你怀疑你的销售页面让人感到寒冷吗? 你认为没有人在阅读你的内容–或者,至少,他们忽略了你的行动号召(CTA)按钮? 您网站上的图像是否会关闭访问者–或混淆它们?
你的访客在想什么?!?!
如果您提出了这些问题中的任何一个,或者只是想知道您的访问者喜欢和不喜欢什么,热图是超级简单(和疯狂有价值)的答案。
撰稿人和设计师注意:这将改变你做任何事情的方式。 准备好了吗? 我将向您展示如何使用热图来充分利用您的视觉内容。 最好的部分? 这些程序通常是免费的或负担得起的(我建议底部有五个最爱)。
什么是热图? 你为什么要关心?
热图,又名"悬停地图"和"点击地图",是令人难以置信的技术,更不用说令人印象深刻的数据可视化本身。 一个好的热图程序跟踪鼠标的运动-你可能已经注意到,当你阅读一个页面时,你的鼠标悬停在你正在阅读的单词附近。 我们倾向于像在页面上的手指一样使用光标来标记我们阅读的位置;但我们也在考虑时使用它。 暂停中间思想决定古老的问题:点击? 或不是点击。
通过跟踪鼠标的动作,你可以看到什么吸引了访问者的眼睛,他们正在考虑什么选项,以及什么可能会让他们感到困惑。 您还可以非常清楚地看到您的页面根本无法正常工作的位置。
热图大致如下所示。
(下面的热图来自WordPress仪表板中的[医]鼠流)
![[医]鼠流热图](/upload/image/news/mouseflow-heatmap.png) [医]鼠流热图
[医]鼠流热图
红色区域是游客最常和老鼠一起徘徊的地方. 作为一名企业家,您可以使用这些信息来微调您的产品,发现您的用户群的偏好,并相应地进行迭代。
作为作家或设计师,您可以使用此信息来制定您想要在视觉上强调的内容以获得更多关注。
看到不存在的东西的艺术
让我们玩一下夏洛克,好吗? 因为热图不仅对向你展示人们有用是看到--它们对向你展示访问者是非常宝贵的不是看见了。
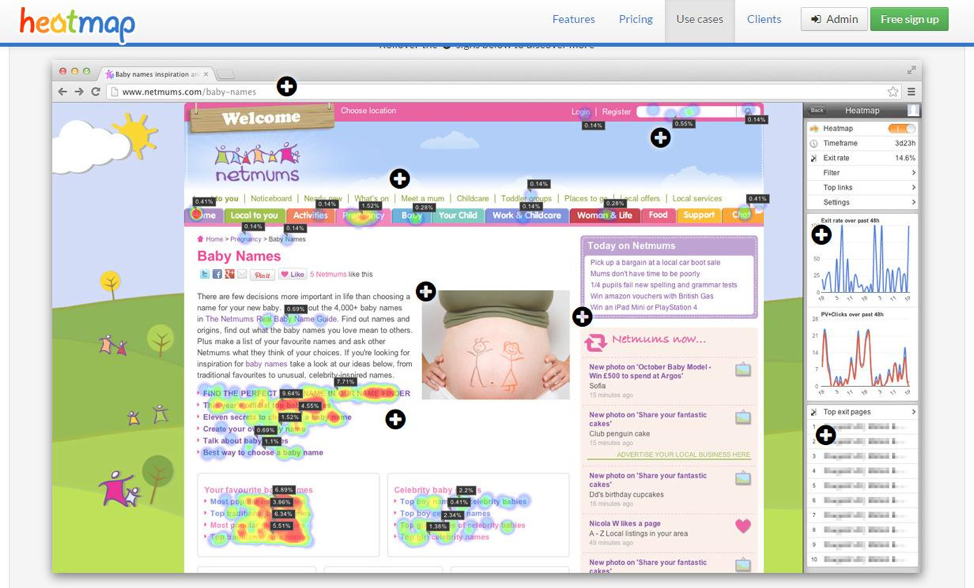
从热看这个例子map.me。看到所有的热点在哪里? 注意到他们不在哪里?
 Heatmap.me 例子:
Heatmap.me 例子:
图像通常会引起注意-这是他们真正的唯一目的。 所以,如果你有一个没有得到任何关注的图像-你做错了什么。 这个形象错过了两个机会。 首先是它不是特别引人注目,这就是为什么它甚至不评价一个很酷的一瞥。 另一个是研究表明,图像下面的标题比页面上的任何其他文本阅读更频繁。 此图像没有标题。
 Heatmap.me 例子:
Heatmap.me 例子:
在优化转化率时,您需要使用图像来吸引注意力,并包含用作CTA的标题,或强化您希望访问者了解的核心主题。
误导–对胡迪尼来说很好,对你不好
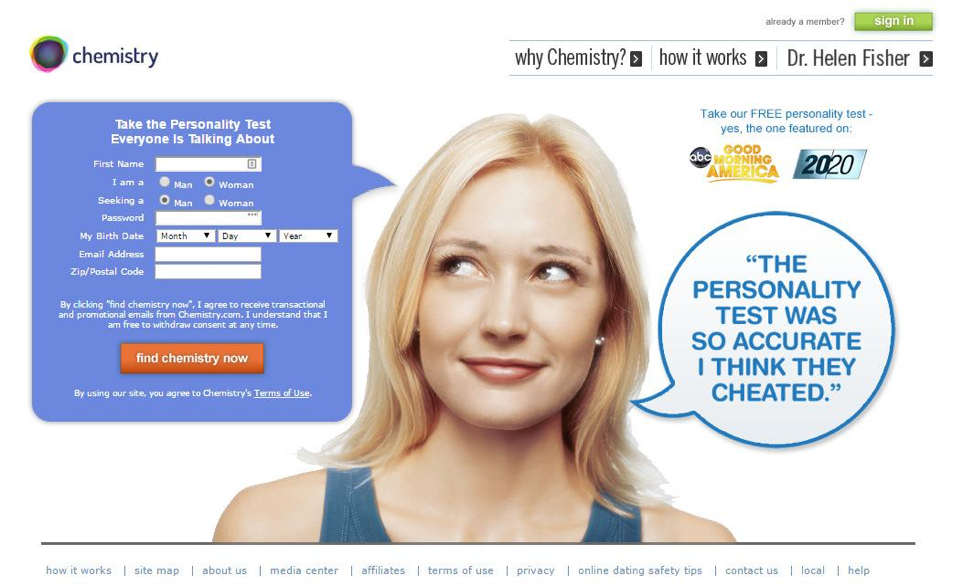
人们很容易分心-oooh闪亮的物体! 我刚才说什么? 哦,是的-人们很容易分心,特别是通过图像。 你可以利用这一点,通过创造视觉线索,指出人们在正确的方向。 看看这个微妙的视觉提示-看看模特的眼睛在这个约会网站上看到哪里? 就在CTA(行动呼吁)。
 CTA(号召性用语)示例
CTA(号召性用语)示例
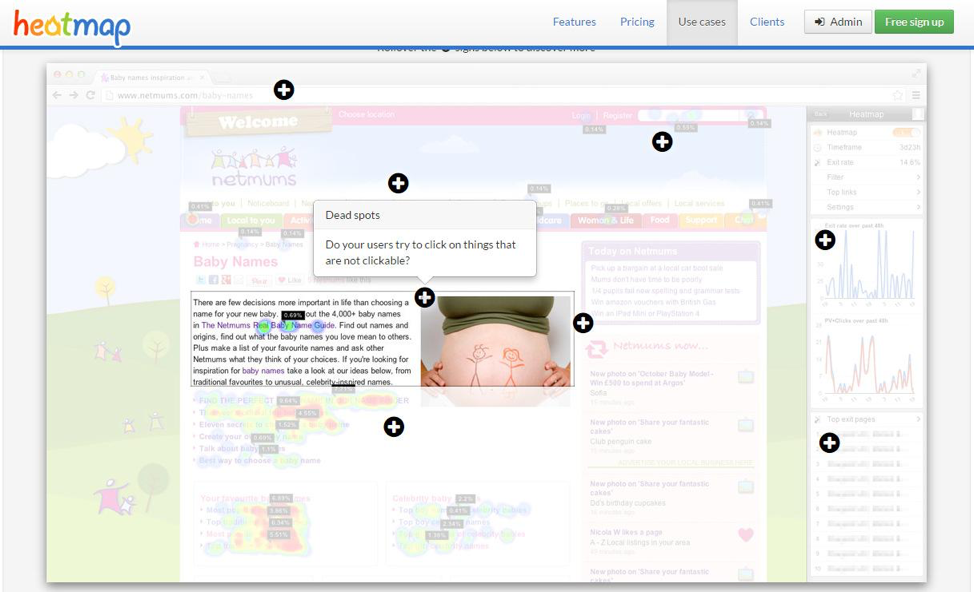
但是,许多网页指向各种方向与他们的图像和设计,所以而不是来到一个页面,并被引导到完成一个理想的任务,访问者是不堪重负。 霍特贾尔向我们展示了这在实践中的样子。
 霍特贾尔示例
霍特贾尔示例
理想情况下,光标活动应该集中在页面的关键消息和CTA按钮上。 如果您看到带有光标笔触阴霾的热图,您的访问者可能会感到困惑,不知道他们应该在您的页面上做什么。 您的转换率将受到影响。
但是,在重新处理整个页面之前,请查看热量浓度最高的位置。 什么是你的听众认为是关键的话(而不是你计划的关键词)。 如果这些单词或短语与您的消息传递产生共鸣,您可能希望更突出地显示它们。 如果他们不这样做-那么考虑完全重新处理您的消息(因为访问者可能会得到错误的想法)。

让美好变得更美好
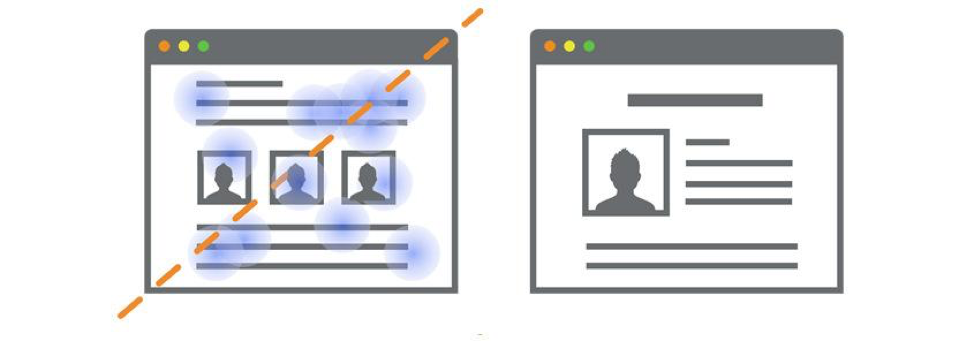
使用热图优化您的网站很容易–如果您正确破译线索。 例如,如果您在折叠上方看到很少的活动,但在折叠下方的图像周围有很多活动–您应该尝试向上移动该图像。
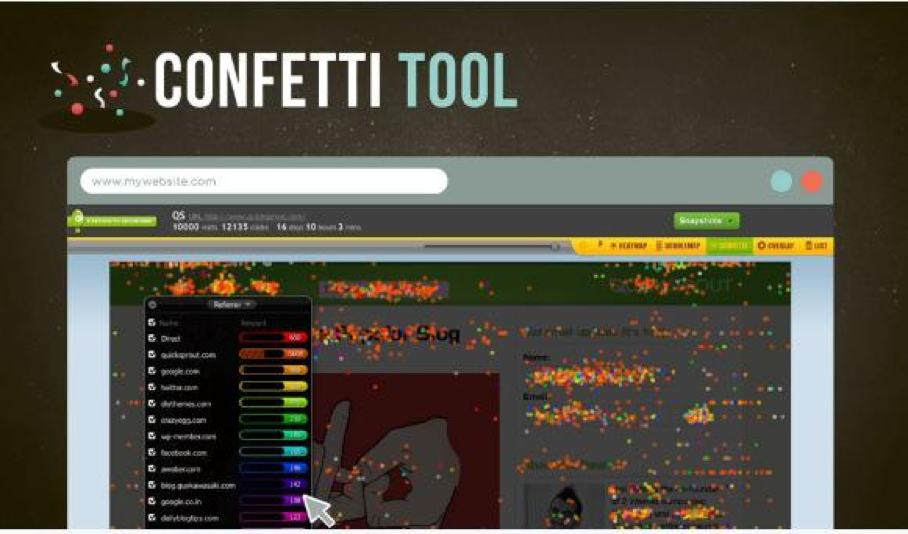
一些点击跟踪程序(有时被折叠成热映射程序,如下图中的Crazyegg)不仅会向您显示访问者点击的位置,还会按推荐来源和搜索词细分点击,这意味着您可以看到页面上的图像,Cta和单词与最有利可图的受众产生共鸣。 酷啊? 我是说,热! 尝试通过将这些部分移动到页面上更突出的位置来加倍工作。
 疯狂的例子
疯狂的例子
给智者的话
回到页面上的手指比喻-你有没有注意到你的手指实际上不在你正在阅读的单词上,但可能就在它旁边或下面? 同样的事情发生在网站上。 因此,即使热点可能在一组单词上,总是环顾四周,看看附近是否有另一组单词可能真正引起注意。
热图并不完美。 即使是最好的也可以解释。 把它们想象成希腊的甲骨文-她会为你指出正确的方向,并给你一个提示,一旦你到达那里该怎么做,但其余的取决于你。
嘿,如果你发现一个图像不工作,你不必花一个小时在Photoshop中重新配置它。 尝试像这样的工具面貌这样,您可以快速单击并拖动画布上的任何位置移动文本,图表和视觉效果(您甚至可以通过这种方式调整画布本身的大小)。 我几乎什么都用它。
当你不需要热图时
如果您的网站流量较低,热图可能无法代表您的网站在数字上升时的工作方式(在这种情况下,请尝试类似的算法工具冯贵 or [医]眼角以优化页面布局和图像)。
如果您有一些流量,那么确切地了解用户正在做什么会很有帮助-这就是您想要从热图移动到会话录制程序(如SessionCam或霍特贾尔)的时候。 有了这些,你可以看到你的实际用户通过你的网站工作,填写你的表格,放弃他们的购物车(开玩笑! 不是真的)。 严肃地说,如果你得到部分表单填写,记录用户会话可以产生很多答案。
5热图程序尝试
- [医]鼠流显示人们点击,触摸,移动和滚动的位置,并支持自定义日期范围,移动/响应式布局和A/B测试。 它还跟踪从一个页面到下一个页面的用户活动,因此您可以查看成功客户采取的路径以及您在哪里失去其余部分。 有一个免费的版本,它非常容易安装。
- Heatmap.me提供实时热图,在几秒钟内显示在您的屏幕上并不断更新-非常适合有大量流量和内容定期更改的网站。 热图提供了在页面上复盖热图的巧妙技巧,这样你就可以浏览你的网站,看看其他人都在看什么。 Heatmap提供免费的基本套餐。
- 霍特贾尔,除了热图,还提供页面反馈民意调查,因此如果您的用户的行为方式对您来说完全无法解释,您可以问他们为什么。 他们的移动热图报告也很方便,可以检查访问者在台式机上与手机或平板电脑上体验您的网站的方式。 霍特贾尔提供免费的基本套餐。
- SessionCam记录实际的用户会话,这对于解决转换问题很方便。 这就像与用户共享屏幕,但匿名,所以它不那么令人毛骨悚然。 SessionCam还提供热图,表单分析和转换路径。 提供免费试用。
- 疯狂的,疯狂的提供热映射,滚动跟踪和点击跟踪. 真正酷的是它如何通过用户来自哪里(推荐或搜索词)对点击进行颜色编码,以便轻松细分。 提供免费试用,但其基本版本包括大多数功能,仅为$9/月10页面和10,000访问(非常适合新网站和小型企业)。
您对热图有任何疑问,资源或讨论点吗? 将它们留在下面的评论中!


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们