谷歌最近宣布他们将支持Google搜索和Google智能助理中新的How-To&FAQ结构化数据标记;这将使网站管理员能够进一步提高他们的搜索引擎排名位置(Serp),同时为用户提供更多
虽然实现FAQ结构化数据可能不会导致更高的排名位置;它可能会导致在您的目标SERP中捕获更多的视觉房地产,从而导致更高的点击率,使您在竞争对手
在本指南中,我将向您展示如何在任何网页上添加,测试和验证FAQ架构代码,而不需要开发人员或任何编码知识!
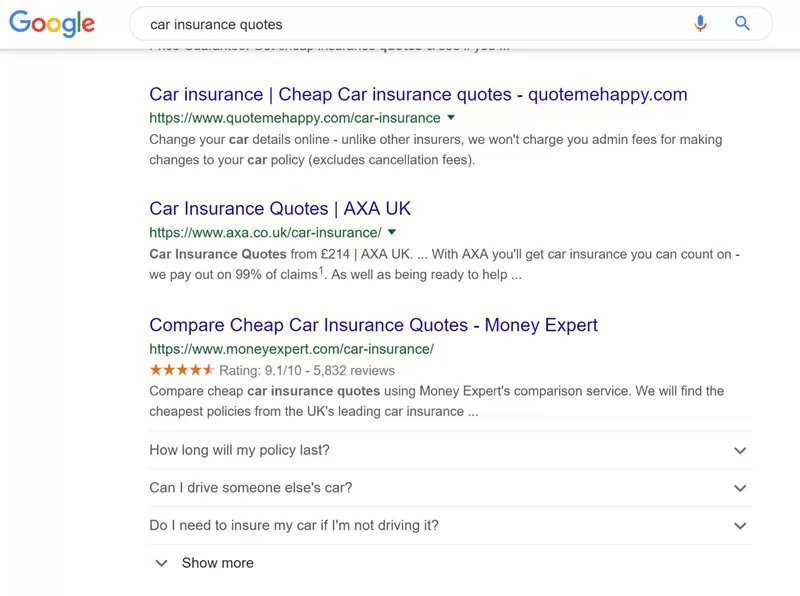
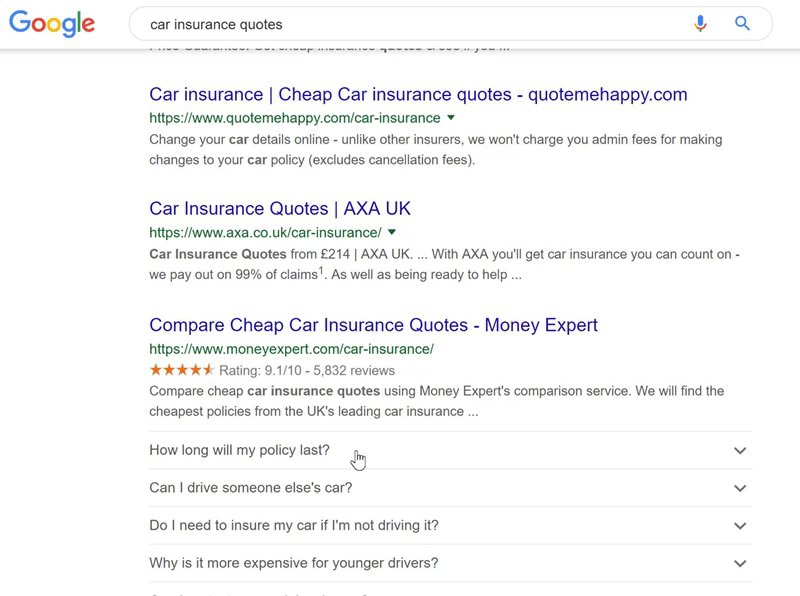
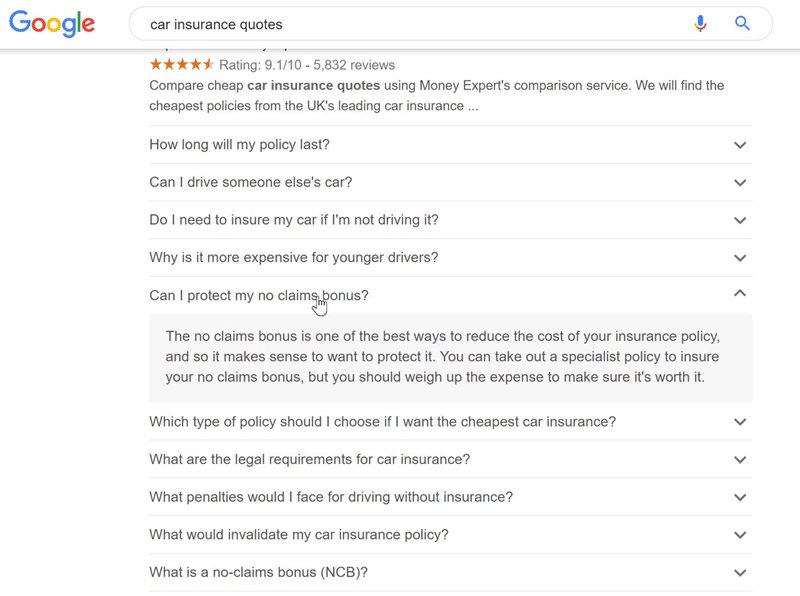
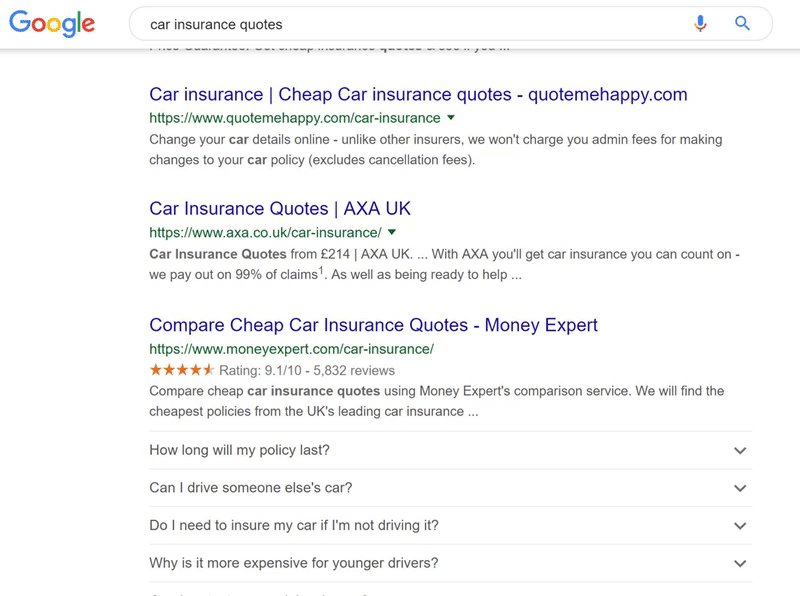
常见问题丰富片段示例
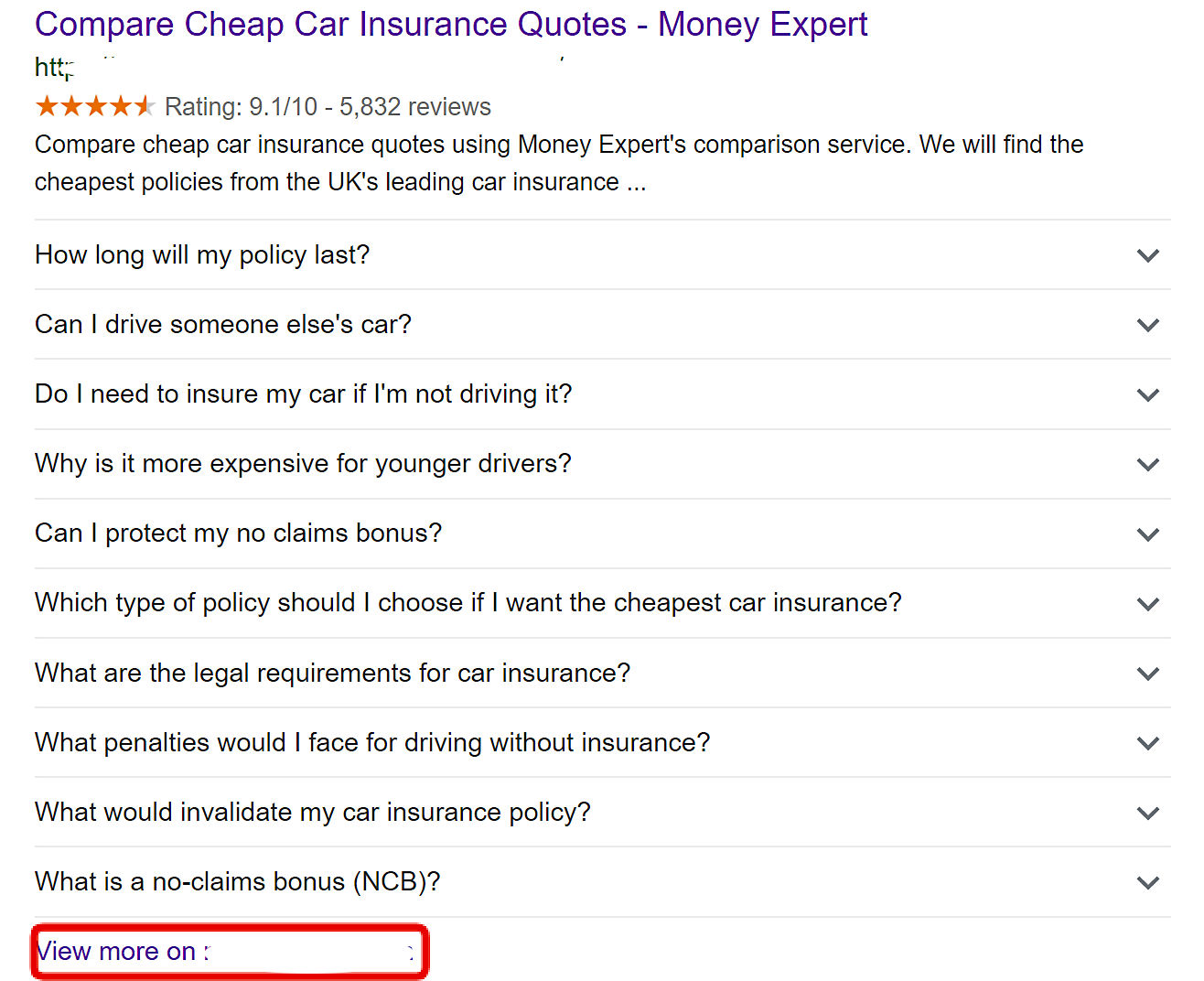
我已经看到早期采用者充分利用了这种标记,常见问题解答在高度商业搜索的关键字中显示得非常突出:
示例1:
 "汽车保险报价"-200,000+avg。 每月搜索。
"汽车保险报价"-200,000+avg。 每月搜索。
例子2:
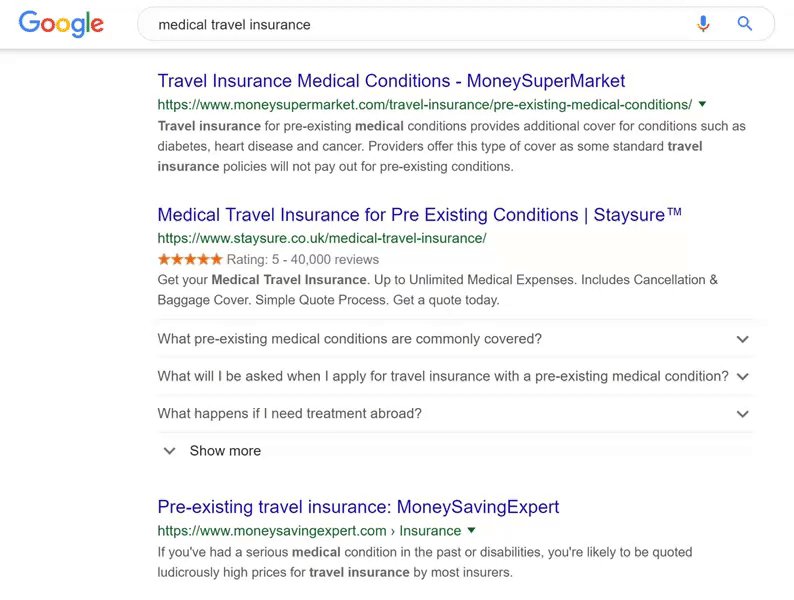
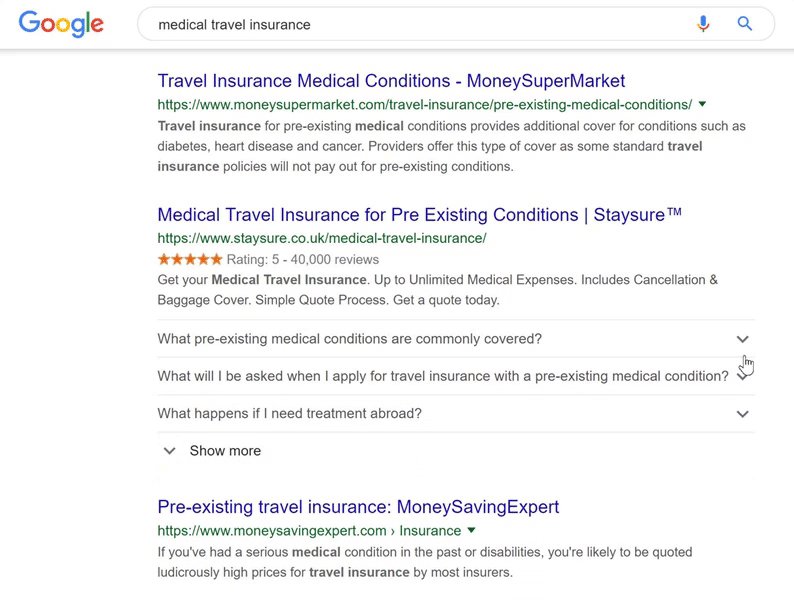
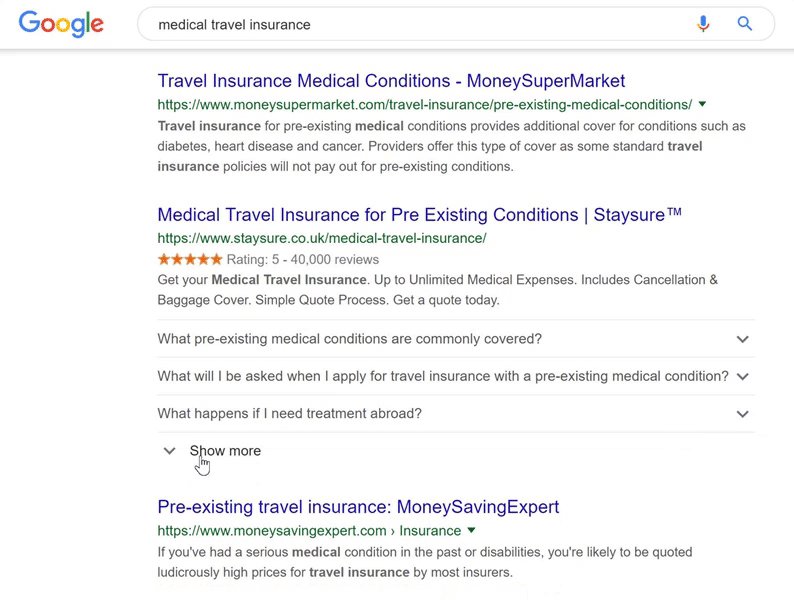
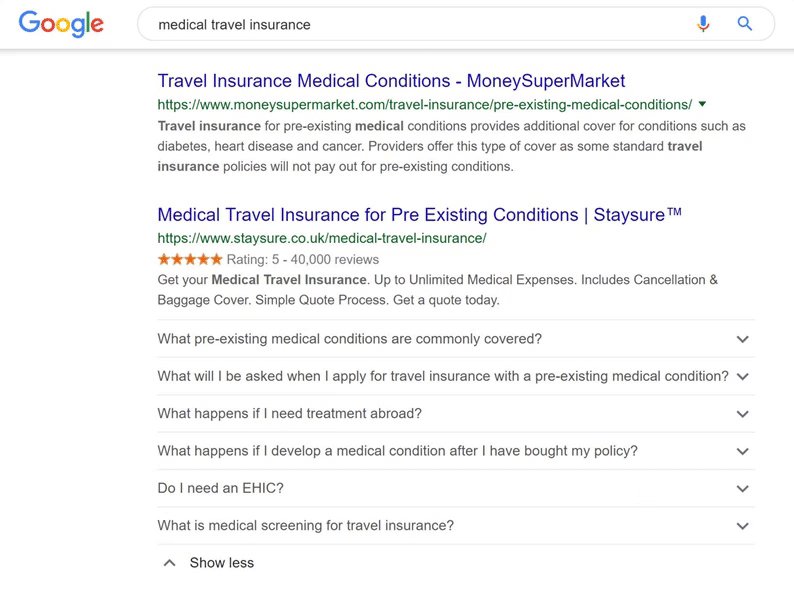
 "医疗旅游保险"-8,000+avg。 每月搜索。
"医疗旅游保险"-8,000+avg。 每月搜索。
如何使用标签管理器实现FAQ模式
在我们深入了解实施之前,重要的是要注意Google的以下报价:
"使用结构化数据可以使功能存在,但并不能保证它会存在。 Google算法根据许多变量(包括搜索历史记录,位置和设备类型)定制搜索结果,以创建它认为用户的最佳搜索体验。 在某些情况下,它可能会确定一个功能比另一个功能更合适,甚至确定一个纯蓝色链接是最好的。”
步骤1:确保您的页面内容结构符合Google指南
第一步很简单;您的页面内容结构需要满足Google的FAQ rich snippet结果指南,以便在您的网站的Serp中显示。
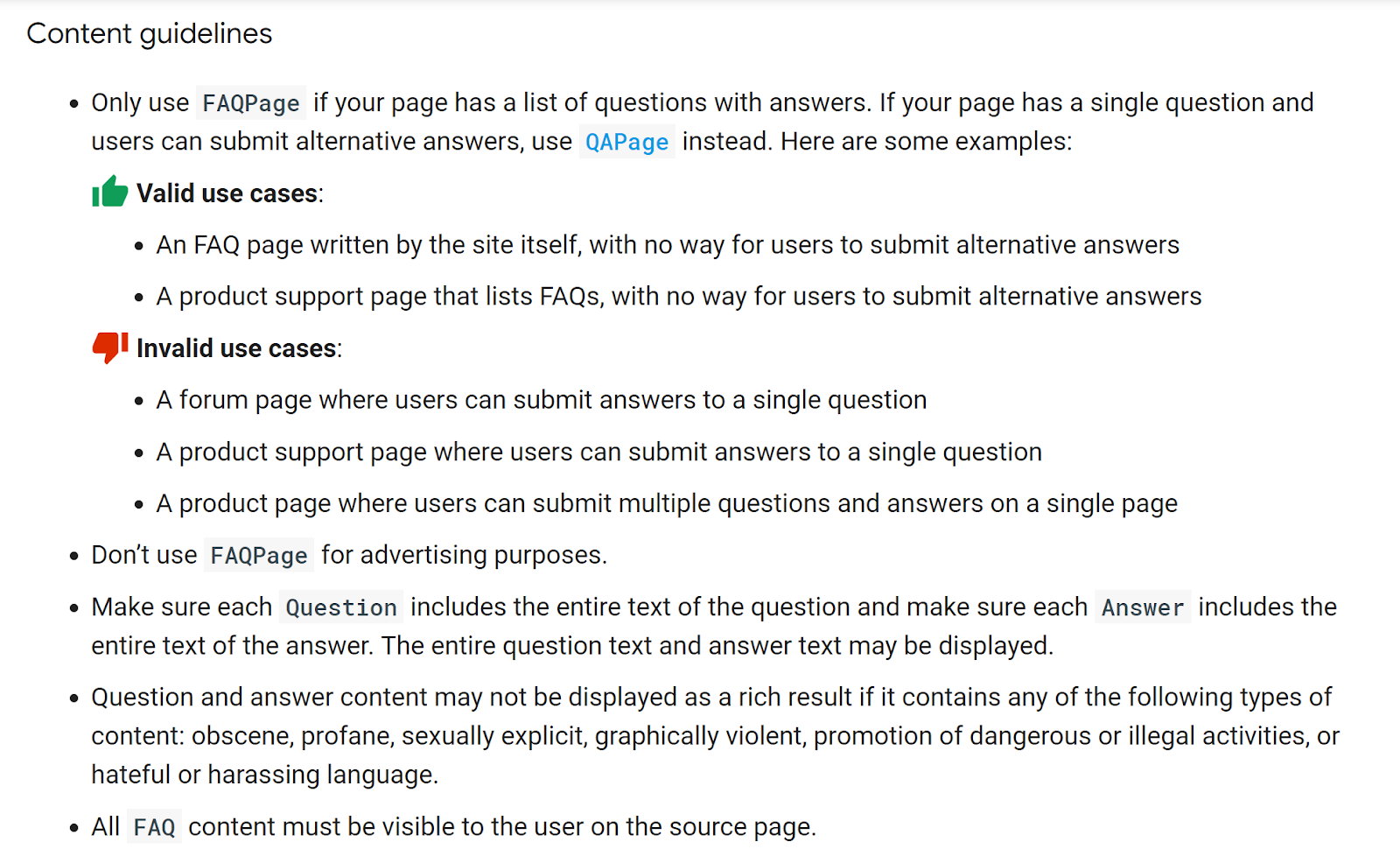
当涉及到FAQ结构化数据时,Google有一个明确定义的列表;下面是你应该和不应该做的事情的截图。

我故意选择显示两个不同的页面布局示例;这两个页面都是正确的结构,验证和显示在Serp中。
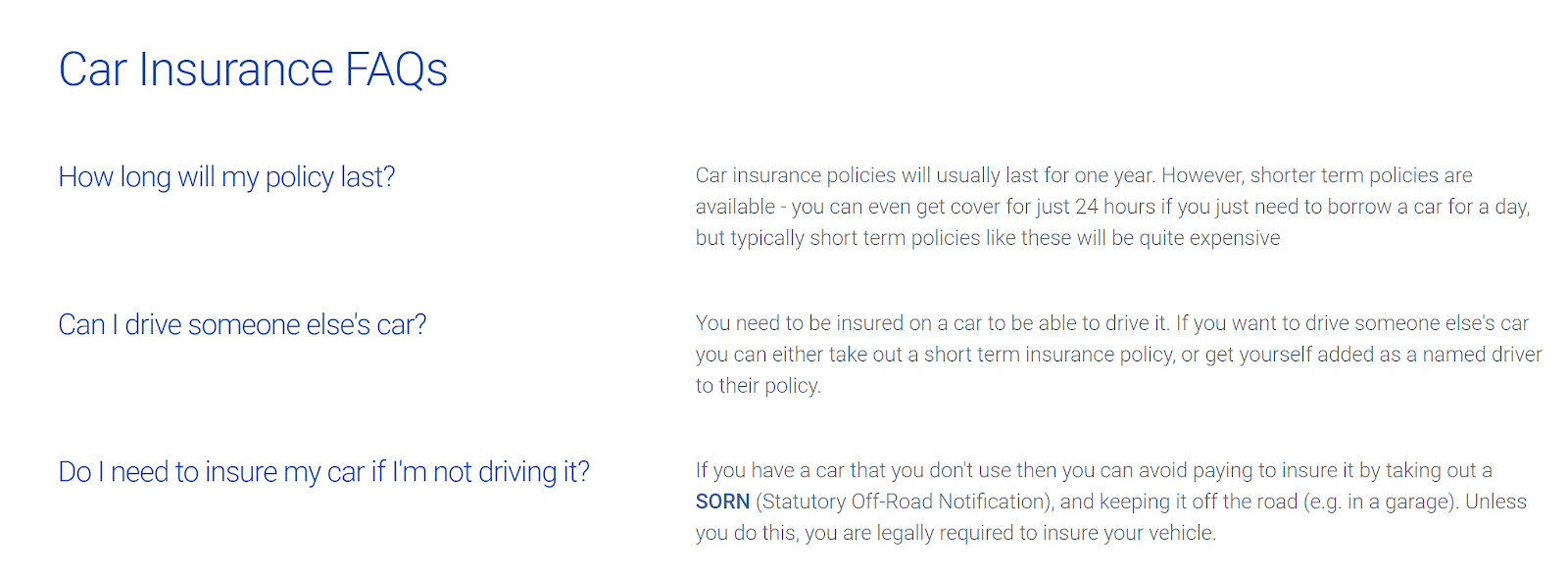
示例1:
本网站选择使用列显示问题和答案。

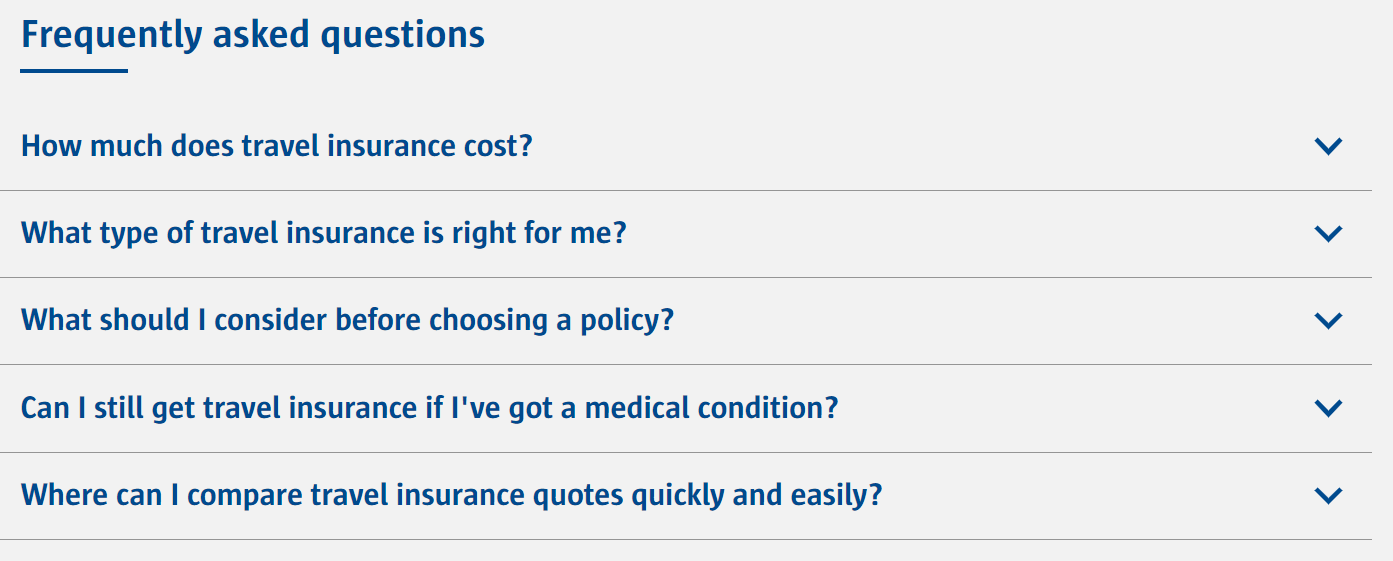
例子2:

要正确验证FAQ架构,内容需要在HTML页面的源代码中,但用户也可以访问。
步骤2:创建必要的JSON-LD代码
现在是时候创建常见问题出现在Serp中所需的实际代码了。
JSON-LD是一种脚本语言,允许发布商将重要信息传达给搜索引擎,是google首选的结构化数据标记。
我们目前更喜欢JSON-LD标记。 我认为大多数新的结构化数据都是首先出来的JSON-LD。 这就是我们喜欢的。
总体而言,FAQ模式的代码非常容易创建;您只需要确保副本与网页上显示的完全相同。
页面常见问题示例:来源:Godaddy
FAQ架构代码示例:
创建自己的JSON-LD代码时,您必须更改上述元素以遵守您的页面常见问题副本。
默认情况下,Google会显示Serp中的前三个常见问题解答。 目前我还没有看到关于常见问题解答限制的任何规格。 但是,从我所看到的例子中,Google最多显示十个常见问题解答,然后是进入网页的read more链接。

通过Google跟踪代码管理器实现schema并不是理想的方法. 它应该在模板级别完成,特别是如果您希望将其扩展到数百个页面。 如果您使用的是WordPress古腾堡,Yoast SEO已经创建了一个指南这里.
但是,如果您的开发人员有积压的修复程序需要完成,或者您对开发平台的访问受到限制,我建议使用此方法。 我发现这种实现方法通常最终会成为最具成本效益和最快的方法。
步骤3:Google跟踪代码管理器设置和测试
此步骤对于在所需网页上正确实现标记至关重要。 我制作了一个简短的视频,并列出了下面的步骤,使其变得简单易行。

- 首先,打开谷歌标签管理器然后转到左侧菜单上的变量,单击配置并确保选择了"页面路径"。
- 下一步,单击返回概览并选择"添加新标签"。
- 将标签命名为将来对您有意义的相关内容。 然后选择自定义HTML标签并粘贴到您生成的代码中。
- 然后我们需要确保这个代码只在正确的登陆页面上触发;要做到这一点,我们需要创建一个触发器。
- 调用触发器的东西,你可以很容易地识别进一步,例如,"SEO Pageview",然后从列表选项中选择页面视图触发器。
- 选择后,请确保单击"某些页面视图",这将为您提供更多选项。
- 选择"页面路径"并选择"equals"并在URL slug中输入。
- 单击保存并再次保存,这就是创建相关代码设置的方式。 但是,我们需要在将其发布到实时环境之前对其进行测试。
- 现在是令人兴奋的部分,测试和验证! 点击右上角的"预览",这将弹出一个橙色栏。
- 然后在不同的选项卡中,加载您的网站,您应该看到您创建的标签出现在"在此页面上触发的标签"下。
- 然后,您可以单击标签并查看与触发器一起添加的相关代码。
- 我建议导航到不同的页面,以确保它不会触发任何其他页面上的代码,因为这会让Google感到困惑。
- 一旦您对在正确页面上触发的标签感到满意,您应该发布您的工作区,以便将标签部署到您网站上的实时标签管理器中。
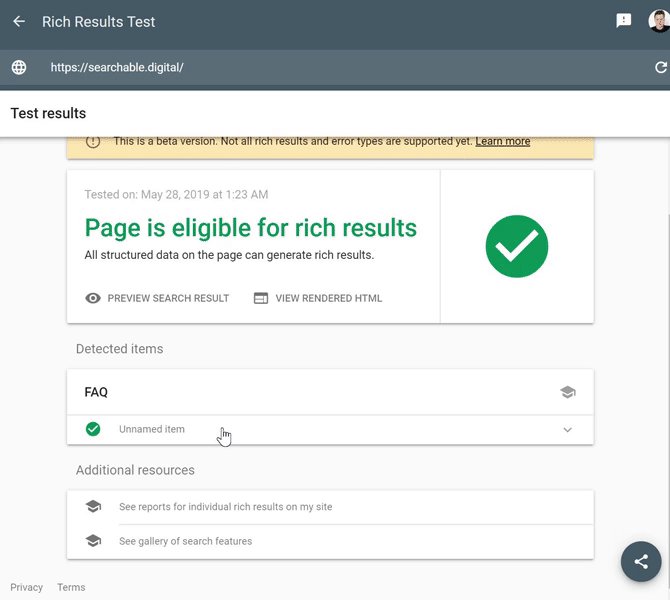
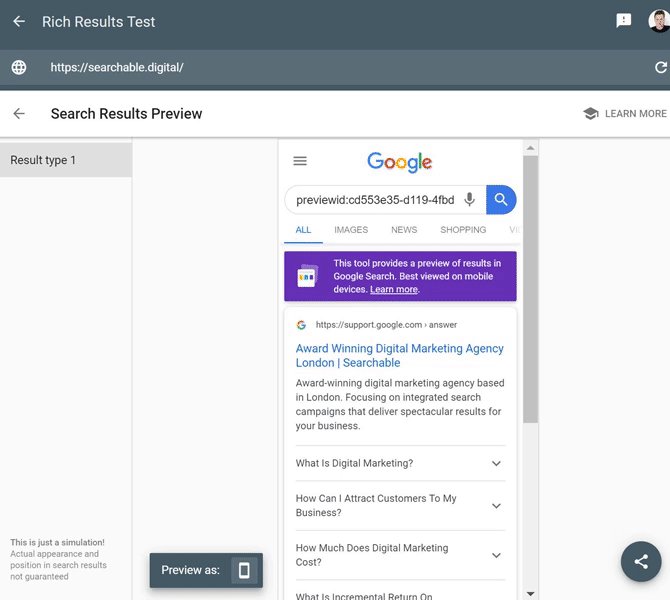
测试您的FAQ架构!
转到Google的丰富结果工具,然后输入您添加了FAQ架构的URL:https://search.google.com/test/rich-results
如果您正确地完成了所有操作,您将在"常见问题"旁边看到一个绿色勾号,并能够预览Serp中的页面外观。

可以采取上述步骤在您的网站上实现任何类型的架构,而不需要开发人员,这对于我们有客户端/开发限制的Seo来说是一个巨大的优势。 谷歌有一个巨大的他们支持的丰富片段库.
结论
谷歌目前似乎渴望这种类型的标记,并奖励正在使用它的网站。 这在商业上是有意义的,因为他们正试图为他们不断扩展的助理技术获取更多信息。
一些用户可能关心的一个有效问题是,您正在直接从SERP访问所有信息,这可能不会导致网站点击。
然而,在我看来,其他丰富的片段已经被一次又一次地证明实际上可以提高点击率,所以我仍然建议跳上这股潮流。 如果你没有利用这个,你可以打赌你的竞争对手会!
在未来,我怀疑Google在显示这种类型的标记时会变得更加选择性,因为它变得更加普遍,因为它可能是Serp中其他网站的一个相当大的缺点。 有趣的是,想想如果所有前十名的结果都利用这个标记回答类似的问题会发生什么;谷歌将如何决定哪个网站值得展示? 或者谷歌会因为竞争激烈而选择根本不显示任何东西吗?
事后看来,我希望我有更多具体的数据,说明添加此标记对提高Serp内的点击率有多有效。 我将在我的客户中衡量这一点,并将在未来报告,如果您遇到任何案例研究,请务必将其留在下面的评论部分!
我真的希望你喜欢这个指南,并学到了新的东西,请让我知道,如果你有任何问题,并计划有一展身手在这个自己。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们