作为搜索引擎营销人员,我们知道我们参与网页设计或重新设计项目的最佳时机是在一开始,这样搜索引擎优化就可以从一开始就"烘焙"到这个过程中。 然而,有时一个网站将建立和搜索引擎优化将是一个以后的考虑(通常如果它是因为它没有排名)! 最近有几次,人们来找我一个以视差格式设计的网站,问我是否可以做任何事情来帮助它的搜索引擎优化-这是一个问题,因为虽然视差网站通常看起来
在这篇文章中,我将讨论视差网页设计的危险:它对搜索引擎优化的影响,为什么它对搜索引擎优化不友好,以及是否有任何解决方法来看看你是否可以有你的视差蛋糕,吃它了。
什么是视差网页设计?
但首先,一个解释。.. 机会是,你会熟悉视差网站的风格,即使你不知道他们的名字。
视差网站在很大程度上依赖于一个页面上的滚动效果,而不是像传统网站那样在多个页面上传播网站的内容。 因此,在视差网站的主页上,如果你点击顶部菜单导航中的"关于",而不是被带到domain.com的/about (即不同的页面),URL更改为domain.com的#about,您将自动向下滚动到同一页面上的'About'部分。

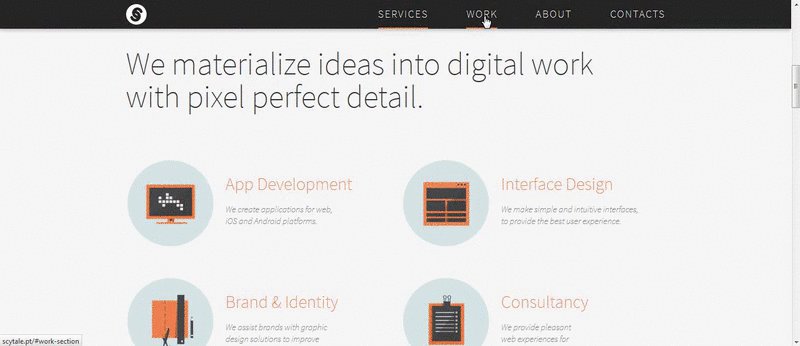
例子: —scytale.pt,使用创建的GIF贾佐,贾佐
......但它真的是"视差?”
好吧。.. 有些人认为这个名字对视差并不真实。罗布*帕默的这篇文章解释了为什么,给出了"视差"网站的例子,这些网站实际上是和不是遵循真正的视差风格。 但鉴于这么多人已经以这种方式引用它们,我会为了一致性而坚持下去—即使它是错误的。
为什么视差对SEO不利
虽然视差网页设计看起来很棒,但它可能是SEO的主要障碍—以至于我经常建议人们完全反对它。
其搜索引擎优化不友好的原因是由于它侧步骤需要额外的页面,依靠更少,更长的页面来尝试和排名更多的关键字领域和主题。 举一个例子,这里是一个想象中的网站的想象URL结构-销售和修复小部件-如果它选择视差:
- com的
- com的#购买-小部件
- com的#小部件-修复
- com的#联系
但是,如果将URL结构分解为单个页面,则会是这样:
- com的
- com的/购买-小部件
- com的/小部件-修复
- com的/联系
在第一个例子中,搜索引擎会索引主页,但不是后三个Url,因为搜索引擎索引整个页面,而不是单个页面片段标识符(URL中的哈希作为页面一部分的快捷方式)单独。
在第二个例子中,搜索引擎将能够分别索引所有四个页面。 这增加了搜索引擎中的可见性,并提高了单独页面上的内容(购买小部件,小部件修复和联系人)在搜索引擎中排名更高的机会。
这很重要,因为如果网站想要排名关键字"小部件修复",例如,如果URL是domain.com的/小部件-修复 (即单个页面),而不是domain.com的#widget-repair(因此是主页的一部分:domain.com的)。
一个专门的小部件修复页面可以正确地关注该关键字-例如,短语"小部件修复"可以出现在其页面标题,其元数据,其H1标签和其他标题标签,其页面副本( 同时,视差版本(domain.com的#widget-修复,因此domain.com的)将有更多的困难排名该关键字,因为它的页面标题和整体页面内容将更一般,短语"小部件修复"可能只出现在整个页面的一个小部分。
但是,如果搜索引擎优化不是全部和最终的全部呢?
尽管如此,视差网页设计的论点实际上只能在个案的基础上进行。 我们作为Seo很容易认为视差网站是魔鬼的工作,只是因为它们对SEO不友好。 但毕竟,生活(和在线营销)比SEO更重要。
例如,在一个搜索引擎优化不太重要的行业(例如,也许它是一个销售的产品或服务,不经常被搜索,并通过其他渠道被发现,例如社交媒体),但潜在的客户/客户是一个会被视差网站的光滑所打动的人,那么可能有更多的理由来保留视差网页设计。 具有讽刺意味的是,在这种情况下,可能是虽然更少的人会通过搜索引擎找到它,但那些谁do找到它-通过其他渠道-可能会更好地转换。
此外,从SEO的角度来看,它还取决于特定部门的竞争力。 例如,如果您提供的东西非常利基与很少的竞争对手,您可能能够在搜索引擎中排名很好,即使您继续使用视差作为您网站的设计。 然而,如果它是一个有竞争力的部门,就搜索引擎而言,然后进行视差设计可能会阻碍你的搜索引擎优化努力从长远来看,因此它可能是最好的避免。
无论如何,为了安全起见,并考虑到SEO在宏伟计划中的重要性,我敢肯定,在99案件中,100,要走的路是非视差。
你也许可以两者兼而有之,虽然…
你能享受搜索引擎优化和视差的好处吗?
有一个潜在的"解决方法"解决方案,您可以使视差设计更加SEO友好-有效地利用这两个元素–但它有自己的考虑和缺陷。
您可以将主页保留为每个部分的"索引"页面,并将它们保持在视差设计的风格中,而每个部分都有自己的专用页面(用于SEO目的)。 例如,对于Widget Repair,点击主页上的Widget Repair链接会跳转到主页的Widget Repair部分(即domain.com的#小部件-修复),它可以作为服务的介绍(即包含一个简短的介绍段落),最后以"查找更多"链接 domain.com的/小部件-修复 -更详细地解释服务的页面,例如几百字)。 这可以在网站的每个部分复制。
但是,如果您选择此解决方案,还需要注意一些其他注意事项:
- 网站的部分将是视差,而其他部分(例如单个页面)则不是。 如果访问者在不同的部分之间导航,这可能会导致混淆—特别是如果他们在移动到视差部分之前首先访问网站的非视差页面/部分。 这可能会推迟访问者和潜在客户/客户,从而对网站的转换率产生负面影响。
- 它也可能影响如何决定顶部菜单的工作方式,即点击一个部分是否会将用户带到主页上的视差部分(例如domain.com的#小部件-修复)或直接进入非视差页面(例如domain.com的/小部件-修复)。
- 我还建议花时间确保主(视差)页面上的'介绍'内容对于专用(非视差)页面上更深入的内容是唯一的,否则网站可能会因为包含太多重复内容而受到搜索引擎 例如,对于小部件修复,我会建议主页上的介绍段落与专用小部件修复页面上的内容不同,而不仅仅是两个页面上相同文本的复制和粘贴作业。 我敢肯定,如果你要扩大每个专用页面上的内容的努力,那么这不应该是一个问题,因为专用页面可能需要几百个额外的单词添加到无论如何,以加强
你对视差网页设计有什么看法? 就SEO,可用性或CRO(转换率优化)而言,是否还有其他考虑因素? 在下面的评论中留下您的想法!
加入Semrush网络研讨会!
你准备好你的内容营销游戏了吗? 加入我的6月8日Semrush网络研讨会,"一个月内25篇博客文章:协调低预算的"内容闪电战"活动."


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们