谷歌和必应喜欢语义HTML5,所以它是伟大的搜索引擎优化! 这篇文章提供了一个简单的指南,内容作者和文案作者应该使用的基本语义HTML5标签,以更好地与谷歌和必应(以及一般的机器)沟通。 您的竞争对手可能甚至没有接近最佳实践,因此在您的内容中正确使用语义HTML5标签将使您在2018年及以后领先一步。 所以请继续读下去。..
有关使用HTML5构建网页的指南,请阅读本文
什么是语义HTML5?
如果您对HTML略知一二,您就会知道HTML标签(主要)用于格式化内容;这些标签告诉浏览器如何在页面上显示内容。
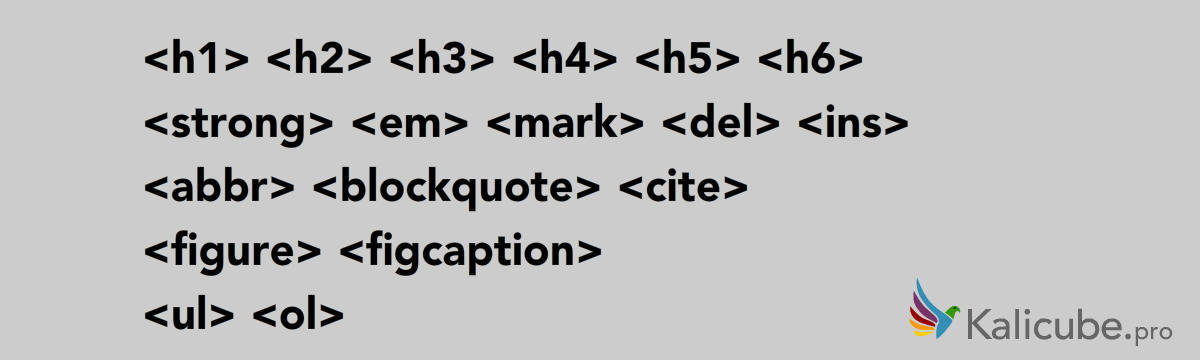
一些标签传达语义信息(即含义)。 以下是您需要了解的语义HTML5最有用的标签。

请继续阅读以了解每种方法的正确用法。..
H1至H6标签=标题
每个人都知道描述文章所涵盖的主题作为一个整体。 在另一个下面
是整个主题的一个独特的子主题(父主题)
标签)。 每个
是其父项的子项
-所以这个子主题的一个子主题。 等等。
不幸的是,许多网页不尊重到安
因为"看起来更好"。 不要这样做。 使用方法
小费:虽然标题从H1到H6,但使用H4以外的任何东西都是非常不寻常的。 一旦你达到H4,你应该问问自己,你的文章是否涵盖了太多的子主题,并且可以分解成几篇文章。
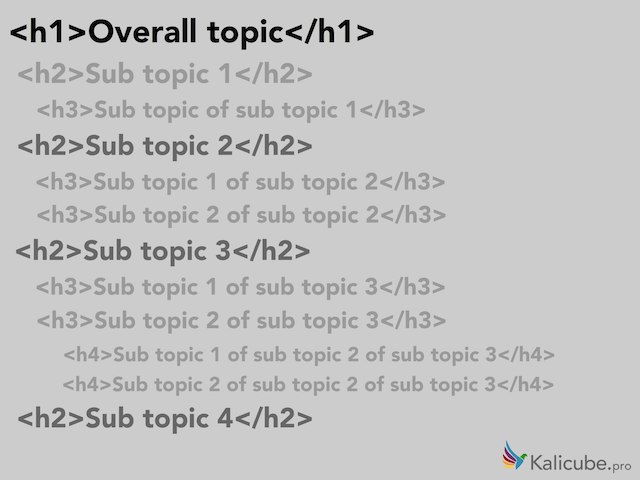
语义上使用标签-一个例子:

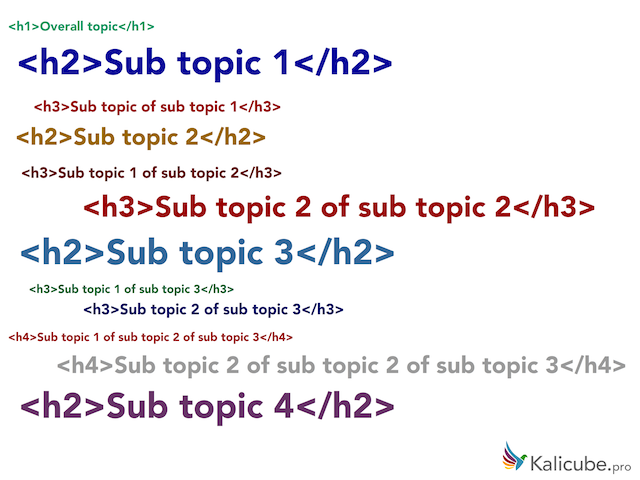
重要!上例中文本的颜色、大小和水平位置与标签的语义含义完全无关。
在语义上,下面的HTML是完全一样的东西。

请记住,在本文中,语义HTML标签中的文本的视觉呈现不会影响这些标签传达给机器的语义含义。
强标签=重要

如果一个单词或几个单词比句子中的其他单词更重要,请使用标签。
对于SEO,虽然它是非常诱人的把标签周围的所有关键字,不要。过度使用稀释的效果,并会触发垃圾邮件过滤器。 谨慎使用,正确使用。
EM标签=强调

如果一个单词或几个单词应该更加强调阅读,以便句子更有意义,那么使用标签。 阅读这大声的句子,你会把重点放在"这个"这个词上。
屏幕阅读器会在遇到此标签时为其(机器人)声音添加重点。
标记标记=在上下文中突出显示为重要

这用于标记(或突出显示)文本以引起读者对文本的注意,因为其对用户当前活动/上下文的密切适用性。 例如,突出显示问题的简短答案。
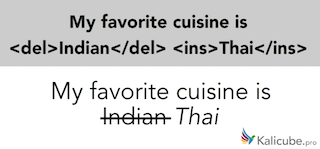
DEL标签=初始发布后已删除的文本INS标签=初始发布后已插入的文本

您可以使用此指示更新和修改;使用与
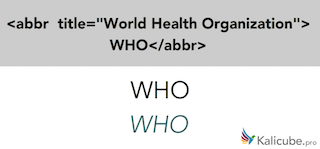
ABBR标签=缩写/首字母缩写

这是使用较少,但是伟大的消歧义(歧义是谷歌和Bing的一个巨大的问题)。 把这个标签放在"WHO"这个词周围明确表示我们正在谈论世界卫生组织。
引用标签=引用一个作品或一个人
再一次,我们可以显示我们选择的文本。 Cite标签的语义含义不会改变。
在HTML5中,标签内的文本代表一个人的名字或作品的标题(例如一本书、一篇论文、一篇文章、一首诗、一个乐谱、一首歌、一个剧本、一部电影、一个电视节目、一个游戏、一个雕塑、一幅画、一个戏剧、一部歌剧、一个音乐剧、一个展览等)。
在上面的例子中,我们明确声明我们正在谈论这本书。
BLOCKQUOTE标签=长(ish)报价
资料: 应包括一个标记以指示原始来源。
您可以使用链接元素(读者不可见)链接到blockquote标签中的原始源,也可以显示标识原始源的文本(最好使用链接)。 我已经在这里展示了两者(也很好)。
Q标签=短报价
该标签更适合短报价. 浏览器通常环绕
带引号的文本。 如果报价跨越多行,则应使用
标签。
图FIGCAPTION标签=说明性元素
该
UL OL标签-列表
的选择 or
将语义(含义)添加到列表中。
不是严格的语义,但我不能夸大有序和无序列表的有用性。 它们是结构化的,因此对于Google来说非常容易消化和理解。 令人惊讶的是,这些经常被混淆。
- =没有指示订单
- =顺序(在这种情况下我的偏好)是明确的
什么,不, 和????
B I U s标签=所有意图和目的冗余
这些仍然是有效的HTML,但在语义上无用,没有带来SEO好处。

最过度使用(和无用)的HTML标签:
第一个(也是最常见的)错误是使用大胆的作为一个搜索引擎优化技巧"提升"一个关键字。 事实并非如此。
最令人困惑的HTML标签:
斜体也是一个搜索引擎优化技巧"提升"一个关键字。 事实并非如此。
最具误导性的HTML标签:
下划线有时被用作SEO技巧来"提升"关键字。 没有,而且,它看起来像一个链接。
该 标签没有带来搜索引擎优化的价值,并且,从所有的意图和目的,是多余的. 在99%的情况下,本文中描述的语义HTML5标签之一更合适,应该改为使用。
HTML5和可访问性
用于SEO的HTML5的许多方面对应于可访问性的最佳实践(部分视力的屏幕阅读器)。 Alt,标题,em,强…
谷歌本质上是盲目的,所以任何与辅助功能相关的HTML5,真正帮助屏幕阅读器将帮助谷歌(和你的SEO)。
所以,我的建议是在标记页面时真正考虑辅助功能/屏幕阅读器。
结论
语义HTML5的正确实现已经非常重要,并且在未来几年将变得更加重要。 Google和Bing(以及其他爬虫)只能在识别内容的性质方面做一半的工作。 正如HTML5Rocks(几乎)所说"在标记内容的正确语义方面做得越好,机器人就越容易处理它。“ HTML5岩石
目前,大多数内容编写者不知道如何使用语义HTML5标签,并使用(错误的)非语义标签。 理解并正确实现上面的几个标签将使您领先于曲线。
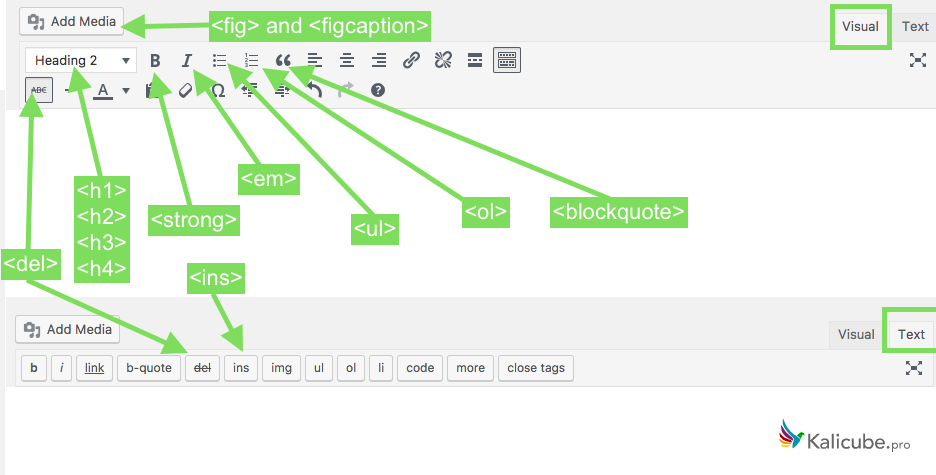
奖金提示:WordPress和语义HTML5
Wordpress用户的好消息-只要你也是,基础知识都是为你做的:
-
直接在WordPress中编写并使用默认格式按钮
OR -
从您的文字处理应用程序(Word,OpenOffice,Google文档,Pages)复制/粘贴文本。..)没有格式化,然后使用WordPress文本编辑器应用格式。



 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们