你已经投入了大量的时间和精力来开发一个网站。 你想让更多的人看到它。
这就是搜索引擎优化(SEO)的目的。
在本文中,我们将讨论WEB开发人员的SEO以及您应该遵循的最佳实践。
但让我们从基础开始。
开发人员的SEO基础
搜索引擎优化有助于提高你的网站在搜索引擎结果页面上的可见性(塞尔维亚人).
它涉及优化页面元素(如内容和HTML标签),构建页面外信号(如社交媒体提及和来自其他网站的反向链接),以及改进技术方面(如网站结构和性能)。
作家和营销人员处理页内搜索引擎优化和页外搜索引擎优化,开发人员通常会照顾技术SEO. 它主要侧重于使搜索引擎更容易抓取(发现页面)和索引(存储)您的内容。
因此,致力于技术改进可确保搜索引擎更好地了解您的网站。
为什么开发人员应该关心SEO
当您的网站获得良好的SEO结果时,它最终会推动增长并帮助您的公司实现其业务目标。
怎么样?
您编写的代码和您做出的技术决策直接影响您的网站在搜索引擎中的显示方式。 并且还影响用户体验(UX)。
这可能导致:
- 提高Serp的排名(更高的位置)
- 更多自然(无偿)交通
- 更多客户
这些共同贡献了更大的收入。
开发人员的10个SEO最佳实践
以下是我们推荐的网站开发SEO指南:
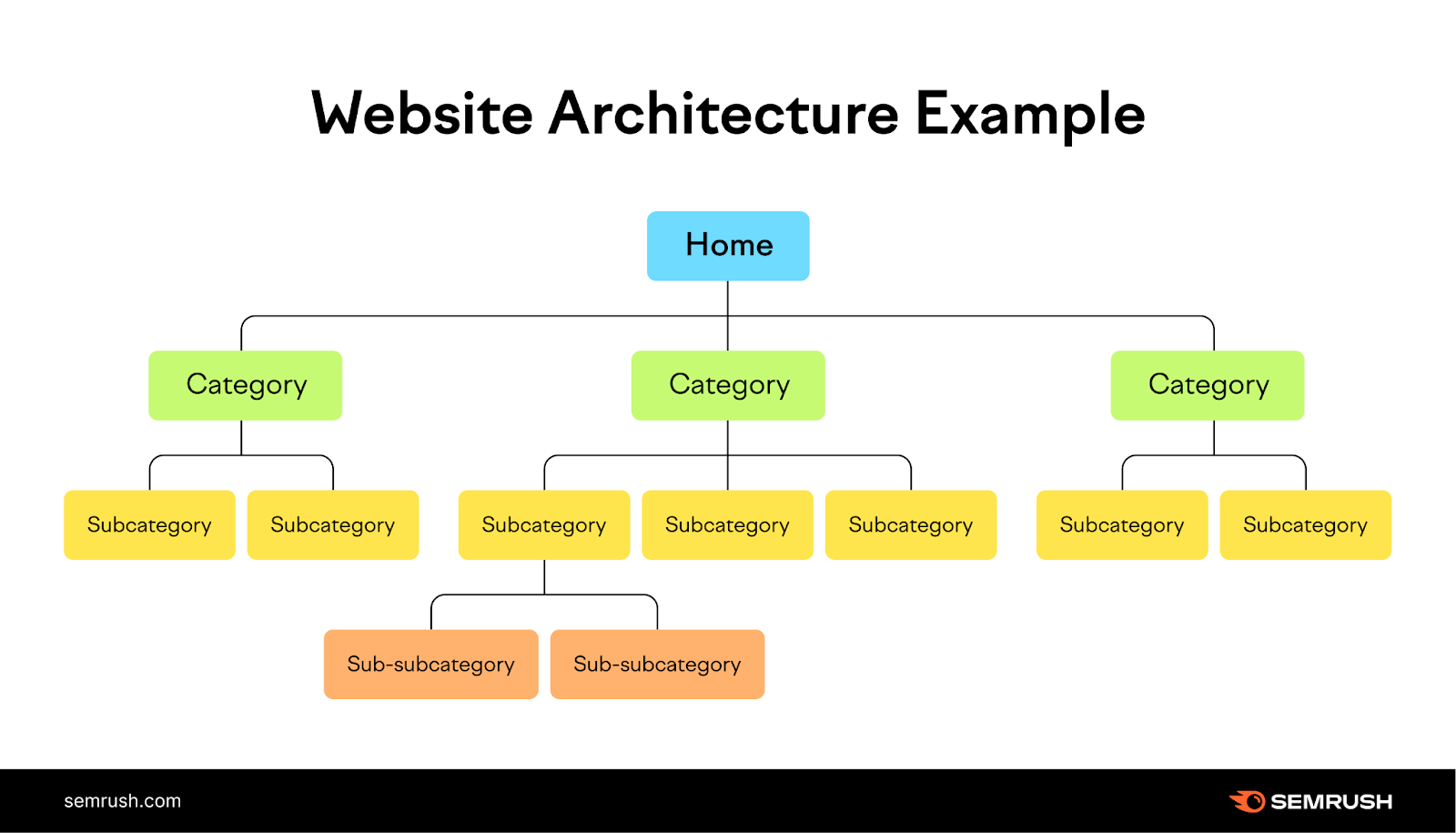
1. 创建清晰的网站结构
创建一个搜索引擎优化友好的网站结构意味着以用户和搜索引擎都易于理解的方式组织您的网站。
它应该反映你的网站的层次结构,并清楚地表明页面之间的关系。 这也反映在你的网址上。
例如,像"yourwebsite.com/products/kitchen/blenders"表明"搅拌机"是"厨房"类别的一部分。 并且它们都属于您网站上的"产品"部分。
以下是逻辑网站架构的外观:

使用方法内部连结(您的网站上的链接到您网站上的其他页面)来加强这种结构。 并帮助用户和搜索引擎更轻松地浏览您的网站。
这种分组和组织内容的方式简化了导航,并帮助搜索引擎更有效地抓取和索引您的页面。
2. 仔细管理您的重定向
重定向将用户和搜索引擎从一个URL发送到另一个URL。 当您删除页面、更改站点结构或将站点迁移到新域时,它们非常重要。
正确管理您的重定向保留您的网站的链接公平(排名权力)和用户体验。 并防止用户和搜索引擎遇到链接断开等问题,404错误(这表明找不到资源),以及重定向永远不会导致最终目的地的循环。
为了避免这些问题:
- 使用方法301重定向对于永久URL更改,以帮助将链接权益传递到新URL
- 使用方法302重定向仅用于临时URL更改。 就像当你重新设计你的网站,并最终将恢复原始网址。 他们不以同样的方式通过链接公平。
- 始终重定向到您预期的最终目的地。 因此,您最终不会创建损害用户体验和SEO性能的链或循环。
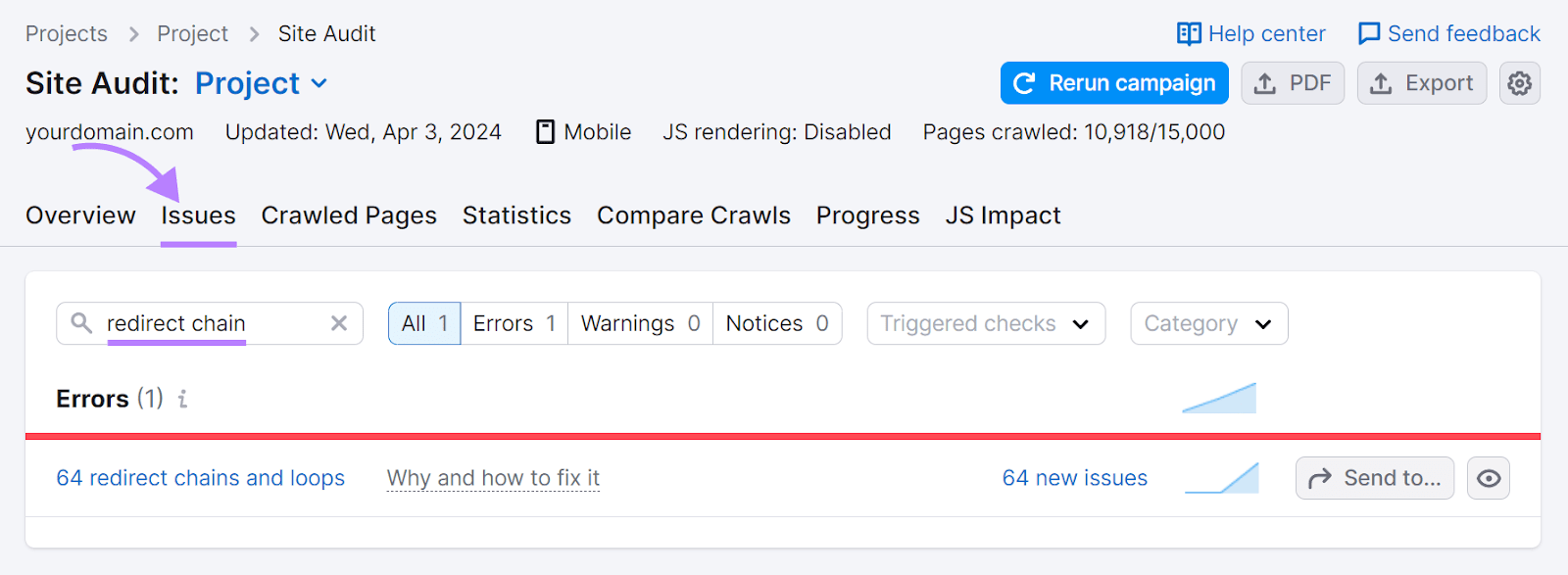
检查重定向链和循环使用现场审核.
跟随站点审核配置说明来设置你的项目。
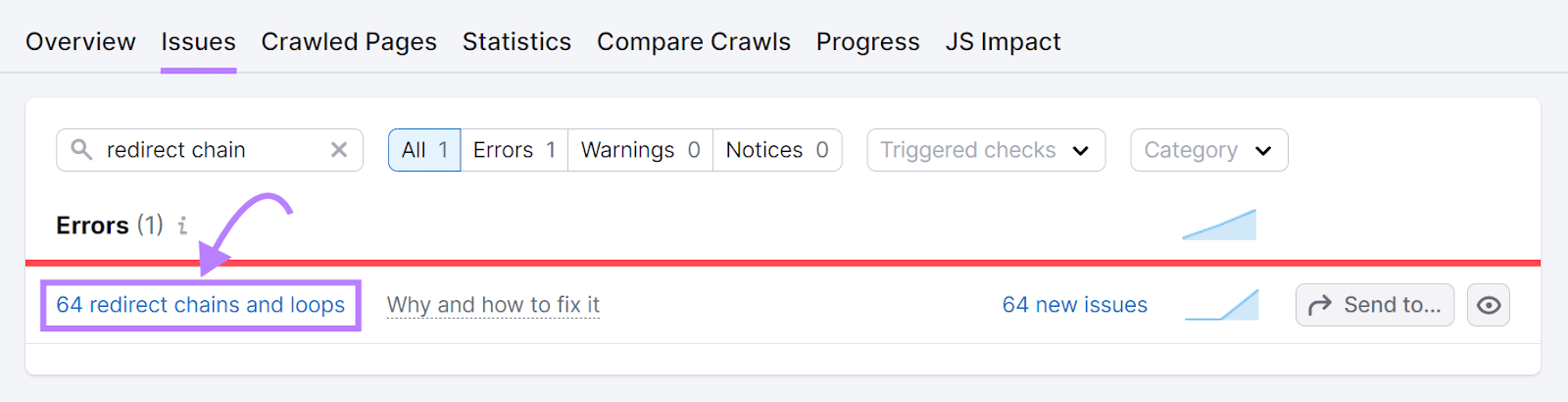
配置完成后,转到"问题"选项卡和搜索"重定向链"或"重定向"。”

点击"#重定向链和循环.”

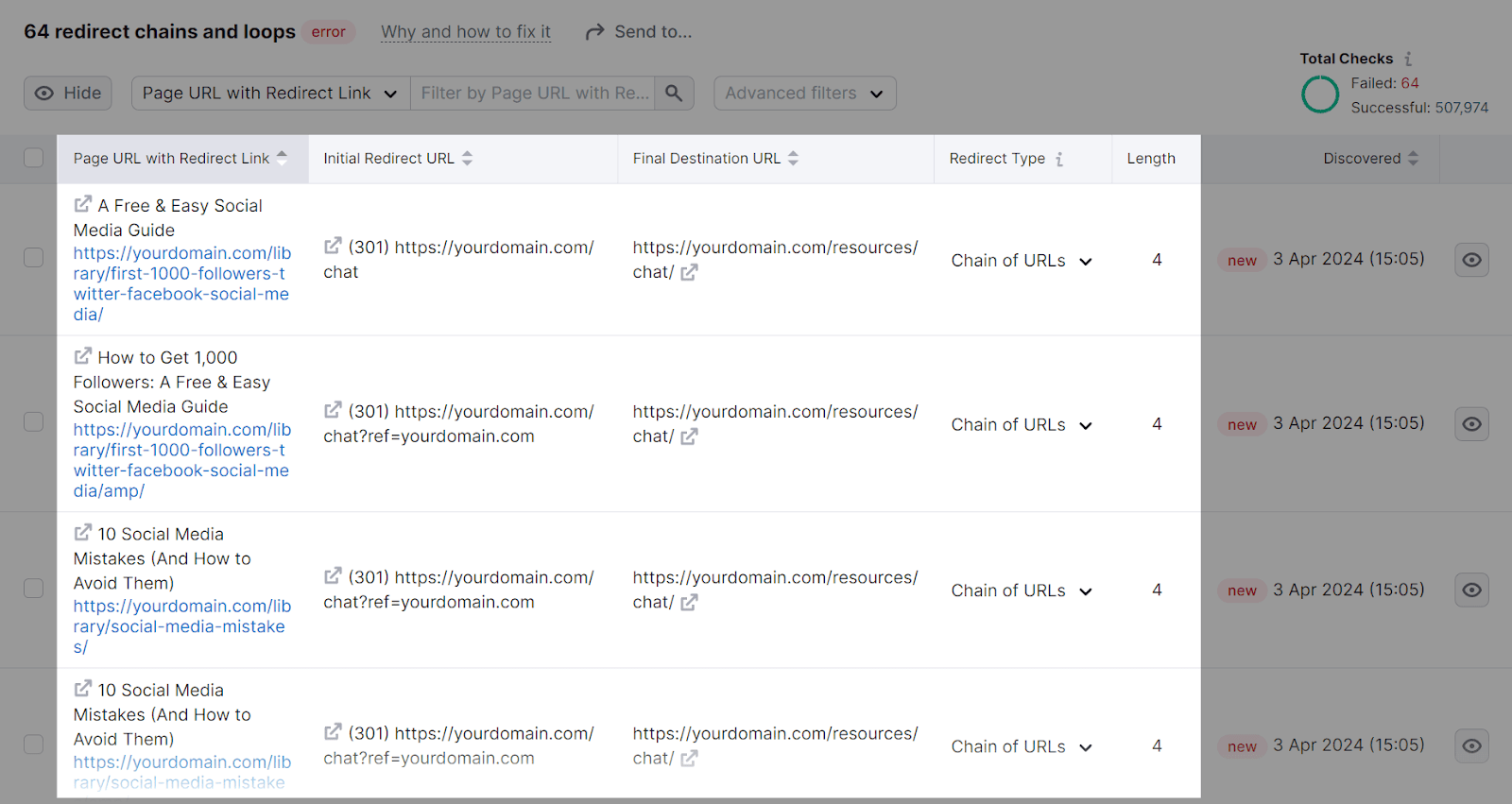
然后,您将能够看到受影响的页面。

要修复链,请将链中的每个URL重定向到预期的目标页面。
要修复循环,您需要更改其中一个重定向以指向正确的最终目标。 所以它不会回到以前的URL。
3. 使用HTTPS保护您的网站
超文本传输协议安全(HTTPS)加密访问者的浏览器和您的网站之间交换的数据。 确保敏感信息(如登录详细信息和个人信息)的安全。
HTTPS是一个排名因素. 因此,使用HTTPS保护您的网站可以提高您的搜索引擎排名。 它也建立信任与您的访客。
切换到HTTPS:
- 从您的web托管服务提供商处获取安全套接字层/传输层安全性(SSL/TLS)证书(如蓝柱). 许多主机免费或作为加载项包含这些证书。
- 按照主机或证书提供商的说明激活证书。 他们通常会指导您完成整个过程。
- 更新您网站的设置以使用HTTPS而不是HTTP。 您的主机可能有一个简单的选项。 或者,您可能需要修改站点的配置文件以强制HTTPS连接。
- 为整个站点设置从HTTP到HTTPS的301重定向。 这告诉搜索引擎和访问者使用安全版本—即使他们试图访问非安全版本。
请参阅我们的指南如何将HTTP重定向到HTTPS(+最佳实践)供一步一步的帮助。
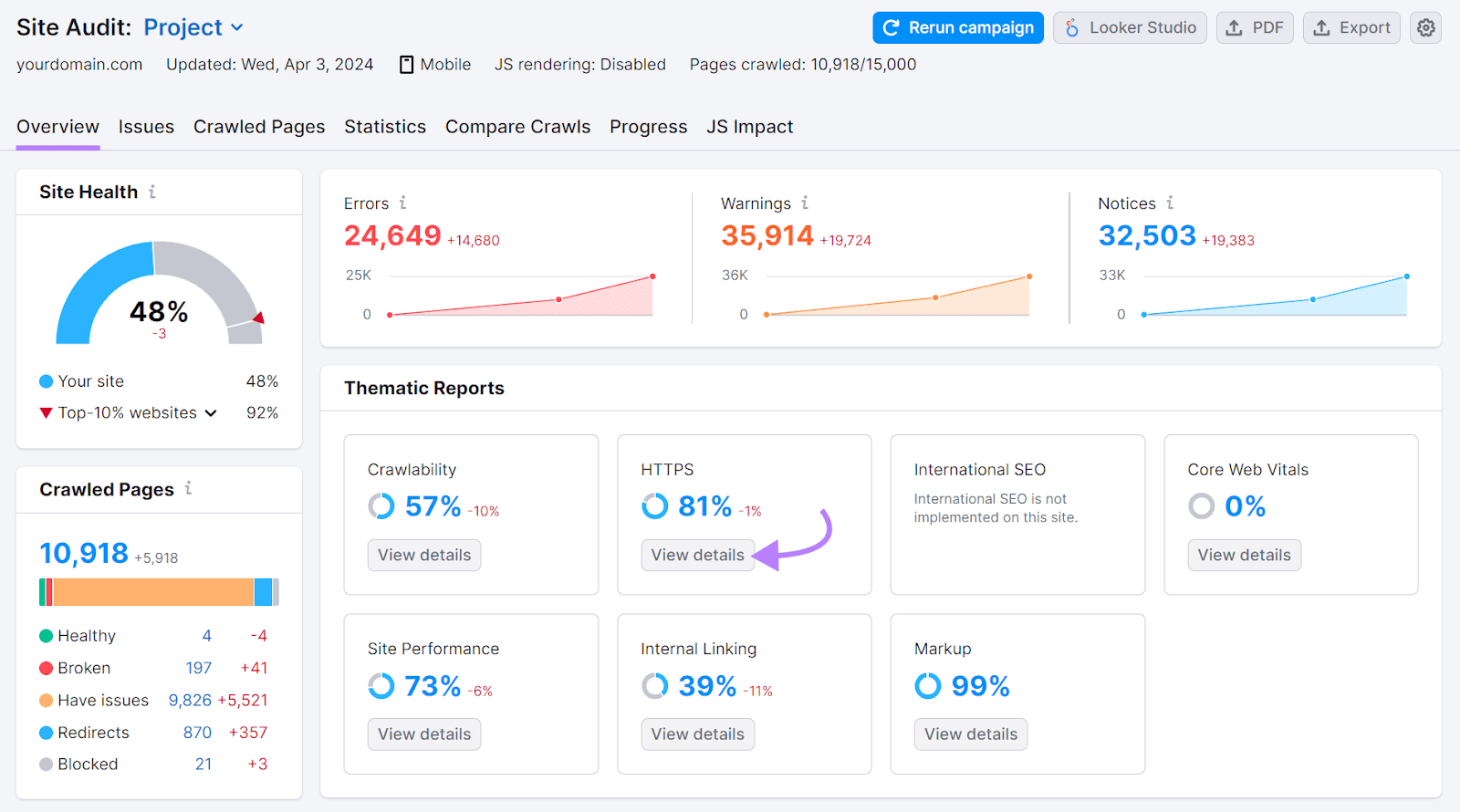
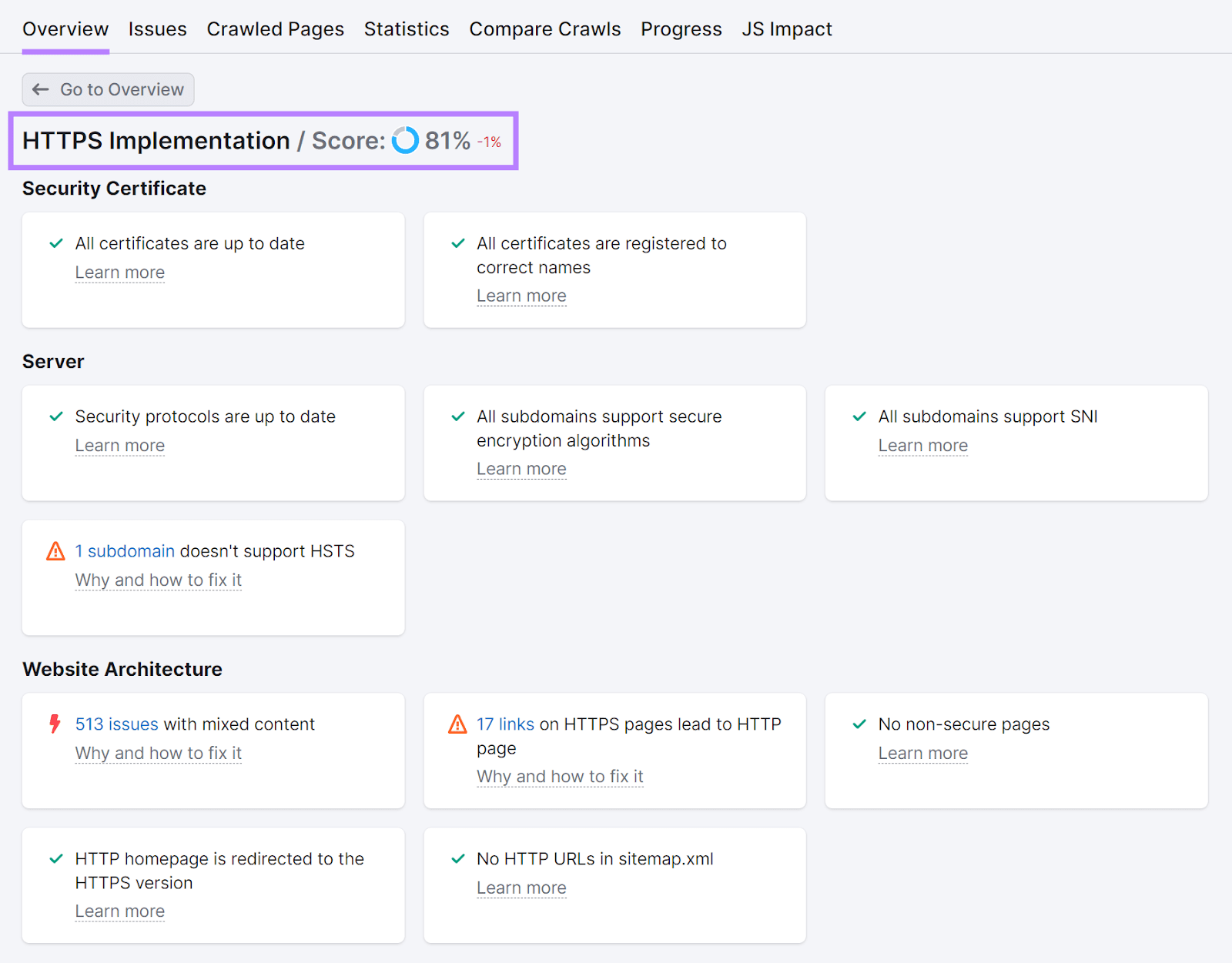
要检查HTTPS实现是否存在任何问题,请使用现场审核.
点击"查看详情"在"HTTPS"部分。

你会看到一个整体得分和任何需要解决的问题。

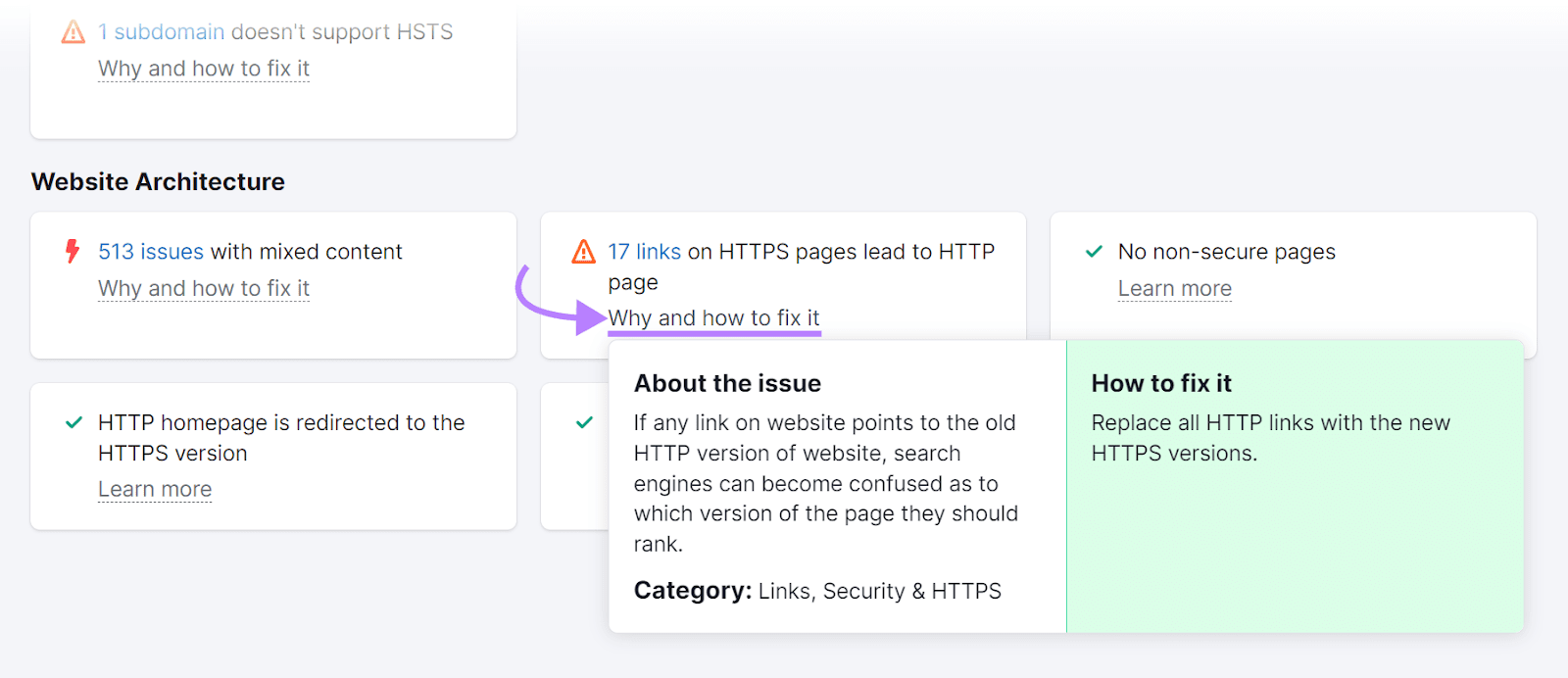
点击"为什么以及如何解决它"旁边被标记的任何问题。 了解更多关于它以及如何解决它。

4. 使您的网站移动友好
您的网站必须在移动设备上表现良好,才能在搜索结果中排名良好。 因为Google优先考虑网站的移动版本,以便为用户索引和提供页面。
确保您的网站适合移动设备的最佳方法之一是实施响应式设计。
响应式设计使用HTML和CSS自动调整网站的布局,以适应用户的屏幕大小。 这使您的网站易于阅读和导航在任何设备上。
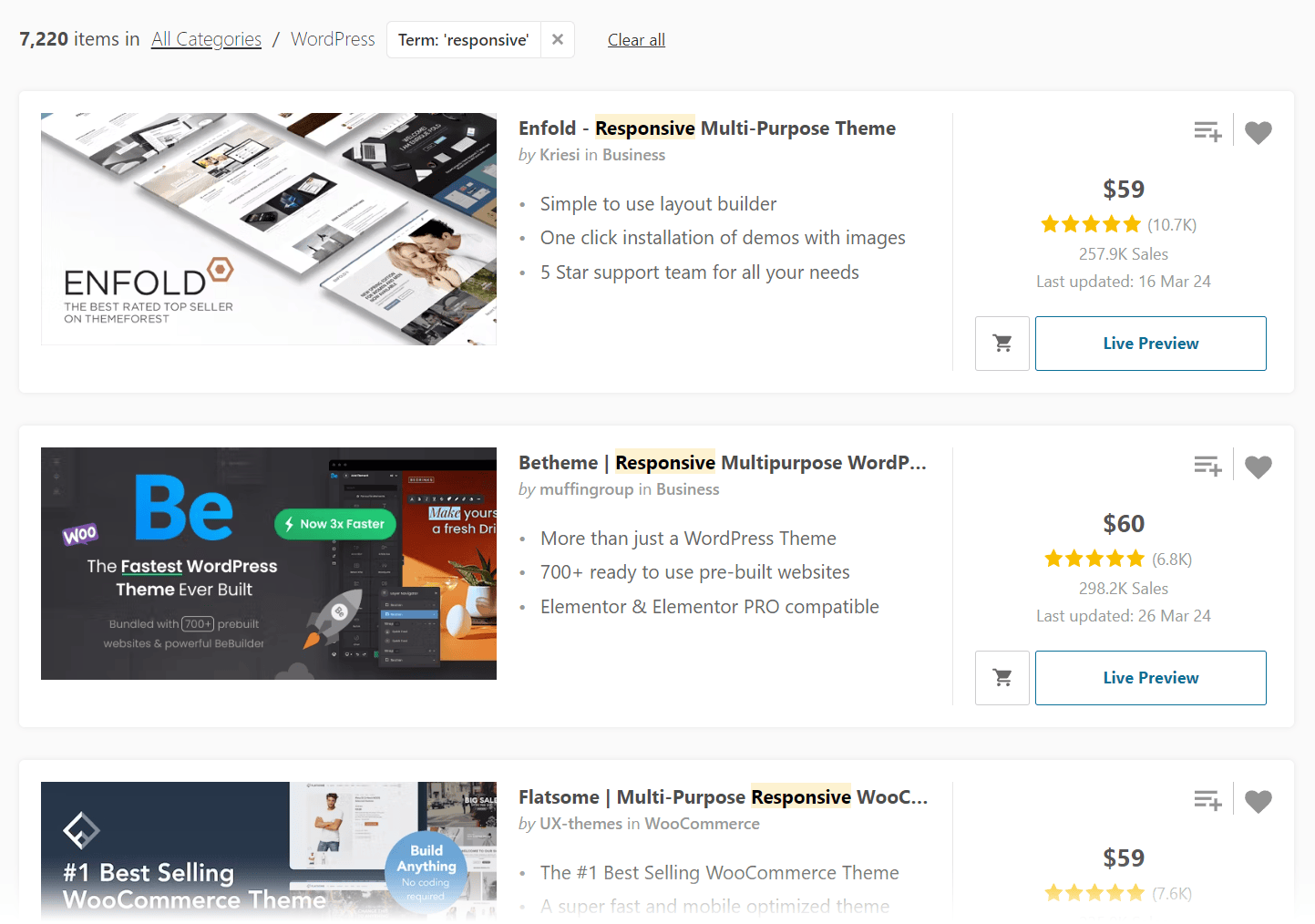
如果您使用的是网站构建器或内容管理系统(CMS),则可以通过选择响应式主题轻松完成此操作。
例如,您可以在市场上找到许多响应式WordPress主题,例如森林,森林.

如果您自己编码了您的网站或需要使非响应式网站响应,请使用CSS媒体查询和灵活的布局。
这些技术允许您针对不同的屏幕尺寸进行调整。 并根据需要自动调整或隐藏元素。
除了使用响应式设计,在开发阶段优先考虑移动体验:
- 简化菜单
- 增加按钮尺寸
- 确保触摸友好的导航
- 使用清晰的字体大小
- 加入白色空间
- 最小化弹出窗口
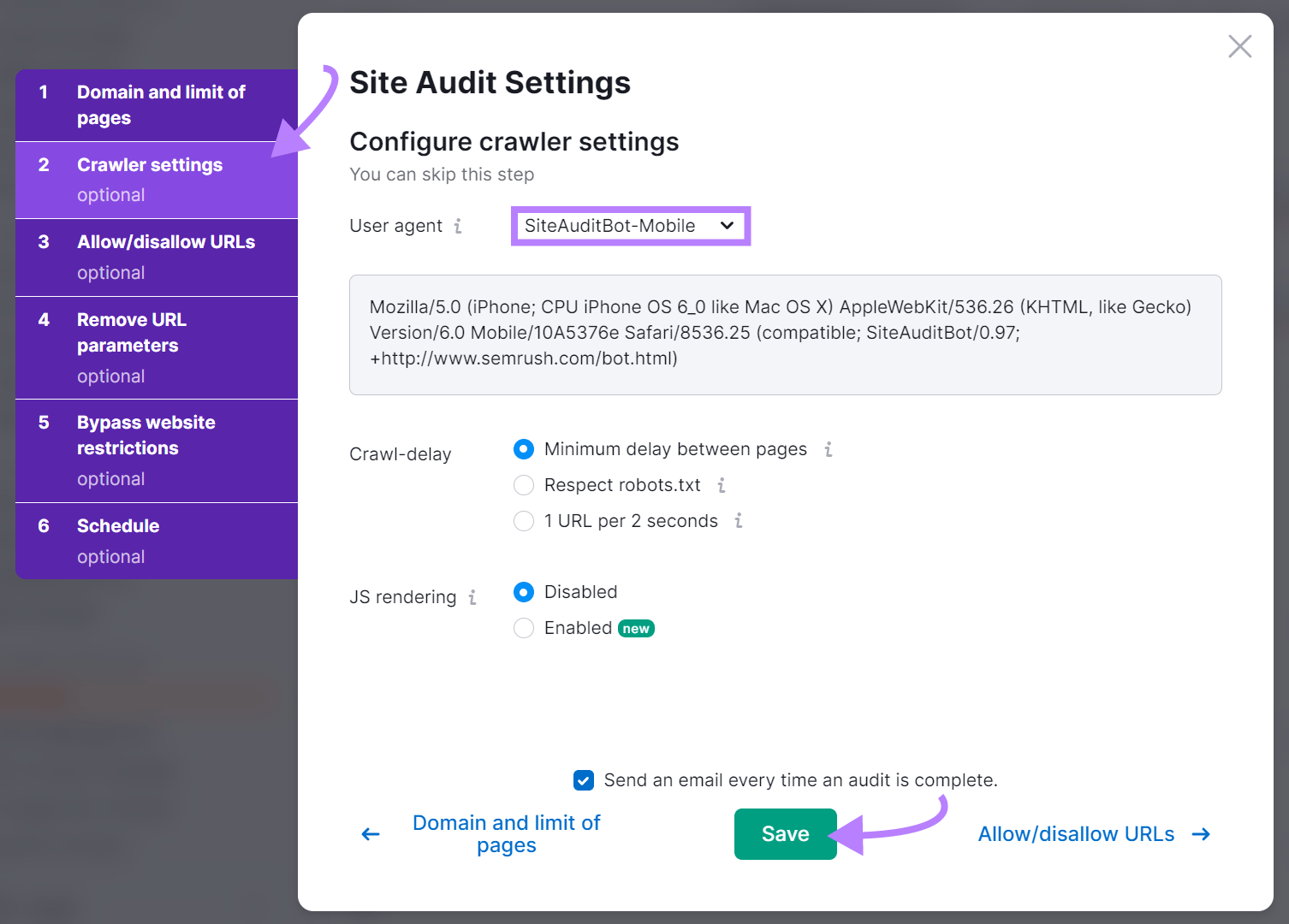
要查看您的网站是否存在任何与移动相关的问题,请使用现场审核.
在设置过程中,确保爬网程序设置为"SiteAuditBot-Mobile"。"这模仿了Google抓取您网站的方式。 并点击"开始现场审核."

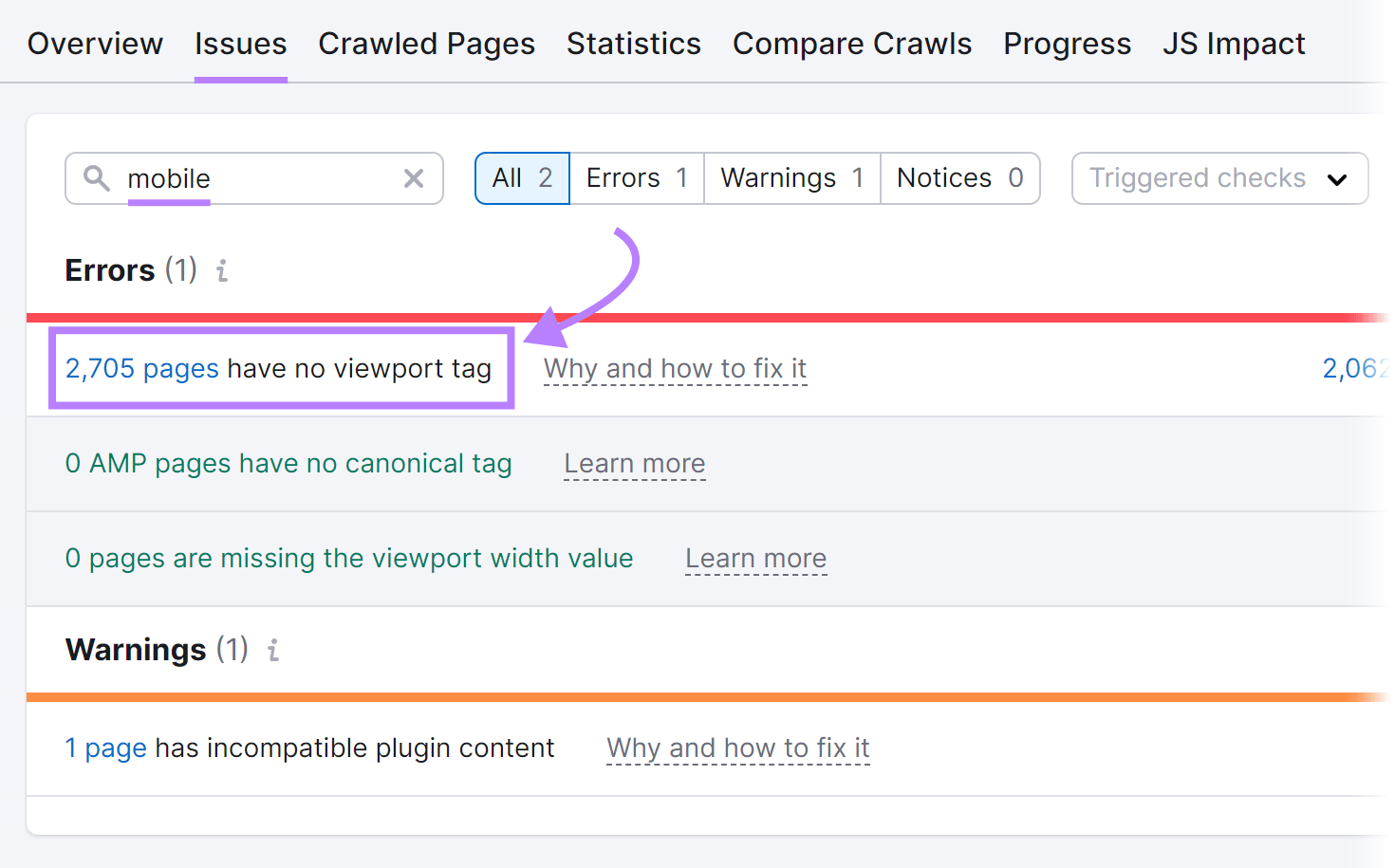
审核完成后,请转到"问题"从您的报告仪表板选项卡。 并搜索"移动"以关注移动特定问题。

解决问题并重新运行审核以确保问题得到解决。
进一步阅读: 移动搜索引擎优化的完整指南:8个技巧和最佳实践
5. 加快您的网站
确保您的网站快速加载对您的搜索引擎排名有直接影响。 也提高了用户体验。
因此,采取积极主动的步骤,使您的网站加载尽可能快。 这是web开发人员最重要的SEO技巧之一。
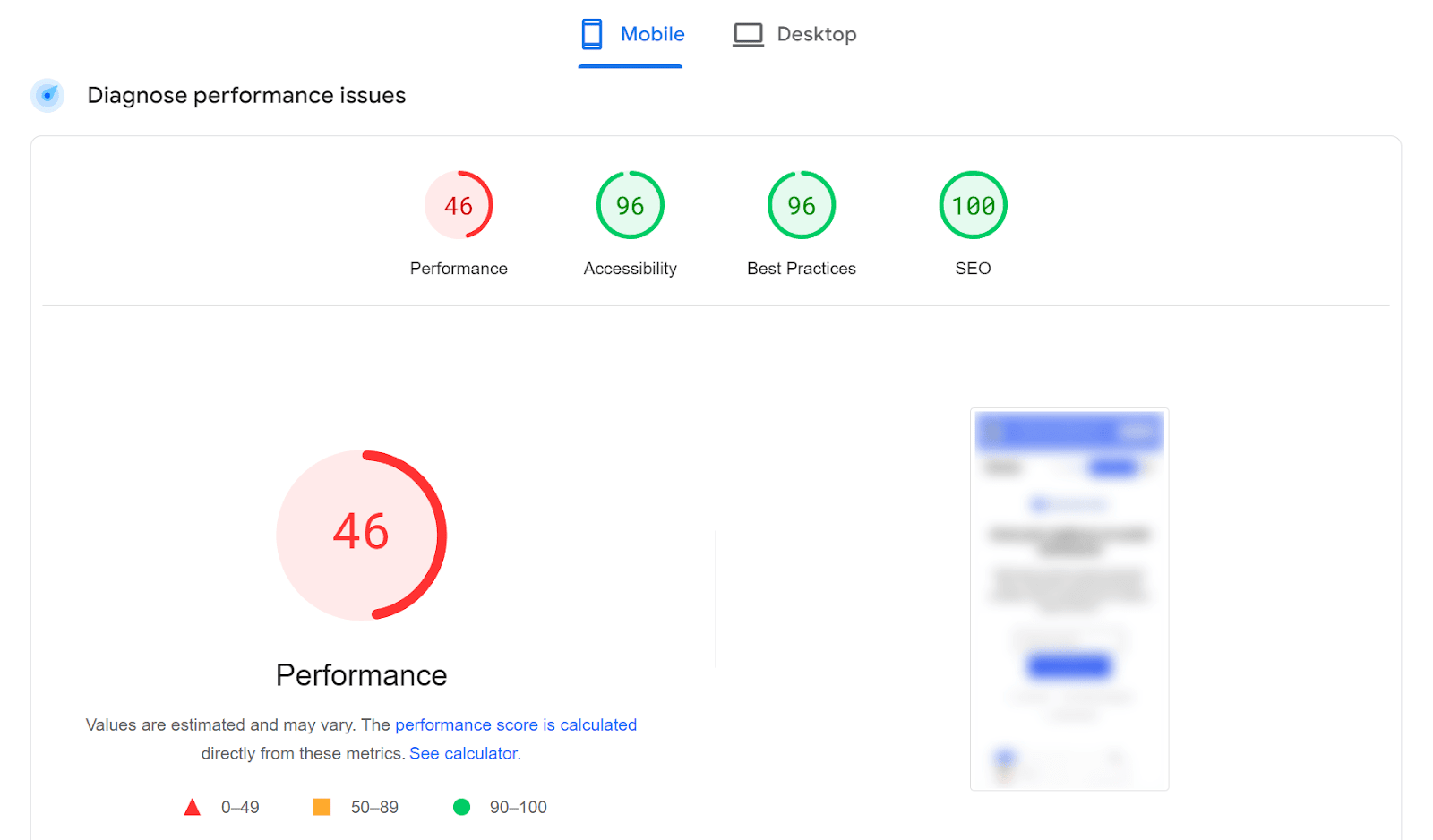
使用Google的PageSpeed洞察查看网站上的特定页面在移动和桌面上的速度方面的表现。

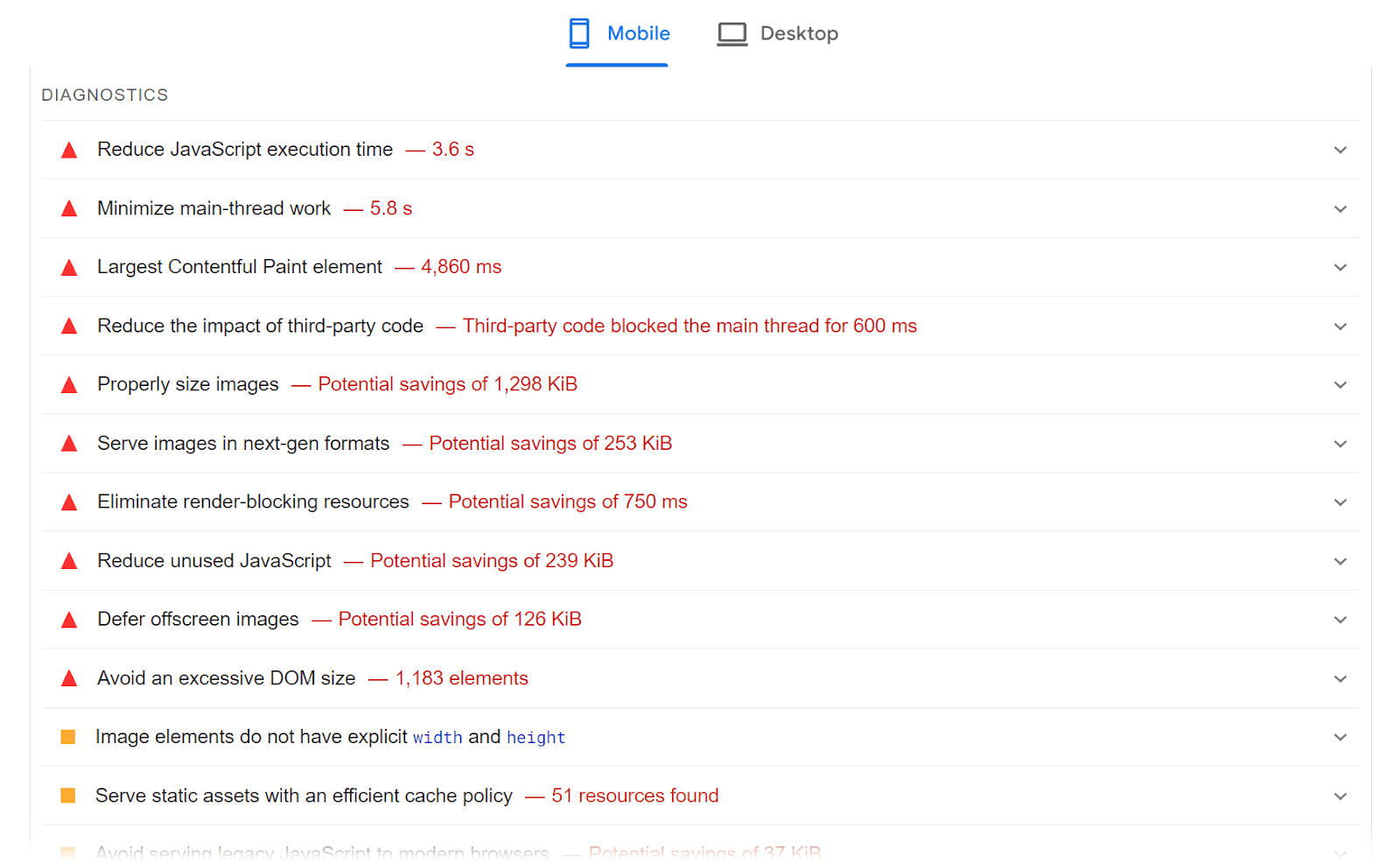
向下滚动以检查诊断。 在此基础上,采取措施提高页面的速度。

要评估整个网站的速度,请使用现场审核.
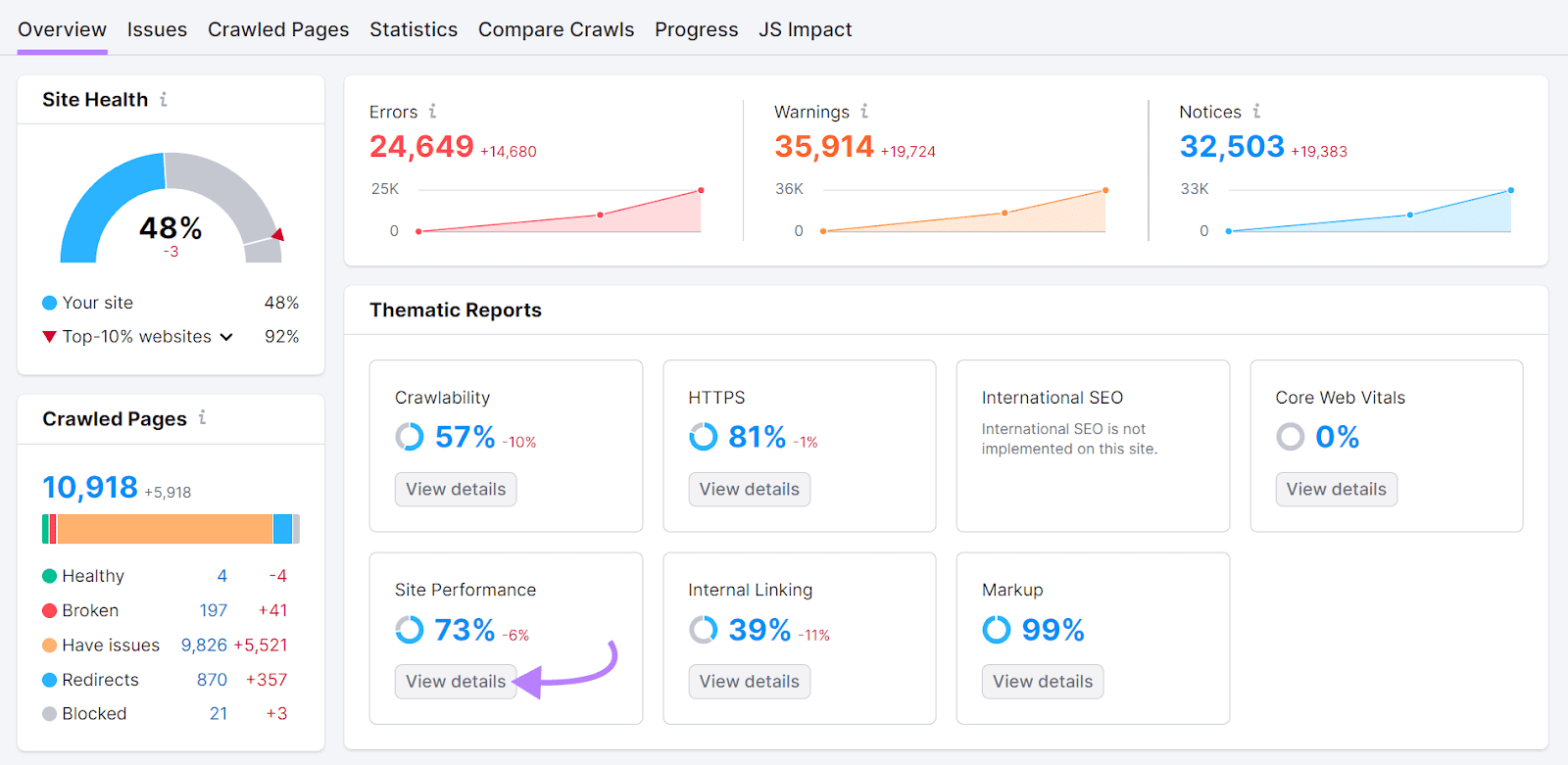
转到您的概述报告。 并点击"查看详情"在"网站性能"部分。

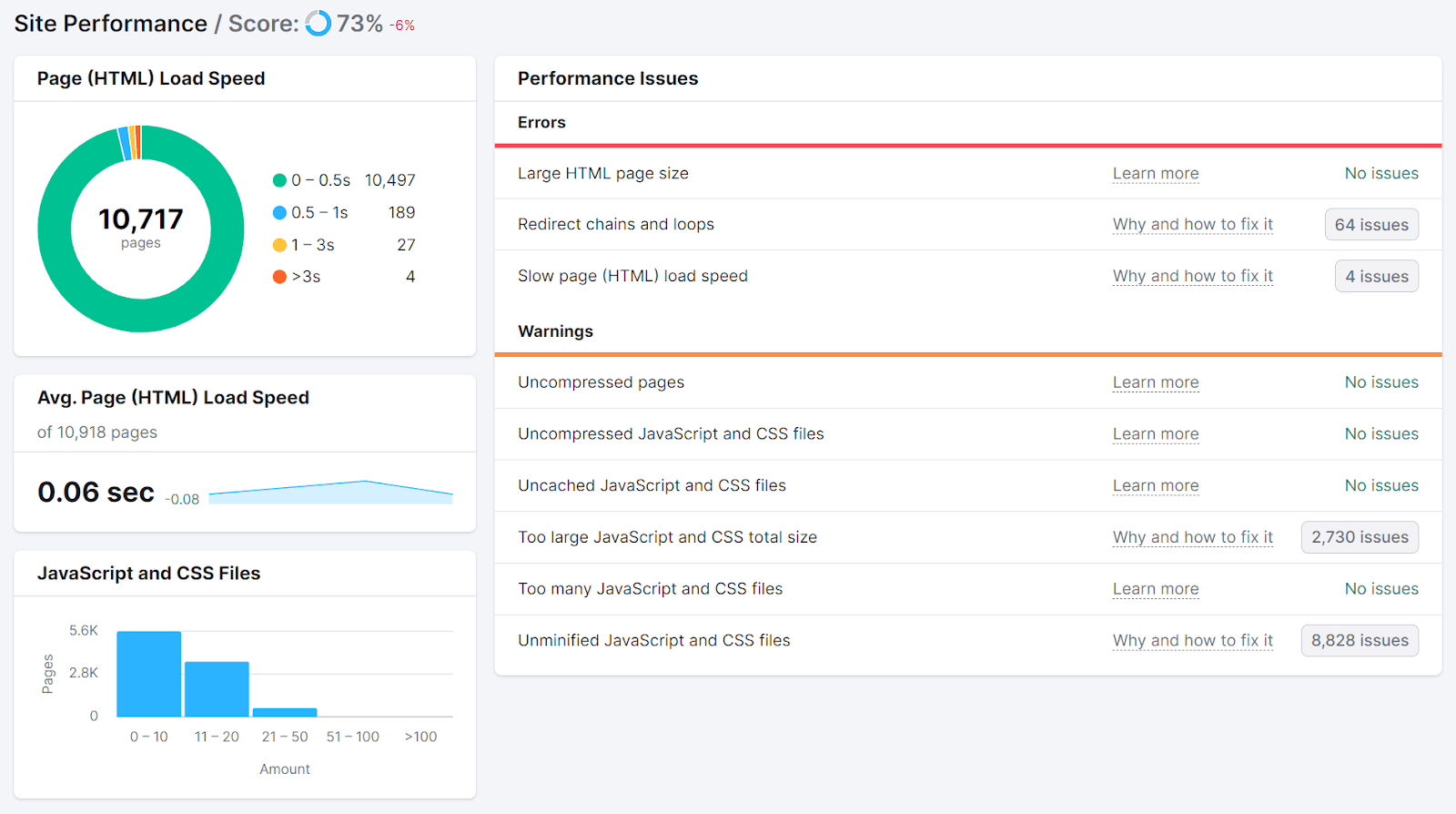
你会看到一个整体得分。 以及与您网站的速度和性能相关的问题。

通常,您会发现大图像会减慢网站的加载速度。
因此,请您的营销团队使用免费工具,如[医]小孔以减小图像文件大小。 并选择现代格式,如JPEG,PNG和WebP。
并且要知道,包含不必要字符,空格和冗余行的代码也会减慢您的网站速度。 因此,使用以下方法缩小代码谷歌推荐的缩小工具.
进一步阅读: 什么是页面速度&如何改进它
6. 实现结构化数据
结构化数据(也称为架构标记)是提供额外信息(例如产品价格)的代码,以帮助搜索引擎更好地了解您网站的内容。 这可以提高您在搜索结果中的可见性,并增加自然流量。
怎么样?
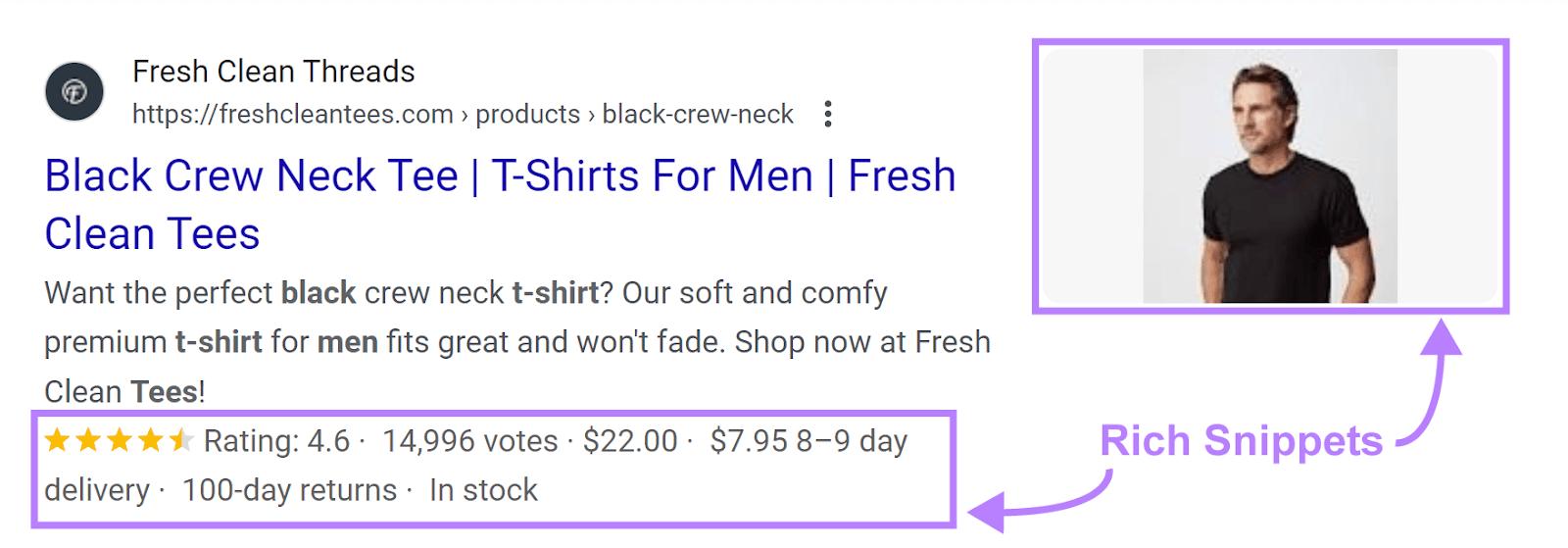
通过使您的内容有资格获得直接在搜索结果中显示额外详细信息的丰富代码段。 像这样:

实现结构化数据:
- 与您的SEO或营销团队合作,确定可以从结构化数据中受益的内容。 常见的模式类型包括产品、文章、食谱、事件和评论。
- 参考谷歌的文档在结构化数据上,开发人员可以找到适合您的内容类型的架构
- 将架构标记添加到您网站的HTML代码中-建议使用JSON-LD
(有关完整的过程,请查看我们的分步指南实现架构标记.)
将结构化数据添加到网站后,请使用现场审核工具,看看它是否有任何问题。
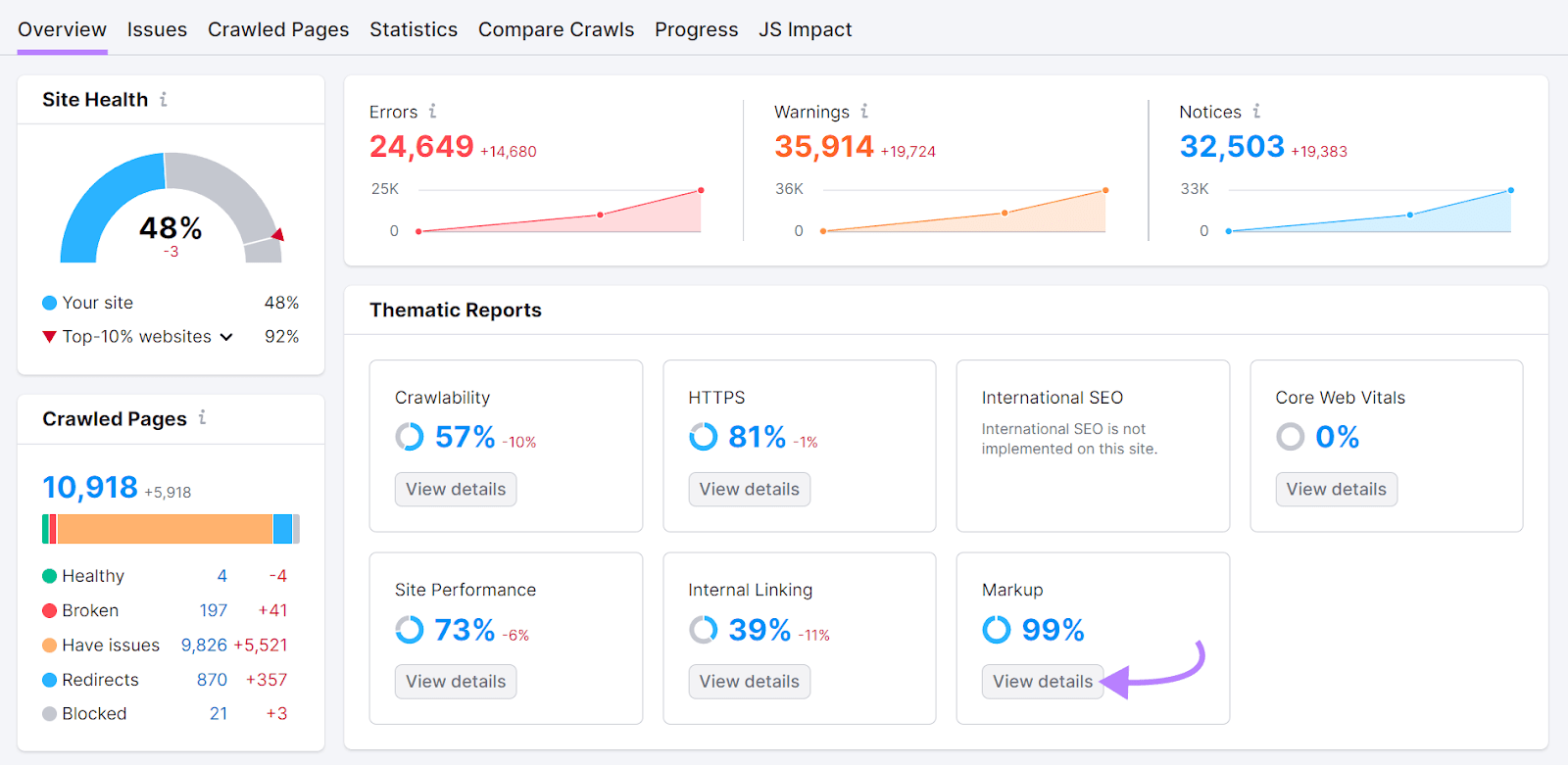
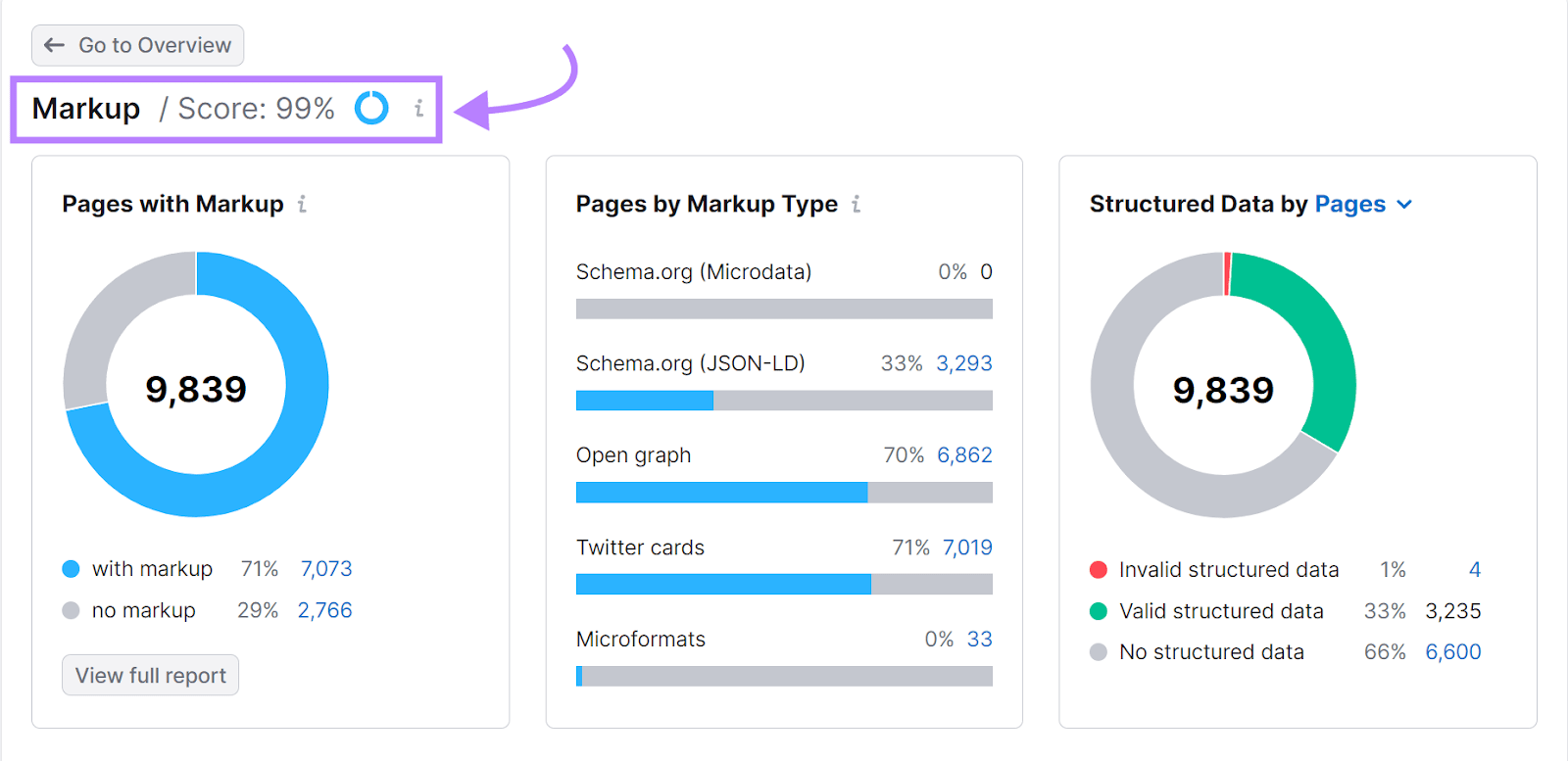
在"概述"选项卡中,单击"查看详情"在"标记"部分。

有一个分数表明你的模式有多少是有效的,而有多少是无效的。

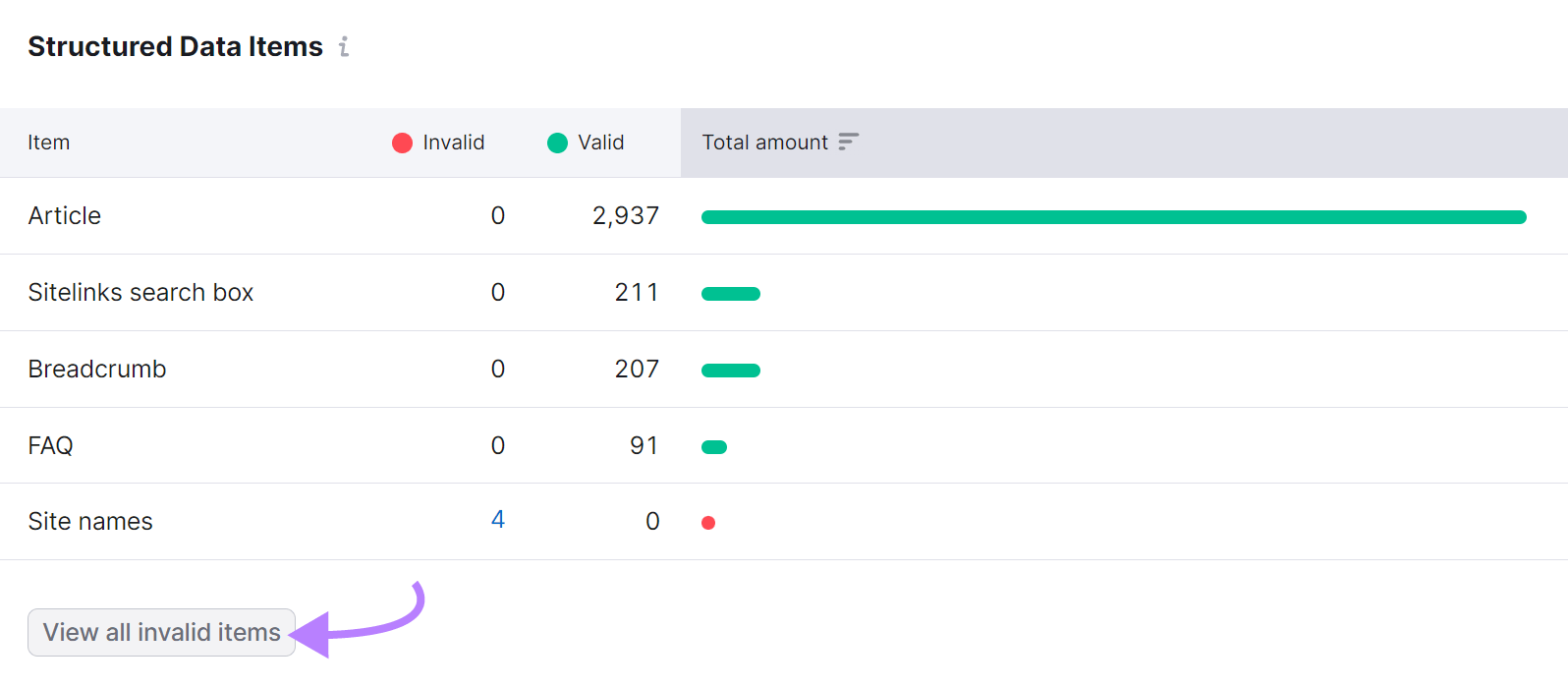
向下滚动到"结构化数据项"部分。 并点击"查看所有无效项目"查看完整的错误列表。

根据需要修改标记代码以解决问题。
7. 生成并提交XML站点地图
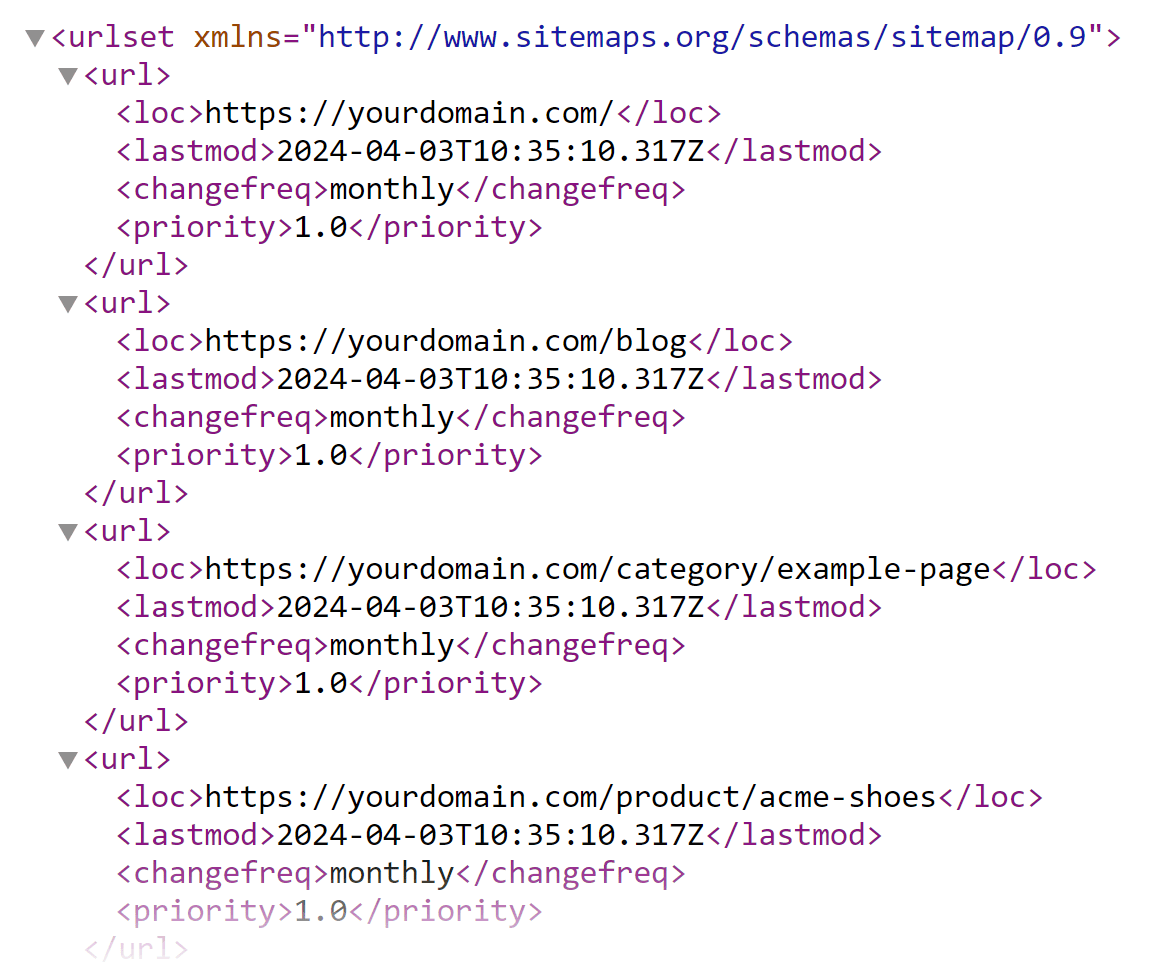
An XML站点地图列出您的所有重要页面,以帮助搜索引擎找到并(希望)索引它们。
这是文件的样子:

要创建XML站点地图,请与您的SEO或内容团队合作,确定要包含在站点地图中的最重要页面。
然后,使用您喜欢的方法生成站点地图。 如手动编码或使用插件或在线生成器。
某些平台(如WordPress,Shopify和Wix)会自动生成XML站点地图。 在这种情况下,你只需要检索它。
如果您已经创建了自己的站点地图,请将其上传到您网站的服务器。
通常情况下,你会把它放在你的网站的根目录。 所以,如果你的网站是"www.example.com,"你会把你的网站地图在"www.example.com/sitemap.xml。"
上传站点地图后,运行现场审核工具来检查它的格式是否正确。
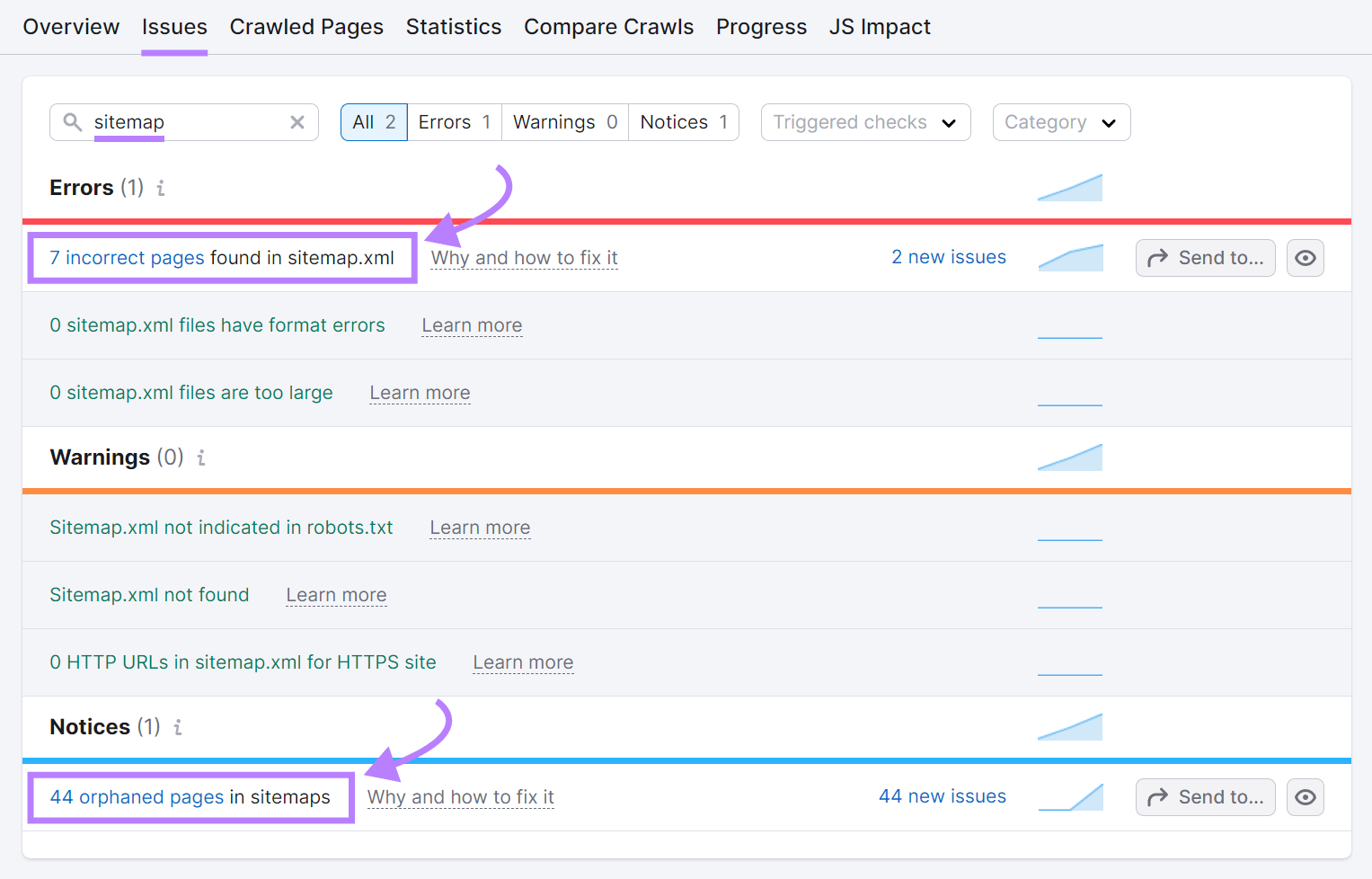
转到"问题"选项卡并搜索"站点地图",看看是否有任何与您的站点地图相关的问题。xml文件。

解决工具标志的任何问题。
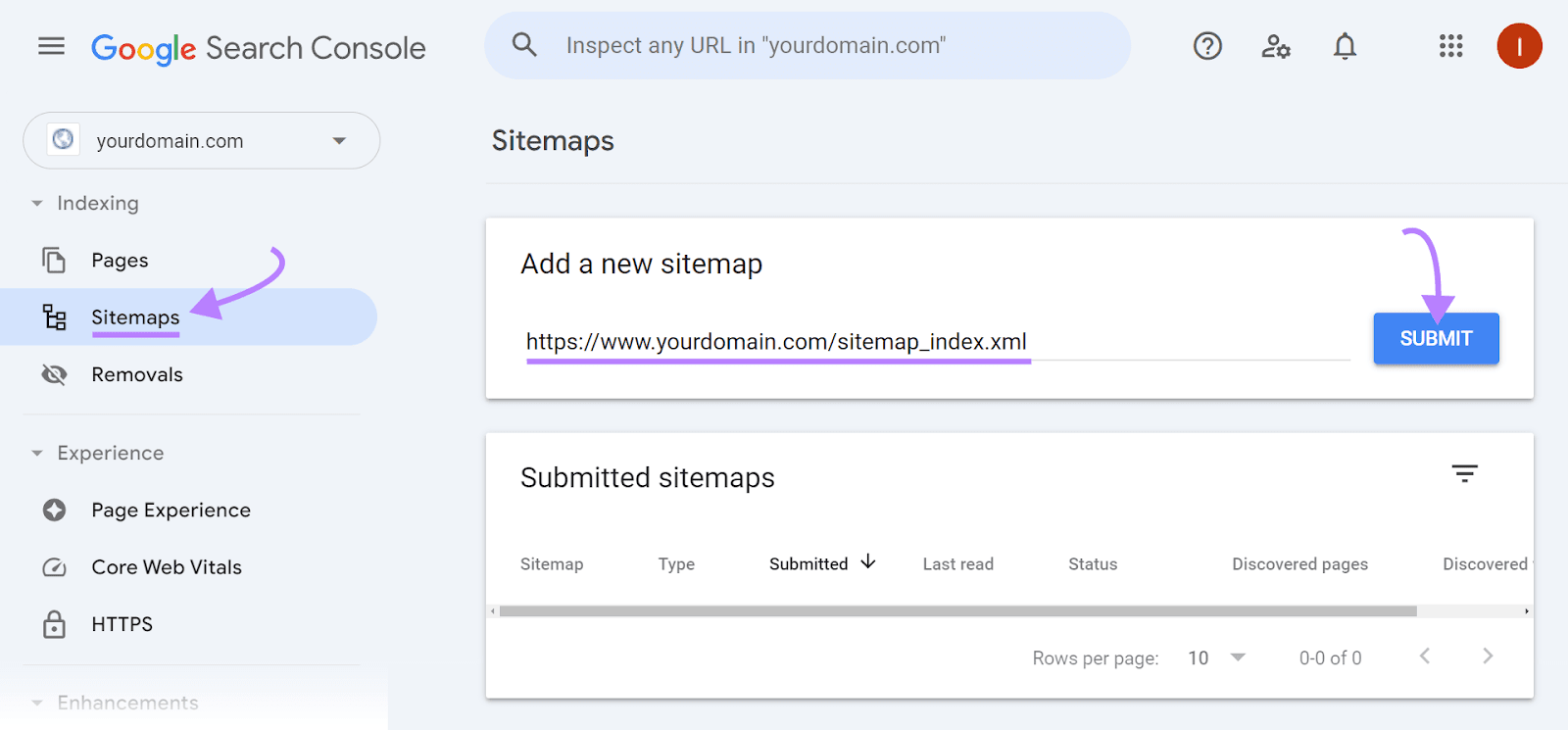
一旦你确保你的站点地图是无错误的,提交给谷歌通过谷歌搜索控制台(GSC)。
登录您的GSC帐户并导航到"索引”> “网站地图.”
将站点地图URL粘贴到提供的空间中,然后单击"提交.”

如果您使用自行创建此文件的CMS,则每次向网站添加新内容或更新旧页面时,站点地图都会自动更新。
但是,如果您手动维护站点地图或使用不会自动更新站点地图的自定义设置,请记住在添加新页面或更新现有内容时刷新站点地图。
8. 实现规范标签
规范标签当一个页面有多个版本时,指示哪个版本是主要版本。 以确保搜索引擎知道您希望在搜索结果中显示哪个版本。
没有它们,搜索引擎很难理解要关注哪个页面。 并且可能不会显示任何搜索结果中的页面。
规范标签添加在
网页的部分。 像这样:
与您的搜索引擎优化或营销团队合作,以确定需要规范标签的页面。
他们可以使用现场审核在您的网站上查找重复的内容问题。 通过去"问题"选项卡和搜索"重复内容。”

一旦他们确定了每组重复项的主页面,您就可以实现规范标记。
只需在
重复页的部分:9. 配置你的robots.txt文件正确
A robots.txt脧脗脭脴文件告诉搜索引擎抓取工具访问您网站的哪些部分以及忽略哪些部分。 这有助于隐藏您不想被索引的页面,并确保可以找到更多重要页面。
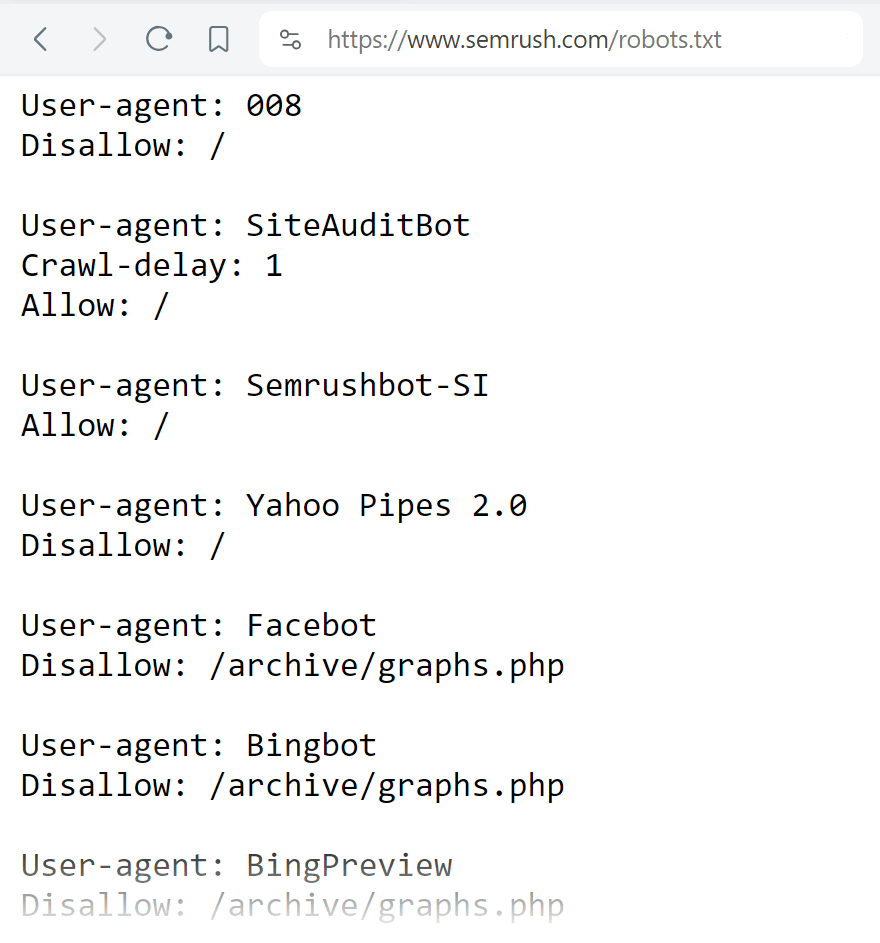
这是一个机器人的例子。txt文件:

在你的机器人里。txt文件,您可以使用"disallow"指令来阻止搜索引擎索引特定页面,目录或您网站的整个部分。
下面的示例显示了如何阻止整个"私有"目录和特定页面:
禁止:/私人/
不允许:/页。html格式您还可以使用"允许"指令对阻止部分中的特定页面或目录进行例外处理。
以下是如何阻止整个"私有"目录中的搜索引擎,但允许该目录中的特定页面:
用户代理: *
禁止:/私人/
允许:/private/public-page。html格式您可以使用"用户代理"指令指定搜索引擎robots.
例如,这就是您阻止Google抓取整个网站的方法:
用户代理:Googlebot
不允许: /要制作自己的文件,首先使用文本编辑器(如记事本)创建文件。 并包括所有适当的指令(您可能必须与您的营销和SEO团队合作)。
当你完成后,上传这个robots.txt文件到您网站的根目录。
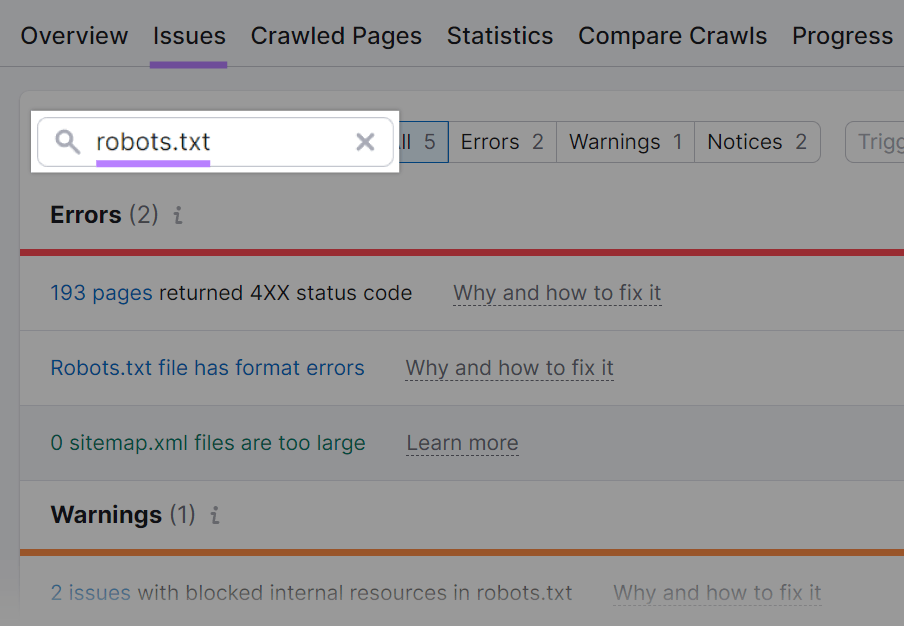
最后,确保你的robots.txt文件没有问题。
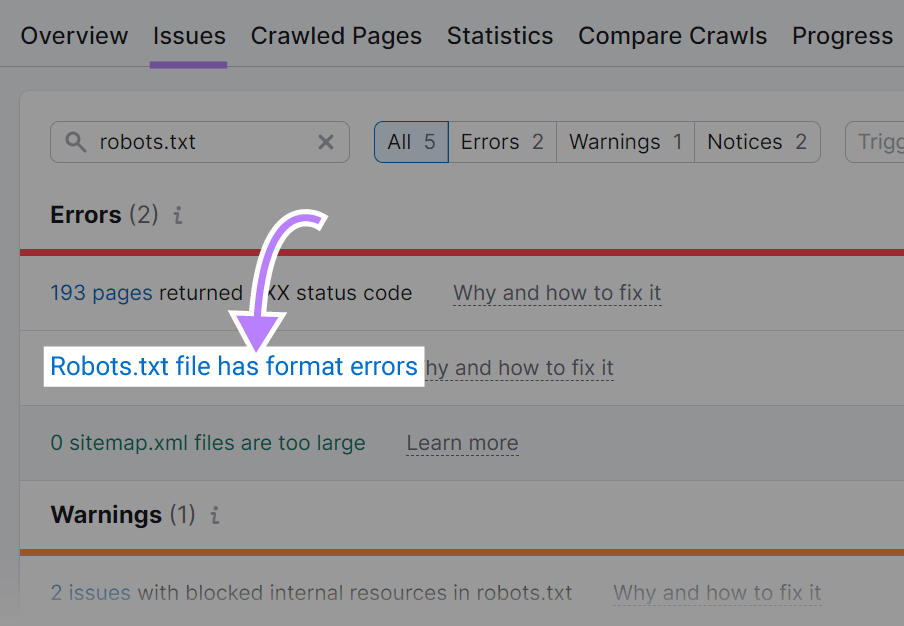
运行a现场审核然后去"问题"tab。 和搜索"robots.txt的。”

如果有格式错误,请单击"robots.txt文件有格式错误"以查看需要修复的无效行列表。

10. 使您的网站可访问
确保所有人(包括残疾用户)都可以访问您的网站,创造一个包容性的环境并扩大您的受众复盖面。 这提高了您网站的用户体验,间接影响SEO。
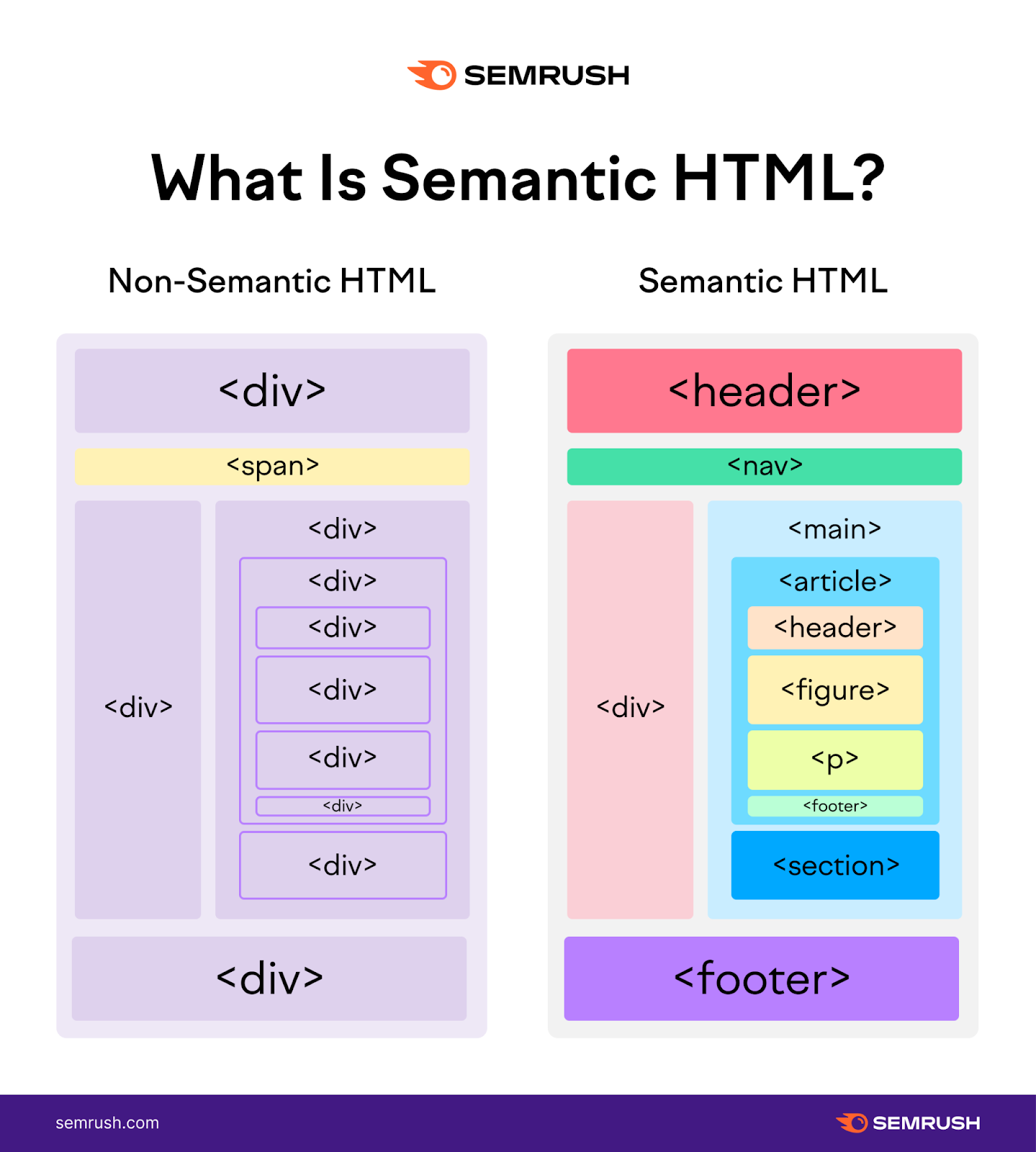
优先考虑可访问性的最佳方法之一是使用语义HTML. 它传达了内容的含义和结构,以帮助那些依赖屏幕阅读器和搜索引擎的视觉障碍用户理解页面上的内容。
有两种主要类型的HTML标签:
- 结构标签:这些定义了页面的整体结构(例如,
有关介绍性网页资料及 - 文本格式标记:这些指示文本的类型(例如,
对于段落和连结)

要确保团队的其他成员正确使用这些标记类型,请创建包含语义HTML标记的可复制模板。
并且知道许多用于创建博客文章的Cms提供了用户友好的编辑器,允许内容创建者应用这些元素,而无需直接编写代码。
您可以通过使您的网站键盘导航来进一步增强可访问性。 因此,请确保所有交互式元素(如链接、按钮和表单控件)都可以通过键盘访问和操作。
并瞄准文本和背景颜色之间的足够对比度,以提高视觉障碍用户的可读性。
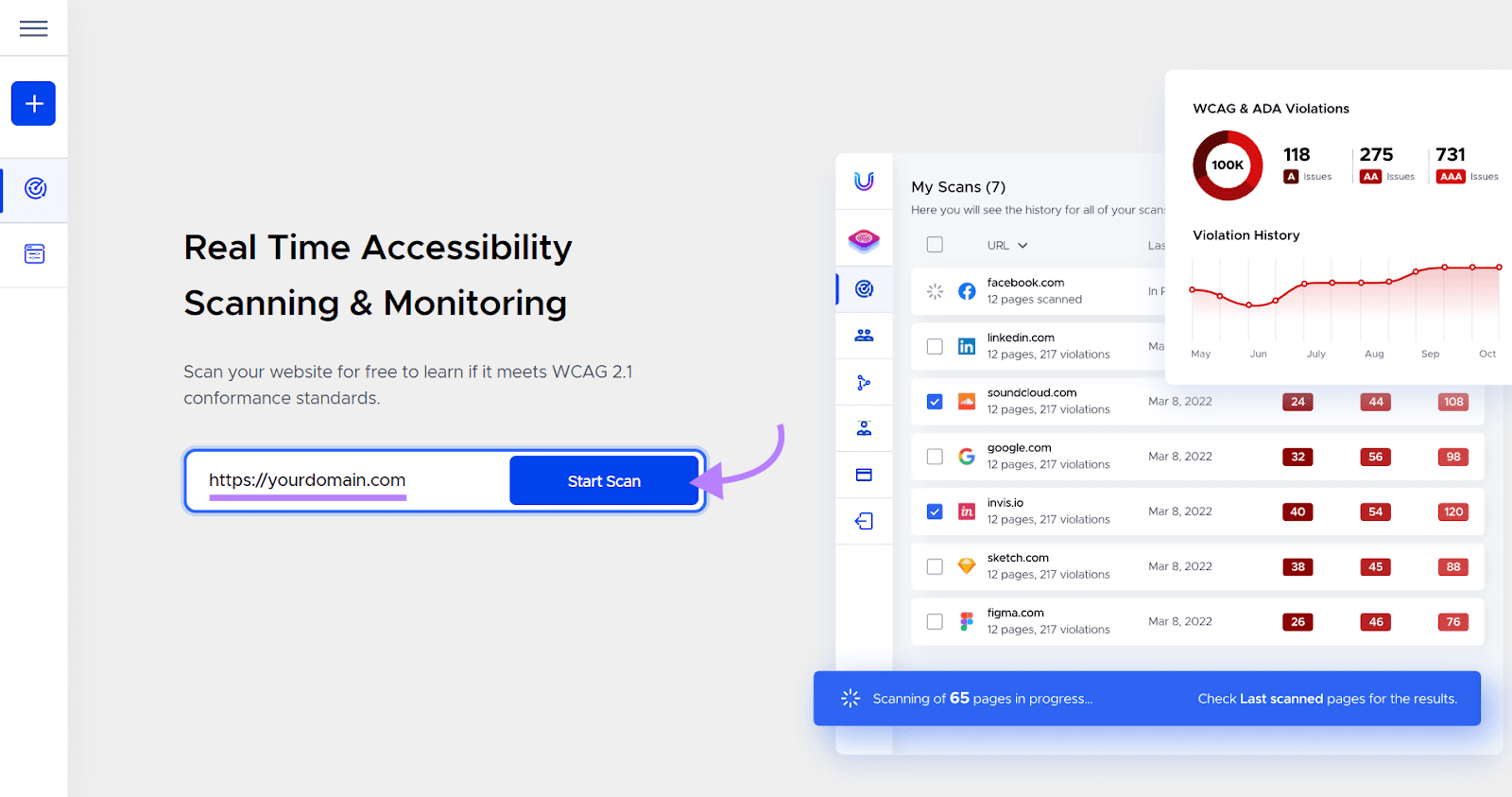
使用Semrush的无障碍扫描和监控应用程序检查您的网站的可访问性遵守.
打开该工具,输入您的域,然后单击"开始扫描."

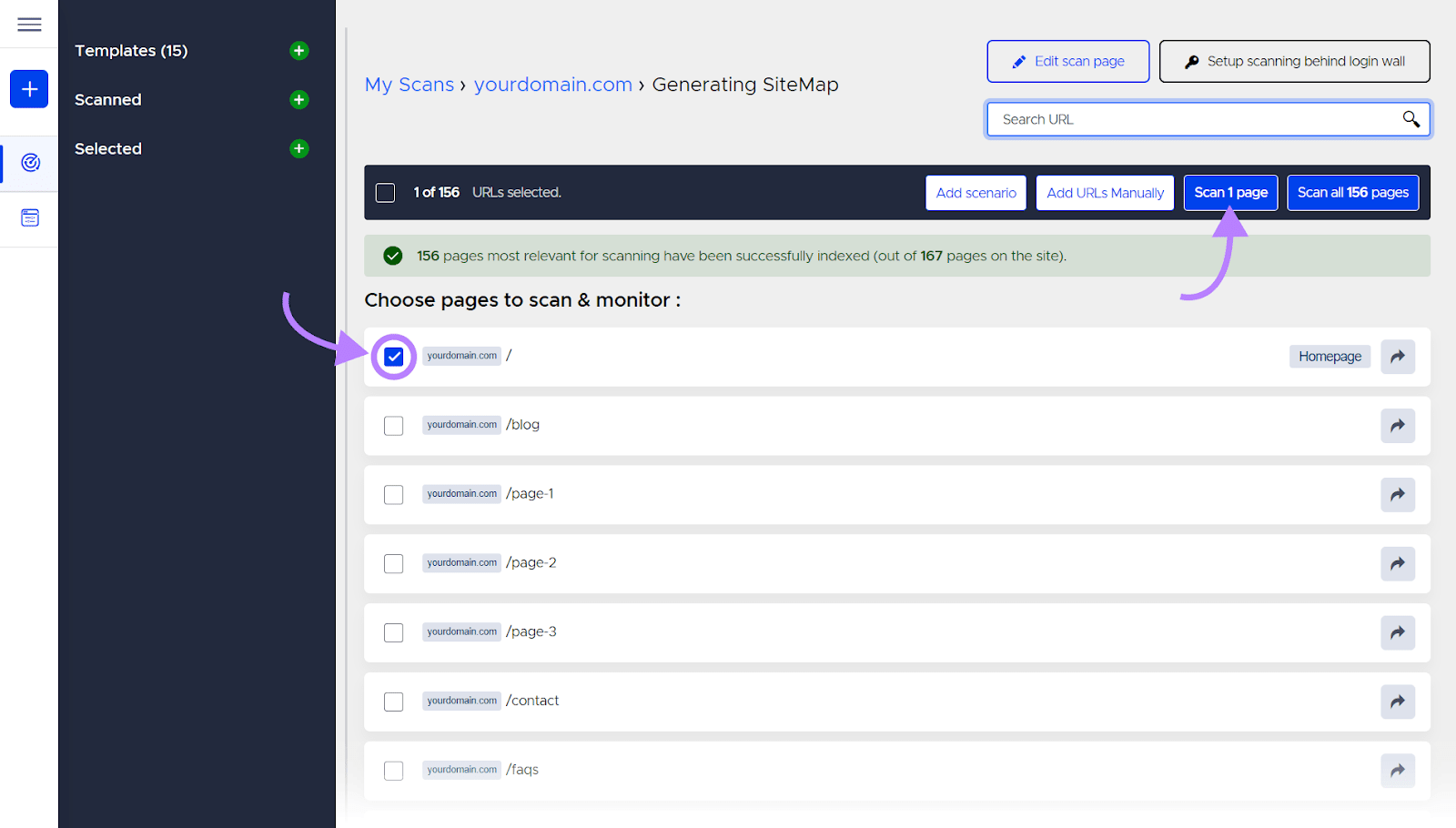
从列表中选择要评估的Url,然后单击"扫描#页."

该工具使用AI扫描您的网站的问题(在桌面和移动)。 并帮助您识别导致违规的网站元素和代码行。
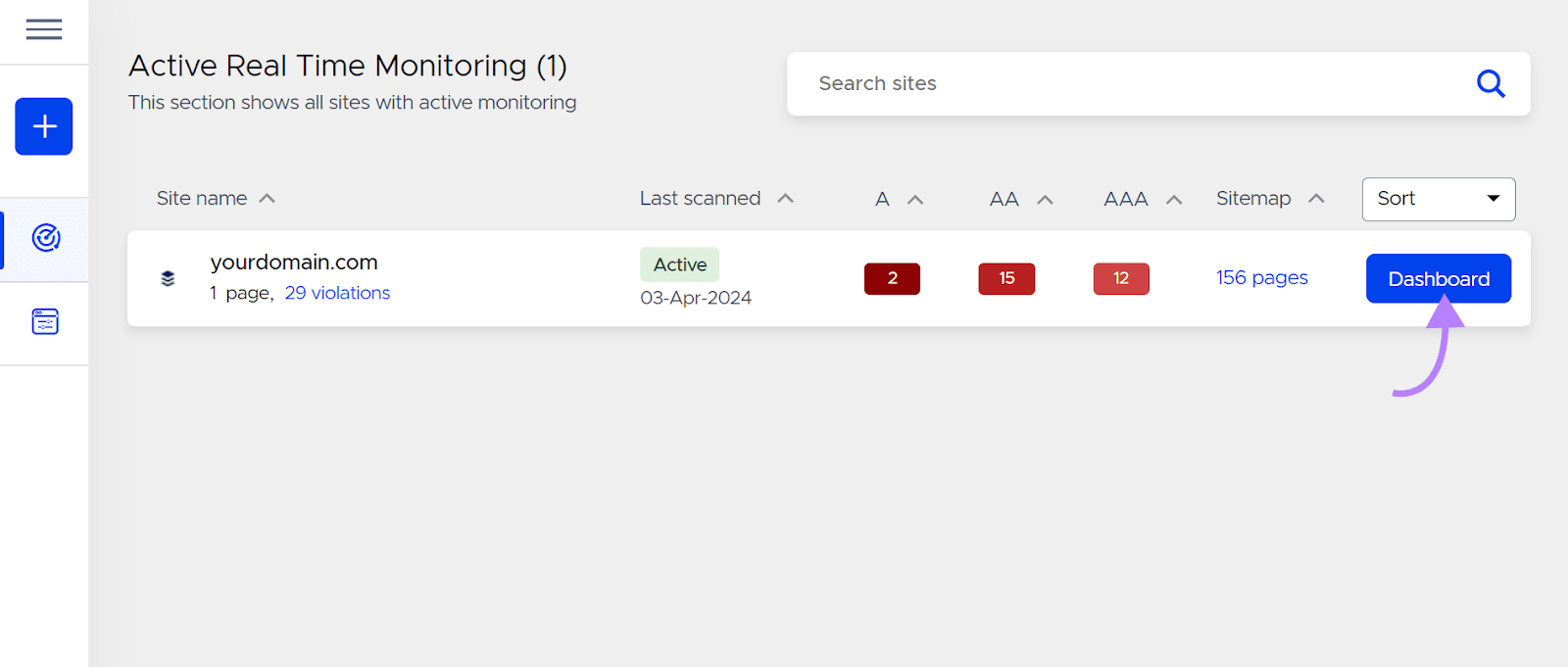
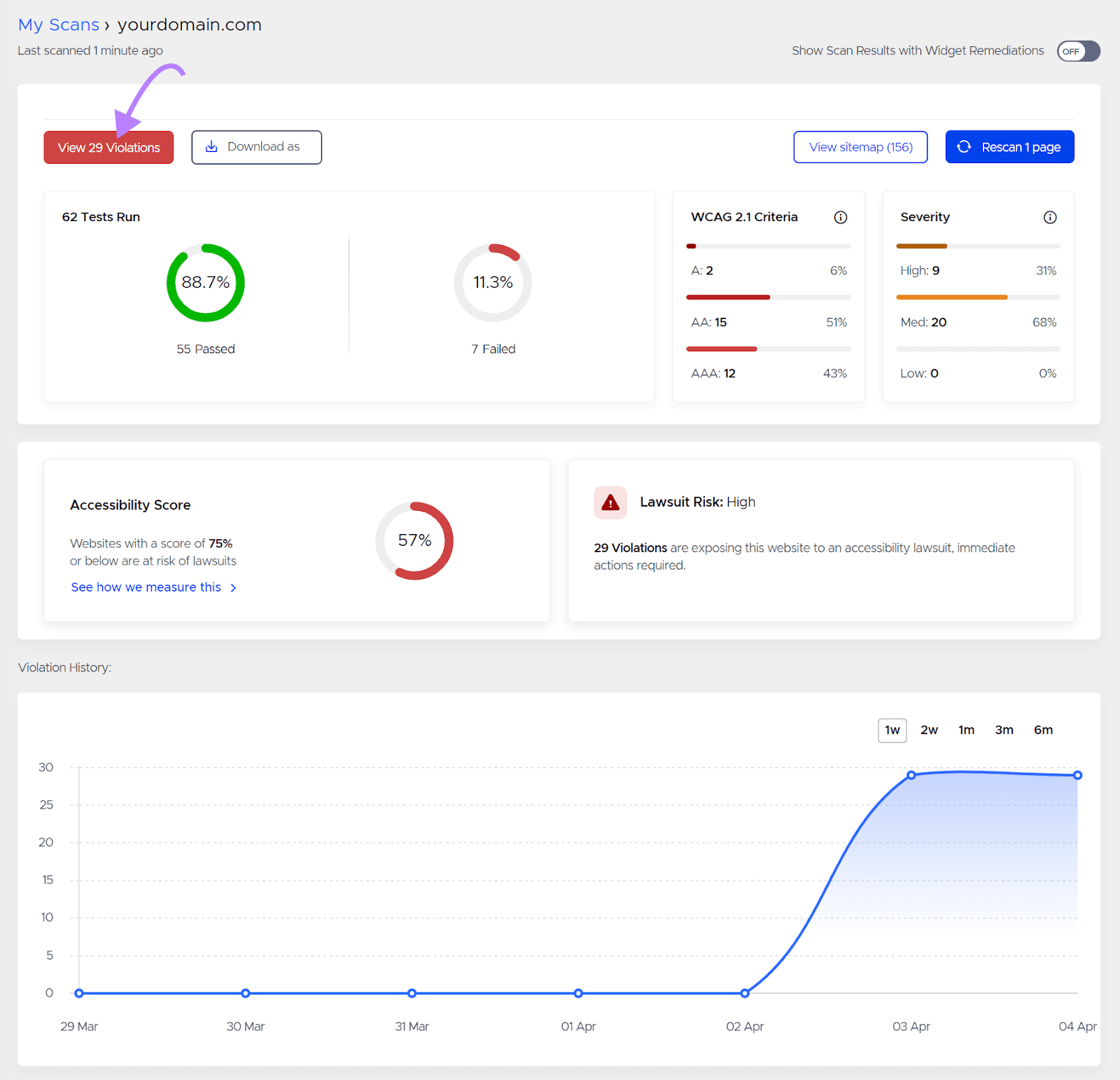
点击"仪表板"按钮被带到一个报告评分您的可访问性遵守和列出所有违反。

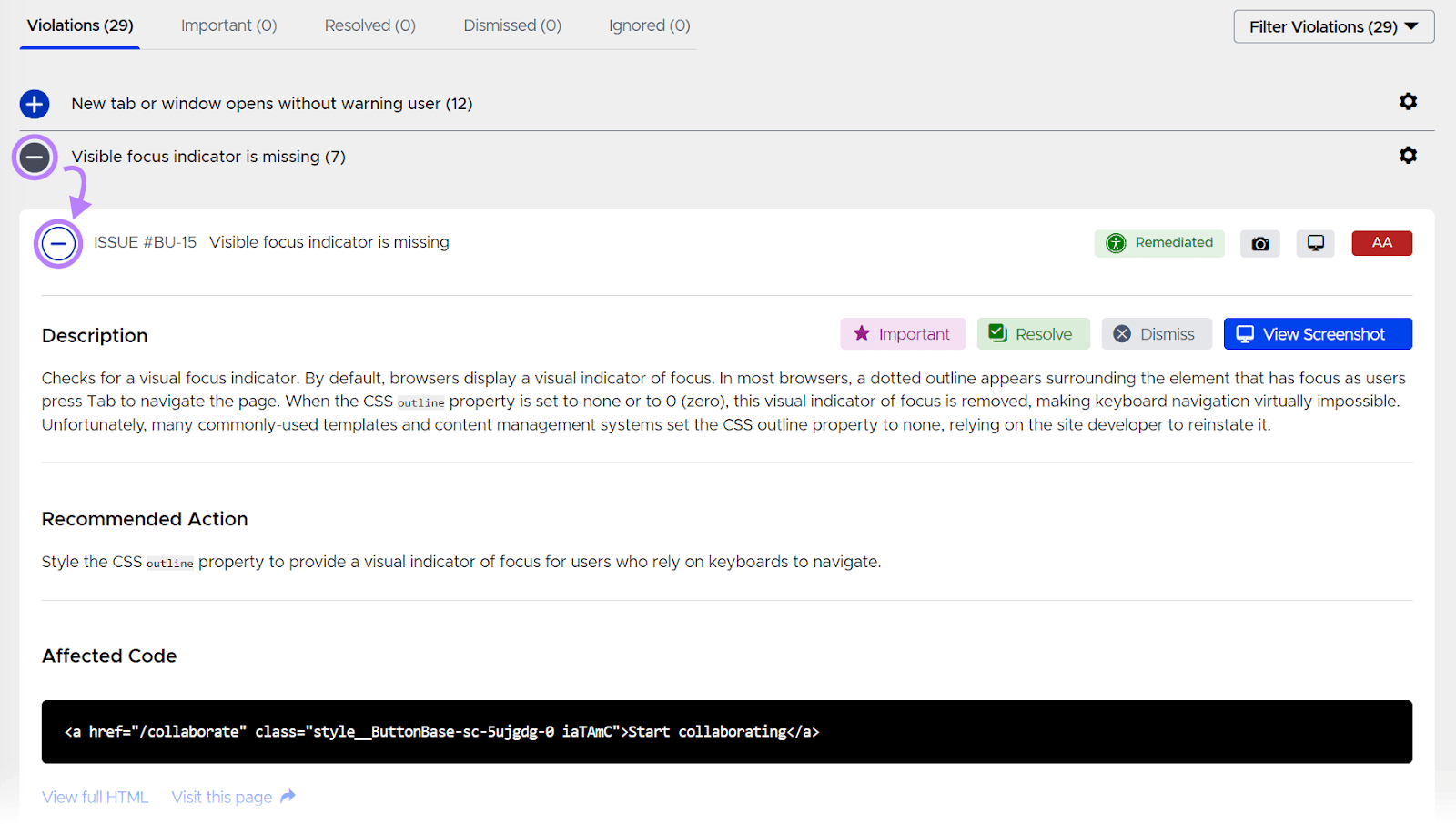
要了解有关违规行为的更多信息,请单击"查看#违规行为"按钮。

通过单击"展开问题+"图标。
您将找到违规的描述、建议的操作和受影响的代码。

其中许多更改都与您公司处理内容的人员相关,因此最好与他们分享这些问题。 你可以一起解决这些问题。
改善您网站的SEO
帮助你的公司实现其目标部分取决于成功的搜索引擎优化。 对于开发人员来说,这意味着确保为搜索引擎提供强大的技术基础。
从Semrush的开始现场审核工具。
审核您的网站,识别技术SEO问题并修复它们。
你甚至可以免费试用。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们