您的shopify网站速度直接影响访问者与您的在线商店互动的方式。 并且可以影响他们成为客户的可能性。
在本文中,您将学习六个简单的技巧,以提高您的网站速度,以及您可以使用哪些工具来衡量它。
但首先,让我们来看看缓慢的网站速度如何影响您的业务。
网站速度慢如何影响您的Shopify网站?
一个缓慢的shopify网站不好有两个主要原因。
让我们把两个都看一遍:
网站速度慢会影响用户体验(UX)
缓慢的网站速度阻碍了购物之旅。
如果一个网页在购买过程中的任何一点需要太长的时间加载,潜在的买家可能会不耐烦,并离开您的网站之前购买。
这会导致较低的转换率,这意味着更少的人完成您希望他们在您的网站上执行的操作。 比如购买或订阅你的时事通讯。
和较慢的网站往往有更高跳出率.
这意味着购物者离开你的网站没有参与。 所以,他们也不买。
一些反弹是不可避免的。 但是,从长远来看,大量的访客在没有参与的情况下离开会损害你的盈利能力。
网站速度慢对SEO有负面影响
页面速度是谷歌确认的排名因素之一。 因此,拥有一个缓慢的网站可能会导致较低的排名搜索引擎结果页(Serp).
虽然确定网站排名还有许多其他因素,如相关性和内容质量,但网站速度扮演着不可否认的角色。
而当您的知名度像这样降低时,潜在客户将很难发现您的商店。 导致更少的网站访问者和客户。
初学者友好的提示shopify网站速度优化
这六个简单的步骤可以帮助您提高shopify网站的速度:
1. 禁用未使用的应用程序和功能
当您将应用程序和功能下载到商店时,它们会将一些代码和脚本合并到您的网站,以便它们可以运行。
但是,如果你不使用这些,代码只是在后台无缘无故地运行。 使您的网站的性能变慢。
Shopify建议使用最多约20个应用程序. 如果您有更多,请通过您的商店检查您可以删除的任何未使用的应用程序。
可能有一些你刚刚尝试并忘记删除。
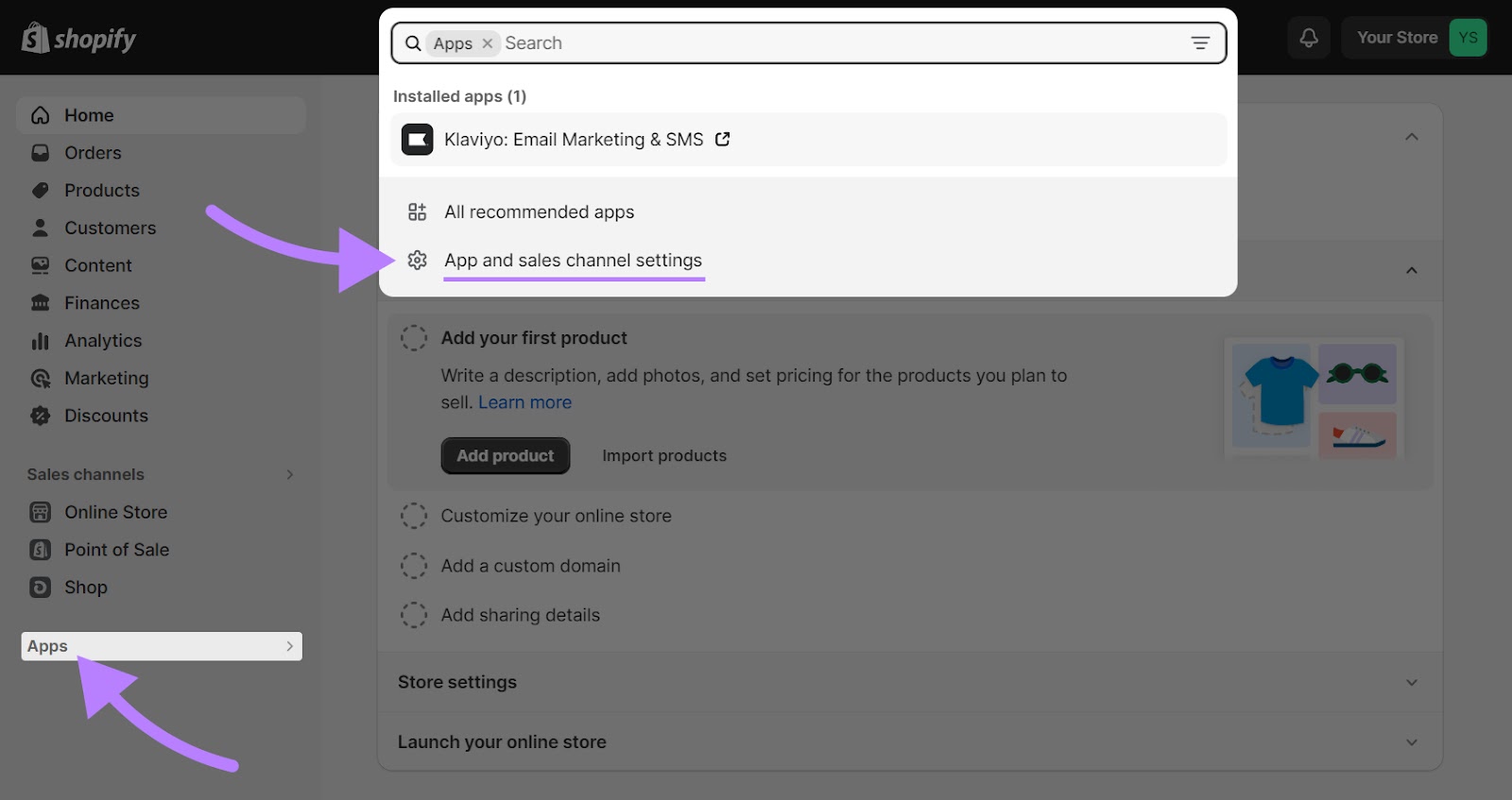
您可以在shopify后台中删除不必要的应用。 点击"应用程序"其次是"应用程序和销售渠道设置.”

在这里,您将看到您安装的所有应用程序。 只需将鼠标悬停在您不使用的上方,然后单击"卸载.”
您的网站也可能有一些您并不真正需要的功能。
例如,倒数计时器可以为您的商店增添紧迫感。 但是,如果您没有运行时间敏感的促销或活动,那只是额外的代码会减慢您的网站速度。
要决定保留哪些应用程序或功能,请问问自己,在客户从登陆您的网站到购买时,哪些将最大程度地帮助您的客户。
2. 最小化重定向
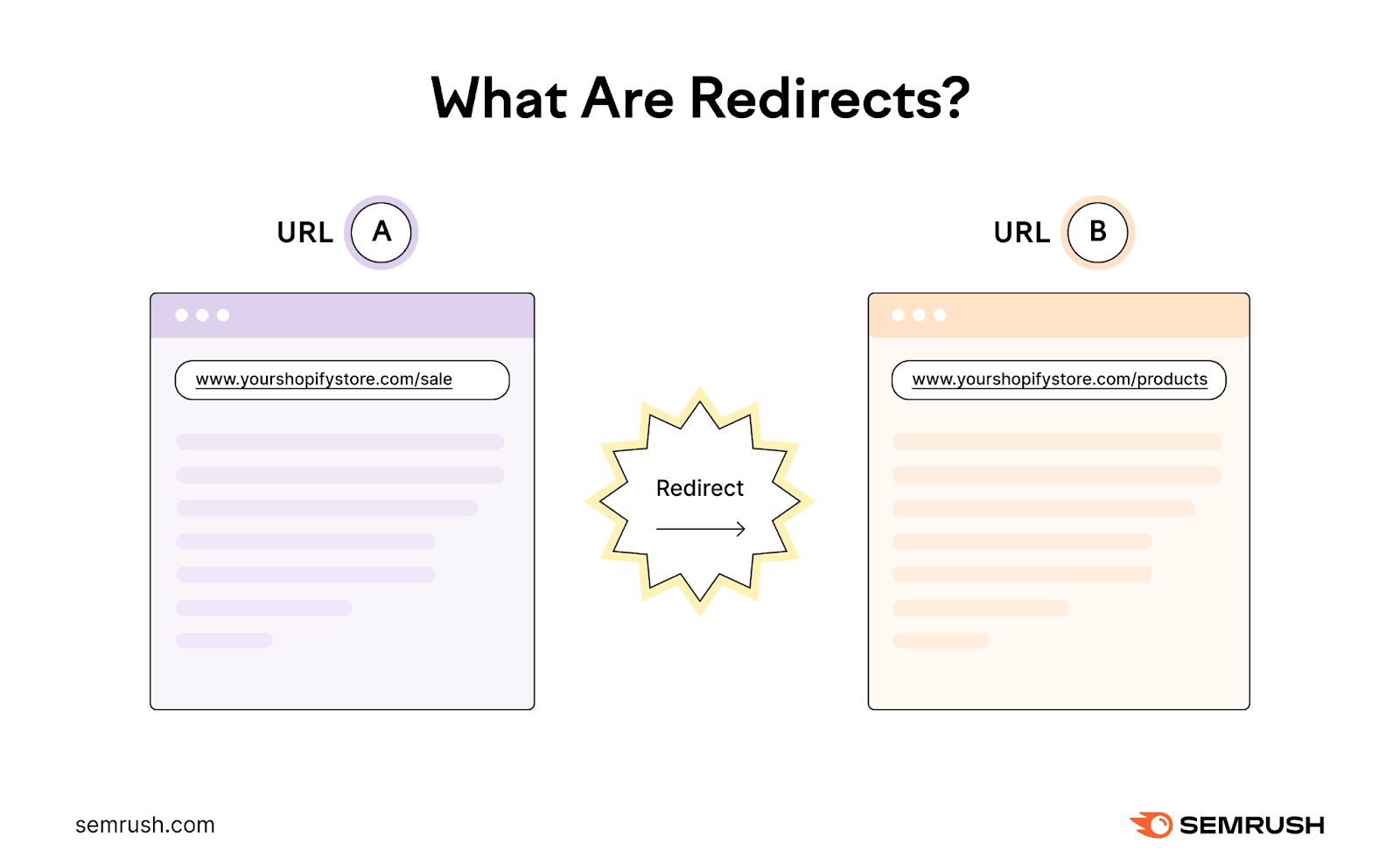
重定向指示浏览器转到与最初请求的URL不同的URL。

假设你有一个产品页面在"www.yourshopifystore.com/sale"在节日期间。
但销售后,您删除该页面,并希望访问者转到您的一般产品页面"www.yourshopifystore.com/products"相反。
您可以设置重定向,以便当客户键入"www.yourshopifystore.com/sale,"他们会自动发送到"www.yourshopifystore.com/products。"
当有效使用时,重定向通过确保它们不会落在损坏的页面上来改善整体用户体验。
但是如果做得不正确,它会损害用户体验,减慢您的网站速度,并混淆搜索引擎抓取工具。
以下是一些常见问题:
- 重定向链:如果重定向导致另一个重定向,就会发生这种情况。 重定向可以延迟爬行的链,这会减慢加载时间并使用户感到沮丧。
- 重定向循环:当两个或多个Url都重定向到彼此时会发生这种情况。 因此,URL a将重定向到URL B,URL B将转到URL A。这种重定向实际上不会将访问者带到任何地方。
您可以使用Semrush的现场审核工具来检查—和最小化-重定向链和循环。
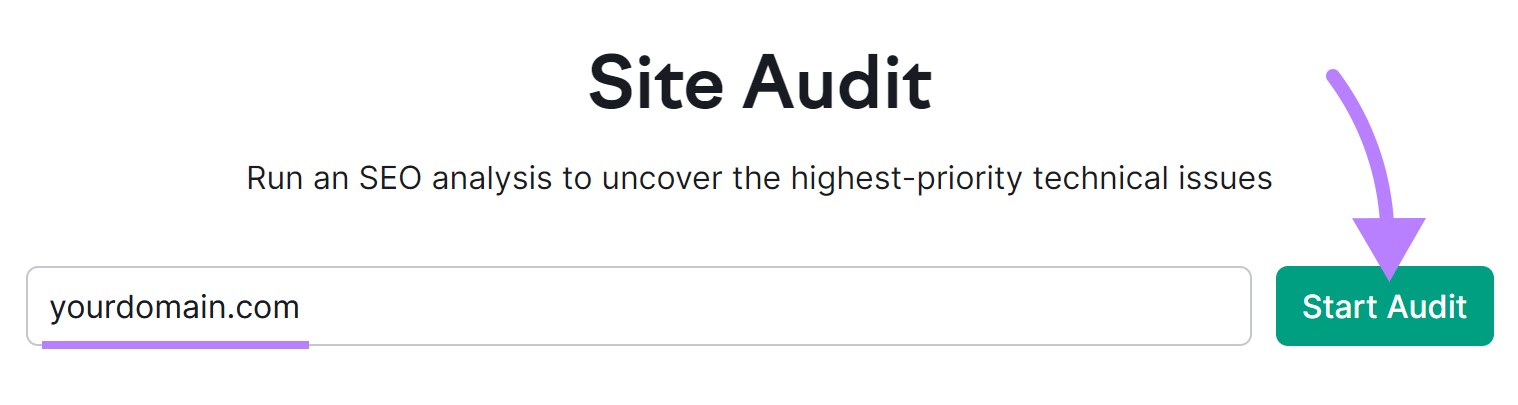
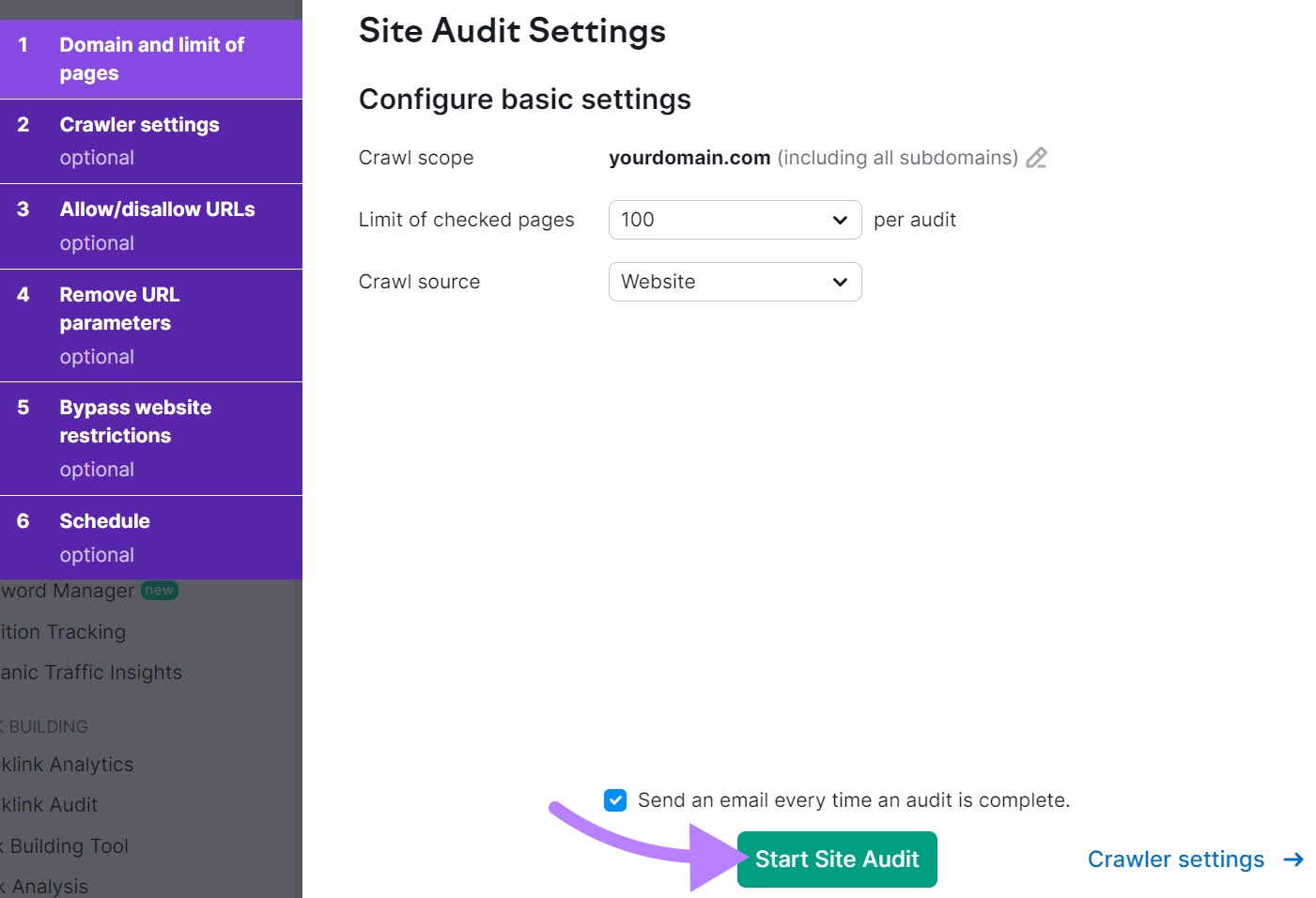
要开始使用,请打开该工具,在搜索栏中输入您的URL,然后单击"开始审核.”

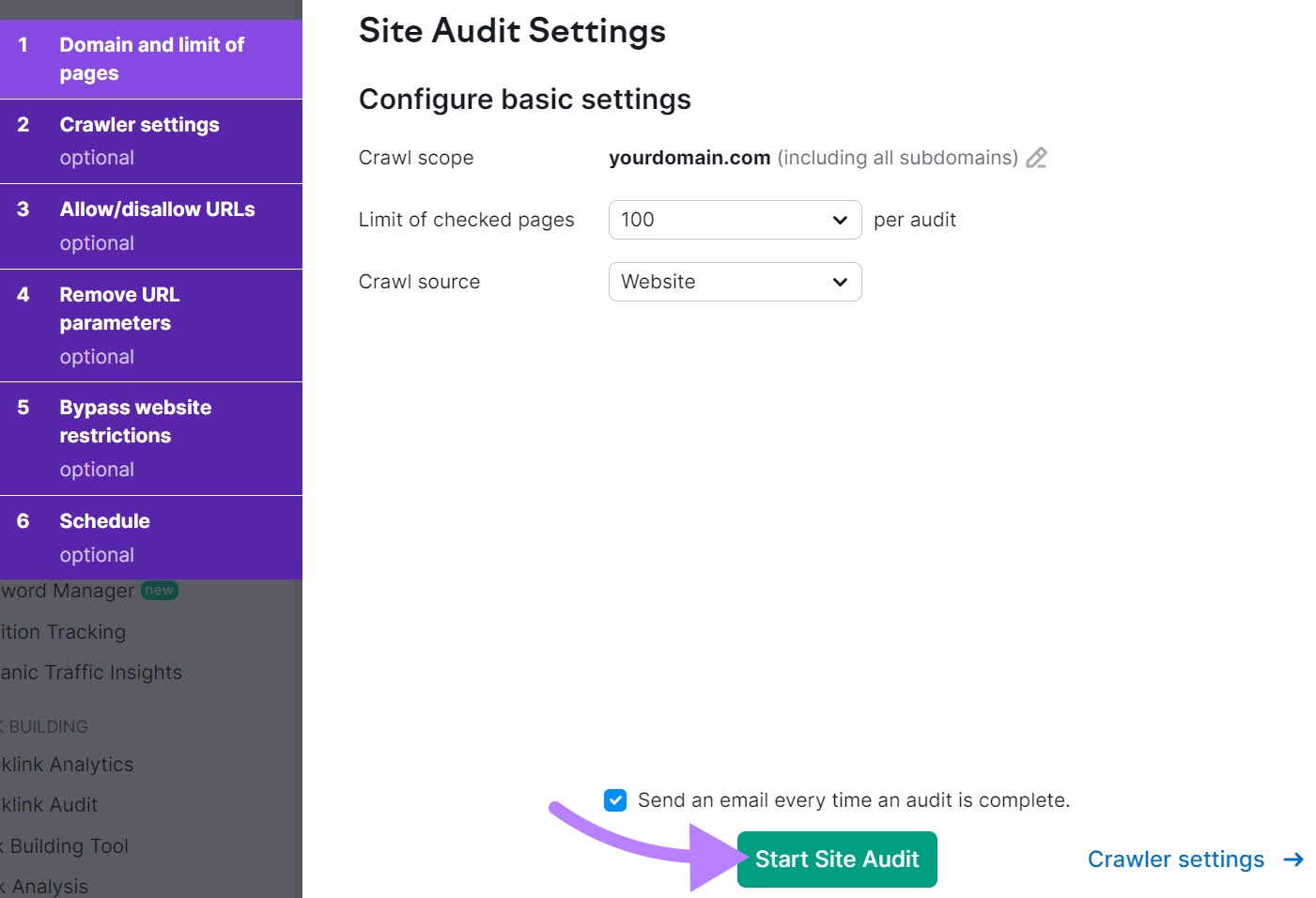
然后,你会被要求配置站点审核. 在这里,您可以为工具可以检查的页数设置限制,甚至可以设置自动每周或每日审核计划。
完成后,点击"开始现场审核.”

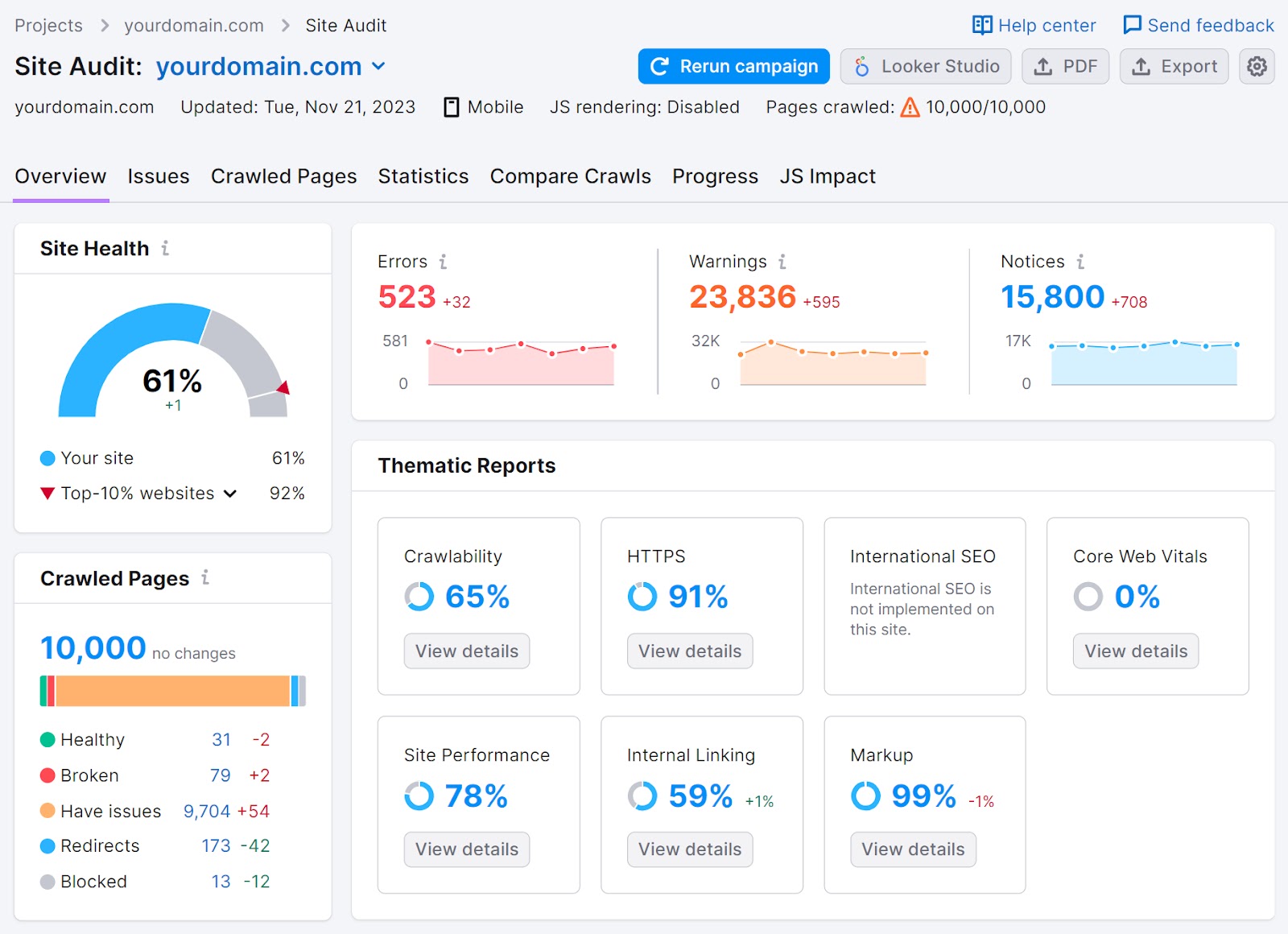
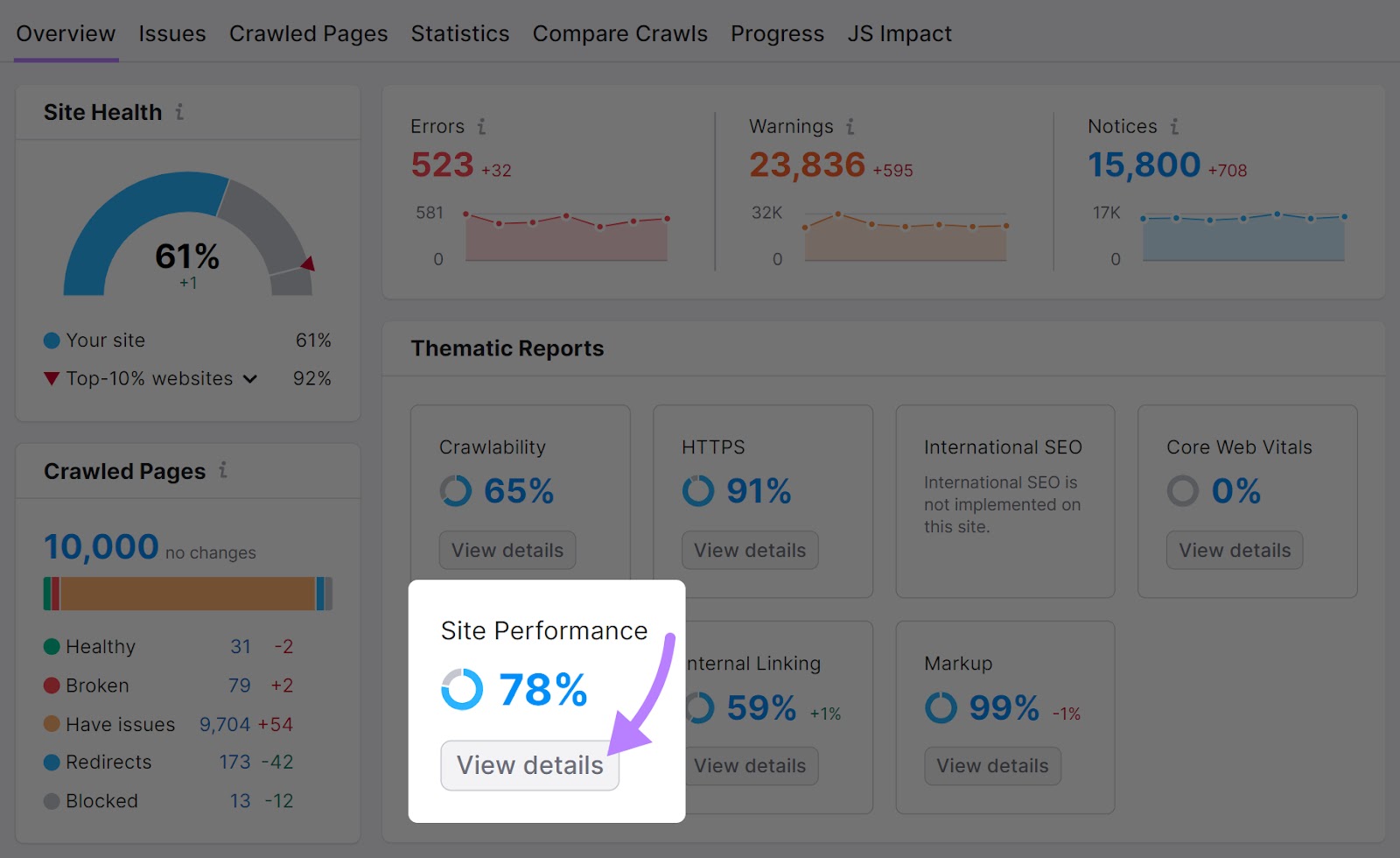
审核准备就绪后,您将看到一个类似于以下仪表板的仪表板:

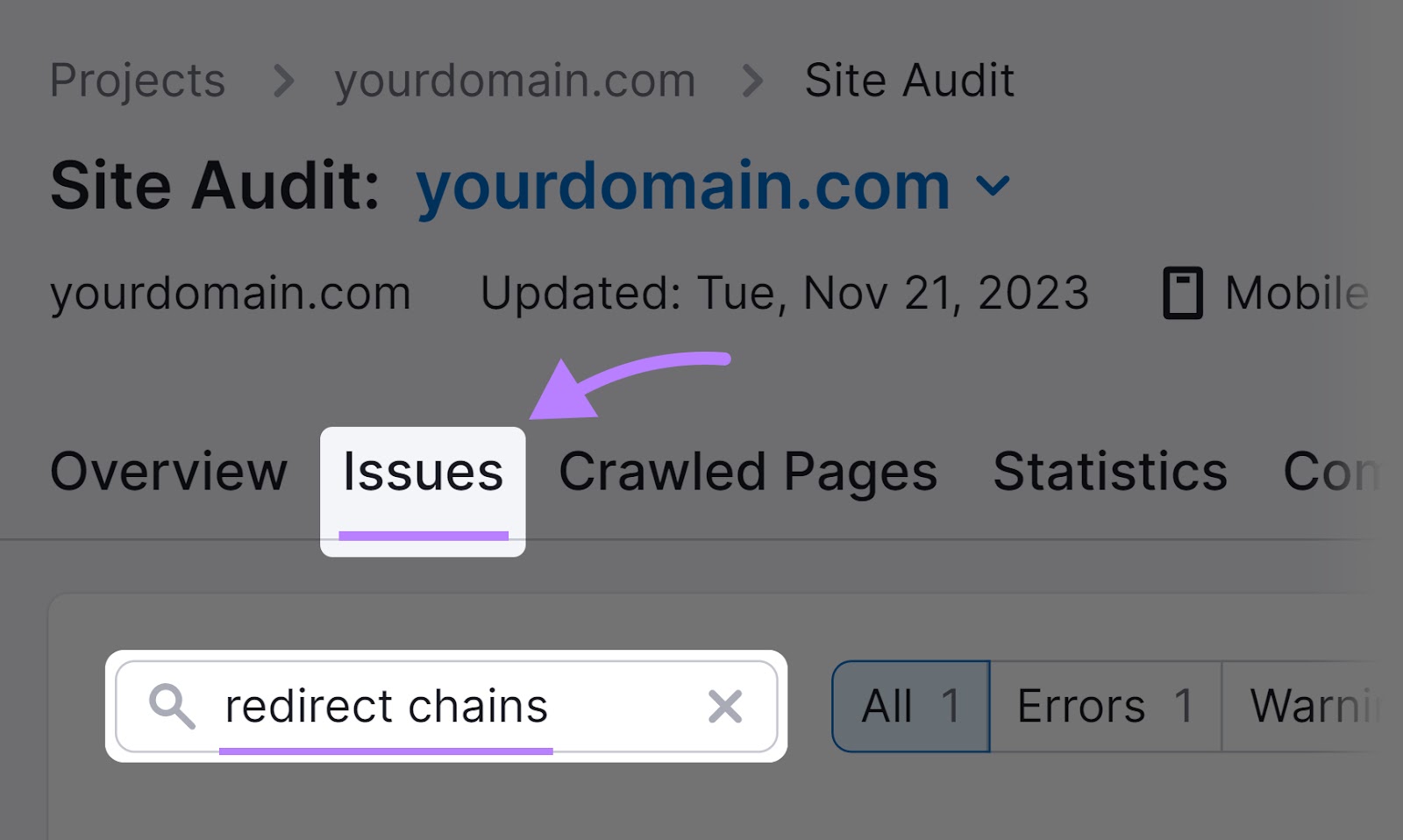
前往"问题"选项卡并在搜索栏中输入"重定向链"。

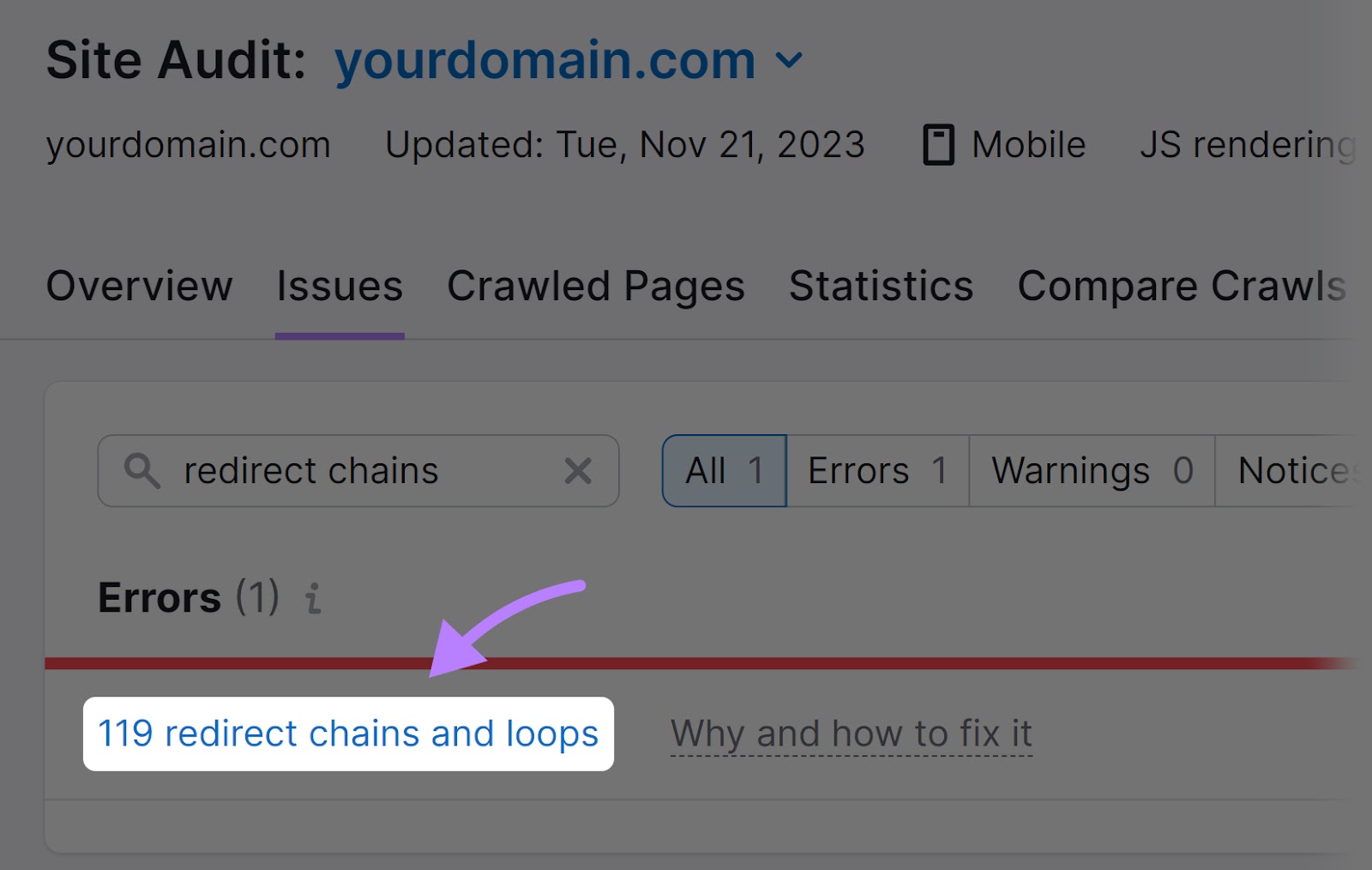
然后,点击"#重定向链和循环"有关受影响网页的完整报告。

一旦你确定了任何链或循环,你可以进行调整。
3. 优化您的图像
高质量的图像通常带有较大的文件大小。 当您考虑到这些文件需要在网页加载时从服务器下载到用户的设备时,这可能是一个问题。
为啥?
因为较大的文件需要更长的时间才能下载,特别是在较慢的互联网连接上。 这会减慢整个网站的速度。
并且每个图像通常需要向服务器发送单独的超文本传输协议(HTTP)请求。 因此,更多的图像意味着更多的请求会增加服务器的负载和整体数据传输时间。 (更多关于这一点很快。)
这里有一些图像优化技巧这会有帮助的:
- 压缩图像:您可以使用工具,如优化,优化 or [医]小孔以减少您的图像的文件大小,而不会失去太多的质量。
- 使Gif静态:如果您有任何Gif,请考虑用静态图像替换它们。 Gif动画通常是较大的文件,可能会减慢您的页面速度。
- 用户更少的图像:仅使用可帮助您的客户了解您的产品并进行购买的图像。 避免过多不提供价值的装饰图像。
- 延迟加载图像:这意味着只有在用户需要时才加载图像。 您可以通过在图像HTML标签中添加loading="lazy"属性来实现这一点。
4. 优化主题的性能
虽然shopify主题可以以轻量级和快速的方式开始,但对其核心设计进行过多的更改可能会导致网站臃肿,速度缓慢。
以下是一些维护和优化主题性能的提示:
- 最小化主题自定义:太多不必要的自定义—特别是那些需要额外脚本或复杂动画等繁重资源的自定义—可能会减慢您的主题。 尝试使用主题的内置功能,并将自定义更改保持在最低限度。
- 精简网页:杂乱的主页需要更长的时间来加载,并且可能更难导航。 考虑只展示对你的业务至关重要的基本元素(如产品)。
- 定期更新您的主题:保持您的主题更新到最新版本。 更新通常包括优化。
5. 检查您的字体
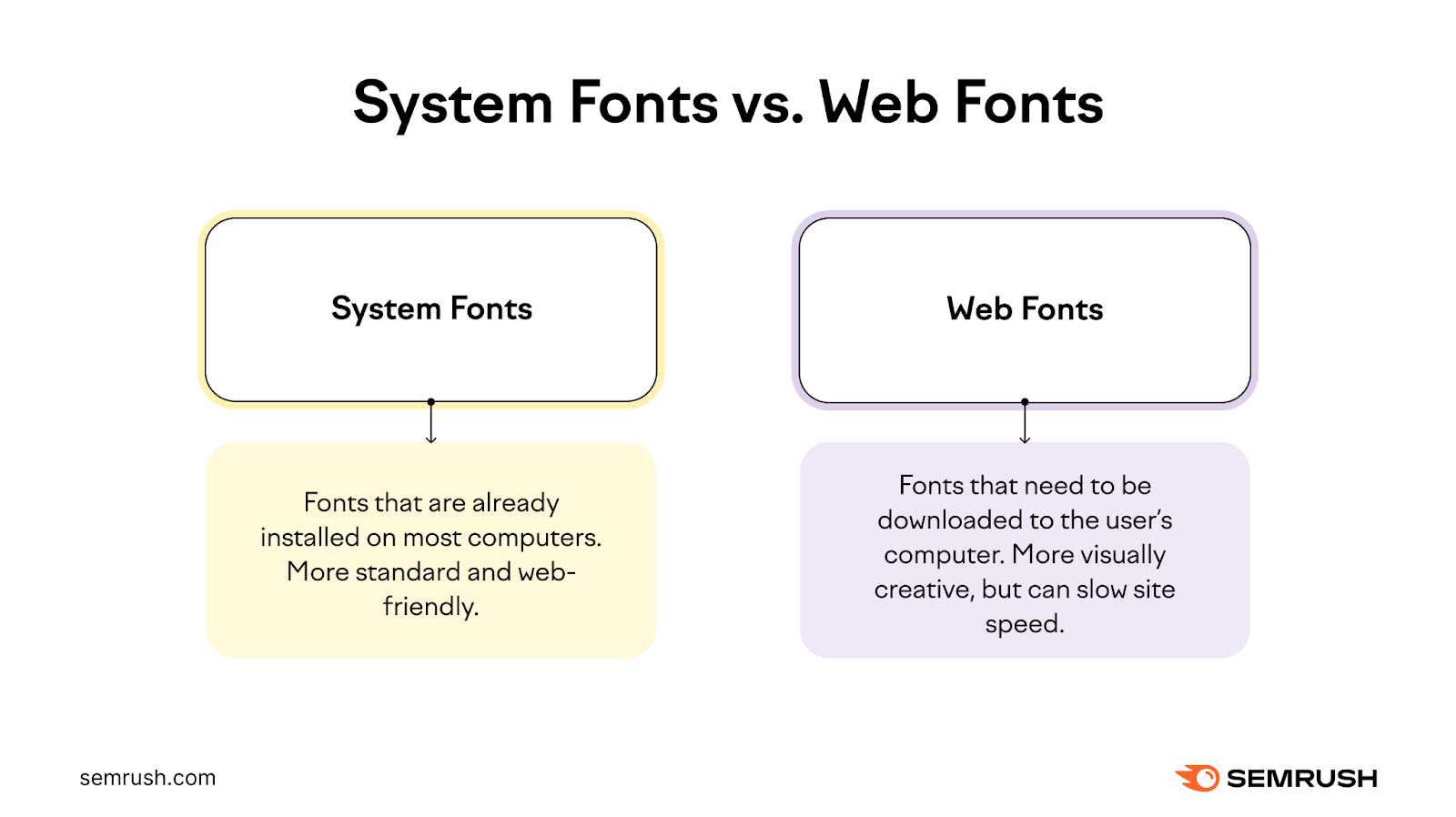
字体一般可以分为两类:系统字体和网页字体。

系统字体已安装在您的计算机或设备上。 它们被设计成与不同的操作系统和应用程序兼容。
Web字体托管在服务器上,并在用户访问网页时由浏览器下载。 它们可以更独特,并且经常在品牌想要特定外观时使用。
但web字体也可以通过以下方式减慢您的网站:
- 添加额外请求:当您在网站上使用自定义字体时,您需要从源加载它—无论是从您自己的服务器还是像Google Fonts这样的第三方服务。 这会增加额外的请求,这会减慢加载时间。 (更多关于这一点很快。)
- 阻塞渲染:浏览器需要等待网页字体下载完成后才能显示文字。 这会导致渲染延迟,从而对用户体验产生负面影响。
为了避免减慢购物者的体验,您可以使用系统字体。 一些例子包括:
- 格鲁吉亚
- 摩纳哥
- 门洛
- 《纽约时报》
6. 减少HTTP请求的数量
HTTP请求是每当有人想要查看您的网站时,web浏览器发送web服务器的消息。
这些请求可以是针对图像,JavaScript文件等。
网站上的文件越多,浏览器加载它们所需的HTTP请求就越多。 网站变得越慢。
要减少HTTP请求的数量,请从删除不必要的按钮开始。
例如,如果您在一个页面上有太多的行动呼吁(如"立即购买"、"了解更多"或"订阅"),请删除那些不是优先级的。
并坚持简单的设计为您的shopify网站。 因为复杂的动画或设计元素需要额外的代码和资源。
3工具来衡量你的网站速度
一旦您实施了更改以加快您的网站,请定期监控您的网站速度,以确保一切顺利运行。
这里有三个工具可以帮助你做到这一点。
Semrush现场审核
如果您想将您的网站运行状况分析提升到一个新的水平,请使用Semrush进行全面的技术审核现场审核工具。
要开始使用,请打开该工具。 配置设置后,单击"开始现场审核.”

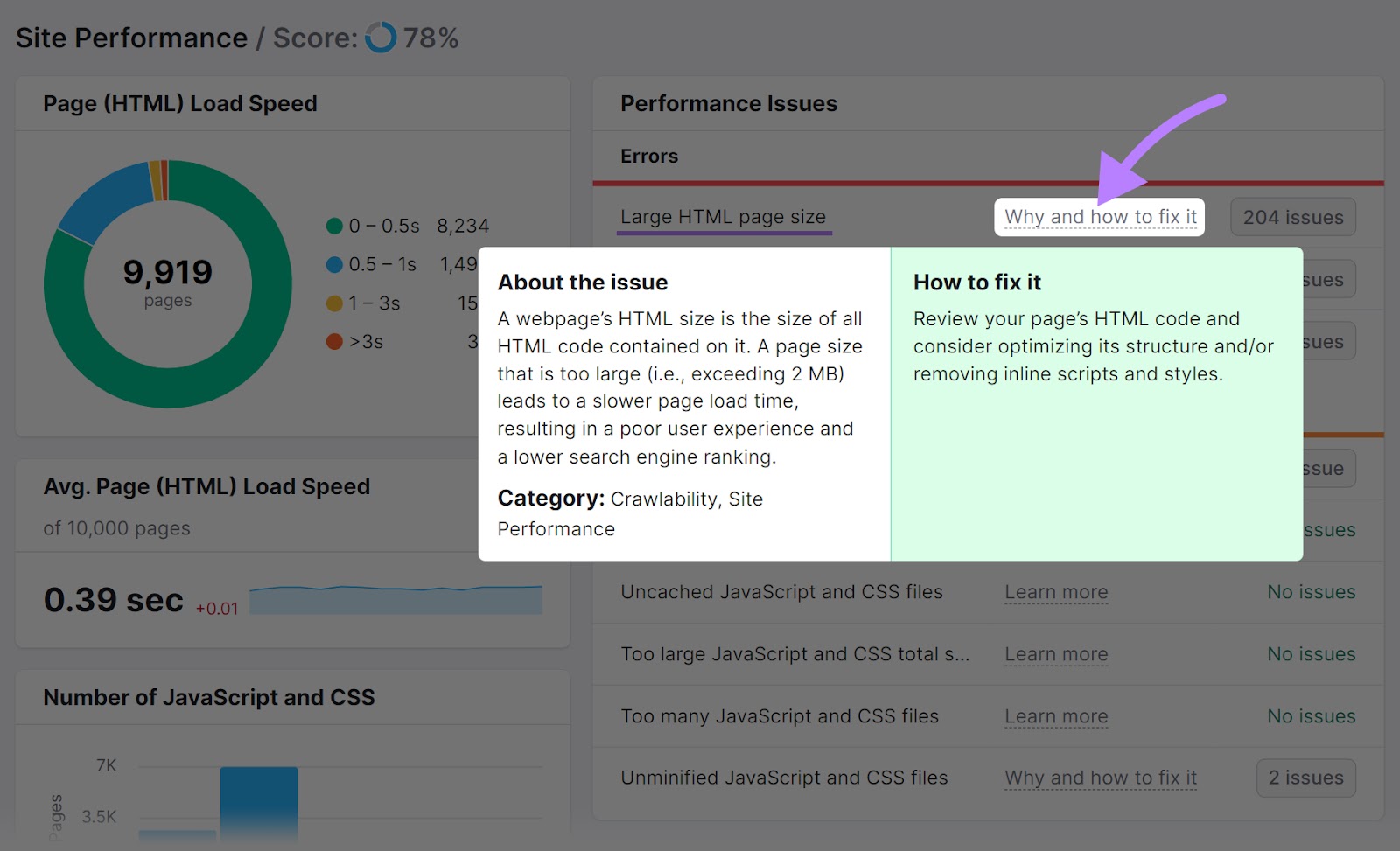
要查看有关shopify网站速度的信息,请单击"查看详情"在"网站性能"部分下。

在每个问题旁边,您将看到"了解更多信息"或"为什么以及如何修复它。”
点击该按钮后,您将看到一个弹出窗口,为您提供有关确切问题的更多信息以及您需要采取哪些步骤来补救它。

在修复这些问题时,优先考虑"错误。"您可以在之后转到"警告"和"通知"。
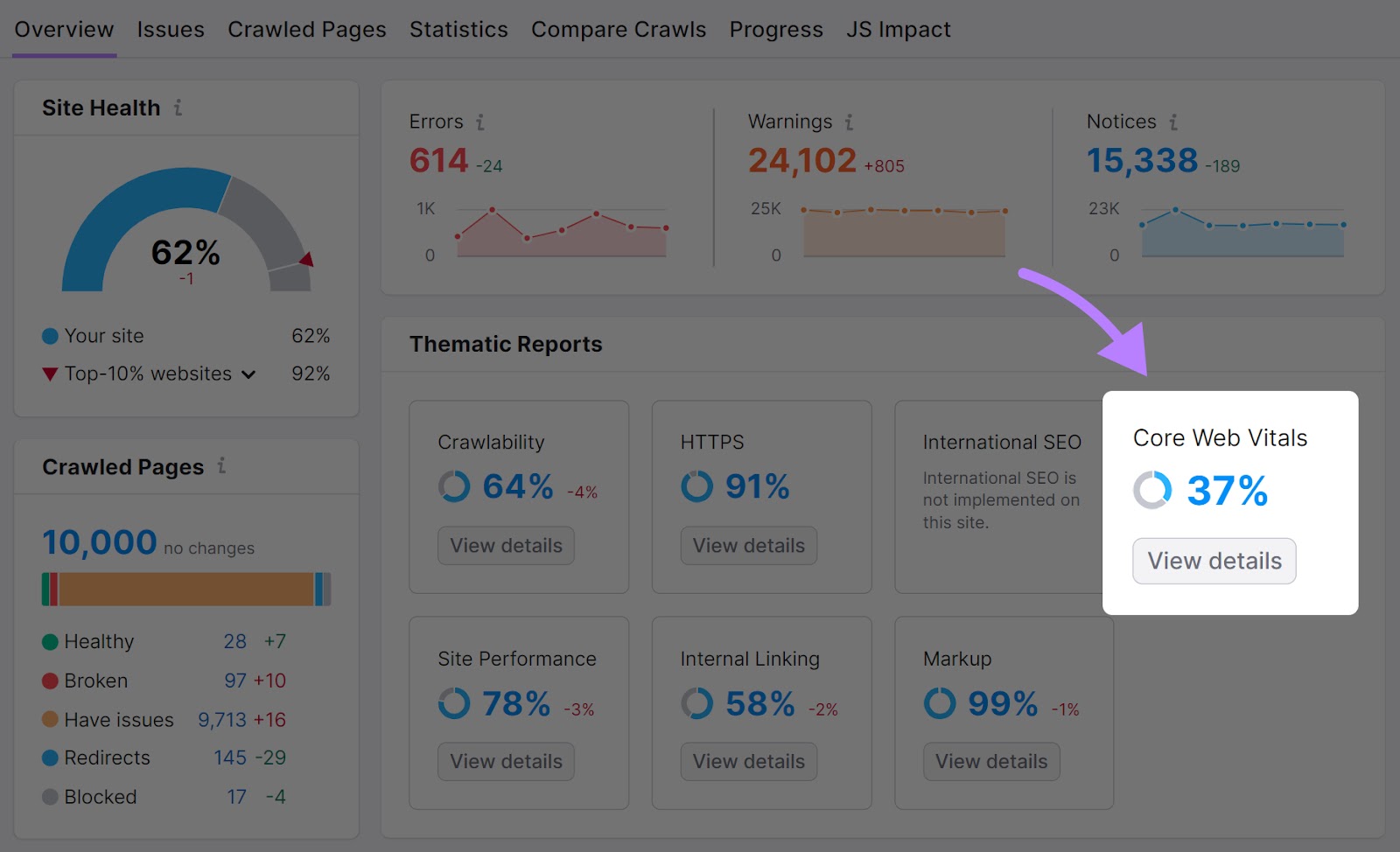
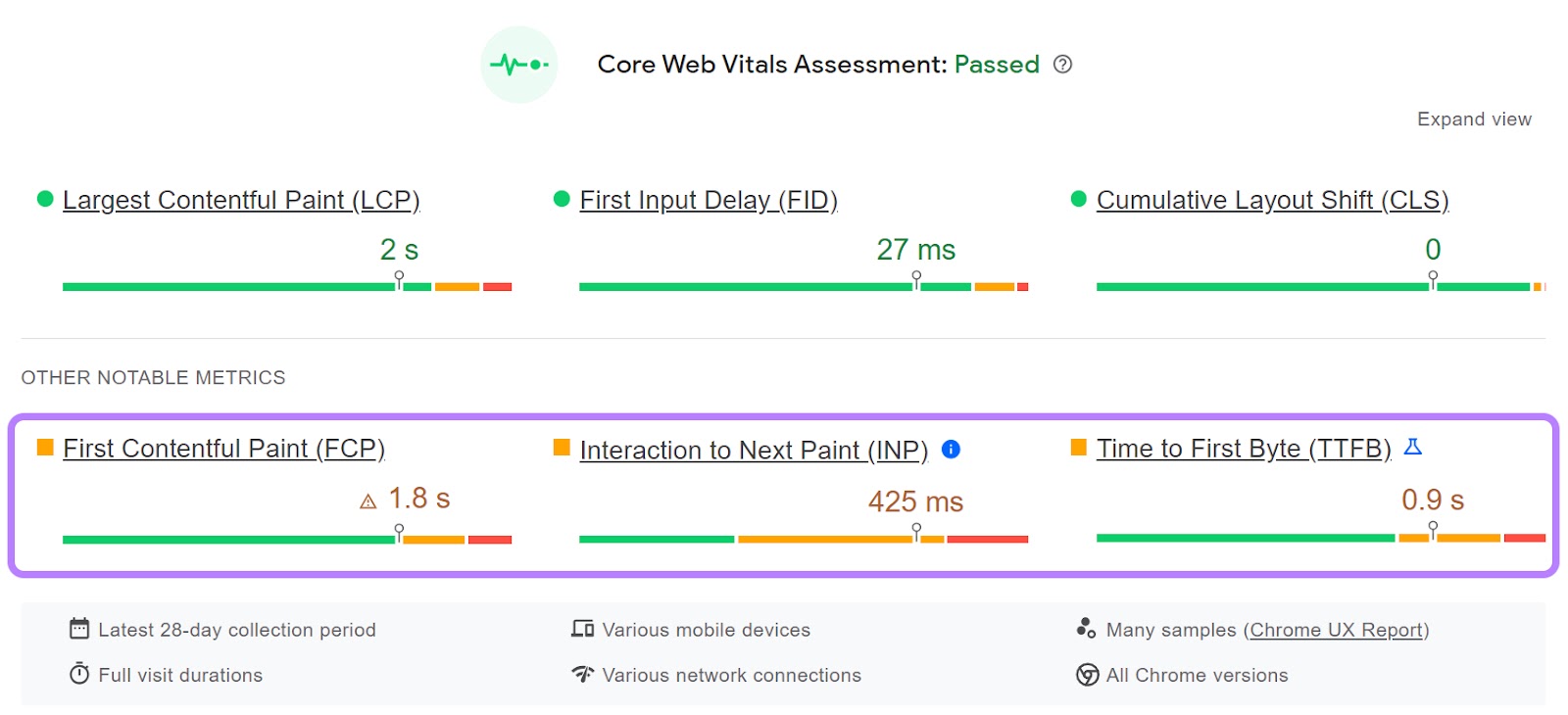
另一组有用的指标是"Core Web Vitals"部分。
核心Web关键指标是评估网站加载性能、交互性和视觉稳定性的指标。 有三个:
- 最大含量油漆(LCP):您的主要内容加载需要多长时间
- 第一输入延迟(FID):用户与页面交互和页面响应其交互之间的时间。 谷歌设置为替换此度量与互动下一个油漆(INP)在2024年3月.
- 累积布局偏移(CLS):当用户查看您的页面时,布局意外变化的程度

然后,您将获得这些指标的页面执行情况的细分。 和一些优化技巧。
Shopify在线商店速度报告
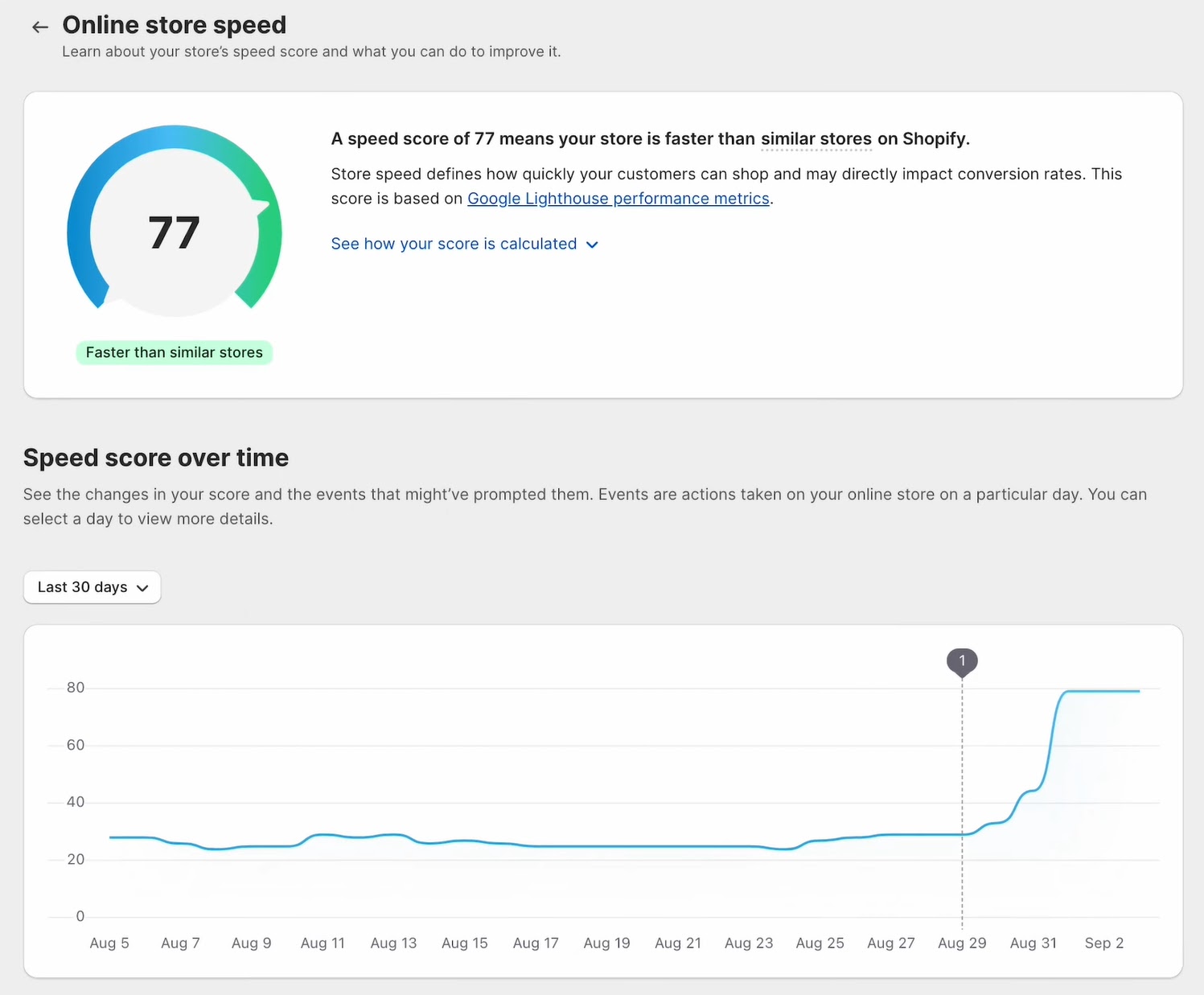
Shopify的在线商店速度报告使用Google Lighthouse(来自Google的开源软件,旨在帮助您改进网站)根据行业标准和平台上的类似商店计算和比较您的网站性能。

该报告显示了100分中的分数,将其与同行业中的其他商店进行了比较,并为您提供了有关如何提高shopify网站速度的建议。
你也可以看到你的分数随着时间的推移是如何变化的摘要. 以及哪些事件可能影响了您的网站速度分数。
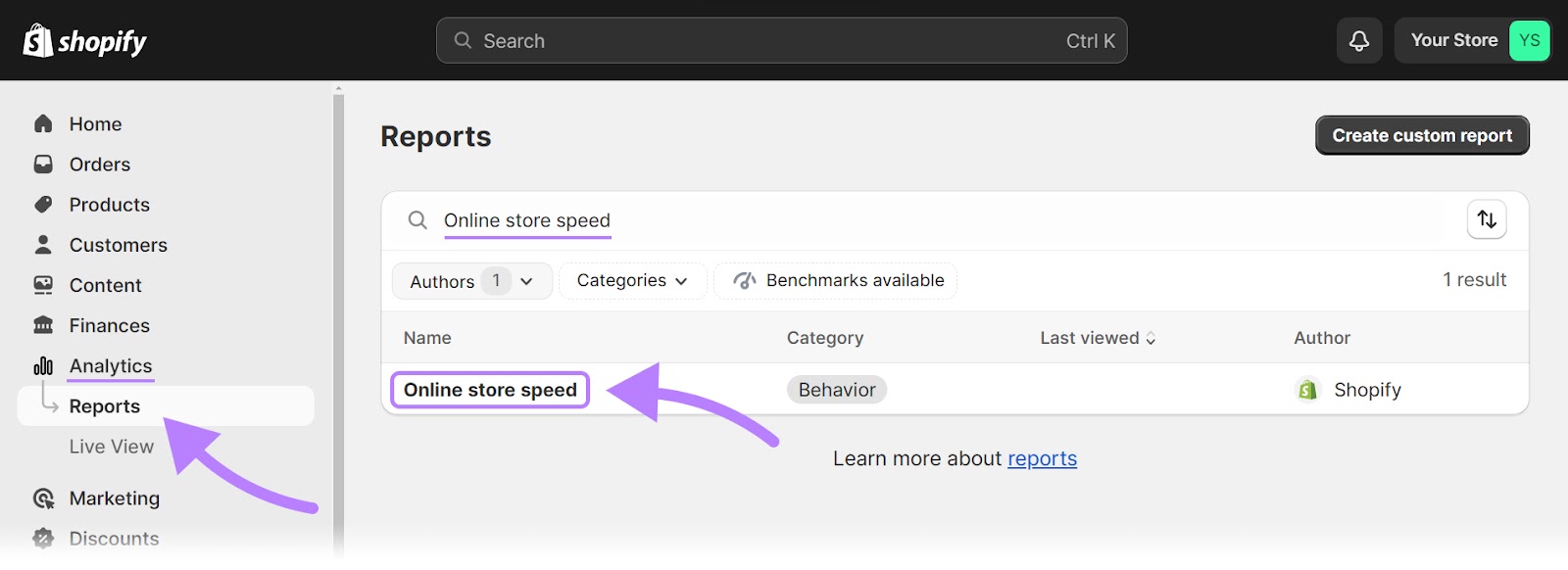
要查看您的shopify网站速度概览,请前往您的shopify后台。 然后,点击"分析法,分析法"然后"报告书.”
在那里,搜索"在线商店速度"并点击"网上商店速度.”

谷歌网页速度洞察
Google PageSpeed Insights(PSI)是一个免费的工具,可以测量单个URL在移动和桌面上的性能。
您可以使用PSI来评估您的核心网络重要信息。 和其他重要指标
下面是生成的报告的样子:

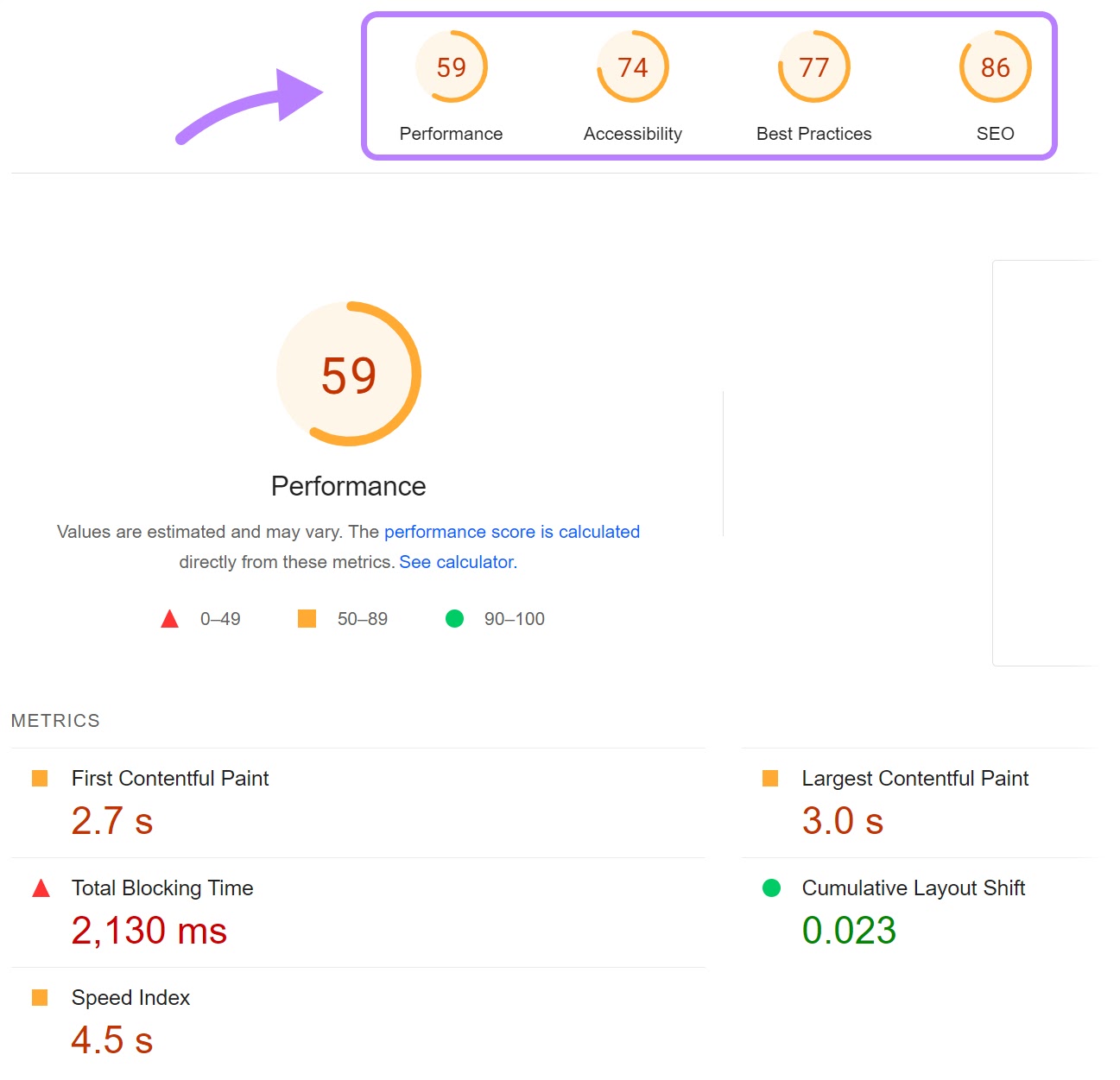
您还将收到不同领域的表现分数,并为每个领域提供高级别建议:

要使用此工具,请转到PSI页面,输入您要评估的shopify网站的URL,然后单击"分析,分析.”

将您的Shopify网站性能提升到一个新的水平
Shopify网站的速度可能会影响访问者的购物体验。 并影响你的排名能力。
幸运的是,您可以采取许多初学者友好的步骤来优化您的shopify网站速度,以免成为问题。
使用Semrush的现场审核工具定期关注您的shopify网站的健康状况。 因此,您可以确保一个愉快的购物体验,让客户回来。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们