有很多方法可以改善您的shopify网站的搜索引擎优化。
但你能做的最好的事情之一就是利用你的站点地图。 这是特别容易,如果你有一个shopify网站。
在这篇文章中,我们将介绍如何查找和提交您的shopify网站地图。 和一种方法,以保持您的网站地图更新和优化更好的搜索引擎可见性。
让我们从基础开始。
什么是站点地图&为什么您的Shopify商店需要站点地图?
站点地图是一个文件,列出所有重要的网页在您的网站。
它充当搜索引擎抓取工具(以及用户,取决于格式)的目录,以帮助他们轻松浏览您的网站。 并确保他们了解您的网站架构和页面之间的关系。
以下是两种主要类型的站点地图:
- XML站点地图:搜索引擎抓取工具用来发现页面的站点地图
- HTML网站地图:一个网站地图,看起来像一个标准的网页,列出了所有重要的网页,以帮助用户轻松浏览网站
XML站点地图提供有关Url的其他信息,例如它们上次更新的时间以及是否有替代版本。
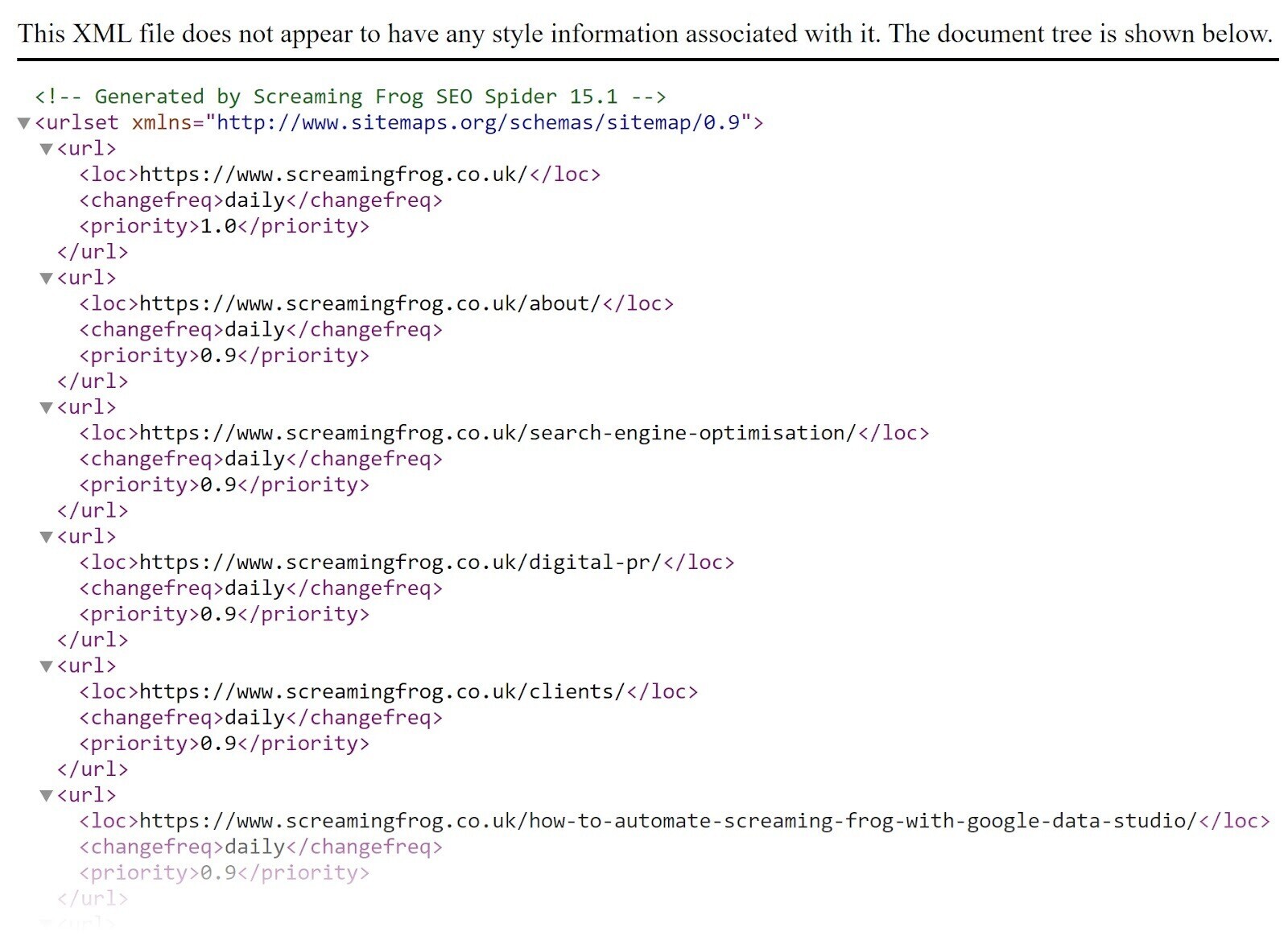
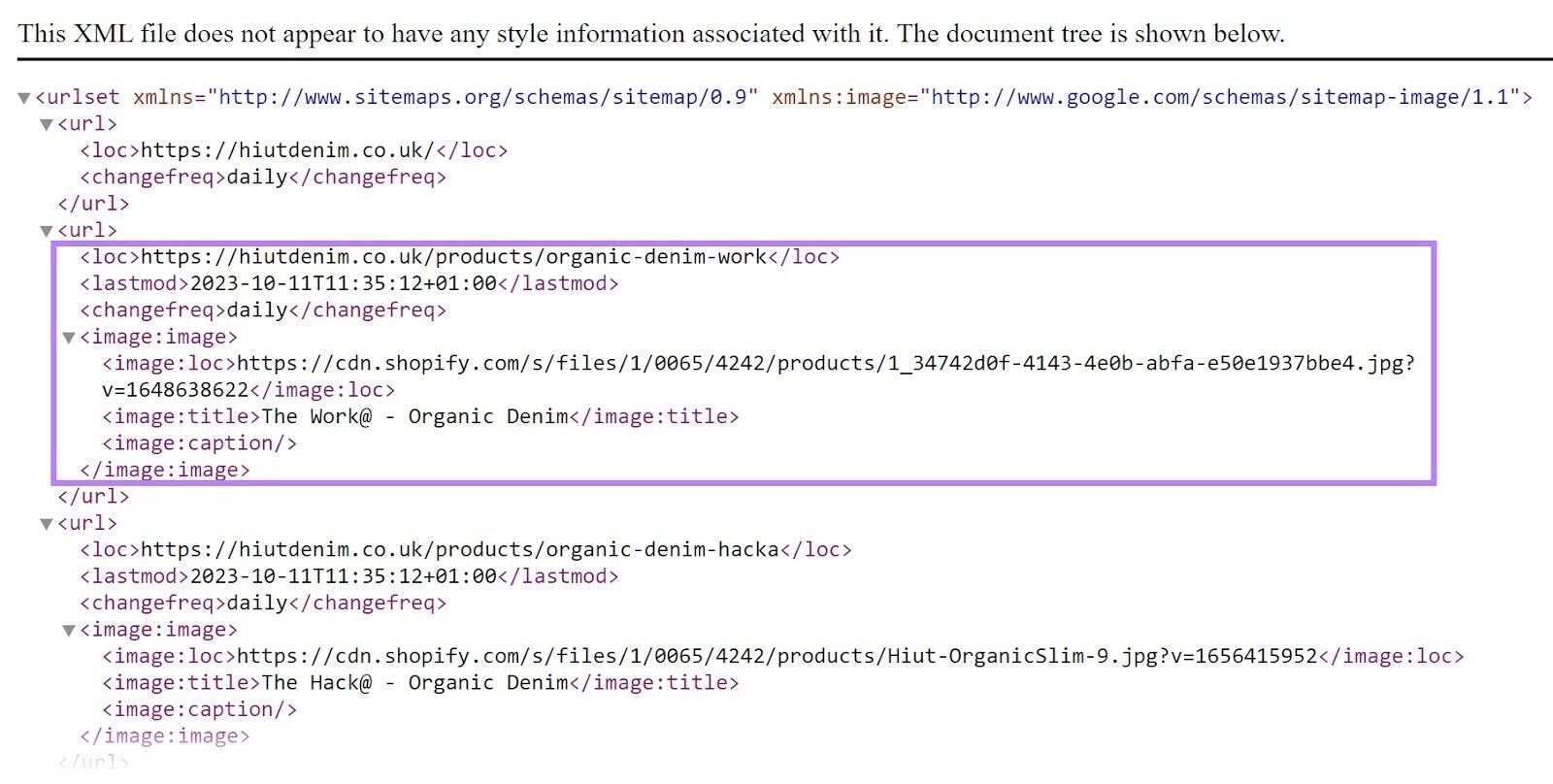
这是一个XML站点地图示例:

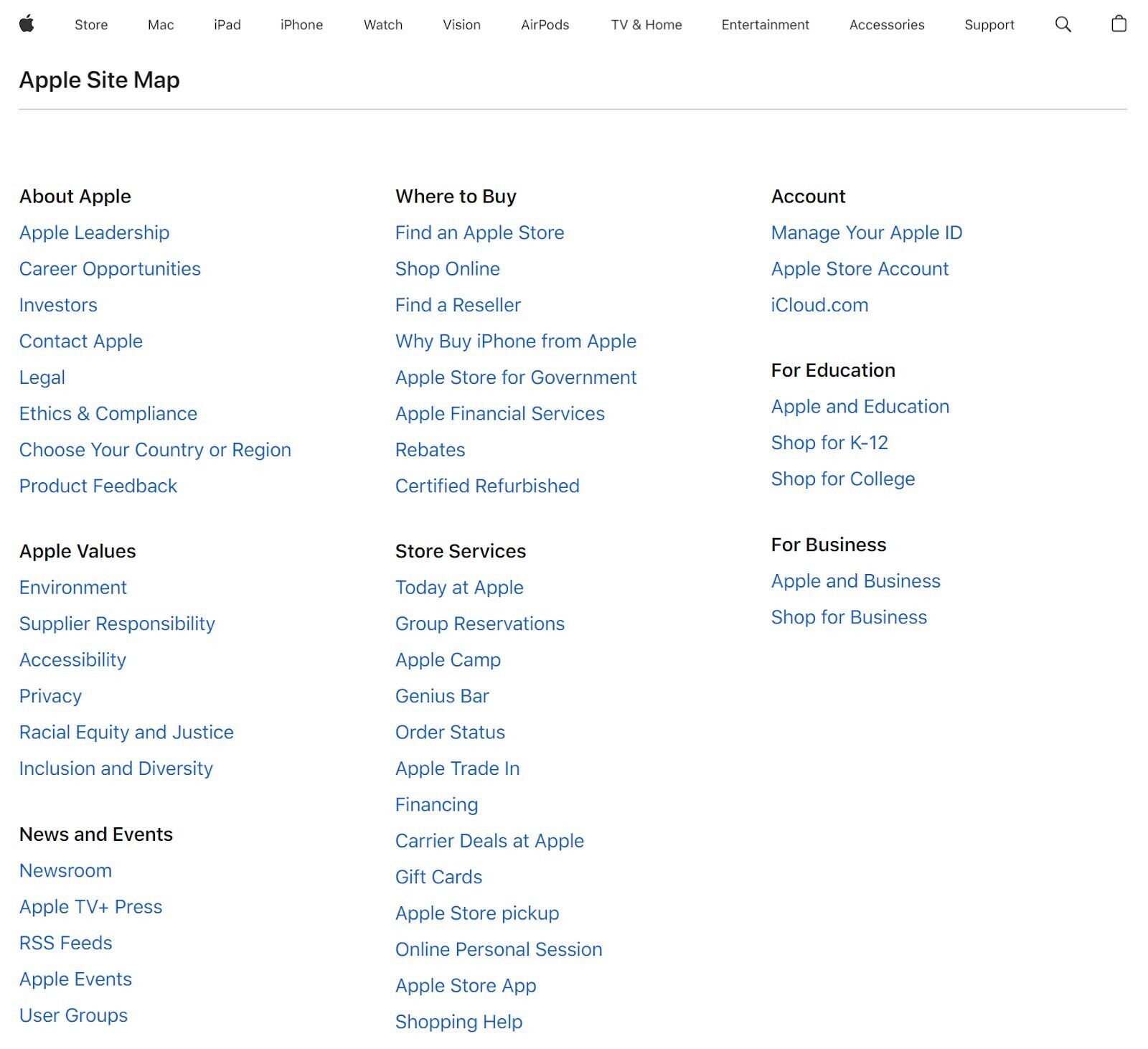
这里有一个HTML网站地图例子。

HTML网站地图还可以改善您的内部链接。 这有助于您的整体搜索引擎优化性能。
但对于大多数shopify商店,标题导航栏包含指向所有重要页面的链接。 这意味着如果你有一个shopify网站,那么很少需要HTML站点地图。
因此,在本文的其余部分中,我们将仅关注XML站点地图。
您需要知道如何在shopify中创建站点地图吗?
幸运的是,没有必要深入研究如何在shopify中添加站点地图。 因为任何使用该平台的人都已经拥有XML站点地图。
Shopify平台会自动生成和修改XML站点地图。 并且还支持国际网站的区域特定站点地图。
您可以编辑自动生成的Shopify网站地图吗?
Shopify创建的站点地图通常无法修改。
它们是根据商店的内容自动生成和修改的。 而且shopify对更改它们具有限制性。
您可以使用第三方shopify应用来编辑现有的shopify xml站点地图。 和其他外部工具从头开始创建一个。 但我们稍后会讨论这些选项。
如何找到您的Shopify网站地图
您的shopify xml站点地图位于您网站的根目录中。
只需浏览https://example.com/sitemap.xml 在浏览器中访问您的shopify xml站点地图。 (只需替换"example.com"使用您的shopify商店的域名。)
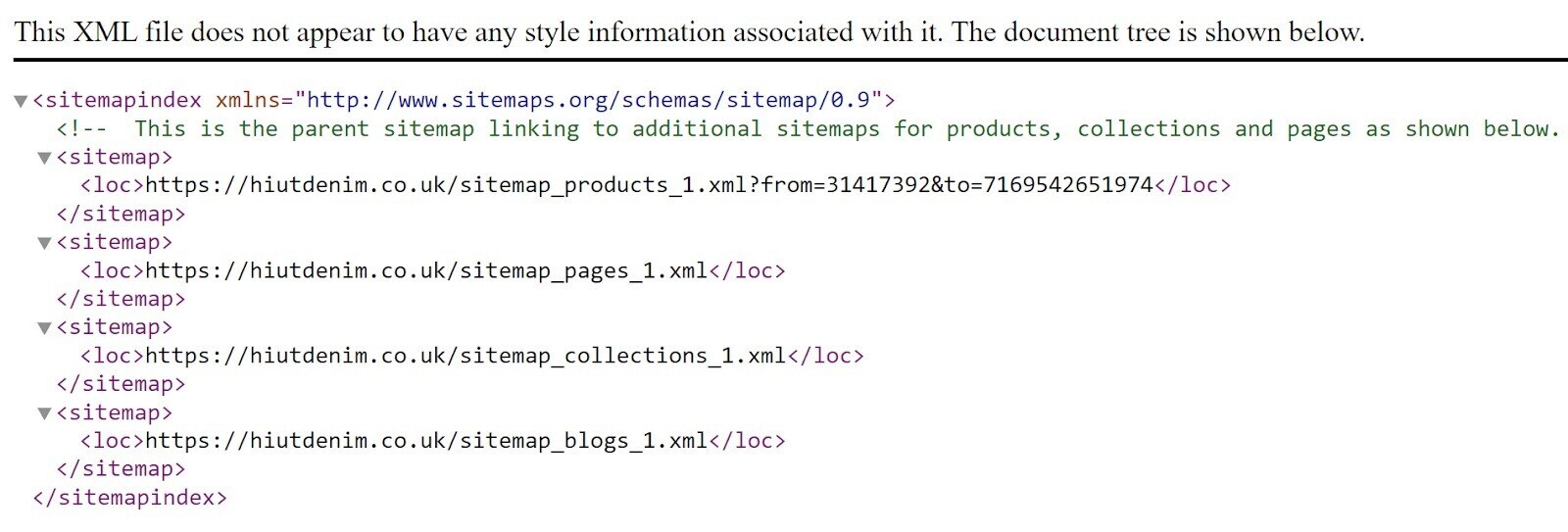
例如,这里的服装品牌Hiut Denim的shopify xml站点地图:

这是主要的站点地图。 这被称为父站点地图或站点地图索引。 它链接到所有的子站点地图,其中包含页面的Url。
您可以将站点地图索引提交给搜索引擎,而不是提交每个单独的站点地图。 因为搜索引擎可以通过站点地图索引中的链接访问这些单独的站点地图。
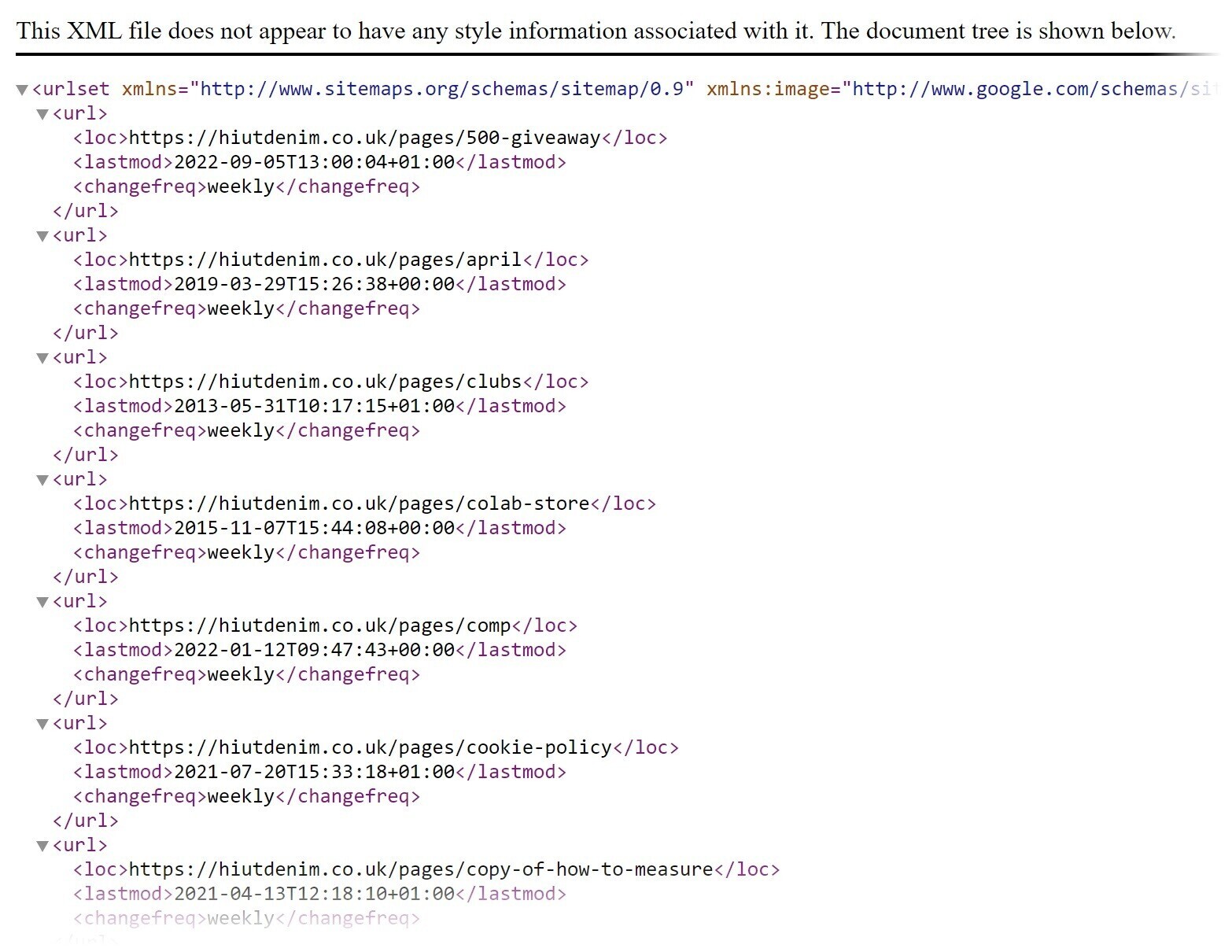
以下是Hiut Denim的儿童情景图之一的样子:

了解shopify网站地图的内容
Shopify网站地图。xml文件是站点地图索引。 其中包含指向商店其他站点地图的链接。
它包含以下内容的站点地图:
- 产品(/sitemap_products_1。xml):包含所有产品页面及其媒体的Url
- 集合(/sitemap_collections_1。xml):包含所有集合页面及其媒体的Url
- 博客文章(/sitemap_blogs_1。xml):包含所有博客文章及其媒体的Url
- 页(/sitemap_pages_1.xml):包含所有其他页面及其媒体的Url
每个XML站点地图都有50,000个Url的限制。 因此,如果超过此限制,shopify将自动创建其他限制。
这意味着下一个产品站点地图将是sitemap_products_2。xml。
下面是shopify产品站点地图的样子:

在站点地图中,每个URL都由
: 网页或图像文件的位置(URL): 上次修改内容的日期和时间: 指示内容可能改变的频率(例如,每日、每周等)。)
对于产品站点地图,每个条目还包含
: 产品主图像的位置(URL): 产品图片的标题(如果存在): 产品图像的标题(如果存在)
如何将自定义站点地图添加到shopify
有几种方法可以自定义站点地图。
第一个是涉及创建和上传静态shopify xml站点地图的解决方法。 然后从您的一个网页创建一个301重定向到它。
这使您可以更好地控制包含哪些页面。 但你必须非常小心,以避免导致搜索引擎爬虫误入歧途。
以下是一些需要避免的常见错误:
- 创建没有任何Url的空白站点地图
- 省略重要页面和内容
- 包括除200以外的状态代码的Url(即重定向、404页等)。)
- 包括非规范Url(意思是替代版本)
- 超过站点地图限制(即50,000个Url或50mb)
并确保站点地图。xml是有效的。 意思是它遵循站点地图协议设置网站地图.org。例如,站点地图应该:
- 从开始
并以 标签 - 指定命名空间(协议标准)
- 包含
标记每个URL,与 标签里面
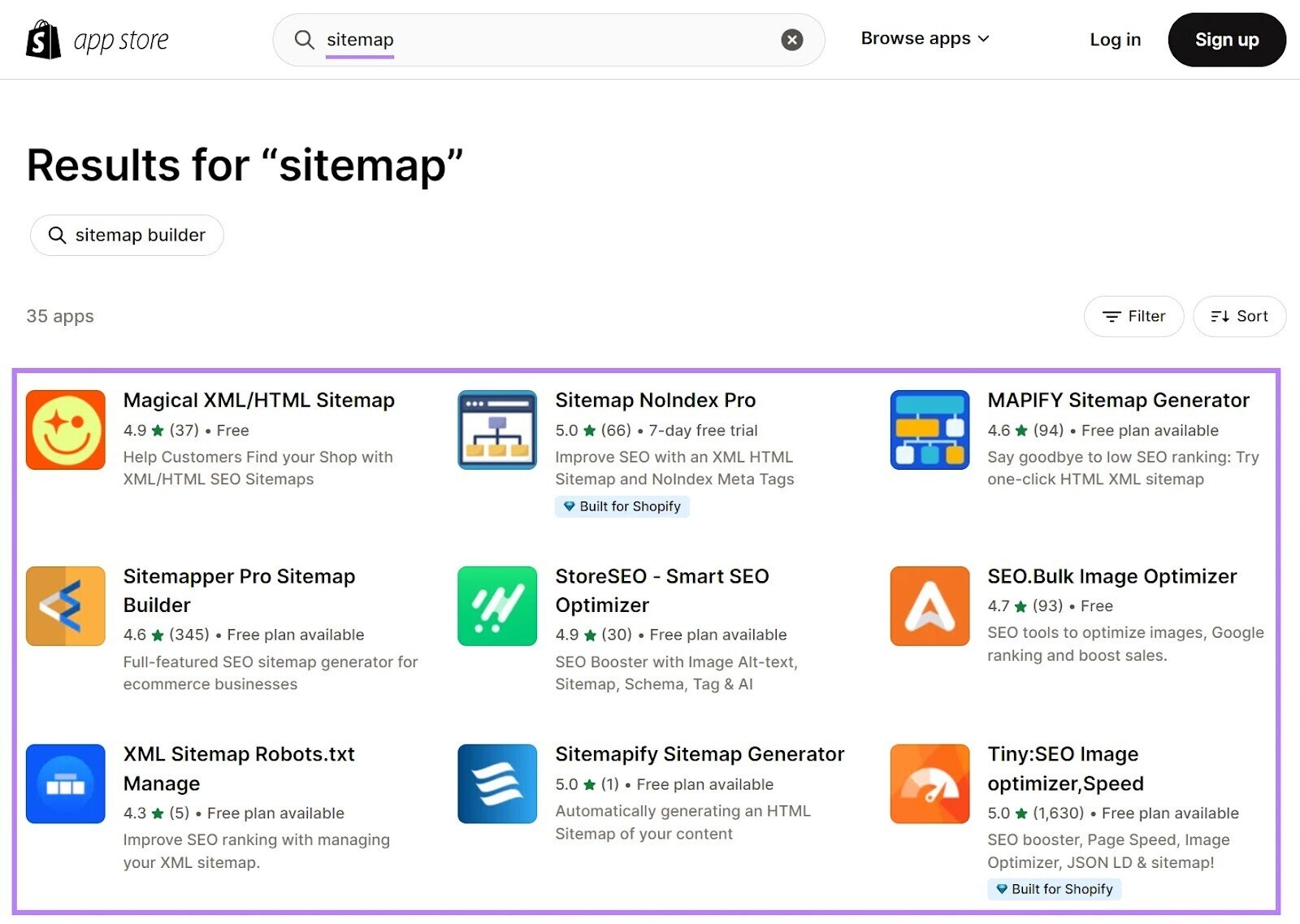
您还可以使用应用程序修改站点地图。 在shopify应用商店中有很多。

但通常最好坚持使用默认的站点地图和设置。
为啥? 因为shopify会定期自动更新站点地图,使其保持最新状态。 并降低错误的风险。
如何将Shopify网站地图提交给搜索引擎
让我们来看看如何向Google和Bing提交shopify站点地图。
向Google提交shopify网站地图
您可以通过谷歌搜索控制台(GSC)提交shopify网站地图。 但首先,您需要为shopify商店创建一个新属性并对其进行验证。
要添加和验证您的shopify商店,请首先导航至谷歌搜索控制台.
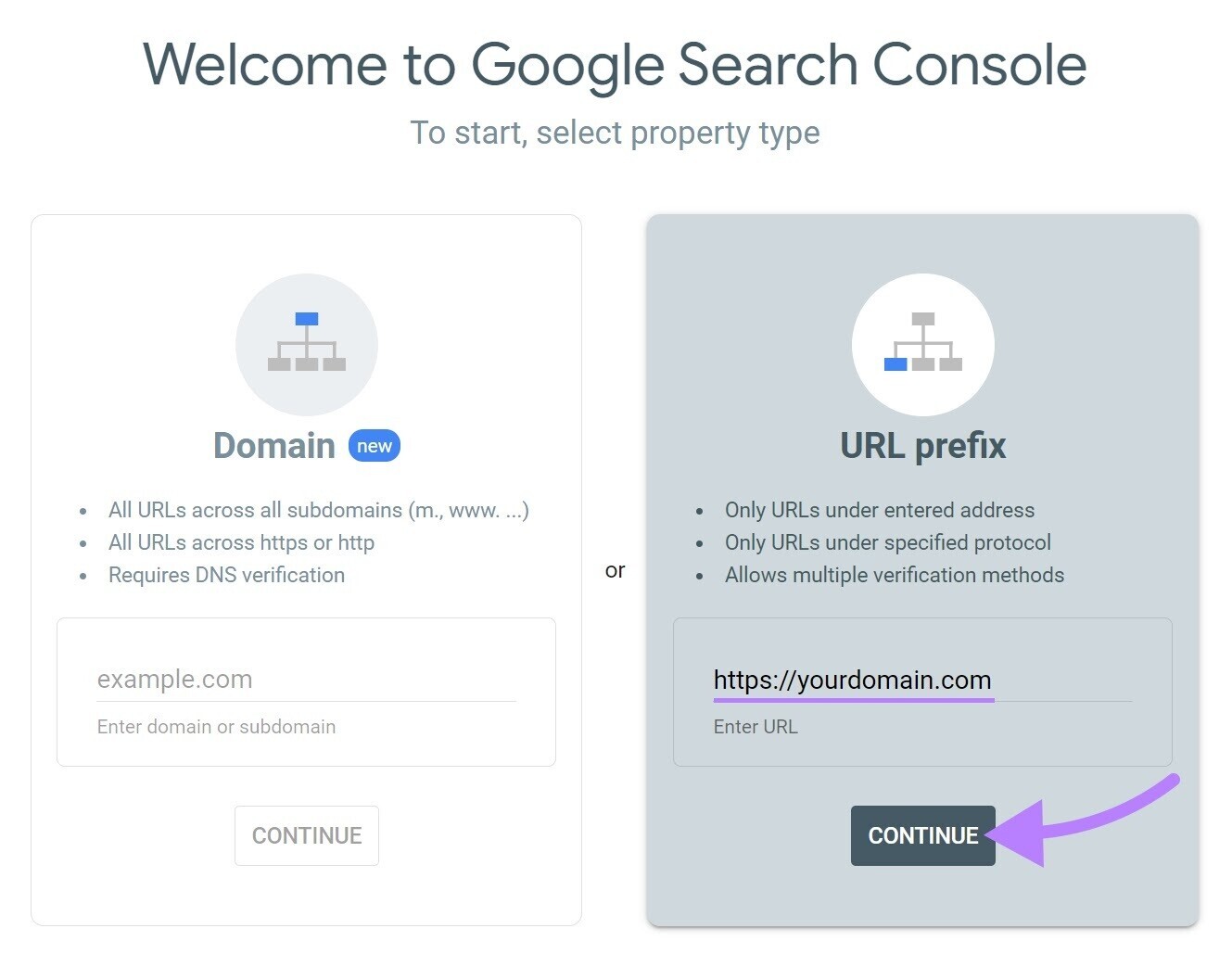
在这里,您可以通过两种方式验证属性:
- 域名:涵盖所有Url和子域
- URL前缀:涵盖所有具有特定前缀的Url
该URL前缀方法最简单,最适合shopify。 因为所有的Url共享相同的前缀(例如,https://yourdomain.com/)。
在"URL前缀"字段中,输入您的shopify主页URL,然后单击"继续.”

现在,您需要验证网站的所有权。
有多种方法可以做到这一点。 例如,您可以使用现有的Google Analytics或跟踪代码管理器设置。 但最简单的选择是在shopify商店中添加元标记。
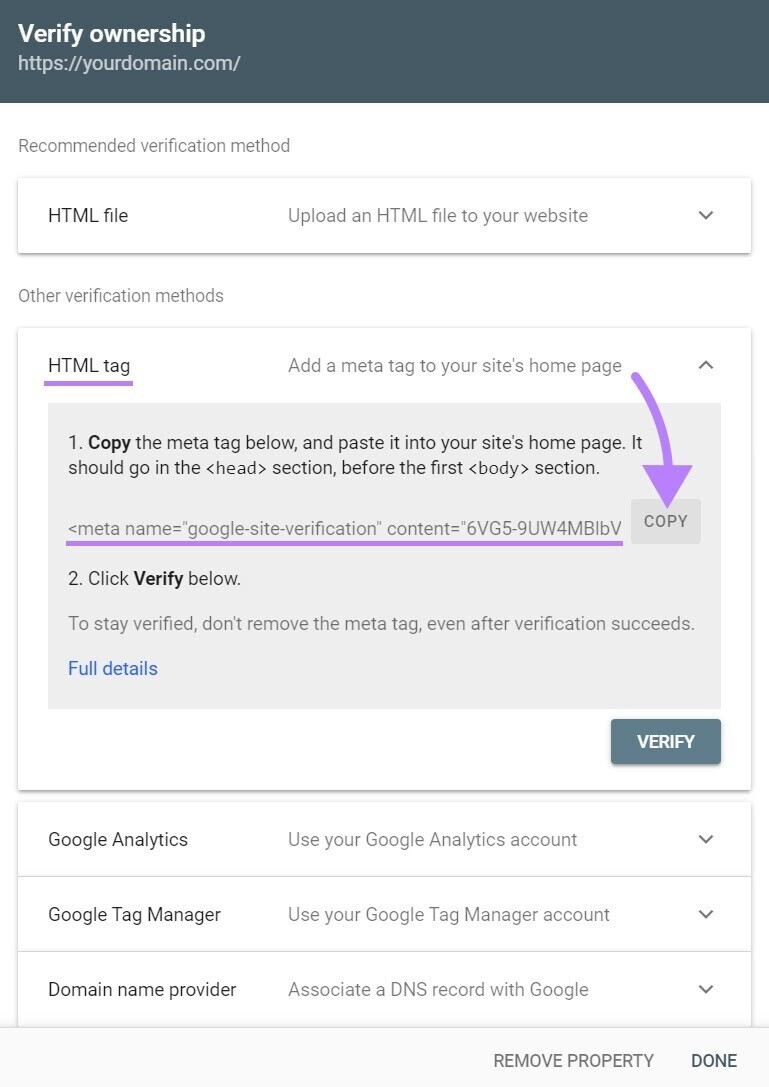
要做到这一点,扩大"HTML标签"节并复制元标记。

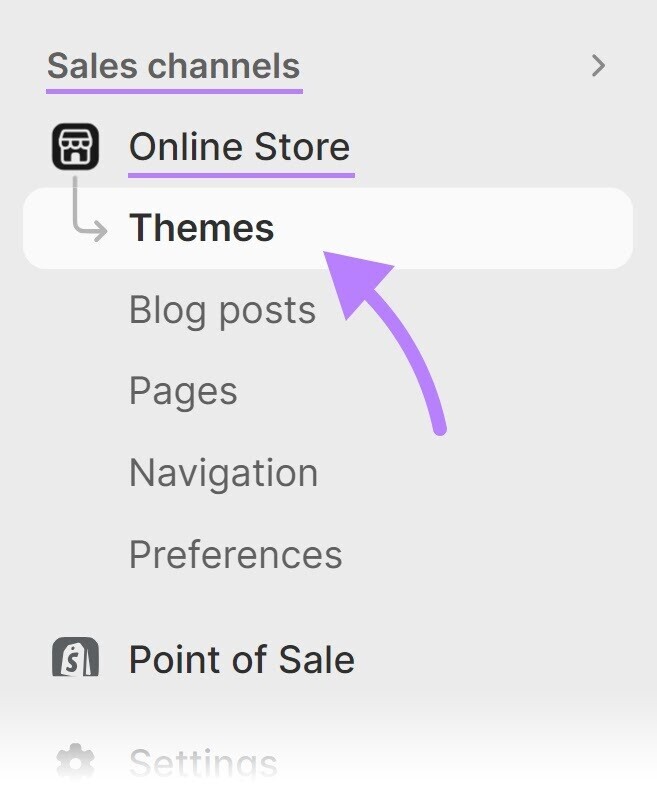
现在,转到您的shopify管理员。 在左侧菜单中,导航到"销售渠道”> “网上商店”> “主题.”

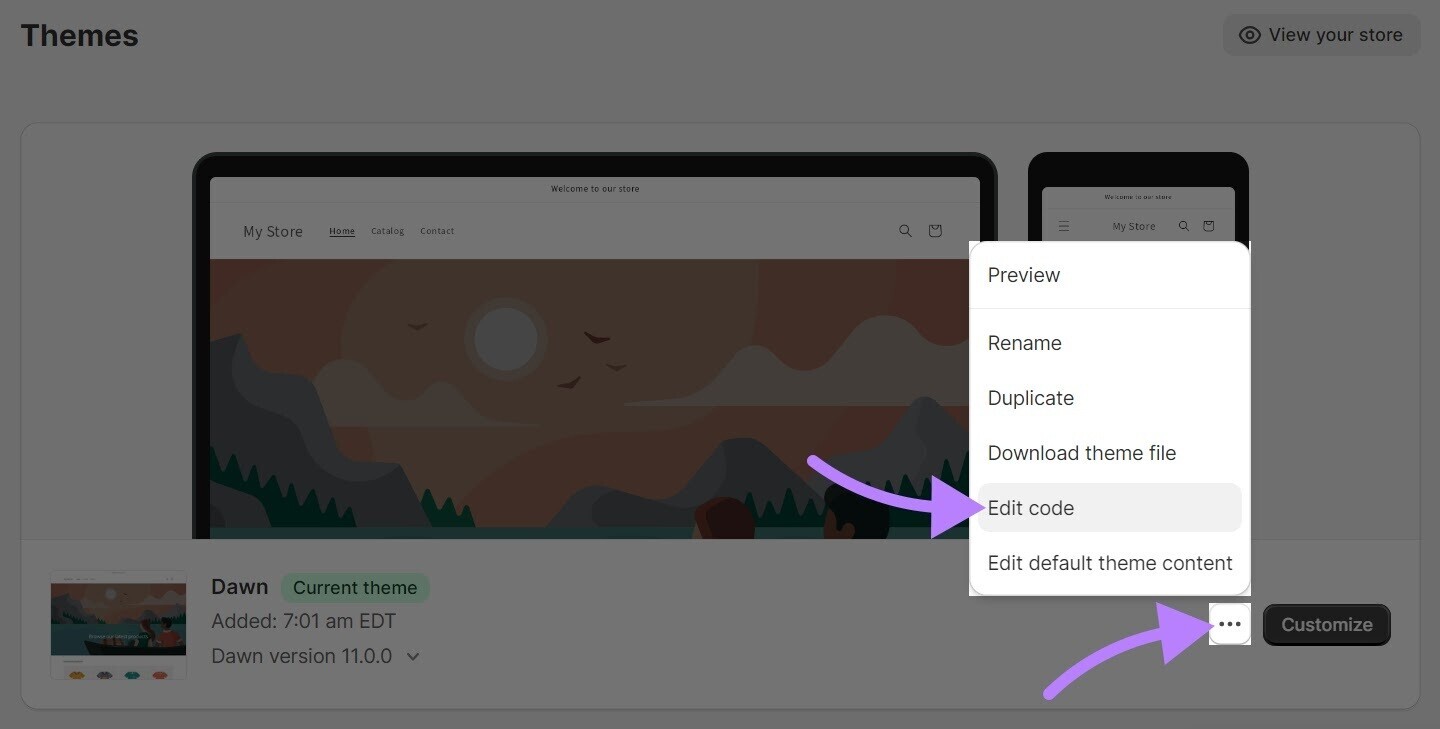
在shopify主题中,单击"自定义"按钮旁边的三个点以打开菜单。 并点击"编辑 密码.”

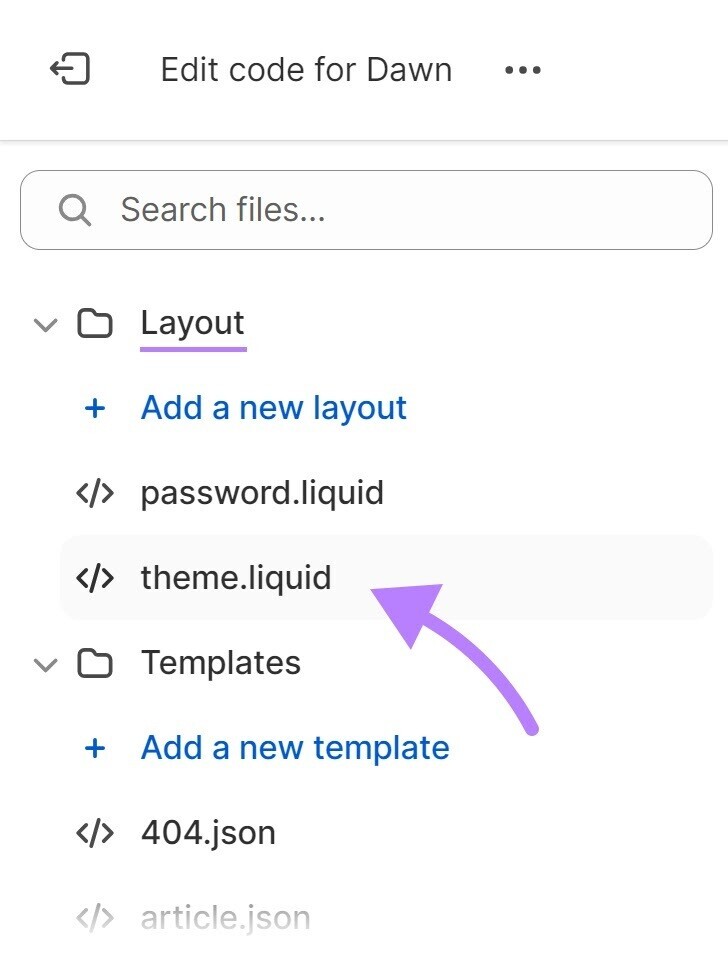
打开主题。"设计图"下拉菜单。

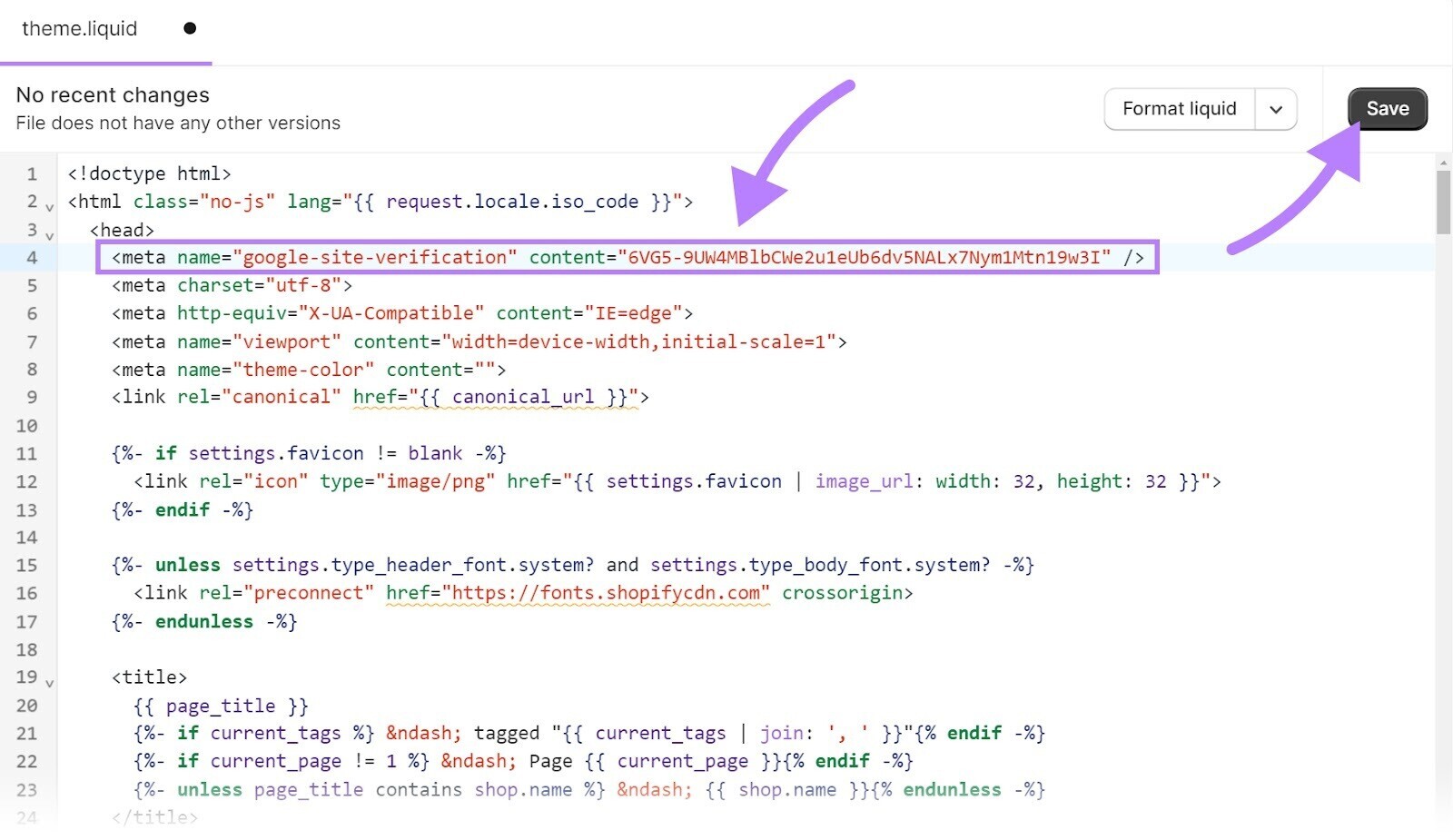
一旦你进入shopify主题。liquid文件,将Google search console网站验证码粘贴到
标签如下所示。
并点击"储蓄"在右上角的顶部。
注:如果您犯错误,对主题文件进行更改可能会导致严重的网站问题。 如果您对此步骤感到不舒服,请联系可以提供帮助的开发人员。
现在,您需要返回谷歌搜索控制台设置并验证元标记。
点击"核实资料"从您复制代码的"HTML标签"部分内的按钮。
验证完成后,您将收到确认消息。 在谷歌搜索控制台中成功设置shopify网站后,您可以在Google上看到它的存在并跟踪其性能。
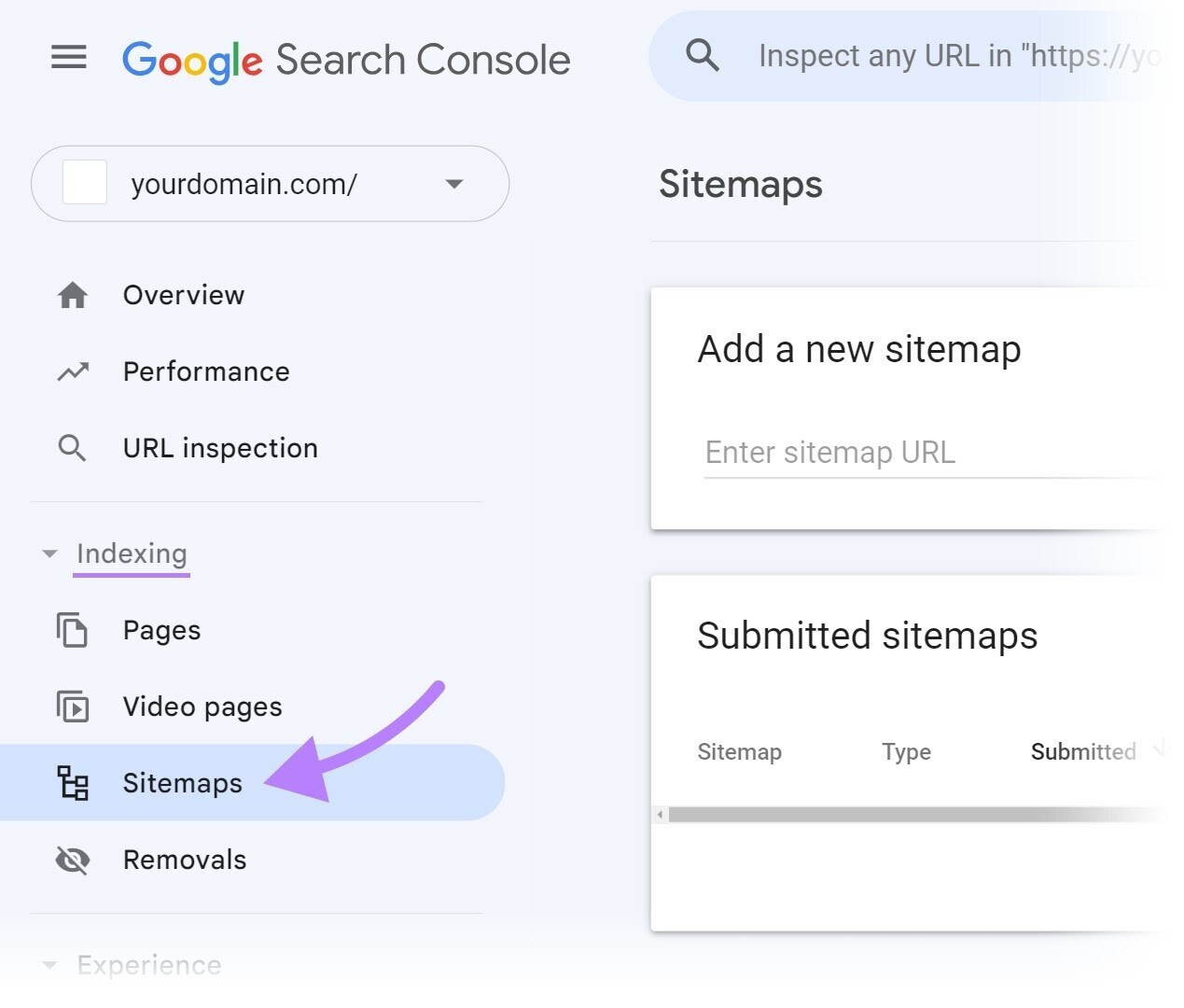
您现在可以通过转到"提交站点地图索引”> “网站地图"在GSC。

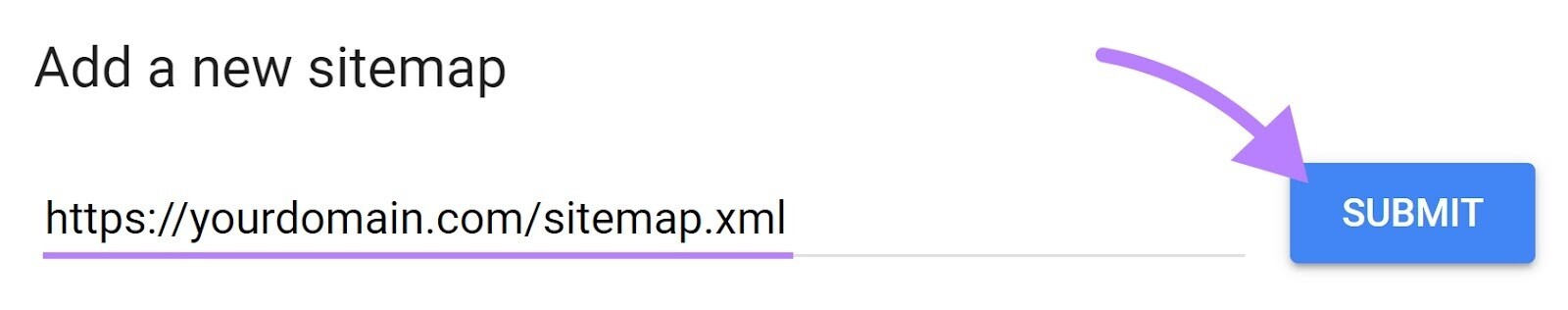
在"添加新站点地图"部分下输入站点地图地址,然后单击"提交.”

提交成功后,您将收到此消息。

进一步阅读: 如何提交网站地图到谷歌(在4个简单的步骤)
向必应提交shopify站点地图
必应网站管理员工具帮助您了解您的网站在必应搜索引擎上的存在。
您可以将shopify网站地图提交给Bing并帮助它了解您的网站—它会告诉搜索引擎您希望索引哪些页面。
为此,您需要一个经过验证的网站。
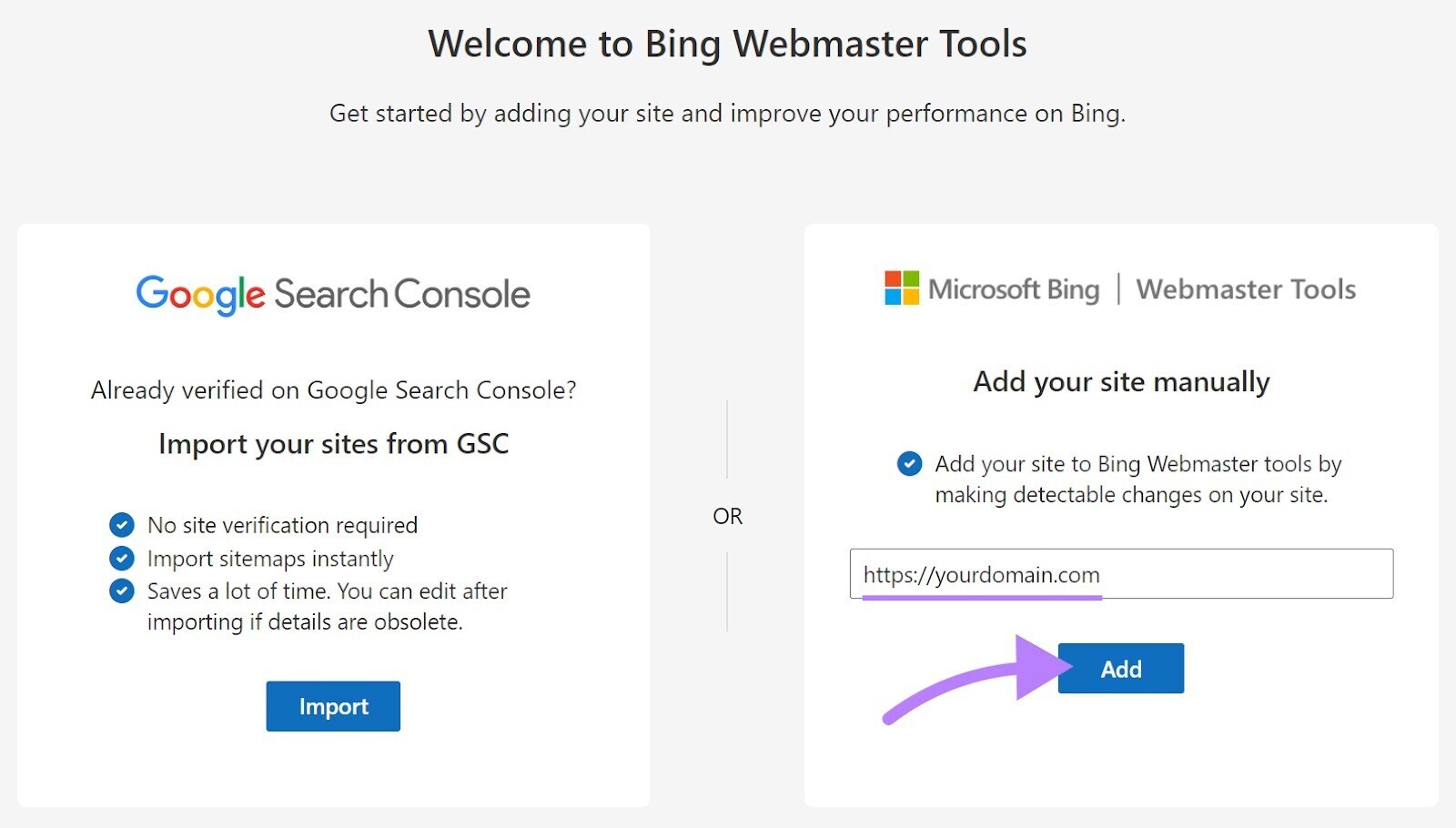
前往必应网站管理员工具并登录到您的帐户。
如果您已经在GSC上验证了该网站,则可以直接导入详细信息和站点地图。 否则,您可以按照下面的手动验证步骤操作。
输入您的shopify域名,然后单击"添加.”

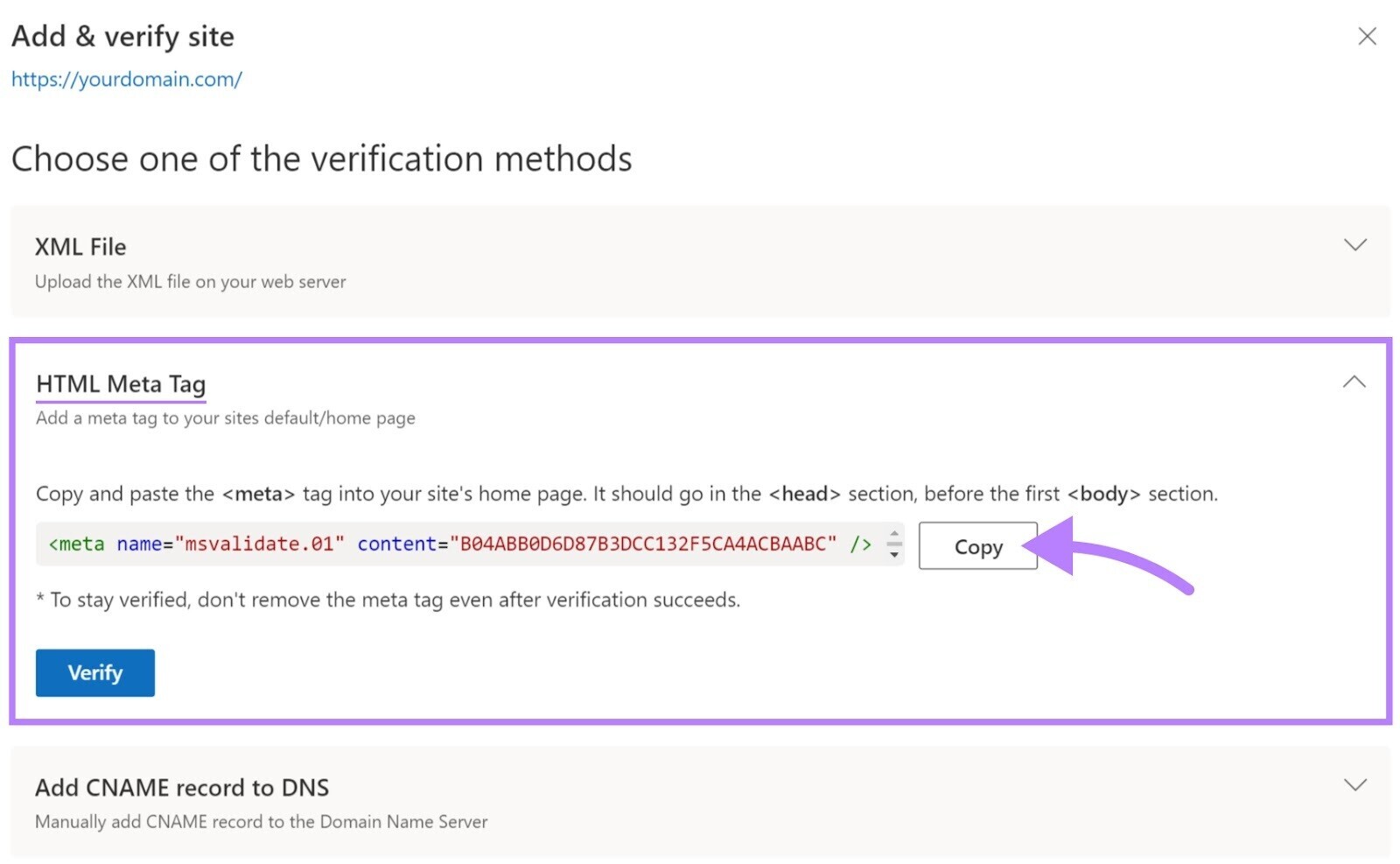
在验证中,展开"HTML元标记"部分并复制验证代码。
还有其他验证方法,例如添加XML文件。 但"HTML元标记"选项是最简单的选项。

现在,请按照上一节中提到的Google验证步骤将元代码添加到shopify主题。液体文件。 并验证网站。
验证成功后,您可以将shopify网站地图提交给Bing。
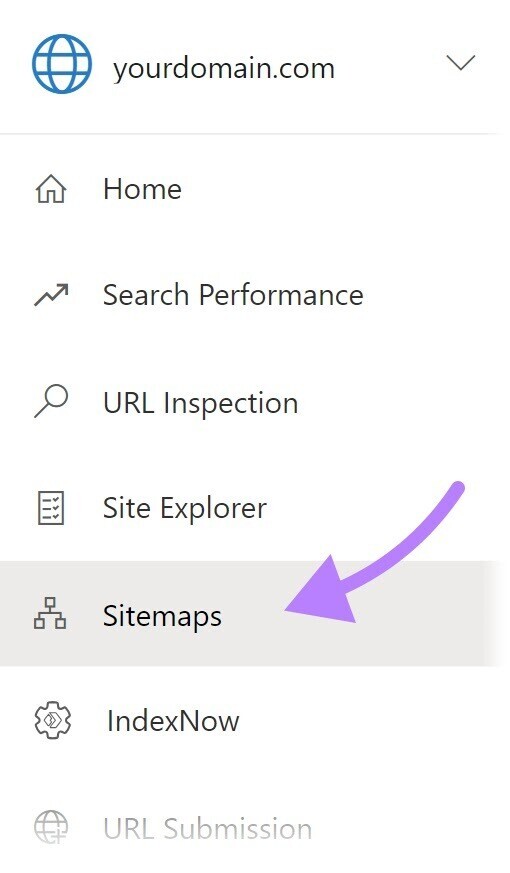
点击"网站地图"在Bing网站管理员工具的左侧菜单中。

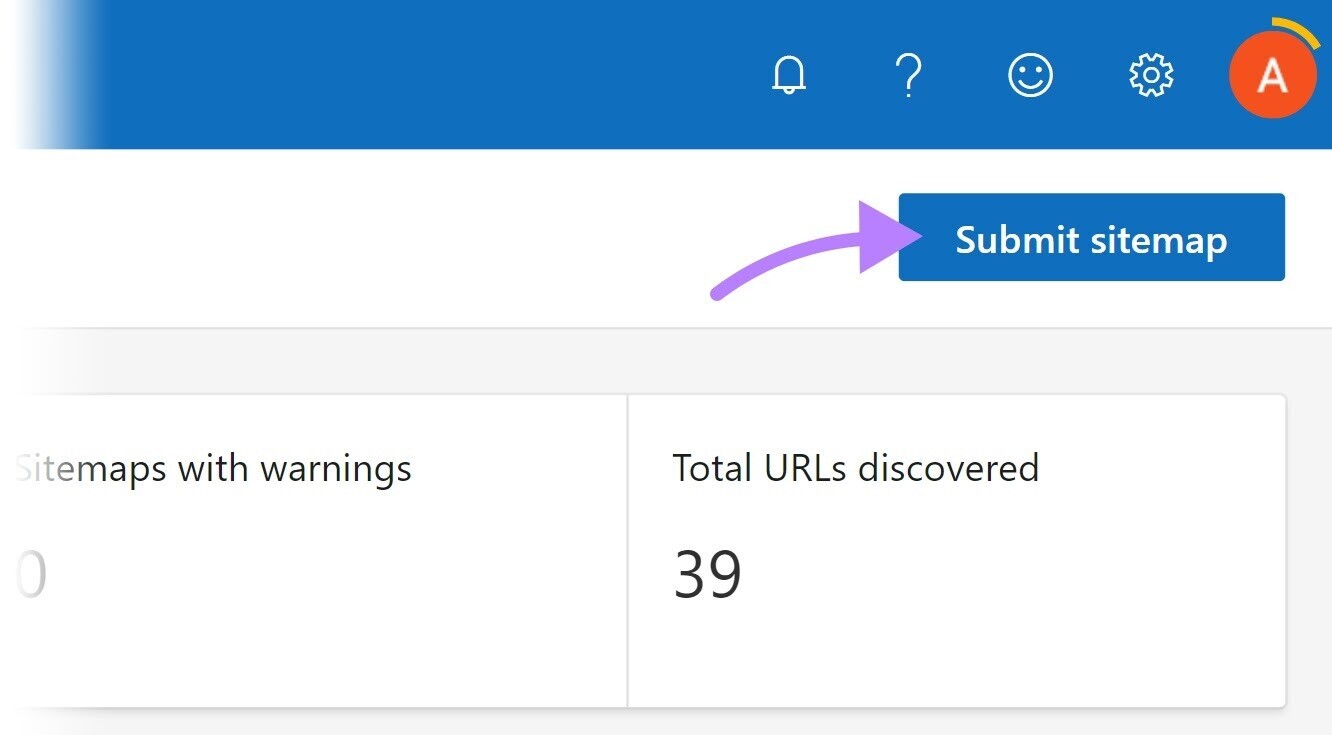
在右上角,点击"提交站点地图.”

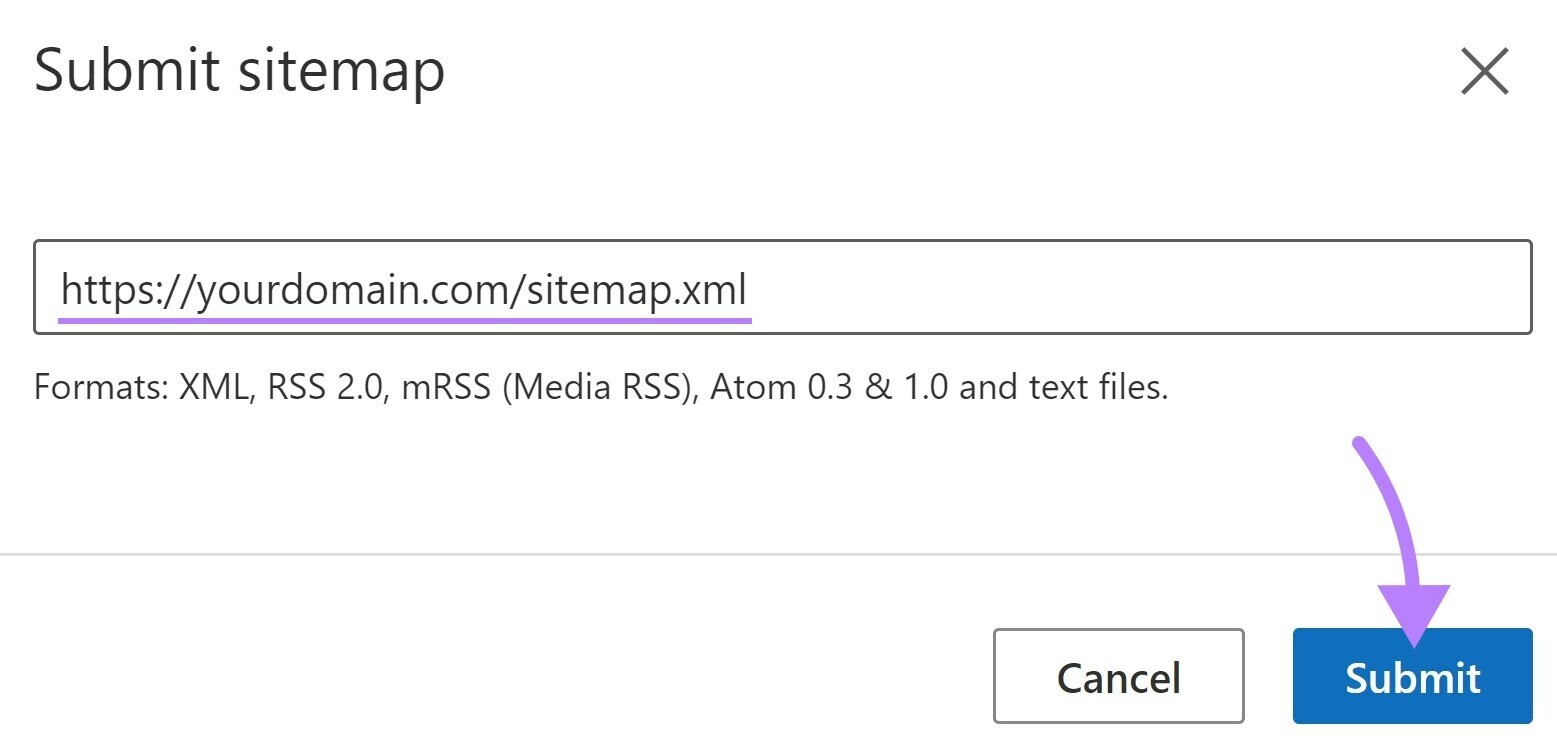
在弹出窗口中输入shopify站点地图的地址,然后单击"提交.”

许多商家在提交shopify站点地图时面临"无法获取"错误。
如果发生这种情况,您需要检查您的网站是否可供公众访问(这意味着它不受密码保护)。
只需在私人浏览器窗口中打开站点地图URL,看看是否可以访问它。
监控和更新您的Shopify网站地图
您的shopify网站地图在您的SEO性能中起着至关重要的作用。 保持它的最新和优化搜索引擎是必不可少的。
如果您使用自定义站点地图,这可能具有挑战性。
semrush现场审核工具可以帮助您找到并修复站点地图中的所有关键问题。
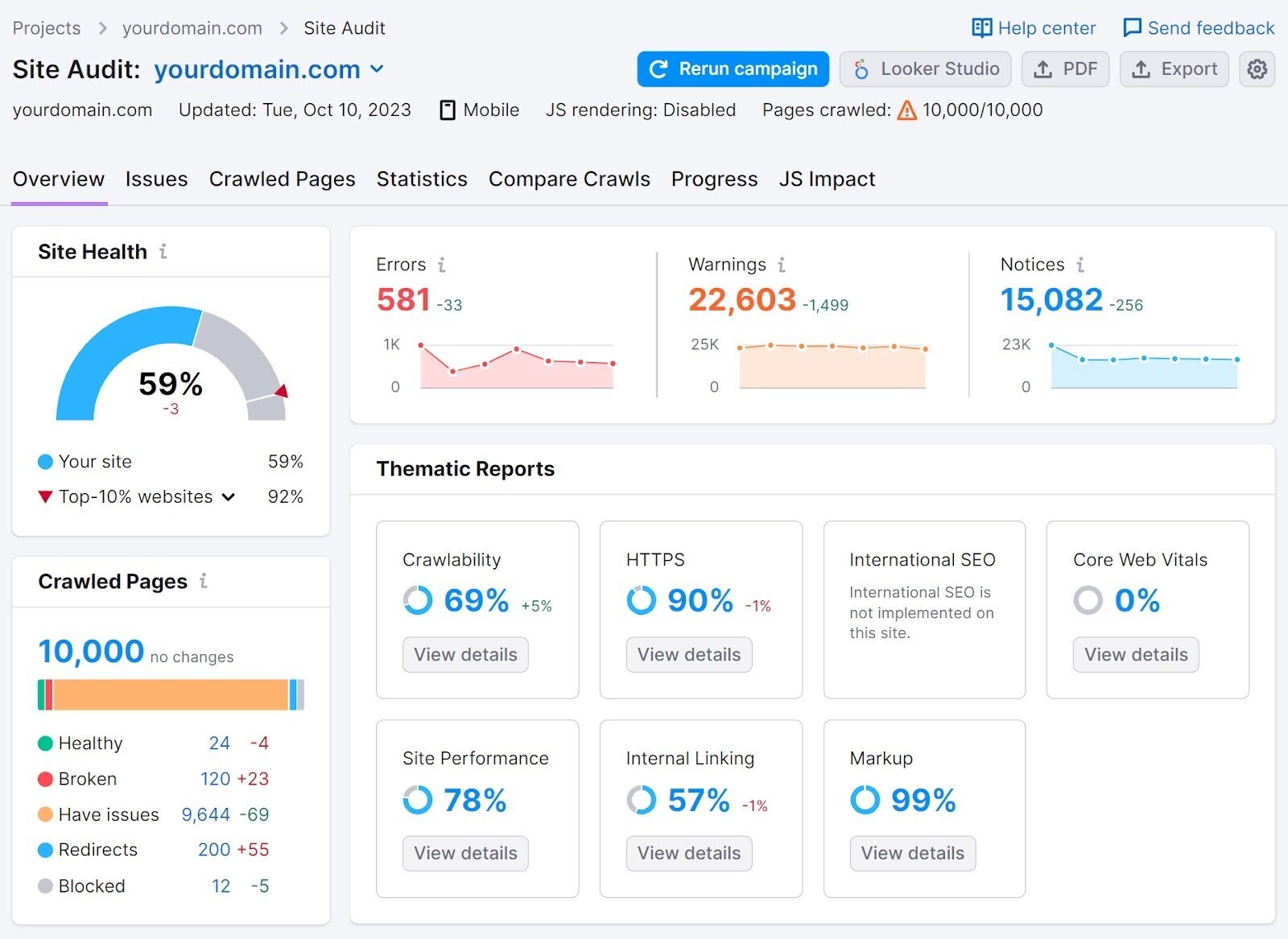
打开该工具并按照站点审核配置步骤创建项目并运行站点审核。
审核完成后,您将在"概述"报告中看到您网站的技术SEO运行状况的高级外观。

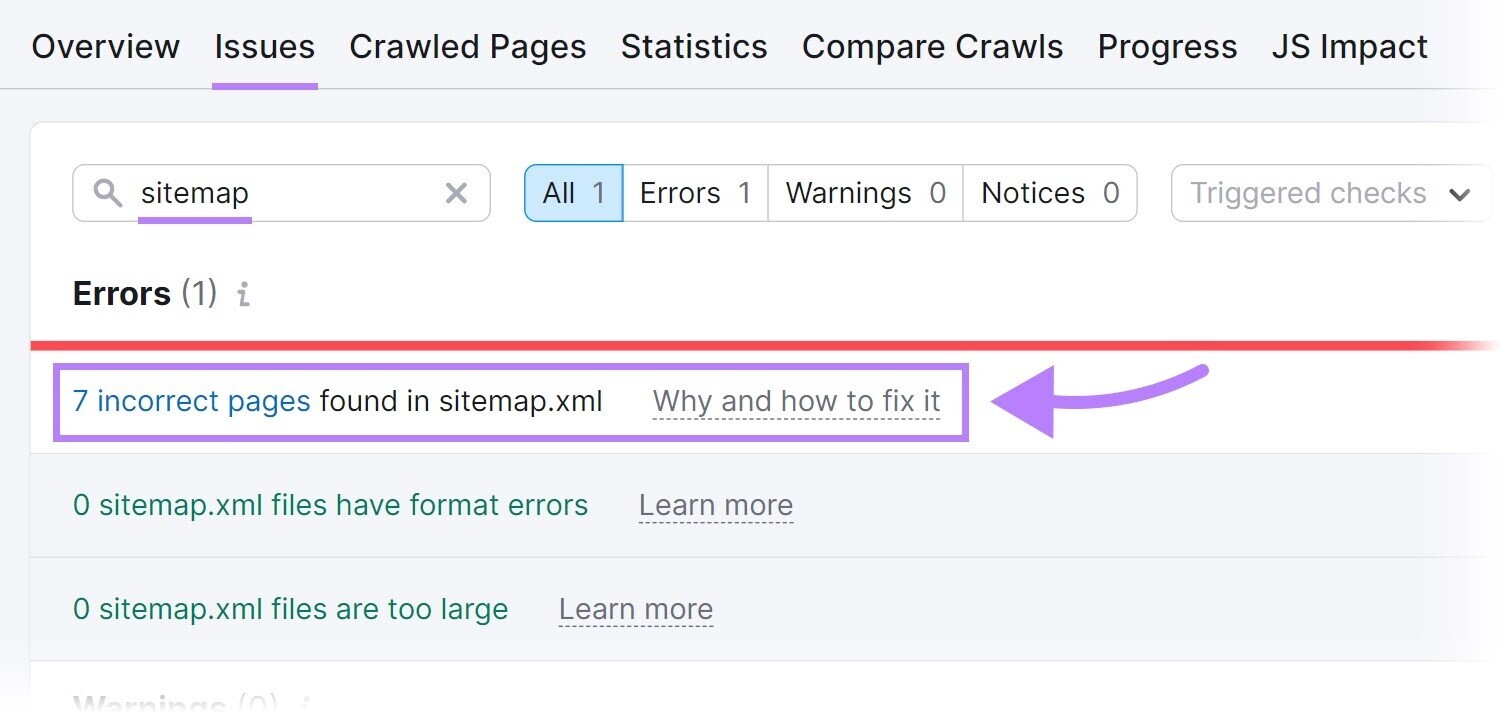
现在,点击"问题"选项卡并在顶部的搜索栏中输入"sitemap"。

该工具现在将向您显示任何与站点地图相关的问题。 像这些:
- 站点地图。未找到xml
- 站点地图。xml文件有格式错误
- 在站点地图中找到不正确的页面。xml
- 站点地图。xml文件太大
- 站点地图。xml未在机器人中指示。txt脧脗脭脴
- Https站点地图中的HTTP Url
将鼠标悬停在"为什么以及如何修复它"上以了解有关问题的更多信息。 并找出你可以采取什么步骤来解决这个问题。
掌握任何问题将帮助您保持shopify网站的运行状况和SEO性能。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们