A/B测试可以帮助您微调您的登陆页面以提高点击和转换。 通过测试一个页面的两个不同版本,您可以发现什么与访问者连接得最好。
我们的指南探讨了登陆页面A/B测试的好处,并解释了如何使用着陆页生成器应用程序。
A/B测试是如何工作的?
A/B测试是当您更改网页上的一个关键元素并比较两个变体以查看哪个性能更好时。 您可以衡量他们的表现,以帮助您做出数据驱动的决策和优化转换率.
由于您只在A/B测试中进行一次更改,因此您可以确定原因和效果。
该大部分业务进行A/B测试,其中60%使用这种方法来改善他们的登陆页面。
以下是您如何为目标网页运行a/B测试的快速细分:
- 创建登陆页面的变体并更改一个关键元素,例如标题字体或CTA按钮颜色。
- 在目标网页的版本A和版本B之间拆分您的网站流量。
- 运行测试,直到您收集了关于每个版本的用户参与度的大量数据集。
- 确保数据具有统计意义,以获得可靠的结果。
- 分析结果,看看A或B是否表现更好。
- 为所有网站访问者实施更改。
这些步骤只是代表A/B测试的一个周期。 当您重复该过程以持续优化和优化您的网站以改变用户态度时,这是最有效的。
使用A/B测试优化登陆页面的好处
虽然A/B测试只需要很小的努力,但它会对目标网页的性能产生重大影响。 以下是您可以期待的一些主要优势:
- 通过点击和转换增加销售额
- 较低的跳出率,因为访问者更有可能参与您的内容
- 作为A/B测试,潜在的更高的投资回报需要很少的成本来设置
- 风险最小,因为您只将一部分访问者暴露于更改中
- 适用于几乎任何业务规模、类型和行业
登陆页面的A/B和拆分测试类型
着陆页的测试有几种变体。 您不需要将自己局限于一种方法-根据您的特定业务需求和目标进行混合和匹配。
变体A/B测试
通常被视为最简单的方法,变体A/B测试涉及创建两个版本的登录页面,但更改一个元素。 您可以调整标题的措辞或重新定位CTA框。
变体A/B测试可以向您显示单个更改的影响,以帮助您在全面推出之前完成登录页面。 这也是最容易实施的策略之一,因为要跟踪的数据相对较少。
A/B/C测试
A/B/C测试涉及创建登陆页面的三个变体,而不是两个。 您在每个更改相同的关键元素。 例如,您可以检查三个图像中的哪一个效果最好。 您可以通过一次测试三个变体来节省时间,并确保它们具有相同的条件。
多变量A/B测试
顾名思义,多变量A/B测试意味着您更改着陆页上的多个功能。 编辑可能很微妙,但您可以更改从颜色,大小和格式到顺序的所有内容。
这种方法最适合查看元素组合在您的网站上的表现。 例如,访问者是否对简约设计或功能丰富的页面做出更好的反应?
多页漏斗A/B测试
这种方法不是比较两个页面,而是通过转换漏斗跟踪整个过程的变化。 假设你改变了你的语气。着陆页副本. 然后,您可以将这些更改传递到您链接到的页面上的所有文本中。
多页漏斗测试让您更全面地了解用户如何响应更改。 使用它来查看元素是否在漏斗的所有阶段或仅仅在初始接合时表现良好。
分割URL测试
通过拆分URL测试,您可以更进一步地创建单独的网页并更改多个元素,而不是使用A/B测试一次测试一个元素。
使用这种方法,您最终可以得到外观独特的变体。 一组访问者停留在您的正常网页上,另一组被重定向到您正在测试的完全不同的页面。
由于它比其他选项更广泛,因此最好进行大修。 您可以测试更改,而不会有任何破坏用户体验的风险。
如何决定测试什么
可以测试目标网页上的任何元素。 以下是主要选择的列表:
- 新闻标题
- 文案撰写
- 布局和页面顺序
- 页面长度
- 图像、音频和视频
- 报名表格
- CTA按钮
- 顾客证明书
- 倒计时器
- 弹出窗口
- 横额
- 价格点
要决定要测试的内容,请从运行站点分析开始。 热图和点击跟踪等工具可以揭示用户如何与目标网页上的不同元素进行交互。 你可以看到人们参与了什么,以及他们滚动需要多长时间。

调查和焦点小组可以提供关于表现不佳的额外细节。 他们应该能够解释您在分析中收集的数据。
如何使用Semrush设置A/B测试
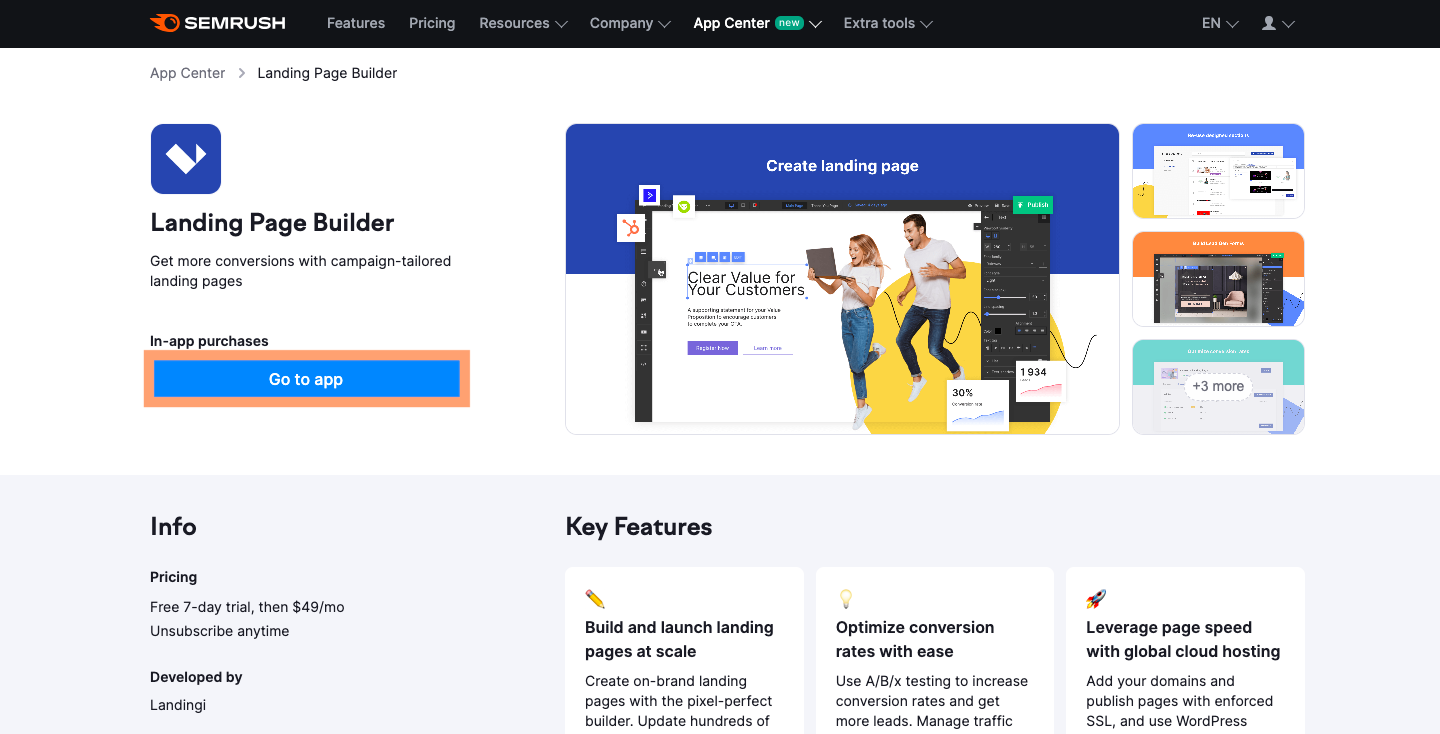
在我们的应用中心,的着陆页生成器允许您快速创建登陆页面并进行不同类型的A/B测试。 以下是要采取的步骤:
第1步。 设置您的帐户
浏览Semrush应用中心要注册免费试用或订阅着陆页生成器应用程序。

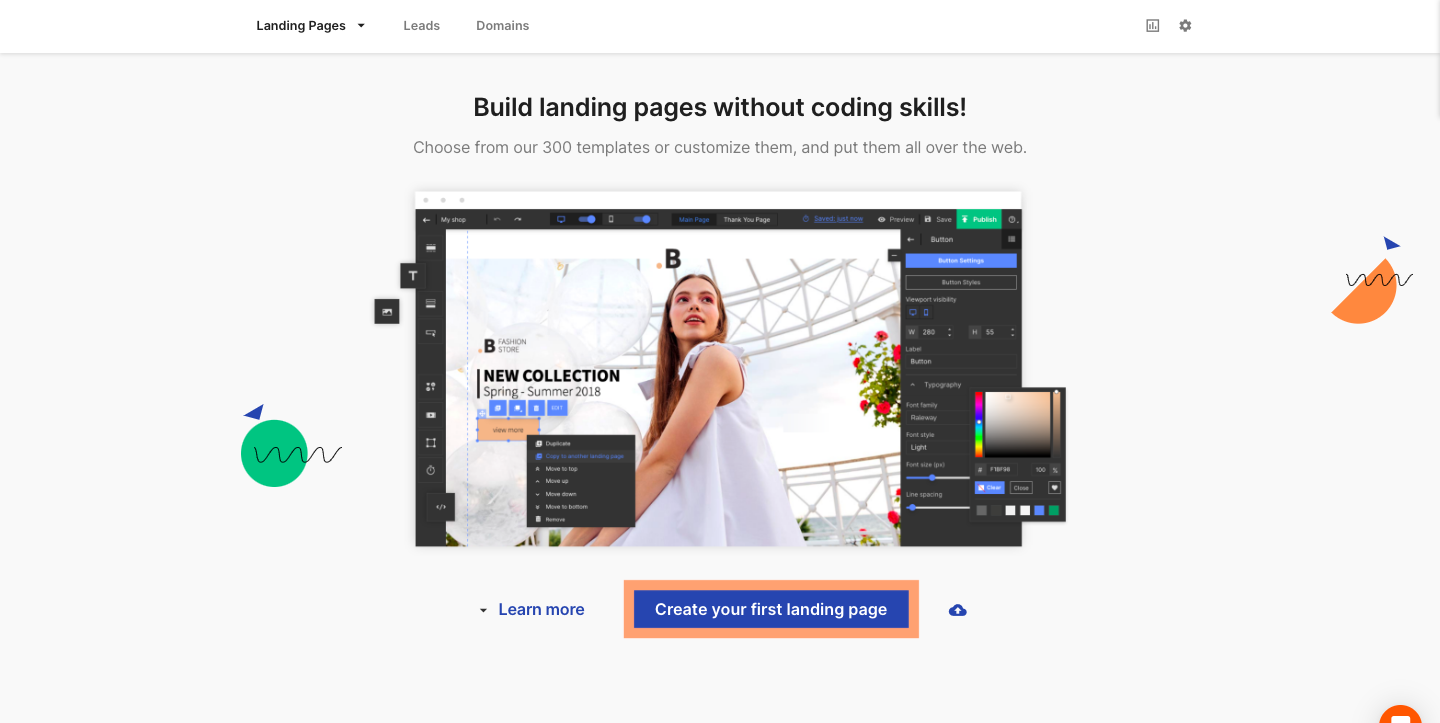
进入后,单击"创建登录页面"按钮。

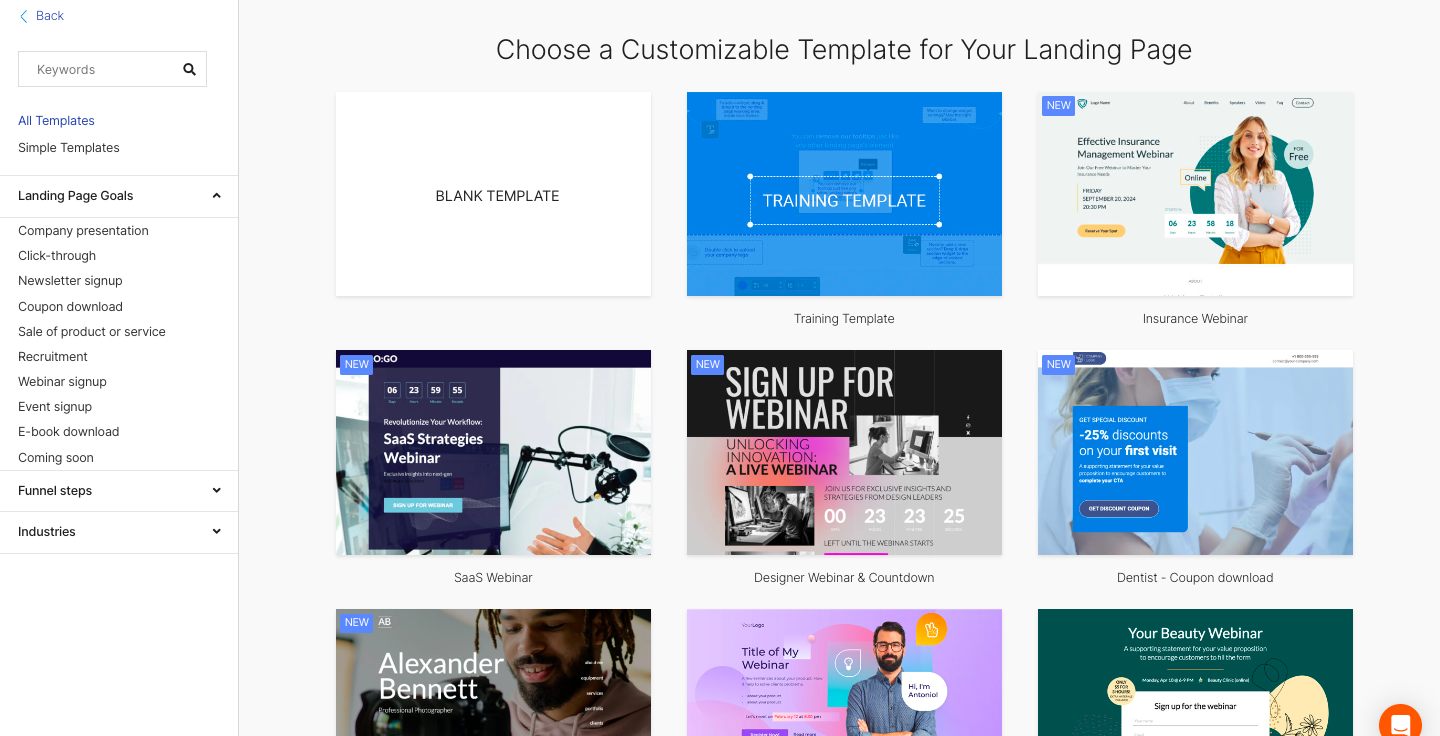
接下来,选择从头开始或自定义我们的300个模板之一。

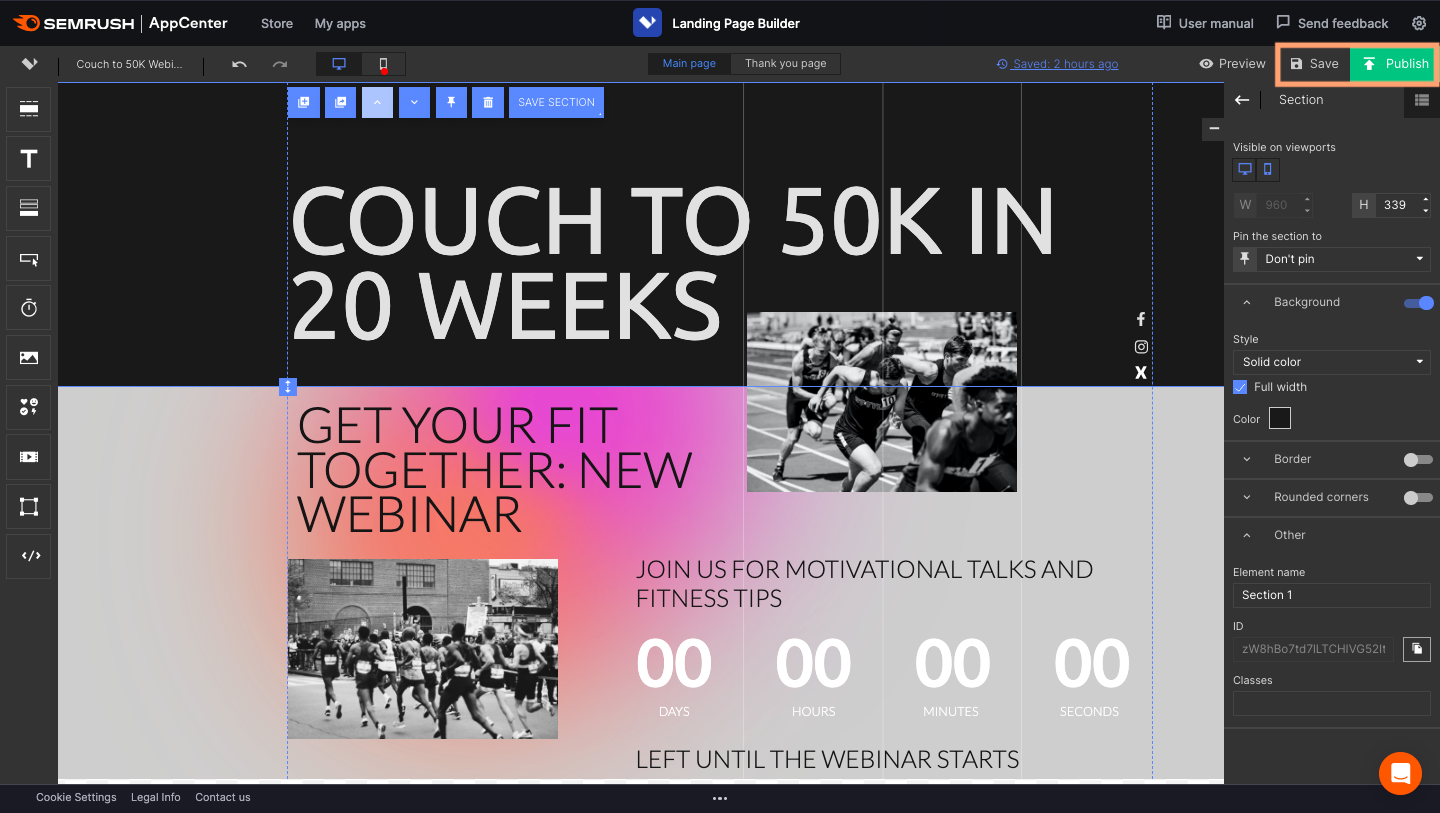
第二步。 创建登陆页面
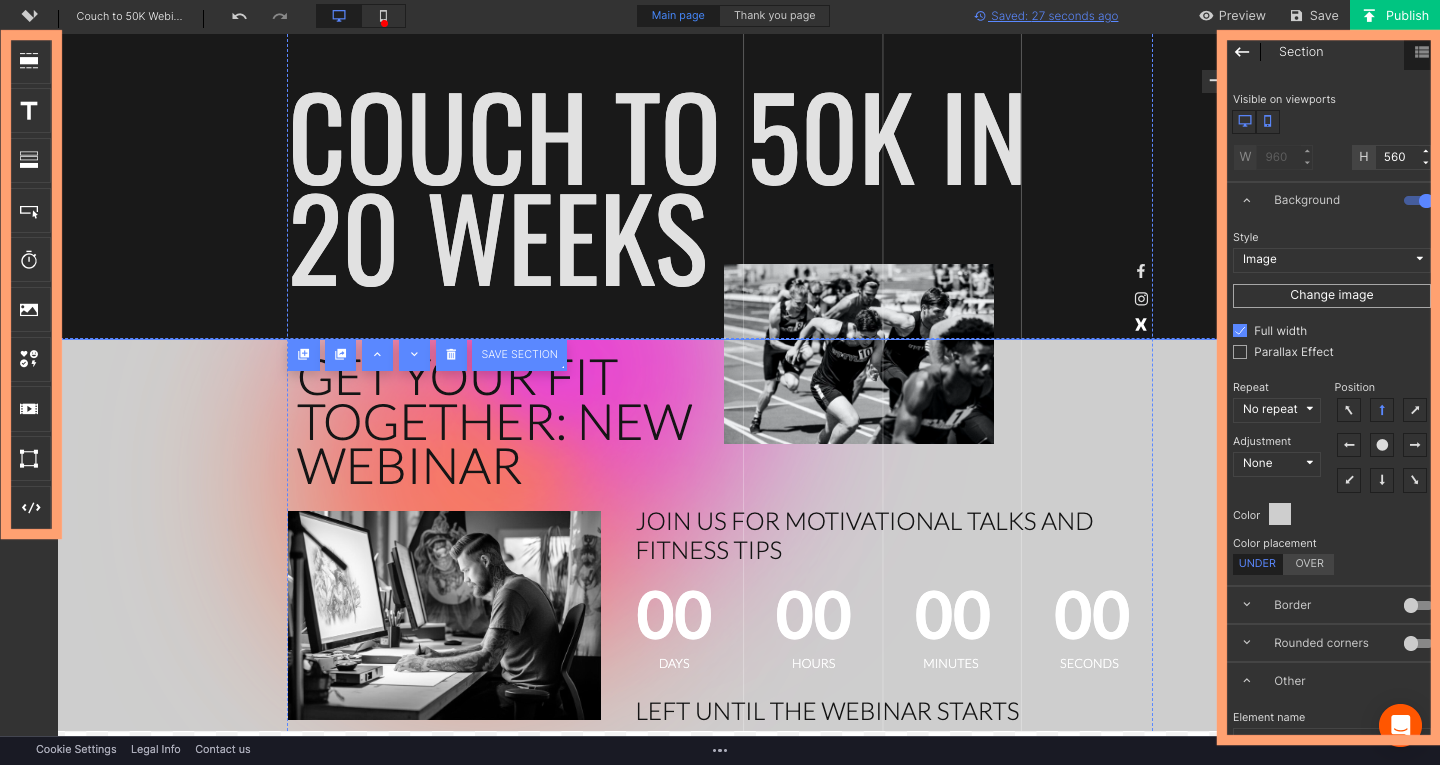
假设您选择模板方法。 使用左侧和右侧边栏菜单中的工具编辑目标网页上的元素。

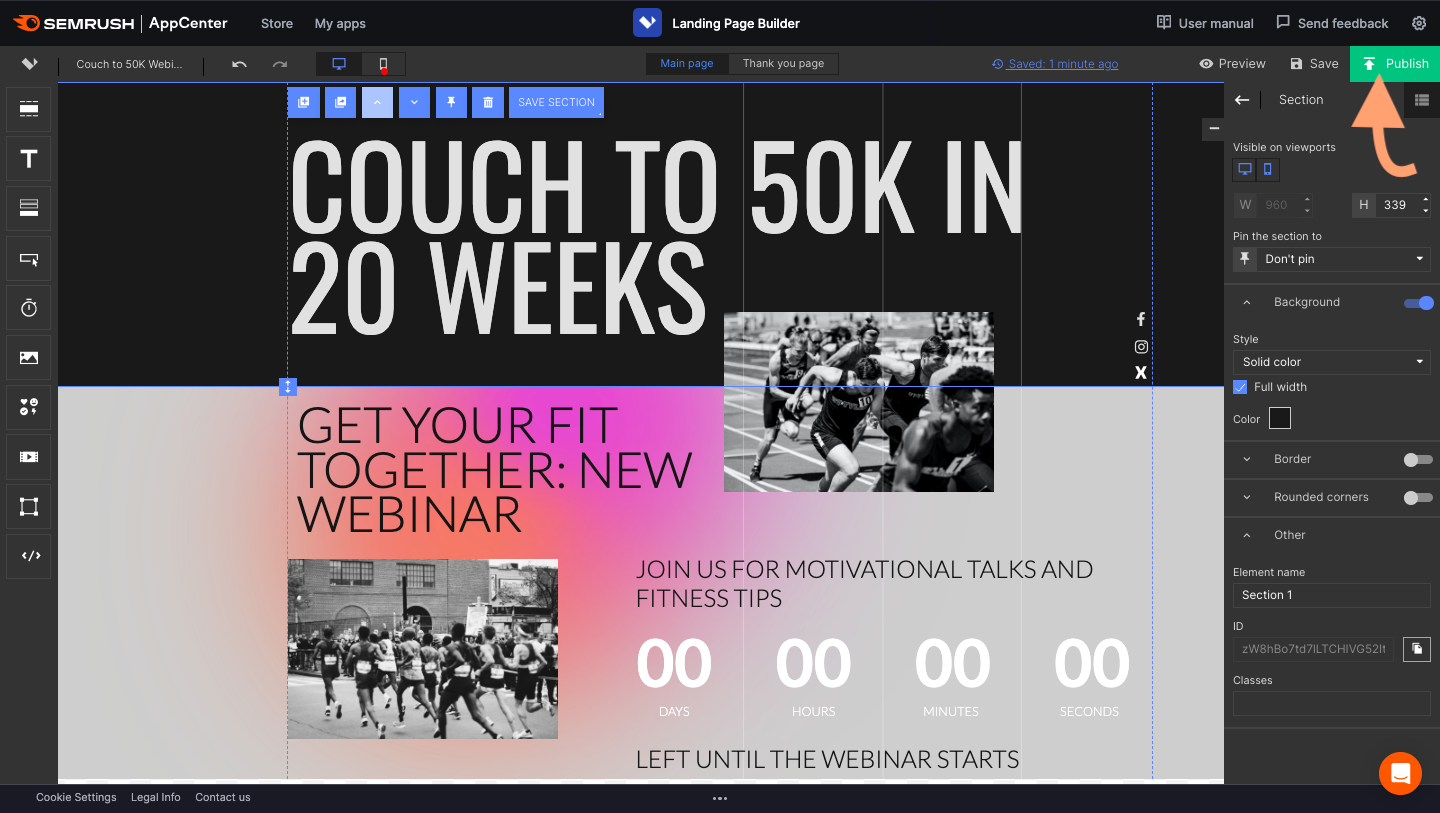
完成后,单击右上角的绿色发布按钮。

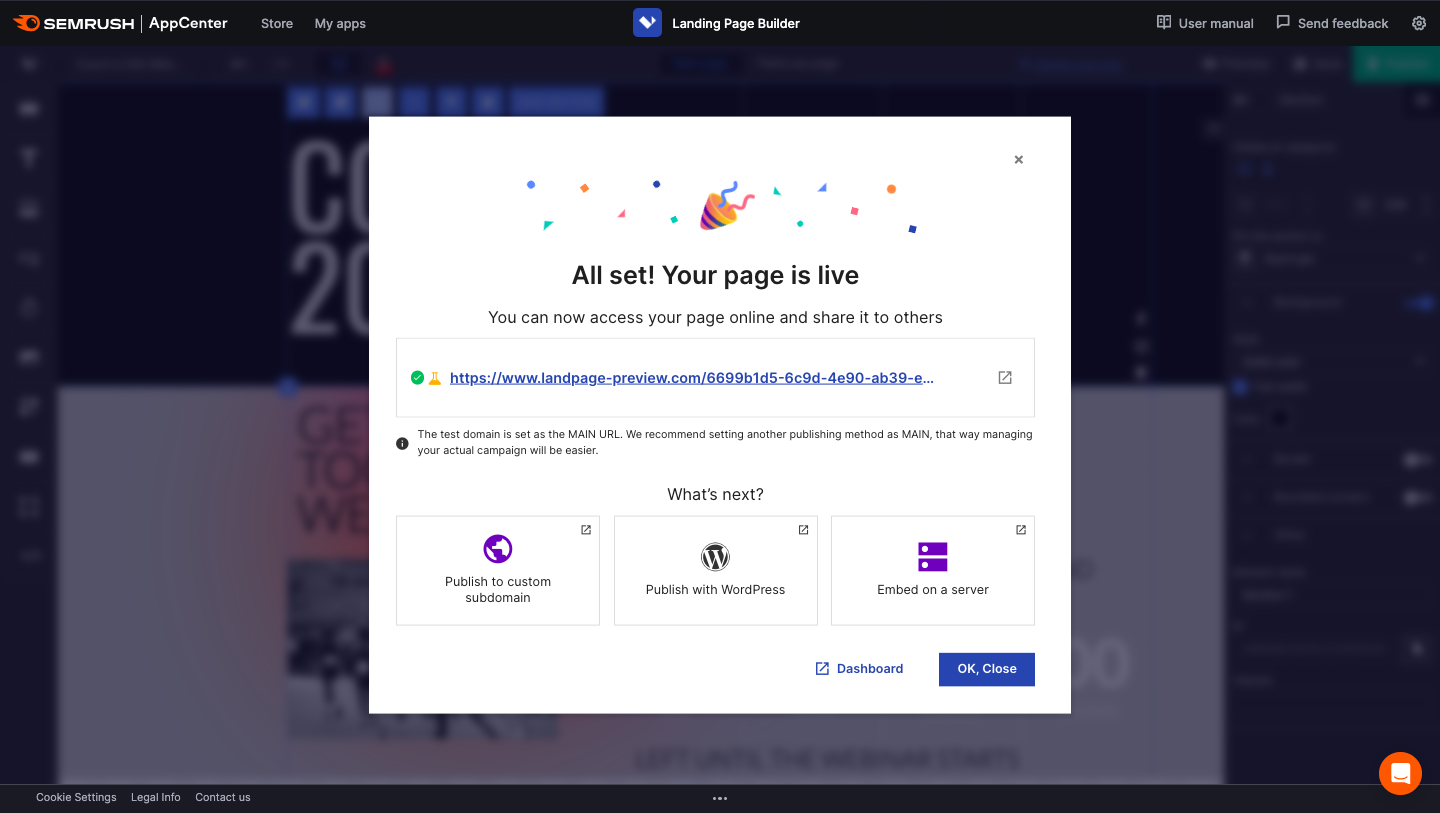
如果您尚未连接域,Semrush会自动将其保存到测试域。

第三步。 设置测试
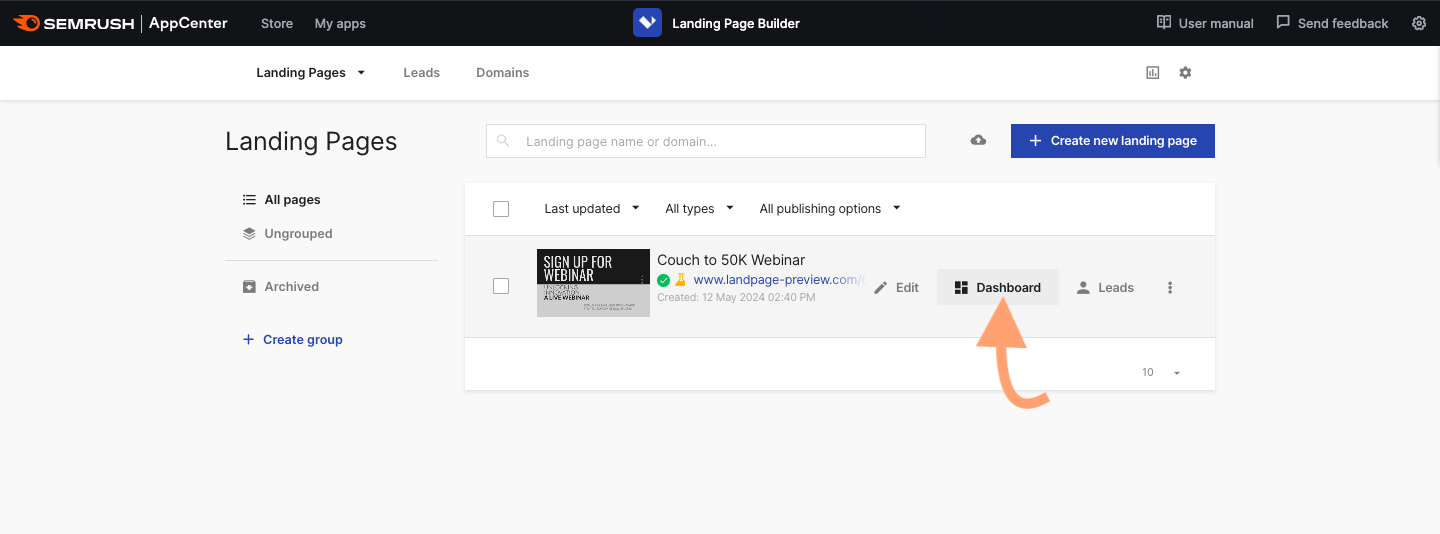
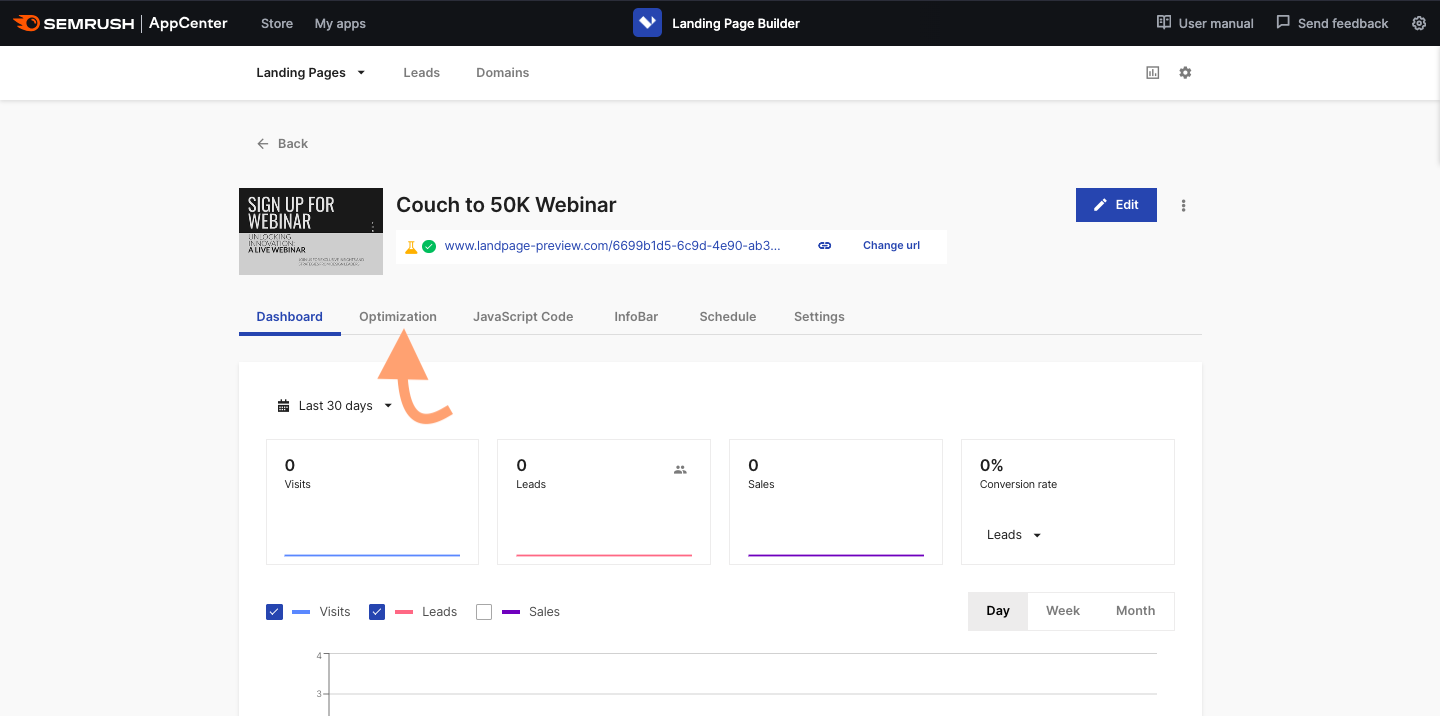
导航到应用程序的主页。 将鼠标悬停在菜单上的新登录页面上以显示选项。 点击仪表板按钮。

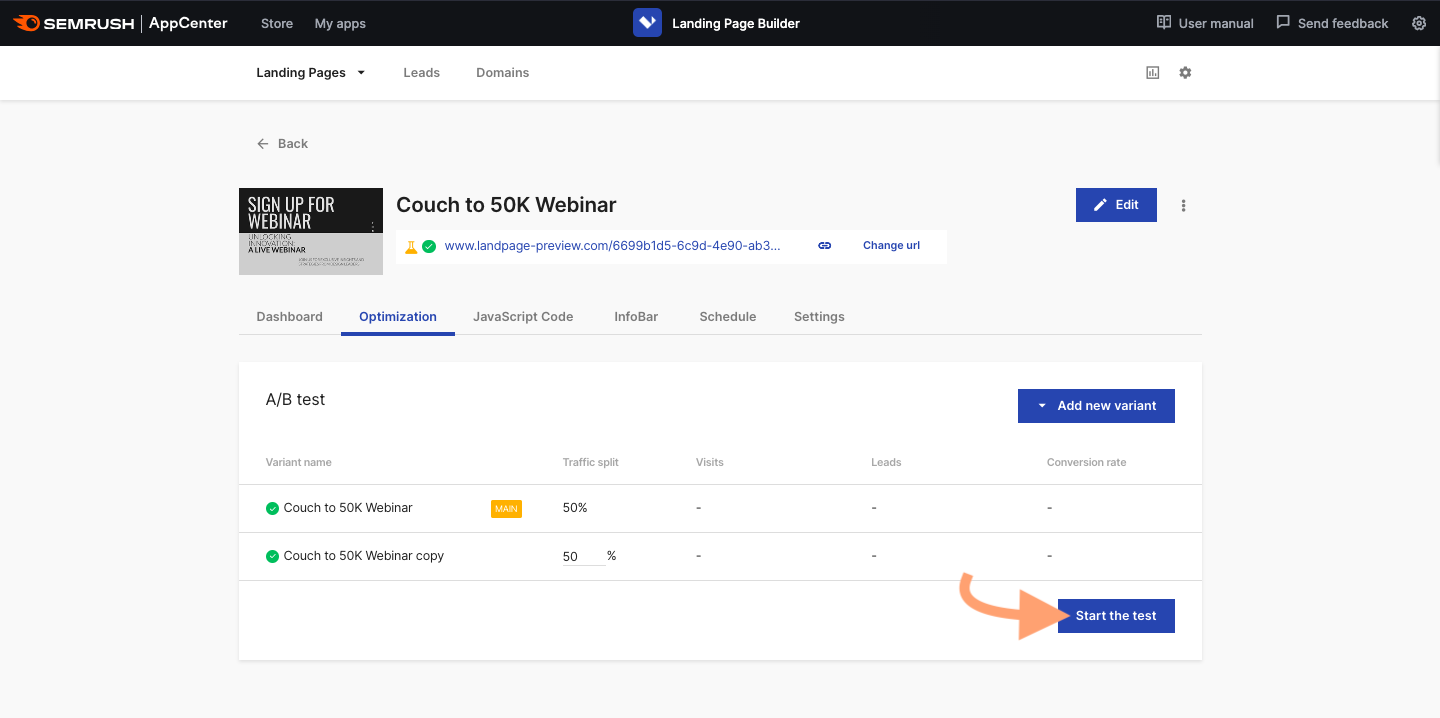
单击以打开仪表板并查看页面的访问、潜在客户和转化。 单击仪表板中的优化选项卡。

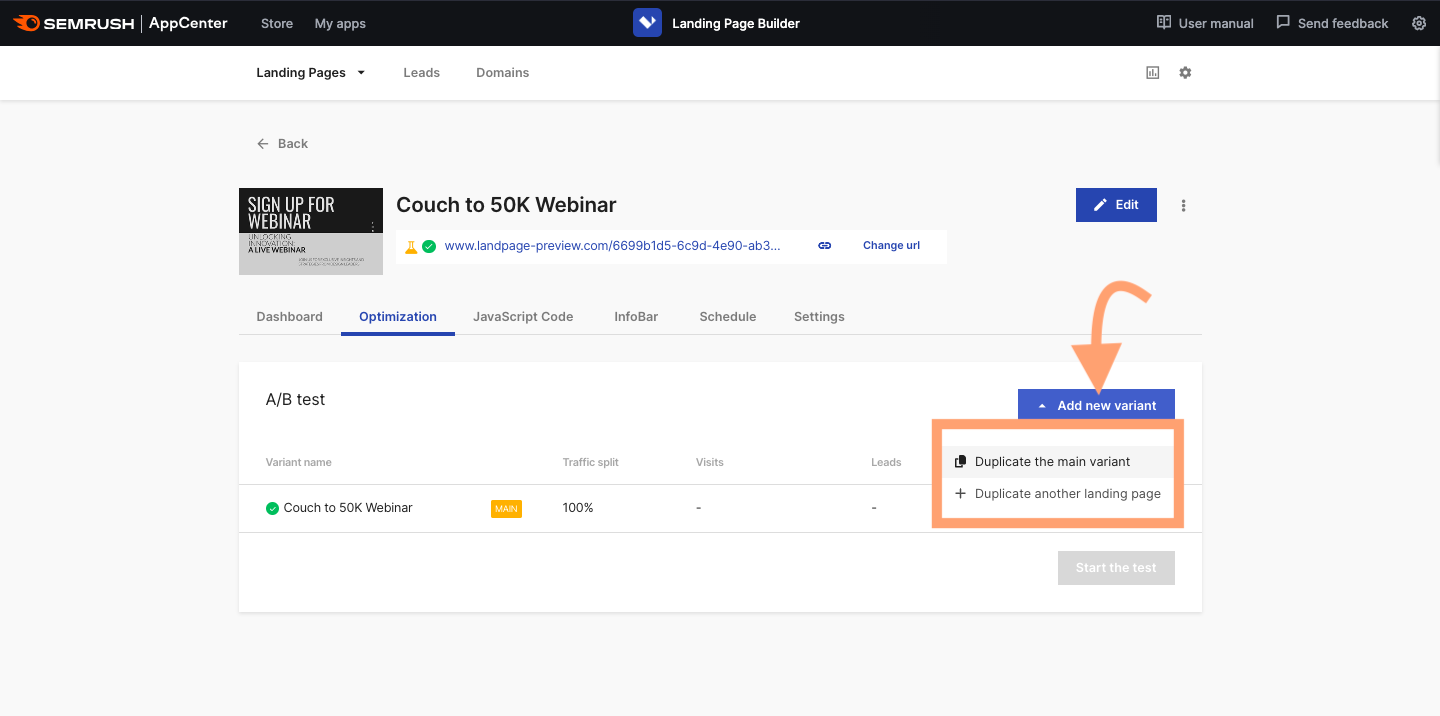
单击蓝色的添加新变体按钮以打开下拉菜单。 选择复制主变体。

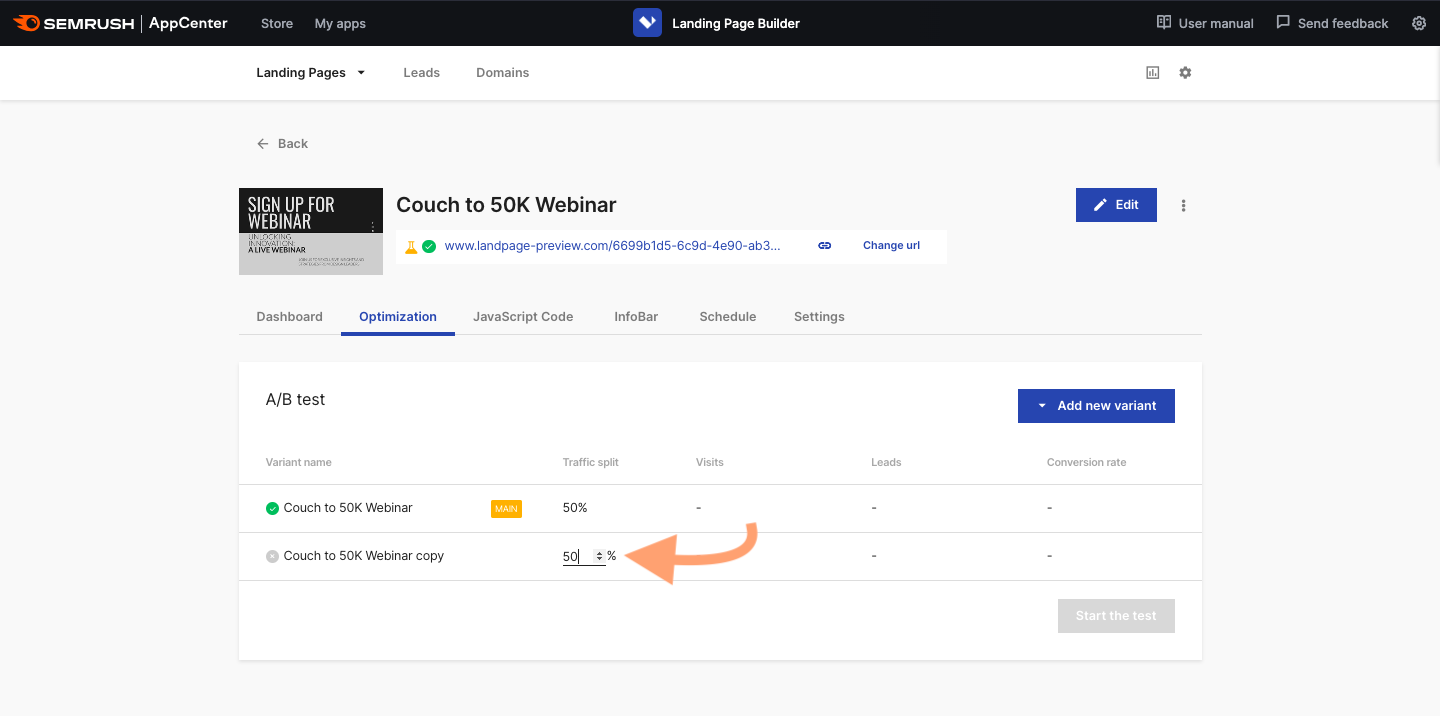
第四步。 决定你的流量分配
通过单击箭头图标,选择指向变体的百分比。

要找到最佳百分比和时间框架,您可以使用ABTasty计算器. 该表单要求提供详细信息,如您的访问者数量和当前转换率。
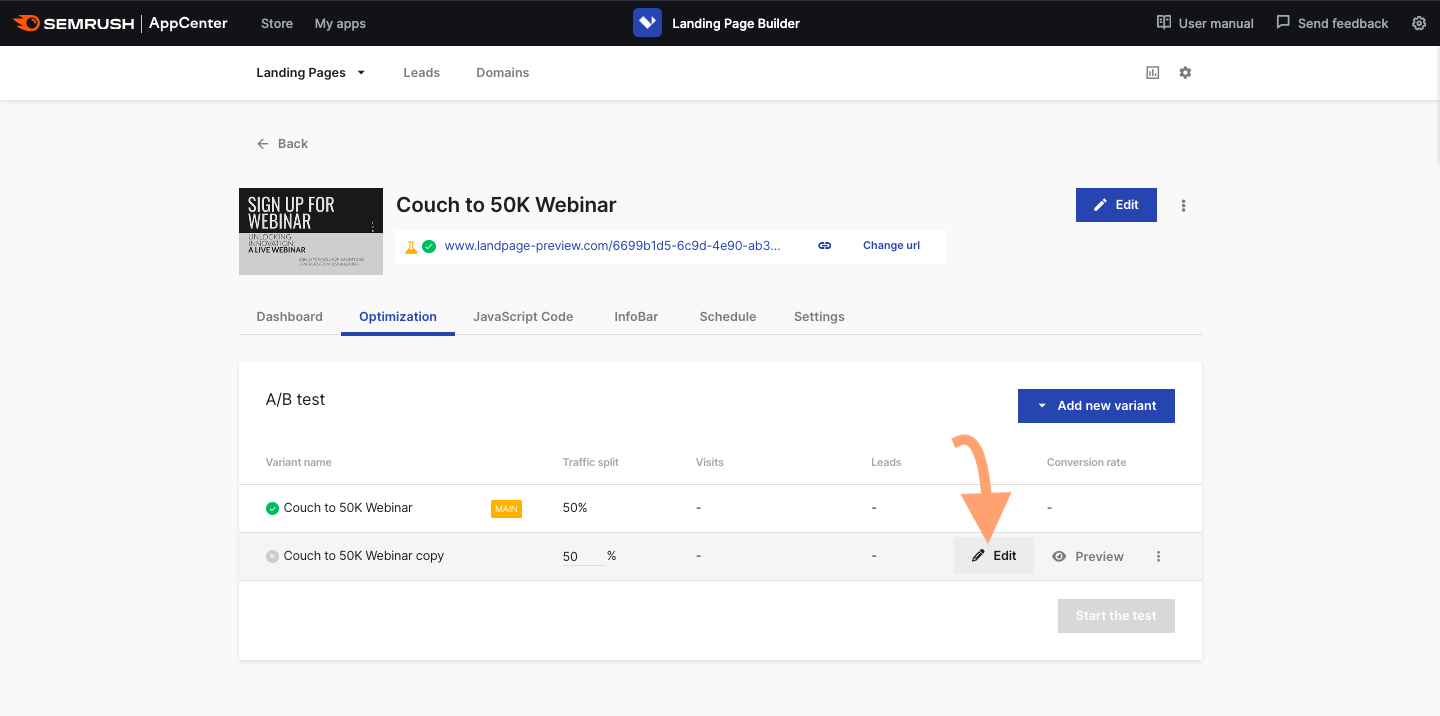
第五步。 制作变体
变体将显示在仪表板中。 单击编辑按钮再次打开构建器并更改关键元素。

和以前一样,保存或发布着陆页。

返回到目标网页的优化选项卡,然后单击开始测试按钮。

在运行测试时,您现在可以在仪表板中比较两种变体的分析。
A/B测试的常见陷阱(以及如何避免它们)
A/B测试并非万无一失。 您的策略的成功取决于您实施更改和衡量结果的程度。
这是要注意的:
选择错误的指标
如果您衡量一个不相关的指标,您的更改可能看起来很成功,但没有达到预期的效果。
最终,您希望推动更多付款。 在A/B测试期间跟踪按钮的点击率可能会显示哪个版本的按钮获得更高的参与度。 但是,访问者可能不会购买您的产品,这意味着更改无效。
选择与您的最终目标直接相关的指标。 在上述情况下,您可能会更好地测量转换。
过早停止测试
短期测试可能无法提供具有统计意义的数据来帮助您做出明智的决策。 随着时间的推移,当A只比B表现得更好时,您可能会得到假阳性。 然后,当您可以继续测试更有影响力的东西时,您将花时间进行不必要的更改。
运行每个测试足够长的时间,以确保生成有意义的结果。 确切的时间取决于您的平均访问者数量和变化的程度。 如果您的着陆页通常流量较低,或者您只做了小的调整,则可能需要几个月才能收集有意义的数据。
测试太多的变量
如果您在着陆页上更改了太多元素,则可能无法衡量其影响。 然后你就不知道要继续使用哪些,这使得测试浪费了时间和资源。
在最坏的情况下,您可能会实施错误的更改,并对您网站上的用户参与度产生负面影响。
坚持使用可管理的变量数量,以保持数据的清晰和可操作性。 你应该总是能够看到因果关系。
更改变量Midtest
一旦你开始A/B测试,你必须承诺你所做的变化。 中途更改元素将使您的数据无效。 您不会知道您是从第一次编辑还是后来的编辑中获得结果。
没有考虑外部因素
假期和市场变化等事件可能会暂时影响用户的行为方式。 仔细计算测试时间,以便在正常情况下记录参与度。 否则,在分析结果时要考虑外部因素。
专注于错误的页面
像bios和确认这样的页面具有较低的改进潜力。 与网站的其他领域相比,他们往往会获得更低的流量和更少的参与度。 测试它们可能不会产生可操作的见解或产生有价值的结果。
专注于流量大、点击和转换潜力最大的登陆页面。 当您有额外的容量时,您可以返回到低优先级页面。
从A到B的优化
当涉及到登陆页面的A/B测试时,可能性是无穷无尽的。 您可以测试各种想法,以查看访问者是否响应。 也无需停留在登陆页面—您可以对电子邮件,社交媒体广告等进行测试。
但成功的A/B测试的诀窍是从小规模开始并从这一点开始构建。 一种克制的方法允许您保持现有的用户群,并通过实验获得更多。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们