什么是Html中的锚标记?
HTML代码中的锚标记是用于在网页中创建超链接的HTML元素。 它们允许您链接到另一个网页,页面的特定部分,电子邮件地址,文件或任何其他URL。 它们也被称为锚元素或标签。
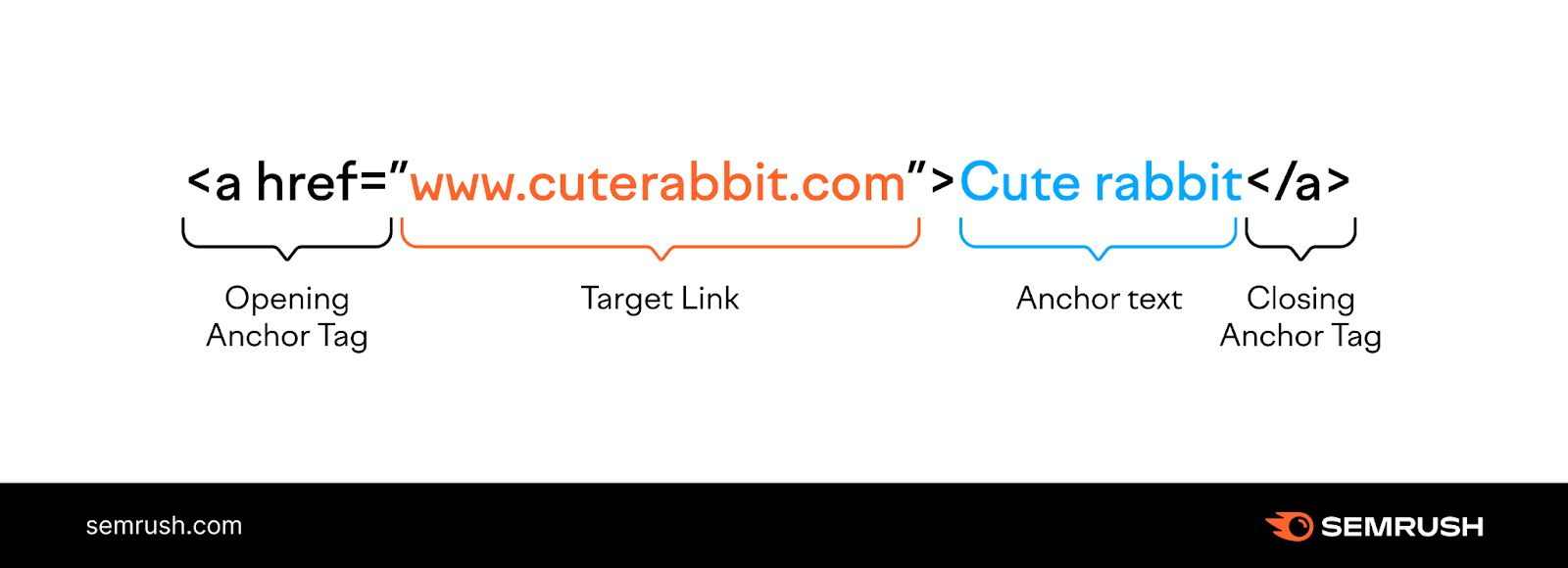
一个完整的锚元素或标签看起来像这样:

元素以","以"结尾."并包含构成完整标签的各种属性。
我们将进入下面的属性。
您还可以使用锚标记创建锚链接。 锚链接(或"跳转"链接)链接到同一网页的不同部分。
当您使用"a"标签创建文本链接时,您需要使用某种锚文本. 锚文本是链接中可点击的部分。 Google使用此文本来了解有关链接及其指向的内容的更多信息。
您的网站可能已经有很多锚标记链接。 使用像这样的工具现场审核识别他们并解决他们可能遇到的任何问题。
配置工具开始你的第一次爬行。
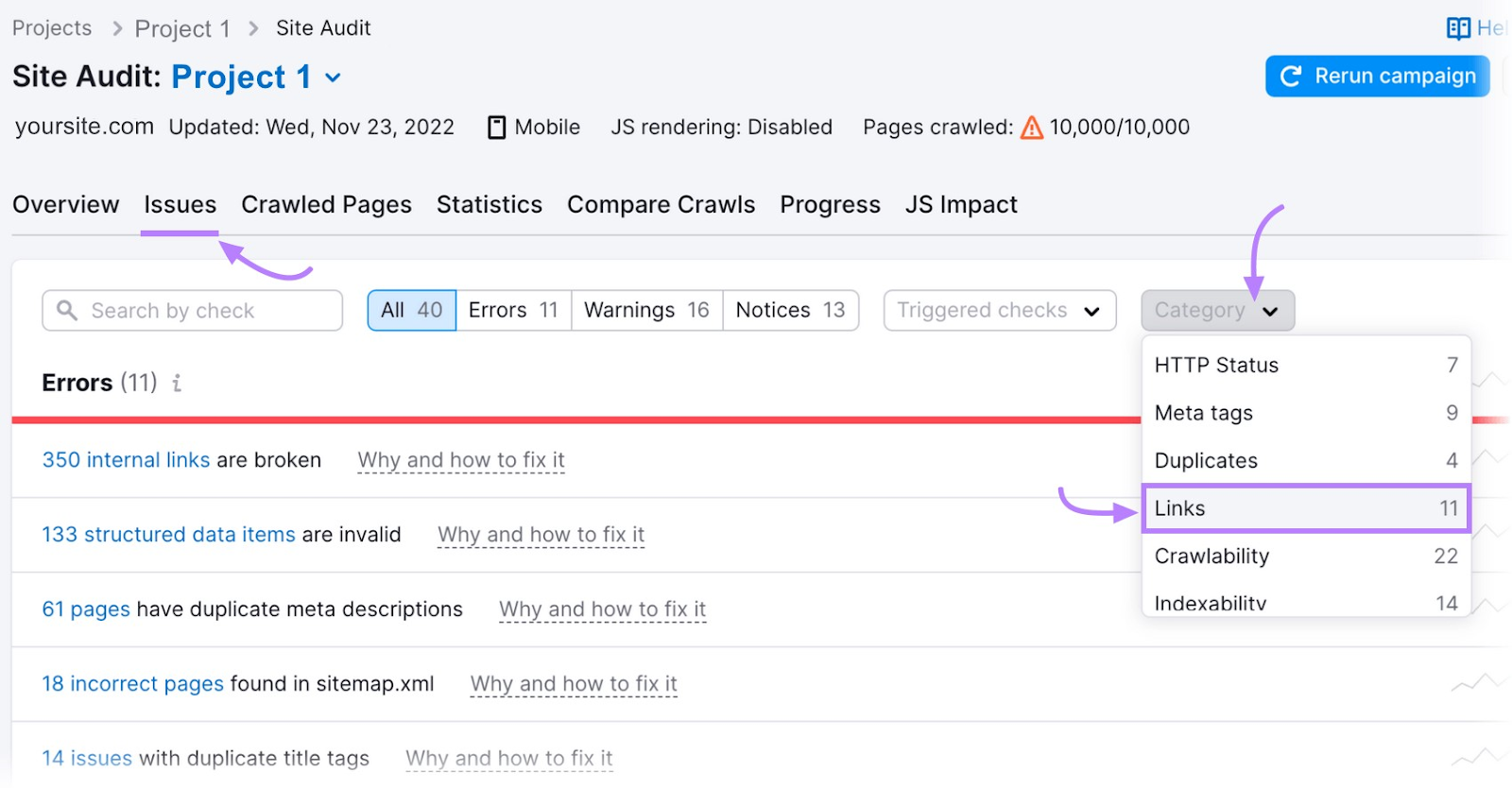
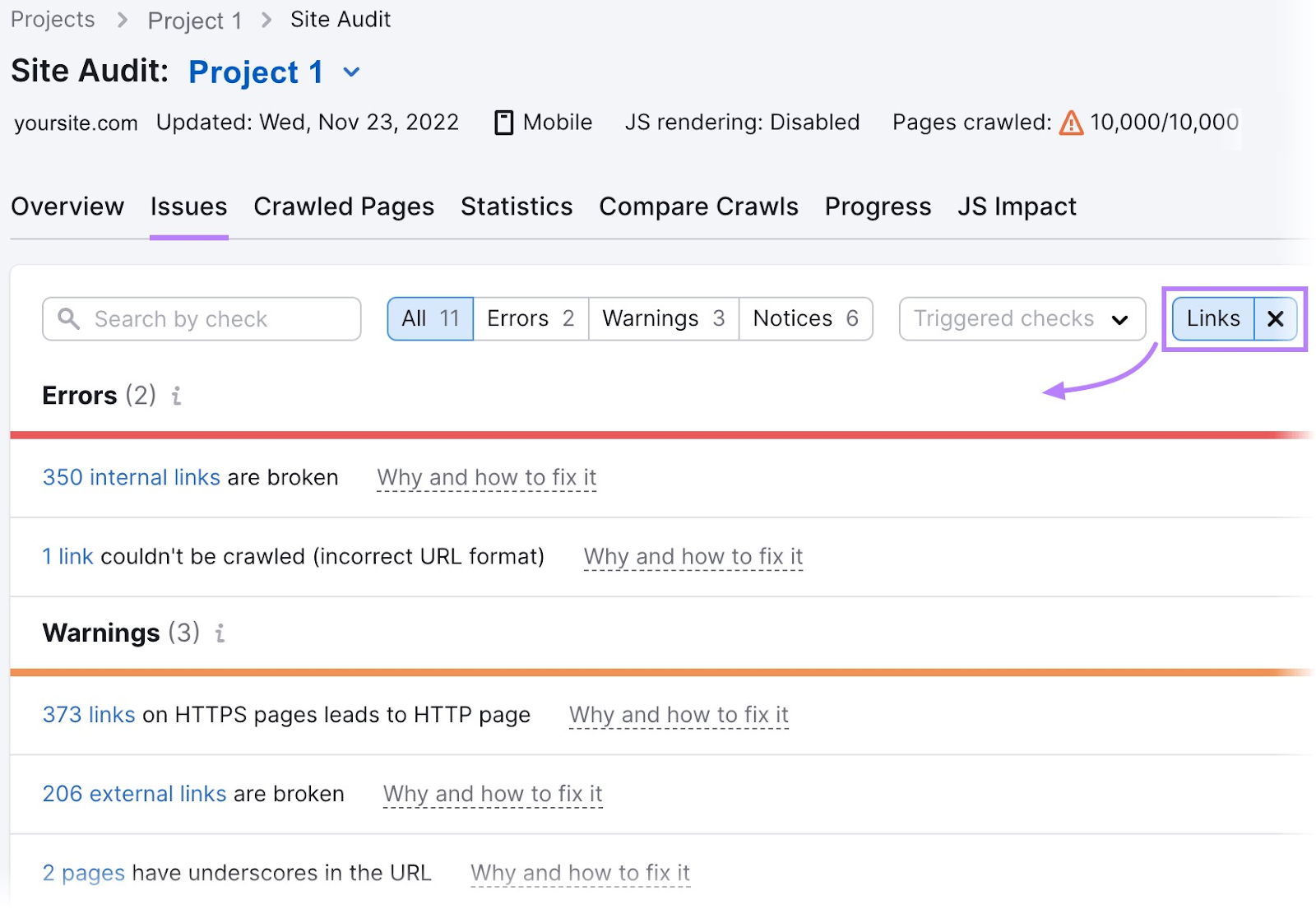
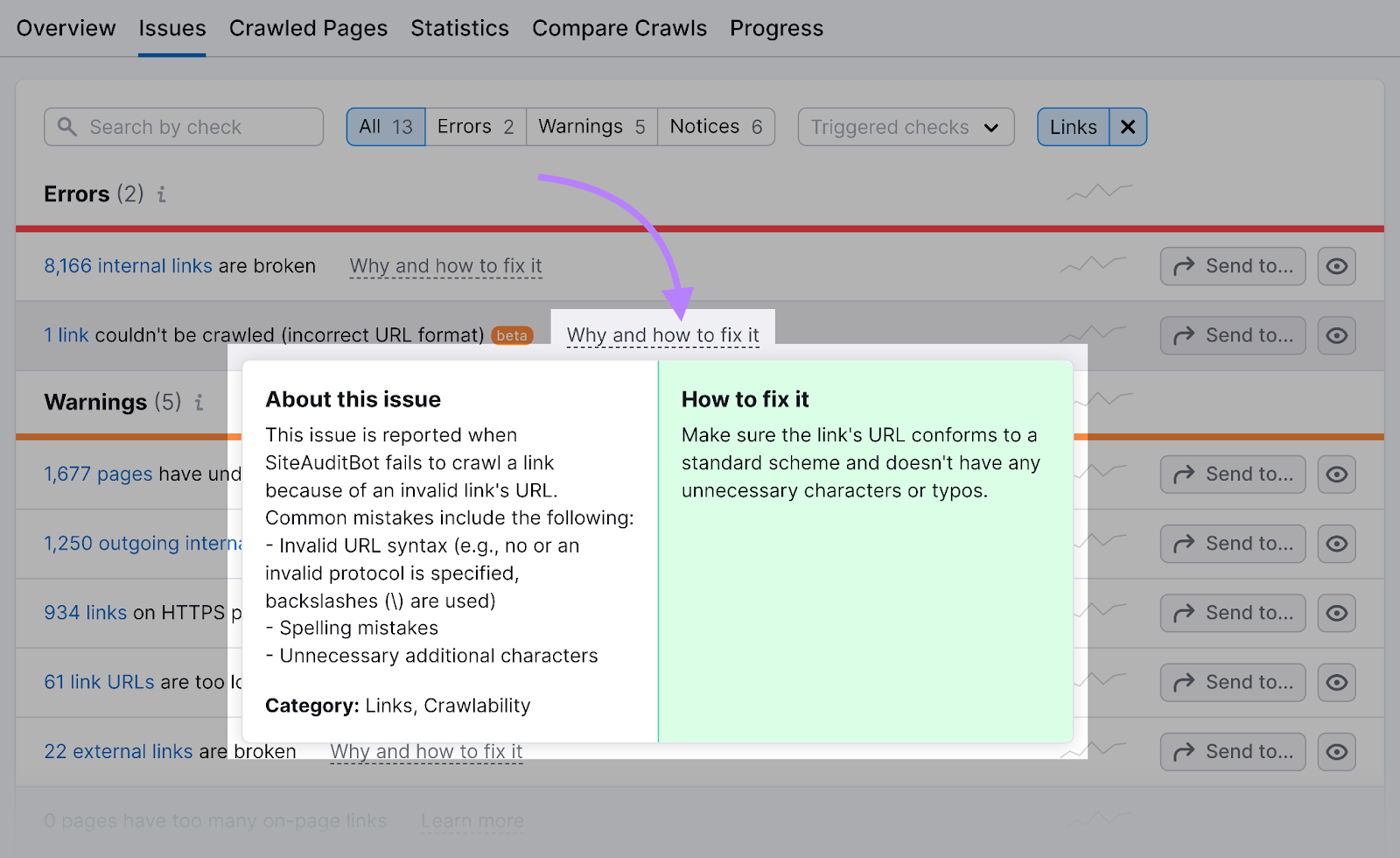
之后,转到"问题"选项卡并选择"连结"从"类别:"下拉。

您将看到是否检测到任何问题。

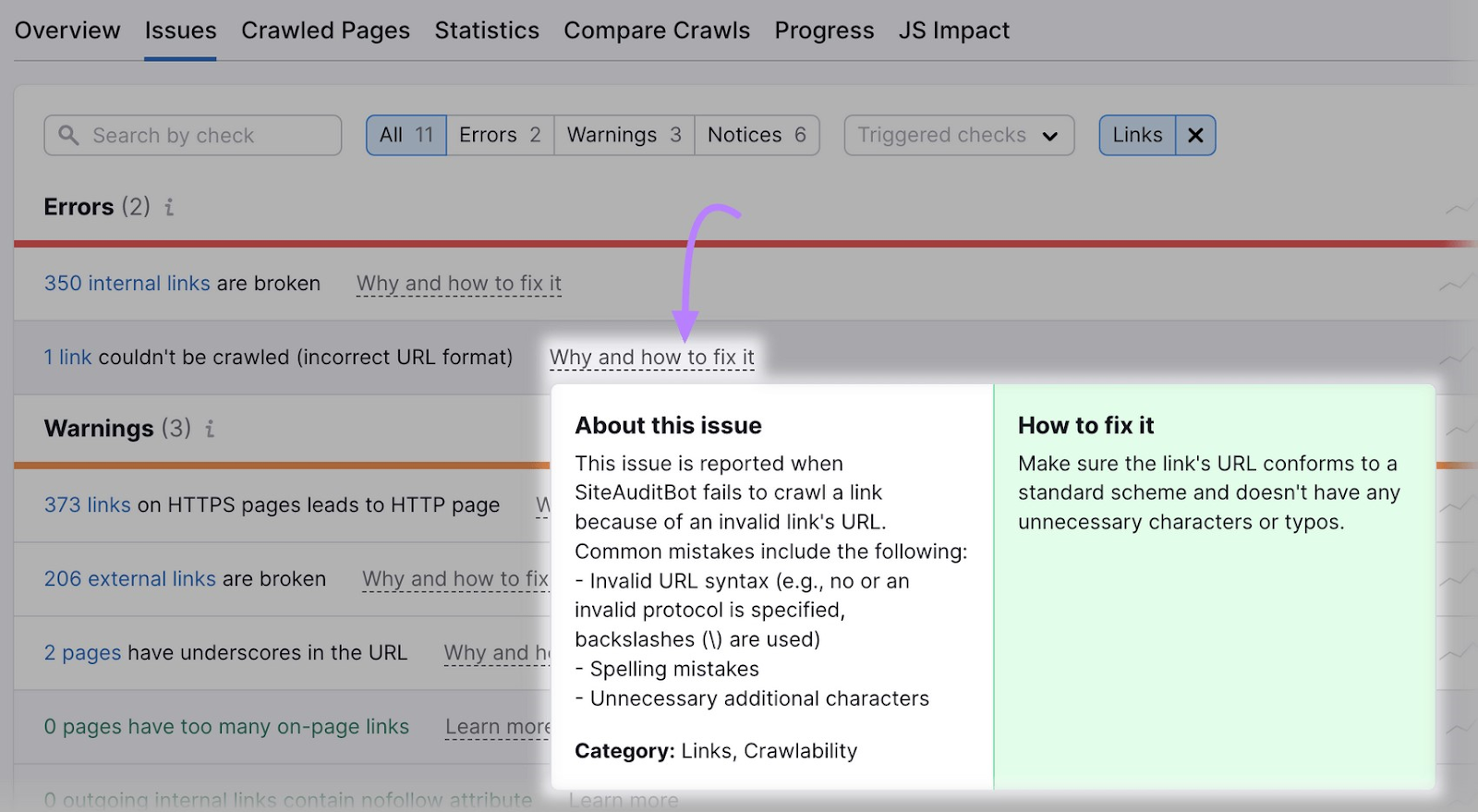
该工具还提供有关如何解决每个问题的建议。 只需点击"为什么以及如何解决它"链接。

HTML锚元素属性
您可以向锚标记添加不同的属性,以指定用户单击时要执行的操作。
并为浏览器添加语义含义和网络爬虫.
以下是最重要的属性:
Href
"Href,"超文本引用的缩写,属性指定锚元素的目标.
像这样:
它通常用于定义标签链接到的页面的URL。 但您也可以使用它链接到文件,电子邮件地址,电话号码等。
例如,指向网页的链接将使用以下代码片段:
网站Href锚标记是引号之间的URL。 而"网站"这个词是锚文本:链接的可见和可点击的文本。
赫弗朗
"赫弗朗"属性指示使用ISO639-1双字母语言代码.
它看起来像这样:
如果要将英语指定为页面的语言,请使用以下代码片段:
网站该赫弗朗属性是两个字母的国家代码:"en"用引号括起来。
注意事项:如果您还使用了赫弗朗属性,则只能使用href属性.
下载
"下载"属性告诉浏览器下载链接的资源,而不是打开它。
像这样:
例如,如果资源是PDF,请使用以下代码:
属性是文件的名称。 在这种情况下,"例子。”
如果您没有指定文件名,它将提取文档的原始文件名。
雷尔
"雷尔"属性指定当前资源和链接资源之间的关系。
像这样:
最常见的"rel"属性值包括以下内容:
- 雷尔="alternate":将链接的资源标识为当前资源的备用版本
- rel="作者":提供指向资源作者的链接
- rel="bookmark":表示URL是永久性的,可用于书签。 例如,通常用于快速导航到长文章的特定部分。
- rel="help":声明链接包含当前页面的帮助文档
- rel="next":指定链接是系列中的下一页。 例如,对于文章、新闻或照片库。
- rel="prev":指定链接是系列中的前一页
- rel="诺弗洛":向搜索引擎表明不要跟随链接。 换句话说,您不希望支持该链接
- rel="search":指定链接页面可用于搜索页面或网站上的内容
和其他人。
例如,您可以使用以下代码来指示链接是关于文章作者的页面:
文章作者rel="作者">Author Name.注意事项:像Google这样的搜索引擎使用"rel"属性来获取有关链接的更多信息。
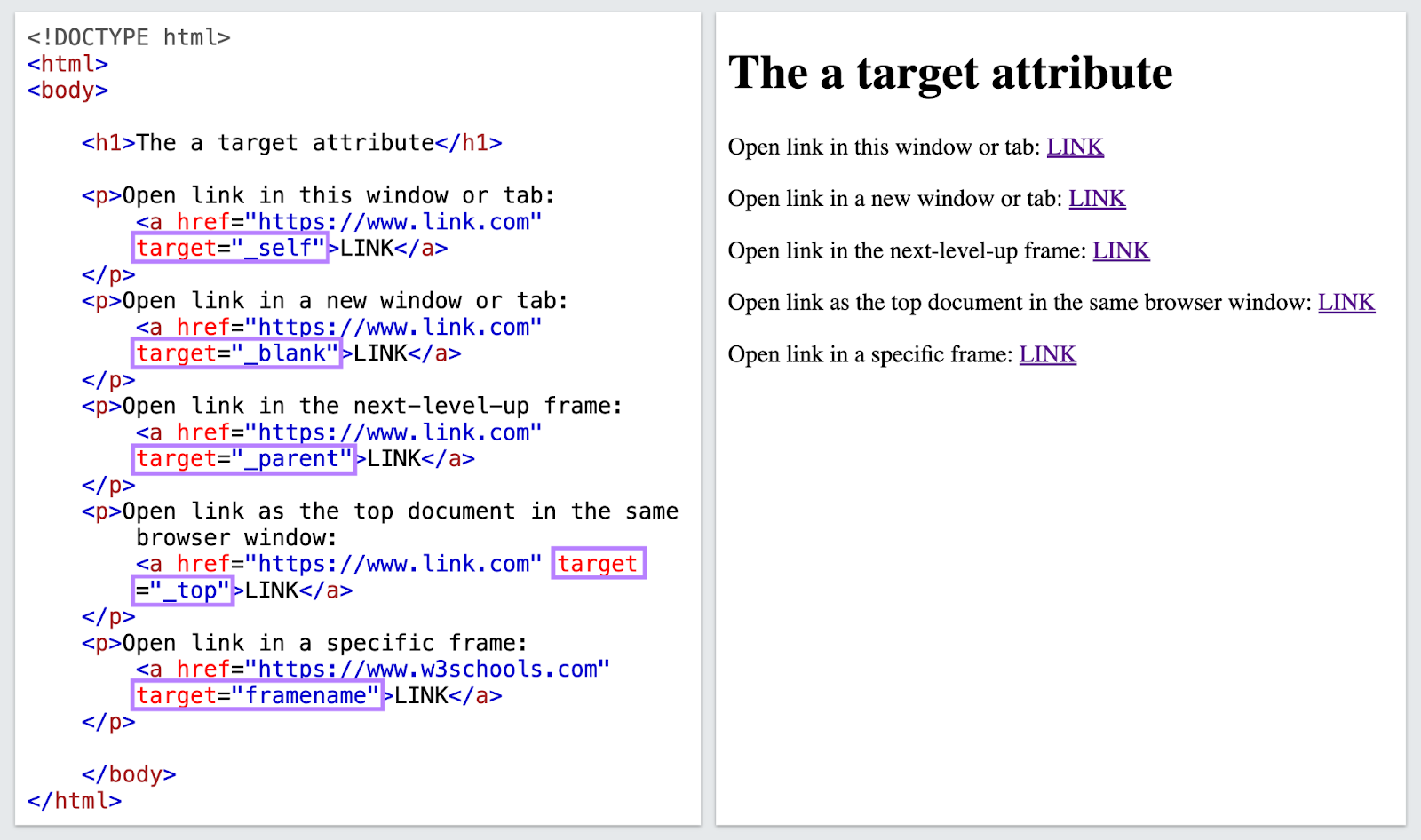
目标
"目标"属性告诉浏览器在哪里打开链接,例如在同一个选项卡,新选项卡,新窗口或iframe中。
它看起来像这样:
不同的值包括:
- "_self":在同一帧中打开链接(通常是相同的选项卡或窗口)
- "_blank":在新选项卡或窗口中打开链接。 这是最常见的方法
- "_parent":打开下一级框架内的链接,称为父框架
- "_top":忽略所有框架,并在同一浏览器窗口中将链接作为顶部文档打开
- "framename":打开命名帧中的链接,例如在iframe内播放的视频。

例如,如果我们希望链接在新选项卡中打开,我们可以这样写:
网站锚标记示例
让我们考虑在哪里以及如何使用锚标记的几个例子。
链接到同一页面上的元素
您可以使用锚标记链接到同一页面上的元素。 并帮助用户更好地导航和消费您的内容。
从以下开始:
- 将"id"属性附加到要链接到的部分
- 将"id"属性添加到要链接的锚标记中
例如,假设我们正在写一篇关于搜索引擎优化的文章,并希望链接到标题"本地搜索引擎优化。”
转到标题并为其附加"id"属性。
像这样:
本地SEO
转到要添加链接的文本,并添加"href"属性以创建锚链接。
但是,不是添加到网页的链接,而是添加带有井号(#)的锚点ID。
像这样:
本地SEO当读者点击链接时,他们会"跳转"到带有"LocalSEO"id的H2标题。
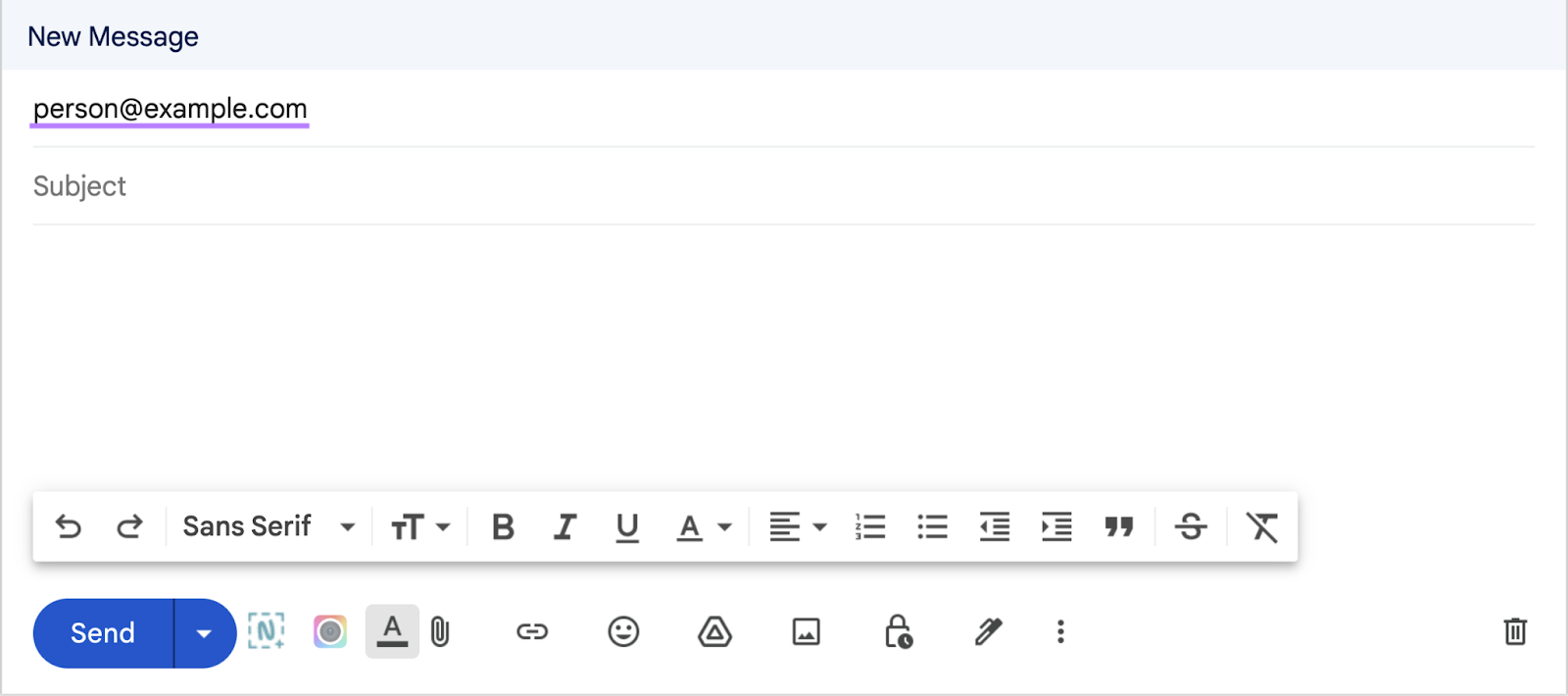
连结至电邮地址
您还可以有一个链接,指导用户将电子邮件发送到特定地址。
当用户单击链接时,浏览器将打开计算机的默认电子邮件客户端,例如Macbook笔记本电脑上的Apple Mail应用程序。 并使用属性中指定的地址自动填充收件人地址。
这被称为"mailto"协议。 它被添加到"href"属性的值。
像这样:
发送电子邮件给人如果有人点击上面的链接,默认的电子邮件客户端将打开与"到"字段中指示的电子邮件地址。

连结至电话号码
正如您可以链接到电子邮件地址一样,您也可以链接到电话号码。
添加"tel"协议后跟电话号码。
像这样:
+34673245198单击该链接将在有能力的设备(如电话或具有Skype或FaceTime的计算机)上呼叫该号码。
文件下载链接
使用"下载"属性使链接直接下载文件。
例如,您可以使用它来帮助读者下载信息图表或PDF。
要实现它,请设置"href"属性。 它的值是实际的文件。
像这样:
单击该链接将下载信息图。
注意事项:您可以将文件的名称添加为"下载"属性的值。 但这是可选的。 如果不这样做,浏览器将使用原始文件名。
锚链接对用户体验有好处吗?
锚点链接可以帮助改善用户体验(UX). 读者使用它们进行导航,它们可以提供更好的浏览体验。
例如,锚点链接通常用于目录中,以帮助导航长或视觉密集的页面。
当读者登陆页面时,他们想知道这些信息是否对他们的搜索查询有用或相关。
包含清晰,可点击的锚点链接的内容列表总结了您的页面,并帮助读者"跳转"到他们最感兴趣的部分。
锚链对SEO有好处吗?
锚点链接有助于改善页面体验. 并可赚取精选片段. 这两者都可以帮助提高你的排名随着时间的推移。
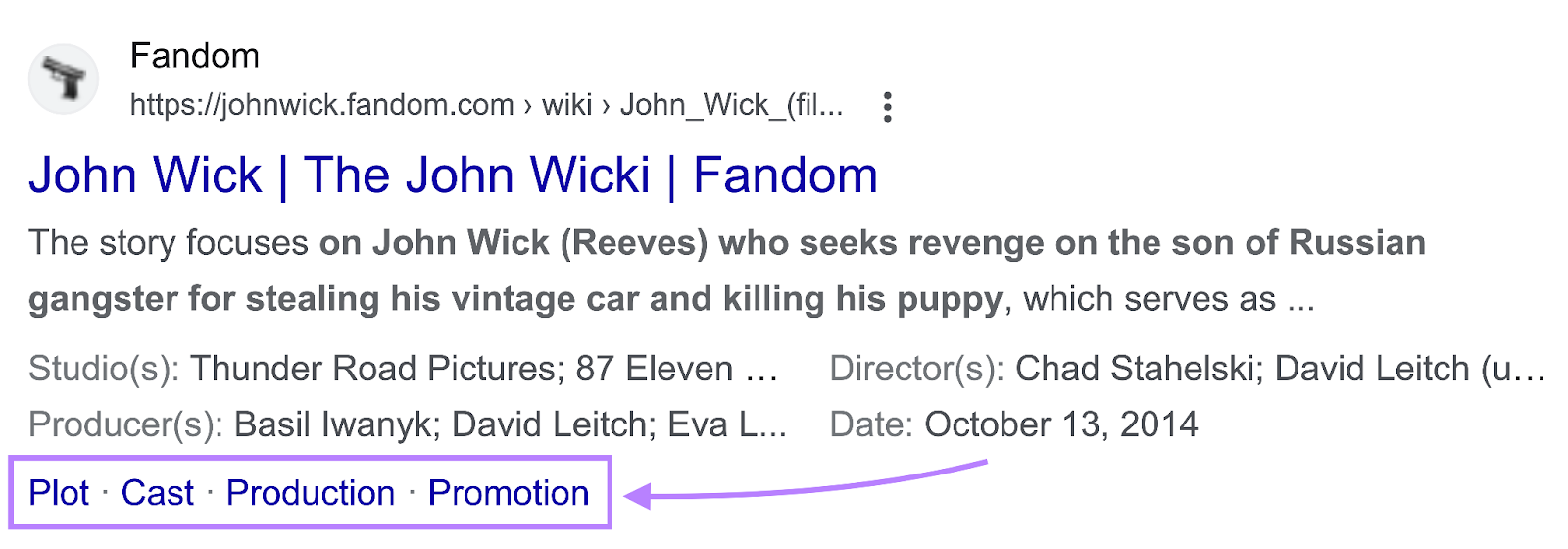
Google还可以在您的页面的搜索片段中包含锚链接。
像这样:

谷歌在一个关于电影约翰威克的页面上包含了一个"情节"和"演员"的锚链接。 这有助于搜索者从搜索引擎结果页面(SERP)直接"跳转"到该部分。
这意味着:
它可以是值得包括锚链接在您的页。
用它们告诉谷歌更多关于你的内容。 并帮助读者找到并跳转到他们想要阅读的部分。
审计您的网站的链接,以提高您的搜索引擎优化排名
最重要的SEO最佳实践之一是定期审核您的网站。 审核可以帮助您发现并解决阻碍网站排名的问题。
您还可以审核以查找特定问题。 像链接的问题,在这种情况下。
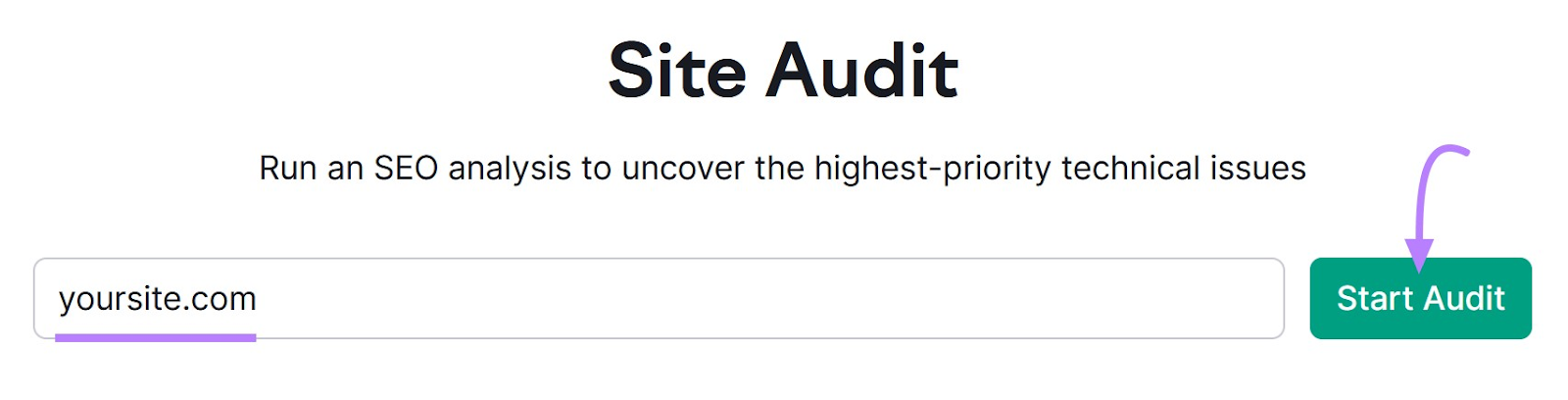
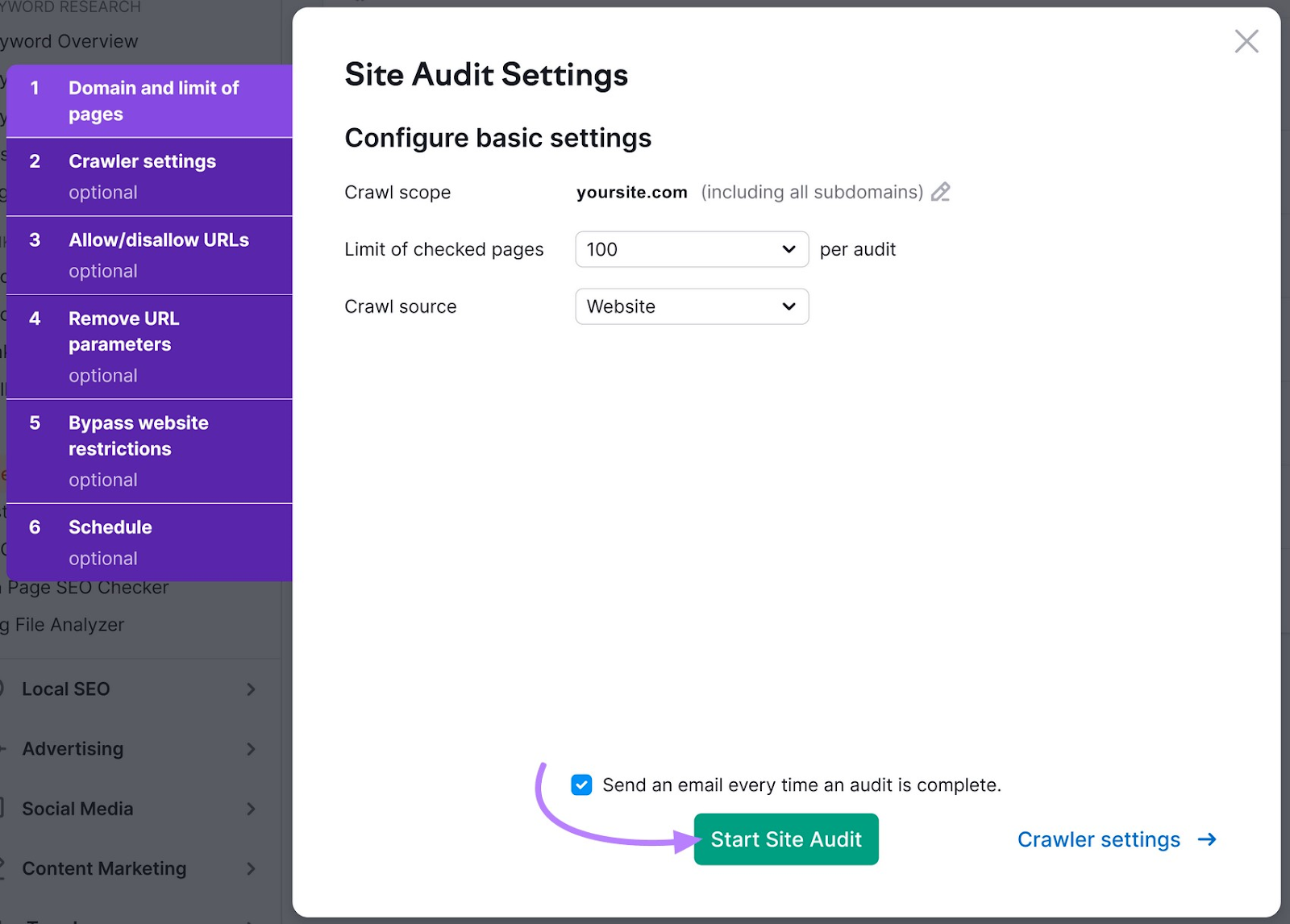
semrush氏网站审核工具抓取您的整个网站并帮助您解决这些问题。
打开该工具,输入您的域名,然后单击"开始 审计."

将出现"站点审核设置"弹出窗口。

配置基本设置并单击"开始现场审核."
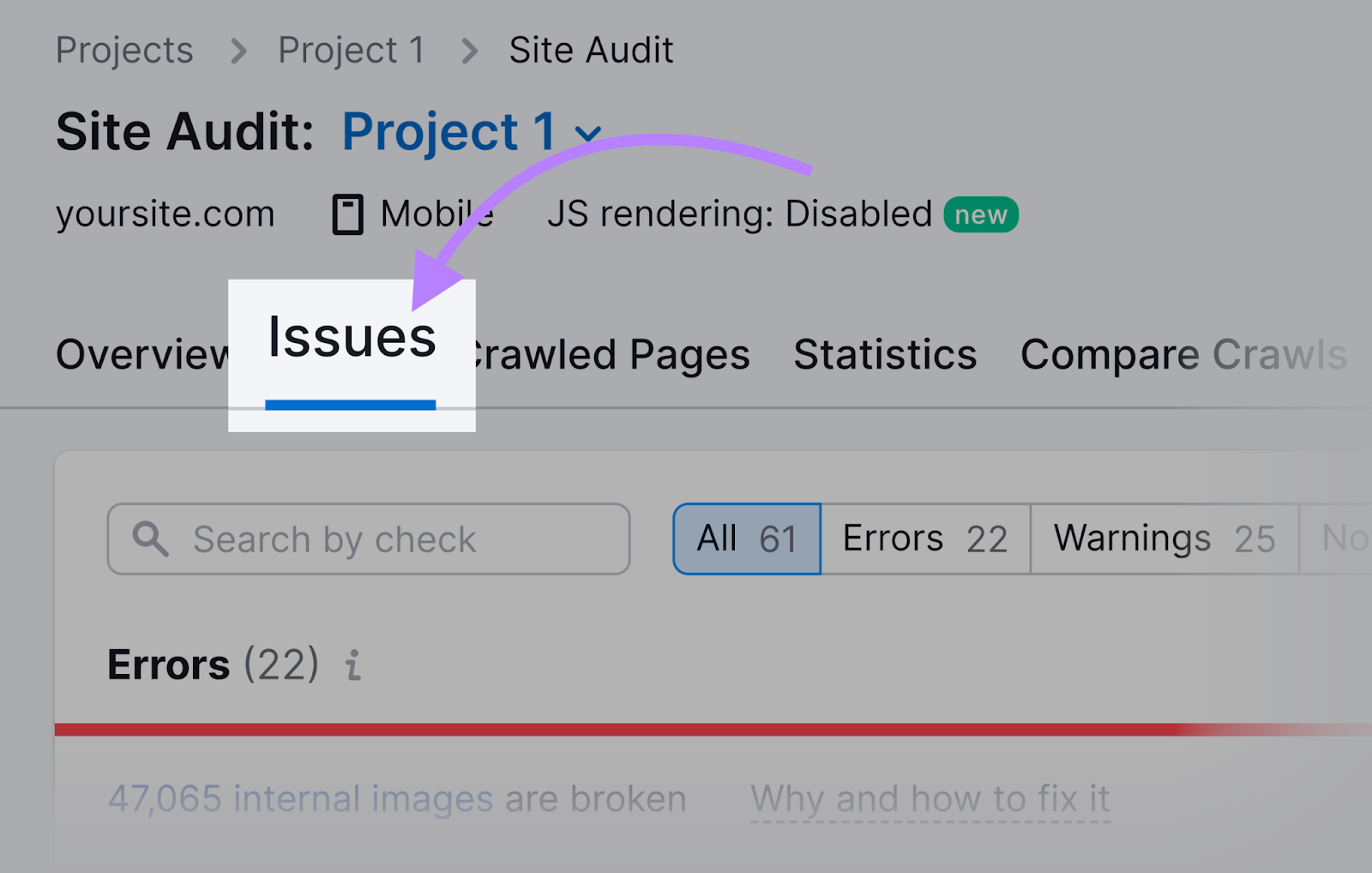
审核完成后,导航到"问题"tab。

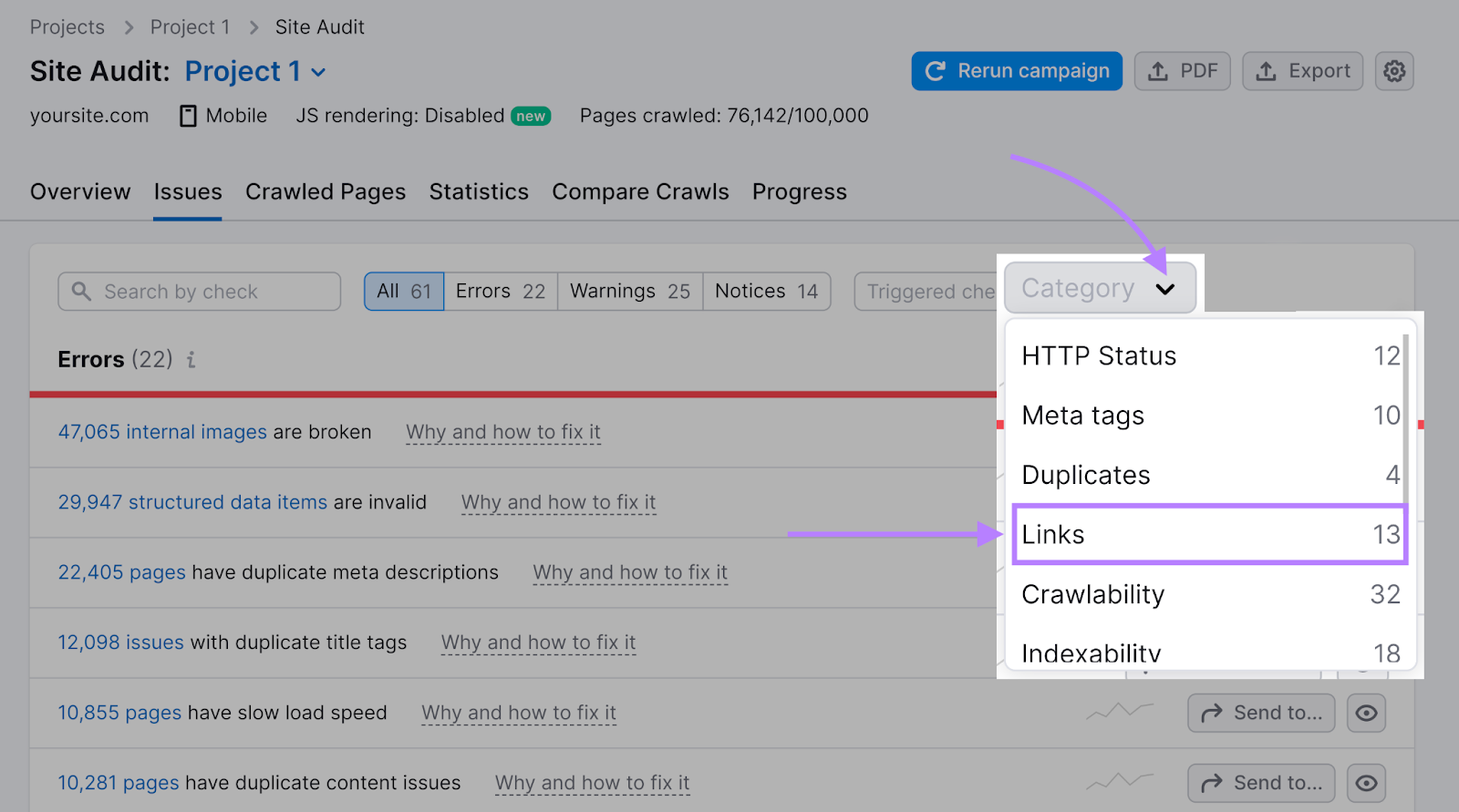
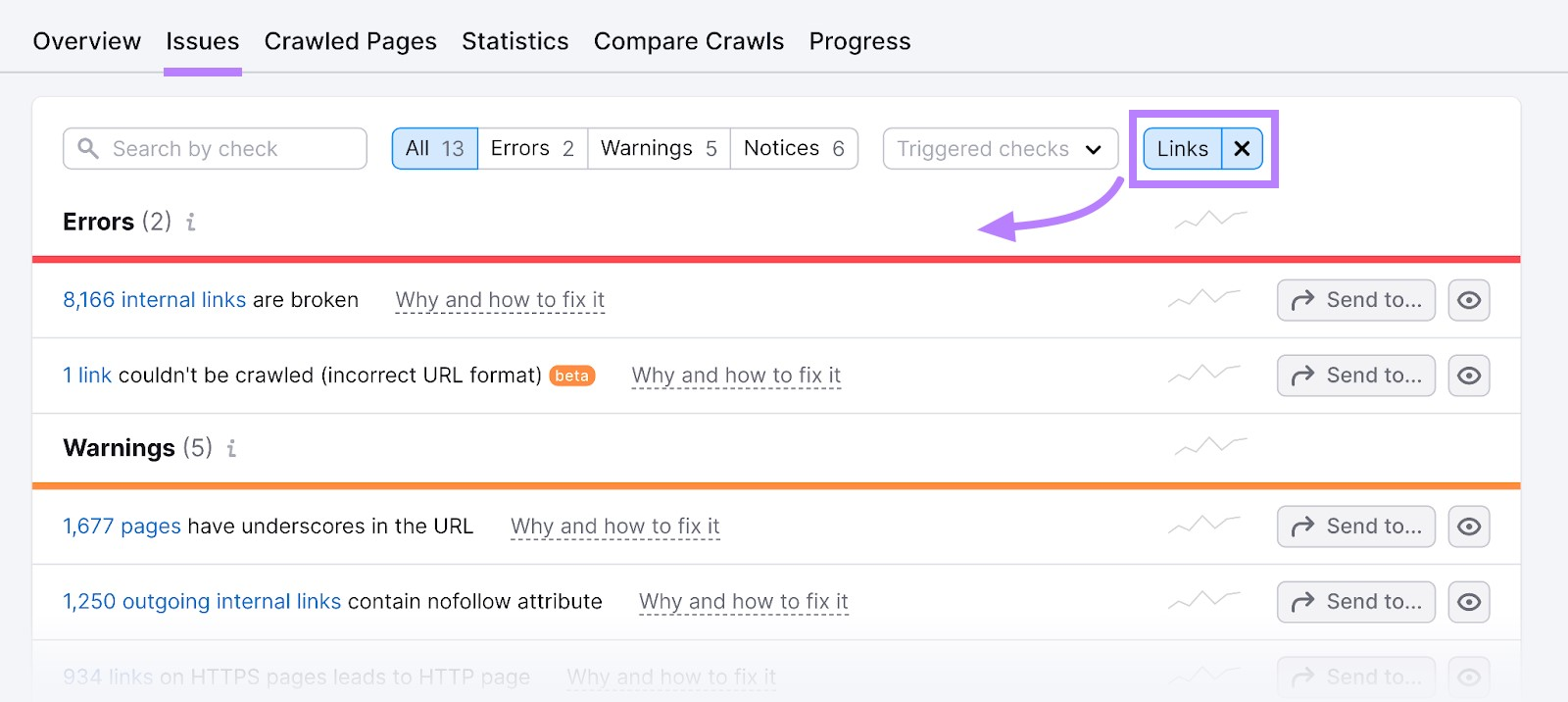
要查看链接特定的问题,请单击"类别:"下拉,然后选择"连结.”

这些是与您网站链接相关的所有错误,警告和通知。

点击"为什么以及如何解决它"链接以了解有关每个问题的更多信息以及如何解决它。

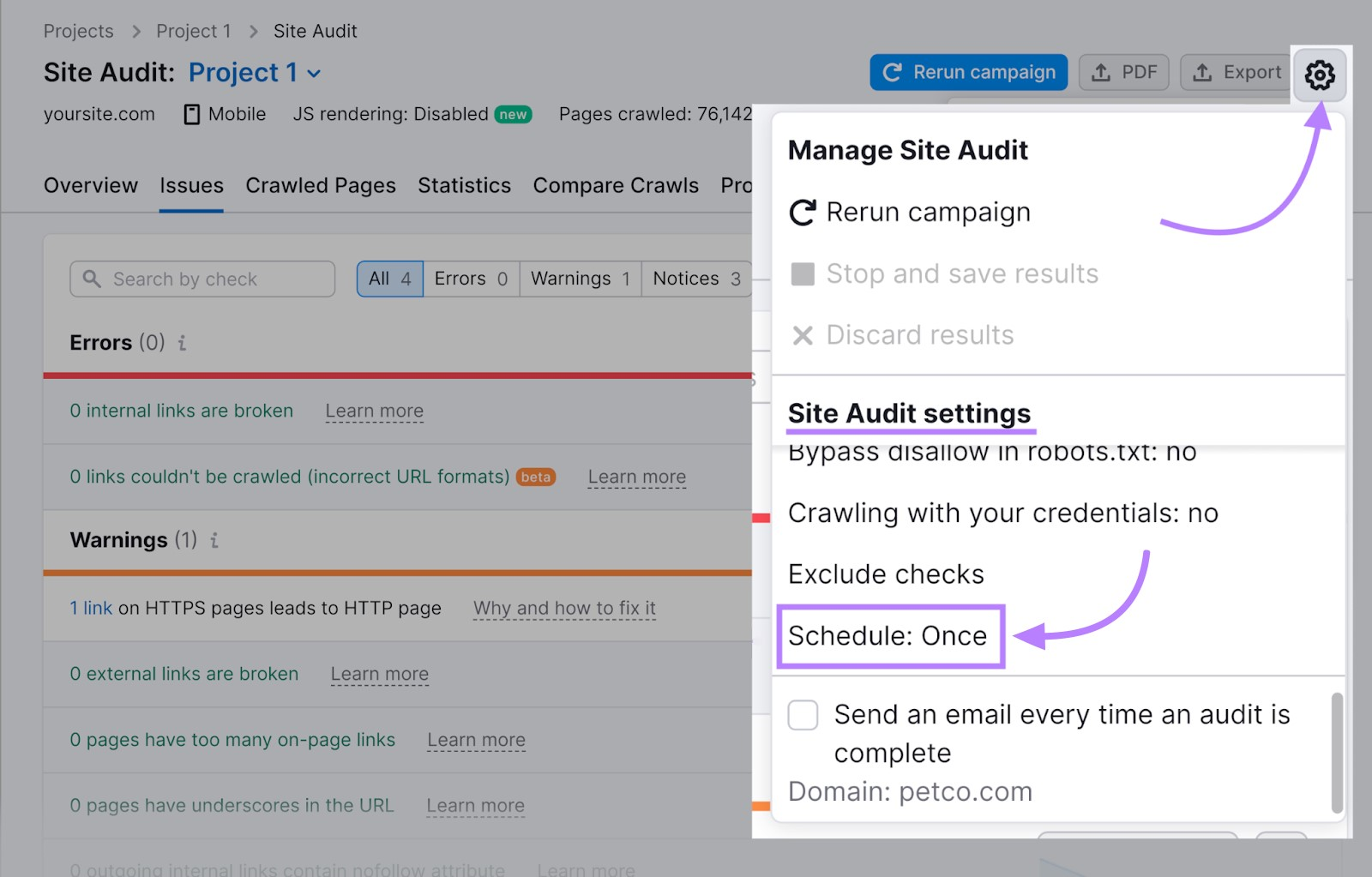
此外,您还可以安排审核以自动运行。
为此,请单击右上角的齿轮图标。 向下滚动到审核设置,然后单击"时间表.”

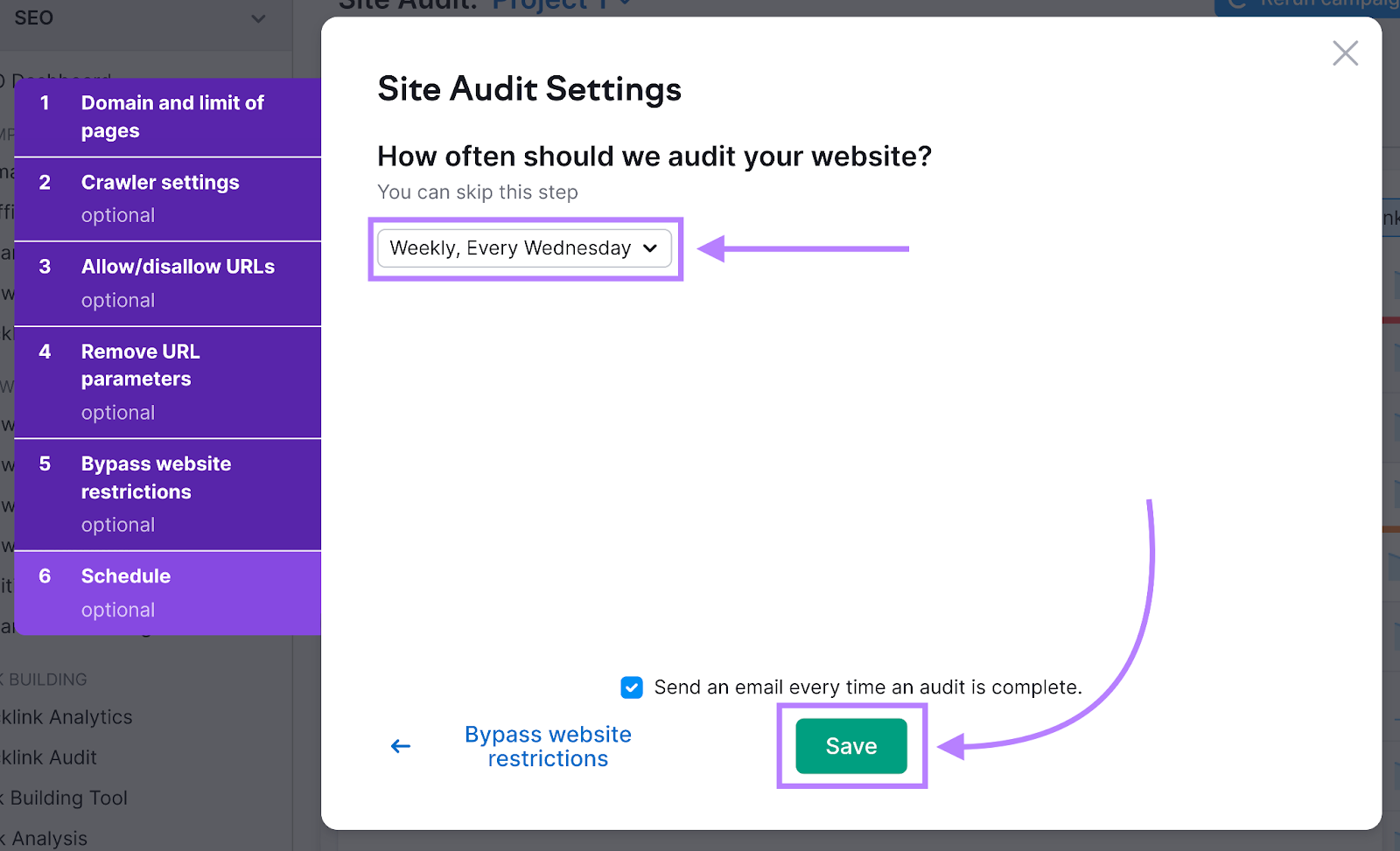
然后,单击下拉列表以安排审核在一周中的首选日期运行。
点击"储蓄.”

密切关注您的链接问题。 并尽快修复它们。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们