你受到挑战吗?缓慢的页面加载时间? 您可以缩短加载页面所需的时间,并可能通过更改您的Google搜索排名来提高您的Google搜索排名。htaccess文件。 在这个细分中,我会过去:
- 什么是安。htaccess文件?
- 为什么要尝试加快网站的页面加载时间?
- 如何使用您的.htaccess?
什么是安。htaccess文件?
的。htaccess(超文本访问)文件是Apache web服务器上用于配置服务器软件的文件。 这样做是为了使服务器软件以特定的方式启用或禁用服务器功能的某些功能。 此文件有许多用途,例如重定向Url,重写Url,保护网站的敏感部分,甚至阻止特定的IP地址。
更新这些文件时,请务必小心,因为即使是最小的输入错误也可能导致网站出现问题。 错误可能导致网站上的页面和功能不可用,甚至使整个网站本身无法访问。始终备份文件并测试所做的更改,以消除您可能无意中引起的任何潜在问题。
还有其他服务器类型,例如Nginx,Microsoft的IIS和Google的GWS。 然而,Apache目前使用它的网站份额更大,这就是为什么我决定在这篇文章中复盖它。
为什么要尝试加快网站的页面加载时间?
有两个很好的理由,你应该尝试改善你的网站的页面加载时间:用户体验和改进的搜索排名。
用户体验。一般来说,大多数用户在等待一个加载页面的时间很长,特别是如果他们在相同的等待时间浏览同一网站上的多个页面。 按理说,用户的浏览器加载页面的速度越快,用户的体验就越好。
这可能会对您网站的销售,注册和重复访问产生影响。 现在,随着用户互联网速度的提高,您的页面加载速度比以往任何时候都更加明显,如果速度慢,这可能会影响参与度和您的底线。
搜索排名。有几个原因,更快的页面速度可以直接和间接地提高您网站的排名:
- 更快的爬行速度。如果搜索引擎机器人可以更快地抓取您的网站,则更有可能抓取您的所有页面和内容而不会超时。 较慢的爬网可能意味着错过了重要页面或相关内容,从而失去了排名更高的机会。
- 谷歌喜欢它。谷歌在其排名算法中使用网站速度(并自2010年以来),这是快速或慢速加载时间可能对您的搜索引擎排名产生影响的直接方式之一。 谷歌痴迷于速度,这反映在他们公开声明他们在他们的算法中使用它。 随着通过蜂窝网络的移动用户数量的增加,这一点现在变得更加重要。
- 降低跳出率。这里更多的是间接因素,但如果您的网站的页面加载时间较慢,则更有可能具有更高的跳出率。 用户回到搜索结果中搜索更快的网站以获得他们所追求的内容将被视为反弹,这可能会损害您的搜索排名。
如何使用您的.htaccess?
下面是一些快速的方法,你可以提高你的加载时间与你。htaccess文件。 我绝对建议在完成任何更新之前备份原始文件并在每次更改后测试您的网站。
这将防止任何意外的问题,可能出现在网站上通过错误或错误的文件编辑。
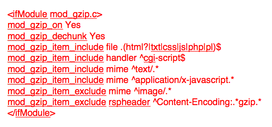
GZIP压缩简单来说,压缩文件可以使它们更小,更快地传输和加载。 在加快加载时间时,引导您的web服务器启用GZIP压缩可以是一个很好的快速胜利。 要做到这一点,你需要添加以下内容到你的。htaccess文件:

更新文件后,您可以测试,看看它是否工作. 此工具还显示了多少文件被压缩。
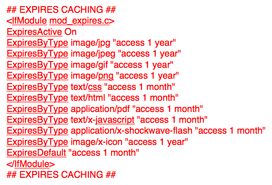
启用浏览器缓存当浏览器到达一个页面时,它必须加载几件很少改变的东西,例如某些样式表和徽标。 通过为站点上的文件设置过期标头,您可以有效地告诉浏览器将它们本地保存在用户的计算机上。 这意味着用户下次访问该网站时,需要下载的数据较少。
将下面的代码添加到您的顶部。htaccess文件会告诉浏览器保存文件以供回访:

如果您的文件更改更频繁,您可以将上面的代码更新为"1周",或者如果您根本不希望它缓存,则删除文件类型。 但请记住,如果您在用户访问和将缓存设置为过期之间对页面进行更改,他们可能不会立即看到新版本。
能保持活力。启用Keep Alive基本上是web服务器告诉浏览器它不需要为它在站点上检索的每个文件发出单独请求的一种方式。 这减少了在请求资源并将其下载到浏览器后的短暂延迟。检查一下在添加下面的代码之前,就像在许多情况下一样,这可能是默认在web服务器上添加的。
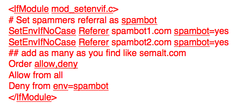
拒绝垃圾邮件机器人访问。有时,页面加载速度可以通过托管计划中可用的带宽来降低。 如果您的网站与其他人共享服务器,这可能会进一步减少。 你需要的最后一件事是垃圾邮件机器人采取更多的带宽,因为他们抓取你的网站,无论他们是出于什么原因创建(通常是为了弄乱你的分析数据)! 有两种方法可以做到这一点;一种是阻止它们,另一种是重定向它们,尽管这本身可能会减慢网站加载速度。

还有一些其他方法可以改善页面加载时间,这些方法不需要对web服务器配置文件进行任何更改。 其中一些如下:
- 使用专用服务器web托管
- 选择一个服务器在或接近您的目标受众(而不是在德国,当您的目标是美国,例如)
- 使用内容分发网络(CDN)更快地缓存和服务资源
- 尽量减少重定向在页面上
- 从静态文件/链接中删除(在可能的情况下)查询字符串
- 压缩图像,并在适当的情况下使用CSS图像精灵
- 尽可能结合JavaScript和CSS文件
- 避免不必要的CSS重复
如果您想对您的网站加载时间进行基准测试,以查看每个加载时间的多少。htaccess更新可以加快速度,您可以尝试使用工具。平顿或gtmetrix免费.


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们