什么是JavaScript SEO?
JavaScript SEO是技术SEO的一部分,专注于使使用JavaScript构建的网站更易于搜索引擎抓取,渲染和索引。
常见任务包括以下内容:
- 优化通过JavaScript注入的内容
- 正确实现延迟加载
- 遵循内部链接最佳实践
- 防止、查找和修复JavaScript问题
和其他人。
注意事项:如果您需要刷新有关基本JS的知识,请阅读我们的指南:什么是JavaScript&你用它做什么?
谷歌如何抓取和索引JavaScript?
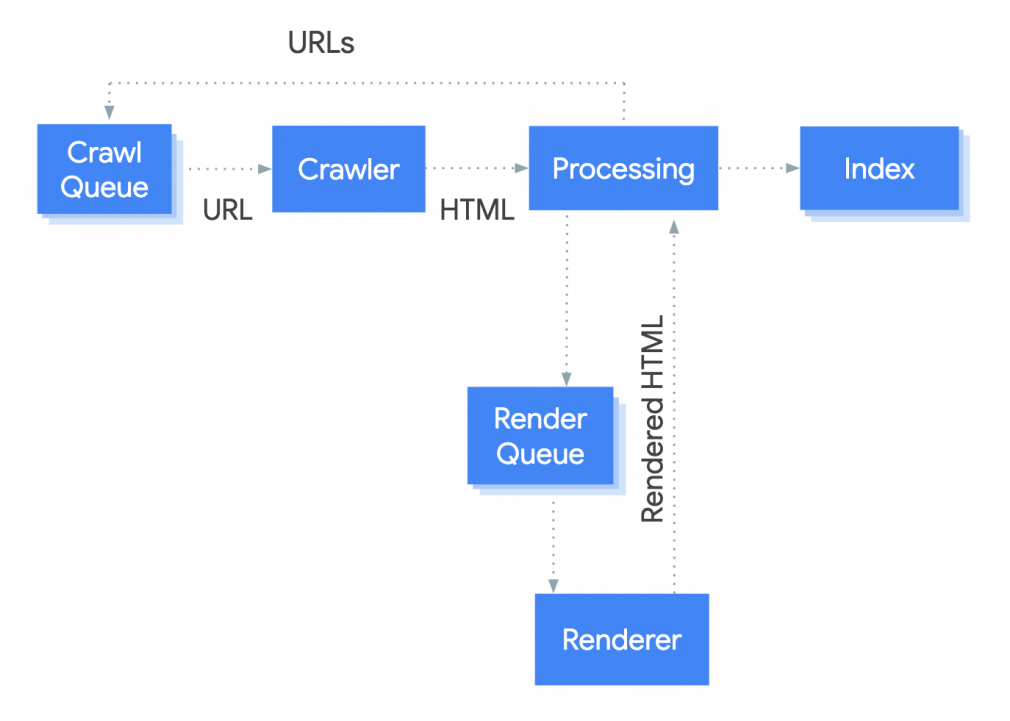
谷歌分三个阶段处理JS:
- 爬行
- 渲染图
- 索引

谷歌的网络爬虫(称为谷歌bot)排队页面进行抓取和渲染。
它抓取队列中的每个URL。
谷歌bot提出请求。 然后服务器发送HTML文档。
接下来,谷歌bot决定它需要哪些资源来呈现页面的内容。
这意味着它抓取HTML。 不是JS或CSS文件,因为渲染JavaScript需要巨大的资源。
想想谷歌bot需要的所有计算能力下载,阅读和运行JS上的数万亿页面。20亿个网站.
所以,谷歌推迟渲染JavaScript。 当资源可用时,它会将任何未执行的操作排队等待稍后处理。
一旦资源允许,无头铬(没有用户界面的Chrome浏览器)呈现页面并执行JavaScript。
谷歌bot为链接再次处理呈现的HTML。 并将它找到的Url排队进行抓取。
在最后一步中,谷歌使用呈现的HTML来索引页面。
服务器端渲染vs.客户端渲染vs.动态渲染
谷歌 JavaScript索引问题很大程度上取决于您的网站如何呈现此代码:服务器端,客户端或动态呈现。
服务器端渲染
服务器端呈现(SSR)是JavaScript在服务器上呈现的时候。 然后将呈现的HTML页面提供给客户端(浏览器,谷歌bot等)。).
例如,当您访问网站时,您的浏览器会向保存网站内容的服务器发出请求。
处理请求后,浏览器返回呈现的HTML并将其显示在屏幕上。
SSR倾向于帮助具有SEO性能的页面,因为:
- 它可以减少加载页面主要内容所需的时间
- 它可以减少损害用户体验的布局变化
但是,SSR可能会增加页面允许用户输入所需的时间。
这就是为什么一些在JS中大量交易的网站选择在某些页面上使用SSR而不是其他页面。
在这样的混合模型下,SSR通常保留用于SEO目的的页面。 而客户端呈现(CSR)通常是为需要大量用户交互和输入的页面保留的。
但是,实现SSR对于开发人员来说往往是复杂和具有挑战性的。
尽管如此,还是有一些工具可以帮助实现SSR:
- 盖茨比和下一个。React框架的JS
- 角度框架的角度通用
- 努斯特。Vue的js。js框架
讀!本指南要了解有关设置服务器端呈现的更多信息。
客户端渲染
CSR与SSR相反。 在这种情况下,JavaScript在客户端(浏览器或谷歌bot,在这种情况下)使用文档对象模型(多姆).
而不是像在服务器端呈现中那样从HTML文档接收内容,而是使用浏览器呈现站点的其余部分的JavaScript文件获得一个简单的HTML。
大多数使用CSR的网站都有复杂的用户界面或许多交互。
退房本指南详细了解如何设置客户端呈现。
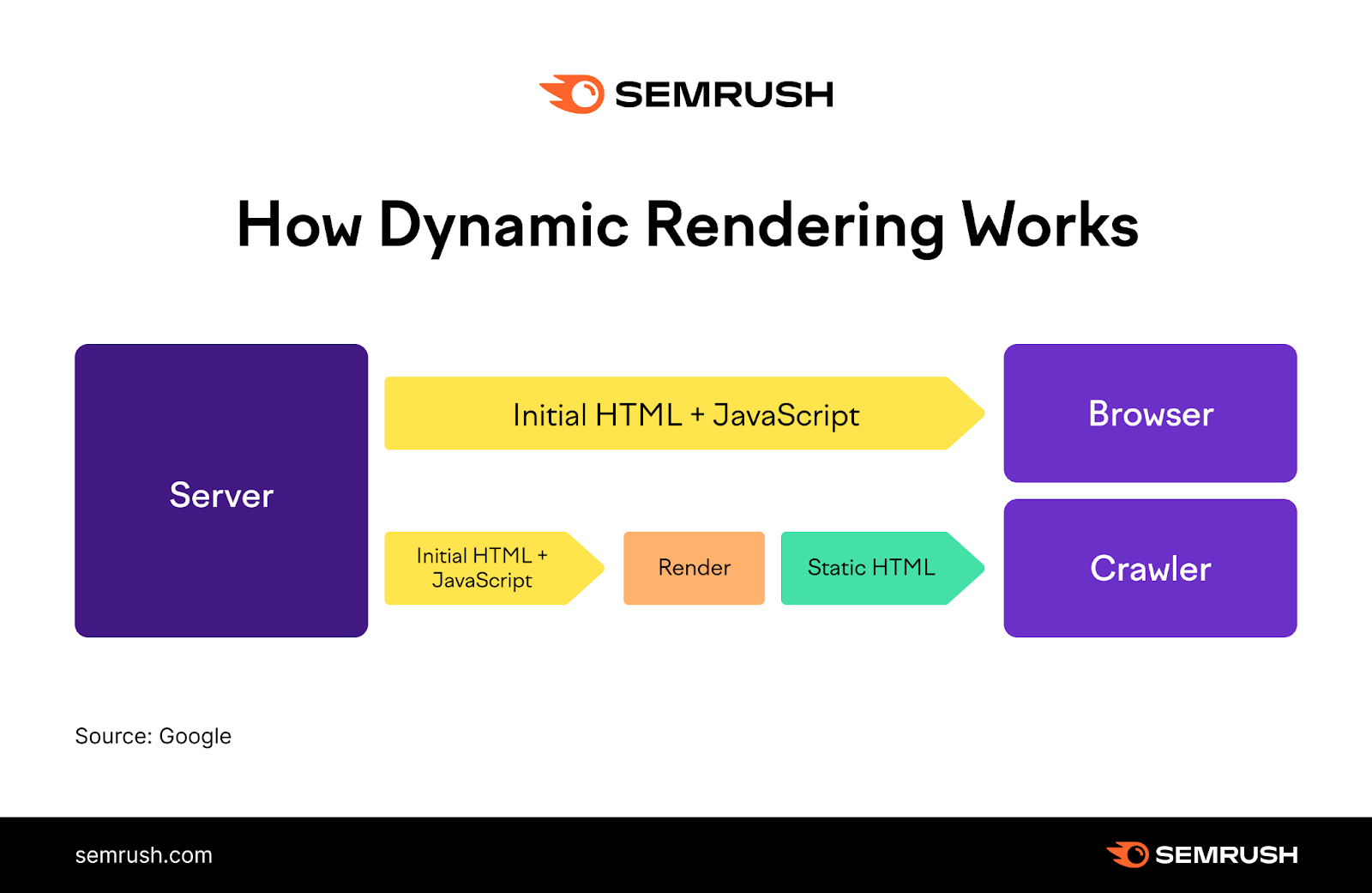
动态渲染
动态呈现是服务器端呈现的替代方案。

它检测可能与JS生成的内容有问题的机器人,并提供没有JavaScript的服务器渲染版本。
同时向用户显示客户端呈现的版本。
动态渲染是一种解决方法,而不是谷歌推荐的解决方案。 它为谷歌创造了额外的,不必要的复杂性和资源。
如果您有一个包含快速更改且需要快速索引的内容的大型网站,则可以考虑使用动态呈现。
或者,如果您的网站依赖于需要访问页面内容的社交媒体和聊天应用程序。
或者如果对你的网站很重要的爬虫不能支持你的JS的一些特性。
但实际上,动态渲染很少是一个长期的解决方案。 您可以从以下位置了解有关设置动态渲染和一些替代方法的更多信息谷歌的指引.
注意事项:谷歌一般不认为动态渲染是"隐形"(向搜索引擎和用户呈现不同内容的行为)。 虽然由于其他原因,动态渲染并不理想,但它不太可能违反隐形规则在谷歌的垃圾邮件政策概述。
如何使您的网站的JavaScript内容搜索引擎优化友好
您可以遵循几个步骤来确保搜索引擎正确抓取,呈现和索引您的JS内容。
使用谷歌搜索控制台查找错误
谷歌bot基于Chrome的最新版本。 但它的行为与浏览器不同。
这意味着启动您的网站并不能保证谷歌可以呈现其内容。
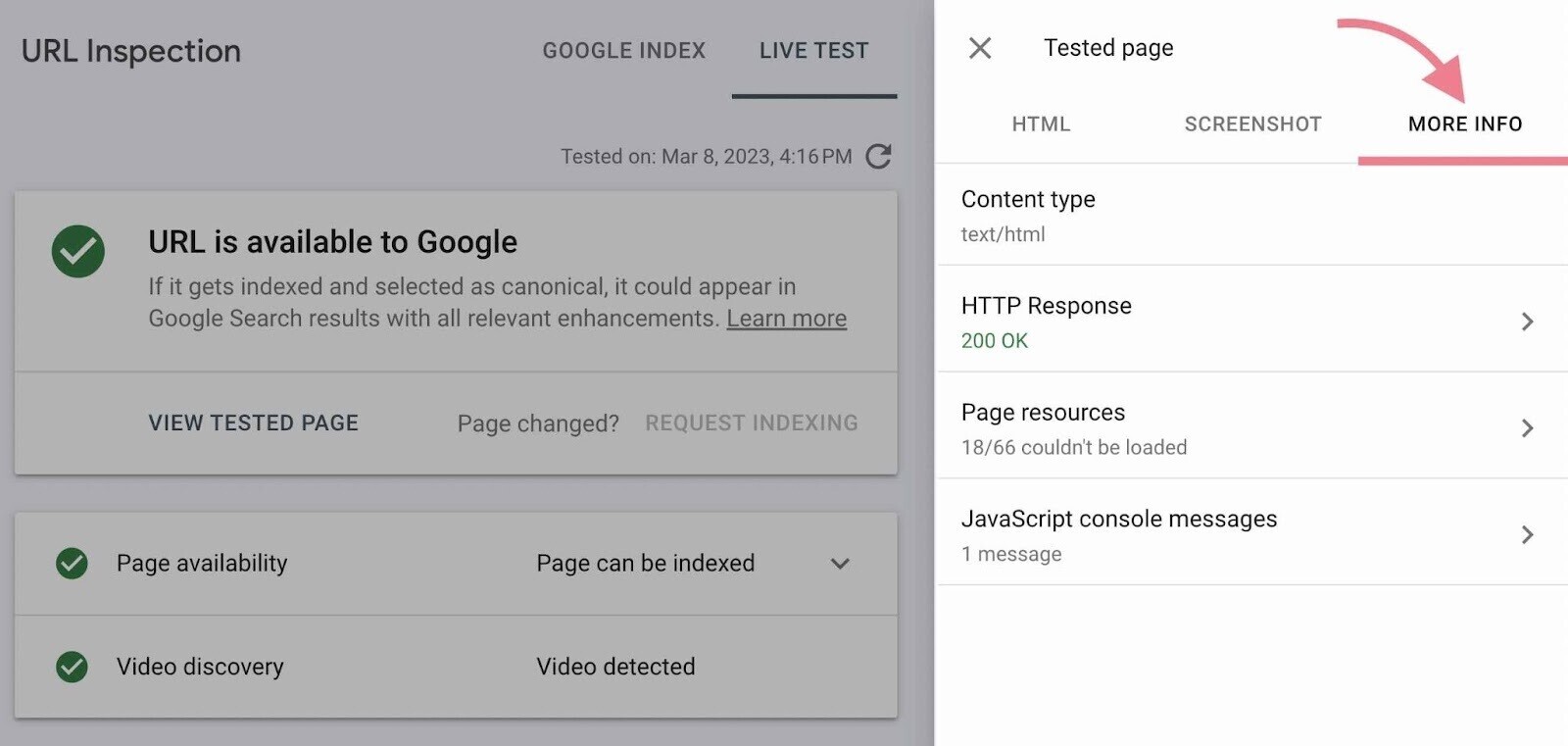
URL检查工具谷歌搜索控制台(GSC)可以检查谷歌是否可以呈现您的页面。
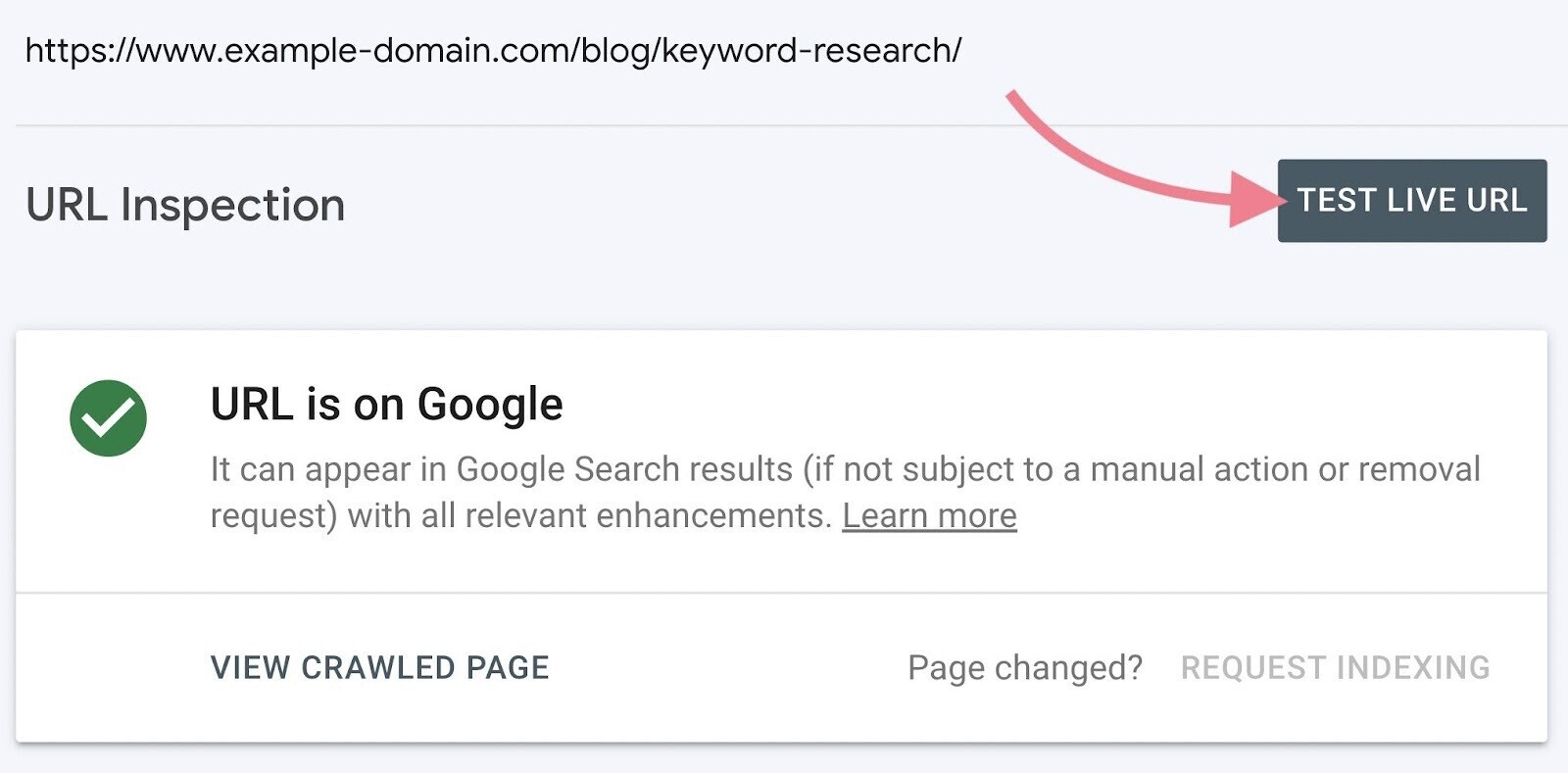
在最顶部输入要测试的页面的URL。 然后按回车。

然后,点击"测试实时URL"最右边的按钮。

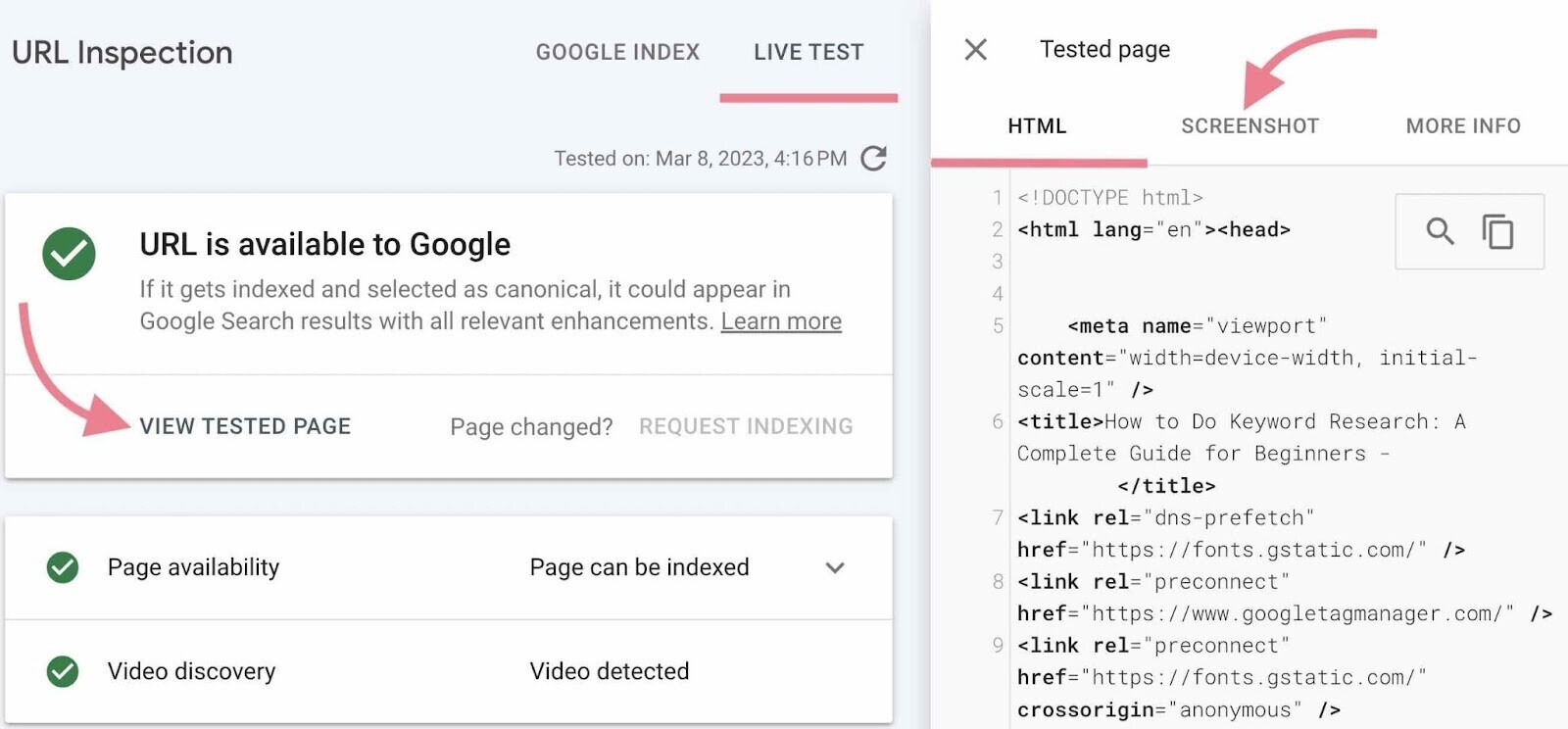
一两分钟后,该工具将显示"现场测试"tab。 现在,点击"查看测试页面,"你会看到页面的代码和屏幕截图。

请按"更多资料"tab。

谷歌无法呈现JS页面的一个常见原因是因为您的网站的robots.txt脧脗脭脴文件阻止渲染。 常不小心。
将以下代码添加到机器人中。txt文件,以确保没有关键资源被阻止被抓取:
用户代理:谷歌bot
允许:。js的
允许:。css注意事项:谷歌不索引。js或。搜索结果中的css文件。 它们用于呈现网页。
没有理由阻止这些关键资源。 这样做可以防止您的内容被呈现,反过来,被索引。
确保谷歌正在索引JavaScript内容
一旦您确认您的页面正确呈现,请确保它们被索引。
您可以在GSC或搜索引擎本身检查这一点。
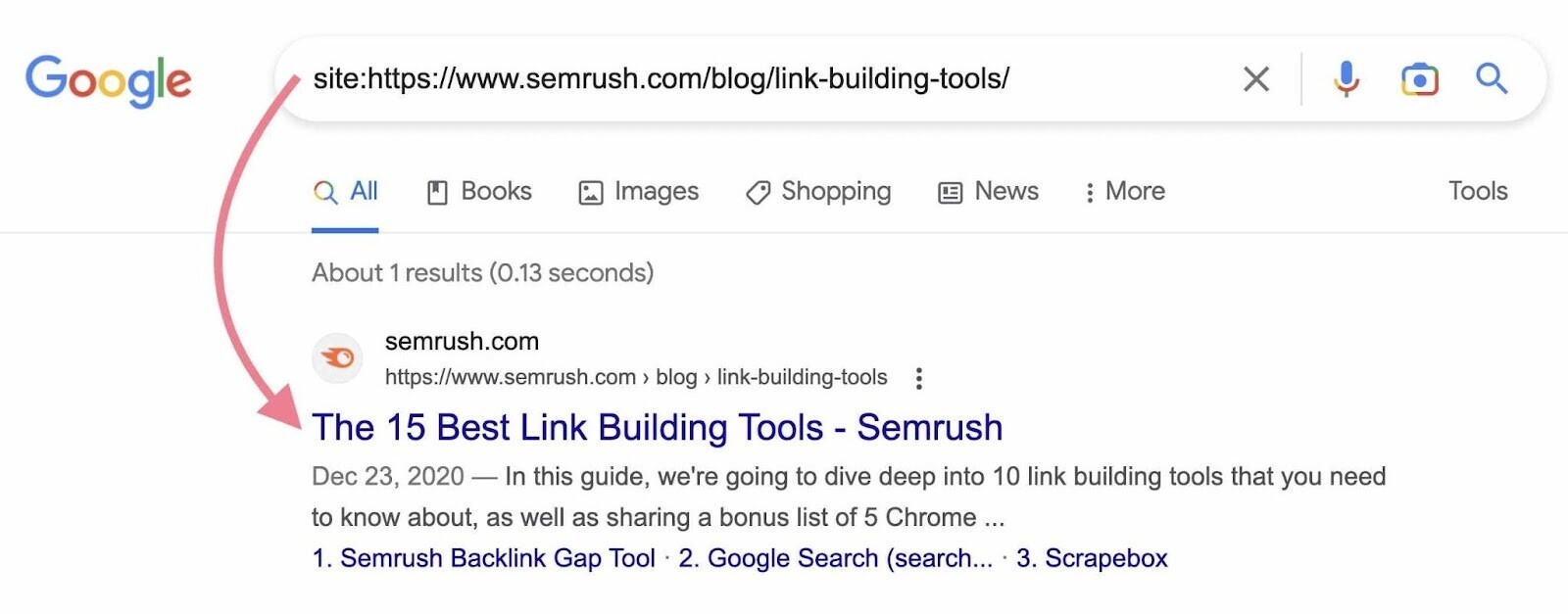
要检查谷歌,使用"网站:"命令。 例如,替换yourdomain.com 下面是您要测试的页面的URL:
site:yourdomain.com/page-URL/如果该页面已编入索引,您将看到它显示为结果。 像这样:

如果您不这样做,则该页面不在谷歌的索引中。
如果页面被索引,请检查JavaScript生成的内容的一部分是否被索引。
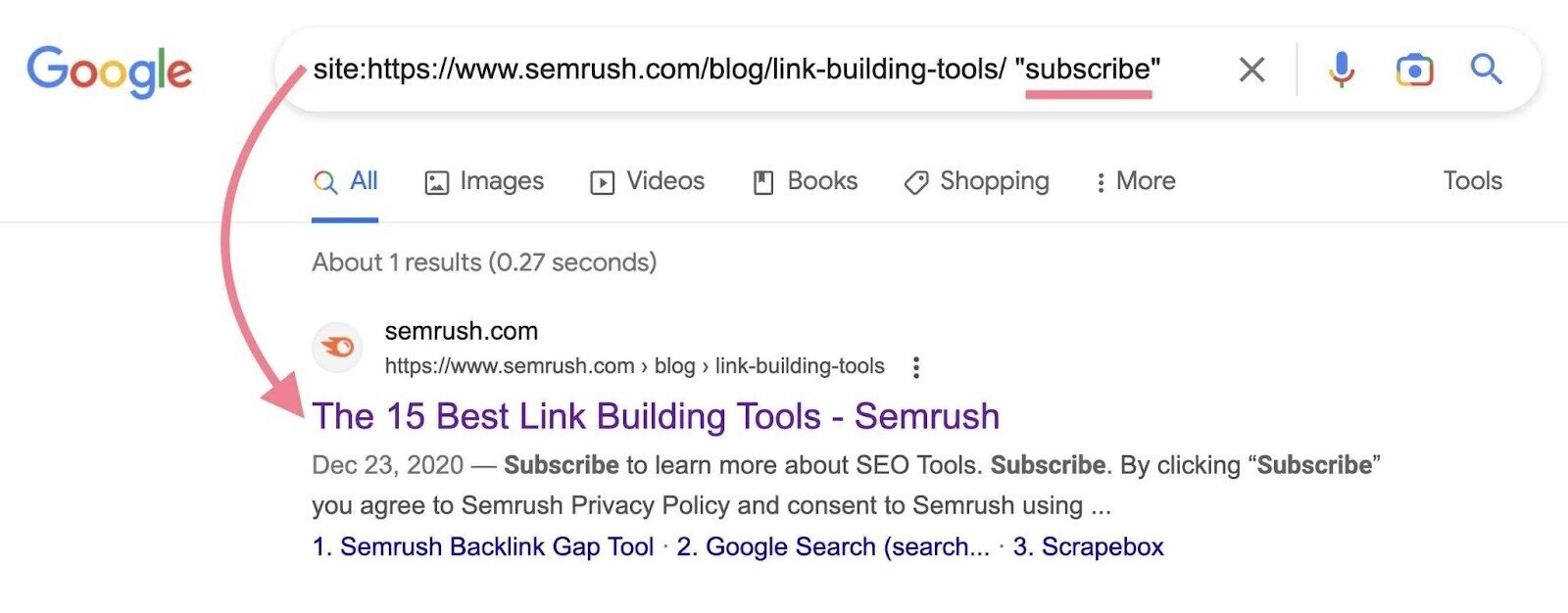
再次,使用"site:"命令并在页面上包含JS内容片段。
例如:
site:yourdomain.com/page-URL/"JS内容片段"您正在检查JS内容的这个特定部分是否已被索引。 如果是,您将在代码段中看到它。
像这样:

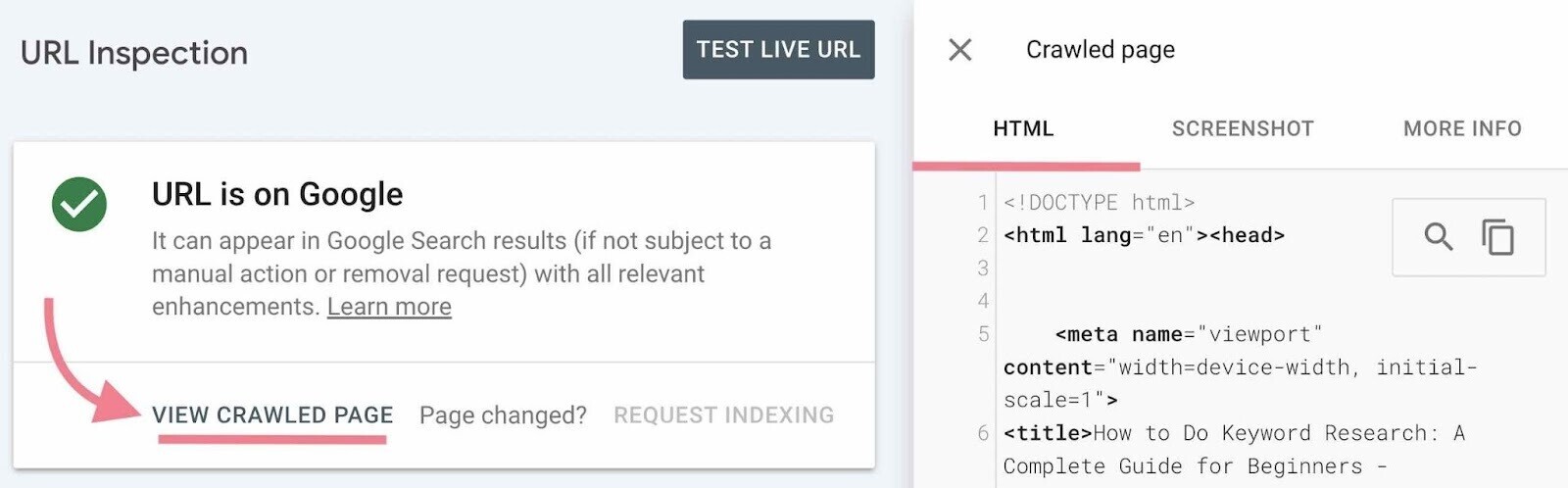
您还可以使用GSC查看JavaScript内容是否被索引。 再次,使用URL检查工具。
这一次,而不是测试实时URL,单击"查看已爬网页面"按钮。 并检查页面的HTML源代码。

扫描HTML代码以获取JavaScript内容的片段。
如果你没有看到你的JS内容,可能有几个原因:
- 内容无法呈现
- 无法发现URL,因为JS在单击时生成指向它的内部链接
- 当谷歌对内容进行索引时,页面超时
运行站点审核
定期对你的网站进行审计是技术SEO最佳实践。
semrush氏现场审核工具可以像谷歌一样抓取JS。 即使它呈现在客户端。
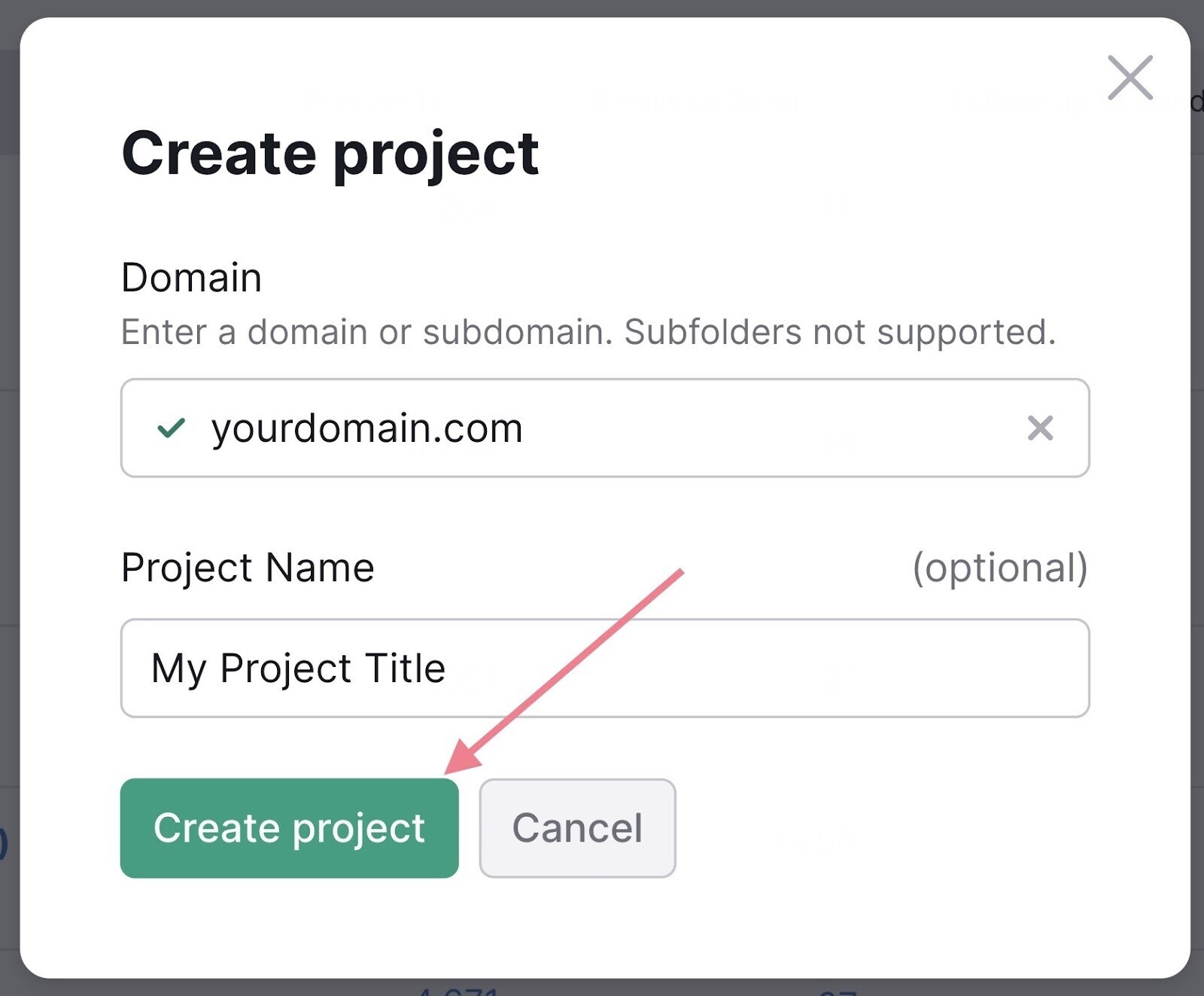
要开始,请输入您的域,然后单击"创建项目.”

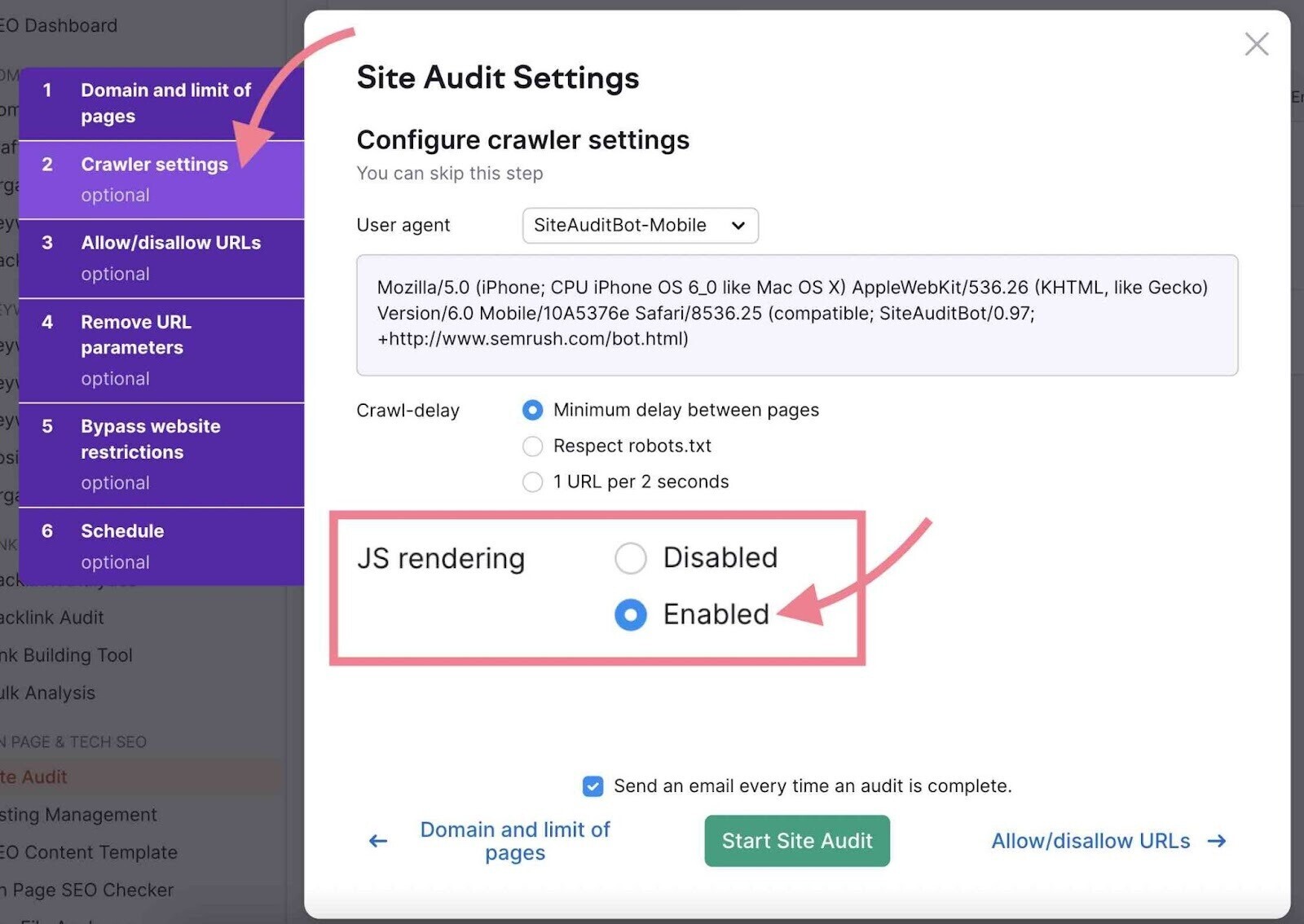
然后,选择"已启用"对于爬虫设置中的JS-渲染。

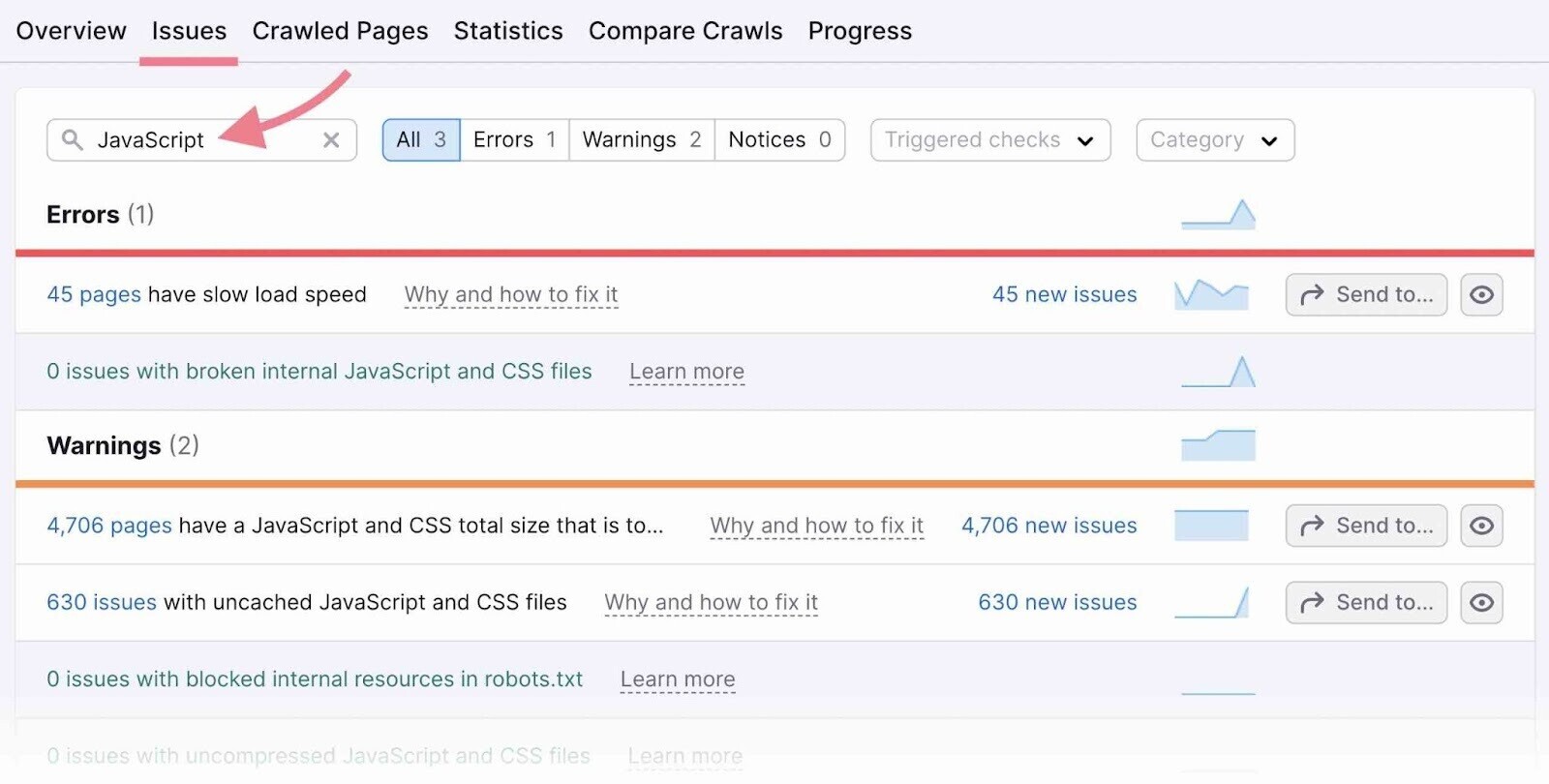
爬网后,你会发现"问题"tab。

常见的JavaScript SEO问题&如何避免它们
以下是一些最常见的问题,以及一些JavaScript SEO最佳实践:
- 阻塞。机器人中的js文件。txt文件可以防止谷歌bot抓取这些资源。 这意味着它不能渲染和索引它们。 允许对这些文件进行爬网以避免此问题。
- 谷歌不会等待很长时间来呈现JavaScript内容。 由于超时错误,您的内容可能无法编入索引。
- 搜索引擎不点击按钮。 使用内部链接来帮助谷歌bot发现您网站的页面。
- 当使用JavaScript延迟加载页面时,不要延迟加载应该索引的内容。 设置延迟加载时,主要关注图像与文本内容。
- 谷歌经常忽略哈希,因此请确保为您网站的网页生成静态Url。 确保您的网址如下所示:(yourdomain.com/web-page)。而不是这样(yourdomain.com/#/web-page)或者这个(yourdomain.com#web-page)。
更进一步
如果你使用你所学到的JavaScript搜索引擎优化,你将很好地创建高效的网站,排名好,用户喜欢。
准备好深入潜水了吗?
我们建议阅读以下内容以了解有关JS和技术SEO的更多信息:
- JavaScript命令备忘单
- 如何使用JavaScript重定向URL
- 如何使用JS更改meta标签
- 如何让谷歌索引您的网站
- 可抓取性、可索引性和SEO


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们