什么是最大的满意油漆?
最大内容绘制(lcp)是一个核心web性能指标,用于衡量最大的可见内容(通常是图像、视频或文本块)在用户屏幕上完全呈现所需的时间。
LCP是谷歌用来评估网站性能的三个核心网络关键之一。 另外两个指标是:
- 第一输入延迟(FID):衡量用户与其交互时页面响应的速度。
- 累积布局偏移(CLS):测量加载时页面布局意外移动的程度。
这三个度量是相互关联的。 例如,较大的LCP值可能会延迟用户交互,从而导致较高的FID,因为浏览器可能在加载最大元素之前不会响应。
最大的内容油漆与第一个内容油漆
LCP和First Contentful Paint(Fcp)是两个截然不同的指标。
LCP测量加载最大元素所需的时间。
FCP测量第一个可视元素出现所需的时间,无论大小如何。
LCP对于确定页面何时准备好进行交互更可靠。 FCP可能会误导,因为出现的第一个元素可能是次要的,如小图标或空图像标签,而不是主要内容。
为什么LCP对网站性能很重要?
LCP对网站性能很重要,因为用户期望快速加载网站。 改进LCP可以使网站感觉更快,更快地准备好进行交互。
更好的LCP分数可以帮助您实现:
- 更高的排名:LCP是一个核心网络,因此改进它可以帮助实现更高的Google排名
- 较低的跳出率:更快的加载时间减少了用户过早离开的可能性
- 提高转换率:更快的网站经常改善转换结果
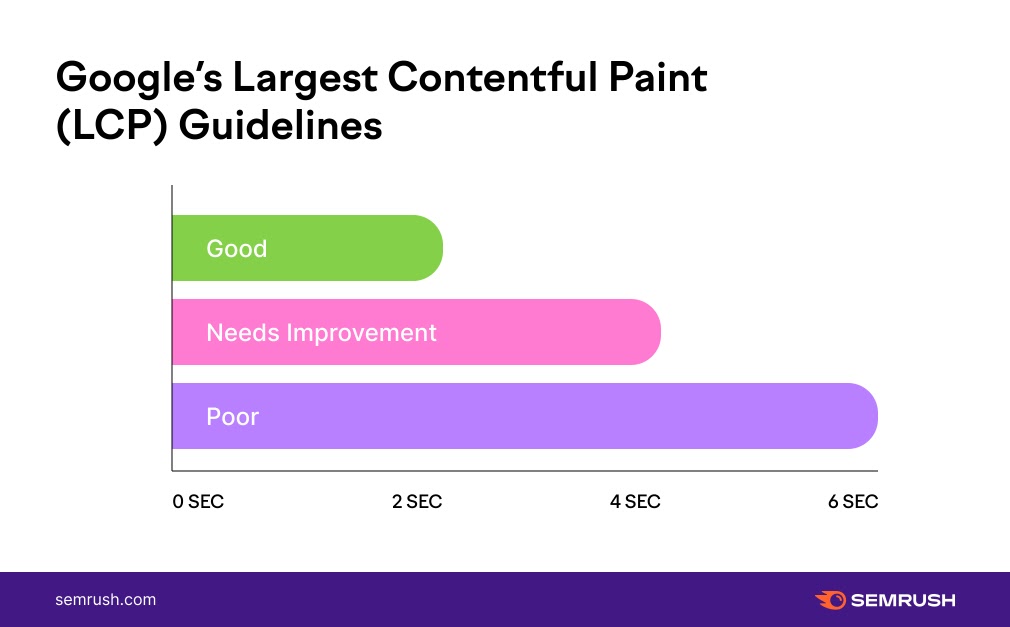
什么是好的LCP分数?
良好的LCP分数为2.5秒或更短,符合Google的核心Web Vitals标准。
在2.5到4秒之间的LCP评分表明需要改进。
超过4秒的LCP评分被认为是差的,需要显着的变化。

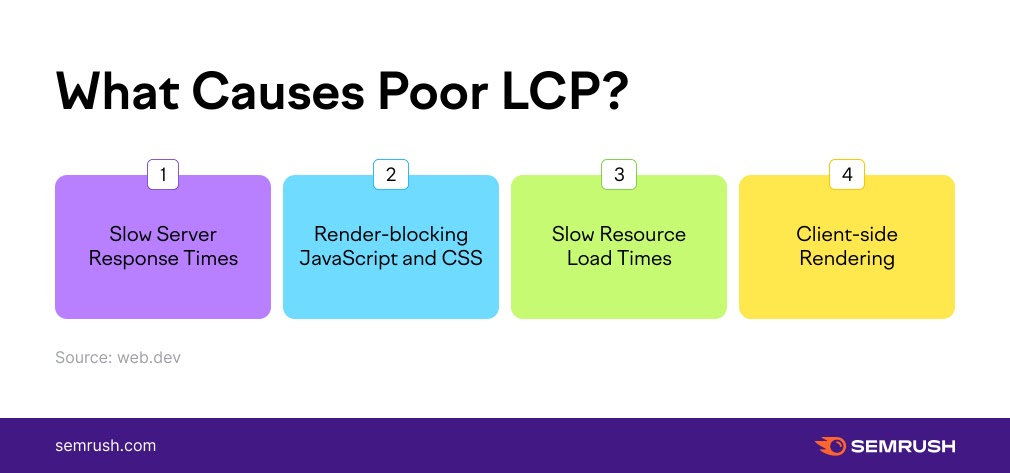
什么导致低LCP分数?
四个主要因素可以降低LCP评分:

- 服务器响应时间慢:延迟的服务器响应会减慢最大内容的呈现速度
- 渲染阻塞JavaScript和CSS:某些页面元素(如脚本和样式表)可能会延迟页面内容的显示
- 缓慢的资源加载时间:大型高清图像折叠上方可以减慢主要内容的显示速度
- 客户端渲染:繁重的客户端渲染(通常涉及大型JavaScript文件)可能会减慢初始加载时间
如何测量最大的内容涂料
您可以使用以下工具测量最大的内容油漆:
Semrush的网站审核工具
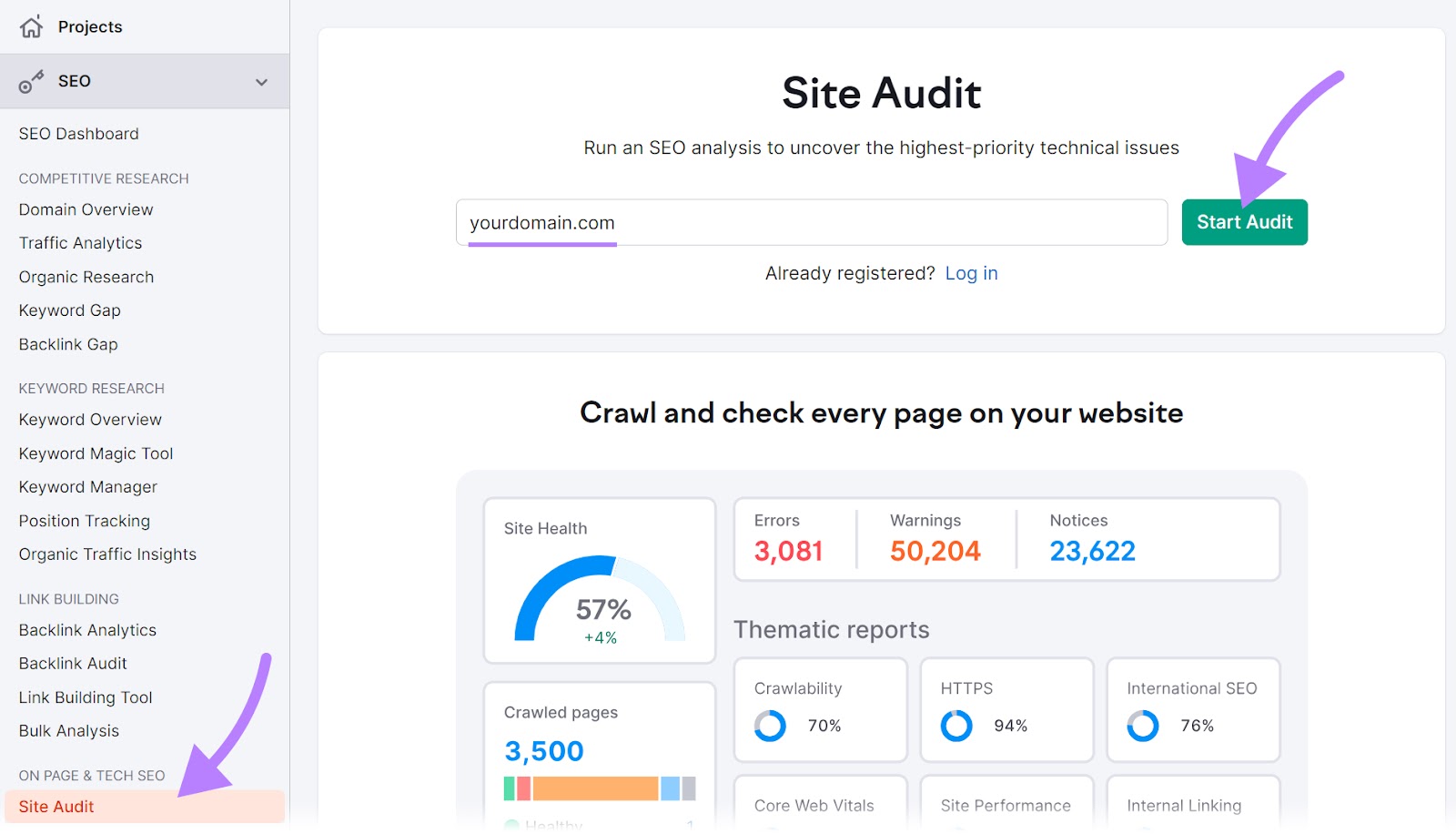
打开现场审核工具在Semrush。
输入您的域名,然后点击"开始审核.”

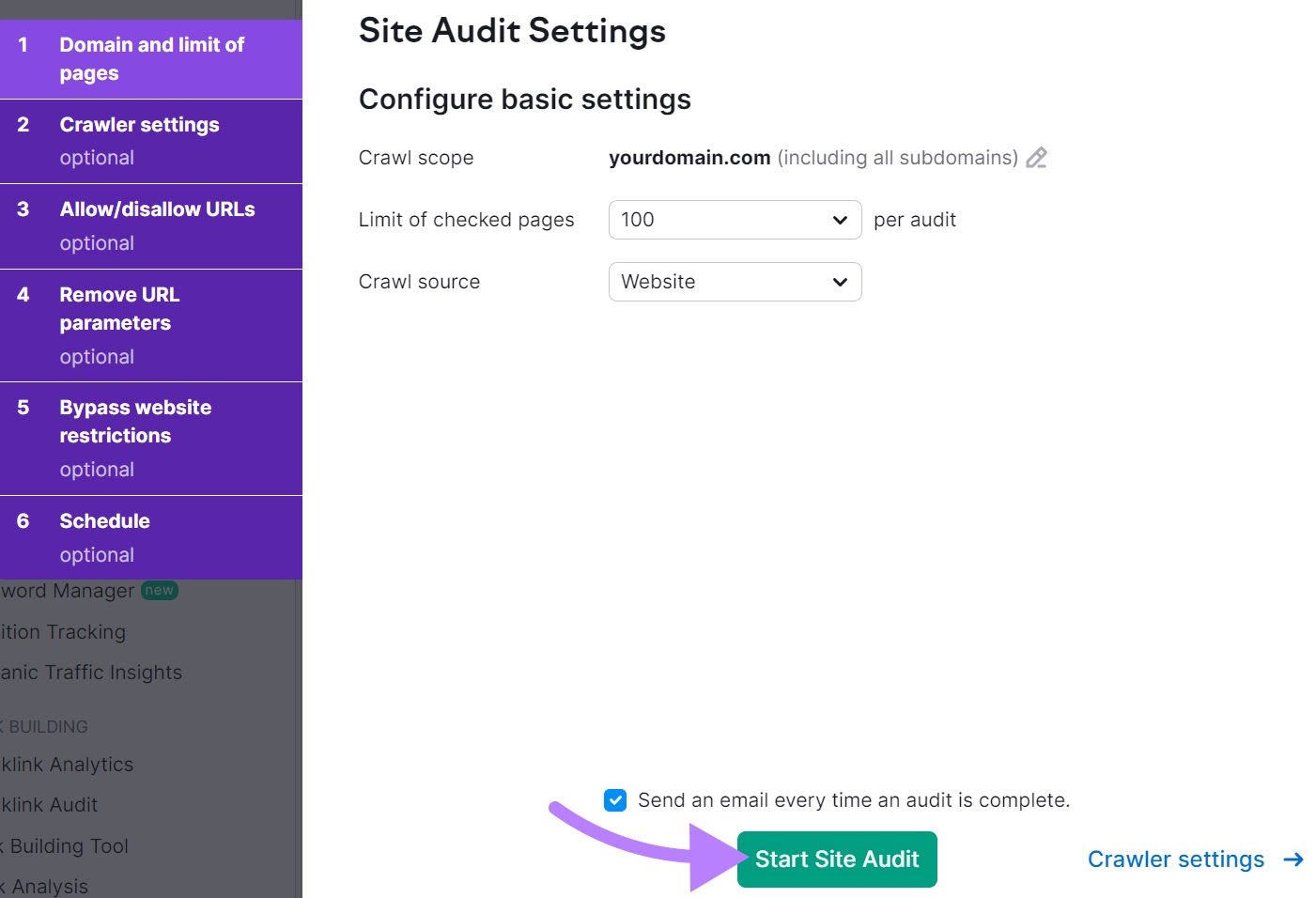
您可以通过限制检查的页数来自定义审核设置。 该工具检查10页的核心Web重要信息,您可以选择哪些。
您还可以选择用户代理、排除特定Url以及应用其他筛选器。

在"爬网程序设置"中,选择是分析网站的桌面版本还是移动版本。 在Google的桌面或移动爬虫或Semrush的爬虫之间进行选择。
网站桌面和移动设计的差异可能会导致生成的数据略有不同。
在大多数情况下,保留默认设置并单击"开始现场审核.”
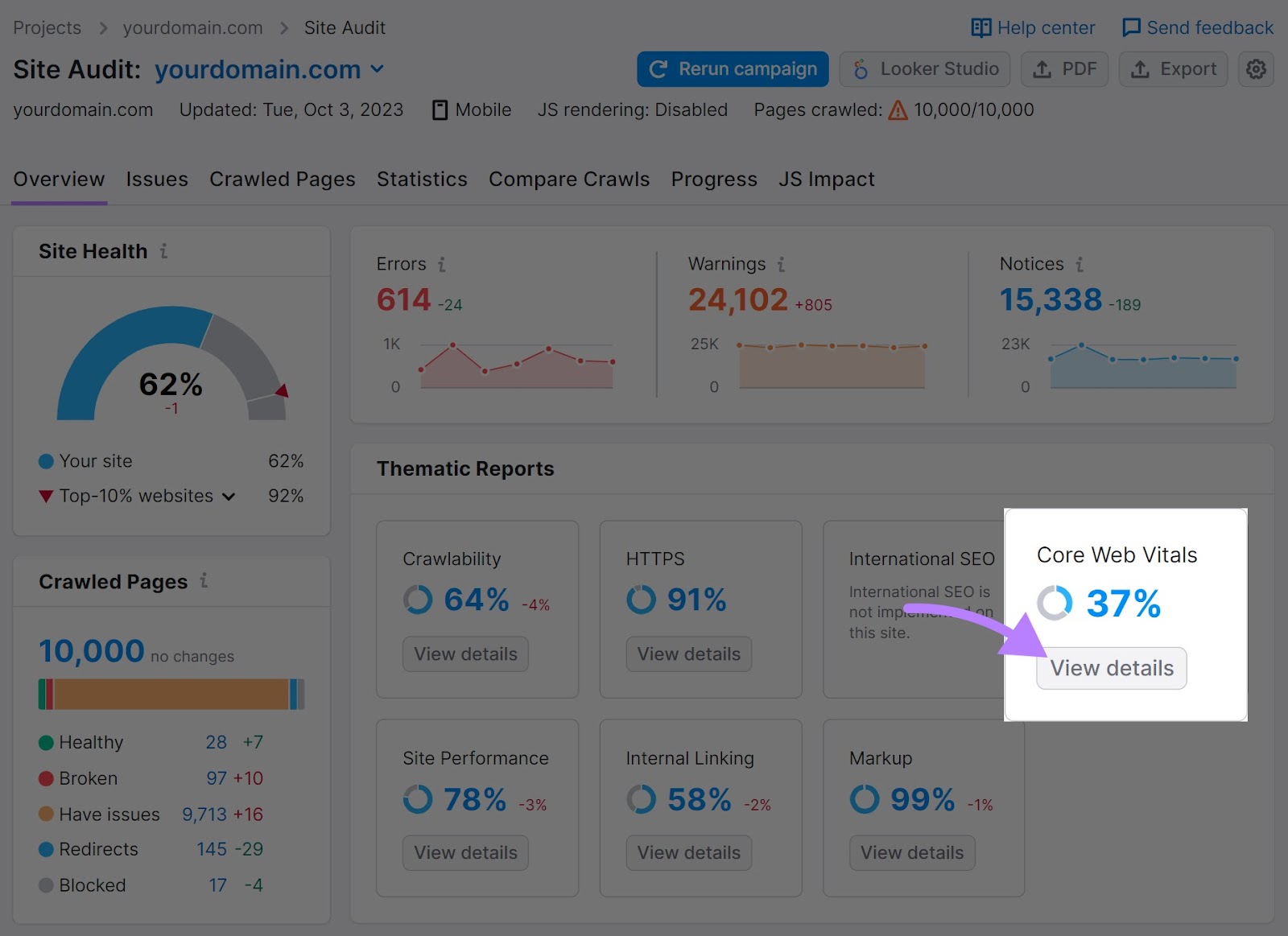
抓取后,打开生成的报表,点击"查看详情"在"核心网络s"部分。

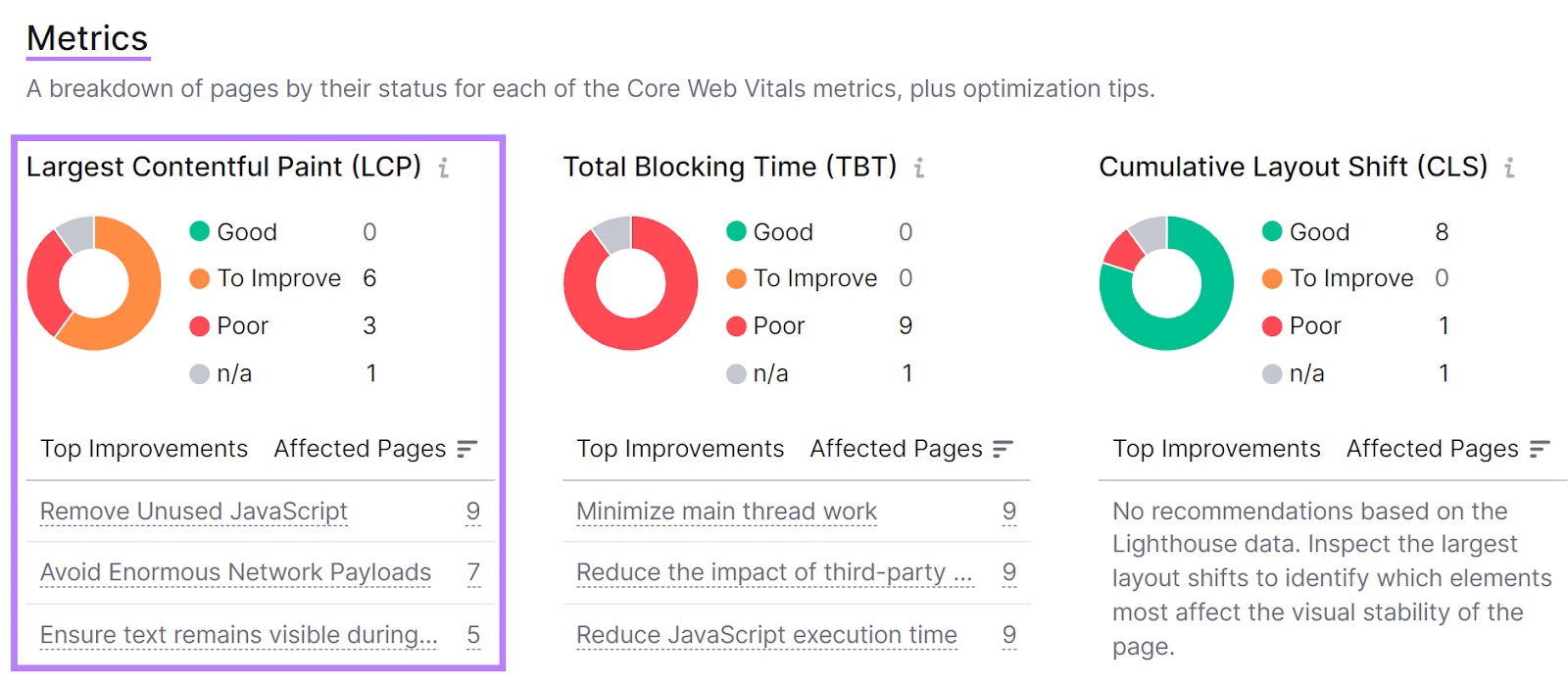
向下滚动到"指标"部分以查找您的LCP评分和改进建议。

谷歌网页速度洞察
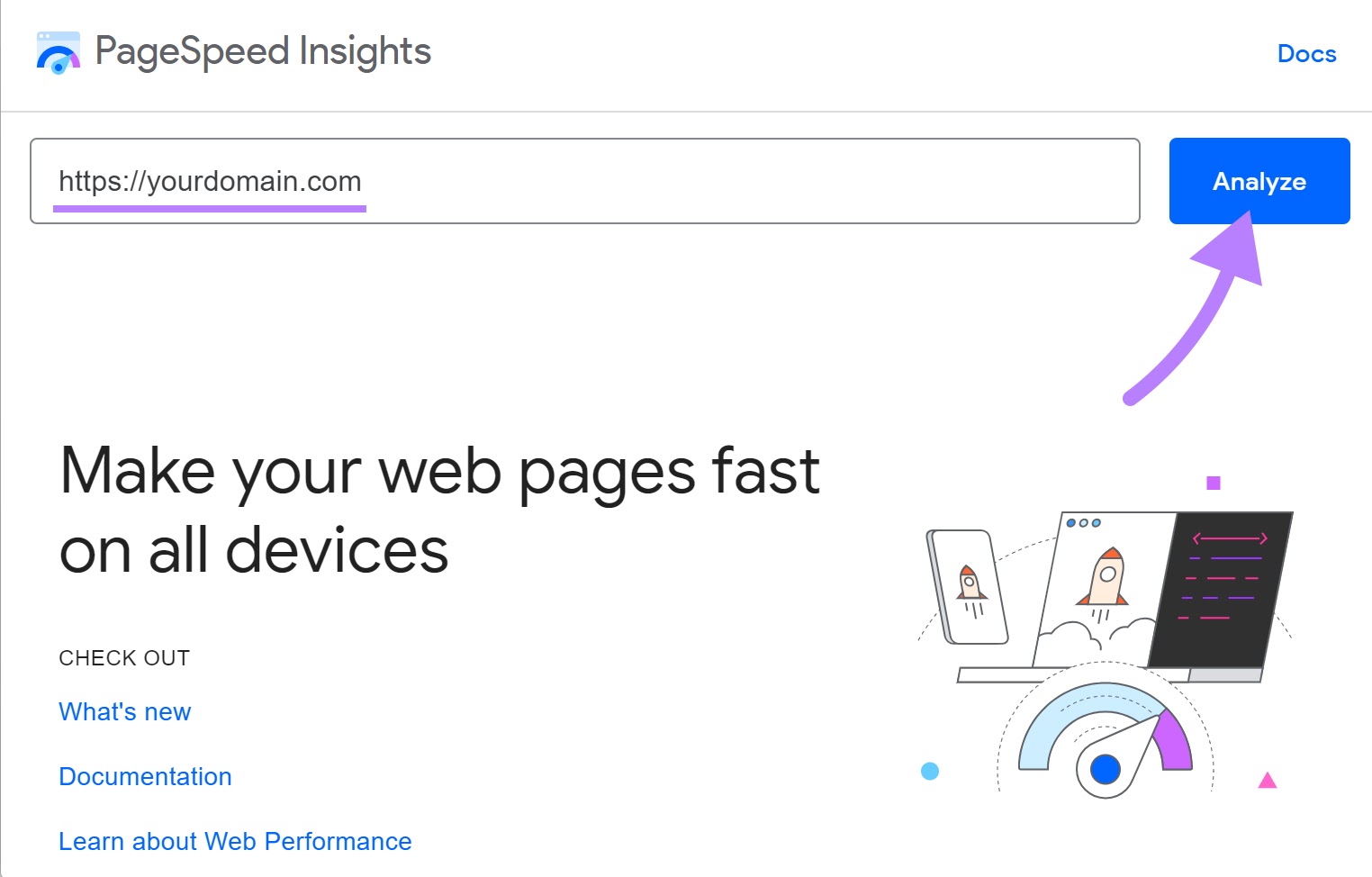
访问Google的PageSpeed洞察,输入要测试的URL,然后单击"分析,分析.”

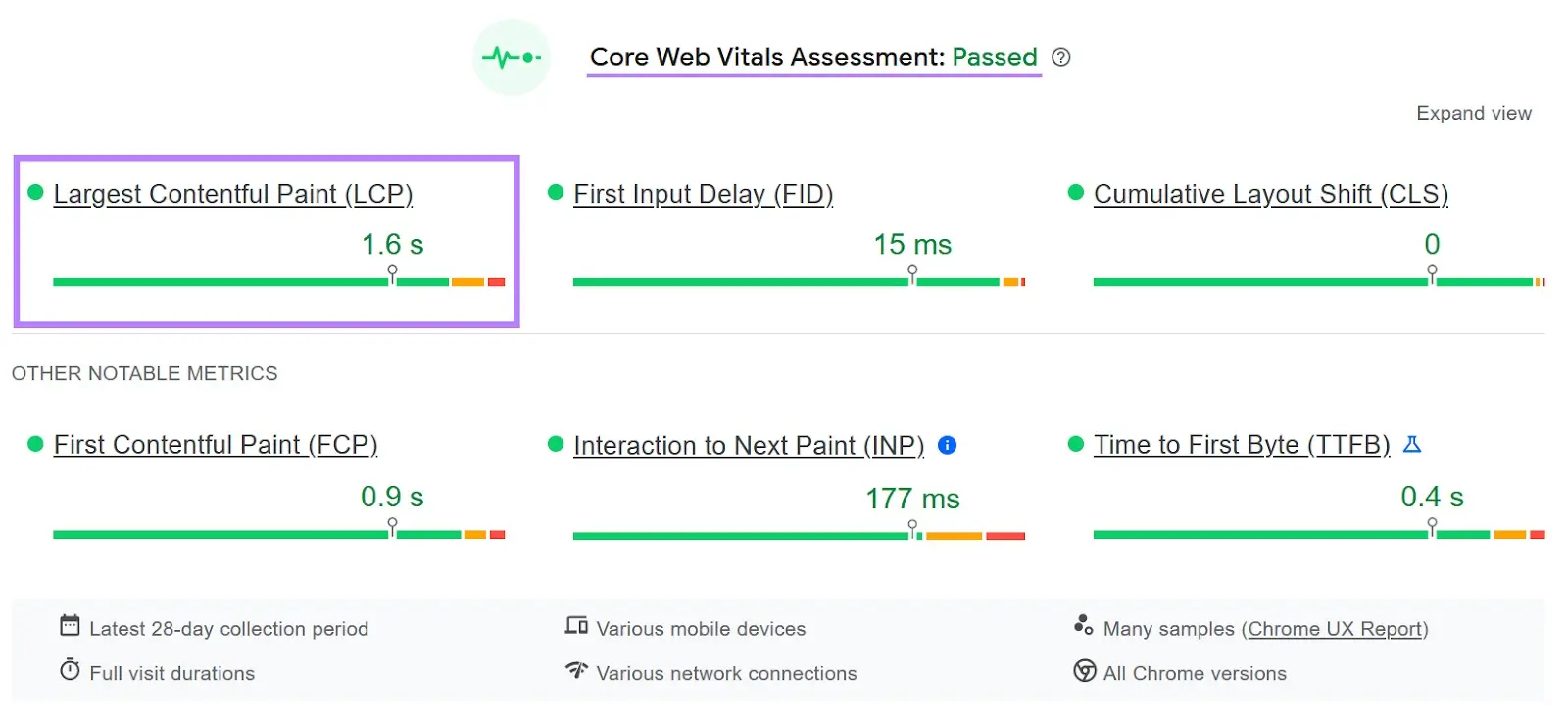
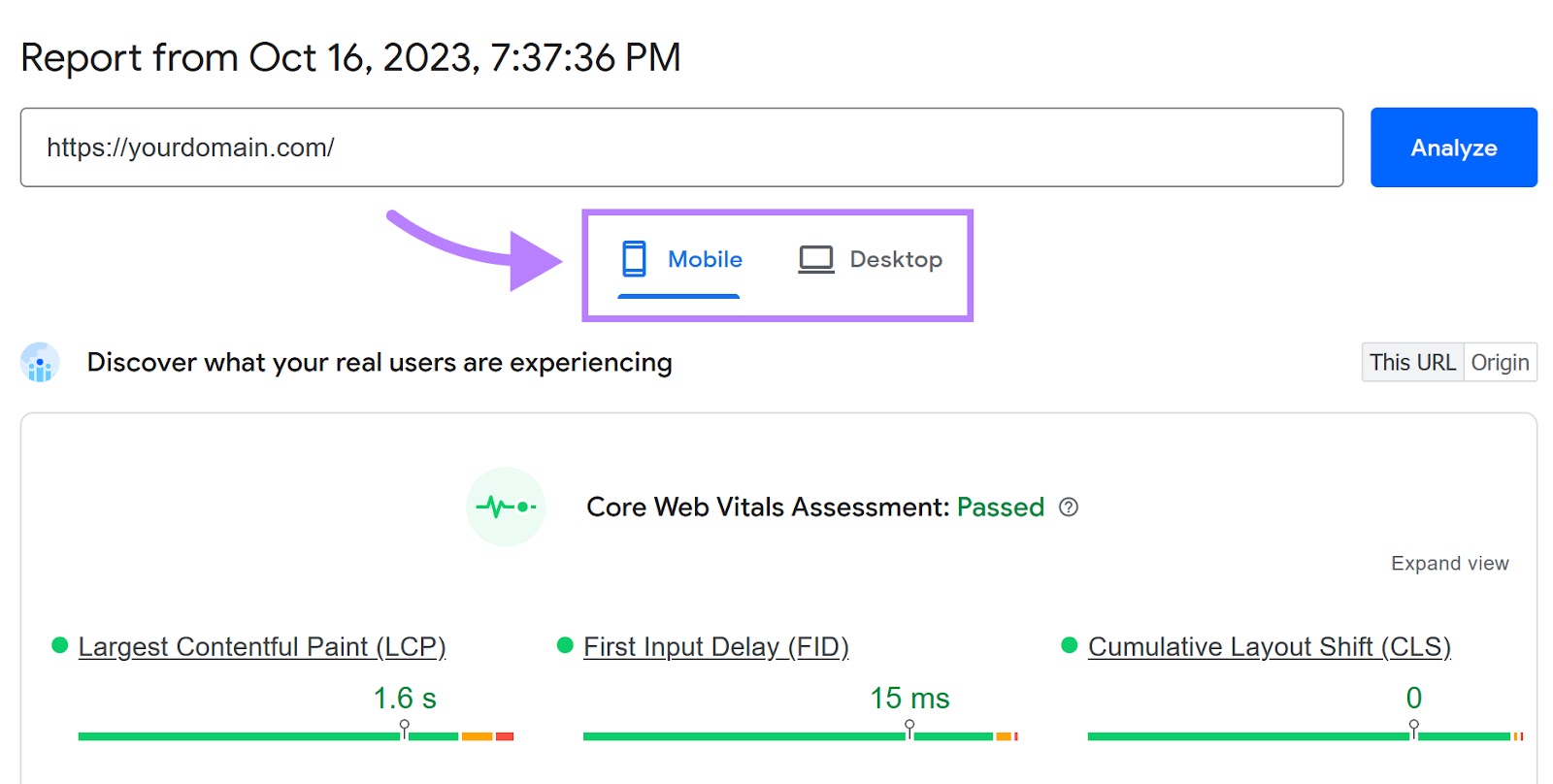
当报告出现时,请在"核心Web关键评估"部分找到您的LCP分数。

在移动报告和桌面报告之间切换,以查看lcp在站点的两个版本之间的差异。

PageSpeed洞察将根据您查看的报告类型提供量身定制的建议。
谷歌灯塔
谷歌灯塔是一个免费的开源工具,可以帮助提高网站性能。
安装谷歌浏览器扩展,然后访问您的网页,单击扩展程序的图标,然后选择"生成报告.”
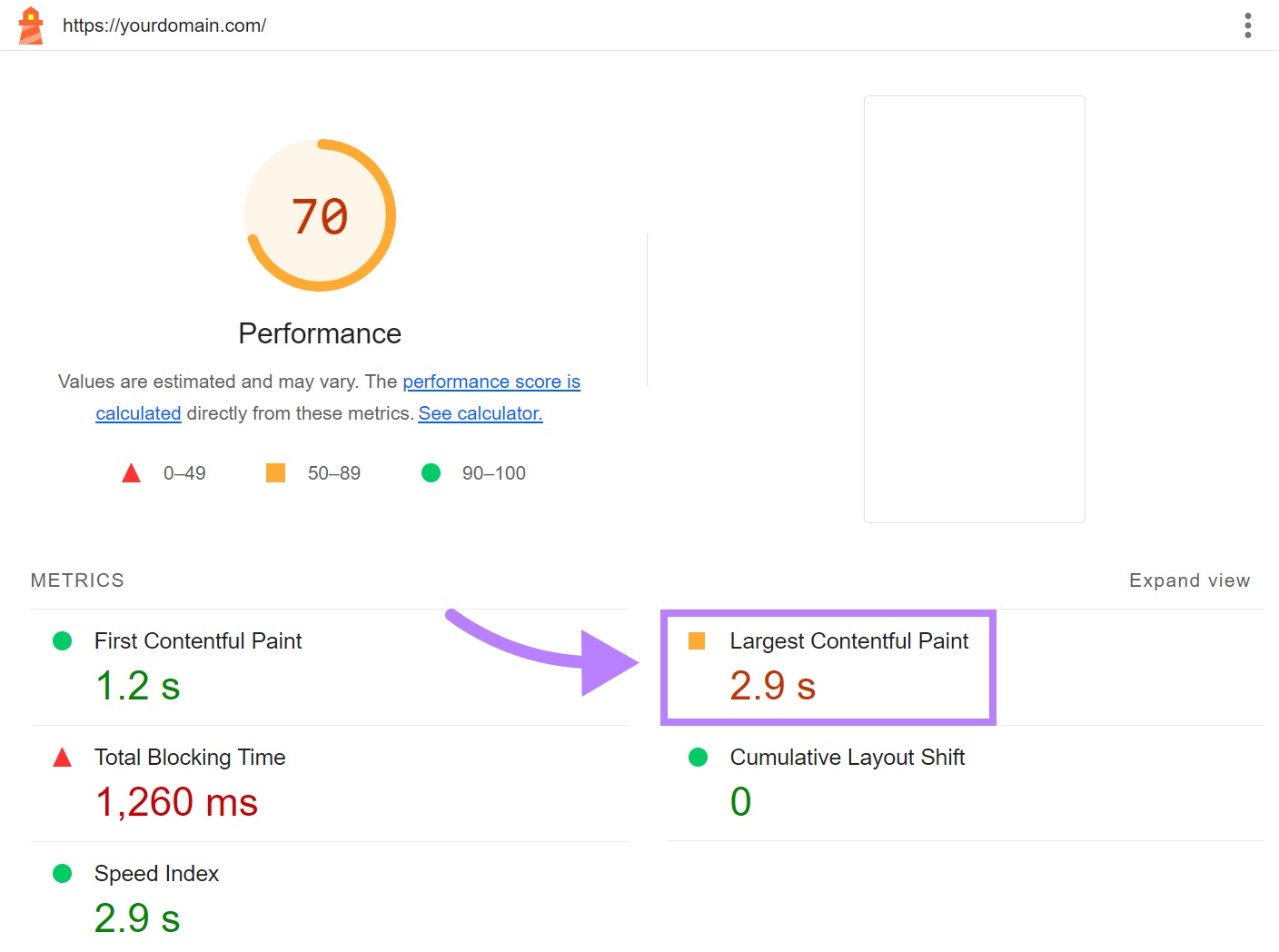
灯塔将分析页面并显示详细报告。 您可以在"指标"部分找到LCP分数。

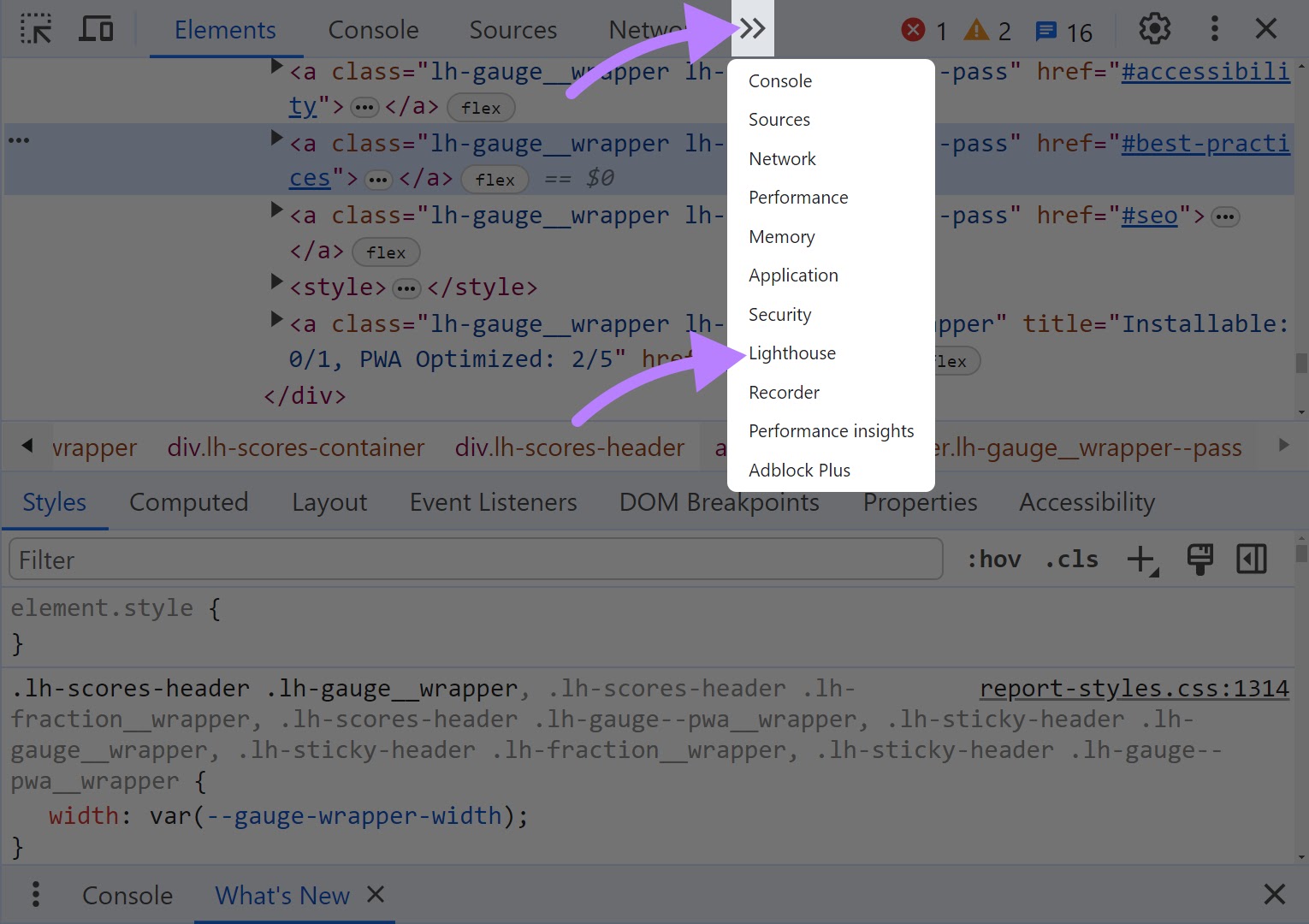
您还可以通过Chrome开发工具访问灯塔,方法是右键单击页面,选择"检查,"点击">>"在右边,选择"灯塔.”

如何修复最大的内容绘制问题:12种策略
如果上一步骤中的报告显示LCP问题,请使用以下技术来解决这些问题。
1. 识别LCP元素
识别需要改进的页面上的LCP元素。
使用Google的PageSpeed洞察找到这个元素。
输入网页的网址,然后按"分析,分析.”

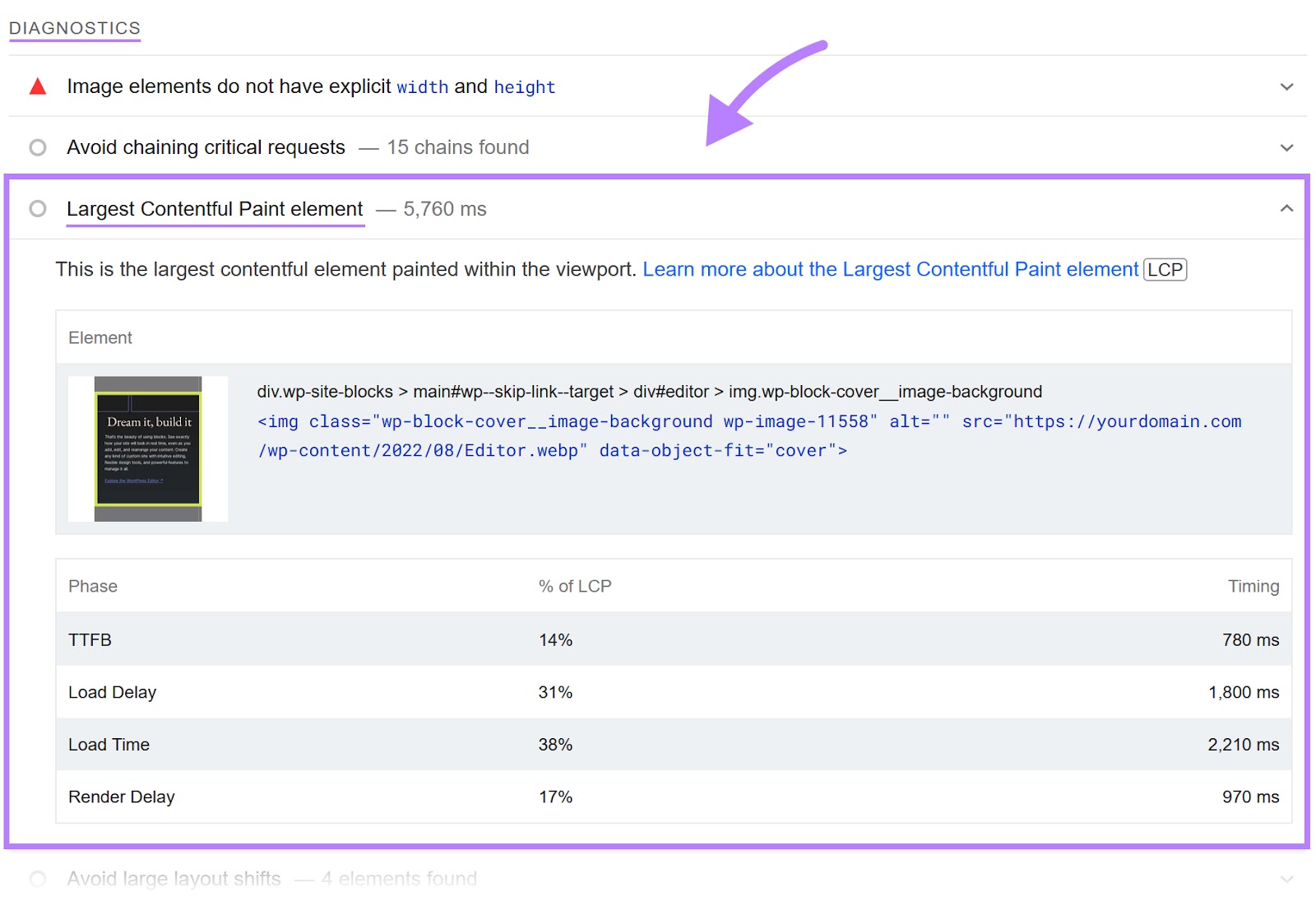
工具生成报告后,滚动到"诊断"部分,然后单击"最大的内容油漆元素.”
该工具将显示LCP元素。

LCP元素因页面而异。 有时,LCP元素是标题或段落;有时它是图像或视频海报图像。
了解LCP元素可以让您选择正确的优化策略。
2. 优化图像
大型高清图像可能加载缓慢并影响LCP。
调整图像大小并使用在线图像压缩工具进行压缩,如https://kraken.io/海妖 or 优化,优化.
考虑使用像WebP这样的性能更友好的格式,它可以比PNG或JPG图像小,质量损失很小。
3. 优化字体
在页面上显示任何文本之前,需要加载所选字体。
如果LCP元素是文本,则您选择的字体和传递方法会影响lcp。
如果字体导致LCP问题,请尝试以下提示:
- 使用方法系统字体不需要下载
- 考虑一下自托管字体避免外部请求
- 创建子集字体减少档案大小及加快载入速度
- 使用方法"字体显示:可选"因此,如果自定义字体尚未加载,浏览器可以显示回退字体
4. 缩小JavaScript、CSS和HTML文件
通过删除不必要的换行符,空格和注释来缩小JavaScript,CSS和HTML文件。
这减少了文件大小并加快了加载速度。
使用在线代码缩小工具或类似的插件小型化机如果您使用内容管理系统。
5. 删除阻止渲染的JavaScript和CSS代码
像JavaScript和CSS代码这样的资源可以阻止页面呈现,因为用户的浏览器需要下载文件才能呈现页面。
使用Semrush识别渲染阻塞资源现场审核工具或类似方法。
然后,删除不必要的代码。
如果初始渲染不需要脚本或样式表,请稍后加载它。
6. 推迟非关键CSS
将CSS分为两类:关键和非关键。
关键CSS样式页面加载后立即可见的内容(折叠内容上方)。
显示在折叠下方的非关键CSS样式内容。
因为折叠下面的内容不是立即可见的,你可以延迟其CSS. 首先只加载关键CSS,然后在基本的折叠内容出现后加载非关键CSS.
7. 对关键资源使用预加载
预加载告诉浏览器优先级和早期加载指定的资源。 然后,这些资源在需要时在浏览器的缓存中保持可用。
By 预加载关键资源-如CSS、字体和折叠以上的图像-你可以减少延迟和提高你的LCP分数。
8. 升级您的虚拟主机
升级您的虚拟主机可以提高您的服务器的响应时间,这可以提高您的LCP分数。
许多网站使用共享主机,其中多个网站共享一台服务器。
邻近网站的大量流量会降低网站的性能。
为了获得最佳性能,请从信誉良好的提供商切换到专用托管。
9. 启用页面缓存
缓存将数据存储在临时存储中(称为"缓存"),从而加快后续页面加载速度。
页面缓存在首次加载后存储页面的静态HTML副本,从而减少重复的数据库查询.
这种方法在不依赖动态内容的网站上效果最好。 如果您的页面不经常更改,页面缓存可能会缩短加载时间和LCP。
10. 使用内容传递网络
内容分发网络(CDN)在全球多个服务器上缓存站点内容。
当用户请求您的页面时,位于他们附近的服务器会提供内容,从而减少延迟。
流行的CDN选项包括:
- 云彩,云彩
- 天星码头
- 密钥,密钥
11. 限制客户端呈现
客户端呈现使用浏览器中的JavaScript来显示内容。 添加太多JavaScript会减慢渲染速度并影响LCP分数。
为了提高性能,减少JavaScript的数量或压缩和缩小它。
考虑服务器端渲染或混合方法以更有效地处理内容。
12. 避免对上面的图像使用延迟加载
延迟加载会延迟图像的加载,直到用户滚动到它们。
虽然这可以提高一般页面速度,如果LCP元素是折叠图像,则可能会损害LCP。
如果浏览器延迟加载此关键元素,LCP可能会恶化。
只对折叠下面的元素应用延迟加载。
优化LCP并最大限度地发挥您网站的潜力
优化LCP符合Google的页面体验指南并提高用户满意度。 更好的LCP还可以支持更高的搜索结果排名。
检查您的网站使用Semrush的LCP问题现场审核工具。 然后,应用本指南中的技术进一步提高您的LCP分数。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们