您可能听说过核心网络重要部件-Google正在推广的三个性能指标,以鼓励更好的网络用户体验。
Semrush现在在现场审核工具来帮助你。
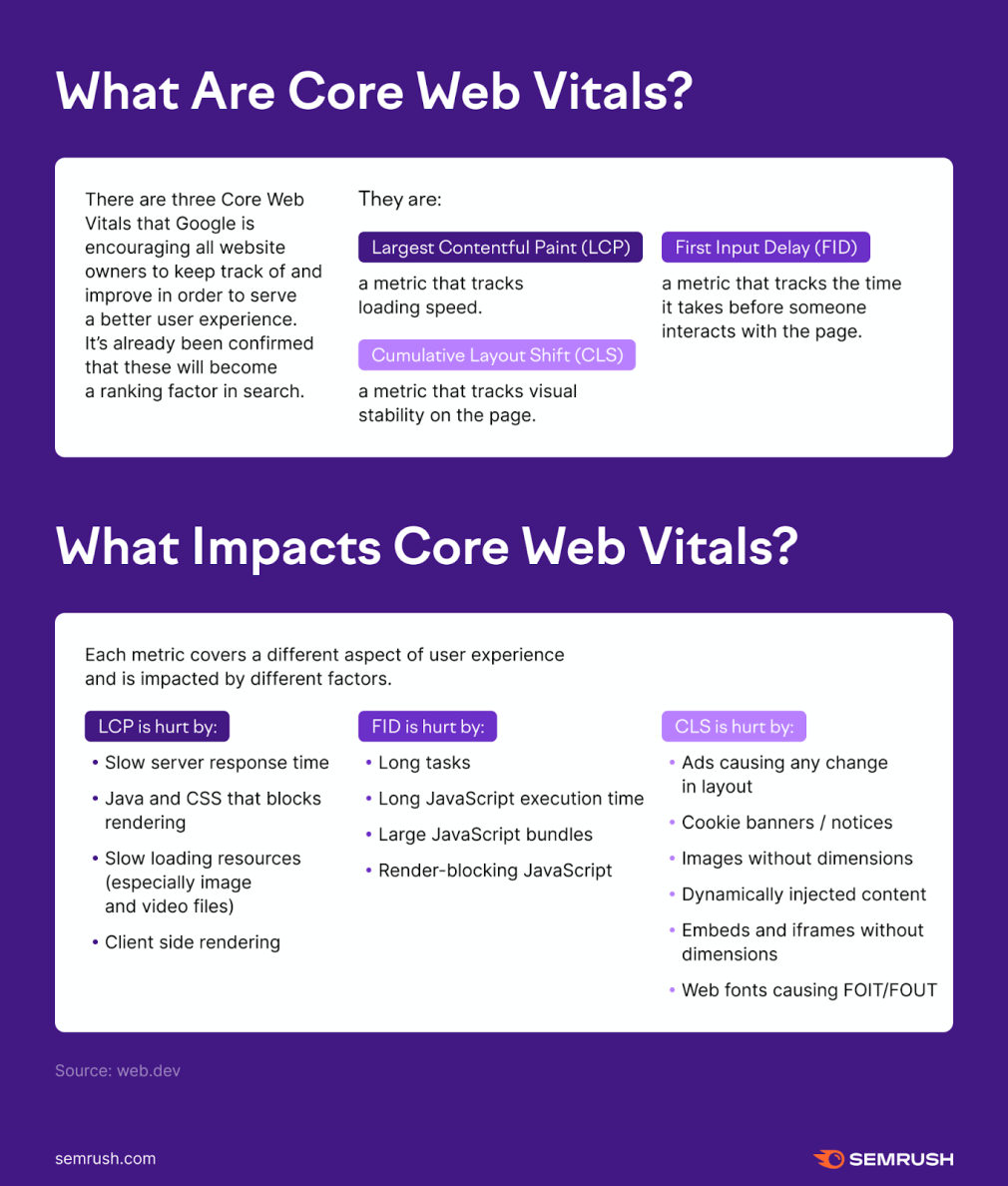
什么是核心网络生命体征?

Google将3个指标分类为核心网络重要部件:
- 最大的满意油漆 ( LCP)-跟踪加载速度的指标。
- 第一输入延迟 ( FID)-跟踪某人与页面交互所需时间的指标。
- 累积布局移位 ( CLS)-跟踪页面上视觉稳定性的指标。
已经宣布这3个指标,LCP,FID和CLS,将成为2021年6月移动搜索的排名因素。
Semrush如何提供帮助
我们将在下面讨论优化您的核心web重要信息,但首先,让我们看看您可以从Semrush获得哪些数据。

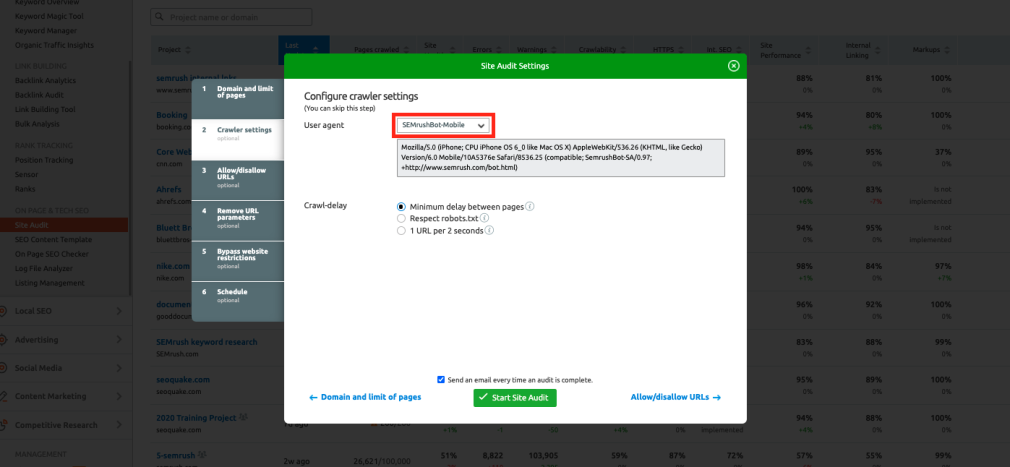
你所要做的就是去现场审核并设置您的审核。
在向导的步骤2中,如果要评估网站的移动版本,请将用户代理设置为移动,如果要评估桌面版本,请将桌面设置为桌面。

完成站点审核配置后,运行审核,您应该会在几分钟内看到结果。
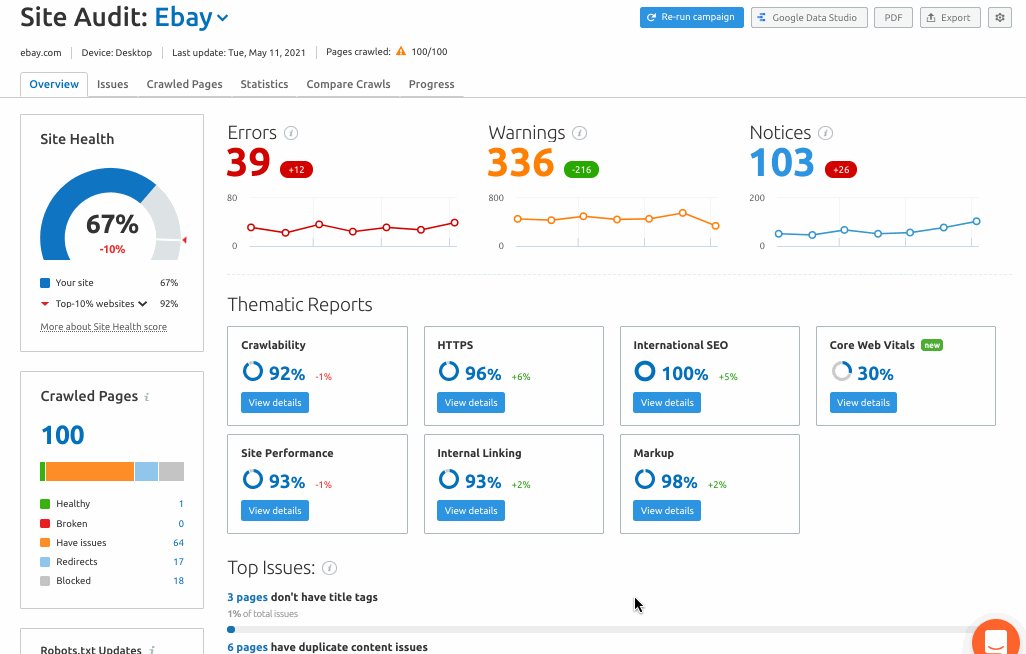
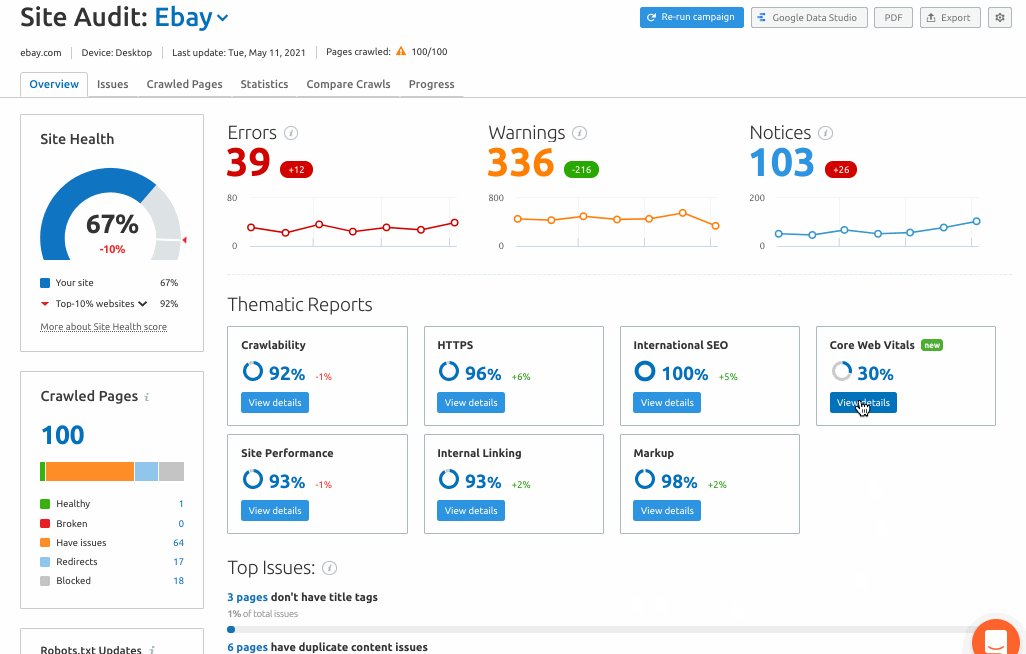
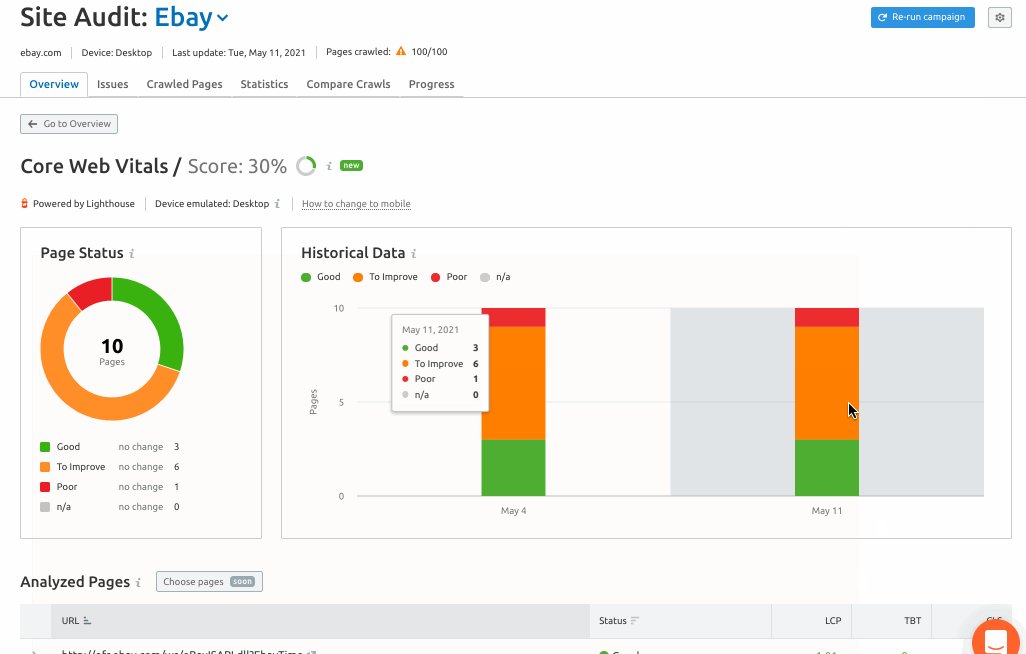
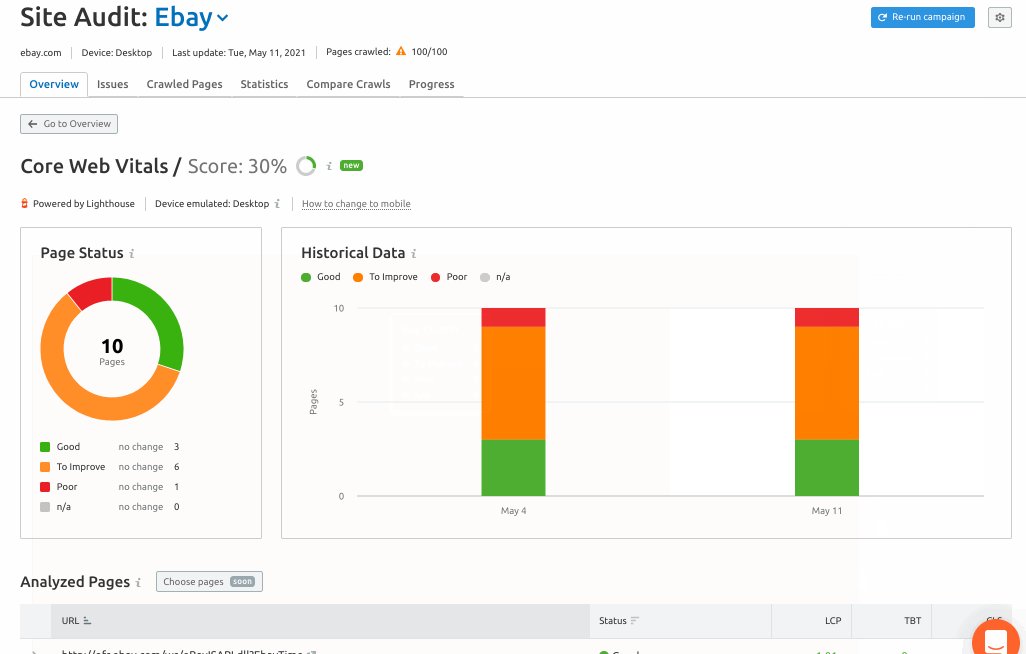
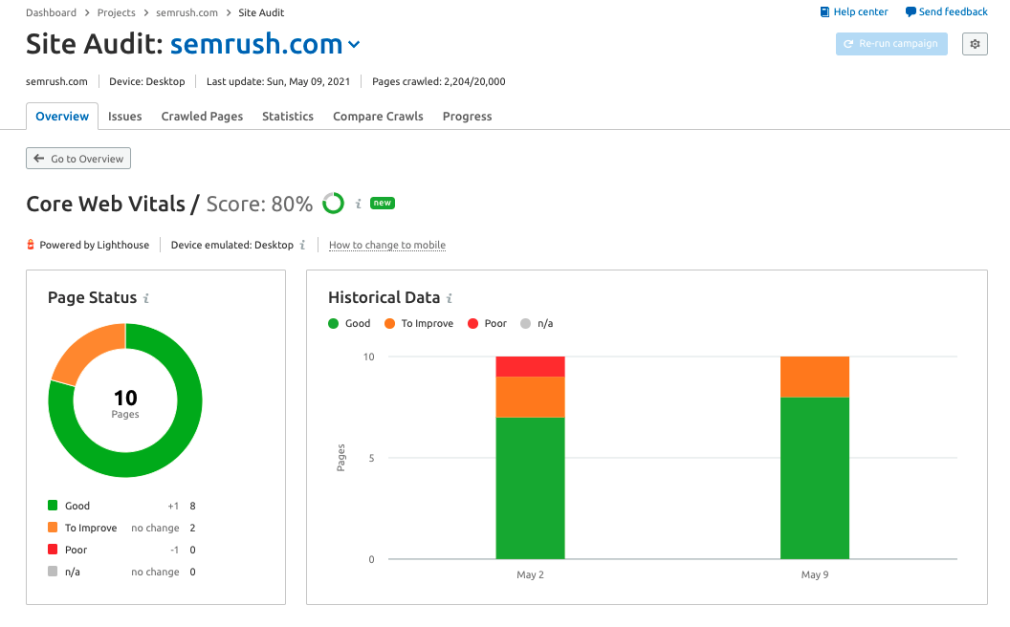
运行审核后,在主题报告附近的核心web重要事项上找到该报告。

有了这个,您可以快速查看报告,并了解您的页面是否有差,需要改进或良好的核心web关键,而无需在审核工作流程中添加另一个步骤。

根据Google的说法,您网站上的页面应该都是"好的"关于这三个指标中的每一个。
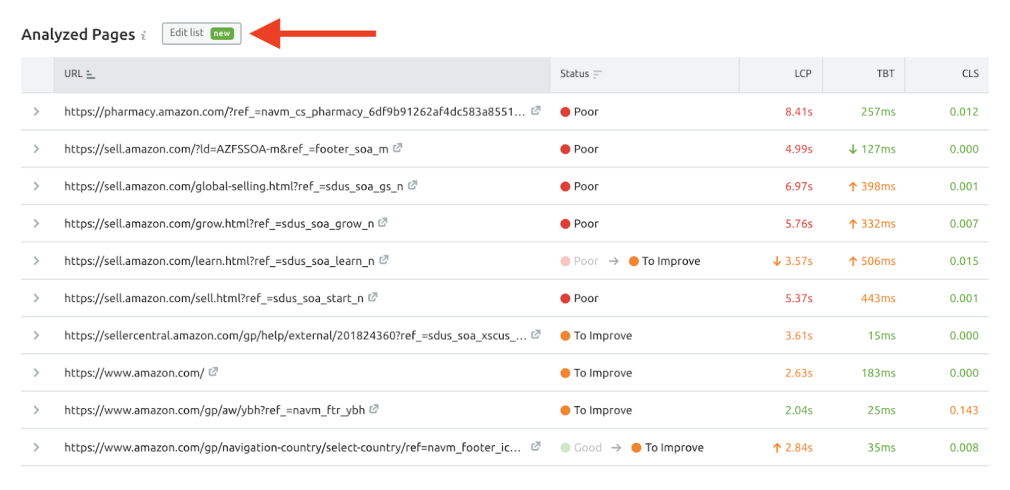
此报告目前最多可检查您网站上的10个Url。 您可以随时从报表中的表格上方更改这10个页面。 只需选择"编辑列表",然后您就可以准确检查您想要的页面。

截取屏幕截图以保存此信息。 这是您应该与开发团队分享的内容,以及有助于优化核心web关键的建议。
这份报告的好处是,您可以在进行调整后重新运行审计,并看到您的Cwv的趋势,因为它们在网站的任何更改后改善或恶化。
在您的第一次审核中,这10个Url将是我们爬虫检查的前10个。 如果您将抓取范围设置为Url文件,我们将检查文件前10行的核心web重要信息。 第一次抓取后,您可以自定义10个页面随时检查。
此信息通过Google Lighthouse收集。 你可以在我们的知识库或者观看下面的视频。

优化您的核心网络关键
由于每个指标都表示用户体验的一个单独但相关的方面,因此以下是如何解决它们的方法。

最大含量油漆(LCP)
此指标跟踪加载速度,或者更具体地说,在页面可见部分的最大内容元素出现给用户之前需要多长时间。

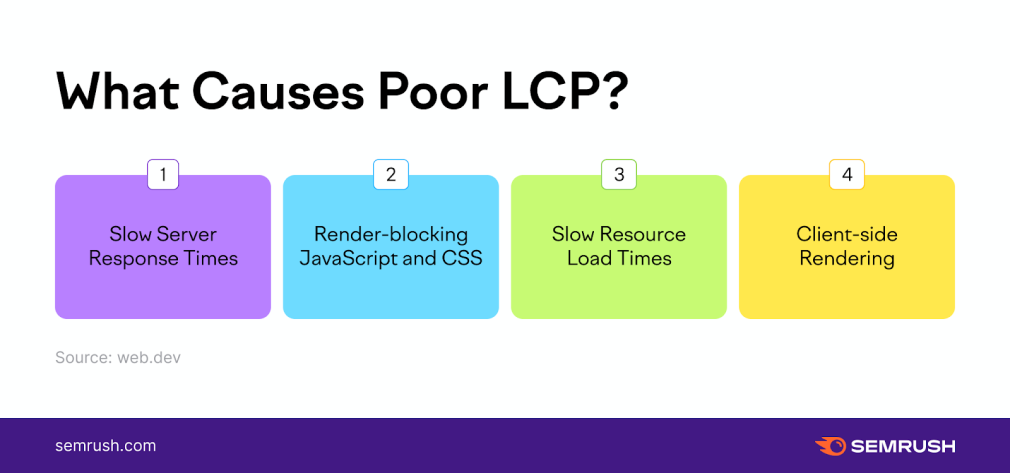
LCP受到伤害:
- 服务器响应时间慢
- 阻止渲染的Java和CSS
- 缓慢加载资源(特别是图像和视频文件)
- 客户端渲染
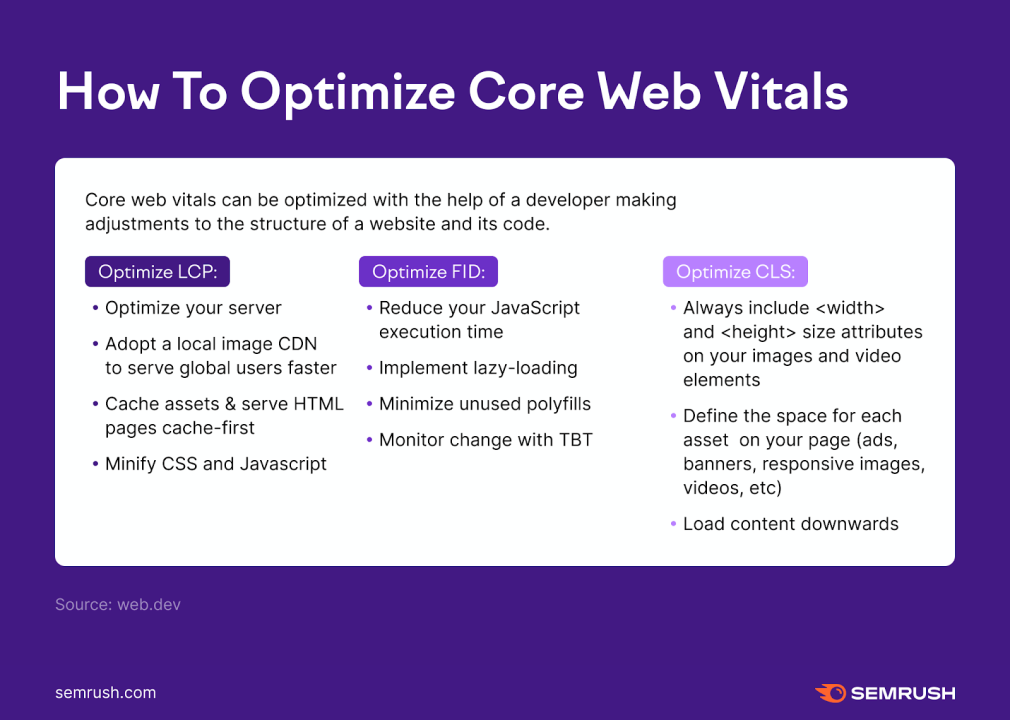
改善你的LCP:
- 优化您的服务器
- 采用本地镜像CDN,更快服务全球用户
- 缓存资产&服务HTML页面缓存-第一
- 缩小CSS和JavaScript
第一输入延迟(FID)
此指标跟踪用户通过单击或操作UI的一部分与页面交互所需的时间。 这可以帮助您衡量网页的整体响应能力。

由于此指标依赖于真实的用户事件,因此只能在"现场"进行测量,无法在实验室中复制。
但是,您可以在Lighthouse和Semrush中测量一个称为总阻塞时间(Tbt)的指标,这是一个理想的类似指标。
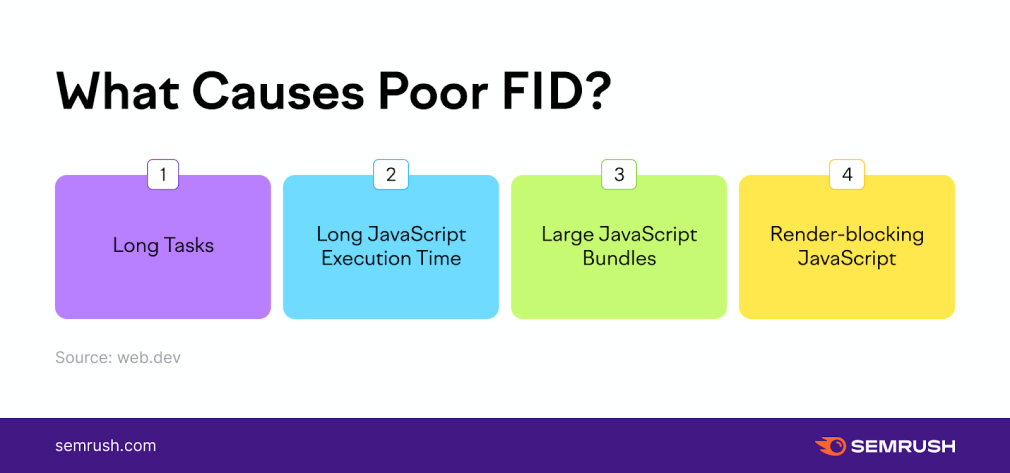
TBT(和FID)受到伤害:
- 长任务
- Javascript执行时间长
- 大型JavaScript捆绑包
- 渲染阻塞JavaScript
改善你的FID:
- 减少JavaScript执行时间
- 实现延迟加载
- 尽量减少未使用的堆填区
- 使用TBT监控变化
累积布局偏移(CLS)
该指标跟踪网页的视觉稳定性-最常见的是广告,弹出窗口和横幅,当有人在页面上时突然改变网页。
糟糕的CLS的结果通常非常令人沮丧,可能会导致人们绝望地大喊大叫或暴力退出您的网页。

CLS受到伤害:
- 广告引起布局的任何变化
- 曲奇饼横额/通告
- 没有尺寸的图像
- 动态注入的内容
- 没有尺寸的嵌入和iframe
- Web字体导致足/足(看不见的文字的闪光/未分类的文字的闪光)
改善你的CLS:
- 始终包括
和 图片和视频元素的大小属性 - 定义页面上每个资产的空间(广告,横幅,响应式图像,视频等)
- 向下加载内容
其他网站审核检查,可以帮助
至于跟上你的网站的其余部分,你也应该留意这些其他检查网站审核,可以帮助您监控您的性能。
- 缓慢加载页面
- HTML大小过大的页面
- 内部javascript和CSS文件损坏的问题
- 未修改的CSS/JavaScript
- 未缓存的JavaScript和CSS文件的问题
- 未压缩的JavaScript和CSS文件
- 未压缩页面
- JavaScript和CSS总大小太大的页面
- 有太多JavaScript和CSS文件的页面
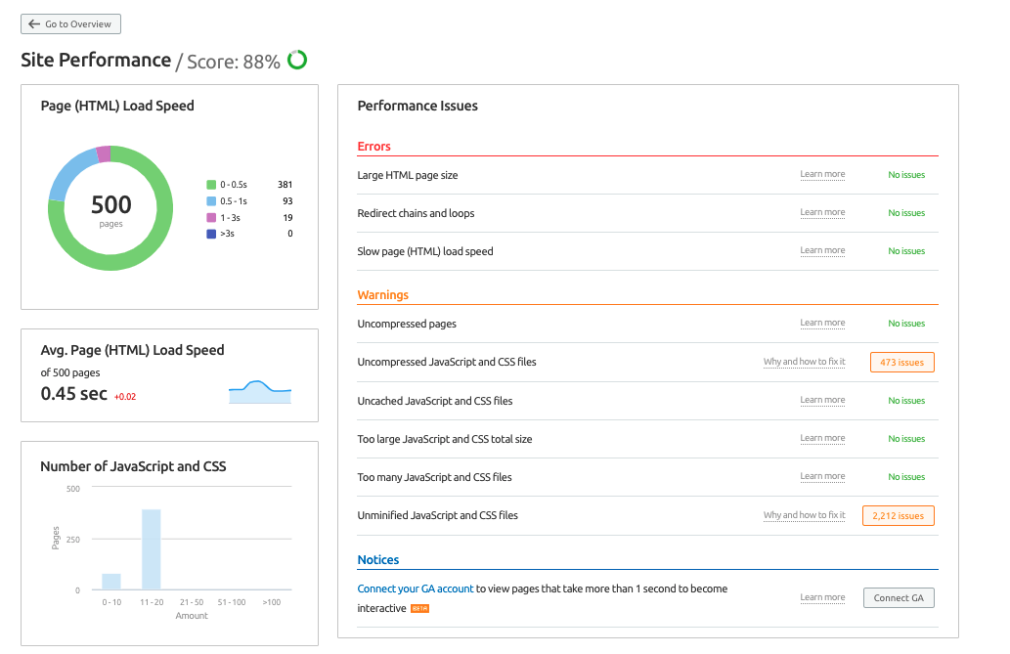
甚至还有一个网站性能报告,可以快速找到您网站的性能相关问题。

现在您已经知道Semrush可以做什么了,请出去检查您的核心网络重要信息!


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们