围绕分页的问题似乎仍然存在很多混乱—它是什么,它的真正目的是什么,何时应该使用它,如何正确实现它,是否应该与规范相结合等等。
希望这一系列的文章能让你更好地理解分页如何帮助你对那些对你很重要的页面进行排名。 最重要的是,它应该可以帮助您避免一些最常见的错误,这些错误可以使您的分页对您不利。
在本文中,我们将介绍:
-
什么是分页
-
为什么我们需要分页
-
为什么分页对SEO很重要
-
由于分页处理不当而导致的常见SEO问题
-
如何诊断常见分页问题
-
如何正确实现分页属性
但在我们开始之前,重要的是要记住分页只是Google的一个建议,即您更喜欢将顺序页面合并为上下文相关的页面。
使用rel="prev"和rel="next"属性告诉搜索引擎,一个页面与该系列中的相邻页面有一个局部领带。 这可能只是两页,也可能是两千页–它的工作原理相同。
如果实施得当,Google通常会注意该请求,但相互冲突的信号可能会导致搜索引擎忽略您的分页,这通常会损害您的排名。
什么是分页?
分页只是一种排序顺序页面的方式,这些页面是上下文连接的,为用户和搜索引擎提供连续性。 它是通过将rel="prev"和rel="next"属性放在系列中每个页面的头部来实现的。
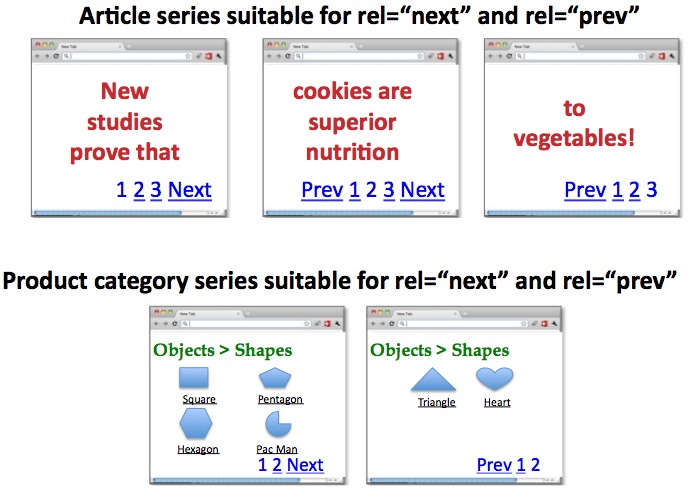
有两种常见的情况应该实现分页。 第一个是分页的帖子或文章,你有一个长文档,你喜欢分成多个页面。 然而,更常见的是,它被用于分页档案,例如在电子商务网站上遇到的产品描述,其中包括各种尺寸,颜色或型号。 这张图片来自谷歌网站管理员的博客说明两者:

为什么我们需要分页?
使用分页有很多原因。 首先,它是一种告诉搜索引擎哪些内容应该被认为是系列或集合的一部分的方法,以便他们将索引属性分配给整个系列,而不仅仅是一个页面。
通过将类似的内容捆绑在一起,它还向搜索引擎显示您网站上有多少内容与特定主题相关;这可以帮助您的网站在竞争网站上脱颖而出。
将可扩展的页面分解为更小的块还可以使用户更轻松地消化页面上的内容。 用户还可以发现分页有助于通过广泛的列表进行导航。
为什么分页对SEO很重要?
分页可以以两种不同的方式影响您网站上的SEO工作。 首先是为了排名和链接公平的内部流动。 正确的分页通知搜索引擎,链接公平应该分布在整个分页文档,而不是仅仅一个页面。 显然,在这里发出错误的信号可能会严重影响该股权的分配。
也可能有其他SEO影响;如果搜索引擎未能将一系列页面视为单个文档,则可能会大大减少被认为与目标主题相关的内容量。
同样值得记住的是,谷歌对任何用户友好的做法都持批评态度,例如尴尬的网站架构或笨拙的导航。 设置正确分页的过程通常会导致您发现和纠正此类问题,这只能提供帮助。
由于分页处理不当而导致的常见SEO问题
不正确分页的一个常见指标是索引膨胀—这对于中小型网站来说并不是一个很大的问题;它通常是大型电子商务网站的问题,其中包括许多不同品种的
如果没有正确分页,系列的每个页面都可能被索引为单独的文档,这会消耗爬网预算(在较大的网站上),以及使页面彼此竞争SERP放置。
不重要的页面,如标签页面,也可以创建索引膨胀,再次消耗抓取机器人在您的网站上的时间,这将是更好地花费索引您的重要页面。
虽然没有"重复内容惩罚"这样的事情,但重复内容仍然会对您的SEO工作产生不利影响。 如果没有得到充分的解决,它可能会淡化您网站内容的焦点,从而使目标术语的排名变得更加困难。
如前所述,与局部稀释一起,未能正确分页也可能导致链接公平的显着稀释。
如何诊断常见分页问题-第1部分
当试图确定一个网站是否正确地实现了最合适的分页时,有几件事需要寻找。 在每种情况下,什么是可取的将取决于内容的结构,无论是上下文还是物理。
是否有查看所有版本?
我在存档页面上检查的第一件事是除了该系列的各个页面之外,是否有"查看全部"版本允许用户查看整个文档。 我首先检查,因为这将影响规范应该如何在该系列中实现。
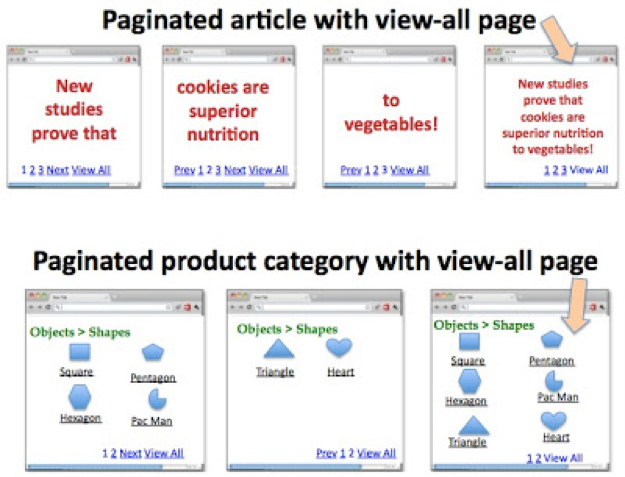
如果没有"查看全部"版本,该系列的每个页面都应该自我规范。 但是有了"查看所有"页面,该系列的每个页面都应该规范化为"查看所有"页面,如Google网站管理员博客的本例所示。

当Google检测到view-all页面的存在时,他们通常会尝试在Serp中显示该页面,并将索引属性(如链接)整合到"View All"页面。 它仍然是一个好主意,规范到"查看全部"页面,虽然,即使谷歌试图巩固它(如果他们检测到它没有规范标签)。 当没有"查看全部"页面时,他们通常会在检测到分页内容时显示该系列的第一页。
Rel=prev/next是否正确实现?
提供"查看全部"页面时分页结构的唯一区别是,除了rel="prev"和rel="next"之外,应该有一个链接rel="canonical"标记指向该系列的"查看全部"页面。
该系列的第一页应该只有rel="next"属性,指向第二页。
最后一页应该只有rel="prev",指向上一页。 该系列中的所有其余页面都应该具有两者,始终指向相邻的上一页和下一页。
如何正确实现分页属性
要始终遵守的一些规则:
-
当将文章,帖子或其他文档分解为一系列页面时,将它们与rel="prev"和rel="next"绑在一起,让搜索引擎看到连接。 第一页应该只有rel="next"属性,最后一页应该只有rel="prev",系列中的其余页面应该都有,总是指向相邻的页面。
-
始终对系列中的所有页面进行自我规范化(除非存在"查看全部"页面,在这种情况下,所有页面都应规范化为"查看全部"页面)。
-
当页面太长而无法轻松使用时,或者页面加载时间太长时,请避免使用"查看所有"页面。
简单的Rel Prev/Next实现
第一页
第二页
第三页
第四页
第5页
没有查看所有页面的Rel prev/next实现
第一页
第二页
第三页
第四页
第5页
Rel prev/next实现与查看所有页面
第一页
第二页
第三页
第四页
第5页
核实资料
忘记打开或关闭引号或使用-而不是=符号太容易了。 所以,当你通过设置你的分页,这里是一个伟大的工具用它来检查它,以确定每个页面都指向正确的上一页和下一页,以及规范指向的位置:
( 马克斯*普林和亚历克西斯*桑德斯有许多方便的免费工具,所以你可能想书签该网站)
下一步是什么?
本系列文章的第2部分和第3部分将进一步深入分页,以涵盖robots指令,javascript,无限滚动以及canonical和robot指令如何混乱会损害您的排名。 请稍等!
和往常一样,请在下面发表评论或@我推特,我会一直回答!


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们