想象一下:
您正在滚动浏览您的face书 feed。 一个精心制作的帖子吸引了你的眼球。
标题是诱人的,描述拉你,图像是顶部的樱桃。
你喜欢,分享或点击它,对吧?
这就是开放图在行动中的力量—本文将教您如何自己使用它。
了解开放图标签
开放图是face书的一个协议,它使你的网页成为社交图中的一个丰富的对象。 简单来说,开放图控制您的网站内容在社交媒体上共享时的显示方式。

开放图是如何做到这一点的?
秘密在于您在网页中嵌入的开放图标签。 这些标签规定了社交媒体平台在共享内容时应使用的标题、描述和图像。

当然,不仅仅是三个标签。 和实施它们的细微差别。
在深入研究之前,让我们探讨为什么开放图标签很重要。
为什么开放图对最大化社交媒体参与至关重要
开放图对于最大化您在社交媒体平台上的影响力至关重要。 以下是四个关键原因:
1. 抛光外观
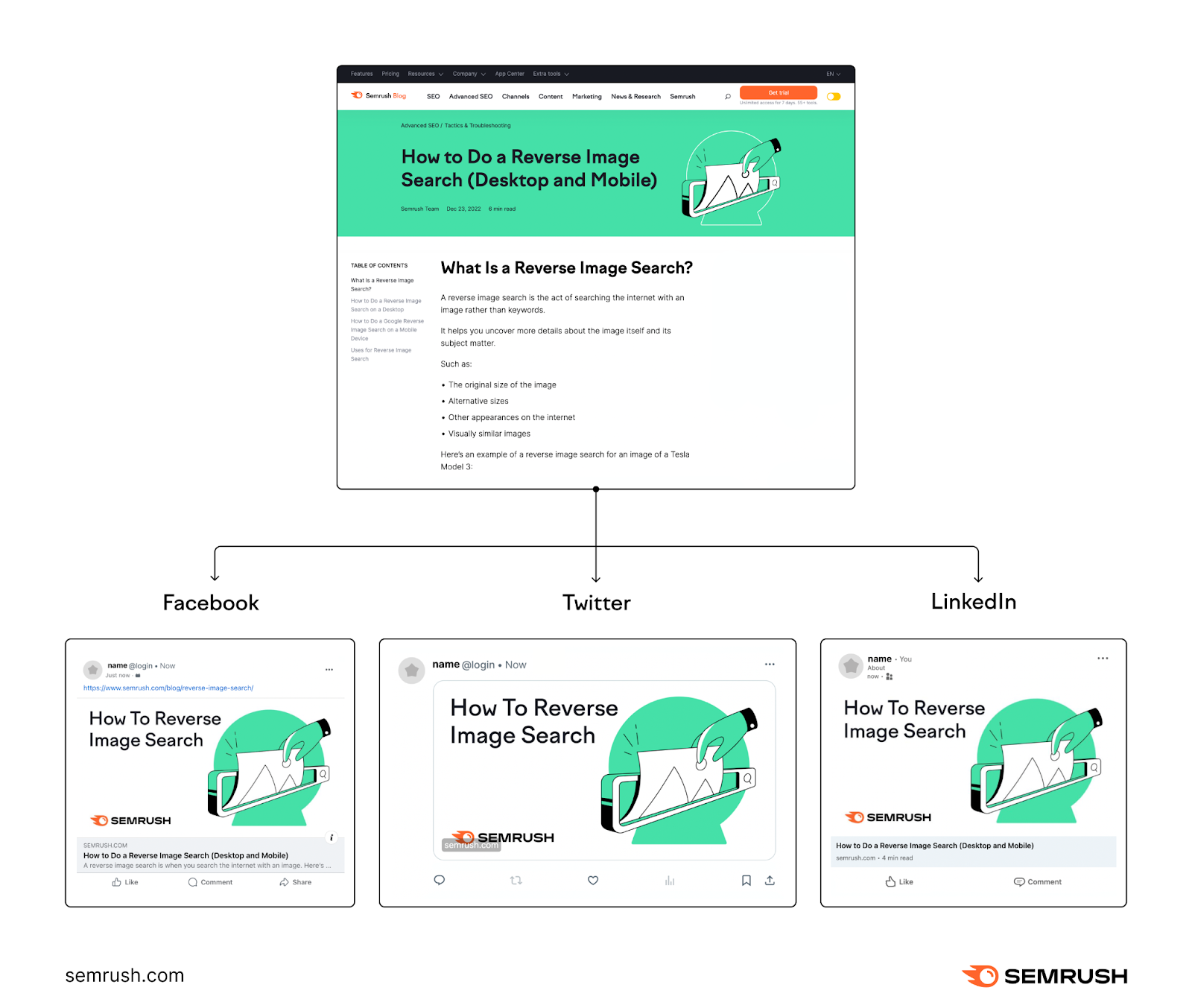
首先,当在社交平台上共享时,开放图将Url转换为丰富,引人注目的"卡片",例如Face书, X(以前的Twitter), 领英,以及更多。

这些视觉预览,其中包括标题,描述和图像,远更吸引人比普通的旧链接。 这就像从黑白电视到高清彩色。

2. 完全控制您的内容
有了开放的图表,你就坐在驾驶座上了。 您可以控制叙述,而不是让社交平台决定如何呈现您的内容。
您可以定义标题,描述,图像,甚至您正在共享的内容类型。 在在线营销的世界里,控制是至关重要的,而开放的图形给你一个银盘。
3. 更高的点击率
丰富的预览显着增加点击率(CTRs). 例如,在face书上有图片的帖子得到参与度提高2.3倍比那些没有图像的。
因此,不仅可以让更多人看到您的内容,而且他们也更有可能点击它。 双赢。
4. 提高品牌一致性
开放图形标签也促进品牌一致性通过在所有社交媒体平台上提供标准的外观和感觉。
这些标签确保每次共享链接时都显示相同的标题、描述和图像。 这加强了你的品牌形象,使它易于识别的用户。
简而言之,开放图就像是将您的社交媒体食谱从好到好的秘密成分。

打开图表标签以了解
还记得我们承诺有更多的开放图形标签比那些标题,描述和图像?
以下是最常用的-以及它们是必需还是可选的指示:
og:标题(必填)
指定内容的标题。 把它看作是需要吸引用户注意力的标题。
密码
最佳做法
- 要准确:确保"og:标题"准确代表页面内容。 否则,您可能最终会点击用户。
- 简明扼要:将标题保留在60个字符以下
- 参与:使其吸引用户的注意力并鼓励他们点击。 如果你觉得作家的块,尝试Semrush的AI供电标题生成器为吸引人的社交媒体标题。
- 避免所有上限:"Og:标题"中的所有大写字母都可以被视为过于激进。 避免他们。
- 整合品牌:如有需要,请将你的品牌名称或标志加入"og:标题",以提高品牌知名度
例子:
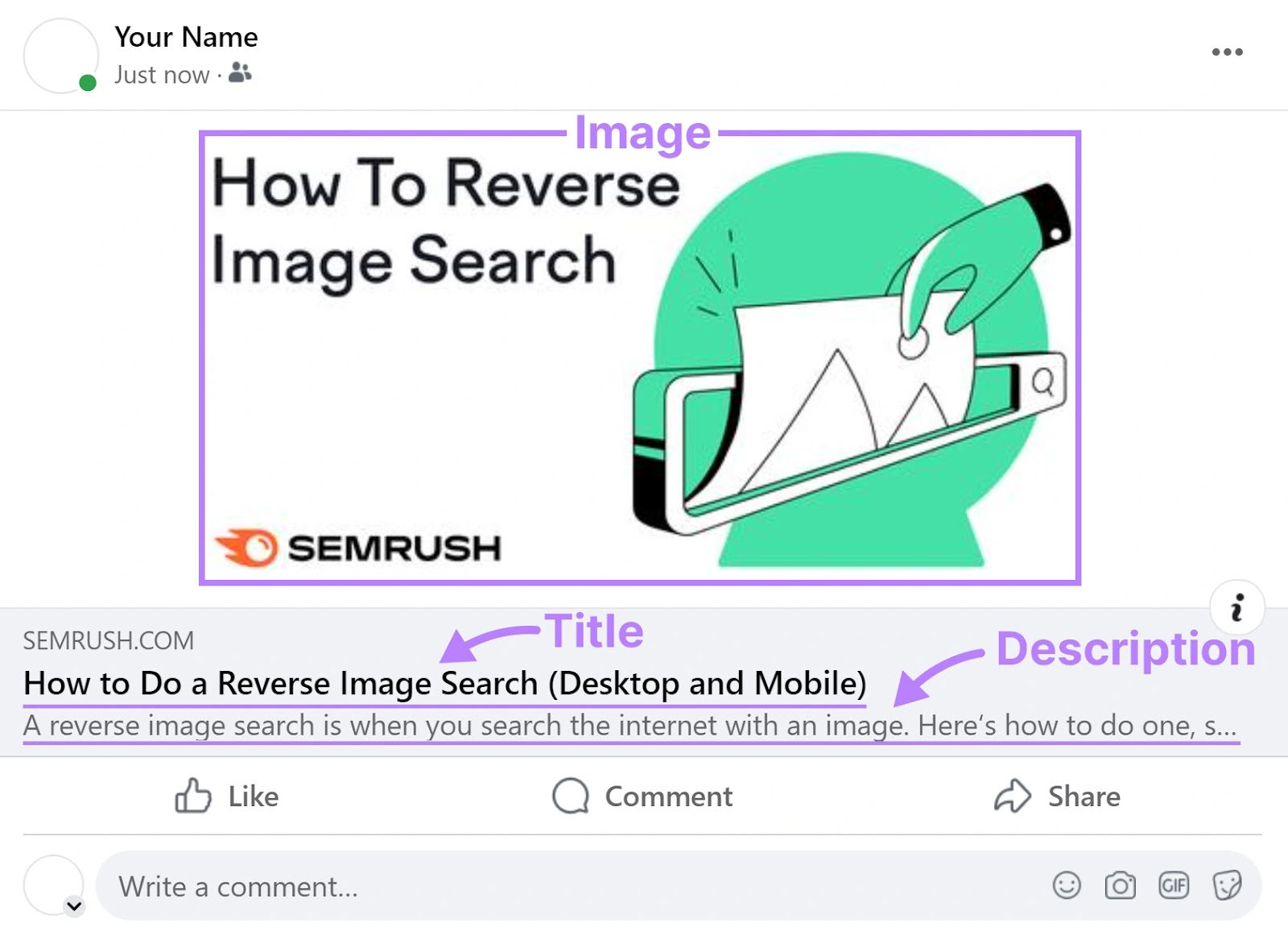
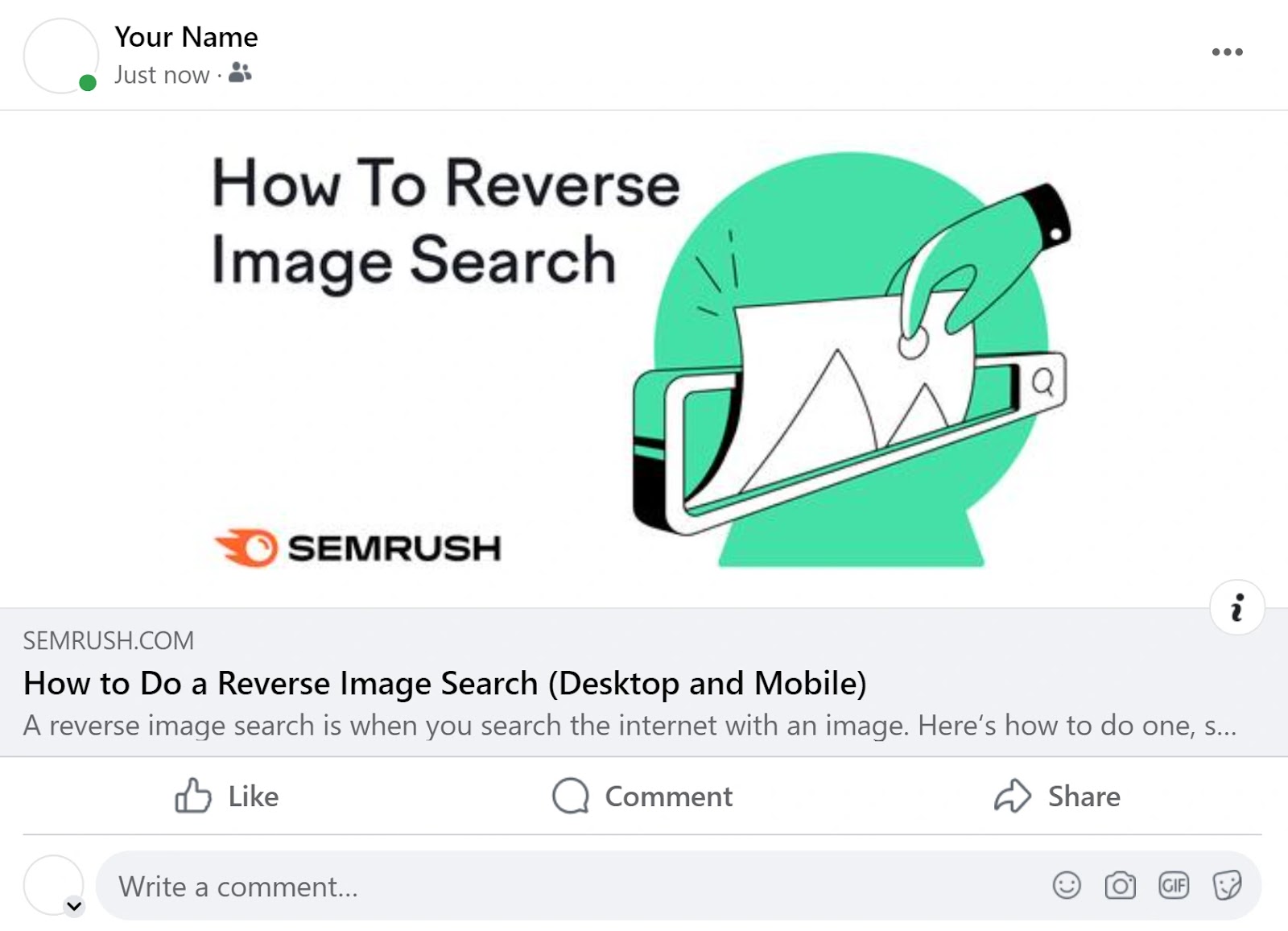
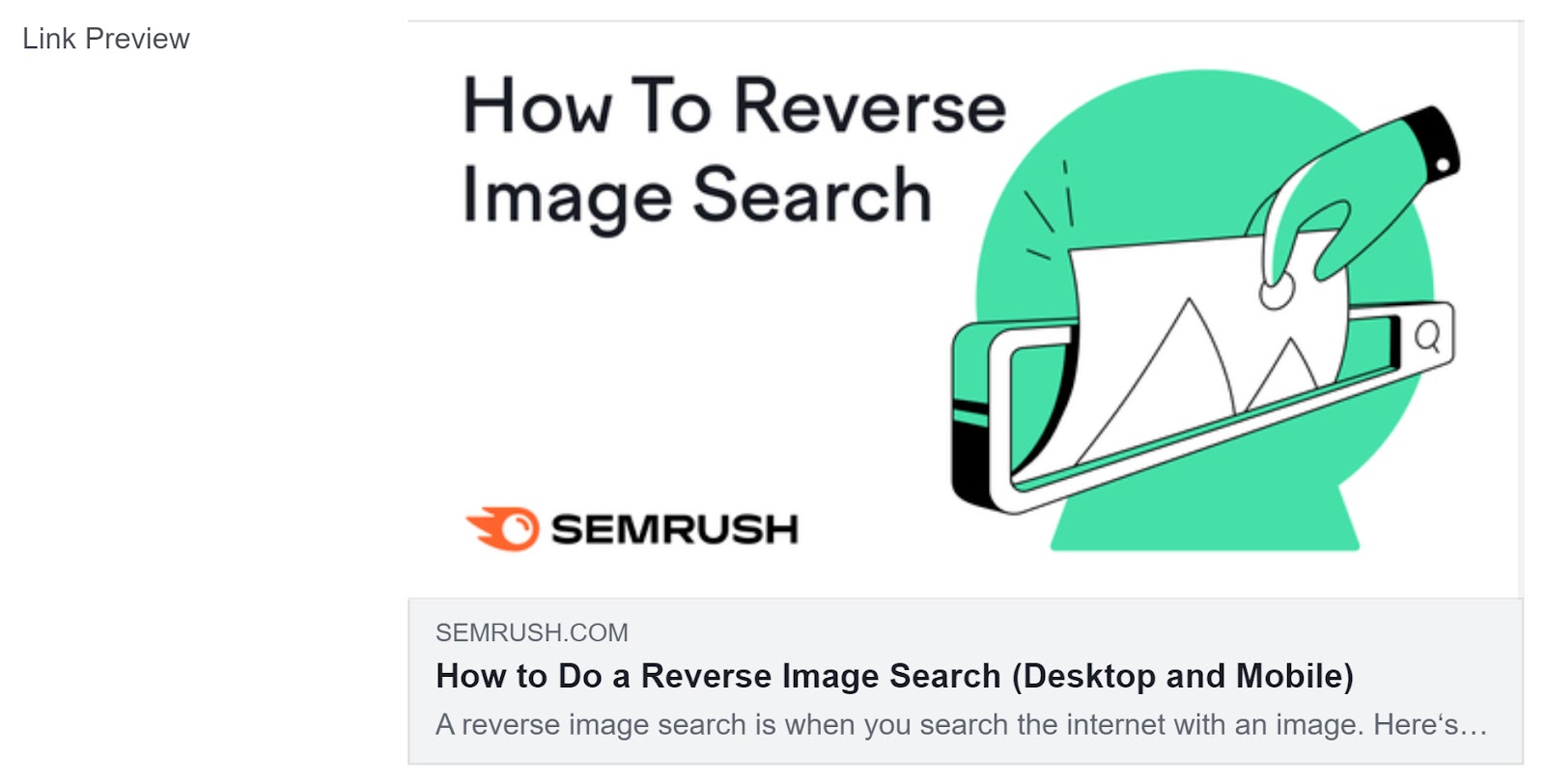
假设我们正在看一篇关于Semrush的博客文章反向图像搜索。
在社交媒体上分享时,它看起来很棒:

在这种情况下,og:标题是:
og:类型(必填)
标识内容的类型。 主要接受的值是:
- 网站
- 文章
- 书
- 视频。电影
- 音乐。歌曲
密码
通过上述任何值替换"网站"。
最佳做法
- 选择正确的类型:选择准确表示内容的最相关的"og:type"(请参阅上面的列表)
- 处理混合内容:如果页面包含各种类型的内容—例如,包含嵌入式视频的文章—,请为"og:type"标签选择主要类型
例子:
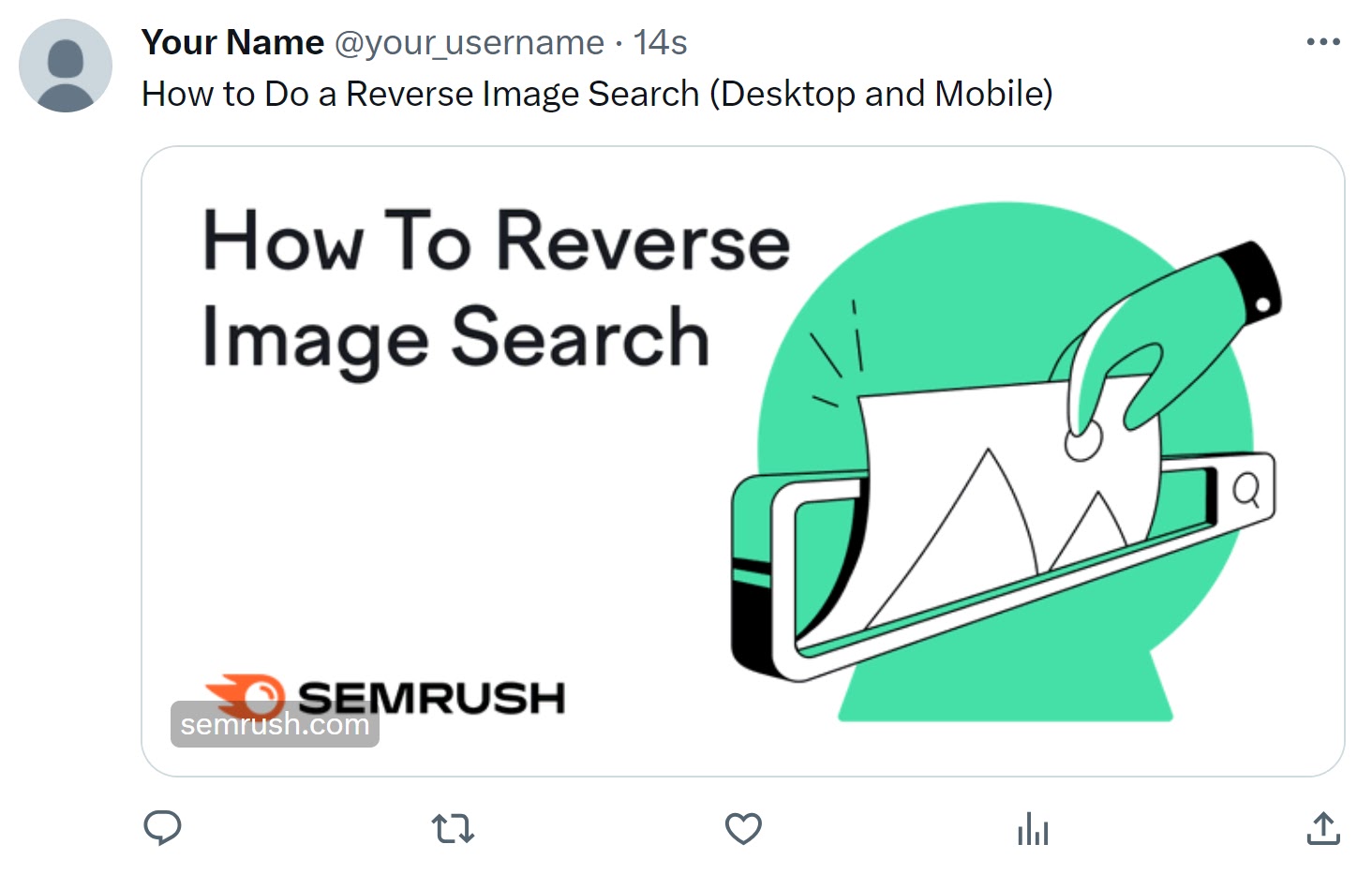
浏览我们的反向图像搜索博客:
og:图片(必填)
定义将出现在社交媒体平台上的图像。 正确的图像可以显着提高用户参与度。
密码
最佳做法
- 选择合适的尺寸:开放图 meta标签的推荐图像大小为1200x630像素。 这些尺寸适合大多数社交媒体平台的显示参数,确保您的图像显示不被裁剪。 如果您下载并检查下面的示例标签,您将看到它是1200x630。
- 选择正确的文件格式:JPEG和PNG是最安全的赌注。 这两种格式被广泛接受,并很好地保留了图像质量。
- 使其成为高分辨率:选择在任何设备上看起来都不错的高质量图像。 我们建议JPEG用于具有多种颜色的图像,而PNG用于需要透明度的图像。
- 建立相关性:图像应该与您的页面内容相关。 我们的反向图像搜索帖子示例显示了一只手将图像向后拉出搜索引擎的搜索框。 谈论一个图像说的不仅仅是文字。
例子:
og:url(必填)
内容的规范URL。 它告诉社交媒体平台在哪里可以找到原始内容。
密码
最佳做法
- 提供您的内容的规范URL;即,如果有重复的主版本。 例如"https://example.com/blog?page=1"很可能是"https://example.com/blog"
- 提供确切的URL(例如带或不带尾随斜杠,带或不带"www"等)。
例子:
og:描述(可选)
提供您的内容摘要。 描述应该让你的潜在读者知道他们将从关注它中获得什么好处。
密码
最佳做法
类似og:标题:
- 要准确:确保"og:描述"准确代表页面内容
- 简明扼要:将描述限制在200个字符以下,这样它就不会被截断,并且可以快速阅读
- 诱人:使描述吸引用户的注意力,并鼓励他们点击
- 避免所有上限:你不想看起来像你在"og:描述"中大喊大叫。”
例子:
og:site_name(可选)
您的网站或品牌的名称。
密码
最佳做法
- 是可识别的:选择一个用户可以快速识别您的名称。 可能是你的网站或品牌名称,但也是它的一个拐点(见例子)。
例子:
og:区域设置(可选)
指定网站上使用的语言。 它有助于为来自不同地区的用户准确分类您的内容。
密码
最佳做法
- 选择正确的顺序:先提供语言,然后提供国家
- 选择正确的格式:以"language_COUNTRY"的形式提供语言和国家。 同时使用官方语言和国家代码(见下面的示例)。
- 提供各种语言环境(或根本没有):如果要定位多个国家/地区或语言,请先提供核心区域设置。 然后使用"og:语言环境:alternate"指定次要的。 如果您只想以说英语的美国为目标,则不需要指定任何og:区域设置。
例子:
设置开放图形元标记
以下是有关如何为我们的Semrush帖子onreverse图像搜索设置开放图 meta标签的分步指南。 我们还将复盖不同的内容管理系统和手动方法。
如何在WordPress中设置开放图 Meta标签
步骤1:安装Yoast搜索引擎优化
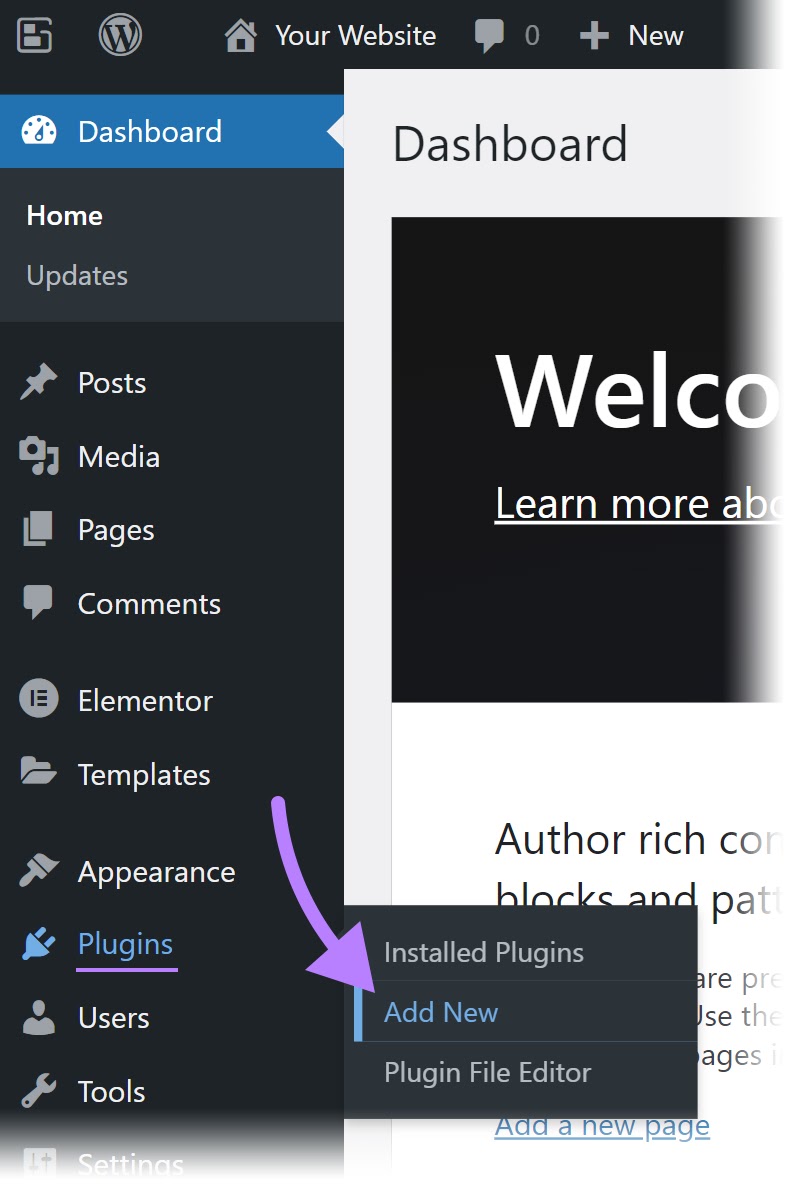
打开WordPress后端并单击"插件”> “添加新的.”

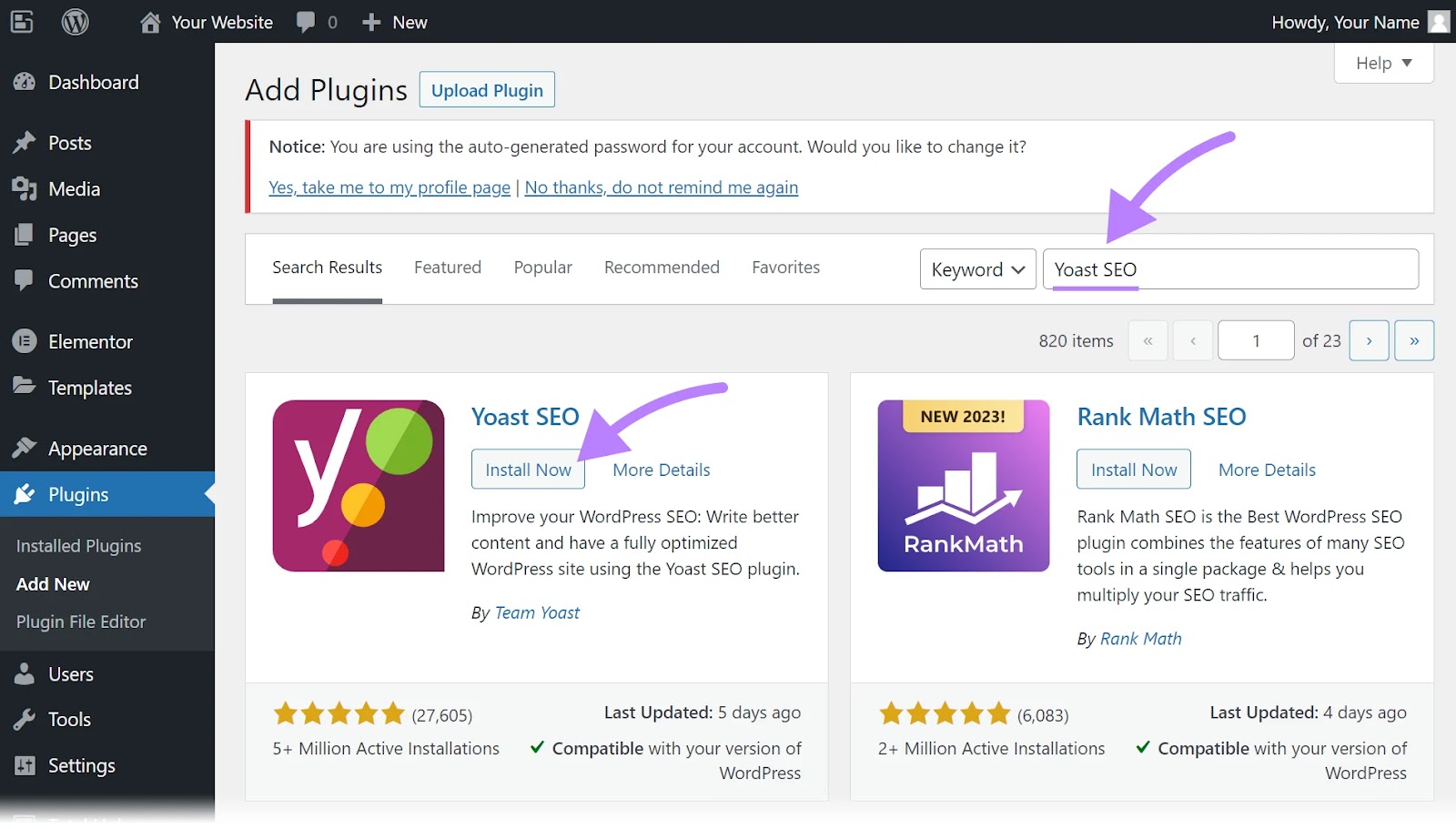
在搜索框中,键入"Yoast搜索引擎优化.”

选择"立即安装,"并等待安装完成。
在以下屏幕上,点击"激活.”

步骤2:配置插件
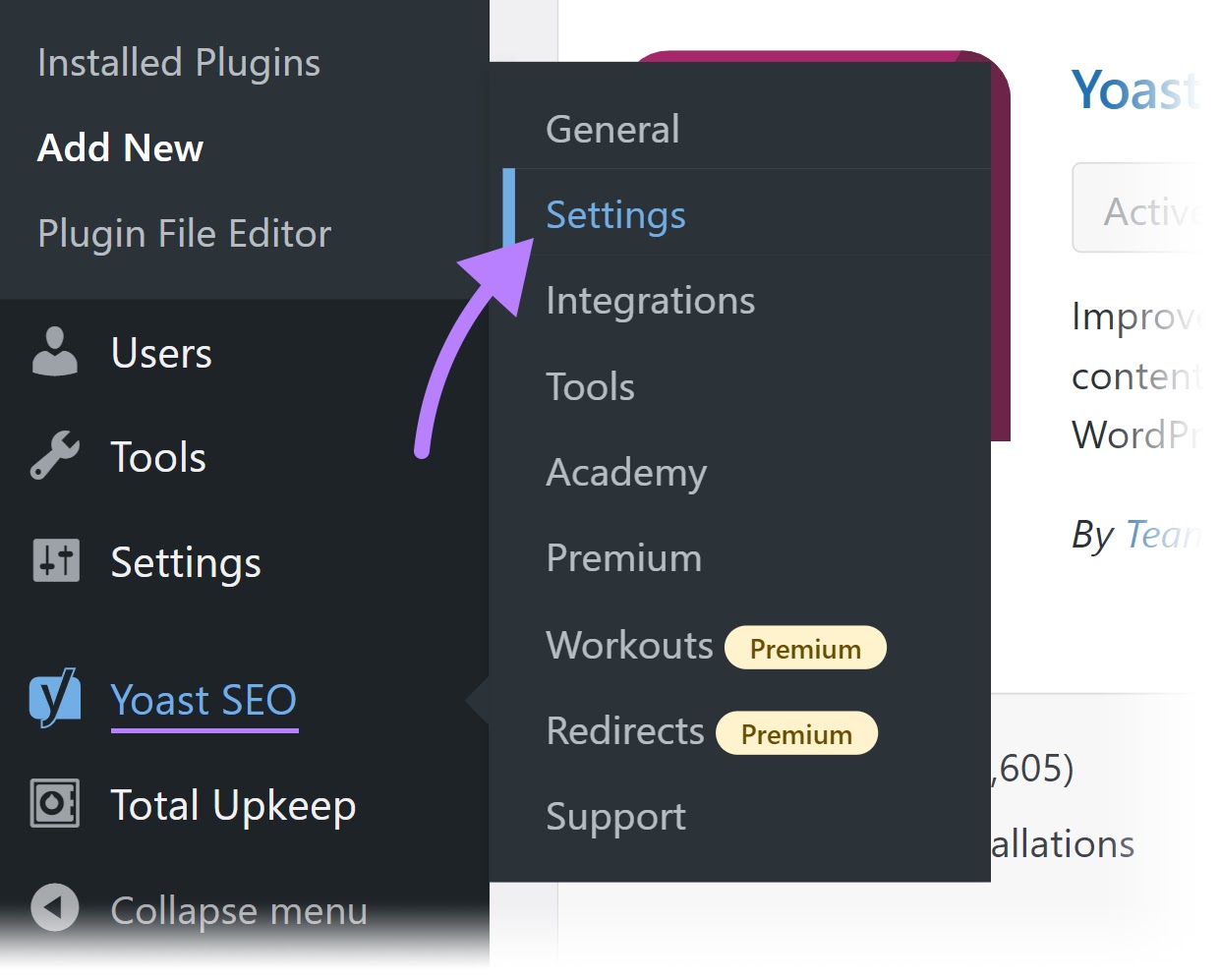
前往左侧边栏中新创建的"Yoast搜索引擎优化"部分,然后单击"设置.”

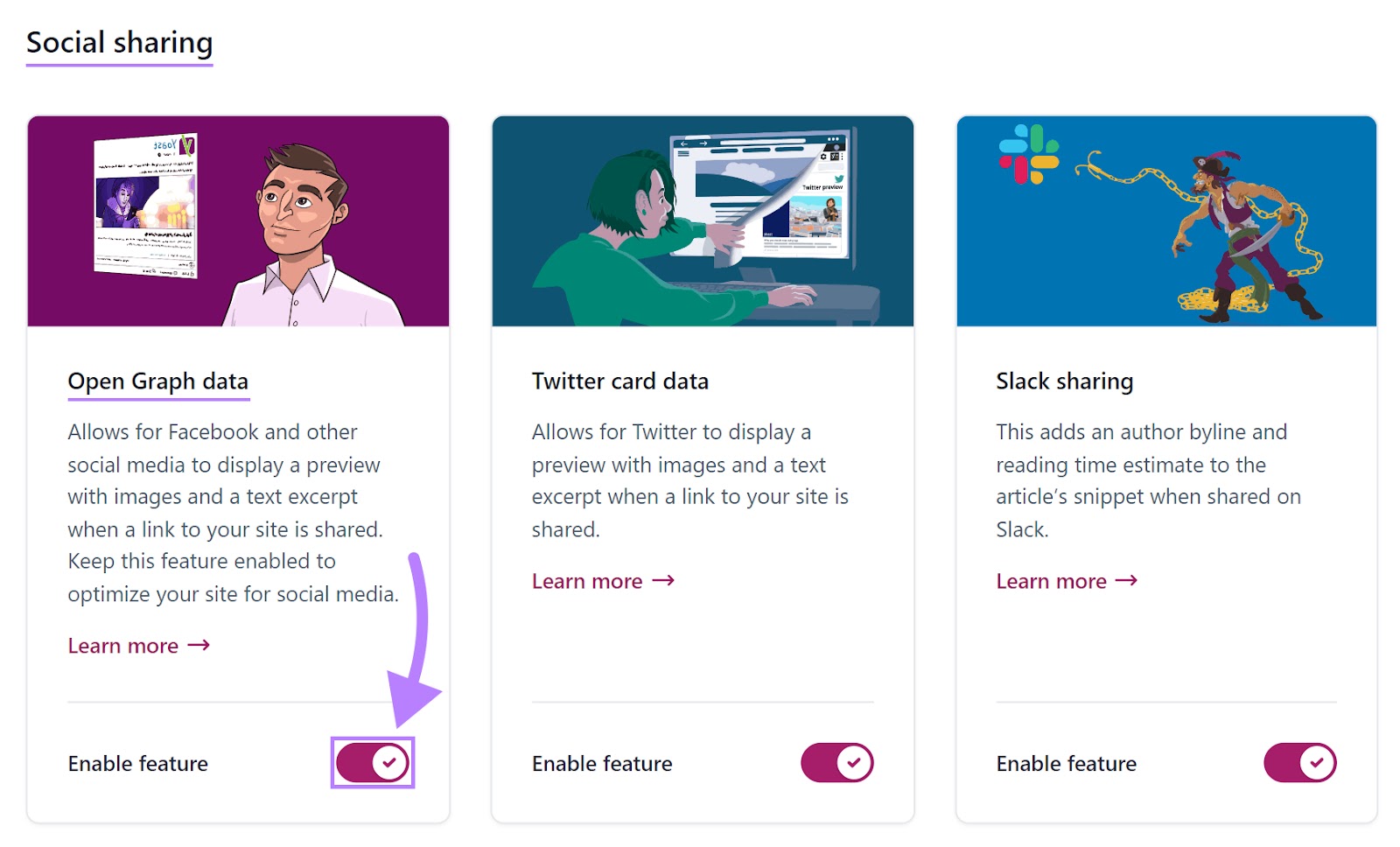
你会发现自己在Yoast搜索引擎优化的网站功能部分。 向下滚动到名为"社交共享"的标题,并确保卡下的切换"开放图数据"已启用。

步骤3:检查标签
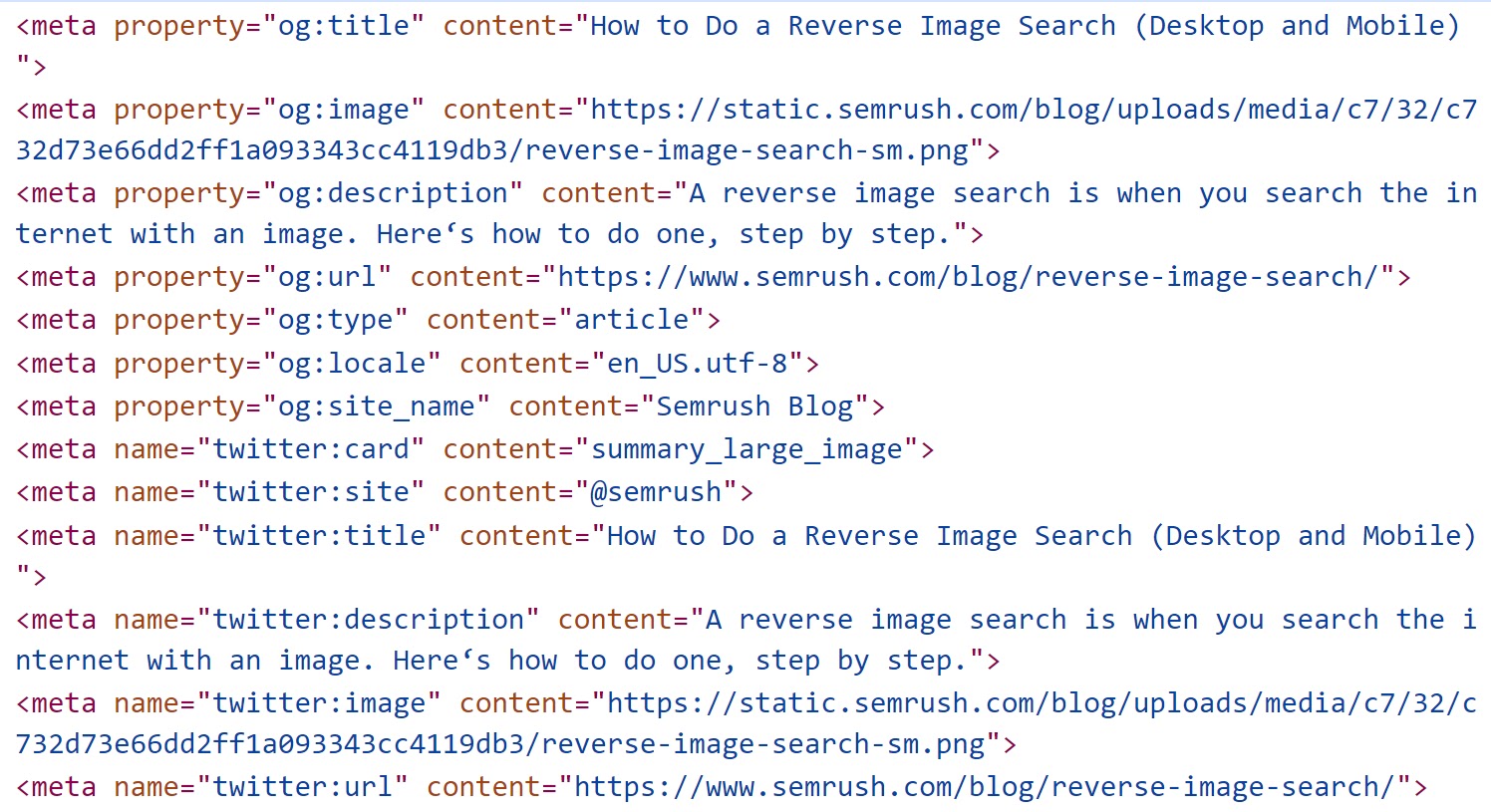
假设我们执行了步骤一和步骤二。 (我们没有,这只是为了说明结果。)
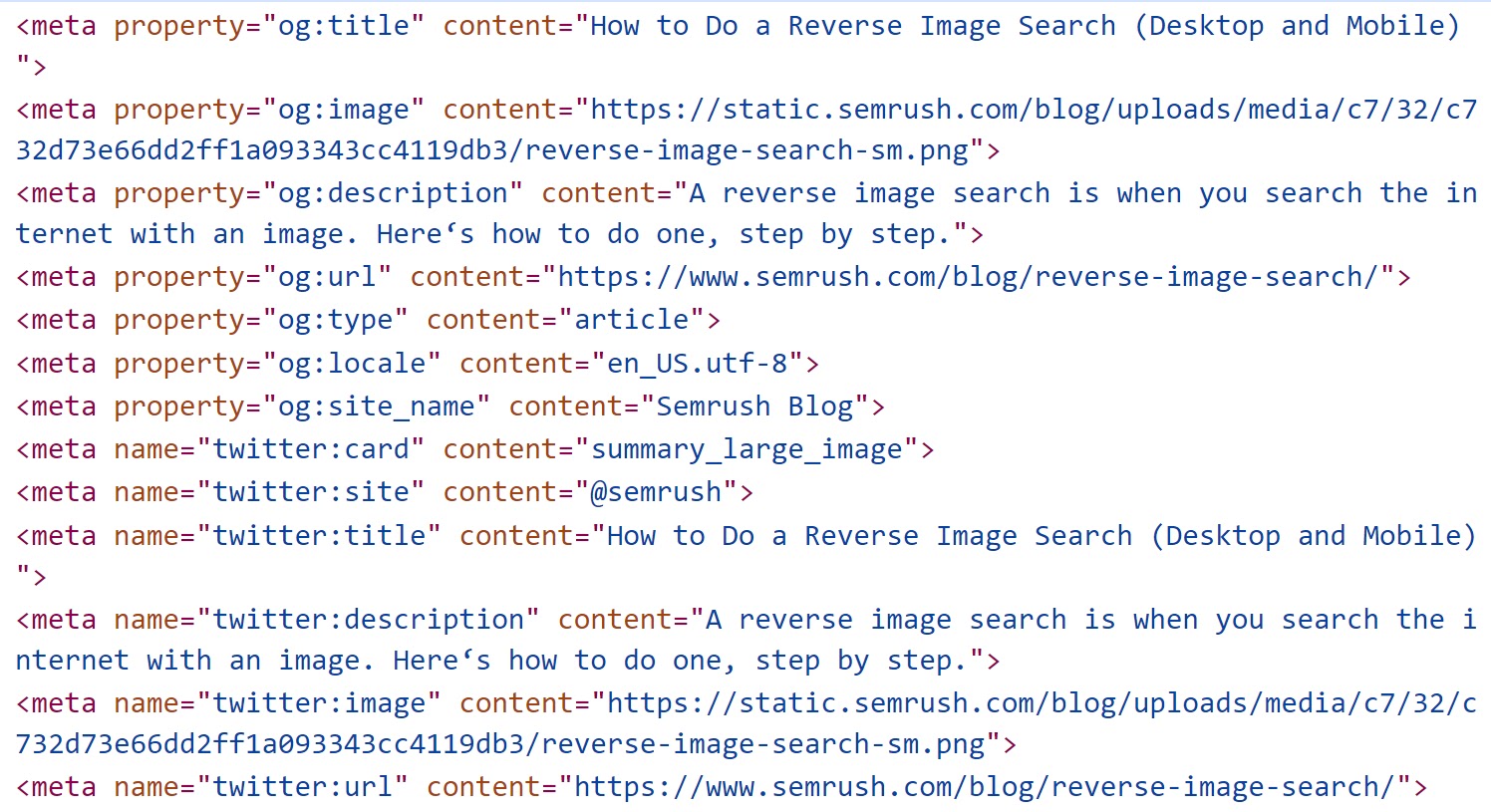
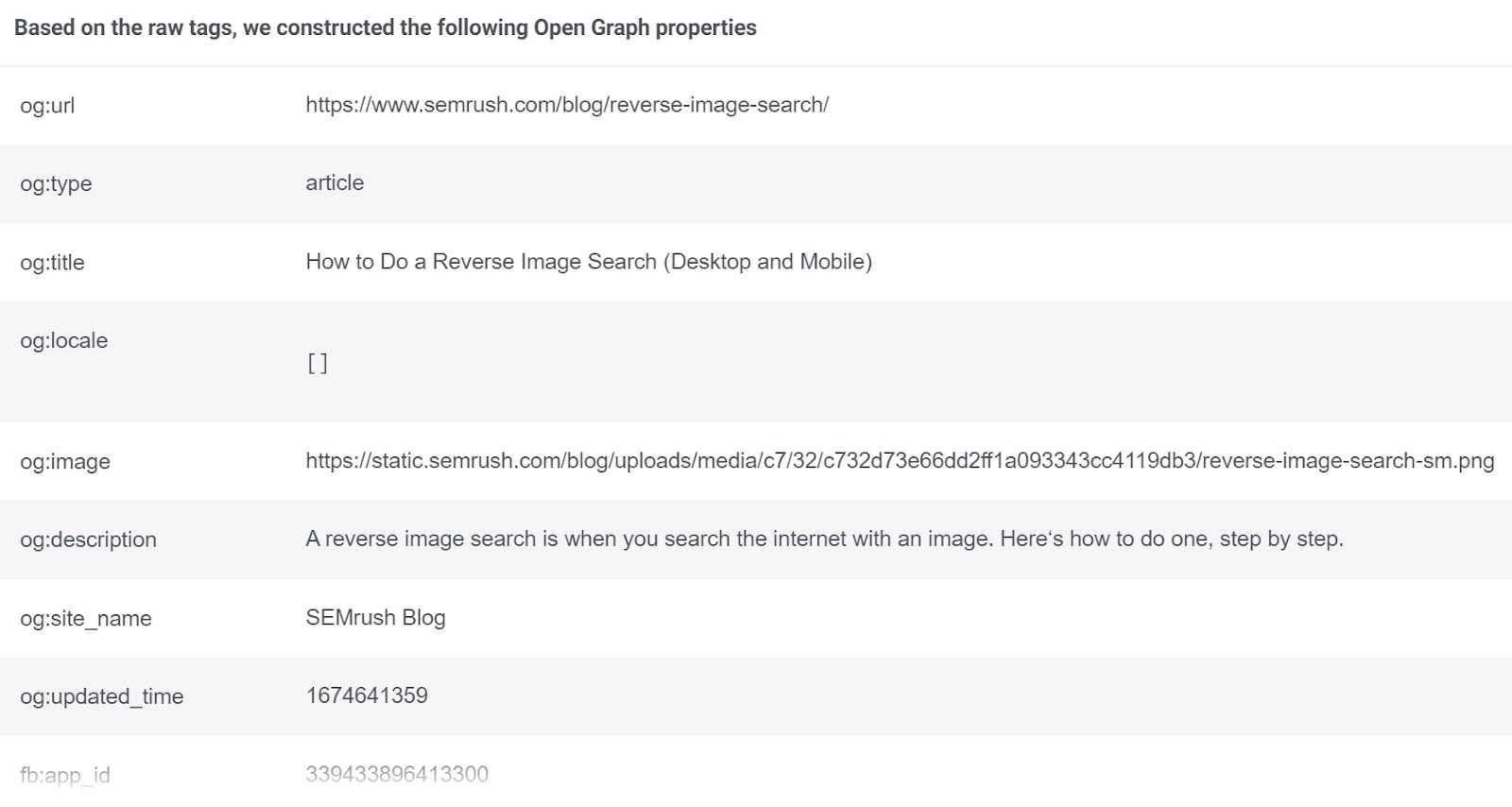
现在,我们将在反向图像搜索上检查Semrush帖子的HTML。
Yoast会自动添加以下所有开放图元标记。

Yoast自动从WordPress的各个地方提取内容属性中的信息:
| 内容属性的值 | 复制自 |
| og:标题 | 在帖子编辑器内的Yoast搜索引擎优化框中定义的"seo标题" |
| og:描述 | 在帖子编辑器内的Yoast搜索引擎优化框中定义的"元描述" |
| og:图像 | 帖子的特色图片 |
| og:url | 帖子的URL |
| og:类型 | "文章类型"定义于"Yoast搜索引擎优化”> “设置”> “职位” |
| og:site_name | "网站名称"定义于"Yoast搜索引擎优化”> “设置”> “网站基础知识” |
| og:语言环境 | "网站语言"定义于"设置”> “一般事务” |
步骤4(可选):自定义标签
开放图旨在让您的内容更具吸引力-特别是对于社交媒体。
有时,这可能意味着使用不同于您网站上的标题,图像或描述。
为此,请前往"职位”> “所有职位.”
在搜索框中键入"反向图像搜索"并点击"搜寻职位.”
点击"编辑"在帖子下面拉起帖子编辑器。
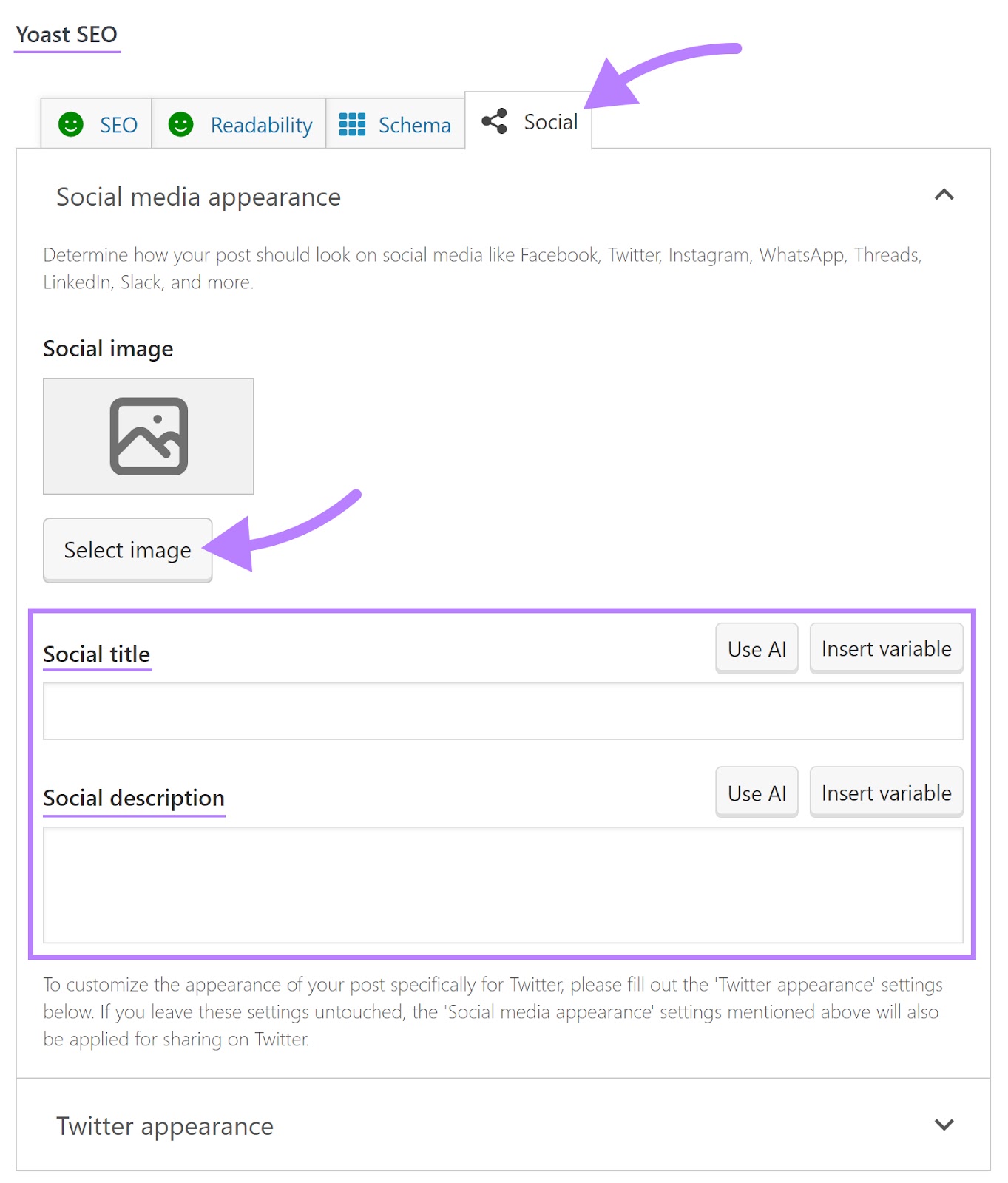
在编辑器内,一直向下滚动到"Yoast搜索引擎优化"框,然后单击"社会"顶部的标签。

现在,您可以通过"更改"face书图片"来更改og:图像标签。选择图像.”
您可以通过"face书描述"下的文本框对og:描述执行相同操作。”
一旦你击中了"更新资料"按钮在编辑器顶部,自定义的开放图元标记被保存,并应显示在博客文章的HTML中。
如何在Wix中设置开放图元标记
从get-go开始,Wix会自动将开放图元标记添加到您的页面。
它从根据页面类型更改的不同位置提取标签的值。
例如:
- 博客文章上的og:图像值等于你的文章封面图片
- 产品页面上的og:图像值等于您的产品图像
如果您愿意,您可以更改这些值。
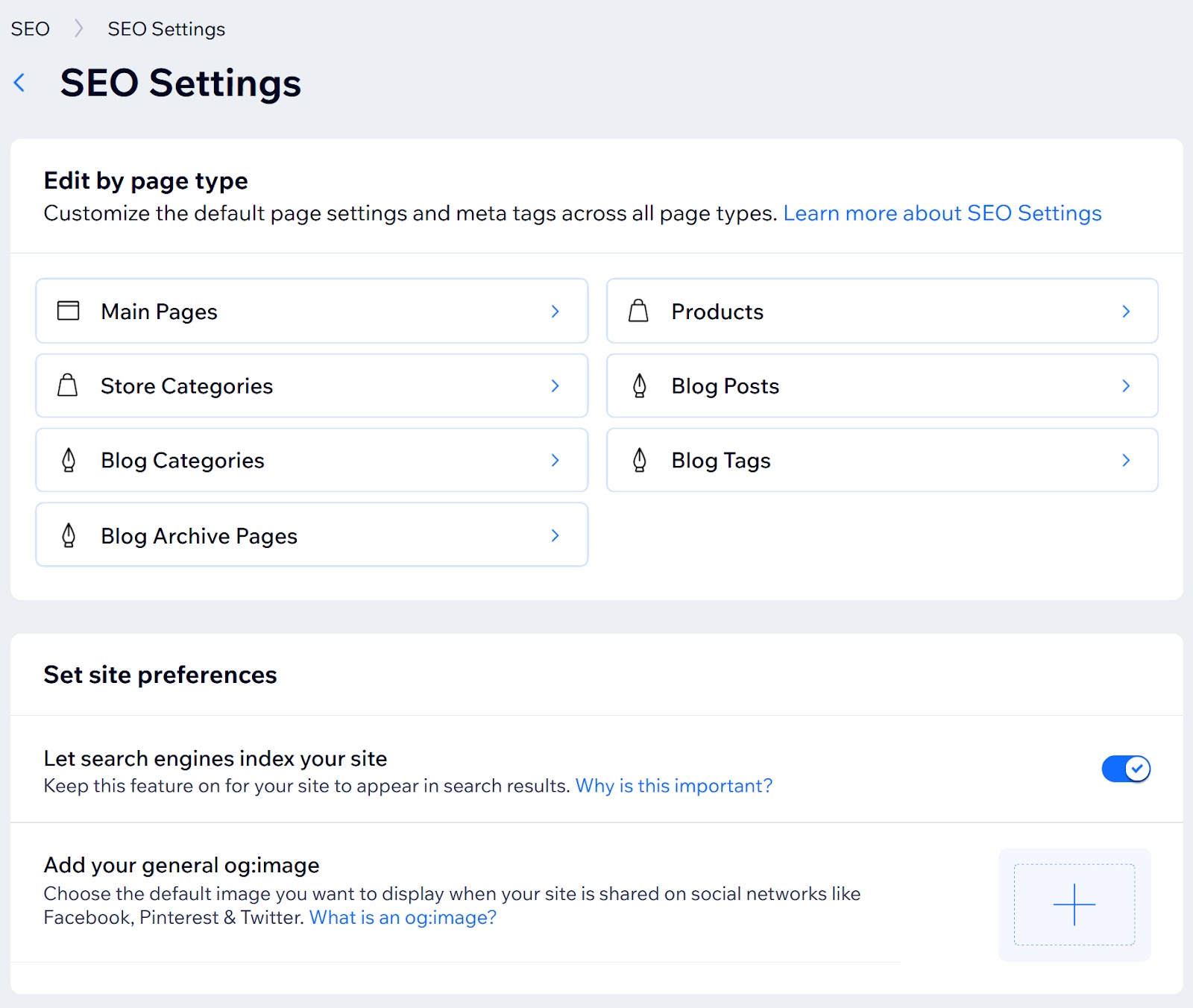
步骤1:访问Wix的seo设置
从仪表板,前往"营销与seo”> “seo”> “seo设置.”

步骤2:按页面类型打开社交共享设置
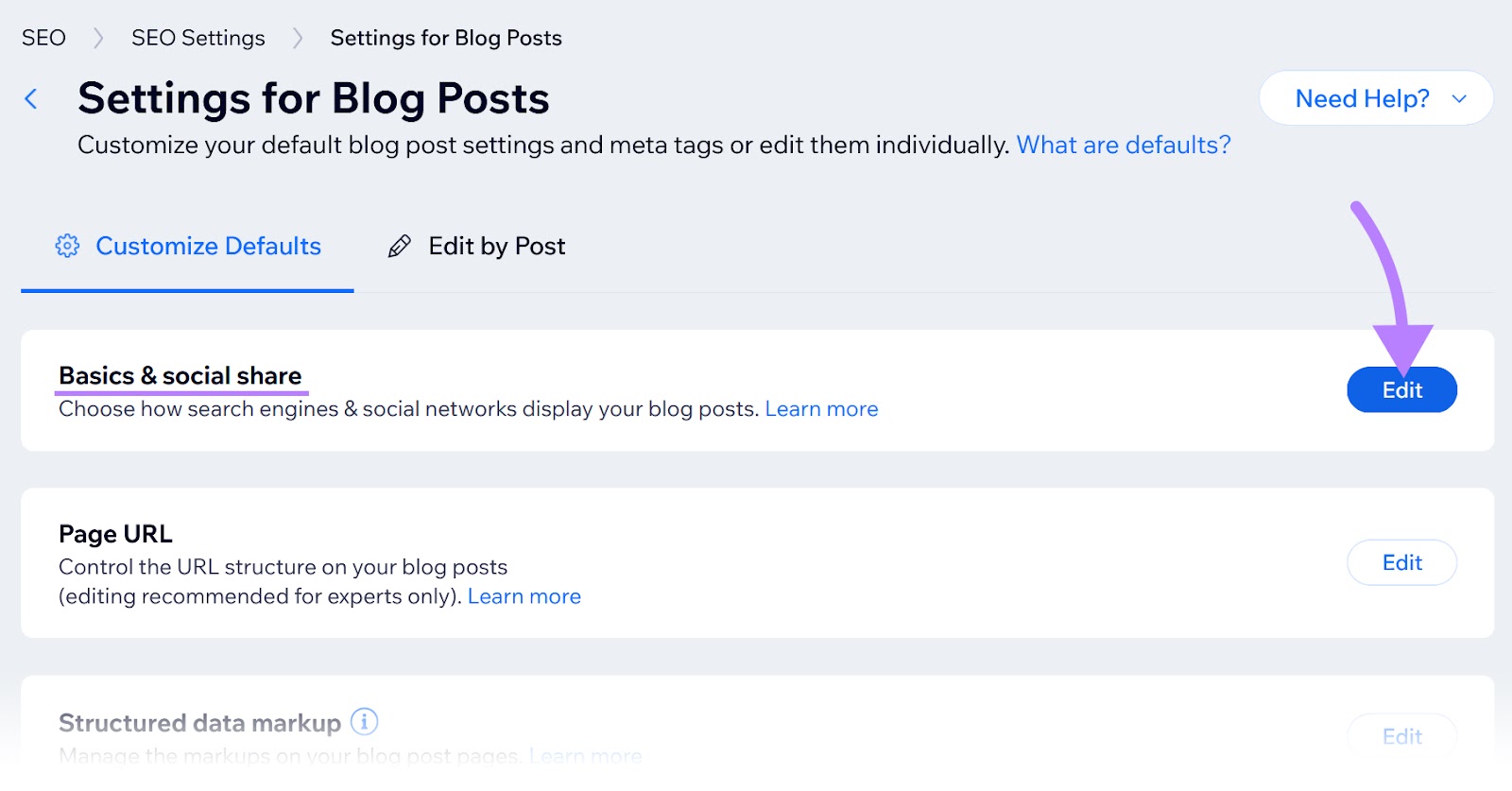
单击要编辑的页面类型。
在下一个屏幕中,单击"基础知识与社会分享."然后,打"编辑.”

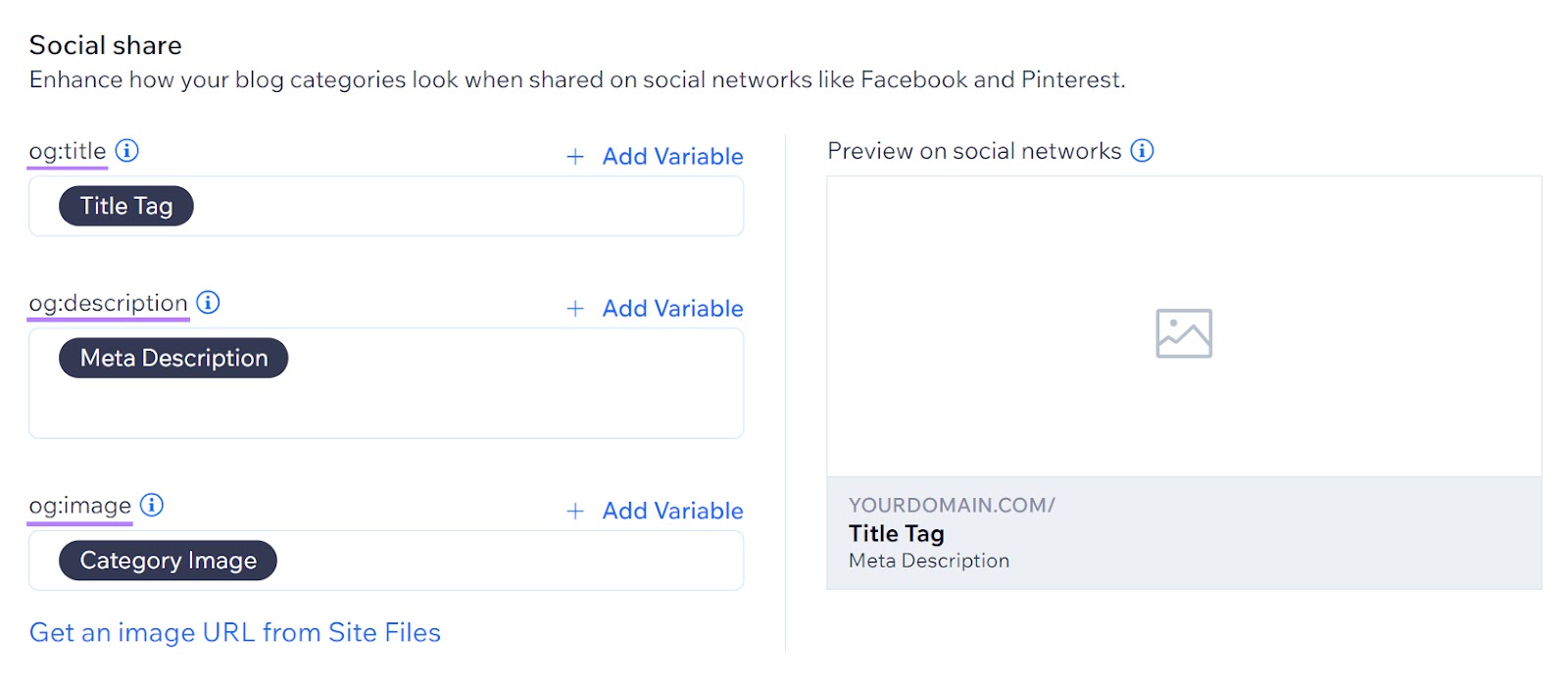
步骤3:将开放图变量更改为自定义值
现在,您将看到"og:标题"、"og:描述"和"og:图像"的框。"通过删除变量芯片并提供您选择的值来更改它们。

命中"储蓄"并退出社交分享设置。
如何手动设置开放图 Meta标签
如果您的网站在内容管理系统上运行,没有插件或本机设置来添加开放图元标记怎么办?
您可以手动设置它们。 这涉及到将他们的代码添加到
网页的部分。步骤1:访问您的HTML代码
打开要添加开放图元标记的网页的HTML文件或模板。
找到
节中的HTML。步骤2:添加所需的开放图 Meta标签
在
节。 您可以在上面的"要知道的开放图形标签"中找到他们的代码。如何测试和调试开放图元标记
所以,我们已经设置了您的开放图 meta标签。 好极了!
但我们怎么能确定他们按预期出现呢? 这就是测试和调试的用武之地。
以下是确保开放图 meta标签提高社交媒体参与度的步骤:
步骤1:将您的帖子URL粘贴到调试工具中
大多数社交媒体平台都有一个用于检查开放图元标记的调试器。 最重要的是:
- Face书共享调试器
- Twitter卡验证器(尽管更名为"X",但仍被称为这种方式)
- 领英邮政检查员
所有调试器都按照相同的逻辑工作。 我们将使用face书调试器说明该逻辑。
只需将您的URL粘贴到输入框中,然后单击"调试/调试.”
步骤2:检查您的标签
调试后,该工具将显示您的开放图 meta标签。 检查显示的标签是否与您设置的标签匹配。

步骤3:查找警告
Face书调试器还将列出任何潜在问题。
如果有警告,这意味着你的标签有改进的空间。
开放图 meta标签最常见的错误之一是不正确的图像大小。
如果您的图像是这种情况,face书调试器会这样说:"提供og:图像不够大。 请使用至少200x200px的图像.”
您还可以检查"链接预览"以直观地检查图像的显示方式。
要解决错误,请将图像更改为建议的1200x630像素。

步骤4:再次刮擦
一旦你改变了你的开放图形元标签,点击"再刮一次"在页面顶部检查错误是否已解决。
批量调试
如果您现在才发现开放图 meta标签,并且想检查整个网站是否存在标签问题,该怎么办?
由于face书调试器一次只能处理一个URL,因此您需要花费数小时才能获得概述。
相反,尝试Semrush的现场审核批量调试开放图 meta标签的工具。
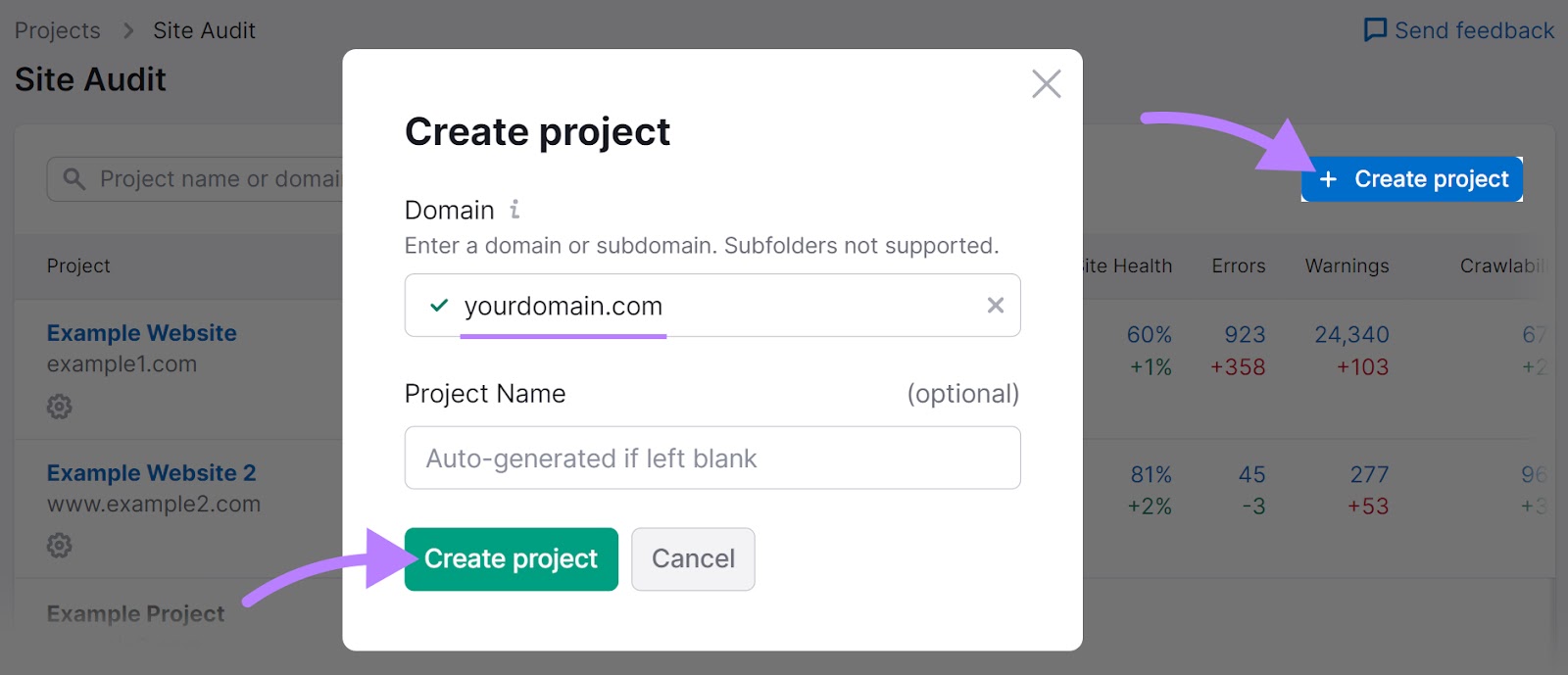
命中"+创建项目,"插入您的域名,然后点击"创建项目"又来了。

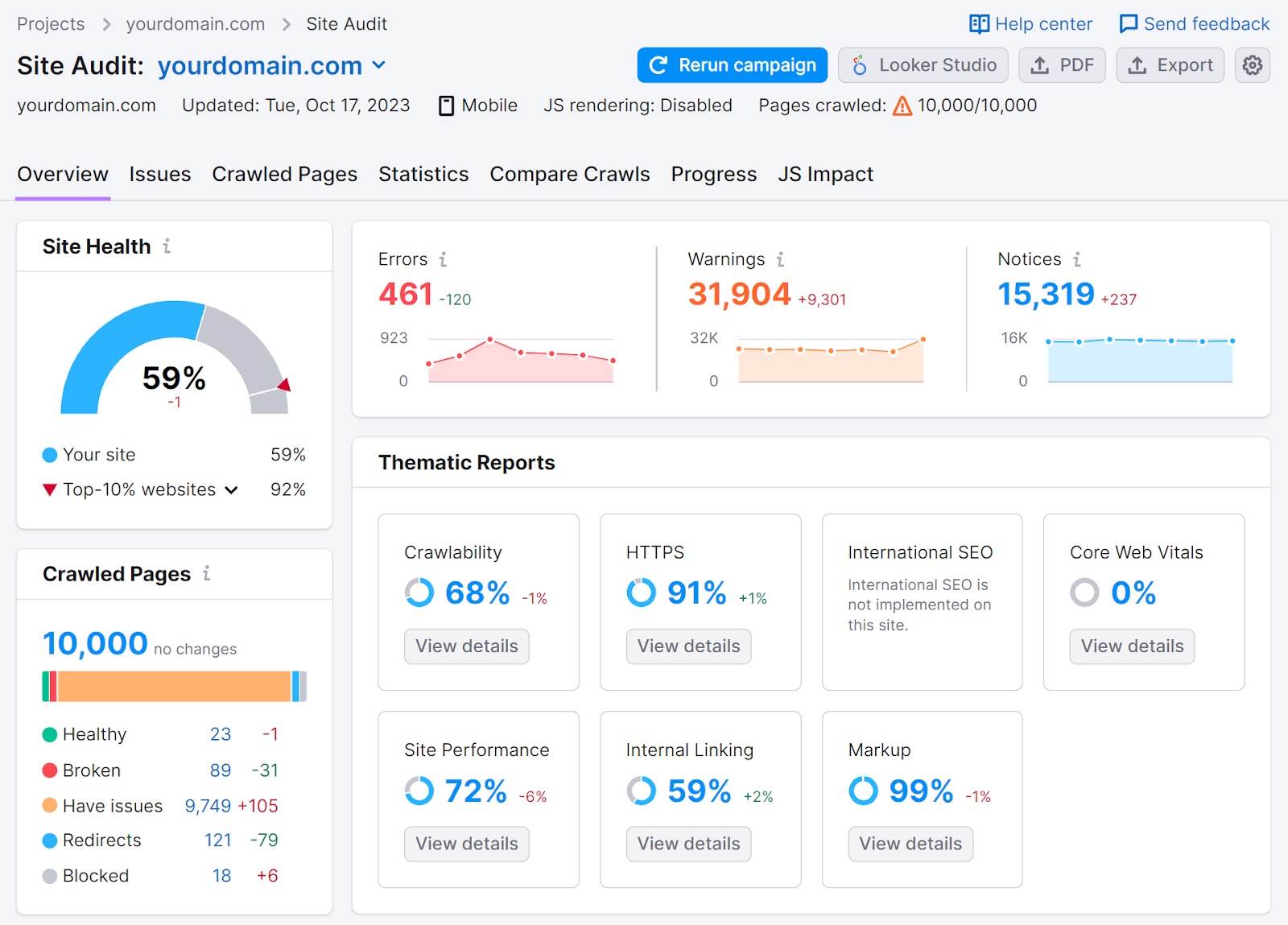
等待审核完成。 根据要爬网的页数,这可能需要一些时间。
然后,单击您的域名以打开站点审核概述。

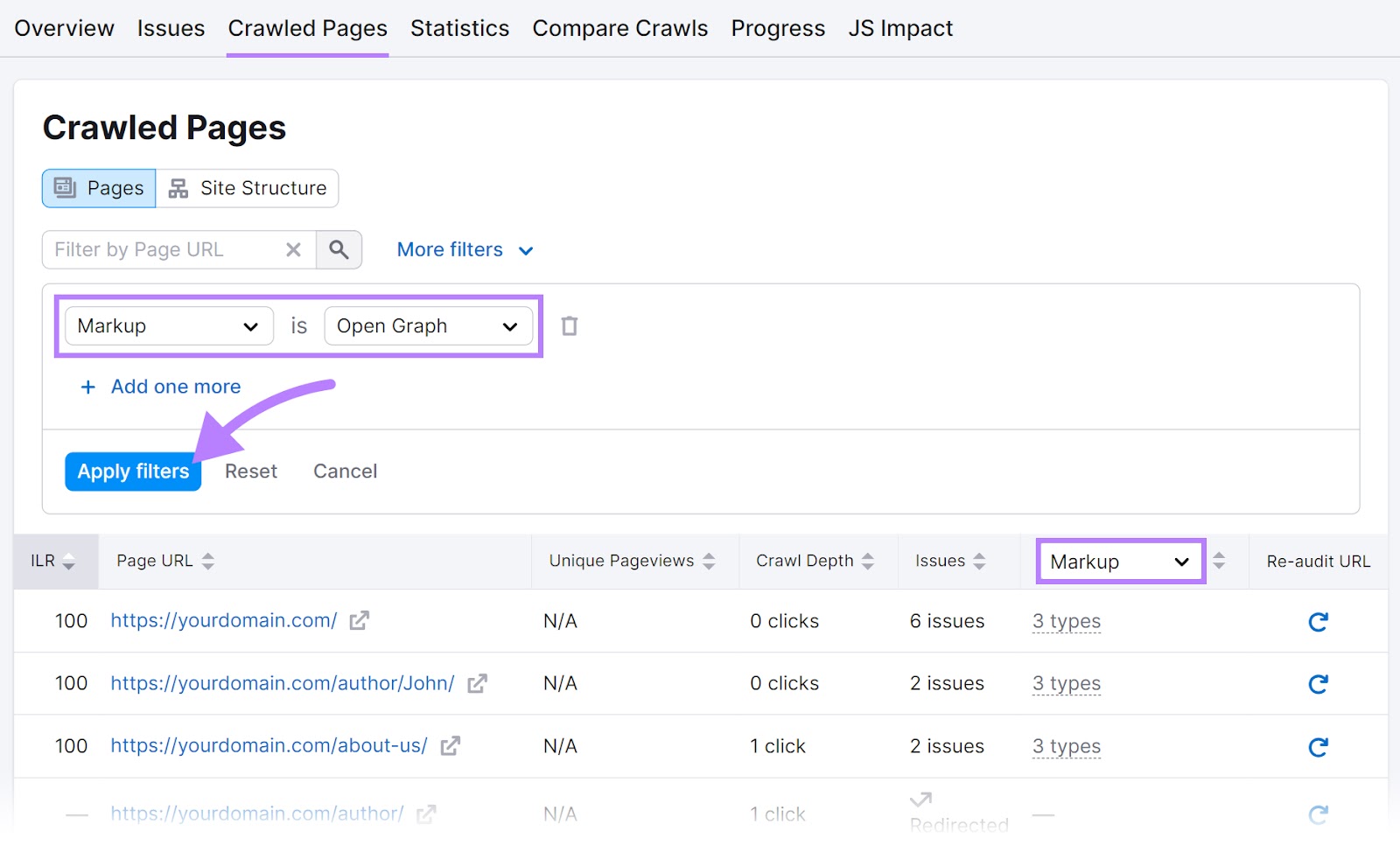
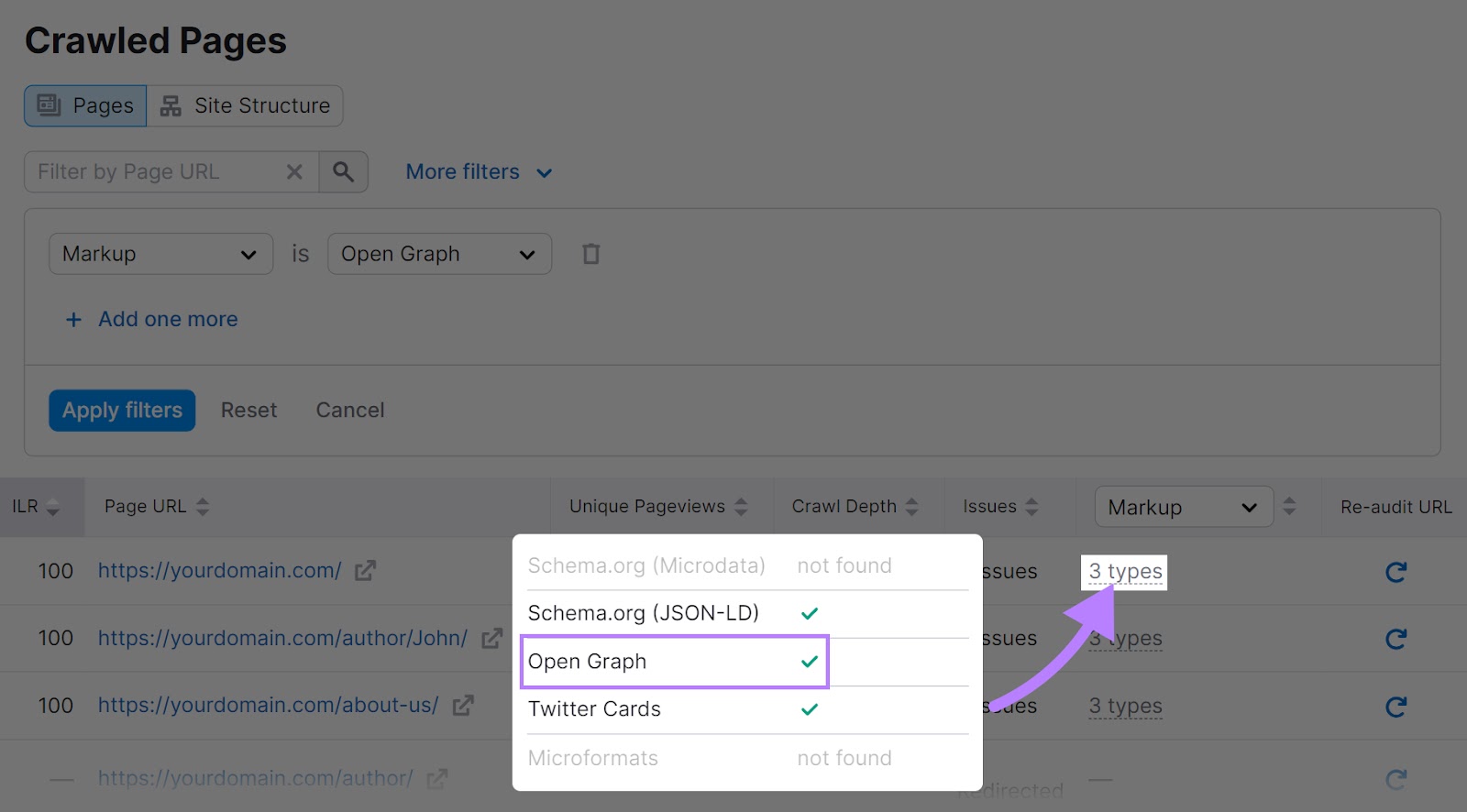
前往"已抓取的页面"并确保选择"标记"作为表格第六列的标题。
点击"更多过滤器,"选择"标记,标记"在左手下拉,和"开放图"在其右侧的下拉列表中。

命中"应用过滤器,"该报告将向您显示您的网站上的所有页面与开放图形元标签。
如果您单击"标记"列中的任何单元格,Semrush还将通过绿色复选标记告诉您是否正确实现了开放图元标记。

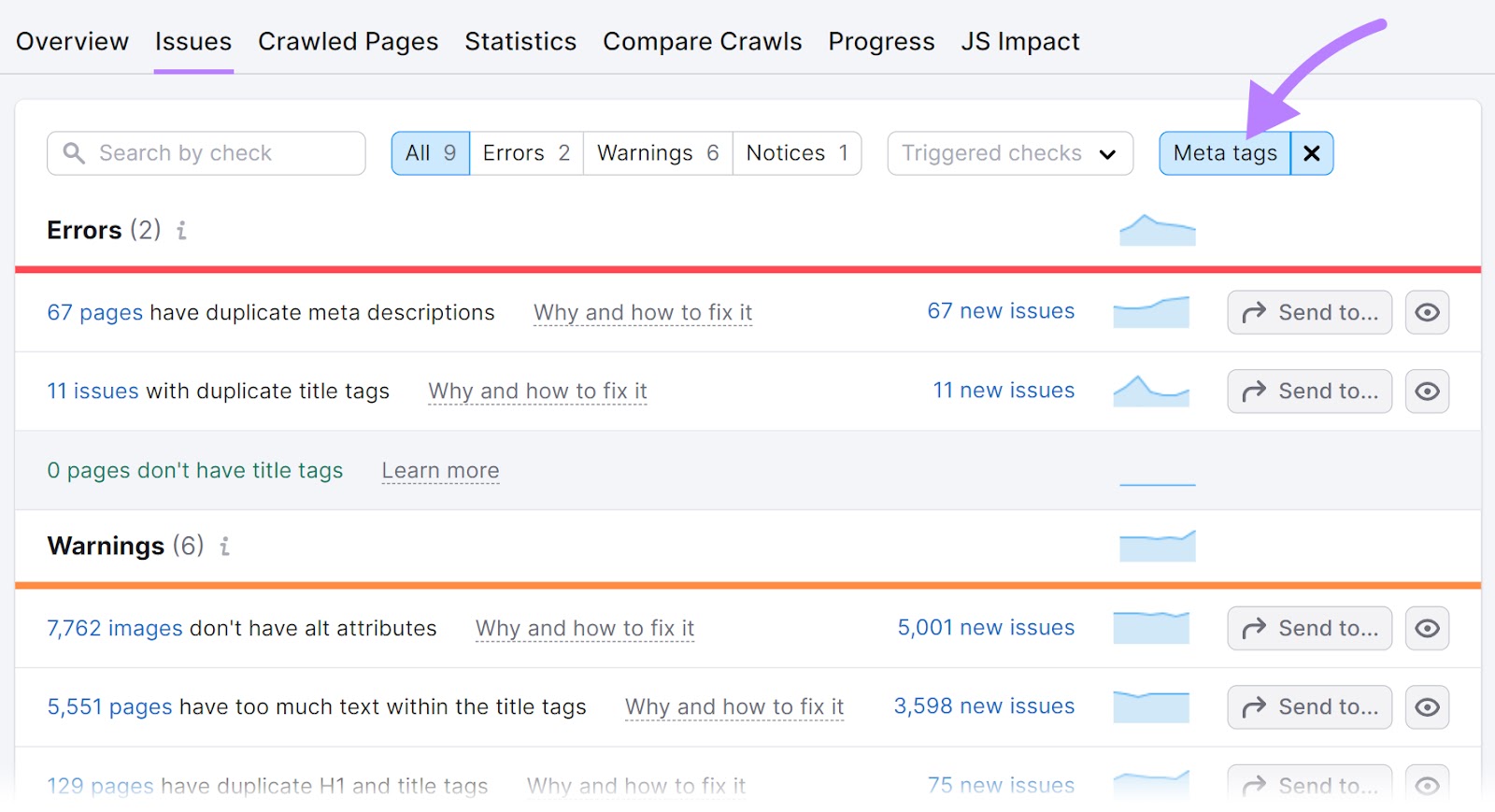
现在回到报告的顶部,前往"问题.”
在"类别"下,选择"元标签"并检查报告:是否有任何错误,问题或警告提到您的开放图元标记?

如果是这样,你有东西要解决。 如果没有,你都设置动摇你的社交媒体受众。
衡量开放图对社交媒体的影响
我们已经做了很多工作与开放图元标签现在。
我们怎样才能知道它们是否值得我们这么做呢?
通过看主要表现指标(Kpi)我们的社交媒体帖子,通过开放图元标签优化。
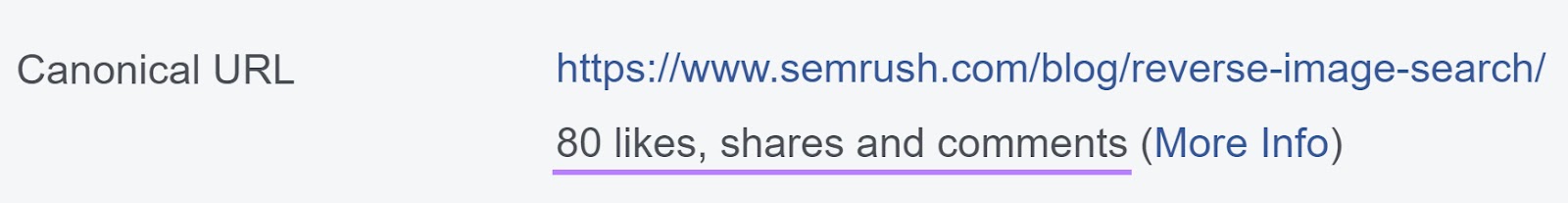
提供这些数据的一个工具是—再次-Face书共享调试器.
为它提供了我们的一个网址,它告诉我们该帖子在face书上产生了多少喜欢,分享和评论。

与调试一样,这是一条有价值的信息—但如果您想了解所有face书帖子的性能,则无法有效地获得。
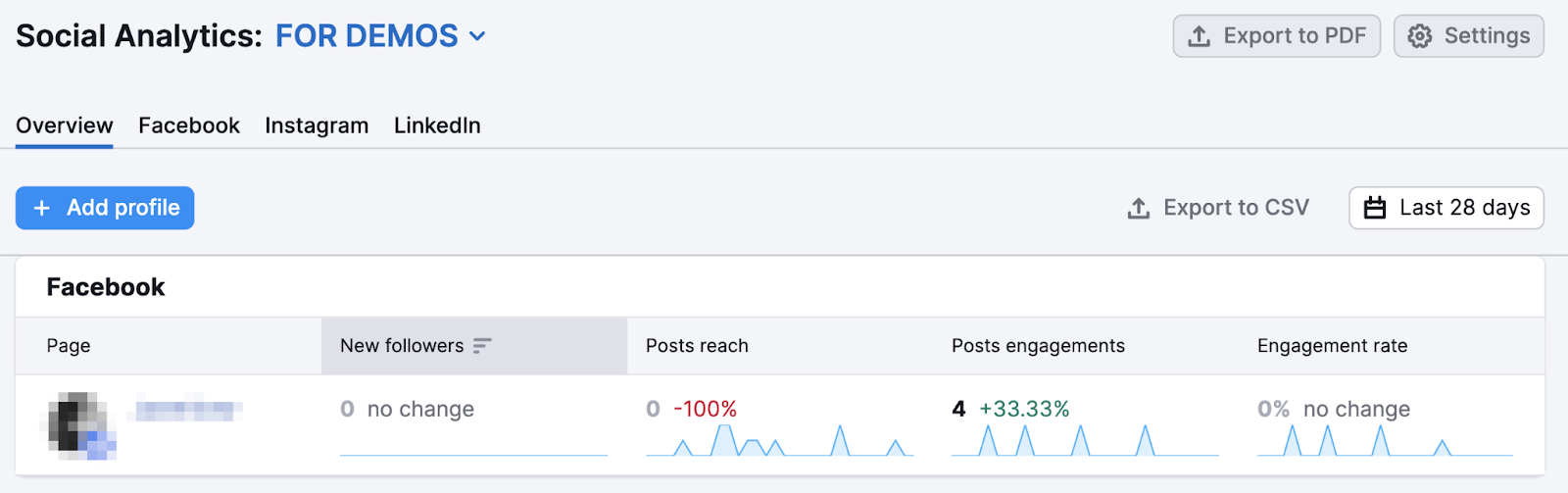
社会分析从Semrush社会可以提供帮助。
以下是如何做到的:
首先,启动该工具并点击"+添加配置文件”> “连接Face书.”
按照弹出窗口中的说明授予Semrush访问您的face书页面。 并等待账号成功连接。

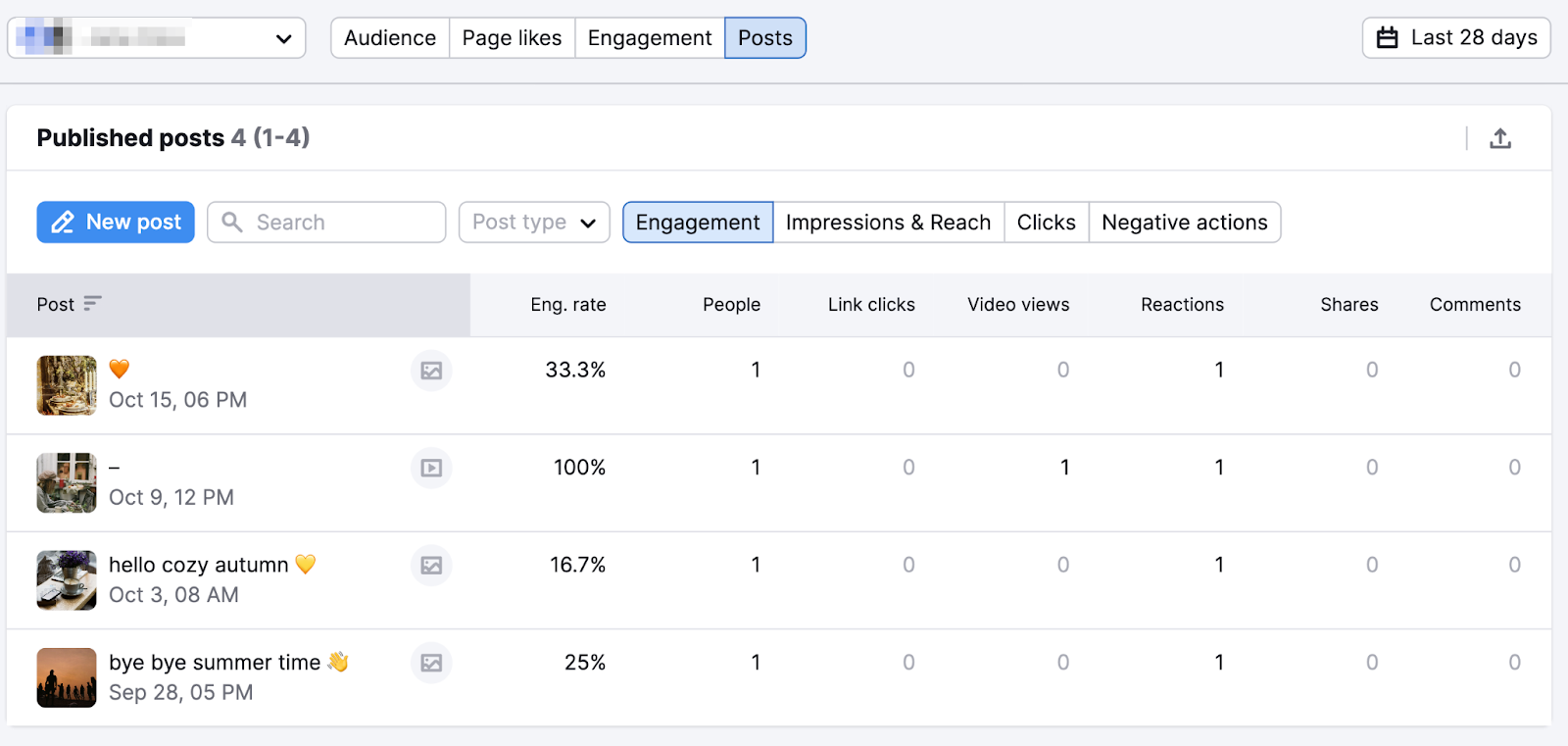
之后,点击您的页面,然后点击"职位.”
在页面底部的报告中,Semrush将向您显示所有开放式图表抛光帖子以及他们的参与率,链接点击,分享,评论等。

你的贴有开放图的帖子表现如何?
释放开放图的力量,实现社交媒体的成功
开放图元标签是一个强大的工具,在您的社交媒体库。
它们允许您控制内容在社交媒体平台上的呈现方式,提高参与度并为您的网站带来更多流量。
现在您已经掌握了如何使开放图 meta标签为自己工作,现在是时候将这些知识付诸行动了。
想要了解开放图 meta标签在您的网站上实现和未实现的位置?
注册一个Semrush帐户,运行一个现场审核,并查看报告以了解。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们