什么是HTML标签?
HTML标记是您添加到网页以向搜索引擎提供上下文的代码片段。 他们帮助查寻引擎确定什么您的站点是关于。
HTML代表超文本标记语言。 这是网站使用的语言。
标签也用于结构内容。 并定义它应该如何在web浏览器中显示。 它们对搜索引擎很有帮助。 还有人类。
HTML标签用尖括号括起来,通常成对出现--一个开始标签和一个结束标签。 开始标记指示元素的开始。 而结束标记指示元素的结尾。
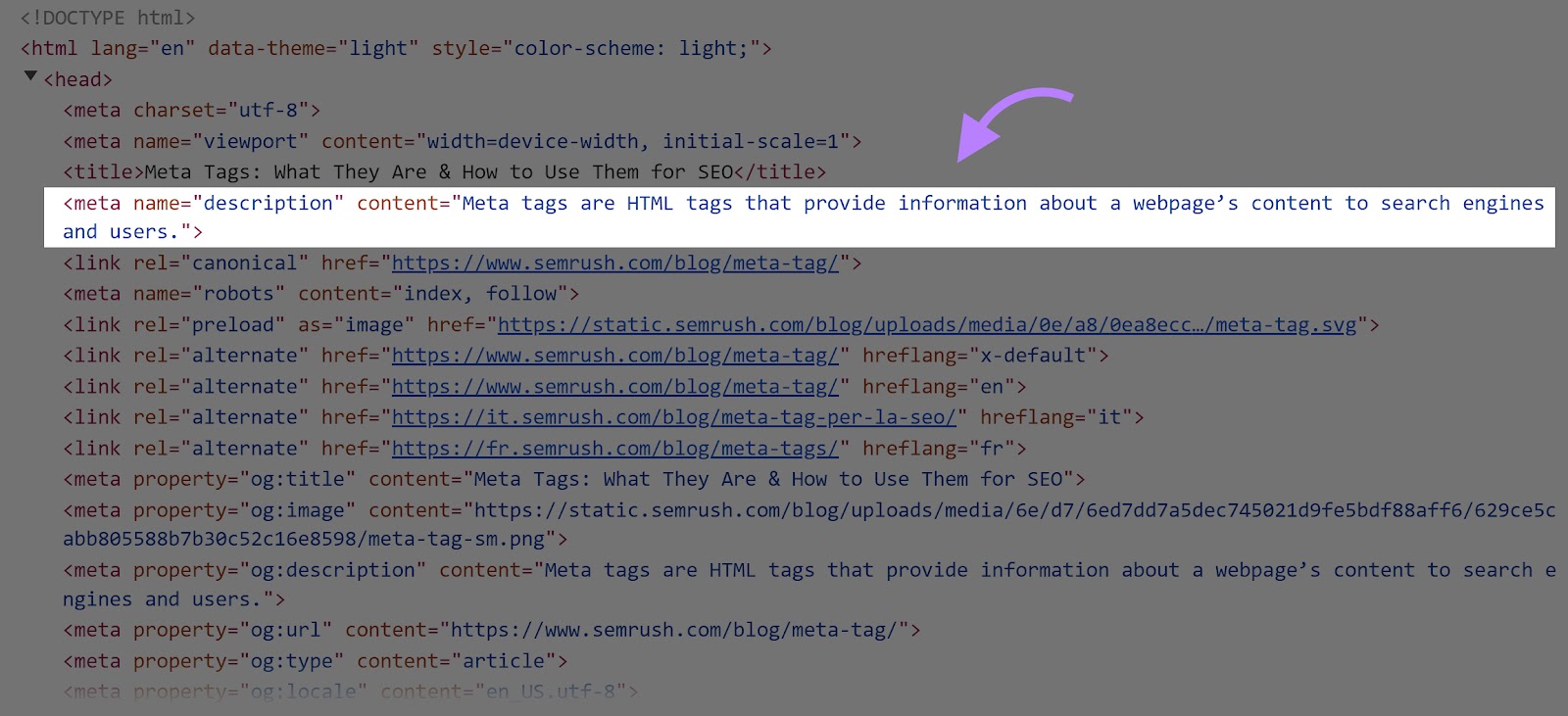
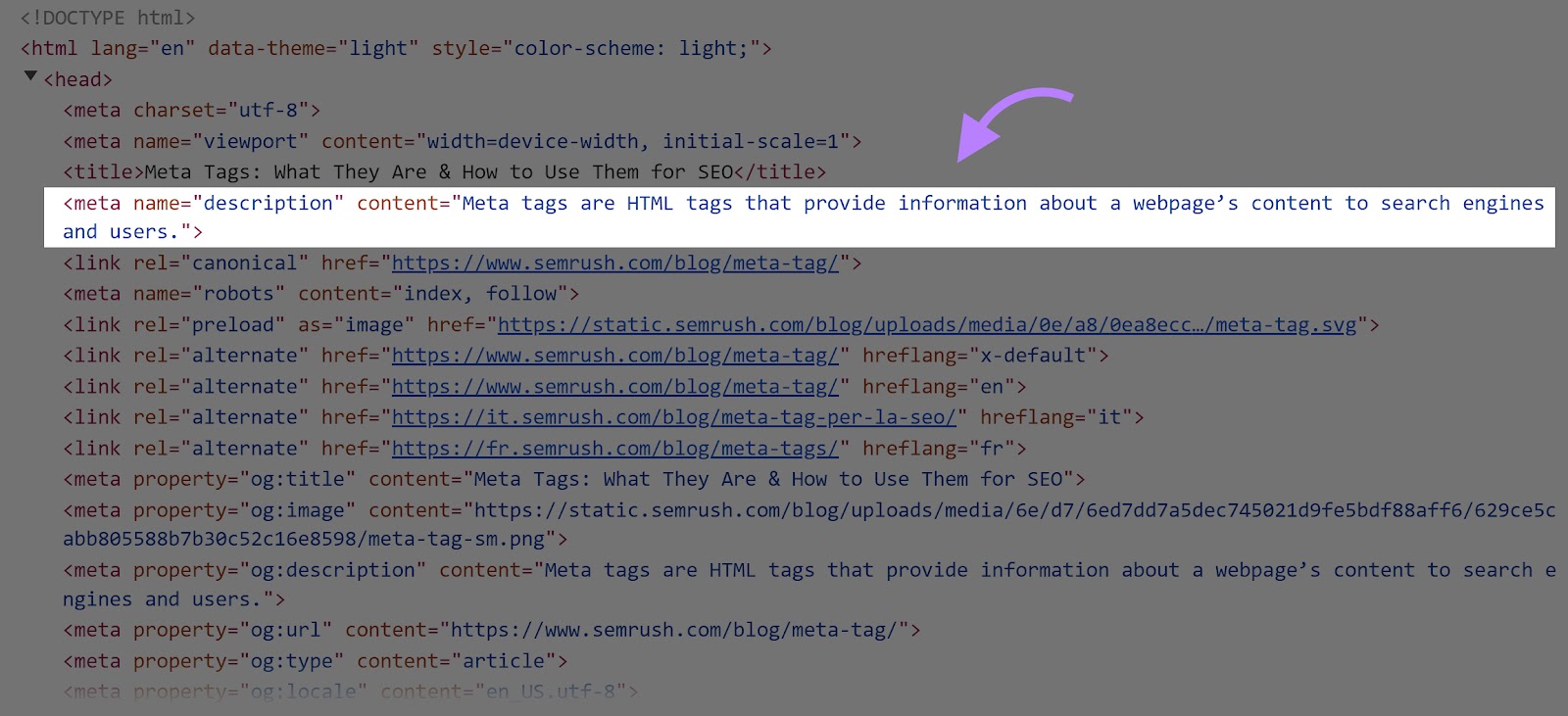
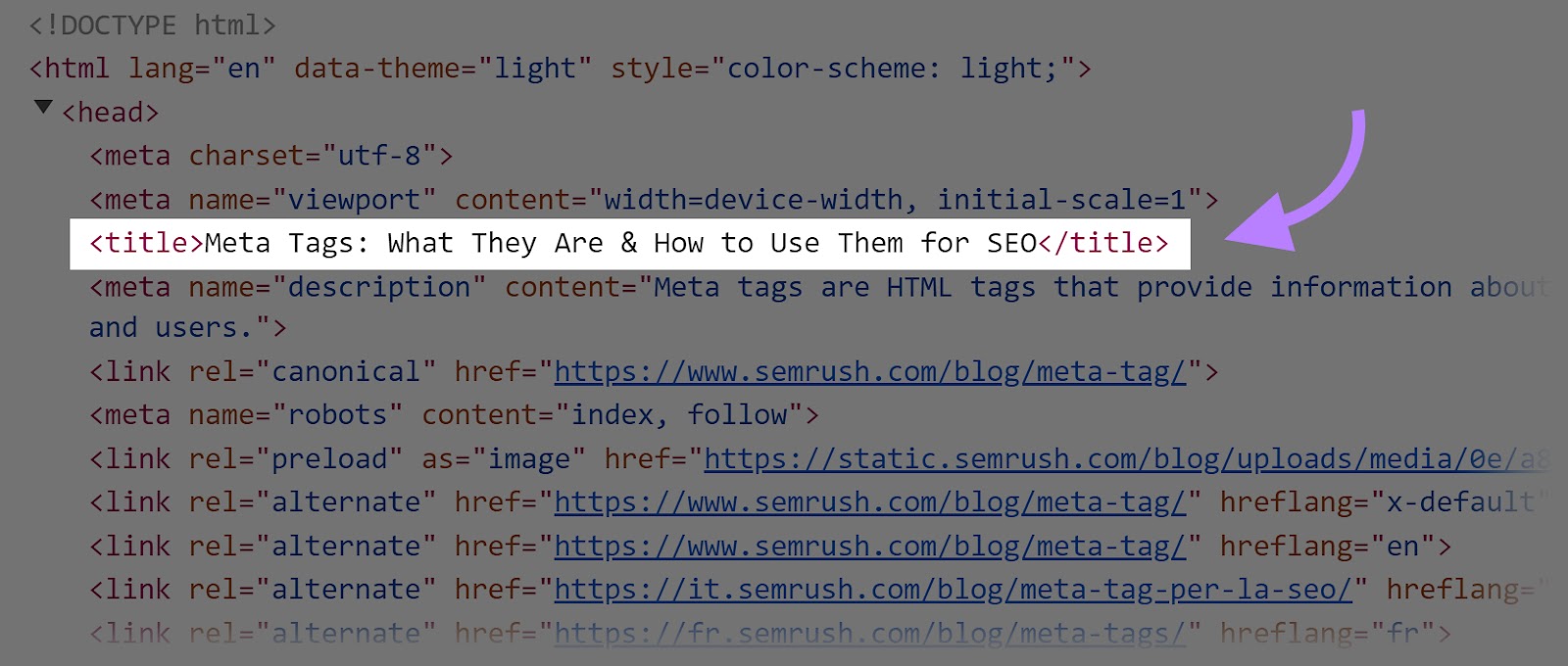
例如,下面是元描述标签在源代码中的样子:

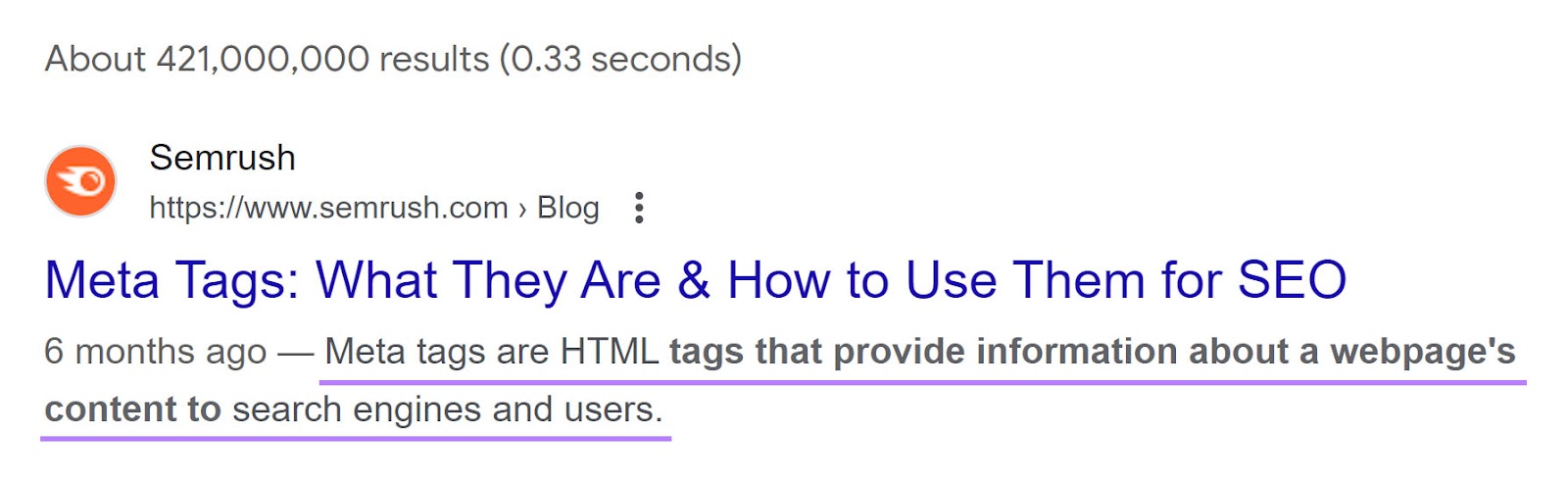
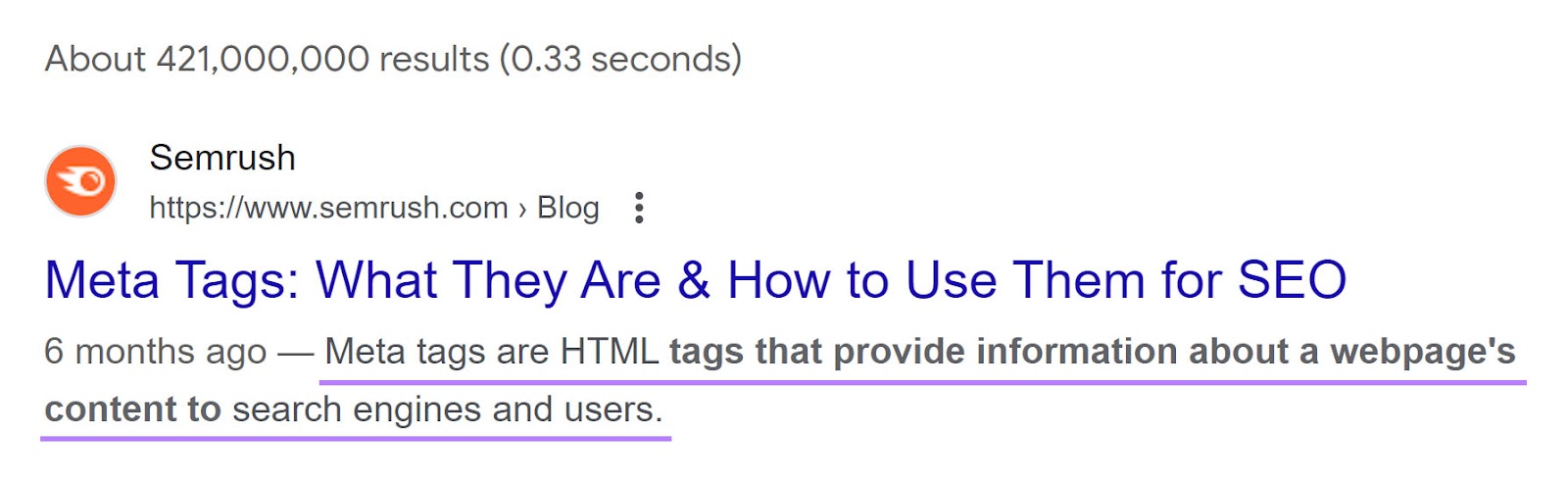
下面是一个元描述在谷歌上的样子:

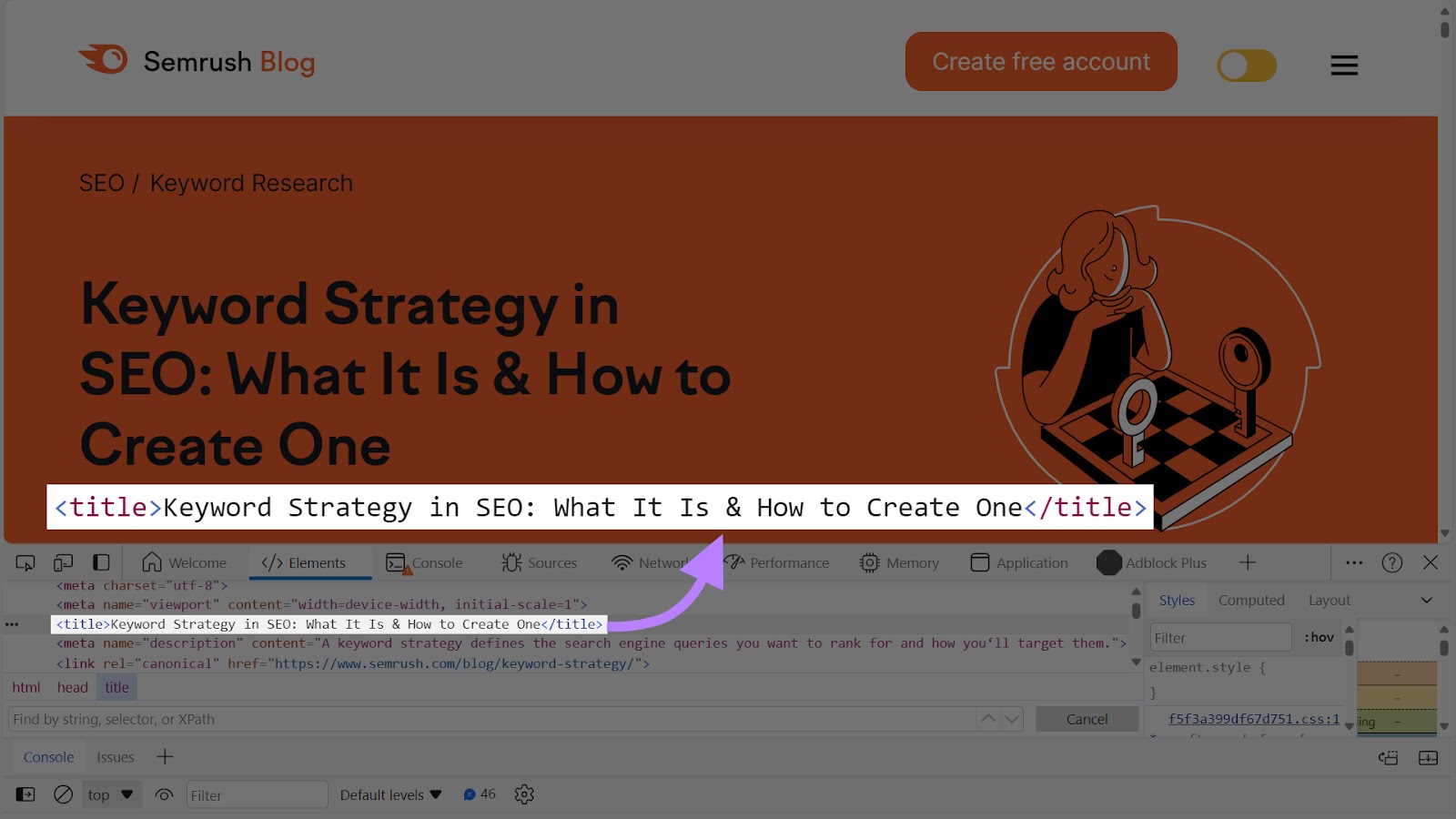
标题标签告诉搜索引擎一个特定的短语是页面的标题.
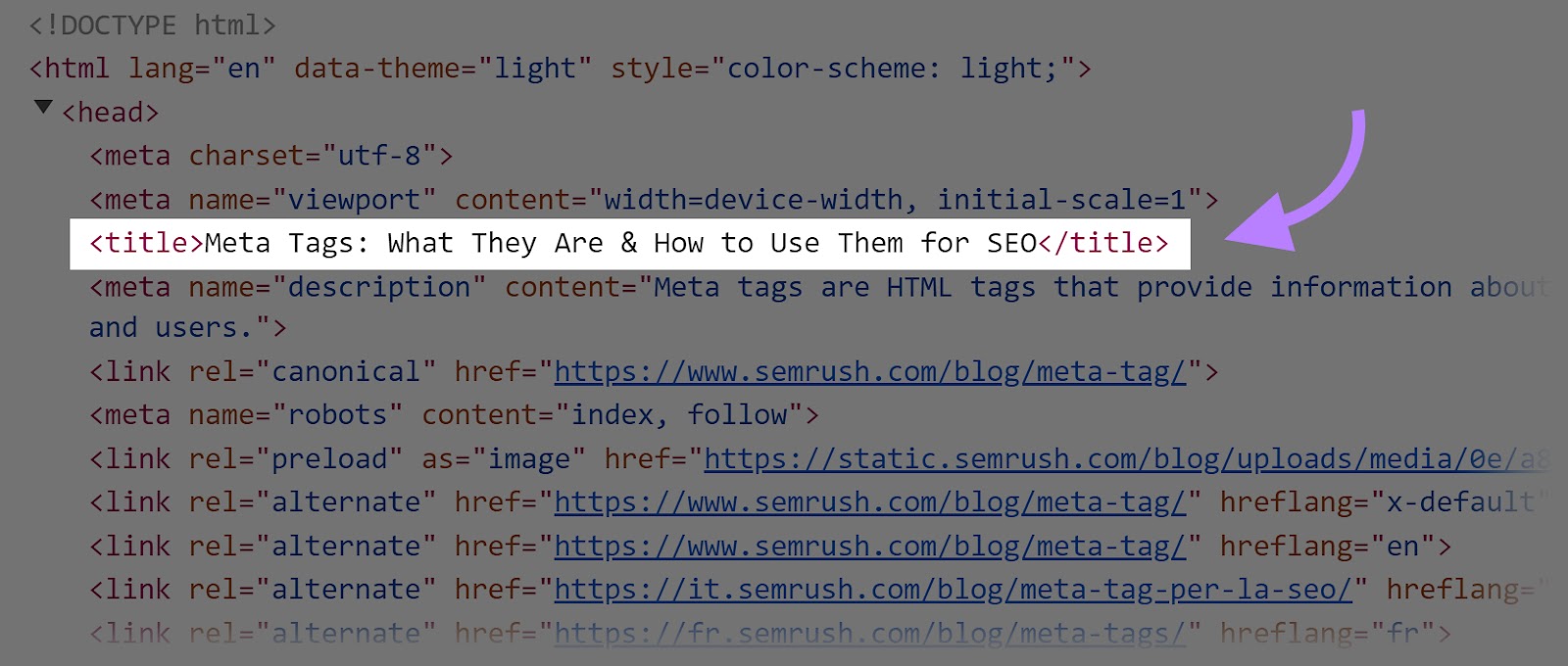
下面是它在源代码中的样子:

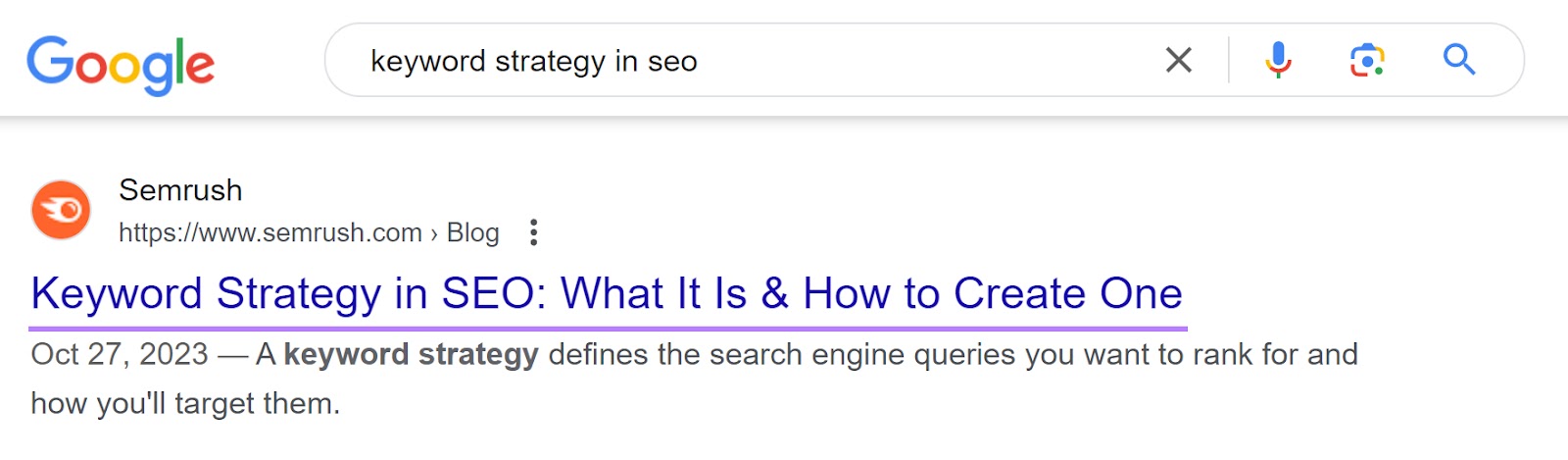
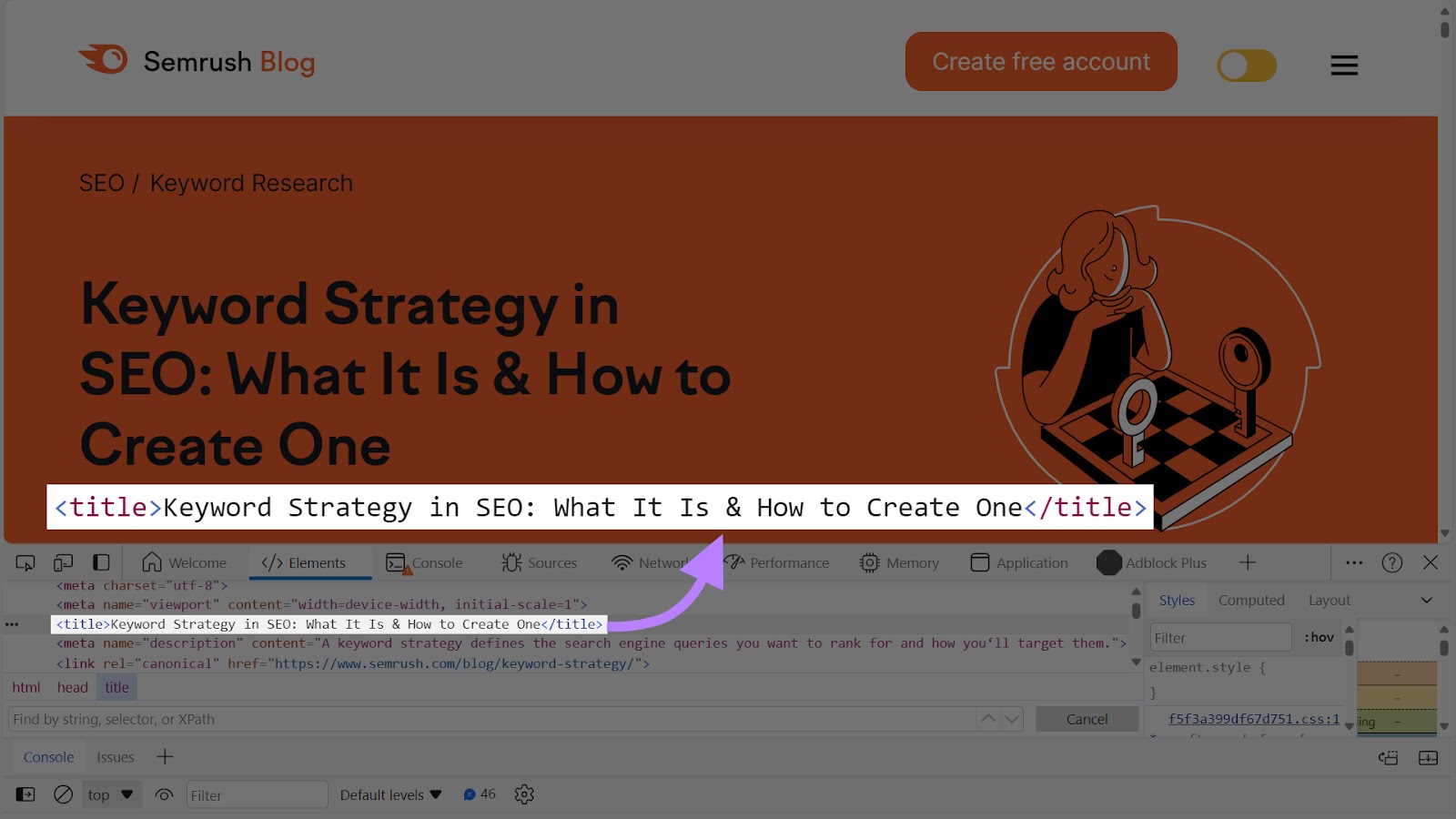
这里是它看起来像网络访问者:

为什么HTML标签对SEO很重要?
HTML标签对您的网站有益。 还有来访者。 以下是如何做到的:
结构
HTML标签帮助您组织和格式化您的内容.
这包括:
搜索引擎可以更好地解释和索引您的内容与HTML标签.
理解
HTML SEO标签为搜索引擎提供有关页面上不同元素的目的的上下文。
通过使用相关的标签,如
, <meta>,而<alt>,您帮助搜索引擎了解您的内容的主题和目的。<h3>可读性</h3><p>HTML标签为web访问者和搜索引擎直观地构建内容. 清晰的标题、要点和格式良好的文本使您的页面更容易阅读。 并帮助保持用户参与。</p><h3>关键字优化</h3><p>HTML标签允许您指定与您的内容相关的重要关键字和短语。 搜索引擎可以使用这些关键字来确定您的页面与特定搜索查询的相关性。</p><h2 id="h2-2">12个基本的搜索引擎优化HTML标签和属性为您的网站</h2><p>让我们讨论SEO最重要的HTML标签。 和用户体验。</p><h2 id="h2-3">1. 标题标签<title>A 标题标签是用于指定网页标题的HTML元素。 它显示在搜索引擎结果页(Serp)作为一个可点击的链接.
标题标签对用户体验和搜索引擎优化很重要. 它们提供了页面的简明描述。 所以搜索者知道当他们点击时会发生什么。 并帮助搜索引擎了解内容。
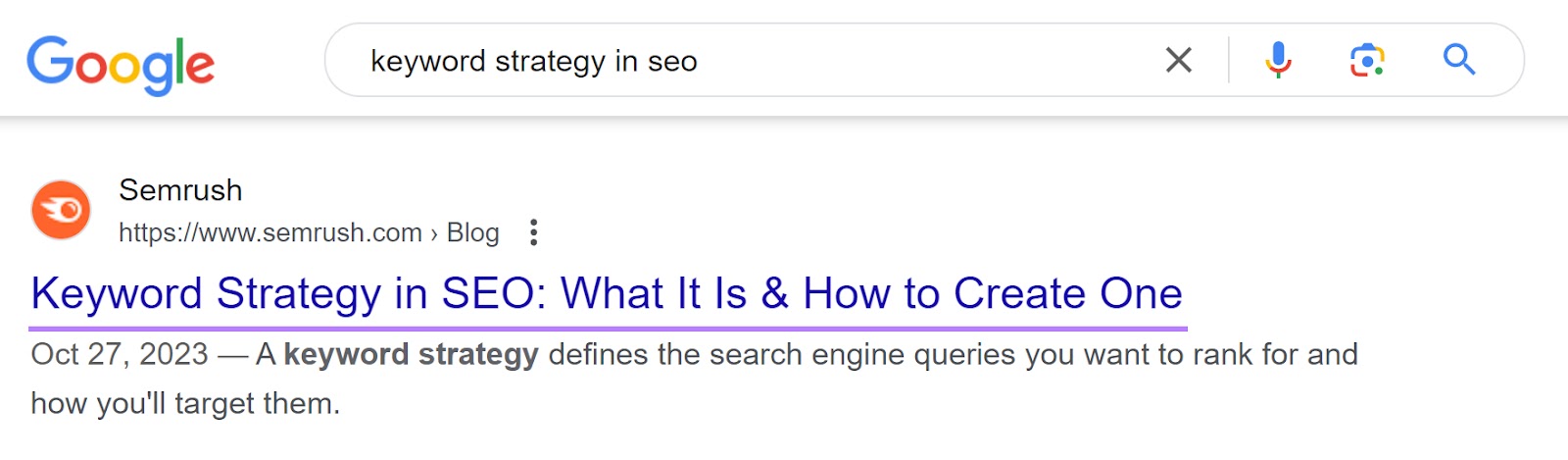
以下是标题标签在SERP中作为可点击链接的样子:

标签也显示在用户的浏览器选项卡中。

要添加标题标签,请使用属性
在您的HTML构建器中。<p>添加一个开口</p><title>在要显示为标题的文本之前标记。 和闭幕标签在它的末尾。
您的内容管理系统(CMS)-如WordPress或HubSpot-可能会自动创建您的
标记一旦您添加标题到您的网页。<h3>标题标签最佳实践</h3><ul><li style="list-style-type:disc"><strong>保持简洁</strong>:瞄准50-60个字符。 如果您的标题超出此范围,它可能会在搜索结果中被切断。 由于谷歌只能显示多达600像素(或约60个字符)。</li> <li style="list-style-type:disc"><strong>不要重复标题标签</strong>:使每个标题都独一无二,以帮助搜索引擎确定页面的目的</li> <li style="list-style-type:disc"><strong>使用主关键字:</strong>包括你的主关键字(您针对页面的主要术语)以指示内容的主题</li> <li style="list-style-type:disc"><strong>分析SERP:</strong>做一个谷歌搜索你的内容的主题. 查看为高排名页面显示的标题以及这些标题使用的关键字。 这将让您了解您还应该使用的关键字,以帮助您的内容排名。</li> <li style="list-style-type:disc"><strong>保持一致:</strong>标题标签应该与页面的H1相同或相似。 这两个元素都有助于搜索引擎了解主要主题。</li> <li style="list-style-type:disc"><strong>前置关键术语:</strong>在标题的开头使用最重要的单词。 所以搜索者很容易找到他们要找的东西。</li></ul><h2 id="h2-4">2. 元描述<元描述></h2><p>A 元描述是SEO的另一个HTML元标记。 这是一个简短的描述您的网页,可以显示在搜索引擎。 和一些社交媒体预览。</p><p>元描述是提供页面内容的简要说明的标签。 它们经常出现在Serp上的标题标签下方。</p><p>虽然元描述不是排名因素,但它们会影响您的点击率(CTR)。 并将人们带到您的网站。 一个诱人的元描述可以增加用户点击你的链接的可能性。</p><p>像Yoast和Rank Math这样的工具可以很容易地添加元描述,而无需更新HTML。</p><p>元描述代码片段在HTML中看起来像这样:</p><div class="b-blog__code"><code class="b-blog__code__code"><meta></code></div><p>该<em>名称="描述"</em>元素表示您提供的元数据类型(描述)。</p><p>该<em>内容="</em>元素是您添加网页内容描述的地方(在第二对引号内)。</p><p>这就是元描述在搜索引擎上的样子:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Meta description shown in the top result of a Google Search Engine Results Page." data-original="/30/62/3062401c973b70976636b5f219df5977/3507c6ffe65e40b0d0c52da90e930ce4/original.jpeg" height="526" loading="lazy" src="/upload/image/news/GraMj394-2xxGTE2n1urJQWOZJiJwHtxO_2-4Kh37cAr3-Qqh1R63FPIpUOV07RbO4QJbhmkxRtXUC2qLjaVfbC34L6BUbmztsBpsRJDKzeee4sG9rA2-iTslHHEUlHfPfvKauZ5ZYGwjOz69-AI2iU.jpeg" width="1010"></picture></figure><h3>元描述最佳实践</h3><p>通过编写引起搜索者兴趣的元描述,您可能会获得更多的页面流量。 提高CTR。</p><p>以下是一些最佳实践:</p><ul><li style="list-style-type:disc">描述你的内容是关于什么。 因此,搜索者知道当他们点击你的网站时会发生什么。</li> <li style="list-style-type:disc">旨在对155个字符进行简洁的描述。 较长的元描述可能会在SERP中被切断。 如果您针对移动进行优化,请坚持使用105左右。</li> <li style="list-style-type:disc">包括您的主要关键字</li> <li style="list-style-type:disc">使用像yoast或Rank Math这样的插件来帮助您遵循字符长度的最佳实践。 和关键字使用。</li></ul><p>Yoast的插件看起来像这样:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Yoast搜索引擎优化 plugin showing the “SEO title” and “Meta description” fields in Wordpress." data-original="/26/59/26598eb44da557c8b9b6fd652103bb34/e55d476eb69935892cfb9e21d65d9f00/original.jpeg" height="1319" loading="lazy" src="/upload/image/news/ShztK8va054SQWrbWIXOFW_y8FqcNieXZyD1JTQ5yxwUtzyinWJGfgaS3zzxSN8-I_oCyPFpBDRcqre1e7etNVFusQk9Yw_WoYNyJ7C8iP7QbJ0BqX9kIzLXjruWxfJplQy-4C50OJWQ65gtqksPdEk.jpeg" width="1010"></picture></figure><h2 id="h2-5">3. 标题标签<h1> to <h6></h6></h1></h2><p>标头标签,像</p><h1>, <h2 id="h2-6">,而<h3>,帮助您定义页面上的每个标题和副标题。 并帮助您在所有类型的页面上构建内容。 包括您的主页,服务页面,产品页面,博客文章等。 使参观者更容易阅读和理解。</h3></h2></h1><p>它们还帮助搜索引擎了解内容的层次结构和上下文。</p><p>航向尺寸越大(H1> H2), the more important it is to include a keyword or descriptive phrase.</p><p>由于标题可能比纯文本更重要(它们有助于指示页面结构),因此您应该尽可能使用关键字进行优化。</p><p>在HTML标记中,以下标题标记是常见的:</p><ul><li style="list-style-type:disc"><strong>标题1<h1></h1></strong>:网页主标题/标题</li> <li style="list-style-type:disc"><strong>标题2<h2 id="h2-7"></h2></strong>:副标题</li> <li style="list-style-type:disc"><strong>标题3<h3>:</h3></strong>安的副标题<h2 id="h2-7"></h2></li> <li style="list-style-type:disc"><strong>标题4<h4>:</h4></strong>安的副标题<h3></h3></li> <li style="list-style-type:disc"><strong>标题5<h5>:</h5></strong>安的副标题<h4></h4></li> <li style="list-style-type:disc"><strong>标题6<h6>:</h6></strong>安的副标题<h5></h5></li></ul><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="header tags structure" data-original="/f4/eb/f4eb515750ec83d6513184bd36e4feba/b0725b5259322cc071593ae83531e21a/original.png" height="998" loading="lazy" src="/upload/image/news/z3azmRh7GQzjrB_HnFQssbuVlQFDVAtbVLXXsQEC5ygZTrWpSf-HTqOrFKJ2b0PUmQO4iDDLj5jIf7hyVvlfkiEROfYHc6HHTpD6LVyybt4Z3O1GJrBVGbXllrVJTio2dI3ocKVSoUghdoV4poUbiCE.png" width="1010"></picture></figure><p>例如,H1标签告诉搜索引擎页面的主要主题是什么。 并将内容整理清楚。 它们还会向访问者显示该页面具有他们要查找的信息。</p><p>以下是HTML中H1的样子:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="标题1tag shown in the HTML code of a Semrush article." data-original="/67/da/67daf09e83ce1c7907442389eee80d8c/9ff91f2778bda46fff8ac95622fd5839/original.jpeg" height="390" loading="lazy" src="/upload/image/news/WPTFy1XFb3291A2mibVrDTtudY5qUFmaUpuczGHDyA69FctfcwU4IdHu_me45RIGjlxUJfto8xmTS4HazI0t5o-BFV9mRPxQBSAIbCwfrKb4ZTUFZSXgyOctb9Fwpcgoj4awfSoz4MHyRSBo0pvaCMo.jpeg" width="1010"></picture></figure><p>这里是它看起来像一个访客:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="标题1tag as shown to users when visiting a Semrush article." data-original="/ed/66/ed6651fd9de902f1280fa590a16f4f11/a62976be9f5ab390319569ccb4ef119f/original.jpeg" height="628" loading="lazy" src="/upload/image/news/jvFr-Hv49xnFSGFg3iBe6YZLSY50R0H_TB8VUjthX8wdfPhE7EjmceEcgOA5Djn2OfSZ97qGcYFzdJAc5dQoigvRvV2B-OGF7o6sCCh19pw_ffS26LQjeXiNpF8trTsIjliofNNG-bswfNwF1FmSAF8.jpeg" width="1010"></picture></figure><p>要在HTML中添加标题1标签,您可以使用开头</p><h1>在标题的前面。 和闭幕</h1>在最后。<p>许多CMS会自动从您的网页标题创建一个H1。 并允许您从编辑器中轻松选择标题(如H2s,H3s和H4s),而无需更新HTML。</p><p>H2s在网页或博客文章中介绍每个主要部分。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="标题2tag as shown to users when visiting a Semrush article." data-original="/a4/ff/a4ffd5c676b87c37be0adfb1a256013c/067c7360fb553043e8d2050b310b5a56/original.jpeg" loading="lazy" src="/upload/image/news/-IqqkTEeeitSPfxCPIc_v6w_qrwV_90WPIkW4MH--1Y3bDWw_XVxH8ZYM_BobtQRM88Orkb5qhy4GbblVzr5l0p2Q-WHMNVJ4YCmPH2v0c3-2-O4ReSjTjg47n1xTiQ6RF35-_o04IsxgwiwI6CeKKA.jpeg" width="1010" height="954"></picture></figure><p>H3s在H2s之后。使用它们来组织H2下面的内容。 而提高可读性。</p><p>H3s在文本大小上显得更小。 指示H2中的小节。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="标题2and 标题3tags as shown to users when visiting a Semrush article." data-original="/19/60/1960ce02729cc9932652efa7c0d1f59d/2eb4a376c54b32fe646c1f691befc50e/original.jpeg" height="1478" loading="lazy" src="/upload/image/news/k-lXuyLbxZg6jc1kM5lUlskBHYHCxT59g6msR7Mxu2Ej0HM-qhIeKMq8CU3EmBN5Pf0DZFgwO5JfY7d1ZORPEbe2psNz5UaNKrjJdhL1kiOCajg1JK_9SpJgAx6OnixVnhFpBvwj1Lssg5_peJ6A-98.jpeg" width="1010"></picture></figure><p>在像WordPress这样的CMS中,使用编辑器选择标题标签。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Drop-down menu of the heading option in Wordpress Block Editor." data-original="/b5/06/b506973c24850e3abc74e9d1d9ad56a9/d7c8b1a3cfe7b43d6b10c35e4d6e82cf/original.jpeg" height="676" loading="lazy" src="/upload/image/news/rr-UGD594S5bl4nlxXL0d3CVNdaqkDN9NnD3G_I5FuGzxTdIAgPSLpHCRRzoEp4J8HDOX-60fq8-0XHYXK9NL6jaZhdRzF35raMKfaBgPgBAOTxFDvW1p5fq-44b9DbQlQNXaHxU-5NHZ3ZiXzkpUog.jpeg" width="1010"></picture></figure><h2 id="h2-9">4. 图像Alt文本<img></h2><p>Alt文本,或替代文本,是对应于图像的描述。 如果图像无法加载,则文本将代替它显示。 文本对于那些使用屏幕阅读器的人也很有帮助。</p><p>下面是一个图像HTML标签的例子:</p><div class="b-blog__code"><code class="b-blog__code__code"><img></code></div><p>"Img src"表示图像源。 和(alt)表示图像的alt文本.</p><p>以下是图像加载失败时alt文本的样子:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Alt文本 of a broken image as shown to users when visiting a blog post." data-original="/67/a5/67a563d00dc81a7e13a93218ee318c8f/8b5b11fc792a4be9a186b8344d67a61d/original.jpeg" height="556" loading="lazy" src="/upload/image/news/oXsQH18pBTnriqkP8v01MCeG5vhGjqRea1KyxU1JjOmQAU8qHu1XoksPk5lBA4qyRFWzElR48ZJRHdWg0-S9i-OSewAptWCTPk770Nlp4qA5AX6zLmU7U1vR9y7fciwPGZAxe_dQ92Ie4tEnQGjrM7w.jpeg" width="1010"></picture></figure><p>图像alt文本对SEO很重要,因为它为搜索引擎提供了有关图像内容的信息。 这可以帮助提高页面的相关性。</p><p>优化您的图像也可以推动流量和提高您的排名机会。</p><p>您添加到网站的每个图像都是战略性地添加关键字和短语的机会。 进一步优化搜索引擎的内容。</p><p>在许多CMS中,您可以在不使用HTML编辑器的情况下应用alt文本。</p><aside class="tip-box"><div class="tip-box_title"><p><em><strong>小费</strong></em></p></div><div class="tip-box_text-wrapper"><p><em>semrush氏</em><em>seo写作助理</em><em>会提醒您为图像添加alt文本。 并帮助您优化和改进您的内容。</em><br> </p><p><img loading="lazy"loading="lazy"alt="Semrush seo写作助理 tool showing the “Add alt attributes to your images” issue." src="/upload/image/news/mGqgzz93w7_dulamwTCTZop8Q16ecv0qVdL0u1-5VB4ePkTnl08u2gaB_MBK2nkFX4CmpCP2QX3-ki_Vu4-5a5dCQ5mikpIRR3XPomX0LvxTzIveAf-1pgZTA_V0OywQ-7mqVOOyexYWYIuO0z7KNEM.jpeg" loading="lazy" width="1010" height="1600"></p></div></aside><h2 id="h2-10">5. 规范标签<canonical></canonical></h2><p>当存在同一页面的多个版本时,规范标记允许您指定页面的首选版本。</p><p>例如,假设您运营电子商务网站。 同一产品的每个颜色变体都有一个唯一的URL。 但每个页面上的内容都是相同的。 使用规范标记来指示您更喜欢Google索引的网址。</p><p>规范标签对SEO很重要,因为它们有助于防止重复的内容问题。 这可能会对排名产生负面影响。 搜索引擎可以了解要在搜索结果中索引和显示哪个版本的页面。</p><p>这些标签告诉搜索引擎哪个页面版本(称为"规范URL")它应该索引。 因此,重复内容不会显示在搜索结果中。 和任何页面权限将转到您指定的规范URL。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="规范URL (right) and alternate URL (left)" data-original="/01/32/0132be886592ada5bd85898271411a3c/0e7181c066655b43f32a8116e6971fa4/original.png" height="1004" loading="lazy" src="/upload/image/news/J70OtJH4sQbkJF9rckJS9wJcBZBMp4vmEG67ZPmDht5xU3RpujV07NWpo9Pyj6Gn2bX77AdJ-ueDCpZ_mz4esLoUVgt14zpfwWkoULoL0gTTNCWXJbIWouk43PN7W9dD6F-4X1OWw2Xf9Sa7hLN4ABI.png" width="1010"></picture></figure><p>要添加规范标记,请使用代码段:</p><div class="b-blog__code"><code class="b-blog__code__code"></code></div><p>规范标签有几个属性:</p><ul><li style="list-style-type:disc"><strong>"连结"</strong>:定义一个URL和另一个URL之间的关系</li> <li style="list-style-type:disc"><strong>rel="规范"</strong>:表示关系类型</li> <li style="list-style-type:disc"><strong>href="URL"</strong>:确认原始内容的特定URL</li></ul><p>在某些CMS中,如如下所示的Versoly,您可以在不访问HTML编辑器的情况下添加规范URL。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="“Canonical URL” field in the “SEO” tab of the Versoly content management system." data-original="/5d/bc/5dbc446c79f87258f16c30c77f4e34cc/29ed22676860aa3021b01f5c10e6651e/original.jpeg" loading="lazy" src="/upload/image/news/igV_AVClBAIt2TGgHHFpI5UMDPkqvtGRqsn8UYZvfuYNrzb0yHL1oiObiquwAQErNh86kT-Z2tDDh9X37gNieH5PCKCo-bQPJEsxXbW9Let1a3zElewQjZIFg-77NN-TuqROXqGb_fPqf5xGlibsF8o.jpeg" width="1010" height="995"></picture></figure><p>如果您不使用规范标签,搜索引擎可能会索引错误的页面。 这意味着您可能不会像首选页面那样高排名。</p><h2 id="h2-11">6. 机器人元标签<meta robots></h2><p>您可能不希望搜索引擎索引您网站的每个页面。 将robots meta标签与"noindex"或"nofollow"等指令相结合,可以帮助搜索引擎以最佳方式抓取和索引您的网站。</p><p>A 机器人元标签是一个页面级标签,告诉搜索引擎和网站抓取工具如何抓取您的网站。</p><p>使用robots meta标签来指定一个页面是否应该被搜索引擎索引。 以及是否应该遵循页面上的链接。</p><p>可能包含此标记的常见页面包括:</p><ul><li style="list-style-type:disc">管理或登录页面</li> <li style="list-style-type:disc">确认页面。 比如感谢页面。</li> <li style="list-style-type:disc">内部搜索结果页</li> <li style="list-style-type:disc">登台网站的网页</li> <li style="list-style-type:disc">内容重复的页面</li> <li style="list-style-type:disc">按点击付费(PPC)登陆页面</li></ul><p>例如,如果您不希望搜索引擎索引页面,则可以在HTML标头中包含以下代码段:</p><div class="b-blog__code"><code class="b-blog__code__code"><meta></code></div><p>两个属性是"名称"和"内容"。”</p><ul><li style="list-style-type:disc"><strong>姓名</strong>:表示定义的元数据类型(机器人)</li> <li style="list-style-type:disc"><strong>内容</strong>:给出的指令(无索引)</li></ul><p>也可以在内容属性内使用多个指令。 如noindex,nofollow和noimageindex等。 使用逗号分隔每一个。</p><p>以下是使用多个指令的示例:</p><div class="b-blog__code"><code class="b-blog__code__code"><meta></code></div><p>Noindex指令告诉搜索引擎不要在搜索结果中包含该页面。 Nofollow指令告诉爬虫不要跟随页面上的链接。</p><h2 id="h2-12">7. 架构标记</h2><p>架构标记是一种结构化数据,您可以添加到页面的来源,以帮助搜索引擎理解内容。</p><p>网站所有者经常使用这些数据来提供有关页面的其他信息。 例如产品详细信息,评论,评级等等。</p><p>以下是Semrush主页上的标记示例:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="架构标记 HTML script code of the Semrush homepage." data-original="/4b/f4/4bf4982b988d383855b1592f3cf3588c/04ae4f82ca8995b03dc5cb825f3cb19f/original.jpeg" height="445" loading="lazy" src="/upload/image/news/pAhq3Lf8-KV0kkbAyzQ66zhdBDBN3HI_EnT6HdI28SdvZhb9NdRxZXV3VxaflS1YzjkkunZM_uiki6gzGMWFIWshvCKBrulUke_OIKDoaSvp-bYfXo6F7s_2OkPNtVsS9snVGYlcuufYkIoGJfK_2bE.jpeg" width="1010"></picture></figure><p>虽然架构标记在技术上不是HTML标记,但它仍然很有价值。 它可以帮助提高您的页面在搜索结果中的可见性和相关性。 所以它以丰富的片段.</p><p>常见的丰富代码段格式包括但不限于:</p><ul><li style="list-style-type:disc">产品标记</li> <li style="list-style-type:disc">常见问题</li> <li style="list-style-type:disc">检讨报告</li> <li style="list-style-type:disc">食谱</li> <li style="list-style-type:disc">电影</li> <li style="list-style-type:disc">活动</li></ul><p>无论您的业务类型如何,使用标记都可以增强您的内容在SERP中的外观并提高您的点击率。 人们更容易注意到并点击列表。</p><p>假设您经营一家面包店,您的网站有一个食谱部分。 通过为配方页面添加架构标记,您的配方页面的搜索结果可以显示不同于标准的自然列表。 在标记中,您可以包括成分,准备时间和烹饪时间等详细信息。</p><p>以下是食谱的丰富片段:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Rich snippets of birthday cake recipes as shown in the Google Search Engine Results Page." data-original="/22/d3/22d33189c549b04a4f828f9650e7ce7e/03159b2ce2b55ecd5582c47e585d509b/original.jpeg" height="1386" loading="lazy" src="/upload/image/news/DAeQYD1TueQzTsXtgSow0CP2pdhCHlvxfpAW0M_ISt1qCFmWqaYQqLYwMfFf4-fdVbUkDBok-LD8tl0m6yFzlE9yL7OHPVayk7n3r-h496Qr93T4fyvyz1Cw1hgVYd9NqRVSNKFPd7jipD515DuwhMo.jpeg" width="1010"></picture></figure><p>使用Google的结构化数据标记助手添加架构标记。</p><p>打开工具。 选择要创建的代码段类型,然后输入您的页面URL。 然后,点击"<strong>开始</strong><strong>标签;标签</strong>.”</p><p>在此示例中,我们将创建产品结构化数据标记。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Google 结构化数据标记助手 with the “Products” option selected and the Apple Macbook Pro URL in the search bar." data-original="/f7/41/f74110d9640e5a26cbfb10fd56ea579a/d1dfe5e8bc20771371f32e551217efca/original.jpeg" loading="lazy" src="/upload/image/news/6sk7TN5TZsn6GK40bYnu5LPyaxV42yaVOBrW7id5Mm6thwYn2fhLZgOcgr-a3bxVrk2bAVhtlz0N0BwJhrCELNt6TI6Zor5lrPf4vUAJn9aIdp41UvpCOrYqsMeKQ3HVxHmOwffa2-7HpdsJG0ssZkM.jpeg" width="1010" height="988"></picture></figure><p>该工具将填充网页的URL到"标签数据"视图中:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Google 结构化数据标记助手 tool showing the “Tag Data” view with the Apple Macbook Pro page as an example." data-original="/8a/d7/8ad732b8633eae5816acc24c78a64001/37cd0f6a8d2a8f363955d0c9db00f8d2/original.jpeg" height="1080" loading="lazy" src="/upload/image/news/n6NpygQZT-AUKri5gcEnGOh-zGP5gA0p09YKAoi3Yy2v37T650XAaMklllTd8jPG0y2UoZ-4BoCiye5Dn_4Ha11rWspmavS1RQZe6aLdxEQRbMFtIRF64yY4N6SuzKK4qOIoP3bov85R88Pn6F2cZn0.jpeg" width="1010"></picture></figure><p>此示例是MacBook Pro的产品片段。 因此,我们将包括产品名称,价格,图像,品牌,徽标等元素。</p><p>选择或突出显示页面元素,该工具会要求您标记它们。</p><p>例如,要添加产品名称,请突出显示它并用"<strong>姓名</strong>.”</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Google 结构化数据标记助手 tool with the “姓名” option selected in the drop-down menu." data-original="/c9/6f/c96f4e57c417748d05cd2b06703389b6/b576780f86d006d16b212aec5ce72946/original.jpeg" height="1021" loading="lazy" src="/upload/image/news/VoB8q6pEqAOHB8OBioIdaMYwN8LCFpkLrLZpVHywDaie1FQXWQWq3Dyp707riRqTX8GhTDYWaGZyTrr87dTfN1rTmWxvfBrqDN9hKaT14b8_tlvCHBExl0MpimSmZufibD-9wMebODs-HYZGwHV-JnI.jpeg" width="1010"></picture></figure><p>如果您想添加价格,您可以突出显示并选择"<strong>价格;价格</strong>"标签:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Google 结构化数据标记助手 tool with the “Offer” and “价格;价格” options selected in the drop-down menu." data-original="/47/92/47922506431d2994b1d244633b3c5705/e9be0e51ad9f2864168e91563a2378fc/original.jpeg" height="946" loading="lazy" src="/upload/image/news/THj9IstadsGPdAcV4kSWV_v55gYn3TcqN8XrVO_ZBUwyGBDpXRtUTms8Khv39x8f8Yg2nhZr3imjGamuBKkmmI2dfWX9INoNcEc-M1m3chG0SKNNKqldxPOFoBZsBVIsvdxOI1unY4G7QiTYWZXfUl4.jpeg" width="1010"></picture></figure><p>工作时,该工具会将所有信息添加到右侧面板。</p><p>标记尽可能多的元素。</p><p>然后,点击红色"<strong>创建HTML</strong>"屏幕右上角的按钮。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Google 结构化数据标记助手 tool with an arrow pointing to the “创建HTML” button." data-original="/3e/37/3e379653c6ac9362e625b034a73a323f/dc5db50af0569fd7786347f1316ac5ae/original.jpeg" loading="lazy" src="/upload/image/news/ymydq1oHsK99RuG8CrnUah94B-ZjpnIH57c5qvpWU2skJiCeWifucItqXKMPPdmPP3Fp20gJSaI4EpNTJmJ31cxMs-qh-cUi00p1BB6YOuqzievZZBmUIUZ6Zplwm-4RjP5lpq0iXrg4Y5cTkVgCerE.jpeg" width="1010" height="951"></picture></figure><p>该工具将在侧面板中创建结构化数据标记代码。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Google 结构化数据标记助手 tool with the JSON-LD HTML Markup script highlighted." data-original="/a9/31/a931e56906accfd703f53f95da133cd4/53c83eaa8932c7d5950c11e6a17db28f/original.jpeg" loading="lazy" src="/upload/image/news/H424HuHbO0stmW8WraQSsanQSk6BVHDqqB26SfV_dfuR6yTiw_K6-gwlk5uzfKDumVk1BDHg4z8Q9N5OkWfmp_IQ1xoQfL8iN5hwcsKF_ZH-X8mG2TfzC-6CtF20bwvsih2xzmHEOnq3K9SkDvr2FjU.jpeg" width="1010" height="790"></picture></figure><p>最后,复制或下载代码并将其添加到您的页面</p>节。<p>就这样。 您成功添加了架构标记。</p><h2 id="h2-13">8. 表</h2><table><p>Table标签是用于在网页上创建表格的HTML元素。</p><p>虽然向您的内容添加表格可能听起来不像是典型的SEO策略,但您可以使用它们以结构化格式组织和显示数据。 这可以增强内容的外观和感觉。 让它更容易阅读。</p><p>使用表标签在内容中创建行和列(表),以结构化和视觉上吸引人的方式呈现数据。</p><p>例如,这大桌子按国家显示夹克尺寸。 这对购物者很有帮助。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Sizely International Conversion Chart showing jacket, blazers,而coats sizes by country." data-original="/5a/50/5a50eba46649d937ff5df9eba0c5b6d7/75eb9f517ec39c27d1a2951399833ac9/original.jpeg" height="1033" loading="lazy" src="/upload/image/news/irVqkSwZfXZd6-ZyRtU0hB4mARExWyuf0nzGyCS7983J9O8p7KDV1rhPbSUY-3FvjUz1nVxYtuikQU5_ZYjnfzTH3d6nWBWTEGKjtCZgb6DQ-D1WIEB5S5sU3Q7Kp2os_EeHk6-KdbFJM-mUcxQ5tnQ.jpeg" width="1010"></picture></figure><p>表格也有可能在Google中显示为精选片段。 这可以引起人们的注意。 并产生更多的网站点击。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Sizely International Conversion Chart as shown in the Google Search Engine Results Page as a featured snippet." data-original="/e9/24/e92489e244ccc675469ad3cbf3d2613d/fe71f6d60559e6814cc1458b42891fc6/original.jpeg" height="1357" loading="lazy" src="/upload/image/news/v3Q7A6YPAdh810_BjcRRVBGFrrh1x845XXSaI9aqdyntFSZw4jLXsTperDj2GK5fVTv_MqFbpo8qFSjn-DisVB79n2M0jYEIS2_f3r6G9L5aS1PvqT-3JUA2g9gelr2fyhlPQKJqOkUFeZLE2YyJdeQ.jpeg" width="1010"></picture></figure><p>如果您的CMS支持从Google文档或Microsoft Word等其他软件复制和粘贴表格,则可能无需担心在副本周围创建特定标签。</p><p>要注意的关键表标记是:</p><ul><li style="list-style-type:disc"><strong><table>:表示表的开头<li style="list-style-type:disc"><strong><tr>:定义表行<li style="list-style-type:disc"><strong><td>:定义表格中的单元格<li style="list-style-type:disc"><strong><th>:定义表头单元格<li style="list-style-type:disc"><strong><td>:定义第一行的数据单元格<p>这方面的一个例子可能如下所示:</p><div class="b-blog__code"><code class="b-blog__code__code"><table><br><tr><br><th>标题1</th><br><th>标题2</th><br></tr><br><tr><br><td>数据1</td><br><td>数据2</td><br></tr><br></table></code></div><p>在上面的示例中,我们执行了以下操作:</p><ul><li style="list-style-type:disc">使用<table><li style="list-style-type:disc">使用<tr><li style="list-style-type:disc">添加了一个表头使用<th>头球1周围<li style="list-style-type:disc">添加了一个表头使用<th>头球2周围<li style="list-style-type:disc">在我们的CMS中添加了围绕数据的数据单元</li> <li style="list-style-type:disc">使用以下方法定义行<tr><li style="list-style-type:disc">结束表使用<table><p>每个CMS的输出看起来会有所不同。 取决于您是应用主题还是自定义格式。</p><h2 id="h2-14">9. Iframe<iframe></iframe></h2><p>Iframe(或内联框架)是一种HTML元素,可让您在页面中嵌入HTML文档。 这就像页面上的一个小窗口,显示来自其他地方的内容。</p><p>您可能使用iframe的方案可以包括:</p><ul><li style="list-style-type:disc">嵌入多媒体元素。 例如来自YouTube或SoundCloud等平台的视频,音频文件和动画。</li> <li style="list-style-type:disc">嵌入文档。 像PDF。</li> <li style="list-style-type:disc">集成第三方应用程序。 如谷歌地图小部件。</li> <li style="list-style-type:disc">从外部源加载内容。 包括来自Twitter,Facebook和instagram的社交媒体帖子。</li></ul><p>您的基本代码片段如下所示:</p><div class="b-blog__code"><code class="b-blog__code__code"><iframe></iframe></code></div><p>例如,使用iframe嵌入YouTube视频将像这样显示媒体:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Iframe embedded Youtube video as shown to users when visiting a web article." data-original="/7d/a1/7da1ae52da429fbfff18986abc595da2/ce0fc035f0528b838b9e099fa9a75706/original.jpeg" height="1269" loading="lazy" src="/upload/image/news/BA4e21KoBj_bjwd5gshzh-KQ6pmkWShaPYw3GZgibHO08dt4w24n9r3nVLHIIFDXCDPhm11AQX5ML7TepWDvz6bnHThb6cgLqr7_RoJ9__zgdos144qaTxCIz4evd-FVx5Cpp8caAGLYL6qMHk_fZUo.jpeg" width="1010"></picture></figure><p>在像WordPress这样的CMS中,您将有一个嵌入/导入按钮,允许您使用URL添加外部组件。 而不是获取和创建代码。</p><p>例如,您可以添加YouTube视频URL,而不是创建iframe代码。</p><p>虽然iframe可以改善用户体验,但SEO也有缺点:</p><ul><li style="list-style-type:disc">加载iframe意味着同时加载两个站点。 这会减慢你的页面速度。 页面速度是Google排名因素。</li> <li style="list-style-type:disc">Iframe可能是一个安全风险,如果嵌入的内容来自一个不受信任的来源。 恶意iframe可能会在您的网站上注入有害代码。</li> <li style="list-style-type:disc">搜索引擎将iframe内容视为属于另一个网站。 这意味着它不会直接有利于你的排名。</li></ul><p>我们推荐以下集成外部内容的最佳实践:</p><ul><li style="list-style-type:disc">仅将iframe用于支持内容的特定目的。 如在您的位置页面上嵌入地图。</li> <li style="list-style-type:disc">确保嵌入的内容是相关的。 而增强了用户体验。</li> <li style="list-style-type:disc">通过避免不必要的iframe优化页面加载时间。 当你<em>do</em>使用iframe,优化页面的速度,以抵消任何加载时间拖动iframe的原因。</li> <li style="list-style-type:disc">仅集成来自可信来源的内容,以最大限度地降低安全风险</li></ul><aside class="tip-box"><div class="tip-box_title"><p><em><strong>注</strong></em></p></div><div class="tip-box_text-wrapper"><p><em>Iframe中的内容不会被搜索引擎索引。</em></p></div></aside><h2 id="h2-15">10. 列表标签</h2><li><p>你发现这篇博客文章中使用的列表数量了吗?</p><p>列表标签将文本转换为列表。 使用这些标签来组织信息。</p><p>当读者扫描您的内容时,他们不太可能阅读每个单词。 列表使关键点可忽略。 而且更容易阅读。</p><p>格式良好的列表也可能有助于搜索引擎优化。</p><p>谷歌显示精选片段当它决定它提供最佳的用户体验。 精选片段的一种类型是列表。 如果Google认为您拥有支持搜索者查询的最佳列表,则可能会从您的内容中提取这些内容。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Featured snippet shown as a list in the Google Search Engine Results Page." data-original="/3b/d6/3bd6d996a75ce7d87dae4b0f7573482f/75cedb2e15bbd6278445683dd8f30d12/original.jpeg" height="908" loading="lazy" src="/upload/image/news/hpa4aXDcfiU6pRhV6slQeNKnZI-hiqM2ZcKc4EpJ7KzDT2B0seyEyaNkKSXbhXp5TiopqkhtcPEu9ke6SBNHExpHG54pSt5HVXVreJYWVYXKA35_BKfJQFcmL3rOPBsmn9szLym9UM8R3DlvLu4TvR8.jpeg" width="1010"></picture></figure><p>下面是一个列表在HTML中的样子:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="HTML code of a Semrush article showing the list节。" data-original="/fb/2f/fb2f45107fff5b945831792c2ec7d535/8158d5c5e4b616fbe9a45f9a84cb497c/original.jpeg" loading="lazy" src="/upload/image/news/x6DUDS5uuZO3oNxd8HcFvmSRkSSM0petp1s9Zxcg0bmviw7dMzdnurqTJw4EQ2KRcFOLOrqMryanbH2g1HRqV882Vg_Or_S_Kp3NHGErKiZoyO8C1Hy0y8tE0VHR8Ke1rd2RD7W-9YwglO-mEld46HU.jpeg" width="1010" height="1242"></picture></figure><p>这里是它看起来像一个访客:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Bullet point list section of a Semrush article showing the four common types of search intent." data-original="/52/48/524811920da3a20b2f2880d696b034c9/74be028c7519303b7d231aebe726223a/original.jpeg" loading="lazy" src="/upload/image/news/CZZOX6X717U6UCBWzuhaLTzwAdHUL0I1GM69YyAe7tGZDeL5yNaROvP_Kc4BQMfk-Q_QRUXRO6PfzH0tsfJec_Q14RvIIJhnYie3IIBlgtJQRXm_wlMQlwXDEIk-Og6n2425vR29dS3cR64YtASvGDA.jpeg" width="1010" height="840"></picture></figure><p>如果您的CMS支持从文档创建工具(Word,Google文档,概念等)复制和粘贴。),标签会自动应用。</p><p>在使用HTML创建列表之前,请选择您希望列表是有序的还是无序的。</p><ul><li style="list-style-type:disc"><strong>已订购</strong>:以相应数字显示的项目</li> <li style="list-style-type:disc"><strong>无序</strong>:以任何顺序显示的项目</li></ul><p>在编写说明或食谱时,选择<em>已订购</em>由于用户需要按特定顺序执行列表项。</p><p>如果列表项不需要连续执行,则列表可以是无序的。 一个例子是食谱成分列表。</p><p>对于有序列表,请使用标记</p><ol>之前和标签</ol>在你的列表标签之后。<p>在</p><ol>标签,包括您的列表项,并围绕他们与<li>html编辑器中的标签。<p>您的列表在HTML中将如下所示:</p><div class="b-blog__code"><code class="b-blog__code__code"><ol><br><li>第一项</li><br><li>第二项</li><br><li>第三个项目</li><br></ol></code></div><p>在您的网站上发布时,您的列表将如下所示:</p><ol><li style="list-style-type:decimal">第一项</li> <li style="list-style-type:decimal">第二项</li> <li style="list-style-type:decimal">第三个项目</li></ol><p>对于无序,使用标签</p><ul>在你的列表标签之前和之后,并用<li>html编辑器中的标签。<p>您的列表在HTML中将如下所示:</p><div class="b-blog__code"><code class="b-blog__code__code"><ul><br><li>橙子</li><br><li>糖</li><br><li>水</li><br></ul></code></div><p>发布后,您的列表将如下所示:</p><ul><li style="list-style-type:disc">橙子</li> <li style="list-style-type:disc">糖</li> <li style="list-style-type:disc">水</li></ul><h2 id="h2-16">11. 超链接</h2><p>超链接通常简称为"链接",是将一个页面链接到另一个页面的HTML元素。 您可以使用超链接来帮助用户在同一网站上的页面之间导航。 或者你可以链接到其他网站。</p><p>超链接对SEO很重要,因为它们可以帮助搜索引擎发现和索引您的内容。 它们还帮助搜索引擎了解不同页面之间的关系。</p><p>超链接HTML代码由:</p><ul><li style="list-style-type:disc"><strong></strong>:锚标记表示重定向的开始</li> <li style="list-style-type:disc"><strong>href="Https://www.exampleurl.com"></strong>:重定向文本或图像的位置</li> <li style="list-style-type:disc"><strong>锚文本</strong>:添加显示给访问者的文本(通常是现有副本)</li> <li style="list-style-type:disc"><strong></strong>:关闭标签</li></ul><p>合并后,您的超链接HTML代码将如下所示:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="hyperlink HTML code" data-original="/cb/9e/cb9e6cccea79dc1a4c17d79e51736a9d/6a61b0b2438a6b9a3f3b53dbbe2f6fff/original.png" loading="lazy" src="/upload/image/news/R85wgHF7LDx1AdIQY883VLDD8MVEkvyPzlQia04d9_HYKueNORoej3nkExpgfASBQpOEm7TER8ai1rJkkVtOxcY-A4l46tETAj77fOnD_IOfe2-iv8Xj8iInbPrZqgm29Skcg9y8PQE2HQUYy2vvvsY.png" width="1010" height="621"></picture></figure><p>在您发布的页面上,超链接如下所示:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Hyperlink highlighted in a Semrush article." data-original="/bd/5a/bd5ac093e58f0ca8dd48afd940762bb6/c3373f79d0a6dcdeb6516f739286854f/original.jpeg" loading="lazy" src="/upload/image/news/pU-eBimSRWIP6LwMUBzgh0pYp33-L8obKTVsnS_LYHsAYiMBiRzqRP1MGRQp_v8yUX7JMPVF6KEe2Jl22FO_ckvmuXz17Tew3l89LfSvlwBMTDsSnZCfloDMyk8O9tbarwMYonOXc90bjaOanJ2238Q.jpeg" width="1010" height="482"></picture></figure><aside class="tip-box"><div class="tip-box_title"><p><em><strong>注</strong></em></p></div><div class="tip-box_text-wrapper"><p><em>您的网站将根据其主题和格式显示超链接。 它们的下划线、粗体或颜色可能与文本的其余部分不同。</em></p></div></aside><p>例如,如果您从Google文档或Word中复制了链接的文本,则当您将其粘贴到其他地方时,该链接可能会伴随文本。</p><p>您还可以使用超链接内部链接. 内部链接是将网站访问者引导到您网站上的另一个页面的超链接。</p><p>添加内部链接到您的任何页面。 喜欢你的"钱页"。"包括联系表格,免费试用和演示请求。</p><p>添加行动号召(CTA)以鼓励用户进一步参与。 喜欢"在这里注册免费试用。"</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Call to action (CTA) button example as shown to users when visiting a web page." data-original="/3c/9d/3c9d532f4dd2fa91b741f355019b0a9d/f0e1aa28553176153ec23917e9fe5b12/original.jpeg" height="681" loading="lazy" src="/upload/image/news/xmJkknxlJLzMvk4BA2J7rK5C95oSmRlTmiO5EQpfj8_SieVjie4eyOJtGarXMQkPlSf4o09_E0mKbVGoZ1MT9cTWwILFvNVogGnefLgEHqMb7fkwsmGADhNIwGuNYtjrfpYGNSFliqKDeEUivKmrG9E.jpeg" width="1010"></picture></figure><h2 id="h2-17">12. 开放图形标签和Twitter卡</h2><p>针对不同受众进行个性化对于从搜索引擎以外的平台产生参与至关重要。</p><p>开放图形标签控制您在社交媒体上展示网页的方式。</p><p>你写的每篇博客文章都可能在社交媒体上分享。 为什么不提高它的性能,所以它更有可能得到点击?</p><p>添加新的图像、标题或描述,以鼓励不同的社交平台受众点击您的内容。</p><p>您可能希望网页在搜索引擎上的显示方式与在Twitter,Facebook或LinkedIn上的显示方式不同,以获得特定受众的更多点击。</p><p>所以,虽然你的网页在搜索引擎和你的网站上看起来像这样:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Title tag as shown to users when visiting a web article." data-original="/29/dc/29dc993138f283513d5ee1115b62ec74/9ab052624fbcb603a102d41dd9f65312/original.jpeg" loading="lazy" src="/upload/image/news/Y0sWFpew2MlzQLtpYxUjgwieQ7Nin_Mt2qNczz7wSIRGmCWmDpruaAwEslyymMbeB7ZLu0_6s-Ttir1HXbqe3YNNNIcT93YYVimXl_4devClcxGbWwKiA5CKK5beAVyqFAQCzzsYg1yyi3y6u3So0Ks.jpeg" width="1010" height="1080"></picture></figure><p>它也可以在社交媒体上看起来像这样。 (注意不同的标题。)</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Title of the same web article shared on LinkedIn but with a different title." data-original="/af/73/af73f7a2b5f80329d1a946a71d854024/40530bdbfe16196de5b0a6377476ede8/original.jpeg" loading="lazy" src="/upload/image/news/EvnZ6FbQX9gPIs3lNsVBgEc8S2t7cRP_bAhs8-qwgmZ4PFWZbwYBnwG1NOjdy6ZVJMb90haBk04Nm4Cwtl_0Sd43VWgFMs8KFYpb7hEyAe7upxcr5HnIoQ9jjdP18XHFEBOMhw96BSzzZ_-m_OChmZ4.jpeg" width="1010" height="1053"></picture></figure><p>您的CMS可以选择添加开放图形标题,而不需要编辑HTML代码。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="“Open Graph Title” option in the Versoly content management system." data-original="/3d/e7/3de7514e41248dd469bdca06ec256366/afc764ede01a93bc1ae4d4688ab97ff7/original.jpeg" height="1088" loading="lazy" src="/upload/image/news/i8XcDX2MdaImTwJAZhBQZupvlfTktkis1HFM0wSwlSYhowUOrCHl_eIkqzlfmHDWbULUDdsT29Lr6Bwv7-uC5Wf1xvt75zQdn2N8ThBB1b34YTgueb884UR6YfgrPoh-iP9Q5KWC7nJMTw9ZvnkCNzg.jpeg" width="1010"></picture></figure><p>如果没有,请添加以下示例HTML代码,以便在社交媒体上共享内容时创建替代标题,图像和描述。</p><div class="b-blog__code"><code class="b-blog__code__code"><meta></code></div><p>这里的主要属性是:</p><ul><li style="list-style-type:disc"><strong>og:标题</strong>:显示与原始内容不同的标题</li> <li style="list-style-type:disc"><strong>og:图像</strong>:显示与原始内容不同的图像</li> <li style="list-style-type:disc"><strong>og:描述</strong>:显示与原始内容不同的预览描述</li></ul><h2 id="h2-18">实现SEO的HTML标签</h2><p>您可能正在使用HTML标签,甚至没有意识到这一点。 许多CMS会自动将这些标签应用到您的页面。</p><p>按照这些最佳实践正确使用HTML标签:</p><ul><li style="list-style-type:disc">使用标题标签通知搜索引擎和用户内容的主要主题是什么</li> <li style="list-style-type:disc">使用H1标题标记对页面的主标题进行分类</li> <li style="list-style-type:disc">使用H2和H3标头标记对子标题进行分类和结构化</li> <li style="list-style-type:disc">确保每个页面都有一个包含目标关键字的元描述标签</li> <li style="list-style-type:disc">为支持内容的重要图像添加描述性alt文本</li></ul><p>以下是在alt文本中策略性地使用关键字的示例。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="Image Alt Text example of a Semrush article shown using the Google Chrome Inspect tool." data-original="/d8/3d/d83dc498986a9a129be84a8b772415ea/dff35118ab4c676e3b09b3a62477cbeb/original.jpeg" height="810" loading="lazy" src="/upload/image/news/7XWyhTZuw1rUIP12evh60rPpvs_LV-rBLBWb1-zj7Rtax2tdWP-cKuoW0ZWZF83Gdw5wERsbL6r1OFMoCKMQqD_AHdpV4-_ebzuKdAdkGUqMAvEA2dYjGP76Yf8ZbFtKJKFc6pEqLCOhvXATBj0NobQ.jpeg" width="1010"></picture></figure><h3>SEO标签优化的工具和资源</h3><p>使用HTML标签是伟大的搜索引擎优化,但这个过程可能需要时间没有正确的工具。</p><ul><li style="list-style-type:disc"><strong>Google跟踪代码管理器(GTM)</strong>: GTM允许在网站上管理和部署各种标签,而不需要直接修改代码</li> <li style="list-style-type:disc"><strong>W3SCHOOLS HTML在线编辑器</strong>:W3Schools提供了一个在线代码编辑器在那里你可以写和练习HTML. 它非常适合试验代码片段和测试。</li> <li style="list-style-type:disc"><strong>架构标记生成器</strong>:免费工具,如Google的结构化数据标记助手,将根据您的输入创建标记</li> <li style="list-style-type:disc"><strong>SEO插件</strong>:流行的插件,如Yoast搜索引擎优化,提供元标签生成器</li></ul><p>使用Semrush分析您的标签以获得最佳影响网页搜索引擎优化检查.</p><aside class="tip-box"><div class="tip-box_title"><p><em><strong>注</strong></em></p></div><div class="tip-box_text-wrapper"><p><em>如果您还没有,请在页面SEO检查器中设置您的域名。 使用我们的</em><em>配置指南</em><em>如果你需要帮助。</em></p></div></aside><p>完成设置后,您将看到如下所示的仪表板概述:</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="网页搜索引擎优化检查 dashboard showing the “Overview” tab." data-original="/8c/9a/8c9adf0a726d9a12cf607d14b5230252/de9832954963348bc428802478028ac3/original.jpeg" loading="lazy" src="/upload/image/news/fPF-CNIxnyXaq5OmPd5kwJHEdCgVoMxpEvrzqM7sNy4nMjzvA-fHTngev1fY1seIyYsQYAfY6X4G4Sd4SohrFcW-G3hTCbT9P6WRf8y7iiEcBeFiTwmwWR8Ru4IulVfUIkveItyA03NsE_5eTl22vhw.jpeg" width="1010" height="1251"></picture></figure><p>要找到优化标签的机会,请点击"<strong>优化思路</strong>"tab。 该工具将提出优化网站页面的想法。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="网页搜索引擎优化检查 showing the “优化思路” tab." data-original="/06/e7/06e7606276af9a2b35e98fc46f2b8fa1/031adbef6d3249083f3d7736fc7c38d2/original.jpeg" height="725" loading="lazy" src="/upload/image/news/z7N6WJZkn7fsr0k_fGMKGjLW64fS1lF-klc9CImykeqWZmr7rQUlkua8TeFygX5yFquO7lmAX-PAnkrLgdD08tiYPbpYB8zIYgqs027t1pJoy7kLVVB-bWAHTnj9ieYw928IZv8INbVzggxYxNFFlnE.jpeg" width="1010"></picture></figure><p>要查看页面建议,请单击"所有想法"列中的蓝色"#ideas"按钮。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="网页搜索引擎优化检查 “优化思路” tab with an arrow pointing to the “# ideas” button in the “All ideas” column." data-original="/f9/32/f93271958f535407c68457b84493ed41/ae840b8c30b1484a00b356811aa80e9e/original.jpeg" height="918" loading="lazy" src="/upload/image/news/8knlMN9YJw3uQ9vejxZ7e-H19Bl_sJeNawBUoVvP86lYtb8nyMMY2kq0tysJVJyezXGA2gqEAZrC7FqREOc2A8MaMyJLDLZ349hbXY1FnIUERIV4YqxatfeJ3tP2ddFS4HJg8FhQKCR4DVxYZrL0nag.jpeg" width="1010"></picture></figure><p>滚动到内容部分。 它评估标签中关键字的存在。 如果检测到关键字填充,它还会提醒您。</p><p>并提供修复标签问题的建议。 例如,它可能建议编写更相关的标题标签。</p><figure class="easyimage easyimage-side"><picture><img loading="lazy"loading="lazy"alt="“内容” section of the 网页搜索引擎优化检查 tool with the “Provide a more relevant title” recommendation highlighted." data-original="/be/eb/beebd90a1492a1d08eb8da745ebc44b8/5c17c41e9be4e507cd49fb300d577c4b/original.jpeg" height="1499" loading="lazy" src="/upload/image/news/AgGD1yvXAnFrg8Z-fI8j5macsywSxP7UPL_jZtRMQthM8sTqau-CHDgUFicXBqMWLKKXtGVU0YeZrspl8R9E6FDpeBOVToR9yjwQczu_TtUJWE3Ag5xcDov6W6DLZR9_KWjscpWKwpsYu_jE49NFtng.jpeg" width="1010"></picture></figure><div></div><h3>SEO标签实现中要避免的常见错误</h3><p>虽然HTML标签对SEO很有帮助,但仍有陷阱需要避免。 以下是一些策略,以确保您的努力不会妨碍您的搜索排名。</p><h4>过度使用标签或关键字填充</h4><p>过度使用HTML标签—例如多个标题或元描述标签-可能会损害您的SEO工作。 也不建议在HTML标签中填充关键字。 这两种情况都可能使您的网站出现垃圾信息。 甚至可以把游客拒之门外。</p><p><strong>解决方案:</strong>在适当的时候使用标签来增强你的内容。 优先于过度使用关键字的可读性和相关性。</p><h4>优化不良的标题标签和元描述</h4><p>忘记SEO的HTML元标记是常见的。 有些CMS会自动创建它们—例如标题标签-但您仍然需要为您的品牌优化它们。 和目标关键词。</p><p><strong>解决方案:</strong>写描述性的,关键字丰富的标题标签,传达页面的内容. 同样,编写吸引人们点击的关键字丰富的元描述。</p><h4>忽略标头标签</h4><p>标题标记按层次结构组织内容。 忽略或忘记它们会阻止搜索引擎理解页面的结构。</p><p><strong>解决方案:</strong>使用标头标签来组织页面结构。</p><h2 id="h2-19">使用Semrush检查您网站的HTML标签</h2><p>使用HTML标签可以帮助你的网站排名更高,产生更多的点击,并提高你的内容的可读性。</p><p>通过遵循本指南中的最佳实践,您可以在整个网站中使用HTML标签,为用户和搜索引擎提供良好的体验。</p><p>评估您的网站是否正确使用Html标签与SemrushSEO审计工具. 并获得一个完整的图片,你的网站的健康。</p><div></div><div data-test="article-share-block" class="sc-bdvvtL hEtfEg"><div data-test="article-share-block-text" class="sc-bQtKYq bRuUwK">份额</div><div data-test="social-block" class="sc-bdvvtL gkkrIJ"><div class="sc-bdvvtL cGRZFs sc-fXEqDS ljOeSr"><svg data-test="svg-icon-linkedin-icon" viewbox="0 0 24 24" width="24" height="24" class="sc-gsDKAQ jkcydP"><use xlink:href="#linkedin-icon"></use></svg></div><div class="sc-bdvvtL cGRZFs sc-fXEqDS ljOeSr"><svg data-test="svg-icon-twitter-icon" viewbox="0 0 24 24" width="24" height="24" class="sc-gsDKAQ jkcydP"><use xlink:href="#twitter-icon"></use></svg></div><div class="sc-bdvvtL cGRZFs sc-fXEqDS ljOeSr"><svg data-test="svg-icon-facebook-icon" viewbox="0 0 24 24" width="24" height="24" class="sc-gsDKAQ jkcydP"><use xlink:href="#facebook-icon"></use></svg></div><div class="sc-bdvvtL cGRZFs sc-fXEqDS ljOeSr"><svg data-test="svg-icon-mail-icon" viewbox="0 0 24 24" width="24" height="24" class="sc-gsDKAQ jkcydP"><use xlink:href="#mail-icon"></use></svg></div></div></div><div data-test="wrapper-for-dynamic-component" class="sc-bdvvtL dYnyKb"></div><div class="sc-bdvvtL hEgsTQ right-article-section"><section class="sc-eWfVMQ dwKWuM"><div class="sc-kTLmzF gsQNVL"><span data-test="top-right-share-block-description" class="sc-iJKOTD rpPjo">份额</span><div data-test="top-right-share-block" class="sc-bdvvtL hVAkrr"><div class="sc-iwjdpV cLyUUE"><svg data-test="svg-icon-linkedin-icon" viewbox="0 0 16 16" width="16" height="16" class="sc-gsDKAQ jkcydP"><use xlink:href="#linkedin-icon"></use></svg><svg data-test="svg-icon-twitter-icon" viewbox="0 0 16 16" width="16" height="16" class="sc-gsDKAQ jkcydP"><use xlink:href="#twitter-icon"></use></svg><svg data-test="svg-icon-facebook-icon" viewbox="0 0 16 16" width="16" height="16" class="sc-gsDKAQ jkcydP"><use xlink:href="#facebook-icon"></use></svg><svg data-test="svg-icon-mail-icon" viewbox="0 0 16 16" width="16" height="16" class="sc-gsDKAQ jkcydP"><use xlink:href="#mail-icon"></use></svg></div></div></div><div class="sc-bdvvtL hPFPza"></div></section></div><div data-test="wrapper-for-more-on-this" class="sc-bdvvtL dYnyKb"></div><div data-test="wrapper-for-trial" class="sc-bdvvtL dYnyKb"></div><div data-test="wrapper-for-footer" class="sc-bdvvtL dYnyKb"></div><noscript></noscript></li></ul></li></ol></li></table></li></tr></li></th></li></th></li></tr></li></table></li></ul></td></strong></li></th></strong></li></td></strong></li></tr></strong></li></table></strong></li></ul></table>








 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们