什么是网站地图?
站点地图是一个文件,列出您网站上的所有页面,以帮助像Google这样的搜索引擎查找和索引您的内容。 并可能使用户更容易浏览您的网站。
站点地图有两种主要格式:
- 可扩展标记语言(XML)站点地图:专为搜索引擎设计的文件-而不是人类-阅读
- 超文本标记语言(HTML)网站地图:一个常规的网页,列出链接到你网站上的网页,这对访问者很有帮助
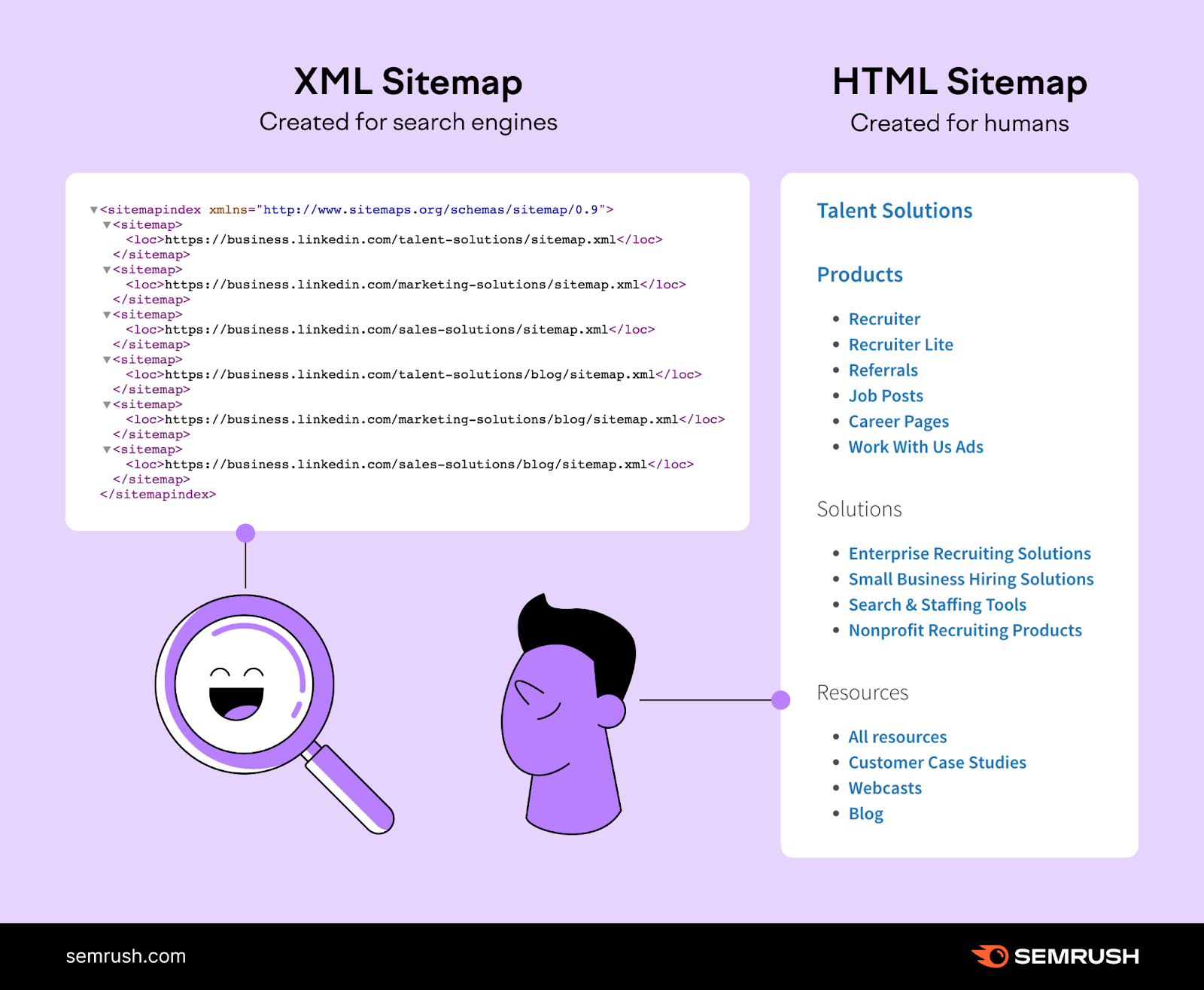
这是他们的样子:

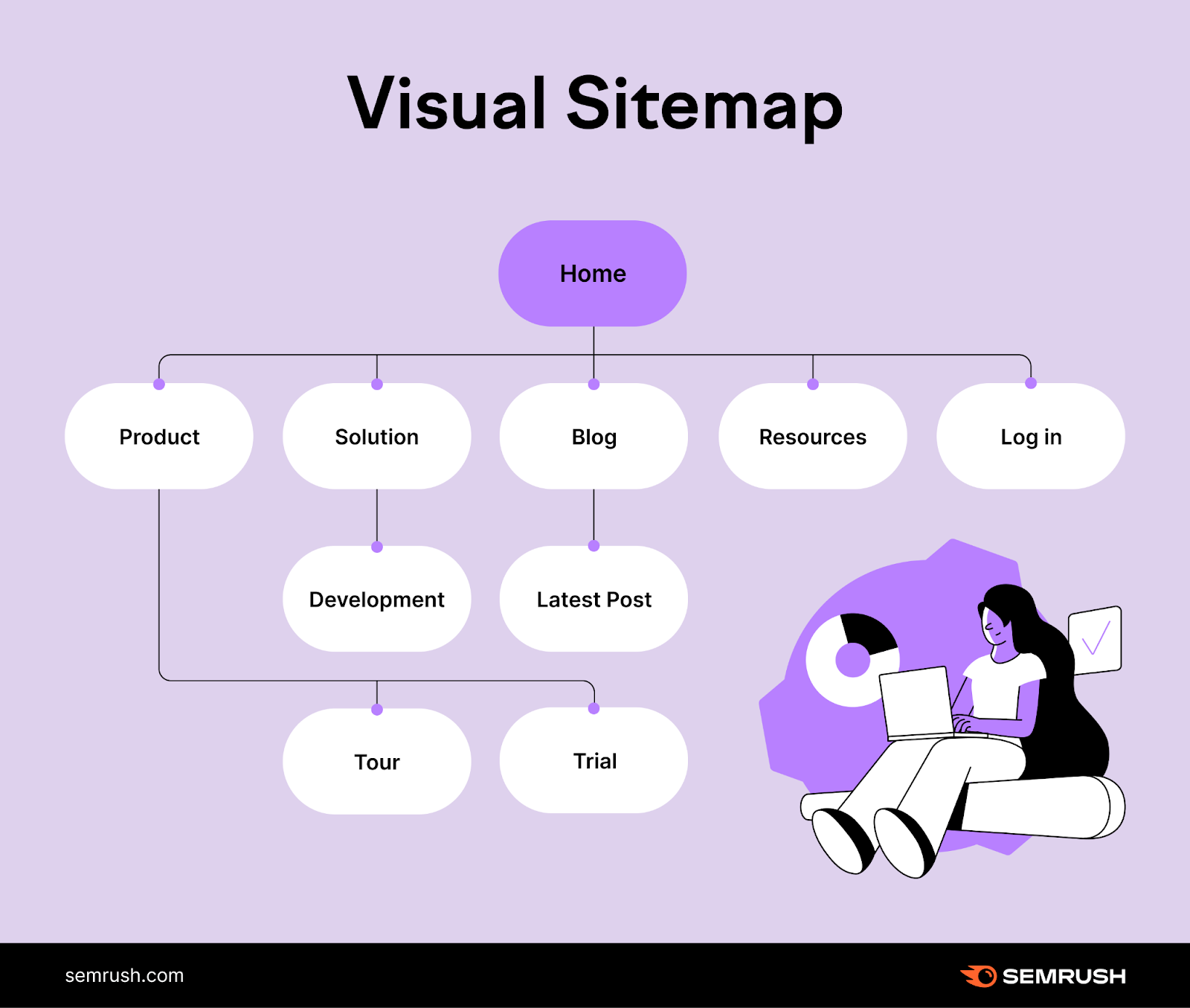
一些公司在规划网站架构时还会创建可视化站点地图。 像这样:

这有助于设计人员规划页面层次结构,并在构建网站之前了解内容将如何连接。
为什么站点地图很重要?
网站地图帮助搜索引擎发现和抓取你的网页.
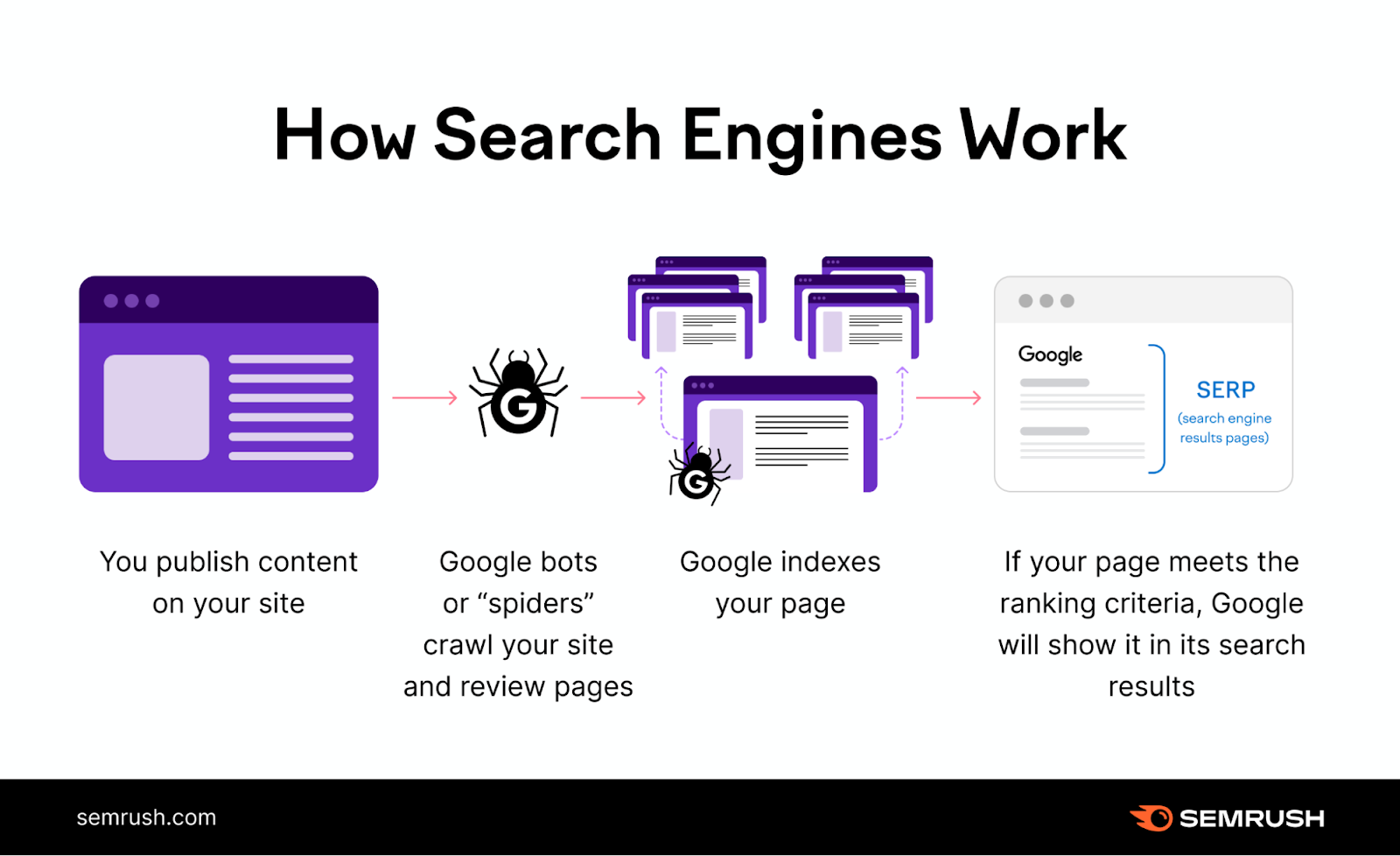
搜索引擎必须在索引(存储)和在搜索结果中排名(显示为列表)之前找到每个页面。 以下是它在高层次上的工作原理:

当搜索引擎访问您的网站时,他们通常会跟随页面之间的链接。
如果出现问题:
- 页面没有指向它们的链接
- 您的网站太大和广泛,无法完全爬行
- 你有一个复杂的网站结构,混淆了搜索引擎机器人
站点地图通过提供您想要爬网和索引的页面的清晰目录来解决这些问题。
不同类型的网站地图
XML站点地图
XML站点地图是专门为搜索引擎机器人创建的文件,以帮助他们发现您网站上的页面。
它包含您网站上重要网址的列表,还可能提到:
- 每页的最后修改日期
- 更改频率指标(内容更新的频率)
- 表示页面重要性的优先级值(范围从0.0到1.0)
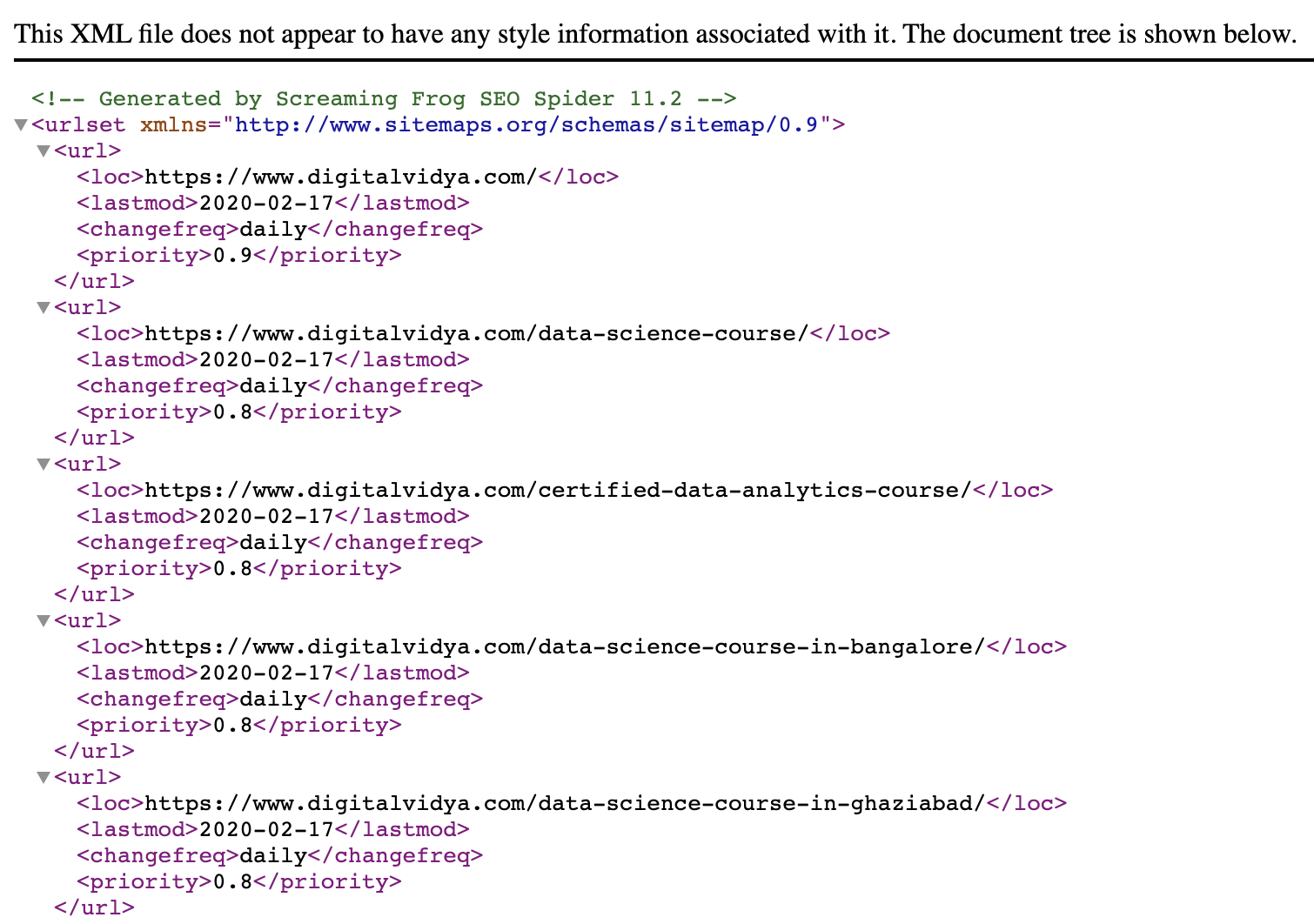
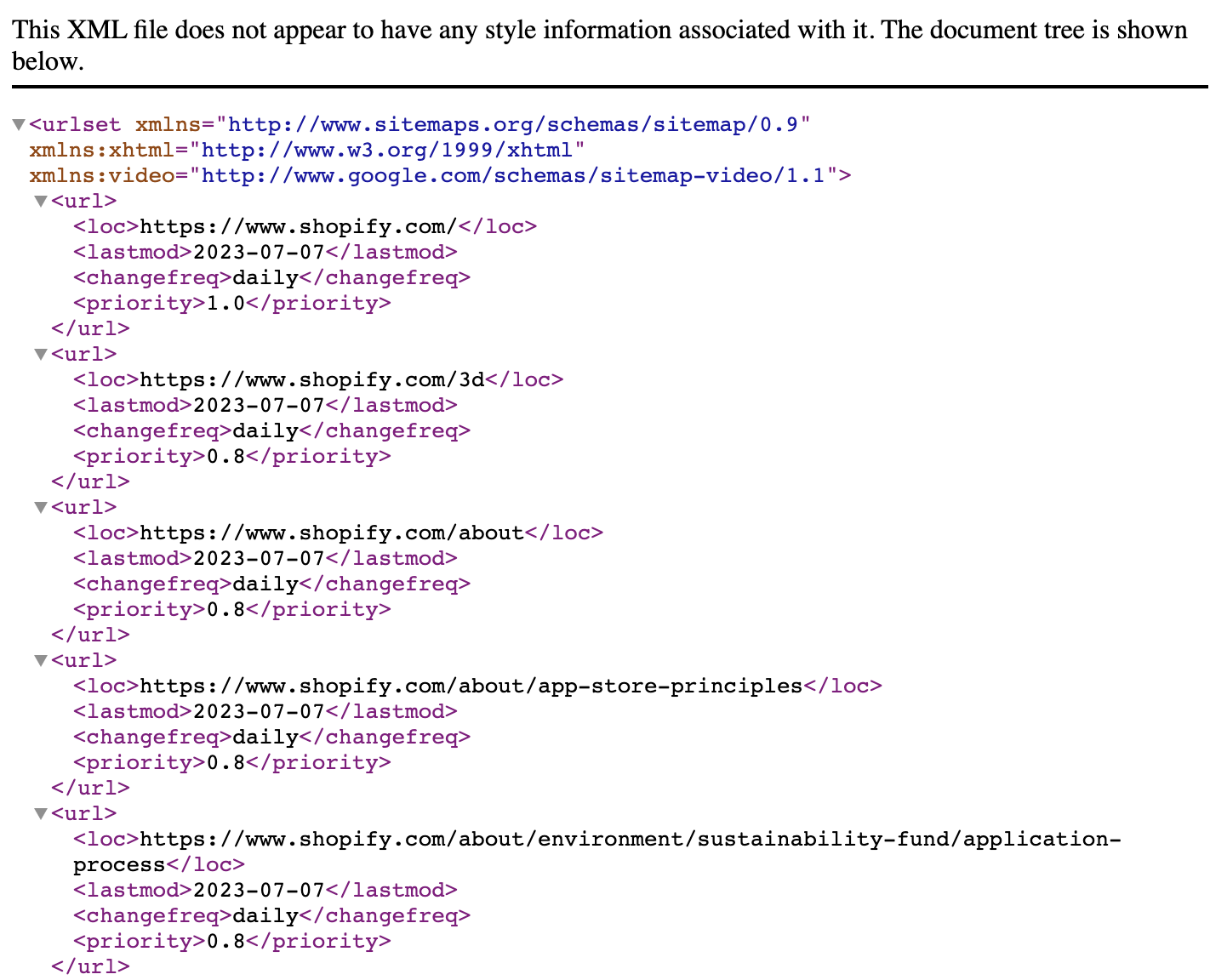
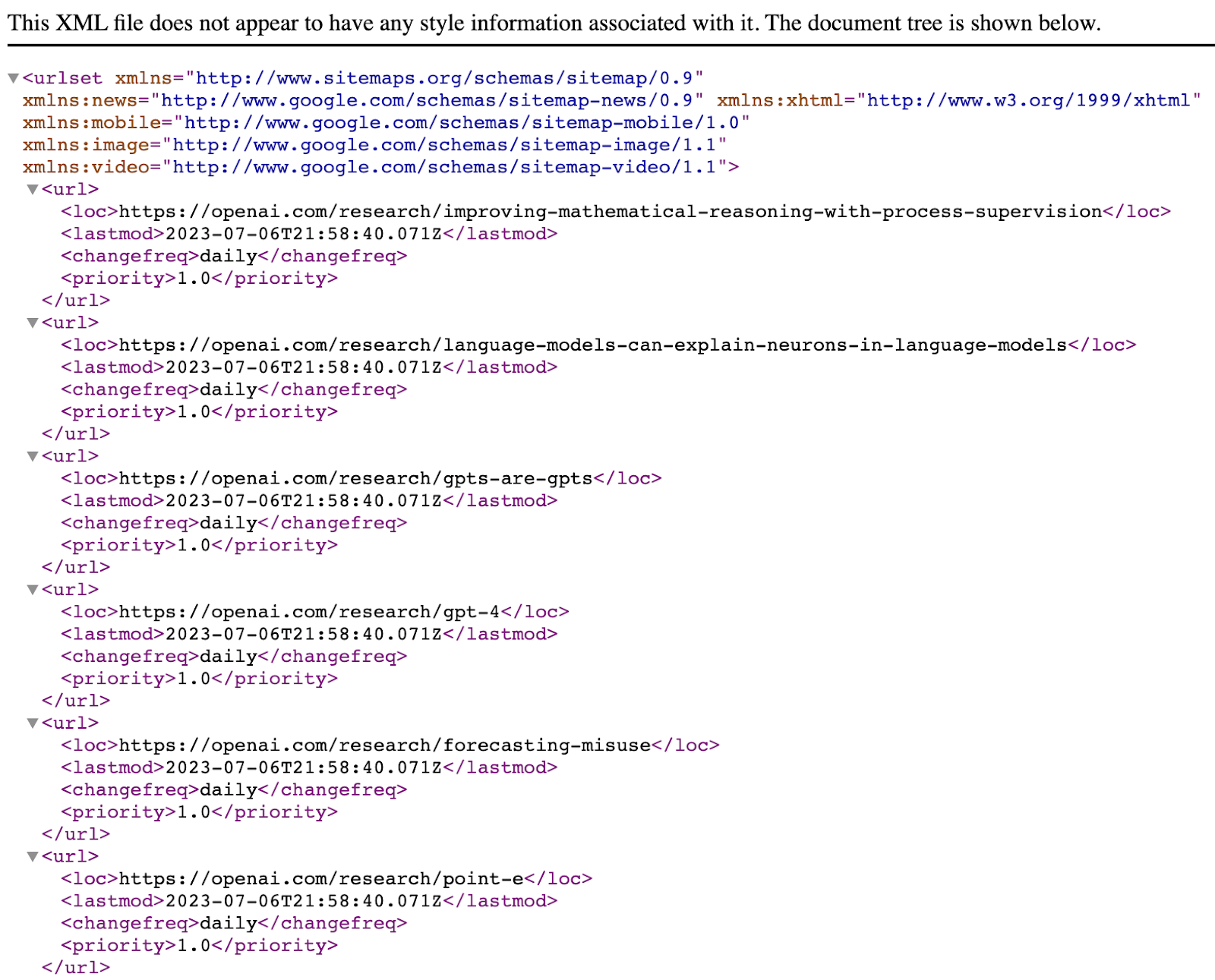
下面是一个简单的示例,说明xml代码在站点地图中的样子:

您通常会在以下地址找到XML站点地图"yourwebsite.com/sitemap.xml。"
HTML网站地图
HTML站点地图是一个网页,链接到您的网站的重要领域,供用户更容易浏览。 它通常列出类别或部分,帮助访问者一目了然地了解您网站的结构。
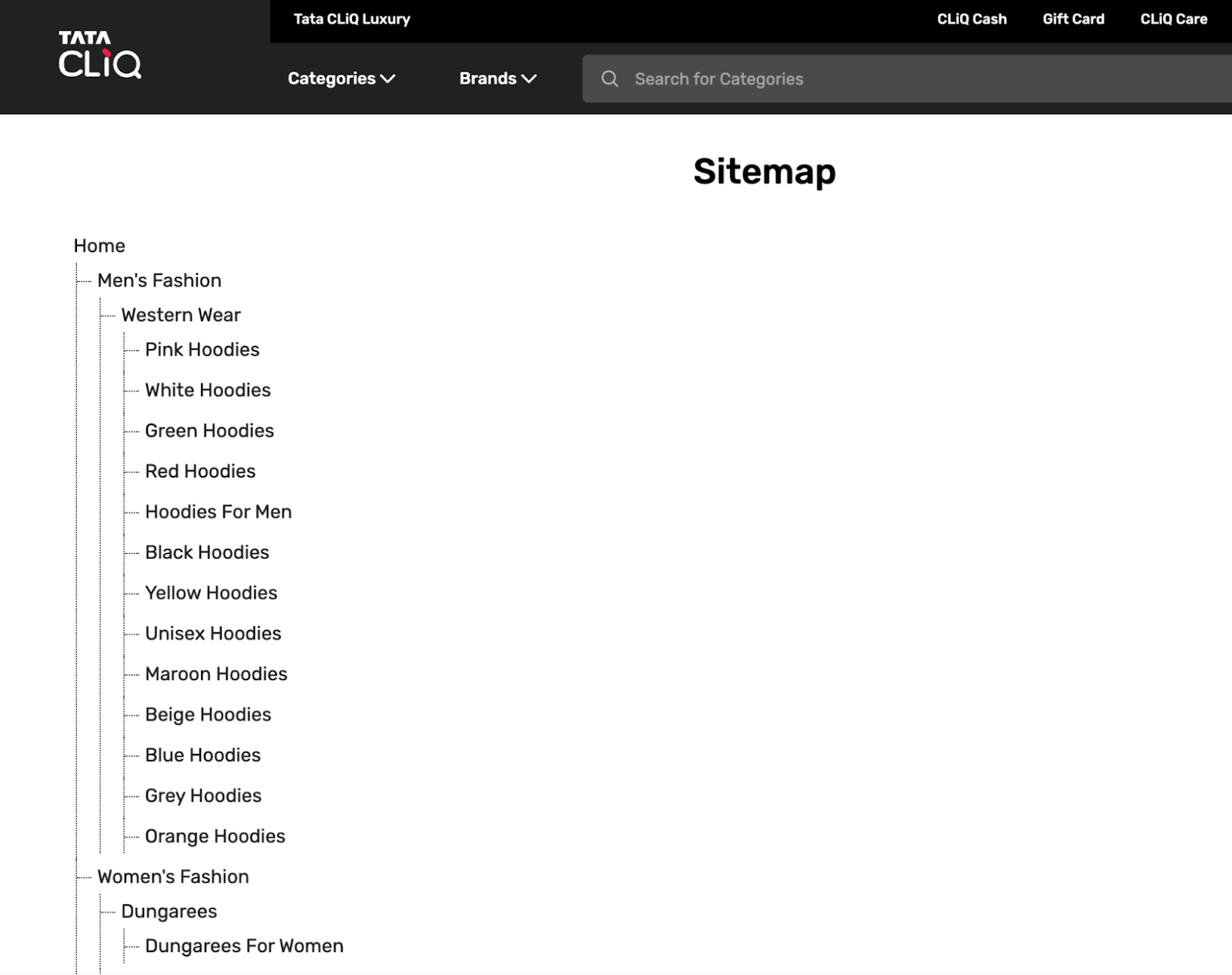
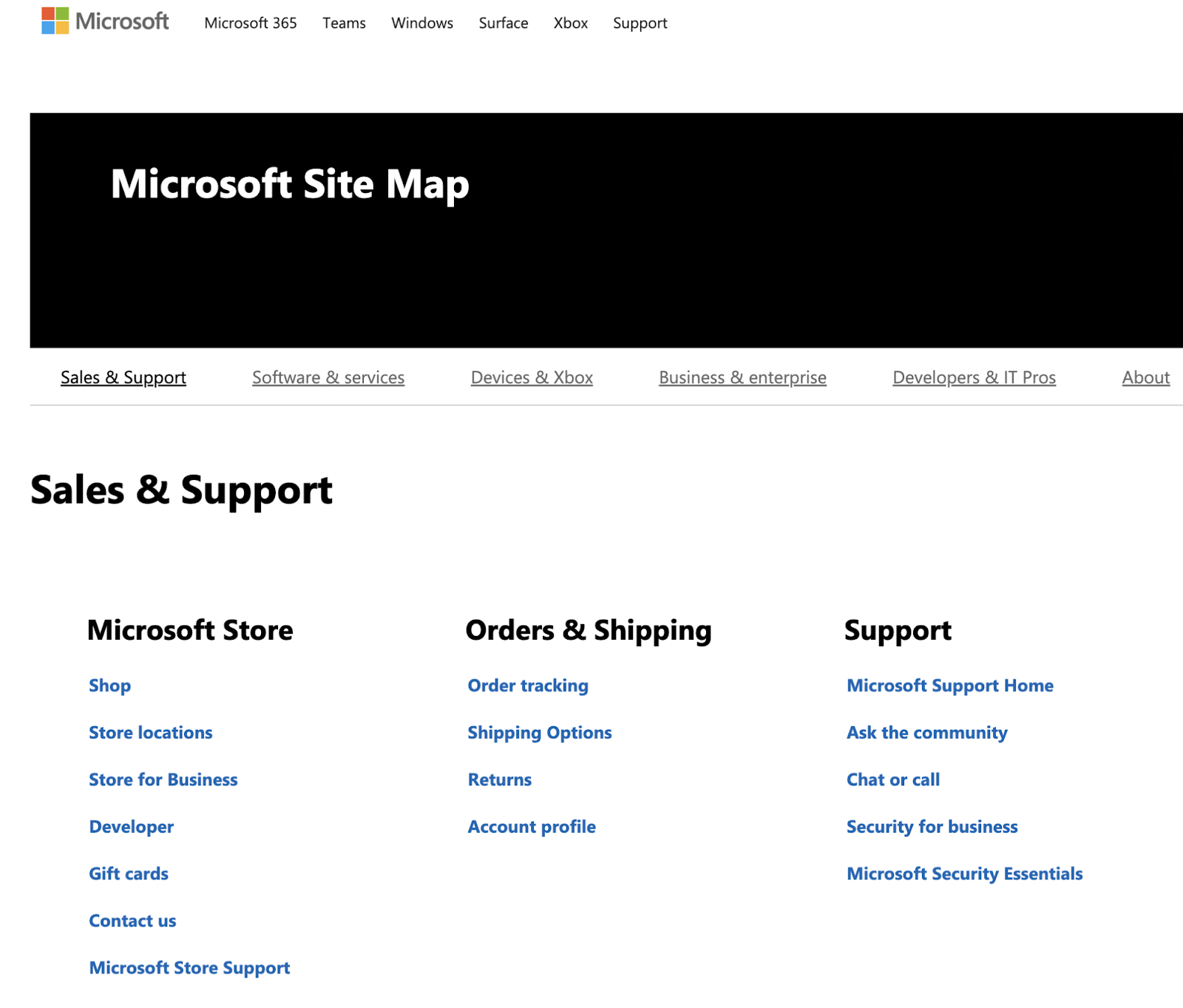
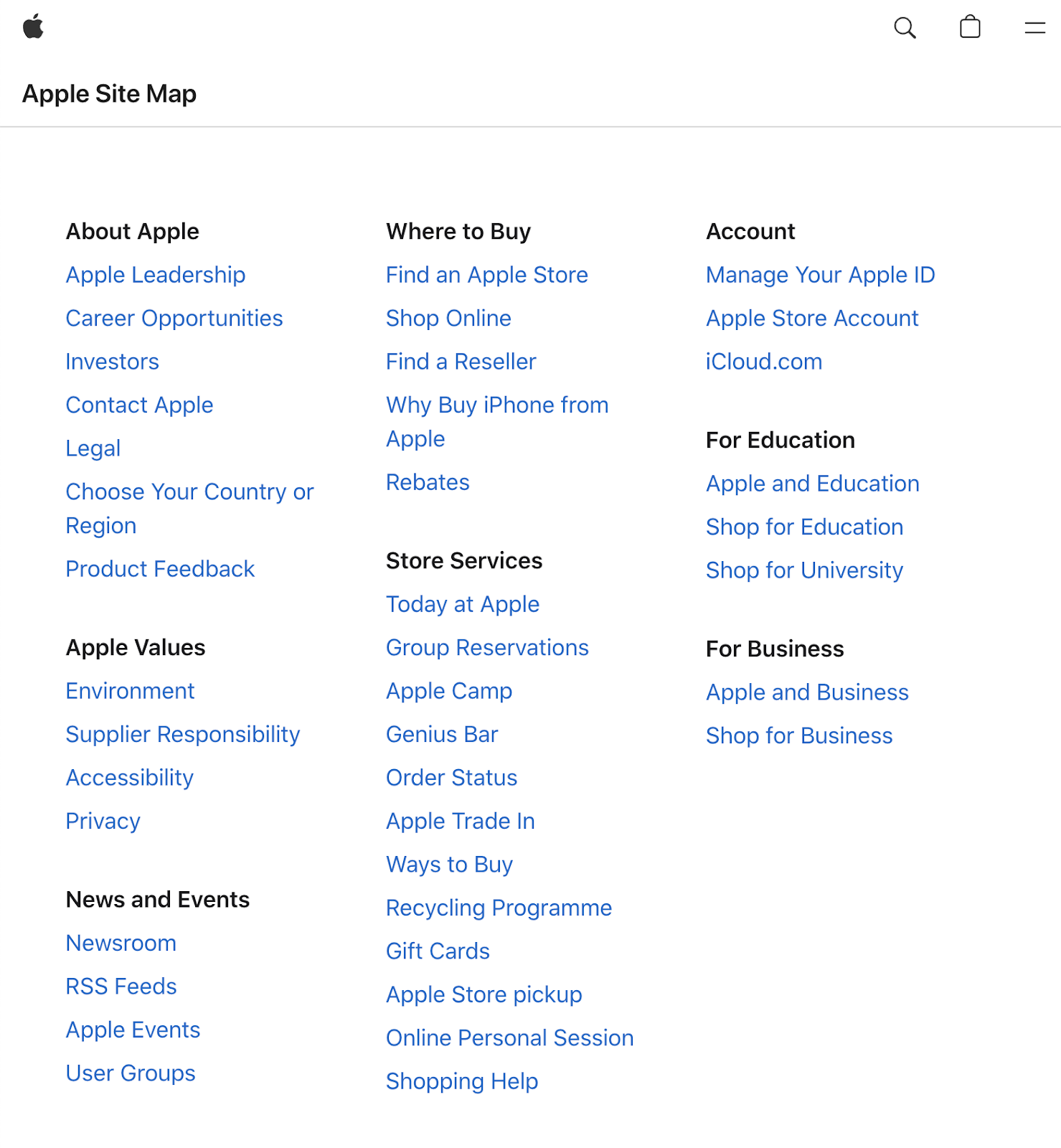
例如,HTML站点地图可能位于"yourwebsite.com/sitemap"看起来像一张目录:

HTML站点地图现在不太常见,但可以改善大型或复杂网站上的用户体验。
XML站点地图和HTML站点地图有什么区别?
简单地说,XML站点地图支持搜索引擎抓取,而HTML站点地图支持用户导航。
以下是主要的区别:
XML站点地图是:
- 专为搜索引擎创建
- 用人类难以阅读的XML代码编写
- 通常以包括更新频率和优先级等技术信息的方式编写
- 能够在没有层次结构的情况下以任何顺序包含Url
- 帮助搜索引擎有效地发现和抓取您的内容
HTML网站地图是:
- 主要为网站访问者设计
- 在HTML中创建并显示为常规网页
- 通常以反映站点结构的逻辑层次结构组织
- 有助于使用户导航您的网站并查找特定页面
- 有利于改善复杂网站的用户体验
XML站点地图示例
XML站点地图列出了用于高效爬网的Url。 许多大品牌使用它们一次显示所有关键页面。
以下是XML格式的站点地图的一些示例:
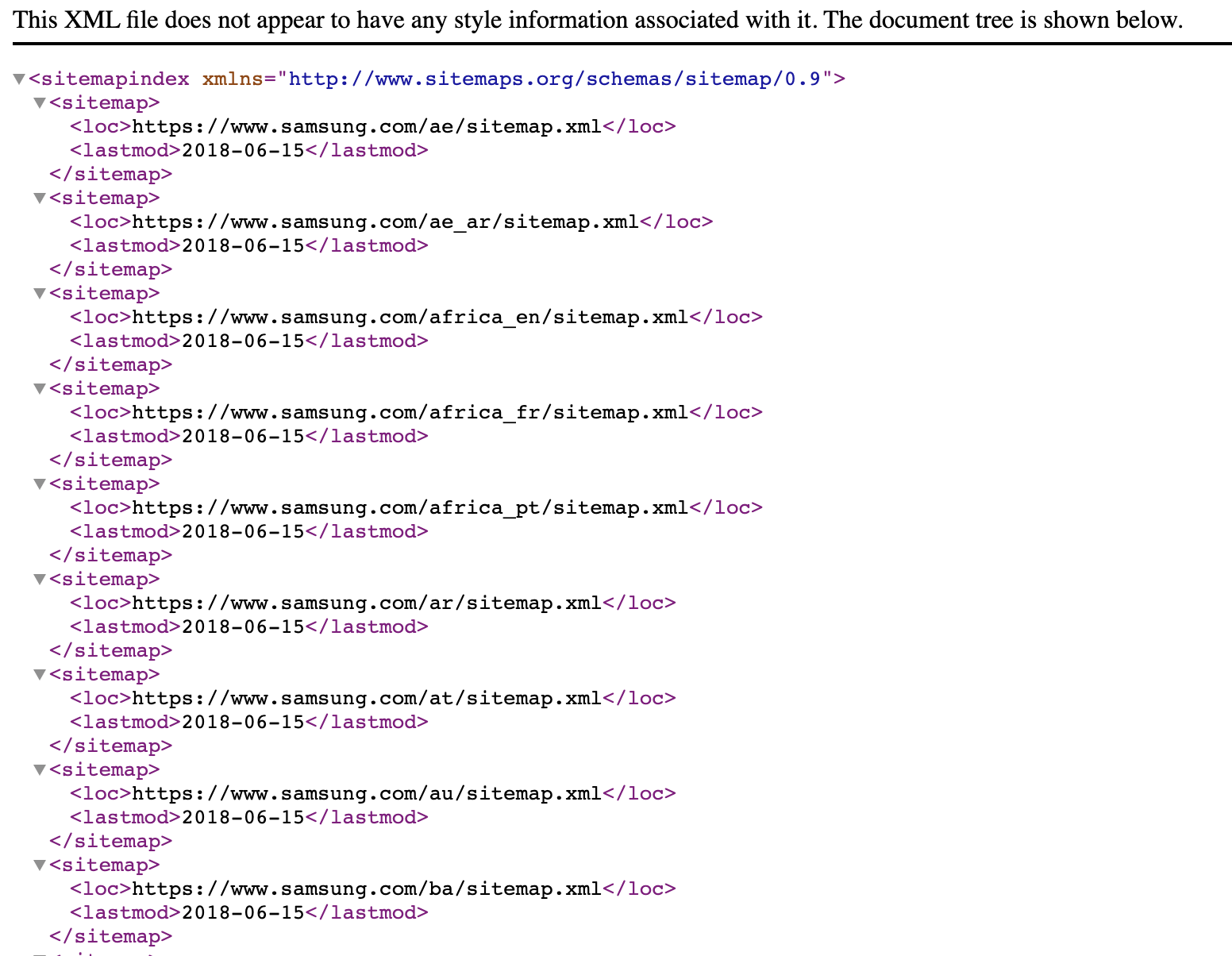
1. 三星的XML站点地图
网址: https://www.samsung.com/sitemap.xml

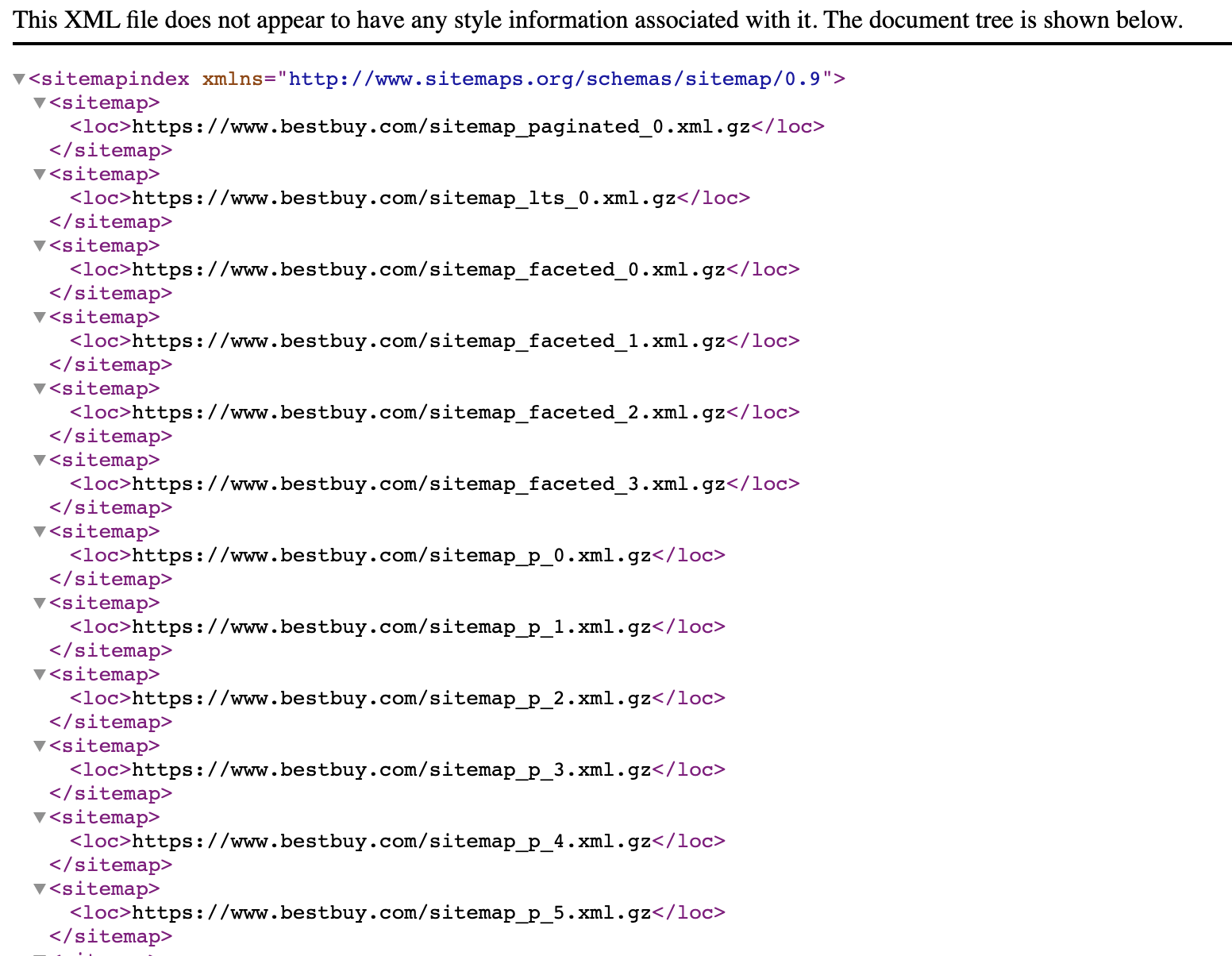
2. 百思买的XML站点地图
网址: https://www.bestbuy.com/sitemap.xml

3. SHOPIFY的XML站点地图
网址: https://www.shopify.com/sitemap.xml

4. OpenAI的XML站点地图
网址: https://openai.com/sitemap.xml

HTML站点地图示例
HTML网站地图显示为网页,重点是组织信息,帮助用户浏览您的网站。
以下是一些简单站点地图的真实示例:
1. 微软的HTML站点地图
网址: https://www.microsoft.com/en-us/sitemap

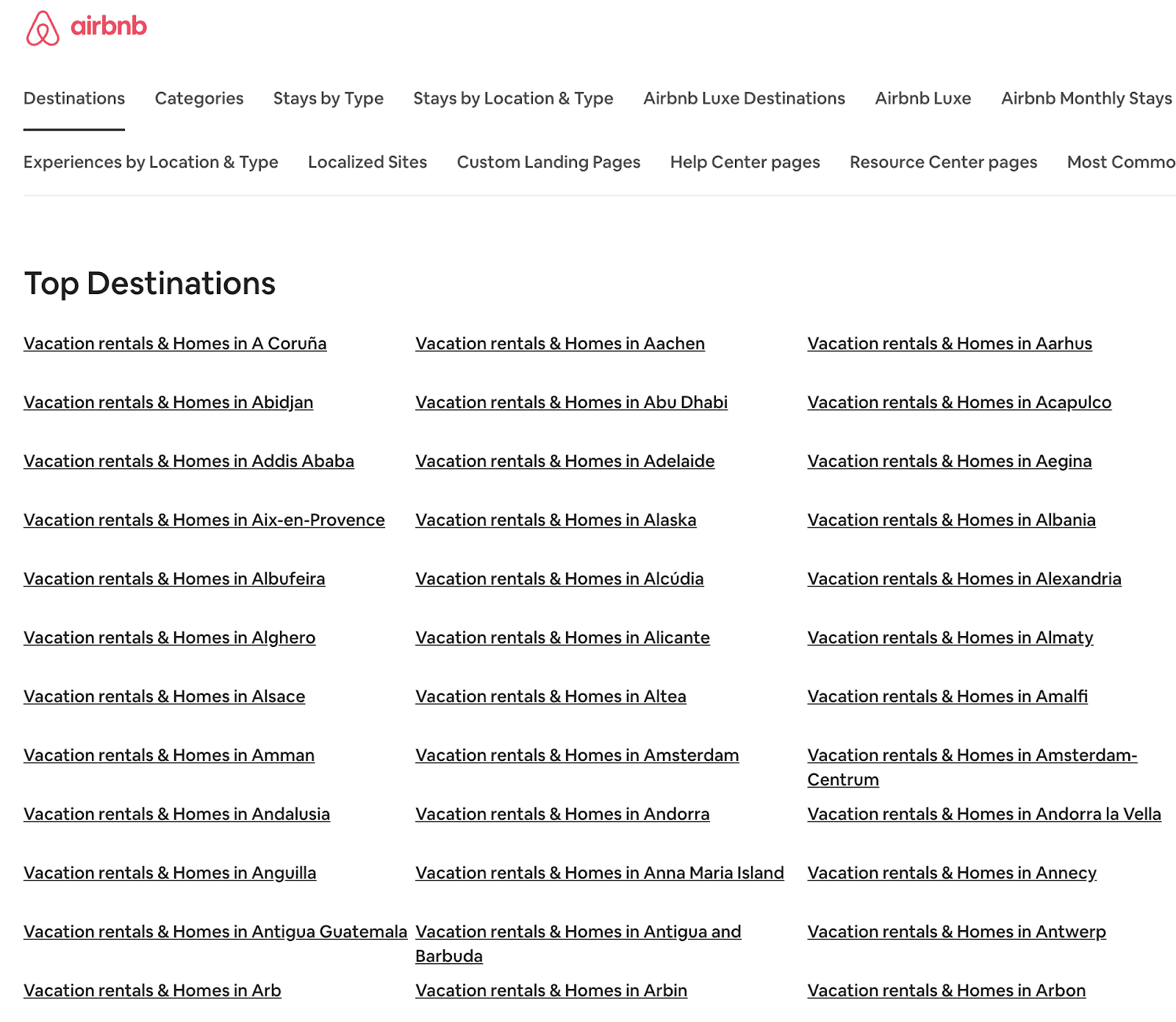
2. Airbnb的HTML站点地图
网址: https://www.airbnb.co.in/sitemaps/v2

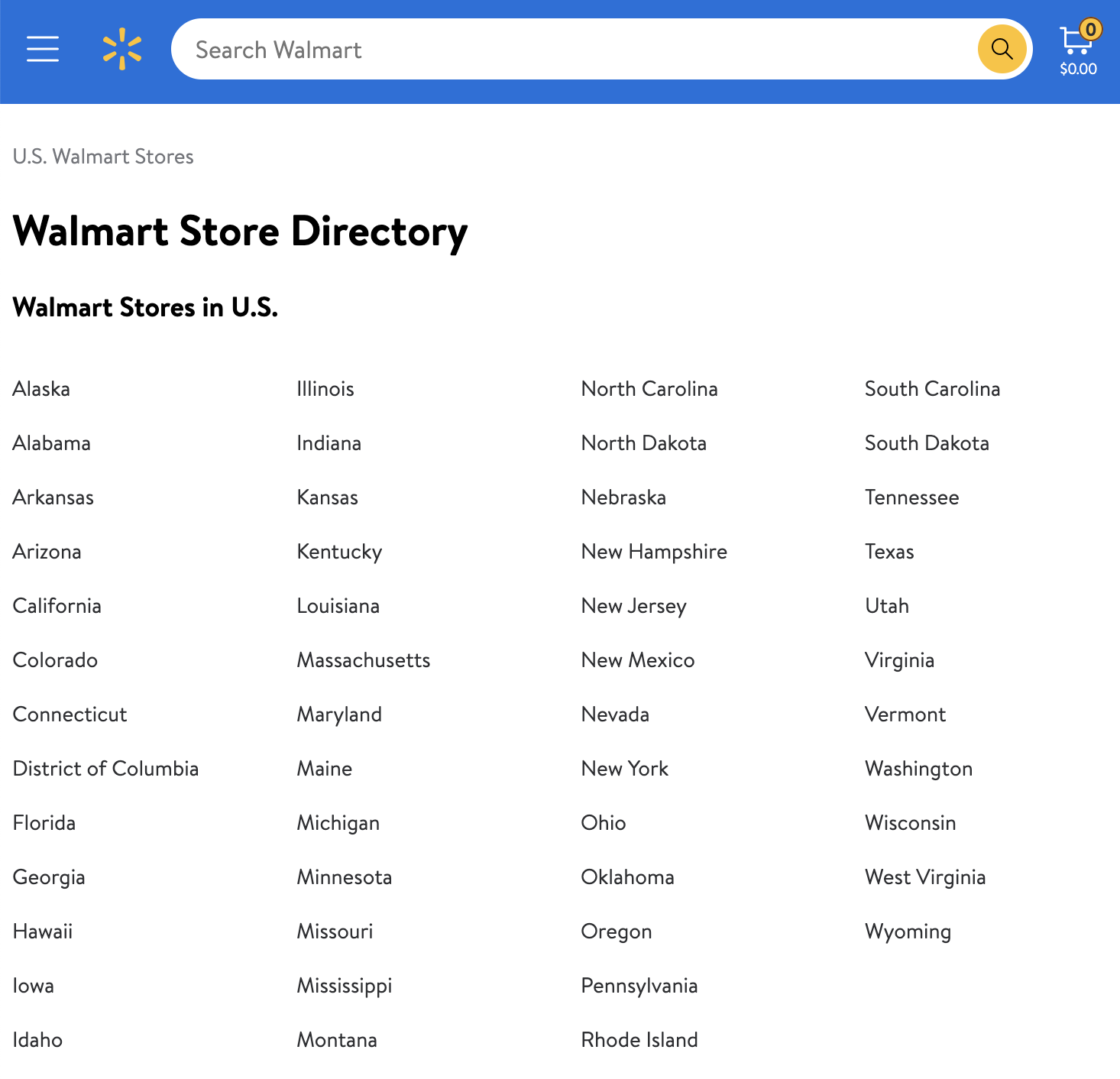
3. 沃尔玛的HTML站点地图
网址: https://www.walmart.com/store-directory

4. 苹果的HTML站点地图
网址: https://www.apple.com/sitemap/

站点地图最佳实践
如果需要,包括页面优先级
在XML站点地图中,使用
只要知道谷歌忽略了这个标签。
如果需要,指示更改频率
该
有七个
- 从来没有:对于不会再次更改的存档内容,如历史记录
- 每年一次:对于每年更新的内容,例如活动日历或年度报告
- 每月一次:对于每月更新的内容,如功能页或常规列
- 每周:每周更新的内容,如产品列表或博客部分
- 每日:用于经常变化的内容,如新闻栏目或每日特辑
- 每小时:用于快速变化的信息,如天气预报或交通更新
- 永远如此:用于不断变化的实时内容,如股票代码或实时数据
与
避免无索引页面
无索引页面告诉搜索引擎不要在结果中显示某些页面。 不要在站点地图中包含此类页面,以避免创建混合信号。
只包括您希望访问者通过搜索引擎找到的页面。
避免重复内容
重复页面应该远离你的站点地图。 搜索引擎分配资源(有时称为"爬行预算"),所以专注于独特的页面是最好的。
这确保搜索引擎可以轻松地发现和索引您最有价值的内容。
使用多个站点地图
单个XML站点地图最多可容纳50,000个Url,且不能超过50MB。
如果您的网站更大,请创建多个sitemap,并将其与sitemap索引文件分组以组织它们。
大型网站通常为不同的内容类型(博客文章,产品页面等)创建单独的站点地图。),以更好地组织他们的网站结构为搜索引擎。
确保站点地图没有错误
一个无错误的站点地图帮助搜索引擎抓取和索引您的网页正确.
semrush网站审核工具 帮助查找和修复站点地图问题以及其他技术搜索引擎优化问题。
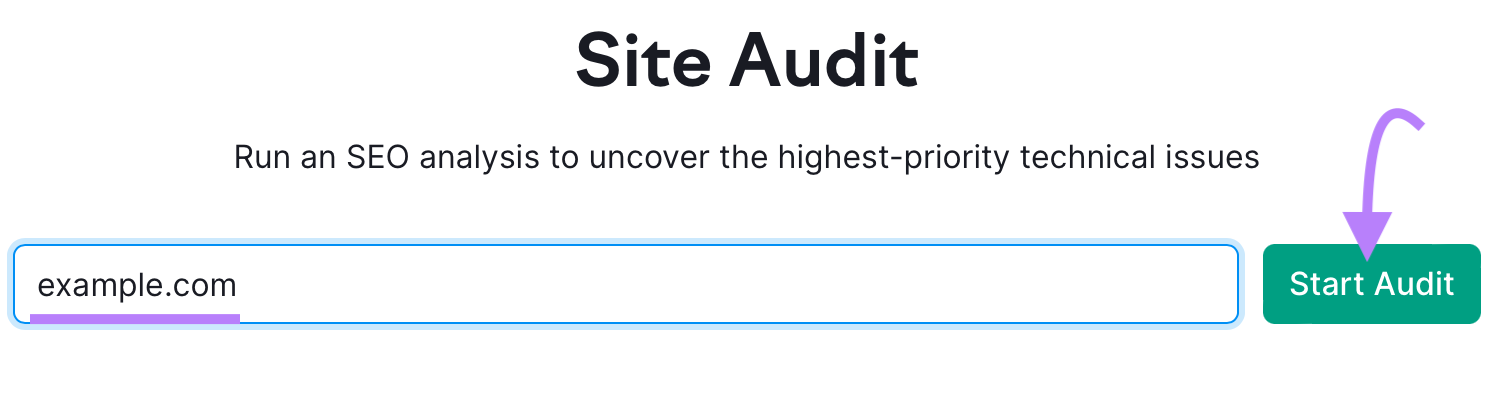
打开工具,输入您的网站网址,然后单击"开始审核.”

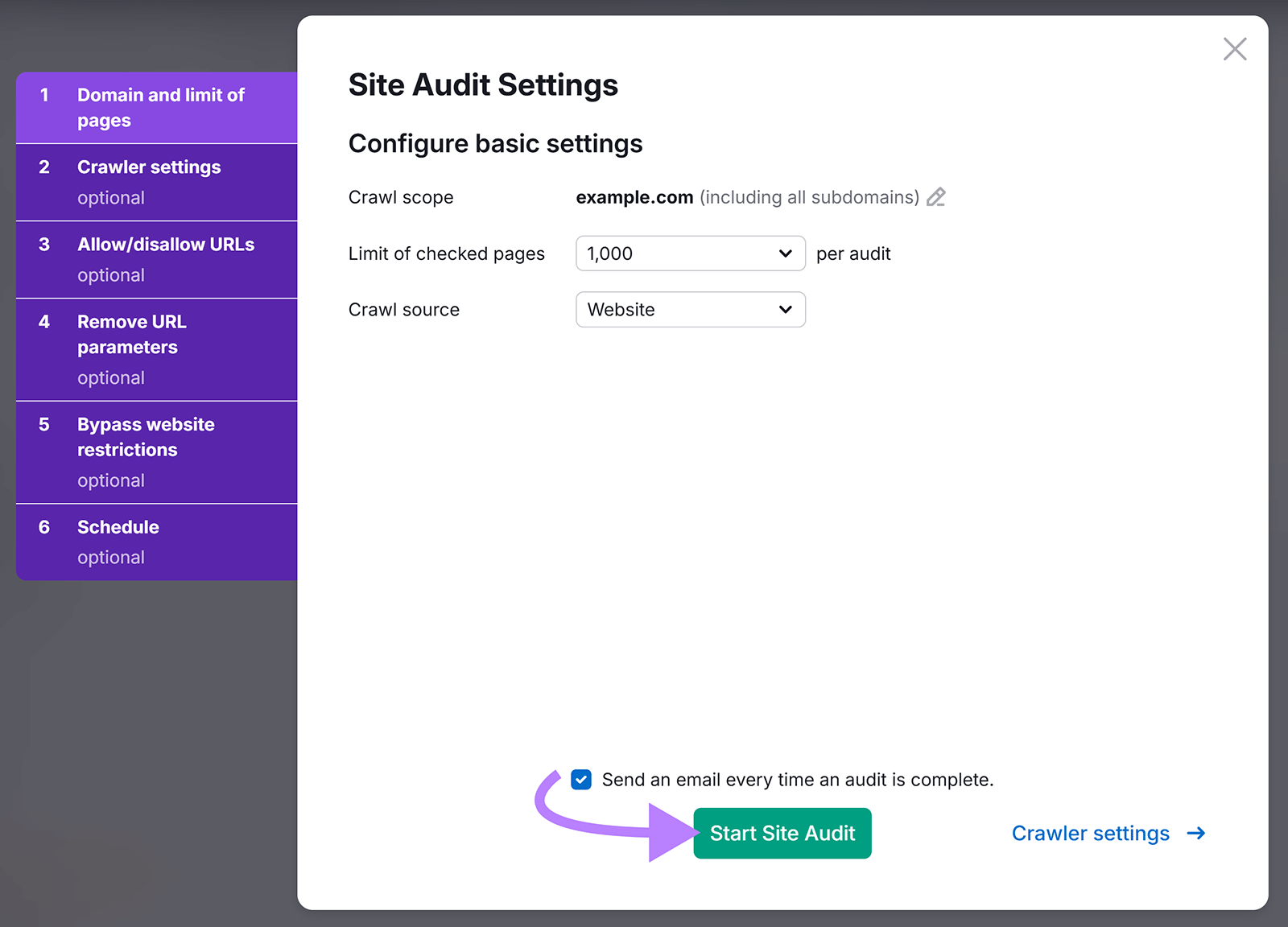
按照以下步骤操作配置设置. 然后,点击"开始现场审核.”

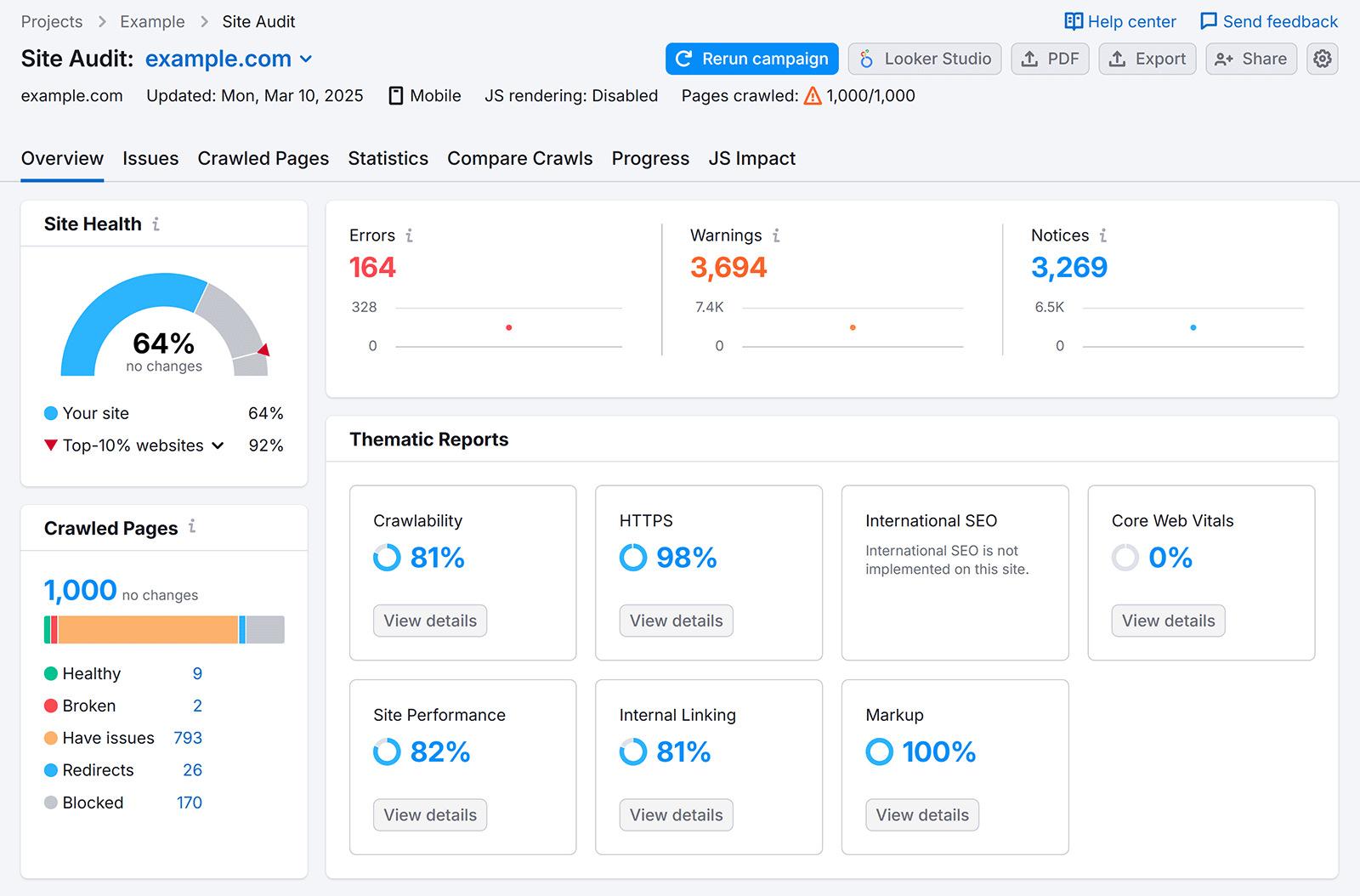
您将看到如下所示的"概述"报告:

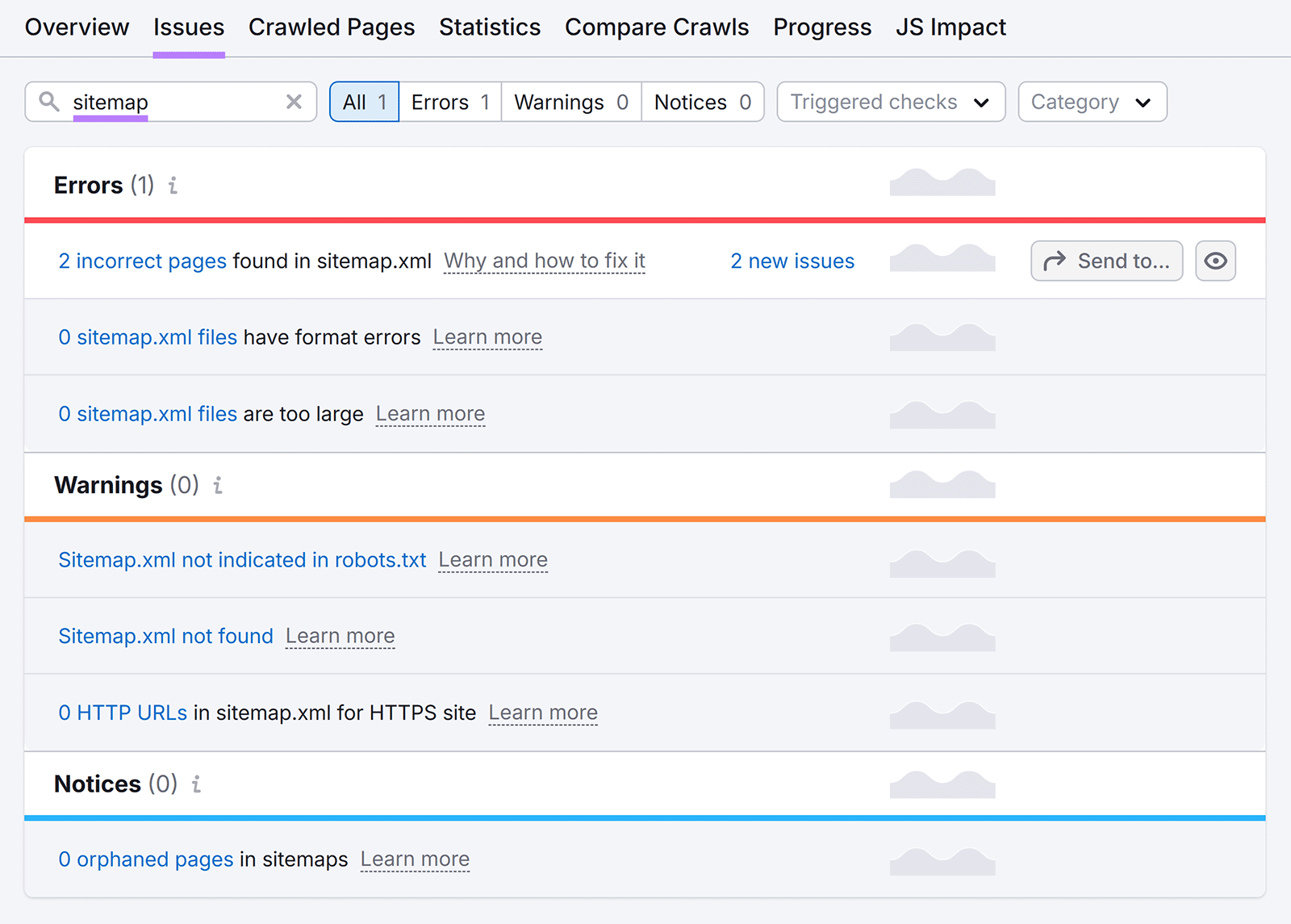
转到"问题"选项卡并搜索"站点地图"以查看有关站点地图的问题列表。xml文件。

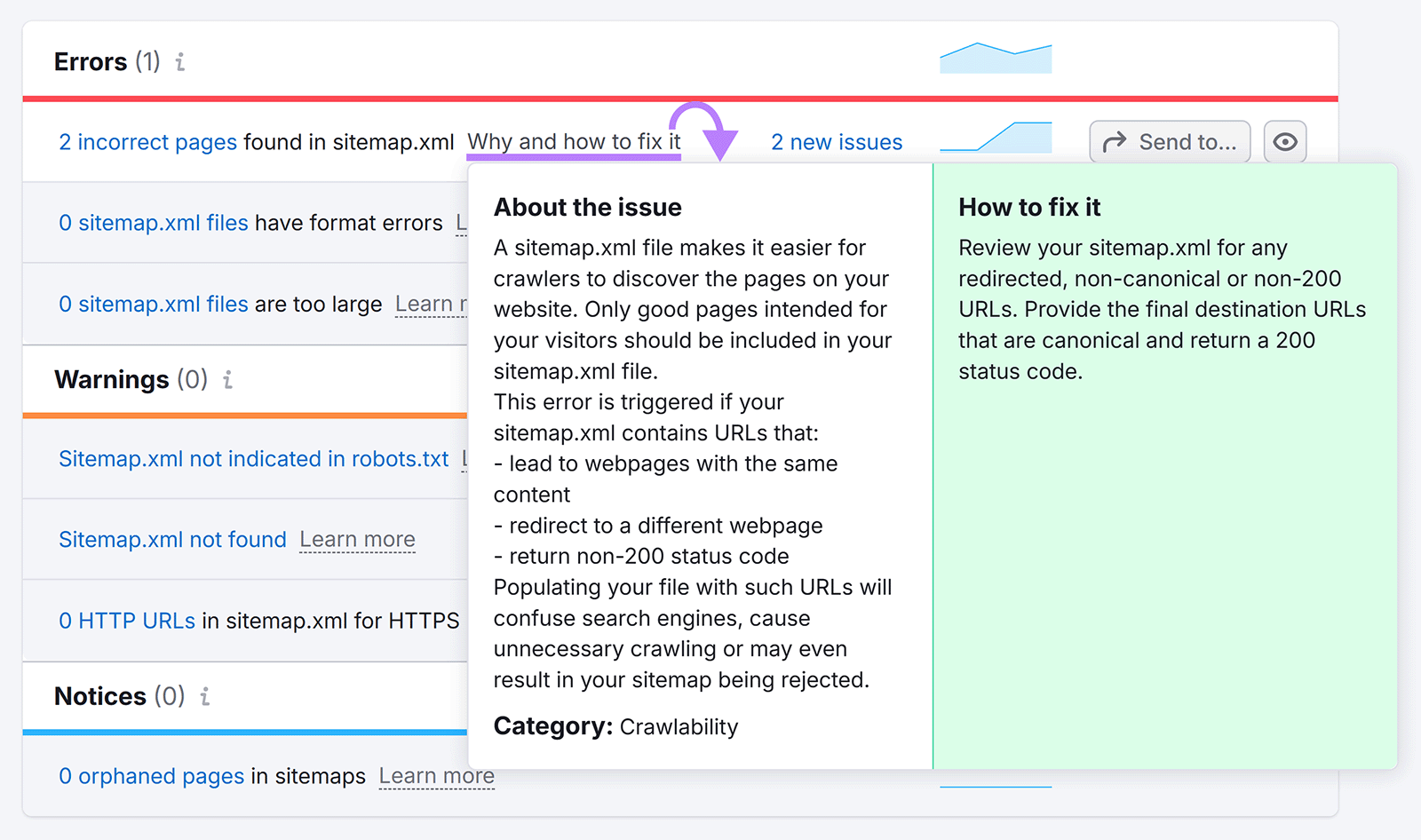
点击"为什么以及如何解决它"有关解决每个问题的说明。

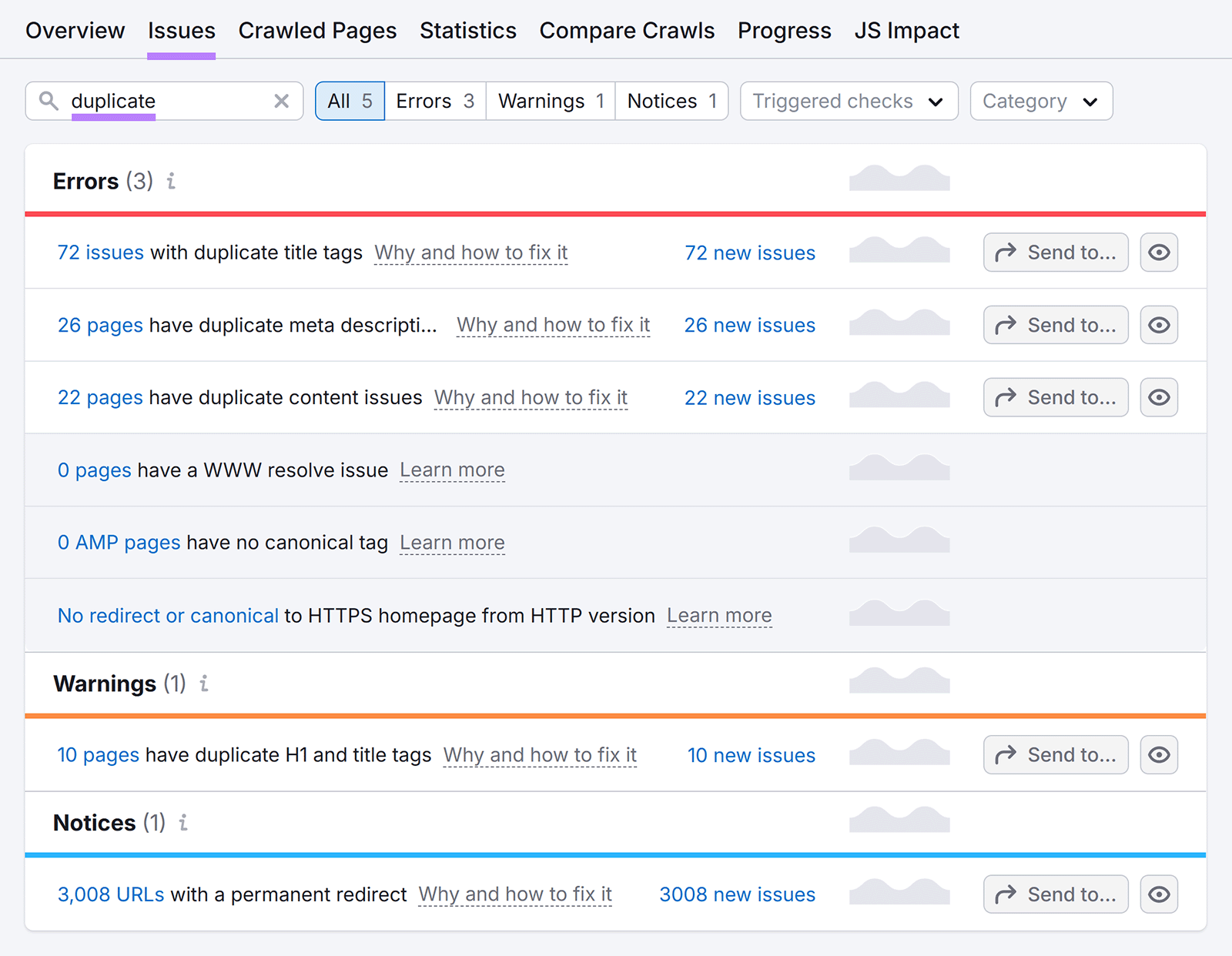
该工具还可以识别相关的技术问题。 喜欢重复的内容:

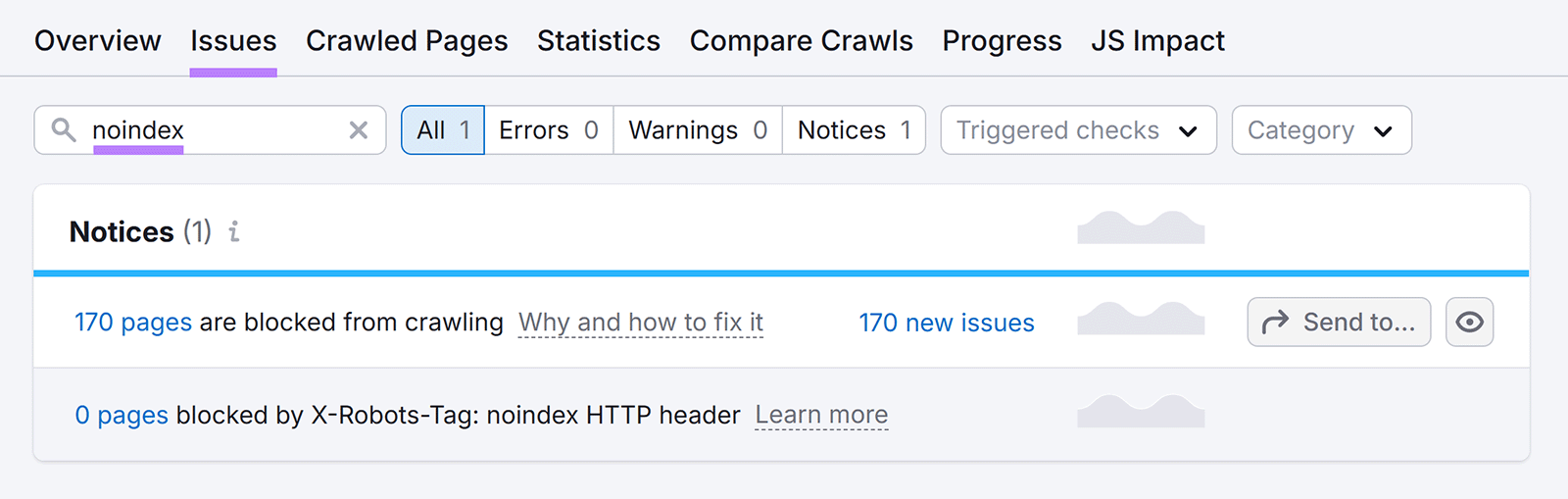
和被noindex标签屏蔽的页面:

解决这些错误,以保持一个干净的站点地图和强大的技术搜索引擎优化。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们