什么是视口元标记?
A 视口元标记是HTML(超文本标记语言)代码,告诉浏览器如何控制视口尺寸和缩放。 它是响应式网页设计的关键要素,并确保您的内容易于查看。
A 视区是用户在网页上的可见区域。 它因设备和调整浏览器窗口大小而异。
例如,平板电脑上的默认视口大小小于桌面屏幕。 智能手机视口通常小于两者。
如果用户调整桌面浏览器窗口的大小,他们也会操作视口。 显示可能保持不变或重新格式化。

视口很少与完全呈现的网页大小相同,因此浏览器使用滚动条让用户访问网站的所有内容。
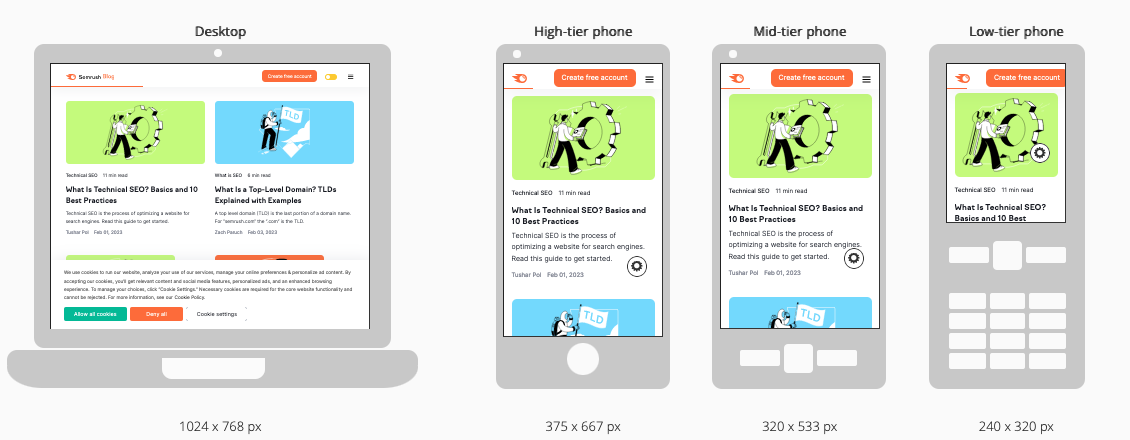
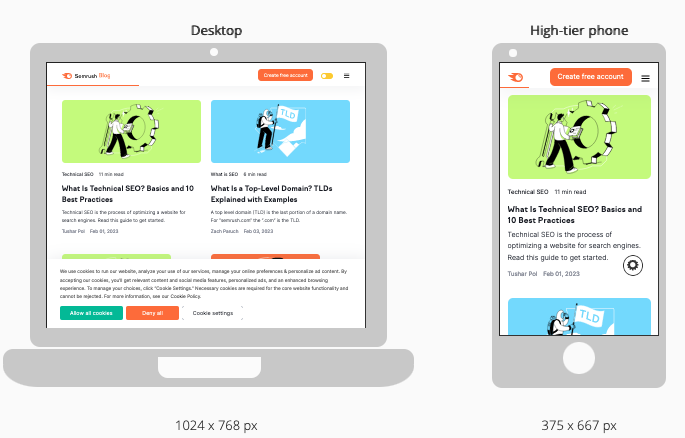
请注意,您不会在每台设备上看到或多或少的相同页面。 布局也会改变:

这种响应式网站设计增强了UX(用户体验),可以积极影响你的搜索引擎优化努力。
视口元标签是如何工作的?
视口元标记将您的内容调整到用户的屏幕。 它使页面更具响应性,并防止用户必须水平滚动或缩放。
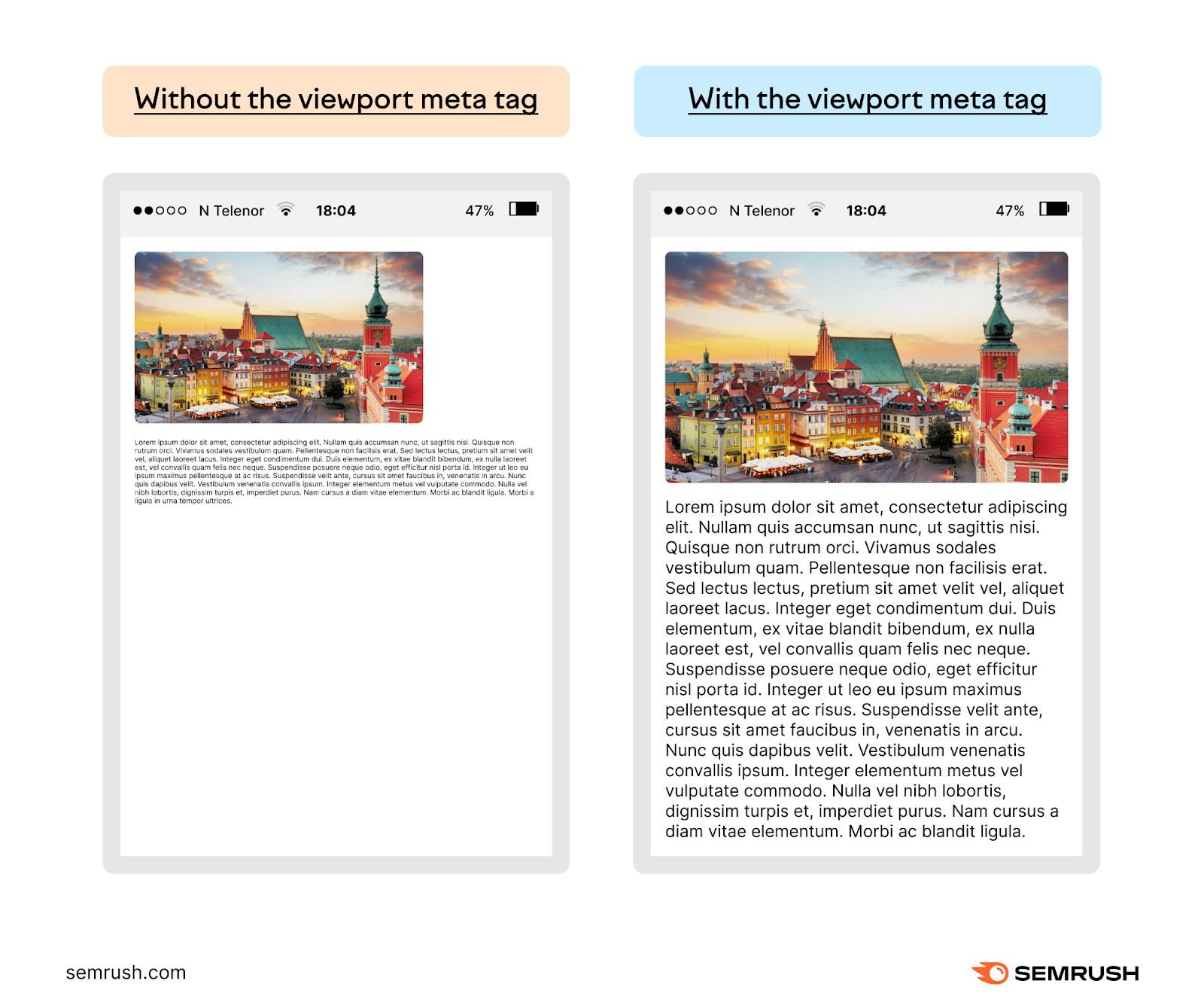
下面是一个视口标签如何影响基本页面的示例:

左侧显示屏中的文本不可读。 而且显示器没有很好地利用可用的空间。 用户必须放大照片和文本才能查看它们。
右边的文本是立即可读的(除了虚拟文本),图像填充屏幕的宽度。 用户可以清楚地看到,而无需进行调整。
带有视口元标记的页面上的内容更方便和吸引人,因此用户可能会花更多的时间与它在一起。
添加元视口标签将使您的页面更具响应性。 当它制作页面的时候移动友好型,它与移动页面不一样。 这是关键的区别:
- A 反应灵敏 页面自动适应其查看环境,而不考虑设备(即,网站的桌面版本与iPad)。 用户可以访问您的整个网站。
- A 流动电话 页面仅适用于移动浏览器。 这些页面上的内容与您的主站点是分开的. 它通常有一个单独的"mdot"子域(即"m.[yourwebsite].com")。
视口元标签如何影响营销绩效
使用视口元标记是改善网站用户体验的简单方法。 这也可以增加您的自然流量。
最终,这两种结果都可以帮助您实现营销目标。
改善用户体验,让人们留在你的网站上
视口元标签使您的内容更容易阅读。 这意味着访问者更有可能在您的页面上停留更长时间。
人们在你的网站上停留的时间越长,你就有越多的机会去做:
- 收集有价值的信息(通过web表单或网站分析)
- 转换它们(最终的胜利)
几乎。四分之三(73.1%)在好的,好的质疑的网页设计师中,无响应设计是用户离开网站的主要原因之一:

图像来源:好的,好的
你可以在自己的网站上测试这个理论。 添加视口元标记后,跟踪以下内容量度数据查看参与度是否有所改善:
- 平均参与时间:用户花费多少时间在您的网页上关注他们的屏幕。 这也应该增加。
- 跳出率:会话的百分比谷歌算作非参与。 这是当用户在10秒内离开您的网站时,没有点击链接或触发事件。 下降表示更高的接合。
你可以在谷歌分析仪表板上查看平均参与时间,方法是"报告书”> “生命周期”> “订婚”> “订婚 概览.”

跳出率是有点更难找到与谷歌Analytics(分析)4。 有关操作方法,请查看我们有用的谷歌 Analytics指标的汇总以及在哪里找到它们。
进一步阅读:
- 什么是谷歌 Analytics中的指标? [解释]
帮助您在搜索引擎结果中排名更高
视口元标记本身不是一个直接的排名因素,但它提供了更好的用户体验。 这可以提高您的网站在谷歌搜索引擎结果页面(Serp)中的排名。
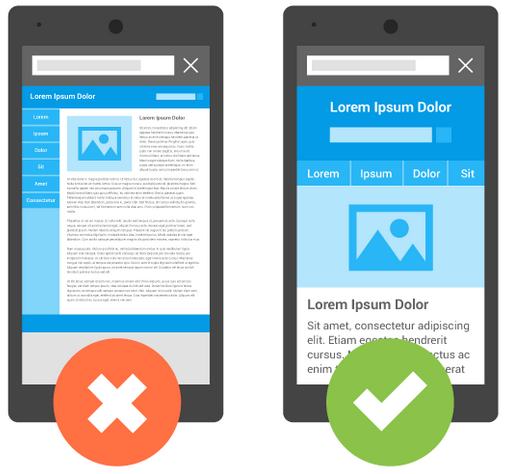
一个很大的原因是谷歌转向移动优先索引. 这意味着在确定您在Serp中的排名时,它会查看您网站的移动版本。
通过使用适当的视口元标记,您可以确保您的内容适合移动设备。 并且让内容用户不必缩放或滚动阅读,可以为您提供更好的排名机会。

图像源:谷歌
如何使用视口元标记
大多数内容管理系统(CMS)会自动为您的网站设置最佳视口元标记。
您也可以通过编辑网站的代码自行设置。
一个视口元标记,像其他元标签,是进入页面的HTML
.一个典型的页面将包含这样的内容:
Content属性("content=")确定页面加载时的显示方式。 您可以通过调整设备宽度和初始比例属性来调整网站的外观。
阔度
不出所料,width控制视口的宽度。 您可以设置特定值(以像素为单位),例如width=500。 它看起来像这样:
您也可以使用device-width,它将使用设备宽度的100%。 看起来像这样:
设备宽度更简单。 并通过调整到各种屏幕尺寸来确保最佳的用户体验。
初始规模
初始比例指示页面加载时的缩放级别。 您可以将其从0.1设置为10。 默认值为1。
缩放级别为3将如下所示:
其他物业
还有其他方法可以调整视口元标记。 这些属性是:
- 身高:这与宽度相同。 您可以将其设置为特定数量的像素或使用device-height(推荐)。
- 最小规模:这控制了页面允许的缩放比例。 它阻止用户缩小太远。 它必须低于或等于最大尺度。 默认值为0.1。
- 最大尺度:这也通过停止用户放大太远来控制缩放级别。 它必须大于或等于最小尺度. 默认值为10。 少于3的东西都是反对的无障碍网页指引.
- 用户可扩展:这控制用户是否可以缩放。 有效值为0或否,或1或是。 不允许用户缩放违反了Web内容可访问性指南(WCAG)。 它还提供了较差的用户体验。
- 交互式小部件:这指定了交互式小部件(如虚拟键盘)如何影响页面的视口。 有两类视口:视觉(用户当前在其屏幕上看到的页面的任何部分)和布局(页面上的所有元素,可见与否)。 有效值为:
- 调整大小-视觉:仅调整可视视区大小,而不调整布局视区大小(默认)
- 调整大小-内容:调整可视视区和布局视区的大小
- 复盖-内容:不要调整任何视口的大小
某些浏览器以不同方式处理视口属性,为用户提供最佳体验。 例如,自iOS10发布以来,Apple忽略了所有与缩放相关的元元素。
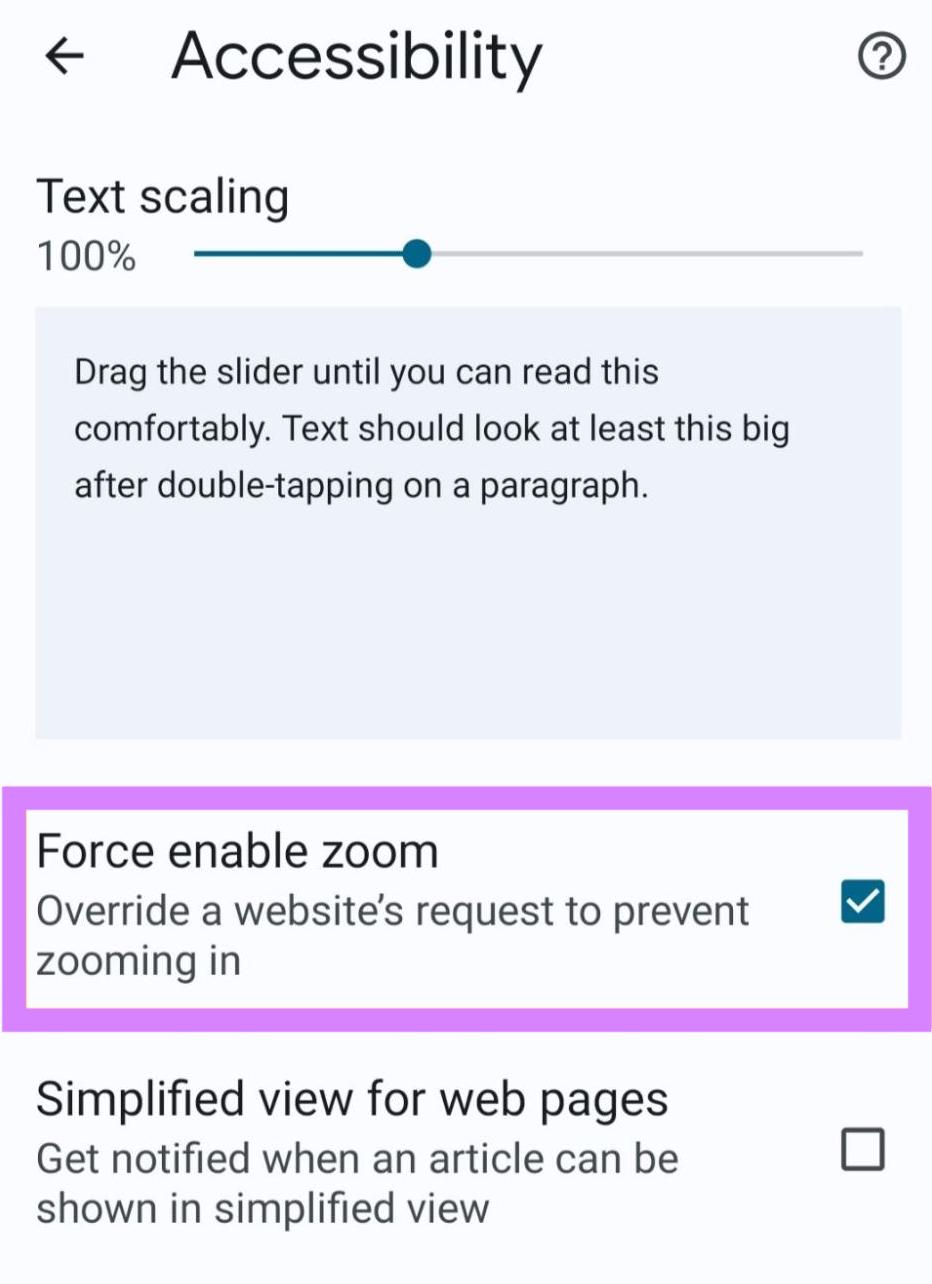
其他允许用户通过更改辅助功能设置来"强制启用"缩放(即绕过用户可缩放值)。 以下是谷歌 Chrome适用于Android移动设备的浏览器选项的样子:

在您选择的浏览器的辅助功能设置中查找类似的选项。
在哪里输入您的视口元标记
如果您手动设置视口元标记,请记住建议的设置是:
这意味着任何浏览器都应该将页面呈现为自己屏幕的宽度。 您的内容将适应不同的设备,并始终保持最佳状态。
您将此HTML添加到
您网站的元素。 它应该看起来像:审核您的网站以优化性能
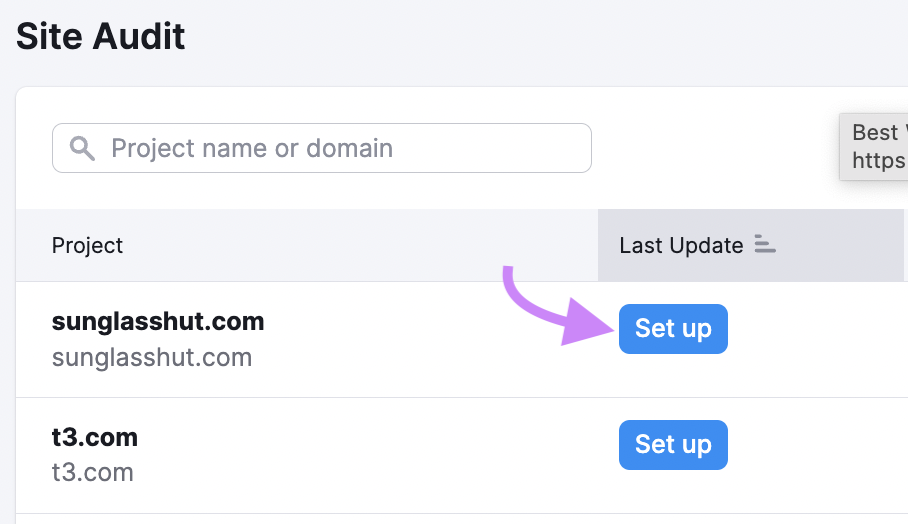
大多数Cms会自动在每个页面上包含视口元标记。 您可以使用Semrush在您的网站上确认这一点网站审核工具.
打开该工具并找到您的域。 选择"套装 up"如果这是你的第一次审计。

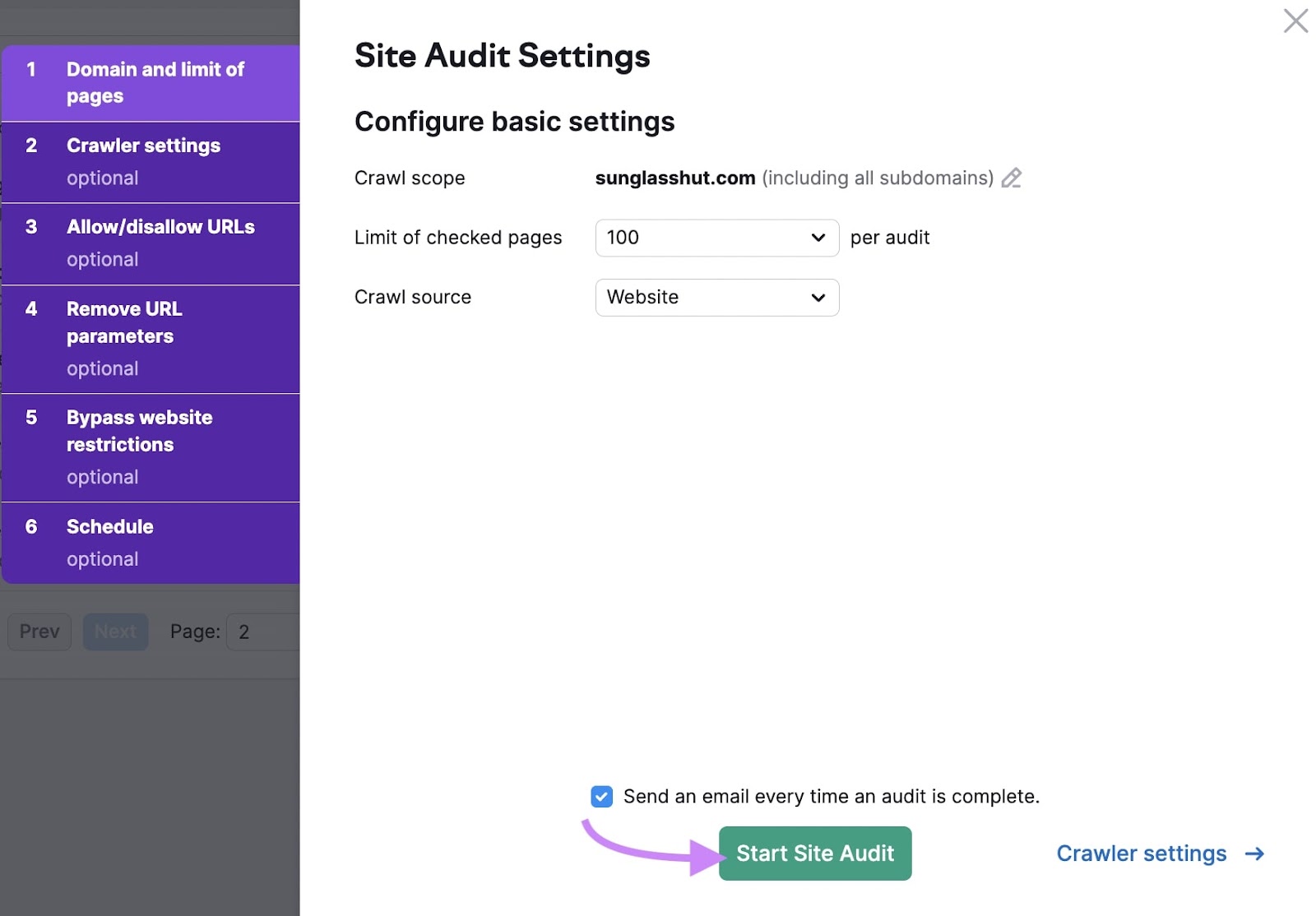
这将打开"站点审核设置"窗口。 配置第一次爬网的基础知识。 (这详细设置指南将引导您完成设置。)
配置设置后,单击"开始现场审核"开始。

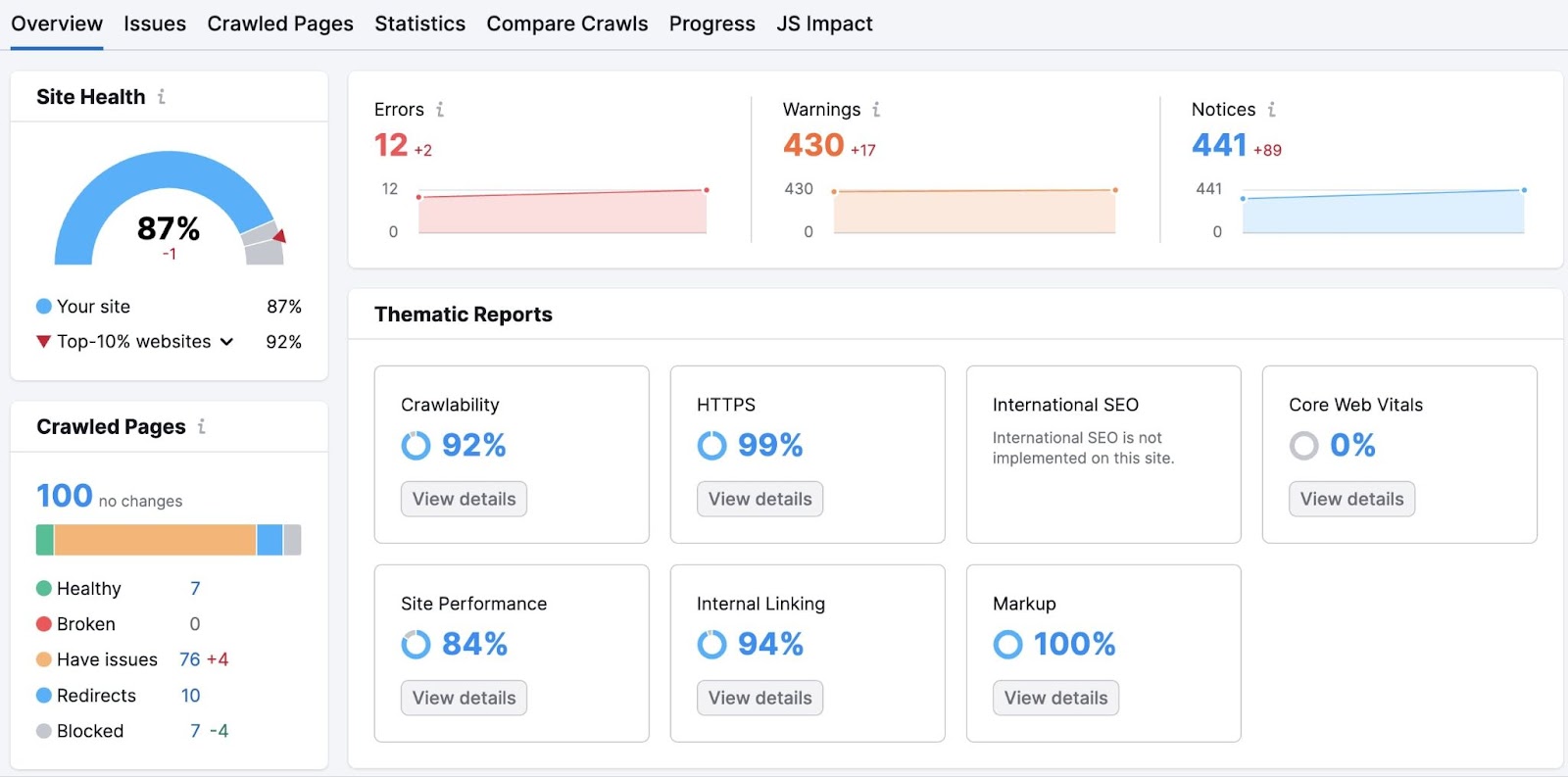
该工具将使用"站点运行状况"指标对您的站点进行爬网,以创建站点运行状况的概述。

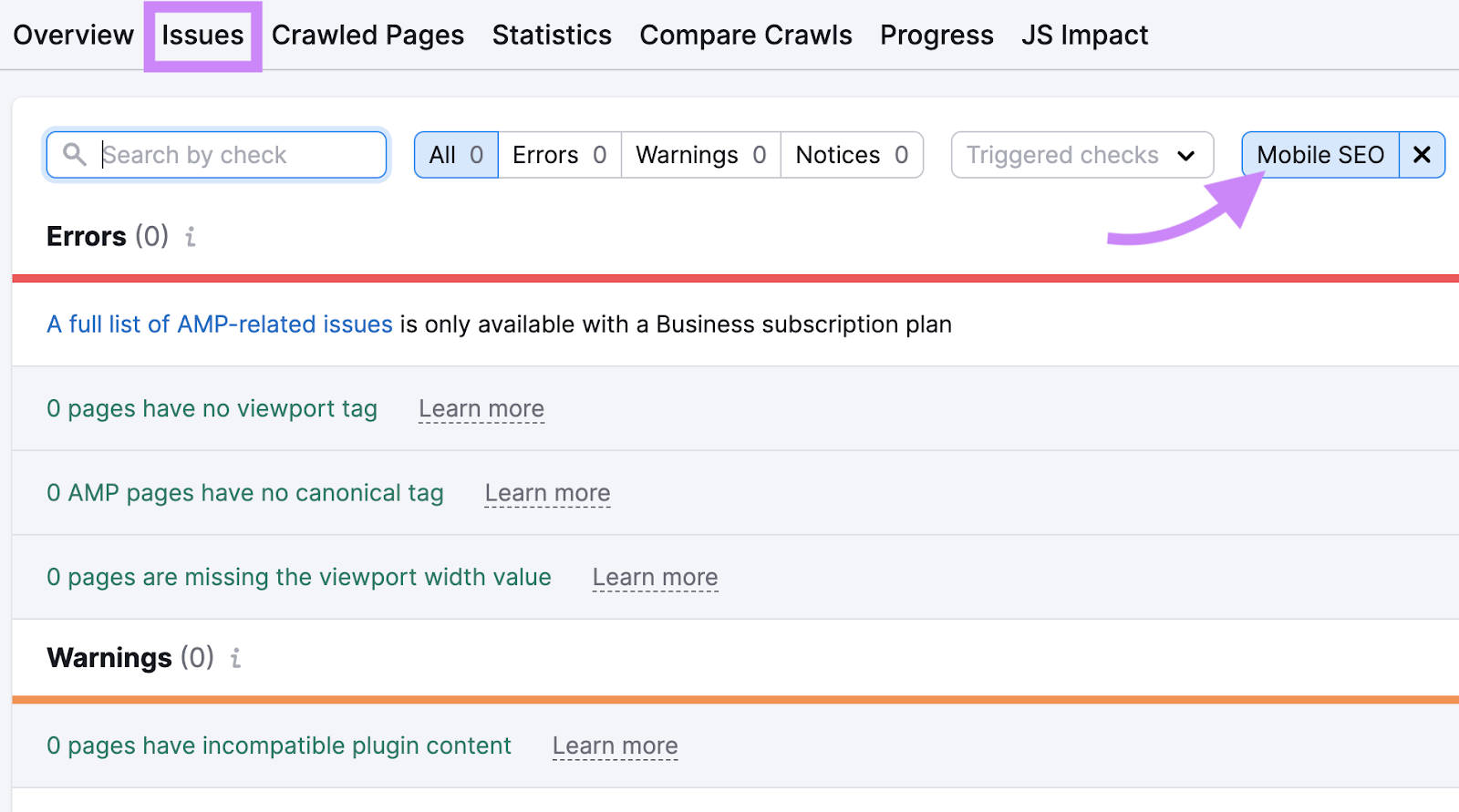
点击"问题"选项卡,然后选择"流动电话 seo"类别。 您将看到一个错误列表,包括任何丢失的标签。

点击"学习 更多"旁边的错误有关如何解决问题的快速说明。
今天优化您的元标签
视口元标记是优化网站的用户体验、可访问性和搜索性能的一个小但重要的部分。 它们是您整体页面seo策略的关键构建块。
充分利用您的元标签(和其他搜索引擎优化元素)与Semrush的网页搜索引擎优化检查. 获取有关您的网站和竞争对手的信息,以及有关如何提高性能的建议。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们