什么是A Href链接?
"Href链接"(或"href链接")是使用标签和href属性来创建可点击的超链接。
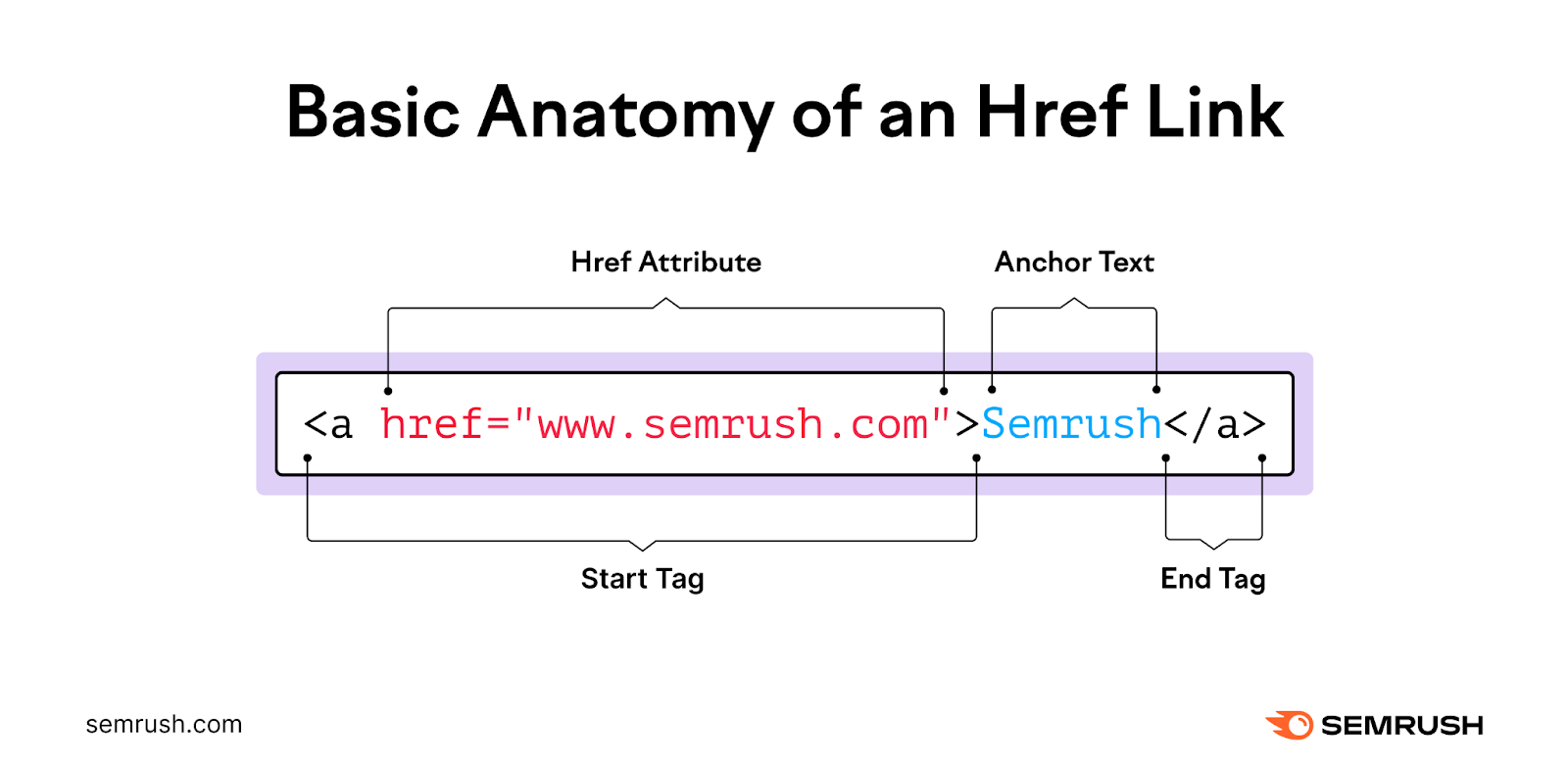
例如,此href链接创建超链接"semrush”:
semrush还有其他类型的HTML链接(例如,标签). 以及其他创建超链接的方法(例如,使用JavaScript)。 但大多数链接都是使用标签,也称为锚标记或锚元素。
锚元素由开始标记定义和结束标签.
该href属性(hypertext reference attribute)定义链接目的地或目标。 这通常是一个网页网址. 但是有其他可能的值.
锚标记还应包括锚内容-链接所附的内容。 在许多情况下,这是锚文本(例如,"semrush")。 但它可以是HTML元素,例如图像。

您的内容管理系统(CMS)可能具有无需手动编写href链接代码的工具。 但了解他们在幕后的工作方式是有帮助的。
小费: 检查链接问题和其他技术问题在您的网站与semrush的现场审核工具。 您可以免费抓取多达100个网址。
为什么Href链接很重要?
Href链接很重要,因为它们是创建超链接的最常用方式。 和超链接帮助用户和网络爬虫浏览互联网和访问数字资源。
有两种主要类型的超链接,您可以添加到您的网站:内部连结和对外连结. 和href链接允许您创建两者。
内部连结是指向域中的位置或资源的超链接。
例子包括:
- 导航链接到您网站上的其他页面
- 指向网站上其他页面的上下文链接
- 网页上的锚链接(或跳转链接)
- 链接到域服务器上的文件(例如电子书)
通过有效地使用内部链接,您鼓励用户探索您的网站。 这可能意味着他们更有可能进行购买,分享您的内容或采取其他可取的行动。
此外,内部链接可帮助Google发现您域名上的页面。 并了解它们是如何结合在一起的。 这可能会导致更高的排名搜索引擎结果页(SERPs)。
对外连结(或出站链接)是指向域外位置或资源的超链接。
如果使用得当,外部链接会为您的内容增加价值。
例如,您可以通过链接到可靠的来源来建立信任。 或者共享一个在你的网站上不可用的有用工具。
谷歌的约翰*穆勒申索到信誉良好的网站的外部链接无助于网站排名. 但很多seo专业人士相信他们这样做。
Href链接的5个最佳实践
创建href链接时,请遵循以下最佳实践以确保超链接正常工作。 并尽可能地使您的网站受益。
1. 选择正确的Href属性值
Href属性值是链接目的地。 例如,这可以是网页、网页的一部分、文件、电子邮件地址或电话号码。
链接目标放置在href属性的引号之间,如下所示:
href="值"让我们探讨href值的主要类型:
相对Url
相对网址是指向同一网站上资源的路径。
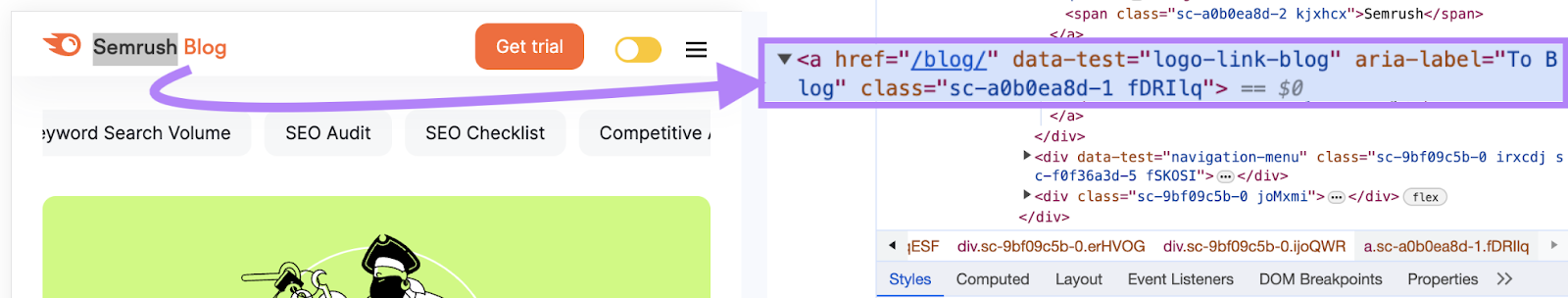
例如,我们的semrush博客徽标具有href值"/blog/":

一些web开发人员为所有内部链接使用相对Url。 因为它们简洁。 他们仍然可以在一个网站迁移.
但是,我们建议使用绝对Url进行seo。
绝对Url
绝对网址是一个完整的路径网址,包括协议、域和任何附加路径或参数。
例如:
href="https://www.semrush.com/blog/"添加外部链接时,您需要使用绝对Url。
但它们也有助于内部链接。 因为你总是可以链接到规范网址-复制页面的首选版本。
这消除了搜索引擎的任何歧义或混淆。 所以它可以帮助你的搜索引擎优化。
在一个谷歌视频,John Mueller说,链接到规范网址"可能会更有意义一点,因为这样你就不必担心像[Google或用户]访问您网站的非WWW版本这样的事情。”
锚链
锚链接(或跳转链接)是指向同一页面不同部分的链接。
例如,本文的目录中的所有链接都是锚链接。
要创建跳转链接,请给出要链接到id属性(id="id-name")的元素。
像这样:
常见问题
然后,使用#id-name作为href值创建链接。
像这样:
跳转到我们的常见问题或者,使用href="#top"或href="#"创建跳转到页面顶部。
Mailto链接
Href="mailto:"属性创建在用户的电子邮件程序中打开新电子邮件的mailto链接。
它通常与目标电子邮件地址结合使用。
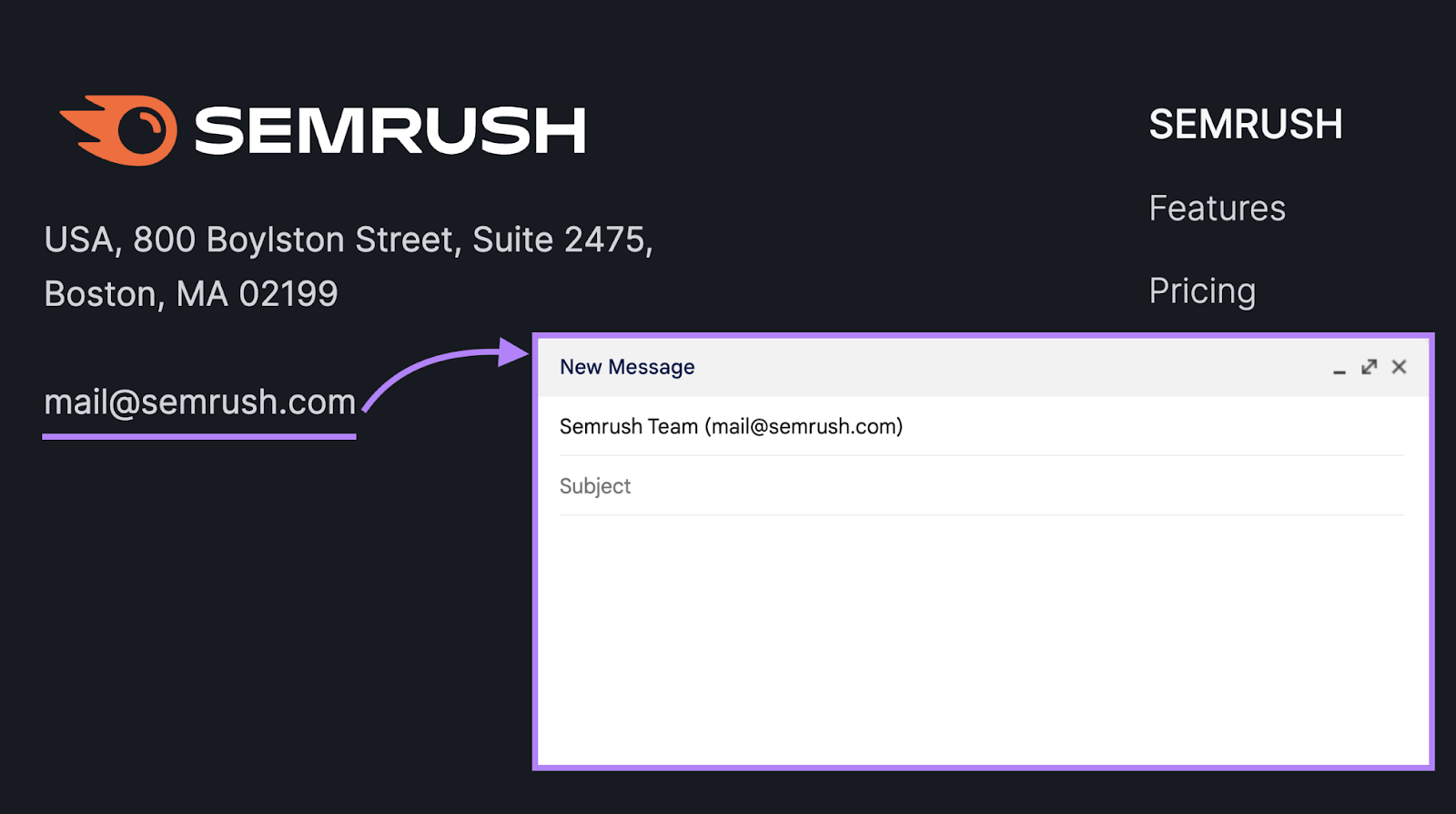
例如,我们在网站页脚中有这样的href链接:
mail@semrush.com单击超链接会创建如下所示的电子邮件草稿:

您还可以将主题行、正文内容和CC地址等参数添加到a href代码中。
假设您希望求职者将简历发送到jobs@example.com 与主题行"Web开发人员角色。”
为了更容易,您可以添加一个HTML链接,如下所示:
立即申请请注意,使用"%20"而不是空格。 这是一个例子网址编码-有助于确保参数正常工作的过程。
电话连结
要创建tel链接,请将href="tel:"属性与电话号码结合使用。
像这样:

当用户单击兼容设备上的超链接时,它将在其拨号器应用程序上打开该号码。 让他们很容易打电话给你。
2. 使用其他锚标记属性
Href属性在锚元素中很重要,因为它定义了链接目标。 但你可以添加其他锚标记属性以确定当用户单击链接时会发生什么。
这些属性还可以帮助搜索引擎了解您的链接。 因此有利于你的搜索引擎优化。
以下是最常见的快速概述:
| 锚点属性 | 目的 | 锚标记示例 |
| 下载 | 告诉浏览器下载链接的资源,而不是打开它。 在引号之间包含描述性文件名。 | 下载[PDF] |
| 雷尔 | 告知搜索引擎您的网站与链接资源的关系。 例如,rel="nofollow"要求搜索引擎避免将链接视为对链接页面的认可。 (这是一个重要的概念连接大厦.) | 锚文本 |
| 目标 | 告诉浏览器在哪里打开链接。 例如,目标="_blank"在新选项卡或窗口中打开资源。 而目标="自我"保持在同一帧中。 | semrush |
| 标题 | 当用户将鼠标悬停在链接上时,显示工具提示。 在引号之间包含工具提示文本。 | semrush |
小费:来自其他网站的某些类型的链接(反向链接)可以使您的seo受益。 与semrush的反向链接分析工具,您可以轻松地分析您的反向链接并将它们与竞争对手进行比较。
3. 使用正确的语法
创建href链接时必须使用正确的语法。 如果你不把东西放在正确的顺序,你的超链接将无法按预期工作。
Href语法是这样工作的:
- 启动a href链接
- 在开始标记中添加格式正确的属性
- 在每个锚标记属性之前留一个空格
- 使用直(不是卷曲)引号
- 关闭开始标记>
- 添加锚内容
- 以结束标签
小费:了解其他标签以及如何将它们与我们的HTML备忘单和语义HTML向导。
4. 优化锚内容
锚内容是链接附加到的内容。 因此,重要的是它在您的页面上有意义。
此外,搜索引擎使用锚内容来了解链接页面的内容。 持续优化它可以改善你的搜索引擎优化.
在许多情况下,链接附加到锚文本(也称为HTML链接文本)。
像这样:
锚文本在这里尽量避免通用锚文本,如"点击这里。”
相反,请使用描述性锚文本。 帮助用户和搜索引擎了解链接的资源是关于什么的。
当链接到您网站上的其他页面时,请使用目标关键字在自然的锚文本中。 这可以帮助您建立相关性并提高您的谷歌排名.
在HTML中创建图像链接,将图像元素添加到锚标记。 (而不是锚文本。)
并包括alt文本. 因此,搜索引擎和使用屏幕阅读器的人知道图像描绘了什么。
例如:
![]()
您可以使用SVGs、样式化文本和其他HTML元素作为锚内容.
小费:表演/表演关键词研究与semrush的关键字魔术工具. 为网站上的每个页面确定目标关键字,并相应地优化链接。
5. 定期检查您的链接
无法正常工作的Href链接提供了较差的用户体验。 并可能损害您的搜索引擎优化。 因此,定期检查您网站上的内容非常重要。
即使是HTML中最微小的错误也会导致问题。 此外,随着链接目的地的更改或删除,超链接可能会随着时间的推移而衰减。
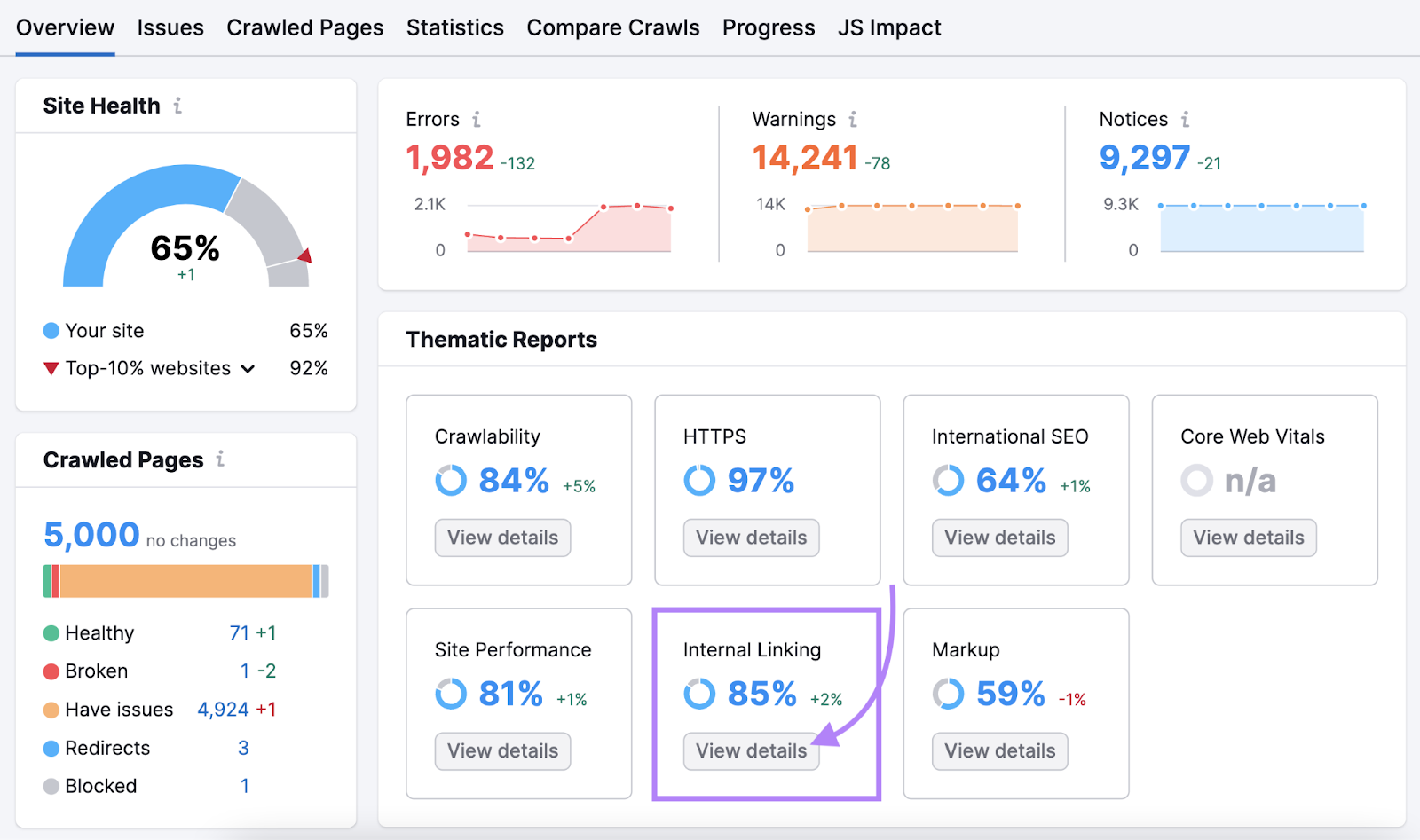
与semrush的现场审核工具,您可以大规模检查链接问题。
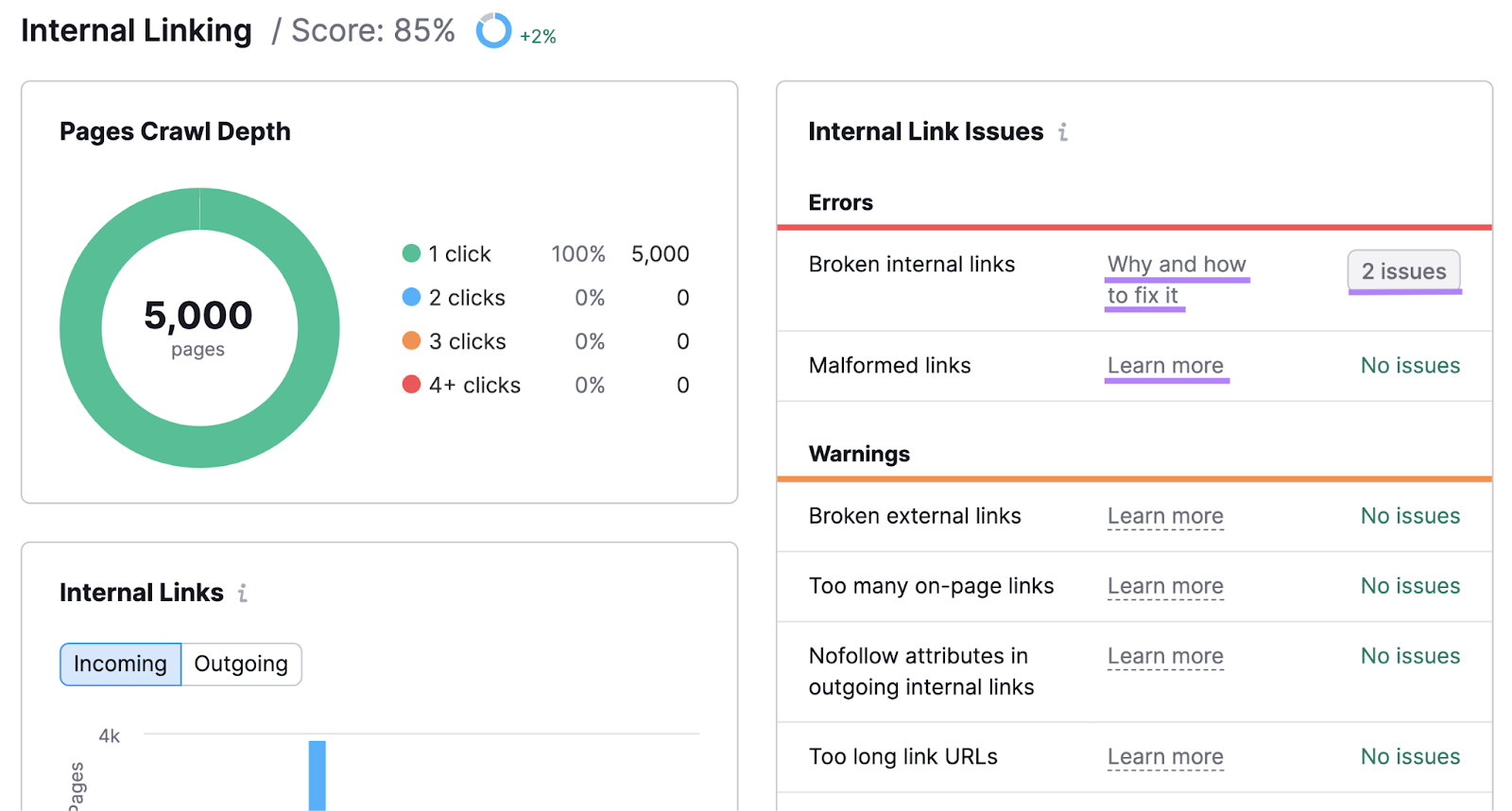
设置完成后,找到"内部链接"报告并单击"查看详情.”

然后,看看"内部链接问题",看看你是否有:
- 损坏的链接(指向不存在的目的地的链接)
- 页面链接太多(单个页面上的链接超过3,000个)
- 具有nofollow属性的内部链接
- 孤儿页(网站地图没有任何内部链接指向它们的页面)
- 缺少或非描述性锚文本的链接
等诸多问题。
点击"了解更多"或"为什么以及如何解决它"除了任何问题,更多的背景。
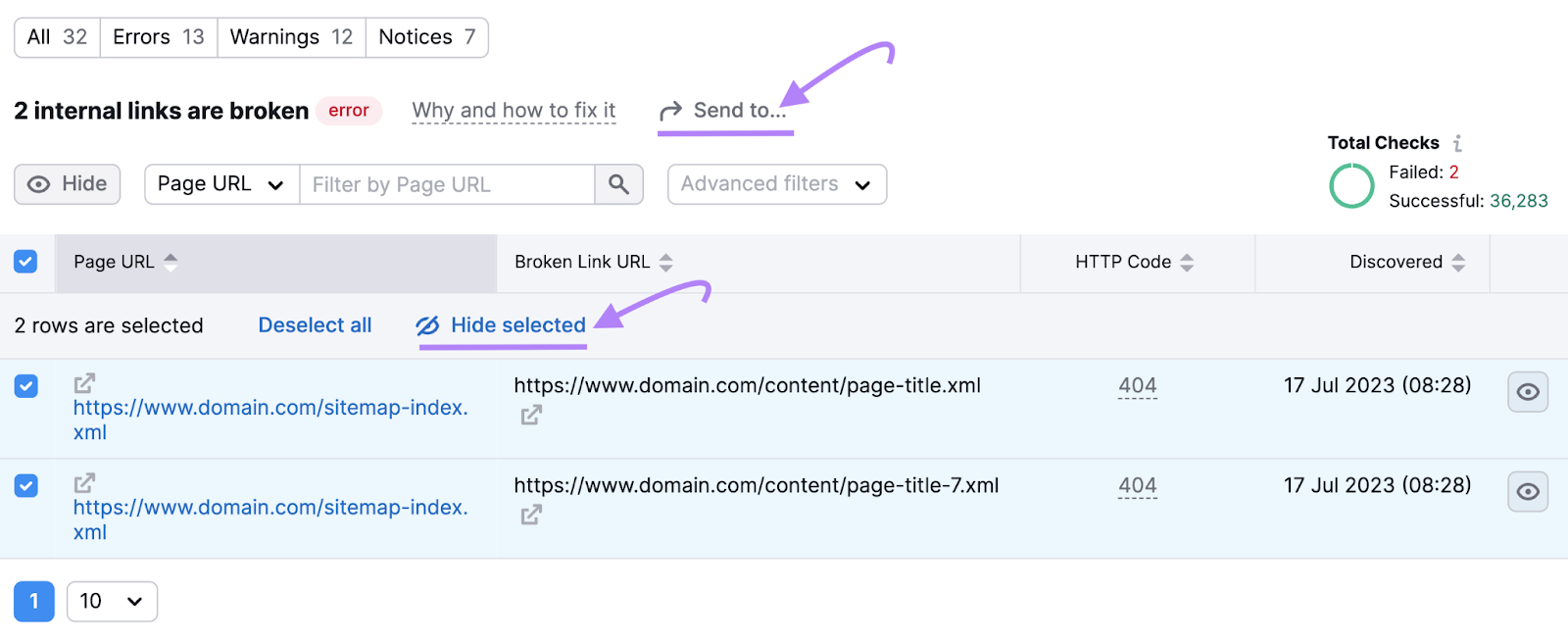
或按"#问题"按钮查看受影响的Url。

使用复选框和"发送至…"按钮在semrush CRM,Trello或Zapier。 (请确保先设置集成。)
或者隐藏不需要解决的问题。

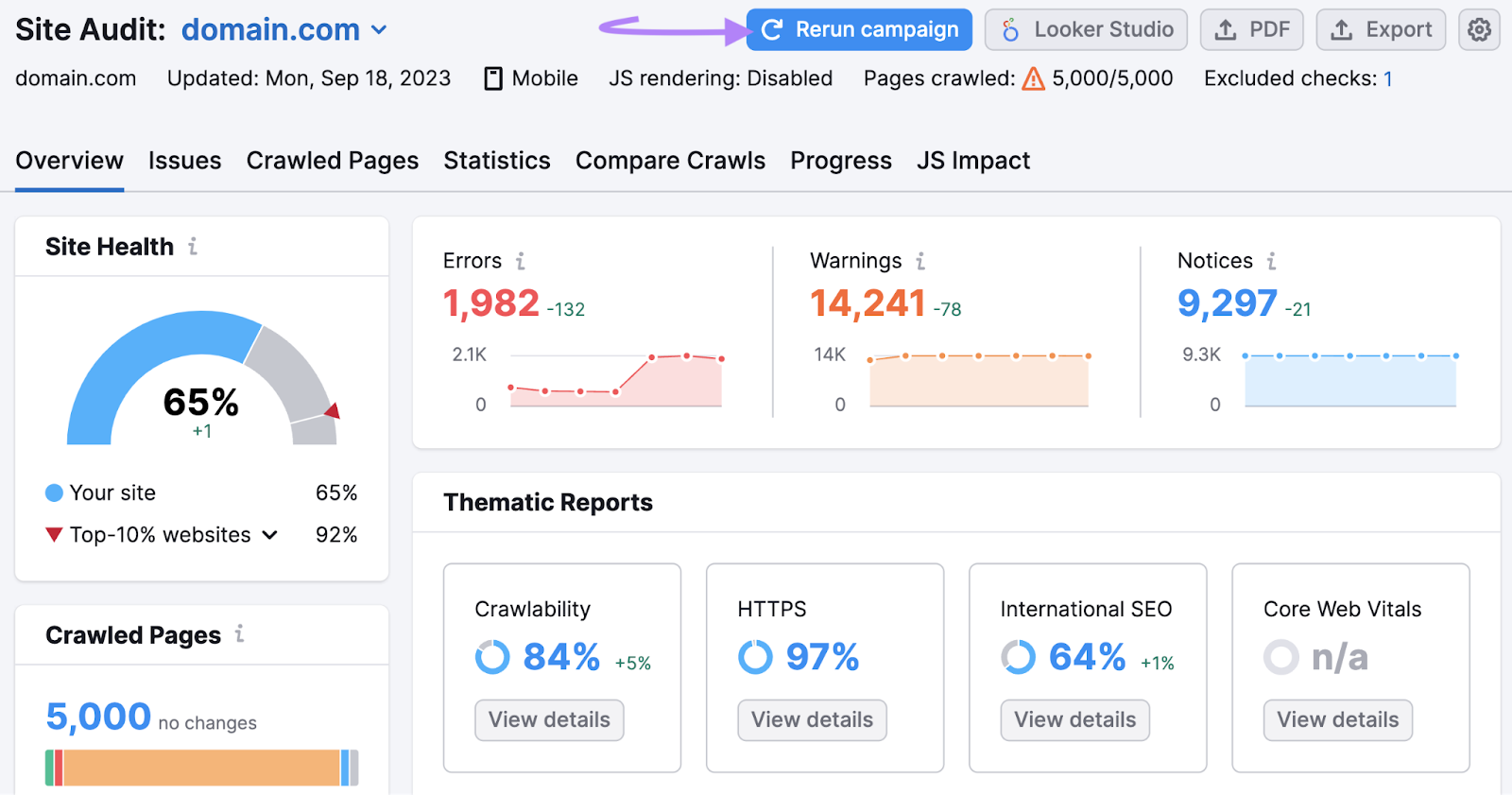
不要忘记检查站点审核中的其他报告。 寻找和修复其他技术seo您网站上的问题。
并每个月或更长时间重新运行审核。 抓住出现的任何新问题。



 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们