什么是面包屑导航?
面包屑导航是文本链接的跟踪,向用户显示他们当前所在页面的路径。 它允许用户导航到网站层次结构中的更高页面。
这些链接(或"面包屑")通常出现在页面顶部附近。
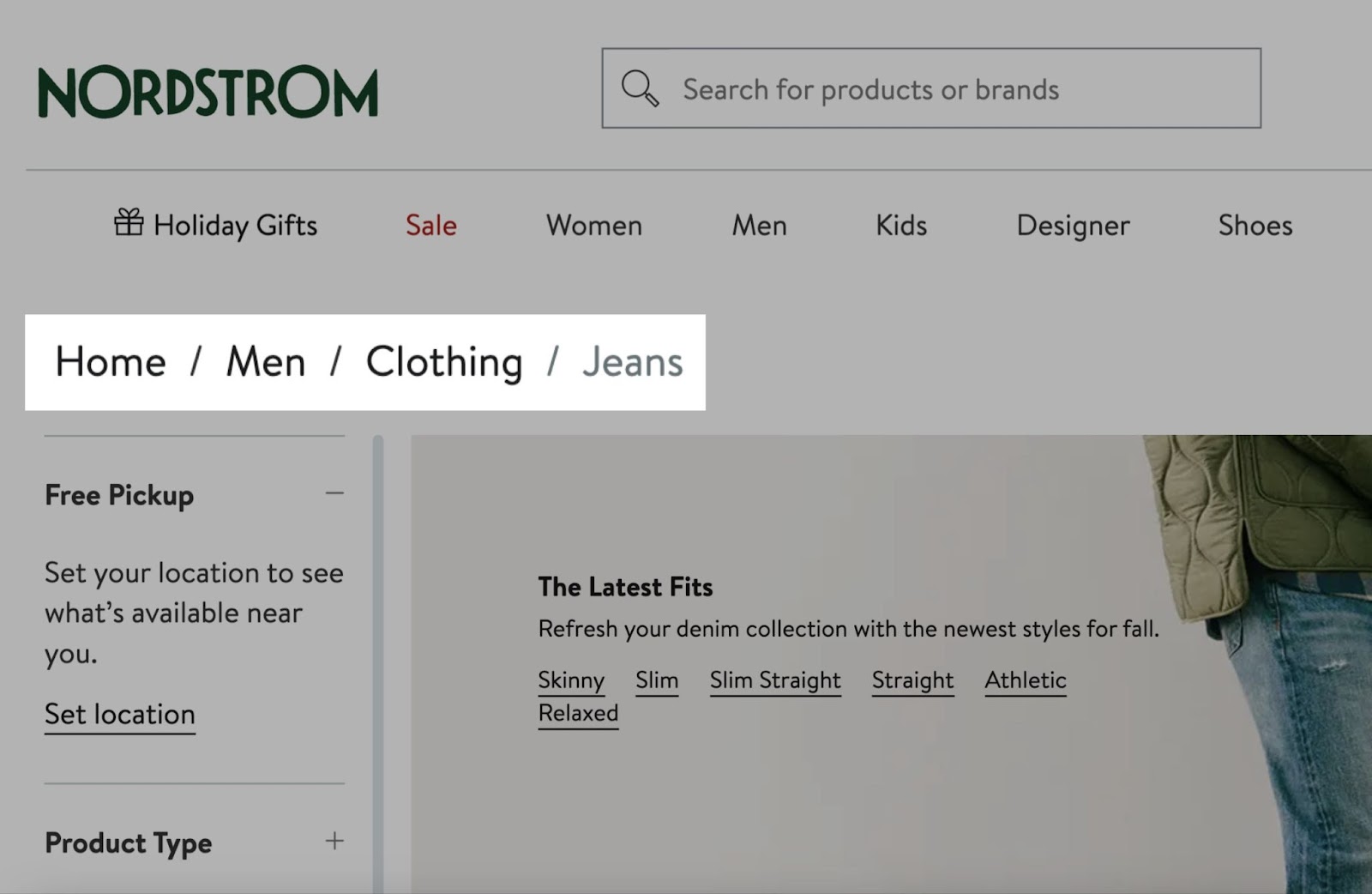
以下是Nordstrom上男士牛仔裤页面的面包屑导航示例:

请注意面包屑链接如何遵循页面路径(/浏览/男士/服装/jeans/):
| 面包屑锚文本 | 面包屑目的地 |
| 家 | / |
| 男人 | /浏览/男士/ |
| [经]服装 | /浏览/男士/服装/ |
面包屑导航的名字来自Hansel和Gretel童话,其中角色创建了一个面包屑轨迹,以便他们可以追溯他们的步骤。
但是,面包屑不一定反映用户到页面的旅程。
例如,用户可以直接链接到Nordstrom男士牛仔裤页面。 但他们仍然会看到相同的面包屑菜单。
什么是网站上的面包屑?
在网站上,面包屑是显示您所在页面的路线的链接。 它们一起构成了面包屑导航。
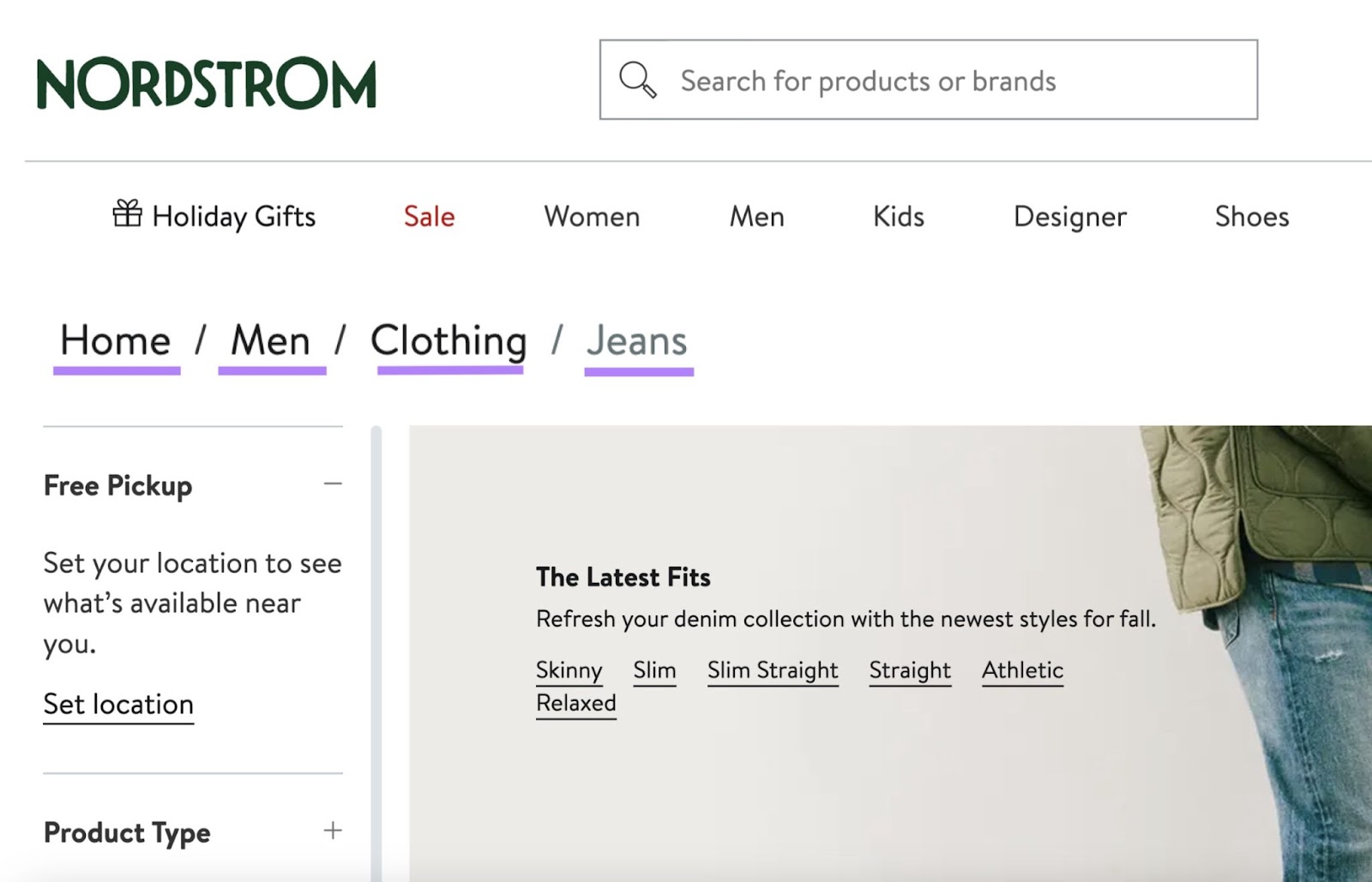
例如,每个都是面包屑:

面包屑导航的好处
在网站设计中使用面包屑可以使用户体验(UX)和seo.
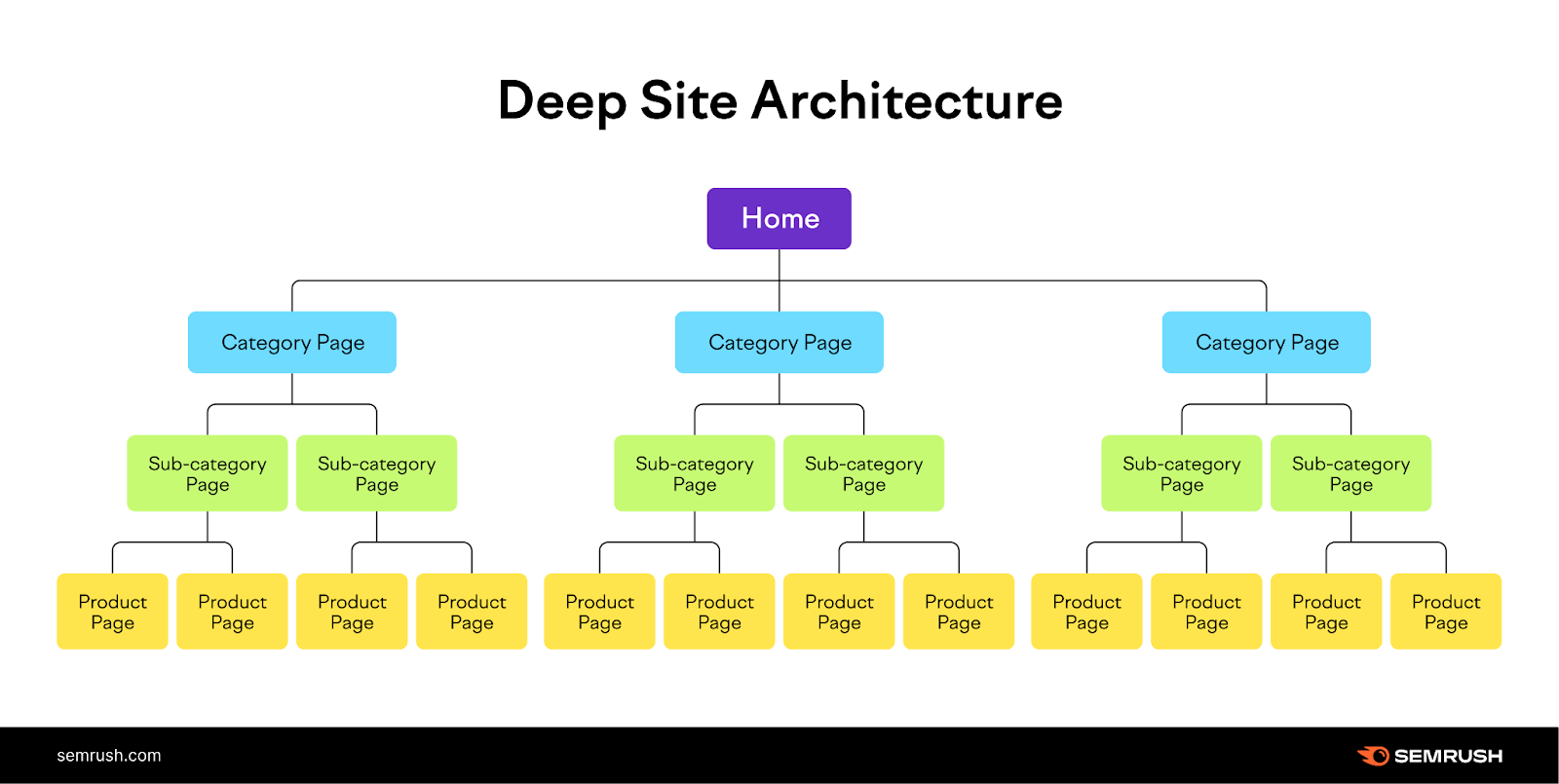
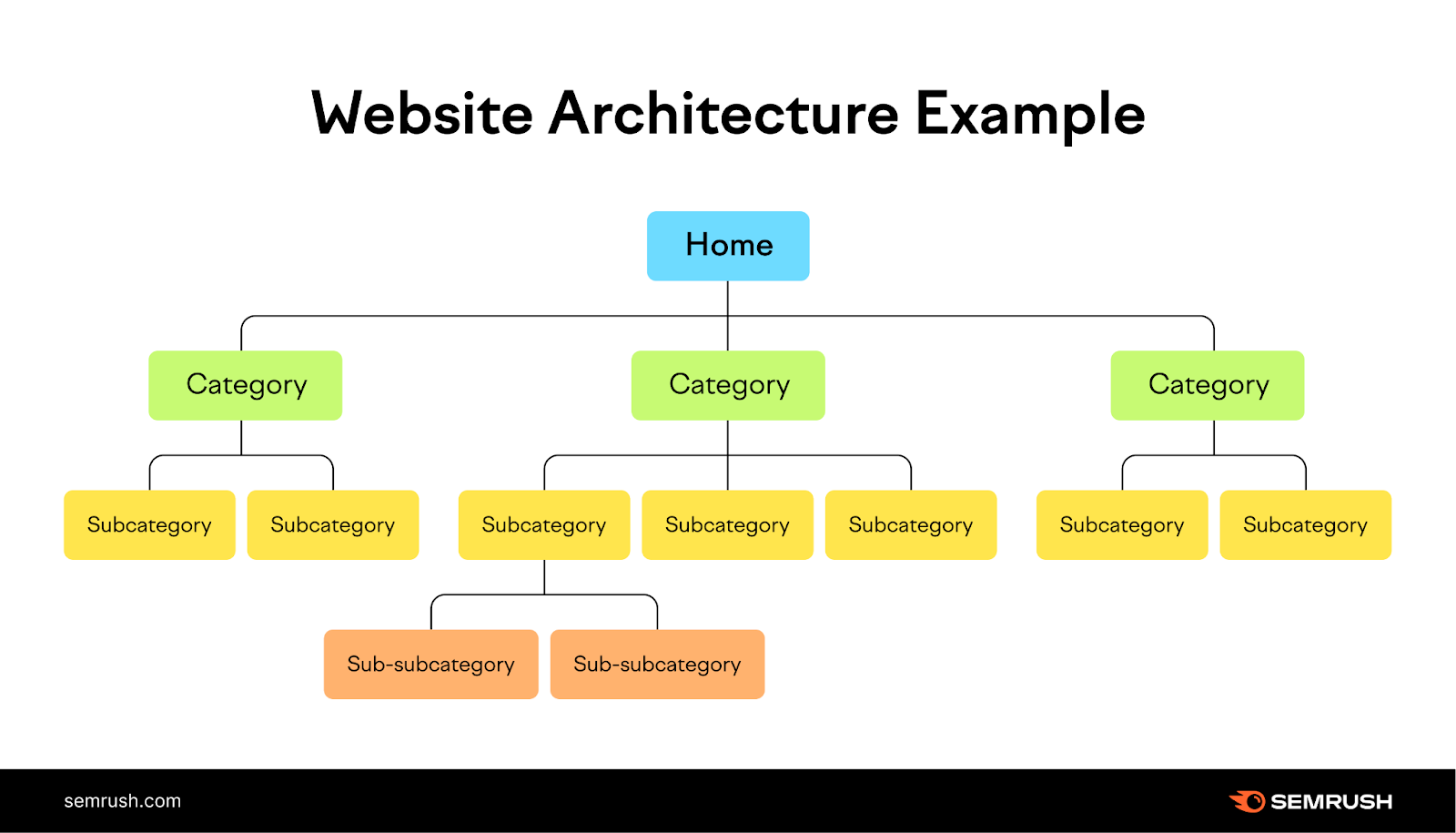
通常,面包屑导航对于具有深层站点架构的站点更有利。 因为它可以帮助用户在多个级别之间导航。

面包屑在非常小的或平坦的网站上并不那么有用。 因为大多数页面只需点击一下即可离开主页。
但我们仍然建议实施面包屑,因为潜在的好处超过了时间投资。
让我们探讨添加面包屑到您的网站的主要好处:
鼓励用户浏览您的网站
面包屑可以提示用户导航到您网站上的其他页面。 这可以导致更高的广告或销售收入。
假设用户登陆下面的阿迪达斯产品页面。 但找不到他们要找的东西。
而不是退出(或弹跳),他们可能会注意到面包屑菜单。 决定探索其余的"原件"范围。 并最终购买不同的项目。

建立有利于seo的内部链接
像其他种类的内部连结,面包屑帮助搜索引擎访问您网站上的页面。 并了解您的地盘结构.
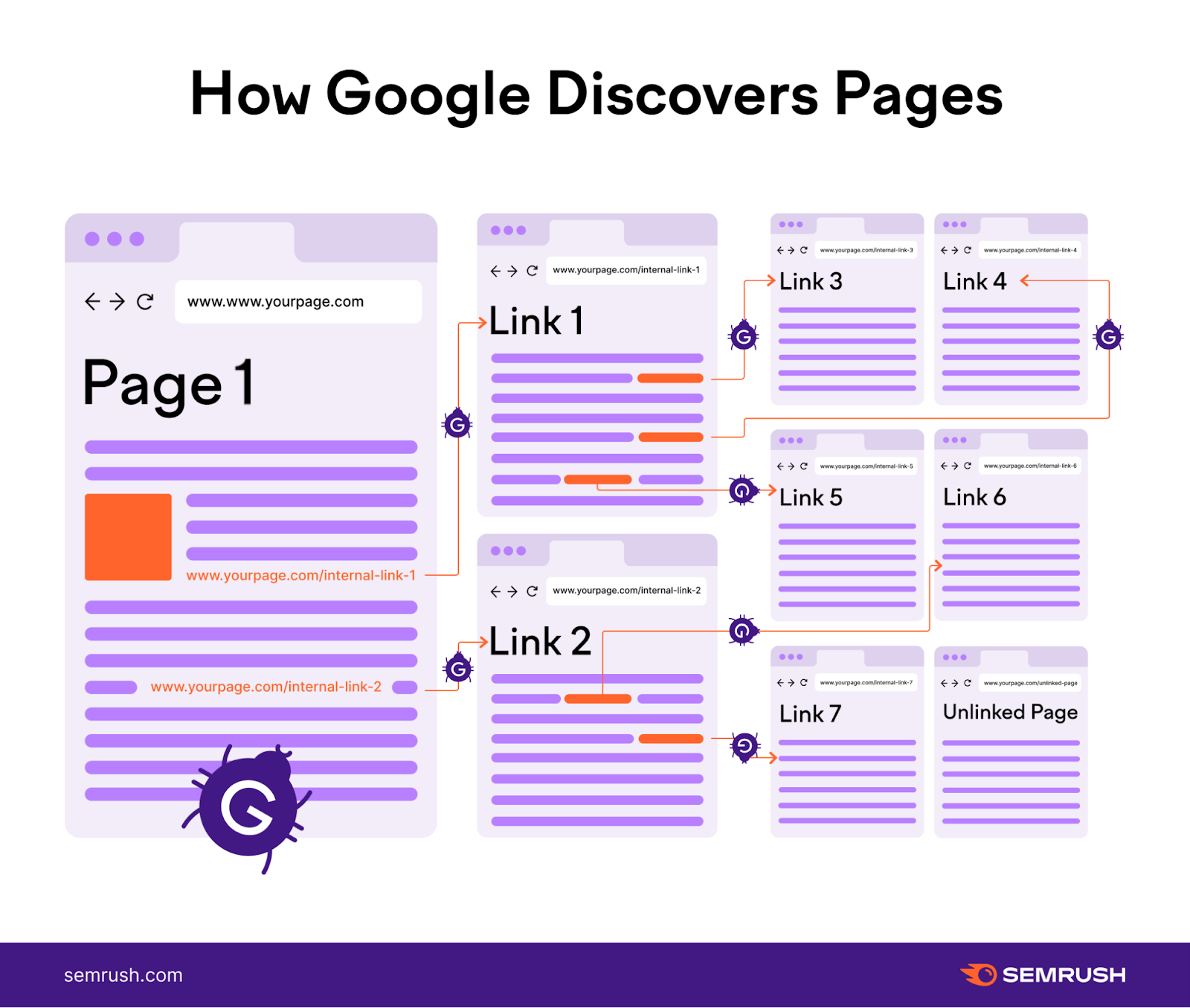
以下是一个插图,进一步解释了Google如何通过内部链接查找页面:

换句话说,内部链接可以改善网站可抓取性.
这可能会导致更多的页面出现在谷歌的索引(潜在结果数据库)。 和相关关键词的更高排名。
改善用户体验(UX)
面包屑可以减少在一个网站架构(例如,从子类别到其父类别)。 并因此提高UX。

在没有面包屑的网站上,用户可能需要多次点击后退按钮。 或浏览多个菜单。
但是通过面包屑导航,用户可以单击面包屑跟踪中的单个链接。
此外,许多用户已经开始期待网站上的面包屑。 如果你的没有他们,它可能会造成一些挫折。
从搜索引擎生成更多点击
面包屑可以出现在Google搜索结果中。 丰富的结果(称为丰富的片段)通常更具吸引力和信息量,因此它们可能会吸引更多点击。
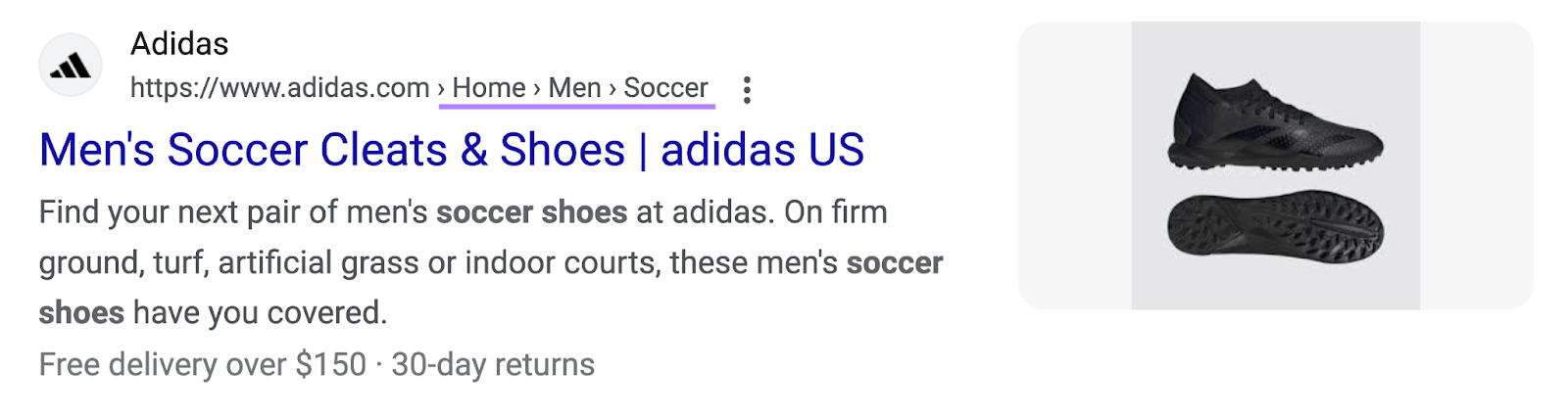
例如,这里有一个带有面包屑的片段:

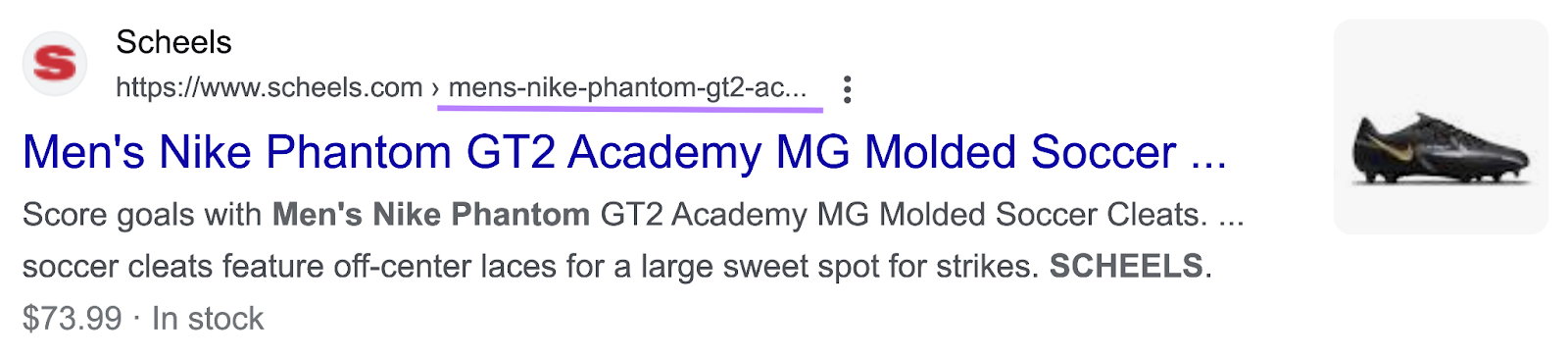
与一个没有:

为了确保Google可以找到并显示面包屑,您需要使用面包屑模式在页面的代码中。
它看起来像这样:
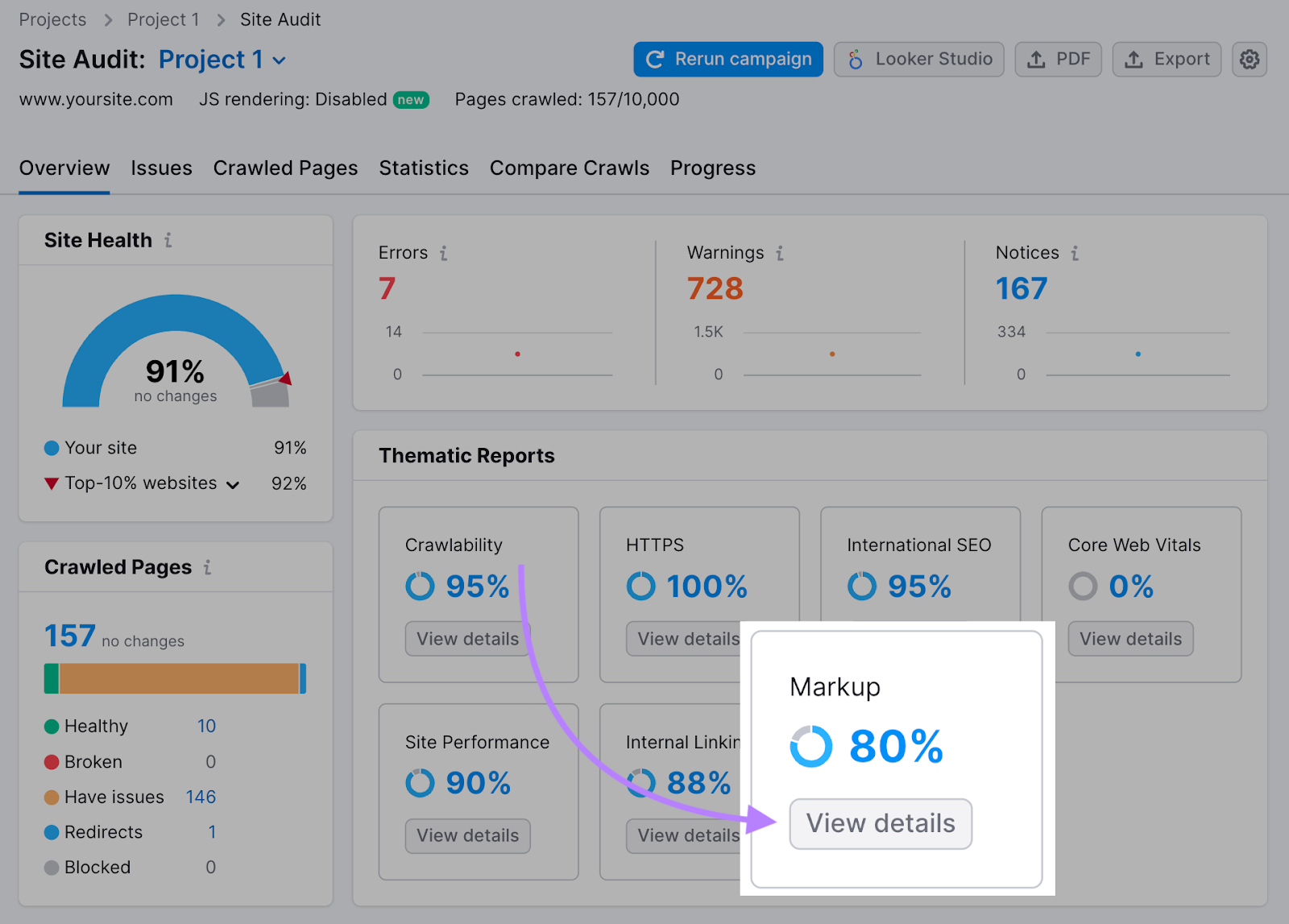
要检查您的网站是否已经有架构标记-并确保它正常工作—您可以使用Semrush的现场审核工具。
设置完成后,打开"标记,标记"报告。

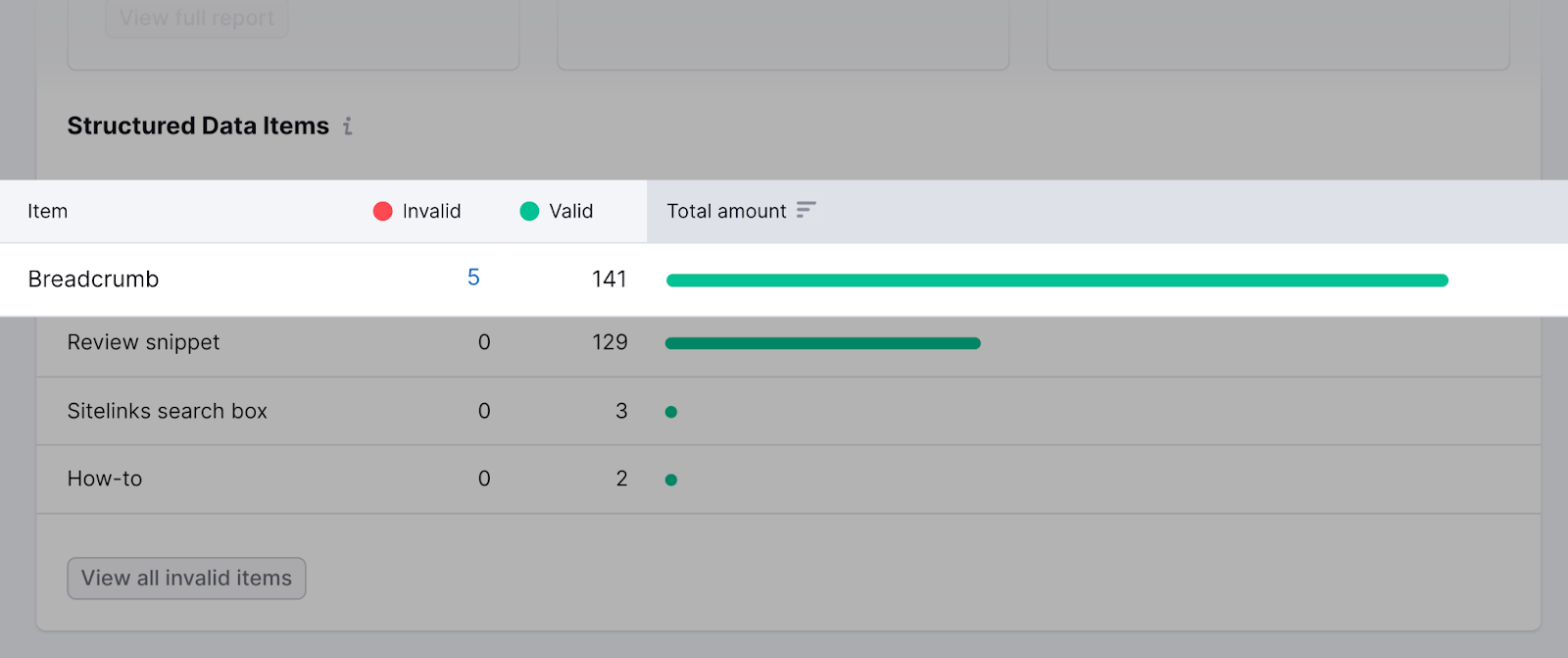
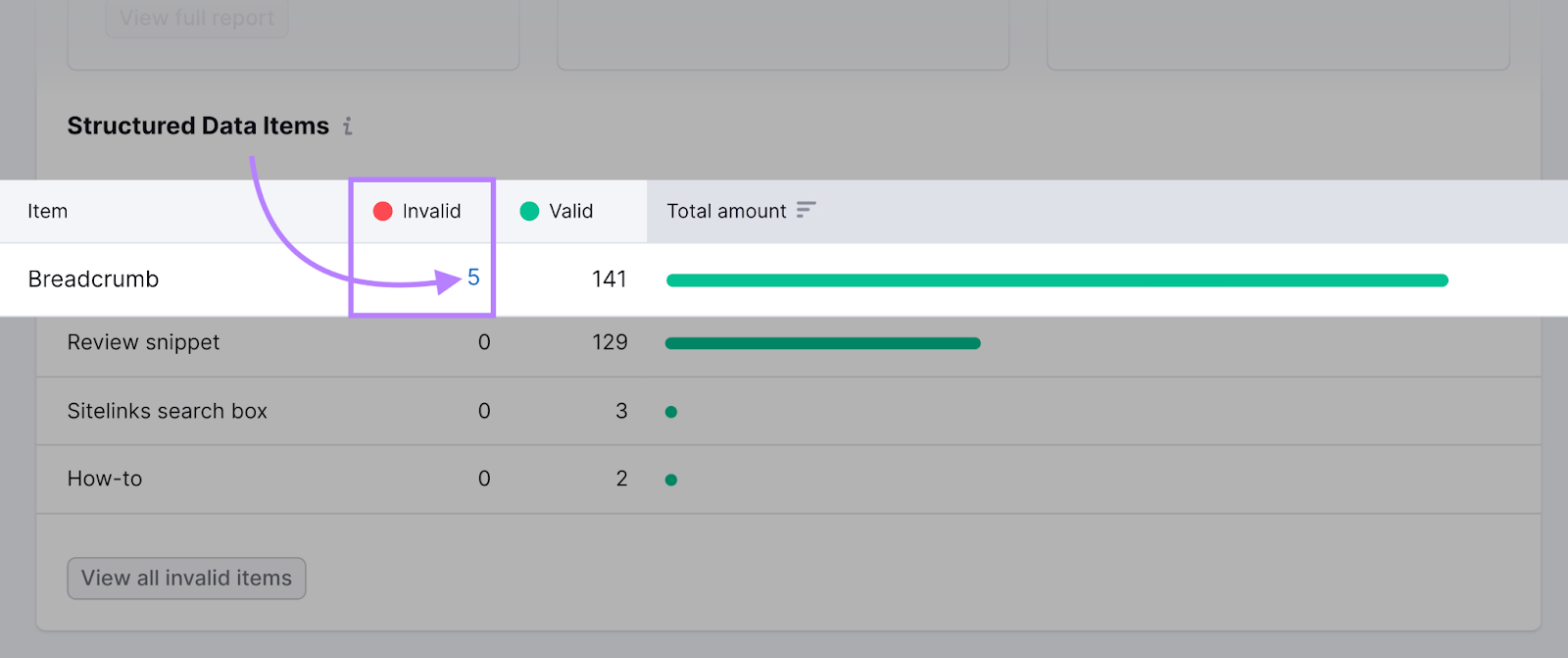
向下滚动到"结构化数据项"以查看是否列出了"面包屑"。

如果您有任何无效的项目,请单击链接以查看受影响的页面。

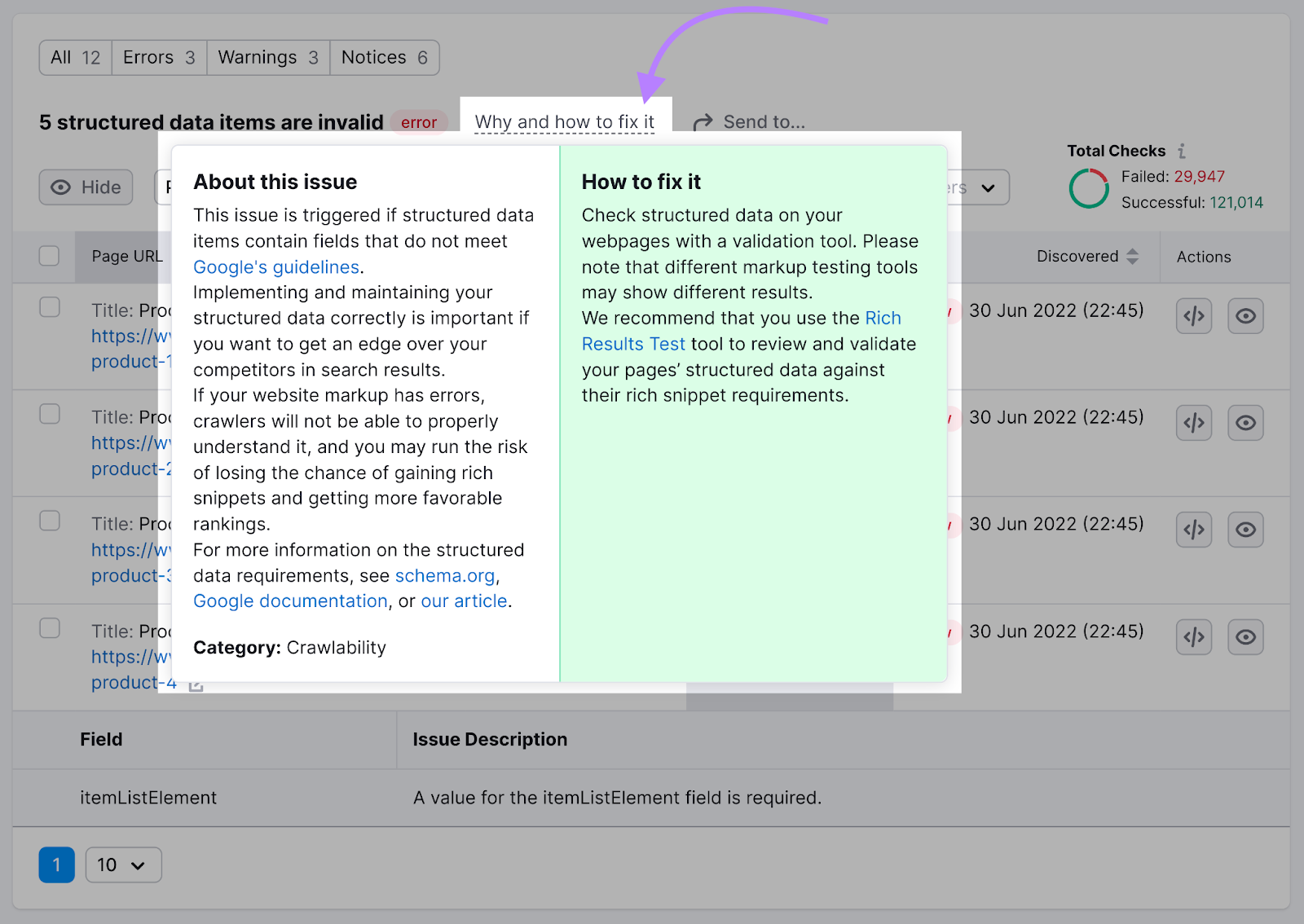
然后,点击"为什么以及如何解决它"对于前进的建议。

确保在修复seo面包屑后重新运行审核。
不同类型的面包屑
虽然基于层次结构的面包屑是最常见的,但有不同类型的面包屑。
让我们来探索每一个:
基于层次结构的面包屑
基于层次结构的面包屑遵循网站的网站架构(或"层次结构")。
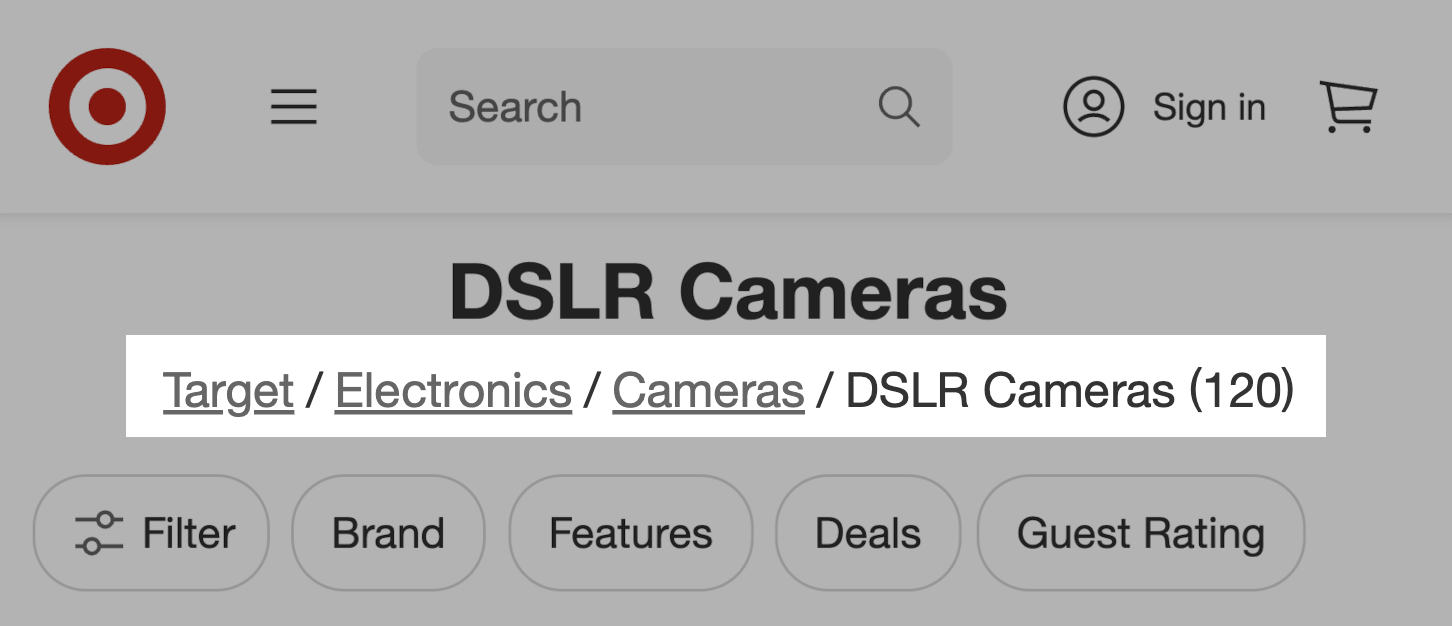
考虑一下Target中的这个面包屑示例:

在此示例中,跟踪从顶级类别开始。 在这种情况下,目标作为一个整体。
然后在到达当前页面之前,通过更具体的嵌套子类别进行数码单反相机。
这种类型的面包屑对于从Google搜索结果登陆您网站的用户特别有用。
它允许他们快速回到层次结构,以探索更多的选择,如果他们愿意。
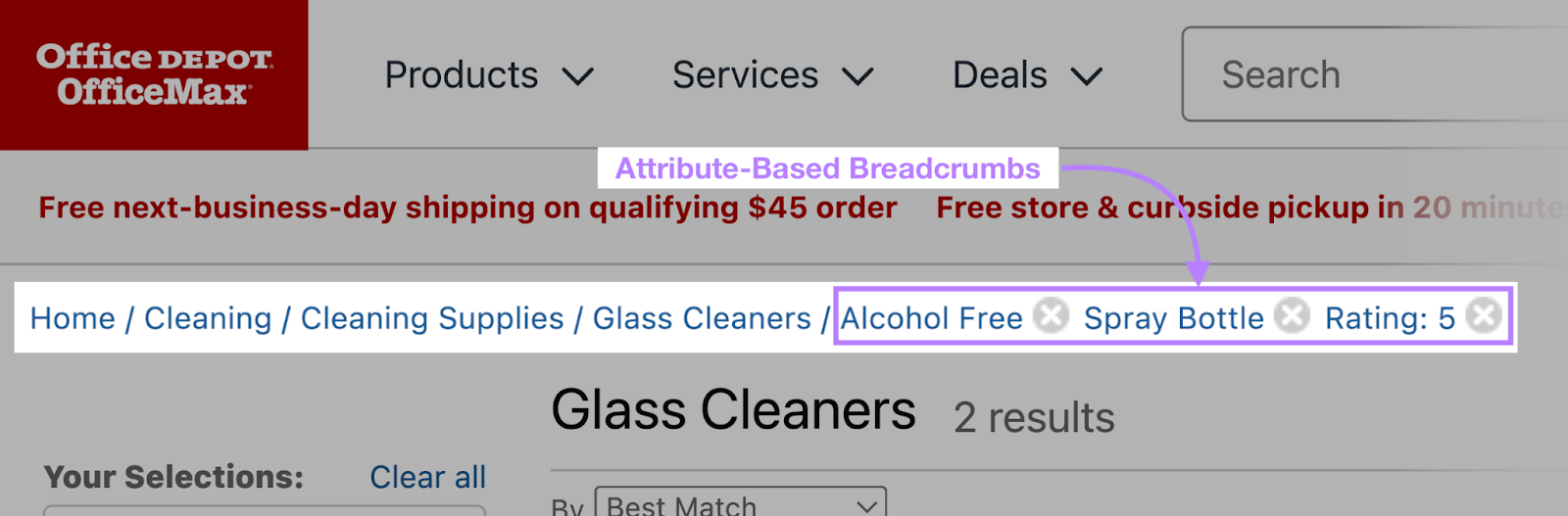
基于属性的面包屑
基于属性的面包屑根据用户可能在页面上应用的不同过滤器生成动态跟踪。
基于属性的面包屑主要用于电子商务网站。 它们与基于层次结构的面包屑配对。
例如:

在电子商务网站上,当用户想要查看共享相同属性的所有产品时,此面包屑导航非常有用。
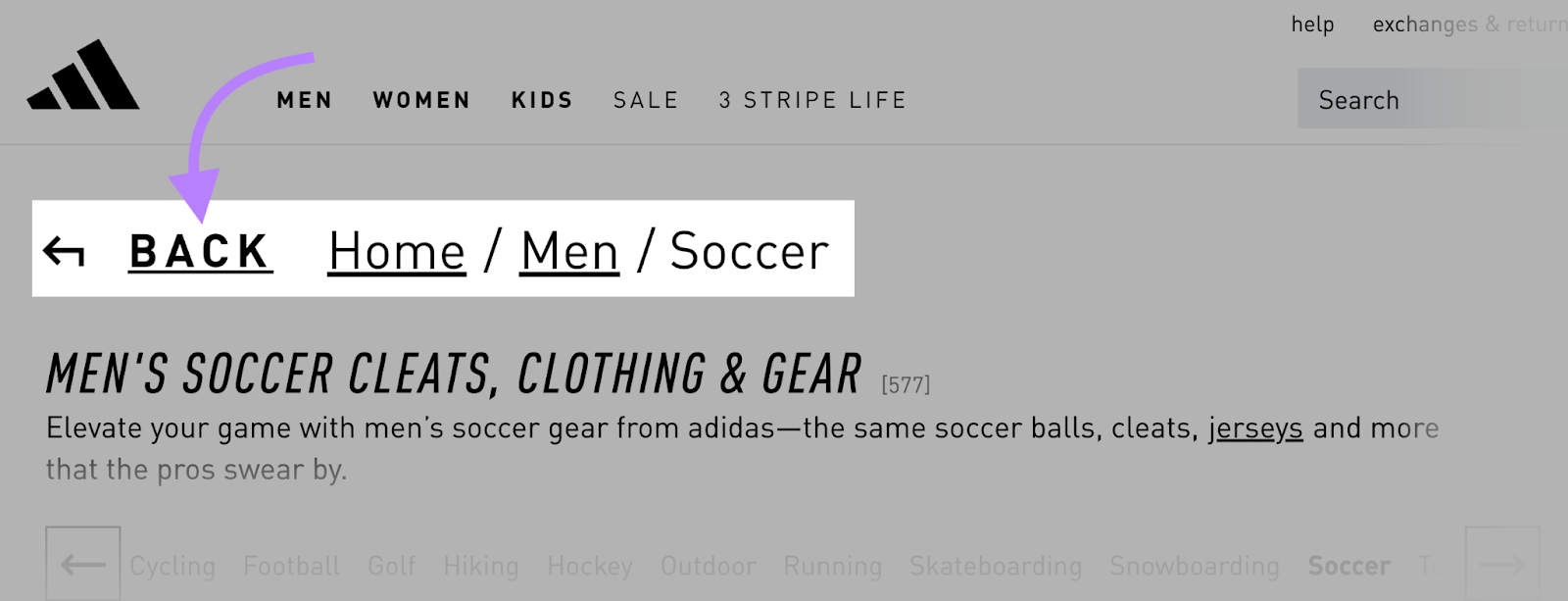
基于路径的面包屑
基于路径的面包屑显示用户到达特定页面所采用的唯一路径。
但是,这种类型的面包屑导航通常以后退按钮的形式实现,而不是列出整个路径。 这有助于用户返回到上一页。
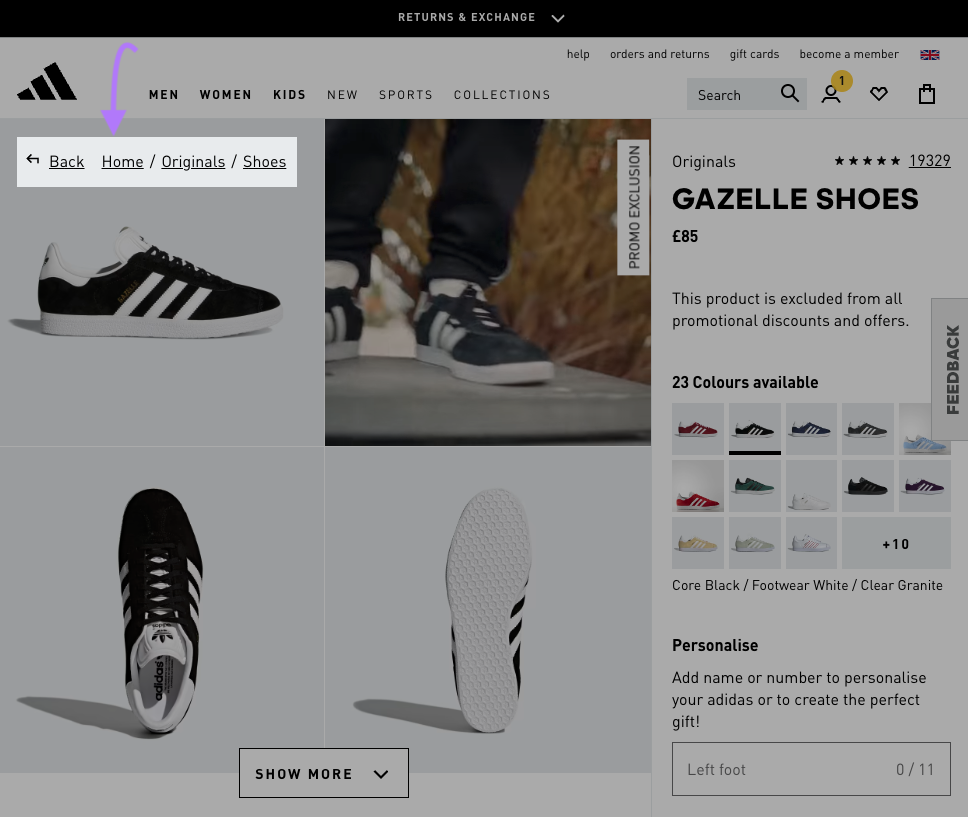
这是阿迪达斯的一个例子:

在许多情况下,基于路径的面包屑没有帮助。 它们只是与浏览器中的"后退"按钮具有相同的功能。
这就是为什么你不经常看到这些面包屑的原因。 网站设计者经常喜欢具有更多功能的面包屑导航类型。
5面包屑导航的最佳实践
在为您的网站设计面包屑导航时,请遵循以下最佳实践。
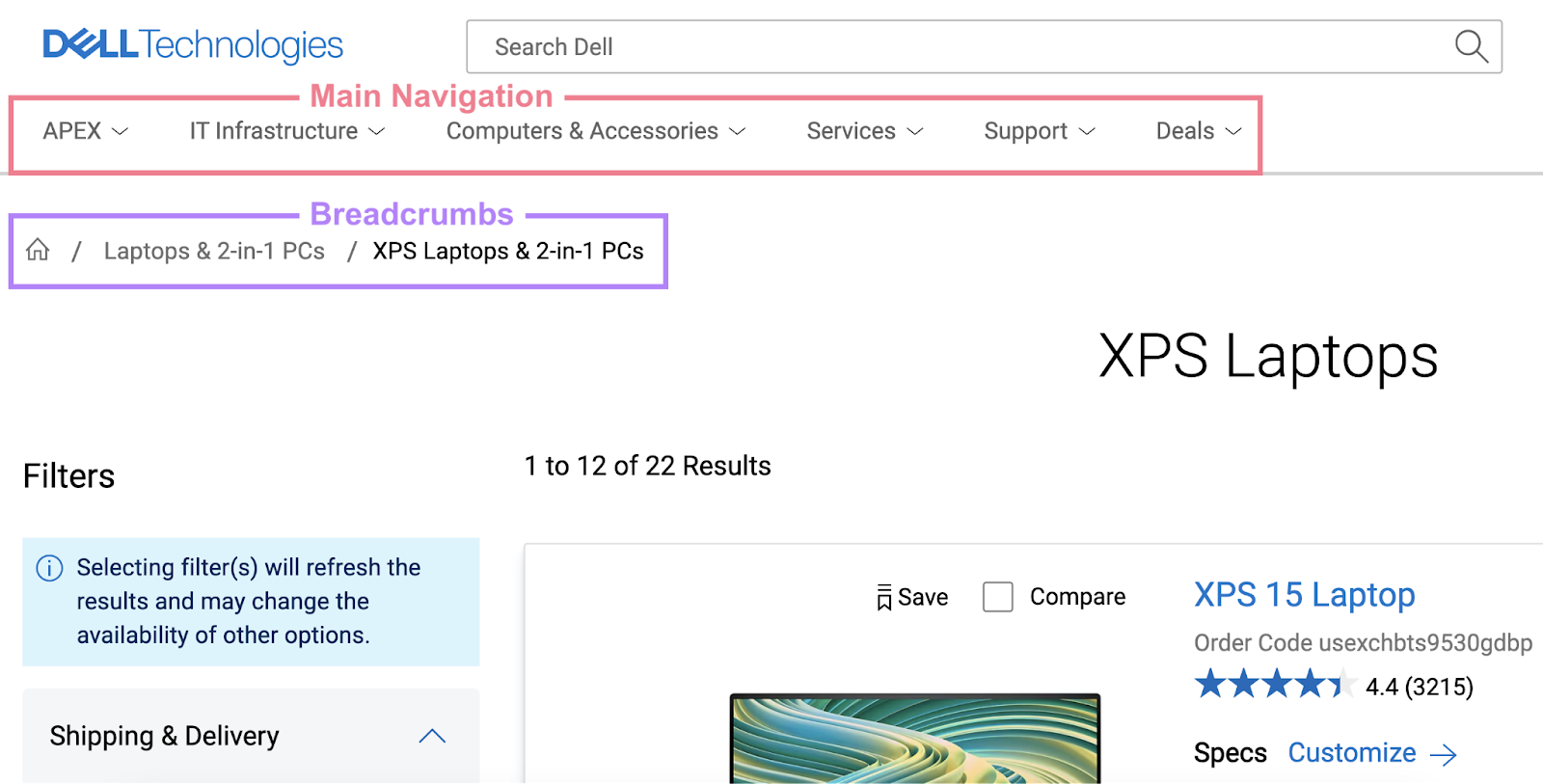
1. 使用面包屑支持主导航
网站面包屑不应该取代您的主要导航菜单。
把面包屑想象成一个候补用户可以浏览你的网站的方式。 他们应该链接到高度相关的页面,并帮助用户了解您的网站结构。
在下面的示例中,戴尔的主菜单显示在其面包屑的正上方。 这意味着用户可以轻松访问各种导航选项。

和描述性锚文本在面包屑导航中,用户可以很容易地理解链接将带他们去哪里。
2. 在各个级别之间使用分隔符
分离面包屑跟踪中的每个链接以提高可读性。
许多网站使用大于符号(>), arrow (→), or forward slash (/).
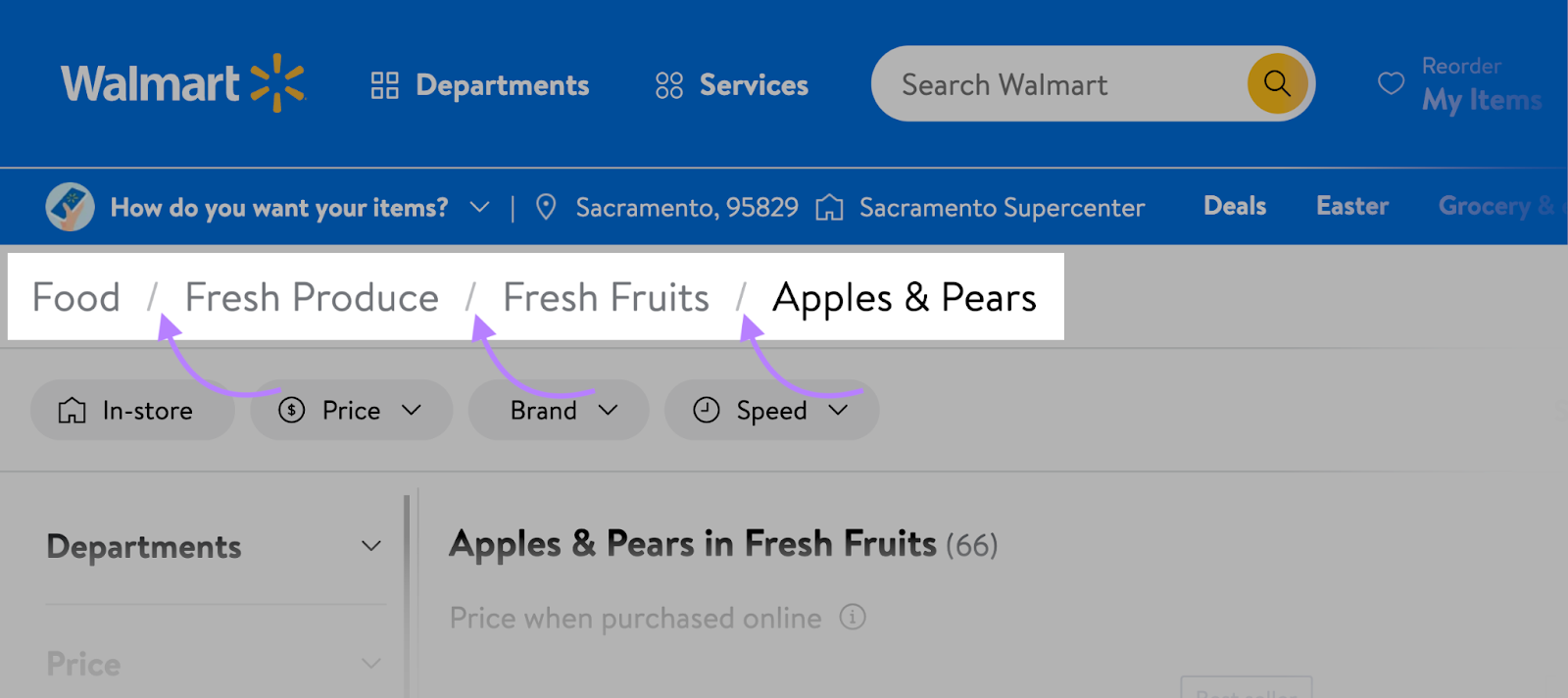
这是沃尔玛的一个例子:

3. 不要包含指向当前页面的链接
面包屑导航应该不是包括指向当前页面的链接。
指向当前页面的链接没有任何作用。 并且可以为用户创建混乱。
但是,最好的做法是姓名面包屑跟踪中的当前页面。
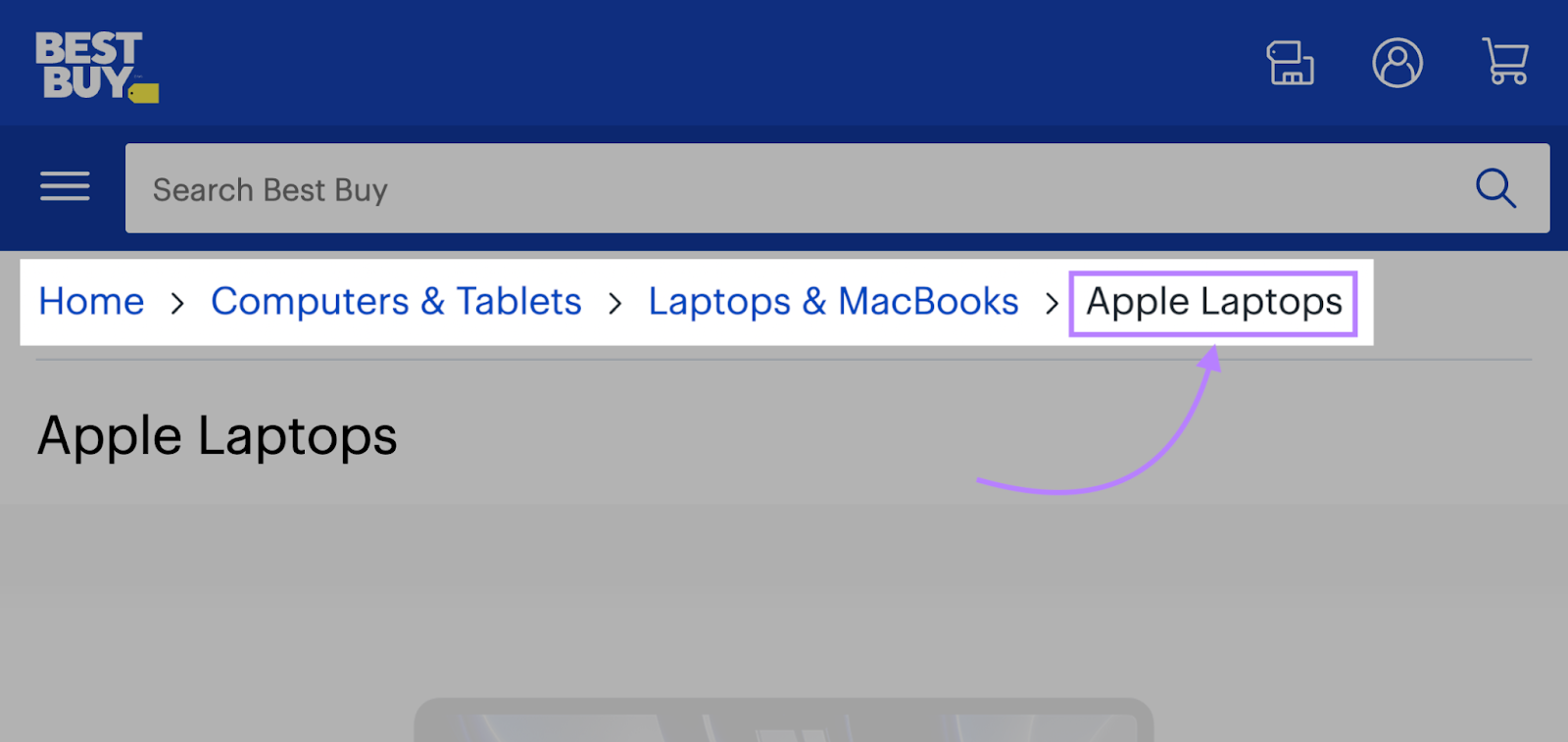
就像百思买在这里一样:

包括当前页面名称是好的:
- 面包屑UX,因为它可以帮助用户了解他们在哪里以及线索显示的内容
- 面包屑seo,因为它允许您在页面中添加自然关键字提及
4. 保持设计简单
面包屑网站设计应该尽可能简单和不引人注目。 这样它就很有用,而不会分散读者对页面主要内容的注意力。
例如,以下是Slack如何在他们的网站上设计面包屑:
![[医]面包屑 on Slack's website](/upload/image/news/GNObPd7X_IdTL-7ndjKsTP4V2IjOLTq8KfdaQCJErTPdheKLpe_1butcoVGSrTKeqeeCxZMf4KM_-nZ0WtYuQa79uoNBoP9_6kbUCZOh-YKITlb6BbJfeElhkf-CqiUTRPgCXp2J5LFuZhIxrfLLpE4.png)
Slack的面包屑出现在网站的右上角,以小但可读的字体与网站的其他部分一致。
即使是类别之间的分隔符也很简单。
这些面包屑很容易找到和理解。 但他们并没有引起更多的关注。
5. 定期检查您的链接是否正常工作
损坏的链接对seo和UX不利,因此确保面包屑正常工作非常重要。
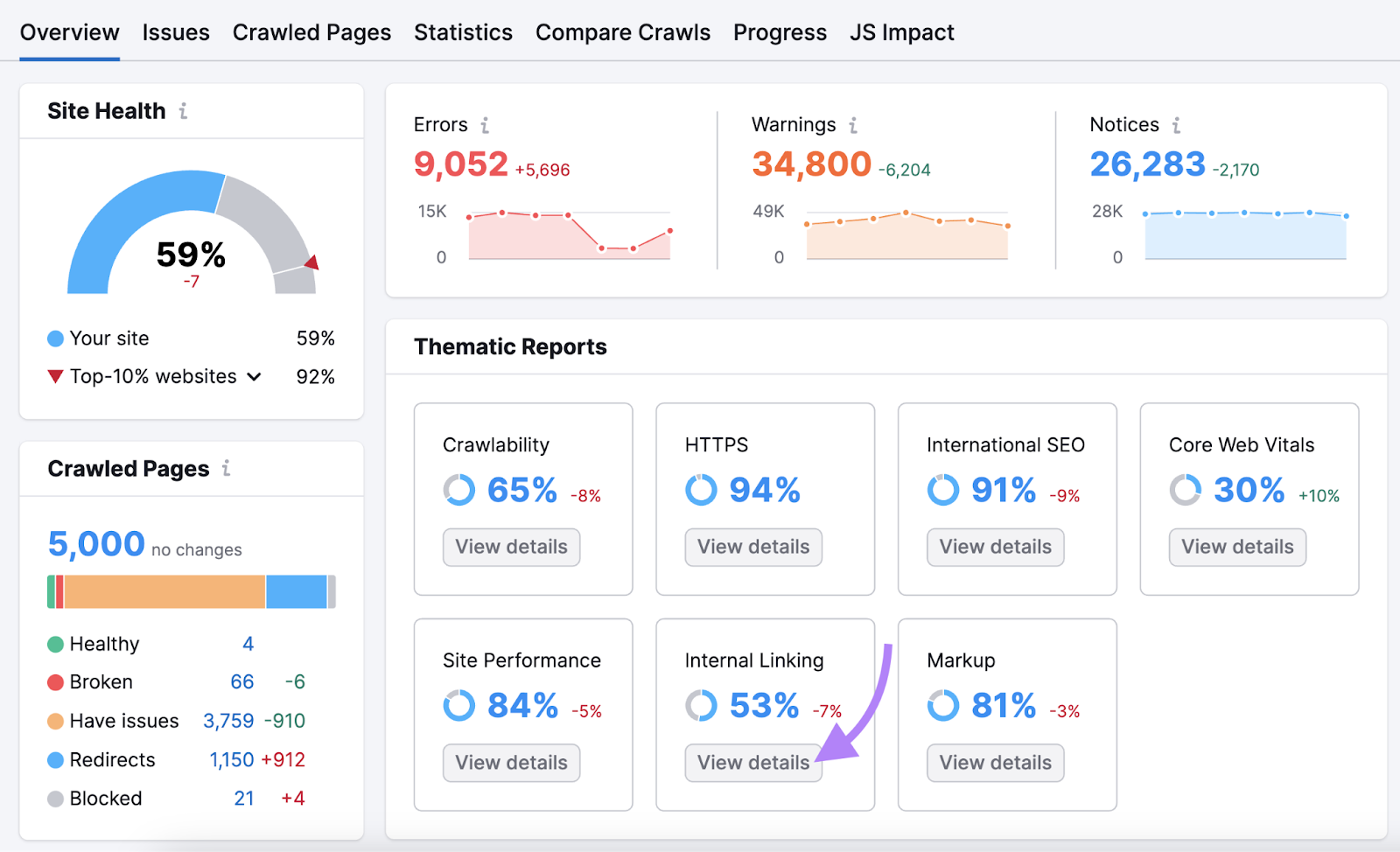
与Semrush的现场审核工具,您可以一次检查所有内部链接。
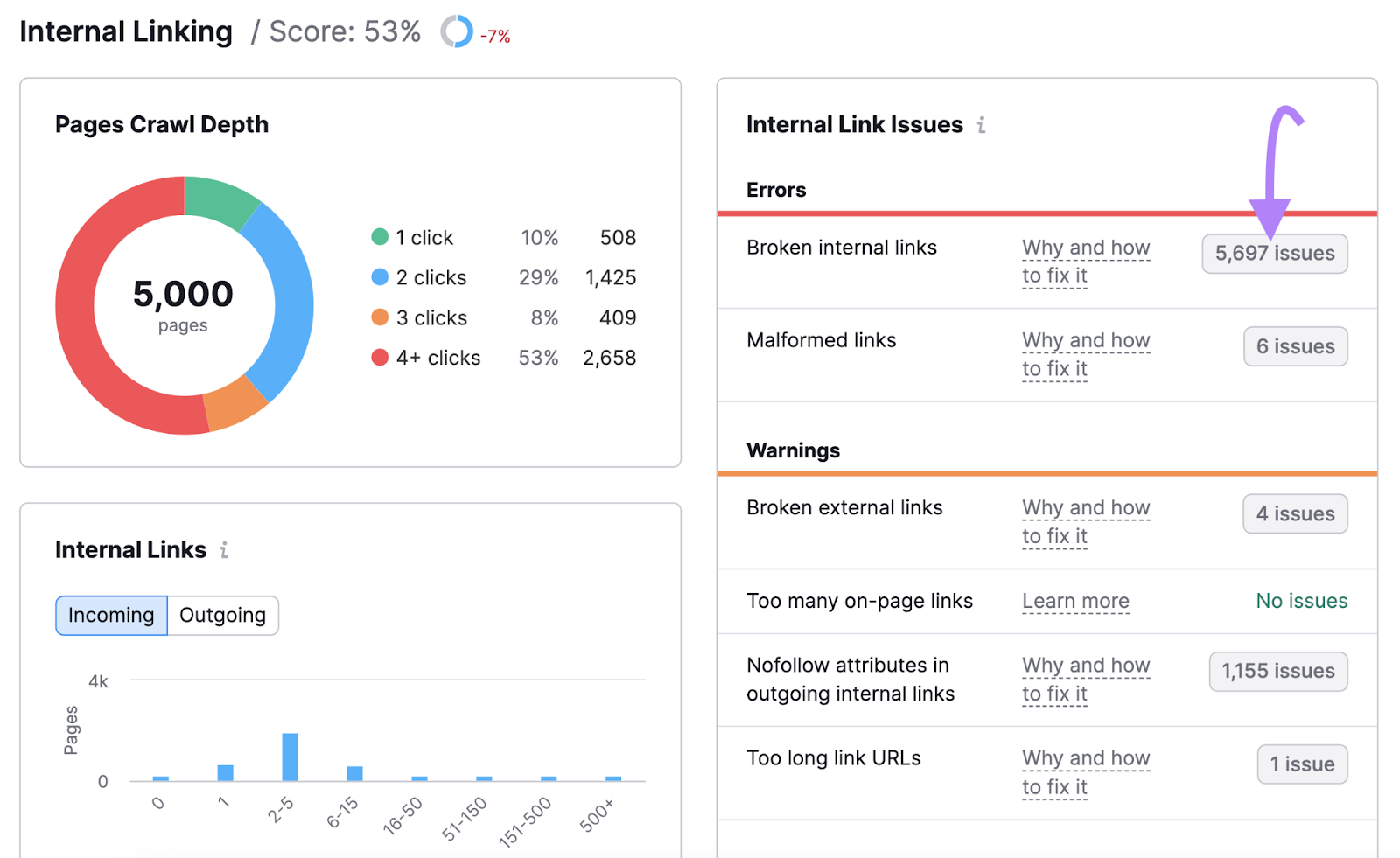
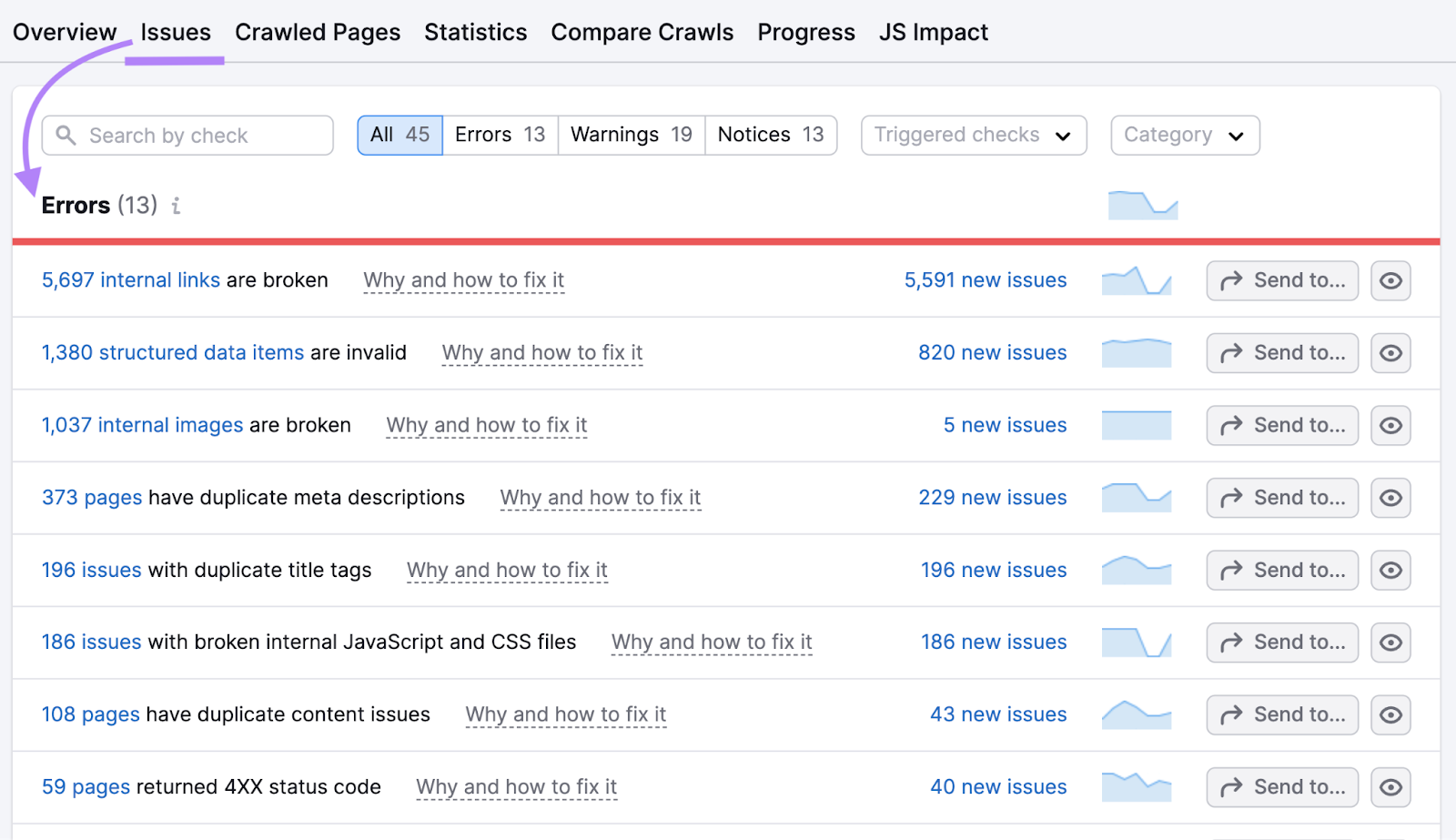
设置完成后,导航到"内部链接"报告。

查看"错误"部分以查看您是否已损坏或格式错误的链接。
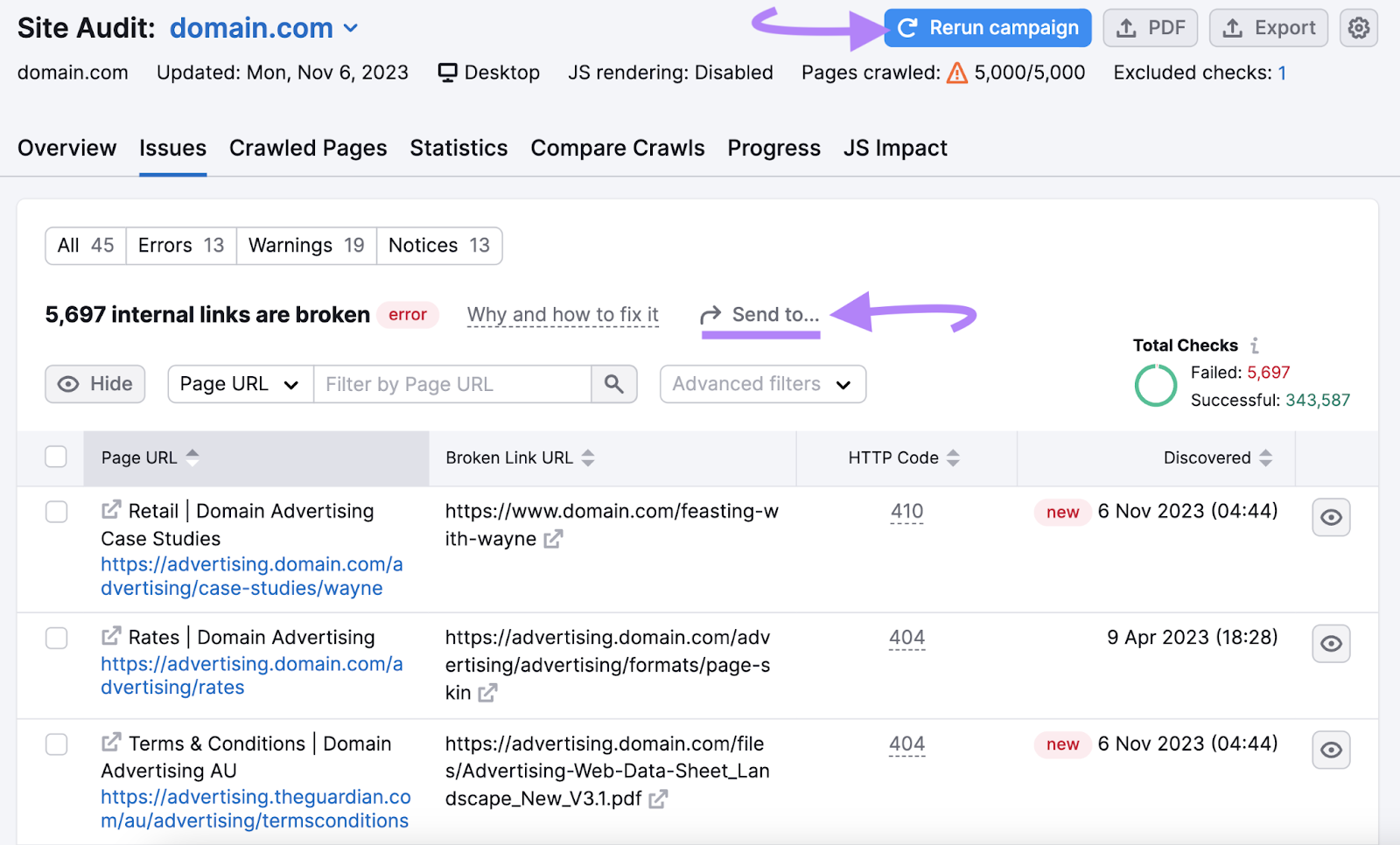
如果是这样,请按"#问题"按钮查看受影响的页面。

您可以使用"发送至…"在Trello、Zapier或Semrush CRM.
应用修复后,单击"重播运动"并确保问题消失。

最后,前往"问题"选项卡查看其他错误,警告和通知。 并改善你的网站技术seo.

如何将面包屑添加到WordPress网站
由于WordPress是最受欢迎内容管理系统(CMS),让我们来看看如何在WordPress中添加面包屑。
一些WordPress主题支持开箱即用的面包屑。
如果您的主题没有为您做到这一点,您可以使用像yoast seo这样的插件。
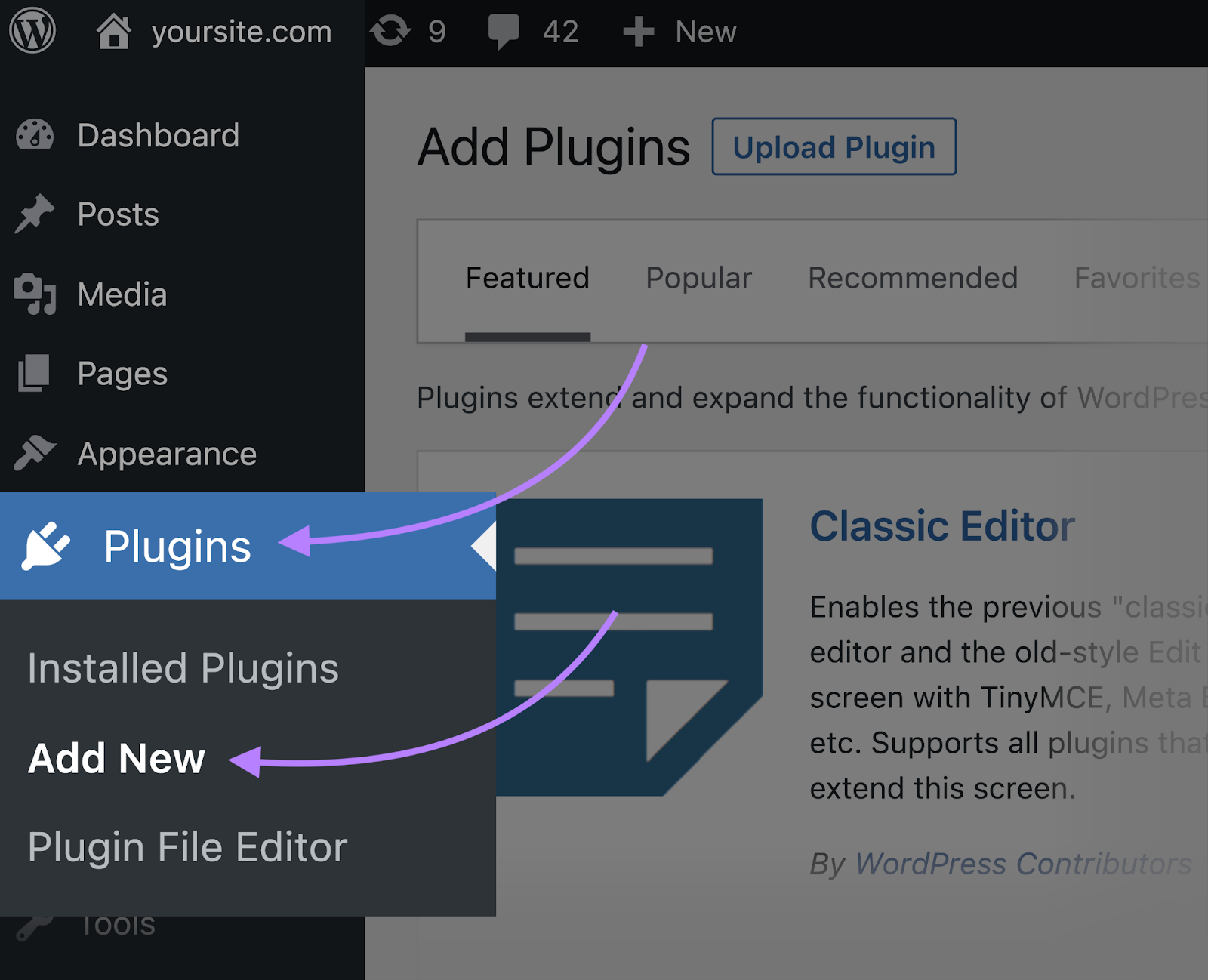
去"插件”> “添加 新的.”

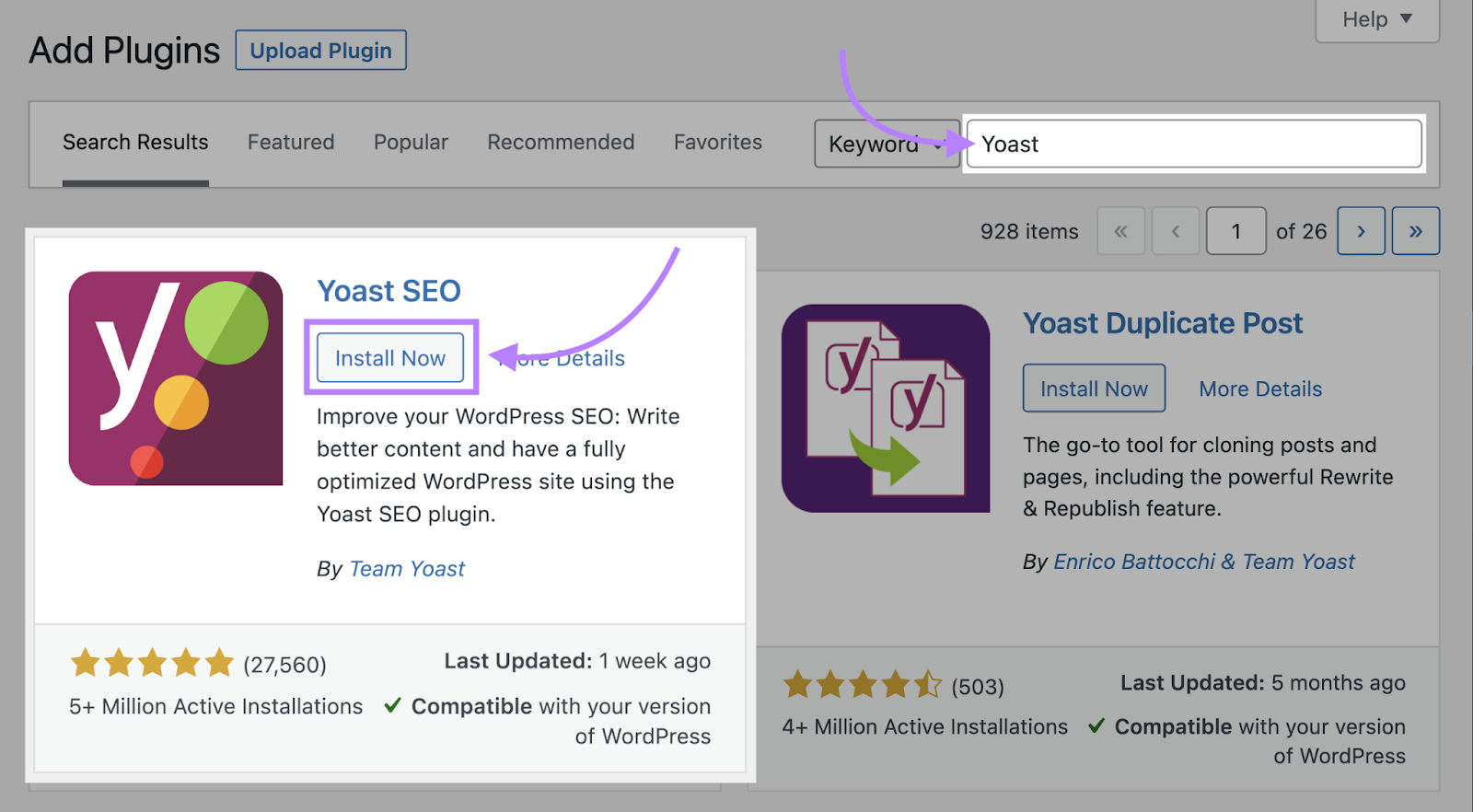
搜索"Yoast"并点击"安装/安装 现在.”

打"激活"安装完成后出现的按钮。
接下来,您需要在标头中添加一小段代码。你的主题的php文件部分。
如果您缺乏技术实力,我们建议您向团队中的开发人员寻求帮助。 如果您犯错误,更改主题文件可能会导致您的网站出现大问题。
如果您愿意继续,请复制下面的代码。
如果(函数_exists('yoast_breadcrumb')){
yoast_breadcrumb('','
' );
}
?>
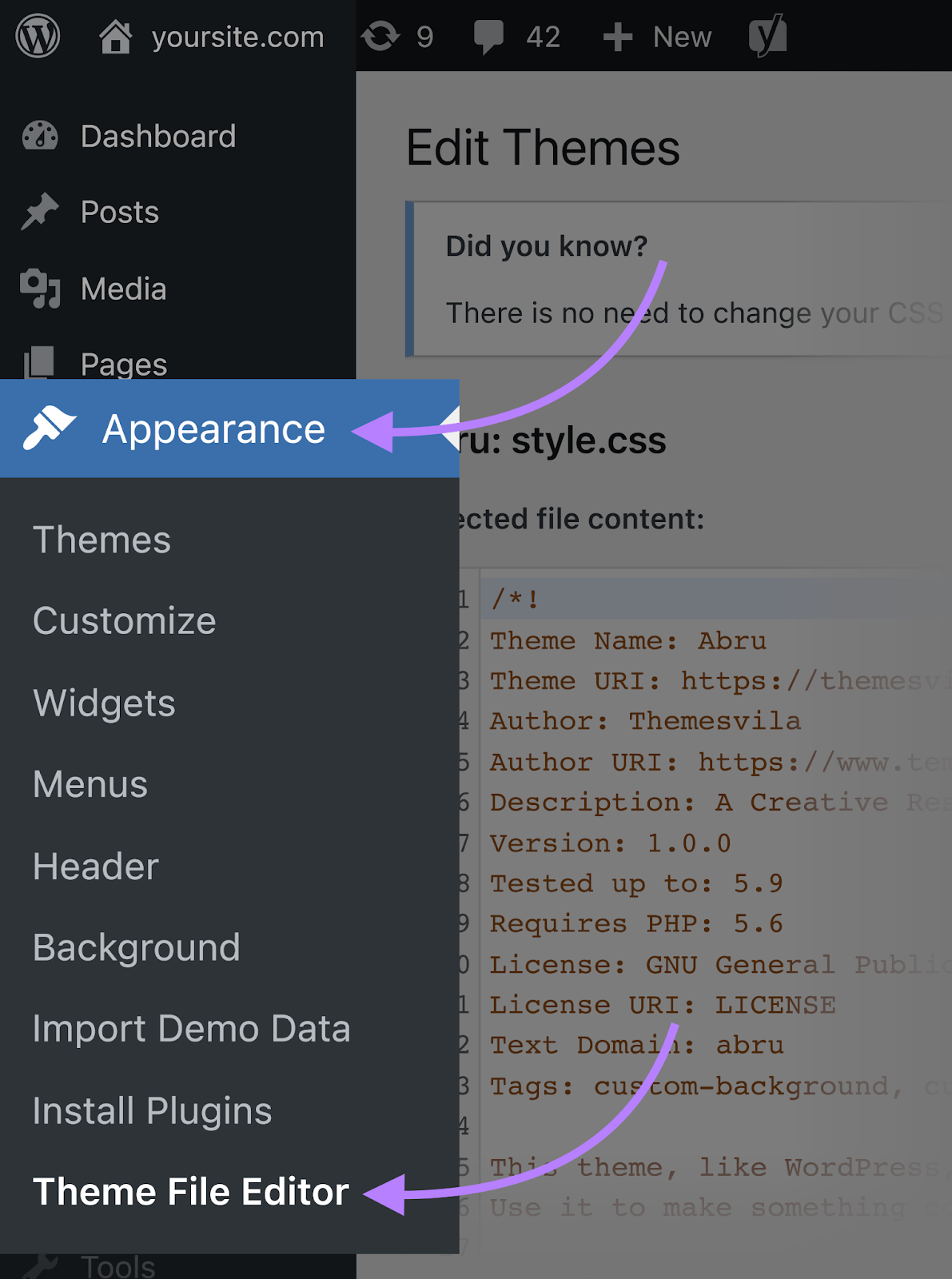
并导航到"外观”> “主题文件编辑器"从侧边栏。

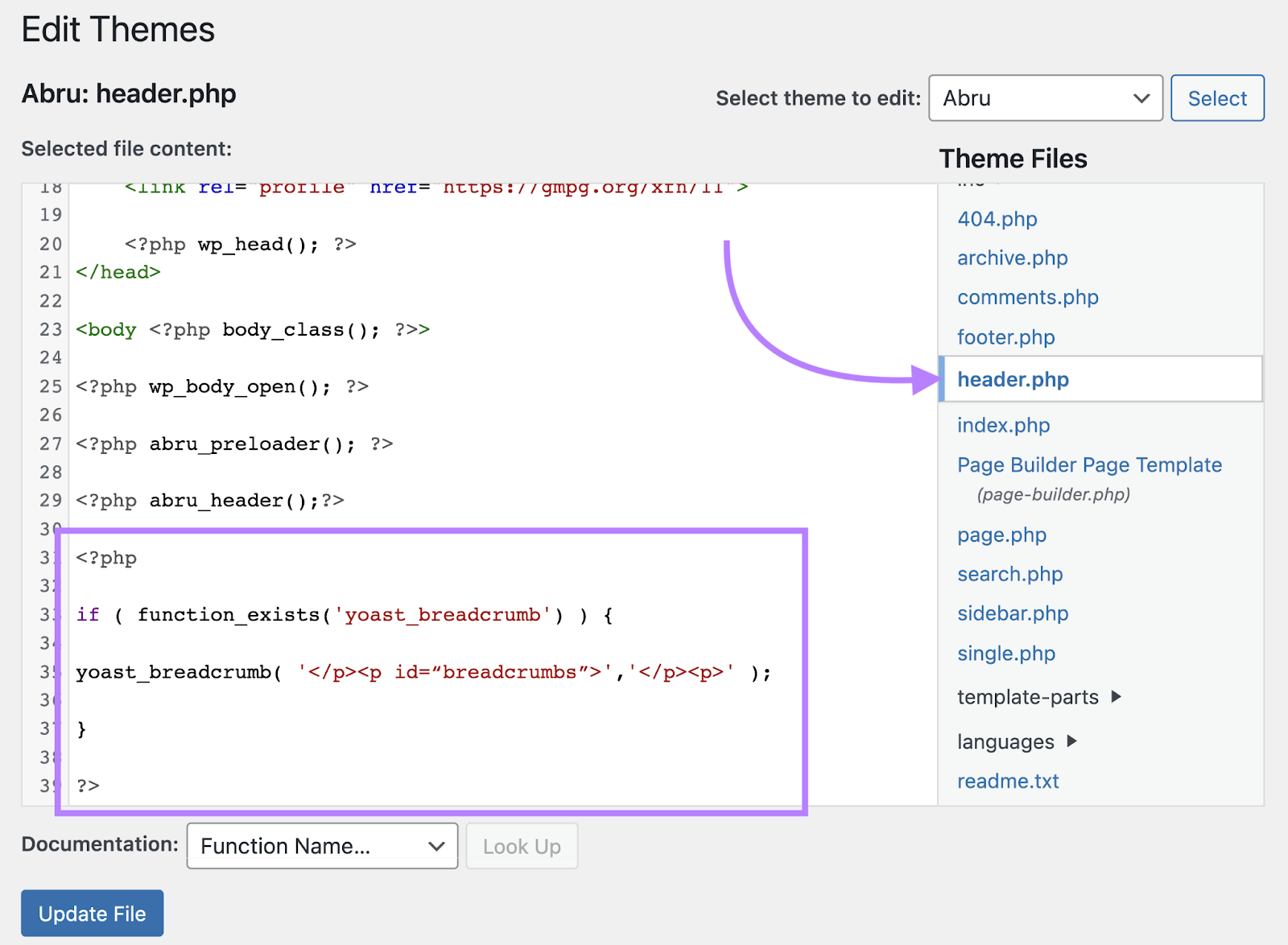
在主题编辑器中,将您复制的代码粘贴到"标题"中。php"你的主题的部分。

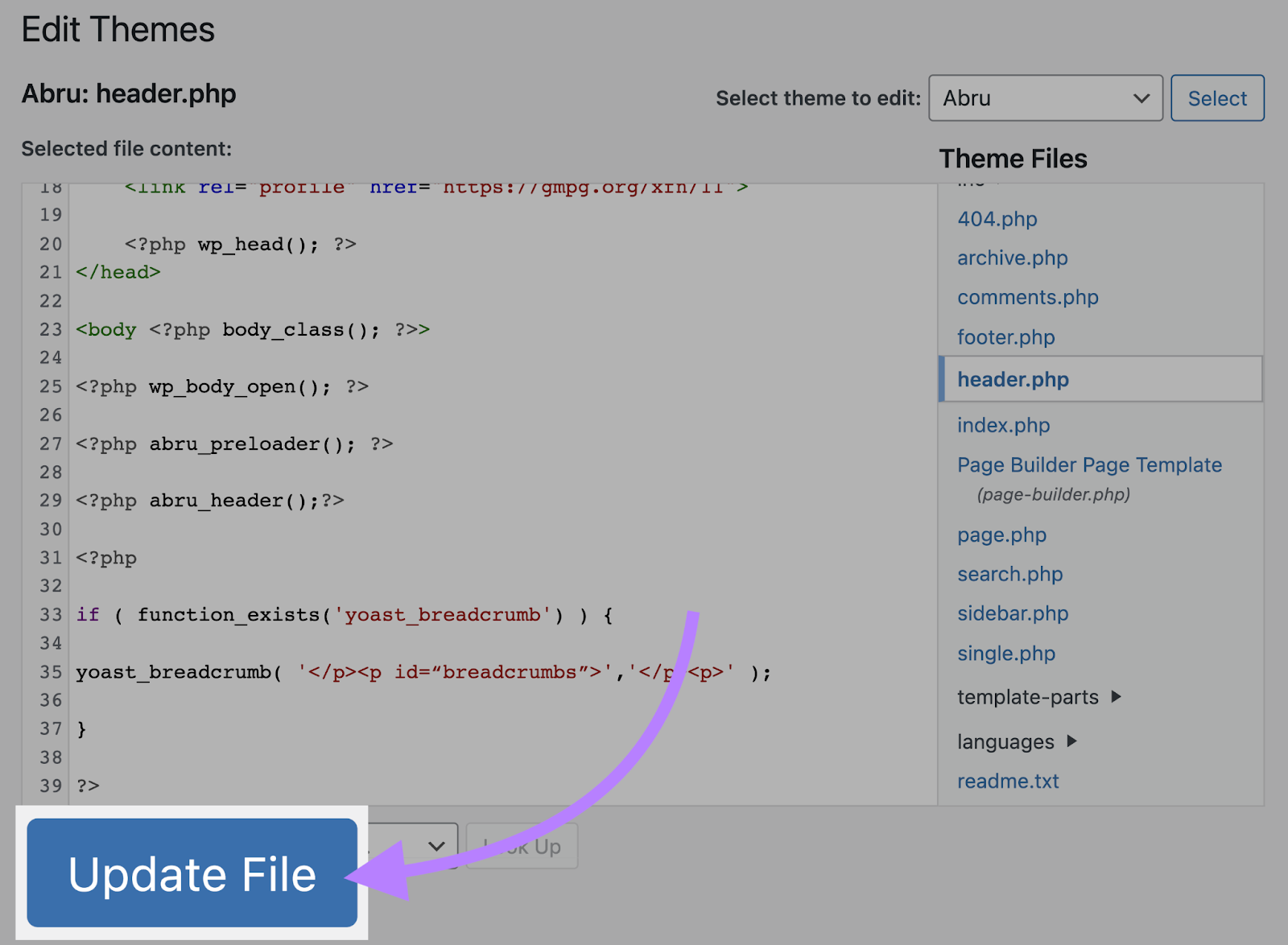
然后,点击"更新资料 档案"以保存更改。

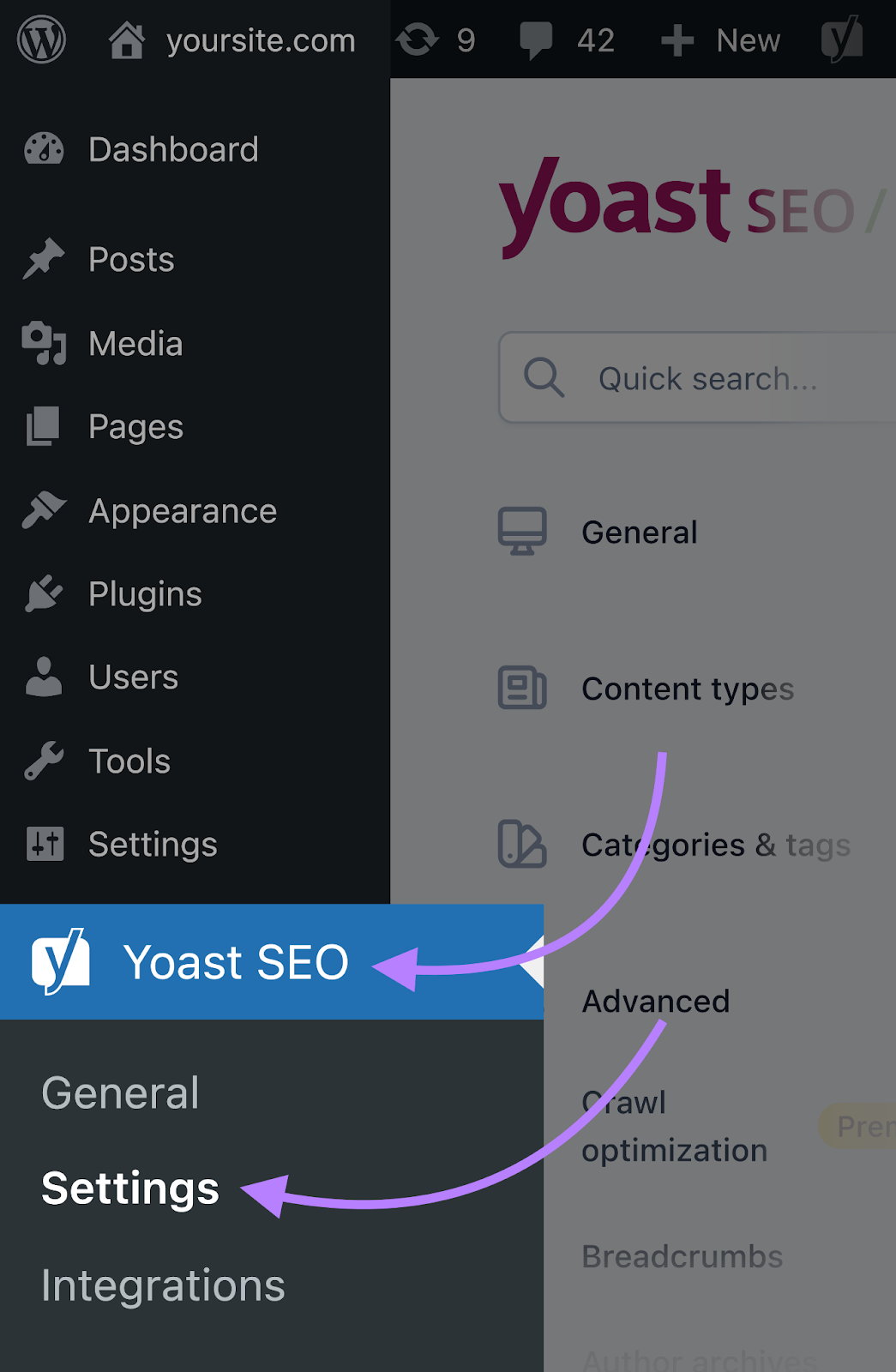
之后,转到"Yoast搜索引擎优化”> “设置"从侧边栏。

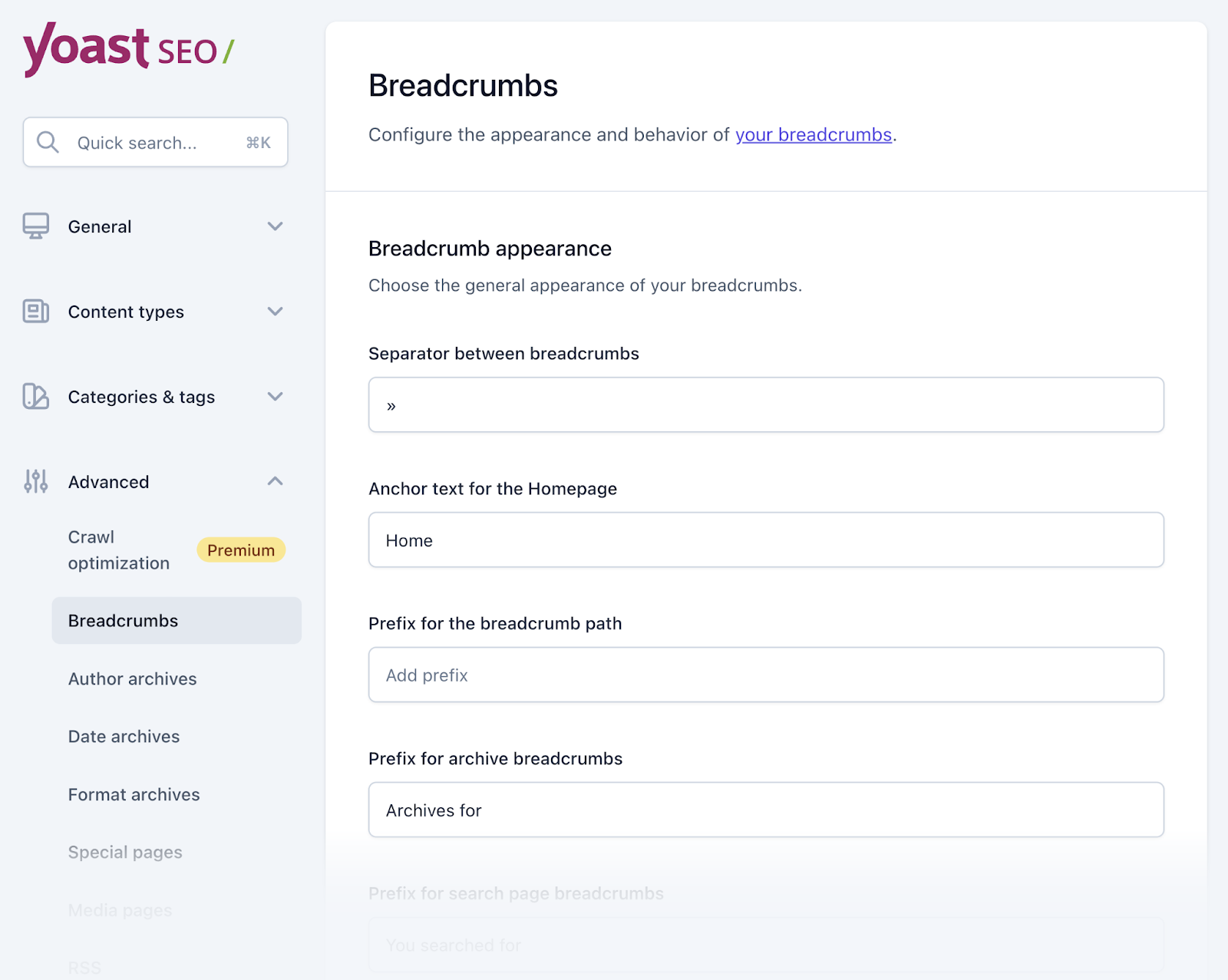
然后,滚动到"高级”> “[医]面包屑.”
![Navigate to [医]面包屑](/upload/image/news/iFmYrPbNtcY20xaYvUKXbHg5zzCLLwD_H0uniQBbwRtF37k6wslCexSIfFUmAIjrVbyBQBNhg9WkdDoO6NS_BU8nVLVyLtEwJGCUx3UEuVgB2GfdwxEN73lly3XZrZEJ71nvO_4SoOhIVlOWiTrHkxM.png)
将出现一个表单,您可以根据您希望它们在您的网站上显示的方式配置您的面包屑。

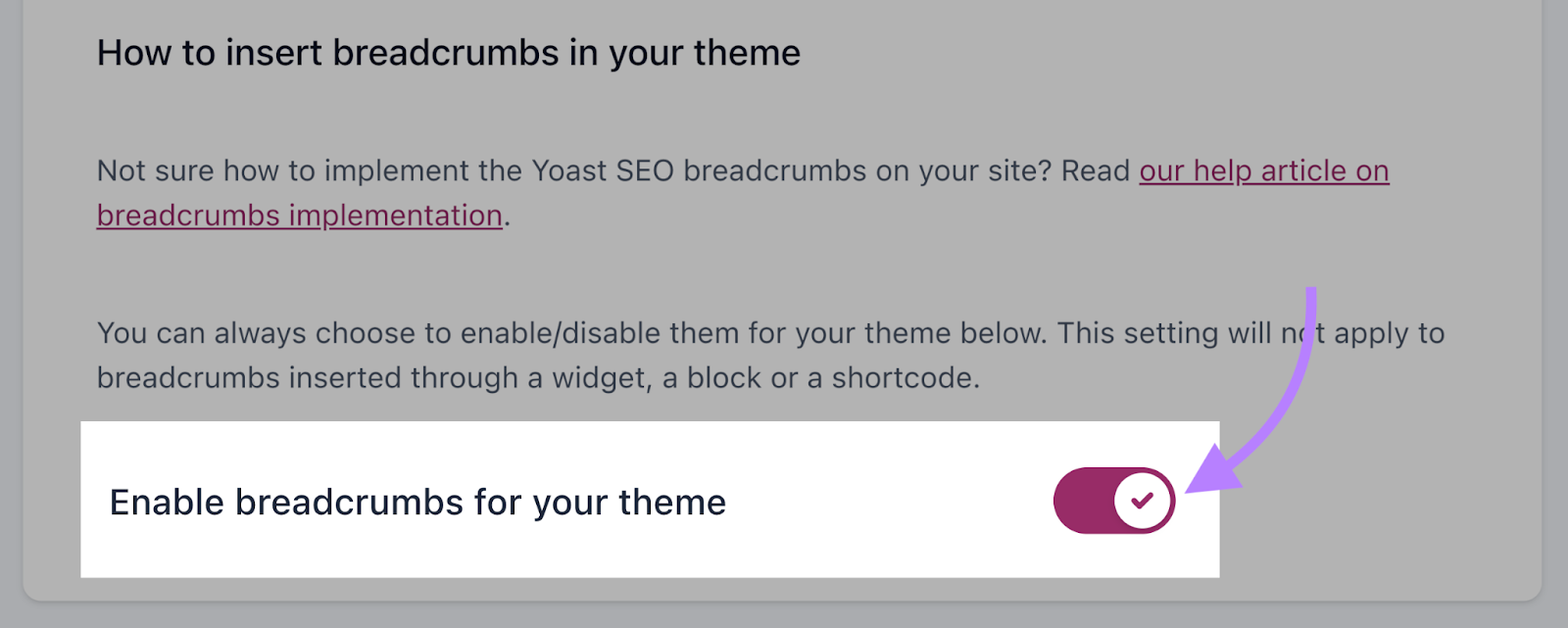
最后,打开表单下方的"为您的主题启用面包屑"选项。

用Semrush监控你的面包屑
semrush氏现场审核工具可以帮助您检查破碎的面包屑。 并确保您的面包屑架构正常工作。
免费注册试用。 并访问各种其他有用的工具,包括:
- 网页搜索引擎优化检查:根据排名靠前的页面获取优化思路
- 反向链接分析:看看有哪些网站链接到你和你的竞争对手
- 位置跟踪:监控您的网站在Google搜索结果中的表现


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们