你的网站是否留下了成千上万的潜在客户?
考虑到这一点75%的美国残疾人每天使用互联网,检查网站的可访问性以适应受众(包括残疾人)的不同需求和能力至关重要。
优化您的网站可访问性可改善用户体验,扩大您的复盖范围,并帮助您满足围绕包容性设计不断变化的法律要求。
这里有一个关于需求的概要,以及如何在几个步骤中检查网站的可访问性。
什么是网站可访问性?
网站可访问性是指开发和设计的网站,可以使用的所有能力的人。
例如,网站应满足有视觉障碍、运动控制挑战、听力损失和认知障碍的用户的需求。
检查您的网站的可访问性包括评估它如何通过以下功能满足不同的用户需求:
- 足够的色彩对比度
- 可调整大小的文本
- 与屏幕阅读器的兼容性
- 键盘导航
- 大型可用游标和控件
每个组织都有责任确保他们的网站易于浏览和使用,而不排除任何用户组。
这不仅是正确的做法,而且通过扩大您的潜在客户群也具有商业意义。
可访问性测试有哪些类型?
辅助功能测试应该以您所服务的用户为中心,以确保它仍然以人为中心。 考虑为以下组定制测试:
- 有视力障碍的人
- 有听力障碍的人
- 行动不便的人
- 有学习或认知障碍的人
在检查这些组的网站可访问性时,您应该努力通过以下所有方式进行测试:
- 手动测试-让团队成员自己尝试网站流程并注意任何障碍。
- 自动化测试-应用可重复检测、修复和标记可访问性问题的工具。
- 用户测试-定期与不同的人群进行访谈,以收集他们如何访问您的网站的信息。
了解这些测试方法和用户需求对于设计和合规性非常重要。 这就引出了为什么可访问性不仅仅是一个很好的特性,而是现代组织的基本要求。
为什么网站可访问性是所有组织必备的
不用说,没有人愿意发现自己在网站设计的法律麻烦。 通过优先考虑可访问性,随着法律的发展,您将保持领先地位。
在美国,无障碍设计的ADA标准和网页内容无障碍指南(WCAG)要求站点是可感知的、可操作的、可理解的和健壮的. WCAG提供了具体的成功标准来满足这些原则。
虽然这不是一次性修复,但您将通过消除令人沮丧的障碍为所有客户和访问者提供出色的用户体验。
封闭式字幕例如,容纳有视力障碍的人和帮助年轻人在观看内容时避免分心。
其他辅助功能包括颜色对比度,键盘导航,alt文本和文本到语音。
在一天结束时,一个可访问的网站只是好生意。 扩大您的复盖面,提供一流的用户体验,并展示您对包容性的承诺。 这是双赢的。
如何通过5个步骤检查网站可访问性
手动检查你的网站的可访问性是一个很好的起点,以确定潜在的障碍。
以下是检查网站可访问性时需要评估的5个关键领域:
1. 为所有视频和音频内容添加隐藏式字幕

隐藏式字幕-或字幕-(如上图所示)是与视觉或音频内容同步显示的单词。
他们帮助有听力困难的人以及可能处于大声环境中的人。 成绩单也可以通过使您的内容更容易被发现和消耗来提高您的搜索引擎优化努力。
大多数视频托管平台都可以选择在人们查看您的内容时打开隐藏式字幕。 确保此选项已打开,并自行查看内容以确认其有效。
对于纯音频内容,请提供全文抄本。
2. 包括图像的Alt文本
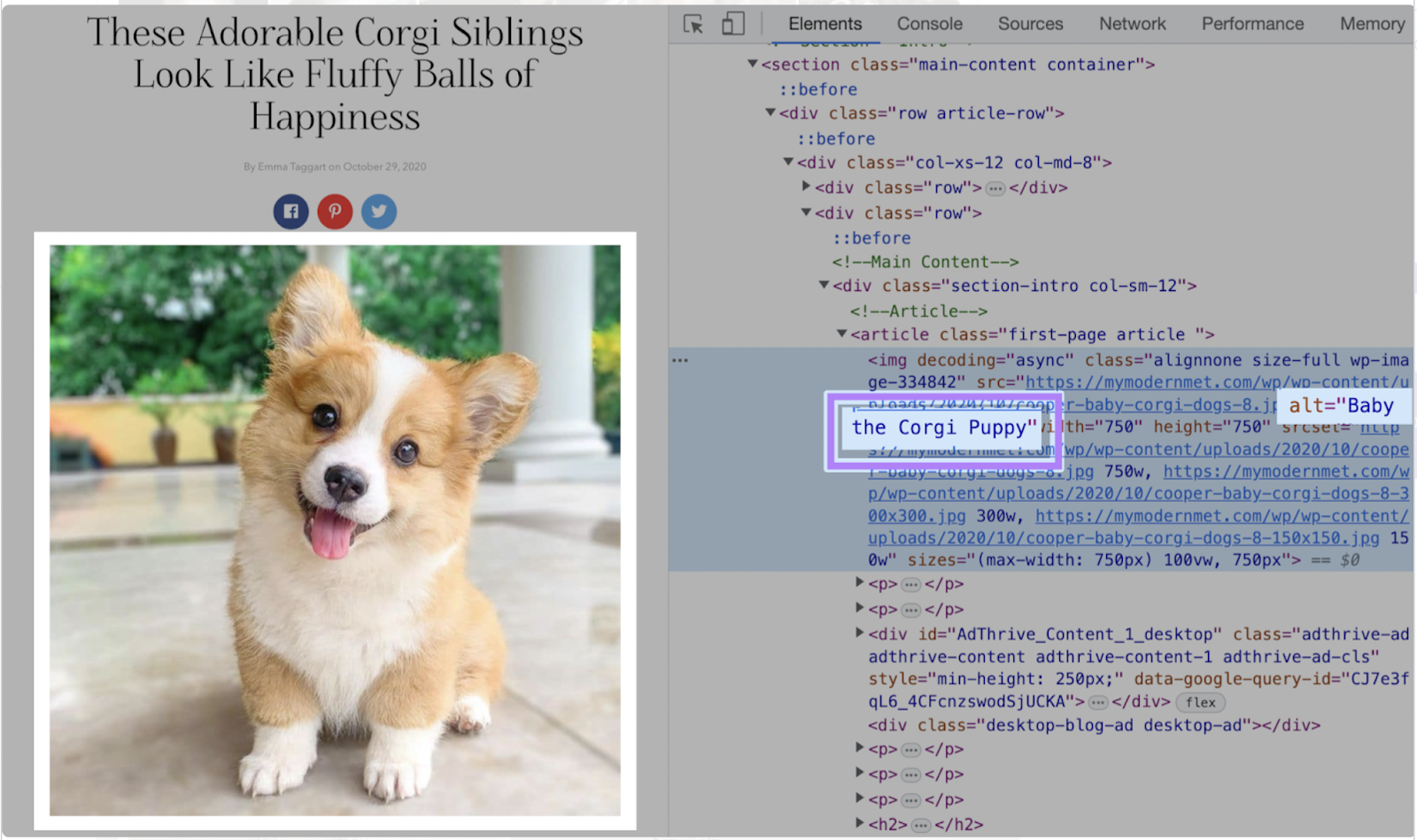
Alt text(替代文本)是对图像和视频等非文本内容的书面描述。 它被辅助技术(如屏幕阅读器)用于为用户解释屏幕上的对象。
在写alt文本时,目标是清晰,简洁和信息丰富,专注于图像的目的。

在上面的屏幕截图中,您可以看到alt文本"Baby The Corgi Puppy。"这将图像描述给无法看到它的用户。 如果图像显示不正确,alt文本也会出现在图像的位置。
您还可以使用免费的辅助功能扫描仪工具识别丢失的alt文本。 重要的是要注意,虽然工具可以告诉您哪些内容没有alt文本,但它无法告诉您是否有足够的alt文本可访问。
3. 确保色彩对比度
颜色对比度是网站前景和背景中的特征之间的光线差异。 差异越大,人们就越容易阅读和探索您的网站。

强烈的色彩对比对于有视觉障碍和色盲的人来说尤其有帮助,而且对于大多数人来说也不会使他们的眼睛疲劳。
WCAG指南解释文本和文本图像的最佳颜色对比度应为4.5:1。 大文本和大文本的图像应具有至少3:1的对比度。
对比度不仅适用于文本。 链接、图标和其他交互元素也需要与其周围环境形成足够的对比。
使这些技术规格更容易遵守,来自AudioEye的免费工具可以扫描您的网站并突出显示您网站上的颜色对比度问题。
4. 测试键盘导航
许多有运动障碍或使用辅助技术的用户依靠键盘来浏览网站。 因此,您网站上的所有核心功能和交互元素都应该完全可用键盘操作
键盘导航让人们无需依赖鼠标即可使用您的网站。 它允许人们滚动,打开链接,并使用键盘控件执行操作。 这对行动不便的人很重要。
键盘导航需要清晰的视觉指示用户在页面上的位置以及他们可以采取的操作。 例如,可能需要出现一个下拉菜单,让用户选择表单的输入。
检查键盘导航:
- 尝试仅使用键盘在您的网站上完成任务。
- 如果有不清楚的流,或者有您无法到达的元素,请注意。
- 鼓励团队成员也这样做,并将任何块报告为要解决的可访问性问题。
5. 正确使用标题样式
标题样式是定义网站内容层次结构的H1-H6结构。 这些不仅使文本看起来更整洁,还可以帮助用户理解文本流和整体消息传递。
与此同时,这些标题通知屏幕阅读器,并支持视障用户阅读您的网站。
正确嵌套的标题还可以帮助视力正常的用户直观地扫描和理解页面内容。
在标记标题时,遵循逻辑层次结构-应该只有一个H1(页面标题),然后是主要部分的H2s,子部分的H3s等。
您可以通过网站后端或右键单击并选择任何网页上的"检查"来检查标题结构。 许多免费工具可以向您显示缺少标题样式的页面。
通过花时间手动检查这些关键区域,您将实际了解残疾用户如何体验您的网站。
如何检查ADA合规性
ADA标准规定了建立可供公众使用的无障碍网站的最低法律要求。 除了WCAG,它是最常见的可访问性文档。
不遵守ADA可能会付出代价-到2023年底,4,630ADA网站诉讼被列出,平均$25,000每个案例。
为了确保ADA符合性,不断地与不同的真实用户组测试您的网站,以确保它符合这些关键的ADA原则:
- 可感知–所有内容和功能都清晰。
- 可操作–所有用户都可以导航界面并完成交互。
- 健壮–所有内容都可以通过辅助技术来解释.
- 可以理解–所有信息都可以轻松处理,以便用户知道在网站上做什么。
如果您想简化您的网站可访问性检查,可访问性测试工具可以自动化许多繁重的工作。
辅助功能测试工具
大量的工具和资源存在,使检查您的网站可访问性更顺利的过程。 这些工具可以自动执行检查并简化创建和执行辅助功能策略的方式。
然而,自动化工具虽然非常有用,但并不是一个完整的可访问性解决方案。 您必须小心使用这些工具以及手动检查和大量用户测试-毕竟,可访问性应该是by人类,为人类。
以下是一些使用工具检查网站可访问性的方法的例子Semrush应用中心由用户通道开发。
辅助功能扫描和监控
辅助功能扫描和监控是来自辅助功能合规平台的应用程序用户通道. 该工具使用AI检查网站的WCAG和ADA合规性,包括无法访问的链接,图像,视频和表单字段。
要开始使用,您只需输入您的URL并定义您的参数,扫描将发挥其魔力。

扫描和监控工具在一小时内对15,000页进行多达30,000次扫描,并扫描特定大小的设备和屏幕上出现的问题。

AI辅助功能小部件
从用户通道另一个伟大的工具是AI辅助功能小部件.
此小部件自动检测并实时修复许多WCAG和ADA合规性问题。

它还通过添加供访问者访问的辅助功能选项菜单来提高您网站的可用性。 它提供57种语言的本地化客户支持–这意味着来自更多地点的更多人可以参与您的网站。
除此之外,AI辅助功能小部件还有一个文本到语音响应语音工具,支持超过50种语言。
使用小部件,输入您的网址和估计流量,并按照提示进行设置。
一旦杠杆化,这些工具使公司能够利用新的受众,甚至与每次点击收益的增加,点击率的增加,跳出率的降低和转换率的提高有关。
两者都是AI辅助功能小部件而辅助功能扫描和监控是免费提供给Semrush用户(在任何计划,包括免费计划). 只需导航到Semrush应用中心找到他们并开始。
今天解决你的无障碍网页
无障碍网页不是一次性的目标,而是对包容性的持续承诺。
通过主动解决可访问性问题,您可以降低法律风险,展示企业责任,并为更广泛的受众增强对您网站的访问权限。
这样做意味着您可以降低诉讼风险,展示您的社会责任,并为更多人打开更多的大门来使用(和喜爱)您的网站。
开始使用可访问性比以往任何时候都容易。辅助功能扫描和监控和AI辅助功能小部件.


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们