什么是核心网络的重要组成部分?
Google的核心Web关键指标是一系列指标,根据加载时间,视觉稳定性和交互性指示网站的用户友好程度。
谷歌核心网络的重要组成部分包括:
- 最大含量油漆(LCP):衡量页面上最大的内容元素加载需要多长时间
- 累积布局偏移(CLS):衡量页面布局在加载时意外移动的程度。 像图像或按钮移动。
- 与下一个油漆的交互(INP):衡量从用户启动任何交互到显示下一个可视化更新所需的时间
页面根据这些指标执行得越好,它提供的体验就越好。
在本文中,我们将解释核心Web关键和SEO之间的关系,每个指标的推荐阈值,以及如何检查您的网站的性能。
然后,我们会告诉你如何提高你的分数。
为什么核心网络重要?
强大的核心Web关键性能确保了良好的用户体验,平稳,快速和稳定。 也提高了你的搜索引擎优化。
人们更有可能留在一个运作良好并快速响应他们的请求的网站上(并可能转换为客户)。 这就是为什么加载速度更快的网站往往具有更低的跳出率.
谷歌还考虑了其排名因素的核心网络重要因素。
因此,优化这些指标可以提高您网站在搜索排名中的性能。 并为您的网站带来更多流量
核心Web关键指标的推荐阈值是什么?
让我们来看看Google为每个指标建议的阈值:
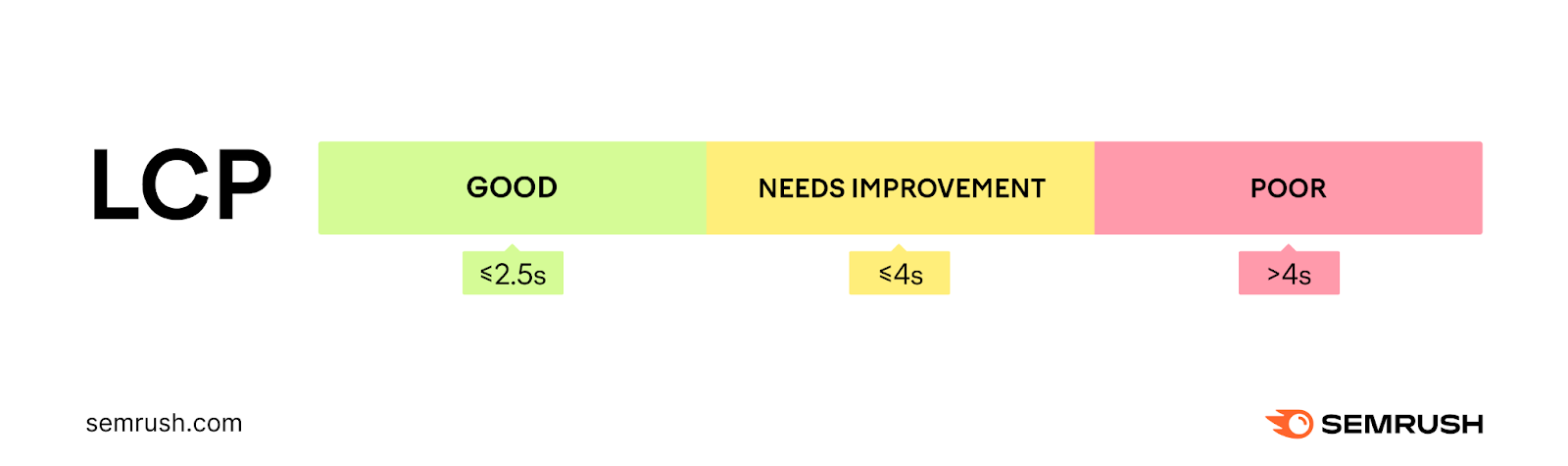
最大的满意油漆
LCP反映了用户查看页面内容的速度。 并以秒为单位测量。
一个好的LCP是2.5秒或更少。 这意味着当有人登陆页面时,主图像,视频或大块文本几乎立即加载。
2.6到4秒之间的LCP意味着您的网站速度需要改进。
一个糟糕的LCP是任何超过4秒。 因为它可能会让访问者感到沮丧,使他们更有可能离开您的网站。

进一步阅读: 最大的内容涂料(LCP):它是什么&如何改进它
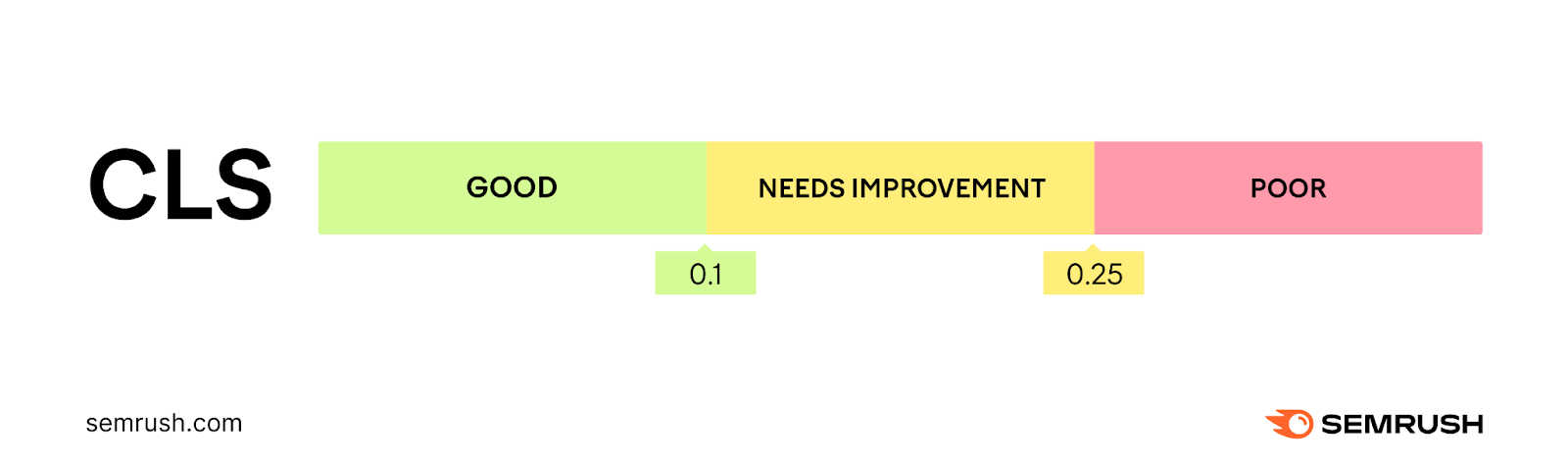
累积布局移位
CLS显示页面加载时意外移动的页面元素数量。 度量表示为分数。
一个好的CLS分数是0.1或更少,意味着你的页面布局是非常稳定的. 这使用户可以轻松查看您的内容而不会中断。
CLS分数介于0.1和0.25之间意味着您网站的视觉稳定性需要改进。 有足够的移动,这是显而易见的用户。
一个糟糕的CLS分数超过0.25,意味着你的页面元素移动了很多. 用户可以看到文本或按钮意外移动等大跳跃。 这会破坏他们的经验。

进一步阅读: 什么是CLS? 如何(以及为什么)测量它
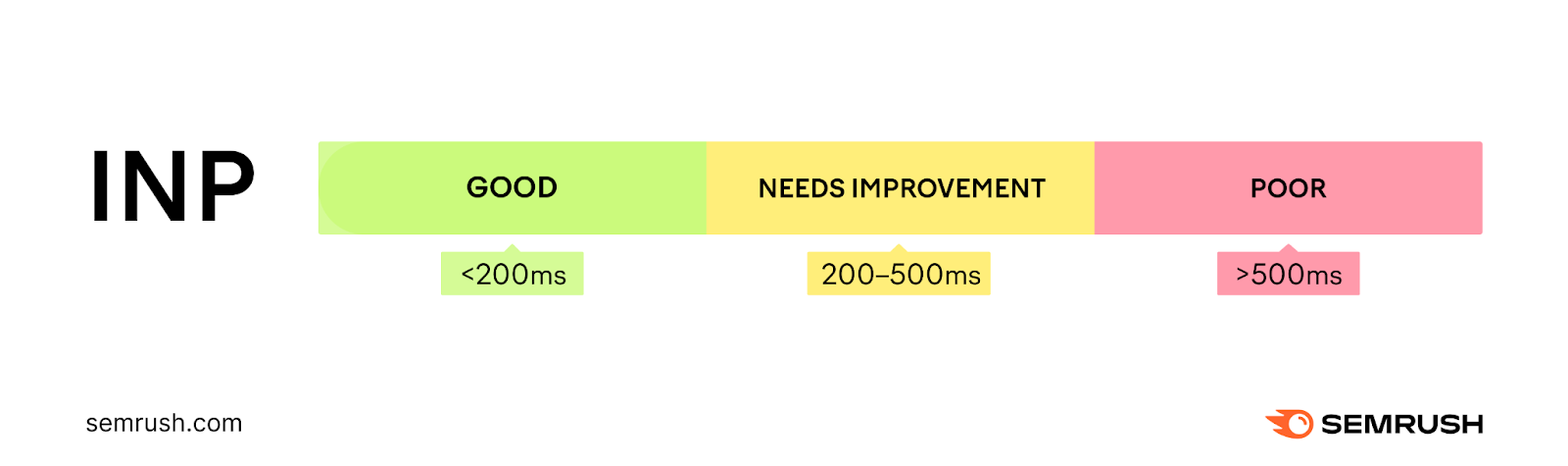
与下一个油漆的交互(INP)
INP是最新的核心Web重要指标,在2024年3月12日取代了第一次输入延迟(FID)。 它传达了页面响应交互的速度,并以毫秒为单位进行测量。
值得指出的是,INP评估网页在用户交互的整个时间有了它。
FID仅测量了第一次用户与网站上任何元素交互的响应时间。
因此,如果用户在页面上并放大地图,单击按钮并打开手风琴,则INP会考虑从启动到视觉变化出现的时间对于所有这些互动. 并且是基于一个需要最长的时间给你一个更准确的图片,你的网页的整体响应。
一个好的INP是200毫秒或更少。
INP在200到500毫秒之间意味着您的网站的交互性需要改进。
超过500毫秒的INP反映了用户的交互体验不佳。 这意味着在响应用户操作时会出现明显的滞后和延迟。

如何检查您的网站的核心Web关键性能
以下是如何使用四种不同的工具运行核心Web关键测试:
1. Semrush现场审核
该Semrush现场审核工具对您的网站进行全面的技术检查,并突出可能影响其健康的问题。
To 测量你的核心网络生命体征性能,打开站点审核,在搜索栏中输入您的域,然后单击"开始审核.”

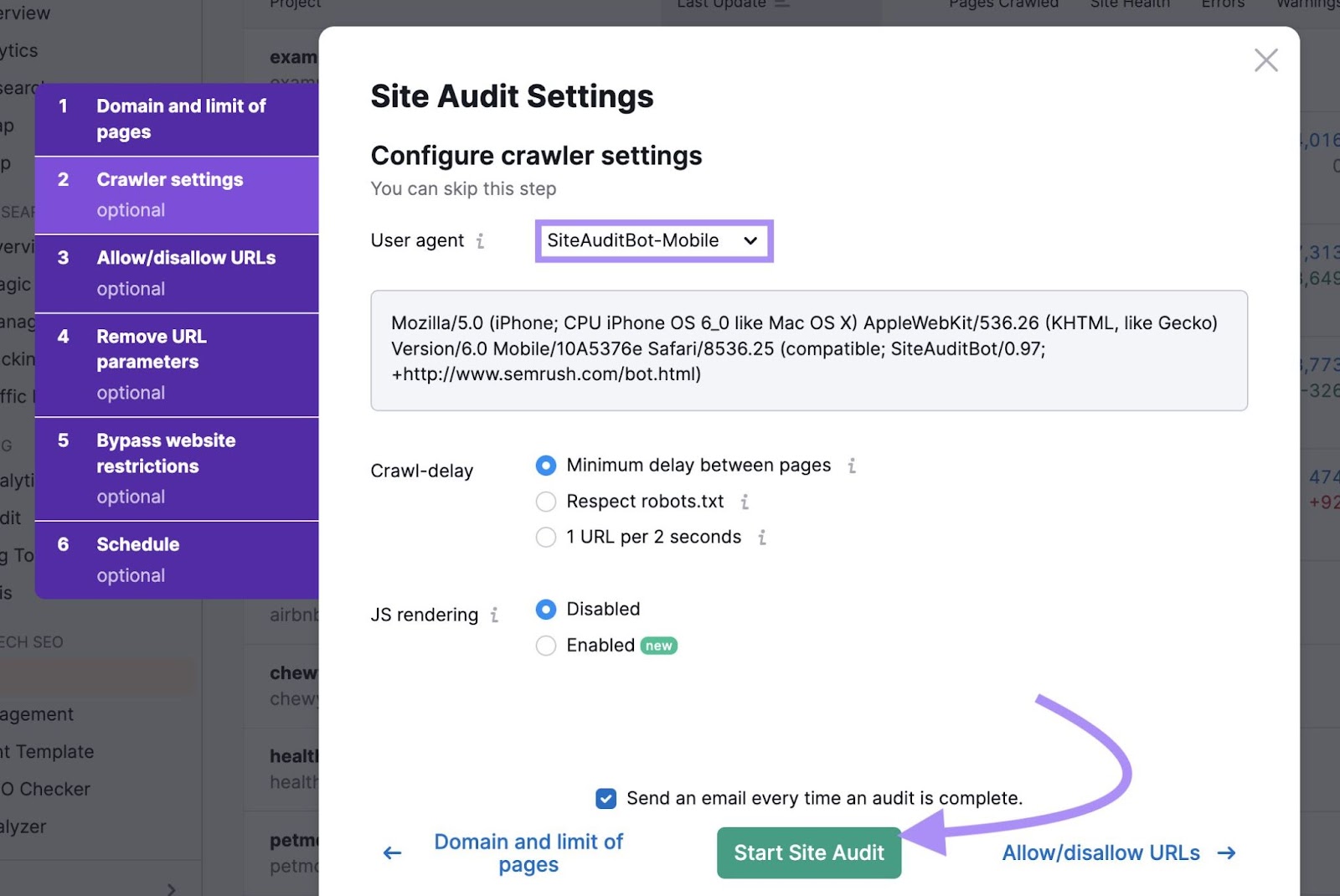
接下来,系统会要求您自定义审核设置。
例如,点击"爬虫设置"部分选择该工具是否应该分析您网站的移动或桌面版本。
完成后,点击"开始现场审核.”

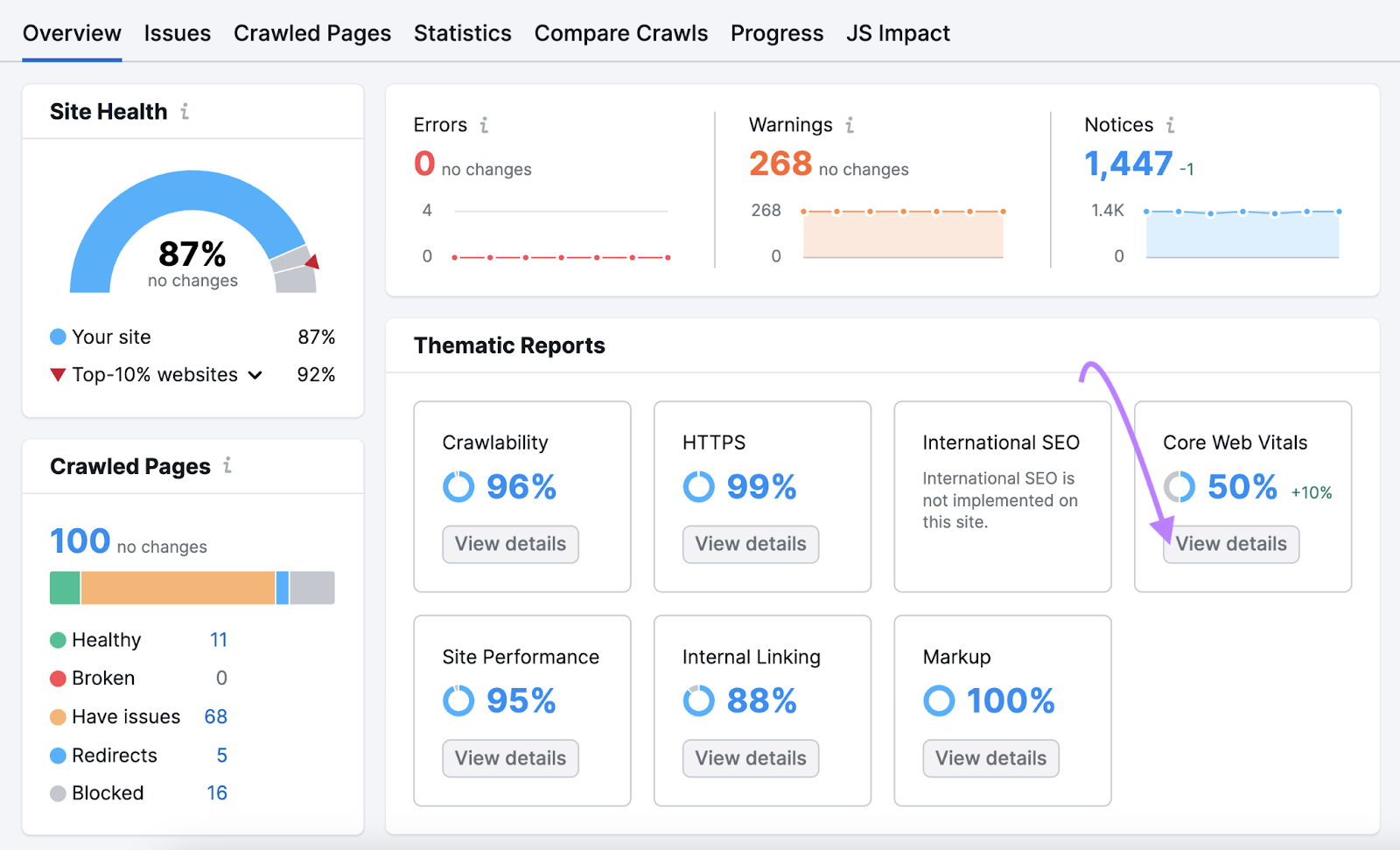
审核完成后,您将看到如下所示的"概述"报告。
在"专题报告"下,您可以找到"核心网络重要信息"部分。 点击"查看详情"进行全面审查。

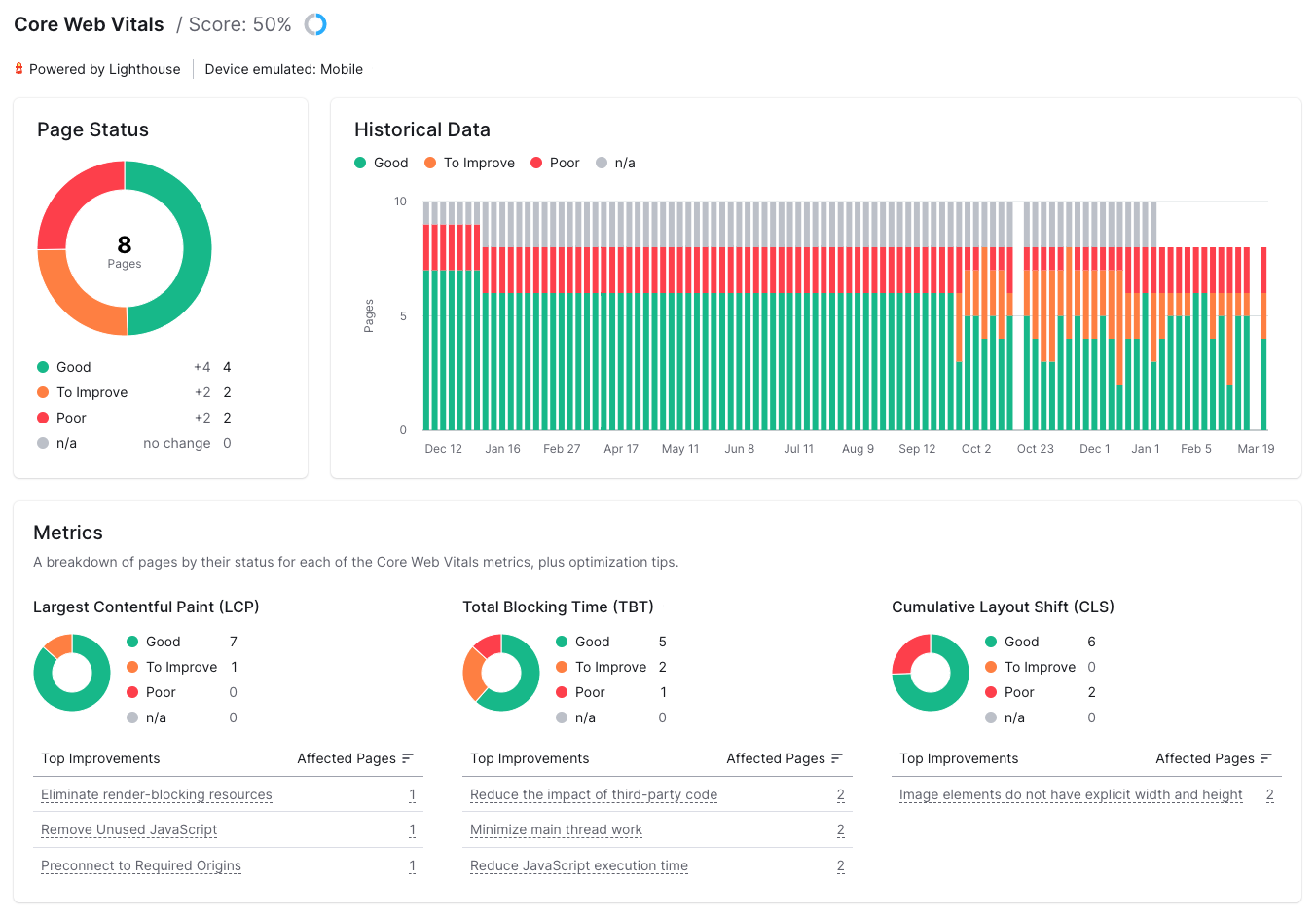
您将看到页面的状态以及有关历史表现的数据。

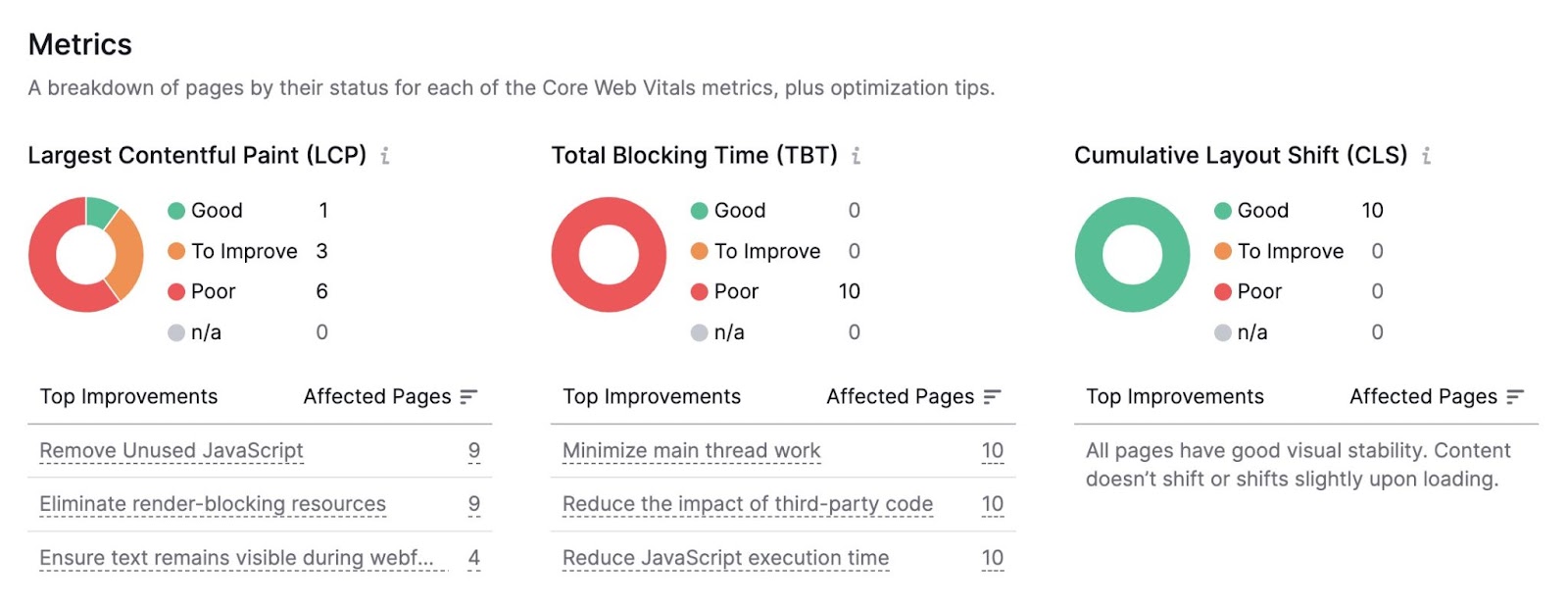
向下滚动到"指标"部分以查看您的LCP和CLS分数,以及有关如何改进它们的建议列表。

您还会看到一个称为总阻塞时间(TBT)的指标。 其可用于评估INP。
单击其中一个"主要改进"列下的问题,以了解有关如何解决它的更多信息。 并选择相应的"受影响页面"列下的数字,以查看有问题的页面的完整列表。
2. Chrome用户体验报告
Chrome用户体验报告(CrUX)是一个公共数据集,可让您深入了解真实Chrome用户如何与网站进行交互。
访问症结的最简单方法之一是通过症结仪表板对于Looker工作室。
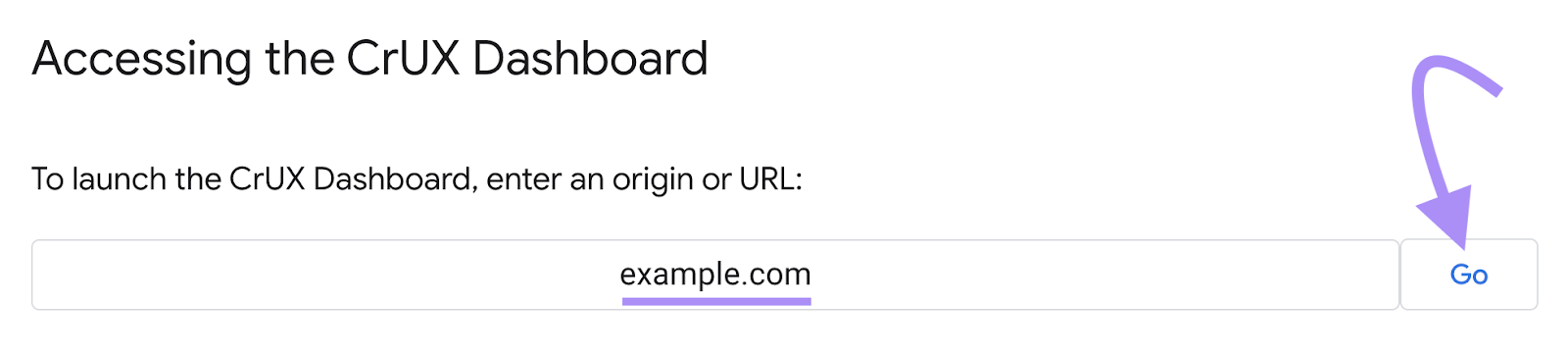
打开工具后,在搜索栏中输入要分析的网站的URL。 然后,点击"Go.”

你会看到你的核心网络重要的结果。 但如果您愿意,您也可以检查其他数据。

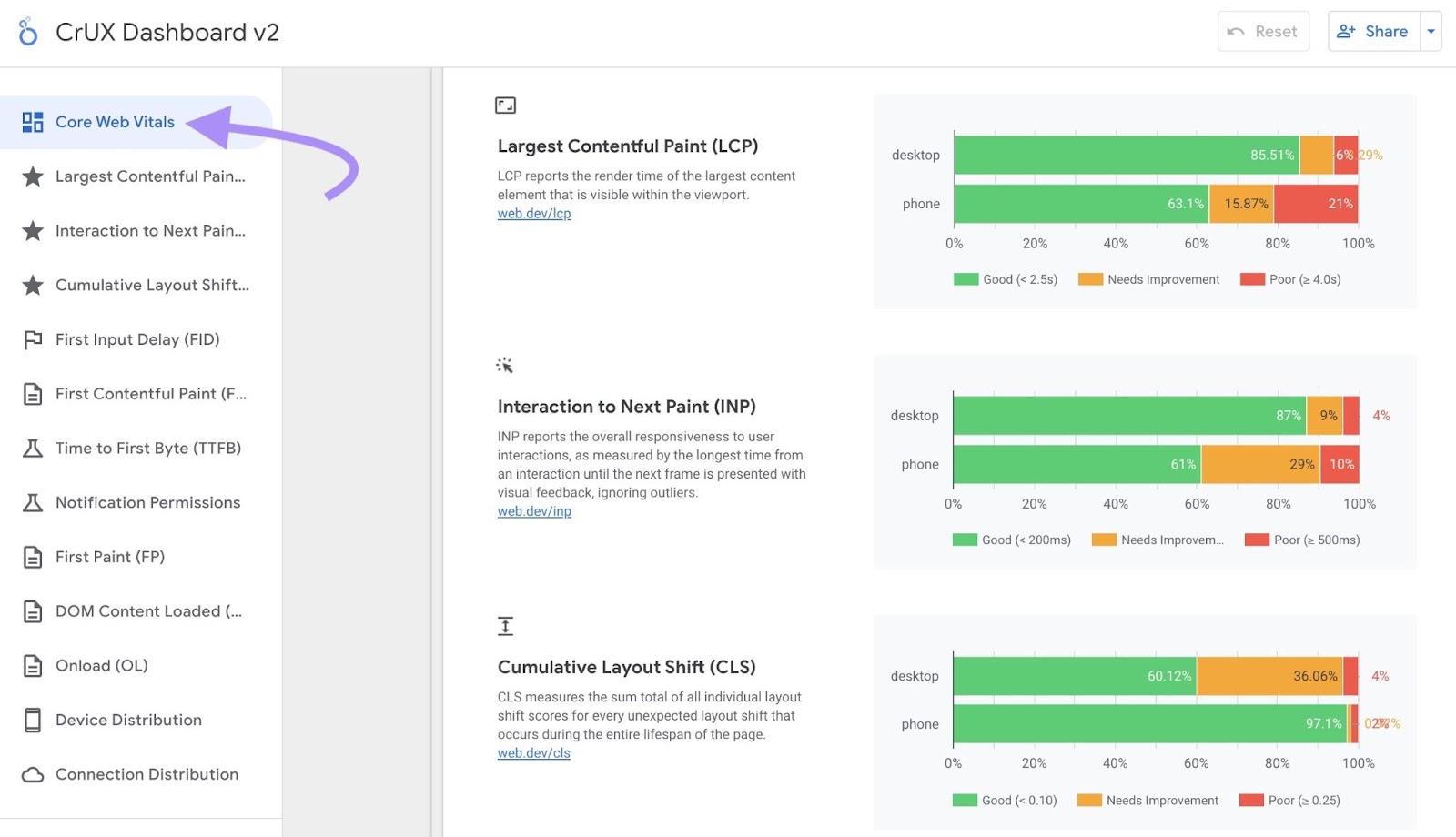
在仪表板上,您将看到每个核心Web Vital的页面性能摘要。 适用于移动和桌面用户。
让我们以LCP摘要为例。
您可以看到85.51%的桌面体验被认为是良好的。 而63.1%的移动体验是好的。
要进行更精细的分析,请从左侧菜单中选择要查看的指标的各个报告。
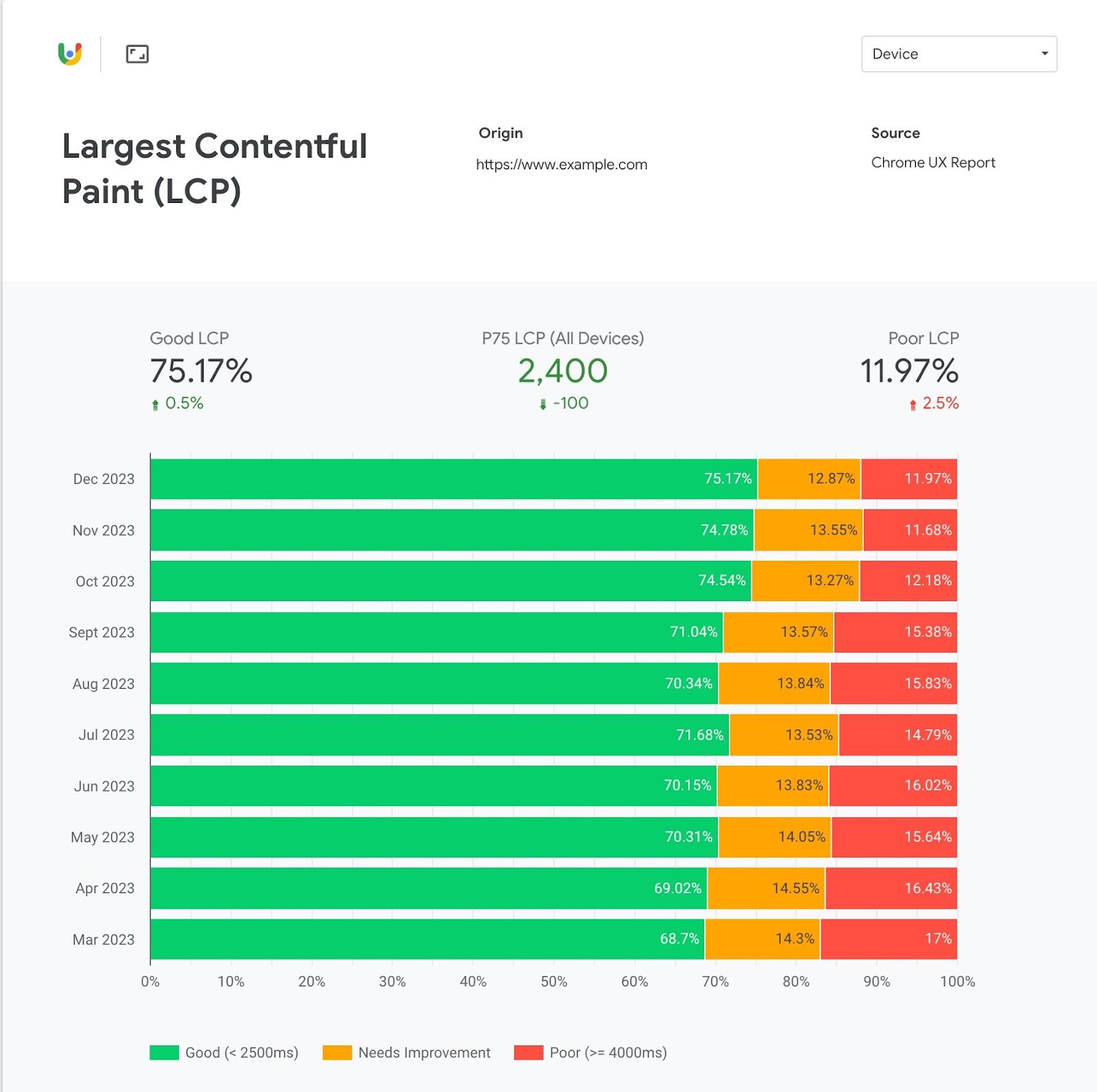
例如,让我们来看看"最大的Contentful Paint"报告。
在这里,您将看到您的网站的LCP按月的详细细分。
这有助于您了解指标随时间的变化。 因此,您可以确定具体的改善或下降时期。

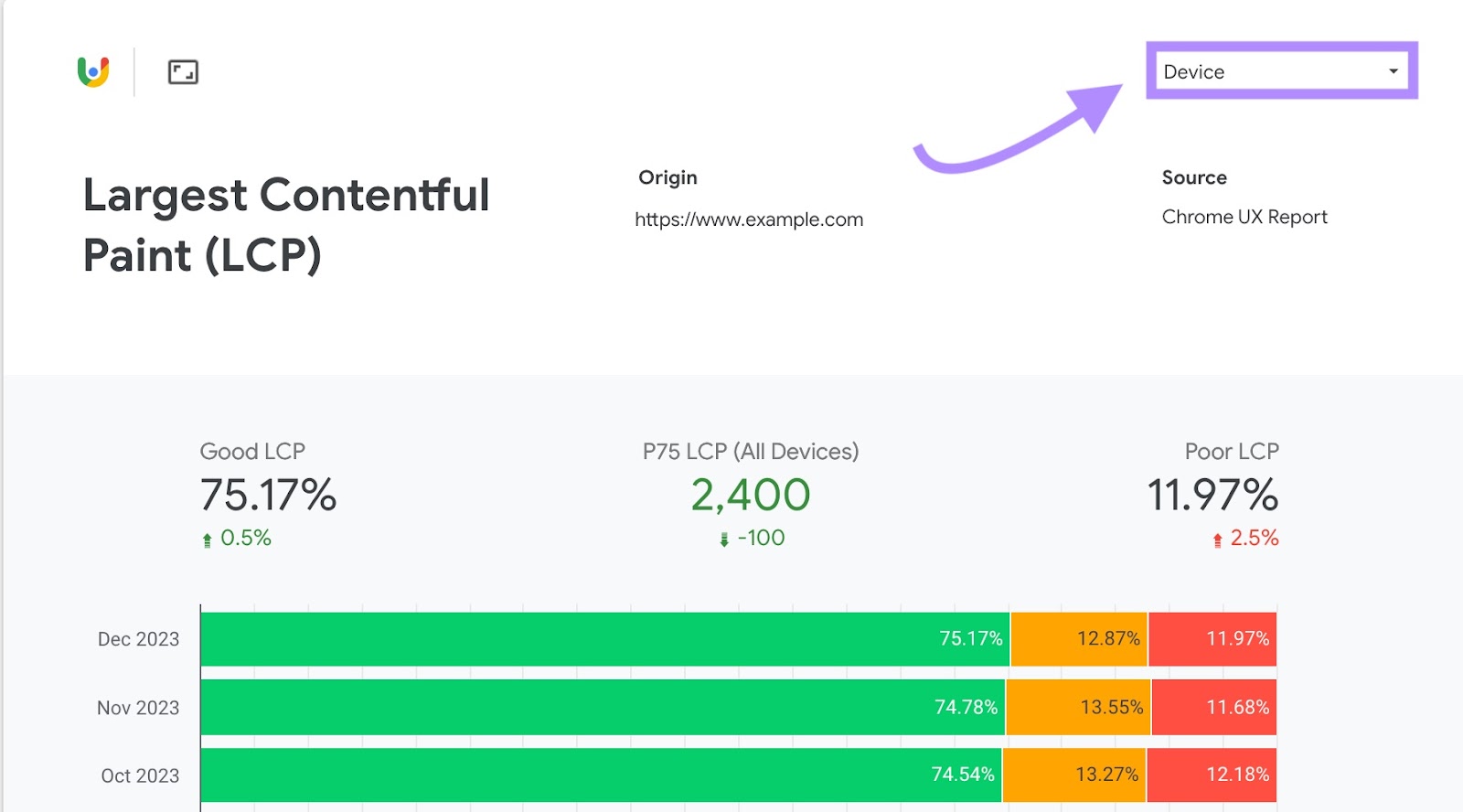
请注意,此数据代表您在所有设备上的性能。 您可以选择只查看手机或桌面上的分数,点击"设备"在右上角过滤并选择您的设备类型。

3. 谷歌网页速度洞察
谷歌网页速度洞察(PSI)是一个免费的工具,用于评估移动和桌面设备的单个网页的性能。
它还提供了如何使您的页面更快,更易于使用的想法。
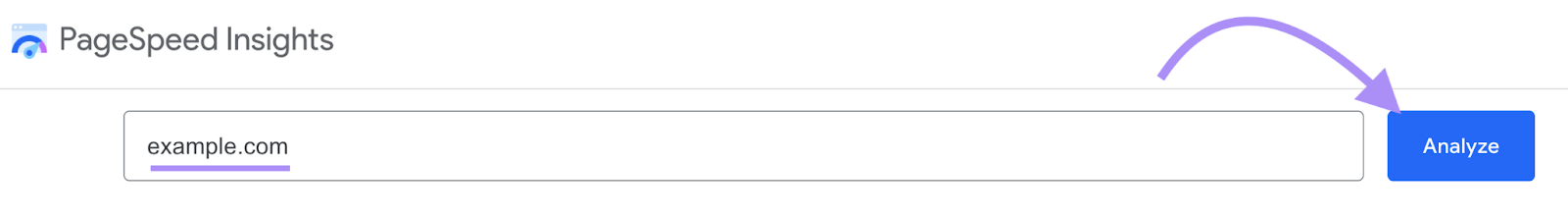
测量页面的核心Web关键性能,打开PageSpeed见解,输入要检查的URL,然后单击"分析,分析.”

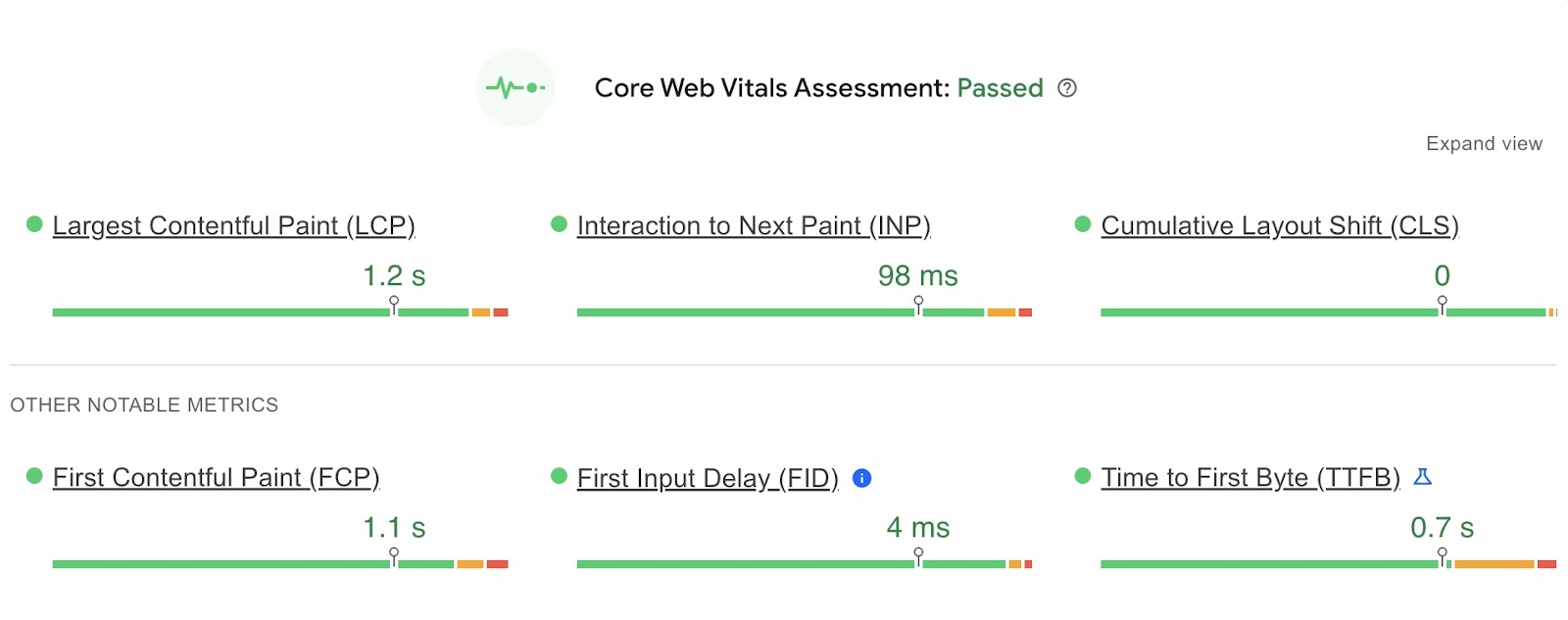
一旦您的报告准备好,您将看到您的性能在各种指标的详细细分。
有一个"性能"分数范围从0到100,并基于这些指标:
- 第一个满意的油漆
- 速度指数
- 最大的满意油漆
- 总阻塞时间
- 累积布局移位
您的核心网络重要部件结果将如下所示:

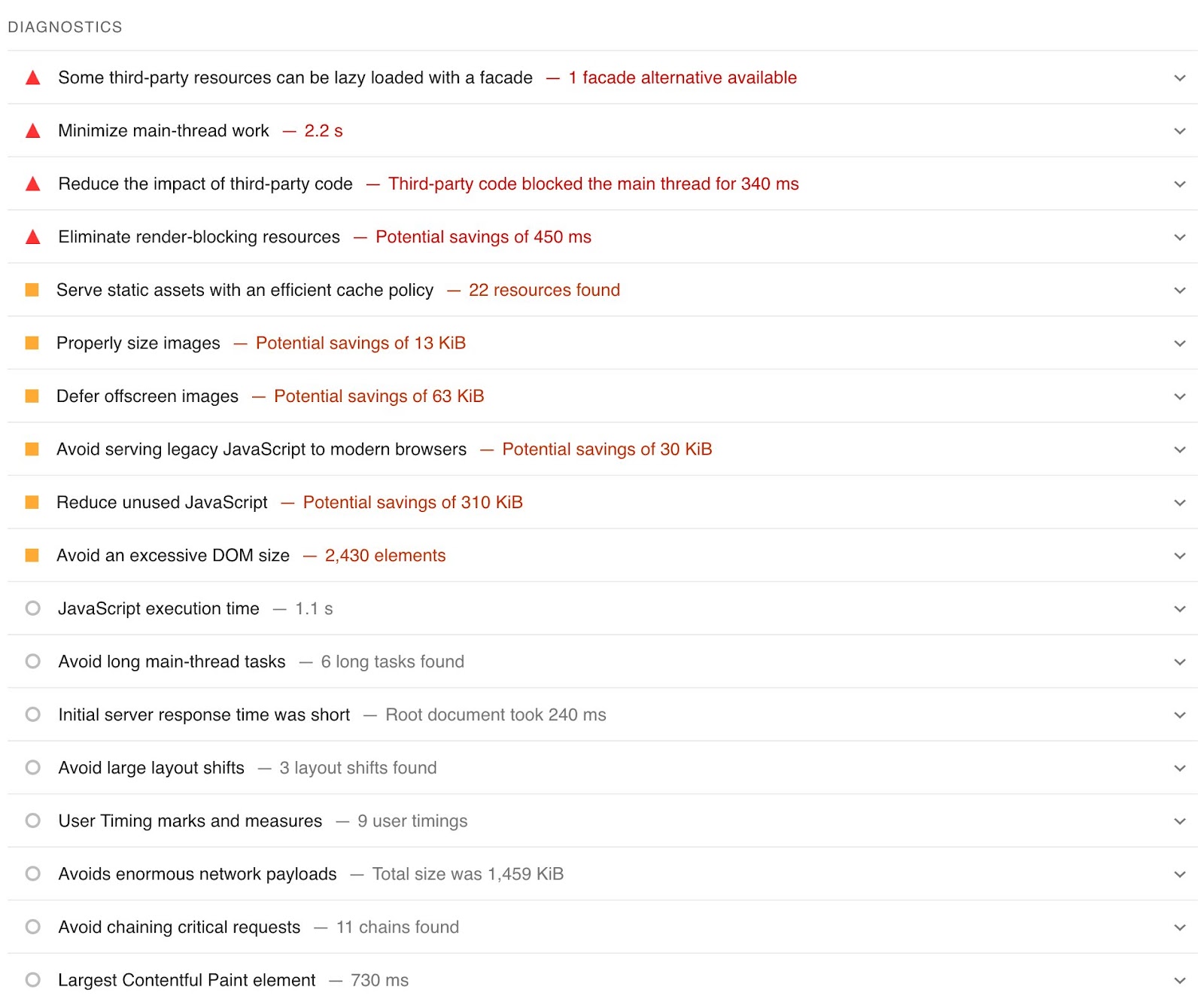
向下滚动到"诊断"部分,查看可以执行的操作以提高站点性能的列表。

PSI还提供有关您网站的可访问性,SEO性能和遵守最佳实践的见解。 只需向下滚动即可查看这些结果。
4. Google Search Console中的核心Web重要报告
Google Search Console(GSC)中的"核心网络重要部件"报告使用真实数据,让您准确了解用户如何体验您的网站。
GSC将您网站中存在类似问题的页面组合在一起,从而更容易识别和解决整个网站的常见问题。
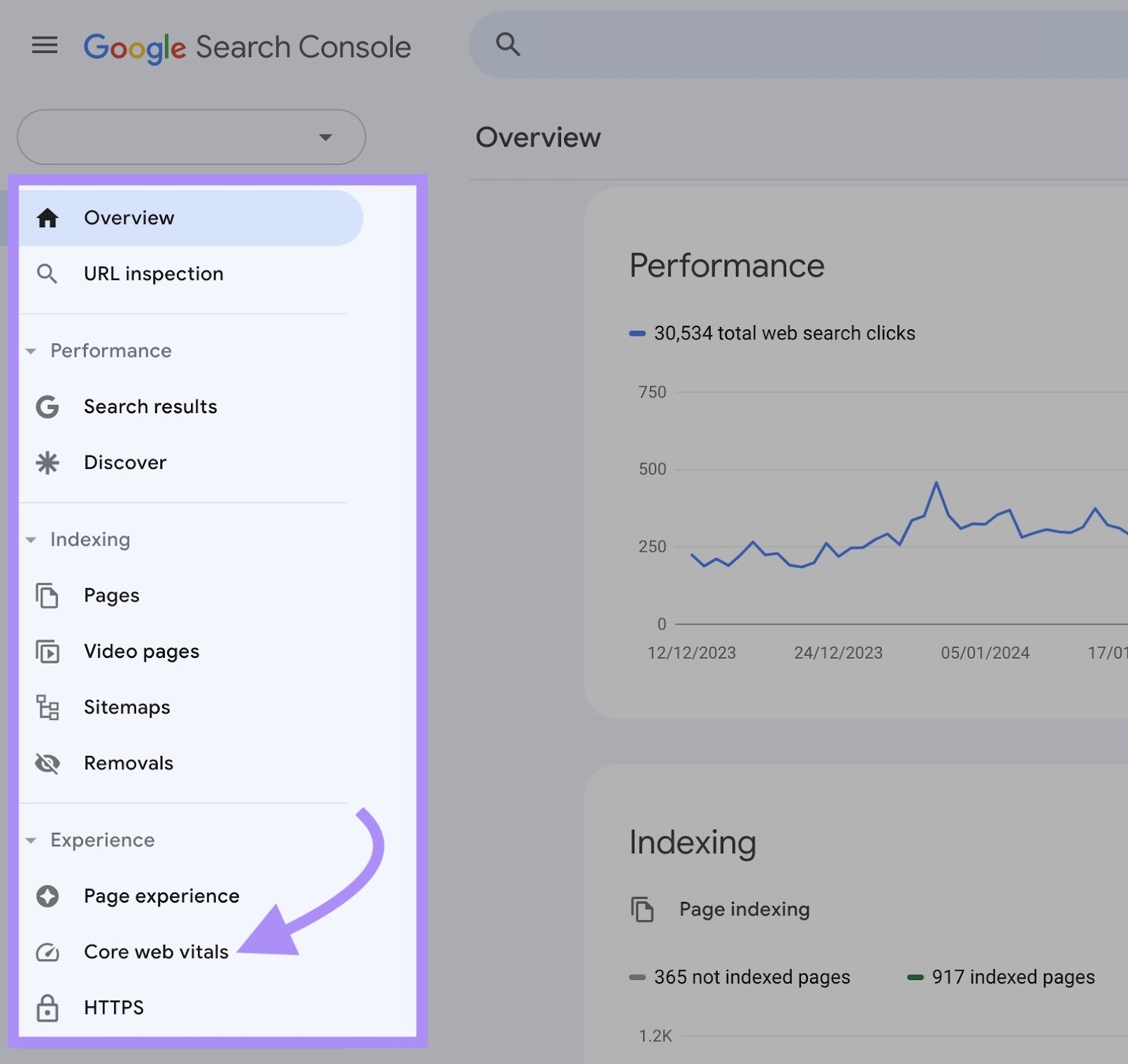
使用此报告,登录GSC,并选择"核心网络重要部件"在菜单中。

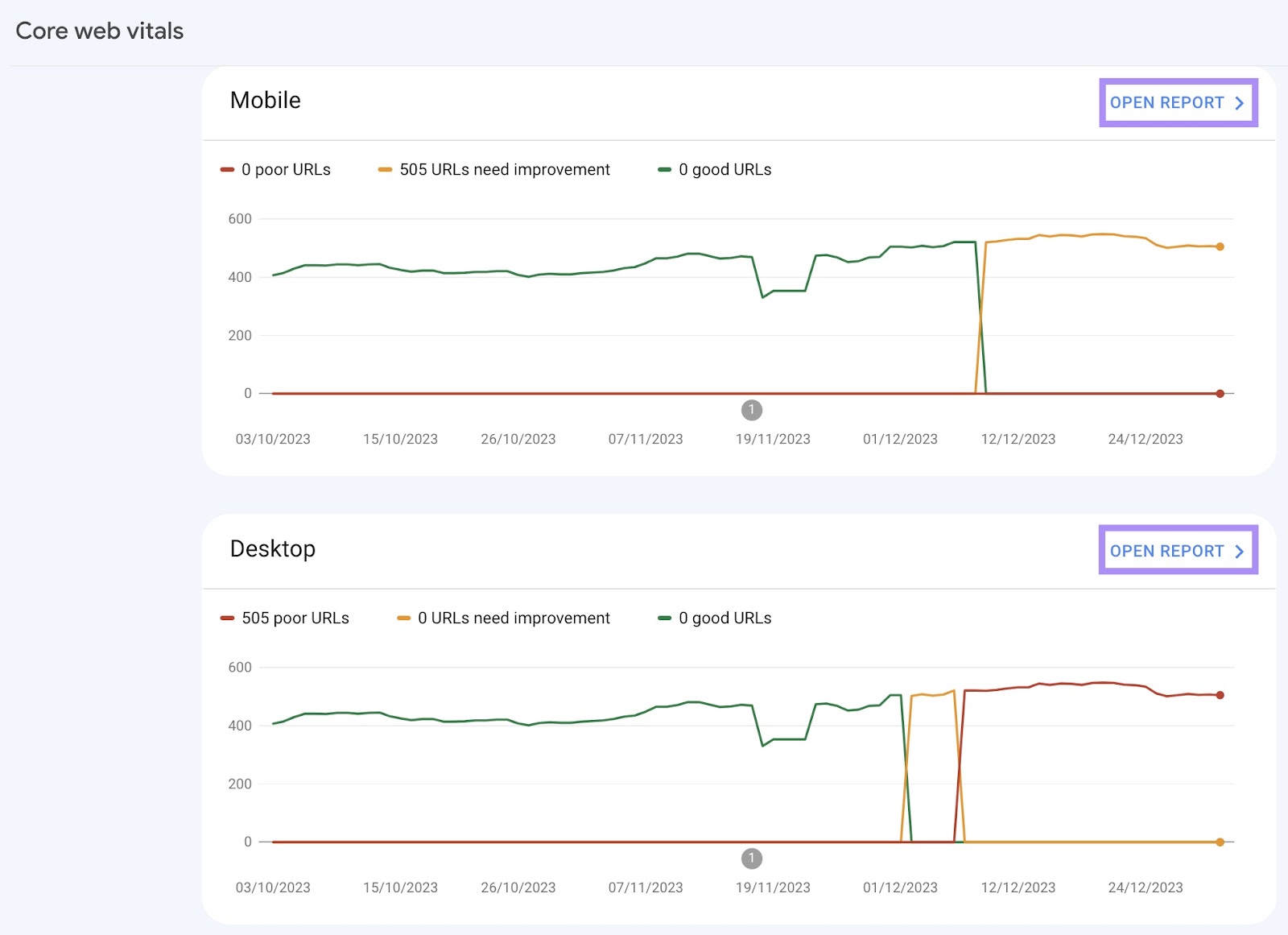
在这里,您将看到Google将多少网址视为"差","需要改进"和"好"的高级概述。”
该报告可用于移动和桌面。
有关网站性能的更详细细分,请单击"公开报告"在任一图表中。

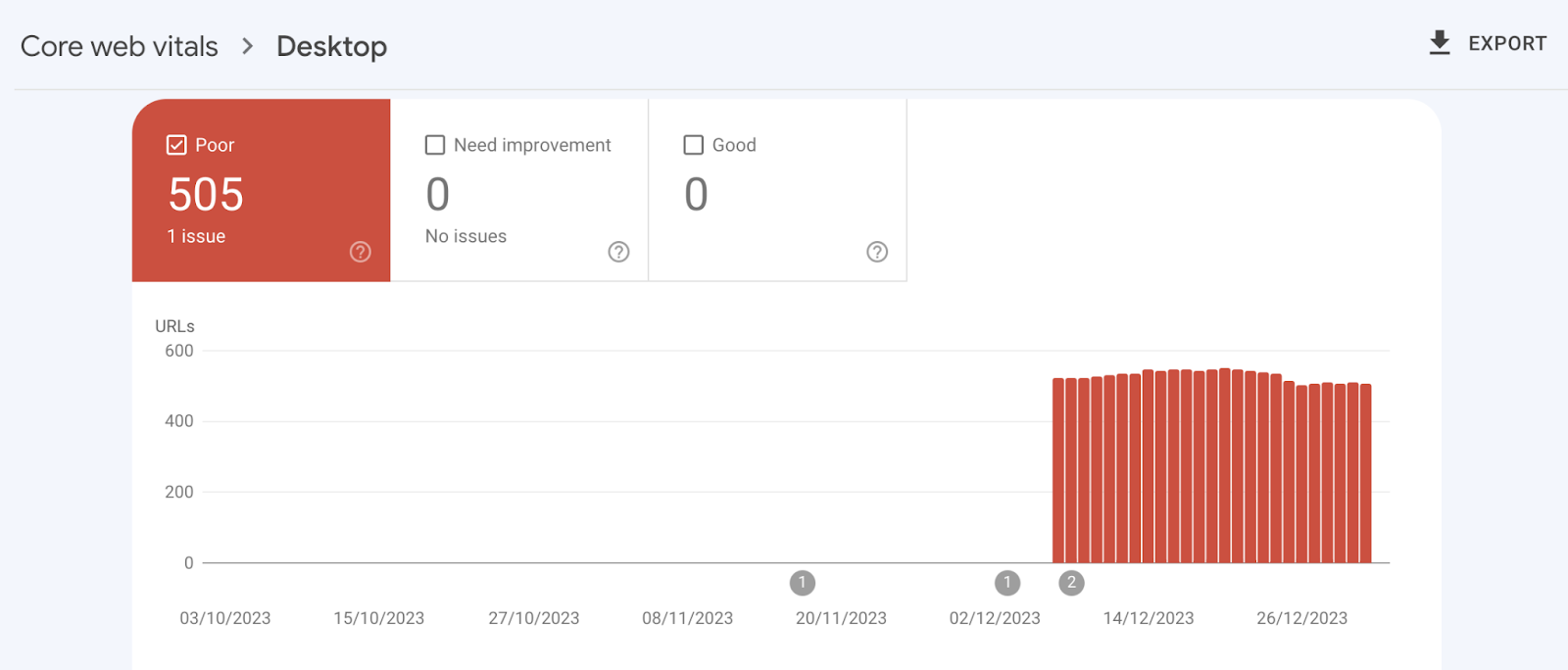
打开报告后,您将看到一个条形图,显示有多少页面不符合核心Web重要值阈值。

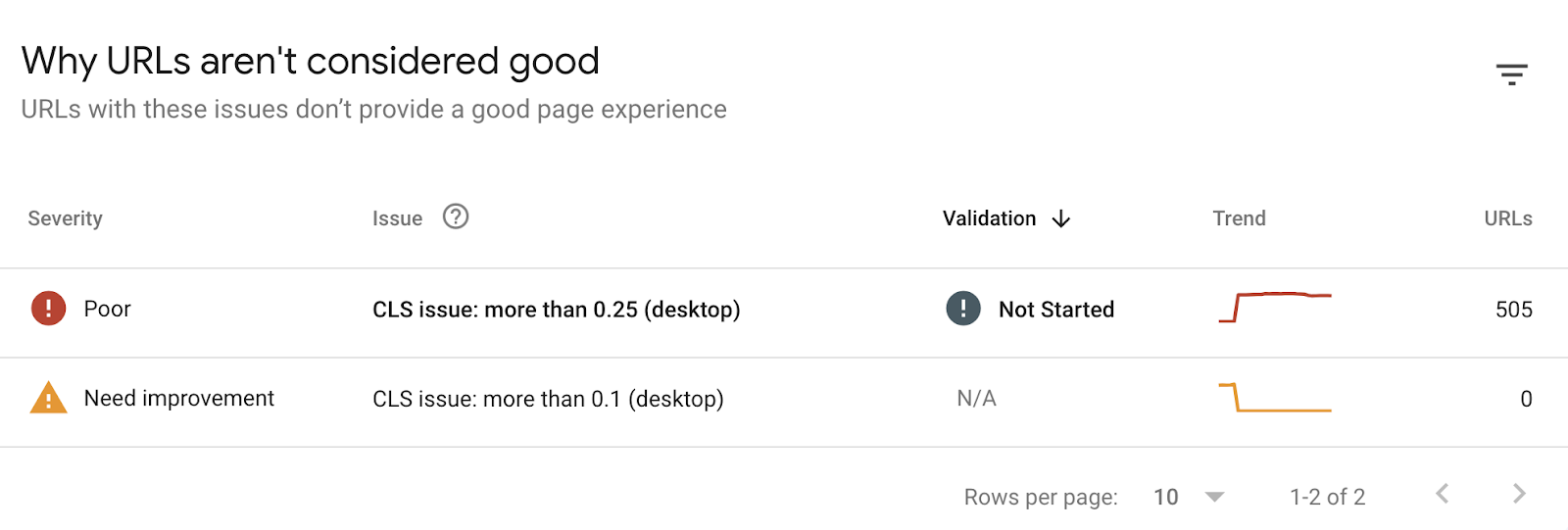
要查看存在哪些问题以及每个问题受影响的页面数量,请向下滚动到"为什么Url不被认为是好的"面板。

点击一个问题了解更多细节。
请记住,核心网络重要部件报告并非旨在帮助您确定特定页面的状态。 相反,它可以让您衡量整个网站的健康状况。
如何提高您的核心Web关键性能
提高你的核心网络重要分数并不一定是令人畏惧的。
让我们来看看你可以自己或在开发人员的帮助下采取的一些步骤。
改善LCP
提高您的LCP可以通过进行小的和大的变化来完成。
最简单的方法之一是通过压缩图像并使用webp等web友好的图像格式来优化图像-这是最多减少34%尺寸比传统格式。
您还可以启用页面缓存。 它允许页面在第一次加载后存储在服务器上。 所以以后检索得更快。
提高LCP分数的另一种方法是升级您的网络托管。
共享主机(当多个站点托管在同一台服务器上时)可能会变慢,因为每个人都共享内存和处理能力等资源。 因此,当其他网站看到流量高峰时,您的网站可能会放慢速度。
要解决此问题,您可以升级到更好的托管计划或其他类型的托管。 像专用托管(当您的网站有自己的服务器时)或云托管(当多个服务器用于提供更可靠的性能时)。
改善CLS
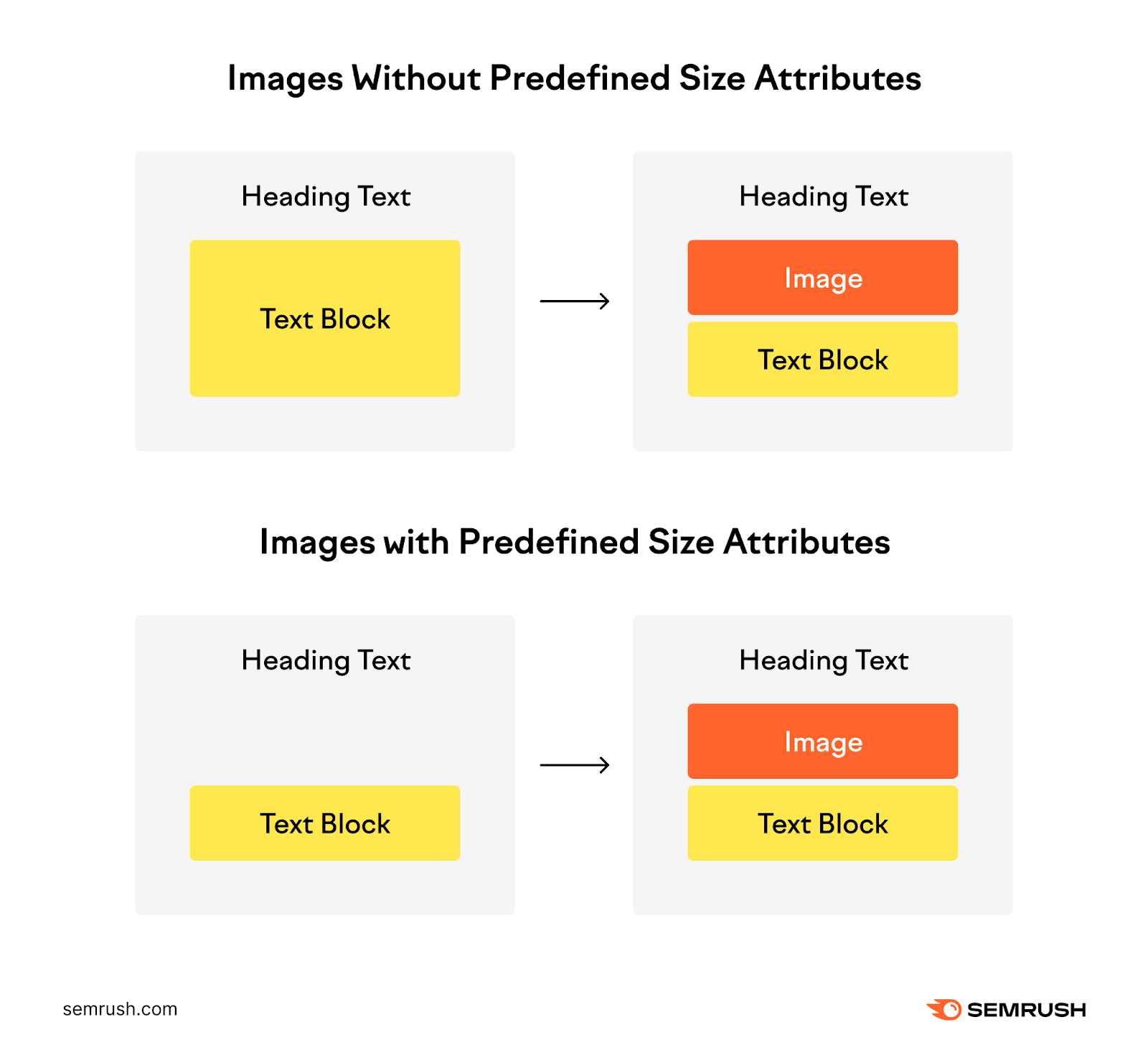
当图像,横幅或没有维度的广告等元素在加载时将其他内容向下或向侧面推送时,CLS的问题往往会发生。
提高CLS分数的最简单方法之一是为图像和视频添加宽度和高度大小属性。
这样,浏览器就会在页面加载时为图像或视频等内容保留空间。 所以一切都很整齐,不会在人们查看网站时四处移动。

或者,您可以使用纵横比框在你的CSS代码中。 这种响应式设计选择的工作原理是为您的内容创建一个容器,在所有屏幕上保持相同的宽高比。
您使用的字体类型也会影响您的CLS分数。
最好避免使用web字体,因为它们需要在浏览器显示之前下载。 并坚持使用Arial,Helvetica和Verdana等大多数设备上存在的系统字体。
如果您确实将web字体用于品牌或设计目的,请限制您使用的字体数量以及它们出现的位置数量。
例如,您可以只选择一种web字体用于标题和特殊部分。
改善INP
可能会影响您与Next Paint交互的主要因素之一是您的网站是否有许多大型脚本或运行过多的JavaScript代码。
JavaScript是一种编程语言,用于制作动态网站功能,如
菜单、表单和动画。 但是广泛或复杂的JavaScript代码会减慢您的网站对用户操作的响应速度。
您的开发人员可以通过最小化JavaScript和其他非必要代码来改进您的INP。
将浏览器在幕后执行的妨碍用户交互的长任务分解也是一个好主意。
通过将这些任务分解为更短的部分(您的开发人员可以通过延迟代码执行等策略来完成),浏览器可以更及时地处理用户交互。
您可以使用现场审核工具。
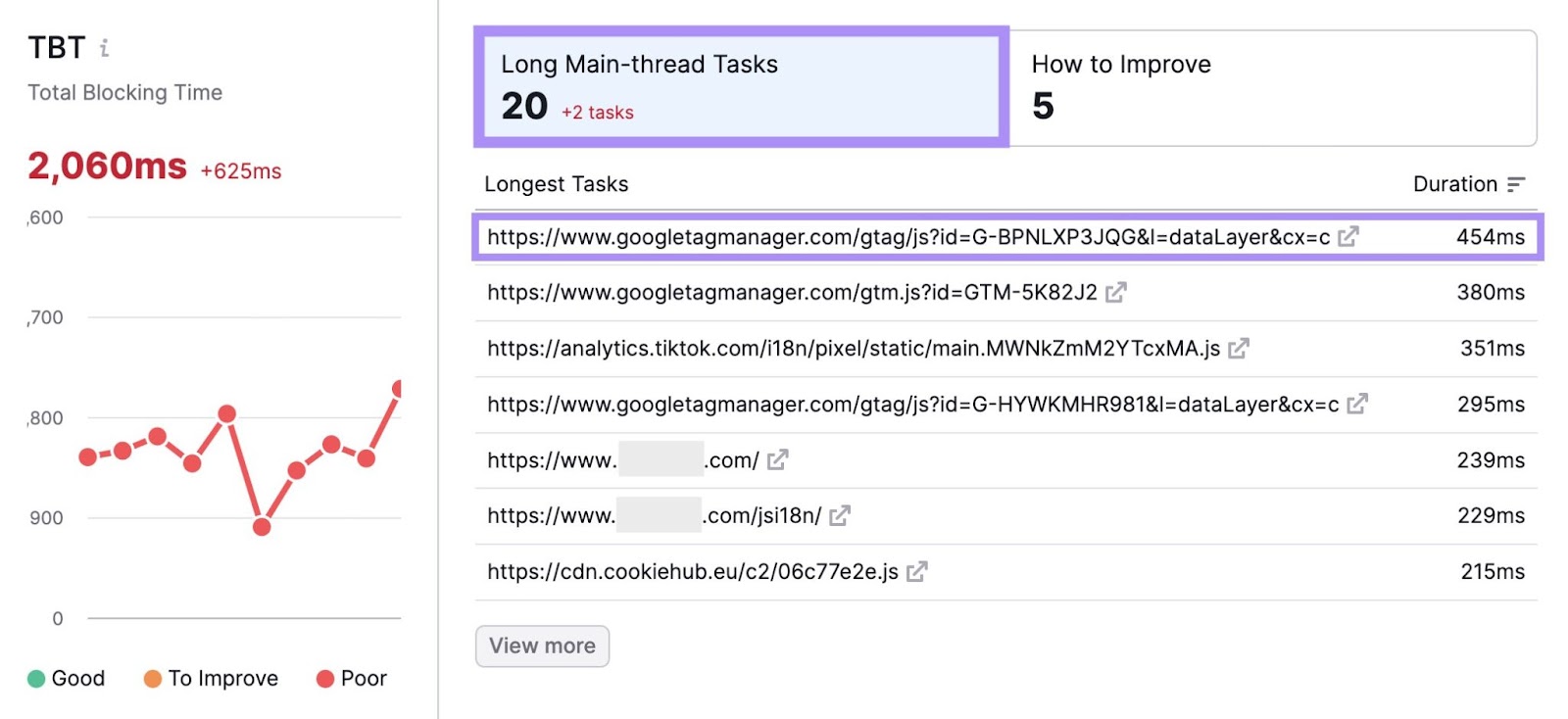
在您的"核心网络重要部件"报告中,向下滚动到"分析页面"。"并单击TBT得分较差的URL旁边的下拉插入符号。
向下滚动到报告的TBT部分,以获取阻碍您在该特定页面上执行的最长任务的列表。

您还可以通过单击"如何改进"按钮。
将此信息传递给您的开发人员,以便他们可以开始提高您的INP性能。
进一步阅读:核心网络关键最常见的问题以及如何克服它们
优先处理核心Web关键修复的提示
成功解决任何核心Web关键问题的关键是优先考虑它们。 因此,您可以逐步提高网站的性能,而不会感到不知所措。
以下是一些建议,可在您确定后续步骤时使用:
- 考虑实施的容易性:有时,一个问题可能比另一个问题更快解决。 例如,优化图像以改进LCP可能比调整复杂布局以改进CLS更直接。
- 记住你网站的目的:如果您有一个内容密集的网站,如博客或新闻出版物,首先改进LCP可能会更有影响力,因为您的用户将最重视快速加载的内容。 但是,如果您有一个严重依赖用户交互的电子商务网站,那么首先优先考虑CLS可能更有意义。
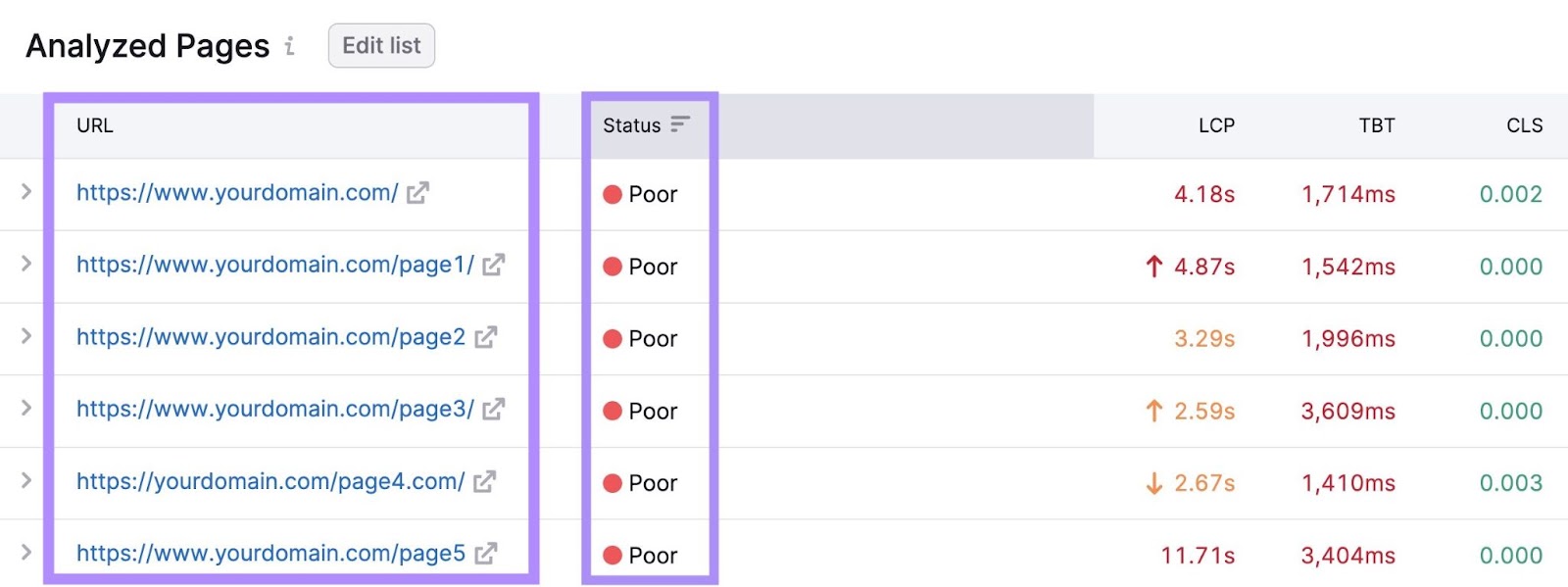
- 看看数据:如果某些页面比其他页面差得多,您可能需要从这些页面开始。 您可以使用现场审核来帮忙。 在"核心网络重要部件"报告中,向下滚动到"分析页面"部分,以查看具有"较差"和"要改进"状态的Url列表。

提升网站的用户体验
您网站的核心Web关键性能在用户体验您网站的方式中起着重要作用。
好的分数可以有助于降低跳出率,更好的参与度,甚至更高的转化率。 更不用说更好的搜索排名。
还有一些工具可以引导你朝着正确的方向前进。
像现场审核. 它提供的不仅仅是你的核心网络重要指标的洞察力。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们