把一个网站想象成你自制巧克力饼干的食谱。 跨浏览器测试就像在几个厨房里用不同的电器和配料尝试食谱一样。
无论是在Chrome,Firefox还是Safari厨房中烘烤,它都可以确保cookie配方的味道一致且非常棒。
在处理网站和应用程序时,这是质量保证的重要组成部分,本指南将为您提供概述。
为了帮助撰写这篇文章,我采访了Semrush的QA工程师之一Dmitriy Borisov。
为什么需要跨浏览器测试?
当您制作巧克力饼干时,不同的烤箱或饼干托盘可能会变得更热,并且比其他烤箱更快或更慢。
与设备一样,不同的浏览器都有其独特的渲染引擎和功能。 这些独特的功能可能会导致您的网站出现和功能的方式不一致。
例如,在一个浏览器上完美加载的网页可能需要更长的时间才能加载或在另一个浏览器上显示不完整。
可能导致应用程序或网站呈现不同的因素包括:
- 不同的浏览器(Chrome,Edge,Safari)
- 同一浏览器的不同版本
- 操作系统*(MacOS、Android)
- 设备类型(不同屏幕尺寸的智能手机、平板电脑和笔记本电脑)
- 网络状况(不同级别的网络速度或可靠性)
*跨不同操作系统的测试也可以称为跨平台测试。
跨浏览器测试是我们团队质量保证的重要组成部分。 我们的用户利用不同的浏览器,因此无论用户的偏好如何,我们都需要确保相同的质量水平。 我们的服务使用情况的统计有助于我们形成测试的浏览器范围。
跨浏览器测试定义
跨浏览器测试通常由QA工程师执行,是评估网站或应用程序跨多个web浏览器的功能和兼容性的实践。
此测试可确保一致和无缝的用户体验,识别和解决由于浏览器变化而可能出现的潜在问题。
一旦您运行了跨浏览器测试,您就会知道是否需要进行任何开发更改,以确保您的网站在任何地方都能顺利运行。

如何进行跨浏览器测试
要执行跨浏览器测试,您应该首先确定您的目标。 跨浏览器测试的共同目标可能包括:
- 验证正在测试的系统是否符合预期
- 识别特定浏览器的问题
- 复制和验证任何问题
- 测试问题的潜在修复
为了验证问题并测试潜在的修复程序,您需要设置测试环境。
您可以使用各种工具和技术来执行跨浏览器测试,包括手动测试、可视化测试和自动测试。
设置跨浏览器测试环境
跨浏览器测试环境是开发团队评估跨各种浏览器网站或应用程序的性能和功能的平台。
这是您的受控空间,旨在复制真实世界的条件,允许全面测试并确保与各种浏览器的兼容性。
此环境可以手动设置,但在工具的帮助下,您可以更快地大规模完成此操作。
选择正确的跨浏览器测试工具
有几个跨浏览器测试工具和可供尝试的平台。 我们可以推荐的包括:
- 网站测试(在Semrush应用中心)
- 移动应用测试仪(在Semrush应用中心)
- [医]眉毛草堆
- 剧作家
- 硒,硒
- 交叉测试
- Lambda测试
每种工具都有自己的优点和缺点。 你需要选择一个适合你的要求和预算。
配置测试平台
选择工具后,您需要配置测试平台。 测试平台是您要测试网站或应用程序的浏览器和操作系统的组合。
您应该根据目标受众使用的设备和浏览器选择测试平台。
例如,如果您的目标受众使用Windows,则应测试您的网站在Windows操作系统上的Microsoft Edge和Chrome等浏览器上的显示方式。
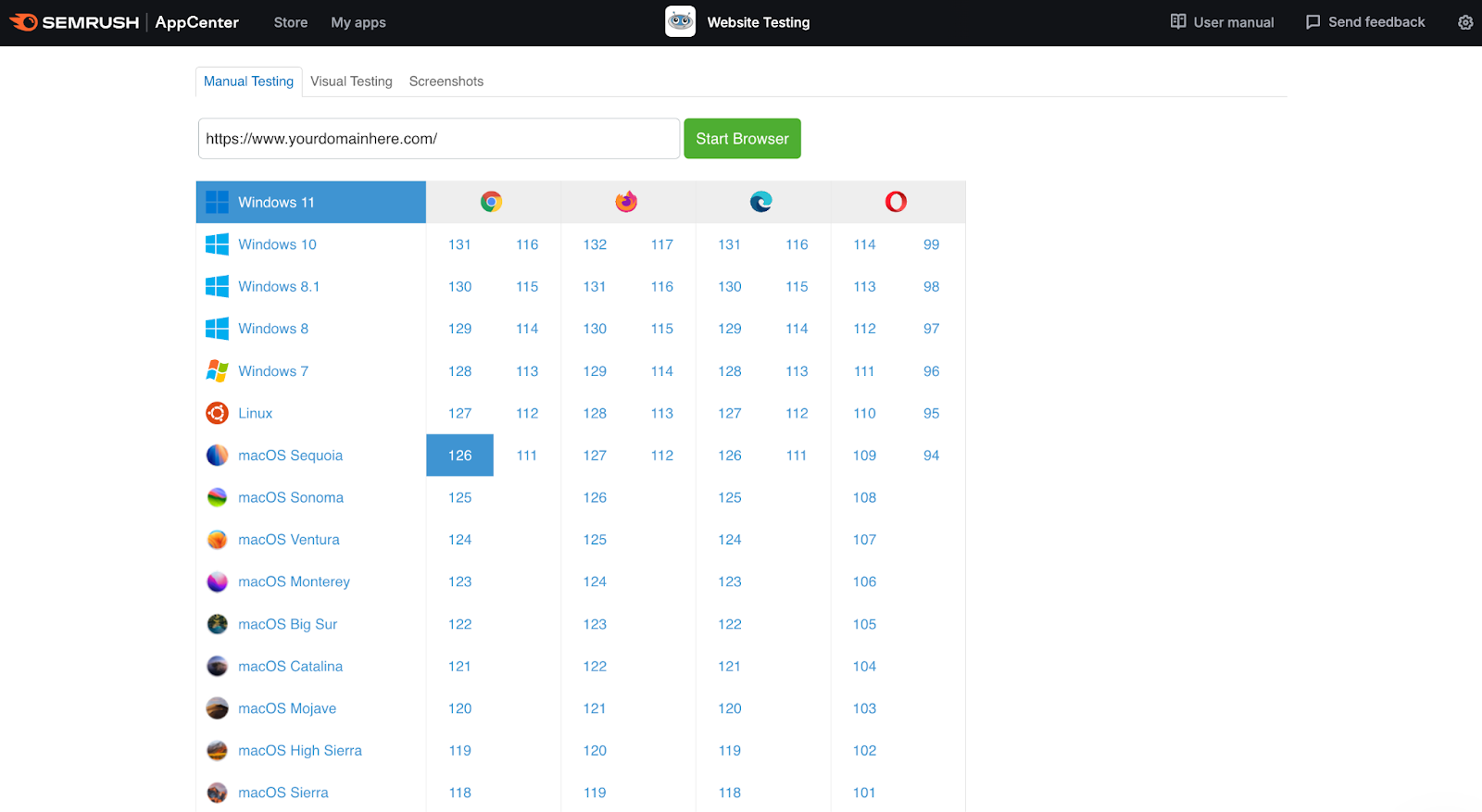
与网站测试应用程序,您可以从任何这些环境中进行选择来测试您的URL:

你可以在这里做的是选择所有对你的测试很重要的浏览器和操作系统版本。 然后,只需点击"启动浏览器"按钮即可在每个浏览器上测试URL。
测试执行和报告
跨不同浏览器运行测试
一旦定义了测试目标并创建了测试用例,就可以在不同的浏览器和移动设备上运行测试了。 使用跨浏览器测试工具实现流程自动化并节省时间。
虽然您可能希望在世界上最流行的浏览器上测试您的网站,但在您的目标受众所在的浏览器上测试您的网站或web应用程序非常重要。
如果您的大多数用户都在Google Chrome上,则应在Chrome版本上进行测试。 看到您的网站或应用程序在旧版浏览器上的表现可能很诱人,但并不总是必要的。 也许你的大多数用户都处于边缘状态。 在这种情况下,在Edge上进行测试将更加重要。
测试最流行的浏览器是可以的,但最好分析您当前的受众,并根据此信息优先考虑测试用例和测试运行的数量。
有时,如果没有观众使用这些旧版本,就没有理由[测试旧浏览器]。 此外,支持旧浏览器进行开发可能会很昂贵。
分析测试结果
运行测试后,是时候分析结果了。 一些跨浏览器测试工具会生成详细的报告和屏幕截图,显示您的网站或web应用程序是否正确显示。 这些报告可以帮助您确定需要修复的问题和错误。
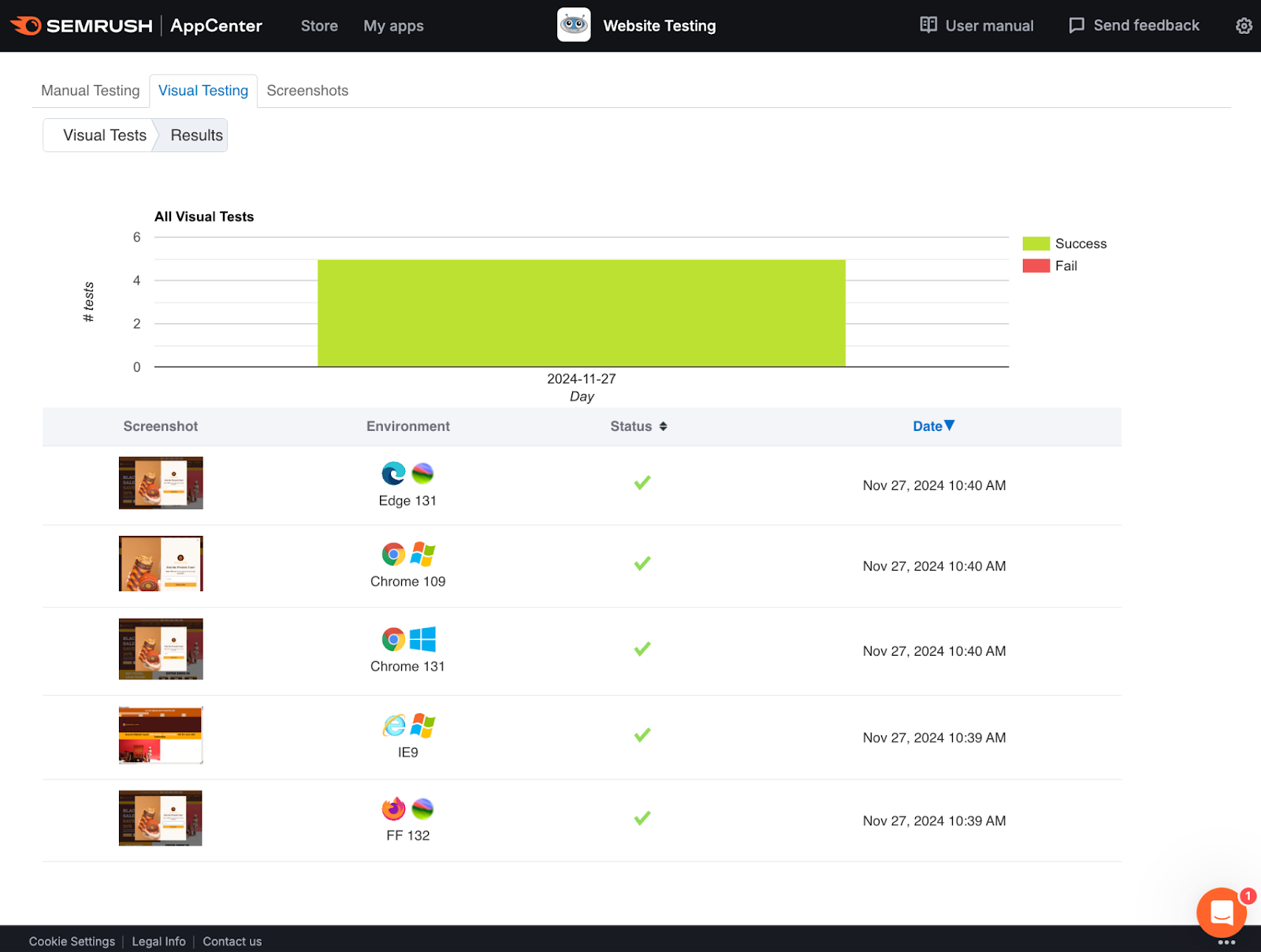
例如,以下是网站测试应用在为多个浏览器运行可视化测试环境时显示的内容:

如上图所示,网页在每个浏览器上的加载方式略有不同。 您可以在这里打开任何屏幕截图,以便在视觉测试时仔细查看。
分析测试结果时,请注意以下事项:
- 特定于浏览器的问题:查找特定浏览器和版本上发生的问题。 这些问题可能与浏览器兼容性或功能有关。
- 功能问题:查找与您的网站或web应用程序的功能相关的问题。 这些问题可能与用户界面、导航或表单提交有关。
- 性能问题:查找与您的网站或web应用程序性能相关的问题。 这些问题可能与页面加载时间或响应性有关。
确定问题后,根据严重程度和影响确定问题的优先级。 首先修复关键问题,然后转向不太严重的问题。 跟踪已修复的问题并重新运行测试,以确保它们已得到解决。
总之,跨浏览器运行测试和分析测试结果是跨浏览器测试的重要步骤。 分析测试结果以确定需要修复的问题并确定其优先级。
挑战和最佳实践
跨浏览器测试中的常见问题
跨浏览器测试是web开发的一个重要部分. 然而,由于市场上存在大量的浏览器和设备,这可能是一项具有挑战性的任务。 以下是您在执行跨浏览器测试时可能面临的一些常见问题:
- 浏览器兼容性问题:不同的浏览器有不同的渲染引擎,这可能会导致网站外观和功能的变化。 例如,在Google Chrome上运行良好的网站可能无法在Mozilla Firefox或Microsoft Edge上运行。
- 设备兼容性问题:网站需要在各种设备上进行测试,包括台式机,笔记本电脑,平板电脑和手机。 每个设备都有其屏幕尺寸,分辨率和硬件规格,这可能会影响网站的性能。
- 自动化挑战:跨浏览器测试可能是一项耗时且乏味的任务,特别是如果您必须手动测试。 自动化工具可以帮助您节省时间和精力,但它们也可能有其局限性。
- 地理定位问题:测试仅向特定地理位置的用户显示的特定UI非常重要,特别是因为翻译的文本可能会溢出UI或导致布局变化。
- 无障碍问题:屏幕阅读器/voiceover支持、键盘导航和适当的焦点指示器等辅助功能可能在不同浏览器中表现不一致,可能会为残疾用户造成障碍。 测试无障碍网页确保您的网站符合WCAG等标准,并为所有用户提供包容性体验。
采用最佳做法
要克服跨浏览器测试的挑战,您可以采用以下最佳实践:
- 定义测试策略:在开始测试之前,请定义一个测试策略,其中包括要测试的浏览器和设备、测试方法以及将使用的自动化工具。
- 使用测试网格:测试网格允许您同时在多个浏览器和设备上测试您的网站。 它可以帮助您节省时间和精力,并确保您的网站在不同的平台上正常工作。
- 执行手动测试:虽然自动化可以帮助您节省时间,但执行手动测试以确保您的网站在所有浏览器和设备上都能正常工作至关重要。 手动测试可以帮助您识别自动化可能遗漏的问题。
- 定期更新测试环境:浏览器和设备不断发展,新版本频繁发布。 为了确保您的网站在最新的浏览器和设备上正常工作,您需要定期更新您的测试环境。
- 使用测试工具:市场上有各种测试工具可以帮助您测试网站在不同浏览器和设备上的兼容性。 这些工具可以帮助您节省时间和精力,并确保您的网站在不同的平台上正常工作。
通过采用这些最佳实践,您可以确保您的网站在不同的浏览器和设备上正常工作。
一开始,跨浏览器测试可能看起来势不可挡,但通过正确的策略和工具,您可以使其成为一个可管理且高效的过程。 查看网站测试应用程序在我们的应用中心开始。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们