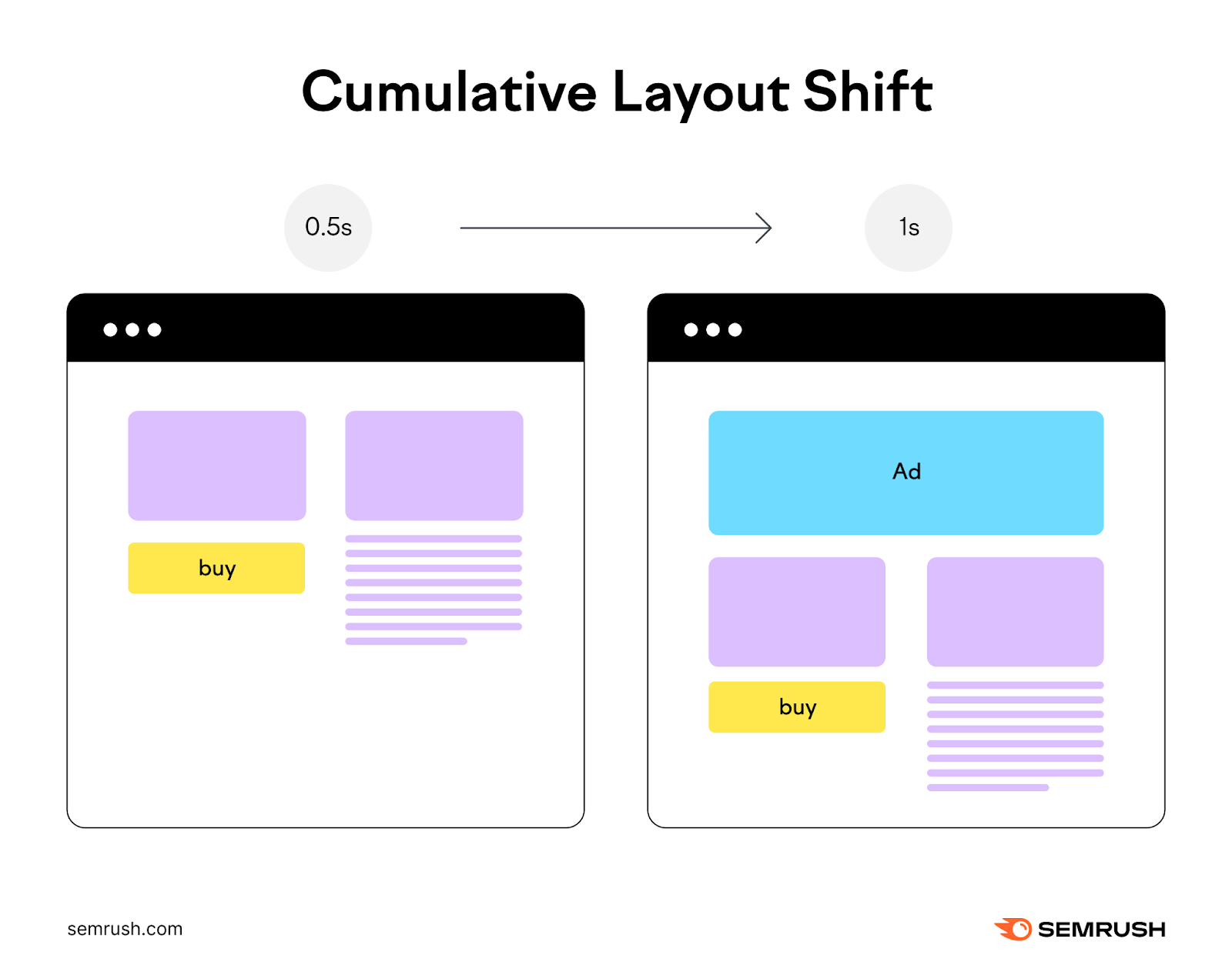
什么是累积布局偏移(CLS)?
累积布局偏移(CLS)测量用户查看网页内容时网页内容的视觉稳定性。 此指标考虑了页面加载时视口中元素的意外移动。
这些类型的布局变化可能会让用户感到沮丧,因为它们在没有警告的情况下发生。 造成糟糕的用户体验。
例如,假设您正在寻找购买新鞋,因此您访问了您喜欢的一双产品页面。 页面开始加载,你知道你想要的对,所以你去点击或点击购买按钮。
但随后一个广告加载在屏幕的顶部,购买按钮向下移动。 就在你要点击它的时候。 所以你最终会点击广告。
这是一个意想不到的布局转变。

CLS只关心折叠上方意外的布局变化. 在视口之外发生的布局变化不会计入CLS分数中。
累积布局转移是谷歌的一个核心网络重要部件(CWVs)。 这些是Google用来衡量您网站用户体验的指标。
除了CLS,还有另外两个核心Web重要部件:
- 最大的满意油漆(LCP):衡量网页的感知加载速度
- 与下一个油漆的交互(INP):评估您的页面的响应程度
核心网络关键是页面体验信号,可以影响您的排名。 因此,坚持谷歌的建议符合良好的CWV分数可以导致更好的性能在搜索结果。
具体而言,对于CLS,这通常涉及限制页面上不同元素的移位数量和程度。
如何测量累积布局偏移
有几种方法可以衡量累积布局偏移分数:
谷歌的PageSpeed洞察
PageSpeed洞察在移动和桌面上分析您网站的CLS。
要查找您的分数,只需在工具中输入您网站的URL(或您要测试的特定页面),然后单击"分析,分析"按钮。

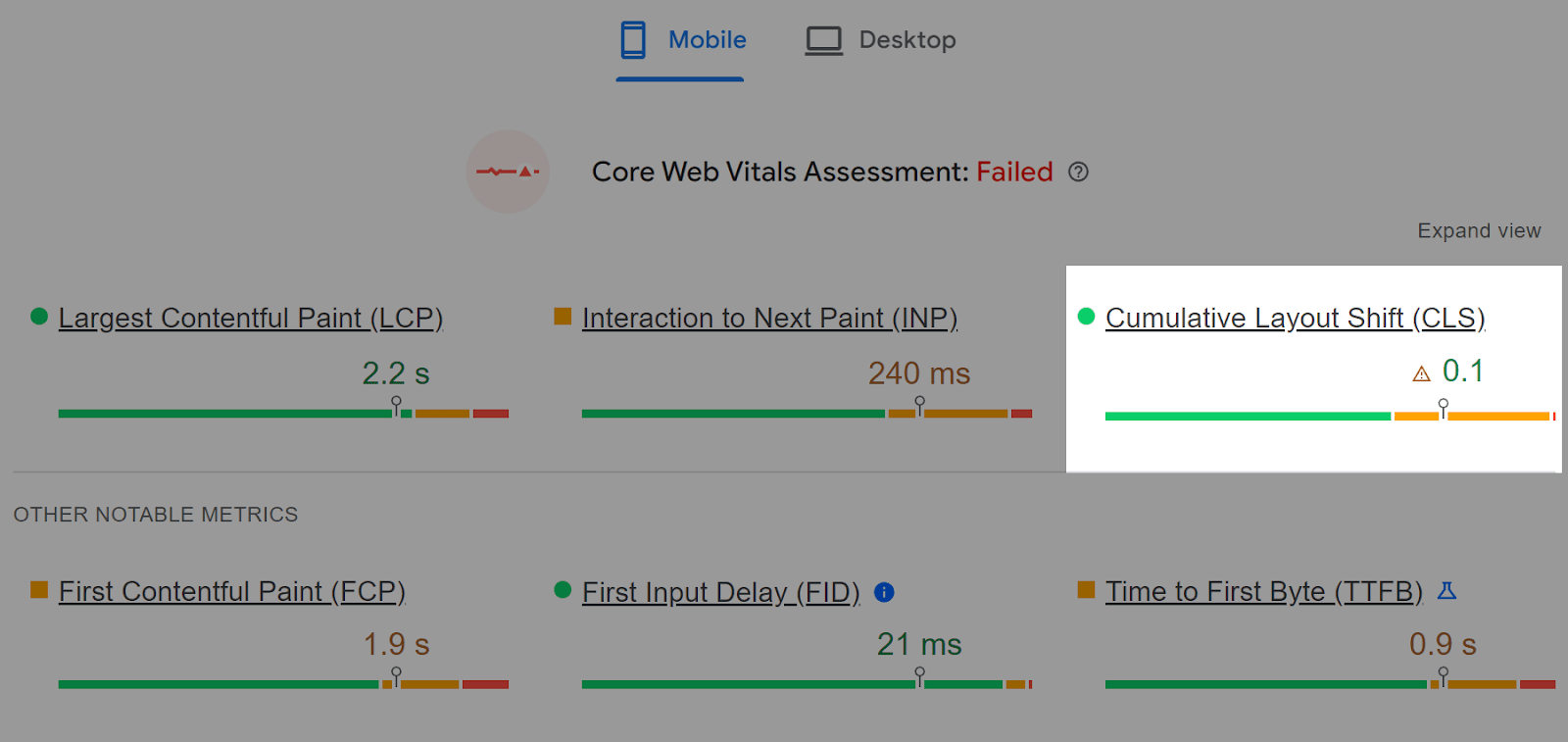
您将看到CLS性能和其他核心Web重要信息的报告。

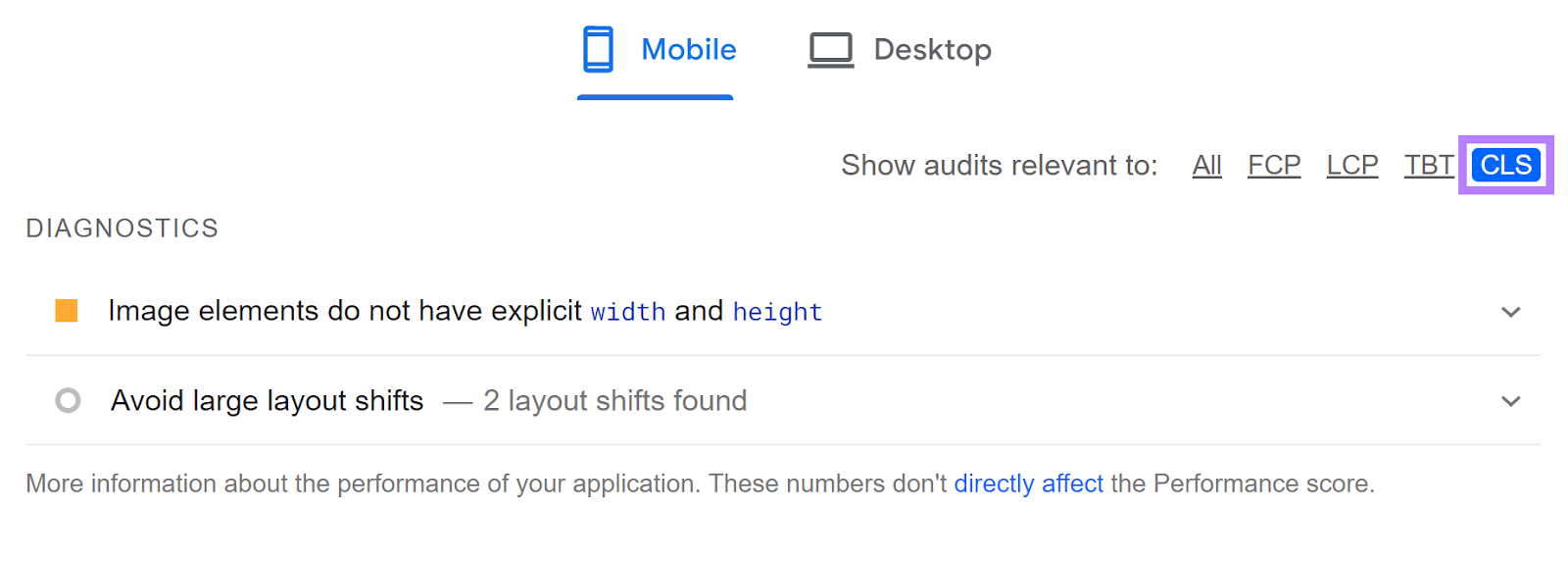
向下滚动到"诊断"部分,然后选择"CLS"筛选以查看有关累积布局偏移的具体建议。

请注意,PageSpeed洞察只能分析一次一页.
您也可以在Chrome的DevTools中使用灯塔。 请记住,这些数据可能会提供略有不同的结果。 但您可以在不离开要分析的页面的情况下访问它。
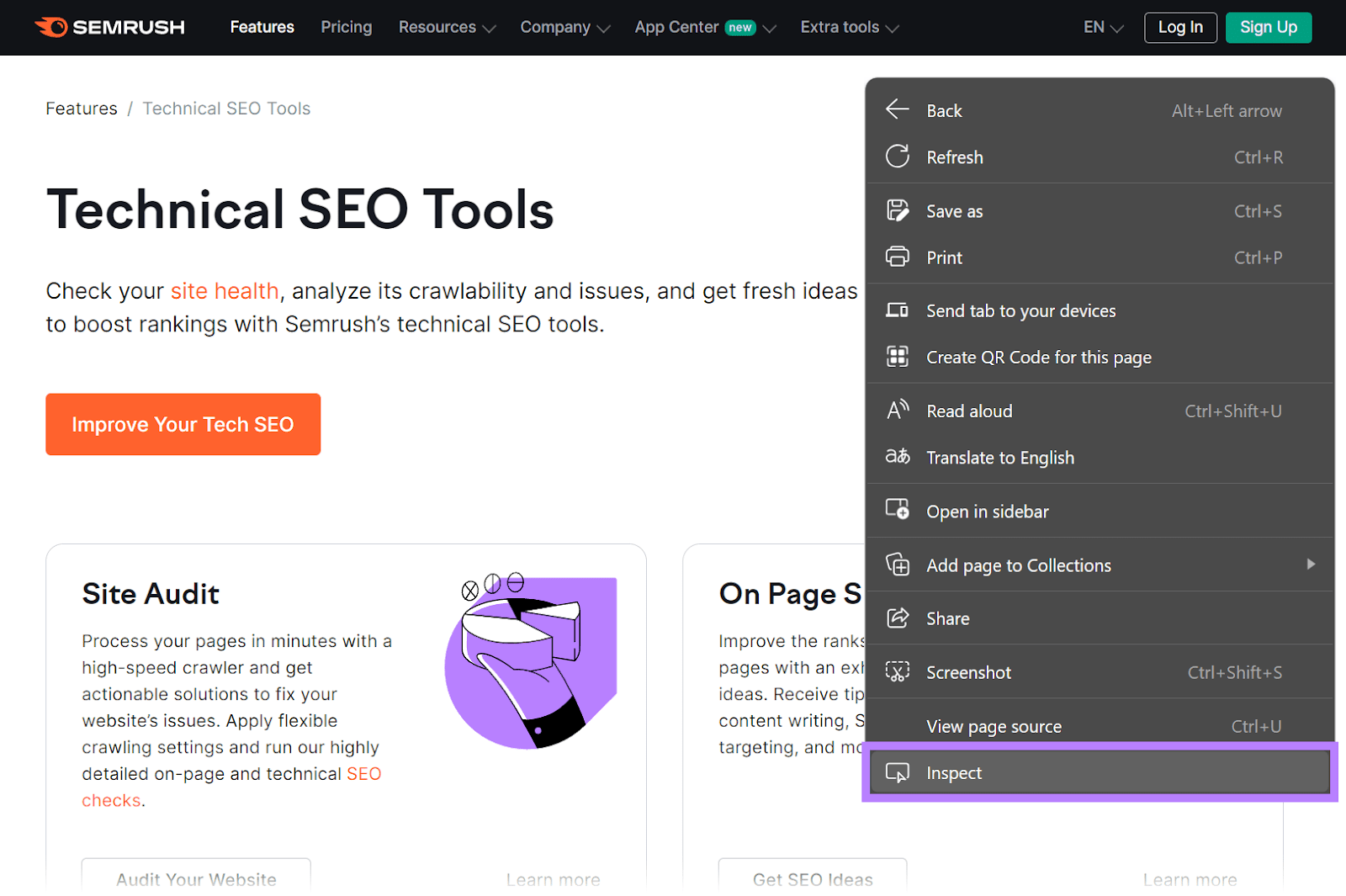
只需右键单击页面上的任何位置,然后选择"检查"(或在Windows上使用Ctrl+Shift+I,或在Mac上使用Cmd+Option+I)。

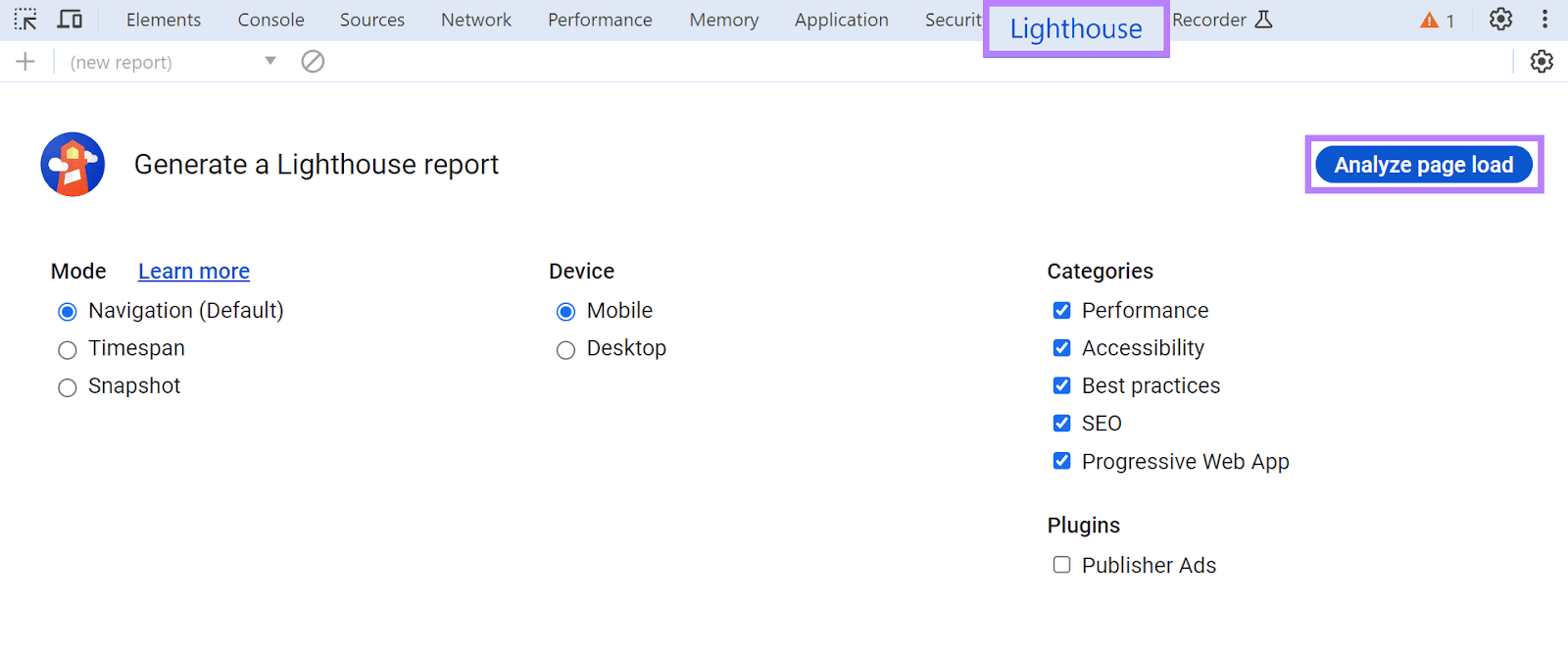
在出现的窗口中,单击"灯塔"tab。 更改任何相关设置,然后单击"分析页面负载.”

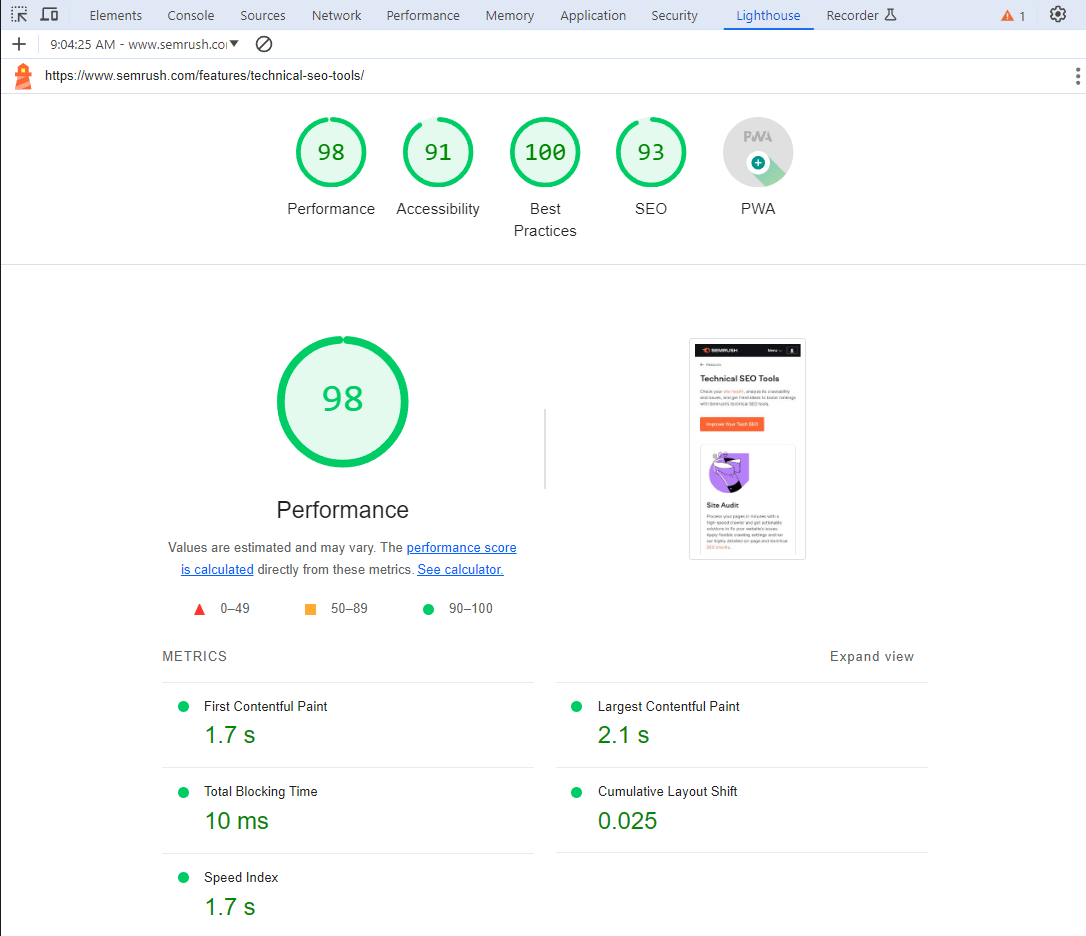
然后,您将看到一组类似的结果,就像在PageSpeed洞察中一样。

与PageSpeed洞察工具一样,您一次只能使用灯塔分析一个页面。
Semrush的网站审核工具
semrush氏现场审核工具可让您一次检查多个网站页面的累积布局偏移分数。
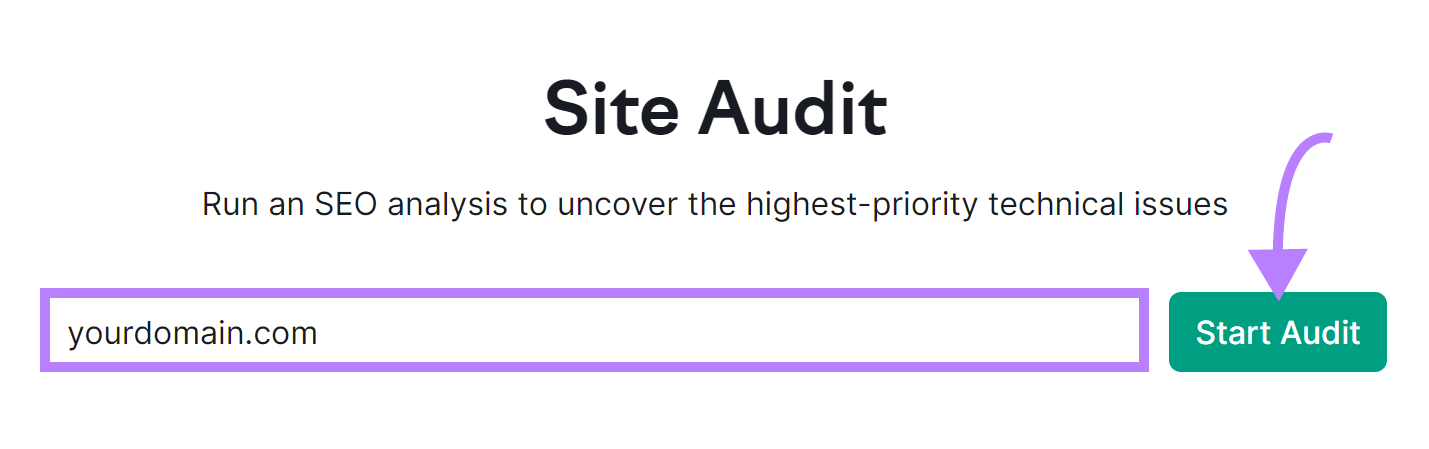
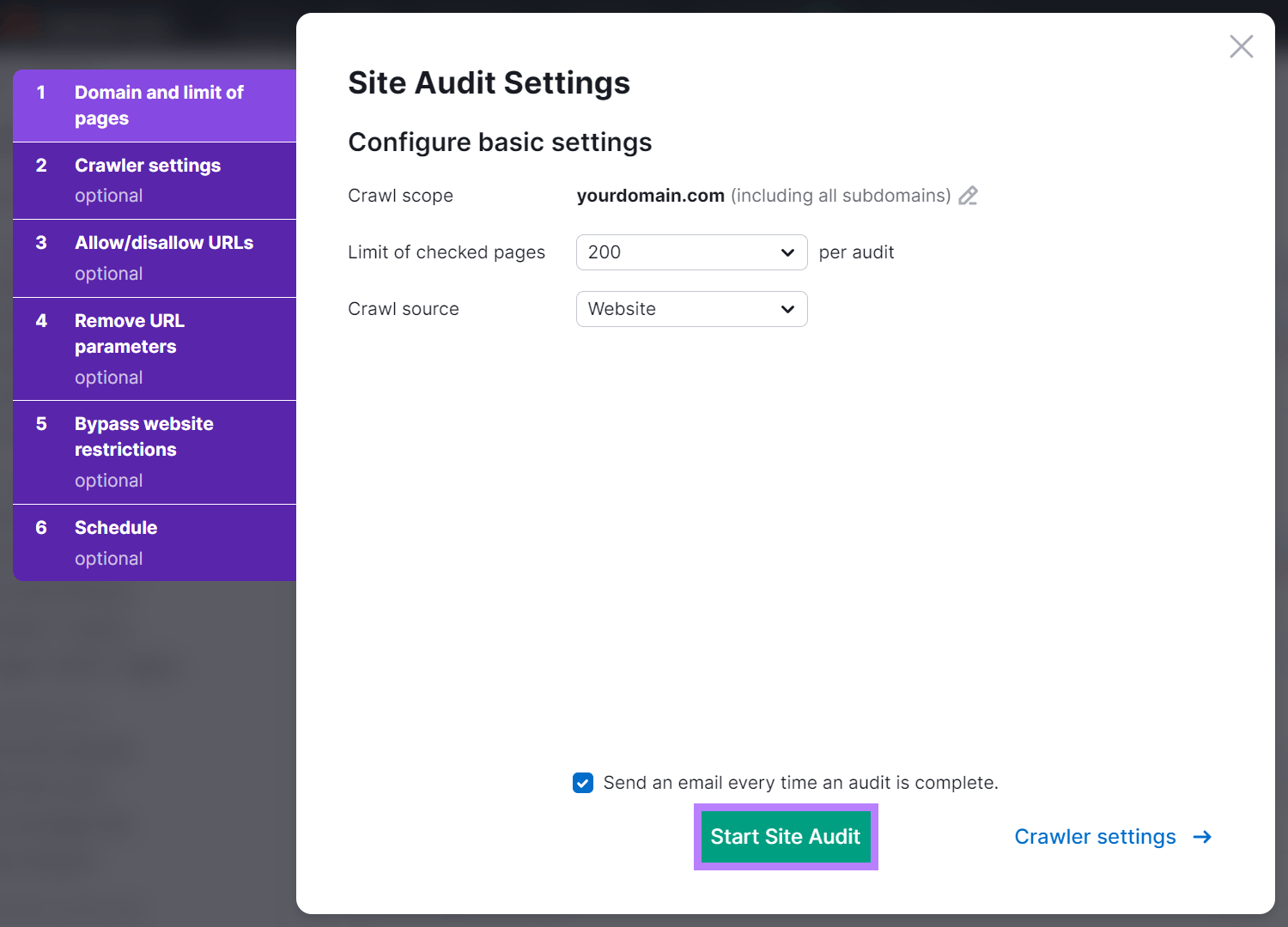
只需输入你的域名,然后按"开始审核"按钮。

然后,根据您的偏好配置工具的设置。 并点击"开始现场审核"生成您的报告。

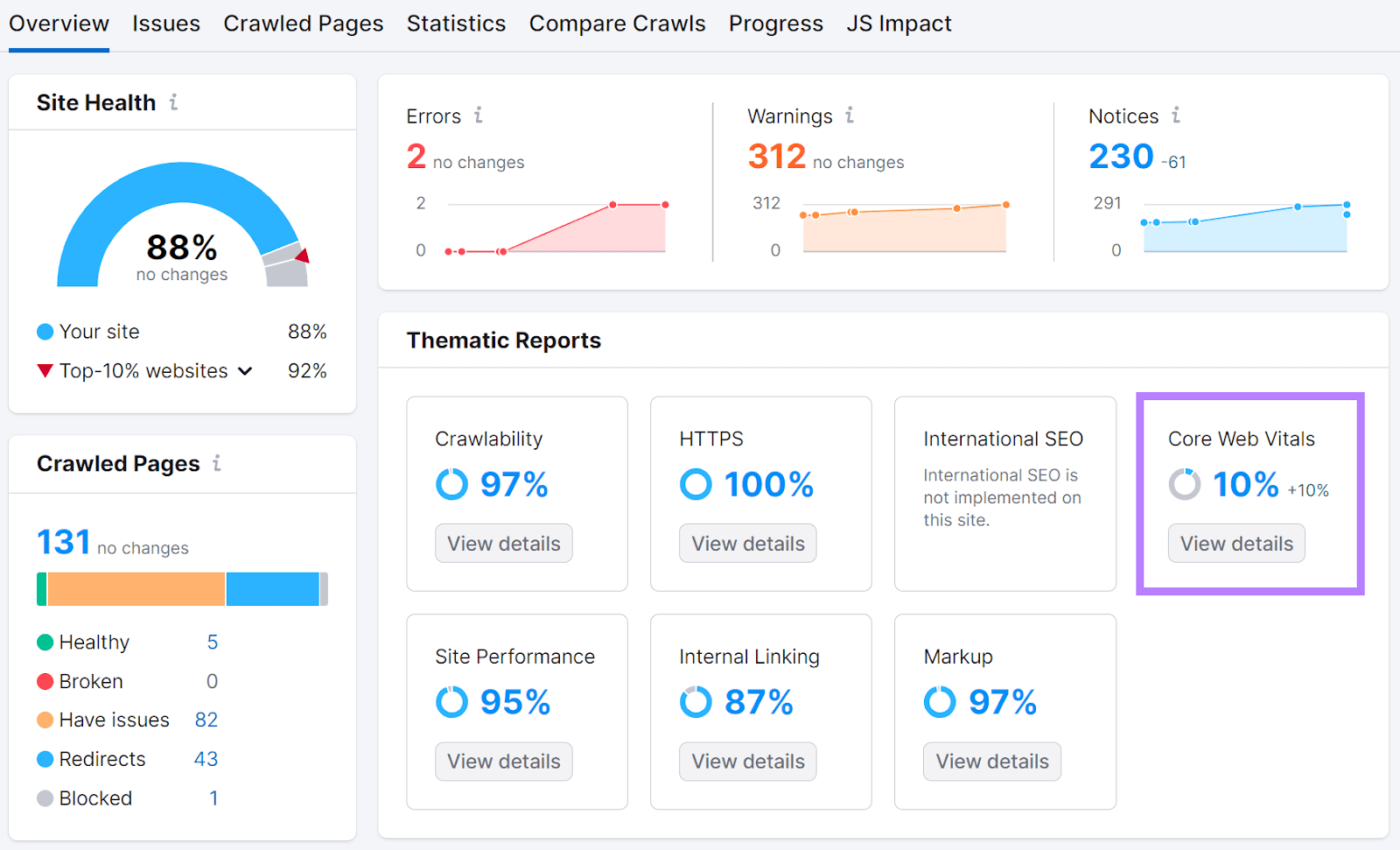
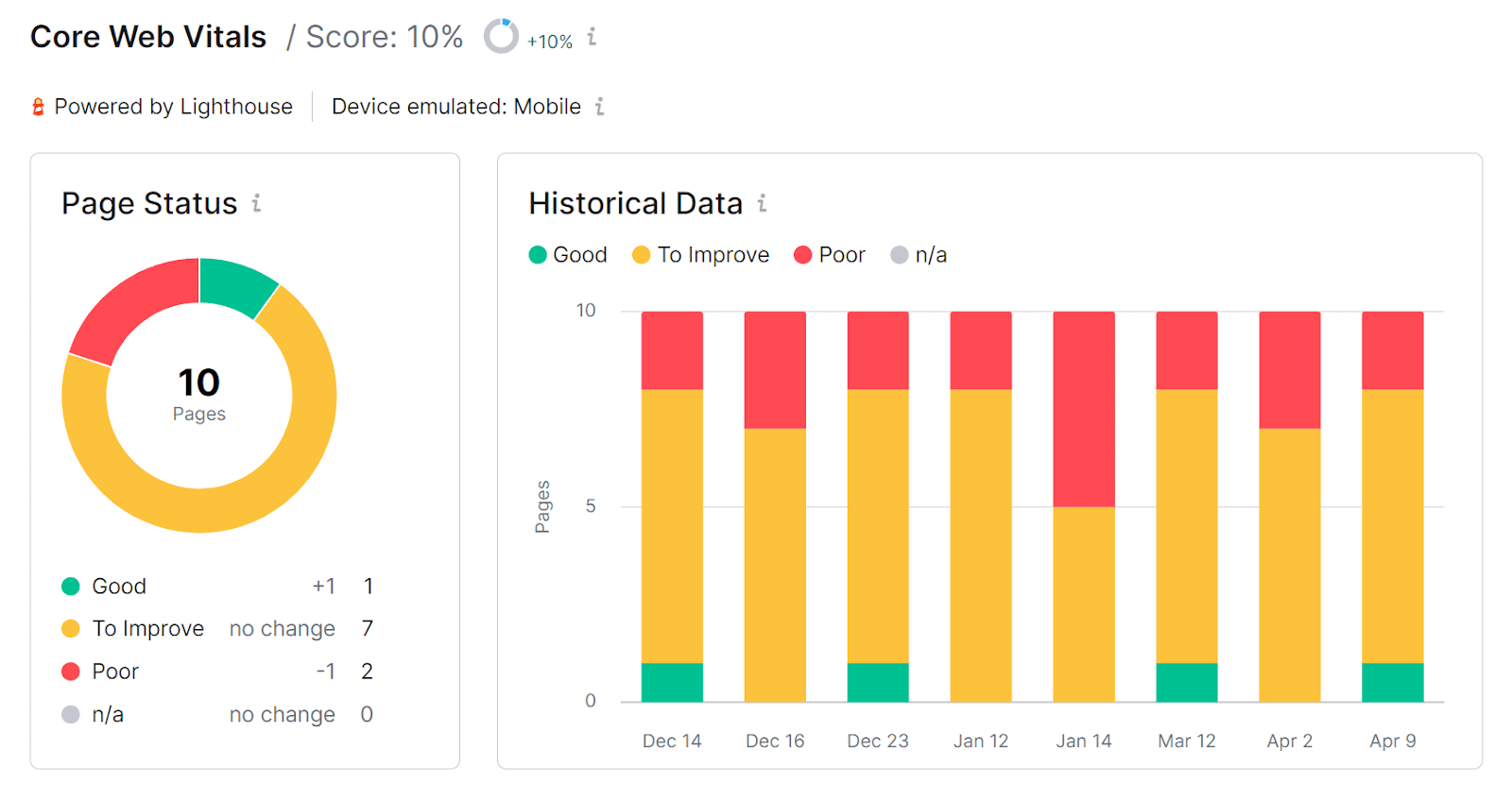
在"专题报告"窗口小部件中,单击"查看详情"在"核心网络重要部件下。”

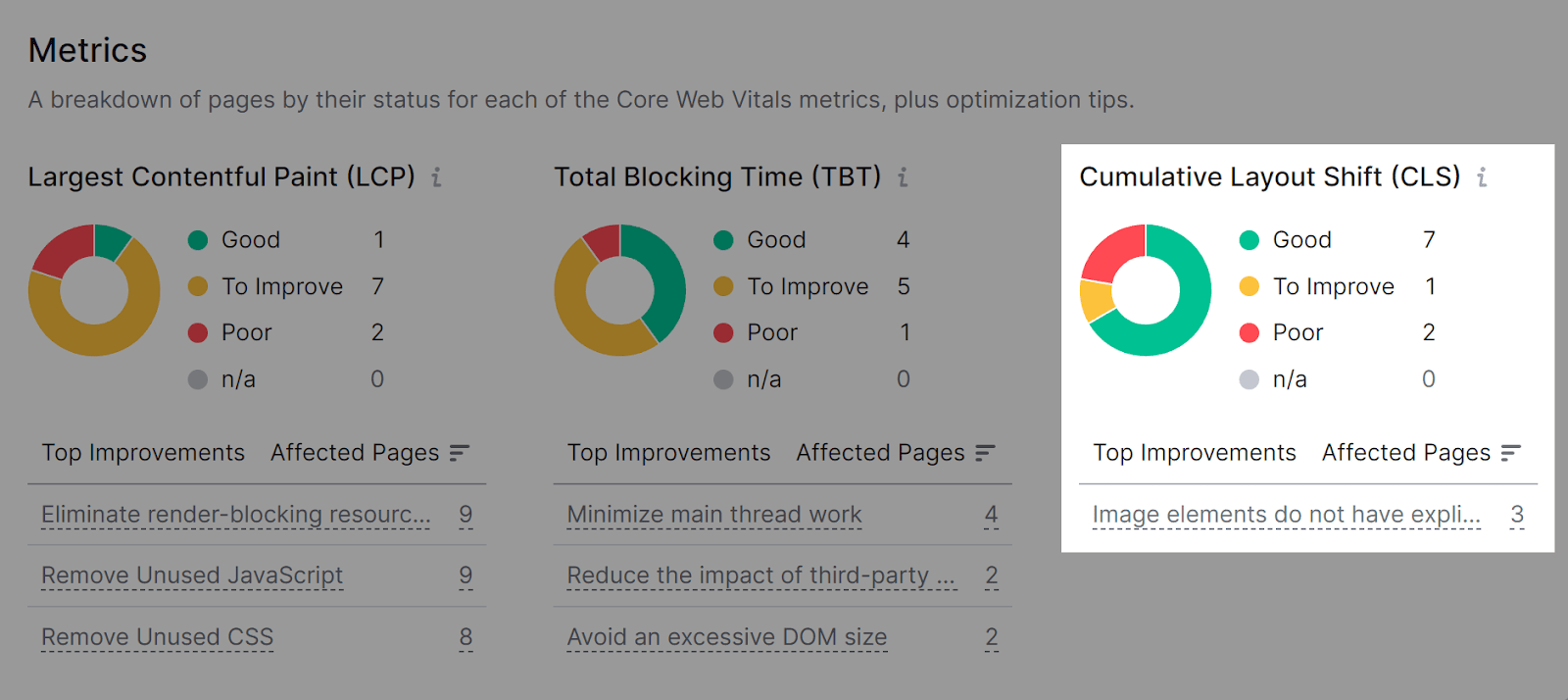
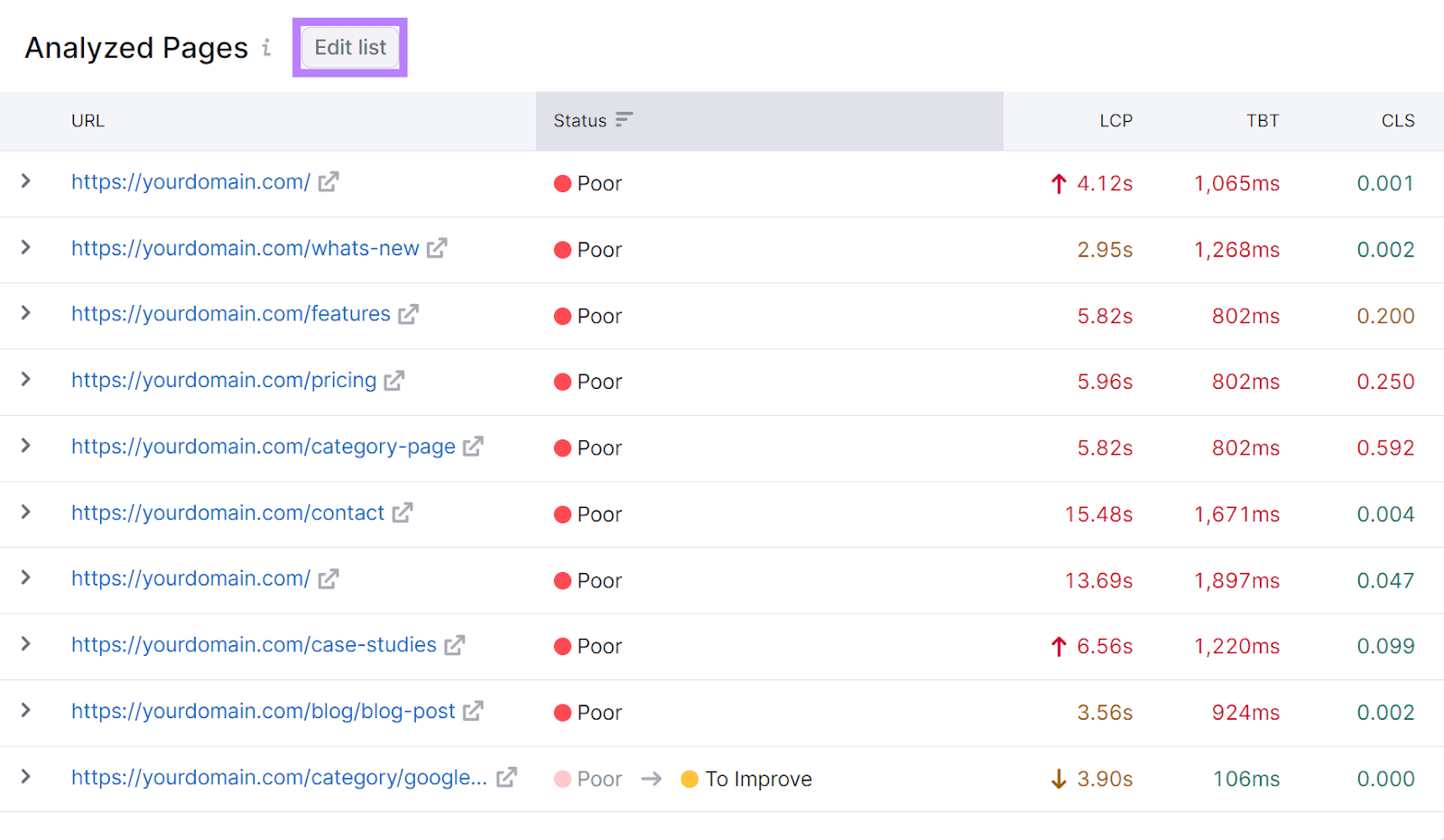
向下滚动以查看累积布局偏移分数的概述。

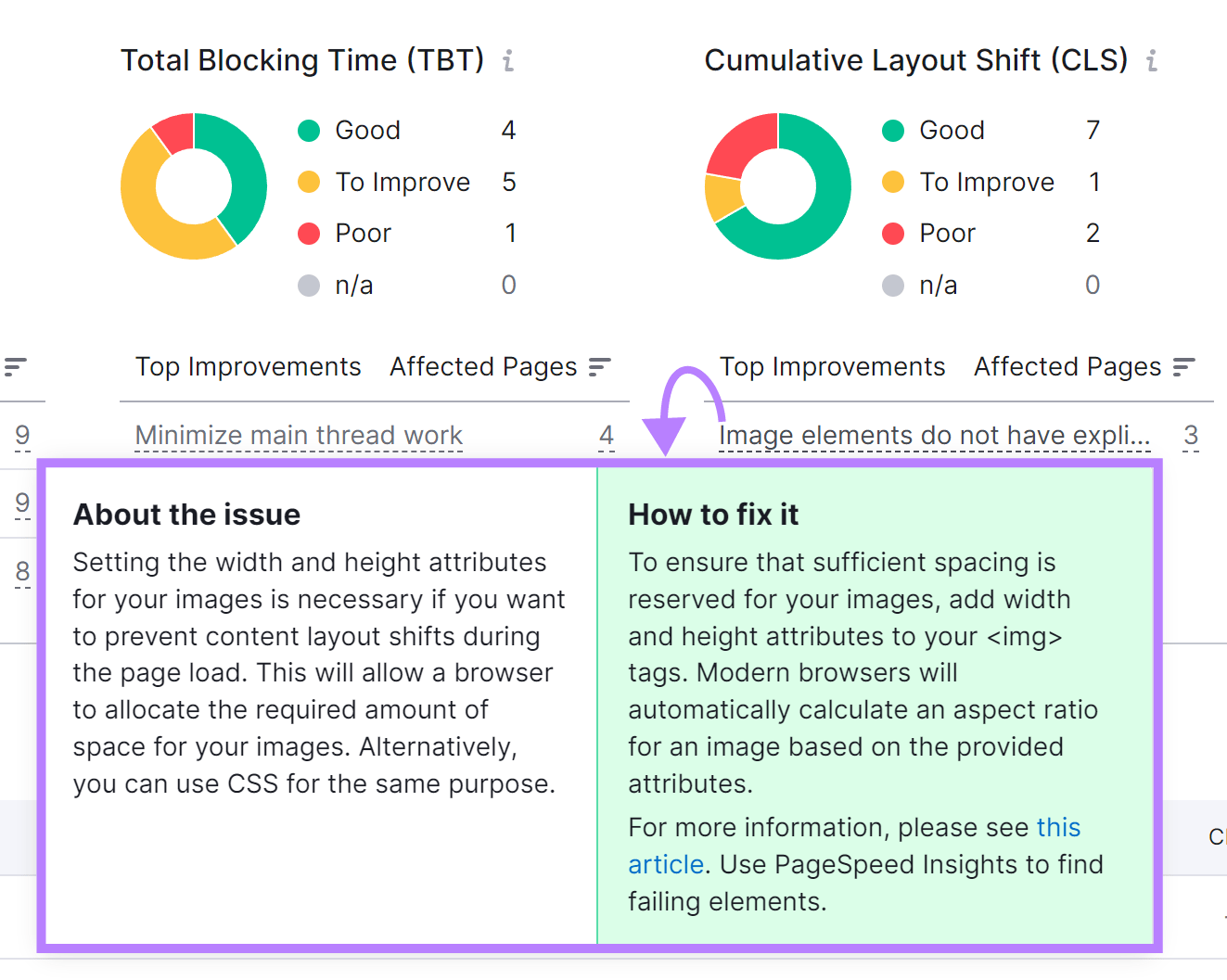
点击"顶级改进"区域下的问题以获得更多信息和建议。 该工具还显示每个问题影响的页数。

向下滚动到"分析的页面"表,以查看网站审核为您的核心Web关键分析了哪些页面。 点击"编辑列表"并添加多达10个要分析的页面。

这些更改将在您再次运行审核时生效。
什么是好的CLS分数?
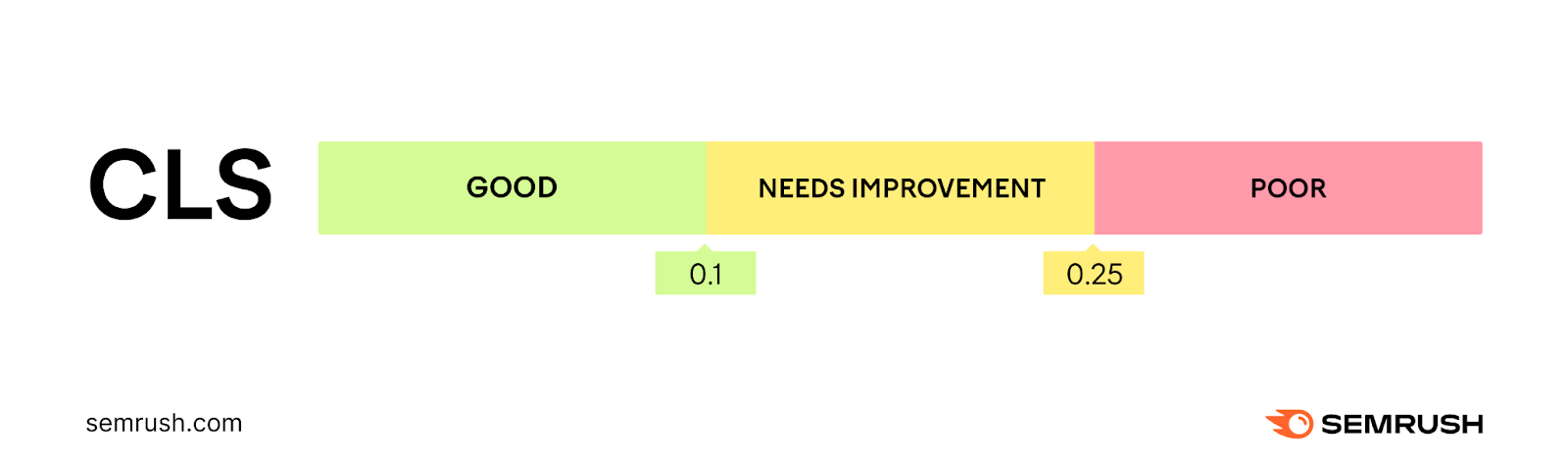
良好的CLS分数为0.1或更低。 这意味着您的布局在加载时保持稳定。 因此,访问者可以轻松阅读、点击和与您的内容交互,而不会出现意外的变化破坏他们的体验。
这是性能量表:

累积布局偏移分数是衡量页面加载时意外布局偏移的最大布局偏移分数。 布局移位分数由两个部分组成:
- 影响分数
- 距离分数
哪里:
布局移位分数=影响分数x距离分数这意味着移动的元素越大,移动越远,您的CLS分数就越高。 同样,快速连续发生的任何幅度的大量布局偏移都会导致更高的CLS分数。
导致CLS评分不佳的常见问题
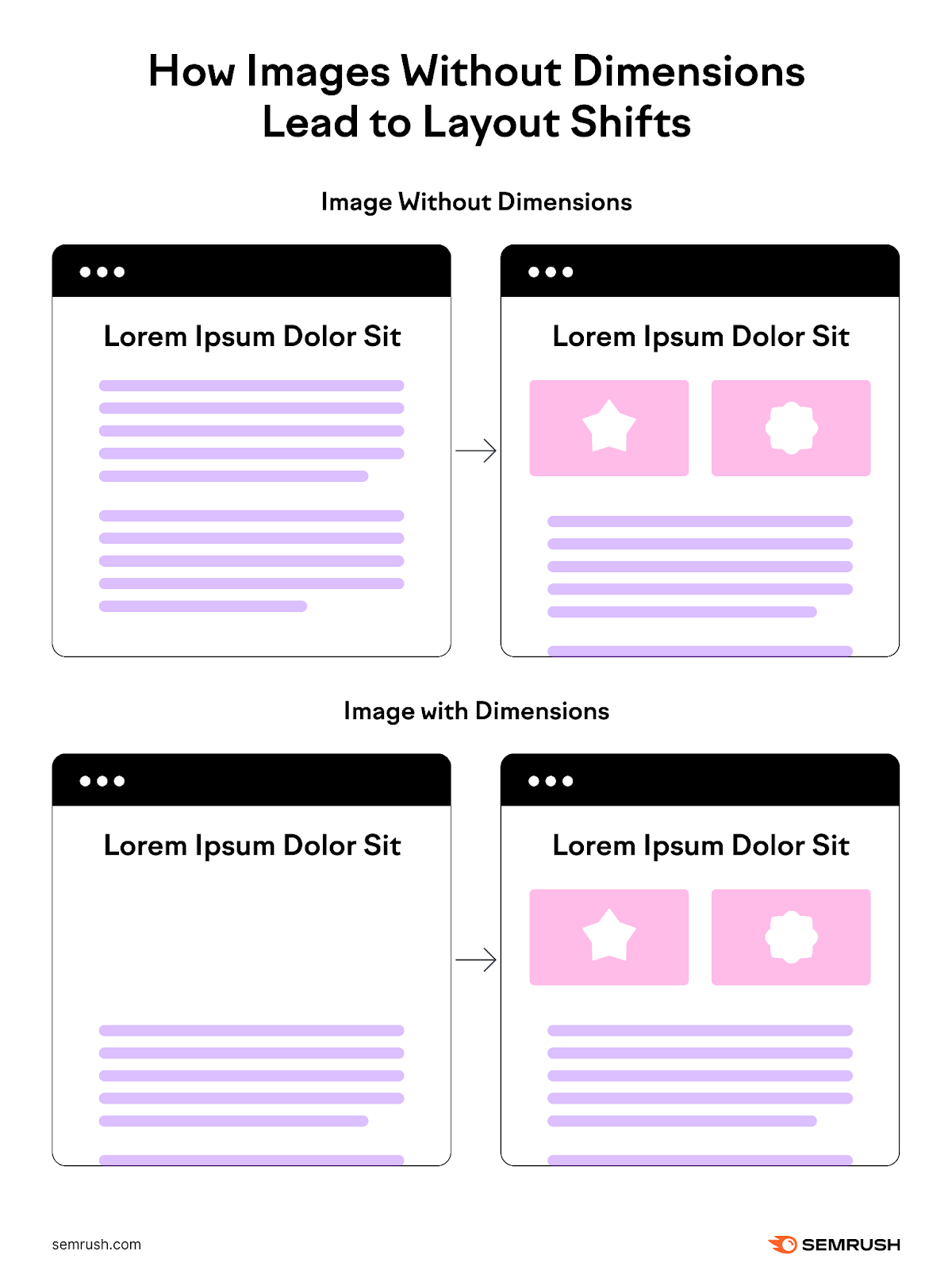
没有尺寸的图像
当您将图像添加到网页而不指定其宽度和高度时,浏览器在完成加载之前不知道要分配多少空间。 这可能会导致页面上的其他元素意外移动。
想象一下,你点击了一个博客文章的链接。 标题和文本加载,就在您开始阅读时,所有文本都会向下移动,因为一个大图像加载在标题下方,但在正文文本上方。 由于创建者未指定图像尺寸,这是一个意外的布局变化。

没有尺寸的广告、嵌入和iframe
没有设置尺寸的广告、嵌入和iframe也会导致布局变化。 这些元素可以在加载时推送内容,导致用户体验不佳。
这在第三方广告中尤为常见。 由于您可能对广告大小的控制有限,因此您的网络会插入到您的内容中。
动态注入的内容
当您在不依赖用户交互的情况下向页面动态添加内容(如相关帖子的横幅或表单小部件)时,可能会导致意外的布局变化。
动态添加的内容可以包括:
- 响应用户操作而加载的图像或视频
- 在页面上显示一定时间后出现的横幅
- 滚动时显示的广告
- 自动加载更多帖子的社交媒体提要
- 扩展的注释部分
当动态注入的内容以推动页面上其他元素的方式出现时,会导致意外的布局变化。 影响你的CLS分数。
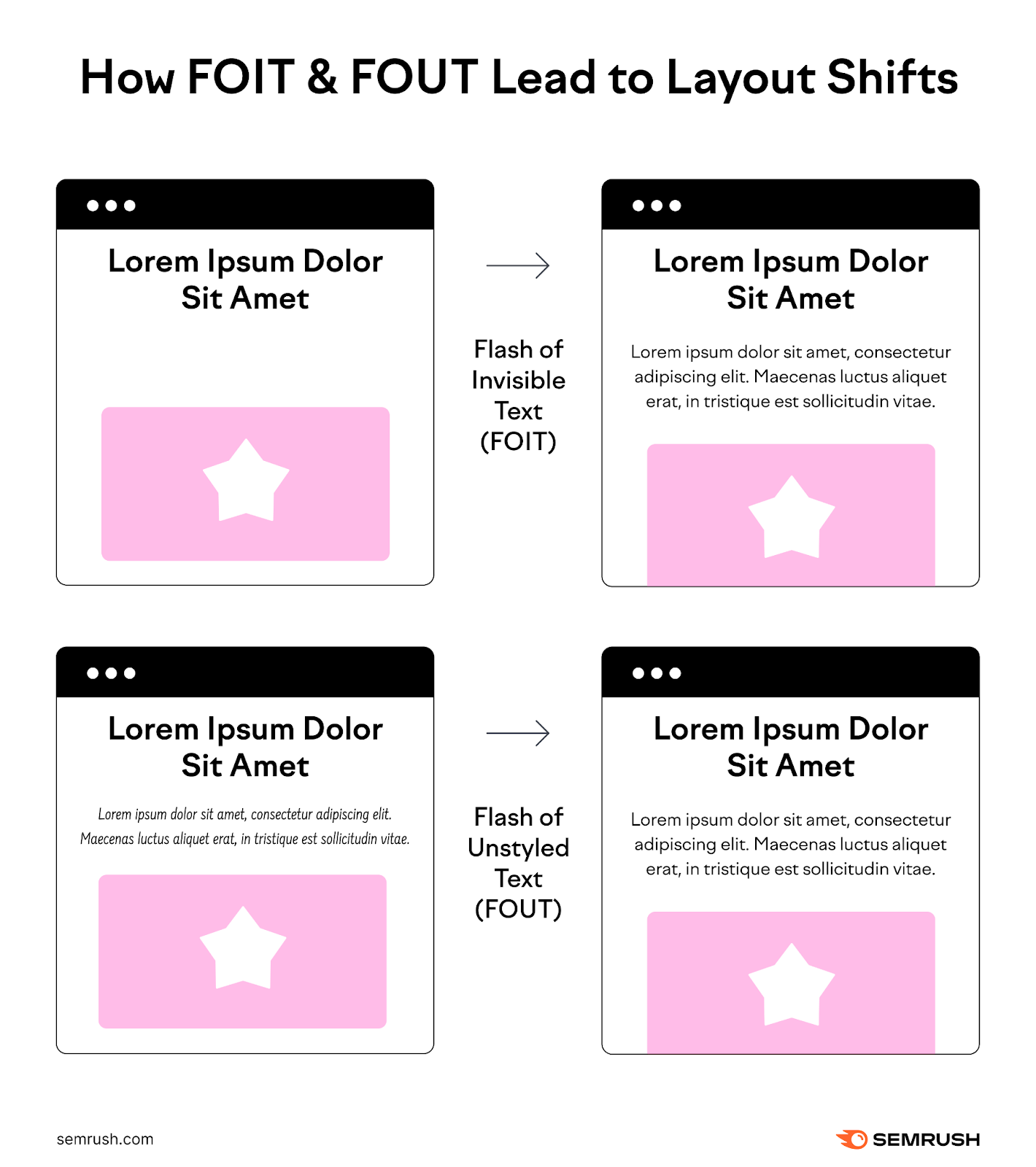
Web字体导致FOIT/FOUT
当自定义web字体加载时,可能会出现不可见文本的闪光(FOIT)和未格式化文本的闪光(FOUT)。 使用FOIT,文本在主字体加载之前是不可见的。 但是占用的空间是基于回退字体(可能与您要显示的字体的样式不同),这意味着布局可以移动。
而FOUT以后备字体显示文本,然后在加载后切换到web字体。 如果两种字体在样式上有足够的差异,则会影响其他元素的布局。

未正确实现的动画
如果您没有正确使用某些CSS属性,可能会导致意外的布局变化。 通常,这些属性包括"box-shadow"和"box-sizing"以及"top"和"left"。”
某些属性可以触发页面的重新布局。 而其他元素可能会导致布局偏移,即使移位的元素位于其自己的图层上。
如何提高累积布局偏移分数
提高CLS分数可以为用户提供更好的体验。 它也会影响你的排名。 这里有几种方法可以做到这一点:
指定图像尺寸
始终为图像、视频嵌入和其他媒体设置宽度和高度属性。 这告诉浏览器为这些元素保留多少空间。
通过定义这些维度,浏览器可以在文档布局中分配空间以前图像或视频完全加载。 最大限度地减少意外的布局变化。
假设您为桌面用户添加了网站横幅。 如果横幅的图像尺寸是1200x400像素,请添加下面的代码到您的网站HTML代码:
![]()
使用CSS纵横比框
在CSS中实现宽高比框,以保持相同的宽高比,而不考虑屏幕大小。 这可确保您的内容在不改变布局的情况下进行缩放。 移动响应的理想选择。
纵横比框通过创建具有预定义大小比率的容器来工作。 这可以防止内容以可能移动其他页面元素的方式扩展或收缩。
要为视频创建响应宽高比框,您可以使用如下所示:
.视频-容器{
位置:相对;
填充-底部:56.25%;
身高:0;
}
.视频-容器iframe{
职位:绝对;
上:0;
左:0;
宽:100%;
身高:100%;
}上面的代码将您的视频保存在您的网页的指定区域,并保持其适当的形状。 它不会随着页面加载而移动或导致布局更改。
更现代的方法(在支持它的现代浏览器上)将是这样的:
.视频-容器{
纵横比:16/9;
宽:100%;
}
.视频-容器iframe{
宽:100%;
身高:100%;
}为动态内容预留空间
预测并为动态内容(如广告)预留空间,以防止他们在加载内容时推送内容。 当动态内容加载时,它适合于分配的空间,而不会影响其他页面元素的布局。
例如,如果您计划在文章的顶部显示广告,请包含与广告大小相同的占位符。
添加一个div元素,您希望广告出现在您的文章中。 给这个div一个ID或类,你可以在你的CSS中引用。 像这样:
将此div放在广告将加载的文章顶部。
使用CSS属性指定此占位符的尺寸。 确保这些尺寸与将在此空间中加载的广告尺寸相匹配。 例如,如果广告为728x90像素,请添加以下CSS代码:
#广告占位符{
宽度:728px;
高度:90px;
背景颜色:#f0f0f0;
}上面的CSS代码将使占位符div在加载之前占用广告的空间量。 背景颜色是一个视觉提示,通知用户有什么东西会出现在那里。
要使其响应,请使用百分比表示宽度,并使用填充保持宽高比。 通常,广告具有固定大小,具体取决于设备。
使用媒体查询根据屏幕大小调整占位符的大小。 通过这种方式,您的占位符可以适应各种屏幕尺寸,但在大屏幕上查看时仍可为特定广告尺寸做好准备。
#广告占位符{
宽:100%;
身高:0;
填充-底部:12.5%;
背景颜色:#f0f0f0;
}
@媒体(最小宽度:768px){
#广告占位符{
宽度:728px;
高度:90px;
填充-底部:0;
}
}避免在现有内容之上添加新内容
将内容添加到当前屏幕上的内容上方可能会将所有内容推倒,从而破坏用户的阅读或浏览流程。
与其在用户正在查看的页面顶部动态插入促销横幅,不如考虑将其添加到用户尚未滚动到的部分。 或者,在用户操作之后插入它,例如单击按钮。
正确处理字体以防止FOIT/FOUT
通过预加载基本字体并使用字体显示CSS功能来控制字体的显示方式和时间,最大限度地减少web字体的影响。
预加载字体并将字体显示设置为"可选",以减少文本不可见(FOIT)或突然更改样式(FOUT)的可能性。 "可选"显示属性允许浏览器在主字体加载时间过长时选择使用后备字体。
要预加载关键的web字体,请使用如下代码行:
在CSS中使用以下内容来确保文本在字体加载期间保持可见,并防止布局偏移:
@字体-脸{
字体-家庭:'MyWebFont';
src:url('/mywebfont。woff2')格式('woff2');
字体显示:可选;
}对动画使用Transform CSS属性
最后,如果您发现动画导致cls分数不佳,请考虑使用"变换"CSS属性。 这使您可以为页面上的元素设置动画,而不会导致意外的布局变化。
与添加图像尺寸一样,这是您的网站构建器可能为您做的事情。 但如果没有,您可以使用"transform:scale()"而不是更改高度和宽度属性。
你可以用"变换:翻译()"来移动元素。 而不是更改顶部,右侧,底部或左侧属性。
提高你的CLS分数与Semrush
semrush氏现场审核工具识别您的网站的CLS问题,并提供定制的建议,以提高您的累积布局转移分数。 它对其他核心网络重要人物也是如此。
此外,定期运行后续审核可让您监控一段时间内的改进。

今天尝试网站审计访问一个全面的性能报告与超过140页和技术搜索引擎优化检查。
这篇文章在2024年更新。 卢克*哈塞尔(Luke Harsel)的原始文章摘录可能会保留下来。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们