什么是Google PageSpeed Insights?
Google的PageSpeed Insights(PSI)是一款免费工具,可分析您的网页在移动和桌面设备上的性能。 并提供有价值的指标(称为核心Web重要指标)来评估用户体验的质量。
该工具为您提供0到100之间的分数。 较高的分数通常意味着您的页面已针对速度和效率进行了优化。
PSI使用Lighthouse(一种开源的自动化工具)来分析网页的性能和质量。 并根据两种类型的数据提供带有改进建议的性能报告:
- 实验室数据:这是Lighthouse在受控环境中收集的数据。 它通过模拟站点加载方式来帮助您调试问题,但可能不会显示实际用户体验问题。
- 现场数据:这是从实际用户与您的网站交互时收集的真实用户体验数据。 它提供了用户体验的真实视图,但包含的指标较少。
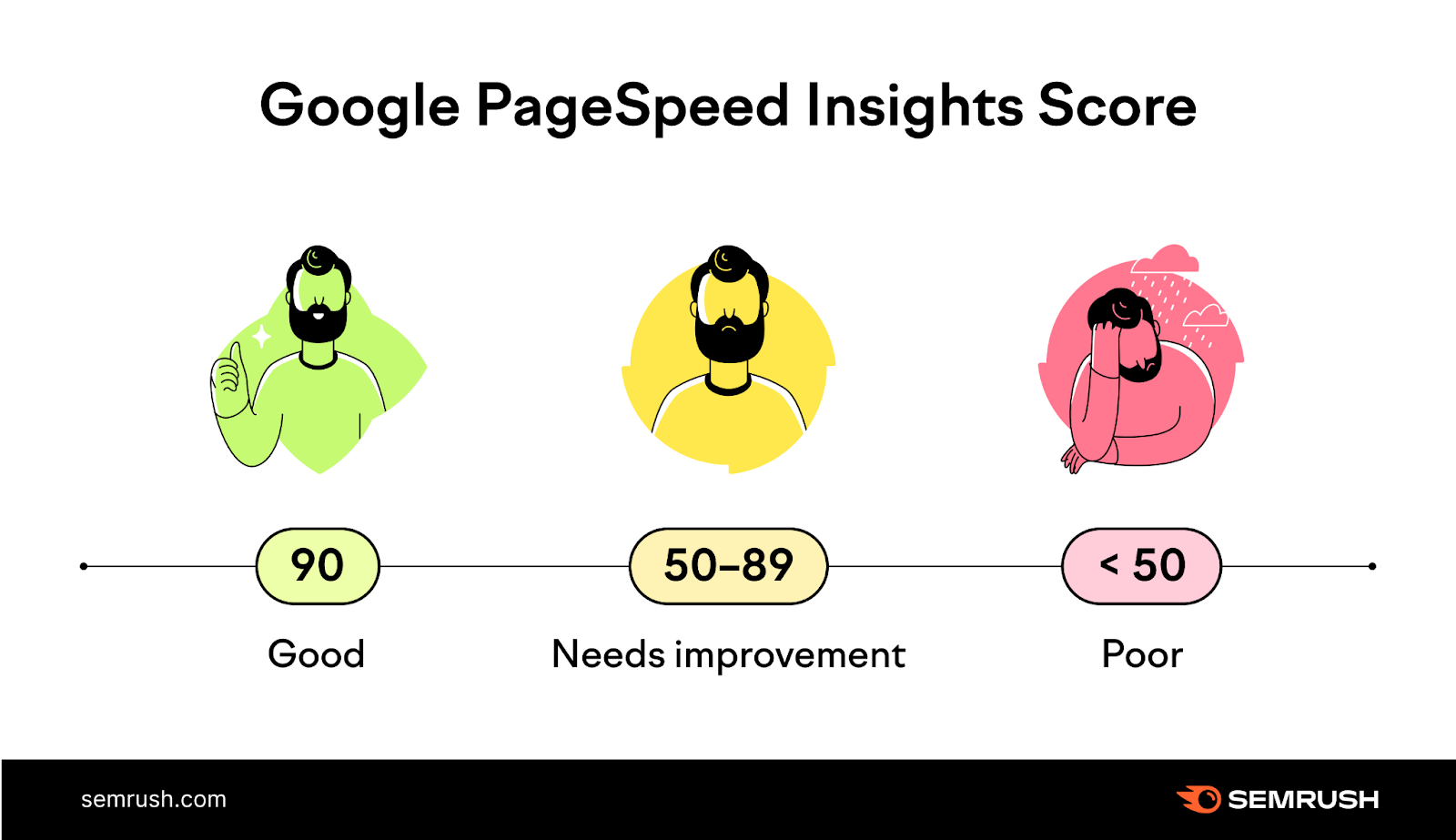
什么是好的PageSpeed Insights评分?
90分或以上为佳,50至89分需改善,50分以下为差,根据谷歌.

如果您的分数在许多页面中低于90,则可能您的用户没有良好的体验。 并且可能会有一些负面的SEO效果。
但是,痴迷于100的完美分数是没有意义的-特别是在每一页上。 因为访问者最终关心的是快速查找信息(或解决方案)。 不是你的分数。
您的PageSpeed Insights评分如何影响SEO?
Google不会通过PSI运行您的网站并使用它来对您进行排名。 但是那个分数is部分基于页面速度-一个确认谷歌排名因素.
缓慢的加载时间会让用户感到沮丧,并导致他们放弃您的网站。 但是,如果页面加载速度很快,访问者更有可能留下并参与您的网站。
这导致了更好的用户体验。 和搜索引擎奖励网站,提供了一个伟大的页面体验给来访者。
因此,提高您的PSI评分可能会对您的搜索排名产生积极影响。
如何使用Google PageSpeed Insights工具
PageSpeed Insights非常易于使用。
只是转到PageSpeed Insights,输入任何URL(无论是您自己的还是竞争对手的),然后单击"分析,分析.”

然后,等待工具分析网页。 这可能需要几秒钟到一分钟,具体取决于页面的复杂性和您的internet连接速度。
在报告的顶部,您将看到您的网站是否通过或失败的核心Web重要评估。 像这样:

该核心网络重要部件是一组衡量网站(或页面)用户友好性的指标。 基于加载时间、交互性和视觉稳定性。
它包括这三个指标:
- 最大含量油漆(LCP):衡量加载性能,特别是页面最大的内容元素对用户可见所花费的时间
- 与下一个油漆的交互(INP):衡量响应性,特别是页面响应用户交互的速度(或速度)
- 累积布局偏移(CLS):衡量视觉稳定性,特别是页面内容在加载时移动的程度
其他值得注意的指标包括:
- 第一满意油漆(FCP):测量页面显示第一个内容元素所花费的时间
- 第一输入延迟(FID):衡量交互性,具体地说是网站响应第一个用户交互所花费的时间,例如点击一个按钮或一个链接。 (以前FID是三个核心网络重要人物之一。 INP于2024年3月取代)
- 到第一个字节的时间(TTFB):测量web服务器的响应能力,特别是浏览器从服务器接收第一个字节数据所需的时间。 用户请求网页后。
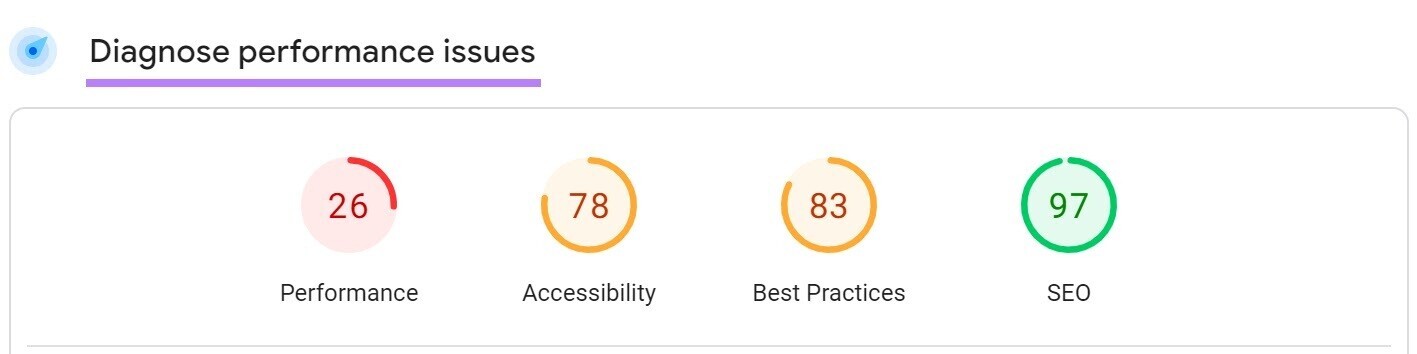
接下来,您将在标题为"诊断性能问题"的部分中看到性能评分。”

Google PageSpeed Insights为您的页面提供以下每个类别的分数:
- 工作表现:这是第一个Contentful Paint(FCP),速度指数,总阻塞时间(TBT),最大Contentful Paint(LCP)和累积布局偏移(CLS)的分数的加权平均值。 它表明您的页面在速度和优化方面的表现。
- 无障碍网页:此类别评估诸如导航方便性,图像的alt文本以及视觉障碍用户的颜色对比度等因素。
- 最佳做法:此类别衡量您的页面遵守web开发最佳实践的程度。 从使用现代web技术、优化的代码和安全的连接,到包括基本的元标记和有效地管理JavaScript的
- seo(搜索引擎优化):此类别侧重于您的页面针对搜索引擎的优化程度,考虑元数据,结构化数据和移动友好性等方面。
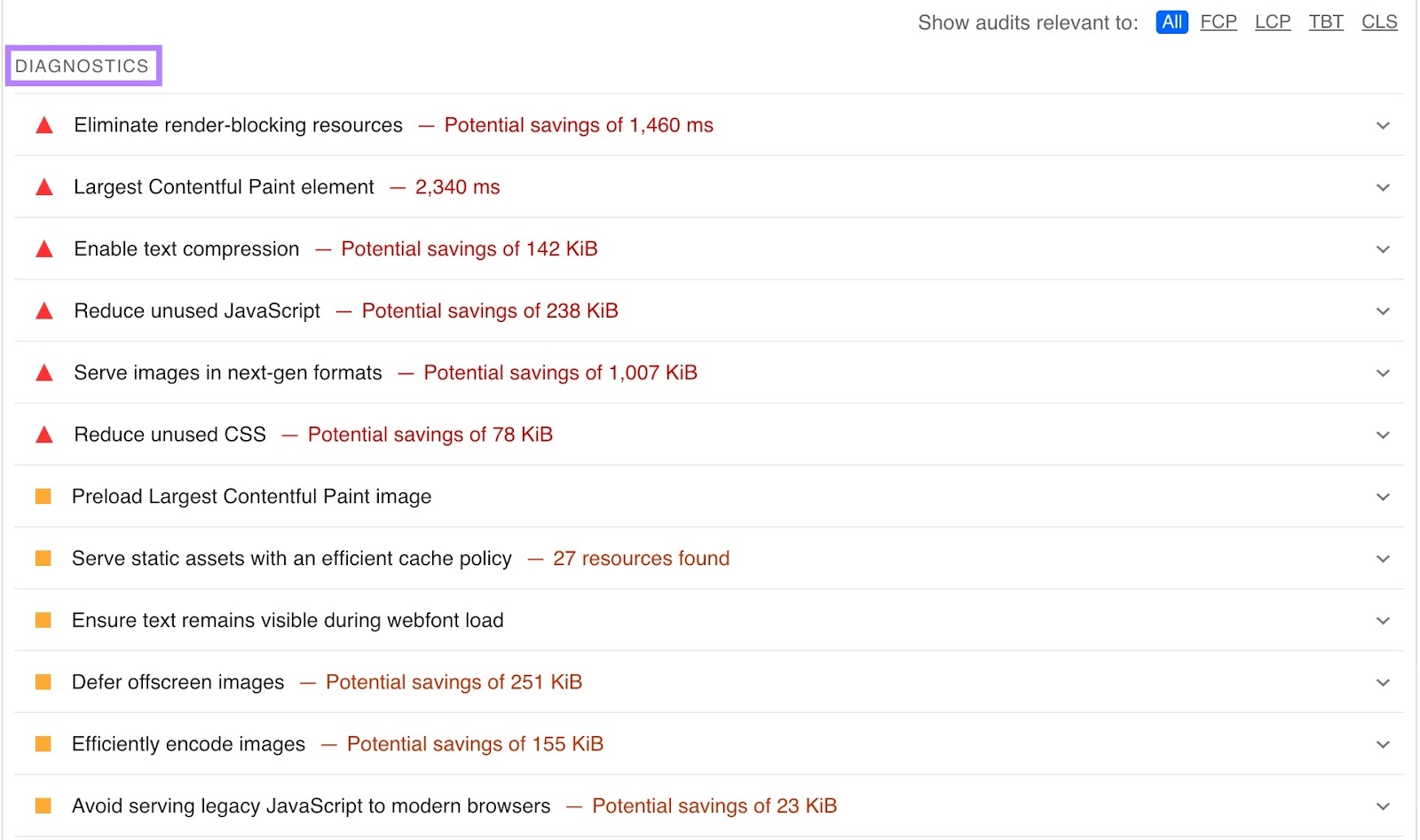
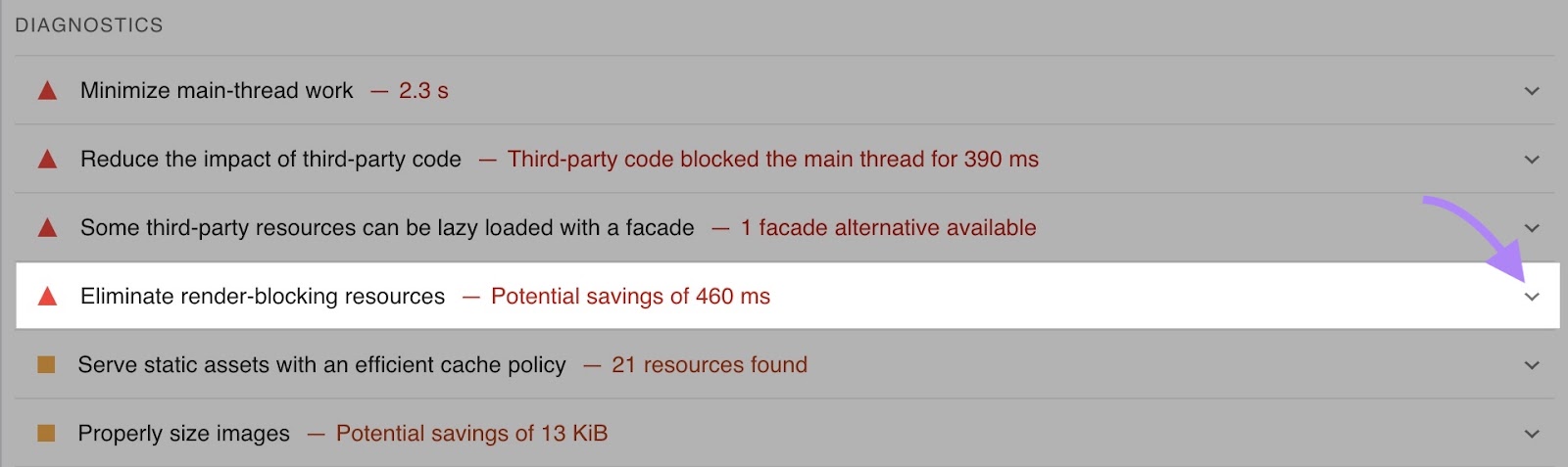
当您向下滚动时,您会发现一个名为"诊断"的项目列表。”
这些都是谷歌的建议,以改善您的网站。 这可能是优化图像,简化代码或减少服务器响应时间。

本节列出了您的网站未通过的性能审核,以及如果问题得到解决,可能节省的费用。
您可以单击每个项目以更深入地了解导致问题的原因。 以及如何解决它。
实现建议后,重新运行分析以查看页面的性能是否有所改善。 并考虑在一天中的不同时间运行两次分析,因为即使不进行更改,有时也可以获得不同的分数。
如何检查整个网站的速度
要更全面地了解您的整个网站的速度,请使用Google PageSpeed Insights以及Semrush的现场审核工具。 它衡量你的网站的速度,并深入了解影响它的因素。
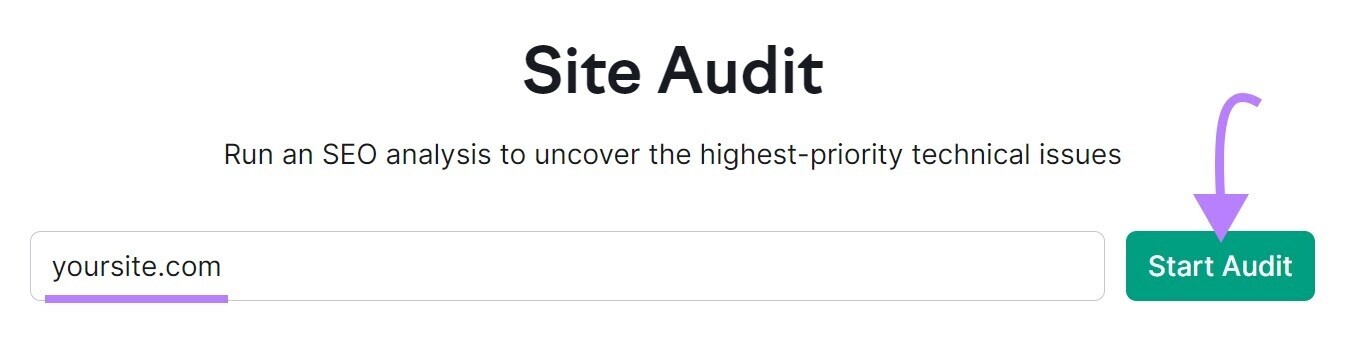
打开该工具,输入您的域,然后单击"开始审核.”

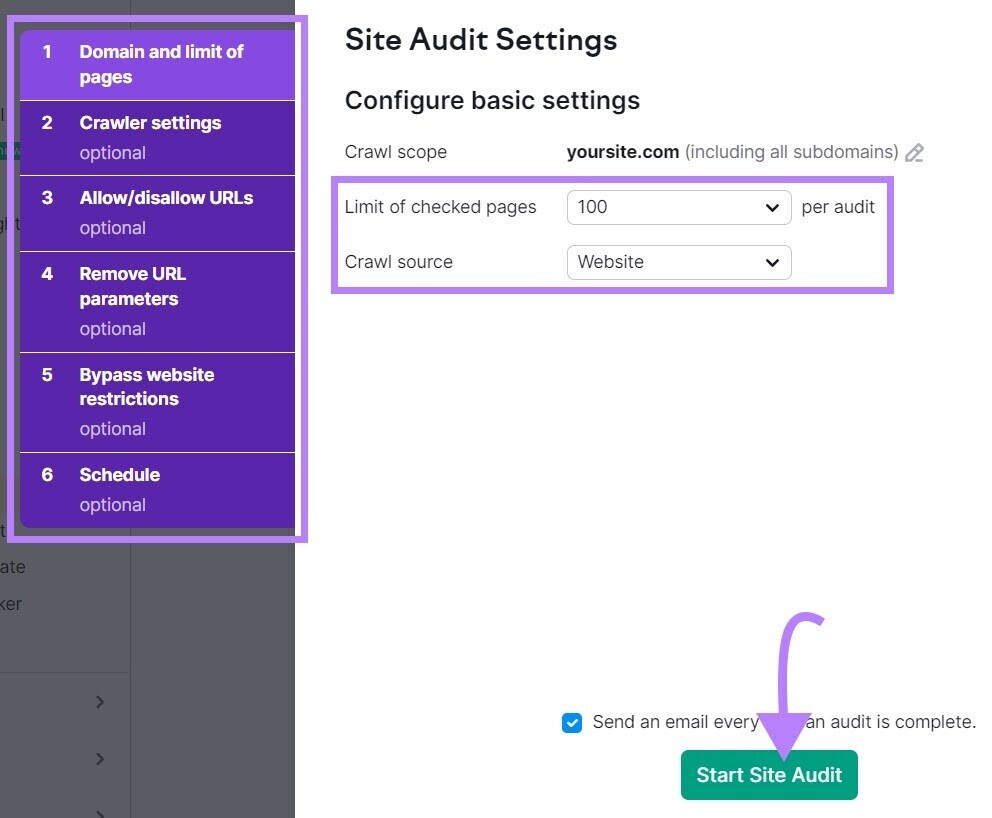
接下来,按照配置说明并点击"开始现场审核.”

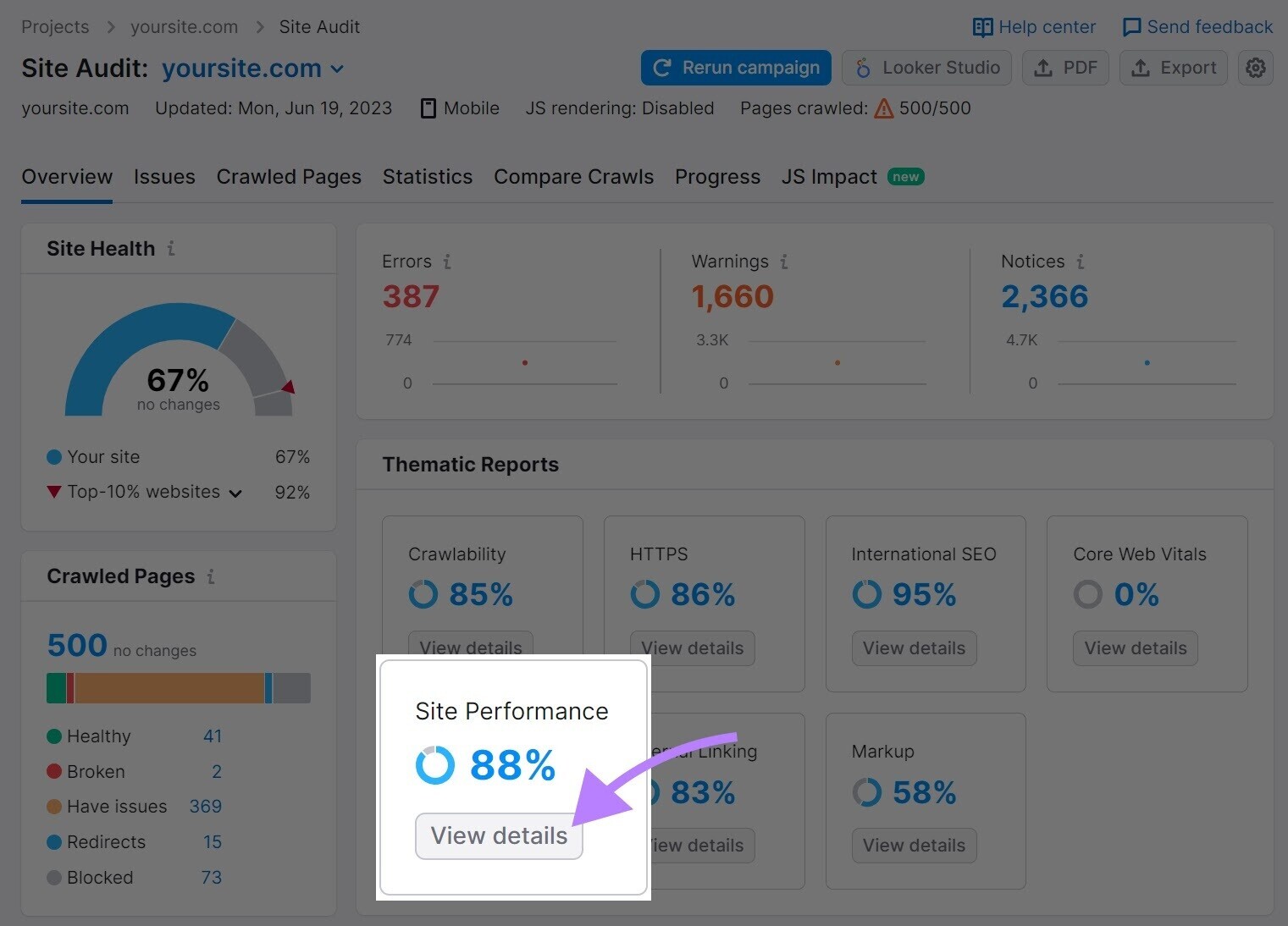
你会看到一个像这样的仪表板。
接下来,点击"查看详情"在"网站表现"下。

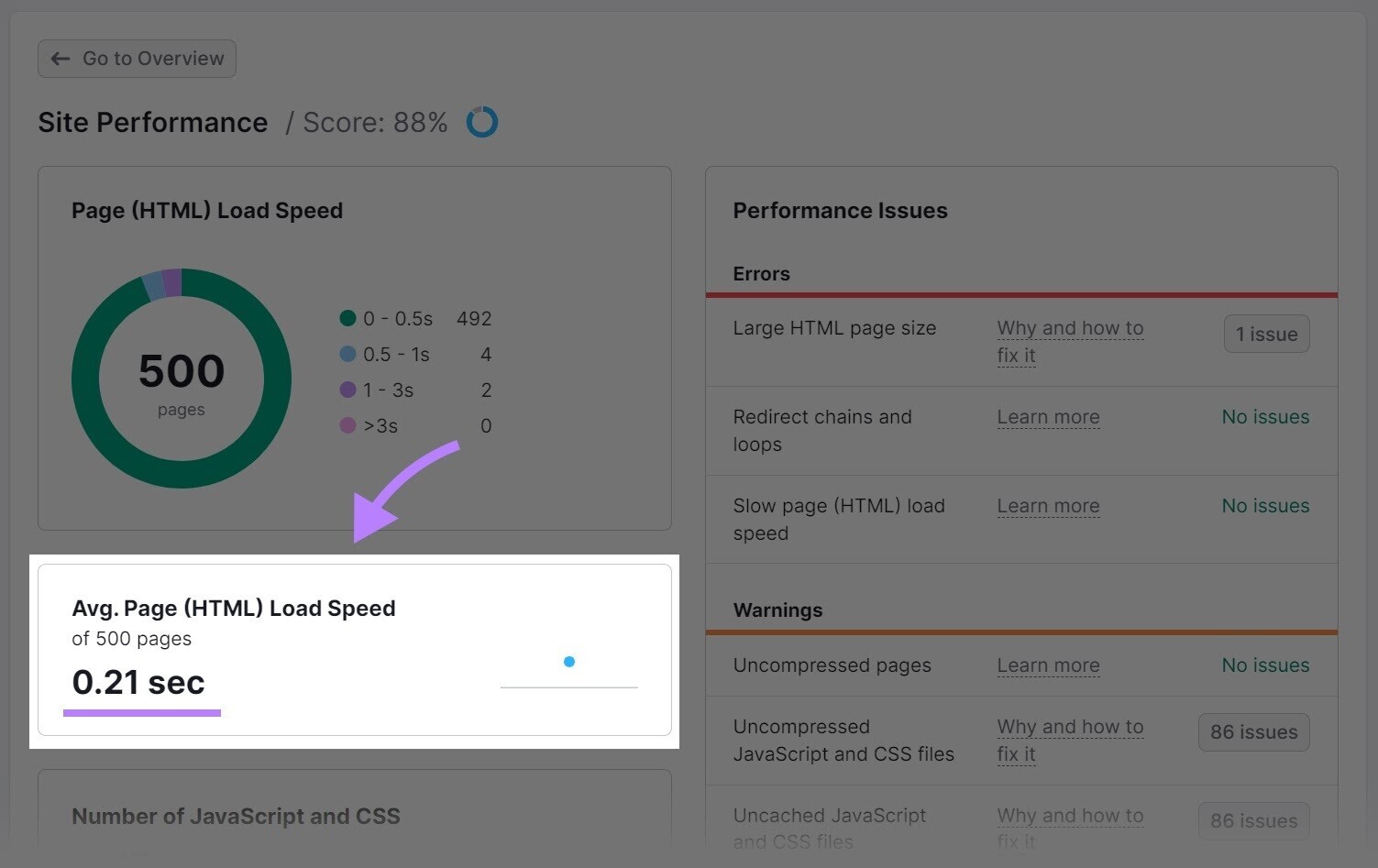
在"站点性能"报告中,您将看到平均页面加载速度(以秒为单位)。

您还将看到一个"性能问题"列表,您可以解决,以提高整个网站的速度。
如何提高您的Google PageSpeed Insights评分
为了提高您的PSI评分,您可以按照您的PageSpeed Insights报告以及您的网站性能报告中的建议进行操作现场审核.
一些建议可能很容易自己实现(例如,调整图像大小)。 其他人可能需要web开发人员的专业知识和/或技术SEO专家(例如,减少未使用的JavaScript的)。
也就是说,这里有一个分步指南,用于实施一些Google最常见的PageSpeed Insights(PSI)建议以提高您的分数。
1. 消除渲染阻塞资源
呈现阻止资源阻止网页快速加载。 这是因为css,JavaScript的和字体文件等资源迫使浏览器在显示页面之前加载它们。
摆脱这些路障可以使您的页面加载速度更快,并提高您的Google网页速度测试分数。
为此,请按照以下步骤操作:
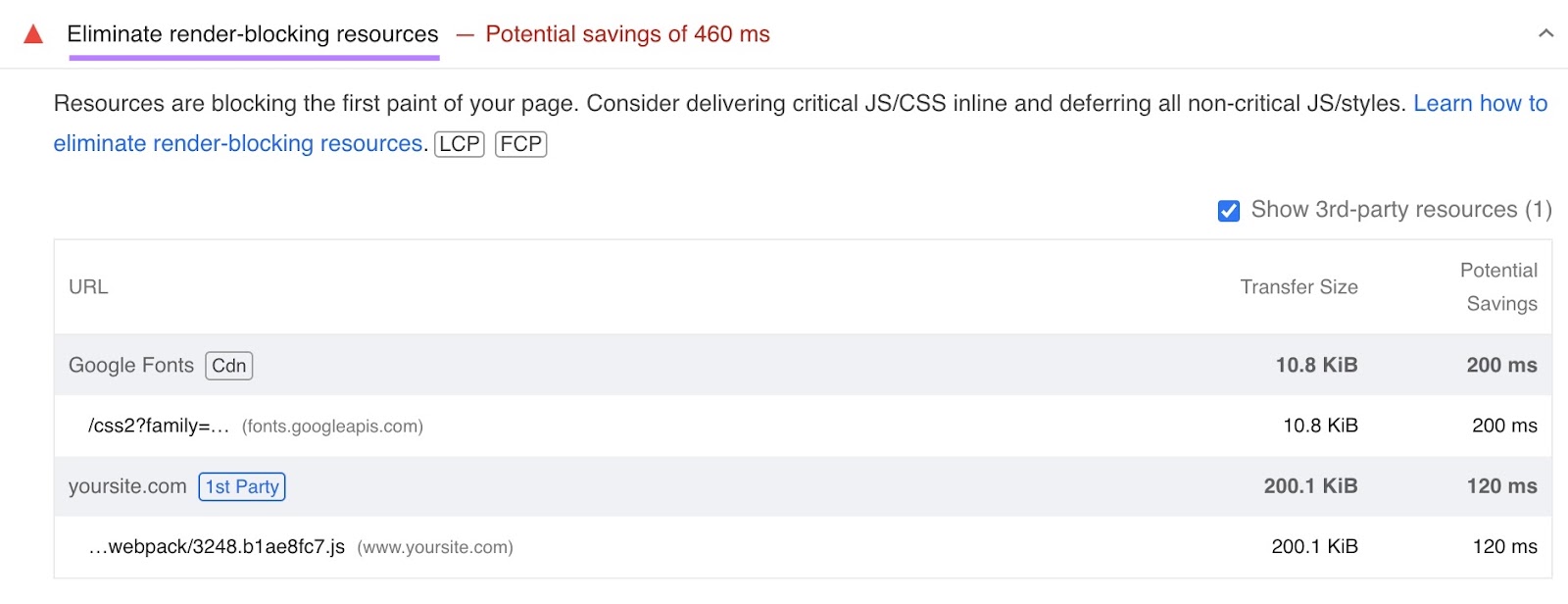
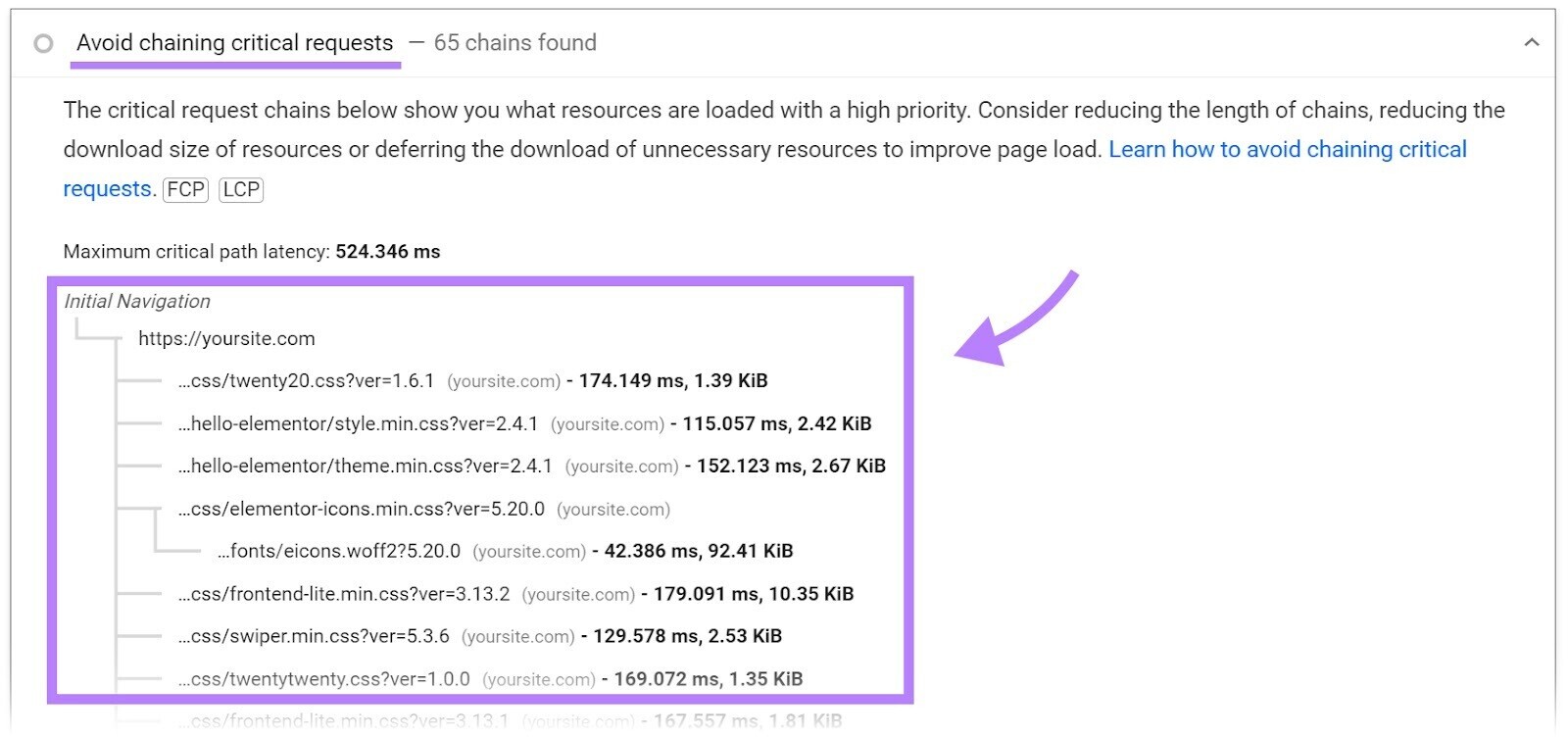
- 在PSI报告的"诊断"部分中查找"消除渲染阻塞资源"。

- 单击建议旁边的箭头以查看导致问题的资源列表。 这将显示哪些资源阻止页面快速呈现-以及以毫秒为单位的潜在时间节省。

- 确定了渲染阻止资源后,下一步是确定哪些资源对网站的功能不重要,以便可以删除,内联或延迟。
如果您不熟悉编码或网站开发,则可能需要开发人员支持此步骤。
2. 减少服务器响应时间
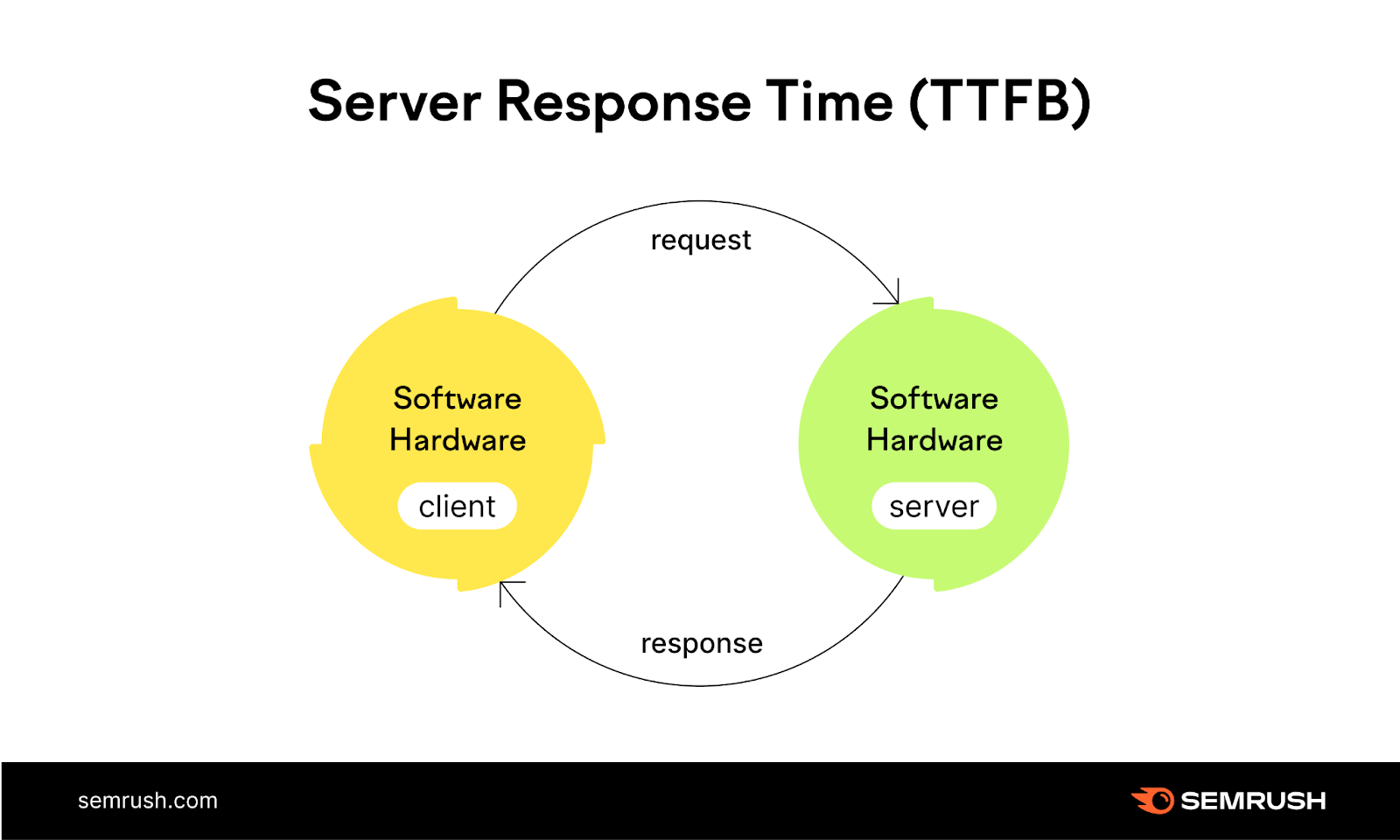
服务器响应时间,也称为第一个字节的时间(TTFB),是浏览器从服务器接收第一个字节的数据所需的时间。 缓慢的TTFB会对页面加载速度产生负面影响,因为它会延迟浏览器接收页面内容所需的时间。
当用户尝试访问网页时,浏览器会发出网络请求以获取该内容。 然后服务器接收请求并返回页面内容。

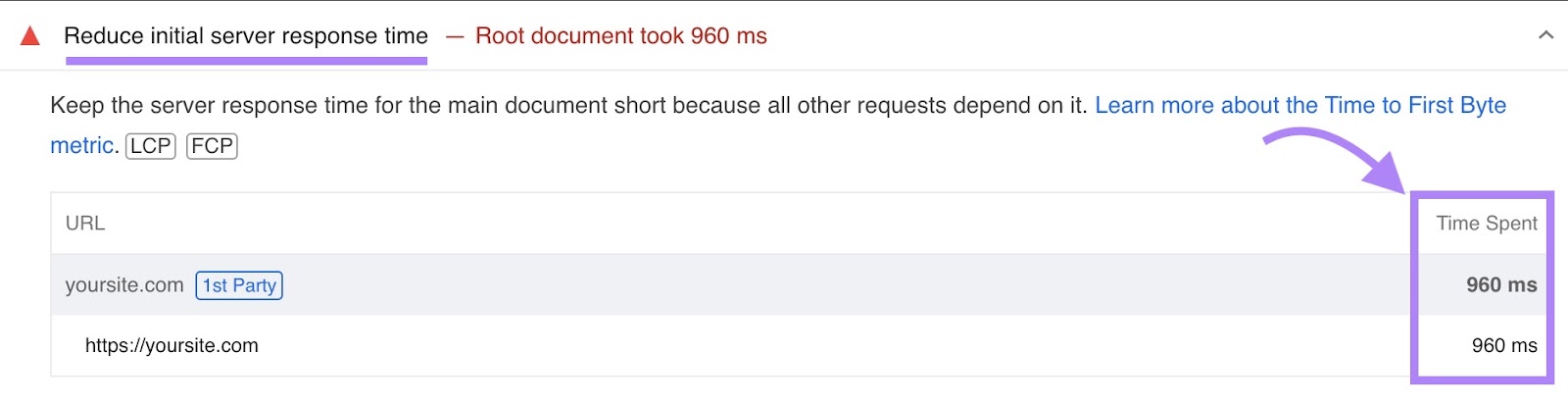
Google PSI将在以下情况下提供"减少初始服务器响应时间"建议:浏览器等待超过600毫秒供所述服务器响应所述请求。

要减少服务器响应时间,您可以尝试以下操作:
- 选择一个网上托管服务这提供了快速的服务器和低延迟
- 通过优化代码和删除不必要的流程来简化服务器的应用程序逻辑,从而更快地生成页面
- 正确索引数据库表以提高查询性能。 如果需要,请考虑升级到更快的数据库系统。
- 通过添加更多随机存取内存(RAM)并升级到更快的处理器来提高服务器性能。 因此,您的服务器可以有效地处理更多请求。
- 使用a内容分发网络(CDN)在多个服务器上分发页面的资源。 这减少了将这些资源交付给用户所需的时间。
您可能需要开发人员或web主机的支持。
3. 优化您的图像
图像(特别是大的)可以显着提高页面加载速度。
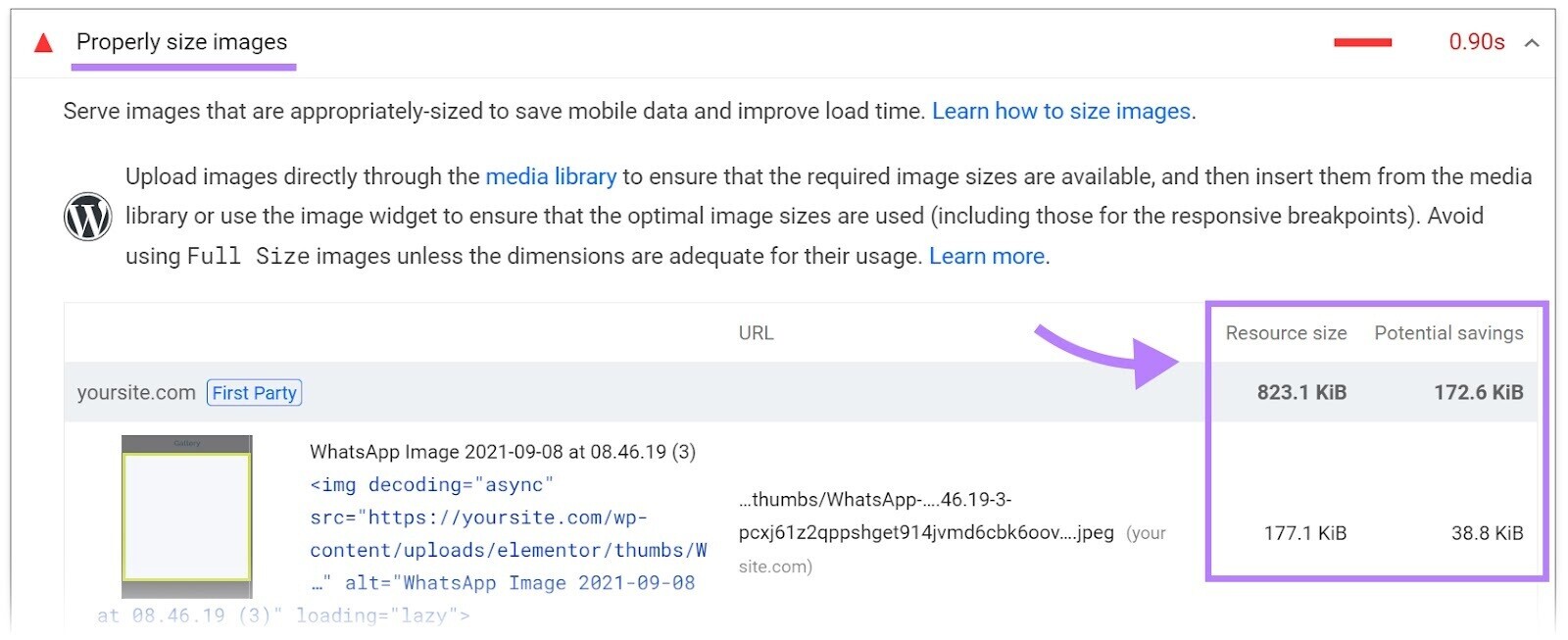
谷歌网站速度测试报告显示您的页面上的所有图像,没有适当的大小,并显示当前的大小和潜在的节省在kibbytes(KiB)。

调整这些图像的大小可以节省您的数据和改善页面加载时间。
有很多方法可以优化您的图像。 好消息是它相对简单。
你可以:
- 使用像这样的工具压缩图像[医]小孔 or 短像素,短像素在将它们上传到您的网站之前
- 为每个图像使用适当的图像格式(JPEG、PNG、GIF或WebP),以优化文件大小并保持图像质量
- 使用"srcset"属性根据用户的设备提供适当的图像大小
- 使用WordPress插件延迟加载图像,如[医]懒负载 or 斯莫什
如果你有一个WordPress网站,这是相当简单的做自己。 以下是如何使用[医]小孔优化您的图像:
- 登录到WordPress
- 点击"添加插件."然后搜索"[医]小孔。"找到插件后,单击"安装/安装"然后"激活.”
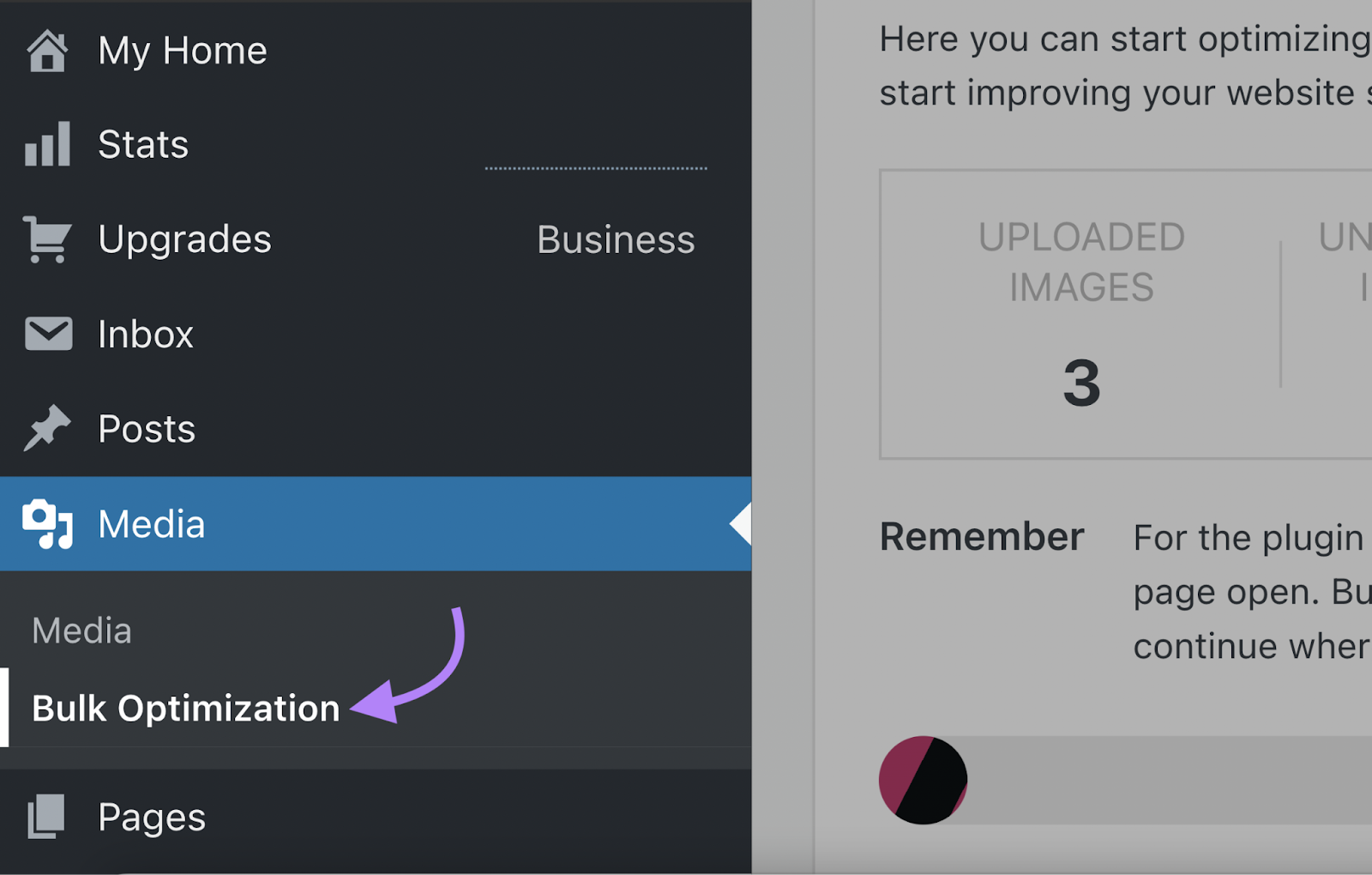
- 注册帐户后,请转到"媒体库"并选择"批量优化.”

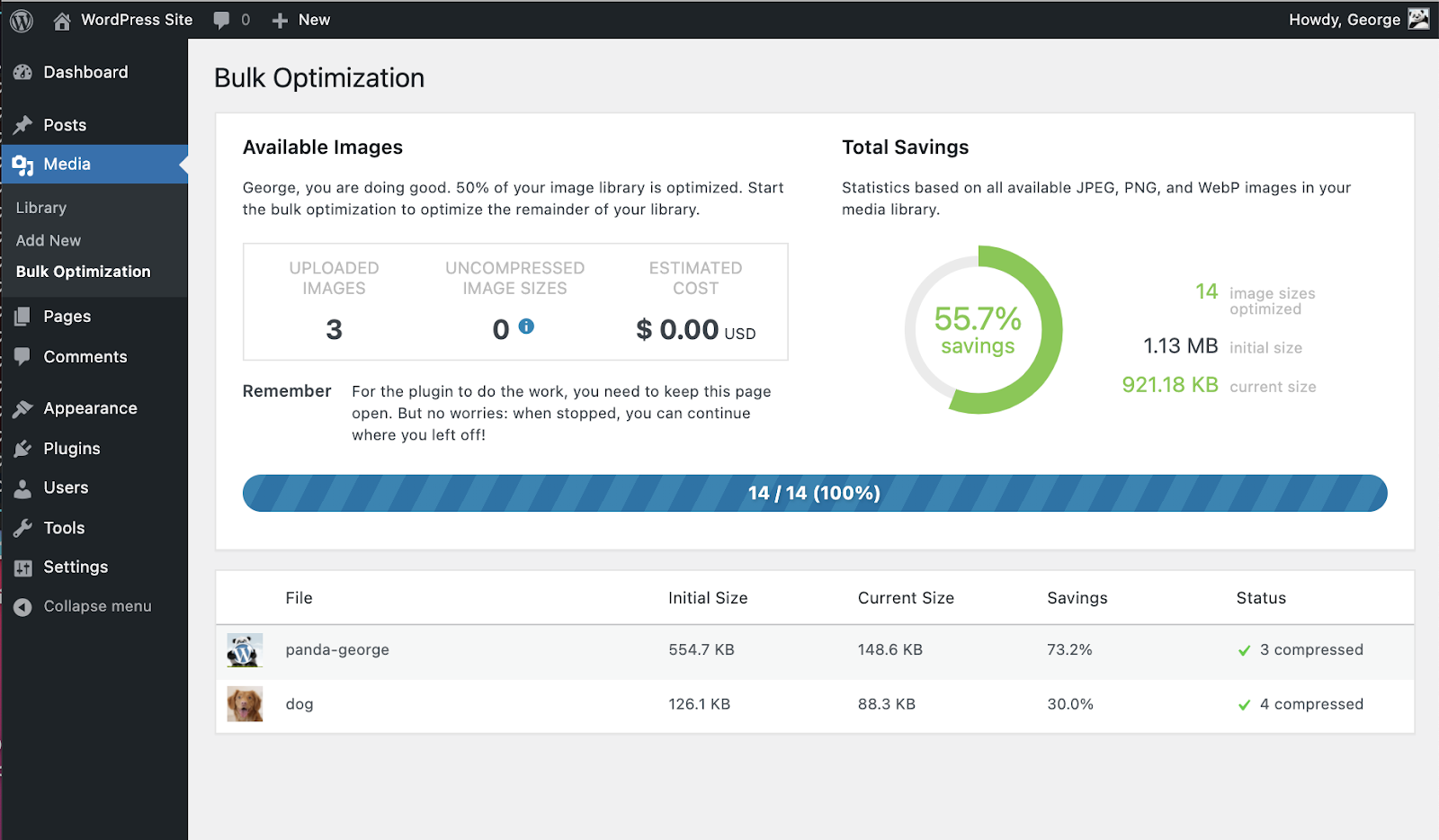
该插件将显示您上传了多少图像以及节省了多少空间。

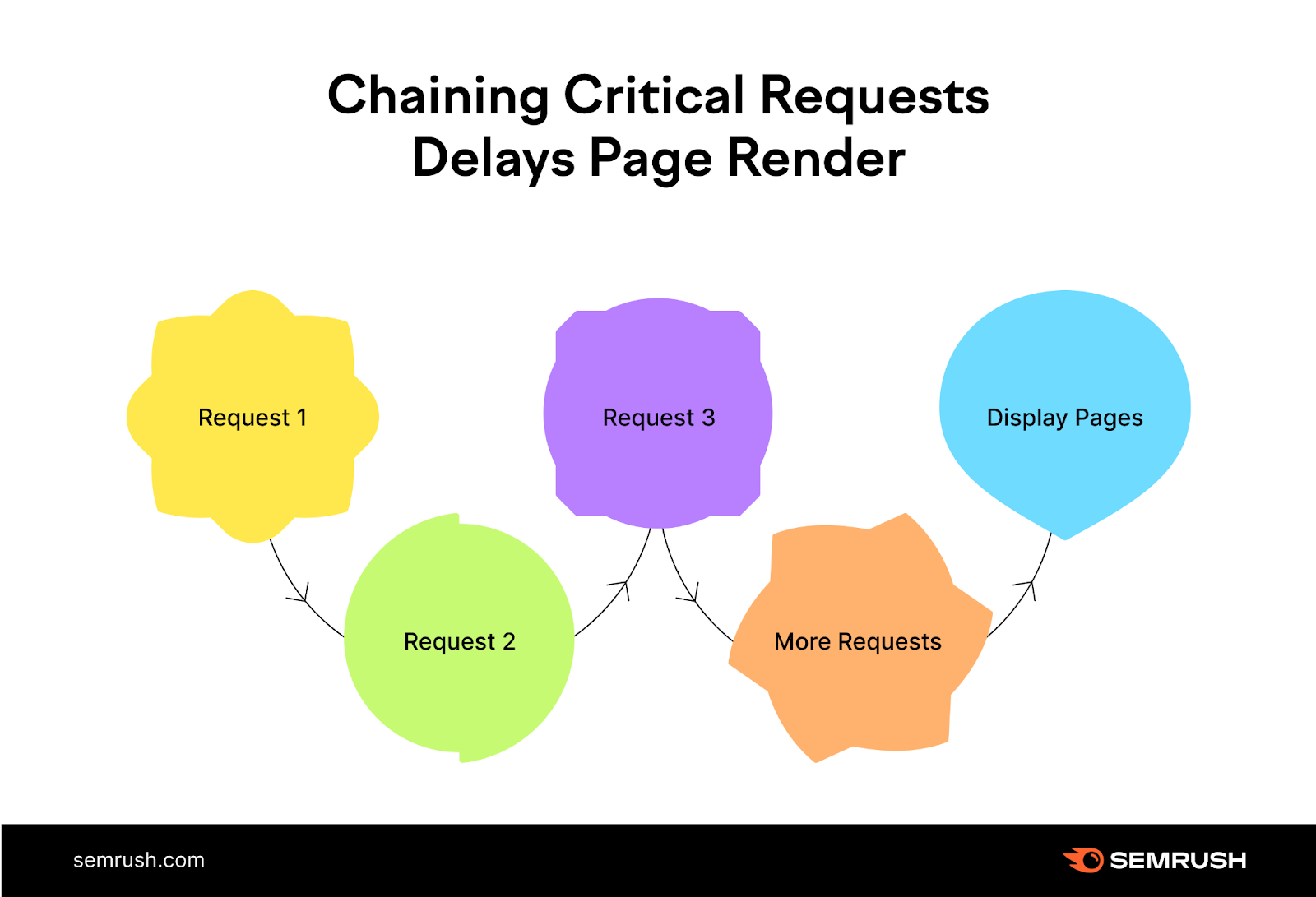
4. 避免链接关键请求
链接关键请求是指页面需要下载多个文件和资源才能加载。

假设您是宠物食品商店的电子商务经理。
在您的猫粮登陆页面上,文本不会显示,直到可爱的小猫的图像加载。 对于要加载的图像,CSS文件需要首先加载。 等等。
每个请求都依赖于前一个请求,创建一个链。 如果任何资源没有加载,浏览器将不会呈现页面。 这可能会导致显着的延迟。

为了避免这些链,您需要设置优先级。 这样,关键资源首先加载,因此页面可以显示。 不太重要的东西在之后被装上。
这样做的一个好方法是添加属性"async"和"defer"到您的网站代码。
"Async"属性告诉浏览器在后台加载文件或资源时继续加载并显示页面的其余部分。
"Defer"属性指示浏览器在页面对用户可见后下载文件或资产。 这样,页面首先显示,然后加载非必要的东西。
如果您无法自行更改网站代码,可以要求开发人员为您添加"async"和"defer"脚本标记。
请务必注意,使用这些属性可能会导致某些类型的脚本出现问题。 因此,请确保在您的网站上实施它们之前进行彻底测试。
5. 预加载密钥请求
预加载密钥请求意味着告诉浏览器优先处理关键资产并首先下载它们。 这样,最相关的文件可以更快地加载。
关键请求是页面在早期加载阶段需要的任何东西。 最常见的密钥请求是字体。 但这也适用于JavaScript的文件,CSS文件和图像。

如果你的网站在WordPress上运行,你可以使用插件,比如预加载图像和前*聚会这支持预加载。
否则,请开发人员识别关键请求并将预加载标记添加到代码中。
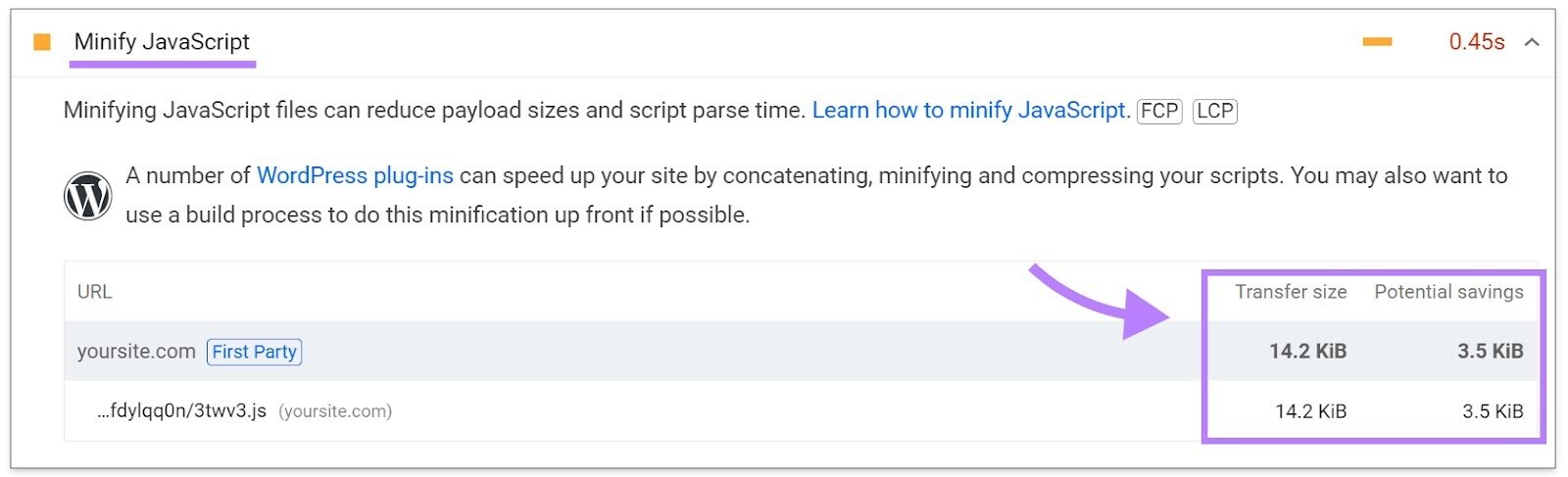
6. 减少CSS和JavaScript的
CSS是网页设计的重要组成部分。 但是CSS文件通常比它们需要的更大,这会减慢您的网站速度。
同样地,JavaScript的对你的网站的运作至关重要。 但是,如果代码没有正确优化,它也会显着减慢您的网站速度。
减少代码的大小—一个称为"缩小"的过程-使其加载更快。

缩小代码涉及从CSS和JavaScript的文件中删除不必要的字符。 如空白和注释。
有许多工具可以缩小代码,例如Toptal CSS缩小器, Toptal JavaScript的 Minifier,而缩小;缩小.
您还可以考虑使用设计为轻量级和快速加载的JavaScript的框架或库。 像jQuery或React。
如果您的网站在WordPress上,您可以使用插件来提供帮助。 用于CSS和JavaScript的缩小的流行插件包括蜂鸟,蜂鸟, 小速度缓存,而W3总缓存.
以下是如何使用蜂鸟,蜂鸟缩小代码:
- 登录WordPress并选择"插件"从仪表板菜单
- 要安装蜂鸟,蜂鸟,请单击"添加插件"然后"激活”
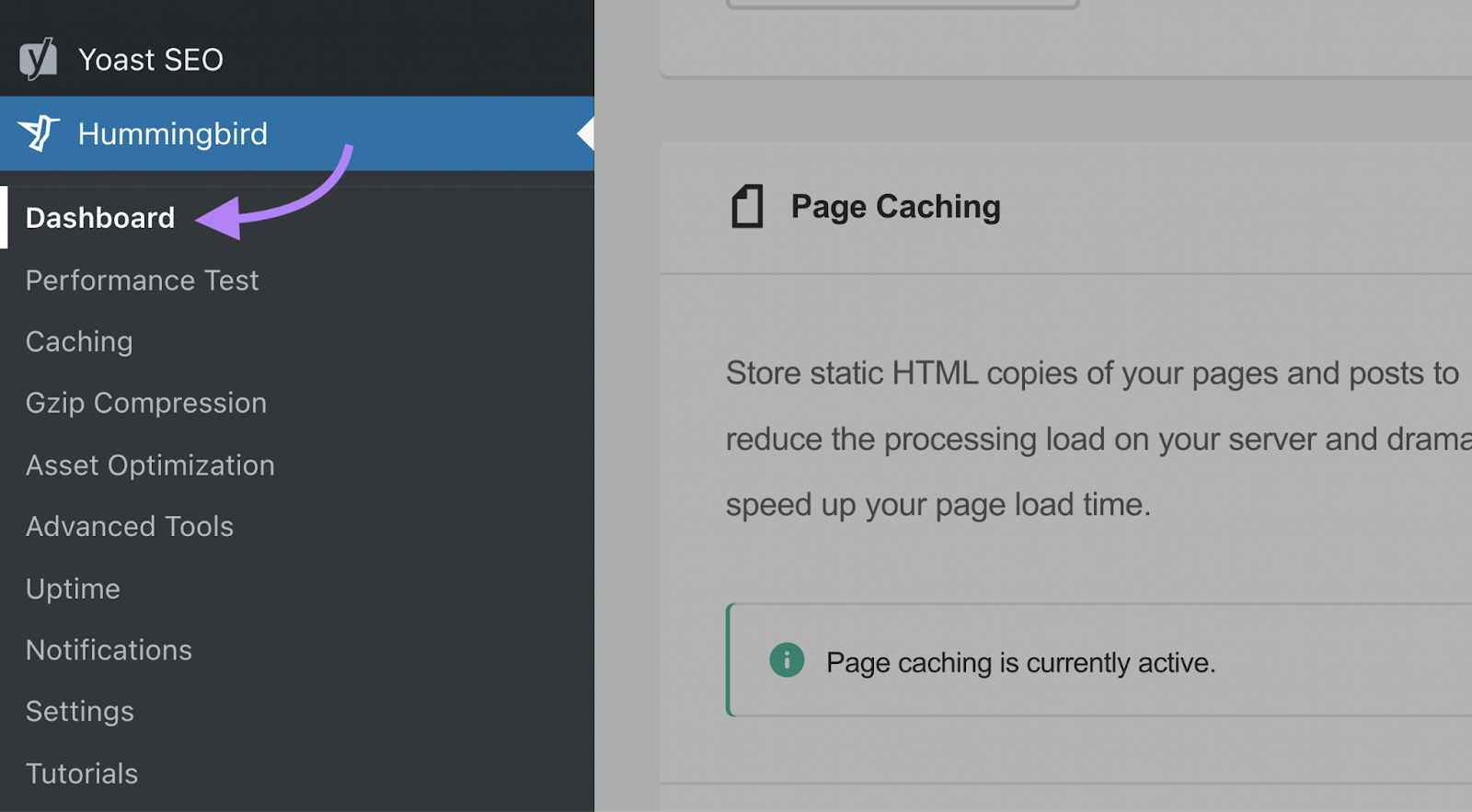
- 在仪表板菜单中找到"蜂鸟",并完成设置向导
- 然后回到"仪表板”

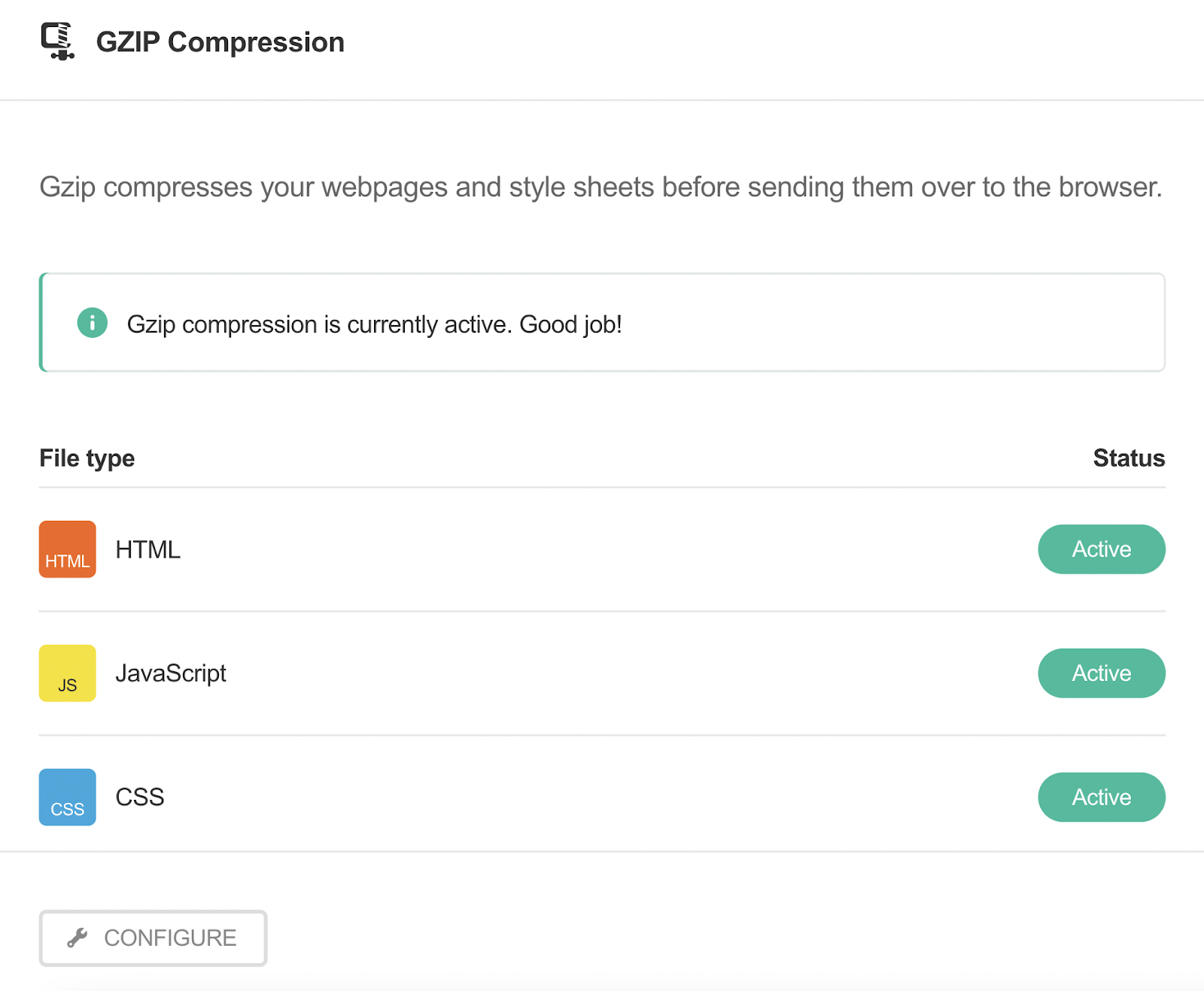
- 检查您的文件在Gzip压缩部分标记为"活动"。

查看我们的JavaScript的 SEO指南有关如何优化网站上的JavaScript的代码的更详细说明。
7. 推迟屏幕外图像
解决与图像相关的慢页面速度的另一种方法是推迟屏幕外图像的加载-这意味着在屏幕上不可见但仍由浏览器加载的图像。

通过延迟加载非可见图像,您可以优先处理以下图像是可见。 因此,页面可以更快地加载。
您可以使用延迟加载来执行此操作。 这意味着只有在需要时才加载图像。 如当它们在屏幕上出现时。
这可以显着减少加载页面所需的时间,特别是在互联网连接速度较慢的移动设备上。
WordPress有插件可以为您做到这一点,例如懒惰装载机.
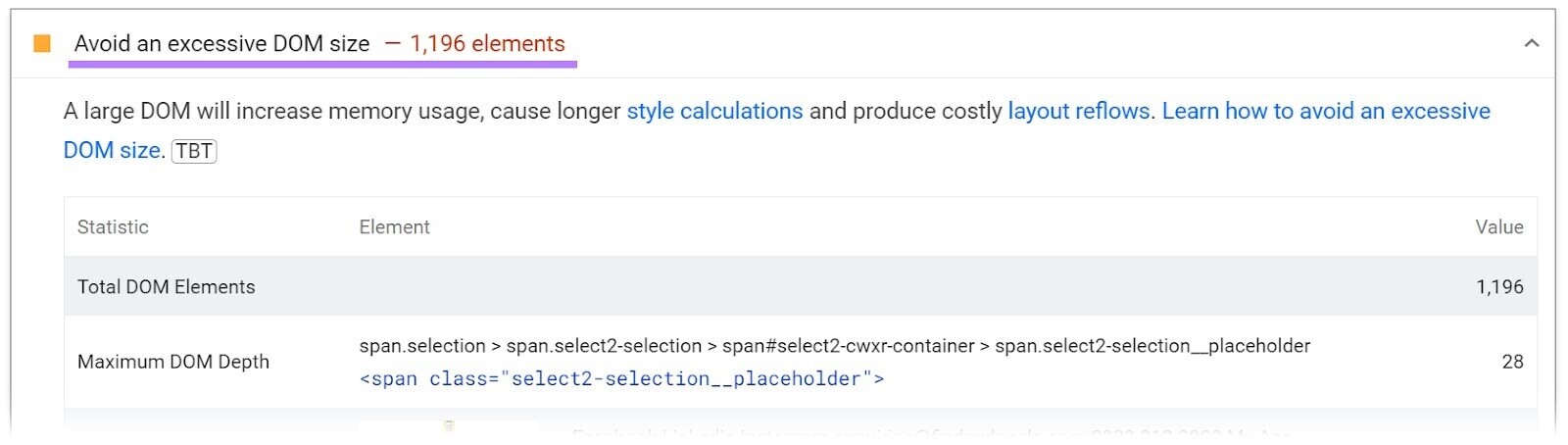
8. 减小文档对象模型大小
文档对象模型(DOM)是网页HTML结构的树状表示。 较大的DOM大小可能会导致加载时间缓慢和用户体验不佳。

要减小DOM大小,您可以:
- 要求您的开发团队从HTML代码中删除不必要的元素和属性,并删除未使用的JavaScript的或CSS文件
- 在将页面发送到客户端之前,使用服务器端呈现(SSR)在服务器上呈现页面
- 避免(大多数)可视化页面构建器,因为它们生成膨胀的HTML
- 不要将文本粘贴到what-you-see-is-what-you-get(所见即所得)页面构建器中
- 寻找干净编码的主题和插件
像Google的Chrome DevTools这样的工具可以帮助您分析DOM大小并确定需要改进的地方。 您可能需要开发人员支持来实现更改。
9. 修复多个页面重定向
重定向自动将流量从一个URL转发到另一个URL。 它们还可以减慢页面加载速度。
假设您尝试访问已重定向的页面。 服务器告诉您的浏览器页面已移动。 然后,您的浏览器尝试检索新的URL。 这个额外的步骤使得加载新页面的时间更长。
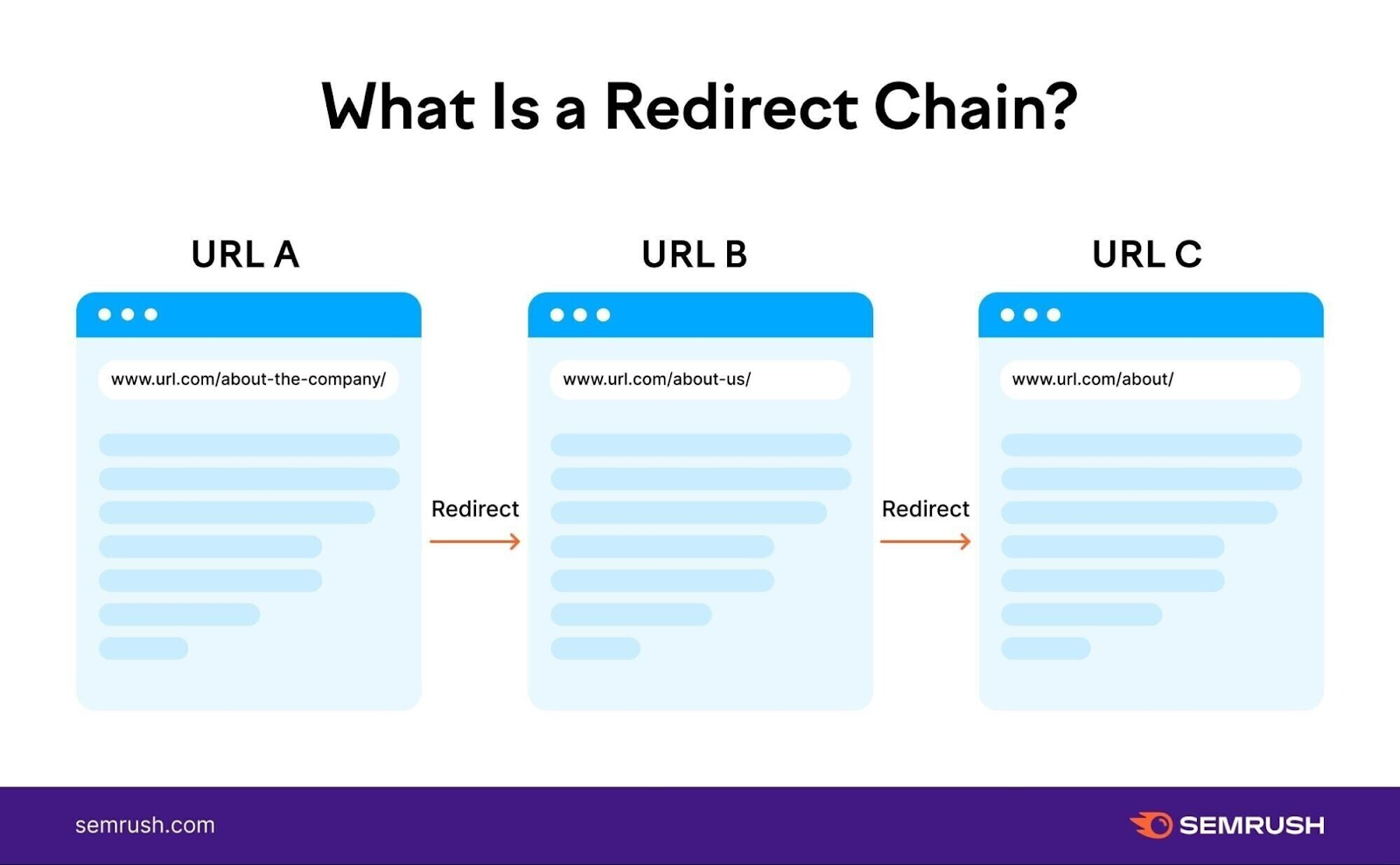
一个重定向已经影响页面速度。 但通常情况下,您可能会遇到多个连续重定向的问题。 这些被称为重定向链。
重定向链经常发生在旧页面被删除和新的取代他们的位置。 结果,在原始URL和最终URL之间存在多个页面。 像这样:

谷歌可以跟进多达10个重定向而无需在Google Search Console中报告问题。 但是重定向链可能会不必要地减慢您的网站速度。
因此,最好保持简单,以提高您的PageSpeed Insights评分。 您应该直接从原始URL重定向到最新的URL。
获得网站重定向概述的最简单方法是使用SEO工具,如现场审核.
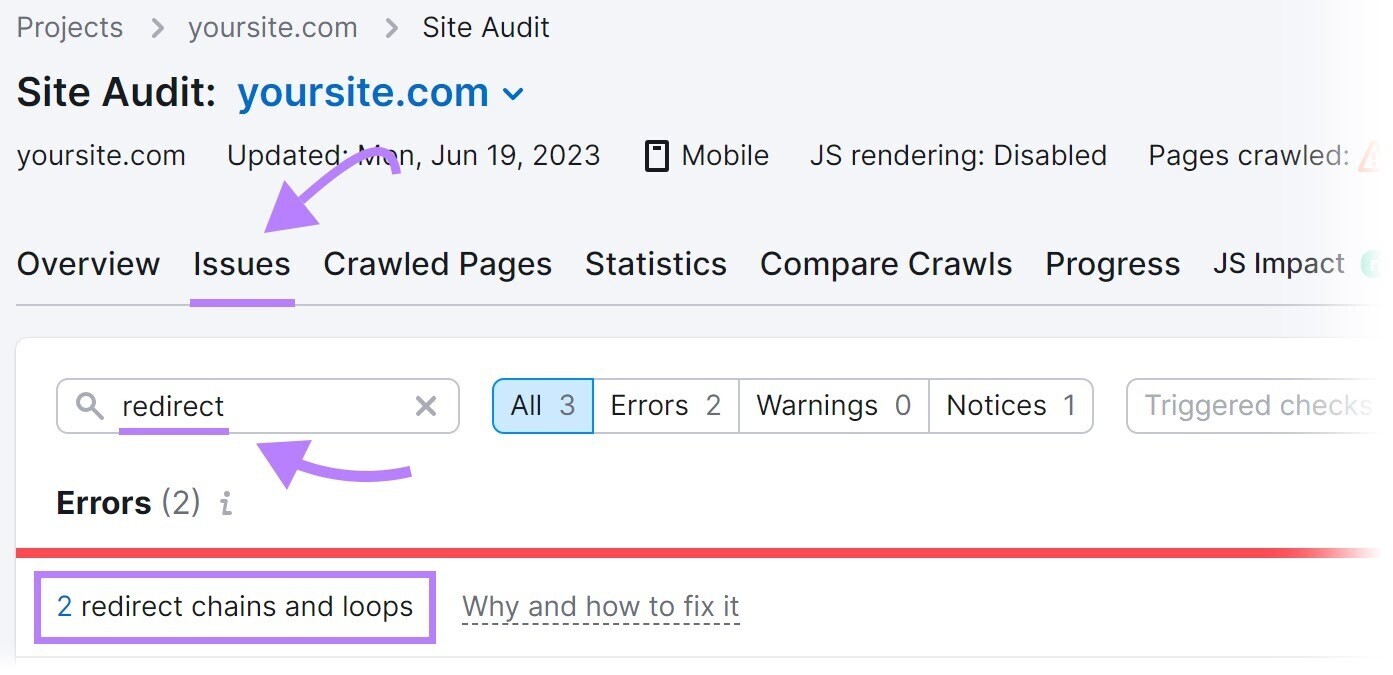
点击"问题"选项卡并键入"重定向"到搜索栏。
然后,点击"#重定向链和循环.”

这将向您显示一个报告,其中包含页面列表,其重定向类型和重定向数量。

如果您已经确定了任何重定向链,您可能可以登录到您的内容管理系统(CMS)来修复它们。 您需要删除不必要的重定向,并实现一个新的重定向,只将流量从原始页面发送到当前页面。
许多免费的WordPress插件(包括轻松重定向管理器, 重定向,而简单页面重定向)将帮助您修改或设置重定向。
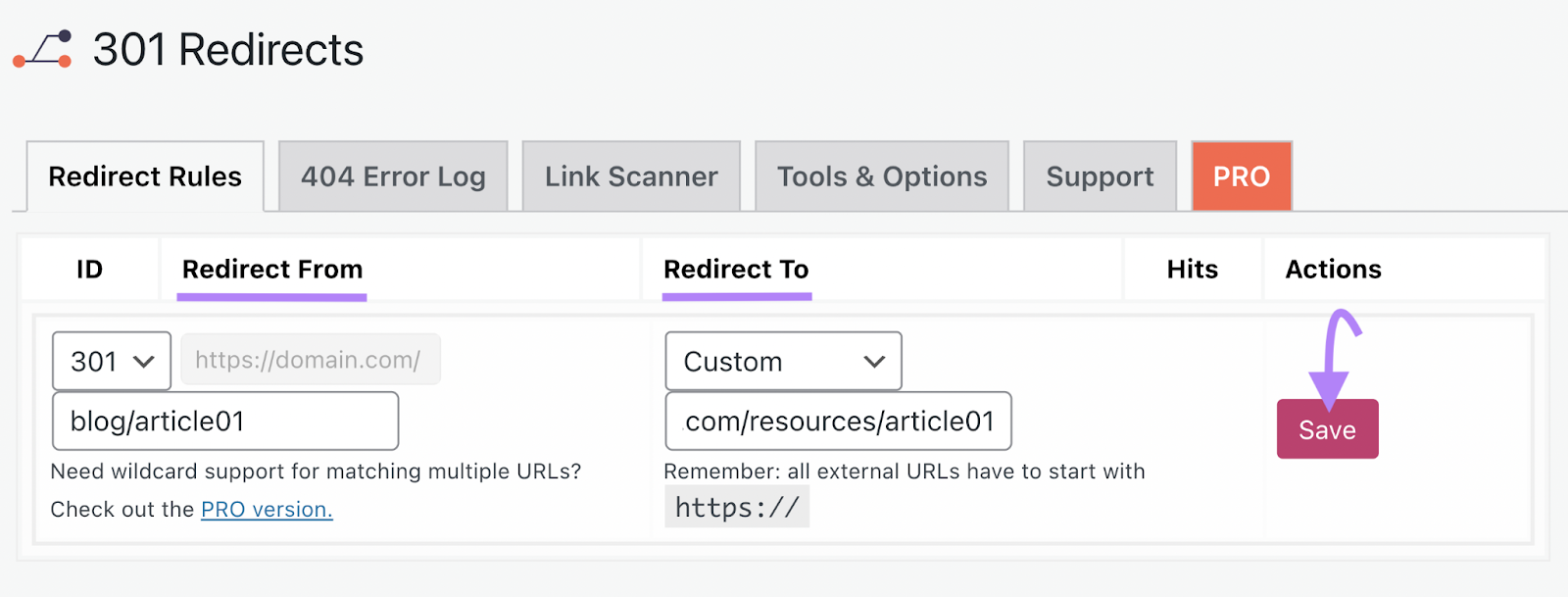
以下是如何使用轻松重定向管理器执行此操作:
1. 登录WordPress,点击"插件"然后"添加新的.”
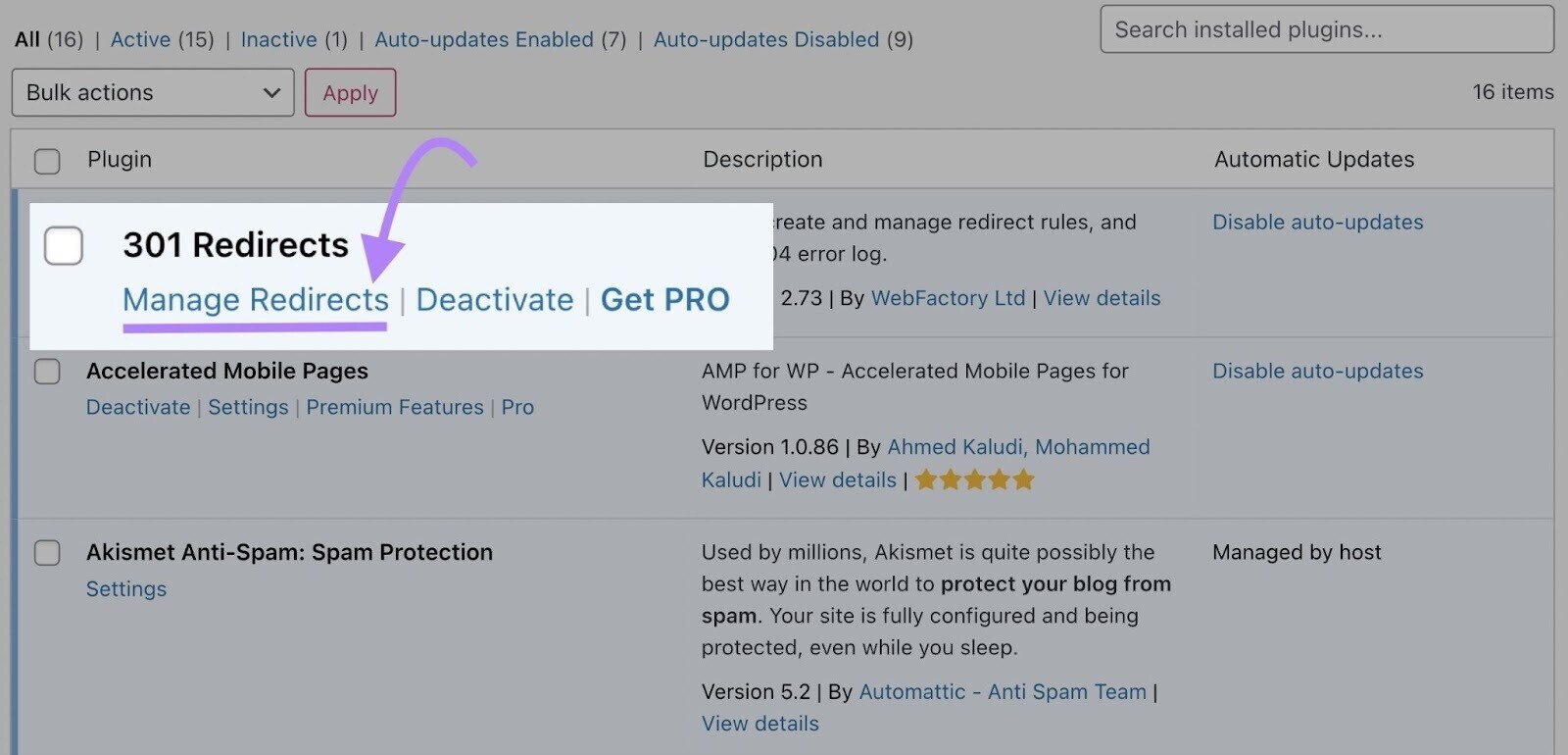
2. 搜索"轻松重定向管理器。"然后,点击"安装和激活.”
3. 然后点击"管理重定向.”

4. 在"重定向规则"选项卡中,输入旧URL的地址和要重定向到的地址。 并点击"储蓄.”

10. 避免过度使用第三方代码
第三方代码包括脚本、像素和插件。 它可以减慢页面加载时间,并对您的PageSpeed Insights评分产生负面影响。
第三方代码通常来自其他公司—例如分析工具和广告商—监控您的网站性能。
一些第三方代码是必要和有用的。 例如,您可能使用Google Analytics像素来衡量网站性能。 或facebook像素来跟踪广告活动。
但是你可能有一些不必要的第三方代码。 喜欢你不再使用的工具和平台。
这就是为什么您应该定期审核网站上的第三方代码。 并删除任何不必要的东西。
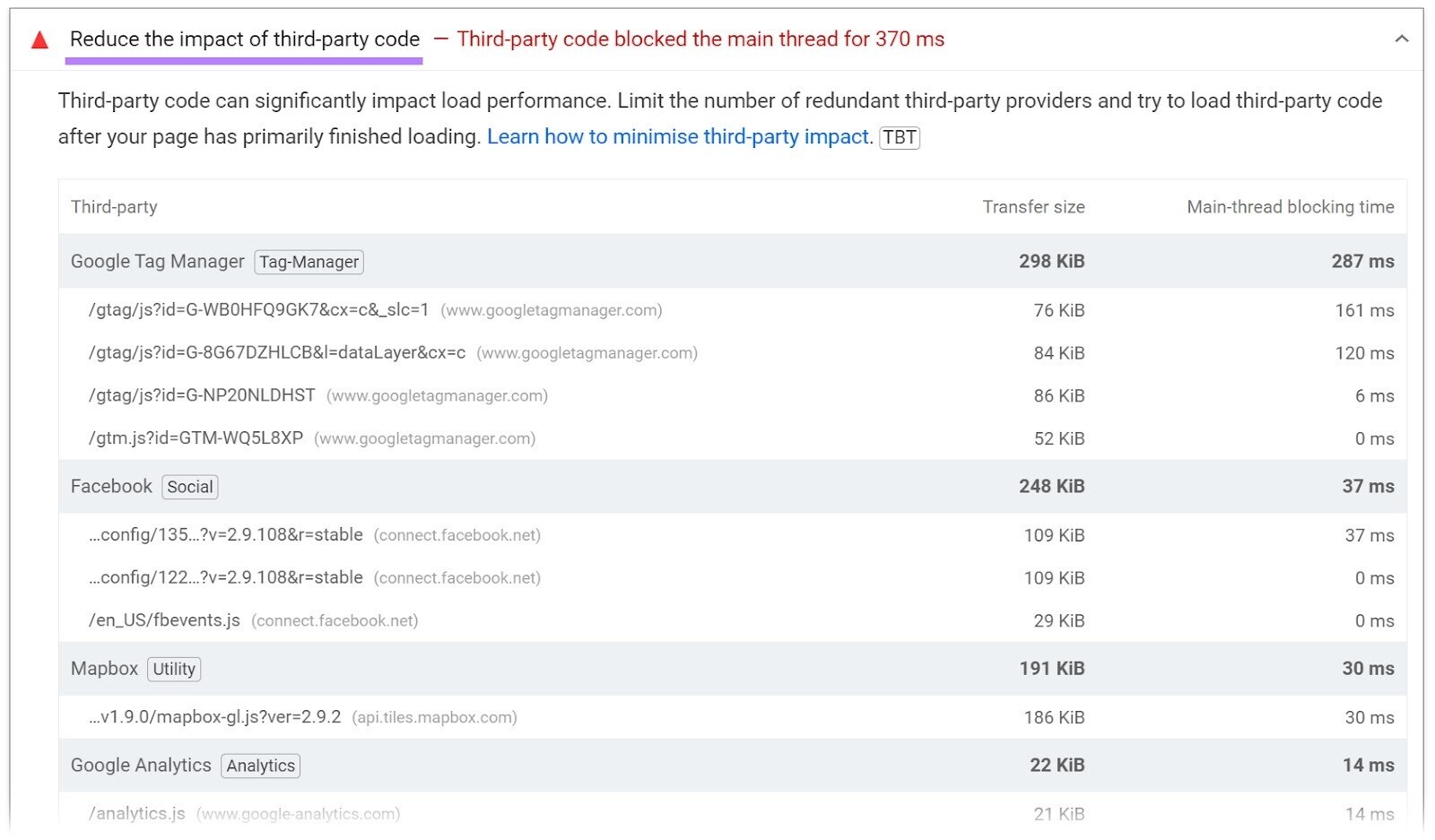
在您的PageSpeed Insights报告中,Google会标记第三方代码。 以及传输大小和主线程阻塞时间。
特别注意灰色条中的公司名称。 这些是在您的网站上运行代码的第三方公司。 Google还对它们进行分类(标签管理器,社交,实用程序,分析),以帮助您了解它们的目的。

记下您不认识或不再需要的任何公司名称。 并采取措施删除他们的代码。
这可能涉及从CMS中删除代码,卸载插件(如果您的网站在WordPress上),或者从标签管理工具中删除标签。
审核您的网站以更快地监控和修复页面问题
如果您想进行更详细的网站审核,请使用网站审核工具. 它扫描您的网站超过140个技术和搜索引擎优化问题。 并生成一个深入的报告,确定所有需要改进的领域。
让我们来看看:
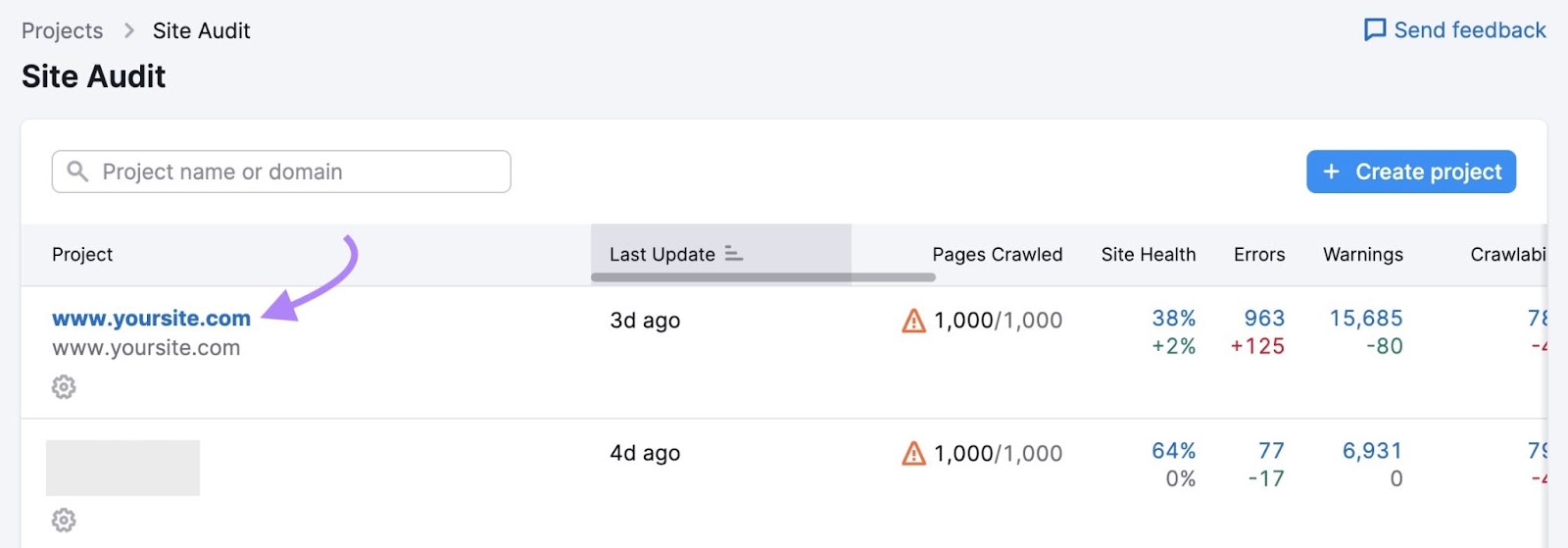
前往该工具并选择您的网站。

在"概述"选项卡中,您将看到"站点运行状况"指标。
此指标以0到100的比例显示您的网站运行状况评分。 并告诉你它是如何与你所在行业的其他网站相比的。
您还将看到"错误","首要问题"等的概述。 在你的网站上找到。
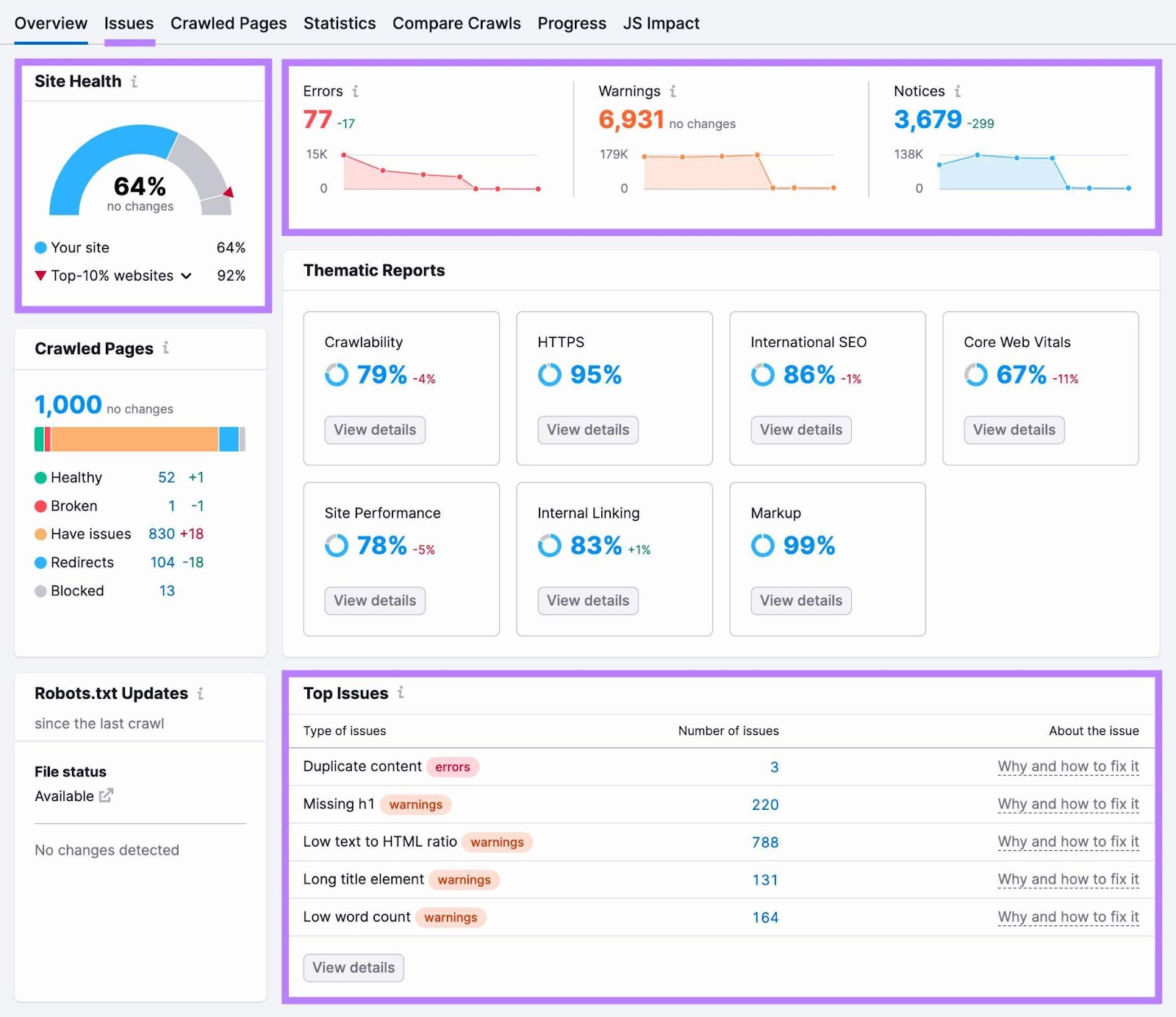
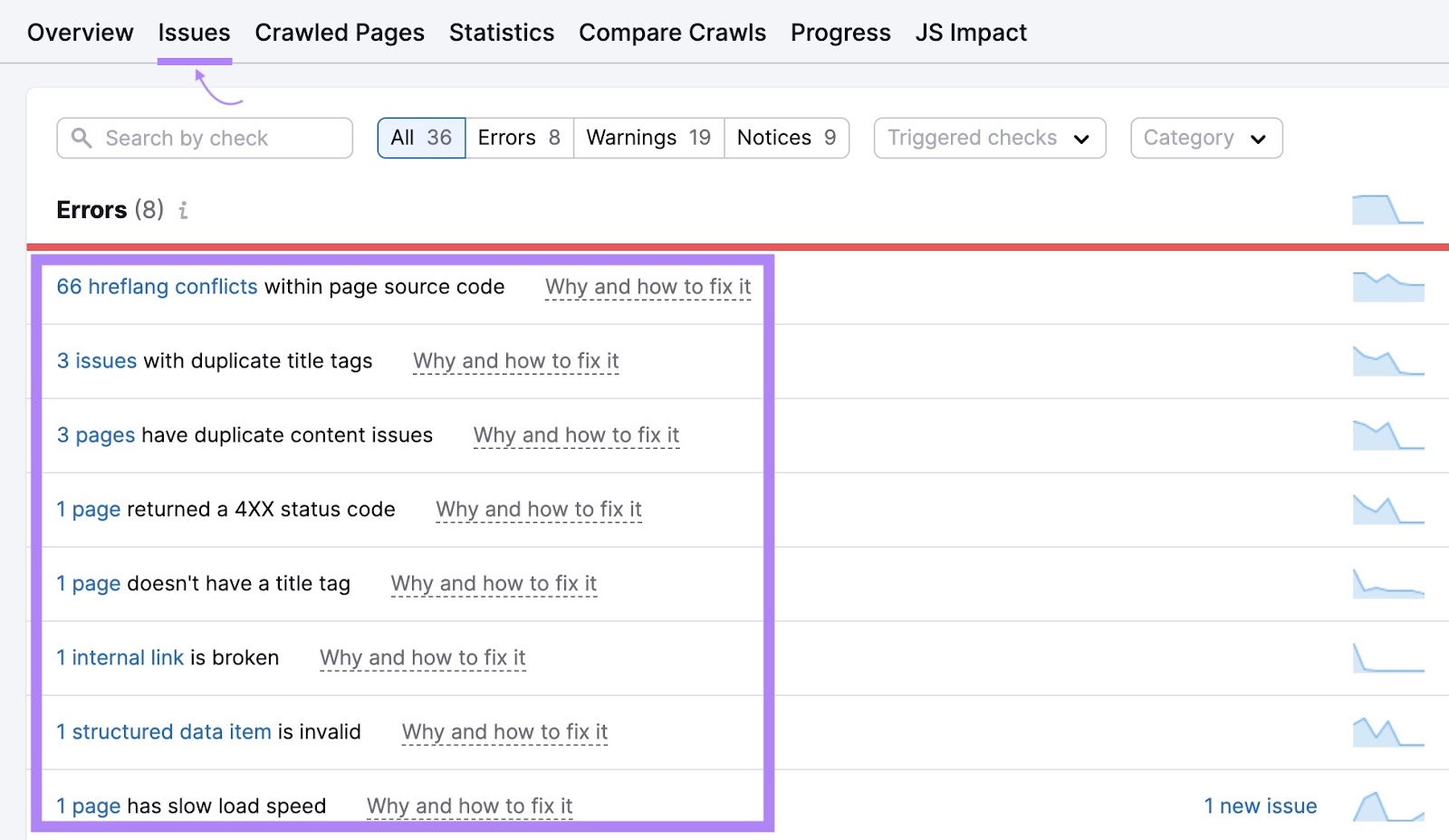
接下来,点击"问题"tab。

该工具将向您显示需要您注意的"错误","警告"和"通知"的完整列表。
它还会突出显示受影响的页面数量。

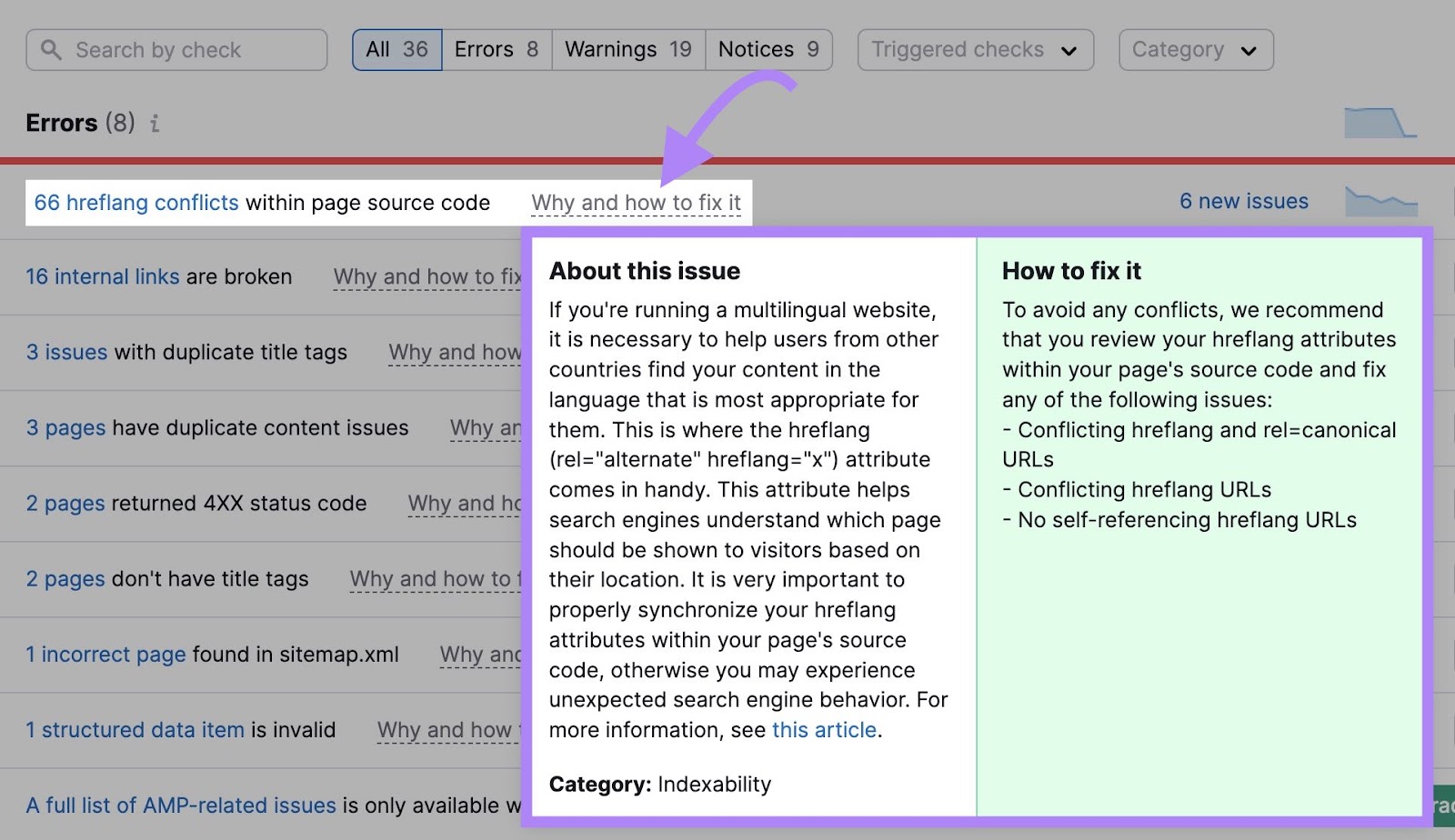
点击"为什么以及如何解决它"以查看特定问题的细节。 以及解决问题的解决方案。

这将帮助您识别和解决影响您的网站的整体健康和搜索引擎优化的大多数问题,除了提高PSI评分。
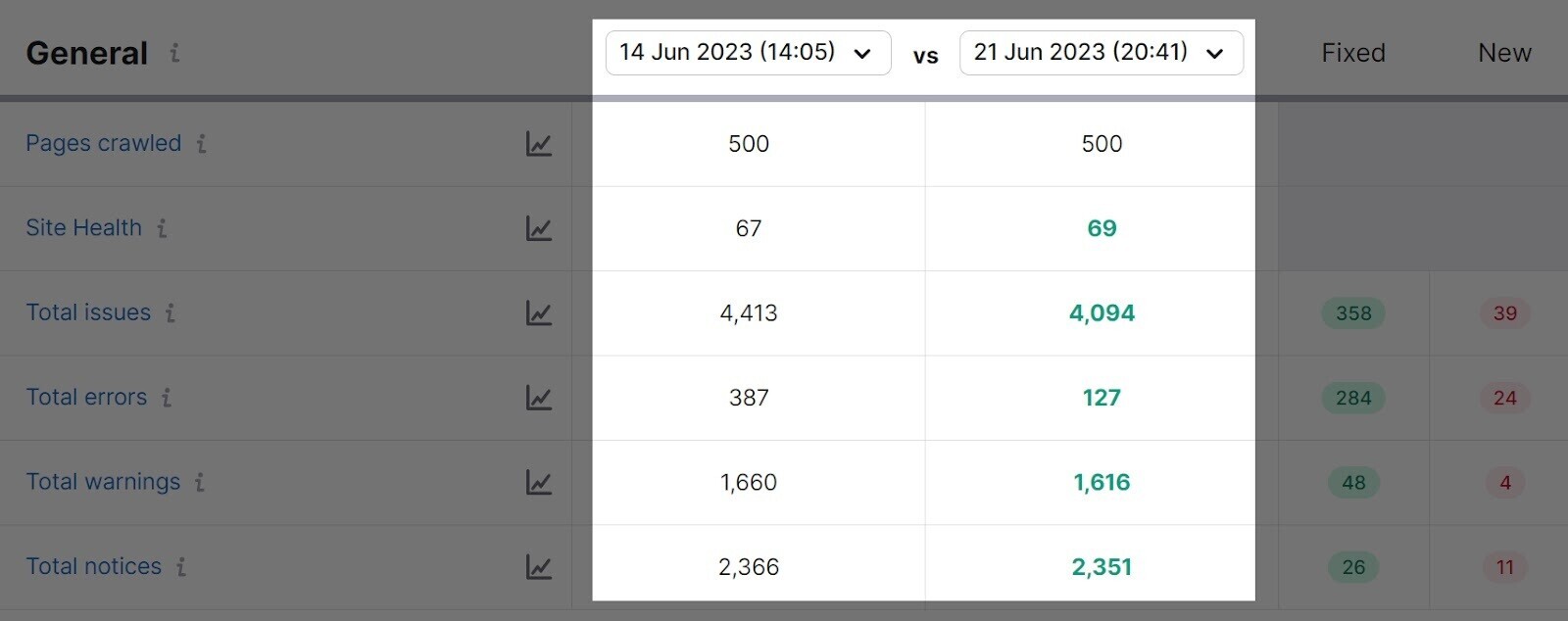
此外,Semrush显示随着时间的推移你的进步。 像这样:

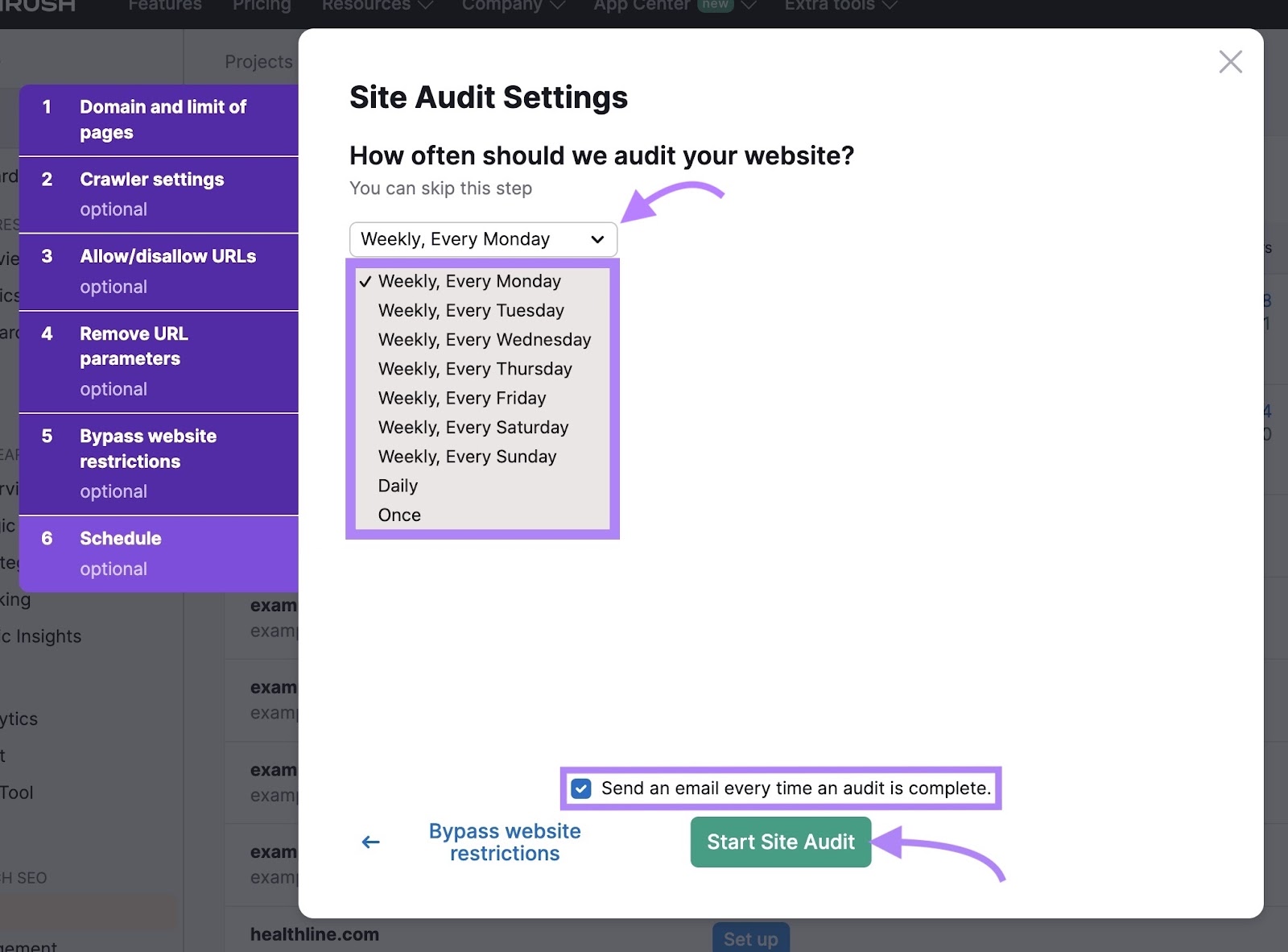
您甚至可以设置自动审核,以了解出现的任何问题。

注册免费帐户今天就开始吧。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们