网站性能是衡量你的网站有多快,互动和易于使用。
而更好的表现往往会带来更好的业务结果。
在我们讨论如何提高网站的性能之前,让我们先介绍一下为什么强大的性能首先很重要的一些细节。
为什么提高网站性能很重要?
具有流畅用户体验(UX)的快速网站有助于让访问者在您的页面上停留更长时间,并增加他们完成转换(采取所需操作)的可能性,例如购买或注册时事通讯。
此外,加载速度更快并提供更好的用户体验的页面往往在搜索引擎排名中表现更好。 这有助于更多的人发现它们。
这是因为页面体验和页面速度(除其他标准外)是GoogleSEO排名因素。
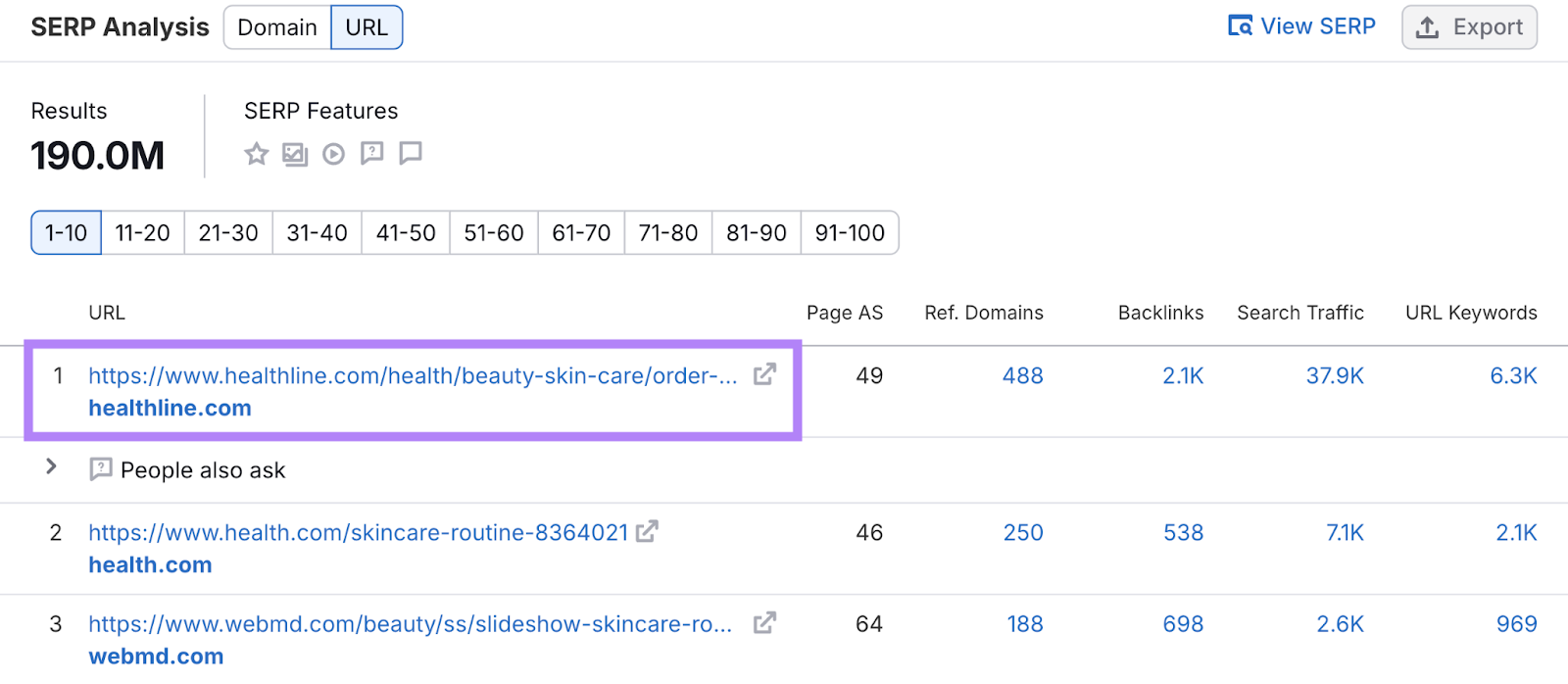
例如,让我们考虑查询"skincare routine"的排名靠前的结果—一个术语关键字概述在美国,节目竞争激烈,每月搜索量超过22k。
如果我们滚动到报告的底部,我们可以看到Healthline在搜索引擎结果页面(SERP)的顶部有该页面。

谷歌的分页速度洞察工具(我们将在后面更详细地介绍这一点)表明这是一个快速加载的页面。
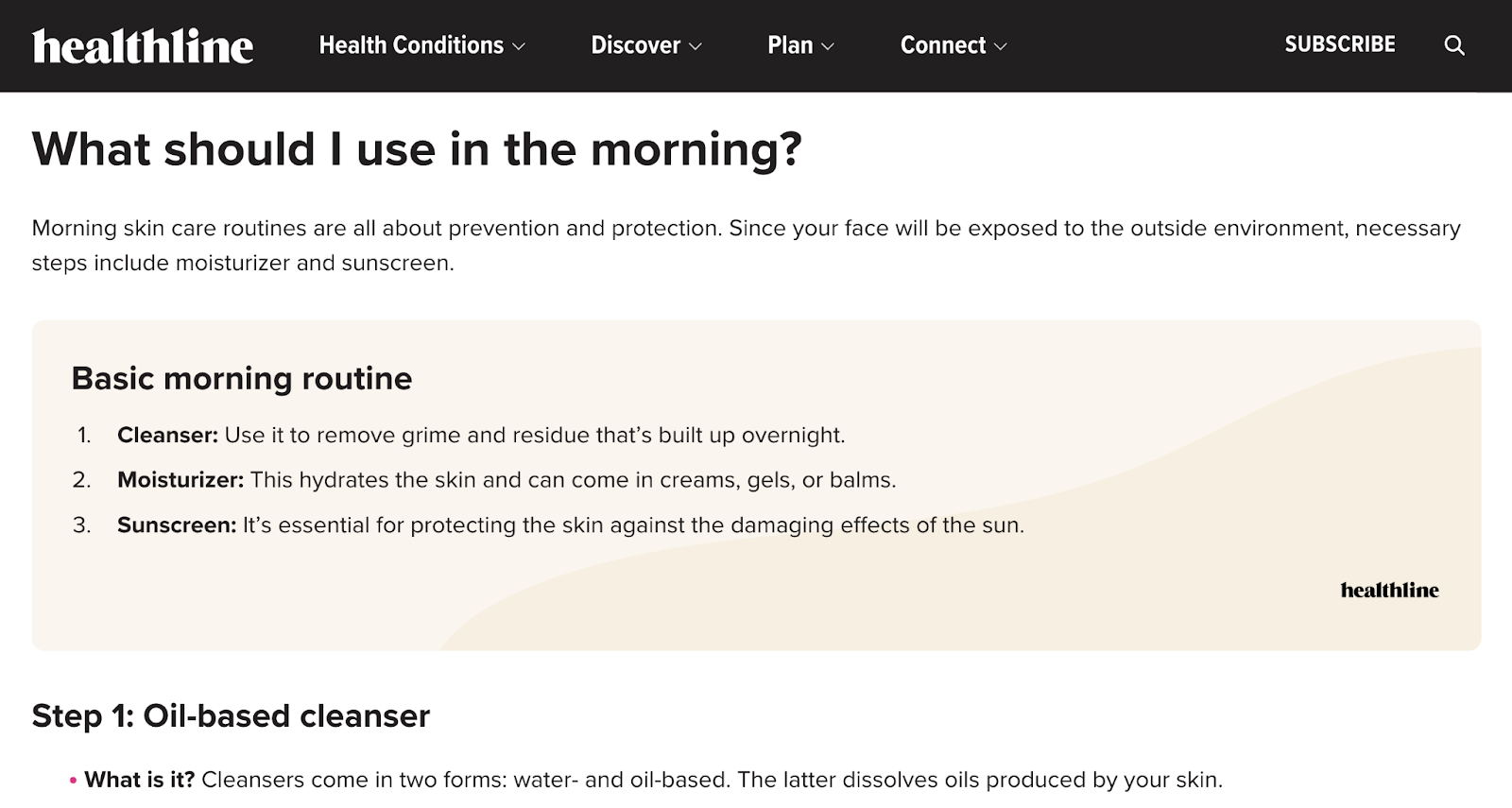
如果我们自己查看页面,我们可以看到它具有简单的导航,清晰的字体,放置良好的视觉效果以及增强可读性的干净布局。

虽然出色的性能并不是影响高排名的唯一因素,但改进它仍然可以让您在搜索可见性方面获得优势。
那么究竟是什么进入了一个高性能的网站呢? 让我们看看接下来。
什么会影响网页的性能?
许多因素会影响网页的性能(当我们到达提示时,我们会讨论细节)。 但值得具体讨论速度。
你可以使用核心网络重要部件作为你的主要指南。
核心Web重要指标是衡量用户体验网站的三个指标:
- 最大的内容涂料(LCP):衡量页面上最大的内容元素加载需要多长时间
- 累积布局移位(CLS):衡量页面布局在加载期间意外移动的程度
- 交互到下一个油漆(INP):测量用户在启动与网页的交互和看到视觉响应之间经历的最长延迟
一个伟大的网站不仅仅是你的核心网络重要分数。 但是,衡量和改进这些指标可以帮助您为用户提供更好的整体体验,甚至可以提高您的SEO结果。
如何测试网站性能
让我们看两个网站性能工具以及如何使用它们:
PageSpeed洞察
Google的PageSpeed洞察(PSI)是一个免费的,易于使用的工具,衡量一个单一的网页的表现,并提供一个核心的网络重要评估和改进建议。
开始,打开PageSpeed洞察并将要检查的URL粘贴到搜索栏中。 然后,点击"分析,分析.”

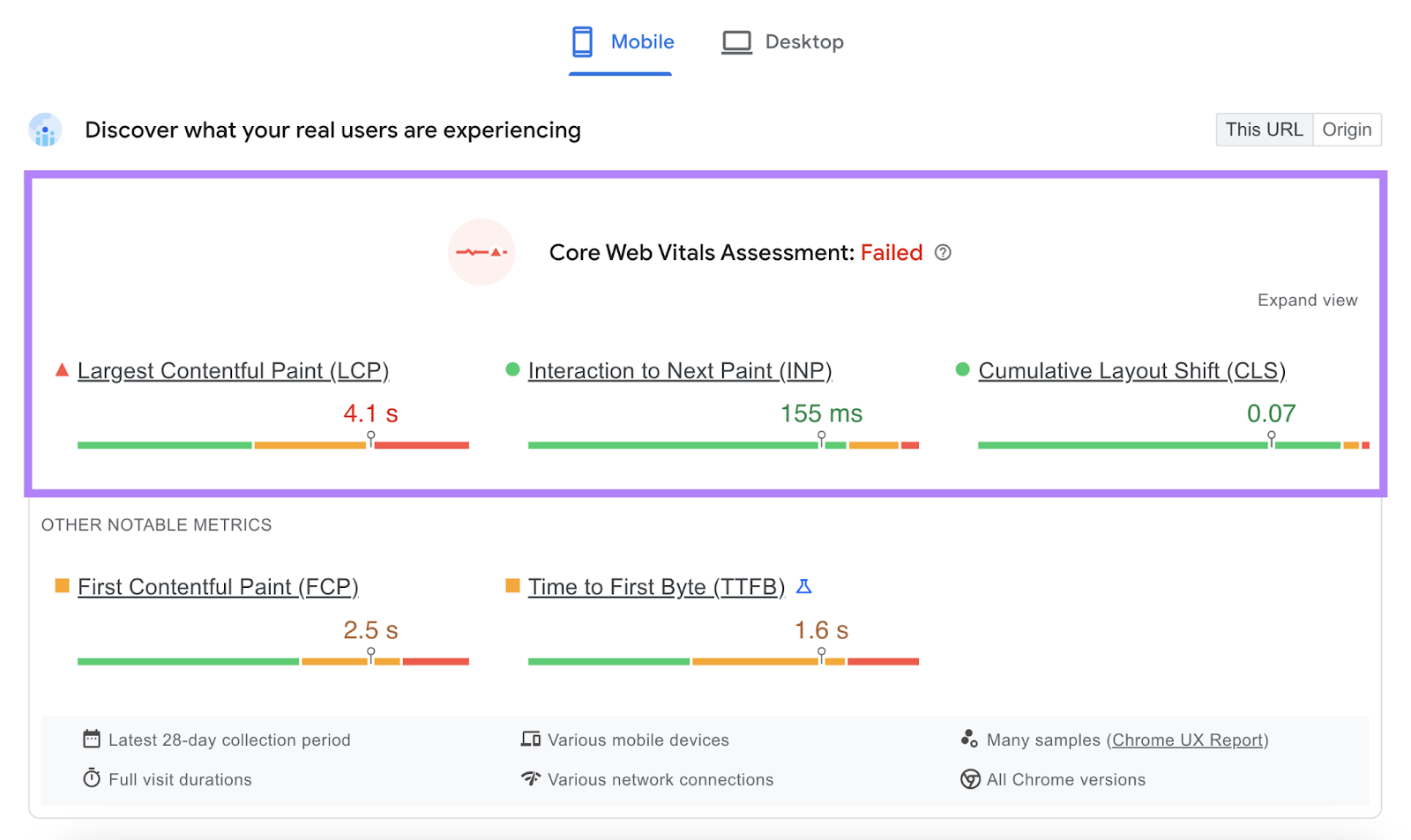
报告的顶部显示您是否通过了核心Web关键评估。

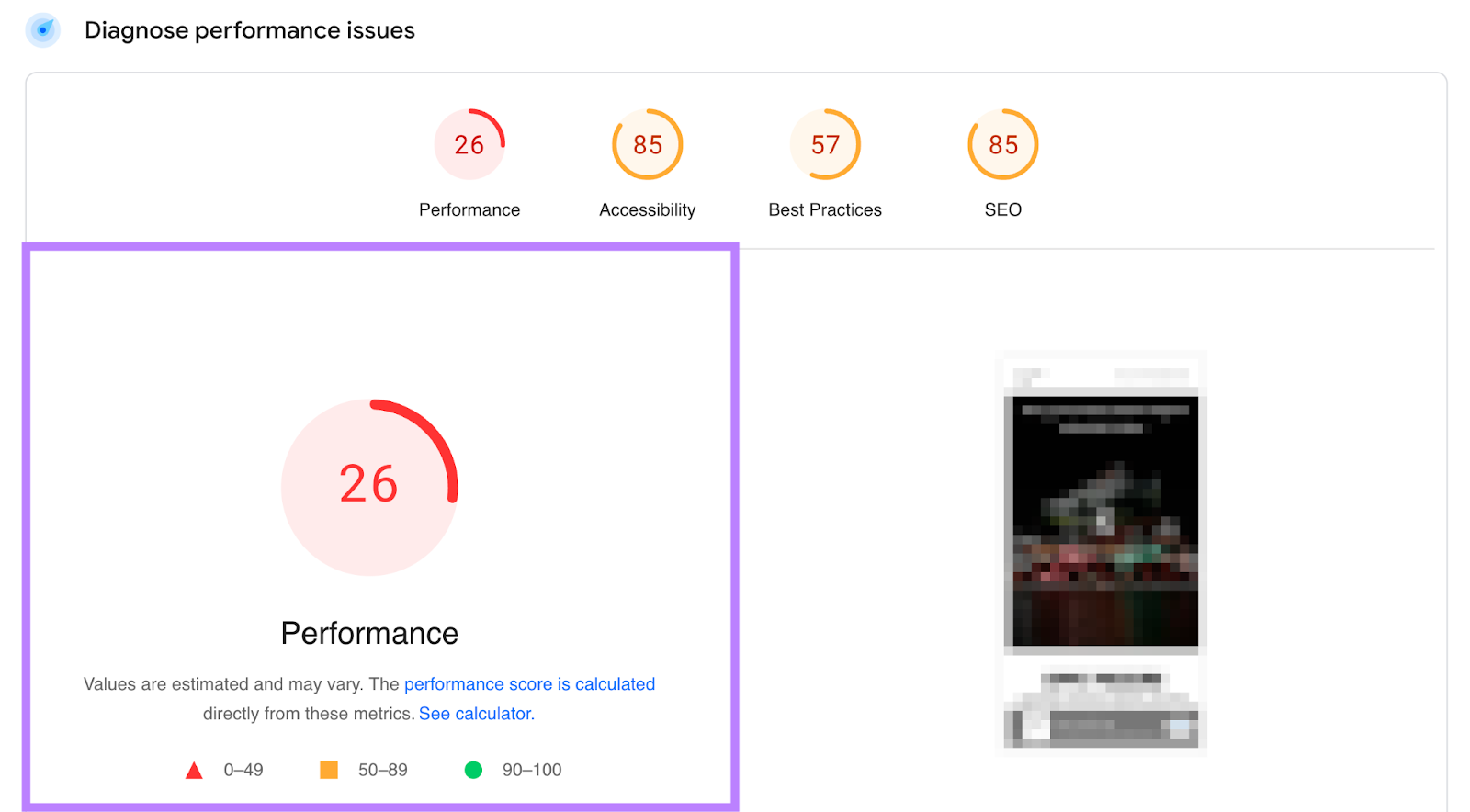
向下滚动到"诊断性能问题"部分以查看您的性能评分。 它的规模是100。

谷歌认为90分以上是好的. 50到89之间的任何分数都需要改进。 分数在0到49之间是很差的.
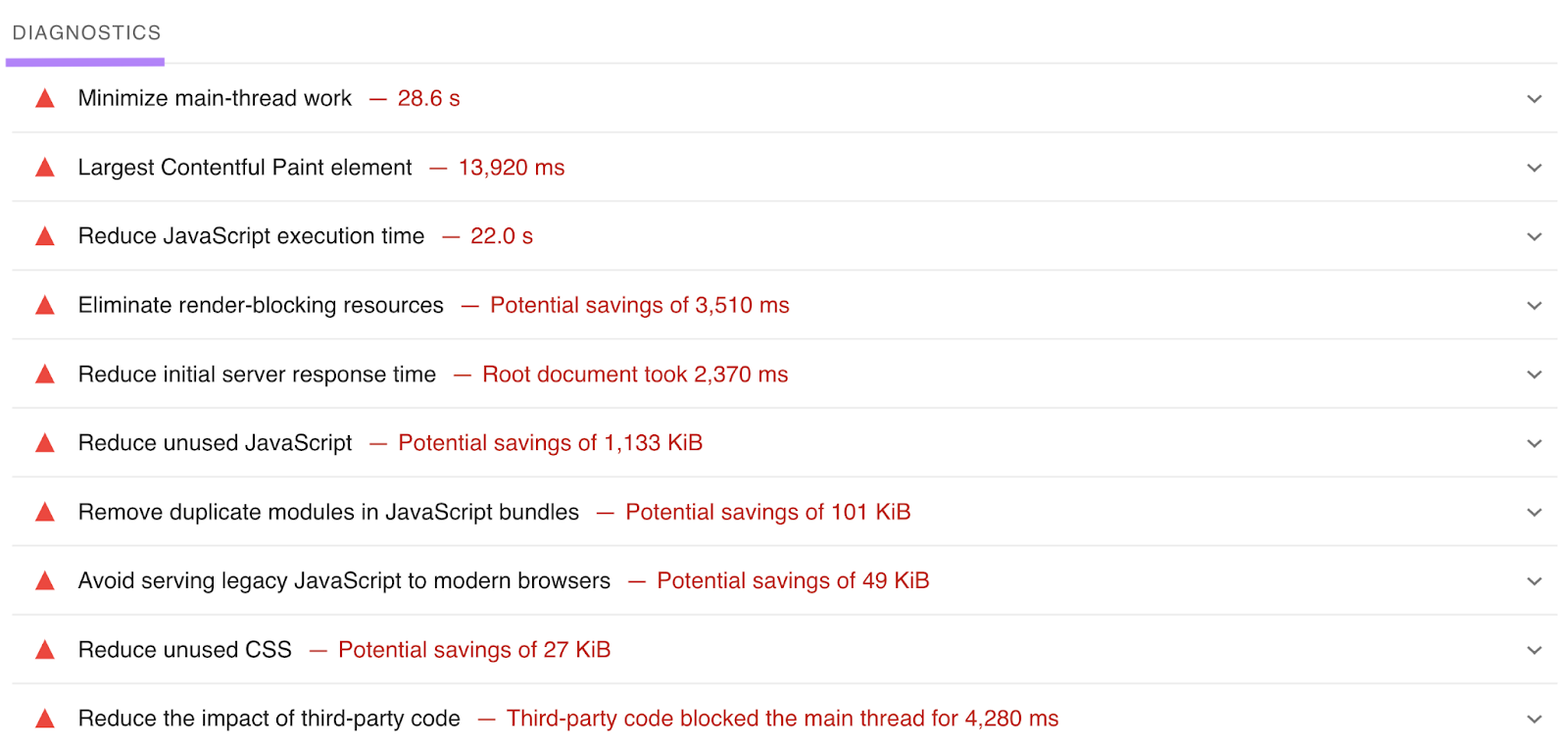
进一步向下滚动到"诊断"部分,以获取提高性能的方法列表。 就像正确调整图像大小,清理代码和减少服务器响应时间一样。

其中一些建议相当技术性。 因此,如果您需要帮助,请联系开发人员。
现场审核
semrush氏现场审核工具测量您的网站的性能,突出问题,并提供改进建议。
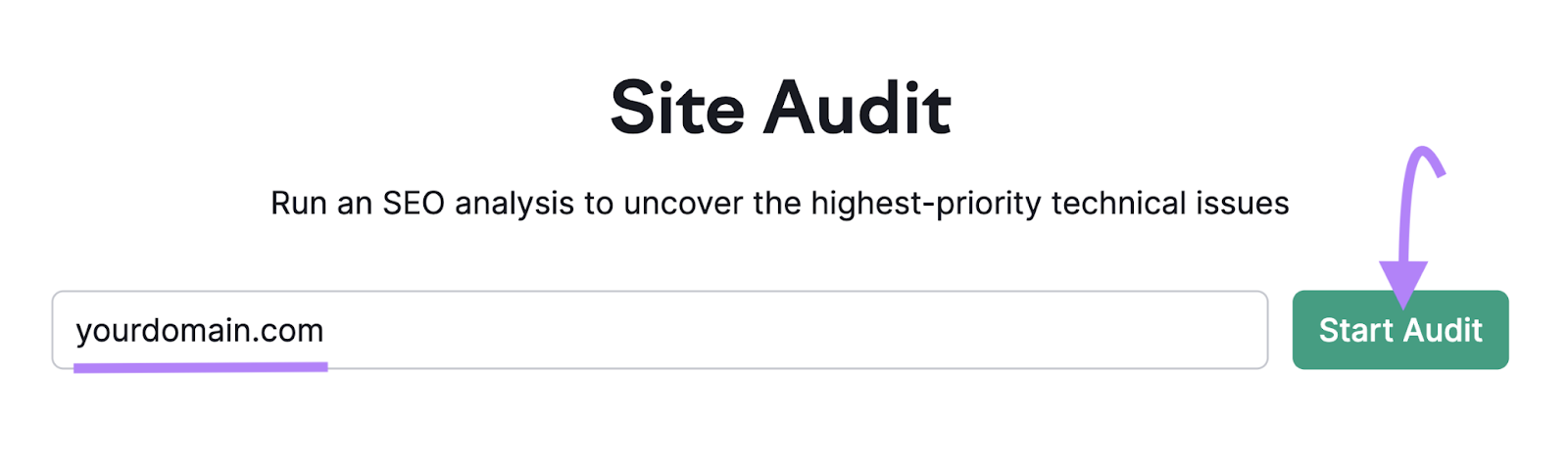
打开该工具,在搜索栏中输入您的域,然后单击"开始审核.”

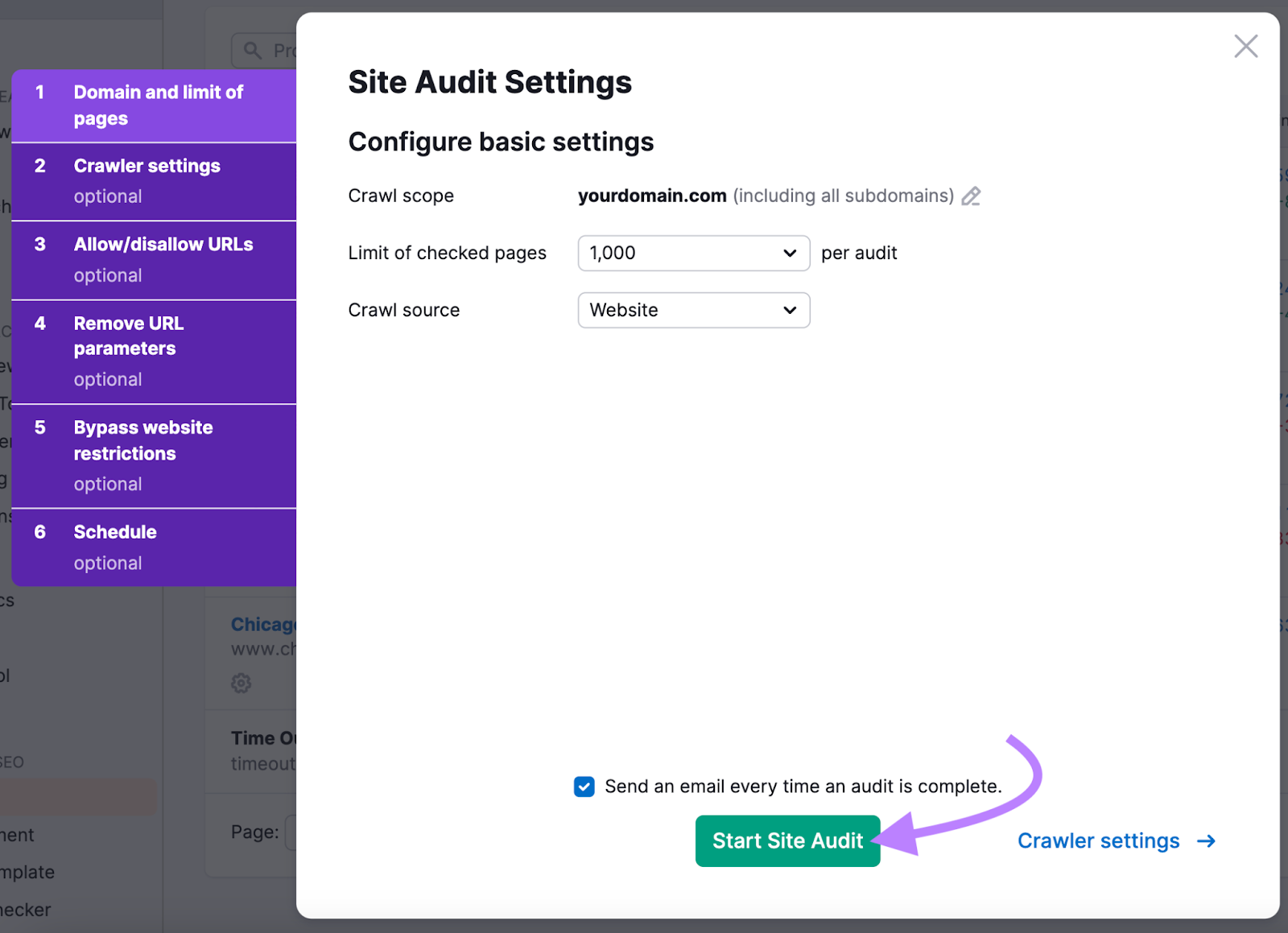
下一个,配置您的设置. 如果您刚刚开始(或者只是想测试该工具),则可以继续进行预配置的默认设置。
点击"开始现场审核"开始审计。

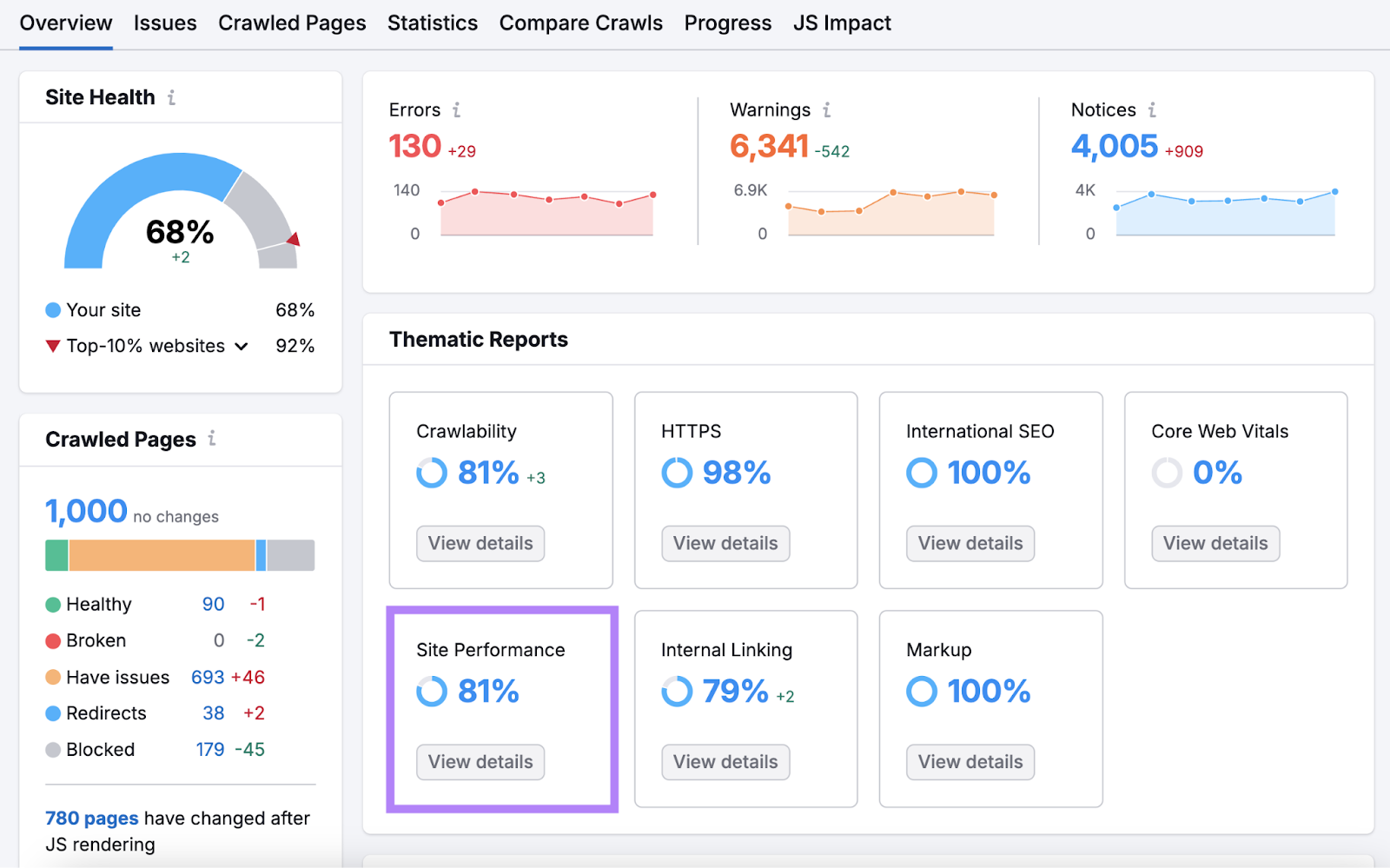
报告准备就绪后,您将看到一个仪表板。
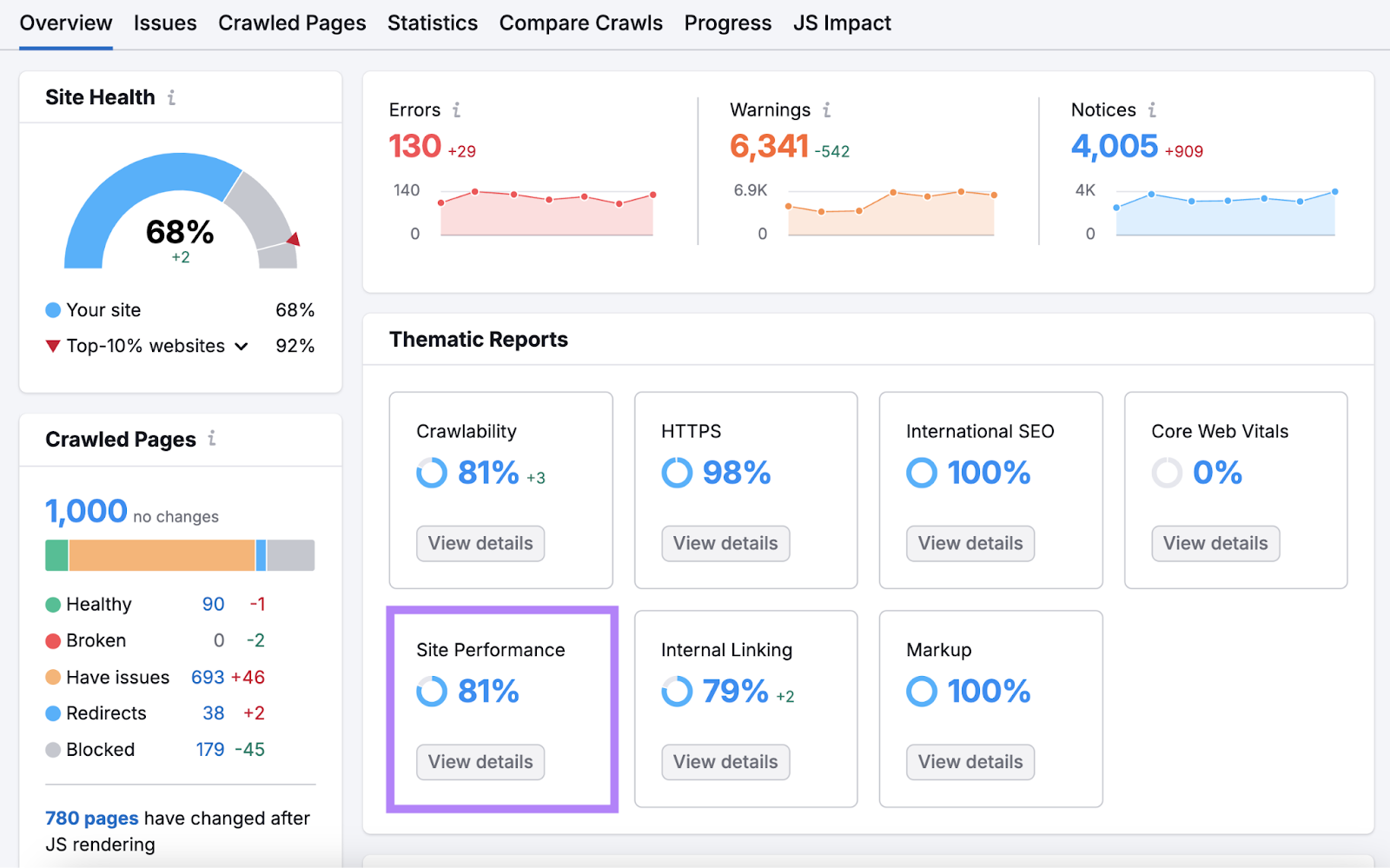
点击"查看详情"下"网站性能。”

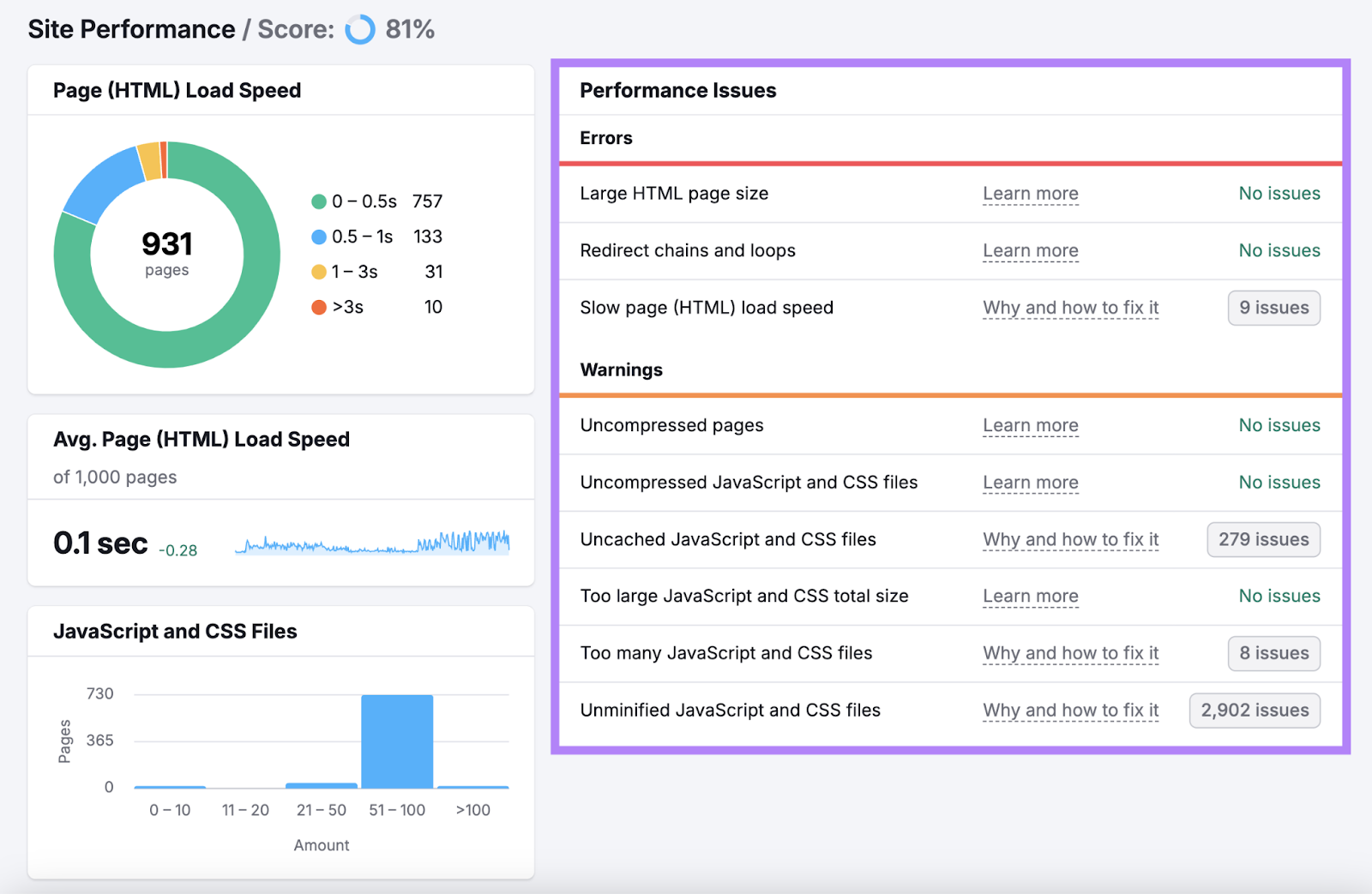
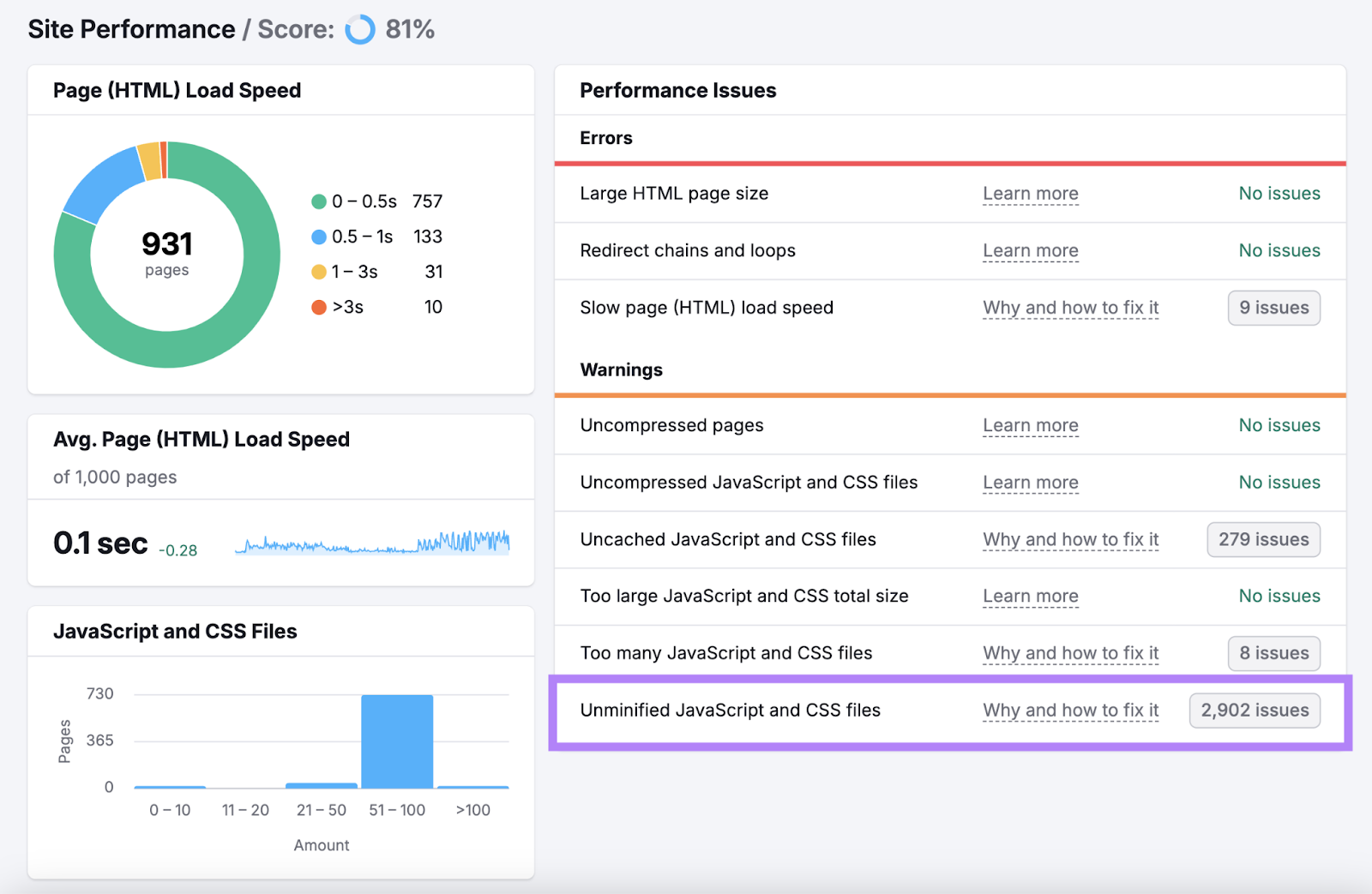
然后,您将看到一份报告,详细说明您的网站的性能。 以及它面临的任何相关问题。

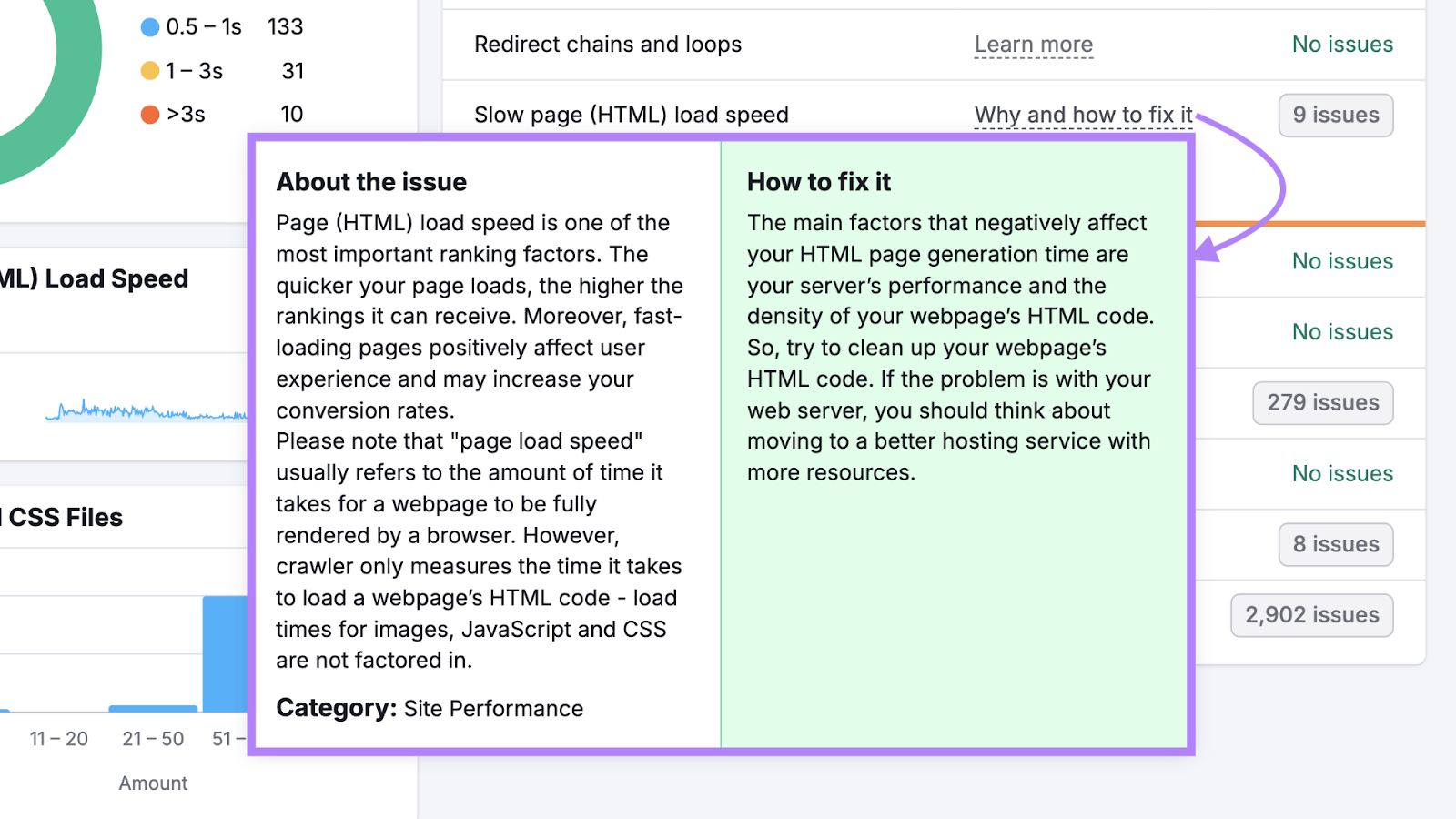
如果您不确定如何解决问题,请点击"为什么以及如何解决它"旁边的相应问题以获取更多信息。 您可以咨询开发人员以解决复杂的技术问题。

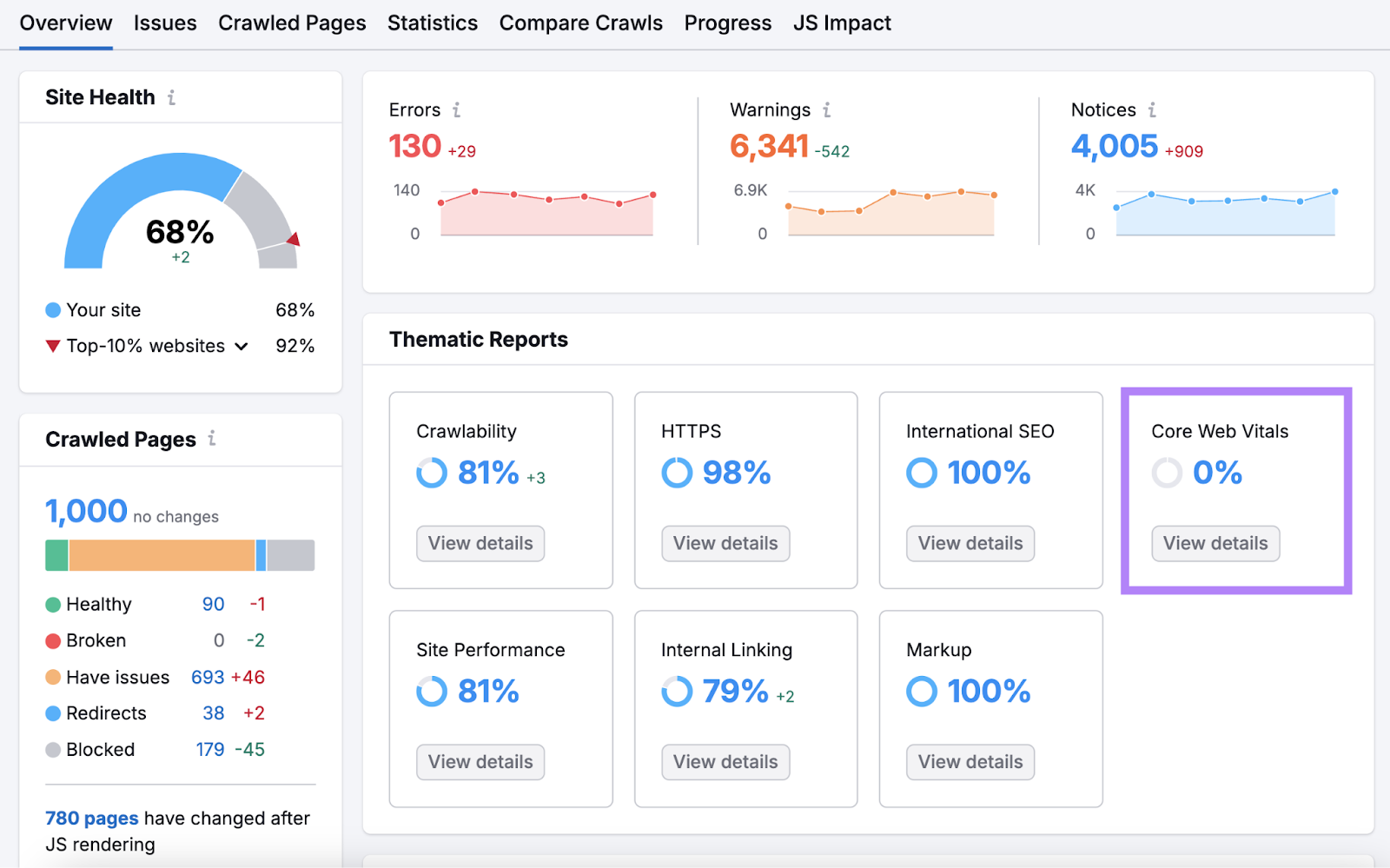
接下来,查看您的核心Web重要报告,以衡量您网站的交互性。
从主仪表板中,单击"查看详情"在"核心网络重要部件下。”

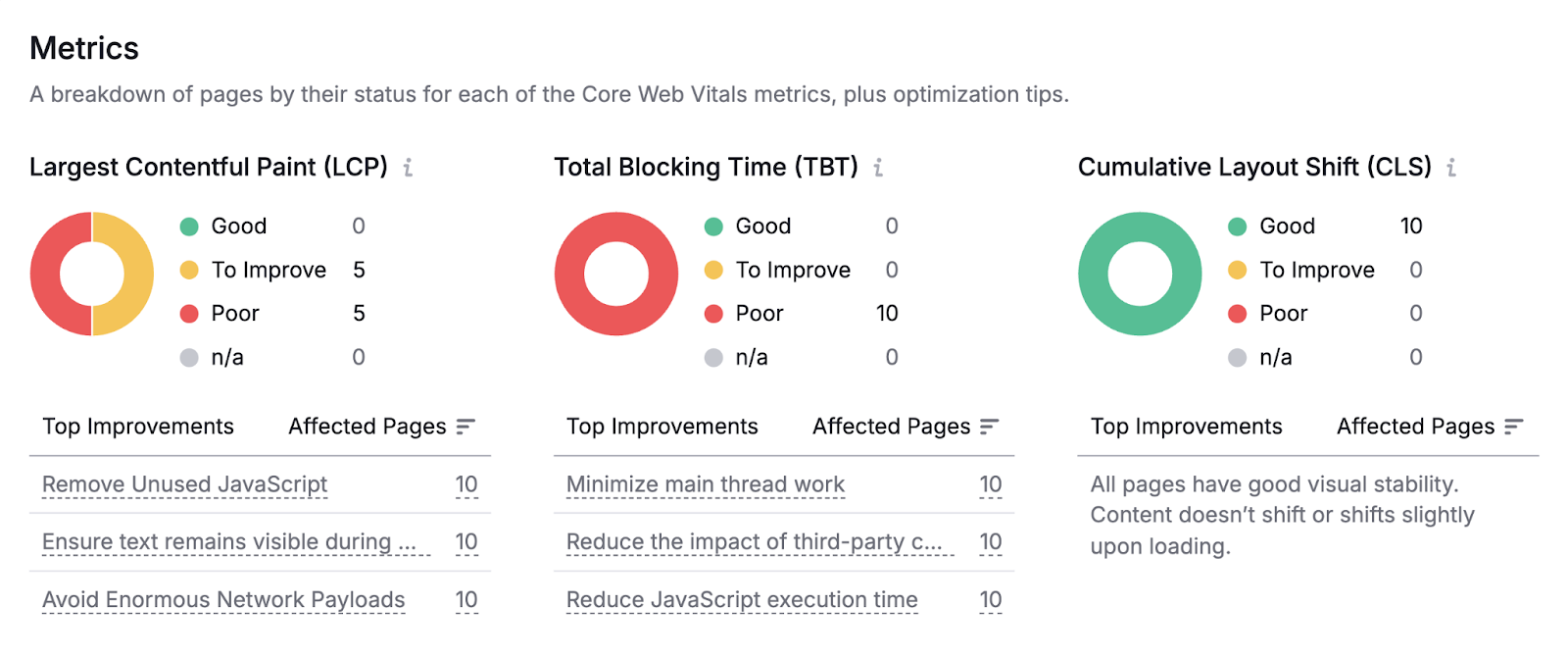
您将看到每个指标的细分,以及您(或您的开发人员)可以进行的顶级改进。 请注意,现场审核使用总阻塞时间(Tbt)作为INP的近似值。

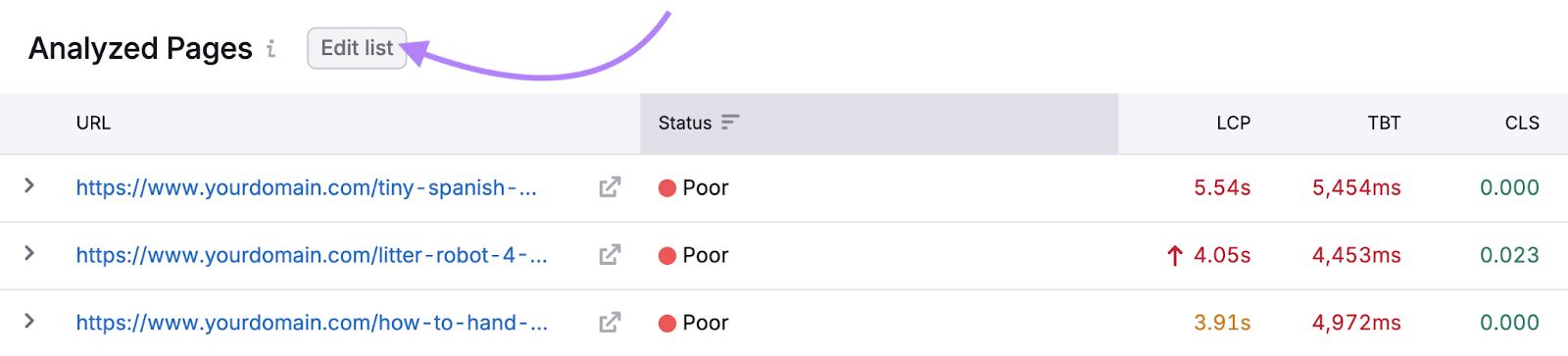
该工具在您的网站上检查最多10页。 要将审核集中在最重要的页面上,请向下滚动到"分析页面",然后单击"编辑列表"桌子上方。

9网站性能优化最佳实践
在测试您的网站并确定影响其性能的因素后,是时候进行改进了。
这九个性能优化技术可以帮助根据您的测试显示的内容进行特定的改进,但它们也是保持您的网站总体表现良好的宝贵最佳实践。
1. 优化图像
由于用户的浏览器必须下载更多数据,文件大小较大的图像可能会减慢页面加载时间。
要提高页面速度,请选择您正在使用的图像。 并且只包括为用户增加真正价值的图像。
然后,通过以下方式优化视觉效果:
- 选择正确的图像格式:对于照片和插图,请使用JPEG。 对于需要透明背景(如徽标或图标)的图像,请使用PNG。 但在可能的情况下,选择更现代的图像格式,如WebP,因为它们在保持质量的同时提供更小的文件大小。
- 压缩图像:使用压缩工具,如[医]小孔在不显着影响图像质量的情况下减小文件大小
- 指定图像尺寸:指定图像的高度和宽度
标签,以帮助防止布局偏移和提高UX。 如果您不确定如何执行此操作,请与开发人员合作或检查内容管理系统(CMS)或网站平台设置以获取优化选项。
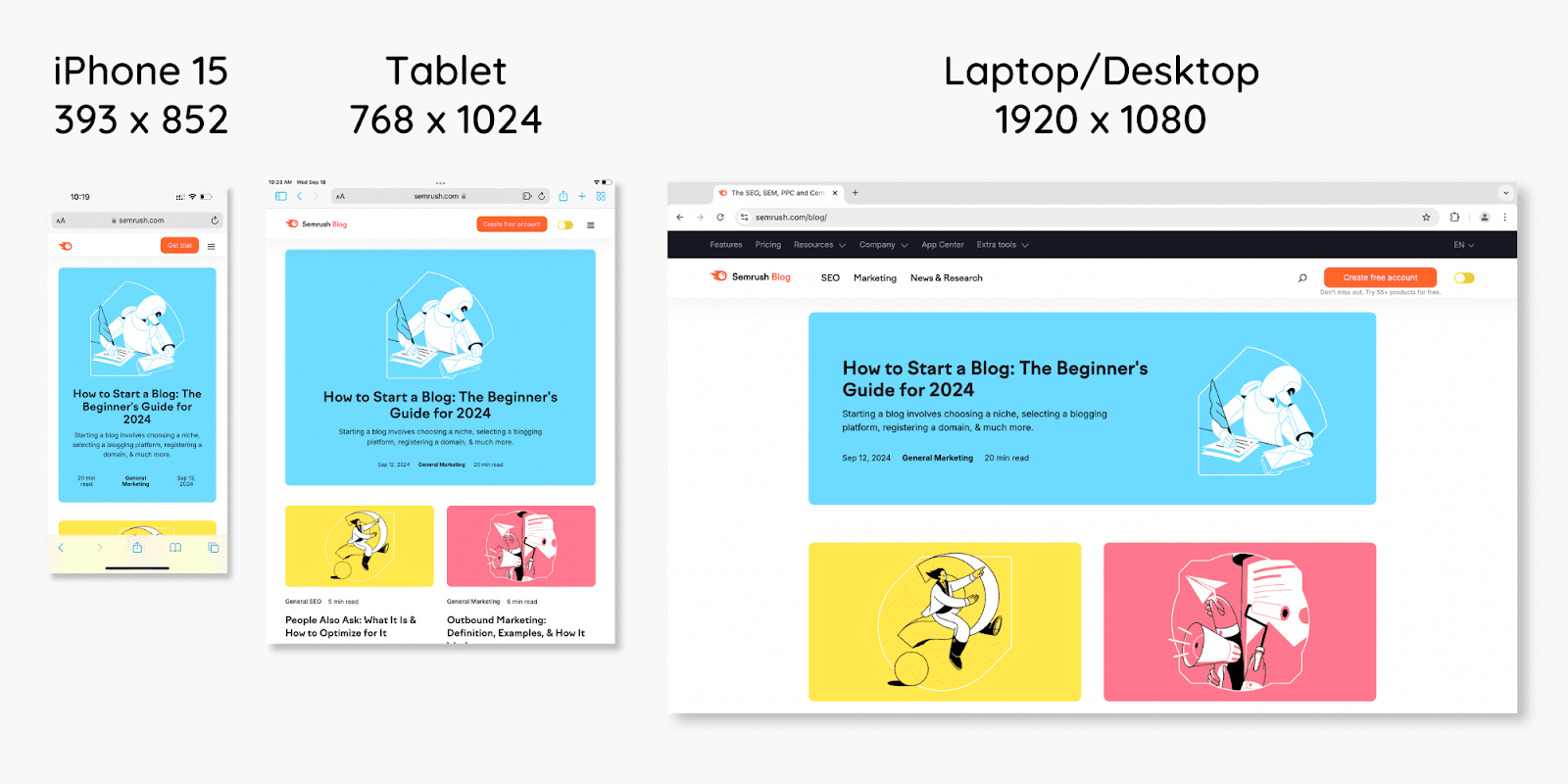
- 提供响应式图像:响应图像(如下所示)调整以适应用户的屏幕并最大限度地减少加载时间。 大多数现代网站平台(如Wix)都会自动执行此操作,但您也可以向开发人员寻求帮助。

2. 仔细选择你的字体
如果你不小心你的网站的字体选择,它可以减慢你的加载时间,导致布局变化,甚至损害可读性。
例如,web字体需要由浏览器下载才能显示。 这会降低用户在页面上看到内容的速度。
简单地选择错误的外观会使您的文本难以阅读。 例如,如果您选择的华丽字体在移动设备上显示不佳。
确保字体增强(或至少不会破坏)您网站的性能:
- 尽可能避免使用web字体:虽然web字体可以为您的网站提供独特的外观,但它们可能会减慢您的网站速度。 如果您确实使用它们,请将它们保留为标题或特殊元素,以最大限度地减少它们对加载时间的影响。
- 对正文文本使用系统字体:像Arial或Helvetica这样的系统字体已经安装在用户的设备上,因此它们可以立即加载
您的开发人员还可以通过使用沃夫2,一种较新的字体格式,加载速度更快。
他们还可以设置浏览器如何处理字体的规则。 这可以使您的网站感觉更快,并保持文本在加载时不会移动。
3. 尽量减少不必要的重定向
重定向自动将用户和搜索引擎从一个URL发送到另一个URL-就像您删除页面和移动内容时一样。 但太多可以减慢您的网站。
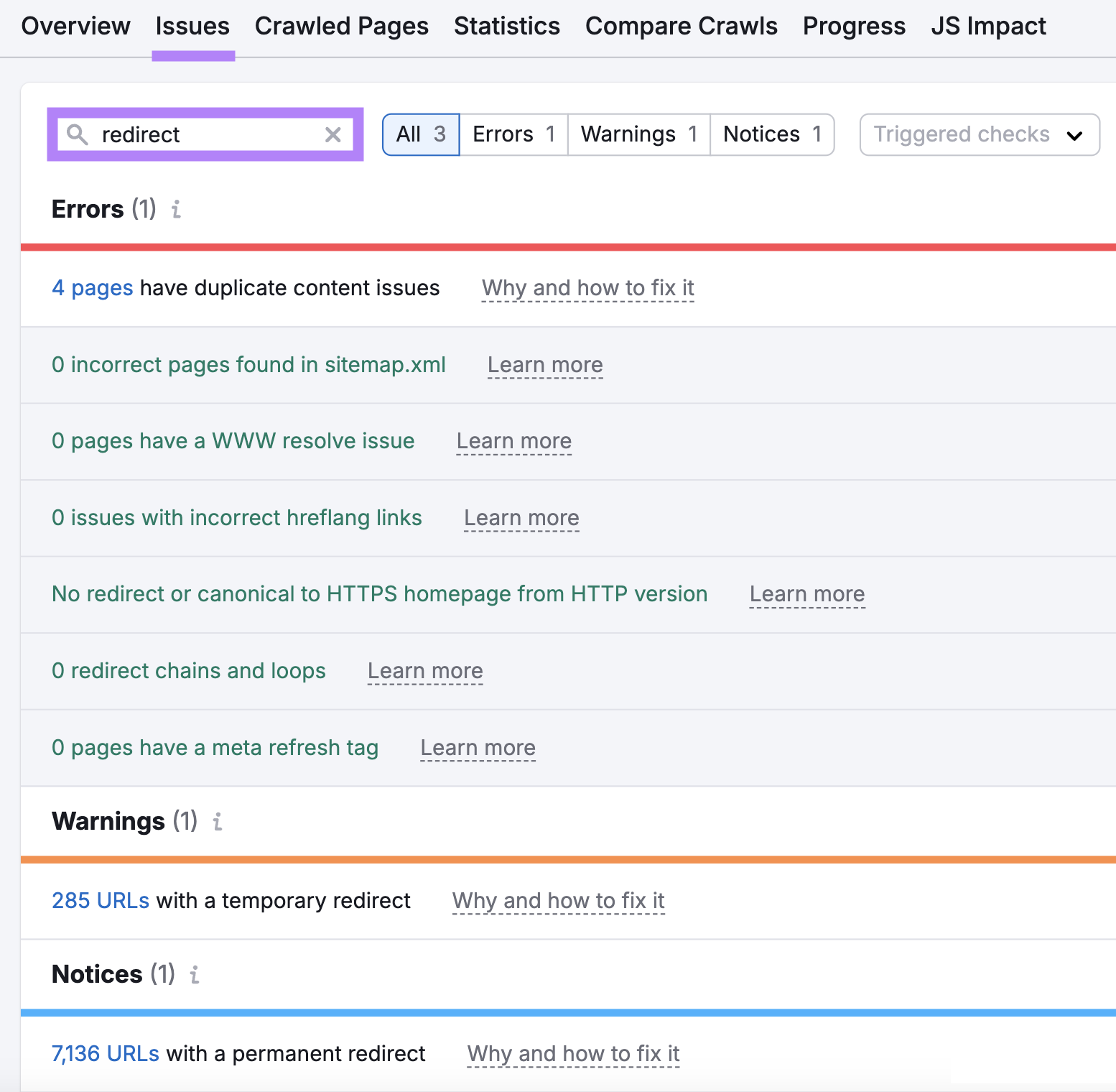
您可以使用Semrush的现场审核检查您的网站是否有重定向问题的工具。
打开您的报告并导航到"问题"tab。 在搜索栏中键入"重定向",您将看到与重定向相关的问题列表。 像这样:

首先,在"错误"下检查重定向链和循环的任何问题。
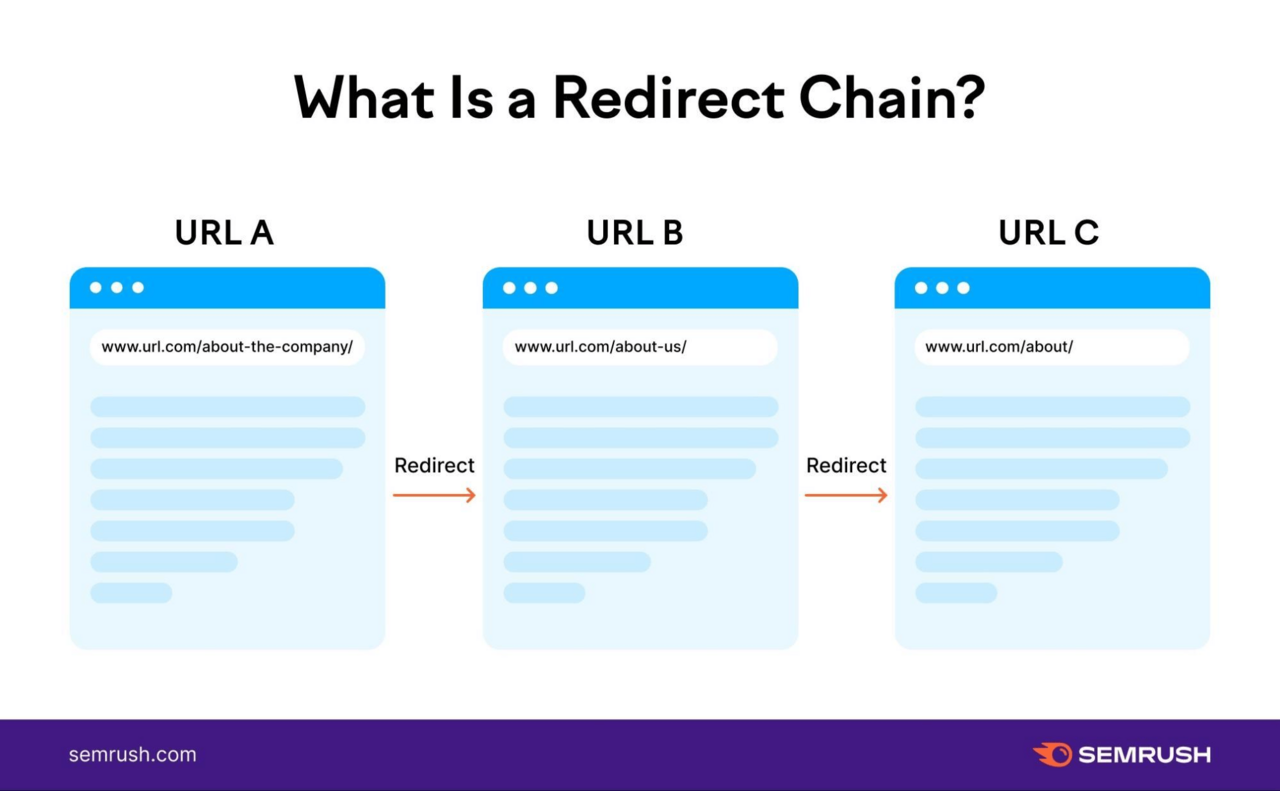
重定向链发生在初始URL和最终目标之间有多个重定向时。 像这样:

要修复重定向链,请直接从旧URL重定向到最终目标URL
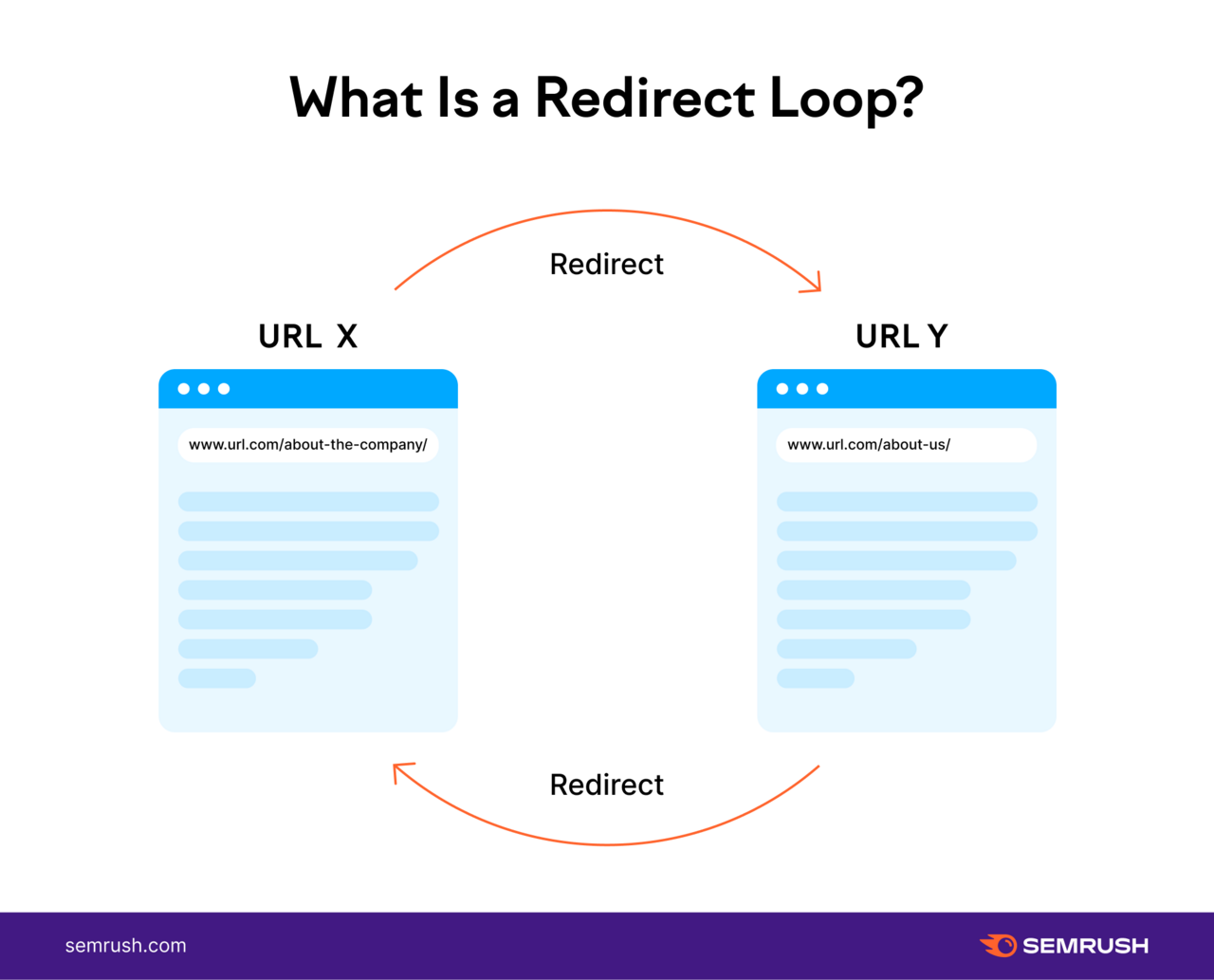
重定向循环发生在两个或多个页面重定向时,搜索引擎和用户永远不会到达最终目的地。 像这样:

通过识别最终的、正确的目标并确保每个页面重定向到它来修复重定向循环。
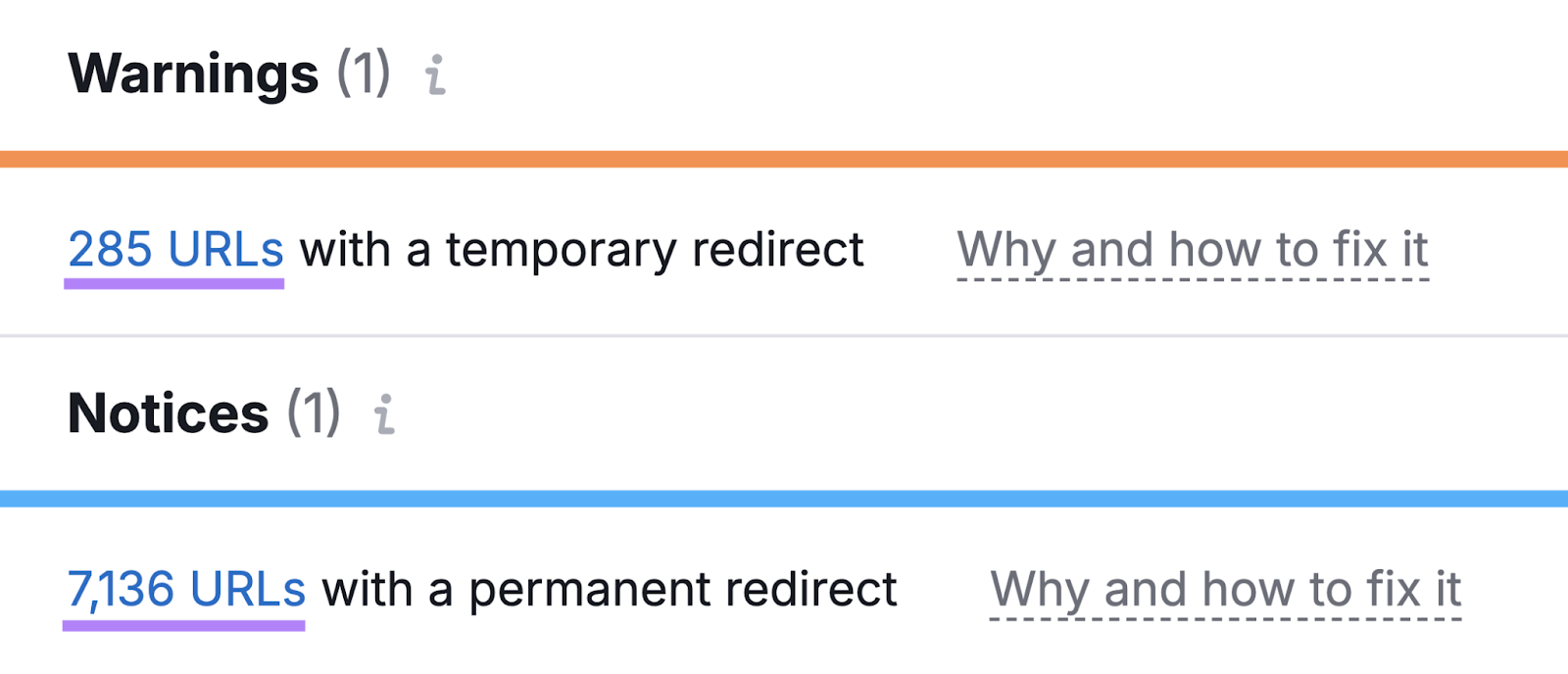
接下来,在"警告"下查看任何临时重定向。 点击"#网址"要查看完整列表,并删除任何你不再需要。
最后,查看永久重定向的"通知"。 这些将用户无限期地发送到一个新的URL。

浏览完整列表并删除任何不必要的列表。 像如果原始页面不再被访问或需要。
4. 减少HTTP请求的数量
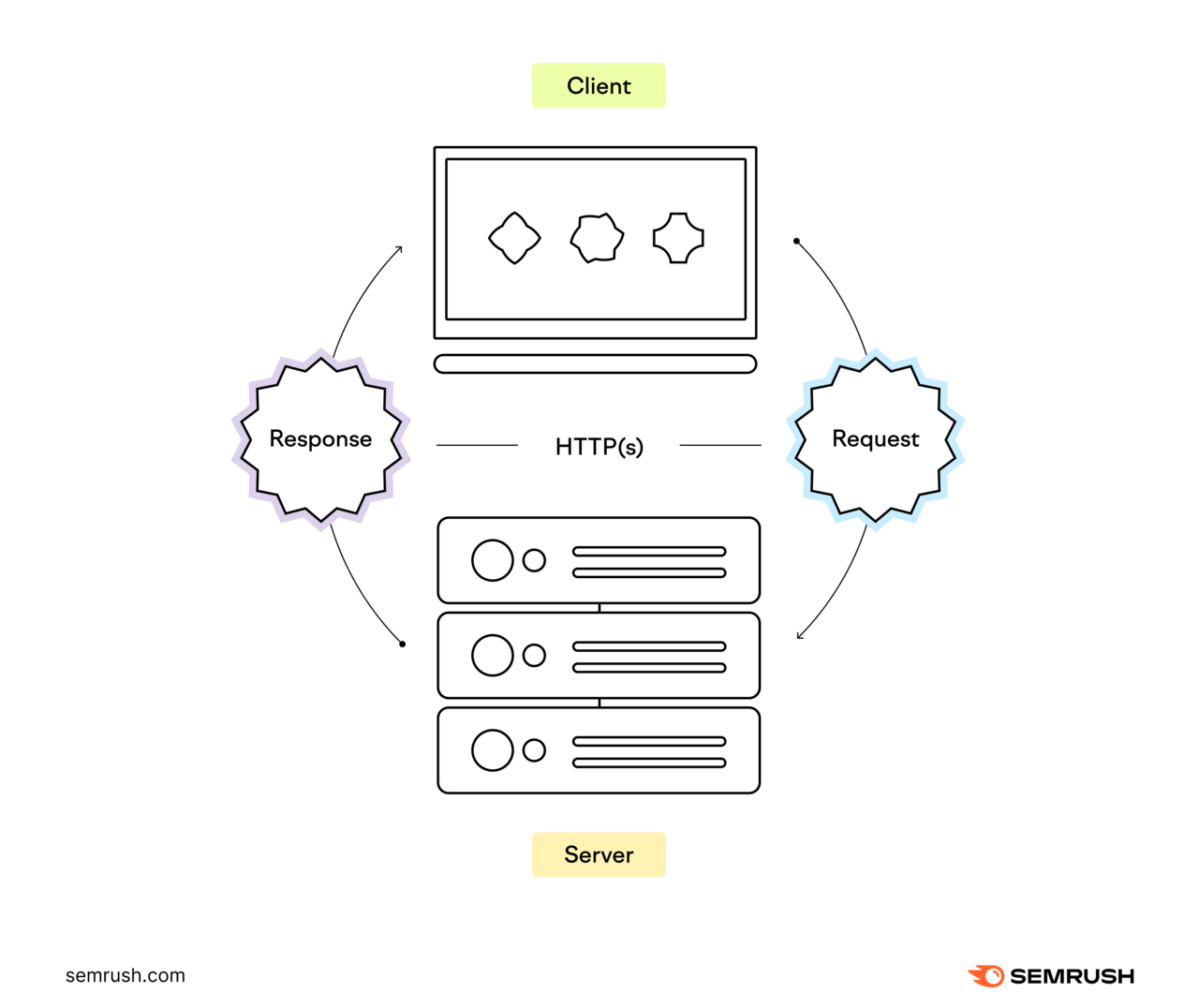
HTTP请求是当浏览器从服务器请求信息时,就像它需要加载文件时一样。

更多的请求通常意味着更慢的页面加载时间。 因为每个请求都需要用户的浏览器和服务器之间的往返。
您可以使用浏览器的开发人员工具查看页面的HTTP请求数量。
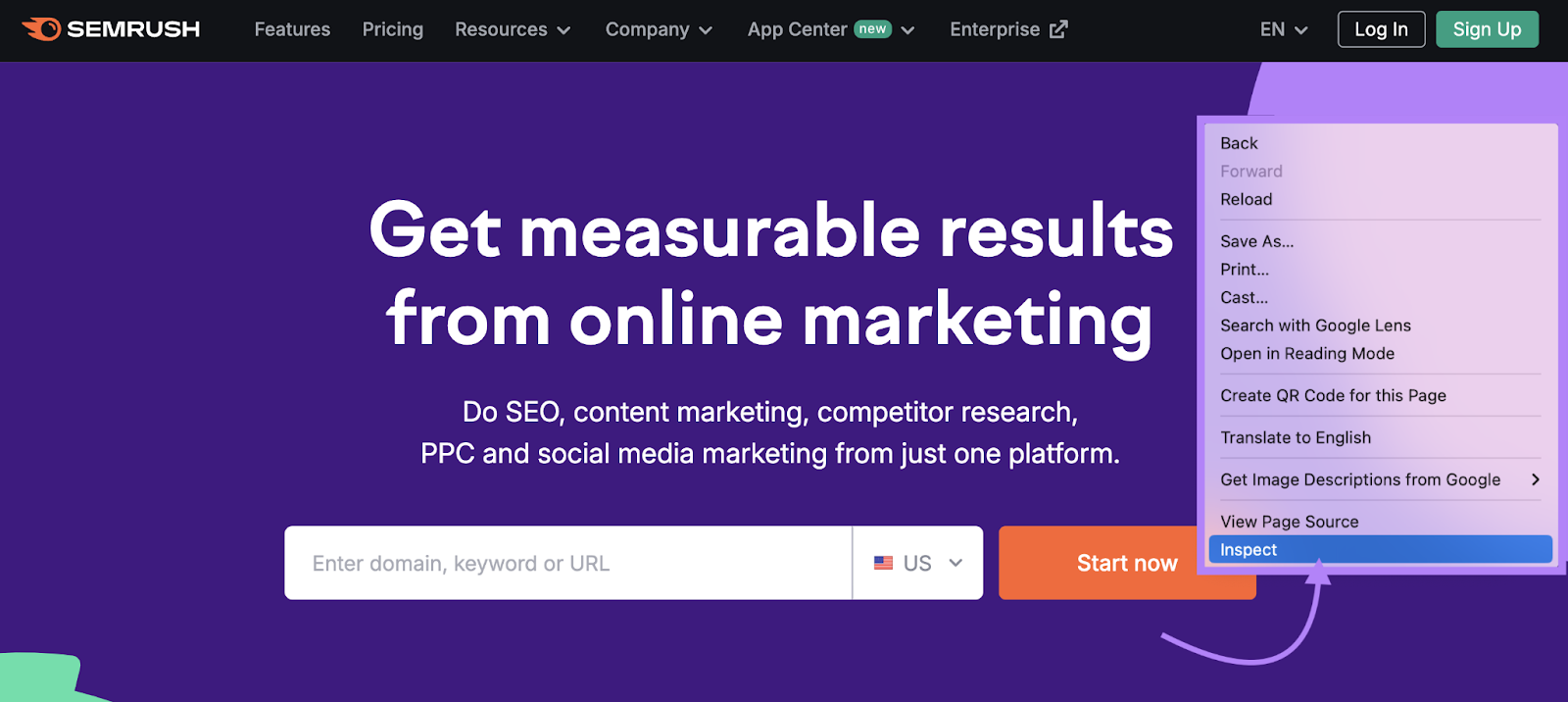
在Chrome上,打开要评估的页面。 右键单击屏幕并选择"检查.”

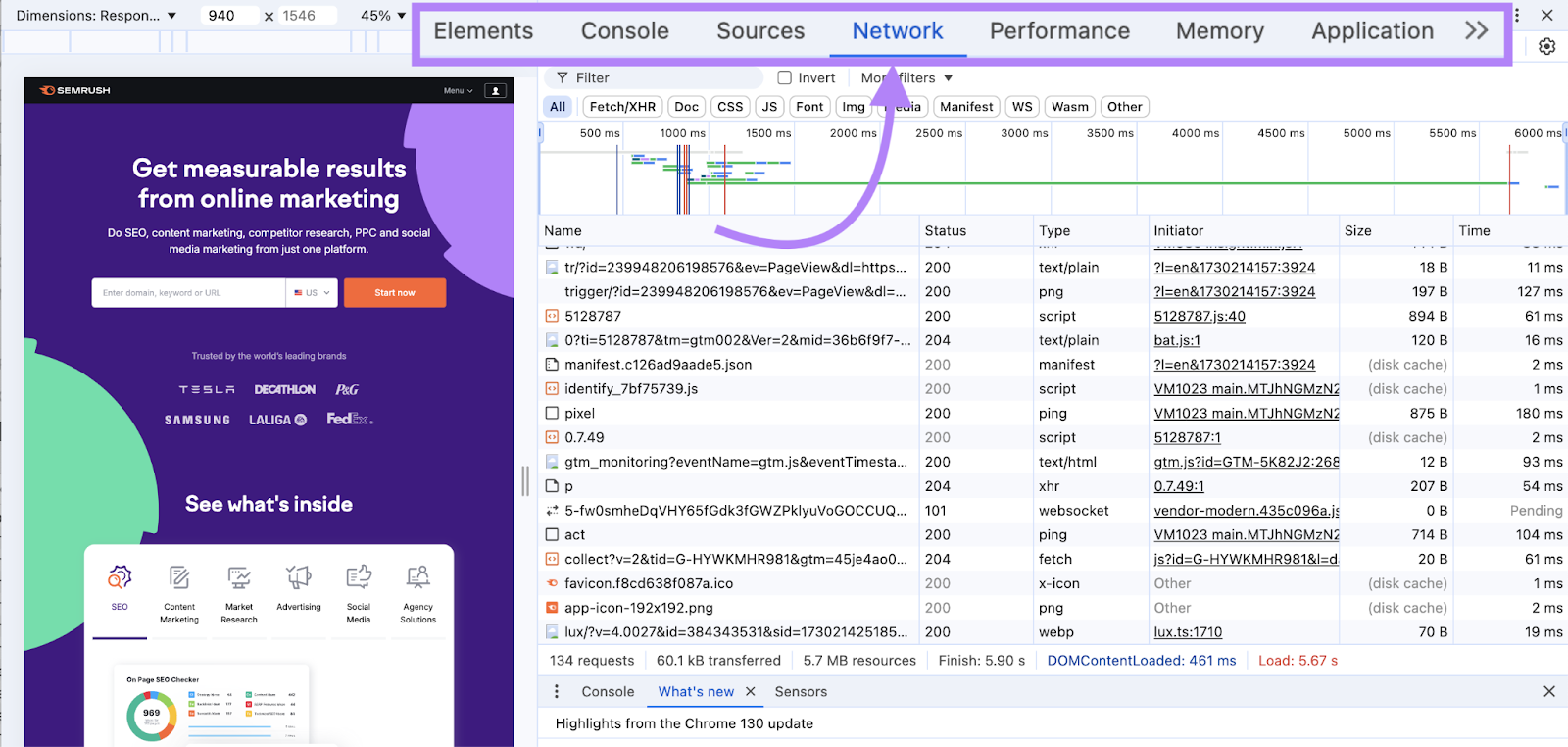
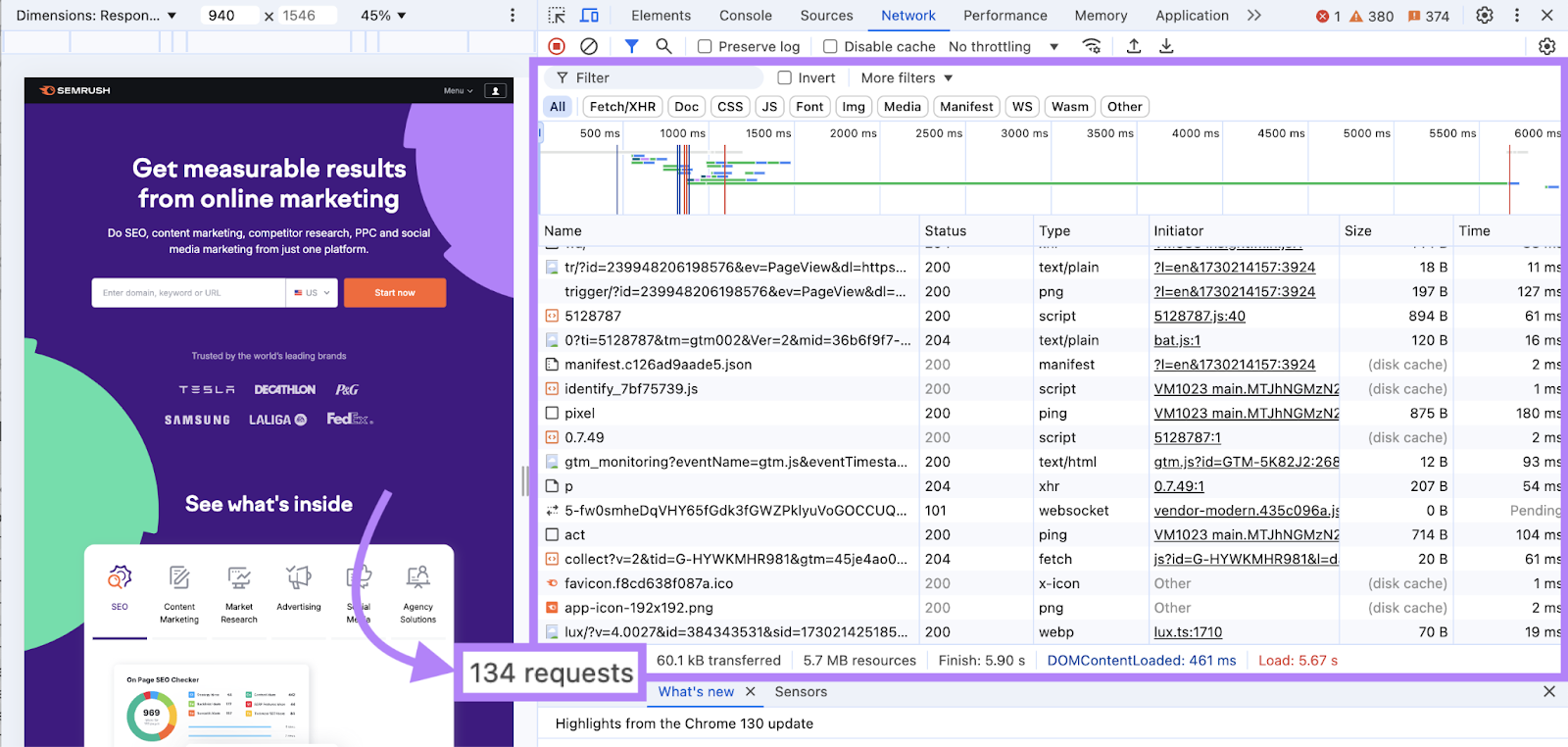
导航到"网络"选项卡。 然后,重新加载页面以收集数据。

您将看到有关每个请求的所有请求和信息。 和窗口左下角的HTTP请求总数。

有一些初学者友好的方法可以减少页面上的HTTP请求数量。 像删除不必要的元素(例如,可以消除的按钮)和使用更少的插件。
但最安全的方法是咨询开发人员。 它们可以帮助您实现更高级的技术来减少HTTP请求,而不会危及站点的功能或用户体验。
5. 缩小CSS和JavaScript文件
缩小意味着在不改变代码文件工作方式的情况下使代码文件变小。 这加快了你的网站。
开发人员可以通过以下方式缩小代码:
- 删除不必要的字符,如额外的空格和换行符
- 删除代码注释和格式化
- 摆脱未使用的代码
- 对变量和函数使用较短的名称
例如,未修改的CSS可能如下所示:
/*标题的主要样式 */
.标题{
背景颜色:#2c3e50;
颜色:#ecf0f1;
填充:20px;
底边距:30px;
}
/*导航菜单样式 */
.导航菜单{
显示:flex;
证明-内容:空间-之间;
列表式类型:无;
}
.导航-项目{
保证金-权利:15px;
字体大小:18px;
}
/*导航项目的悬停效果 */
.导航-项目:悬停{
文字-装饰:下划线;
颜色:#3498db;
}相同的CSS,当缩小时,看起来像这样:
.标题{background-color:#2c3e50;color:#ecf0f1;padding:20px;margin-bottom:30px}。nav-menu{display:flex;justify-content:space-between;list-style-type:none}。nav-item{margin-right:15px;font-size:18px}。导航-项目:悬停{文本-装饰:下划线;颜色:#3498db您可以使用现场审核检查您的网站是否有未修改的代码。
打开要评估的项目,然后单击"查看详情"下"网站性能。”

向下滚动到"警告"部分。
如果自然会缩小您的代码,您将在"未缩小的JavaScript和CSS文件"行中看到"#issues"按钮。

点击"#问题"受影响页面的完整列表按钮。 然后,将此信息传递给您的开发人员。
如果你有一个WordPress网站,你可以使用插件,如WP-优化. 请注意,插件本身可能会减慢您的网站速度-我们将在稍后介绍更多内容。
6. 使用内容传递网络
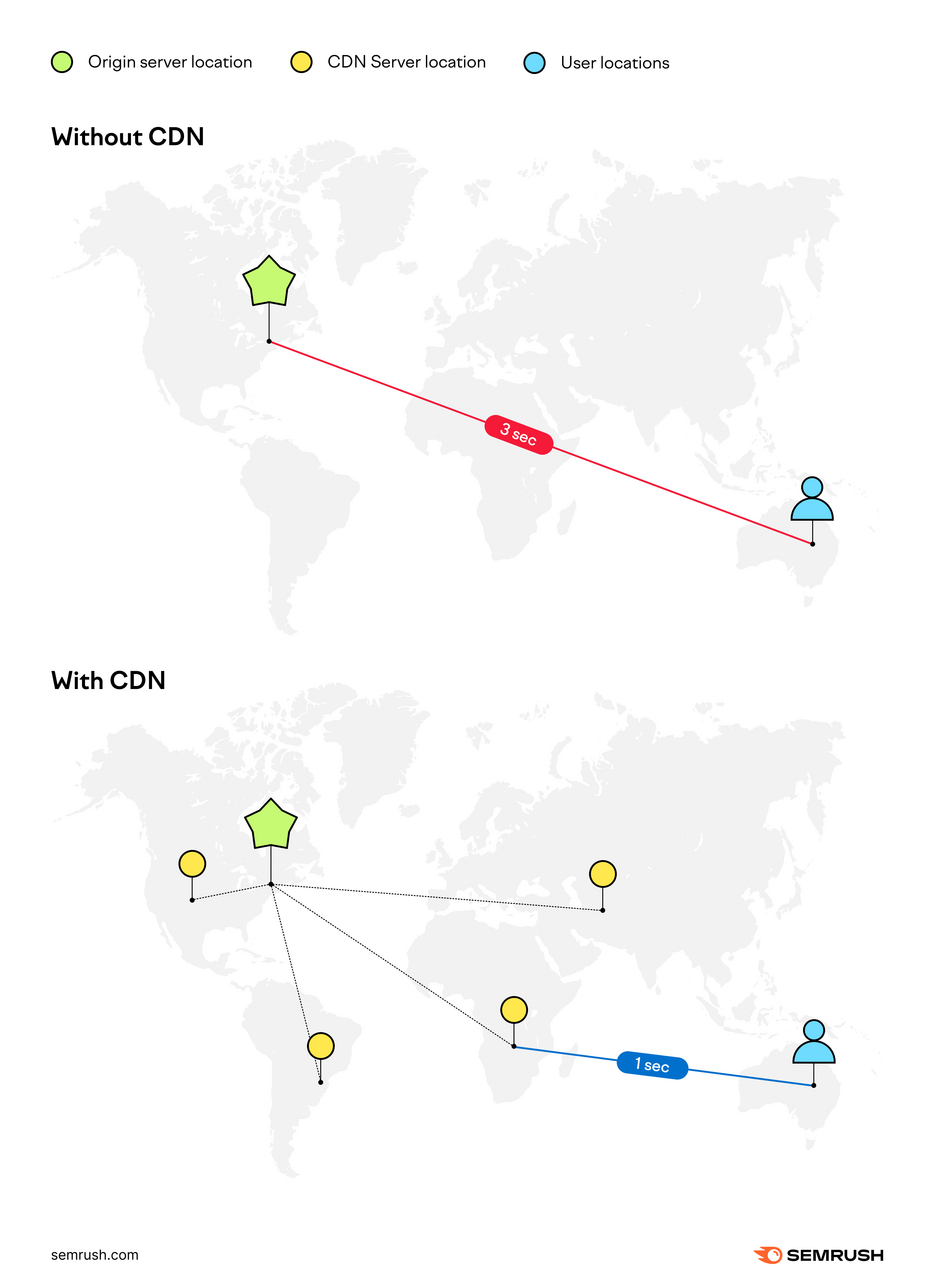
A 内容传送网络(CDN)是一组分布在世界各地的服务器,它们将内容传递给离他们最近的用户,以加快您的网站。
假设您的网站的主服务器在纽约,但您使用CDN。 在这种情况下,访问您网站的澳大利亚某人可以从更近的服务器而不是纽约的服务器接收内容。
这是一个简单的可视化表示:

如何使用CDN?
首先,选择受信任的提供商。
例如,云彩,云彩, 亚马逊云前沿, 快速,快速,或Microsoft Azure内容交付网络.
但最适合您的CDN将取决于您的预算,用户所在的位置以及您的安全要求等因素。
7. 选择好的虚拟主机
Web托管的质量会影响网站加载的速度及其处理流量高峰的能力。
有几种类型的主机,每种都有不同的性能影响。
例如:
- 共享主机:这个选项往往是最实惠的。 虽然它可能会导致性能下降,特别是在高流量期间,因为您正在与服务器上的其他站点竞争资源。 但对于小型博客和个人网站来说,这是一个很好的选择。
- 虚拟专用服务器(VPS):这是从共享主机的一步。 您的网站仍然与其他网站共享物理服务器,但获得保证数量的资源。
- 专用主机:您的网站获得自己的服务器。 这提供了最大的控制和性能,但它可能是昂贵的。 它适用于高流量网站和具有特定服务器配置需求的网站。
- 云托管:多个服务器协同工作,承载一组网站。 这提供了可扩展和可靠的性能。 它可以很好地处理流量高峰。
如果您遇到缓慢的加载时间或频繁的停机时间(当您的网站不可用时),请考虑升级您的托管计划或选择提供更多资源和更好性能的不同类型的托管。
托管服务提供商的一些示例包括主持人, 躺在地上, 蓝柱, 可湿性粉剂引擎,而鹿DigitalOcean.
8. 限制第三方脚本
第三方脚本是来自外部服务的代码片段,可为您的站点添加功能和交互性。 但由于多种原因,它们也会减慢您的网站速度。
以下是由第三方脚本启用的视频嵌入示例:

使用Google的PSI工具检查单个页面是否存在第三方脚本问题。
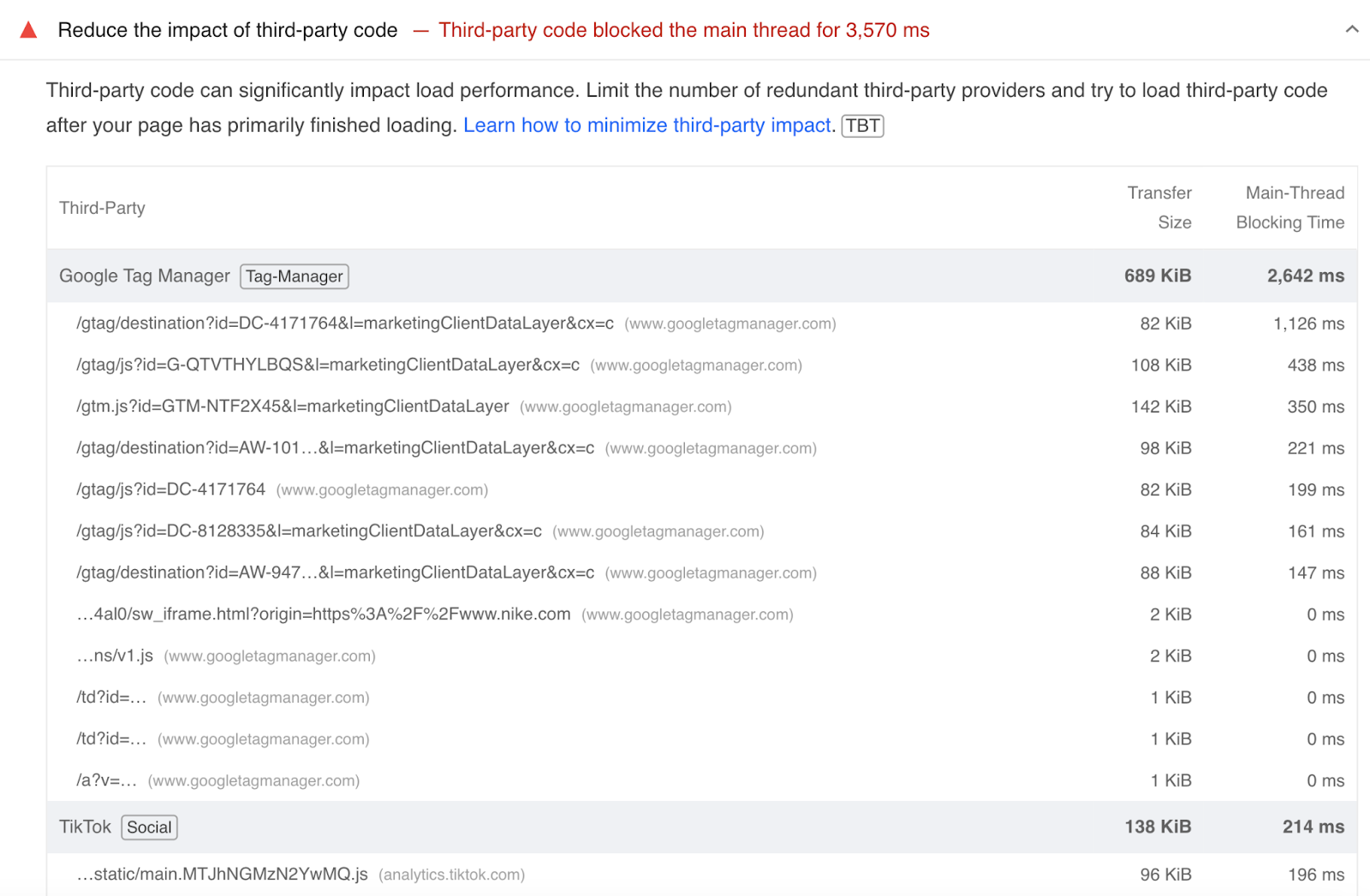
如果有任何问题,您将在"诊断"下看到"减少第三方代码的影响"错误。”
单击错误以查看影响页面性能的脚本列表。

提高性能的最简单方法是删除不再使用的脚本。
例如,如果您在博客文章中添加了instagram共享插件,但不再以这种方式推广您的内容,则可以删除该脚本。
但通常,第三方脚本是网站功能所必需的。 因此,请与开发人员讨论选项。
9. 启用浏览器缓存
浏览器缓存是指访问者的浏览器在第一次访问后存储文件,因此这些文件在返回时可以更快地加载。
这改善了回访者的体验。 但要知道,最初的访问不会更快。
如果你有一个WordPress站点,你可以使用像这样的插件来启用缓存光速缓存, W3总缓存,而WP超级缓存.
但是,由于太多的插件可能会减慢您的网站速度,我们建议您与开发人员合作编辑服务器文件以启用缓存。
保持良好的工地表现
提高您的网站性能可以提高您在搜索结果中的可见性,激励用户停留更长时间,甚至推动转化。
但要保持稳定的网站性能,需要持续的关注和维护。
使用Semrush的现场审核随着时间的推移,随时关注您的网站性能,在潜在问题成为更大问题之前捕获潜在问题,并确定改进的机会。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们