站点地图是用户和搜索引擎的重要网站组件。
它可以帮助他们发现你的网站的网页。
虽然使用可扩展标记语言(XML)站点地图专门迎合搜索引擎很重要,但也很重要的是让您的网站为用户组织起来。
这就是HTML站点地图的用武之地。
什么是HTML站点地图?
HTML站点地图是一个简单的网页,以结构化的方式列出指向网站所有页面的链接,允许用户更轻松地浏览网站。
与XML站点地图不同,HTML站点地图主要是为人类访问者设计的。
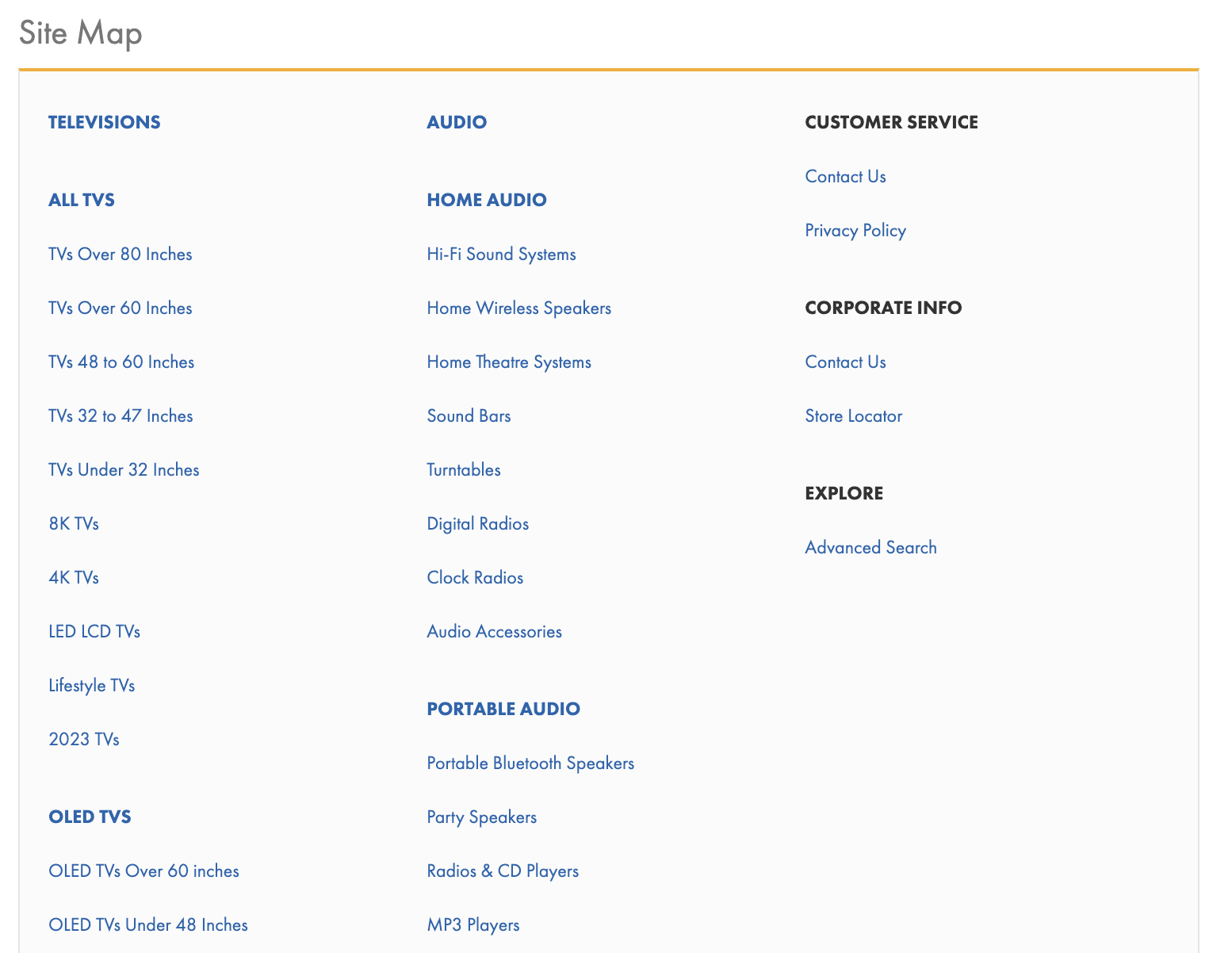
这是这个站点地图的样子:

可以把它想象成一本书的目录,在那里你可以找到一个章节和子章节的列表。
HTML站点地图类似地显示您网站的主页和子页面。 让用户非常容易找到他们要找的东西。
理想情况下,用户应该能够通过导航菜单找到他们需要的内容。 但是,它有助于组织您的HTML站点地图,就好像它是您网站的目录一样。
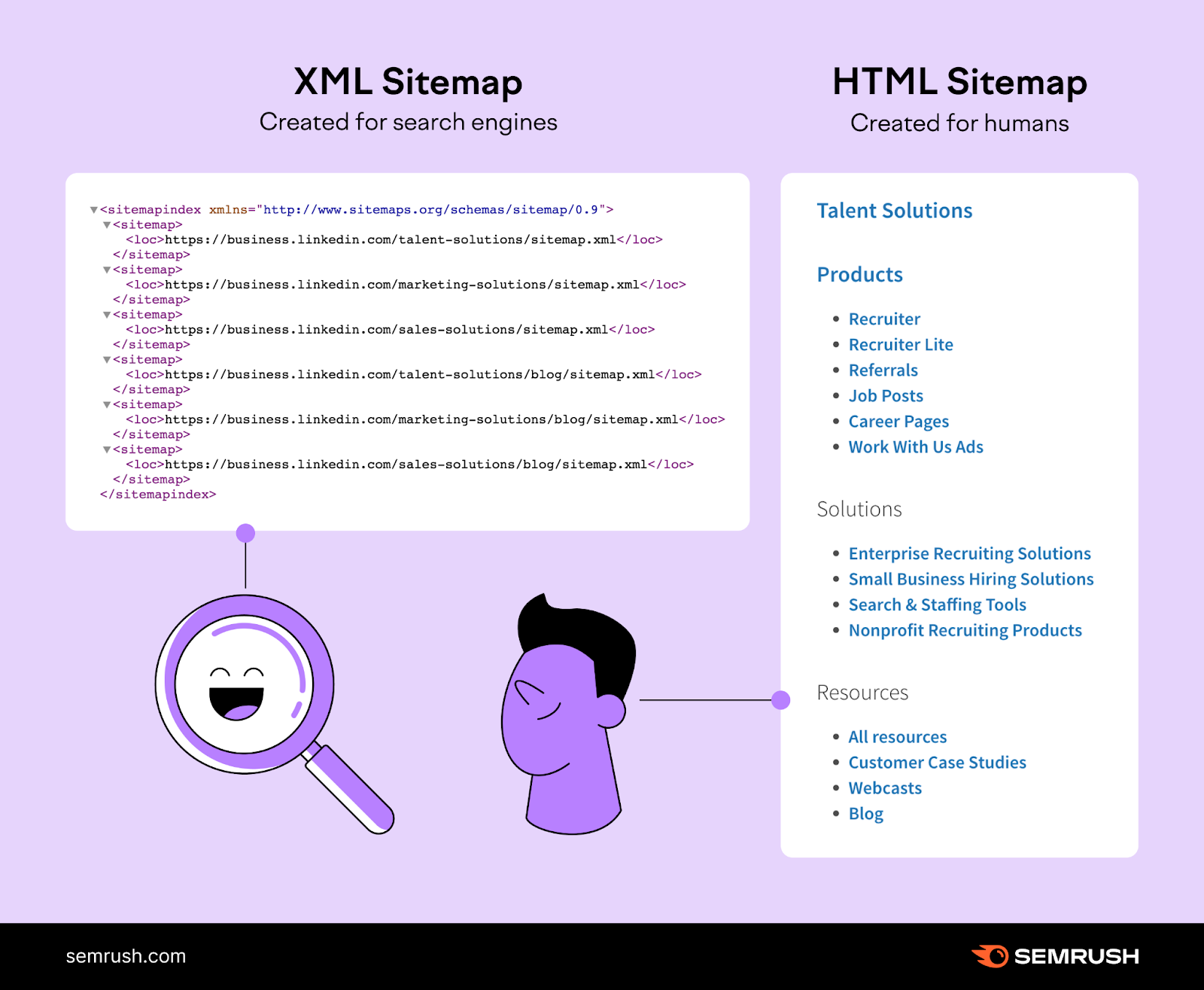
HTML站点地图与XML站点地图:有什么区别?
有两种主要类型的站点地图:
- HTML站点地图:此站点地图以用户友好,可点击的格式呈现,并允许访问者浏览您的网站
- XML站点地图:这是写在专为像谷歌搜索引擎的格式

两者的关键区别:
HTML站点地图专注于使网站对人类更加用户友好,而XML站点地图仅为搜索引擎蜘蛛(也称为爬虫和机器人)创建。
他们使用XML站点地图来爬网和索引你的网站。 如果你想在搜索引擎中排名并获得更多的流量,这一点很重要。
HTML站点地图的好处
鉴于搜索引擎可以使用XML站点地图进行爬网,您可能想知道为什么要使用HTML站点地图。
搜索引擎中的排名都是为了优化爬虫,对吧?
也许不十分是。 不要忘记,搜索引擎在对网站进行排名时也会考虑用户体验。
通过在您的网站上创建HTML站点地图,您可以使您的网站更加用户友好,以创建积极的用户体验。 这提高了你排名更高的机会。
除了使您的网站更加用户友好,HTML站点地图提供了这些好处:
- 组织大型网站:HTML站点地图本质上作为网页的目录,允许网站所有者组织他们的大型和复杂的网站
- 使搜索引擎更容易找到你的网页:组织良好的HTML站点地图可以帮助搜索引擎快速轻松地找到您的内容。 这样他们就可以爬了。
- 创建内部链接:您的HTML站点地图还允许您添加内部连结到您的网页,这是关键的搜索引擎优化
- 改善网站导航:有一个HTML站点地图提高您的网站的整体导航。 通过在一个页面上列出所有页面。 所以用户可以很容易地找到他们需要的东西。
小费:免费试用Semrush利用工具和数据来帮助您在Google中排名更高。
如何创建HTML站点地图
有两种方法可以创建HTML站点地图:
- 使用插件—如果您使用内容管理系统(CMS)
- 手动创建站点地图
让我们通过这两个。
在CMS中使用插件
如果您的网站是建立在像WordPress这样的CMS上,您可以使用自动为您生成HTML站点地图的插件。
我们建议简单站点地图插件这个。
要使用插件,您需要将其安装在WordPress CMS中。
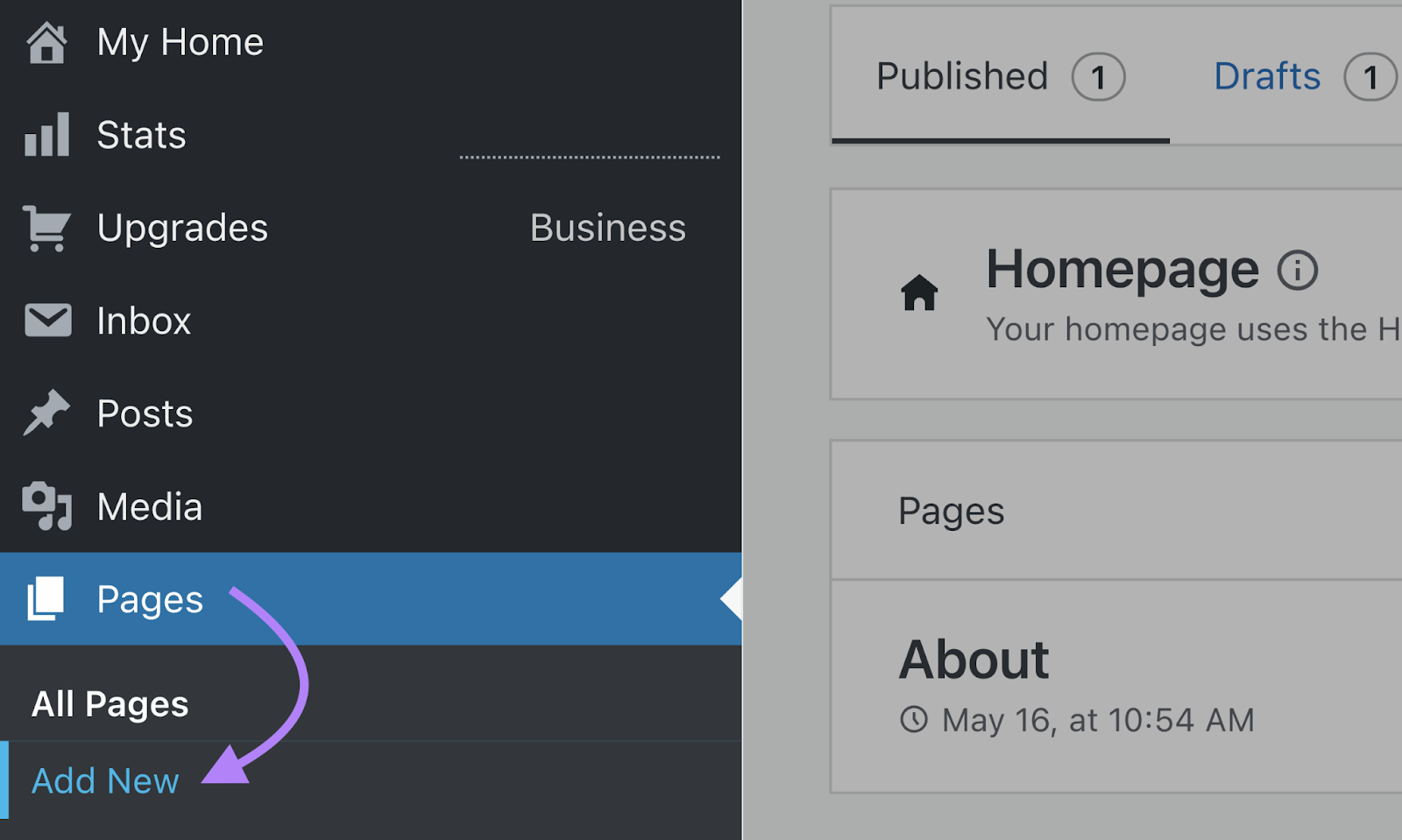
安装后,创建一个新页面。

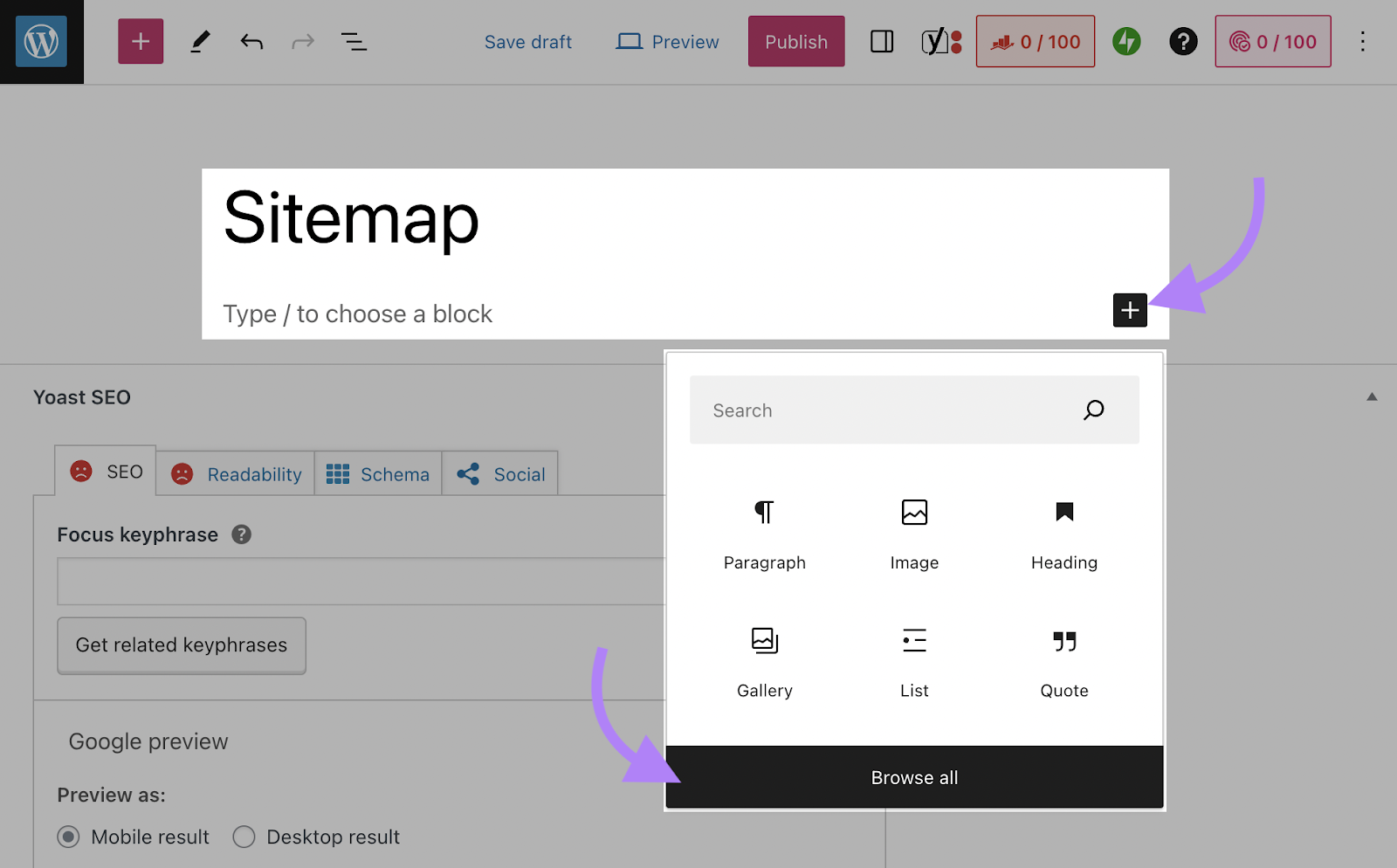
给你的页面标题"网站地图."然后,单击加号图标以插入新块。

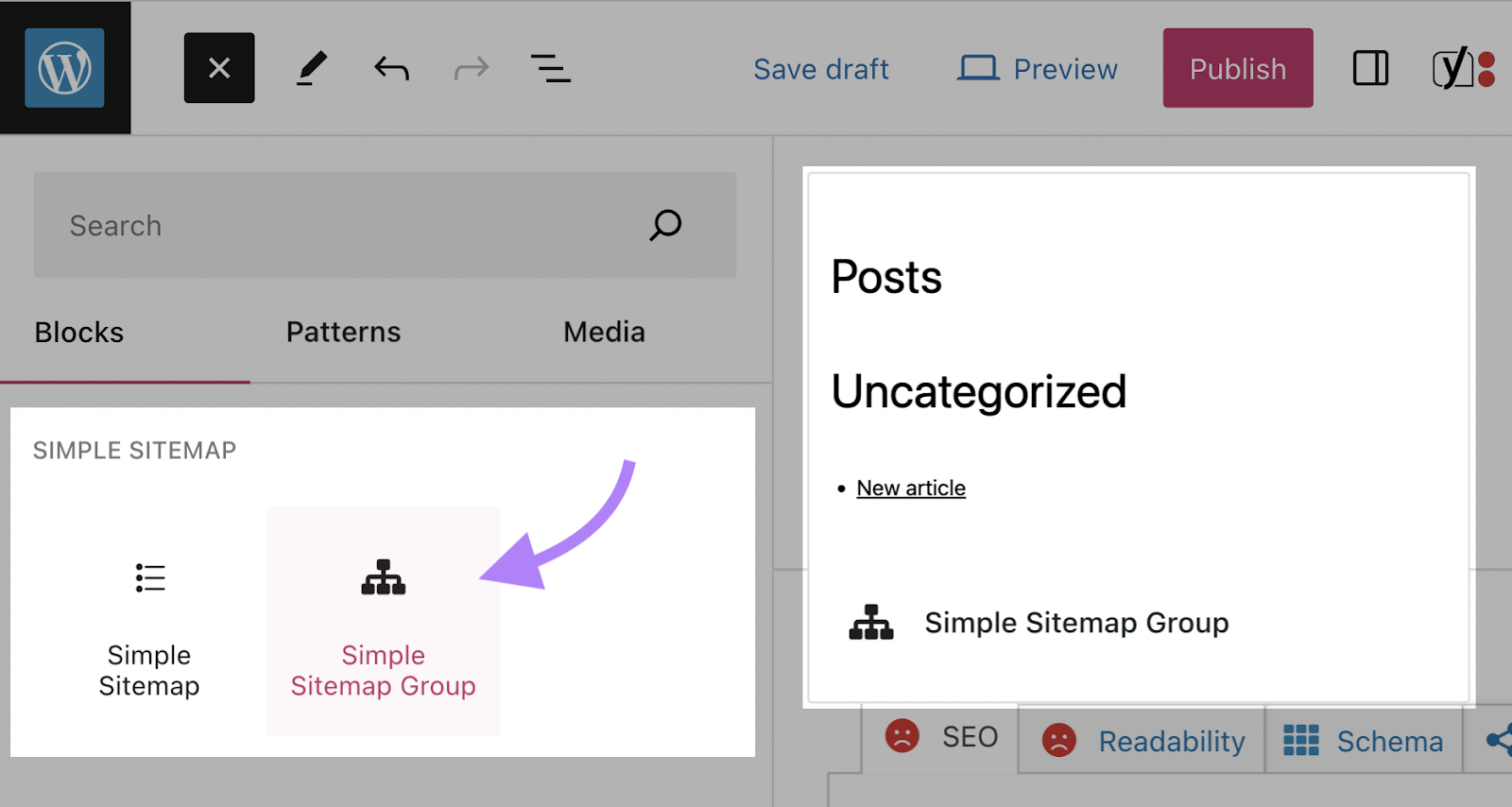
在出现的对话框中,选择"浏览全部"然后向下滚动,直到看到简单的站点地图部分。
接下来,单击"简单站点地图"组的图标。"此操作将触发插件自动为您的网站生成站点地图。

最后,保存页面。
然后,您可以发布站点地图页面并从主页的页脚部分链接到它。
不使用WordPress?
还有其他Cms的插件。
如果你的网站在Joomla上,你可以使用图,图. 如果它在Drupal上,您可以使用网站地图模块。
手动创建站点地图
如果您的网站较小(100页或更少),您也可以手动创建站点地图。
首先,列出您网站上的所有页面。 然后,将此列表交给您的开发人员。 谁将创建一个标准的HTML页面,列出您的所有页面与他们的链接。
手动创建站点地图可以完全控制结构和设计。
但是,每当您的网站页面发生更改时,它都需要手动更新。
HTML站点地图示例
需要一些灵感来设计你的HTML站点地图吗?
让我们来看看知名品牌是如何设计他们的。
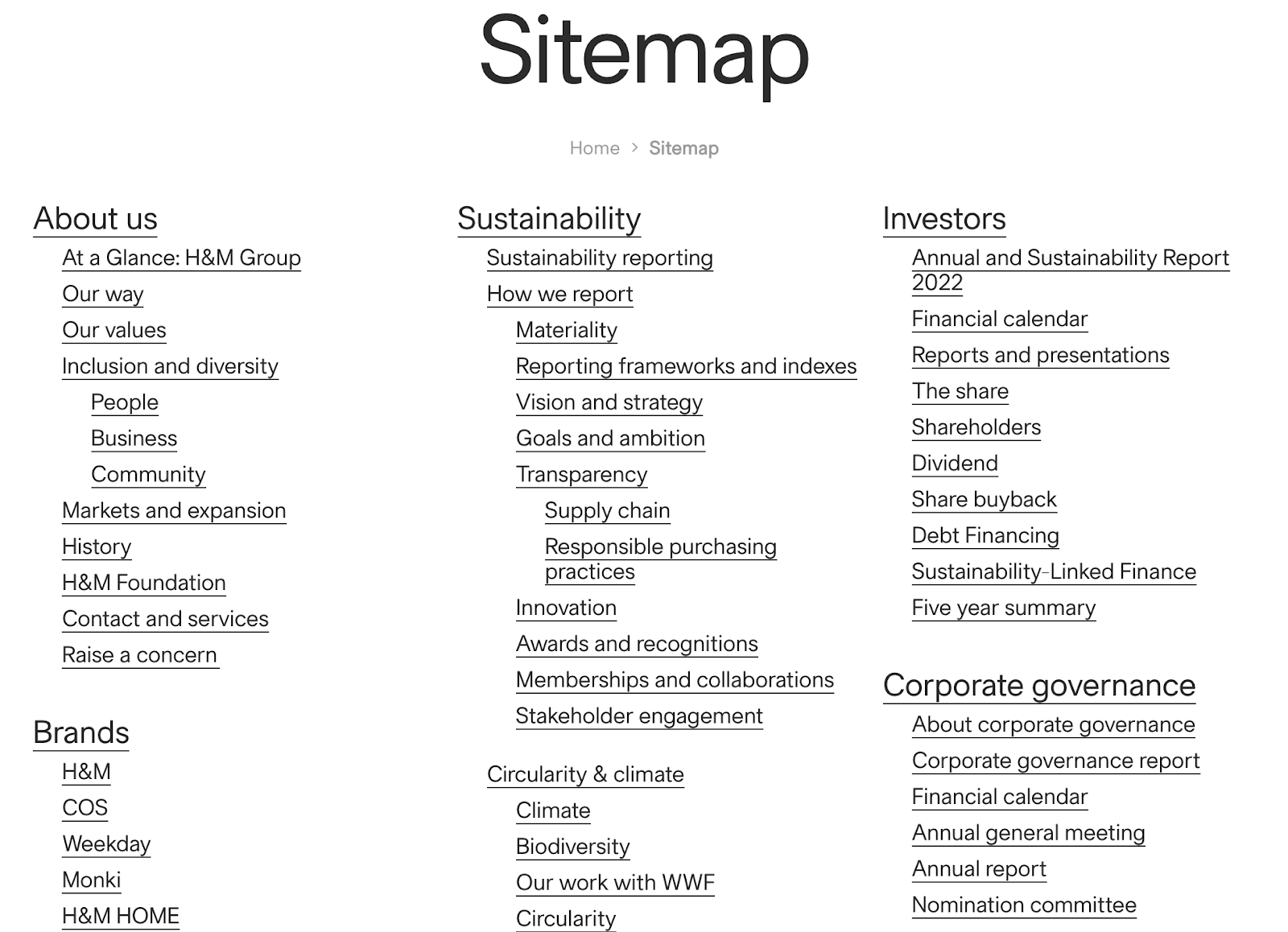
以下是H&M Group的HTML站点地图的样子:

这是一个正常的HTML页面列出了所有的页面。 以及它们在网站结构中的层次位置。
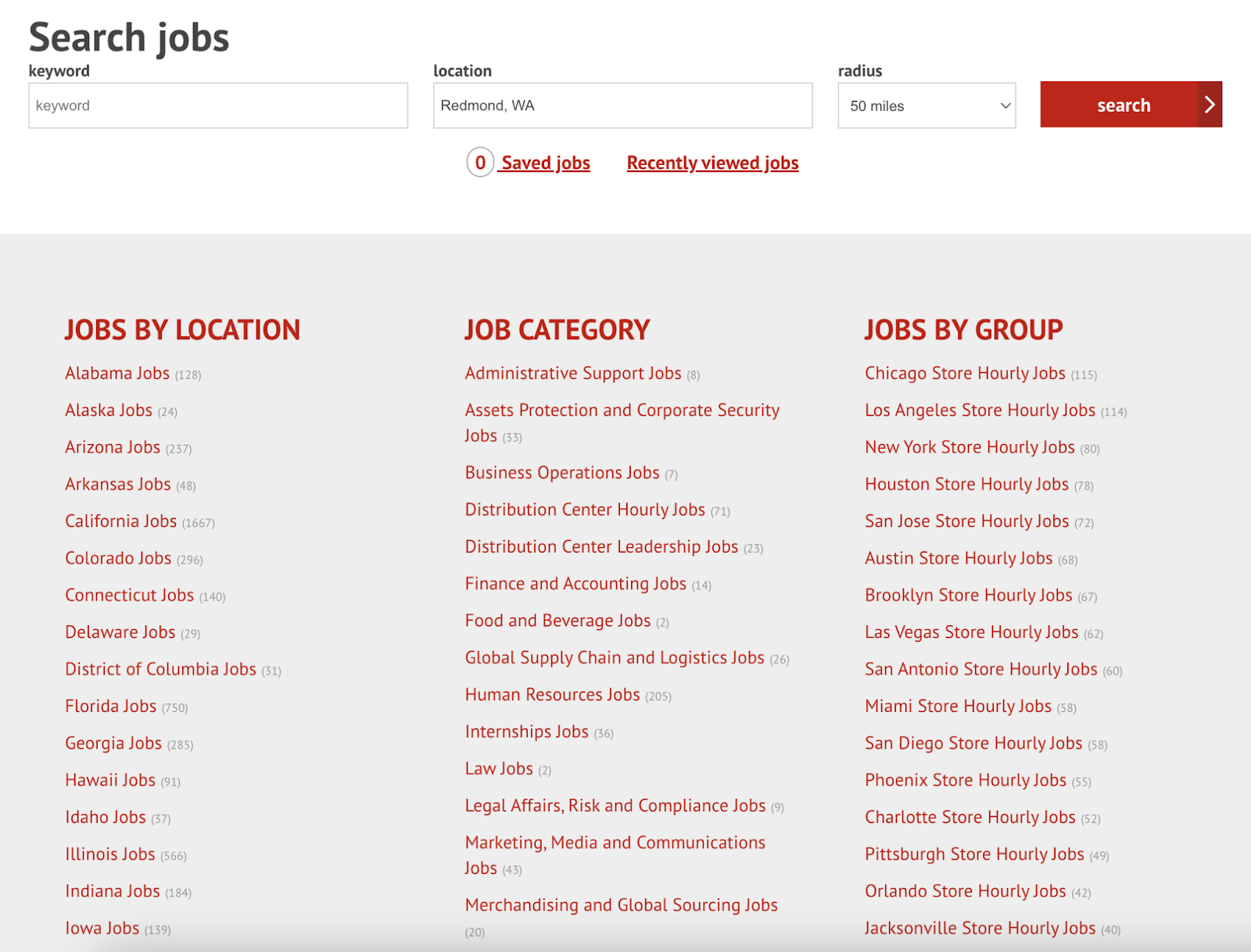
以下是Target为其工作门户设计HTML站点地图的方式:

这是一个简单的HTML页面,分为三个部分。
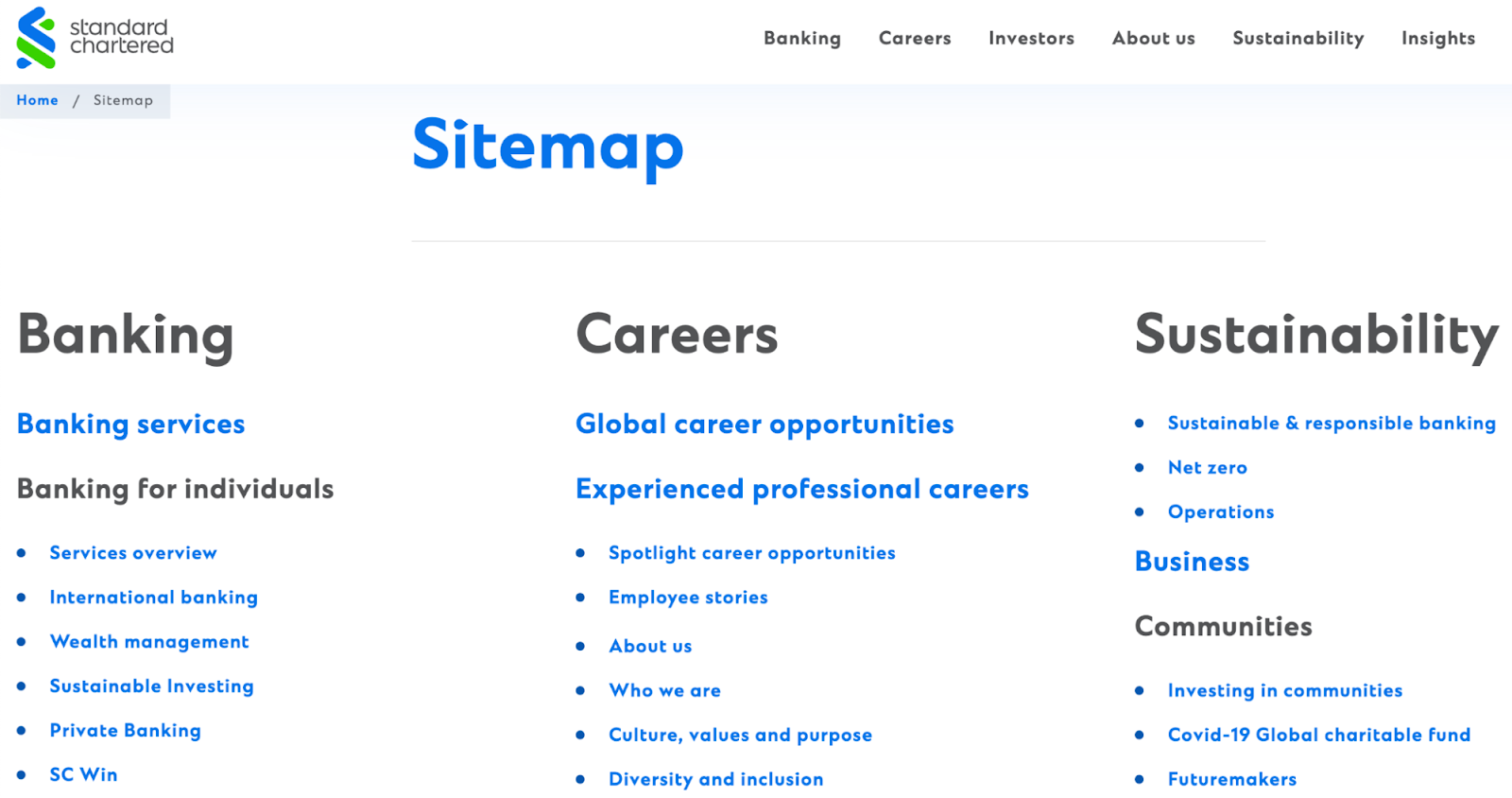
下一个例子来自渣打银行:

这个站点地图有多个部分。
每个部分都有列出银行提供的不同产品和服务的小节。
本网站地图还包括其他重要网页的链接,如"全球职业机会"、"关于渣打银行"和"媒体联系人"。”
深入了解你的网站的搜索引擎优化
创建站点地图只是为搜索引擎和用户优化网站的一种方法。
但是如果你想让你的网站更加优化,你需要处理一些事情,比如改进网站速度,创造一个健壮的网站架构,并使用页内搜索引擎优化.
并确保没有技术问题存在。
如果您是Semrush用户,则可以使用现场审核工具来发现任何问题阻碍你的搜索引擎优化性能.
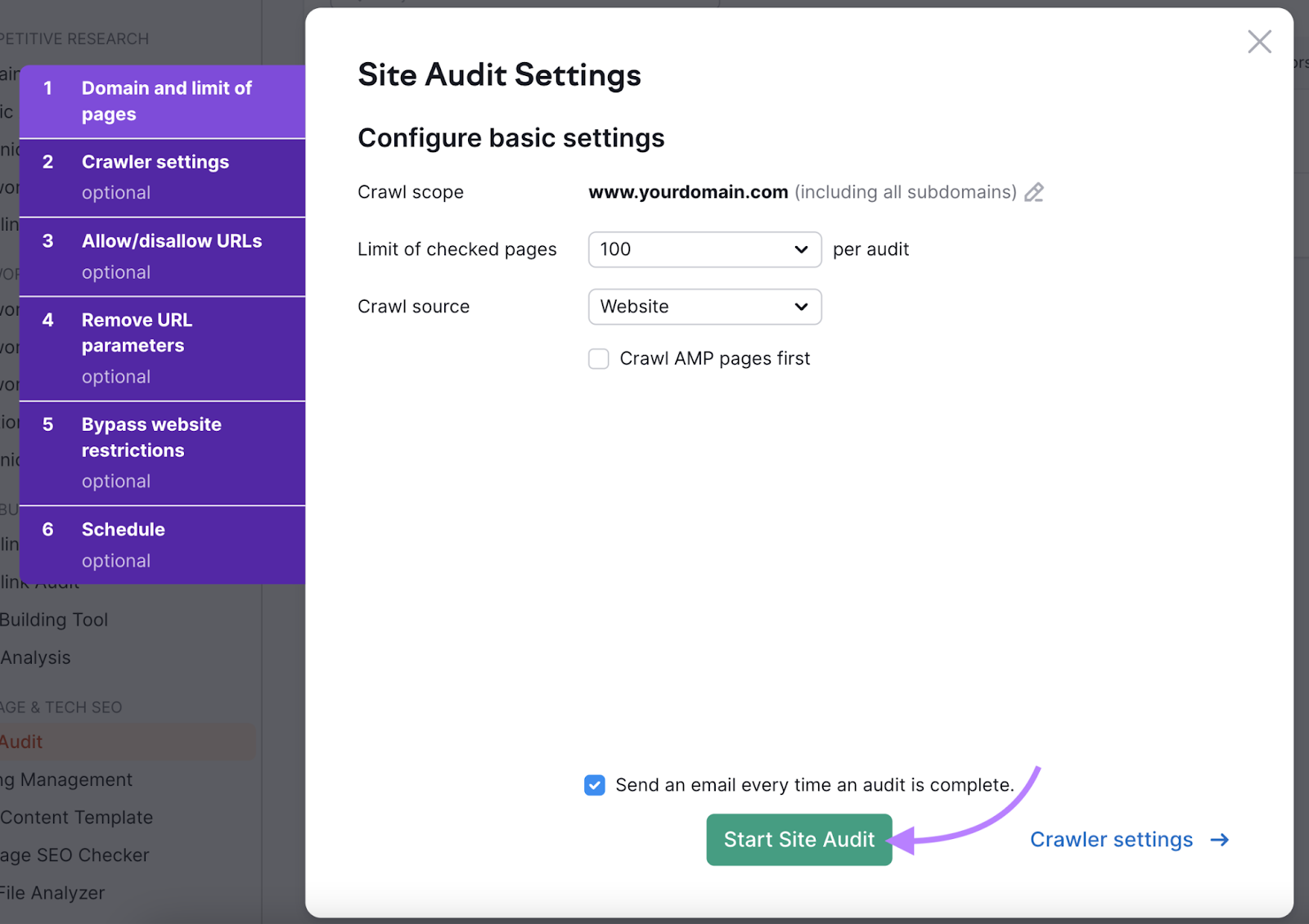
在工具中配置项目运行您的第一次审计。
一旦一切都设置好你想要的方式,点击"开始现场审核.”

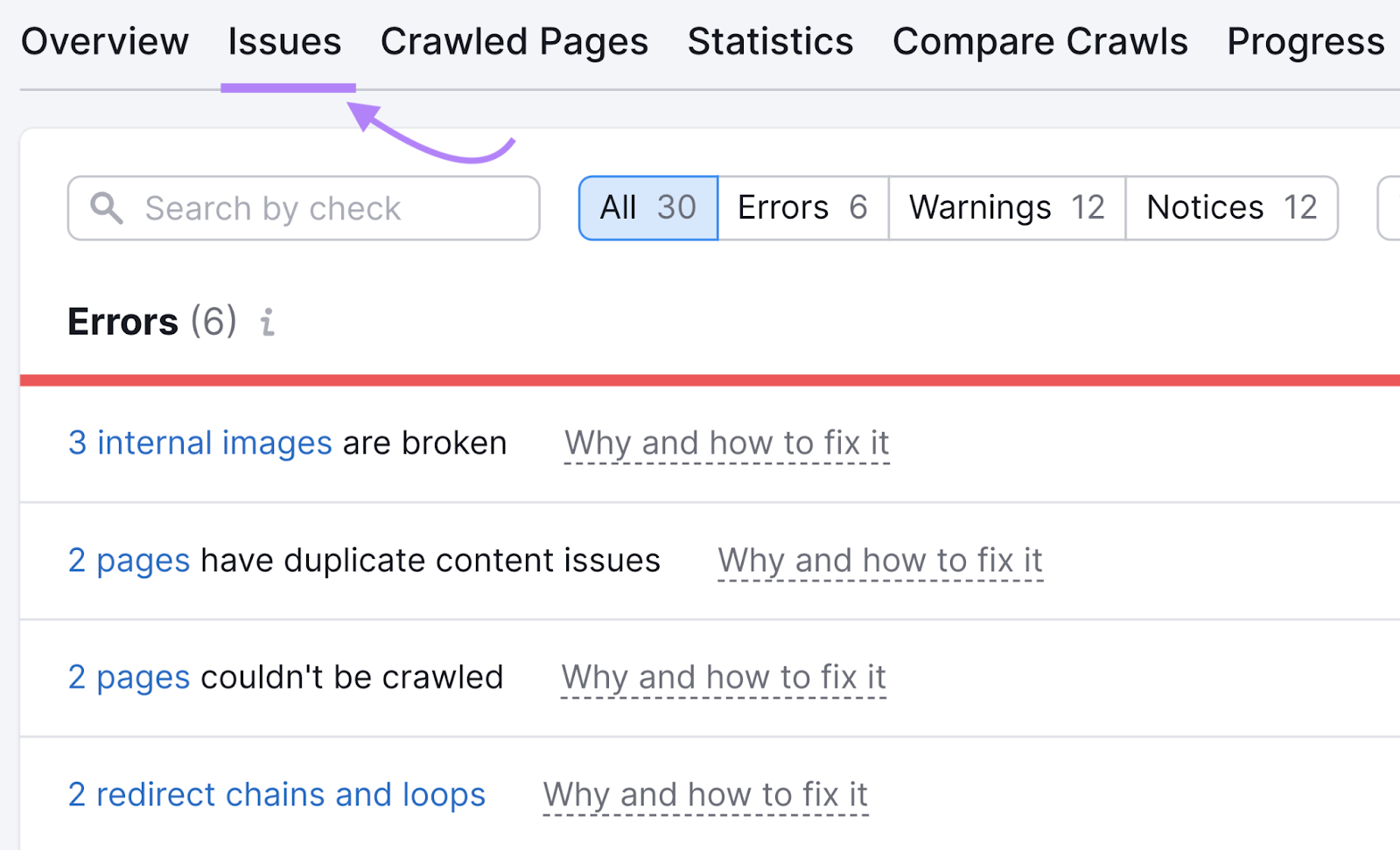
完成后,导航到"问题"tab。

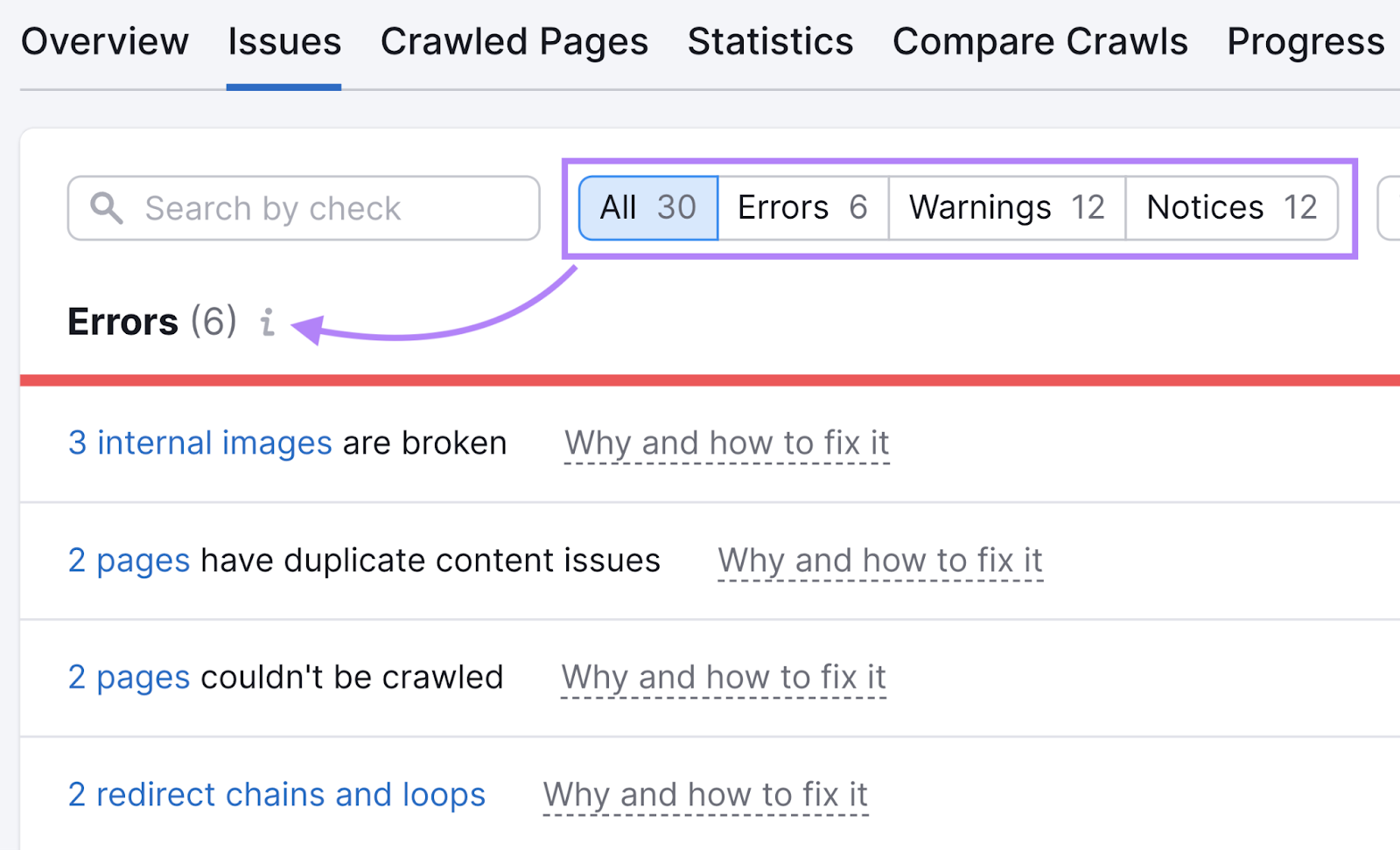
您将看到在您的网站上检测到"错误"、"警告"和"通知"。

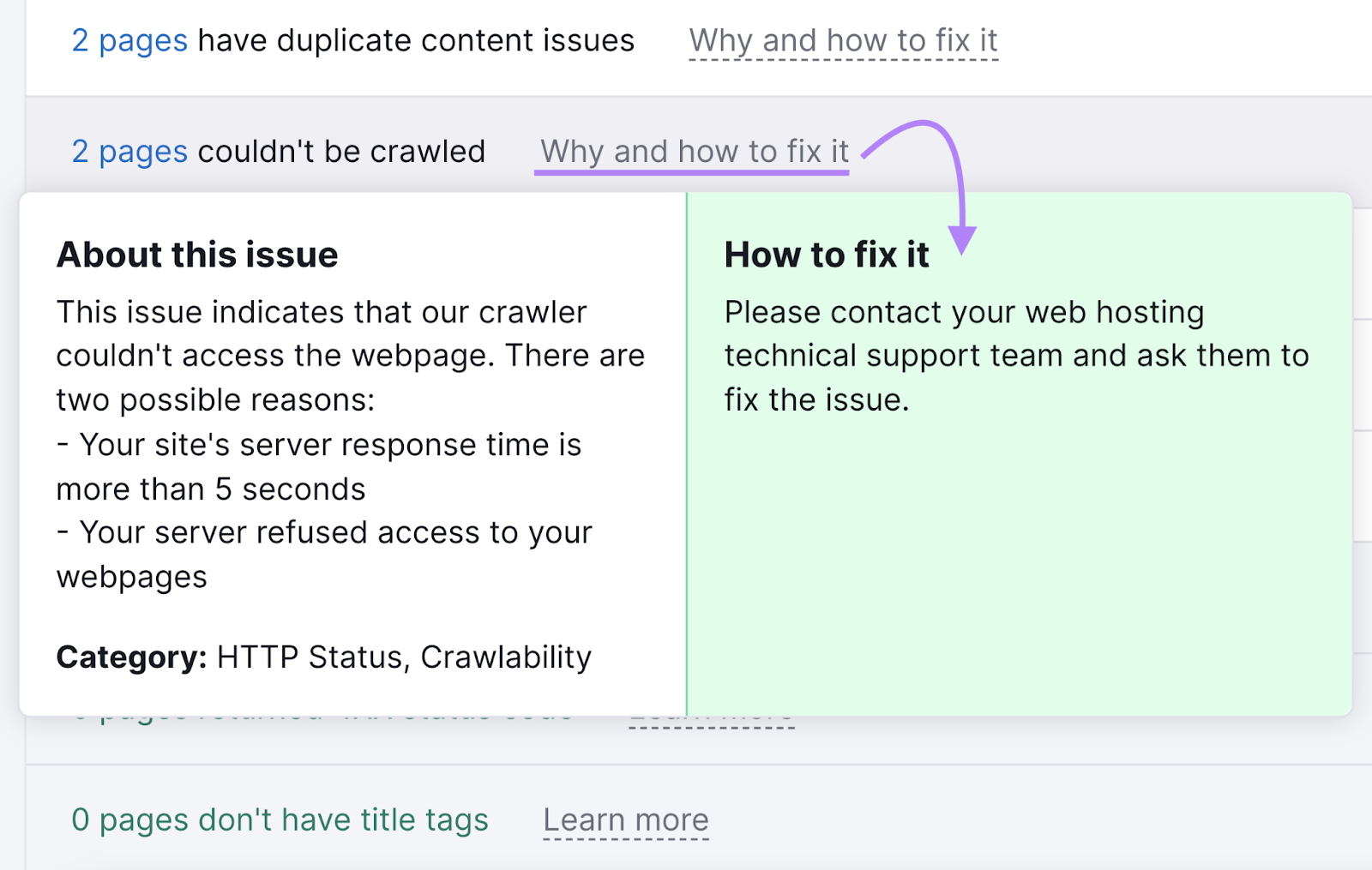
点击"为什么以及如何解决它"要了解更多关于特定问题是什么,它如何影响您的SEO,以及您如何解决问题。

解决每个问题,以改善您的网站的搜索引擎优化健康,并帮助它在搜索结果中排名更高。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们