什么是移动优先索引?
移动优先索引意味着谷歌的网络爬虫优先索引网站内容的移动版本,而不是桌面版本。 它通知排名。
使用Google原始的桌面优先索引,他们的系统将使用桌面和移动用户代理(抓取工具)从您的网站抓取页面。
然后,它将从桌面页面的内容中获取页面信息。
如果搜索引擎认为该信息与用户的查询相关,则将其显示在搜索结果中。
但是对于移动优先索引,索引系统将查看移动页面而不是桌面页面以获取信息。
移动优先索引对SEO意味着什么?
移动优先索引对SEO有重大影响。 它会影响Google抓取的方式,索引,并(希望)排名您的网站。
这意味着:
如果您的网站未针对出色的移动用户体验进行优化,则可能会对其在搜索结果中的表现产生负面影响。 甚至阻止它出现在结果中。
要检查您的网站的移动友好性,请运行快速审核。
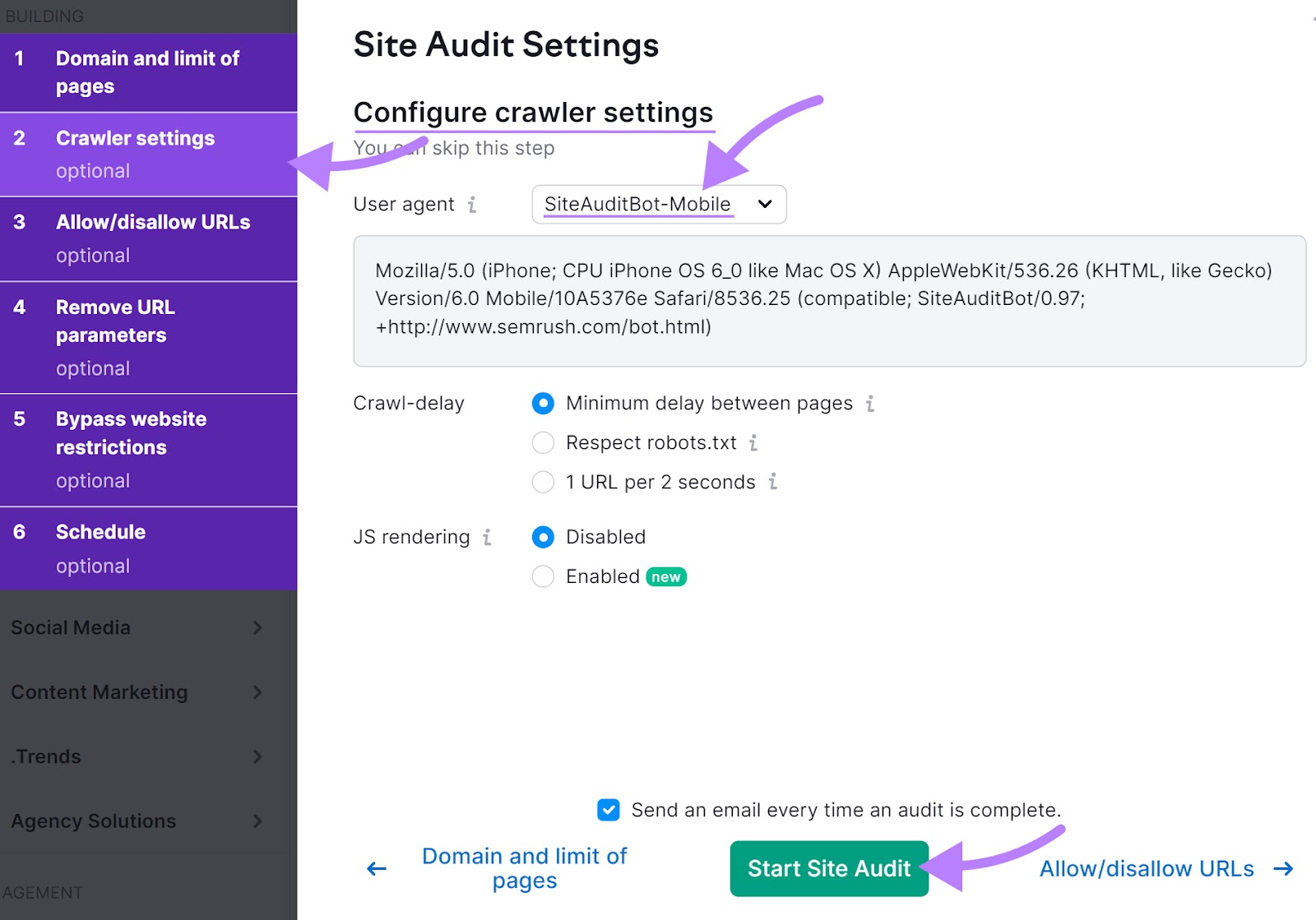
注册一个免费Semrush帐户并打开现场审核-它会抓取您的网站与移动机器人,就像谷歌。
在设置中,仔细检查爬虫是否设置为"网站审计Bot-移动.”
并且,点击"开始现场审核.”

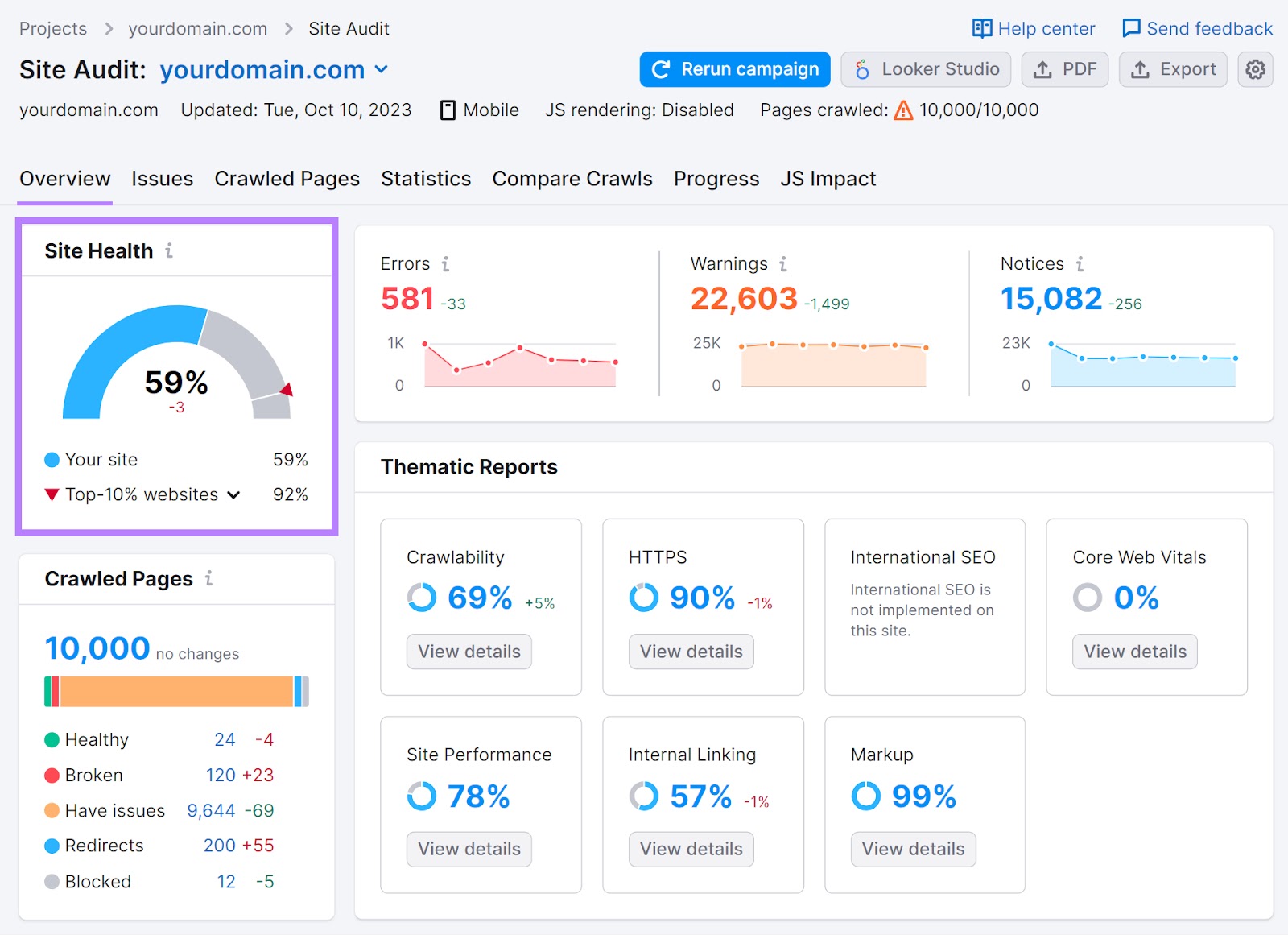
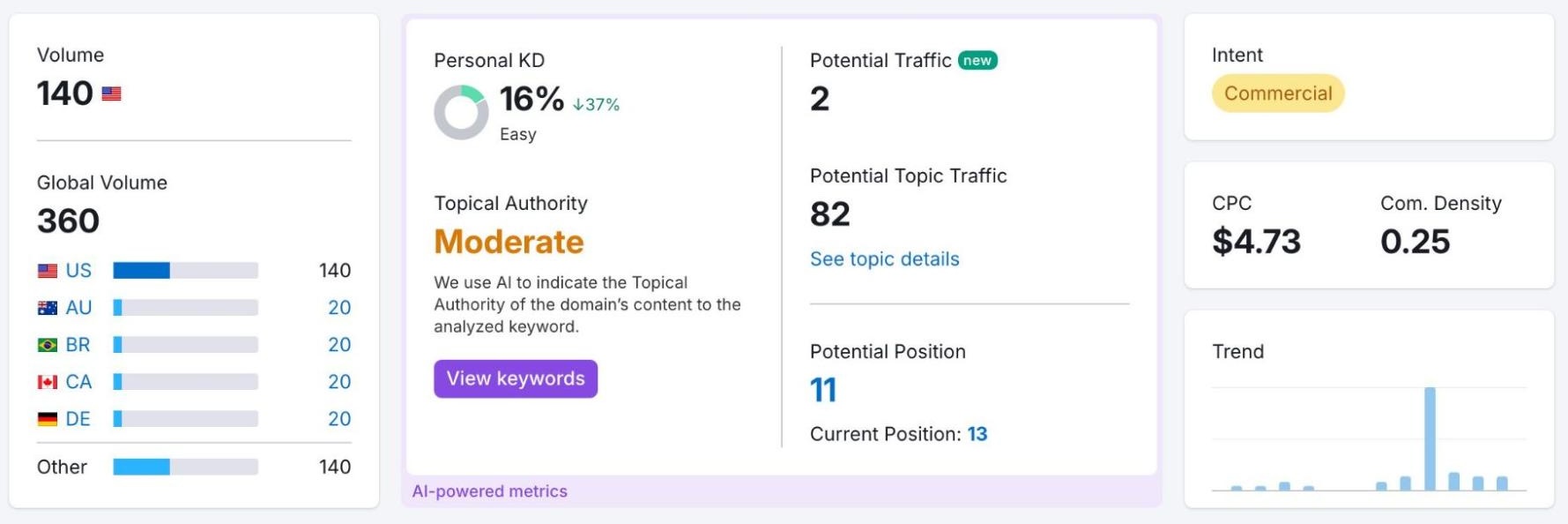
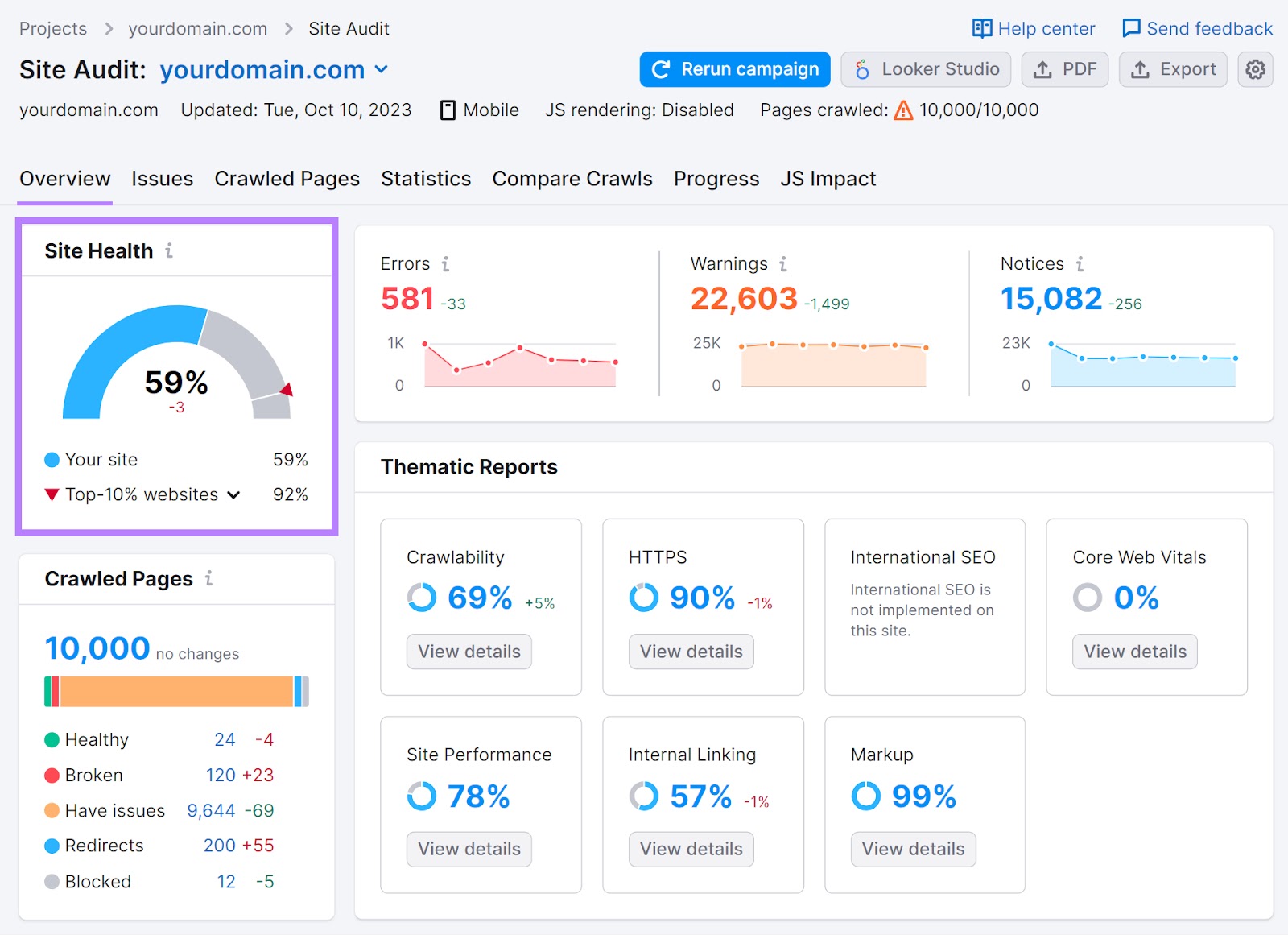
你会看到一个仪表板显示你的网站的搜索引擎优化健康。
像这样:

前往"问题"选项卡,你会看到"错误","警告"和"通知"阻止你的网站。 和受影响页面的数量。

移动优先索引最佳实践
遵循这些最佳实践,以确保您的网站针对Google的移动优先索引进行了优化:
使您的网站移动友好和响应
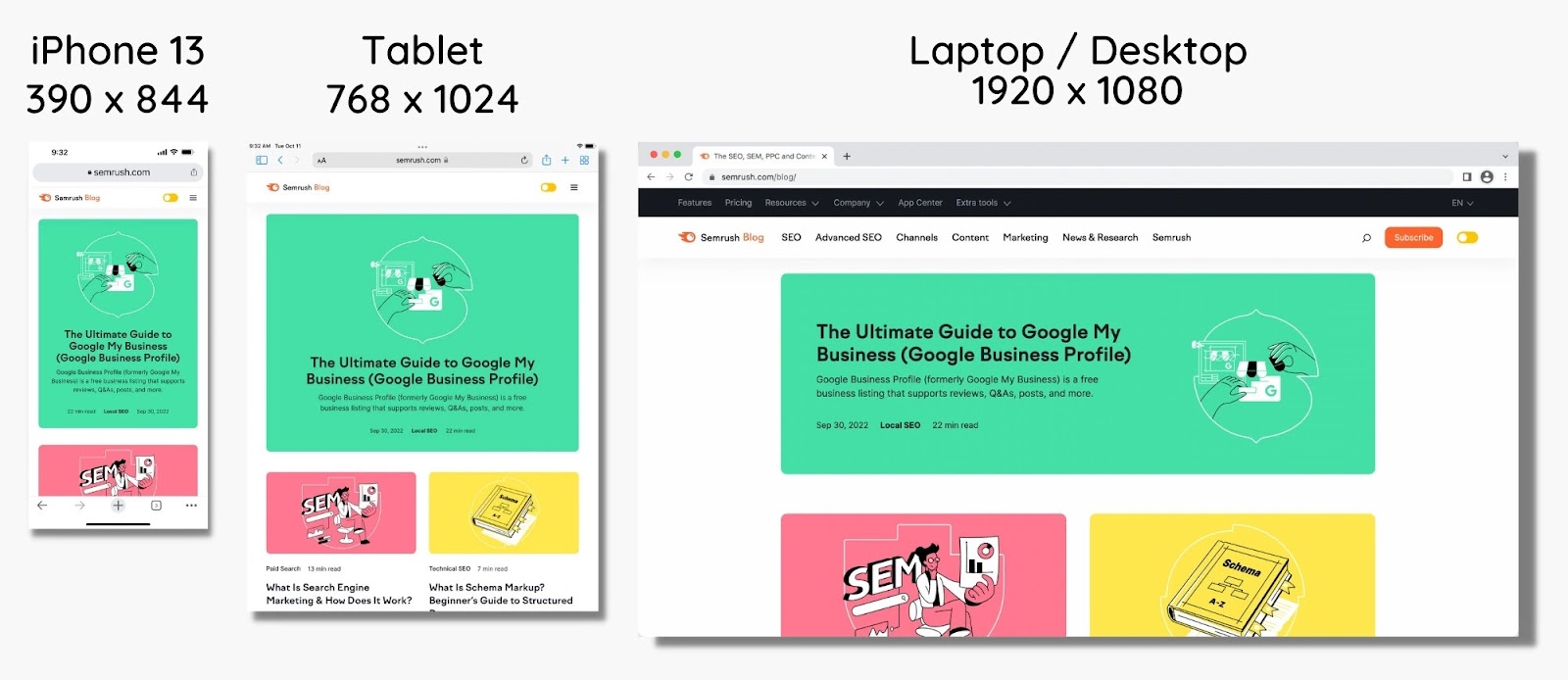
响应式网页设计可自动适应多种屏幕尺寸、方向和设备。
它重新排列元素,调整字体大小,并隐藏不必要的内容。 使您的网站看起来很棒,并在任何设备上运行良好。
这是用户体验的关键。 和移动友好。
以下是响应式设计在真实页面上的样子:

因此,不要有多个Url(一个用于移动,一个用于桌面),而是为您的网站选择一个响应式主题。
当您浏览网站的主题时,请通过查看演示页面来检查它是否响应。 大多数网站建设者都有这个选项。

或者,您可以尝试缩小浏览器窗口。 看看一切是否调整得合适。
您也可以使用手机或平板电脑访问该页面。 你能很容易地探索这个网站吗?
注:如果您当前使用的模版不适合移动设备,则可能需要为您的网站找到适合移动设备的新模版。
进一步阅读:
- 移动搜索引擎优化的完整指南-8技巧和最佳实践
确保您的网站可抓取
如果您希望Google对您网站的内容进行排名,则需要确保您的网站可抓取。
Google需要能够找到您的页面,运行您的代码并评估您的内容。 特别是在手机上。
以下是一些最佳实践,以确保您的网站是可爬网和可索引的:
- 使用方法结构化数据(一种帮助搜索引擎了解您的内容的代码)
- 避免阻塞任何资源,如CSS、JavaScript或图像
- 定期审核你的网站是否有问题
要快速测试网站的可抓取性,请运行它现场审核.
小费:确保用户代理在设置中设置为"网站审计Bot-移动"。

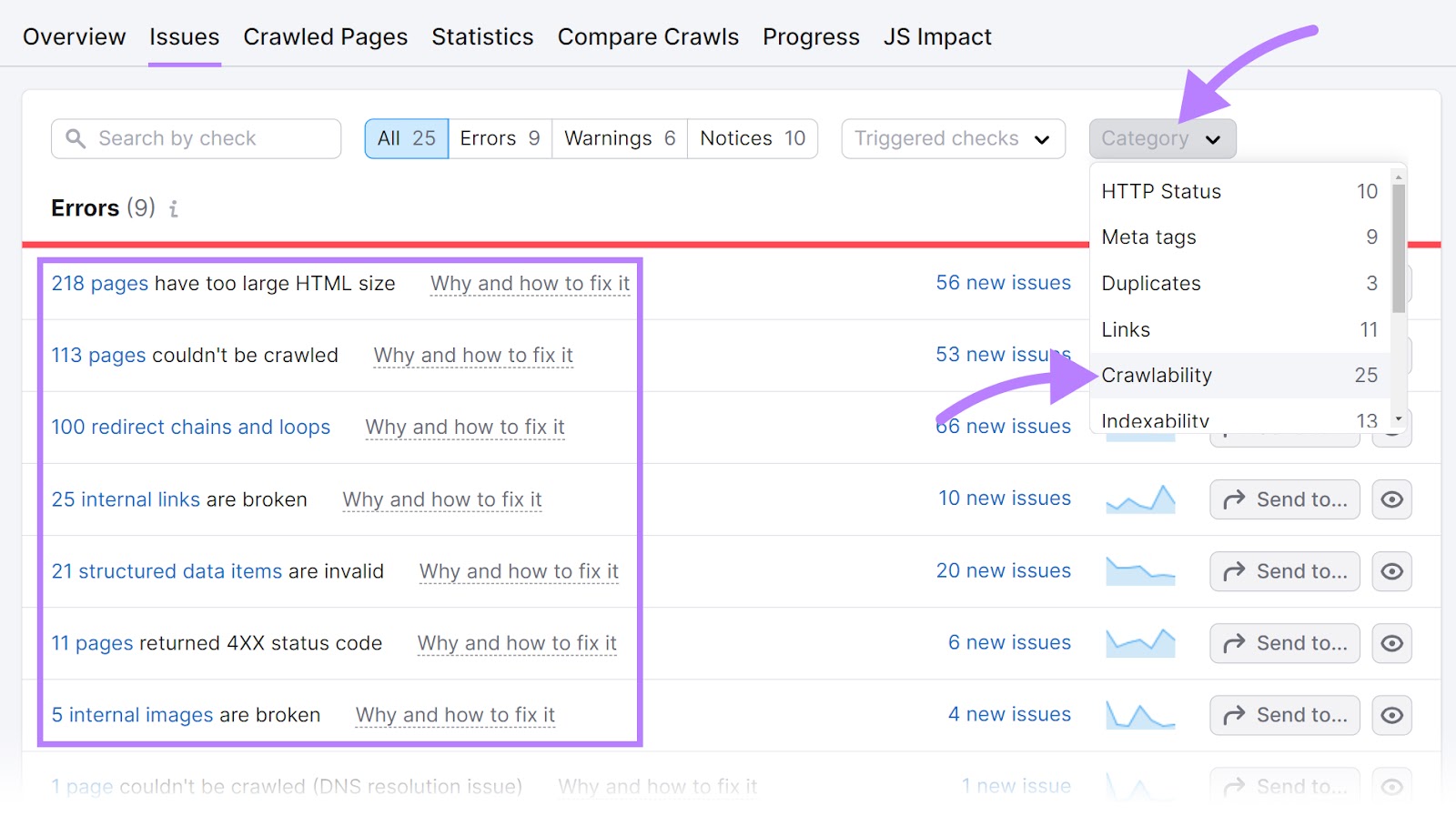
前往"问题"tab。 并在"类别"下拉菜单中,选择"可爬行性.”

这些都是影响您网站可抓取性的所有错误,警告和通知。
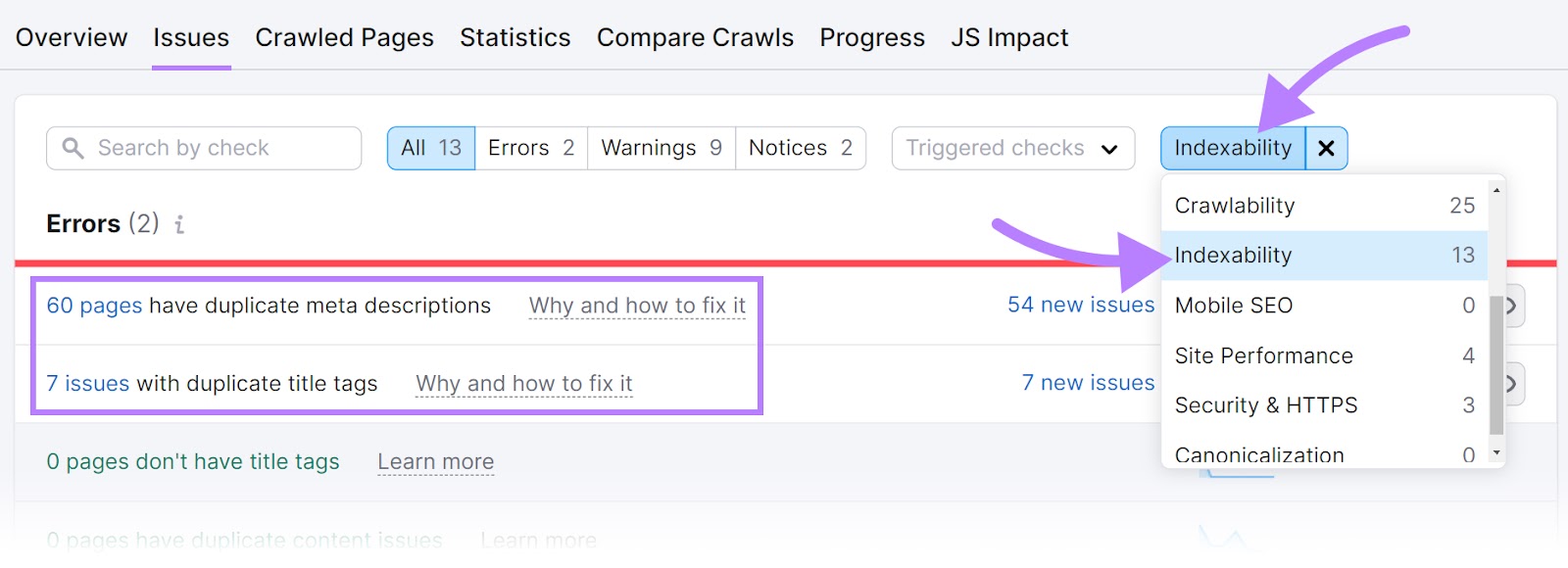
然后,检查可转位性问题。
在"类别"下拉列表中,选择"可索引性.”

修复尽可能多的可抓取性和可索引性问题。
进一步阅读:
- 可抓取性和可索引性:它们是什么以及它们如何影响SEO
- 什么是技术搜索引擎优化? 基础知识和10个最佳实践
优化移动和桌面的图像和其他媒体
图像是大多数网站的基本部分。
图像可能会占用大量带宽-特别是在移动设备上。
这就是为什么优化所有设备的所有图像和其他媒体至关重要的原因。 特别是现在,谷歌是完全移动优先索引。
因此,请遵循图像SEO最佳实践。
以下是一些具体的指导方针,以确保图像是为移动优化的:
- 使用高质量的图像,但压缩它们以帮助减少页面加载时间
- 提供图像站点地图(帮助搜索引擎发现和索引您的图像的文件)
- 提供视频站点地图(帮助搜索引擎发现和索引您的视频的文件)
- 将结构化数据用于媒体
- 延迟加载图像(推迟加载图像,直到它们在页面上可见),以提高网站速度并节省带宽
按照这些步骤,您将能够创建更好的用户体验,并提高移动和桌面的性能。
进一步阅读:
- 图像搜索引擎优化和Alt标签:图像优化技巧
如何修复移动索引问题
检查移动友好性
测试网站移动友好性的最佳方法之一是使用Google的PageSpeed洞察工具。
它分析网页,并为您提供移动和桌面的分数。 以及如何改进它们的建议。
注:您还可以使用Google的移动友好测试,在高级别上查看您的网站是否适合移动设备。 但与PageSpeed洞察相比,此工具提供的见解有限。
打开工具,输入URL,然后单击"分析,分析.”

您将在报告中看到两个选项卡:"移动"和"桌面"。”
点击"流动电话"标签查看您的网站的移动友好性评分和建议。

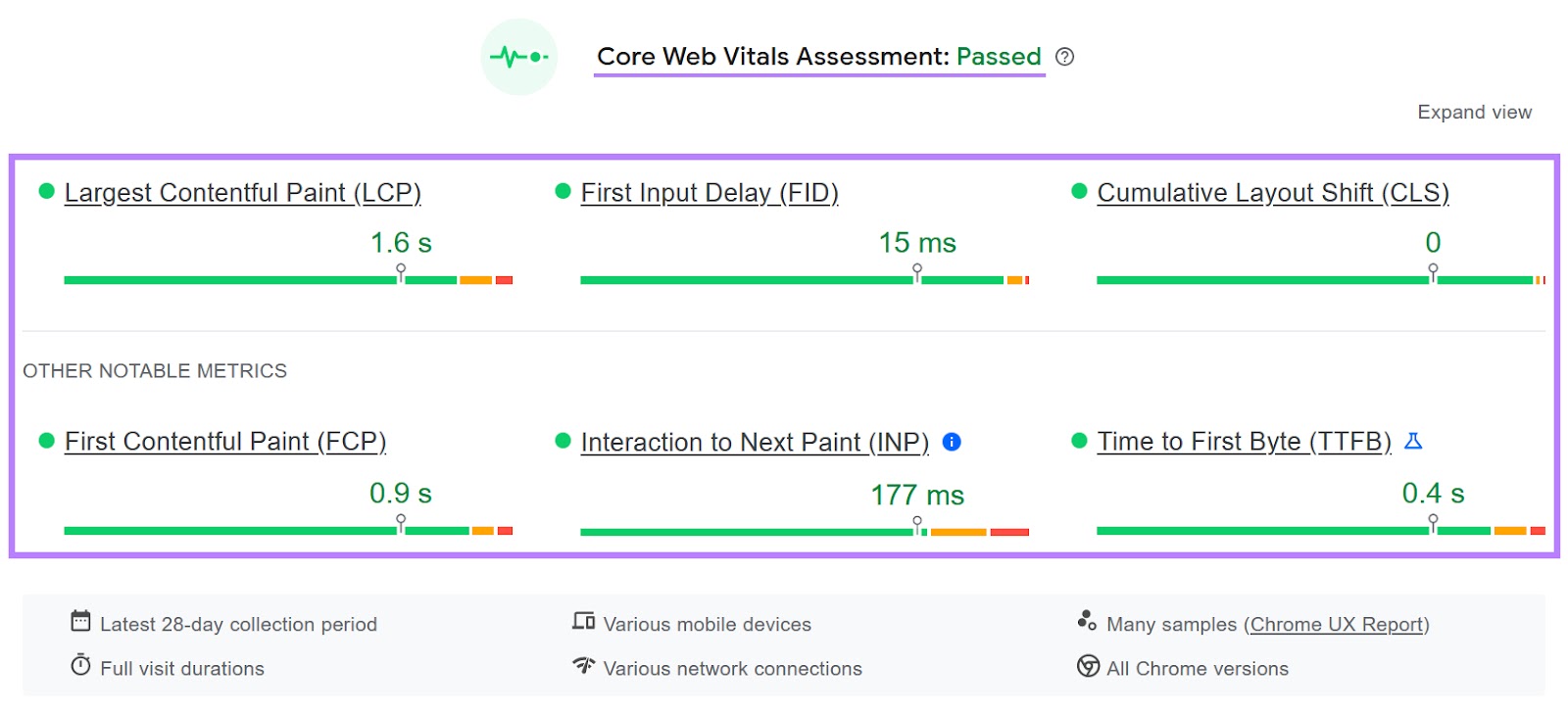
该报告显示了一个"核心Web关键评估"-它衡量您的网站加载速度以及加载过程中的稳定性。
这些指标越好,您的网站就越适合移动设备。

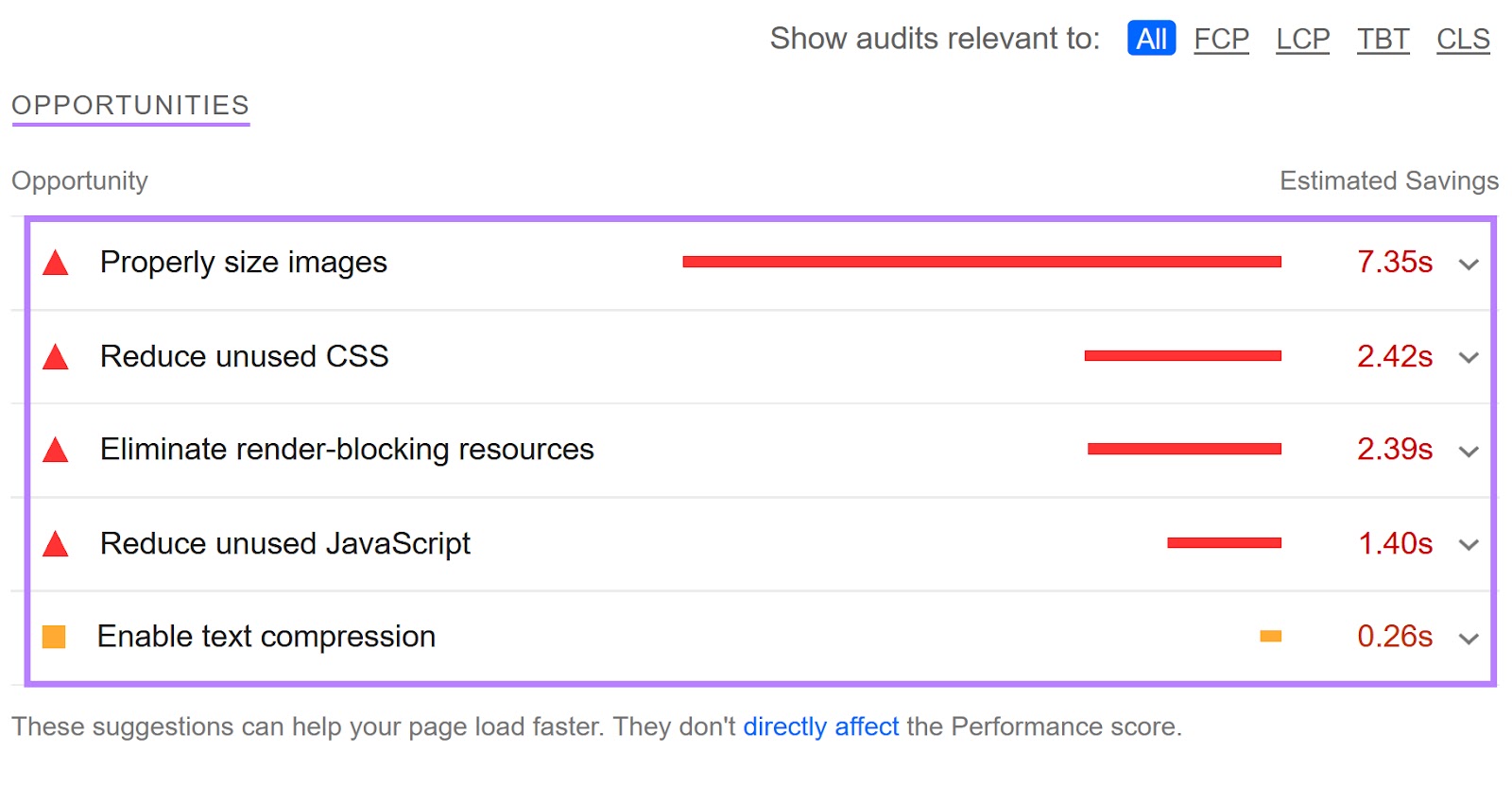
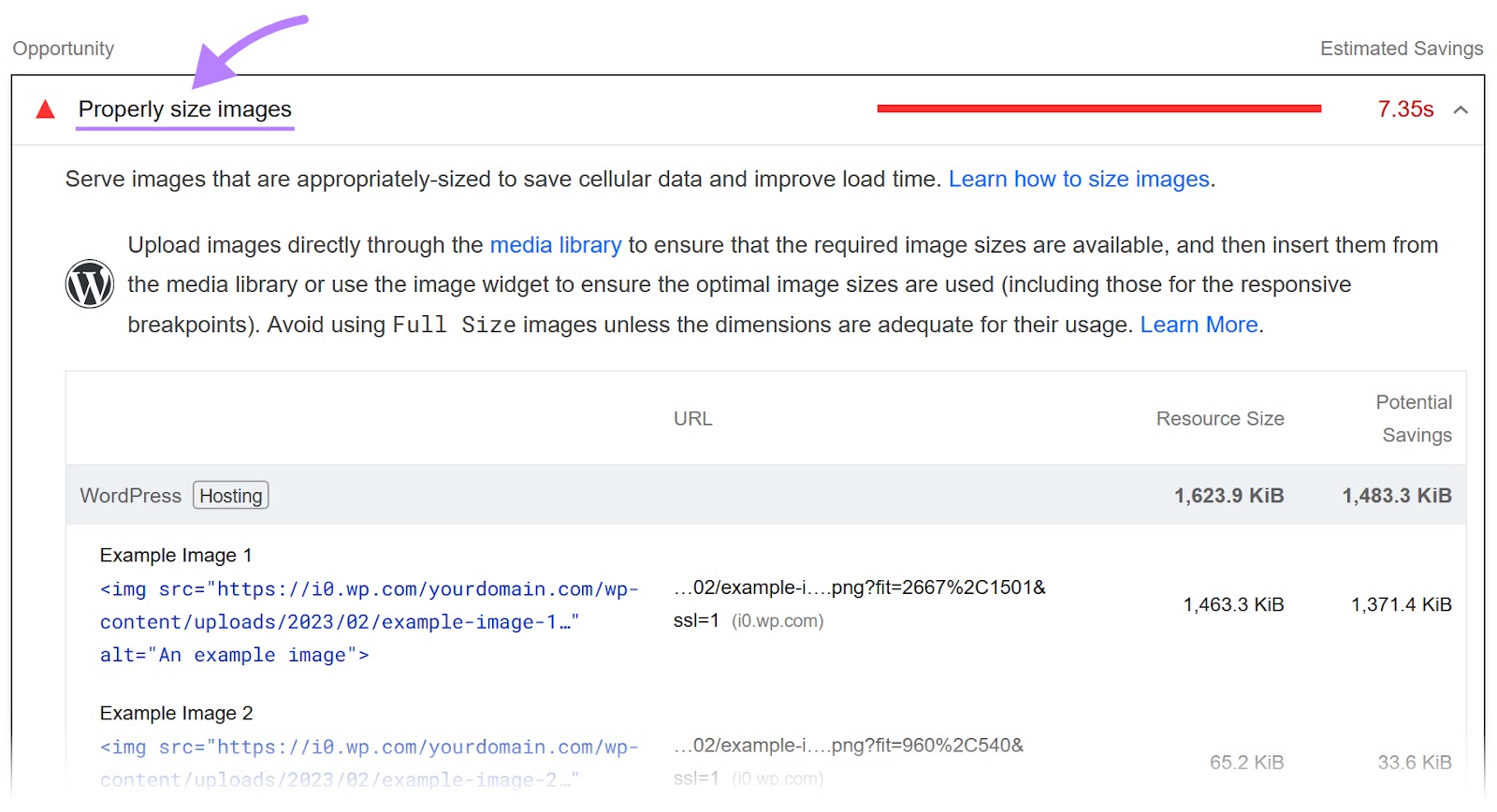
下面,您将看到一个机会和诊断列表,可以帮助您提高网站的移动性能和用户体验。
例如,您可能会看到适当调整图像大小,减少未使用的CSS或消除渲染阻塞资源的建议。
像这样:

您也可以点击任何问题查看更多信息和示例:

PageSpeed洞察的唯一问题是它可以快速获得非常技术性的信息。 行话可能有点吓人。
尽管如此,尽可能多地实现该工具的建议。 然后,再次运行该工具,看看你的分数如何提高。
进一步阅读:
- 谷歌PageSpeed洞察:它是什么&如何提高你的分数
- 高级搜索引擎优化技术&成功策略
运行站点审核
查找和修复移动索引问题的更好解决方案是运行完整的网站审核。 你可以使用像这样的工具现场审核.
注:注册一个免费帐户您最多可以审核100个Url。 每一天。
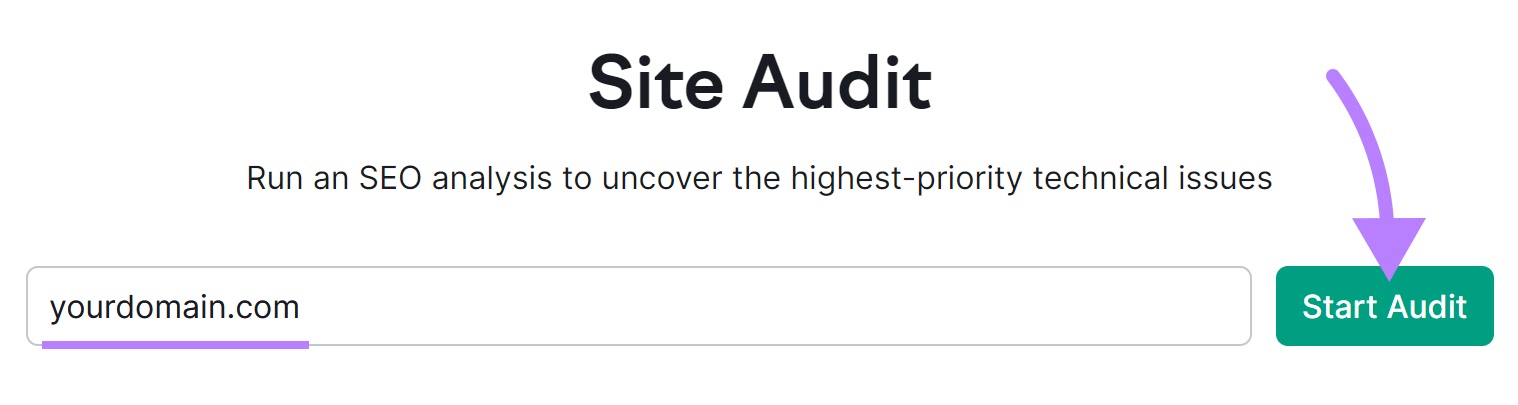
打开该工具,输入您的域,然后单击"开始审核.”

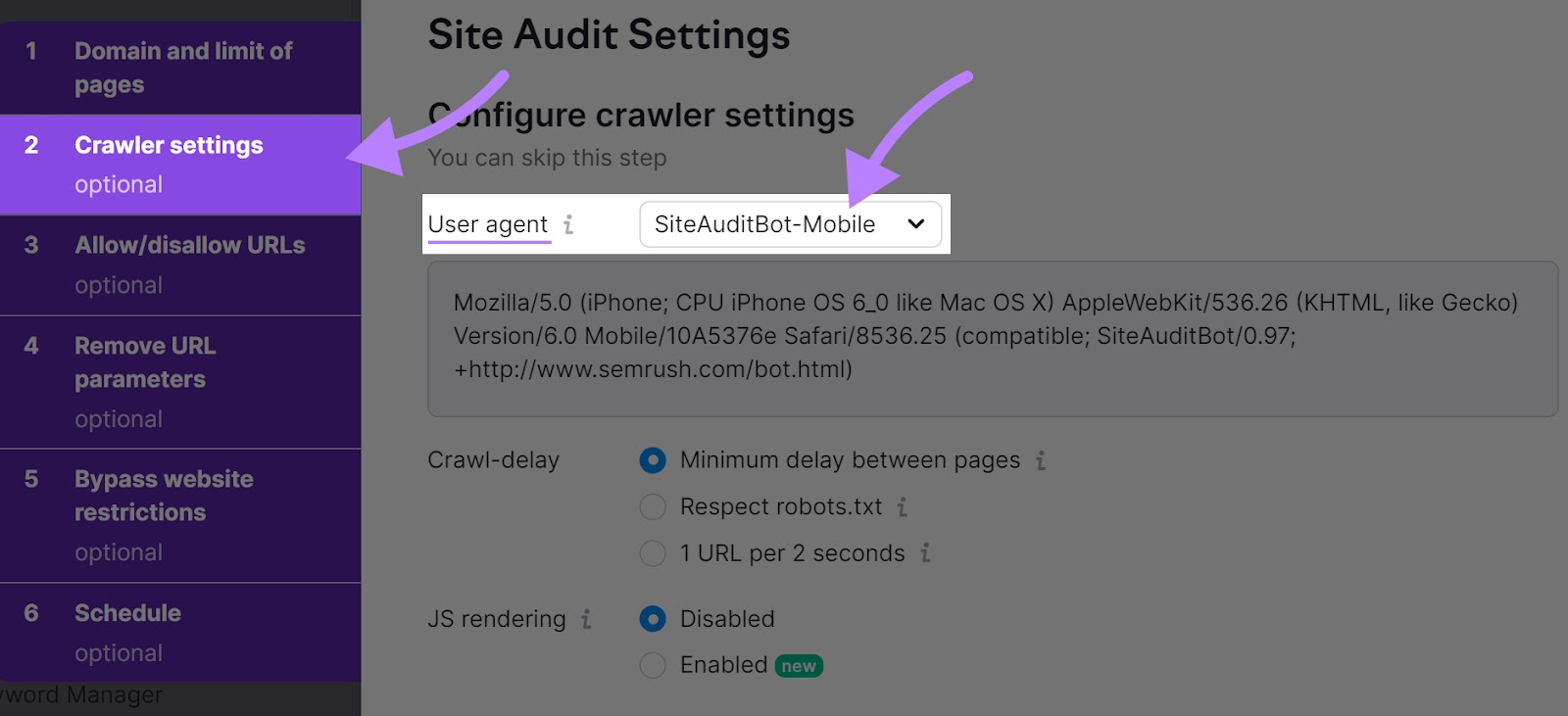
然后,配置设置.
在第二个选项卡"爬网程序设置"中,确保"用户代理"设置为"网站审计Bot-移动.”

完成后,点击"开始 网站 审计.”

您将看到一个包含网站整体运行状况的仪表板。 等专题报告。

前往"问题"标签,你会得到所有影响你的网站的问题的列表。
像这样:

要了解有关每个问题的更多信息以及如何解决问题,请单击"为什么以及如何解决它.”

您也可以使用"类别:"过滤器下拉以检查特定问题。
例如,您可以选择"网站性能"、"移动搜索引擎优化"或"可索引性"。"并首先解决这些问题。

您应该努力修复尽可能多的错误、警告和通知。 一旦他们出现。 因为它们都会影响您网站的性能。
随时了解页面的经验和未来的发展
谷歌的页面体验更新这是件大事。
它衡量真实世界用户如何看待您的网页质量。 并查看加载速度、视觉稳定性和交互性等因素(也称为核心网络重要部件).
但提供良好的页面体验还取决于其他信号,如确保移动友好性,使用安全的HTTPS页面以及避免侵入性弹出窗口或横幅。
这些信号一直是谷歌排名的一部分算法一段时间,但他们现在比以往任何时候都更重要。
这意味着:
您的网站需要易于在移动设备上使用。 具有可读的文本,可点击的按钮,没有无法播放的内容。
页面体验和移动优先索引都专注于改善移动设备上的用户体验。
每个都要求您注意您的网站在移动设备上的性能和可用性。
两者都可能影响您的排名和流量。
进一步阅读:
- 搜索引擎优化排名:因素,提示和工具,以提高您的位置
保持在你的移动体验之上
仅对您的网站进行一次移动索引问题的审核是不够的。 您需要持续跟踪和监控其移动性能。
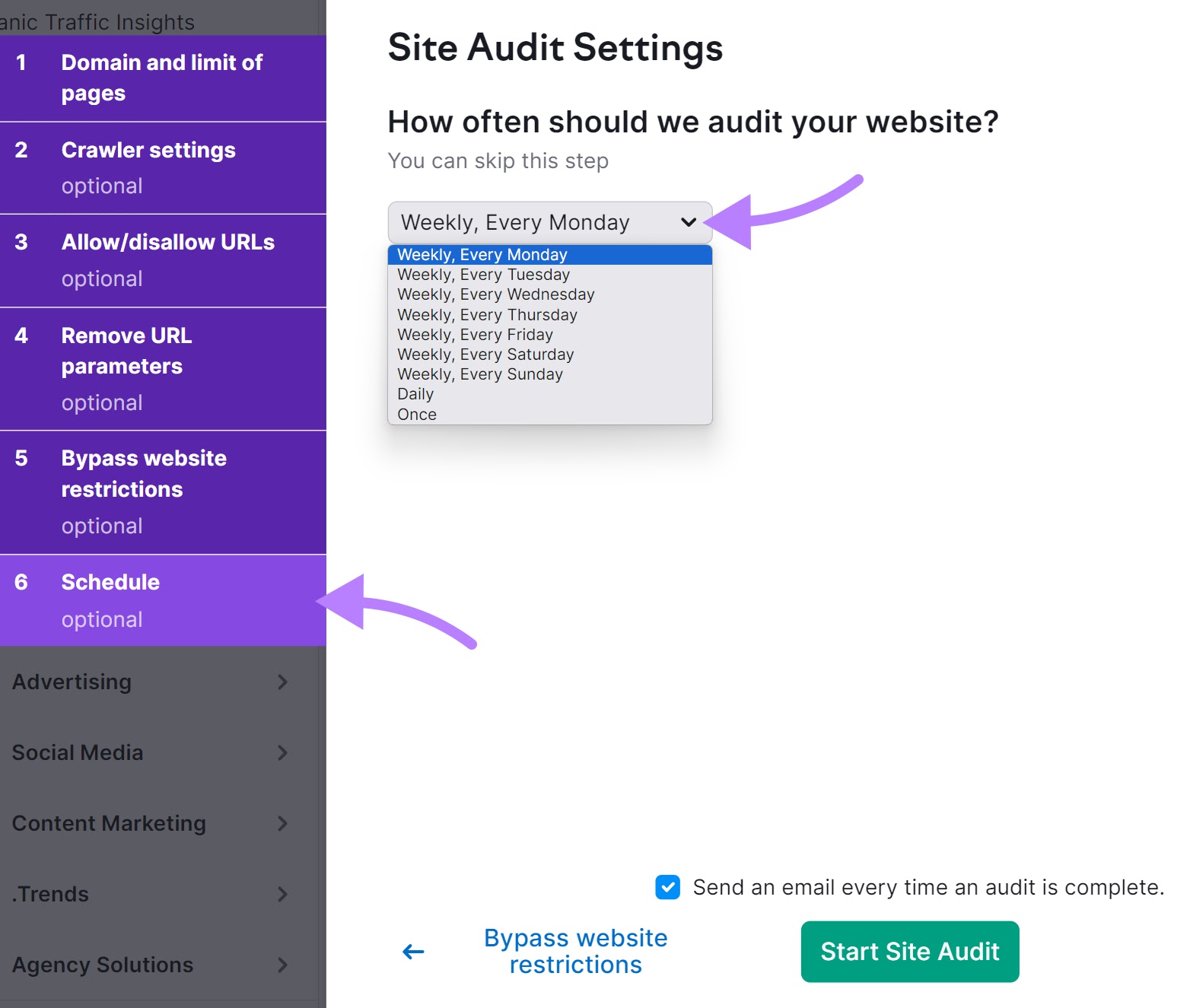
因此,请确保在设置时将爬网安排为每周自动运行现场审核.

如果您已经运行了审核,请通过单击齿轮图标并向下滚动到显示"计划"的位置来打开您的项目并计划爬网。”

并选中"旁边的复选框每次审核完成后发送电子邮件.”

然后,前往"问题"tab。 当它们出现的时候把它们修好。

首先解决"错误"。 然后,"警告"和"通知。”
像这样的工作流程将有助于确保您的网站的SEO健康保持强劲。 并支持更高的排名和流量。
这篇文章在2023年更新。 詹姆斯*布罗克班克(James Brockbank)的原始文章摘录可能会保留下来。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们