什么是SEO网页设计?
将SEO纳入网页设计就是将搜索引擎优化-改进网站以增加其在搜索引擎结果中的排名的实践-带入网站设计和构建过程。 从而有助于增加流量,改善用户体验。
和自然排名因素像移动就绪和网站速度直接受网站设计的影响。
谷歌自己的SEO入门指南甚至提到在启动或重新设计网站设计时涉及SEO专家可以帮助确保结果是"自下而上的搜索引擎友好"。”
如果您与外部团队合作,请特别注意。 确保您使用的任何网页设计和搜索引擎优化服务是相互兼容的。
确保SEO友好网页设计的9个因素
当你建立一个网站时,考虑这些因素,以便它准备好排名。
1. 移动优先设计
谷歌需要一个移动优先方法对页面进行爬网、索引和排名。
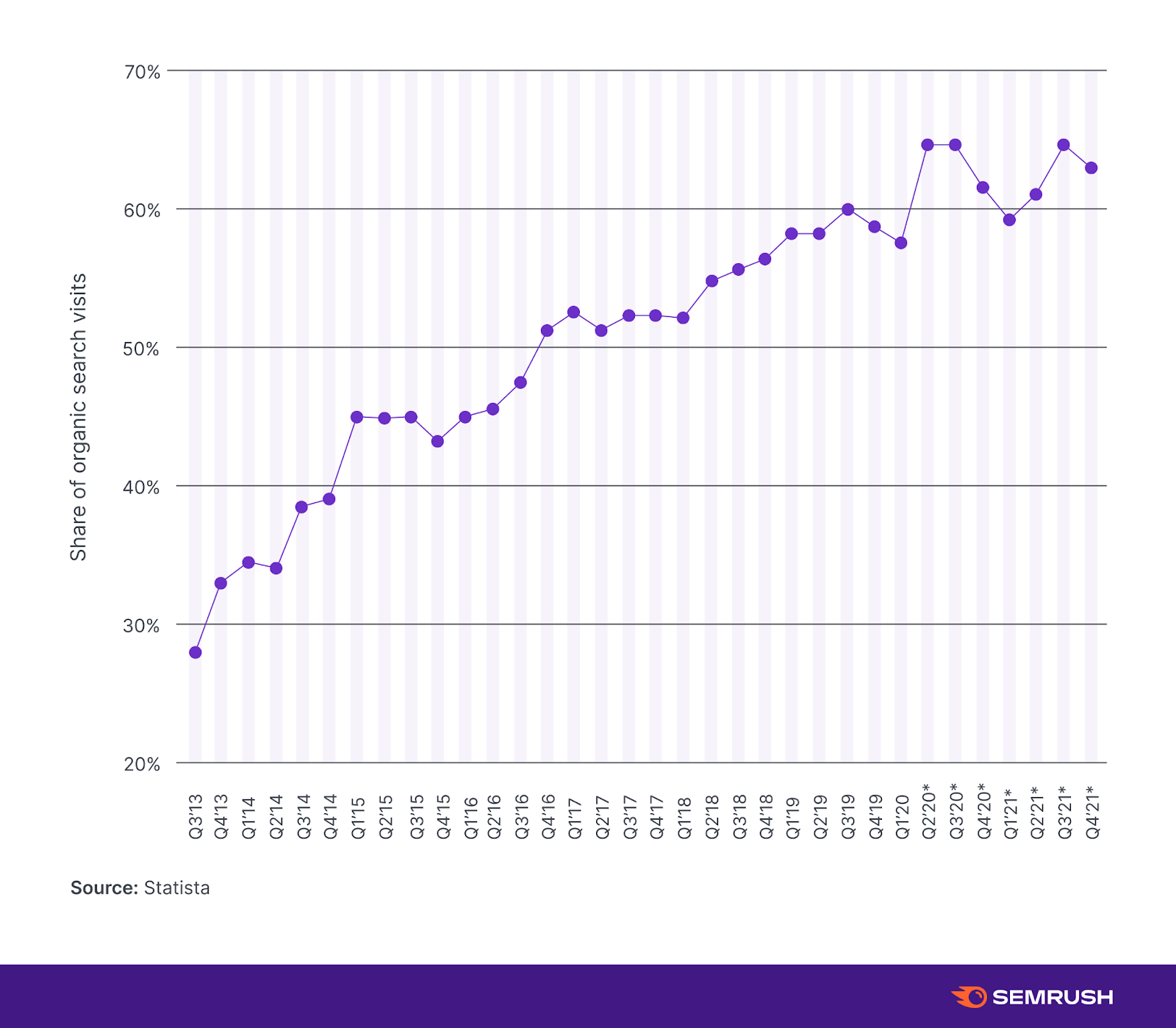
这与移动成为搜索引擎访问的主要来源. 正如Statista的数据所示,现在估计它负责所有搜索的60%以上:

所以,申请是很重要的移动SEO最佳实践. 有三种方法可以设计适合移动设备的网站:
- 动态服务:此设置根据用户的设备提供不同版本的HTML格式代码。 但它跨设备使用相同的URL。
- 单独的Url:此设置在不同设备类型的单独Url上使用不同的HTML格式代码。 这种方法需要更多的工作来确保搜索引擎不会将不同Url上的这些页面视为重复内容。
- 响应式设计:响应式设计对所有设备使用相同的HTML格式代码和URL,但布局可能会根据设备规格而更改。这是Google推荐的方法.
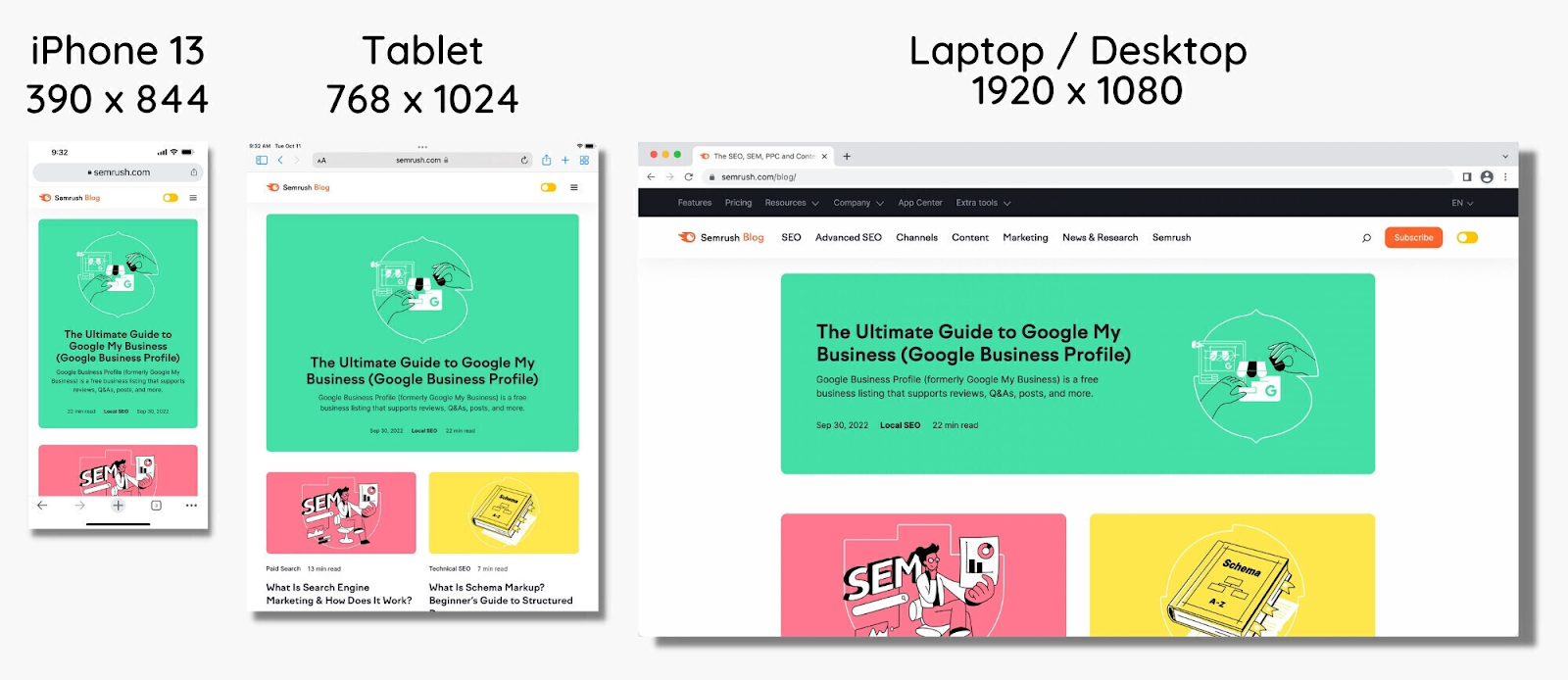
以下是响应式设计在不同设备类型中的外观:

由于移动设备的屏幕尺寸较小,内容格式也很重要。
移动友好的内容应该:
- 包括短段落
- 使用适当的字体大小(正文复制建议使用16px)
- 加入大量的白色空间
- 避免侵入式弹出窗口
- 坚持元标签的移动字符限制(标题标签为50-60个字符,元描述为120个字符以下)
在移动设备上正确的内容格式可确保页面清晰易读且易于导航,即使在最小的移动屏幕上也是如此。
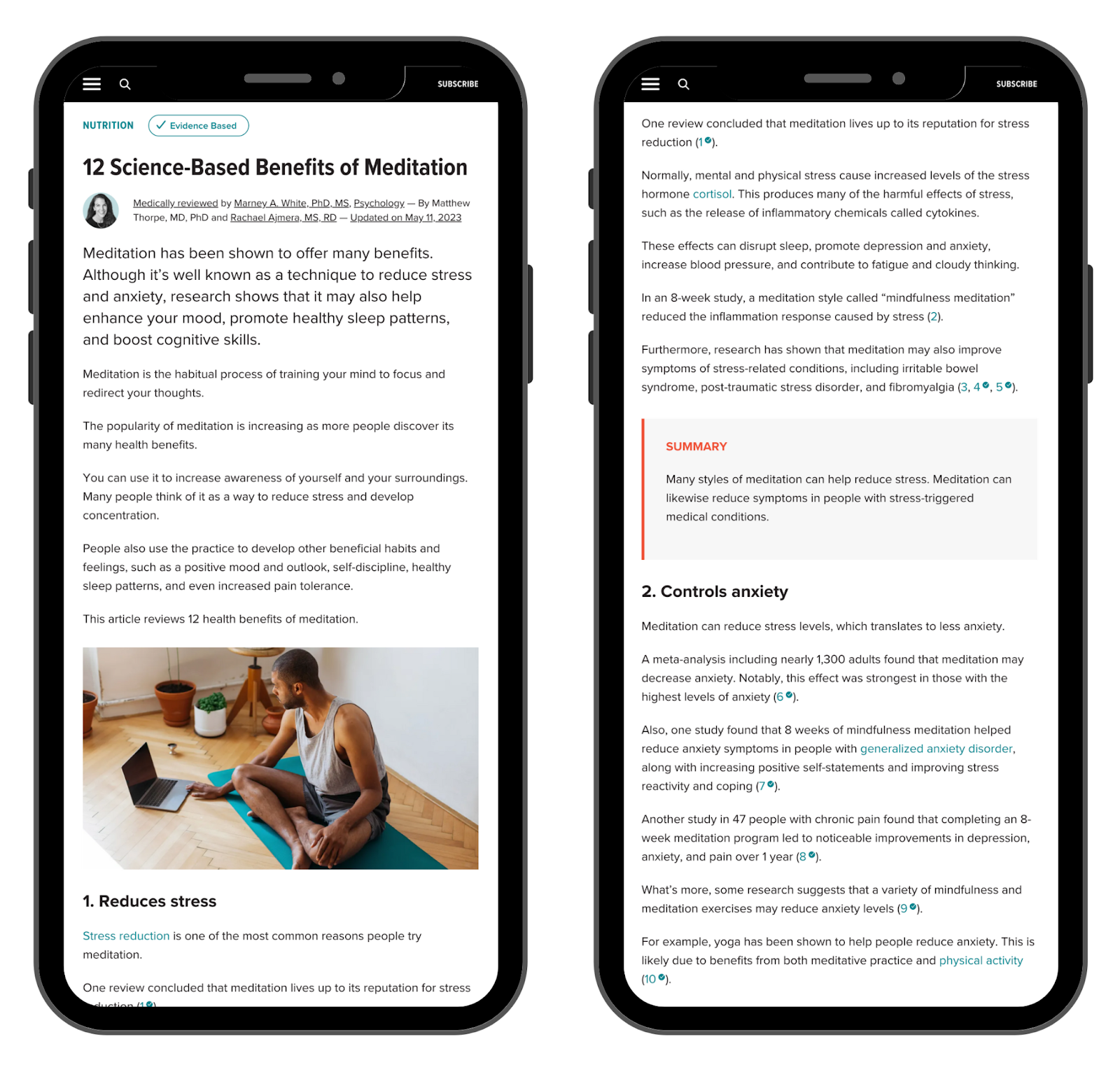
以下是移动设备上可浏览格式的示例:

使用谷歌的专有流动测试从移动的角度来检查你的页面的表现。
2. 网站速度
快速页面加载时间是搜索引擎优化成功的网站.
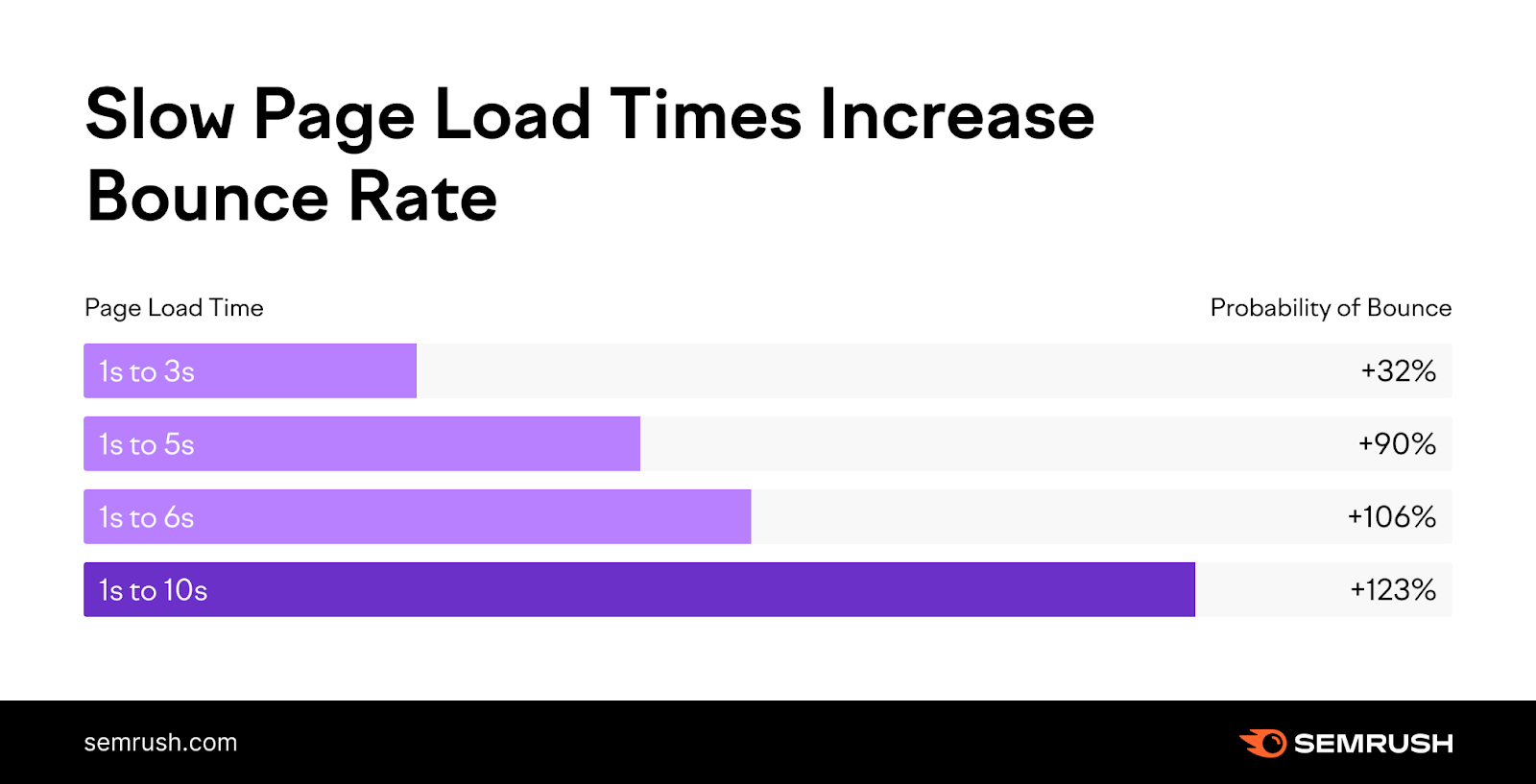
页面速度是一个确认谷歌排名因素这也会影响页面的跳出率。

外卖?
更短的加载时间意味着更少的人会在不访问其他页面的情况下从您的网站反弹。
网页设计对网站速度有很大的影响. 因为代码的大小决定了页面的加载方式。
有一系列方法可以提高网站速度,但最重要的包括:
- 使用正确的图像格式:JPEGs和PNGs比你想象的要大。 WebP格式是一种现代替代方案,可以通过以下方式减少文件大小高达34%.
- 减少HTTP请求:HTTP请求加载页面内容,包括图像、插件功能和JavaScript。 减少浏览器在加载页面时必须发出的请求数量可以显着提高网站速度。
- 启用浏览器缓存:启用缓存允许用户的浏览器存储图像和CSS等元素,以减少返回访问者的加载时间。
有几种方法可以衡量网站速度,但谷歌的工具是一个安全的赌注。
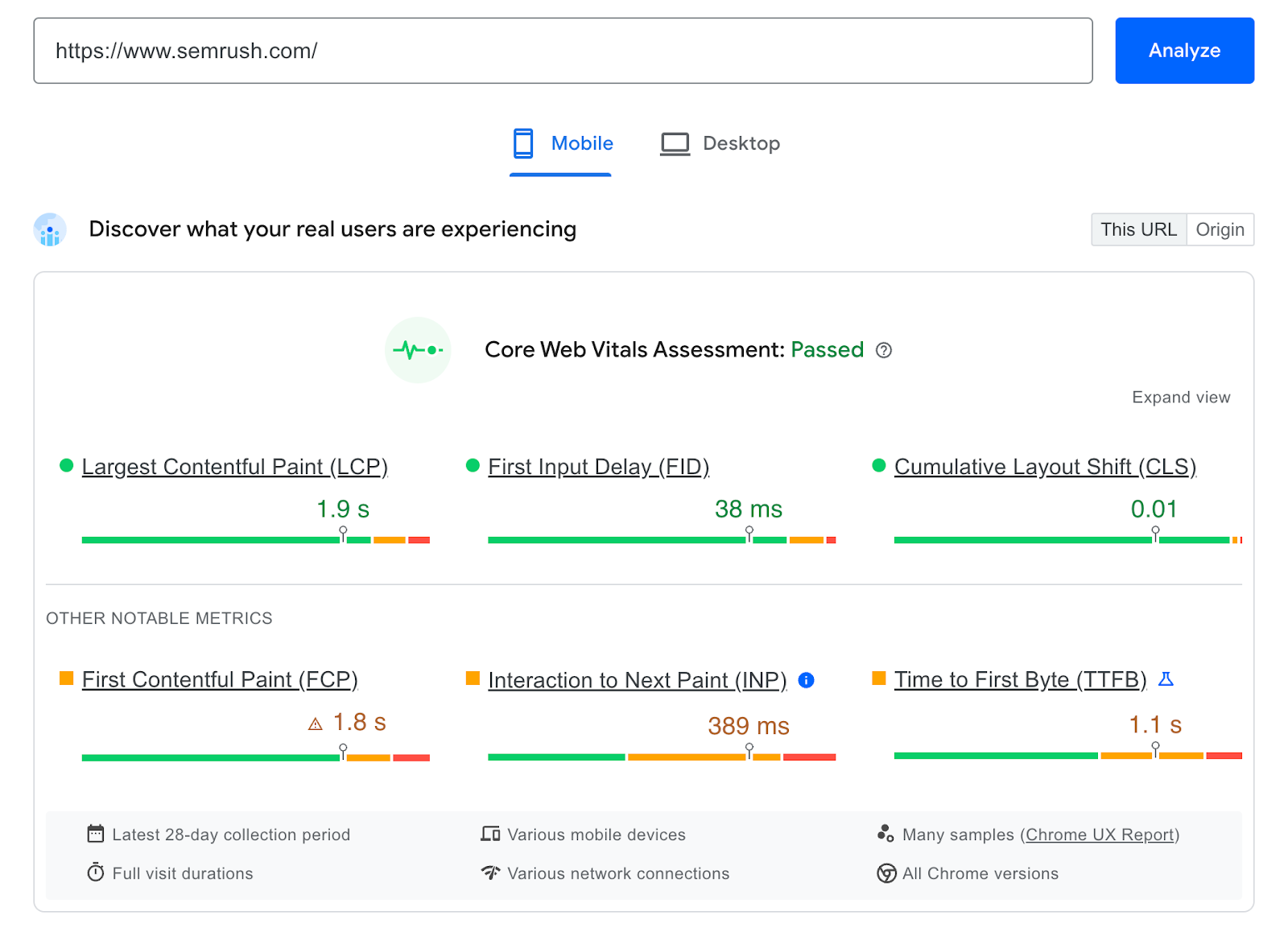
您可以使用Google的PageSpeed洞察获取有关核心网络重要部件(指示用户体验质量的特定度量)用于任何URL。
该工具在一份报告中分享了这些发现:

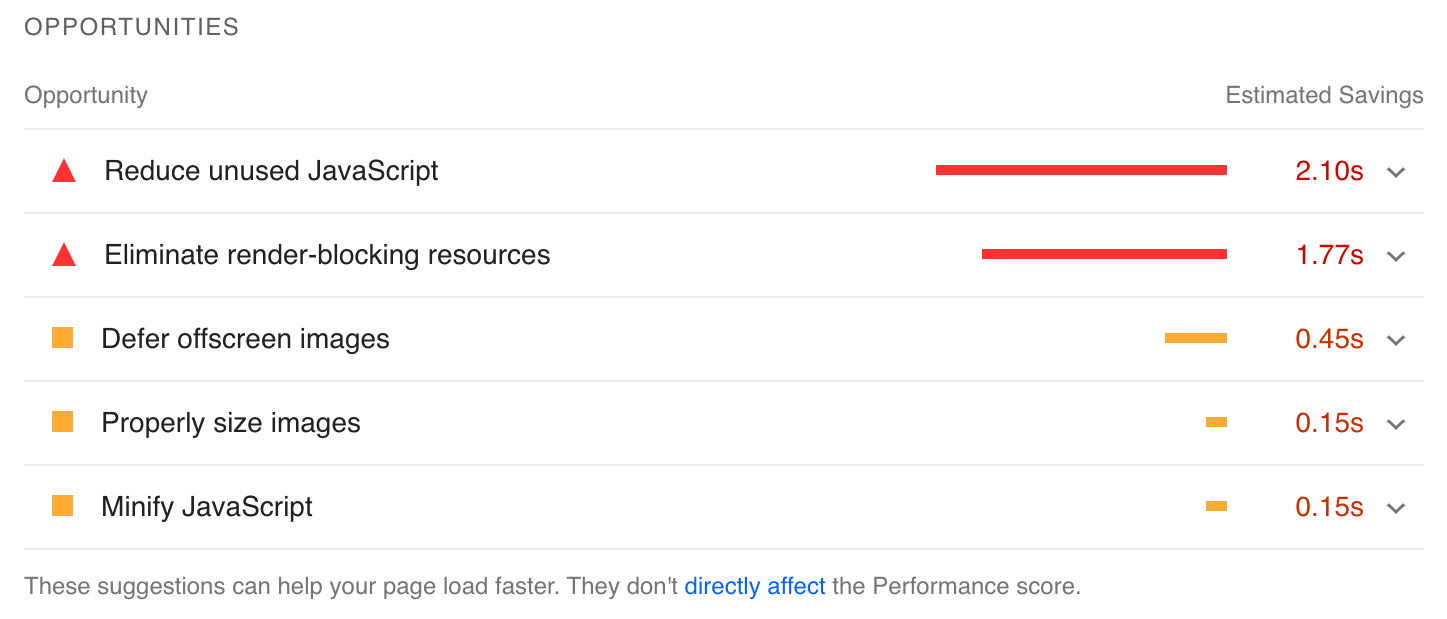
您还将获得有关如何提高页面速度的具体见解。 加上建议将如何影响加载时间的估计。

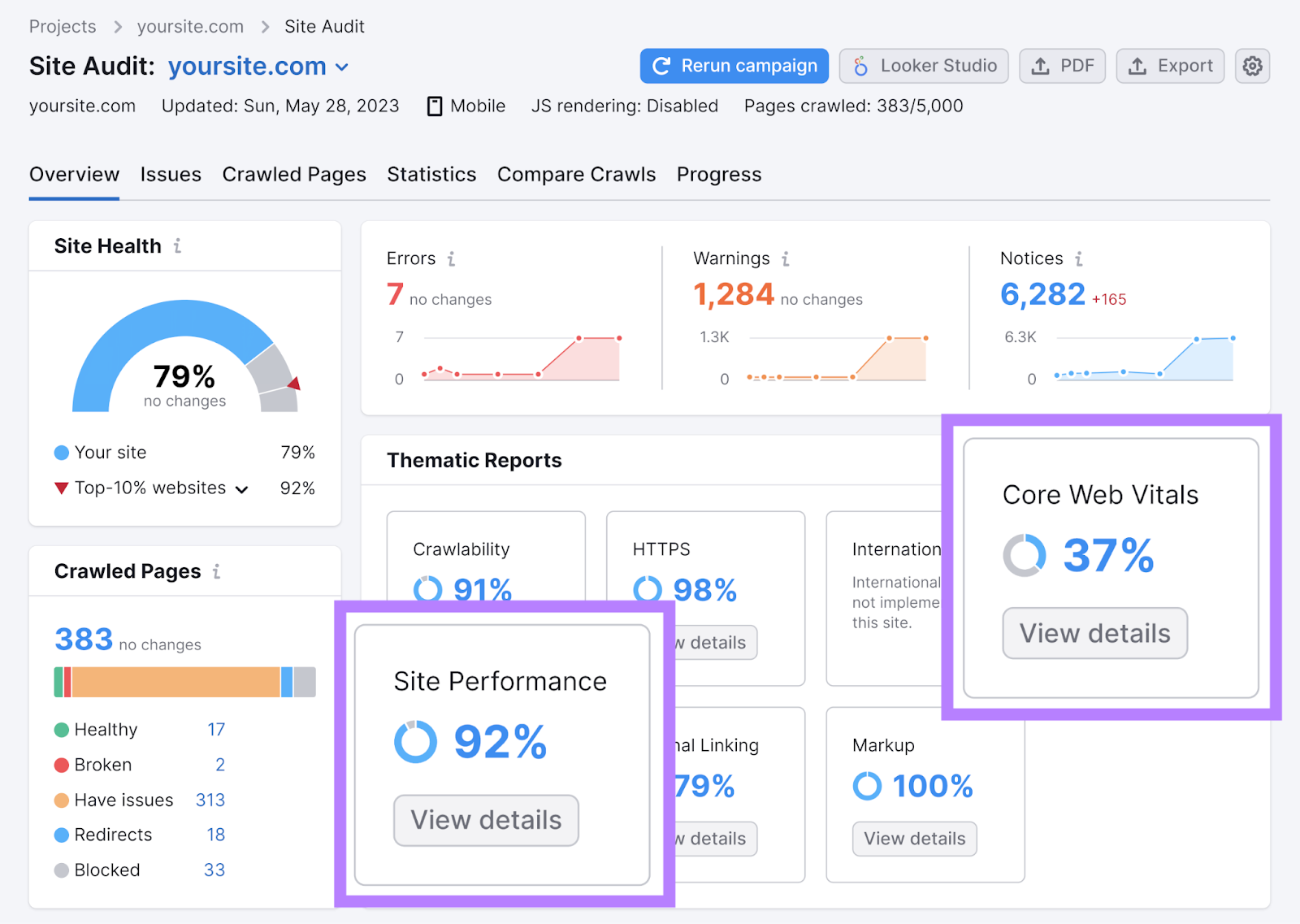
semrush氏现场审核工具提供了一个更广泛的网站性能指标。
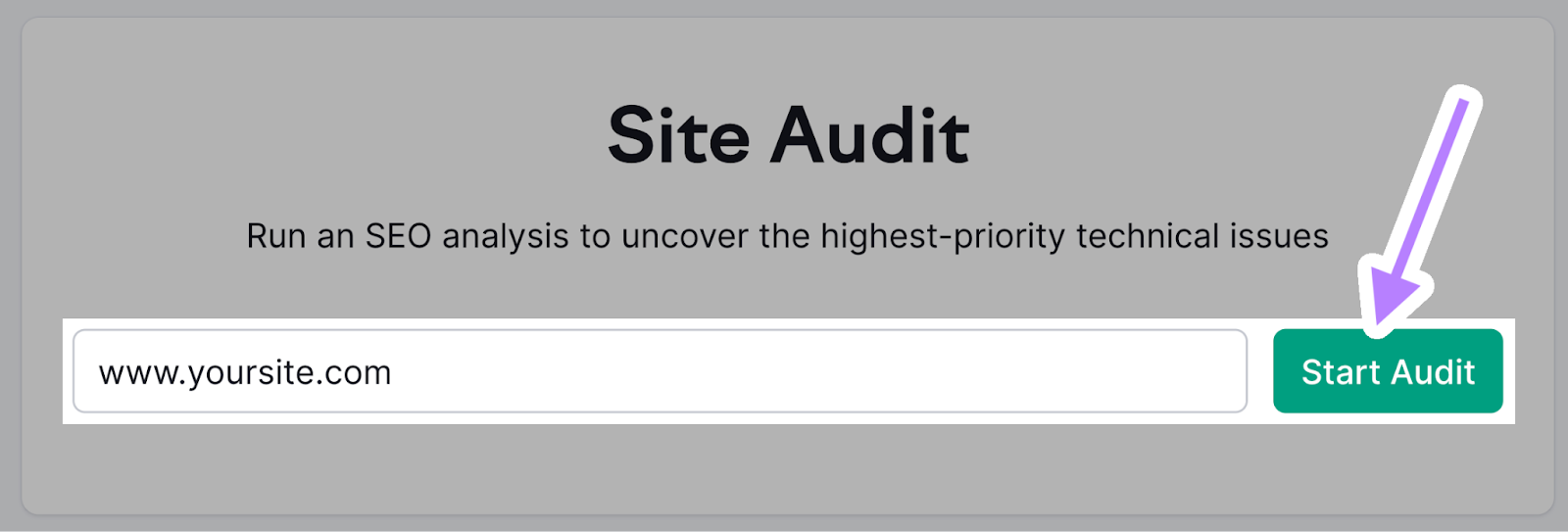
转到网站审核工具,输入您的网站URL,然后单击"开始审核.”

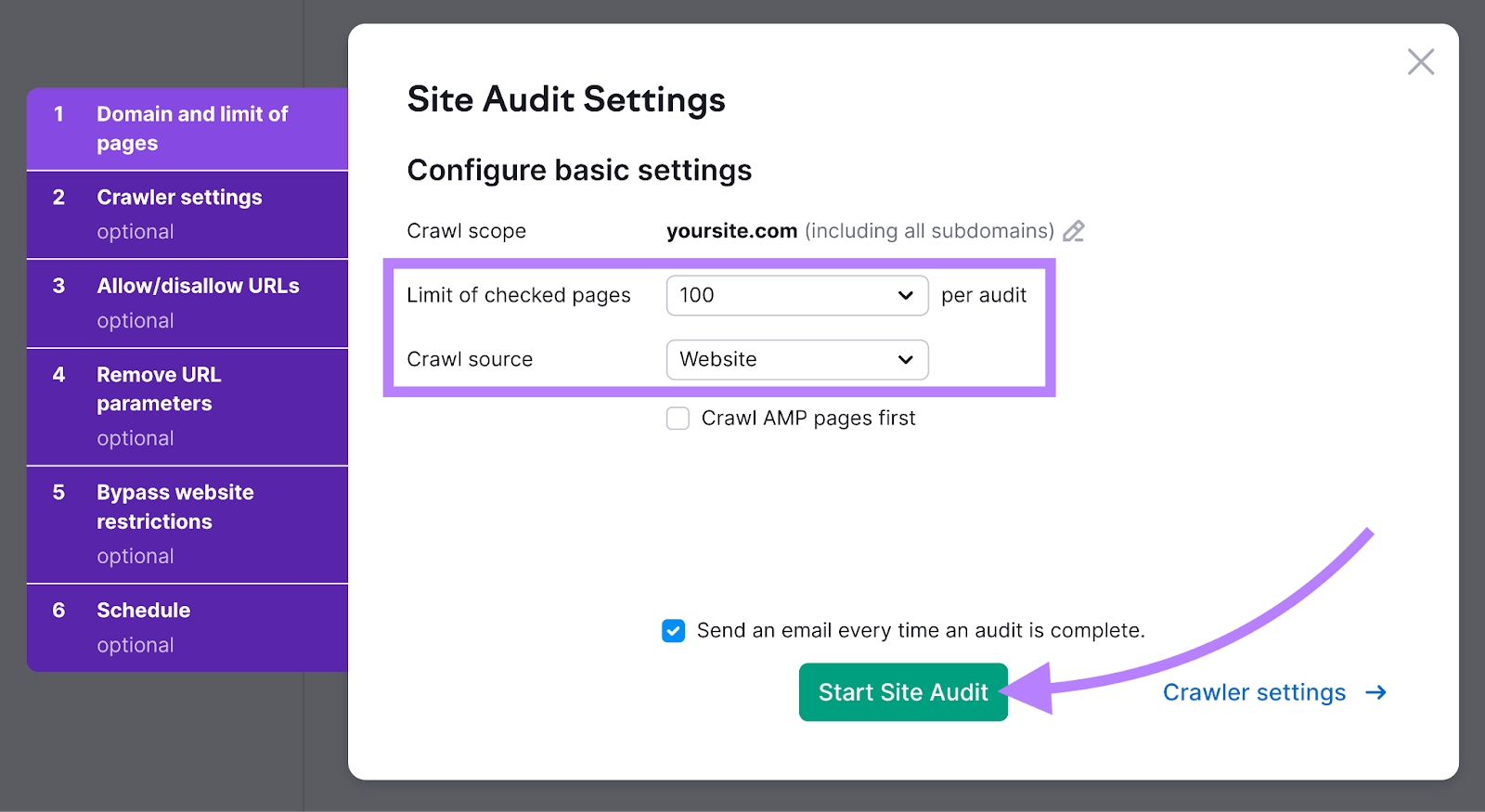
然后,您将在出现的窗口中看到"站点审核设置"。
接下来,选择要爬网的页面数量并选择爬网源。 并点击"启动站点审核。”

审核完成后,您将获得网站性能的概述。 并建议如何解决与网站速度有关的问题,当你点击"网站 工作表现"或"核心网络重要部件.”

3. 网站架构
直观的网站结构(也称为网站架构)给游客最好的导航体验。 并帮助搜索引擎找到和更好地理解您的网页。
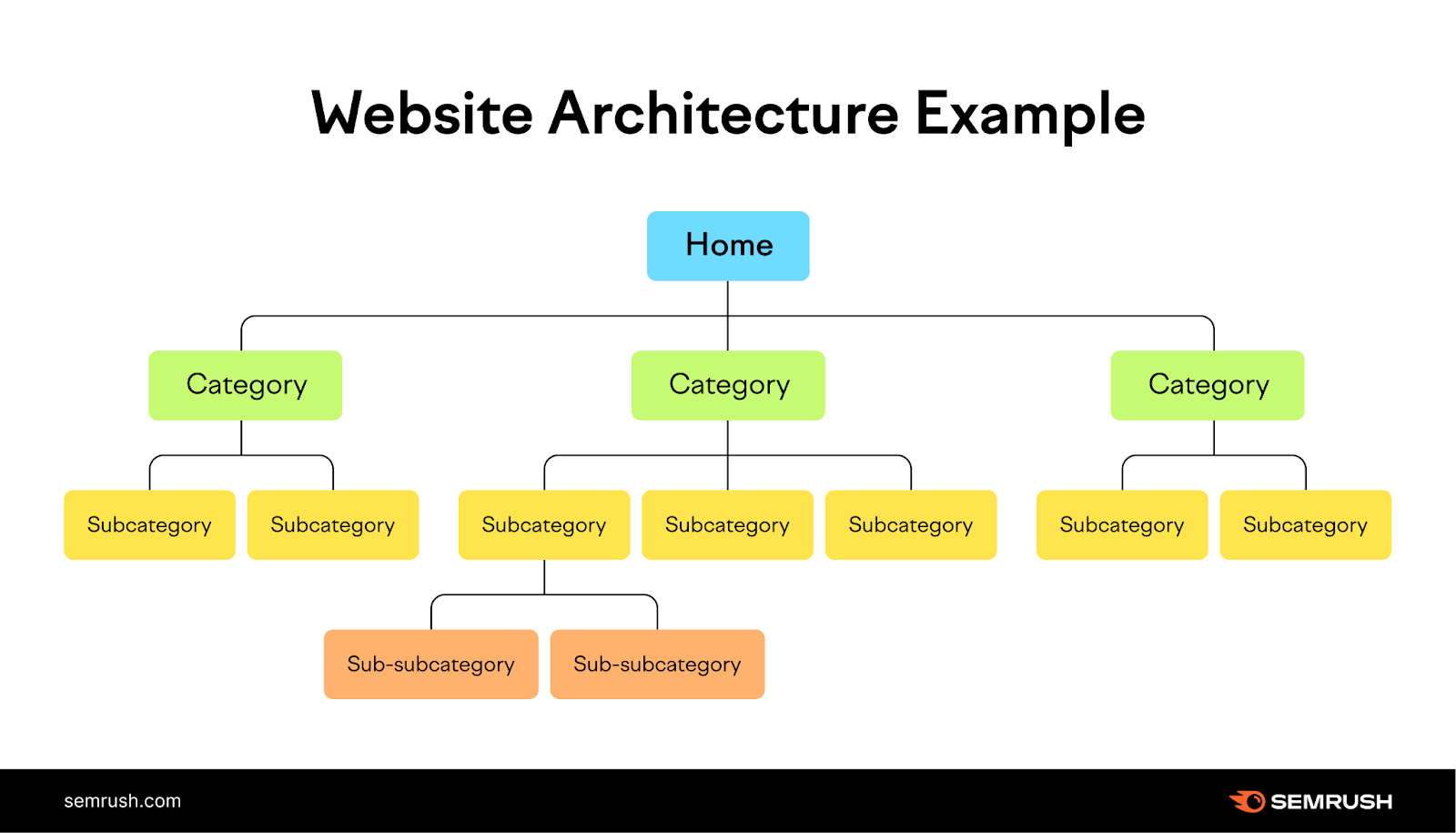
SEO友好网页设计的最佳实践涉及创建将页面分组在一起的内容桶。 所以更具体的类别嵌套在更一般的类别下。
像这样:

在实践中,这使您可以创建一个直观的导航URL结构。
例如,在一个充满关于不同犬种的内容的网站上,URL结构的一部分可能如下所示:
- dogbreeds.com
- dogbreeds.com/terrier
- dogbreeds.com/terrier/yorkshire-terrier
- dogbreeds.com/terrier/yorkshire-terrier/temperament
- dogbreeds.com/terrier/yorkshire-terrier/care-guide
- dogbreeds.com/terrier/yorkshire-terrier/size
- dogbreeds.com/terrier/scottish-terrier/
- dogbreeds.com/terrier/scottish-terrier/temperament
- dogbreeds.com/terrier/scottish-terrier/care-guide
- dogbreeds.com/terrier/scottish-terrier/size
- dogbreeds.com/terrier/bull-terrier/
- dogbreeds.com/terrier/bull-terrier/temperament
- dogbreeds.com/terrier/bull-terrier/care-guide
- dogbreeds.com/terrier/bull-terrier/size
- dogbreeds.com/terrier/yorkshire-terrier
- dogbreeds.com/terrier
站点结构中的每个步骤都深入到您开始使用的主题的更详细的子类别中。
这种类型的直观的网页设计将:
- 使搜索引擎更容易找到和索引您的内容
- 帮助用户了解页面之间的关系
- 通过上下文相关的内部链接在整个网站上传播权威
4. 导航和内部链接
就像网站结构一样,内部链接帮助搜索引擎了解你的网站结构和帮助用户导航.
有两种类型的内部链接要考虑:导航和上下文。
导航连结存在于网站范围内,包括网站页眉、页脚和导航栏中的链接。
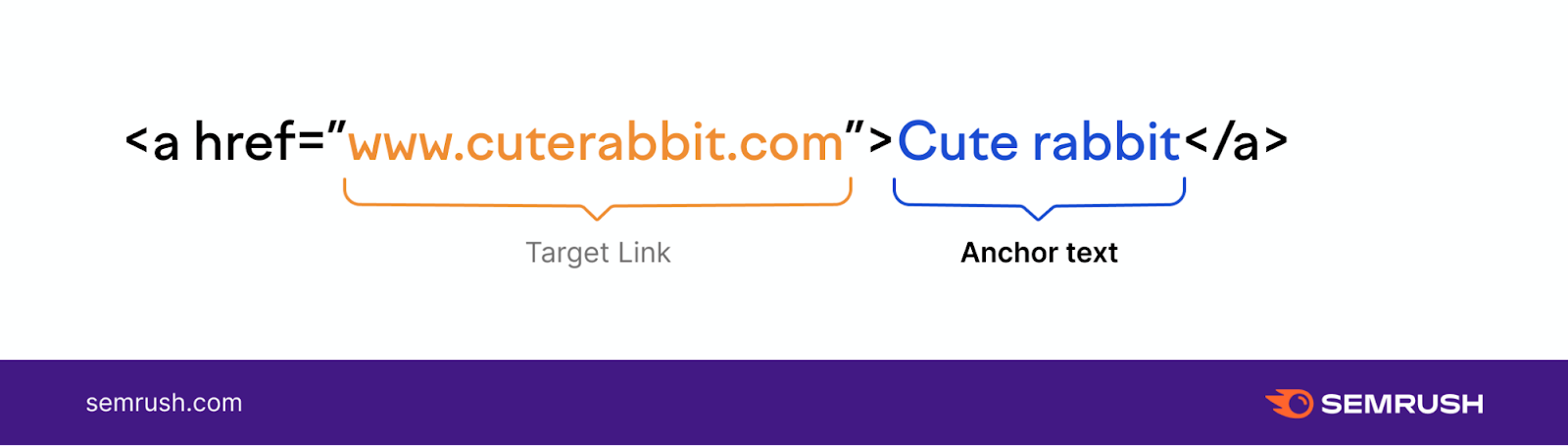
上下文链接在页面的主体内容中找到,以引导用户到相关内容。 它们通常是用相关的方法放置的锚文本这有助于用户了解他们将要点击的内容。
像这样:

在设计网站时,需要记住一些关于内部链接的重要考虑因素:
- 确保所有页面至少有一个传入的内部链接,以避免孤立页面(抓取工具和用户都无法轻松访问的页面)
- 使用能够有效传达目标页面内容的锚文本
- 使用方法面包屑链接(一个易于导航的链接的线索),以帮助用户找到他们的方式通过网站
- 创建主题集群通过链接包含相关内容的页面
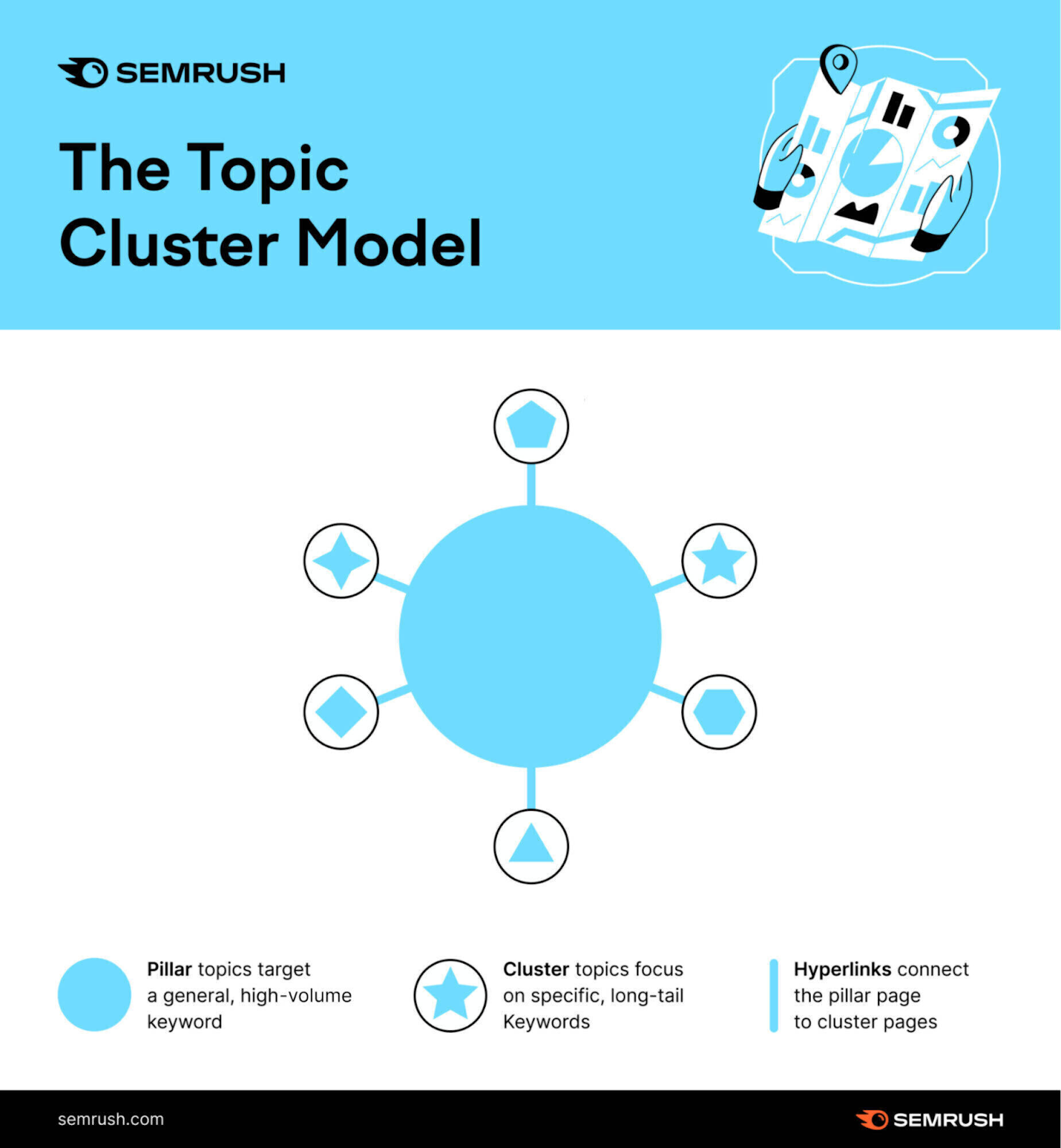
主题集群可能特别有用。 它们是围绕一个主要主题的内容组。 在您的网站上使用它们可以为用户提供大量相关内容以供探索,让他们在您的网站上停留更长时间。
下图说明了使用中心的主题聚类支柱页这涵盖了主要主题。 以及与其相关(和链接)的其他部分:

您可以使用Semrush的现场审核功能或类似的工具,以获得您的内部链接性能的概述。
使用有关网站速度的部分中概述的相同方法运行审核。
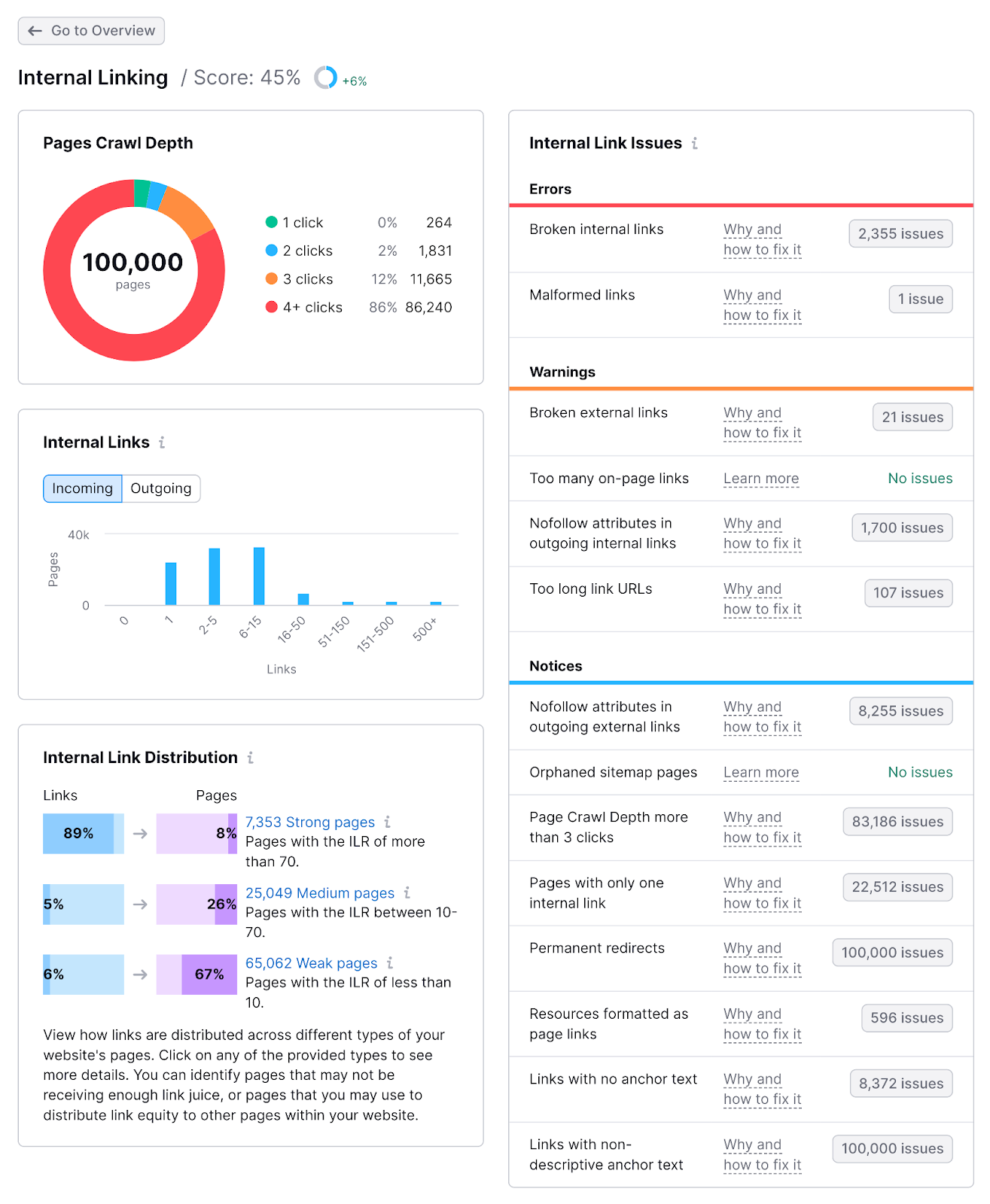
然后,点击"查看 详情"关于"内部链接"报告,以获取有关:
- 网站上每个页面的抓取深度(一个页面的链接深度是多少)
- 哪些页面具有指向它们的最少或最多内部链接
- 损坏的内部链接,以及如何修复它们

5. 可索引性和可抓取性
一个搜索引擎优化友好的网站必须设计的方式,使它容易为谷歌找到和理解它。 这就是可索引性和可抓取性都是关于的。
可爬行性指网络爬虫在整个网站上访问页面的能力。 而Google只会在达到您网站的限制之前抓取这么多页面。
糟糕的内部链接和重定向循环可能会阻止爬虫访问您的所有内容。
可索引性指Google理解和索引内容的能力。
例如,没有指定规范(或"主")页面的重复内容可能会导致可索引性问题。
可抓取性和可索引性一起工作,以提供对用户最有用的搜索结果。
要提高网站的可抓取性和可索引性,最重要的事情是:
- 利用内部链接:您需要确保爬虫可以通过内部链接导航您的网站。 确保每个页面至少有一个来自另一个页面的传入链接。
- 正确使用noindex标签:您可以直接谷歌,以避免索引某些网页使用机器人元标签. 使用这些标签可以防止搜索引擎索引不是为最终用户设计的内容。
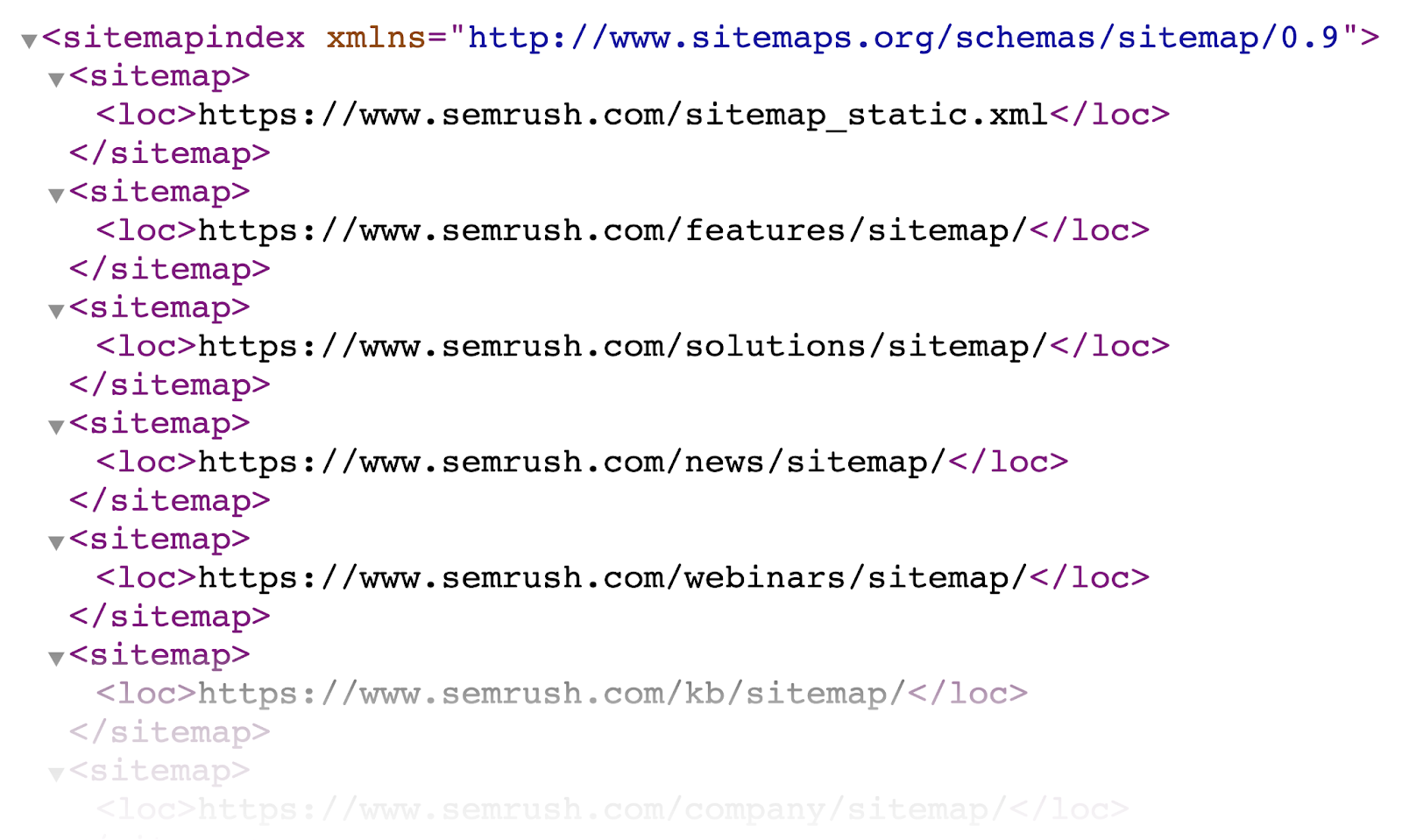
- 提交站点地图: A 网站地图是一个列出网站上每个重要页面的小文件。 创建一个并通过Google Search Console提交它可确保抓取工具可以访问您网站上的页面。
下图说明了XML站点地图的外观。 它显示了网站是如何划分为类别的。

6. 页面设计和可用性
搜索引擎优化友好的页面设计确保搜索引擎和访问者都有一个良好的经验。
以下是一些基本规则,以确保您的页面提供积极的体验:
- 为页面体验信号构建:谷歌的页面体验信号衡量页面与用户期望的匹配程度。 关键信号包括核心Web重要功能、移动友好性和HTTPS加密等。
- 使用正确的标题:HTML格式格式标题标签(H1、H2等)帮助爬虫了解一个页面上的信息层次结构。 正确嵌套的标题结构使您的内容更容易理解。
- 最小化页外内容元素:JavaScript和iframe都用于将内容从其他地方拉到页面上。 它们可以使网站更丰富,但它们也会减慢页面加载时间,并在加载不当时减少体验。
以下视频讨论了Google在页面体验信号方面的期望:

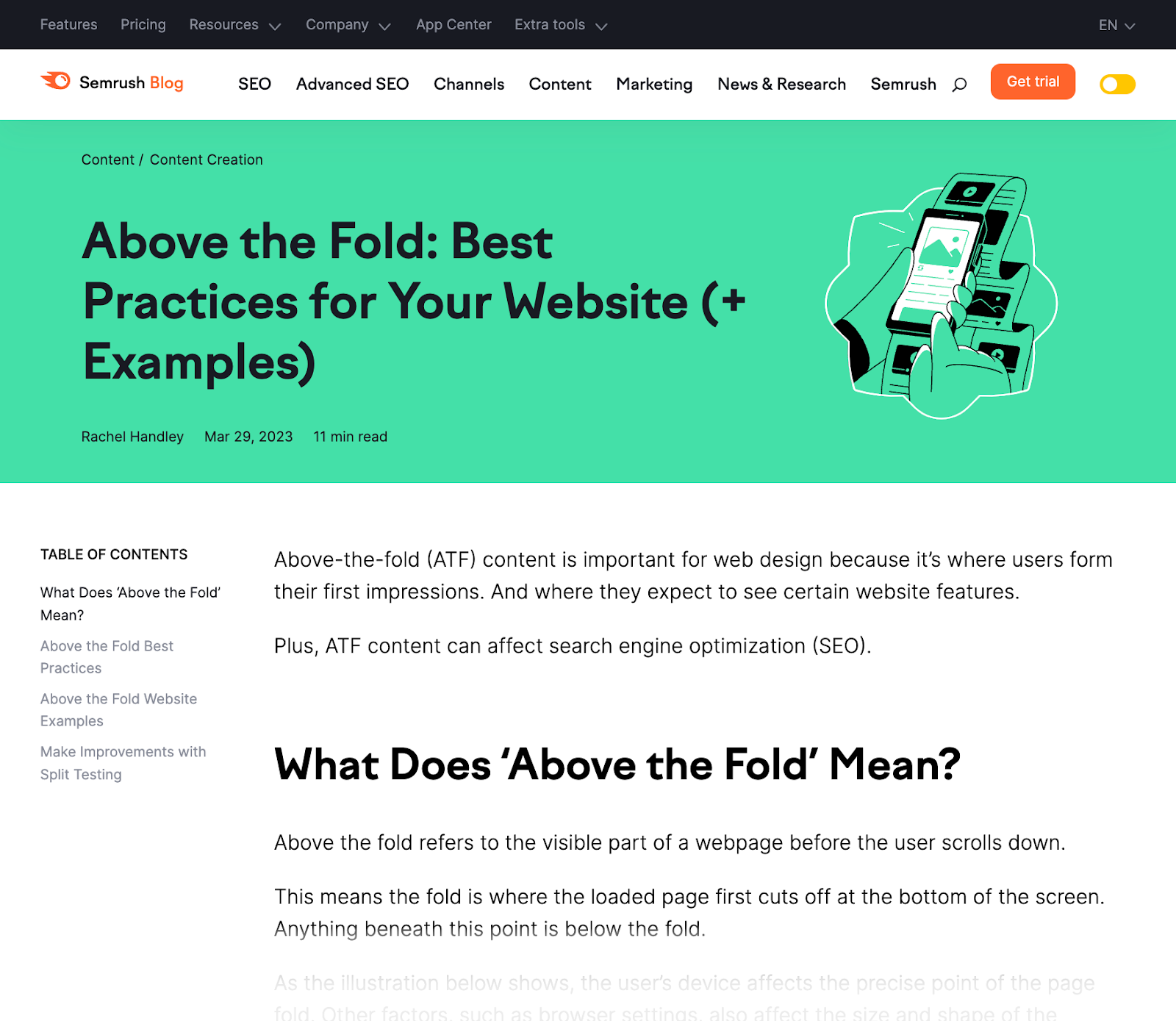
优先次序折叠之上内容对于良好的网站设计也很重要。 因为它尽可能快地为用户提供价值。
这通常涉及确保立即显示相关的有价值的信息。 用户不应该滚动查看最重要的内容。
优秀的内容可以清楚地表明页面的内容,为用户提供导航选项,并且很少干扰他们离开页面。
像这样:

7. 无障碍网页
搜索引擎不认为可访问性是他们烘焙到搜索排名算法中的直接排名因素。
为啥?
因为很难将它与具体的指标联系起来。
但可访问性确实会影响一个已知的排名因素:用户体验。
因此,在创建一个搜索引擎优化友好的网站时,考虑可访问性是很重要的。
谷歌有自己的无障碍网页指引,其中包括:
- 利用图像替代文本:替代文本(称为alt标签)描述图像,以便屏幕阅读器可以向视障用户大声朗读。
- 使用高对比度的颜色:网站设计中的高色彩对比度使其更容易区分文本,背景和图像。 微妙的颜色组合,如白色背景上的灰色文本,使您的页面更难阅读。
- 确保字体易读性:您对字体大小和文本对齐方式的选择会影响网站上内容的可读性。 使用至少16px字体大小和左对齐,以确保您的页面易于阅读。
您可以使用谷歌灯塔浏览器扩展。 它会告诉您网站的不足之处,指导您实现最大的可访问性。

8. 架构标记
架构标记是一种结构化数据语言,以搜索引擎理解的方式描述您网站上的元素。
搜索引擎可以使用模式将有用的信息从网页直接拉到搜索引擎结果页(Serp)上。 并给搜索者更好的结果。
实现模式也提供了获得丰富的结果-包含添加的视觉或交互式元素的搜索结果。
Google能够使用这些结构化数据来显示常见问题解答,操作方法部分和评论等内容。
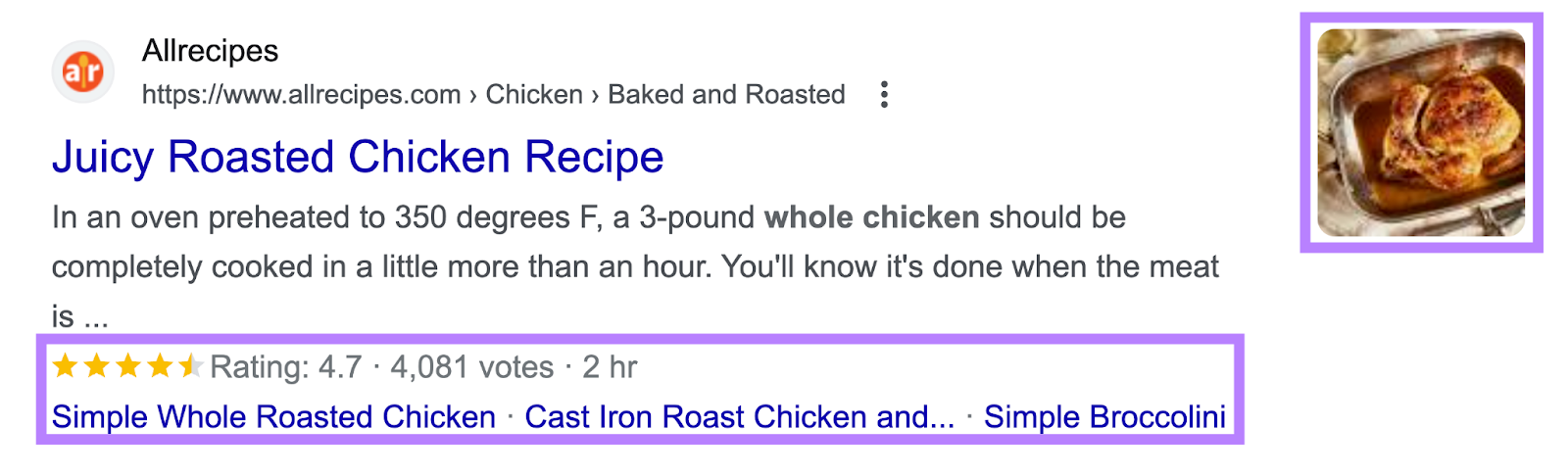
例如,下图显示了包含相应评论的搜索结果:

在您的网站上实现schema相对简单,特别是当作为设计过程的一部分处理时。
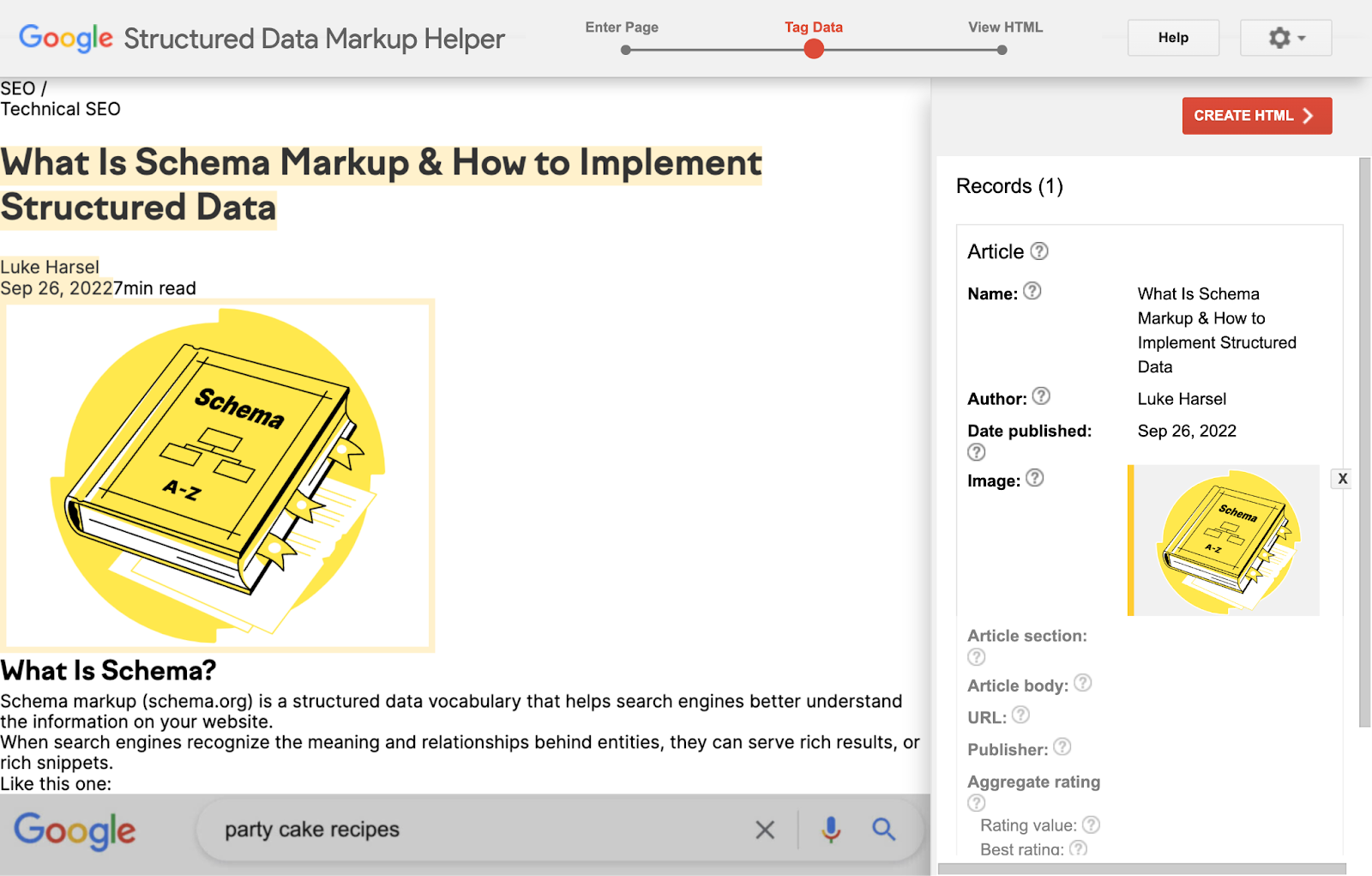
使用Google的结构化数据标记助手以生成schema。
选择数据类型并输入URL后,该工具将加载您的页面并允许您对其进行标记。
它看起来像这样:

完成后,点击"创建 HTML格式"要接收代码,您将添加到您的网站。
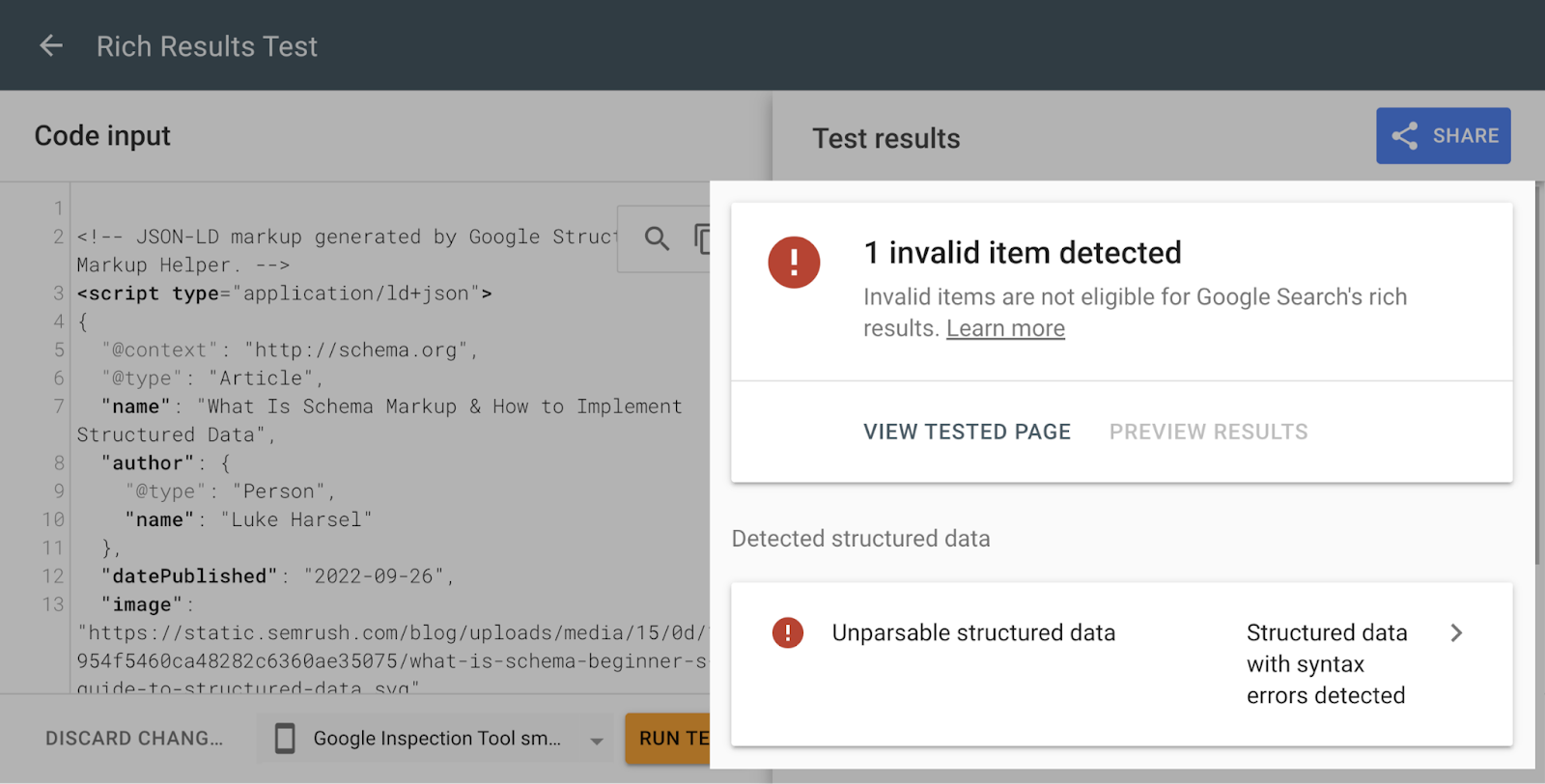
你可以使用丰富的结果测试工具,以确保您的架构正确应用,并可以输入丰富的结果在现场Serp。
输入URL或代码以查看是否有任何需要修复的错误。

9. 图像
优化搜索引擎优化图像在网站设计阶段意味着您可以从图像搜索中获得额外的流量。
图像搜索引擎优化围绕着一些基本原则,谷歌在其图像优化指南.
在下面的视频中,Google的John Mueller介绍了优化图像的全部好处:

要充分利用图像搜索机会,请确保您网站上的每个图像都有:
- 描述性文件名:替换通用的、非描述性的文件名(如image123.jpg)与图像的简洁描述(如black-ford-bronco。jpg)
- 适当的文件格式:根据图像的大小和质量,如PNG、JPEG和WebP,为图像使用正确的格式
- 优化的图像alt文本:使用alt文本属性优化搜索,并通过提供图像的简短描述,使使用屏幕阅读器的人可以访问图像
搜索引擎优化友好的网页设计如何帮助您的业务
设计一个网站与搜索引擎优化原则为指导影响用户体验和利益您的业务表现。
核心优势包括:
提高你的知名度
考虑到SEO,开始您的网页设计可确保您正在构建的网站有更好的机会捕获自然(未付费)流量。
上面的所有提示最大限度地提高您的目标关键字排名的机会。
专注于创建高质量的内容和开发健康的反向链接配置文件也将提高您获得更多自然流量的机会。
面向未来的网站
考虑到搜索引擎优化作为网站设计过程的核心部分意味着你将有一个强大的基础优化。
搜索算法每年都有很多变化,从微小的调整到重大的大修。
从SEO开始将使它更容易跟上未来的更新。
给人留下好印象
针对搜索进行优化的网站也针对用户进行了优化。 并给他们留下积极的印象。
事实上,50%的人相信网站设计对整体品牌认知至关重要。
因此,花时间建立一个基于搜索引擎优化原则的网站可以有利于您的品牌声誉。 并增加用户返回的机会。
搜索引擎优化+网页设计可以提高你的网站的潜力
根据SEO最佳实践设计和构建您的网站可确保您的网站具有高性能。
准备好开始了吗?
确保你有合适的工具来完成这项工作。 您可以免费试用Semrush。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们