通过浏览器丛林涉水的挑战是真实的,但正确的跨浏览器测试工具可以使它在公园散步。
我们已经和我们的QA工程师合作了德米特里*鲍里索夫精确定位在各种浏览器和设备上表现出色的顶级跨浏览器测试工具,确保满足不同测试需求的有效性。
有效的跨浏览器测试工具的主要特点
你怎么知道哪个工具最适合跨浏览器测试?
一个好的跨浏览器测试工具就像拥有一个主密钥,确保您的访问者无论锁在哪里都能获得无缝的体验。
因此,理想的跨浏览器测试工具应该提供全面的浏览器和设备复盖范围的混合,确保跨广泛环境的兼容性。
最好的跨浏览器测试工具也应该:
- 通过支持自动和手动测试模式来满足不同的测试要求.
- 提供实时测试功能以及模拟不同设备和网络条件的能力对于全面分析至关重要。
- 提供用户友好的界面和与其他开发工具的集成选项。
- 生成详细的报告和分析,以帮助快速识别和解决问题。
- 满足您的预算和组织需求。
- 匹配你的团队的技能水平。
考虑到这些方面,让我们跳进最好的跨浏览器测试工具,使您的工作更轻松,并确保您的网站尽可能用户友好。
1. 网站测试

网站测试在Semrush应用中心为跨不同浏览器的测试提供了一个简单的解决方案。 从您的远程办公桌,您可以测试各种浏览器,其版本,操作系统,设备,屏幕大小,甚至地理定位。
以下是网站测试的其他一些主要功能:
- 广泛的浏览器范围:从1,000多种当前和传统浏览器组合中选择。
- 交互式手动测试:在动手测试环境中与您的网站进行实时交互。
- 高效截图捕获:在视觉模式下生成屏幕截图,以便快速,比较分析。
- 响应式设计测试:测试不同屏幕分辨率的响应能力。
- 地理定位测试:检查您的网站在不同地理位置的表现。
- 移动设备仿真:使用Android和iOS模拟器进行全面的移动测试。
- 简单的错误报告:毫不费力地捕获和共享错误和错误的屏幕截图。
- 辅助功能测试支持:集成NVDA和VoiceOver功能,用于测试辅助功能合规性。
网站测试入门:
该应用程序允许手动和可视化测试方法。 潜入手动模式,享受身临其境的体验。 在这里,您可以浏览基于云的虚拟环境,在不同的浏览器和设备上反映真实的用户交互,以获得一些洞察力。
切换到可视化测试,以实现快速、快照驱动的方法。 此模式提供了一系列特定于浏览器的屏幕截图,可以快速比较您的网站在各种设置中的外观。
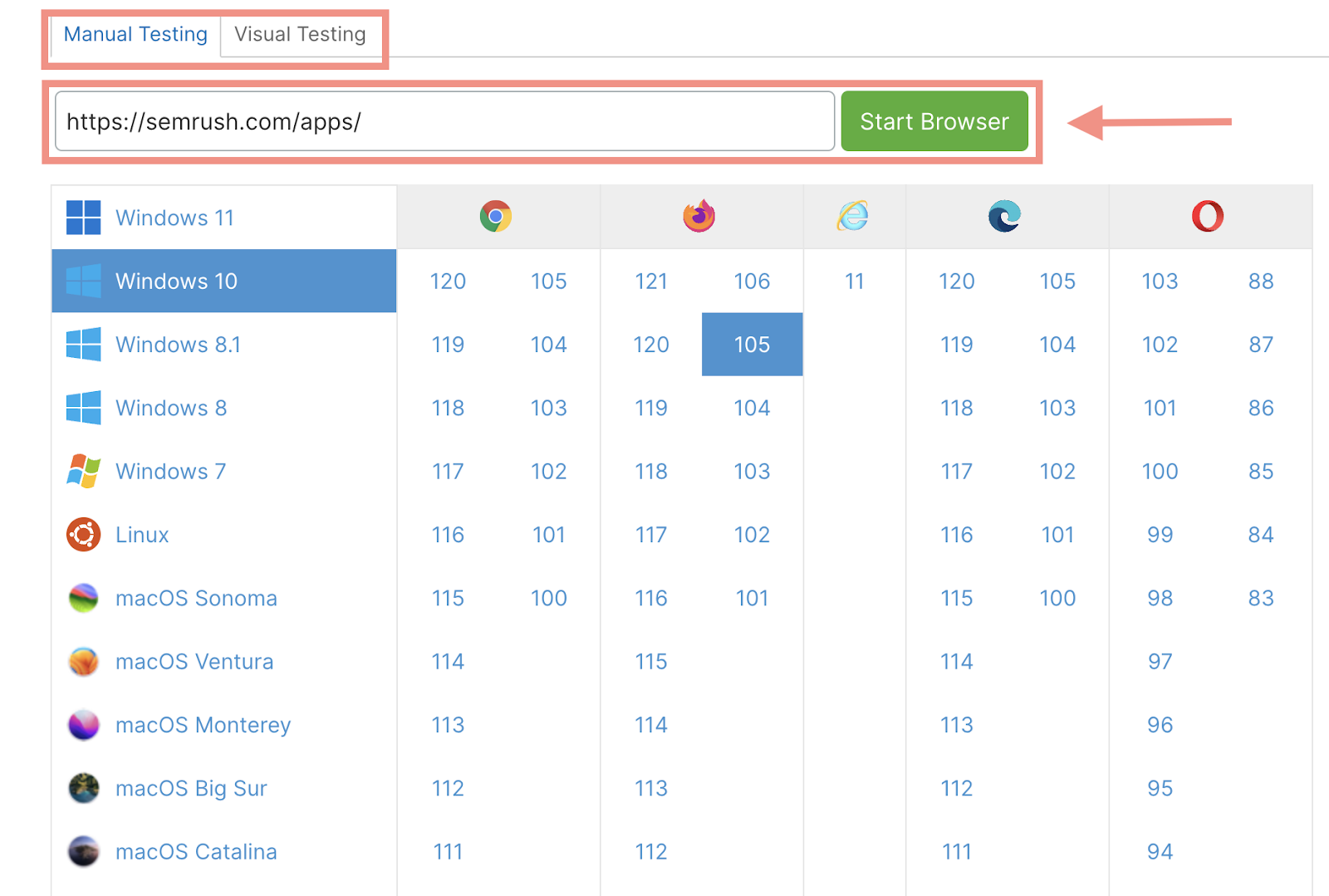
首先,选择手册和视觉效果测试并在搜索栏中输入您的URL。

对于手动测试,选择要检查的操作系统,浏览器和浏览器版本并点击"启动浏览器.”
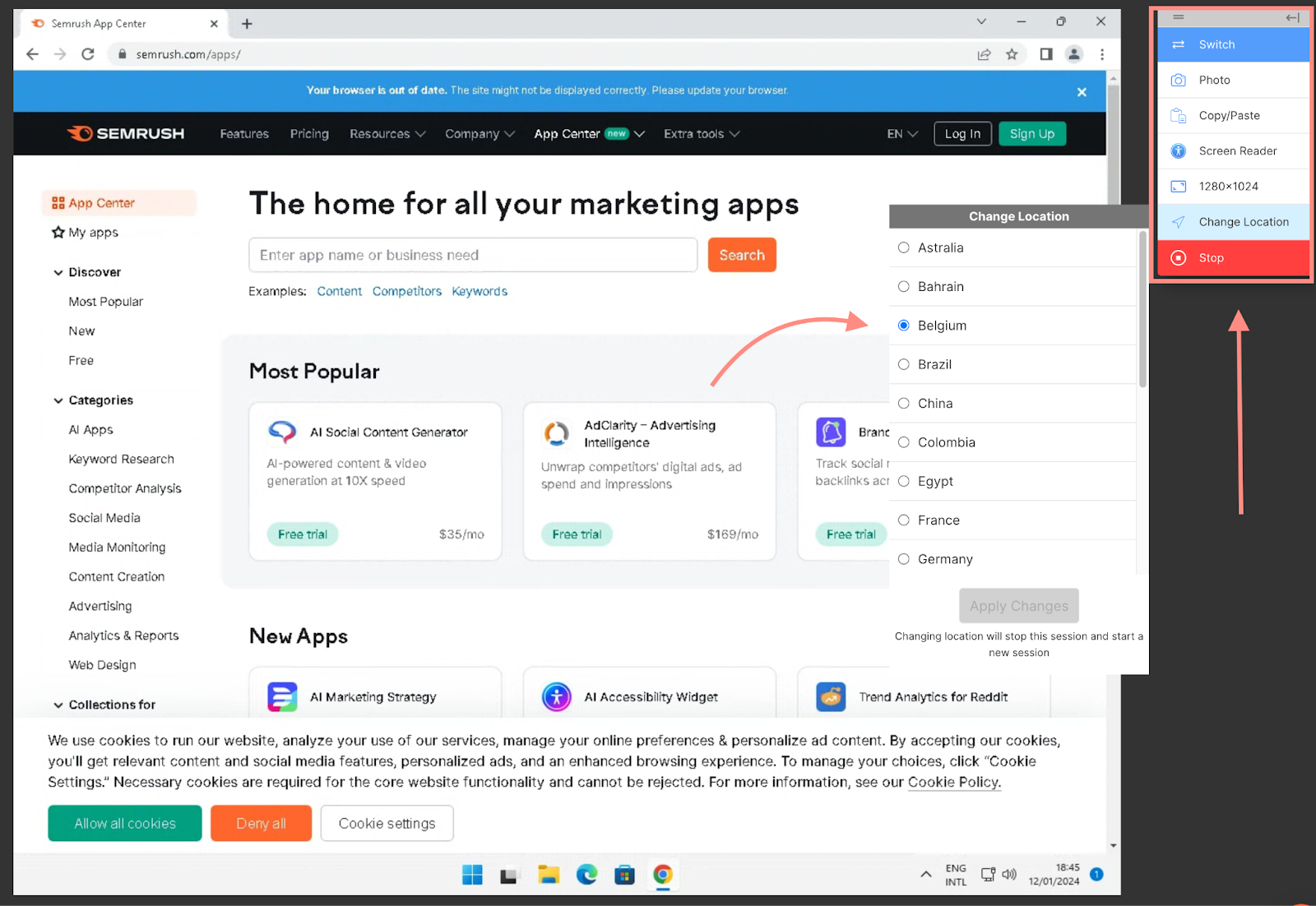
您现在可以浏览该网站并开始查找问题。

在手动模式下,右侧菜单提供测试工具,包括浏览器切换,屏幕截图拍摄,文本复制/粘贴,音频屏幕阅读器测试以及分辨率或位置调整。
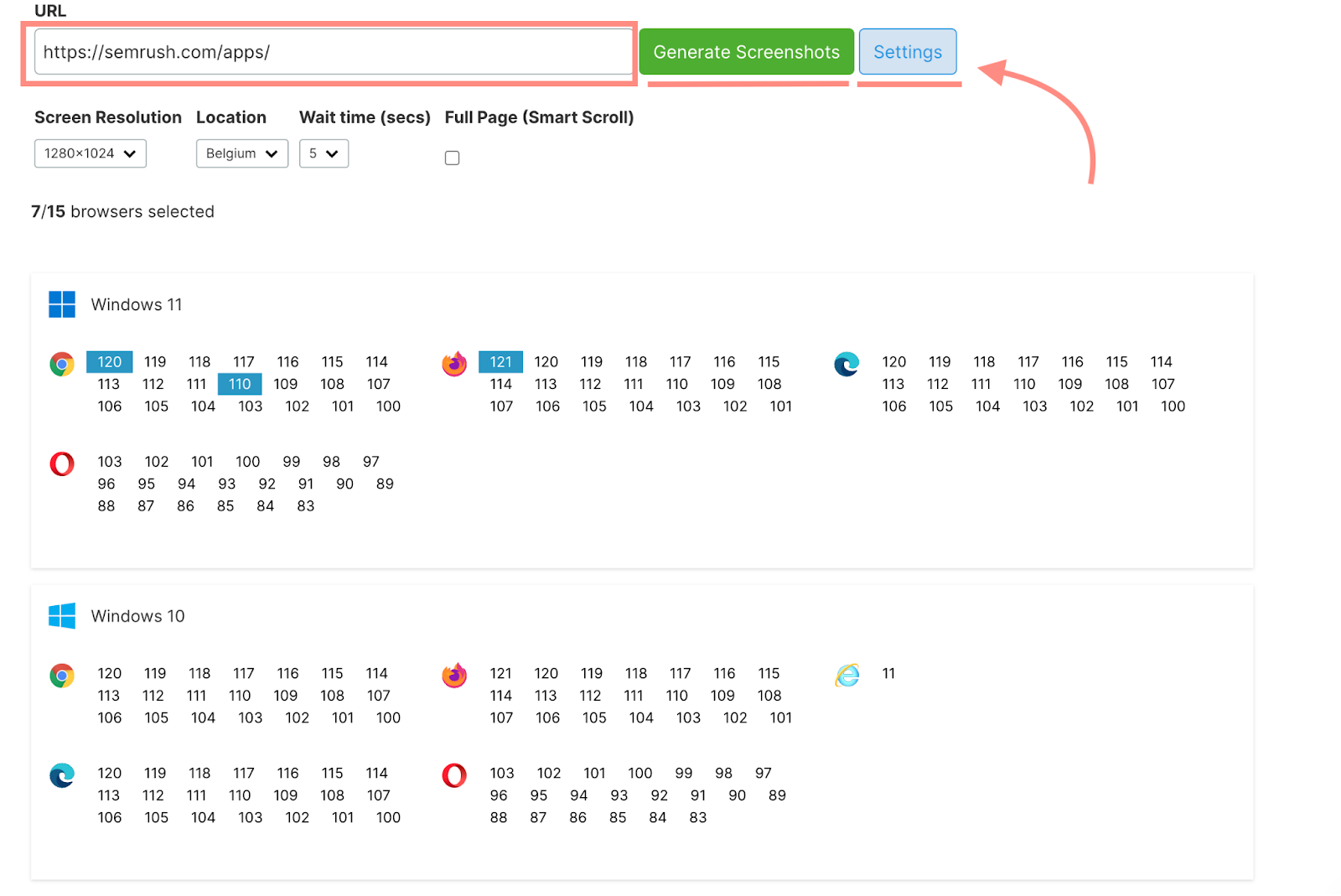
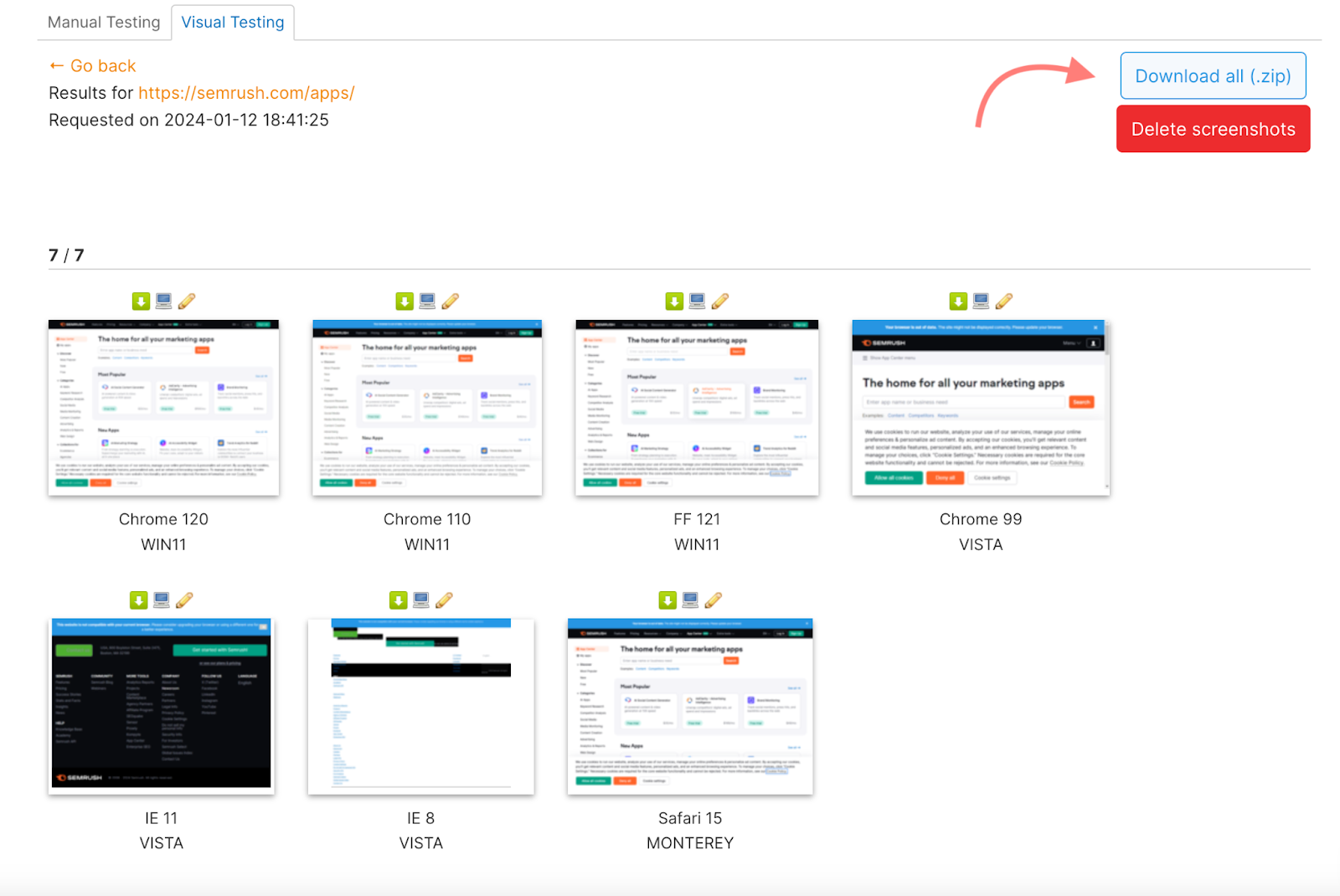
为视觉测试:
在地址栏中输入您网站的URL以开始视觉测试。 然后点击"设置"按钮来定义您的屏幕分辨率,位置,等待时间和页面视图。

从这里开始选择您的浏览器,版本和操作系统组合(一次最多可以选择15个)并选择"生成屏幕截图.”
一旦应用程序生成截图,您可以下载每个图像作为一个PNG文件或整个集作为一个单一的ZIP文件。

专业人员:
- 多种浏览器和操作系统支持,确保全面的兼容性测试
- 包括iOS和Android模拟器上的移动测试
- 来自24个国家的远程地理定位测试
- 成本较低的选择
缺点:
- 没有自动错误存储;用户需要手动使用照片功能捕获错误
- 使用Android模拟器时可以访问设备摄像头,但并非所有iOS模拟器都提供此功能
定价:无限制订阅网站测试应用程序,每月$29。
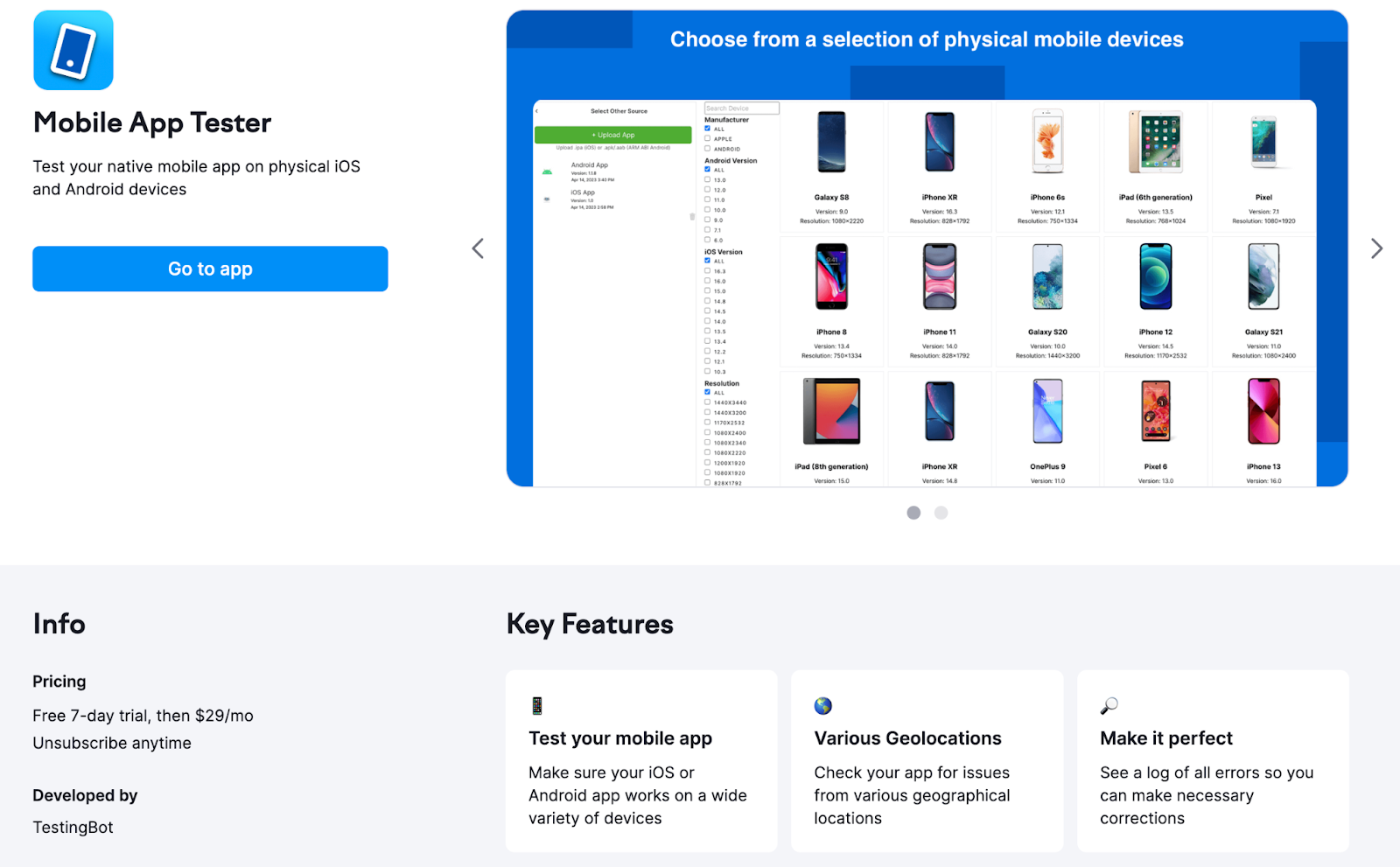
2. 移动应用测试仪

移动应用测试仪是您的简化解决方案,可以在各种设备、操作系统和网络场景中严格测试移动应用程序--所有这些都不需要储存苹果或安卓设备。
效率是该工具的核心,具有网络环境模拟等功能。 这些确保了一流的UI/UX体验,并为开发人员和机构节省了大量的时间和资源。
移动应用测试仪的亮点:
- 错误检测:有效地查明错误、错误和警告。
- 实时日志监控:跟踪应用程序的性能和问题,因为它们发生。
- 多语言和位置测试:测试你的应用程序在语言和全球位置的适应性。
- 多功能性能测试:评估应用程序在各种网络条件下的行为,包括不同的连接速度和低连接区域。
- 基本杀死开关功能:模拟强制退出应用程序,现实世界用户交互的一个关键方面。
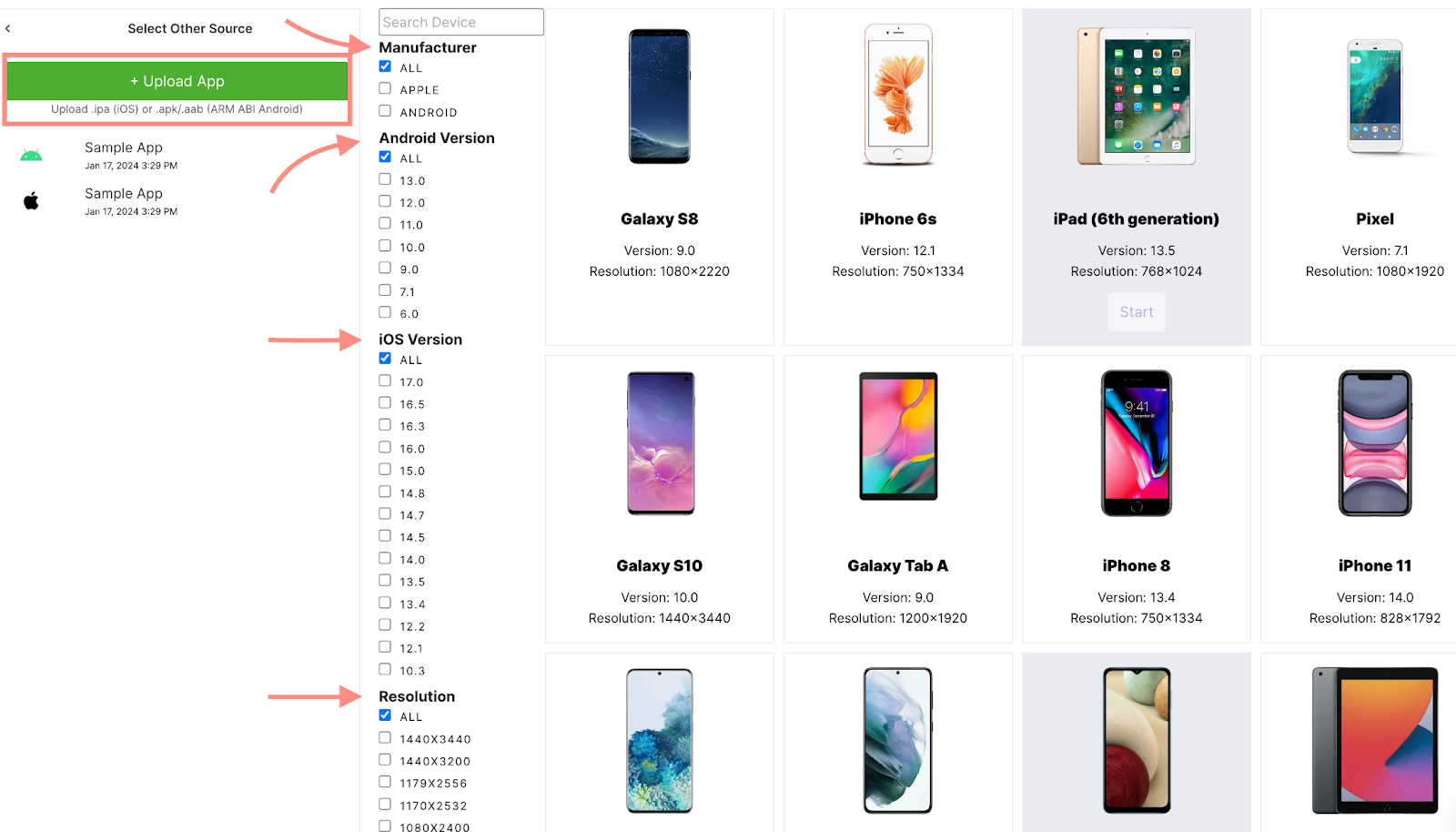
移动应用测试仪入门:
要使用移动应用程序测试仪,请上传您的应用程序文件。 然后,选择您的制造商、设备操作系统和分辨率。

选择您想要的设备类型,然后单击"开始.”
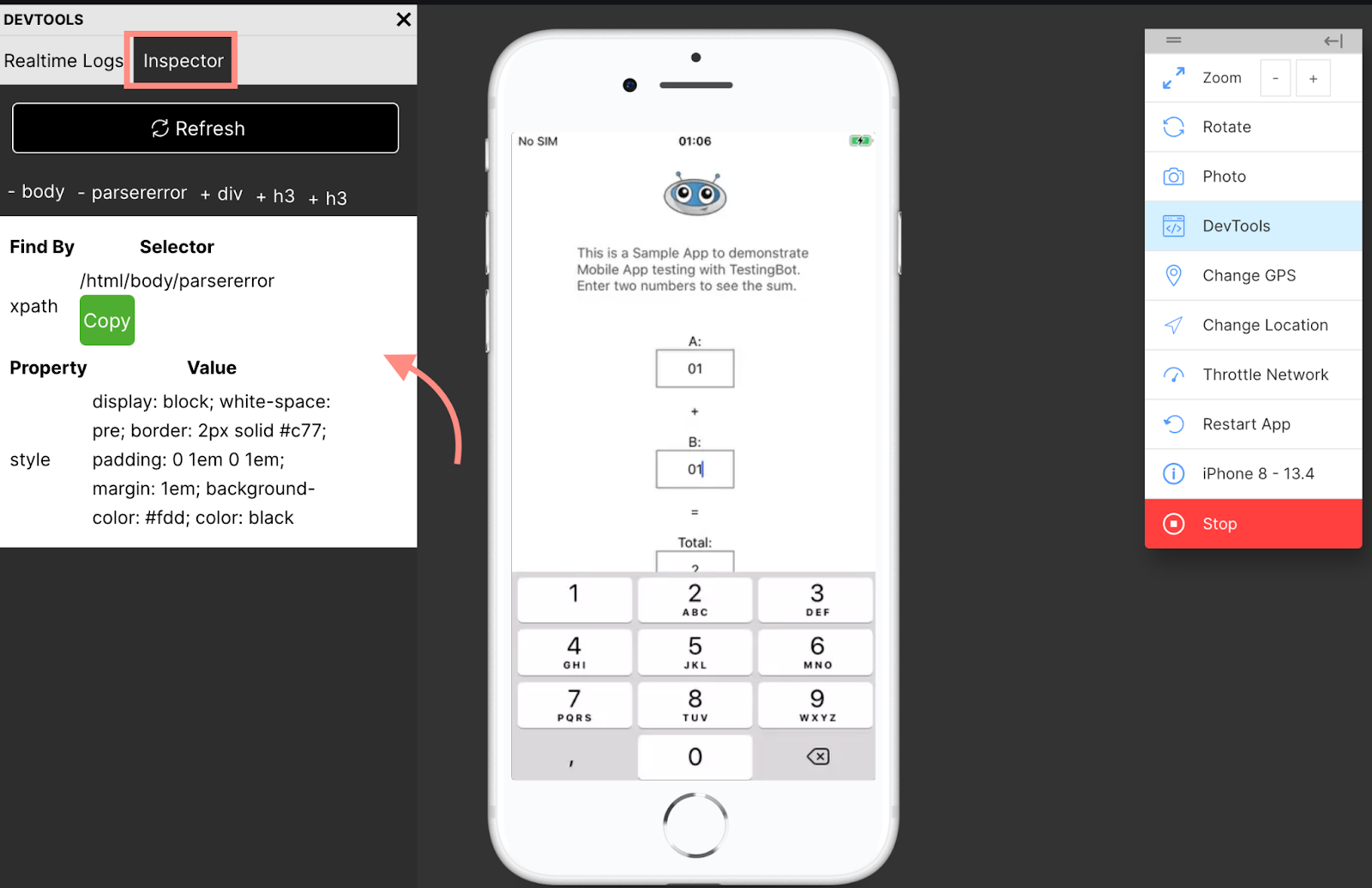
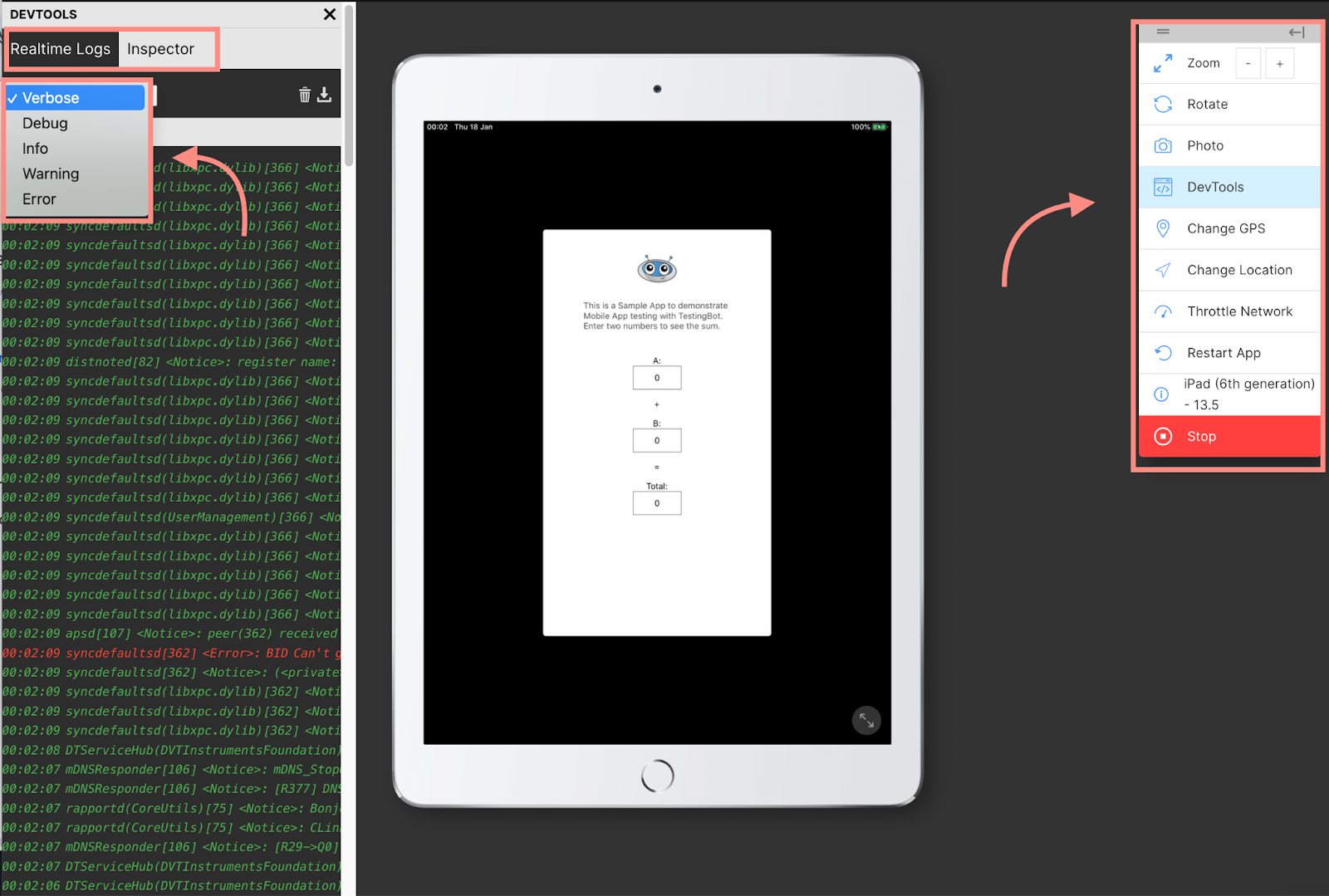
从这里,你可以选择检查员查看或实时日志。
该检查员view提供了查看有关移动应用程序的错误、错误或警告的机会。

该实时日志查看在左侧显示实时日志。 如果出现崩溃、错误或警告,它将在显示实时日志的侧边栏中可见。

在[医]发展工具在左侧的菜单中,有一个下拉列表,其中包含用于过滤应用程序可能遇到的问题的选项。 这使得在不读取整个日志的情况下更容易隔离问题。
您还可以使用右侧菜单来操作环境并与应用程序进行交互。
专业人员:
- 支持多种语言和位置
- 在整个测试过程中提供隐私;不存储应用程序信息
- 每六周增加一次新设备选项
- 较低的价格选择
缺点:
- 会话时间限制
- 设备是共享的,这可能会导致偶尔的等待时间
定价:7天免费试用后每月29美元。 需要一个Semrush帐户来购买这个应用程序。
3. [医]眉毛草堆

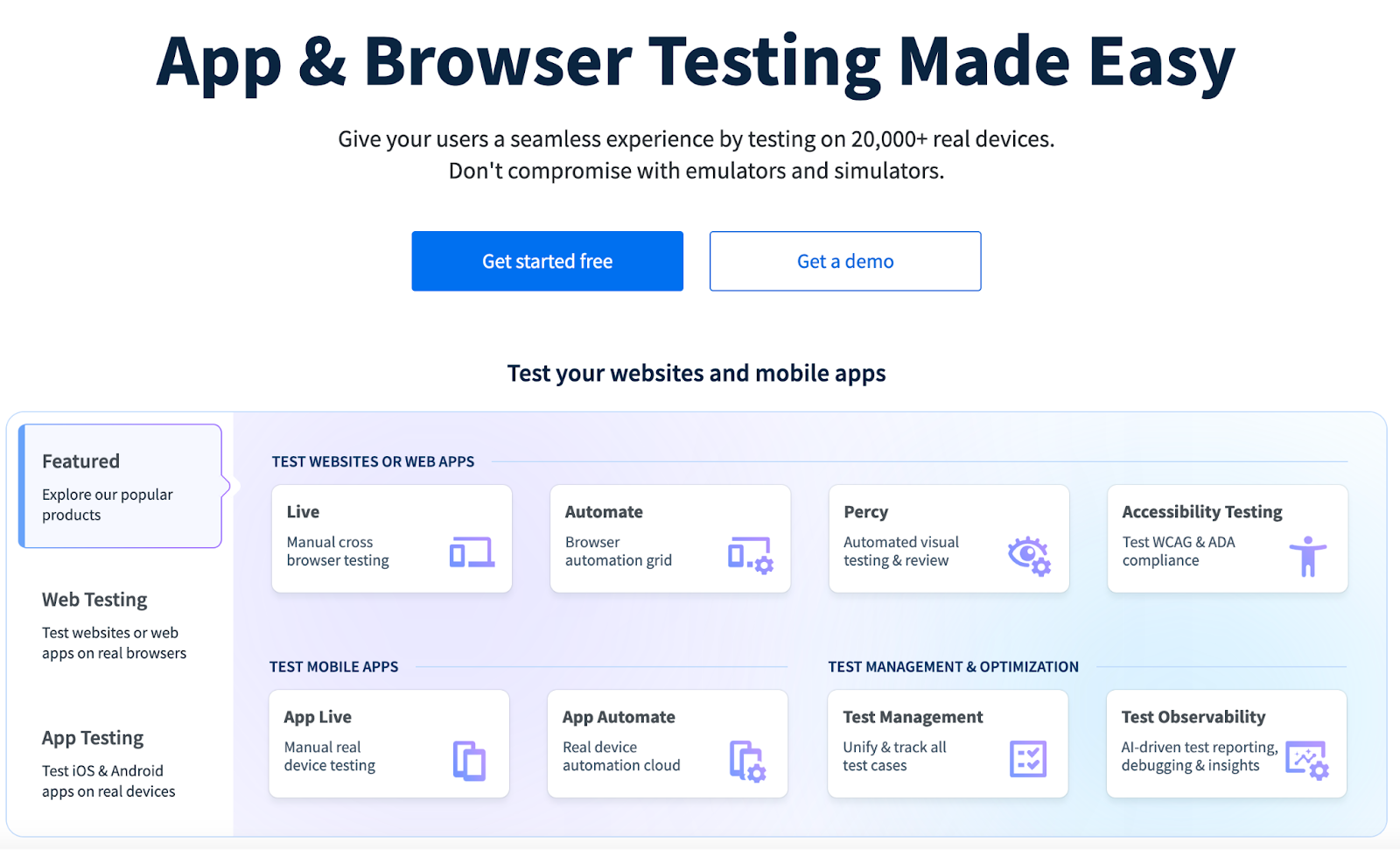
[医]眉毛草堆作为基于云的web和移动应用程序测试的强大力量。
它是开发人员和QA团队的最爱,允许他们在3,000多个真实设备和浏览器上进行测试。 最好的部分是你可以做到这一切,而不需要广泛的内部基础设施。
[医]眉毛草堆不仅仅是一个测试工具;它是一个全面的平台,可以简化测试过程,确保您的应用程序和网站脱颖而出。
眉毛草堆的主要亮点:
- 真实设备测试:访问大量真实的iOS和安卓设备以进行准确的测试
- 交互式现场测试:允许在真实的浏览器环境中进行手动测试
- 自动化测试:支持使用硒,硒和Appium等框架在云中进行自动化测试
- 本地测试:本地和内部服务器或开发环境的安全测试
- 综合服务:兼容各种CI/CD工具和项目管理软件
- 调试工具:提供一系列调试工具,以快速识别和修复问题
从眉毛草堆开始:
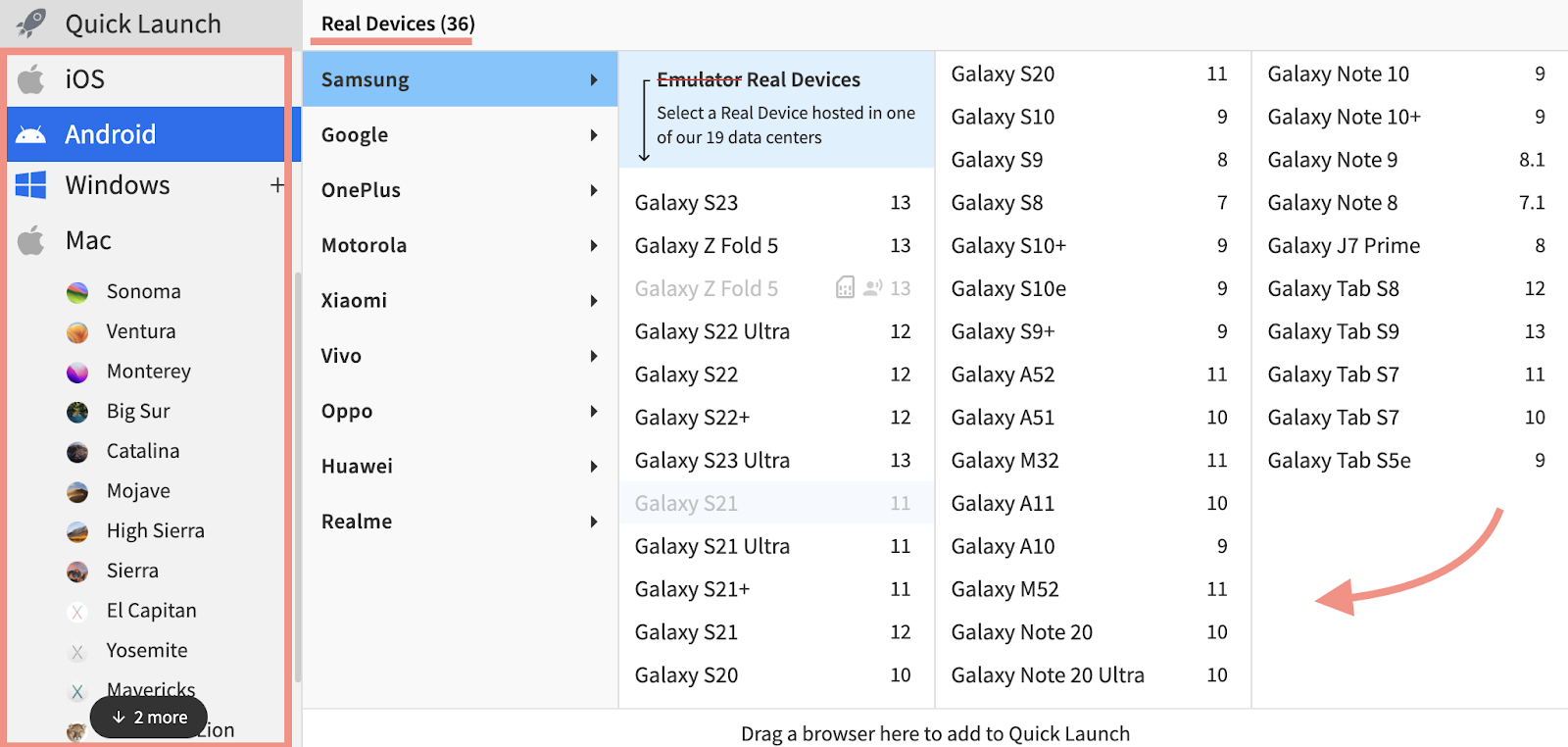
要开始使用[医]眉毛草堆,请选择您的测试平台。
为现场测试,界面是用户友好的,并允许手动交互与您的网站在不同的浏览器和设备。 只需选择要测试的浏览器、版本和操作系统即可。

输入您的网站的网址,并开始与它互动,就好像你是在一个真正的设备上。
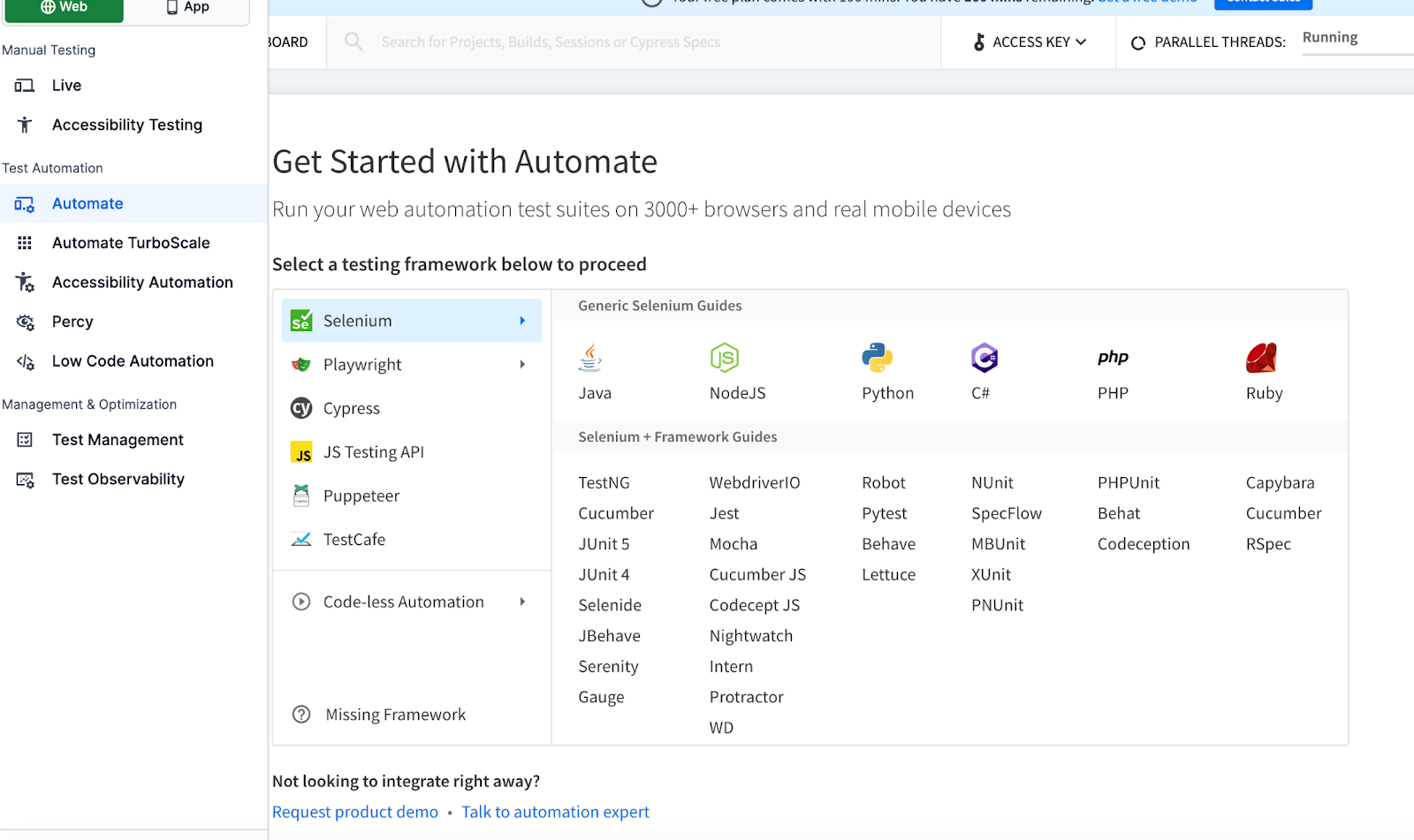
为自动化测试,您需要使用像硒,硒或Appium这样的框架编写测试脚本。

设置测试脚本并与[医]眉毛草堆的服务器建立连接后,您可以对脚本中提到的特定浏览器和操作系统组合启动测试。
专业人员:
- 广泛的设备和浏览器范围
- 性能稳定可靠
- 用户友好的界面和设置
- 强大的客户和技术支持
缺点:
- 可能会变得昂贵,特别是对于小型团队或个人开发人员
- 环境定制方面的一些限制
定价:[医]眉毛草堆提供各种定价层,包括免费试用选项。 他们的计划范围从$29个人计划到每月花费数百美元的企业级别。
4. 硒,硒

硒,硒是一款功能强大且免费的跨浏览器测试工具。 它主要是自动化web应用程序,但它不仅仅是测试;硒,硒还处理基于web的管理任务。
该套件包括三个关键组件,每个组件在测试环境中具有独特的用途:
- 硒,硒 WebDriver:硒,硒 WebDriver是创建基于浏览器的强大自动化测试和套件的主干。 WebDriver擅长在浏览器中执行复杂的场景和交互。
- 硒IDE:此组件非常适合快速重现错误,并借助自动化支持帮助进行探索性测试。 对于需要快速有效的方法来验证错误报告的测试人员来说,这是一个福音。
- 硒格:需要扩展测试吗? Grid允许您在不同的机器和环境中分发和运行测试,从而提高测试效率。
硒,硒入门:
硒,硒需要一些基本的编程知识。 对于那些希望充分利用硒的人来说,硒,硒的官方文档为详细的实施和最佳实践提供了丰富的信息。
专业人员:
- 开源免费使用
- 功能强大,您可以使用硒,硒自动化许多场景
- 兼容多种编程语言
- 支持在多个浏览器中进行并行测试
- 强大的社区支持和学习/故障排除资源
- 免费选项
缺点:
- 配置很耗时
- 需要的编程技能
定价:免费(开源)
5. 剧作家

剧作家是为现代web应用程序的需求而设计的端到端测试工具。 它擅长跨浏览器测试,涵盖Chromium,WebKit和Firefox,并允许跨不同平台和语言进行测试。
无论你是在Windows、Linux还是macOS上工作,剧作家都能适应你的环境。 在本地或CI上测试,在无头或头模式,并体验本地移动模拟的精度为谷歌Chrome安卓和移动Safari。
剧作家的主要特点:
- 本机移动仿真:在移动浏览器上进行高保真测试
- 自动等待元素:在执行动作之前巧妙地等待元素准备就绪
- Web-First断言:为现代网络量身定做,确保可靠的测试
- 多上下文测试:轻松管理多个选项卡,用户和源
- 完全测试隔离:提供快速执行而不受干扰
- 测试生成工具:使用强大的工具简化测试创建
- 综合调试套件:高效调试的全套工具
剧作家入门:
要开始使用剧作家,请使用npm,yarn或VS Code扩展等包管理器安装它。 设置完成后,您将编写一个脚本来在多个浏览器中初始化和执行测试,利用剧作家的强大功能提供全面的跨浏览器测试体验。
要深入了解高级功能和分步指南,请参阅剧作家文件供详细和高级的使用。
专业人员:
- 广泛支持跨不同环境和语言的测试
- 在复杂环境中快速测试
- 强大的调试工具
- 多语言支持
- 测试重试
缺点:
- 不支持本机移动应用程序
- 不运行在真正的设备上,只有仿真器
定价:免费(开源)
6. 兰姆达特

兰姆达特是一个多功能的基于云的测试平台,为web和移动应用程序提供广泛的测试解决方案。 兰姆达特旨在增强测试工作流程,为跨各种浏览器和设备的自动化和实时交互测试提供工具。
兰姆达特的主要特点包括:
- 真实设备测试:在实际的iOS和安卓设备上测试真实的结果
- 视觉回归测试:轻松识别不同应用程序版本的视觉变化
- 自动截图功能:跨多个浏览器捕获和比较屏幕截图
- CI/CD和项目管理集成:使用适合您工作流程的集成来简化您的开发过程
- 灵活的测试模式:根据项目的需要在自动测试和手动测试之间切换
兰姆达特还提供了运行并行测试的能力,这在使用硒,硒和剧作家等工具时特别有用。 此功能允许在各种浏览器环境中同时执行测试脚本,从而减少全面测试所需的时间。
从兰姆达特开始:
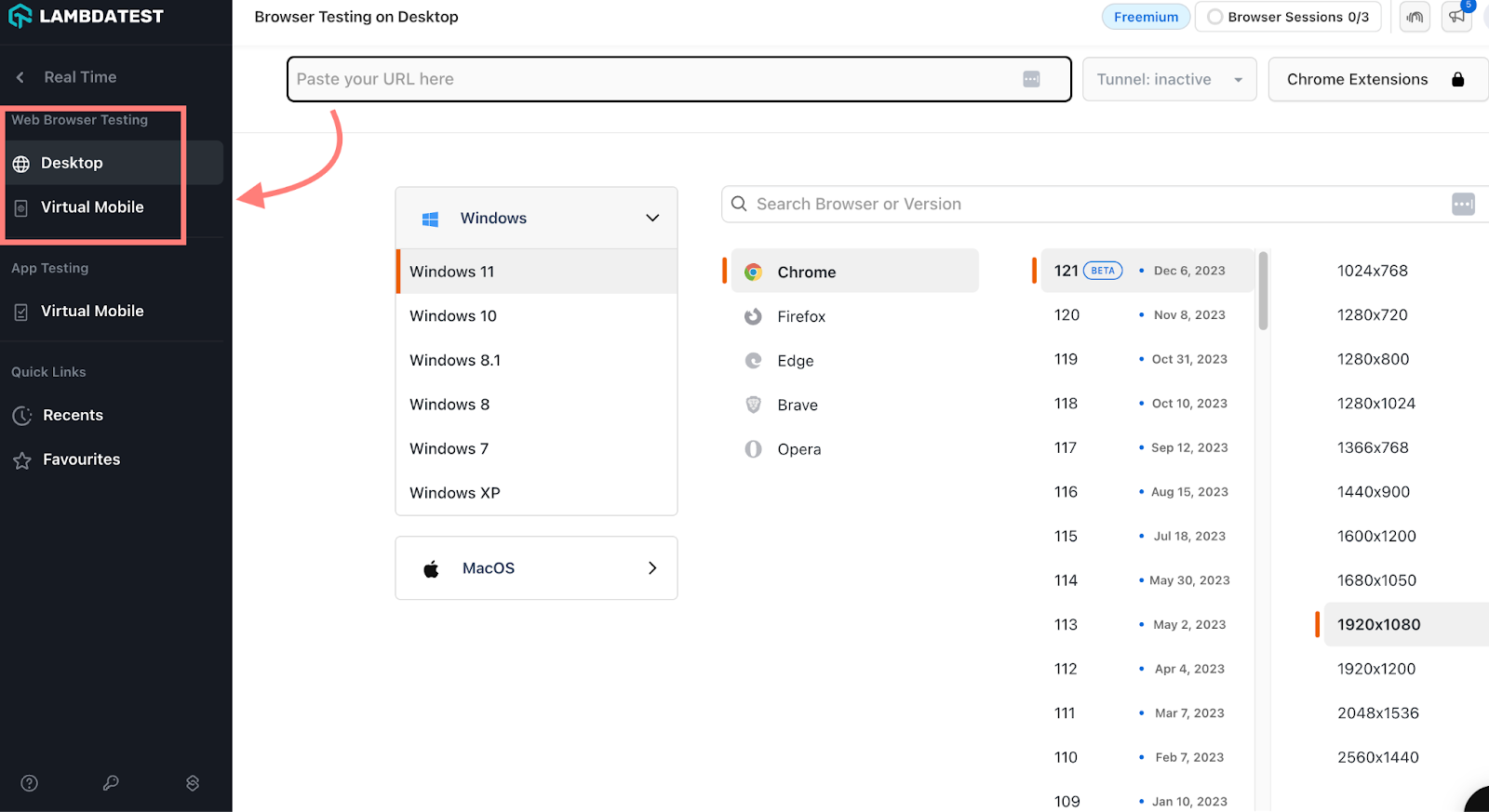
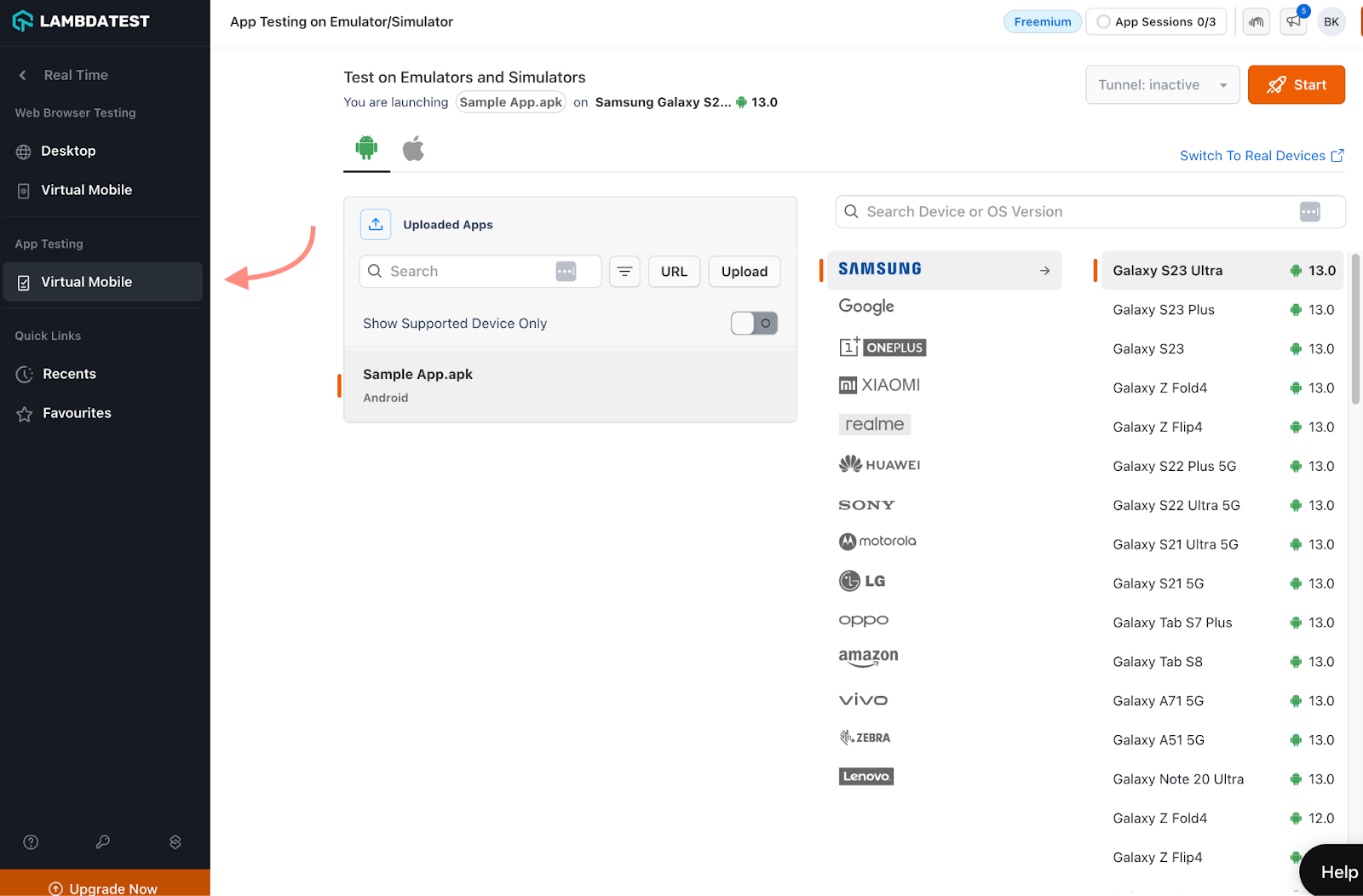
要开始使用兰姆达特,请选择您的环境和测试模式。
In Web浏览器测试,您可以在各种浏览器和设备上运行测试并查看结果。 您还可以查看您网站的移动版本。

兰姆达特还为移动应用程序提供测试服务。

为了更好地了解兰姆达特的能力以及如何有效地利用它,他们的文件提供详细的指导和说明。
专业人员:
- 全面测试超过3,000个浏览器及操作系统
- 与各种开发工具集成
- 测试模式的多功能性
- 高级截图
缺点:
- 对于复杂的测试场景来说,可能是资源密集型的
- 初学者的学习曲线
- 可以变得比其他选项更昂贵
定价:Lamdatest提供免费试用,之后您可以找到一系列定价选项,这些选项由您的特定需求和您将要运行的测试数量决定。
跨浏览器测试的好处
跨浏览器测试对于确保web应用程序在各种浏览器上的一致执行至关重要,并且使用正确的工具使过程更加简化。
这些工具是专门设计的,通过保证网站在所有平台上提供统一的功能体验,使开发人员和QA团队的生活更轻松。
其他主要好处包括:
- 高效的Bug检测:测试迅速识别并修复可能在雷达下飞行的浏览器特定问题
- 提升工作表现:优化所有浏览器的加载时间和响应能力,无论是旧的还是新的
- 质素保证:保持统一的功能和设计,对用户体验至关重要
- 品牌一致性:确保您的品牌在平台上保持一致
- 无障碍性遵从性:确保你的网站适合残疾人士使用
- 竞争优势:通过确保在所有平台上提供一致的用户体验,使您的网站具有优势
这些工具不仅仅是关于兼容性,而是关于使web开发工作流程更高效并确保在任何浏览器上提供高质量的用户体验。
跨浏览器测试最佳实践
通过遵循这些最佳实践,您可以轻松识别和解决不同浏览器上可能出现的任何问题,并像专业人员一样进行跨浏览器测试。
- 了解您的用户并优先考虑浏览器:根据你的受众分析,首先关注最流行的浏览器。 但是,不要忽视随着时间的推移测试不太常见的浏览器。
- 尽可能自动化:对常规检查实施自动化测试,节省时间和资源。
- 必要时进行手动测试:要探索细微差别和特定的用户体验方面,请使用手动测试。
- 响应式设计测试:确保您的网站在不同的设备,屏幕尺寸,分辨率和网络上响应。
- 定期更新测试用例:使用最新的浏览器版本和功能更新测试用例。
- 利用浏览器开发人员工具:利用内置的开发人员工具进行深入测试和调试。
- 尽早和经常测试:将测试集成到早期开发阶段,并定期进行以进行持续改进。
- 纳入真实用户监控(RUM):使用真实的用户数据来指导您的测试优先级和场景。
- 进行压力测试:在极端条件下跨浏览器进行测试,以确保您的网站的可扩展性和健壮性。
- 协作测试方法:促进开发人员、设计人员和QA团队之间的协作环境,以实现更有效的测试。
- 与持续集成(CI)集成:将跨浏览器测试无缝融合到CI管道中,以实现持续的质量保证。
这些实践将有助于在所有浏览平台上保持高质量的用户体验,提高用户满意度和参与度。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们