什么是H1标签?
H1标签是用于在网页上创建主标题的HTML,有助于向访问者和搜索引擎指示页面的主要主题。 它包含一个开口
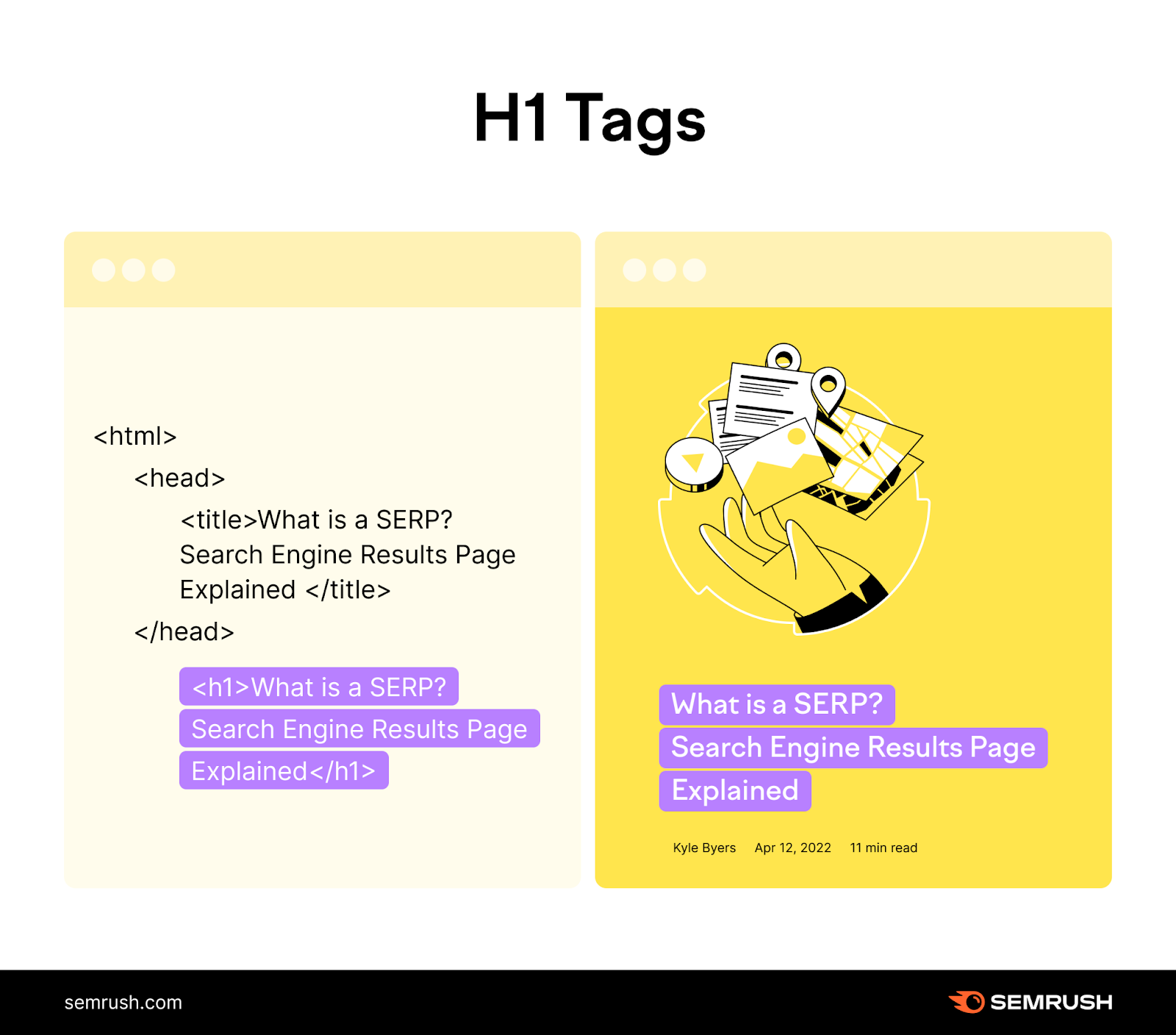
以下是HTML和实时页面上的H1标签示例:

H1标签示例
为了让您更好地了解html H1标签在实践中的外观,让我们看看来自不同网站的示例。
这上面的H1标签Semrush学院课程是"SEO原则:初学者的必备指南。"它简洁,描述性和引人注目。

W3Schools关于HTML标题的教程上的H1标签是"HTML标题。"它简单,准确,并与页面标题相匹配。

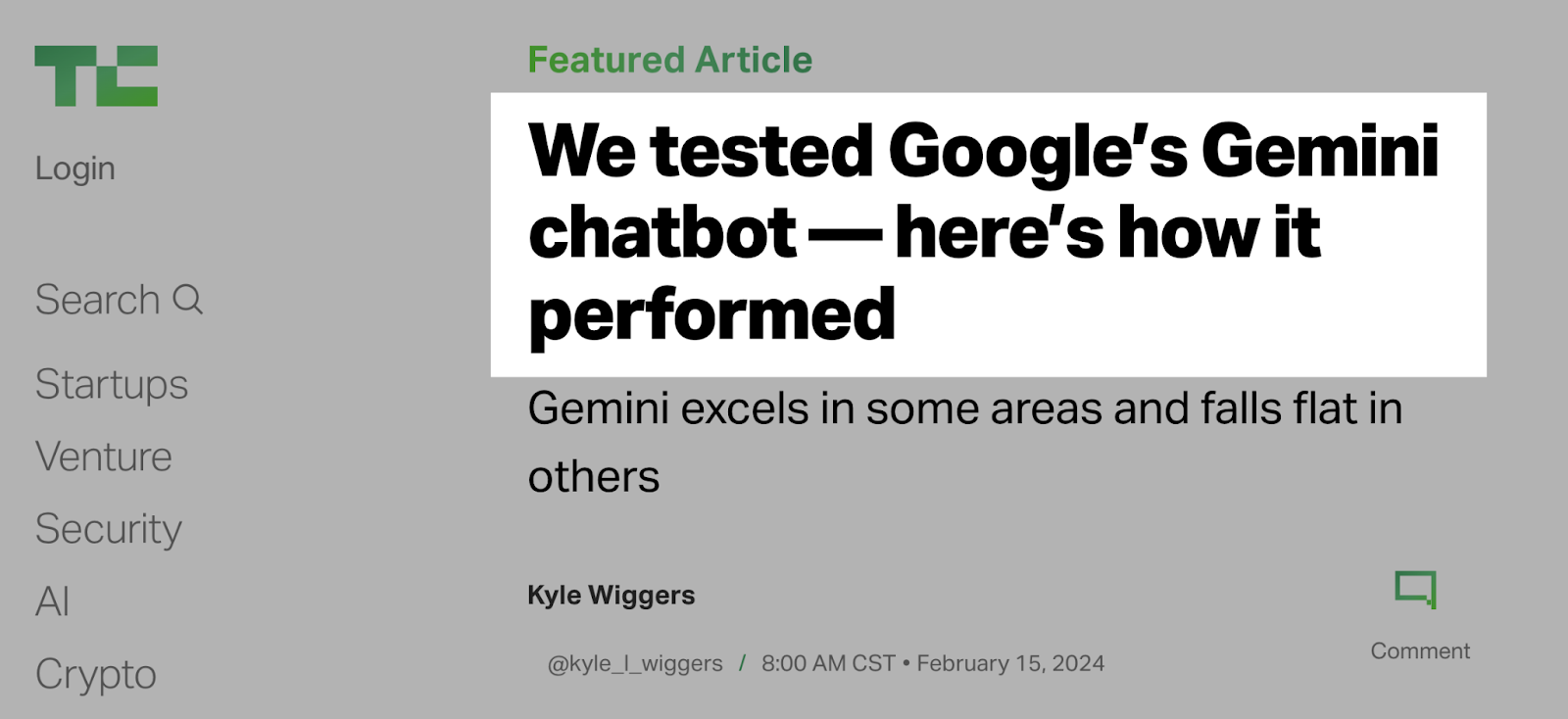
这篇TechCrunch文章上的H1标签是"我们测试了Google的双子座聊天机器人-这是它的表现。"这很有趣,并告诉读者他们会发现什么。

如何检查网页上的H1标签
您可以轻松查看自己(或任何其他)网页上的H1标签,而无需特殊技能。
以下是一些最常见的方法:
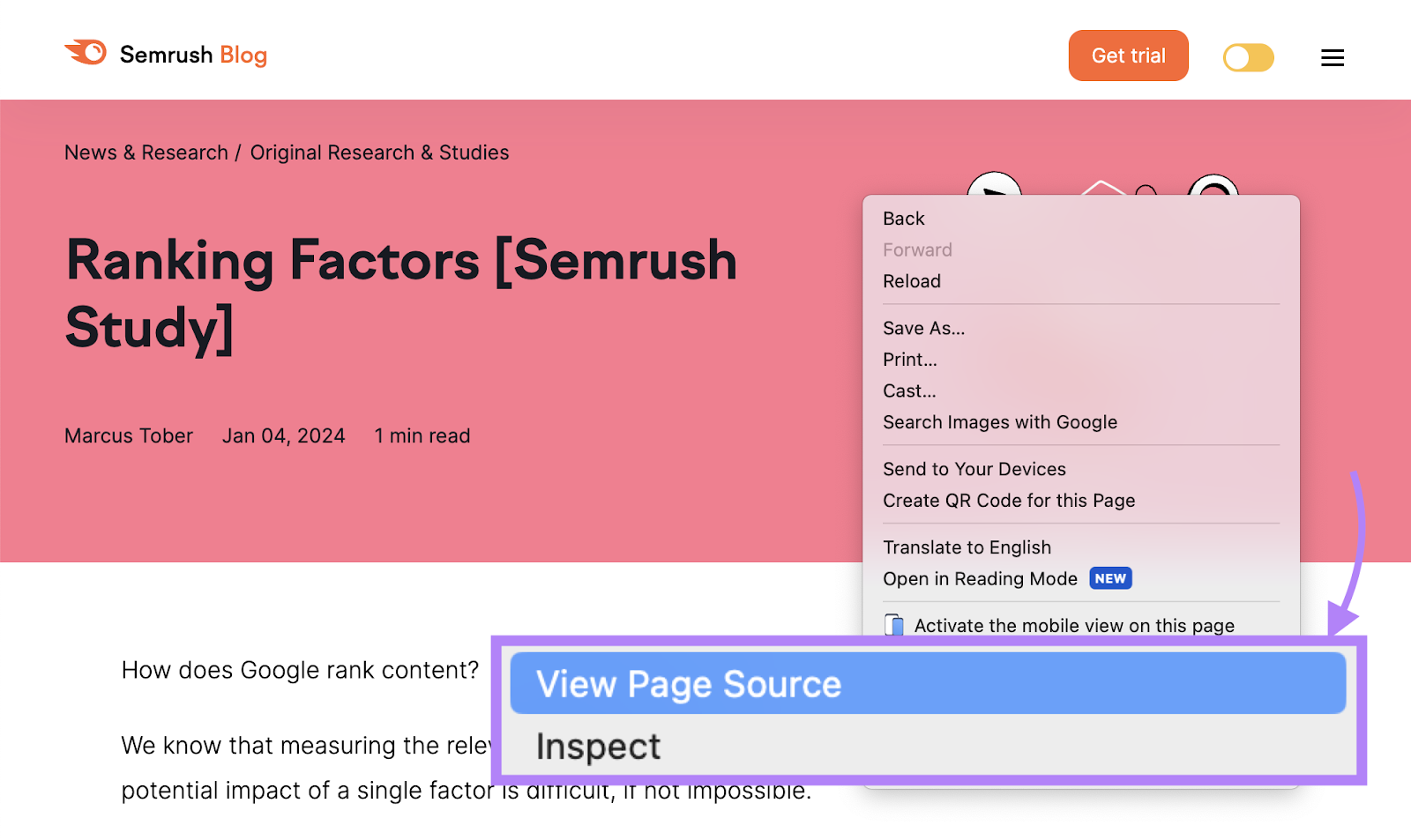
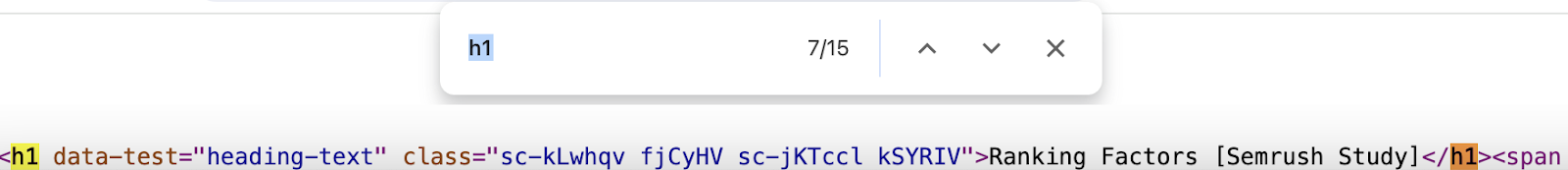
查看页面的源代码
右键单击页面上的任意位置,然后选择"查看页面源"或"显示页面源"从菜单。

这将打开一个包含页面源代码的新选项卡。
现在,您可以手动查找
标签。
或使用"命令+F"mac上的快捷方式或"Ctrl+F"在PC和类型"h1。”

使用浏览器扩展
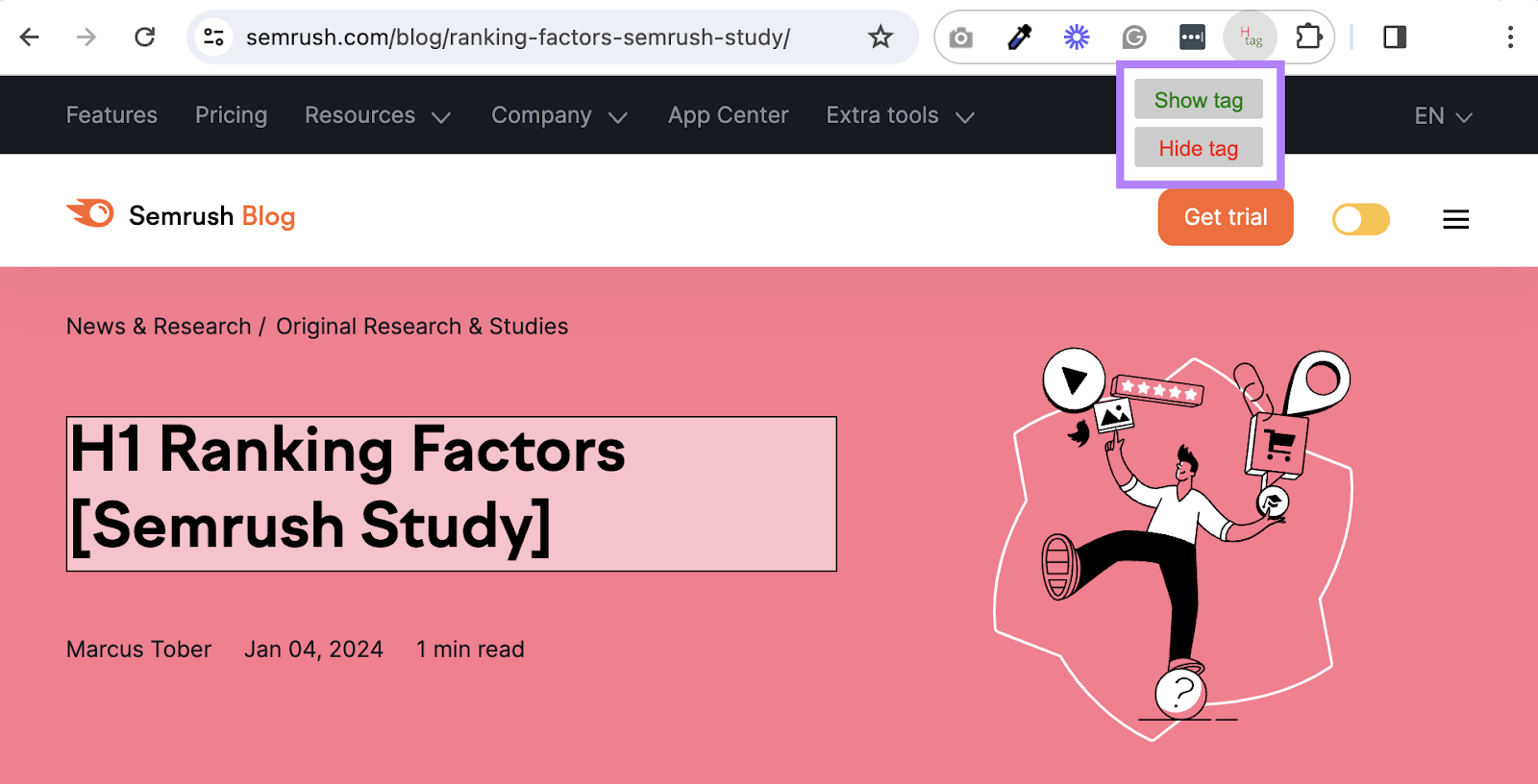
您可以安装一个浏览器扩展,该扩展将突出显示您访问的任何网页上的H1标签。
例如,您可以使用H-标签Chrome扩展. 这将突出所有的

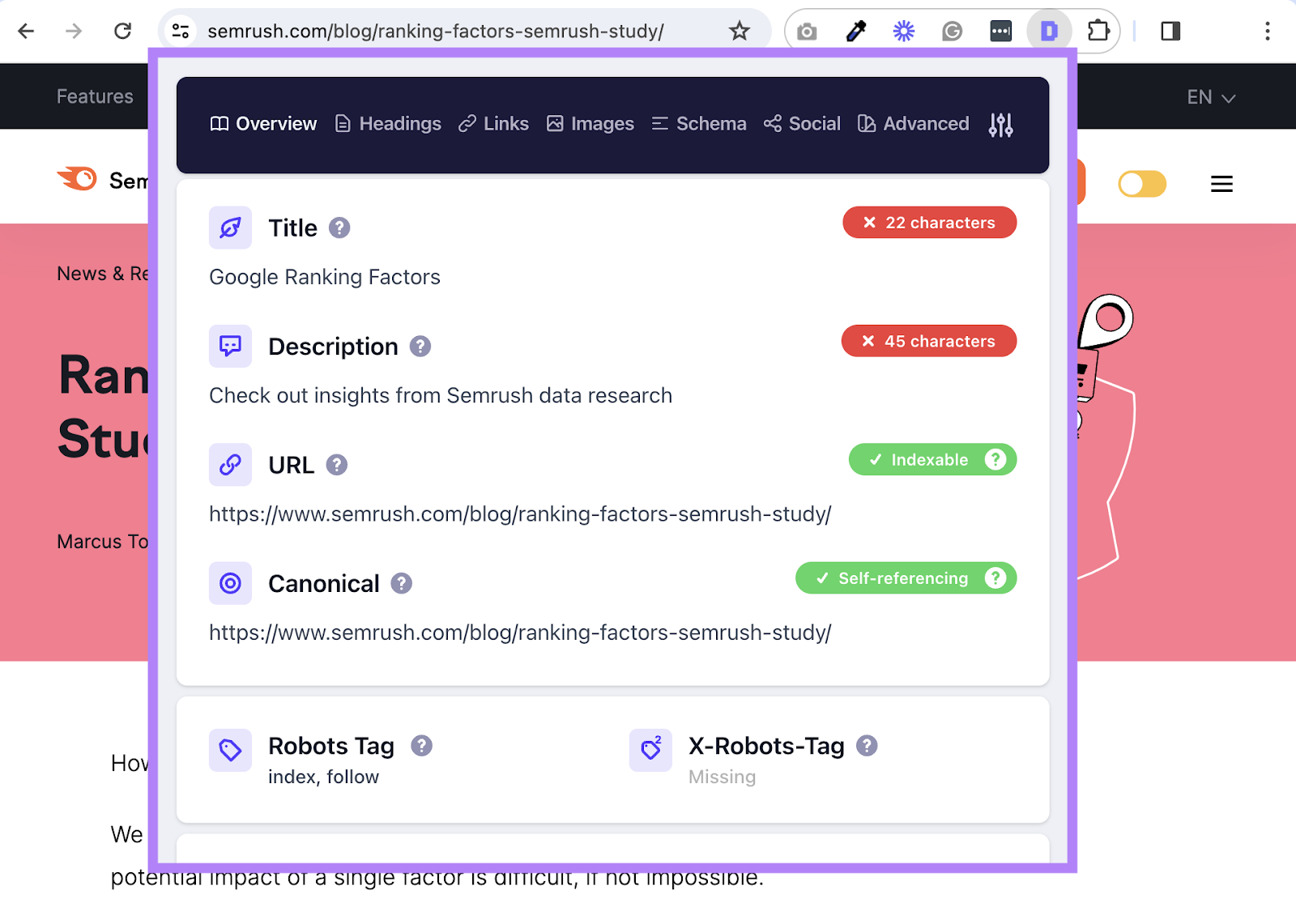
其他更复杂的扩展,如详细的SEO扩展显示大量与SEO相关的见解,例如:
- 标题标签(指定网页标题的HTML)
- 元描述(提供页面描述的HTML)
- 元机器人标签(告诉搜索引擎如何抓取,索引和显示页面内容的HTML)
标签
还有更多。

使用网站审核工具
您可以使用网站审核工具扫描您的网站,以识别您的H1标签的任何问题。 例如缺少、重复或空标签。
例如,现场审核为您提供有关您的H1标签的信息,作为您网站的健康和性能的综合报告的一部分。

为什么H1标签对SEO很重要?
H1标签不是一个确认的排名因素。 但它们对SEO仍然很重要。
以下是三大原因:
1. H1s帮助搜索引擎理解内容
搜索引擎看您的H1s了解您的页和他们的内容。
你的H1越具描述性越好。
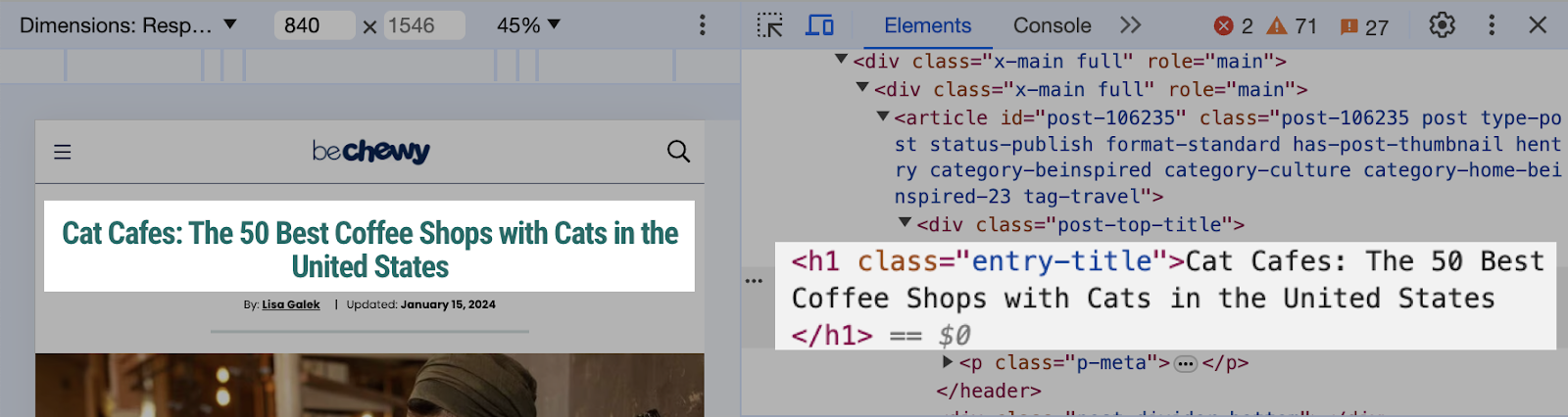
Chewy的这篇博客文章中的H1是描述性H1的一个很好的例子。
它告诉搜索引擎他们会发现什么:美国最好的有猫的咖啡店。 以确保他们更容易理解页面上的内容。

2. H1s改善用户体验
H1标签通过让读者一目了然地了解您的页面内容来改善用户体验(UX)。 特别是当您考虑大多数网站将H1显示为页面上最大的文本时。
提高用户体验至关重要。 谷歌已经强调了这一点有助于提高排名.
更不用说:
快速浏览标题可以向读者展示他们在深入研究之前会学到什么。 这样,他们就可以预先评估你的内容的价值。
如果你做得很好,你的H1将提供层次结构,并让访问者放心,你有他们正在寻找的信息。
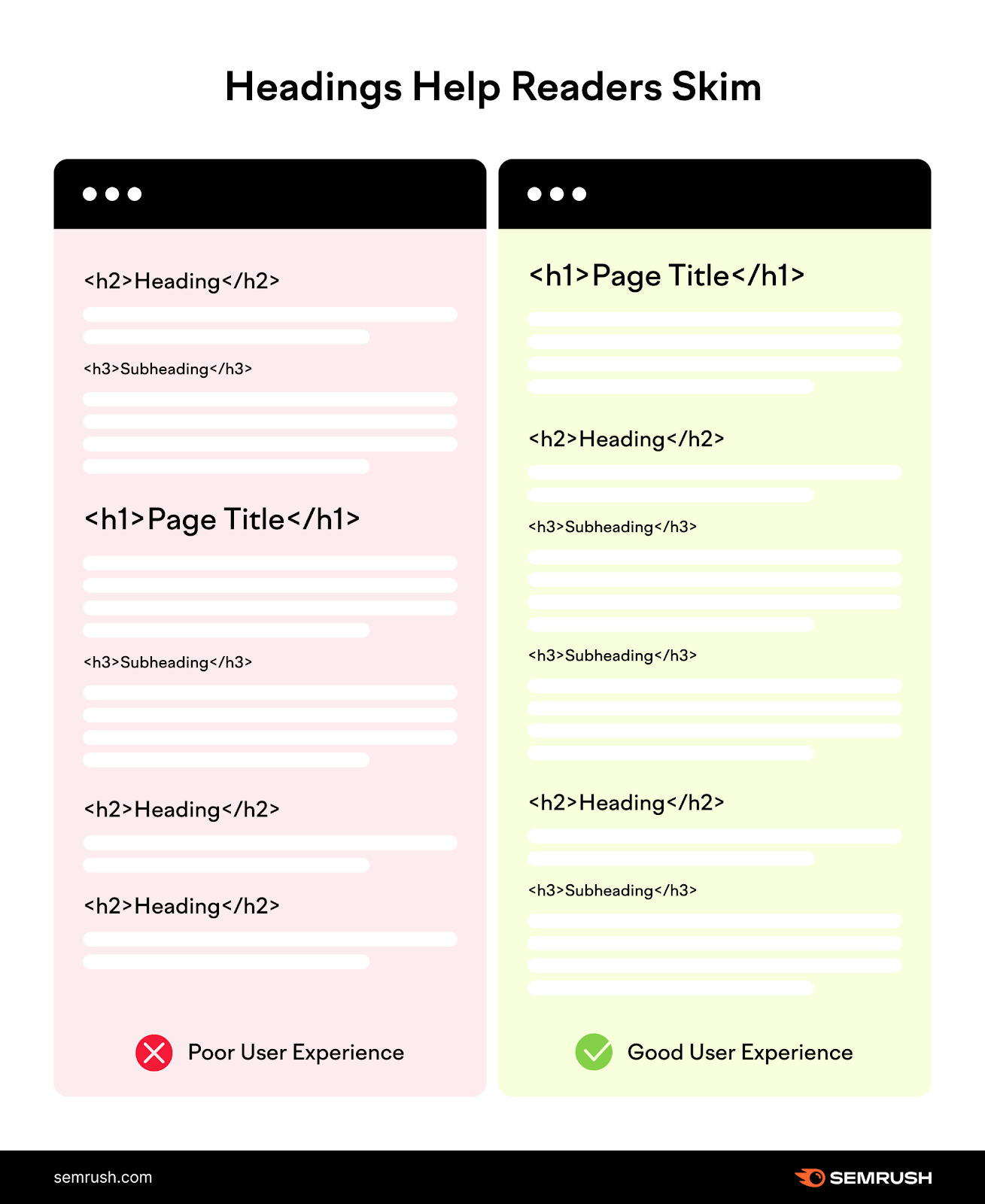
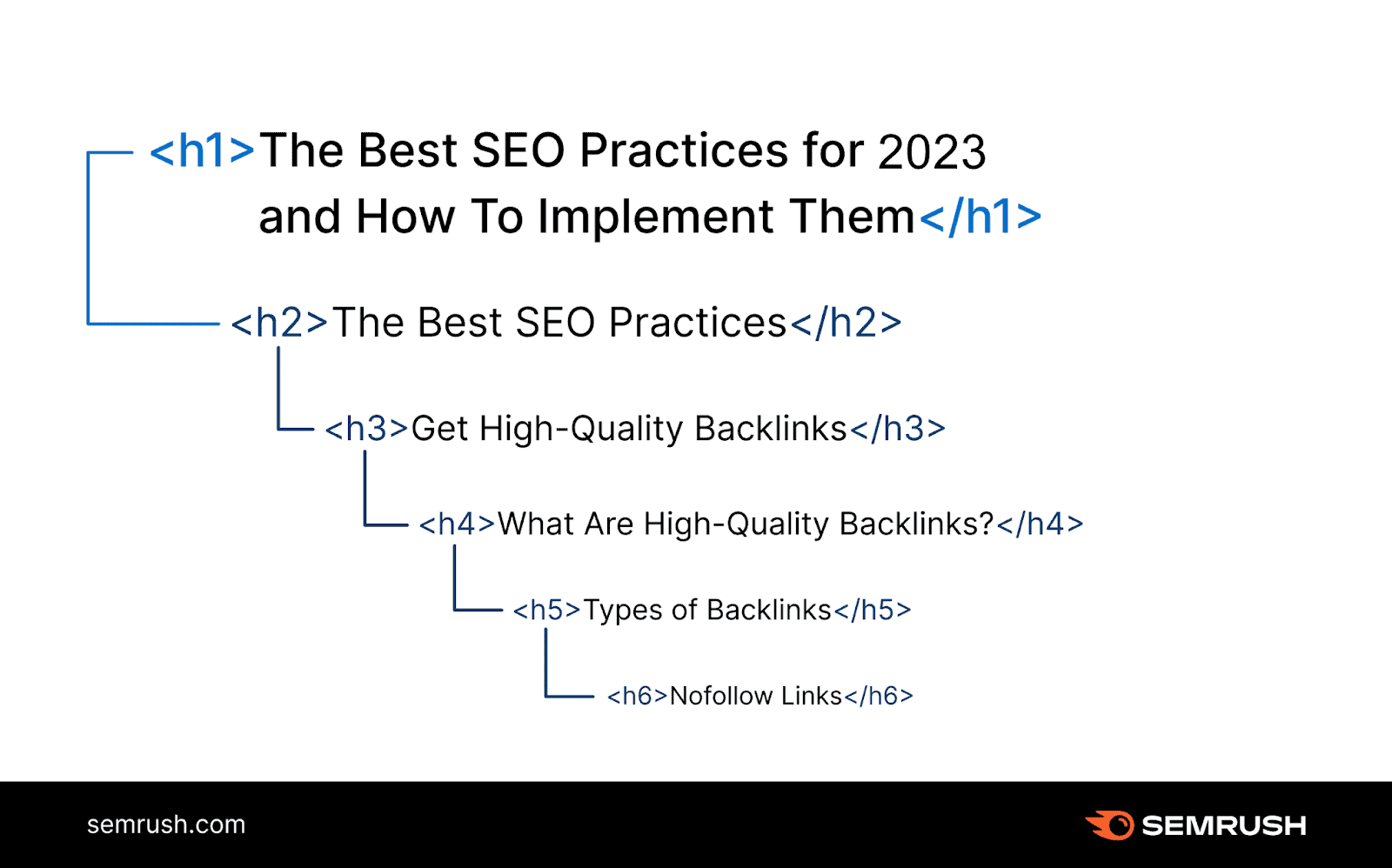
考虑这个图像:

左边的例子没有明确的结构和顺序。 很难说这些内容是关于什么的。
右边的例子显示了h1作为页面上最突出的标题,然后是H2,然后是H3等。
这很容易浏览,遵循和理解。
3. H1s提高可访问性
H1标签(以及一般的其他标题)可以帮助那些使用屏幕阅读器的人理解页面的内容。
屏幕阅读器是用语音合成器或盲文显示器传达计算机文本的程序。
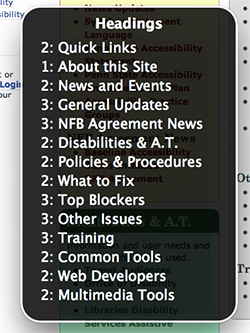
以下是宾夕法尼亚州立大学辅助功能指南中的标题如何显示在屏幕阅读器上的示例:

图像源: 宾州州立大学
通过创建描述性H1标签和保持有组织的标题结构,快速提高网站的可访问性。
如何添加H1标签到您的博客页面
在大多数网站内容管理系统的文章中添加H1标签(内容管理系统)很容易。 事实上,许多Cms都有一个文章标题的占位符,该占位符自动格式化为您的H1。
也就是说,以下是如何使用WordPress,Squarespace和Wix更改H1标签。
在WordPress中添加H1标签
大多数WordPress主题都是编码的,所以帖子标题是H1。

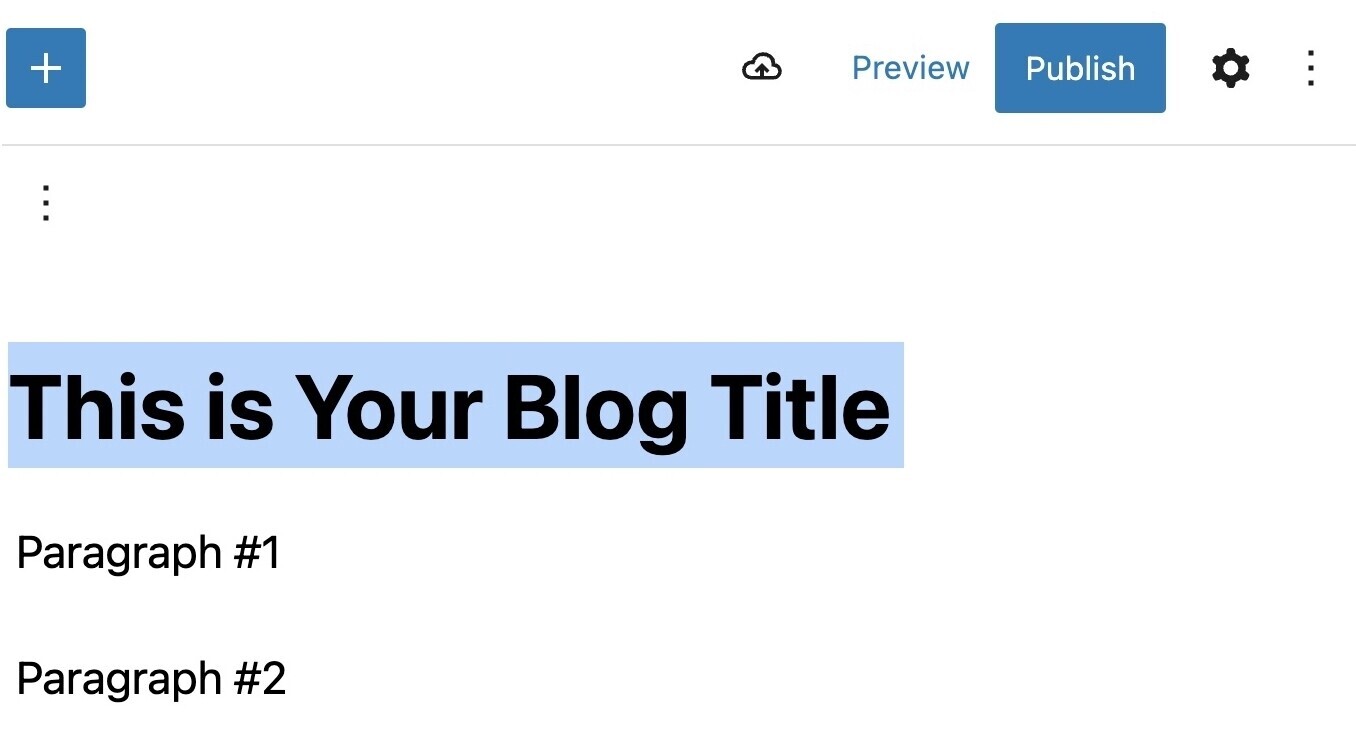
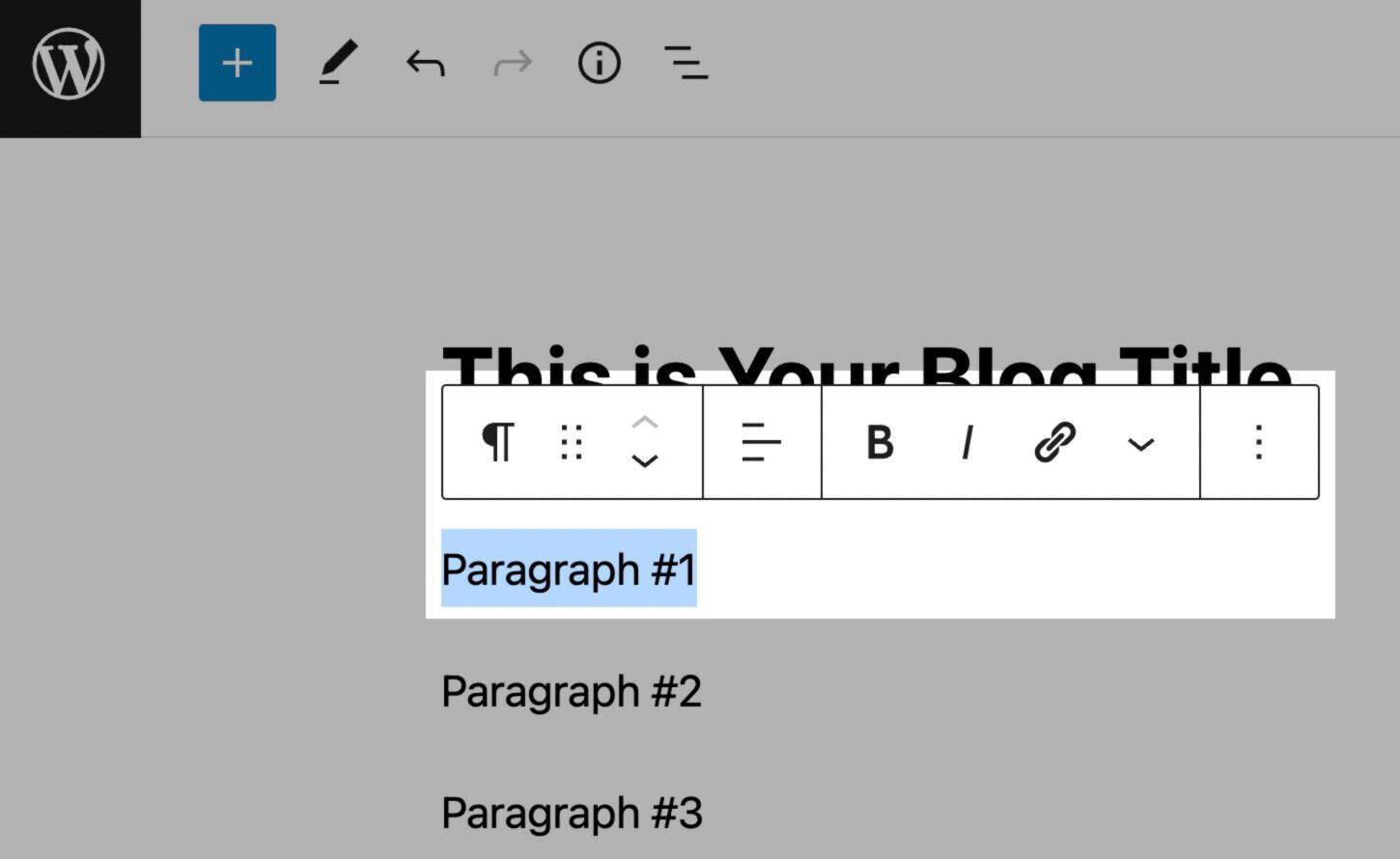
要更改此(或任何其他)标题,请单击或突出显示要重新格式化的文本。 工具栏应该出现在所选块的上方。
像这样:

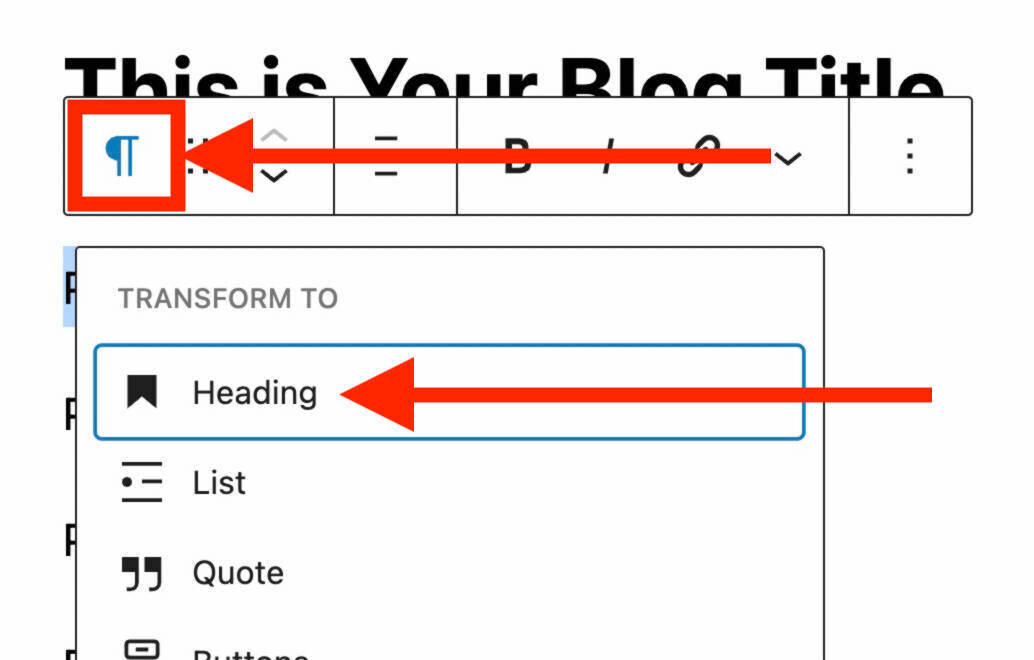
单击工具栏左侧的段落符号。
然后,选择"标题.”

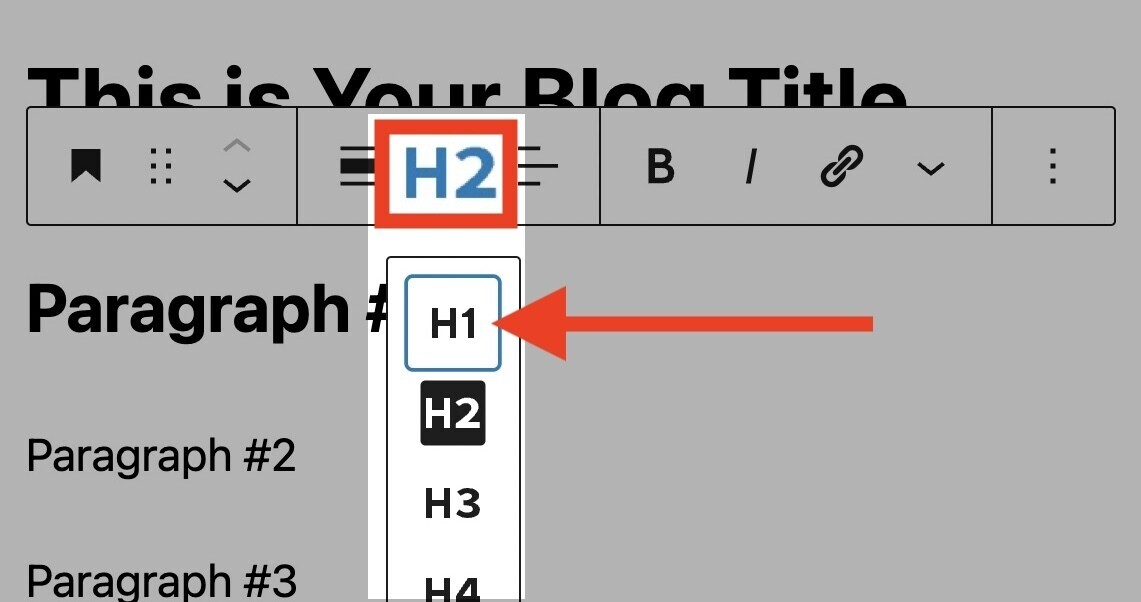
选择"将标题标签更改为H1"H1.”

你们都准备好了。
在Squarespace中添加H1标签
在Squarespace中为博客文章添加H1就像在大多数情况下填写"帖子标题"字段一样简单。
如果要更改页面的H1标记,请首先选择要更改为H1的文本。
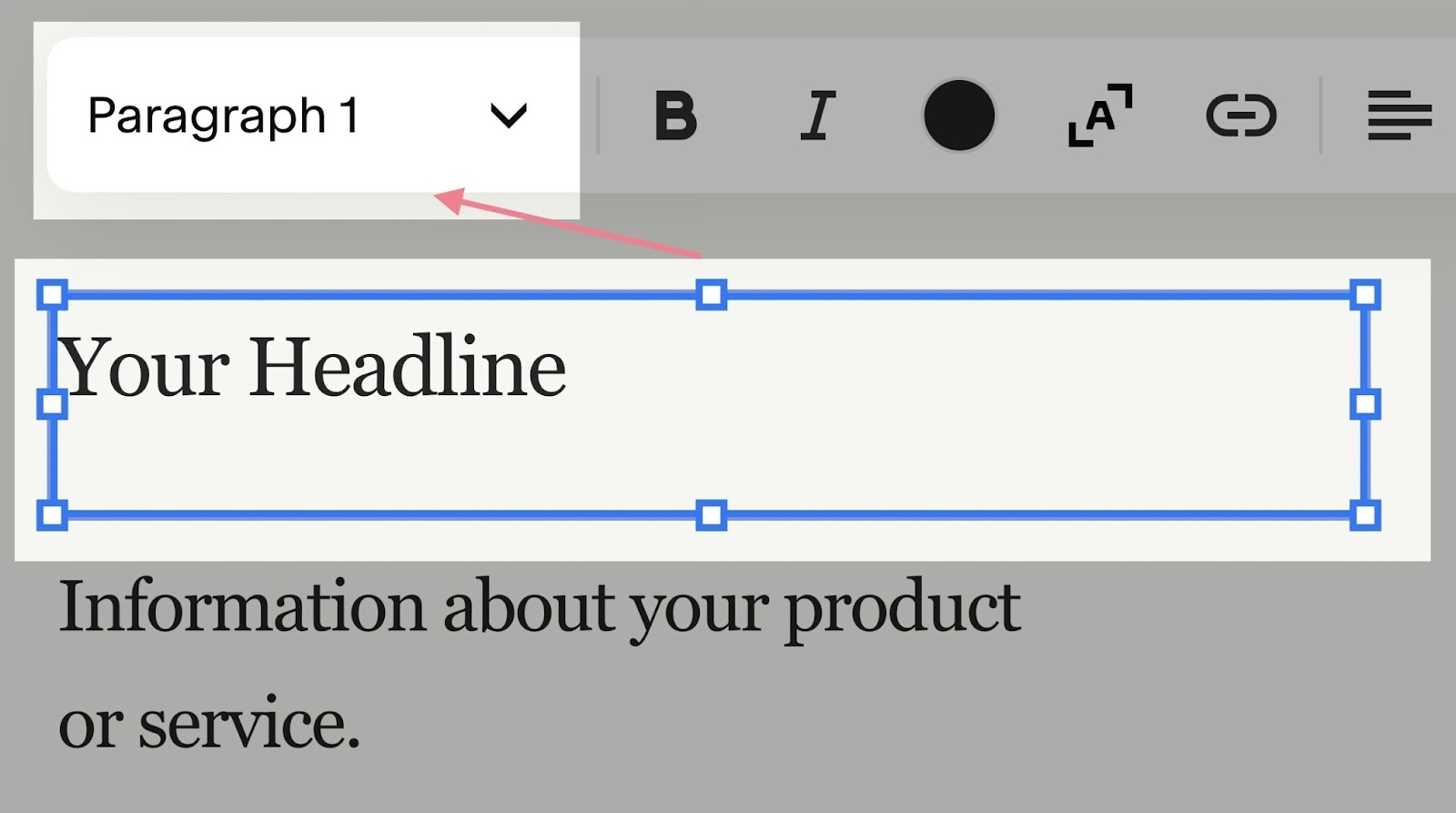
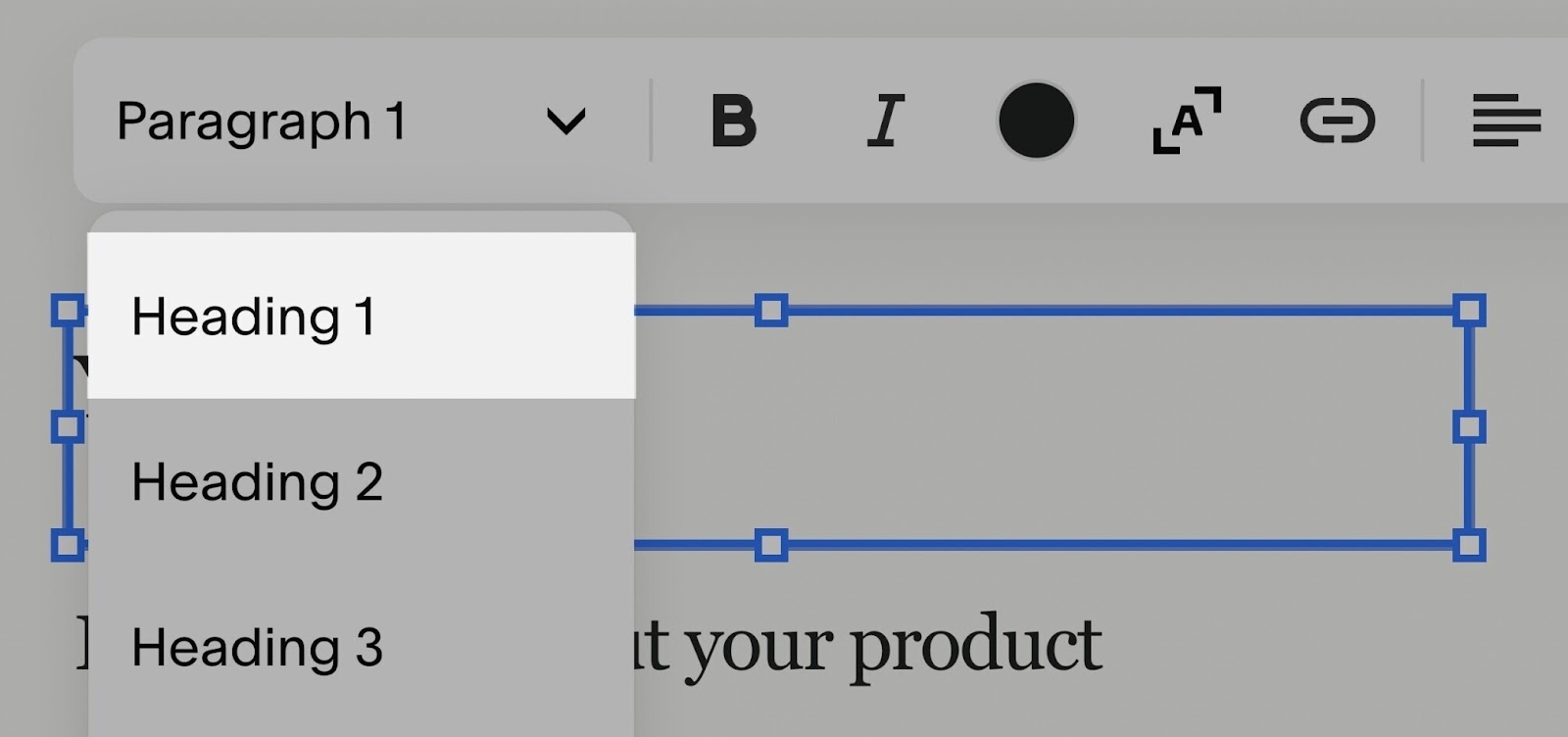
然后,单击工具栏左侧的格式化按钮。

并选择"标题1.”
像这样:

你就完了!
在Wix中添加H1标签
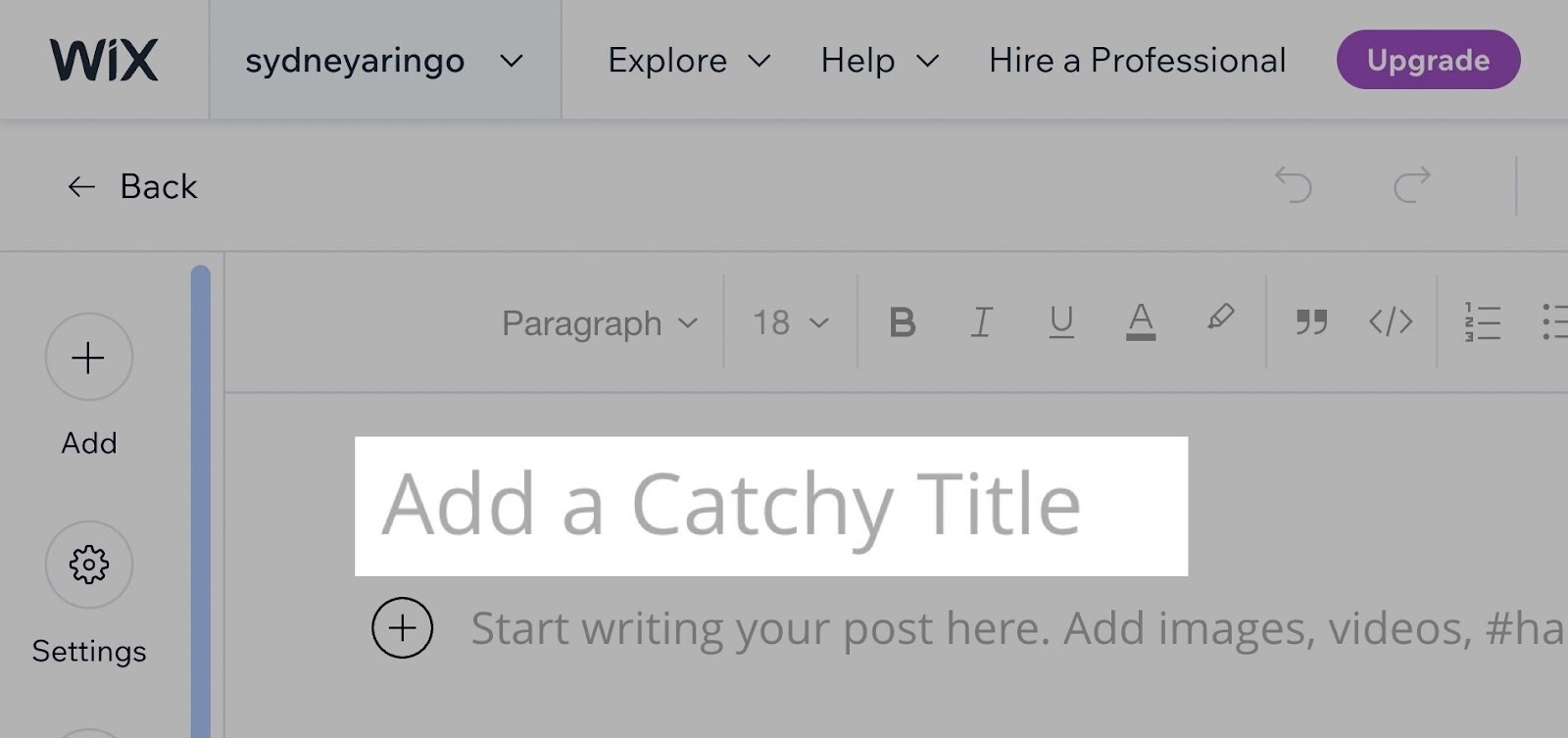
Wix还会自动使您的博客文章标题为H1标签。

但与此列表中的其他两个Cms不同,H1标签只是帖子标题的一个选项。 这意味着你不能将任何其他副标题更改为H1。
H1标签最佳实践
以下是您可以遵循的六个H1标签最佳实践,以改善您的SEO。
1. 每页使用一个H1
只使用一个H1创建层次结构,并为您的页面提供更合乎逻辑的结构。
它可以让读者(以及使用屏幕阅读器的人)轻松浏览并了解您的页面内容。
H1是为标题传达主题。 H2s用于重要的小标题。 H3s用于支持这些的小标题。 等等:

那么,每页有多少个H1标签?
每个页面应该只有一个主要主题。 这应该是你唯一的H1。
2. 确保每个重要页面都有H1
考虑到H1标签是最重要的标题,每个重要页面都应该有一个。
哪些页面被认为是重要的? 这取决于你。 但一个好的开始是你想在谷歌上排名的任何页面。
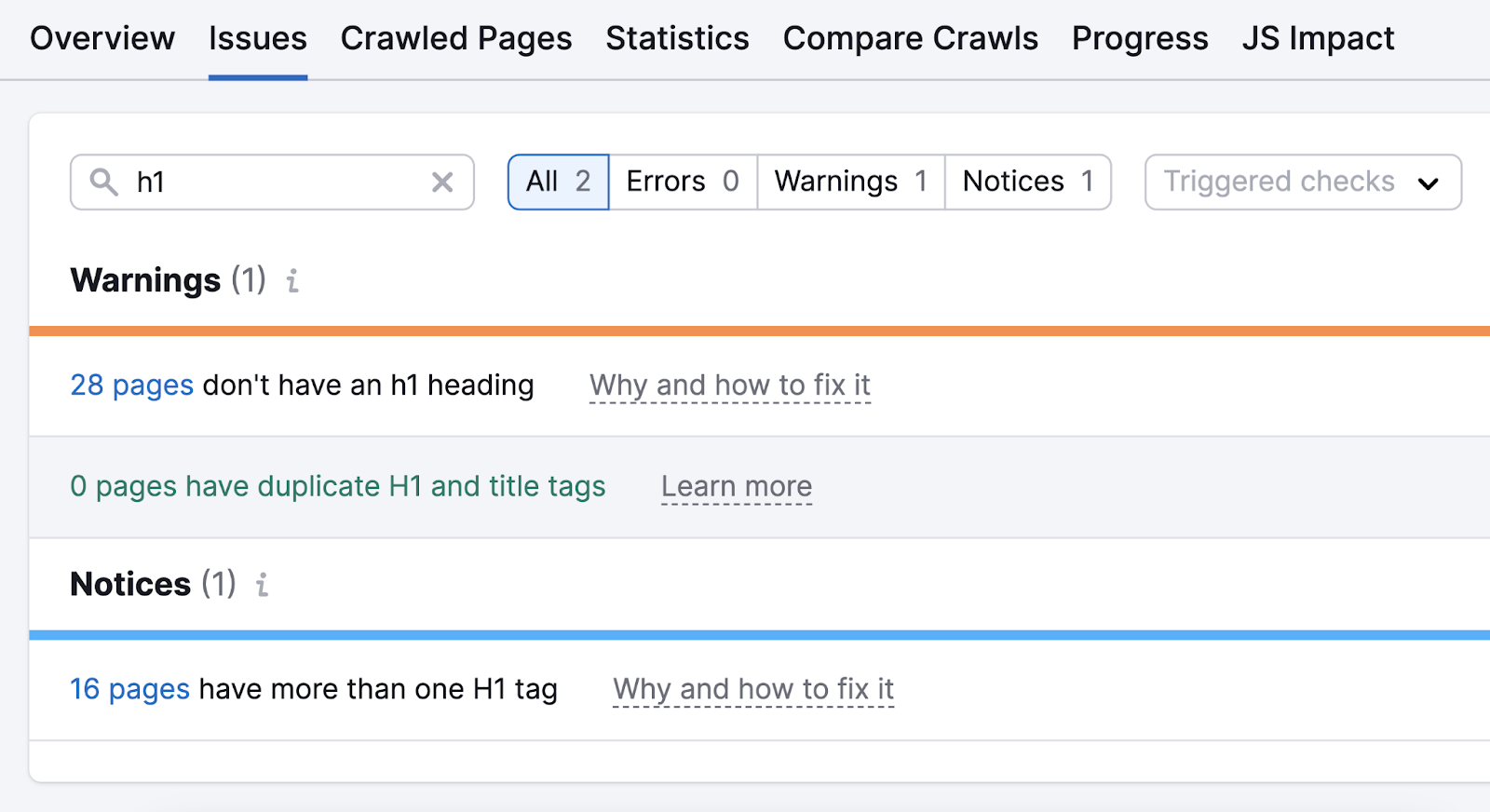
查找H1s缺失或空的页面:
- 前往现场审核
- 输入你的网页网址,然后按"开始审核”
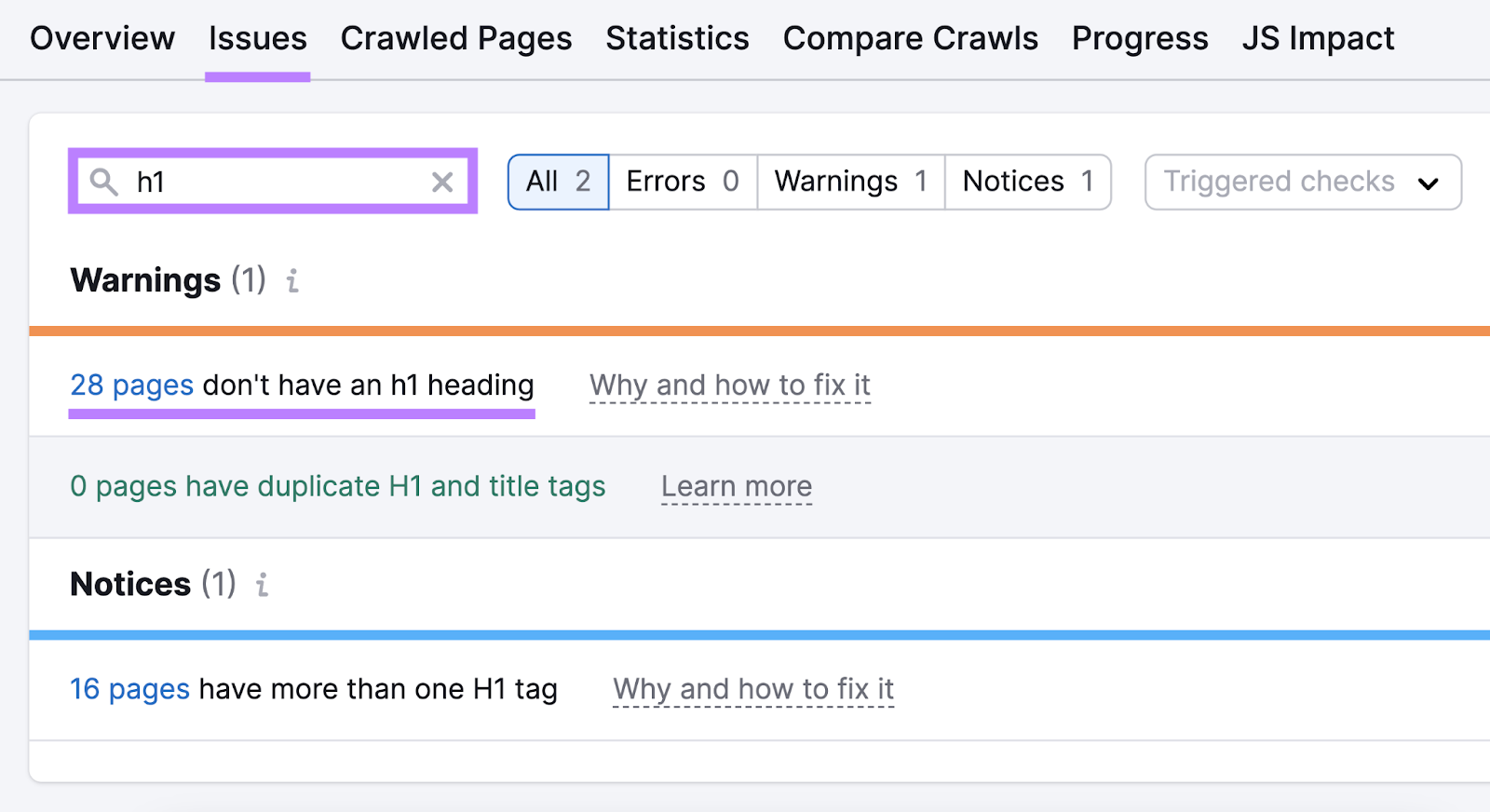
- 点击"问题"标签
- 在搜索栏中键入"h1"
- 点击没有H1的页面的警告

然后,您将看到受影响页面的列表。 你可以通过在每个地方添加一个H1来解决这个问题。
3. 包括您的目标关键字
除了您的标题标签外,Google还会扫描H1等内容,以确定它是否与搜索者的查询相关。
换句话说:
与h1提到搜索词的页面相比,h1提到搜索词的页面在该查询中的排名可能更好。
我们对所有的博客文章都这样做。
下面,您可以看到我们如何在两篇不同的博客文章H1s中包含关键字"title标签"和"alt text:

4. 将H1标签保持在60个字符以下
你的写作越清晰,越简洁,越好。 对于H1标签或其他标题来说,这没有什么不同。
最佳做法是将其保持在50到60个字符之间—就像您的标题标签一样。
为啥?
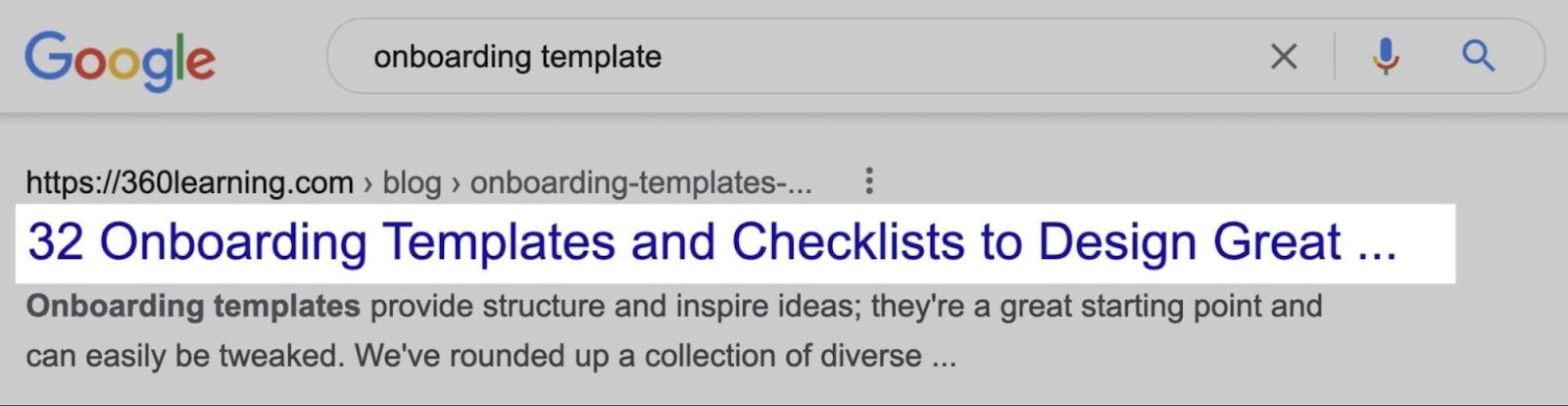
许多Cms对您的H1和标题标签使用相同的副本。 此外,Google偶尔会为H1标签切换标题标签。 而且你不希望Google像这样在搜索结果中截断它:

因此,H1标签的长度没有技术限制。 但你最好的选择是将其保持在60个字符以下。
5. 将您的H1s与文章页面的标题标签相匹配
一个共同的SEO错误是混淆在添加的标题标签
带有H1标签的代码部分。 因为标题标签和H1标签都描述了一个页面的内容。主要区别在于哪里他们出现了。
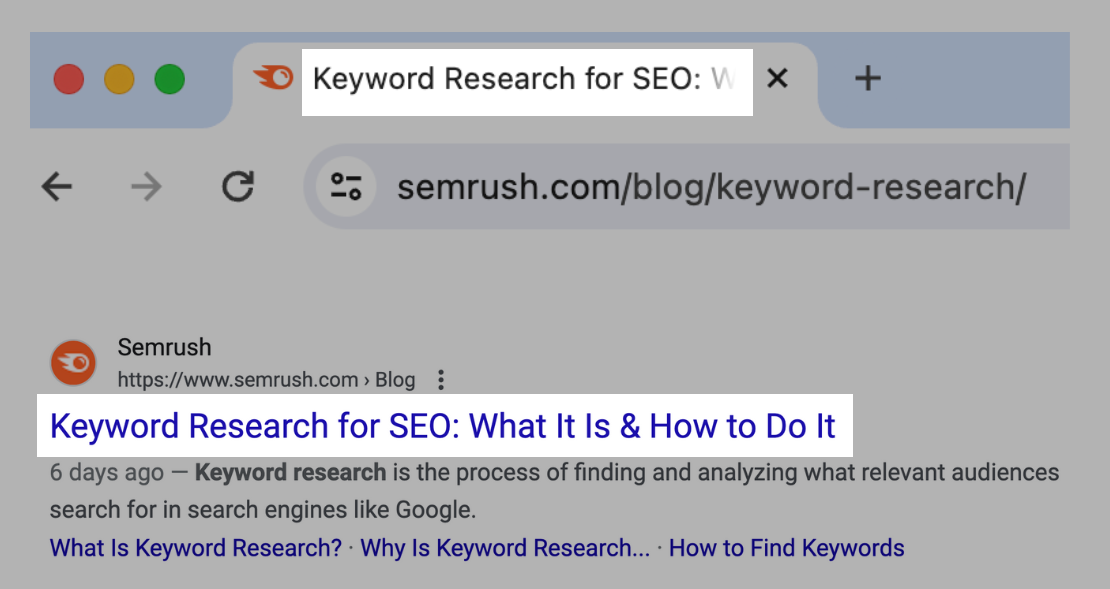
标题标签出现在浏览器选项卡的顶部。 并可能出现在搜索引擎结果页面(Serp)上。 除此之外,它们在网页上不可见。
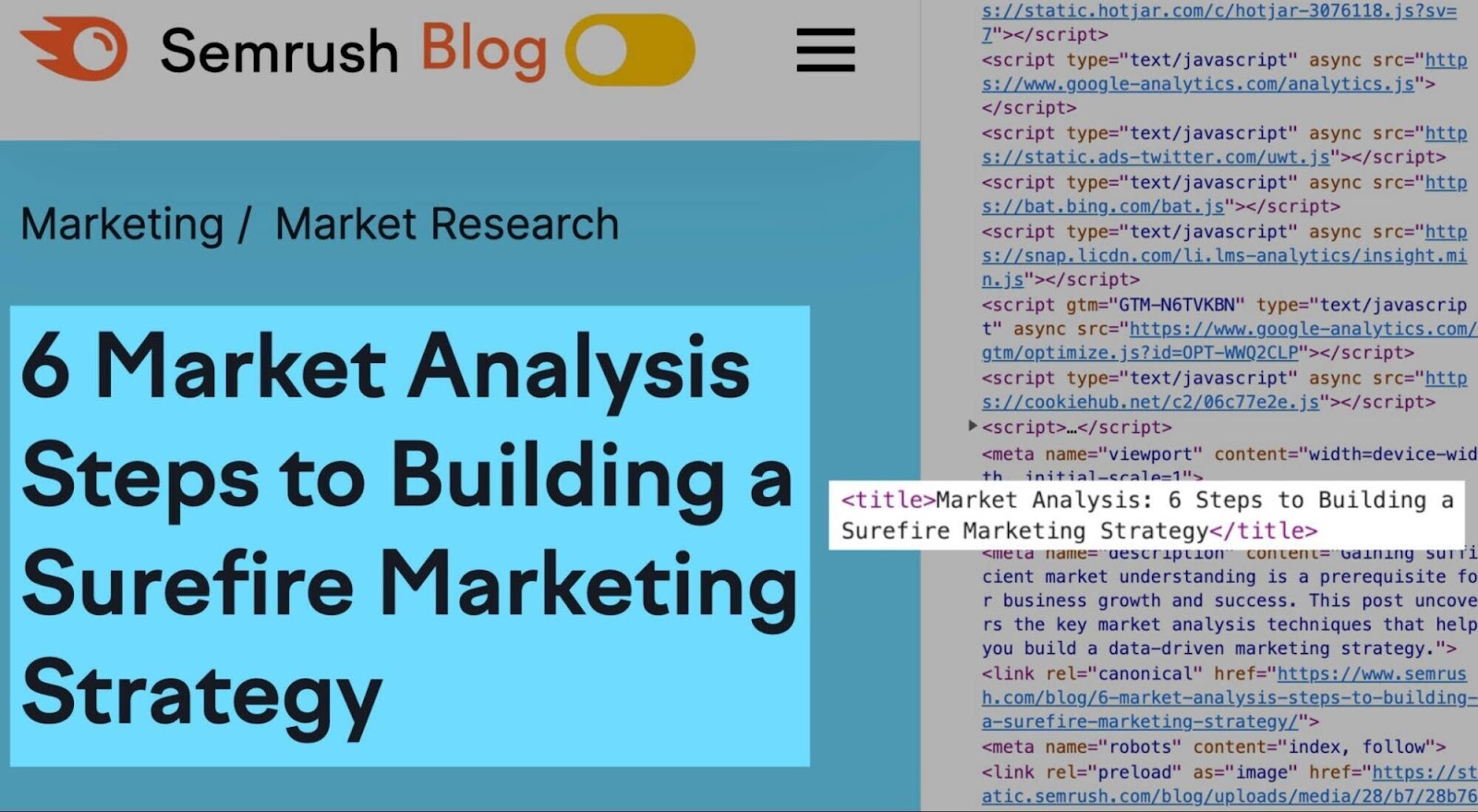
以下是浏览器选项卡和SERP中的标题标签示例:

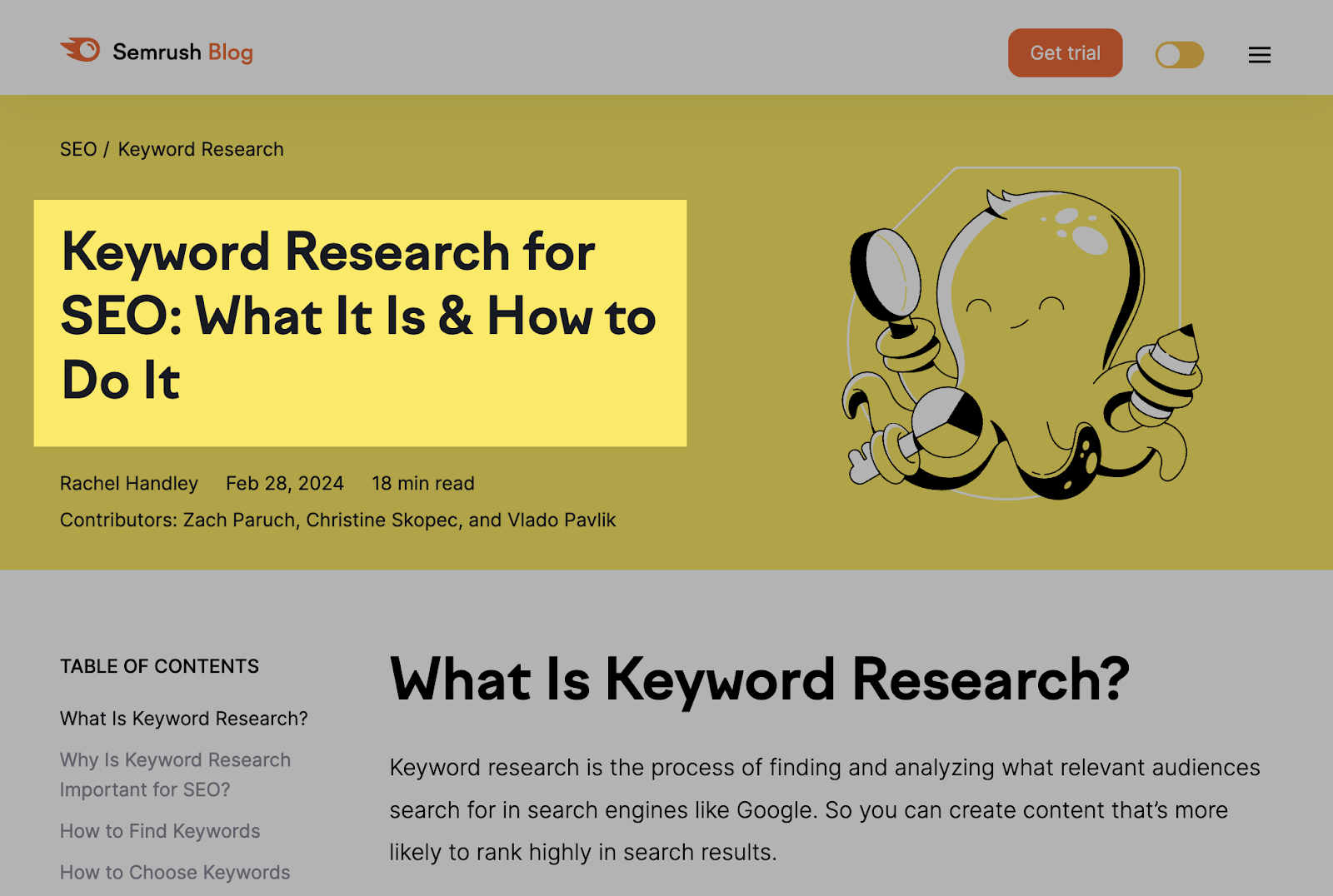
H1标签是用户在页面上看到的内容,通常是大文本。 如果它们与标题标签不同,它们通常不会出现在Serp上。
这是我们的一篇博客文章的H1:

谷歌建议书将H1标签与标题标签匹配,以防止不准确的文章标题显示在搜索结果中。
如果它们不同,它们应该非常相似。
像这样:

如果用户登陆您的页面并看到完全不同(且不相关)的H1,用户会感到受骗。 你不想那样。
6. 优化H1以满足搜索意图
搜索意图是用户搜索某物时的主要目标。
您的H1应该立即告诉读者您将满足他们的搜索意图。
换句话说:
你的内容会给他们他们想要的东西。
令人满意的意图很重要,因为它是谷歌的主要目标. 如果你想要更好的排名,这使得它成为你的主要目标。
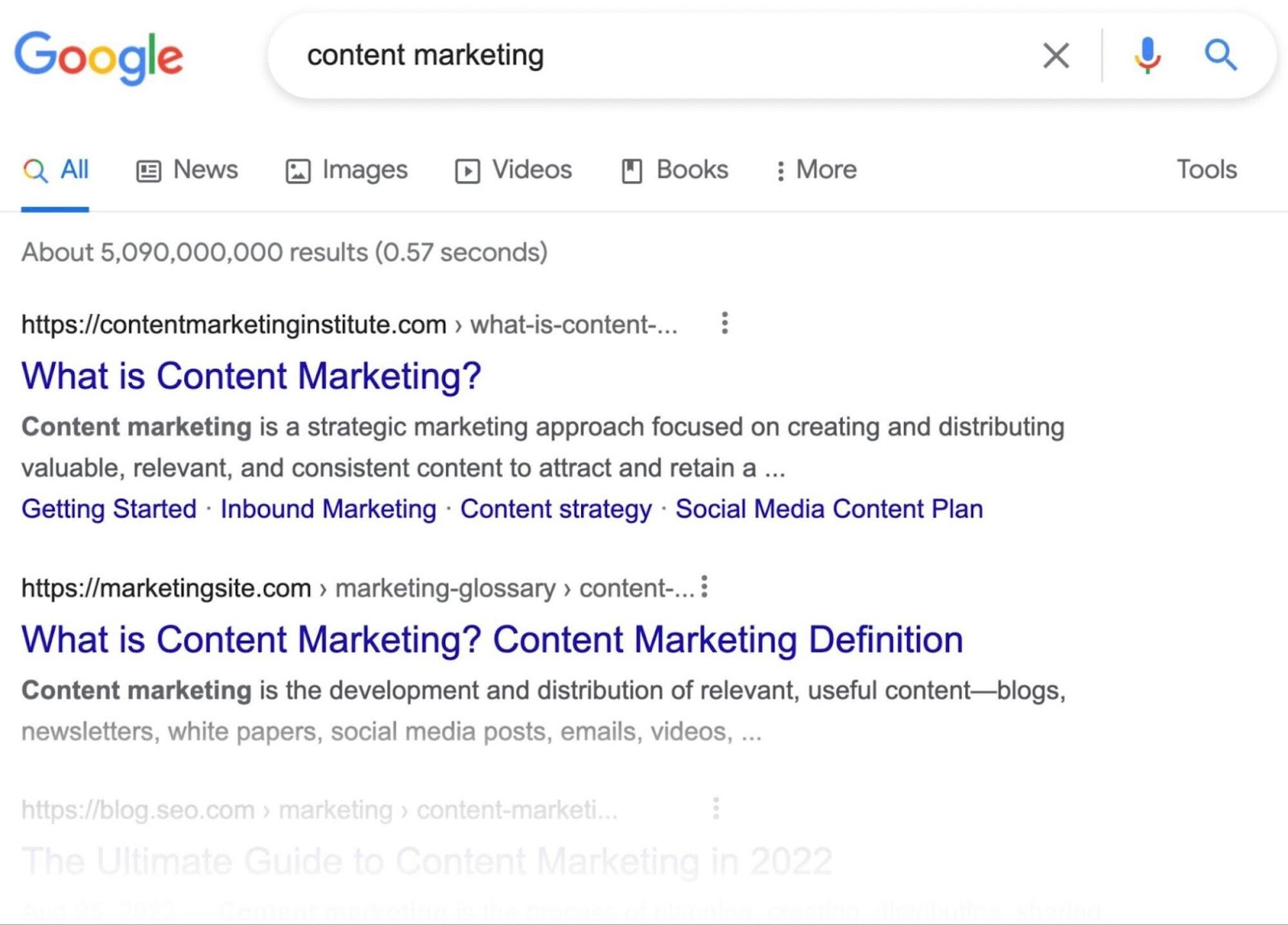
要确定关键字的搜索意图,请将其键入Google并分析出现的内容。
例如,"内容营销"的顶级结果集中在解释什么是内容营销:

这些文章都不太深入. 他们也不卖任何东西。 这告诉我们搜索意图是信息性的,为想要学习东西的人写的文章。
这意味着我们需要编写一个满足信息搜索意图的H1(和随附的帖子)。
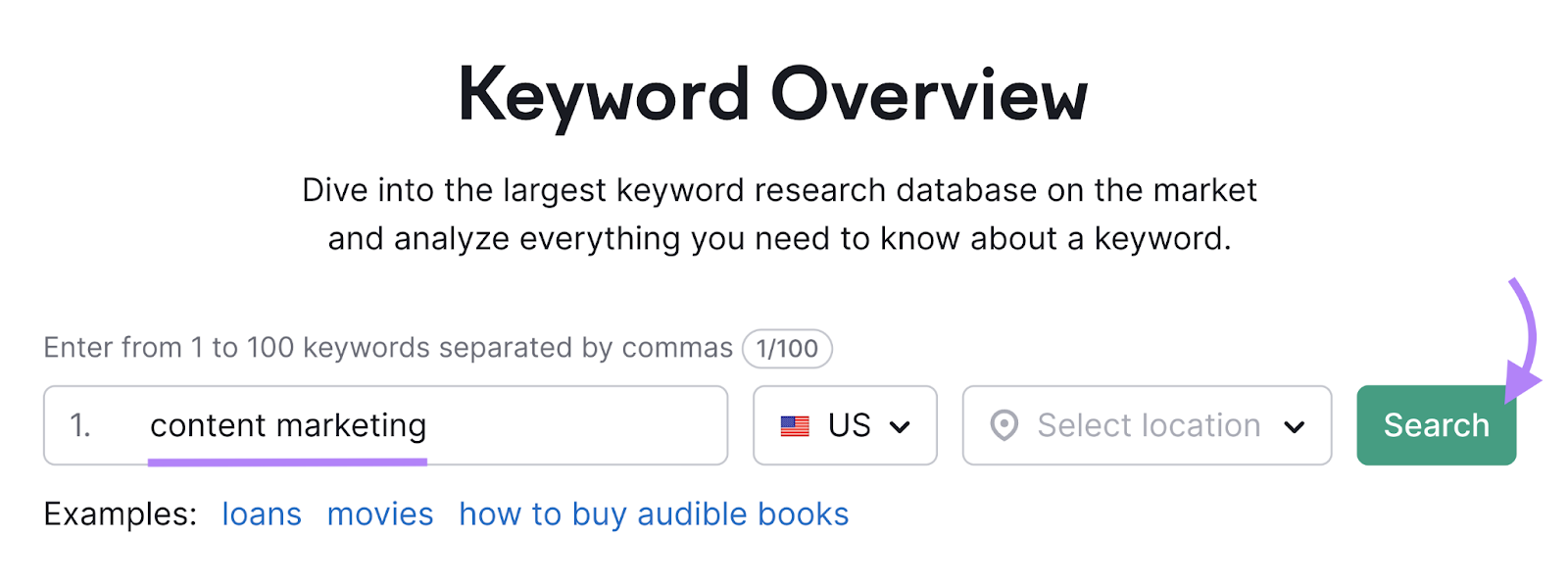
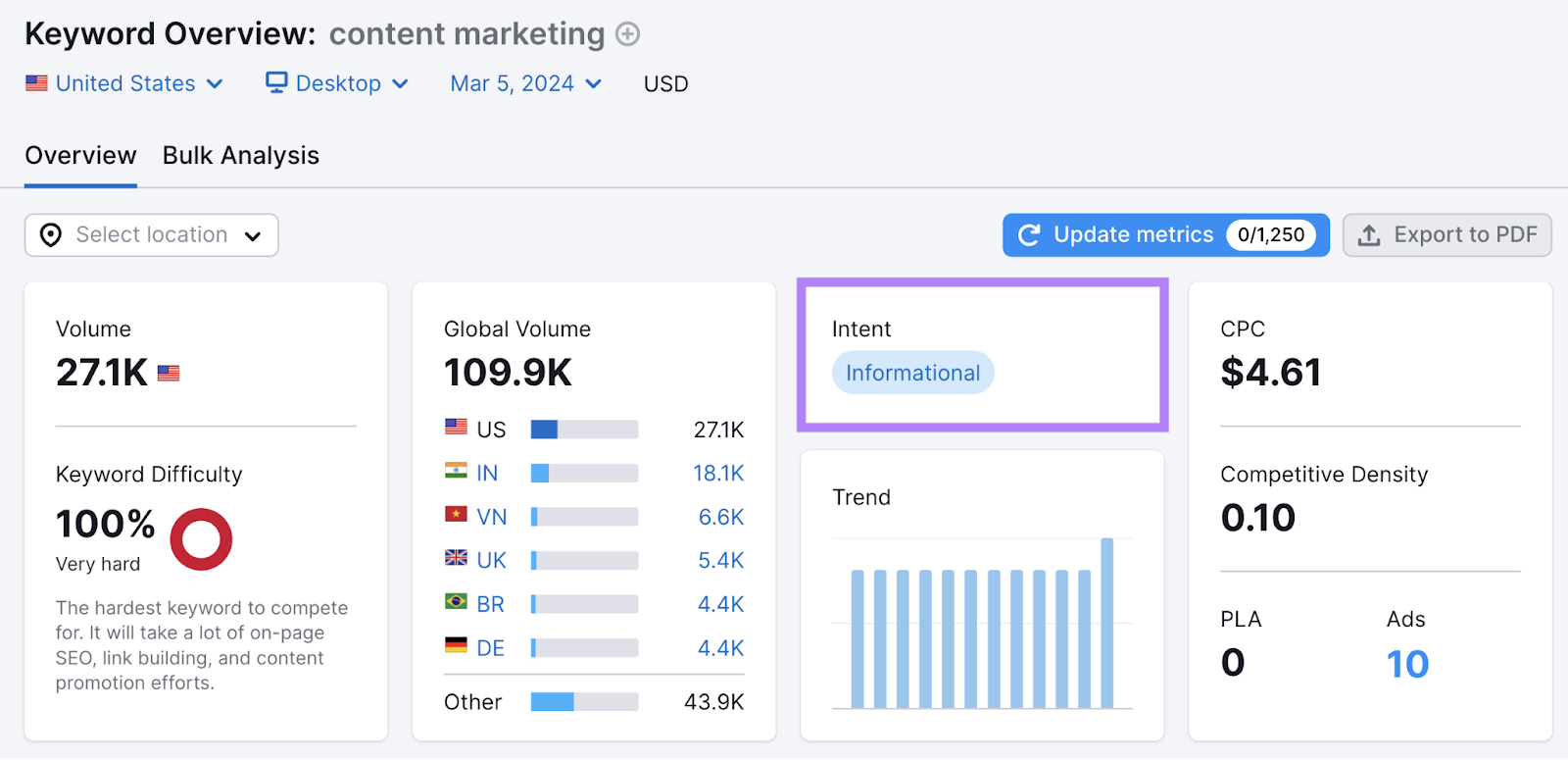
确定搜索意图的更快方法是关键字概述.
输入你的关键字,然后按"搜索.”

这将提取有关您选择的关键字的信息,包括其意图。

如何运行H1标签审核
要检查您的网站是否存在任何H1标签错误,请运行审核。
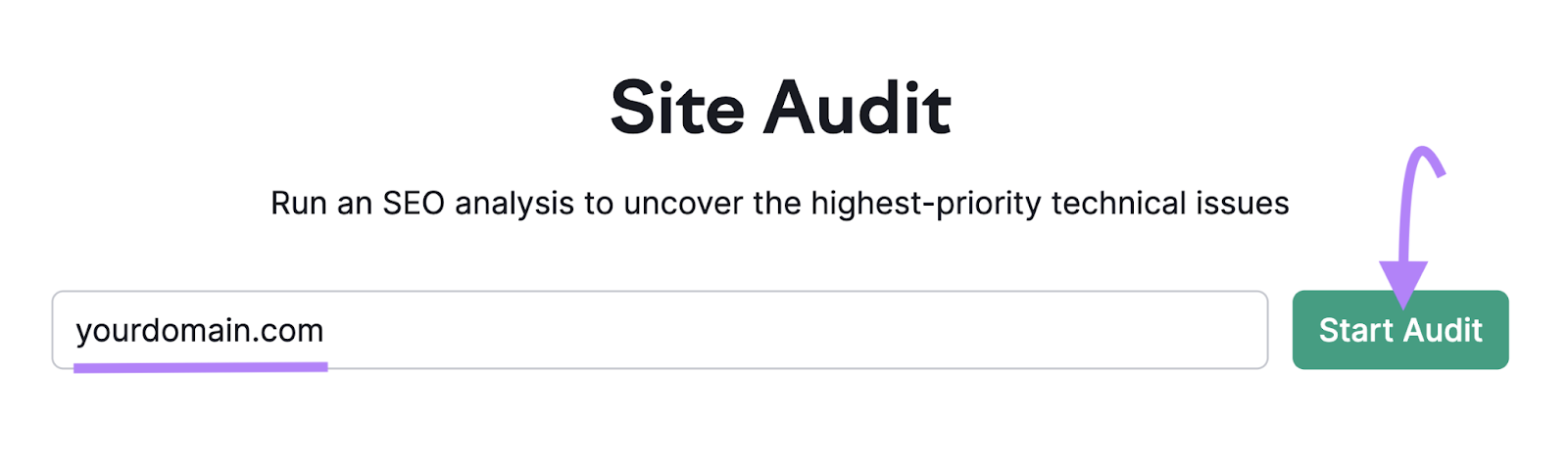
打开现场审核. 然后,粘贴您的域名并单击"开始审核.”

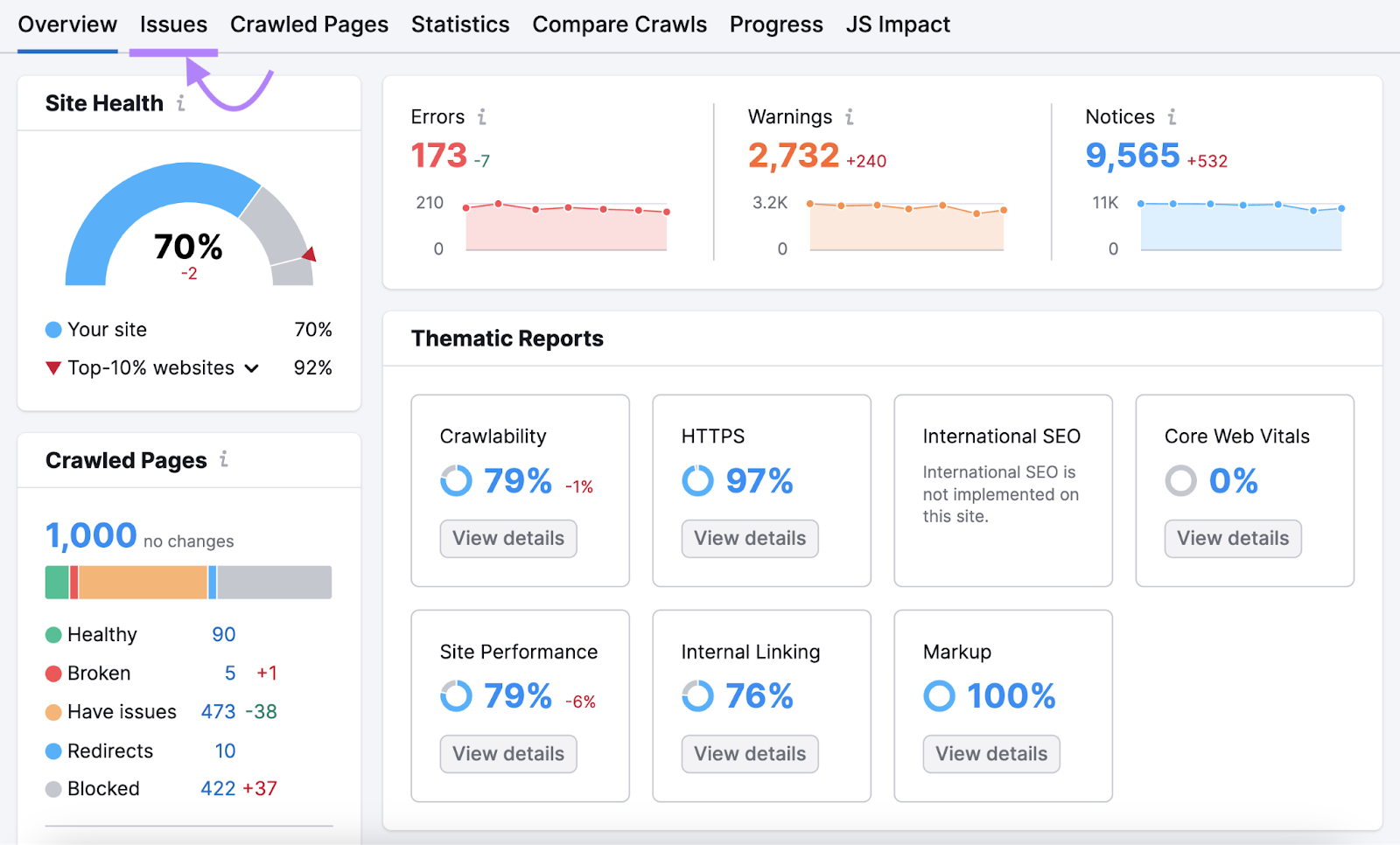
该工具将显示一个仪表板与您的网站的整体健康。
点击"问题"选项卡查看问题列表。

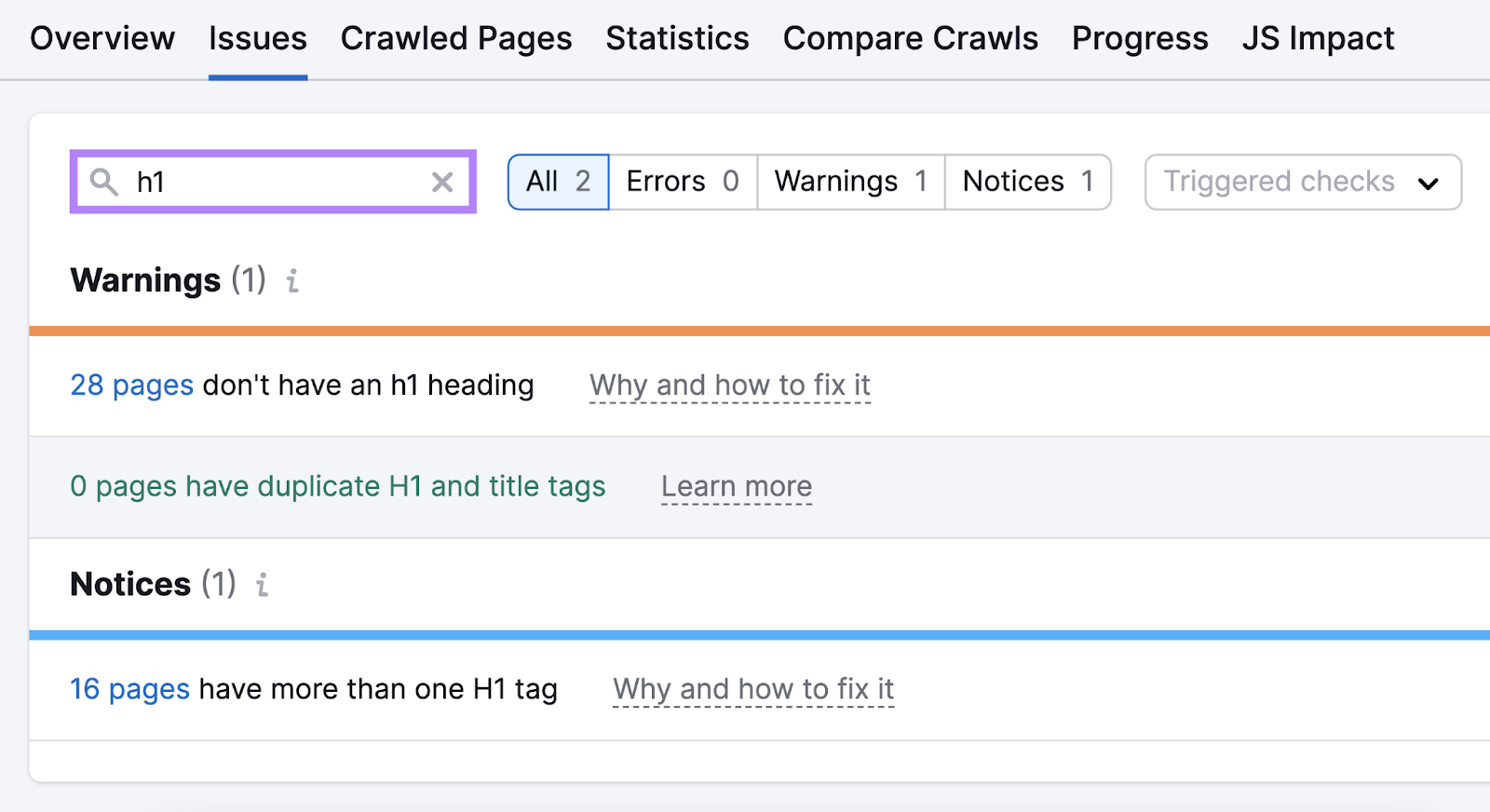
在搜索栏中,键入"h1。”

现在,您可以看到所有有H1问题的页面。 先修正警告,然后修正通知。
我们建议定期进行审核,以通知您任何需要您注意的新问题。
为此,请设置定期报告。
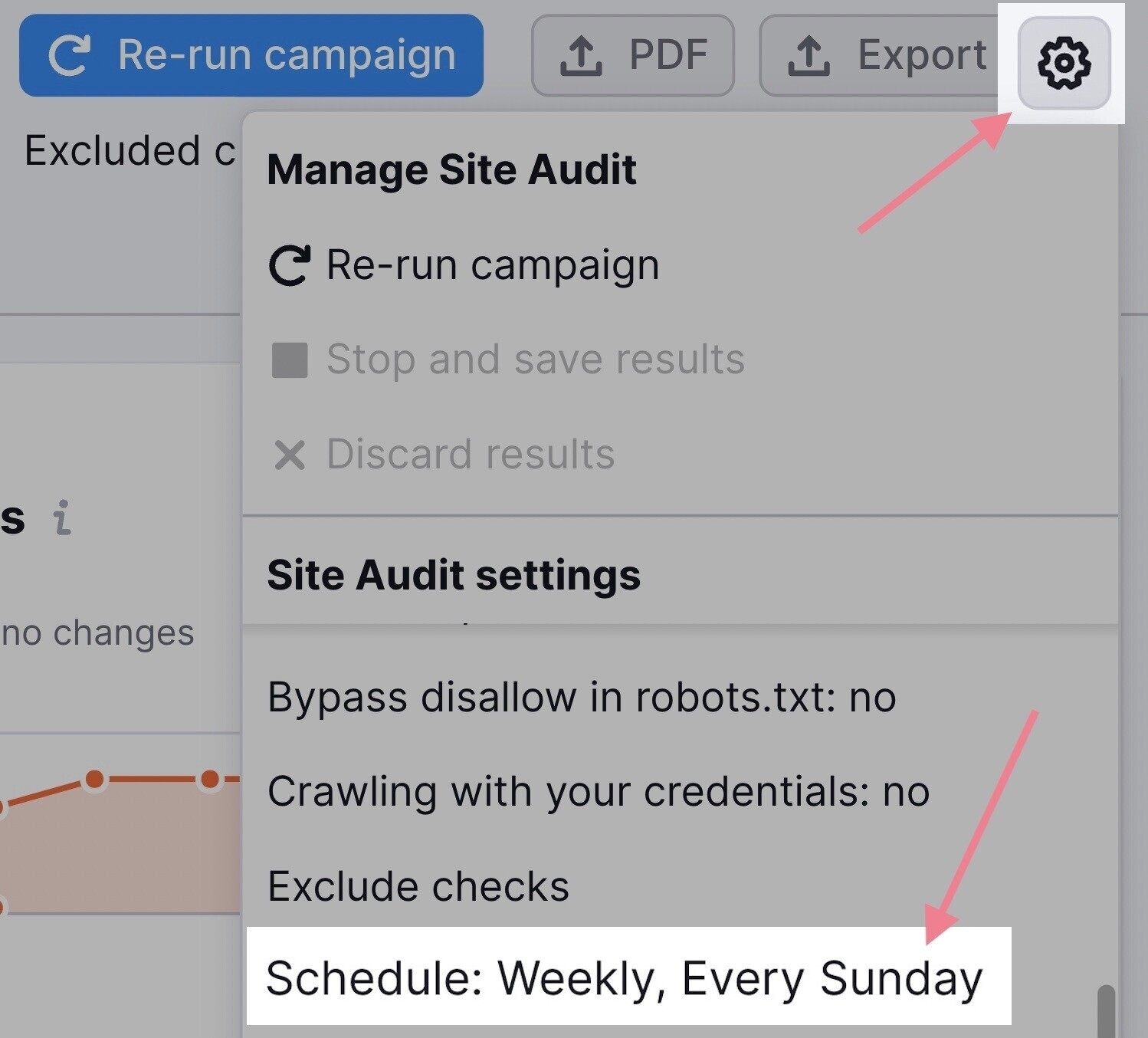
在站点审核仪表板的右上角,单击齿轮图标。
查找"时间表"通过向下滚动设置。
像这样:

接下来,您将看到一个弹出窗口,您可以在其中选择运行报告的频率。
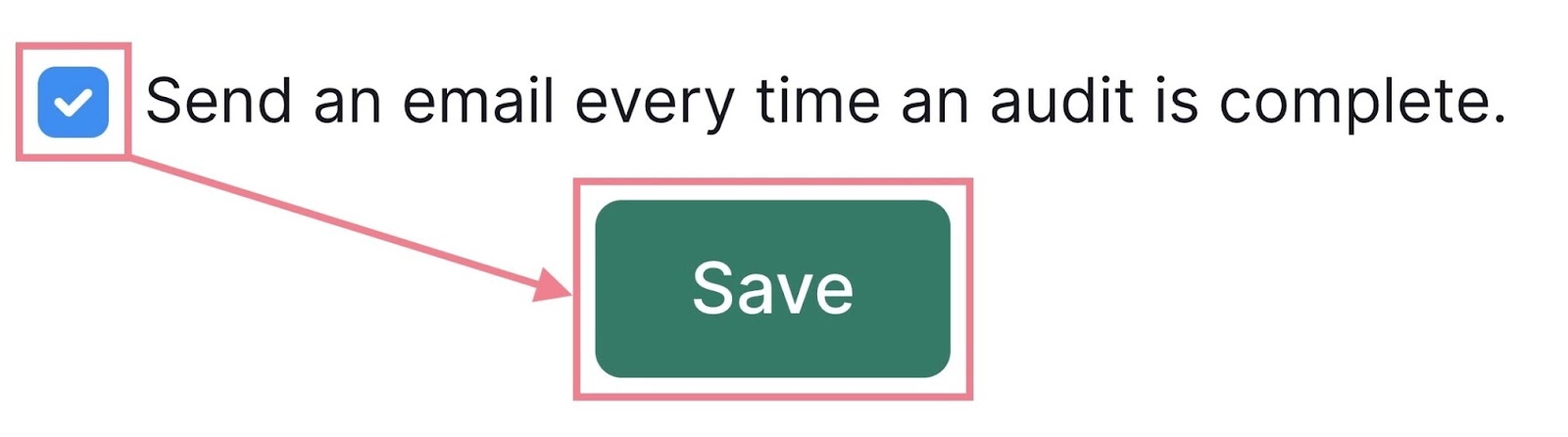
将其设置为您的首选日期。 并确保点击"发送电子邮件"弹出窗口底部的选项。 然后,点击"储蓄.”

这样,您就可以解决任何问题,并保持您的SEO工作顺利运行。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们