什么是INP?
交互到下一个油漆(INP)是一个web性能指标,衡量一个网站更新或显示更改后,用户与它交互的速度。
它专门捕获用户与您的网站交互(如单击链接、按键盘上的键或点击按钮)与他们看到视觉响应之间的延迟。
INP是谷歌的一个核心网络重要部件(一组指标,指示网站的用户友好程度)。
另外两个是:
- 累积布局移位(CLS):测量页面加载时意外移动的页面元素数量
- 最大的满意油漆(LCP):衡量页面上最大的内容元素(如视频或文本块)加载所需的时间
2024年3月,INP取代了称为第一输入延迟(Fid)的性能指标。
第一个输入延迟与下一幅画的交互
FID通过计算从用户的第一次交互到站点开始处理用户输入的时间来衡量您的站点响应用户的第一次请求所需的时间。 因此,FID只跟踪一个人与网站的初始交互的延迟。
但INP会跟踪整个会话期间的所有用户交互,并基于用户体验的最长延迟。
正因为如此,INP让开发人员和网站所有者可以更全面地了解网站对用户的响应方式。
例如,假设访问者登陆您的网站,他们做的第一件事就是点击您的菜单,这需要100毫秒才能加载。 然后,他们点击菜单中的链接,链接页面加载需要400毫秒。
FID将仅测量100毫秒的第一次接合。 但INP考虑了所有交互并返回400毫秒的度量。
为什么INP对SEO很重要?
改善您的INP意味着您的网站将加载和反应更快,使其感觉更人性化。
具体来说,一个好的INP分数可以帮助你实现:
- 较低跳出率:当网站快速响应他们的请求时,人们不太可能过早离开网站。 事实上,谷歌案例研究解释了经济时报在提高其INP后如何将其跳出率降低50%。
- 更好的搜索排名表现:作为Google核心网络重要组成部分的一部分,INP会影响Google如何评估您网站的排名。 INP分数较低的网站在搜索排名中往往更受欢迎,因为它们提供了更流畅的用户体验。
- 提高转换率:当INP变得更糟,转换往往会受到影响. 因为人们不太可能在一个感觉迟钝的网站上完成购买或注册服务。
什么是好的INP?
一个好的INP分数是200毫秒或更少,根据谷歌。
您的网站需要满足此阈值才能通过Google的核心网络重要部件测试。 并确保良好的用户体验(UX)。
INP分数在200到500毫秒之间意味着您的网站的交互性需要改进。 而500毫秒或更高的INP分数是一个较差的分数,这意味着您的网站响应用户请求的速度很慢。

任何低于良好门槛的东西都可能让游客感到沮丧。 因为他们可能认为网站或他们自己的设备有问题。 并因此离开您的网站。
如何测量INP
以下是您可以用来监控INP的四个工具:
现场审核
semrush氏现场审核工具运行整体网站健康检查和识别超过140个独特的技术和页面问题. 包括你网站的核心网络重要信息。
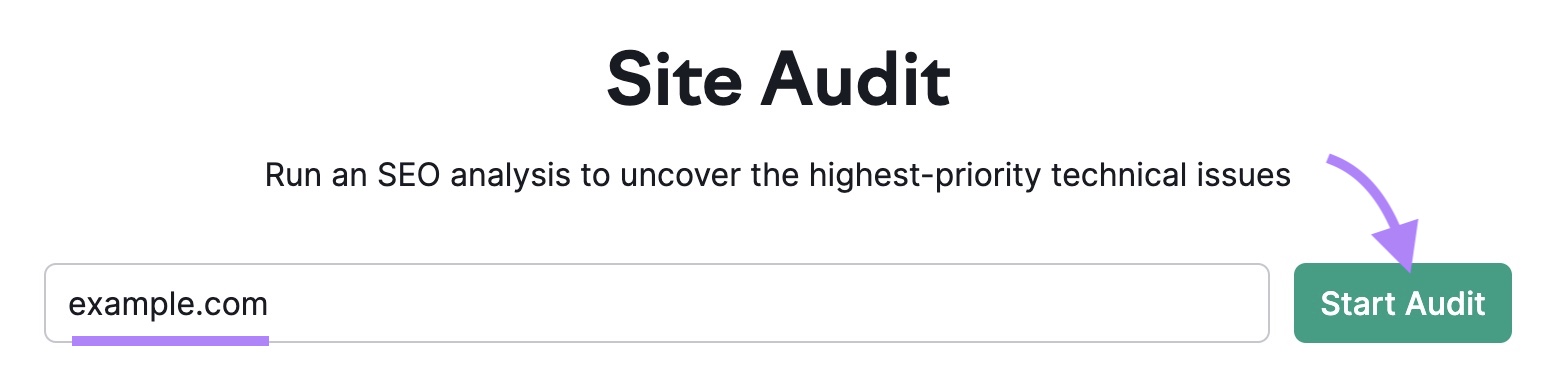
打开该工具,键入您的域,然后单击"开始审核.”

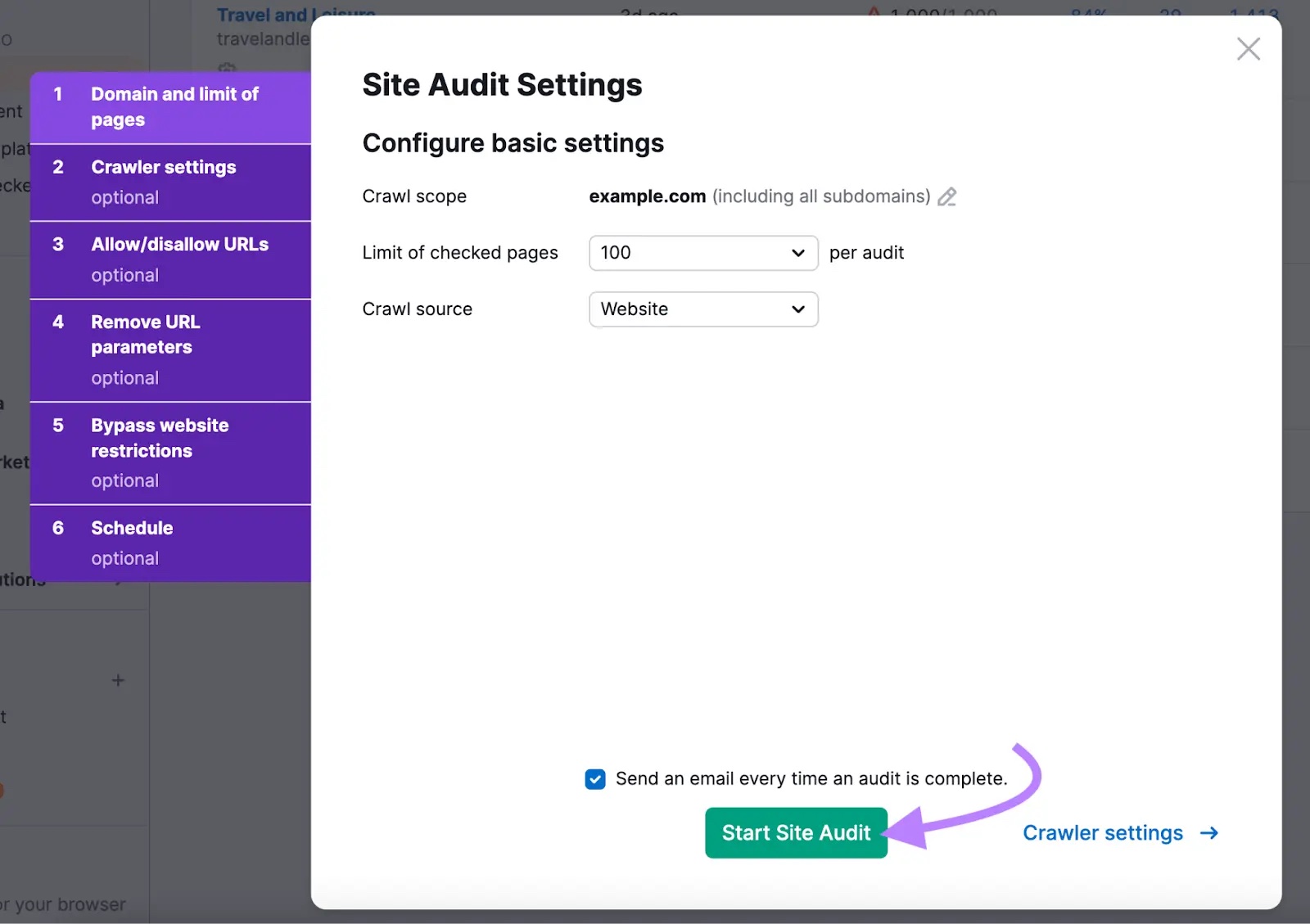
接下来,配置您的审核设置。 这包括设置范围和自定义审计的细节。
如果您是该工具的新手,请继续使用标准设置。 或查看我们的网站审核配置指南有关如何自定义审计的具体信息。
当你准备好了,点击"开始现场审核.”

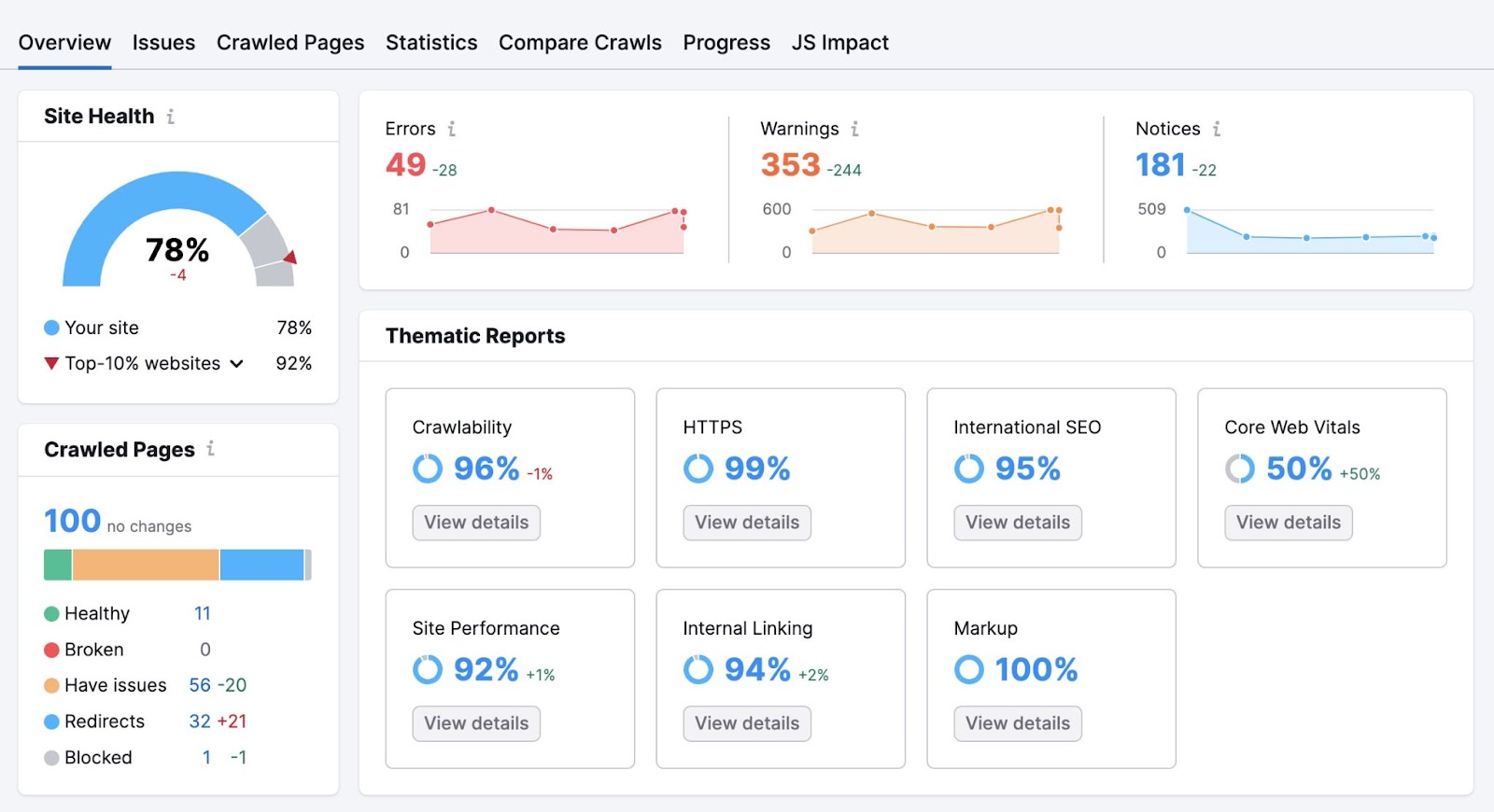
当您的审核完成后,您将看到一个"概述"页面,如下所示:

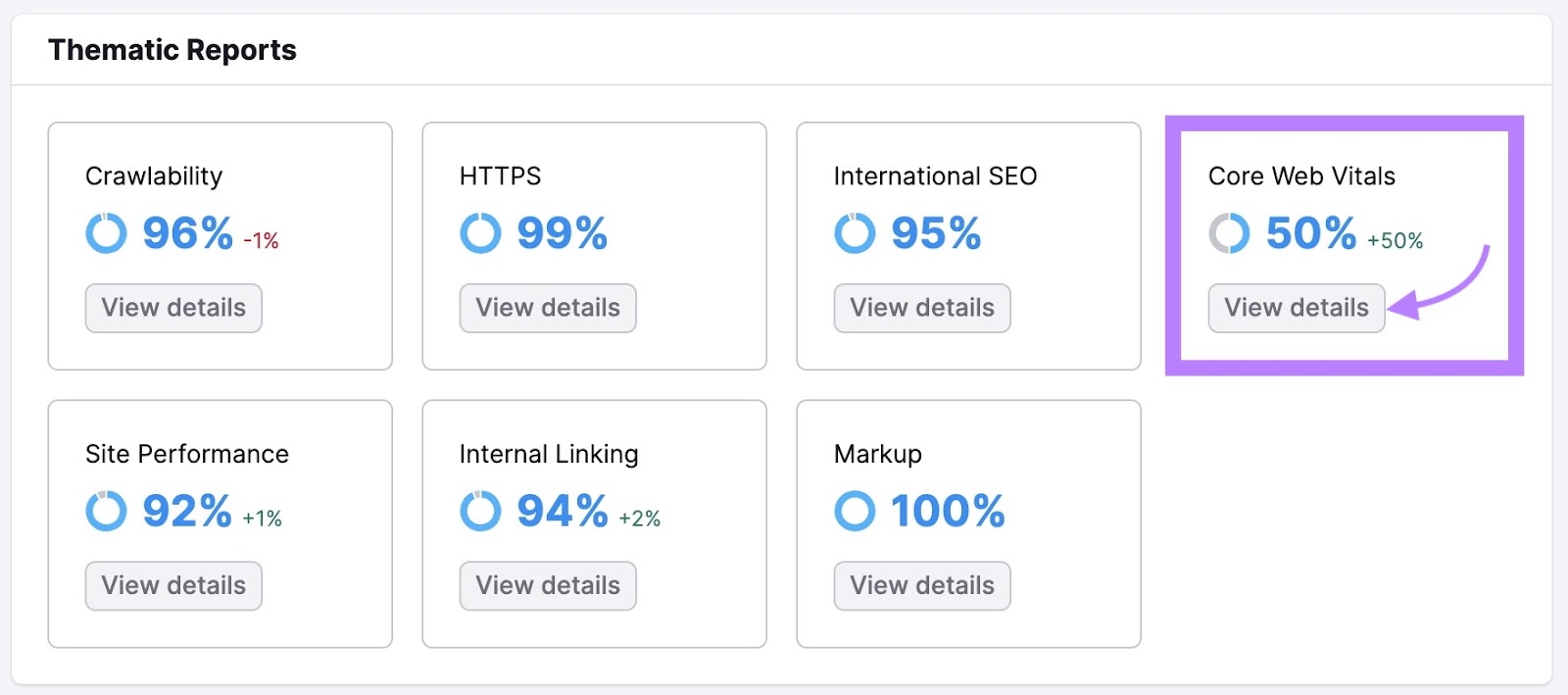
在"专题报告"下,您将找到您的"核心Web重要"报告小部件。 点击"查看详情”.

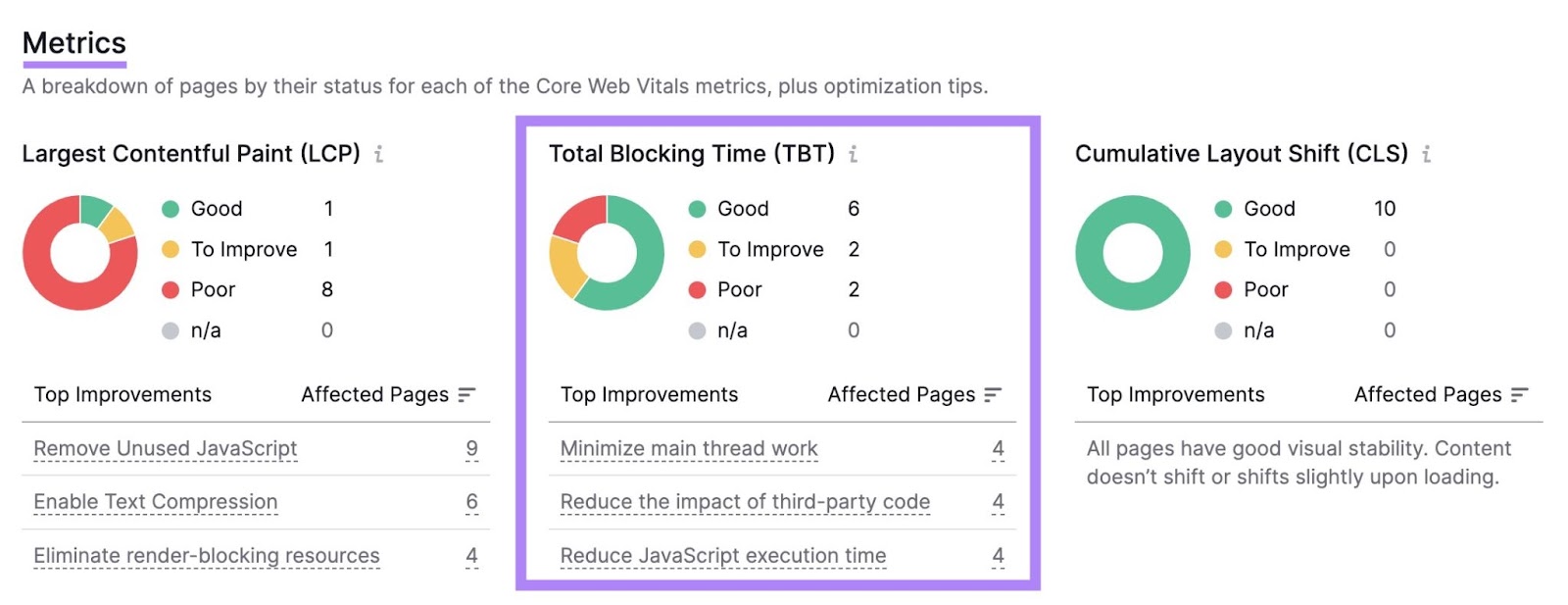
向下滚动到"指标"部分。 在这里,你会看到你的LCP和CLS分数。 以及另一个称为总阻塞时间(技术性贸易壁垒)的度量。
技术性贸易壁垒测量网页在加载时对用户输入无响应的时间。
现场审计使用技术性贸易壁垒来评估INP. 因为该工具依赖于实验室数据来模拟用户交互。 并且INP仅使用来自实际用户的反馈来测量。

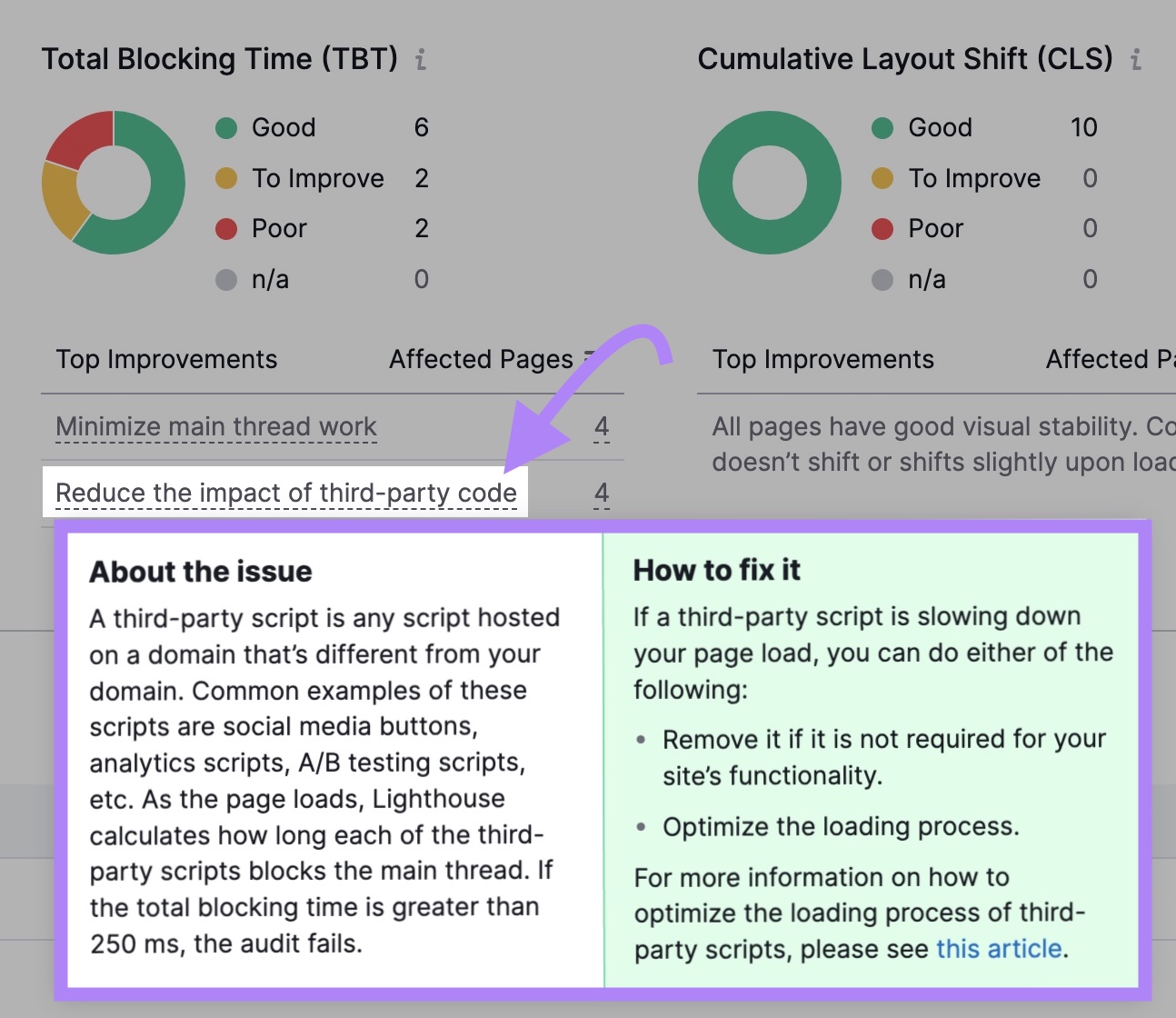
单击"顶部改进"列下的问题以了解有关该问题以及如何修复它的更多信息。
像这样:

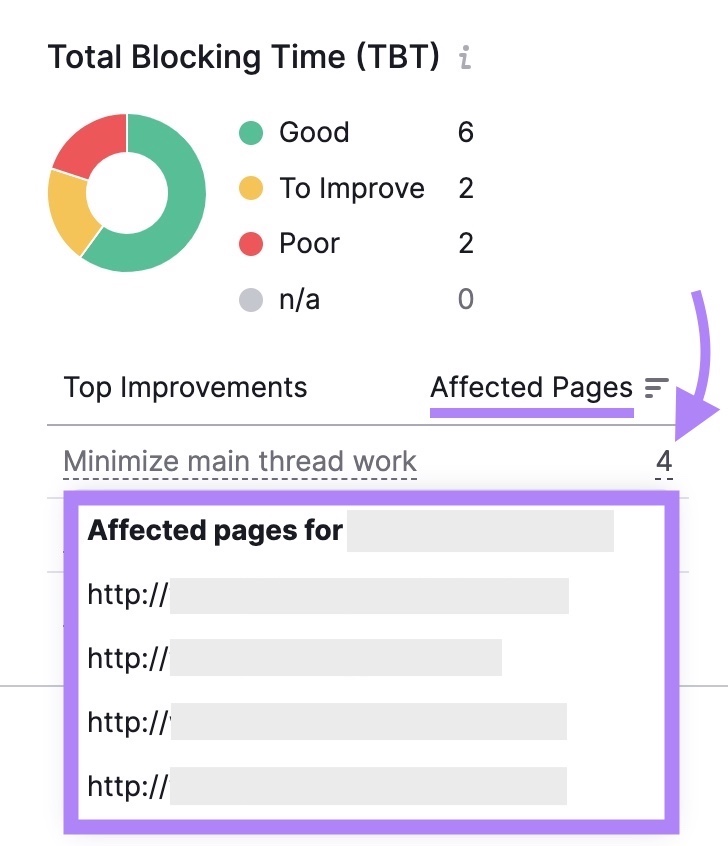
选择"受影响的页面"列下的数字,以获取具有问题的页面的完整列表。

为列出的每个问题执行此操作。 并解决该工具已经确定的问题,以改善您的互动到下一个油漆分数。
Chrome用户体验报告
您的Chrome用户体验(CrUX)报告提供了有关实际Chrome用户如何体验您网站的性能数据。
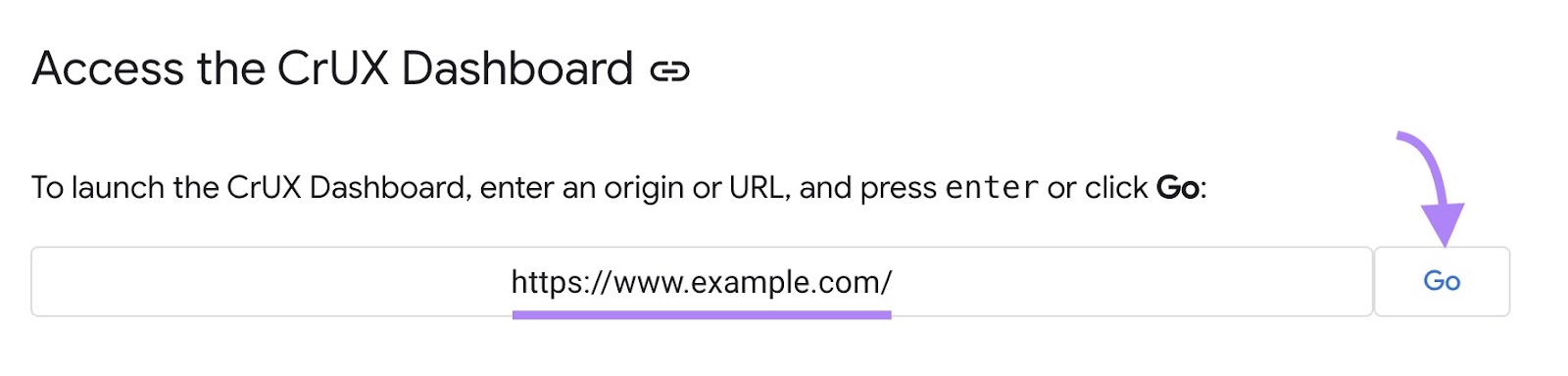
访问症结的最简单方法是通过症结仪表板.
打开该工具,输入要跟踪的网站的URL,然后单击"Go.”

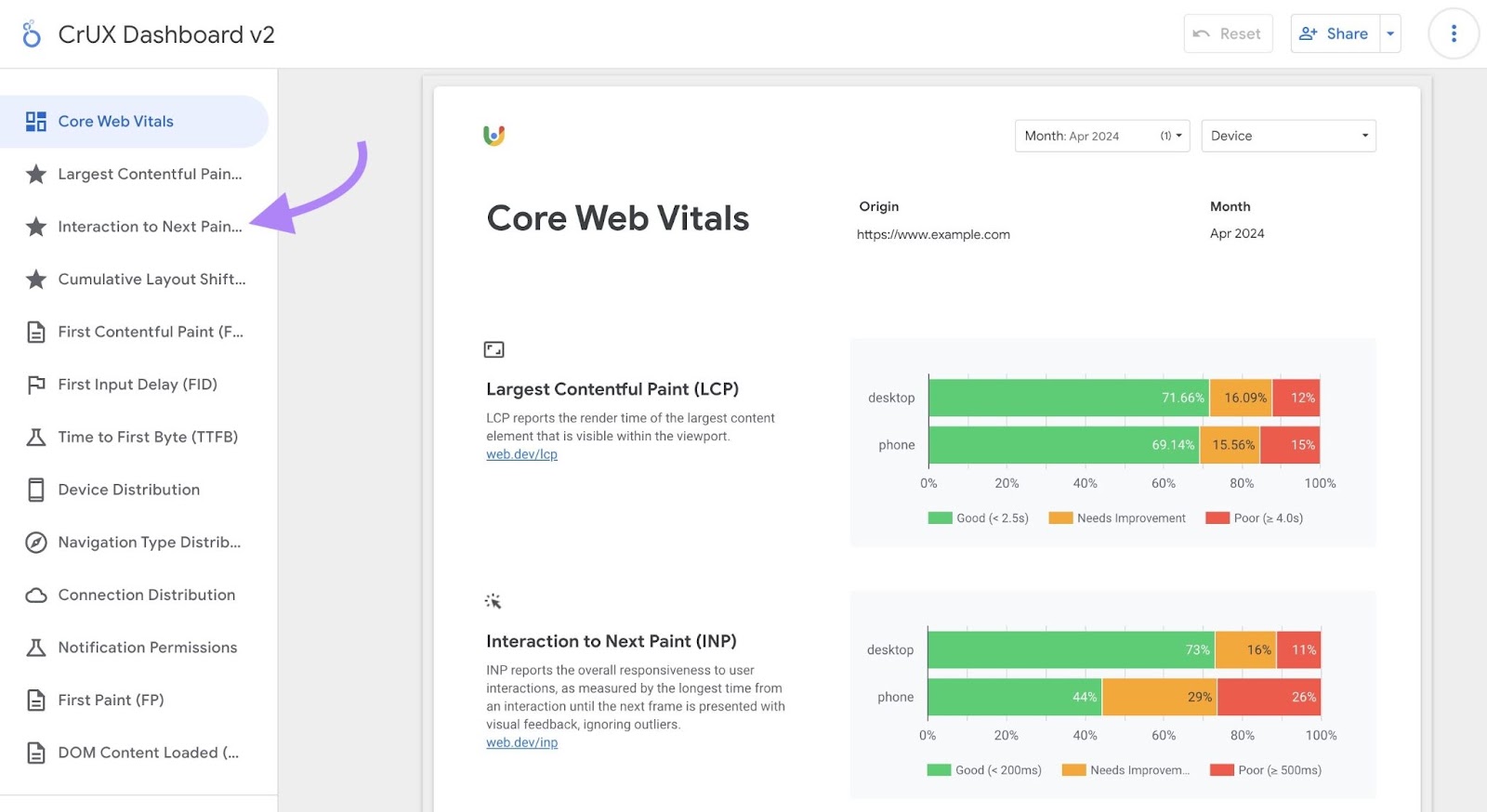
一旦您的报告准备好,您将看到所有核心Web重要信息的细分。 适用于移动和桌面用户。
导航到"与下一个油漆的交互"从左边的菜单到家里。

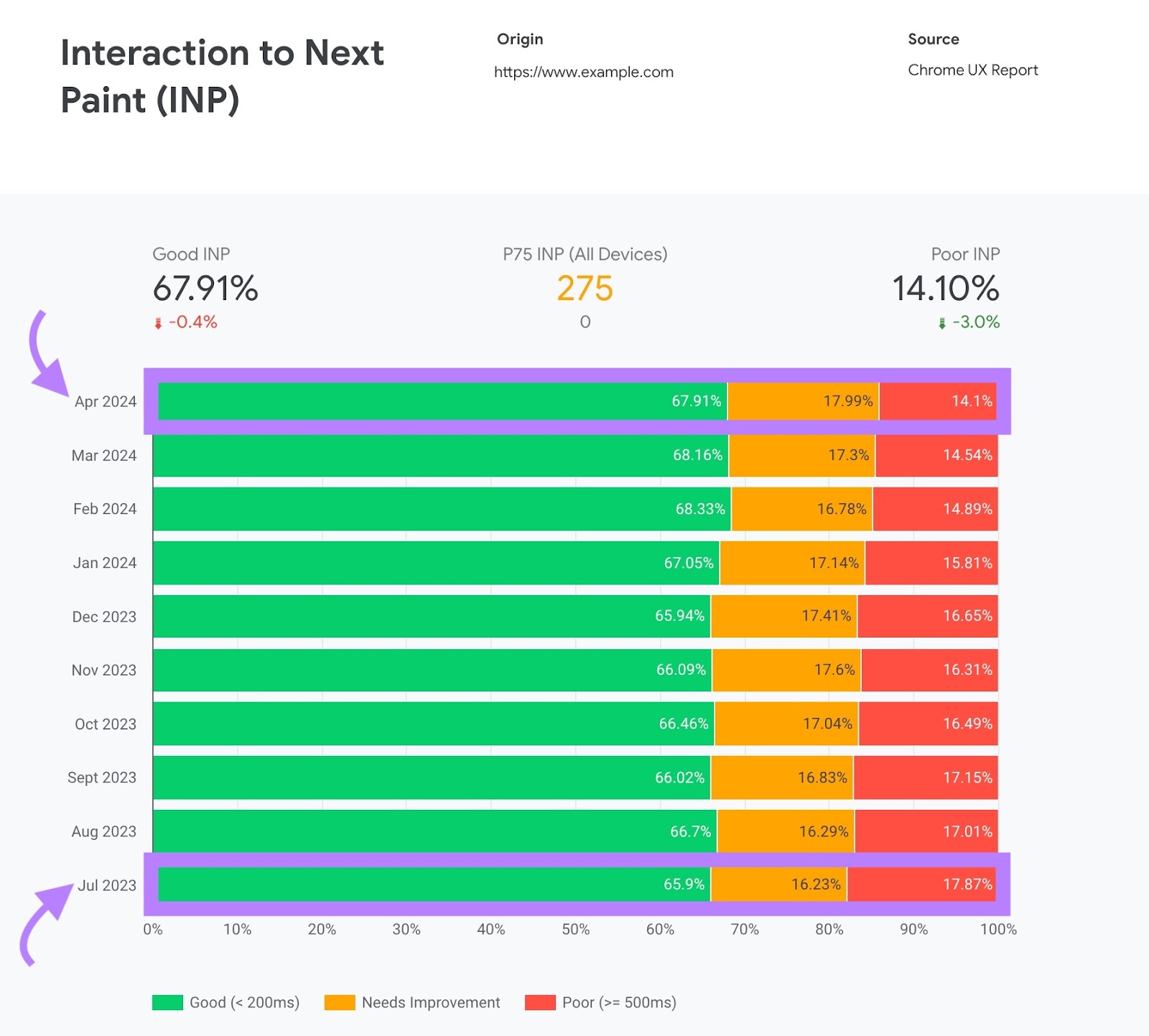
这份报告显示了你的网站在过去几个月的INP的详细分类。
在这种特殊情况下,您可以看到65.9%的页面在2023年7月具有良好的INP分数。 而17.87%的INP得分较差。
而在2024年4月,67.91%的页面具有良好的INP分数。 而14.1%的页面得分很差。

这有助于您了解网站的交互性如何随着时间的推移而变化。 因此,您可以发现用户是否以及何时开始变得迟钝。
谷歌搜索控制台
谷歌搜索控制台(GSC)中的"核心网络重要部件"报告使用实字数据为您提供有关您网站的见解。
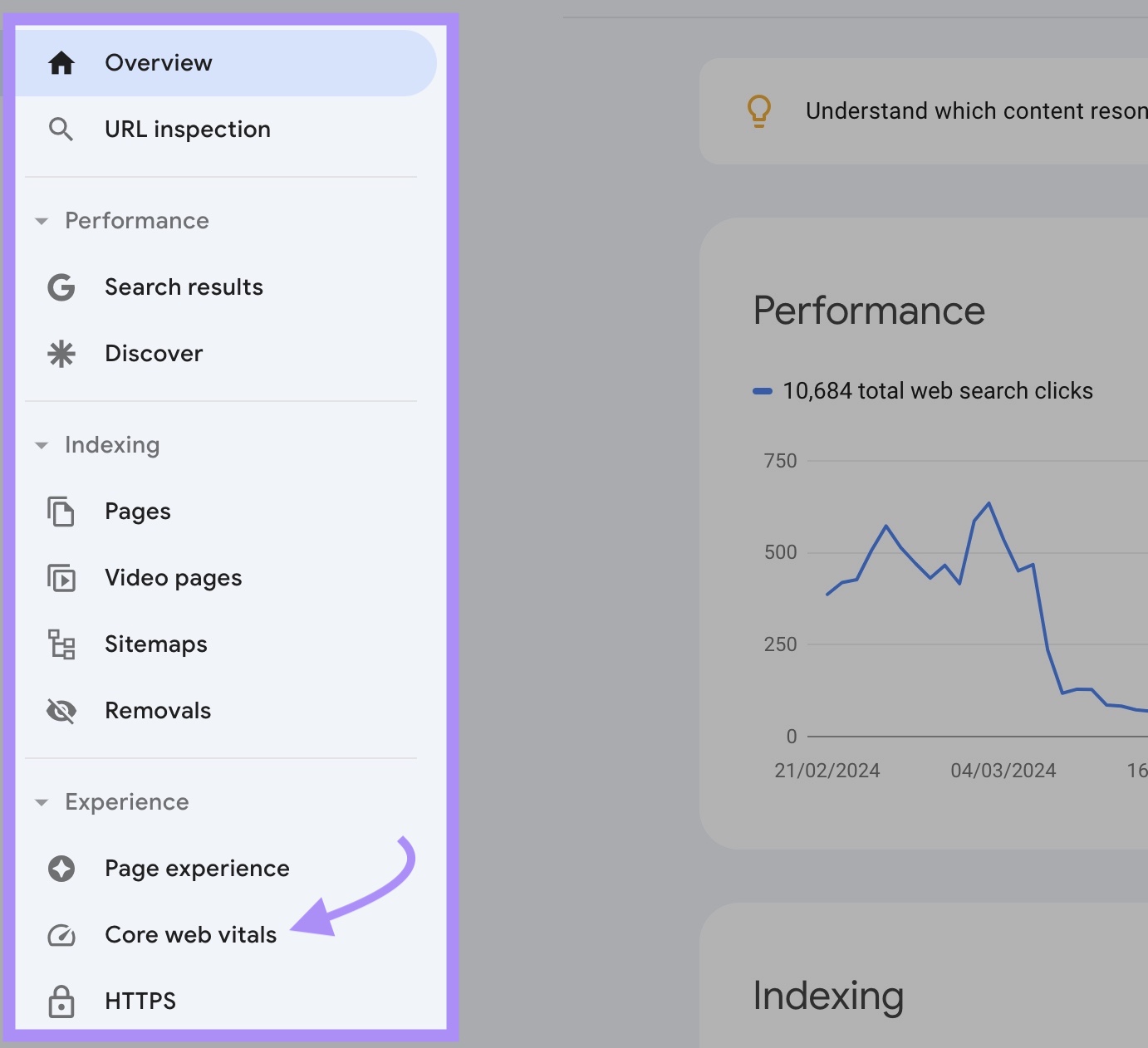
访问本报告,登录GSC并选择"核心网络重要部件"从左边的菜单。

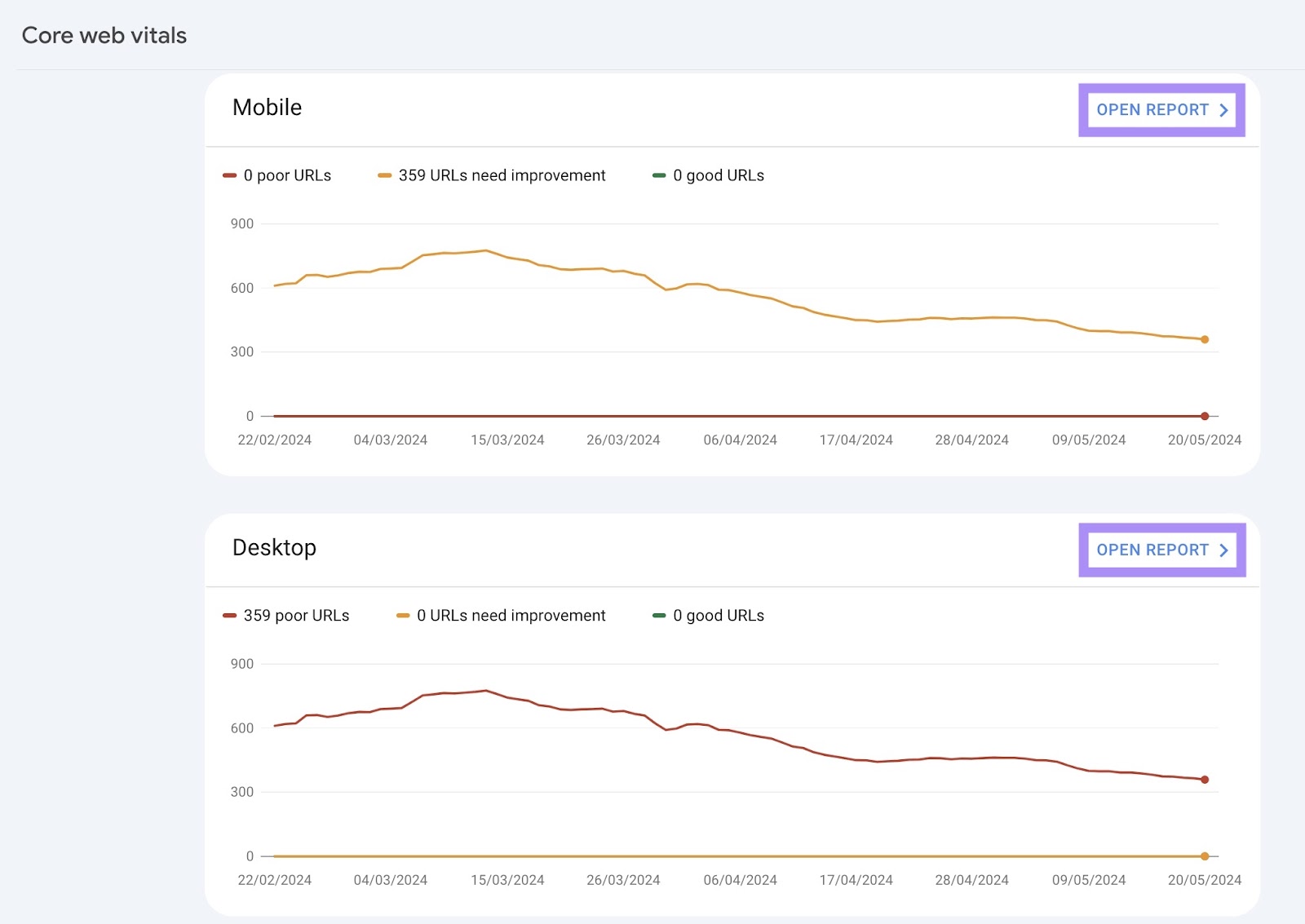
您将看到一个概述页面,其中包括两个图表。 桌面和移动设备上的Url各一个。
点击"公开报告"在任一图表中获取更多详细信息。

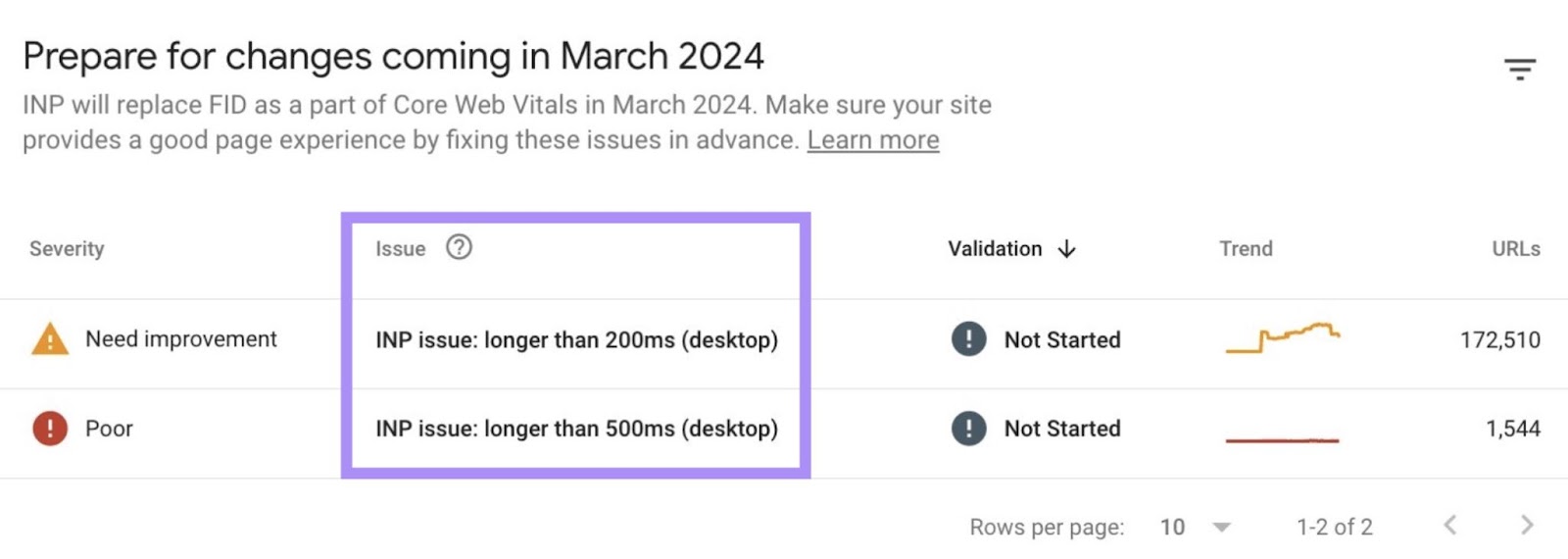
向下滚动到"为什么Url不被认为是好的"部分,以检查任何INP问题。
如果您的网站有INP问题,您会在"问题"列下找到一行"INP问题:",详细说明了问题。
像这样:

点击问题了解更多细节。
PageSpeed洞察
谷歌的PageSpeed洞察(PSI)是一个免费的工具,评估一个网页的核心网络重要信息。
它还确定了该网页上的不同性能和SEO问题。 所以你可以使它更快,更人性化。
打开PageSpeed见解,输入要检查的URL,然后单击"分析,分析.”

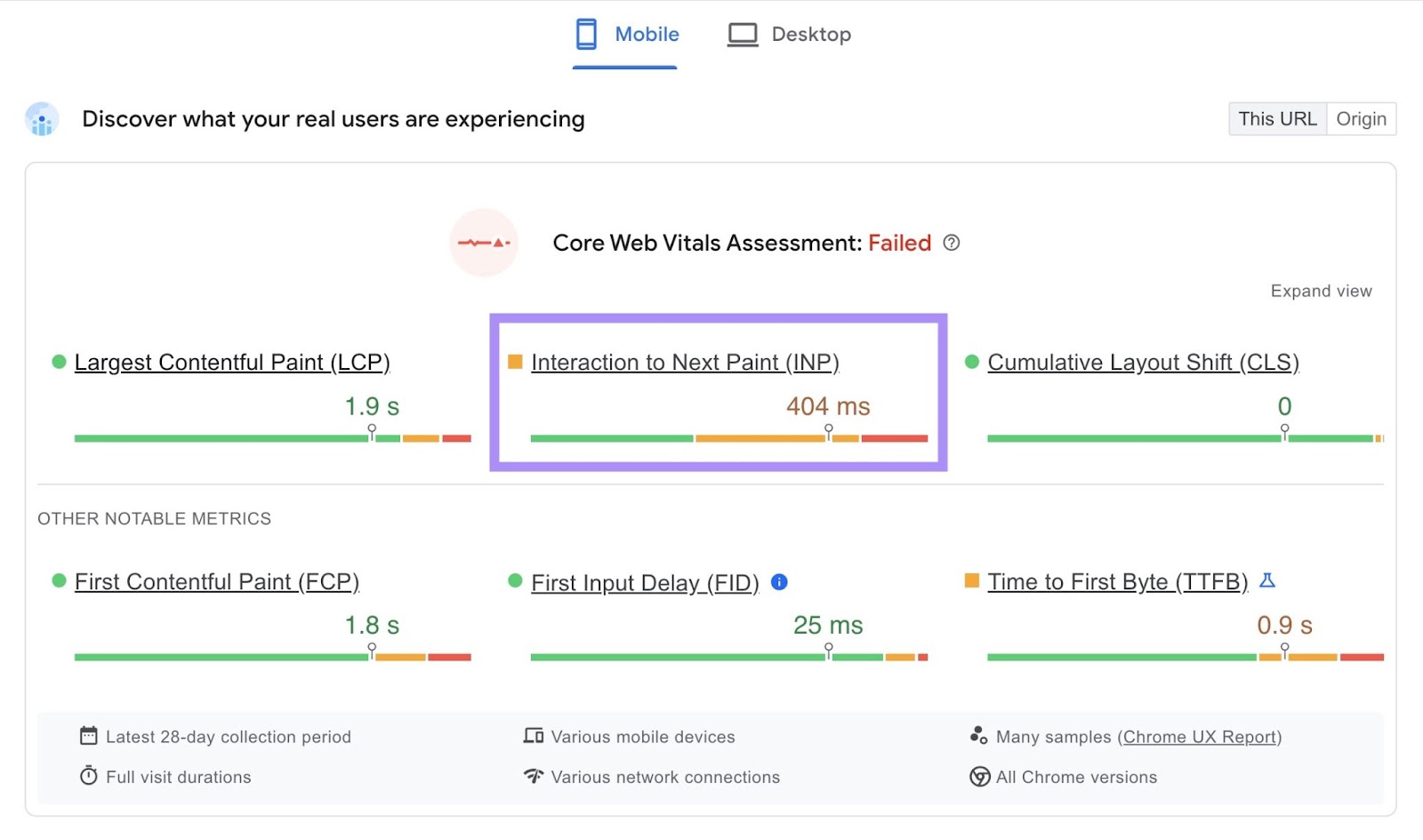
你可以在"核心网络重要评估"部分找到你的INP分数。

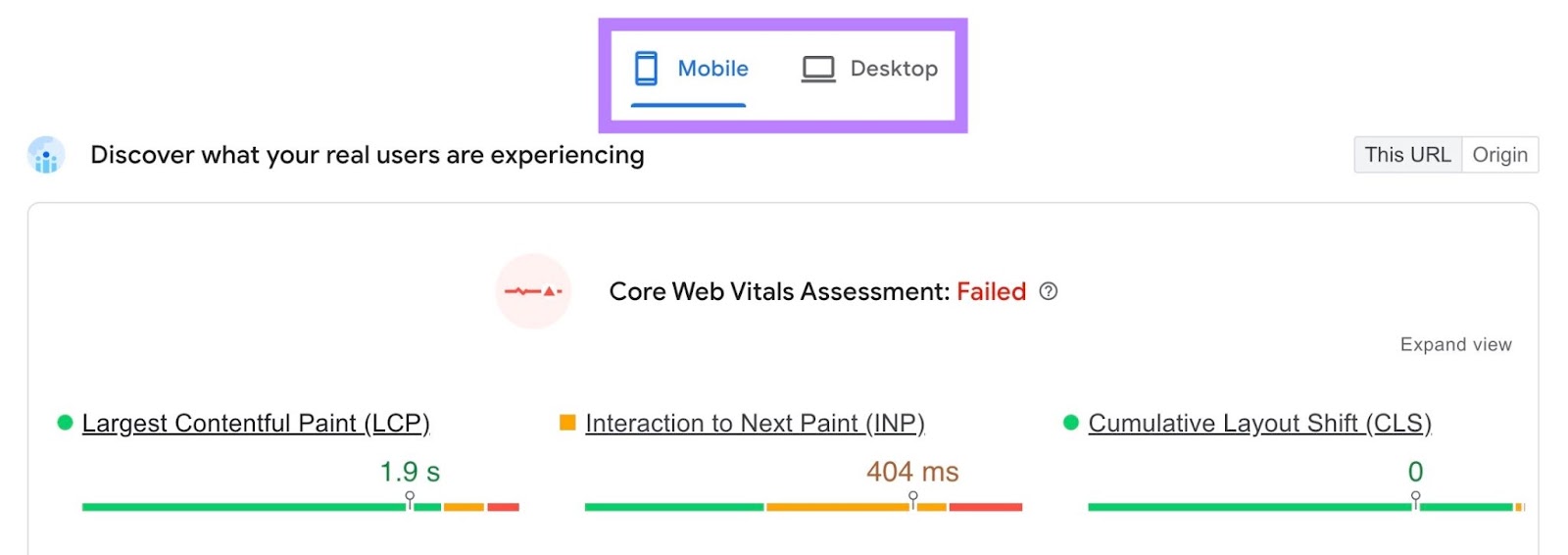
请注意,您将自动看到页面移动版本的结果。 要查看桌面报告,请选择"桌面版"从页面顶部。

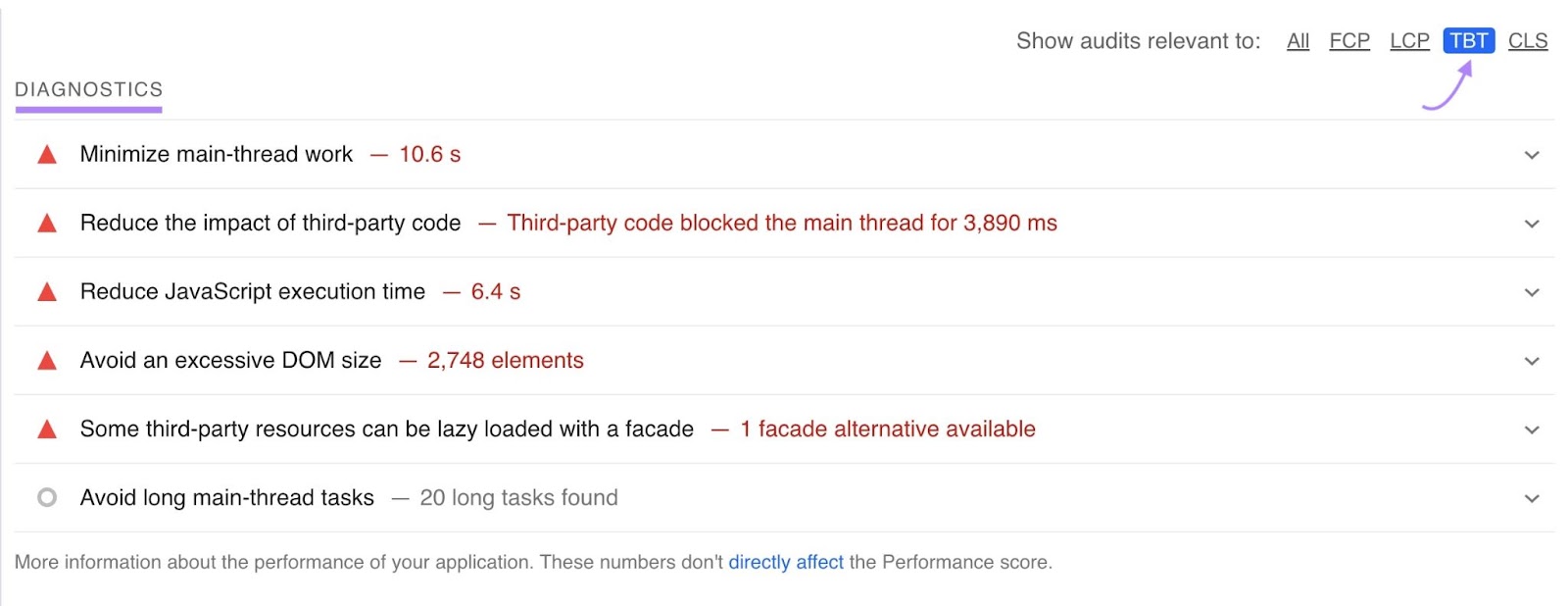
向下滚动到"诊断"部分并筛选"技术性贸易壁垒"以查看与您的页面总阻止时间具体相关的建议。

与现场审核一样,解决这些与技术性贸易壁垒相关的问题可以改善您与下一个油漆评分的互动。
如何优化交互到下一个油漆
有没有一份报告显示了与下一个油漆问题的互动? 以下是一些提高分数的最佳方法:
减少页面大小
减少页面大小有助于加快网页交互的速度。 Google建议保持您的页面大小500KB以下.
要发现网页的大小,请在chrome或Firefox等浏览器中打开该页面。
右键单击页面并选择"检查"。"

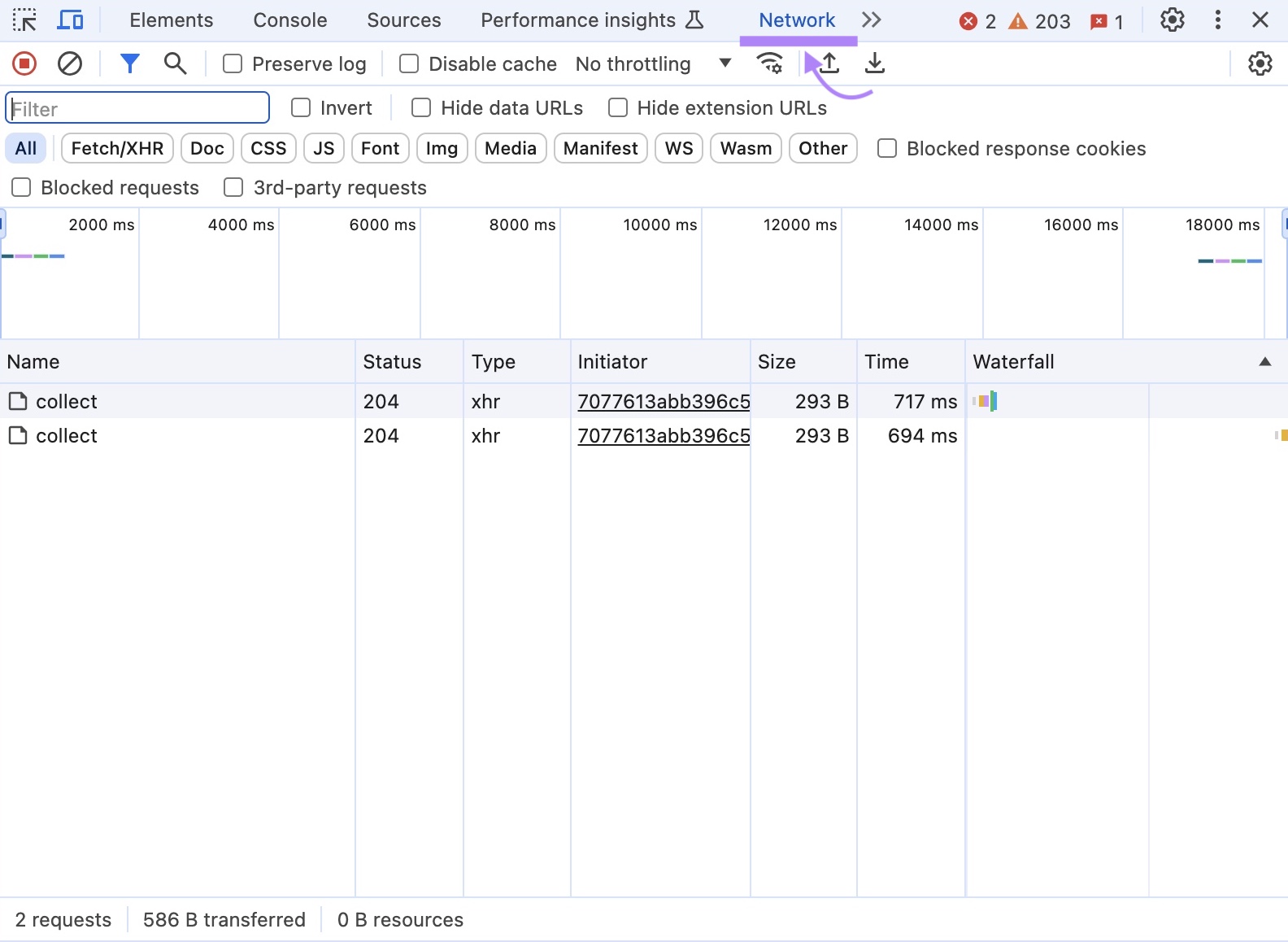
转到"网络"选项卡并重新加载页面。

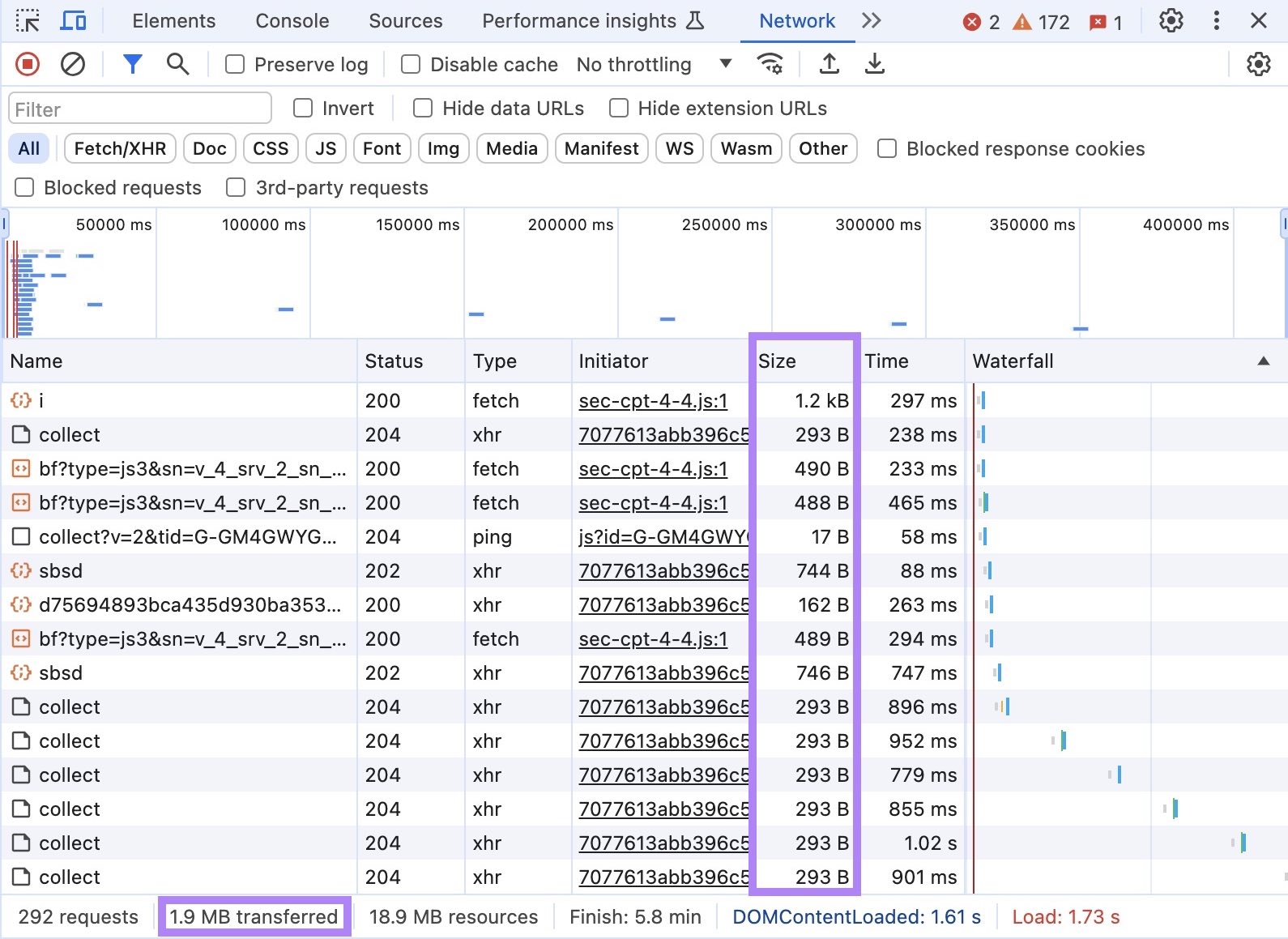
您将在"大小"列下看到页面加载的每个文件的大小。 页面的总大小将在底部列出,标记为"#MB传输"或"#KB传输。”

减少页面大小的简单第一步是压缩图像。 使用免费工具,如[医]小孔 or Compressor.io以减少图像的文件大小,而不会失去质量。
而使用系统字体,这是假设安装在大多数设备,减少了需要下载额外的文件。 以帮助减小页面大小。
您可以选择特定的字体(如Arial或Times New Roman)。 或者使用CSS默认为用户设备中的首选字体。
减少DOM大小
DOM是组织页面上所有元素的层次结构,如文本、图像和按钮。 而更小的DOM对于浏览器来说更快地处理和管理,这可以提高效率。
您可以通过减少不必要的HTML元素的数量来简化页面结构。 像文本,图像和按钮。
使用方法现场审核识别DOM大小过大的页面。
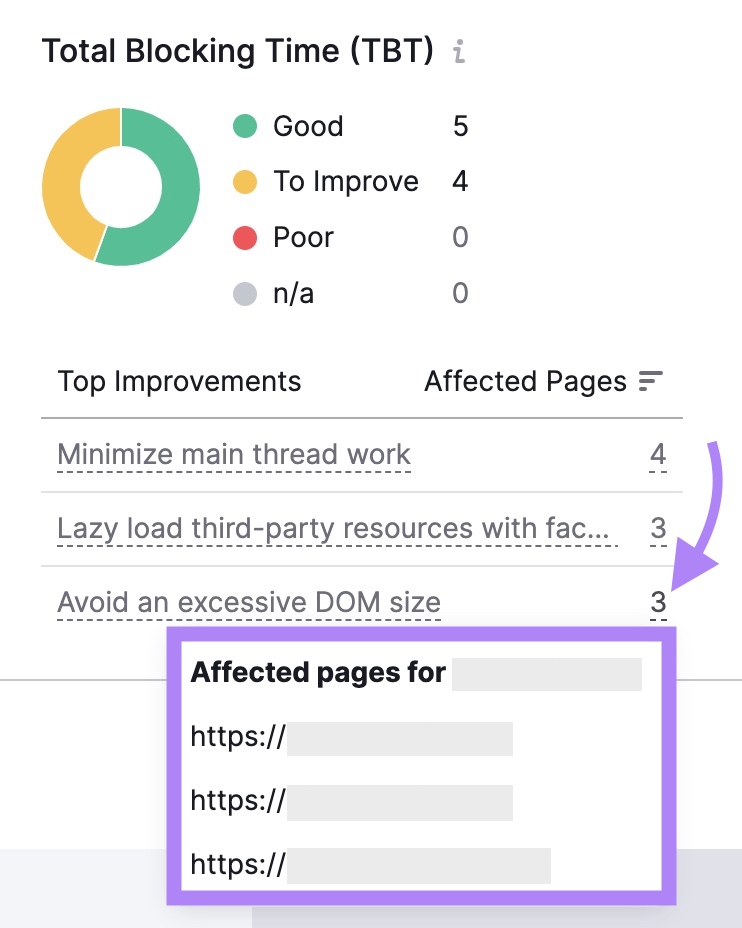
导航到您的"核心网络重要部件"报告,然后向下滚动到"总阻塞时间(技术性贸易壁垒)。"点击"避免过度DOM大小"改进前面的数字。
您将看到受影响页面的列表,如下所示:

访问这些页面,看看是否有可以删除或替换的元素。
例如:
- 不必要的图像
- 像社交媒体提要这样的小部件不会为用户增加价值
- 可以浓缩的冗长文本
- 重复执行相同功能的"立即购买"和"添加到购物车"等按钮
您还可以与开发人员合作,从最初加载的页面中删除未显示的元素。
要做到这一点,打开你的网站,看看有什么是可见的,而无需滚动或点击任何东西。 这些是您的网页需要首先加载的部分。
您没有立即看到的部件不需要立即加载。
请您的开发人员帮助设置您的网站,以便这些隐藏的部分仅在用户单击按钮或向下滚动页面时加载。
减少JavaScript执行时间
Javascript是一种编程语言,负责对表单、菜单和动画等动态元素进行编码。
最小化JavaScript执行时间有助于优化与下一个绘制的交互。 因为JavaScript运行的时间越长,页面响应用户请求的速度就越慢。
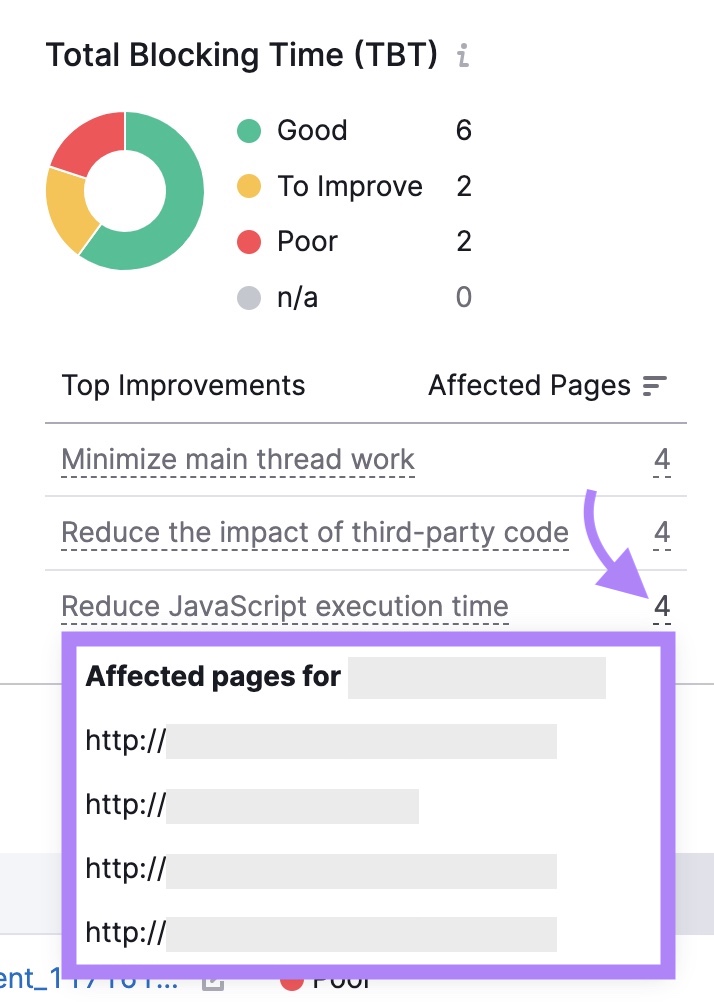
使用现场审核的"核心网络重要部件"报告来发现JavaScript执行速度较慢的页面。

您的开发人员可以通过以下方式改进这些页面:
- 最小化和压缩代码
- 删除未使用的代码
- 实现代码分割-将代码分割成多个更小的bundle
限制第三方脚本
第三方脚本是来自外部来源的代码片段。 像分析工具,社交媒体按钮,广告,视频播放器嵌入。
这些脚本添加了额外的功能,使您的页面更具交互性。 但它们也可以通过使用额外的带宽和处理能力来减慢您的网站速度。
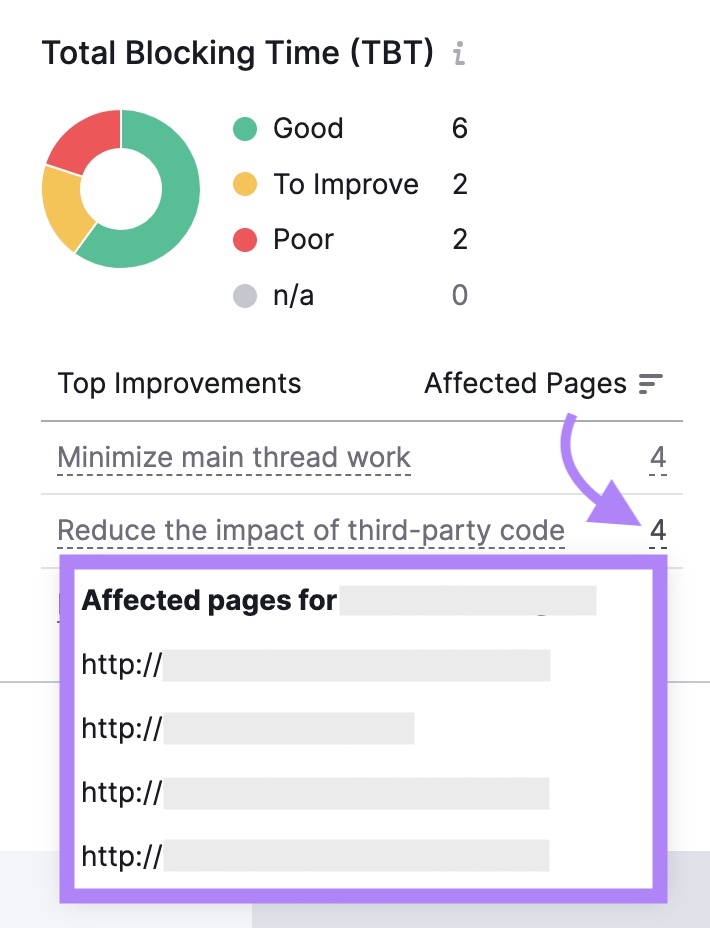
如果您的网站与第三方脚本有问题,您将在您的现场审核"核心网络重要人物"报告。

浏览这些页面并考虑删除不必要的脚本。 您的开发人员还可以通过以下方式减少其影响:
- 延迟加载,直到页面的主要内容是交互式的
- 实现延迟加载
- 优化网站服务第三方脚本的方式
最小化主线程工作
主线程负责呈现(显示)网页、执行JavaScript和响应用户请求。 像加载图像或更新内容。
当主线程忙于处理其他任务时,它无法响应用户交互。 这会让你的网站对用户感到迟钝。
使用方法现场审核识别页面的长任务。
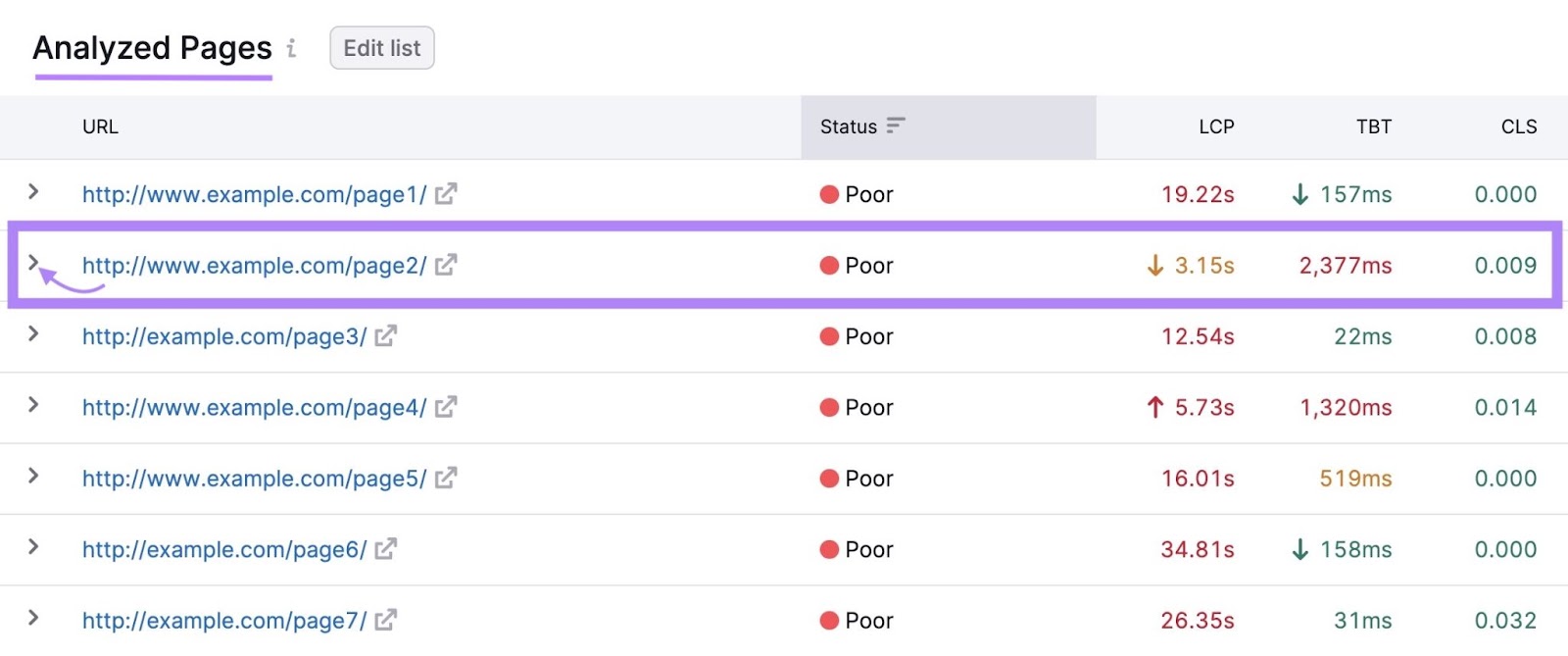
在您的"核心网络重要部件"报告中,向下滚动到"分析页面"部分。 单击技术性贸易壁垒分数较差的URL旁边的箭头。

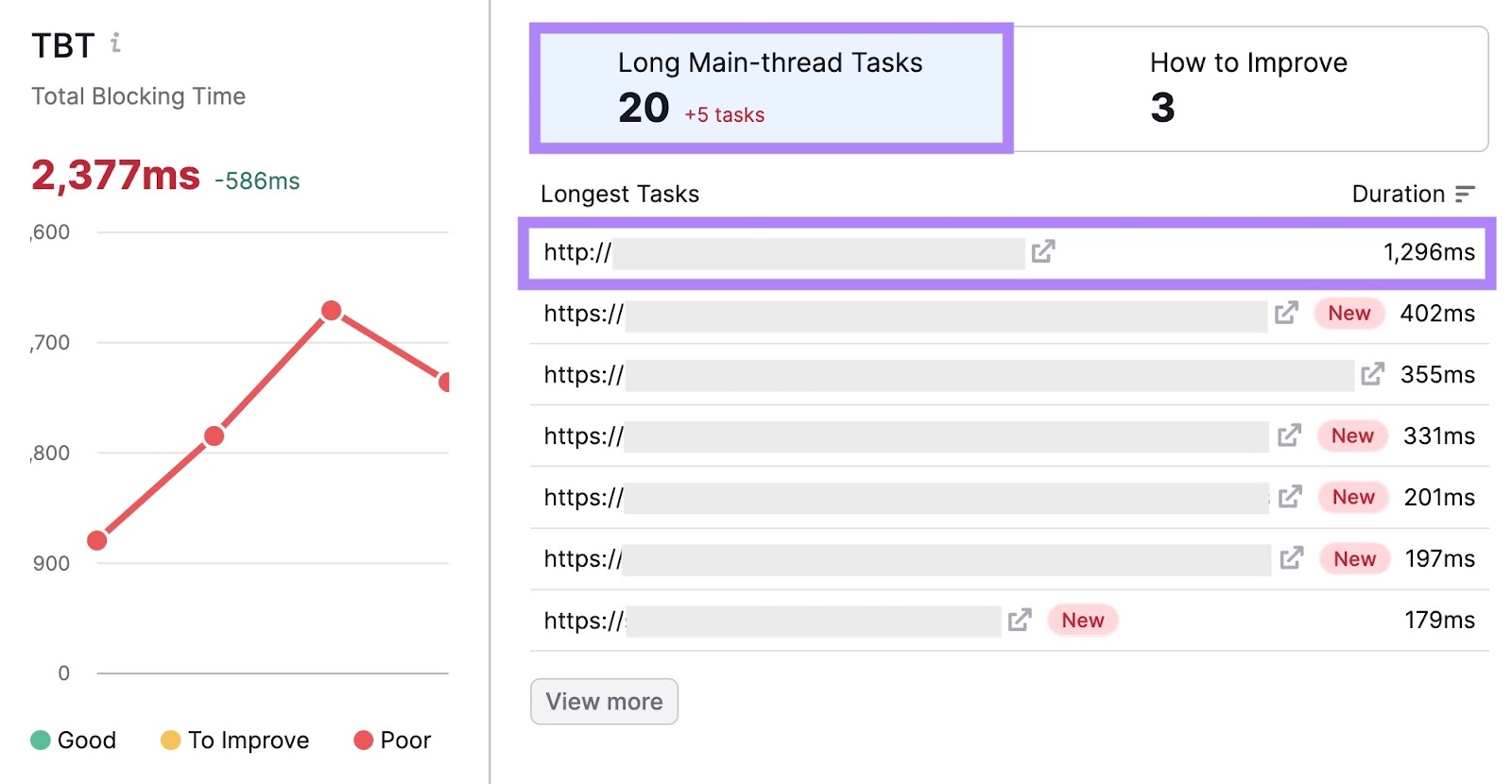
向下滚动到技术性贸易壁垒部分,查看减慢特定页面速度的最长任务列表。

将此列表传递给您的开发人员。 他们可以通过延迟或删除阻塞主线程的不必要工作等策略来帮助解决问题。
采取措施改善您的INP
您希望提供更好的用户体验并获得更高的搜索排名。 提高你的INP分数可以帮助你做到这一点。
找到可能阻碍你得分的问题很容易。现场审核.
此外,它还允许您定期安排自动审核。 因此,您可以随时间监控改进。
今天就试试吧。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们