您网站上的每个页面都可能使用JavaScript。
如果您使用Google Analytics(分析)、事件跟踪或展示广告,则表示您已经在使用JavaScript。
但是,您可以(并且应该)进一步利用它为您的用户创造出色的体验。 在你能做到这一点之前,你需要了解JavaScript是什么以及它的用途。
什么是JavaScript?
JavaScript(JS)是一种计算机编程语言,用于使网站和应用程序动态和交互。
它是独一无二的,因为它可以直接在浏览器中运行,而不仅仅是在服务器上。
与超文本标记语言(HTML)和级联样式表(CSS)一起,JavaScript是互联网最常用的编程语言之一。
事实上,98.4%的网站使用JavaScript截至2023年3月。
JavaScript、CSS和HTML共同构成了大多数网站和在线应用程序的面向用户的元素。
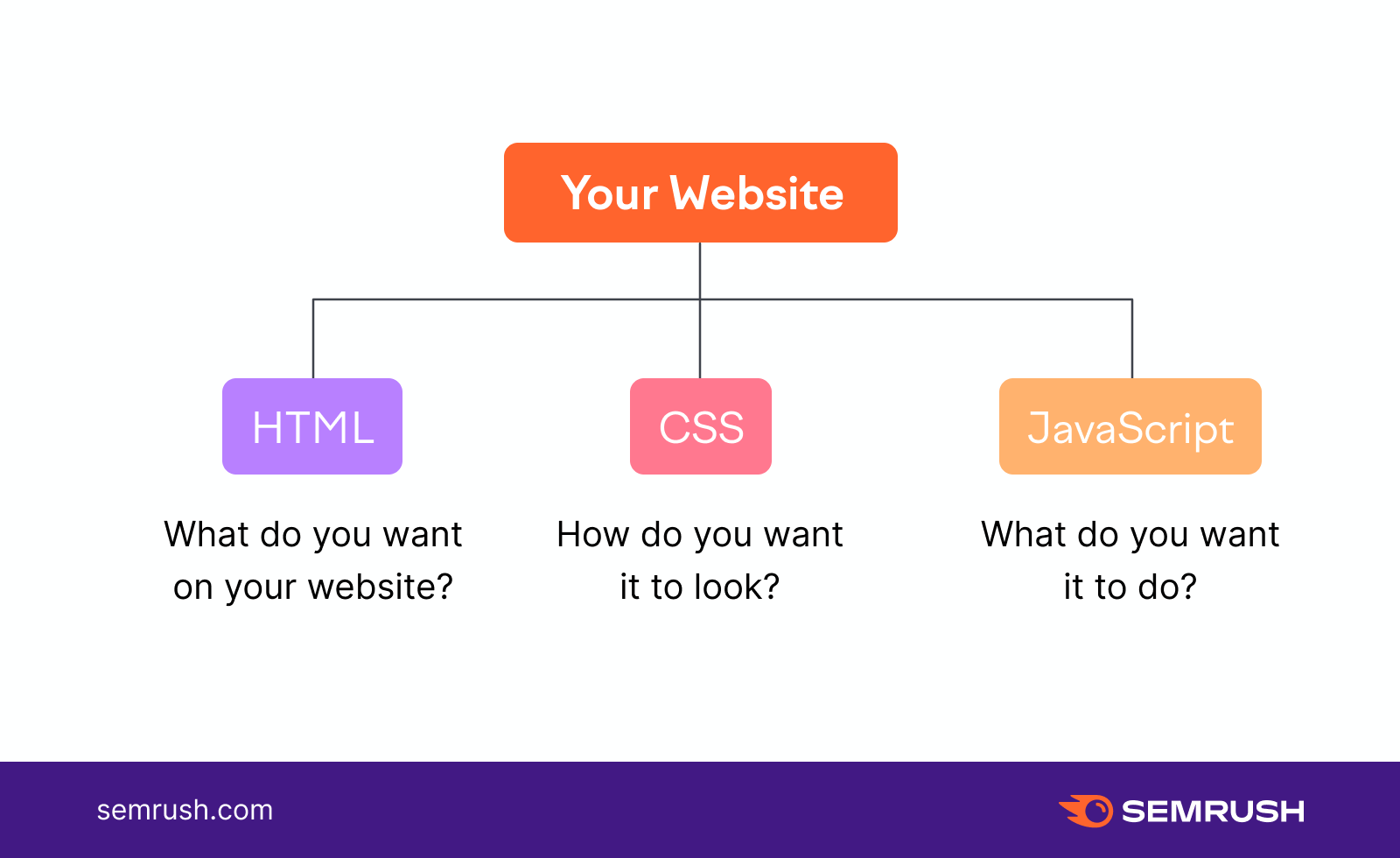
将这些编码语言视为房屋的组成部分:
- HTML是房子的基础。 它提供了网站的基本布局,结构和内容。
- CSS是室内设计。 它提供设计,字体,颜色,效果和其他视觉元素。
- JavaScript是电气和管道系统。 JS为网站带来了活力和交互性。 例如,弹出窗口,动画,视频和社交媒体嵌入,下拉菜单以及许多其他网站组件都是使用JavaScript创建的。

如果没有JavaScript,网页将大多是静态和无聊的。
JavaScript增加了行为和交互性。 但它可以做得更多。
JavaScript的历史
Brendan Eich在1995年为Netscape工作时开发了JavaScript。
Netscape试图开发一种脚本语言,可以帮助使万维网的早期版本更具活力。
随着开发人员意识到其为网页添加动态性和交互性的能力,JavaScript迅速普及。
1996年,Netscape向欧洲计算机制造商协会(ECMA International)提交了JavaScript,该组织旨在标准化信息技术系统的使用。
这导致了ECMAScript标准,JavaScript的正式规范。
它的日益普及促进了库和框架,专用JS引擎(如V8(为Chrome提供动力))和服务器端环境的开发。
尽管名称相似,但JavaScript与Java完全不同。
库与框架
库是预写代码的集合,可用于轻松实现常用的JavaScript任务。
库导致更快的开发,因为开发人员不需要编写每一行代码。
框架是库的集合。
将库视为工具。 和框架作为完全加载的工具箱。
虽然库可以为您网站上的特定功能提供代码,但框架可以提供构建网站所需的所有代码。
常见的JavaScript库包括jQuery和React。 常见的JavaScript框架包括Vue。js,节点。js,和Angular。
JavaScript用于什么?
JavaScript用于制作动态网站、web和移动应用程序、游戏、web服务器、后端基础设施等。
以下是JavaScript最常见的用法。
Web开发
JavaScript最常用于创建动态的交互式网站。
开发人员使用JS将动画,弹出窗口,搜索栏,按钮,音频和视频,聊天小部件和其他交互元素添加到网页。
您还可以使用JS为页面提供实时更新,而无需重新加载它。
例如,具有新闻报价、股票或加密价格或实时产品可用性信息的网站通常使用JavaScript来添加此功能。
许多常见网站的前端(面向用户的一侧)几乎完全基于JavaScript构建,包括Google,Facebook,Twitter和维基百科。
基于Web的游戏和应用程序
JavaScript用于制作互联网上的大多数游戏和应用程序。
因为它直接在浏览器中运行,JS允许用户玩游戏和运行应用程序,而无需下载额外的软件。
由于JavaScript在执行时被编译为机器代码(称为即时编译),因此可以快速执行简单的函数和过程。
这导致了大量的动态,交互式实用程序。
其他语言,如C和C++,使用提前编译。 这意味着语言在执行之前被编译成更简单的机器代码。
特别是对于更简单的函数和过程,提前编译可能会更慢。
使用JavaScript,开发人员可以创建任何东西,从简单的街机风格的游戏到强大的多人游戏。
此外,交互式应用程序,如图像编辑器,项目管理工具,聊天机器人,如N.聊天,聊天,和计算器都使用JavaScript。
即使是实时通信应用程序,如Google Meet,Zoom和Slack,也可以在浏览器中运行,因为JS。
服务器端编程
服务器端编程是指在web服务器上运行以处理来自客户端(如web浏览器)的请求并返回响应的代码。
这允许开发人员构建快速和可扩展的web应用程序,与数据库交互,构建应用程序编程接口(Api),并促进实时通信。
例如,服务器端编程允许像facebook的新闻源这样的动态页面。
如果每个帖子,故事和状态更新都建立在单个静态页面上,则效率极低,需要数百万页。
相反,facebook使用基本的HTML和CSS模板,随着新信息的出现,这些模板会用JavaScript动态更新。
同样的概念适用于亚马逊等电子商务网站。
亚马逊搜索结果和商店页面使用JavaScript动态更新,因为项目售罄和其他添加。
移动应用开发
Javascript框架,如React Native,Ionic,NativeScript和Apache Cordova,使开发人员能够为Android和iOS构建本机和混合移动应用程序。
Facebook,Google,Uber和instagram都使用JavaScript来构建他们的移动应用程序。
JS快速,高效,简单。 由于编程语言的普及,JavaScript开发人员很容易找到。
人工智能
近年来,开发人员使用JavaScript来构建利用人工智能的应用程序和系统。
您可以使用TENSORFLOW等JS库。js和大脑。js为情感分析和推荐系统构建和训练机器学习模型。
其他库可用于处理和分析自然语言处理(NLP)系统的人类语言。
甚至聊天机器人,如N.聊天,聊天,都是使用JavaScript构建的。
JavaScript与其他编程语言有何不同?
JavaScript与其他编程语言的不同之处在于以下几方面:
这是一种解释性语言
这意味着它可以直接在浏览器中执行。
其他语言,如C,C++和Java,是编译语言,需要翻译成机器代码才能执行。
它使用动态类型
动态类型意味着变量类型与运行时值相关联,而不是命名或声明字段。
这允许开发人员更快地编写代码,因为他们不必担心指定变量类型。
例如,开发人员可以为变量"a"分配值100。 编译器将在运行时推断"a"表示整数。
但是,这也意味着变量类型在运行时可能会被误解。 这可能会导致错误和错误。
它主要用于客户端执行
JavaScript的独特之处在于它最常在用户的web浏览器中运行。 不在服务器上。
这意味着JavaScript可以与用户交互,响应用户输入,并动态更新页面内容,而无需与服务器通信。
其他主要语言,如PHP和Ruby,主要用于服务器端。
它无处不在
与许多仅限于少数特定用例的计算机编程语言不同,JavaScript正在成为一种通用语言。
所有主流浏览器都支持它。
它可以同时使用客户端和服务器端。
它可以用来开发网站、移动应用程序和软件。
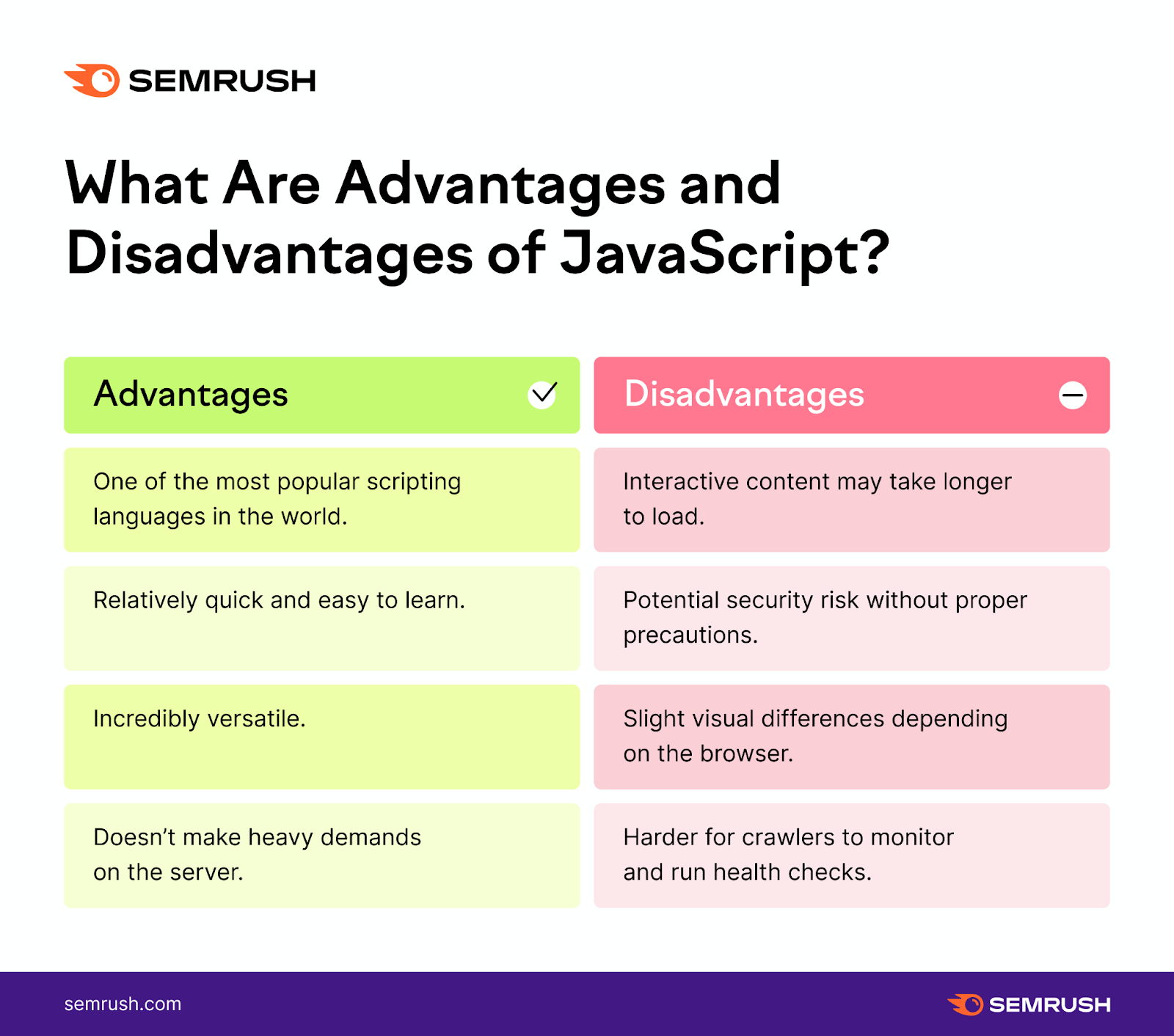
JavaScript的优点和局限性是什么?
我们在下面概述了JavaScript的优点和局限性。

优势
使用JavaScript有许多优点:
- 它相对容易学习和使用
- 它可用于客户端和服务器端,前端和后端
- 它在网站上提供了活力和互动性
- 由于它的受欢迎程度,有许多有用的资源可用
- 它在多个平台和设备上运行
- 它允许跨平台兼容性
- 所有主要的浏览器都支持它
- 有许多库、框架和Api可用于促进任务
- 对于客户端和简单的任务来说,它很快
- 它与其他编程语言很好地协同工作
限制
使用JavaScript有缺点和局限性:
- 对于计算繁重的任务来说,它可能会很慢
- 由于访问客户端的浏览器,它具有固有的安全问题
- 错误可能很难找到和解决
- 错误会阻止JavaScript在网站上呈现
- 过多的JavaScript可能会导致网站加载和性能问题
- 爬行者可能在抓取和分析JS内容时遇到麻烦
- 浏览器对JS的解释不同,这会产生不同的体验
JavaScript如何影响网站性能?
在您的网站上实现JavaScript会对其性能产生负面影响。
但是当你适当和适度地使用JS时,好处可以抵消对性能的负面影响。
页面上的代码和脚本越多,页面的性能就越差。
您的用户浏览器必须按照HTML外观的顺序下载,解析和执行每个JS脚本。
这包括谷歌分析等脚本,谷歌标签管理器,谷歌广告,英帕克塞罗,甚至网页字体。
图像轮播和视频嵌入等可视化组件也会增加页面加载时间。
复杂的主题和插件也会对您的网站性能产生负面影响。
默认情况下,JavaScript解析和执行发生在主线程上。 将主线程视为按顺序完成的任务队列。
如果主线程上有太多JavaScript任务,则可能会延迟其他内容或图像的加载。
如果重要的页面元素(如您的内容)加载速度过慢,可能会对用户体验产生负面影响并导致它们反弹。
这可能会损害您的搜索引擎优化努力,您的流量,最终,您的业务。
此外,并非所有人都拥有高性能设备和高速互联网连接。
虽然页面可能会在您的计算机上快速加载,但它们可能不会在用户的设备上加载。
JavaScript会影响网站性能,但为什么这很重要?
用户体验
为您的网页添加动态和交互性将改善用户体验,但添加太多可能会产生相反的效果。
太多的JavaScript会导致您的网站加载缓慢-如果有的话。
人们不喜欢等待。 特别是在互联网上。
如果您的网站加载时间过长,用户可能会感到沮丧,点击后退按钮,然后离开竞争对手的网站。
这对生意不利。 也不利于你的搜索排名。
核心网络重要部件
核心网络重要部件是评估JavaScript使用和网站性能时的另一个重要考虑因素。
核心网络重要指标是Google开发的指标,用于分析网站的性能及其提供的体验。
这些指标会影响您的搜索排名。 监控它们并确保您的JavaScript不会导致问题非常重要。
工具,如Semrush的现场审核和谷歌搜索控制台可以识别您的网页上与JS相关的问题。
如何在网站上使用JavaScript
如果您是互联网上为数不多的不使用JavaScript的网站之一,您可以通过两种方式添加它:
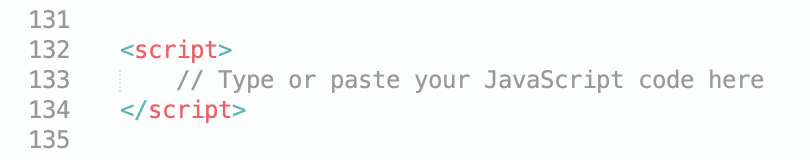
嵌入式
您可以将JavaScript代码直接放入
你的网页的HTML源代码。JS代码必须包含在脚本标签中,如下所示:

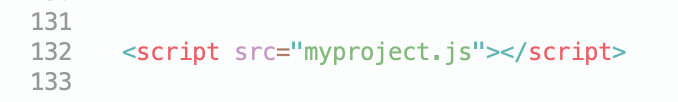
链接
您还可以通过链接到现有的JS文件将JavaScript添加到您的网站。
当您要将相同的代码添加到多个页面时,这很有用。
当您有大量代码要添加到页面时,它也很有用。
您可以简单地链接到一个单独的文件,而不是在HTML源代码中添加数百行JavaScript。

无论您选择哪种方法,都必须确保代码包含在您希望它工作的每个页面上的脚本标记中。
如何学习JavaScript
要使用JavaScript充分利用您的网站,您需要将您的教育超越什么和为什么。
我们推荐以下资源和教程开始使用:
- 完整的JavaScript课程2023:从零到专家!
- W3Schools的JavaScript教程
- Codeacademy的免费JavaScript课程
- JavaScript SEO:深度指南
- JavaScript备忘单(附表及可下载PDF)
JavaScript问题以及如何解决它们
当涉及到您可以在网站上使用JavaScript做什么时,可能性几乎是无穷无尽的。
但是,为了充分利用它,您必须确保您的代码尽可能抛光。
Semrush的网站审核工具可以帮助确保您的JavaScript得到优化,不会妨碍您的页面性能。
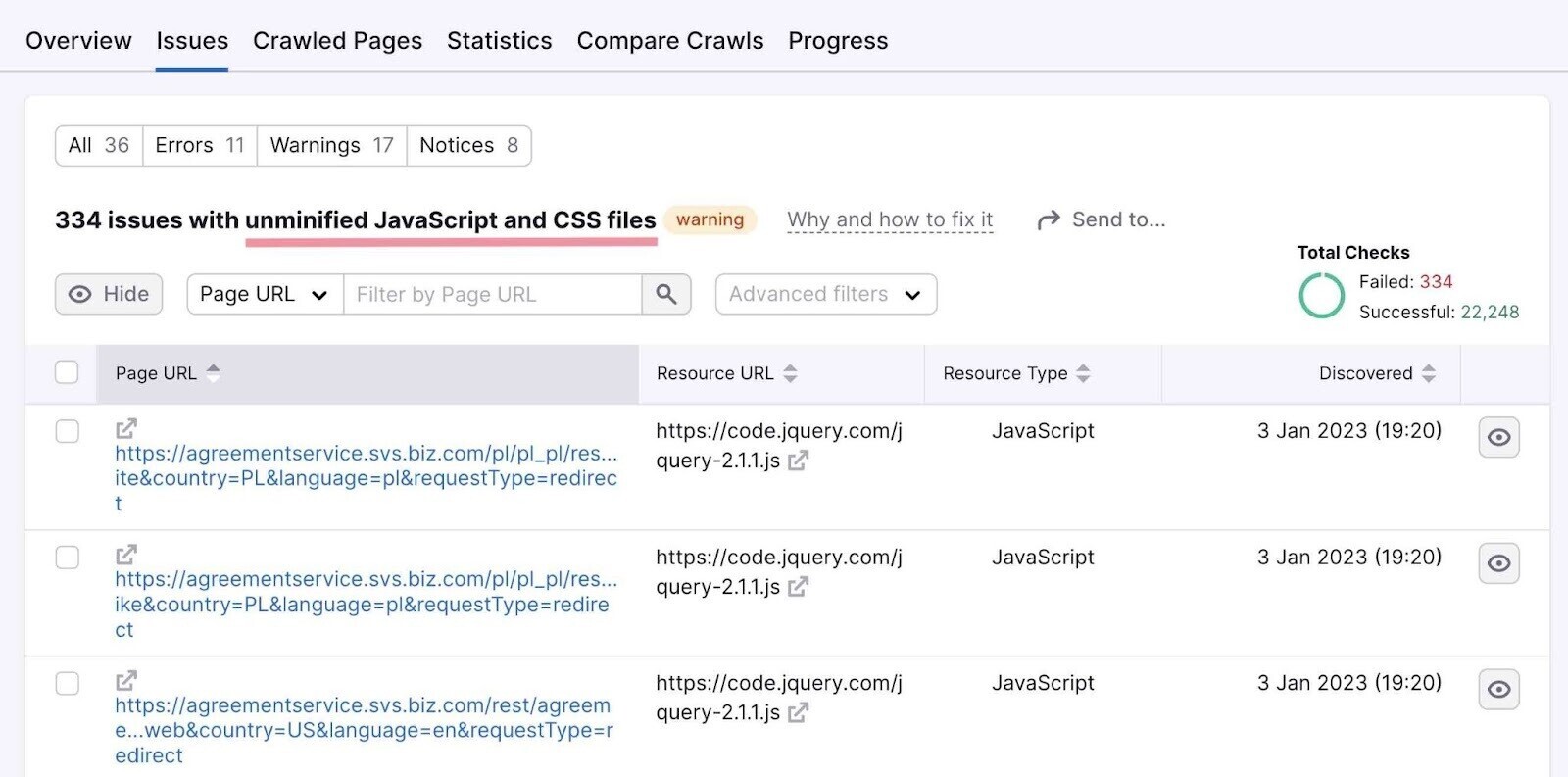
未加密的JavaScript
为了使JavaScript高效工作并最大限度地减少负面的页面性能影响,必须缩小代码。
未修改的JavaScript包含不必要的行和空格。
删除这些行和空格可以在不牺牲内容或功能的情况下缩短页面加载时间。
网站审核工具可以识别您网站上需要缩小JavaScript的位置。

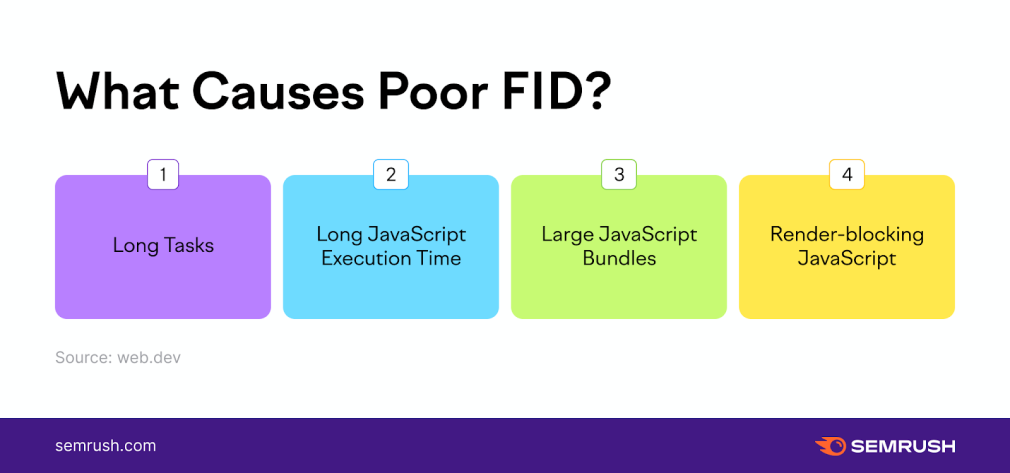
第一输入延迟
第一输入延迟(FID)指用户首次与您的网站交互(例如,单击链接)后,浏览器响应所需的时间。
FID是最重要的核心网络重要组成部分之一。 它会影响你的搜索引擎排名.
如果您的网站上有FID问题,JavaScript是一个常见且可能的罪魁祸首。

幸运的是,站点审核工具可以识别首次输入延迟问题以及导致这些问题的原因。
平衡是关键
JavaScript可以帮助您为用户提供难忘的体验。
但它也很容易导致网站性能问题。
平衡是关键。
在用户体验和性能之间取得平衡,以优化您的网站。
幸运的是,Semrush网站审核中提供的强大工具可以帮助您找到这种平衡并解决问题。
JavaScript常见问题
以下是一些关于JavaScript的常见问题和答案:
什么是JavaScript,为什么使用它?
JavaScript是一种计算机编程语言,常用于为网页添加动态性和交互性。 它也可用于创建移动应用程序和软件。
开发人员使用JavaScript是因为它易于学习和使用。 它也可以跨多个平台和设备使用。
什么是JavaScript在简单的话?
JavaScript是一种计算机编程语言,用于使网站更具交互性。
什么是JavaScript的一个例子?
JavaScript的一个例子是您在网站上安装Google Analytics的代码。
其他示例包括下拉菜单、交互式日历、音频和视频嵌入、交互式地图、图像轮播和展示广告。
JavaScript是一种编程语言吗?
是的,JavaScript是一种编程或脚本语言,通常用于使网站更具动态性和交互性。
Java和JavaScript是一样的吗?
不,Java和JavaScript是不一样的。 它们是两种不同的语言,具有不同的用途和目的。
JavaScript最初被称为LiveScript,但它的名字在正式发布之前被改变了。 这很可能是为了利用当时Java的普及。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们