什么是页面速度?
页面速度(有时称为"加载速度")是衡量网页内容加载速度的指标。
但是,页面速度不是一个单一的指标。
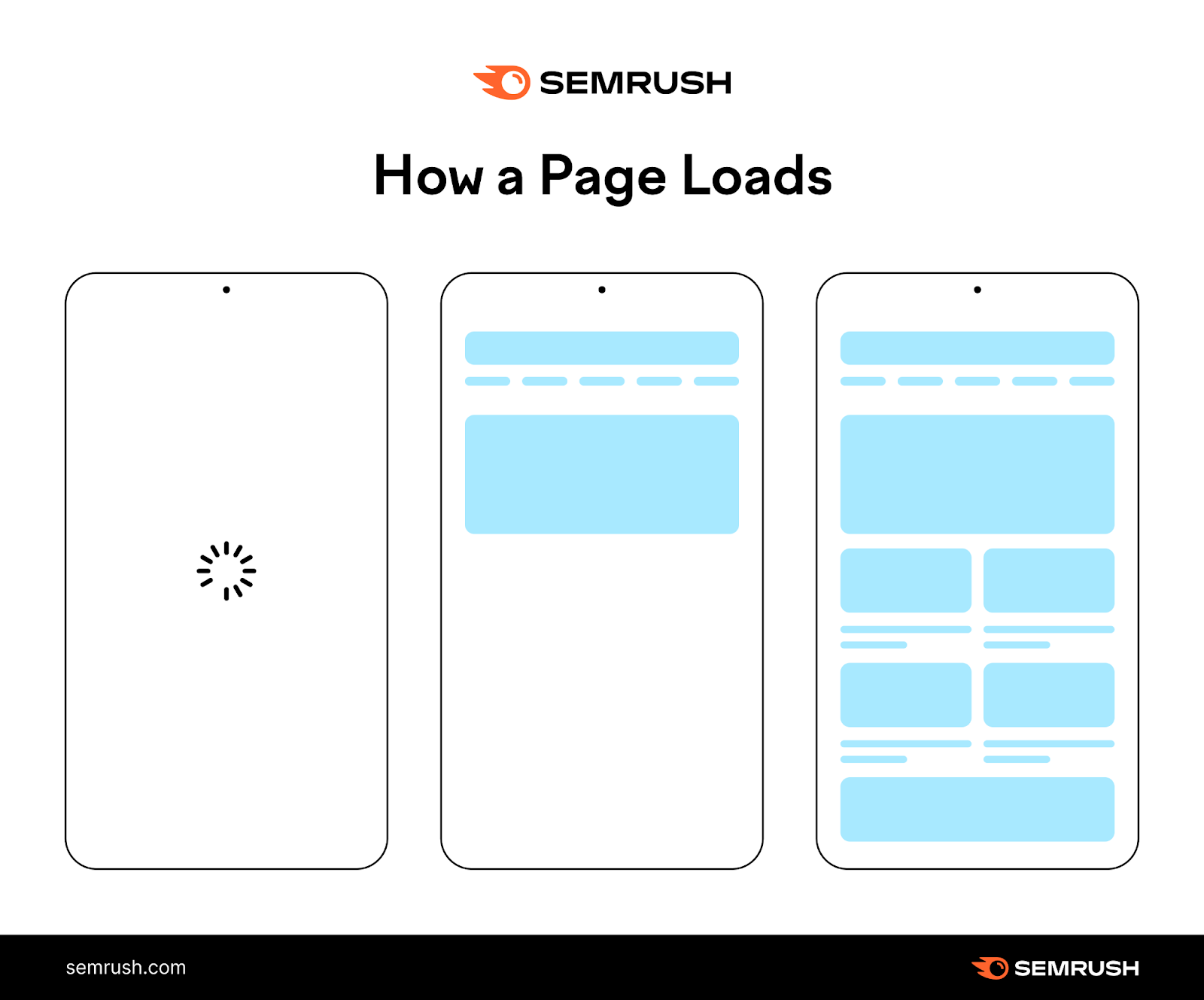
页面分阶段加载。 因此,页面速度是几种不同测量的总称,例如:
-
到第一个字节的时间(TTFB):页面开始加载需要多长时间
-
第一满意油漆(FCP):用户需要多长时间才能看到页面的第一个元素(例如图像)
-
第一输入延迟(FID):您的网站需要多长时间才能响应用户输入(例如,按钮单击)
-
卸货时间:完全加载页面内容需要多长时间
有时用户一开始会看到一个空白页面。 然后一些元素加载。 最后,整个页面完成加载。

页面速度指标测量这些事件中的每一个。 这些指标显示了页面加载的速度。谷歌的门槛.
继续阅读,了解为什么页面速度对搜索引擎优化很重要,以及如何改进它。
为什么页面速度对SEO很重要?
页面加载速度对搜索引擎优化很重要,因为它是一个确认排名因素在两个桌面上和移动.
谷歌已经明确表示非常慢的页面不太可能排名很好。
Google关心页面速度,因为慢速网站提供的用户体验(UX)很差。

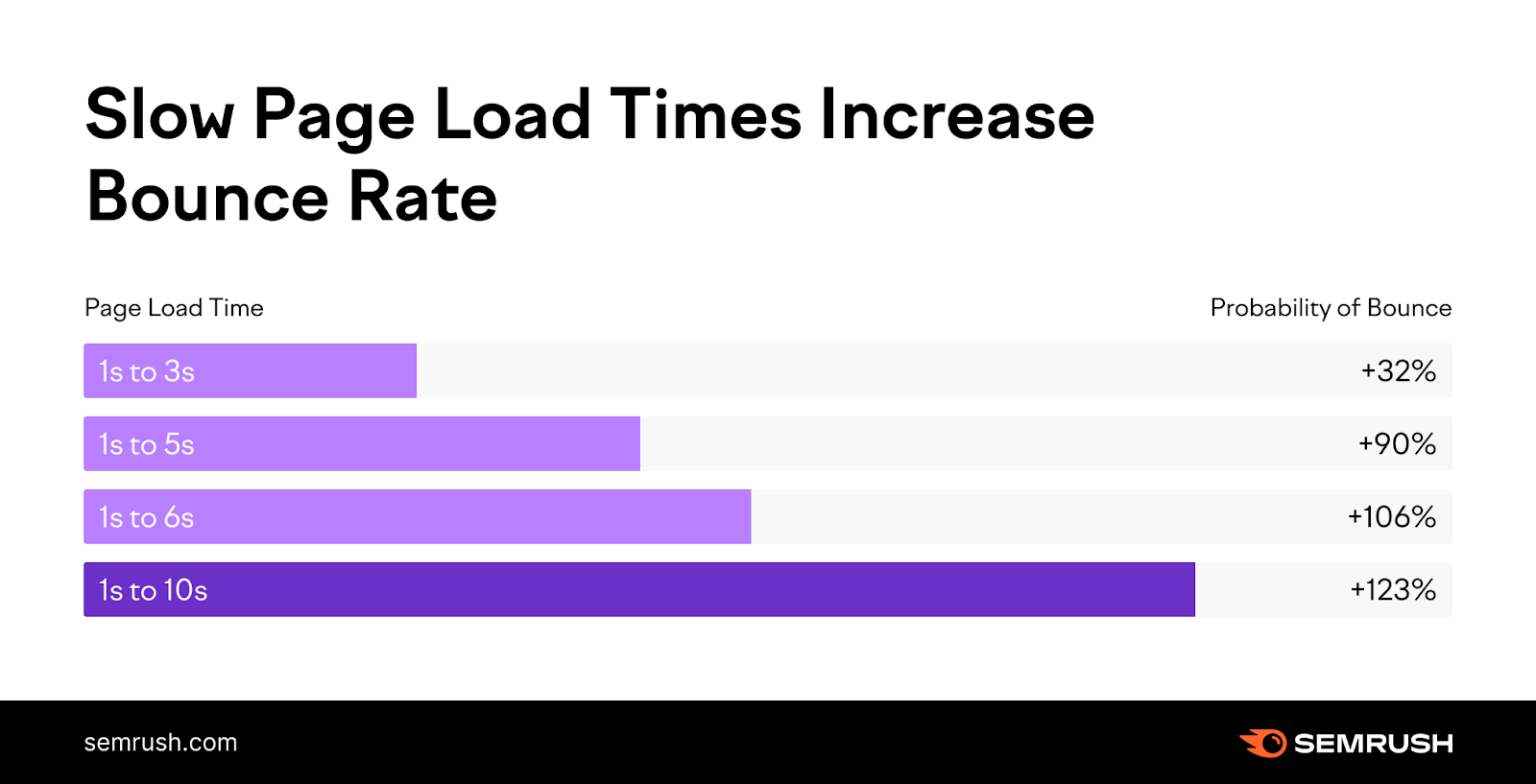
用户更有可能反弹,反弹(离开页面)需要三秒钟以上的加载。
因此,Google建议页面满足"好"门槛供关键页面速度度量。
如何检查页面加载时间
这里有两个最好的工具来检查你的页面加载时间。 以及如何使用它们。
PageSpeed洞察
谷歌的PageSpeed洞察是一个免费的工具,衡量一个网页的性能。
使用PageSpeed见解:
-
检查页面加载时间
-
获取性能数据
-
获取改进页面的提示
-
测量核心网的重要部分(即三个关键的用户体验指标)
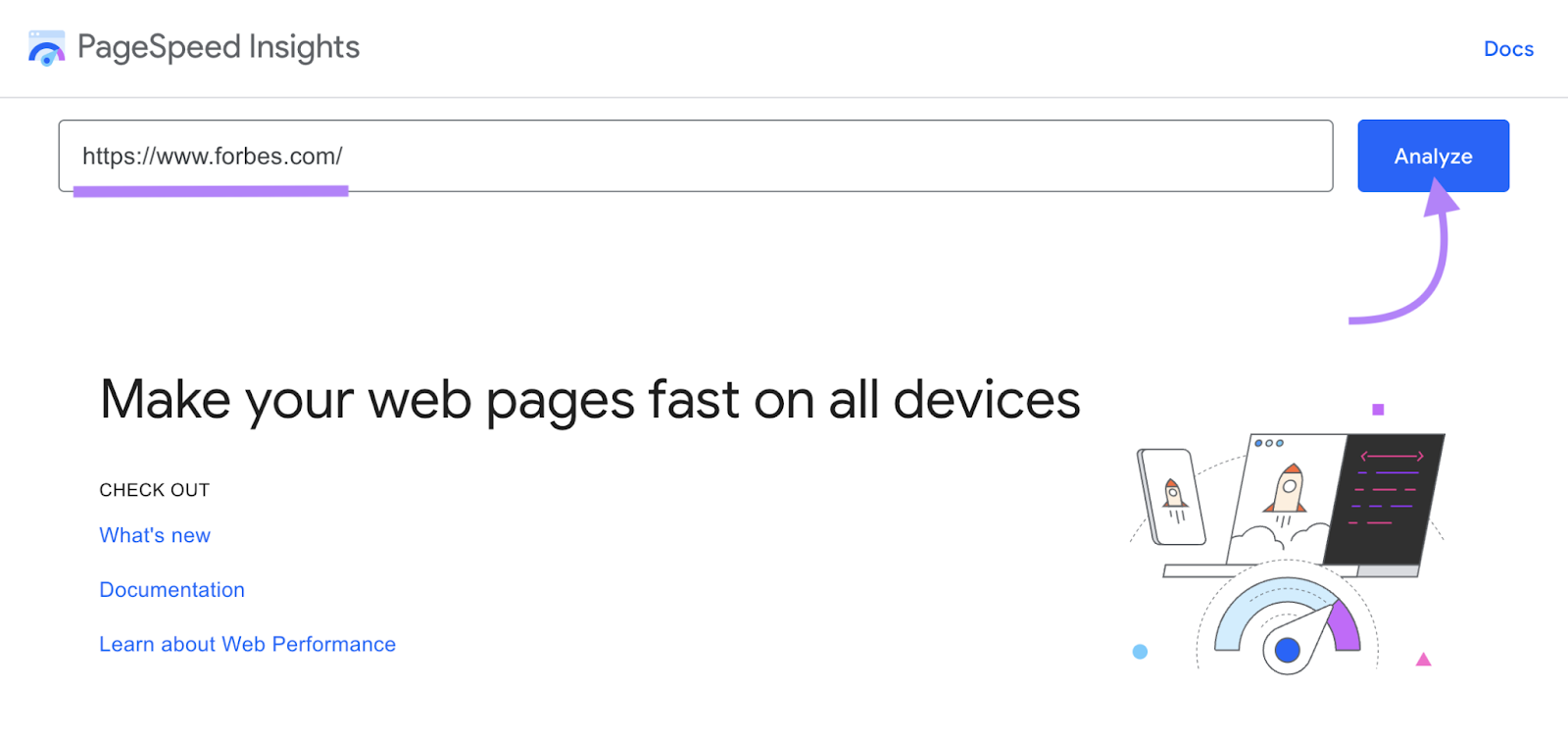
以下是如何使用Google的PageSpeed洞察工具:
-
打开PageSpeed洞察
-
在搜索栏中输入页面URL
-
点击"分析,分析”

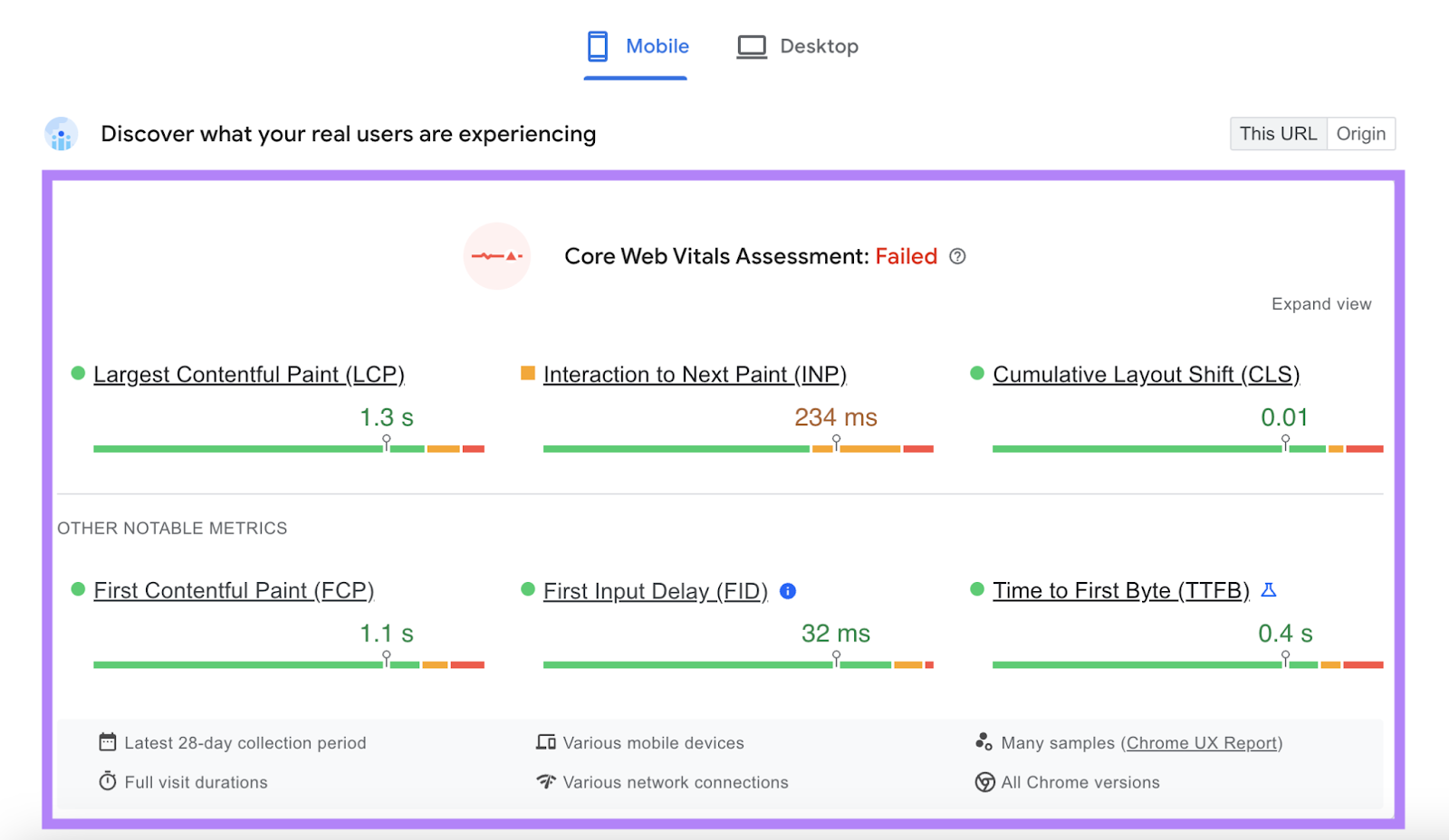
之间切换"流动电话"和"桌面版"报告顶部的指标。
下面,您将看到对页面核心Web关键性能的总体评估:"通过"或"失败"。”
您还可以找到核心Web重要指标和其他页面速度指标的细分。 加上详细的页面速度诊断和提示。

Semrush现场审核
semrush氏现场审核工具检查页面速度和web性能你所有的页面. 不只是一个页面(如PageSpeed洞察)。
网站审计执行超过140页和技术搜索引擎优化检查.
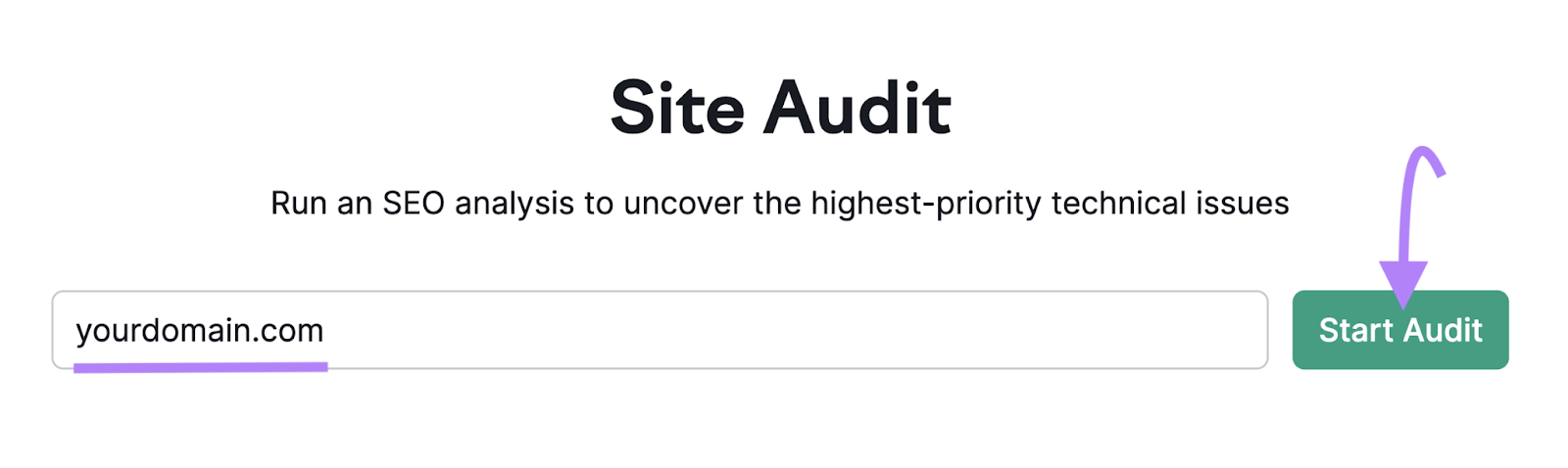
要检查您的页面速度,请打开该工具并输入您的域。 点击"开始审核.”

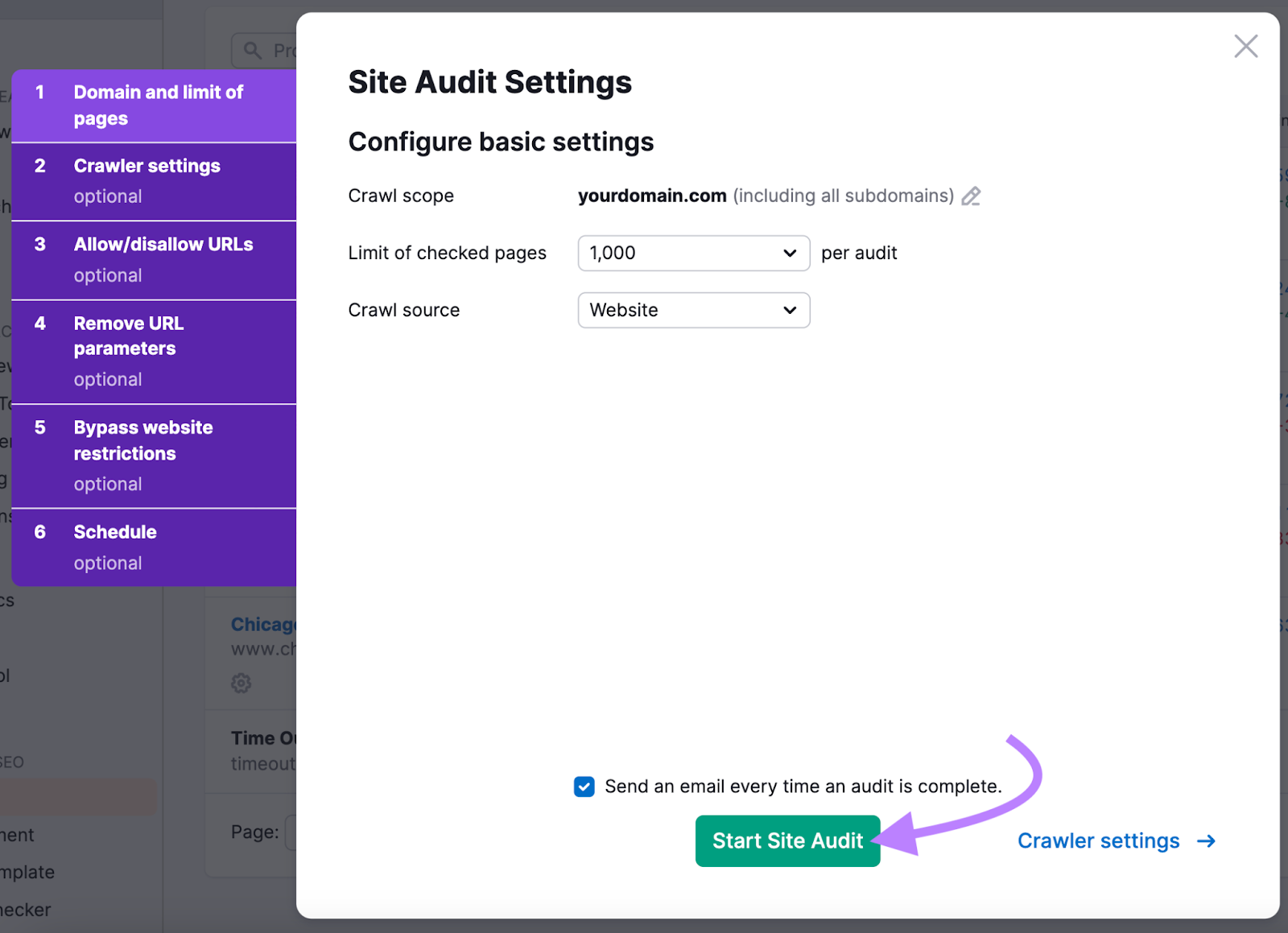
配置审核设置,然后点击"开始现场审核.”

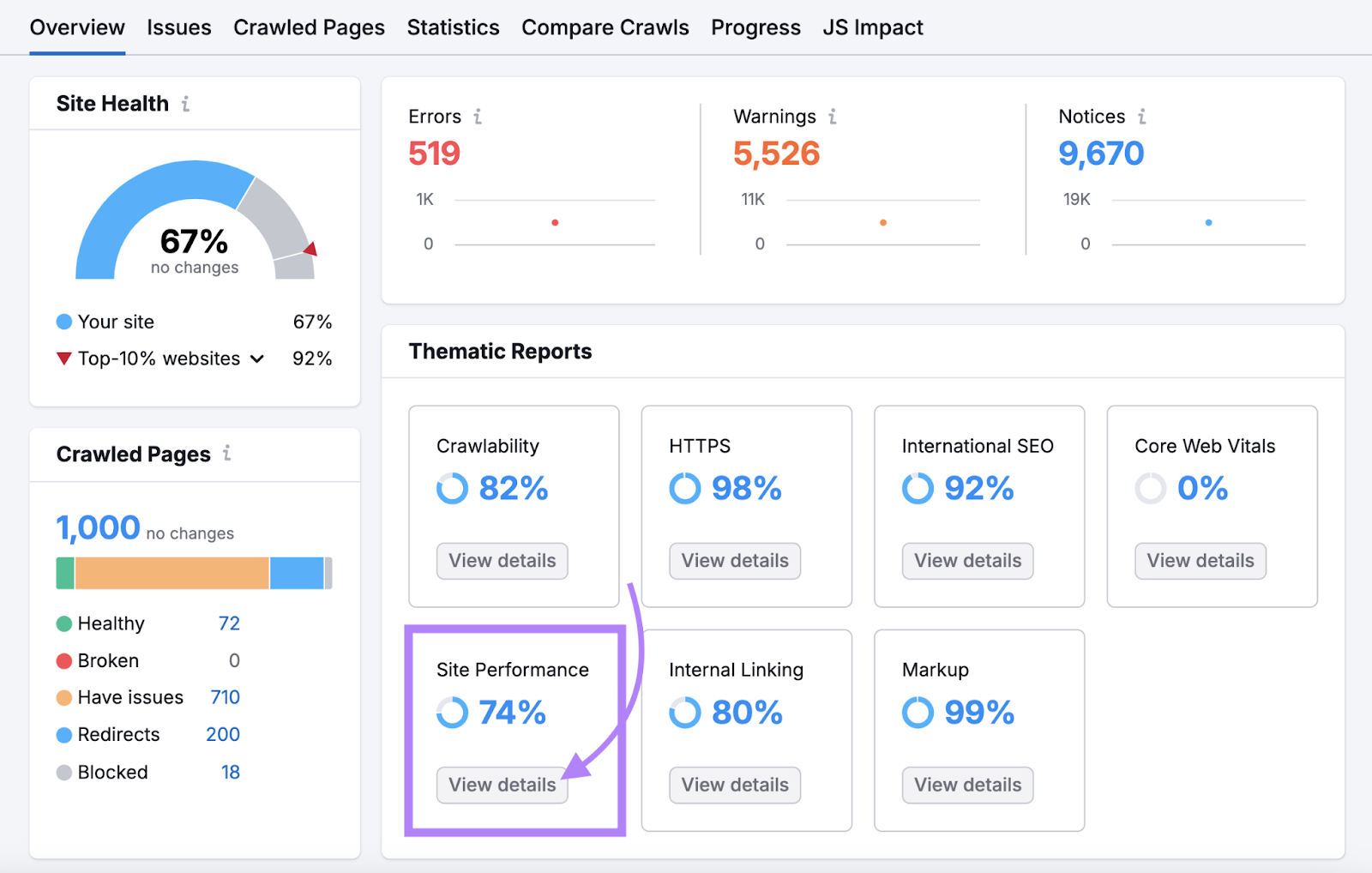
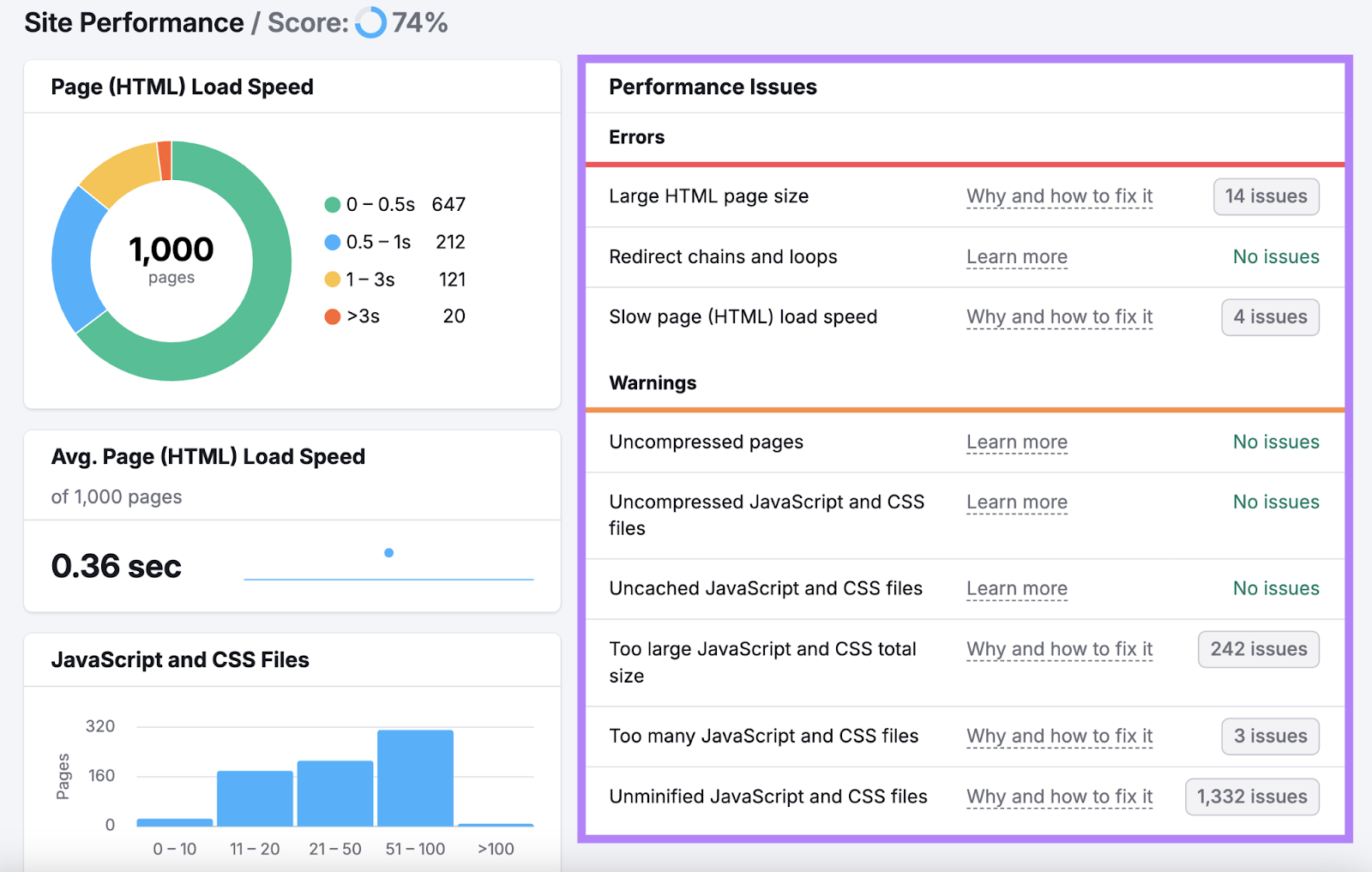
要检查您的加载速度、性能问题等,请单击"查看详情"下"网站性能。”

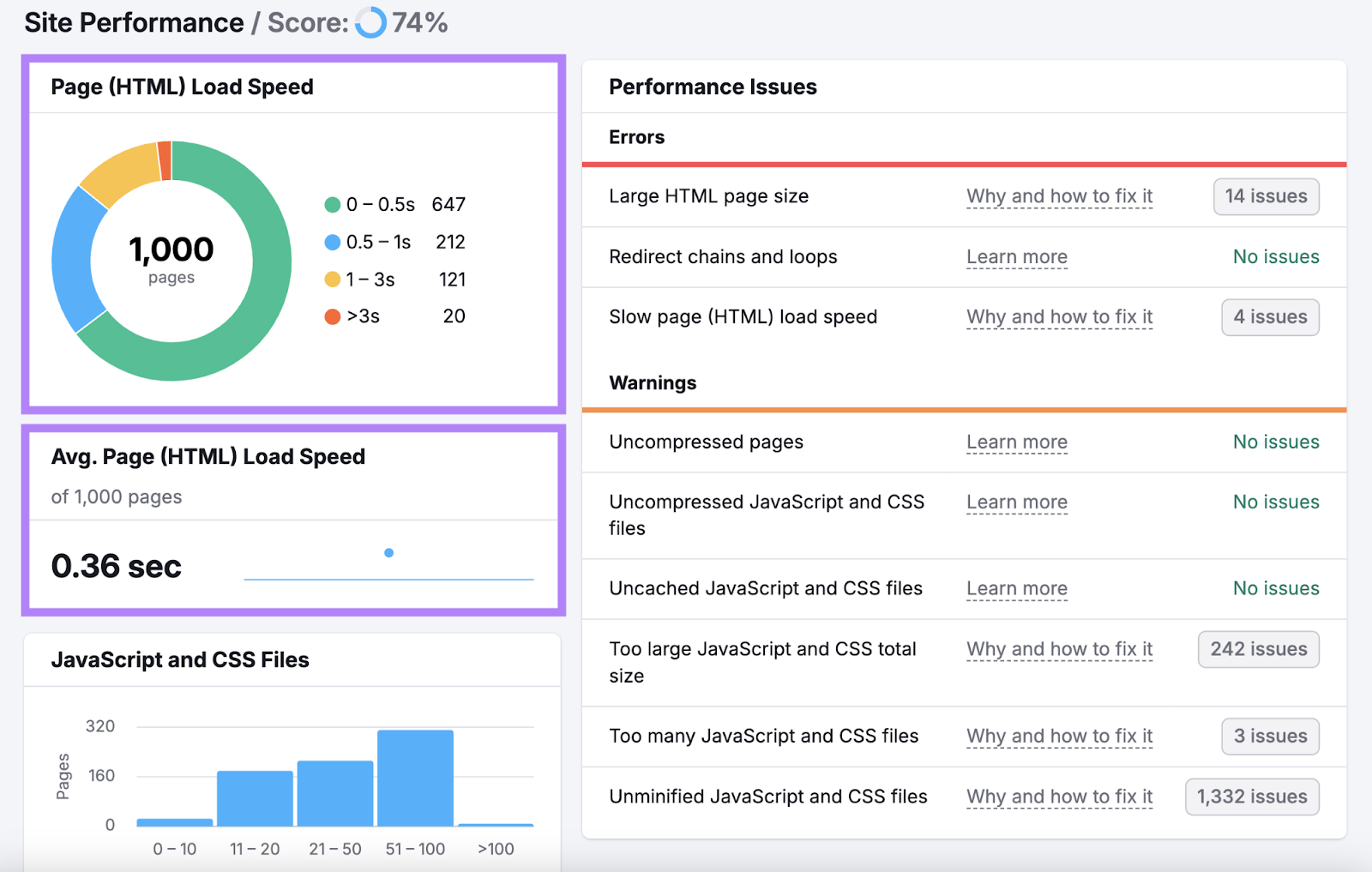
要查看页面加载速度(以秒为单位),请检查"页面(HTML)加载速度"和"Avg"。 页(HTML)加载速度。”

您还会看到"性能问题"列表。 首先"修复"错误",然后解决"警告"。”

8种方法来提高你的网页速度搜索引擎优化
当您通过页面速度工具运行页面或网站时,您会看到许多建议。 以下方法可以帮助您加快页面速度。
1. 选择正确的图像格式
选择正确的图像格式是优化页面速度的可靠方法。
不同的图像格式产生不同的文件大小。 某些格式比其他格式压缩更多。
常见格式包括:
-
JPEG格式:适用于现实生活中的图像(照片)
-
PNG格式:适用于需要更多细节的屏幕截图,设计,徽标或图像
-
Gif图片:加载速度较慢。 对于动画图像,请考虑将Gif转换为视频。
-
WebP的:比JPEG和PNG更轻(最多小三倍)。 但是,有些浏览器还不支持WebP。
2. 压缩您的图像
压缩图像以缩短加载时间。 大图像会减慢页面速度。 和影响SEO。
在不影响图像质量的情况下,尽可能减小图像文件大小。
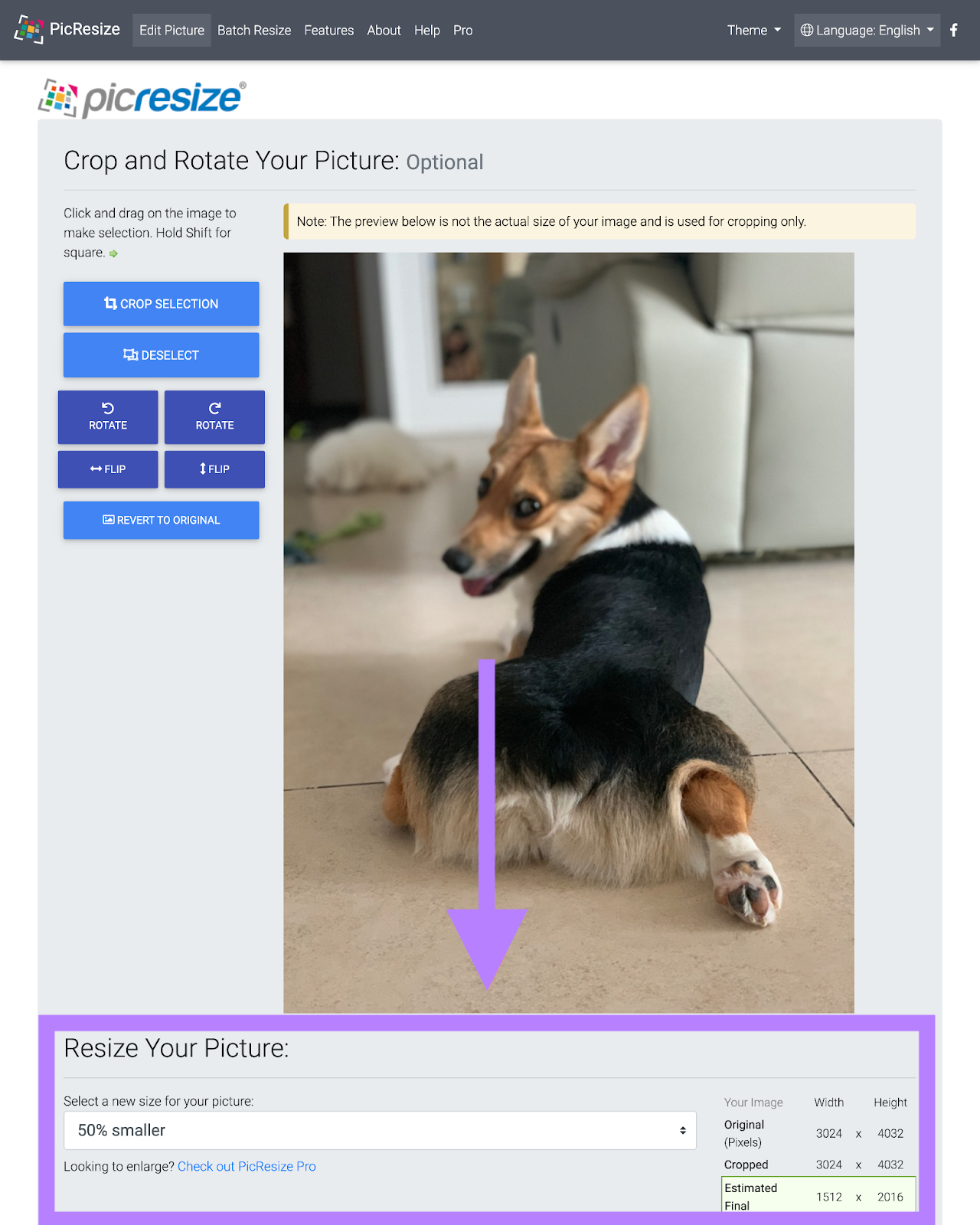
您可以通过使用免费的图像调整大小来调整图像大小。
只需将您的图像上传到工具(例如图片大小),并选择您希望将图像大小缩小多少(例如,缩小50%)。

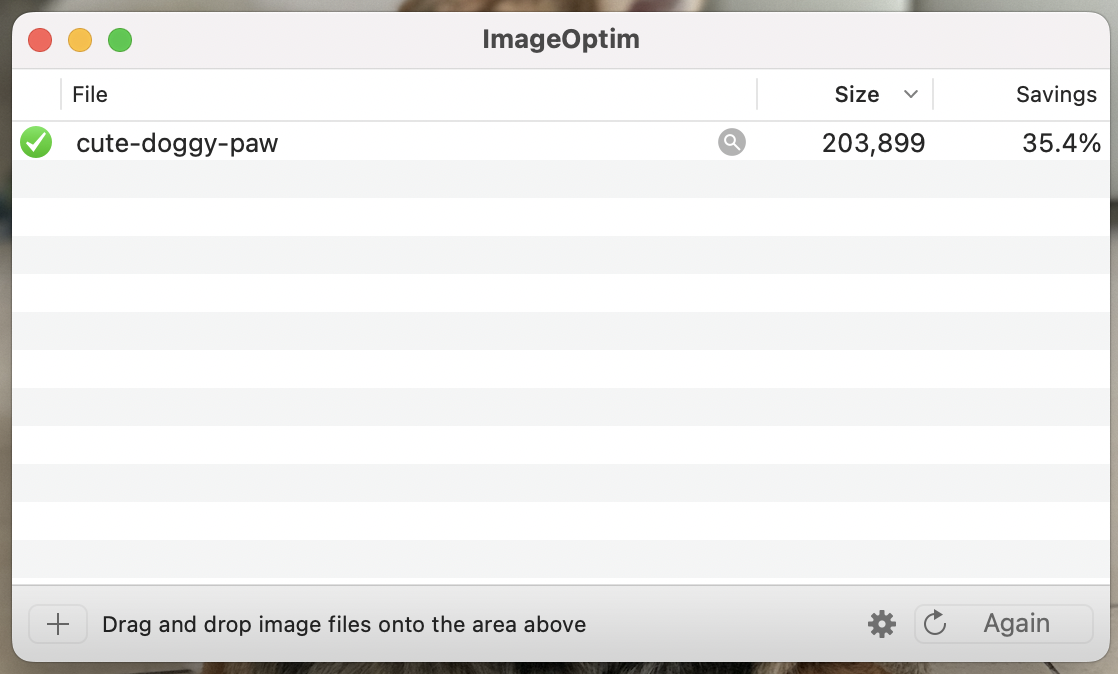
优化图像进一步使用类似的工具[医]图像.

总是这样做以前上传图片到您的网站。
3. 启用浏览器缓存
启用浏览器缓存允许网页数据临时存储在用户的浏览器中。
浏览器缓存意味着返回用户可以看到更快的加载时间。 因为需要加载的元素较少(例如,图像和CSS文件)。
对于WordPress网站,插件如W3总缓存 or 可湿性粉剂火箭可以启用浏览器缓存。

4. 缩小JavaScript、CSS和HTML
缩小JavaScript,CSS和HTML可以减少文件大小,从而提高页面速度。
缩小删除不必要的代码元素(例如,换行符和空格),使计算机能够更快地读取代码。
例如,这里有一个未修改的CSS代码的示例:
body{
font:36px Arial,无衬线;
}
/*主容器 */
#container{
color:#fff;
background:#ffbd17;
width:630px;
height:160px;
display:flex;
justify-content:center;
align-items:center;
}
/*内容 */
#container{
background:#333;
padding:0 0 10px;
}下面是相同的CSS代码片段在缩小后的样子:
正文{字体:36px
Arial,sans-serif}#container{color:#fff;background:#ffbd17;width:630px;
height:160px;display:flex;justify-content:center;align-items:center}
#内容{background:#333;flex:0010px}你怎么知道你的代码是否需要缩小?
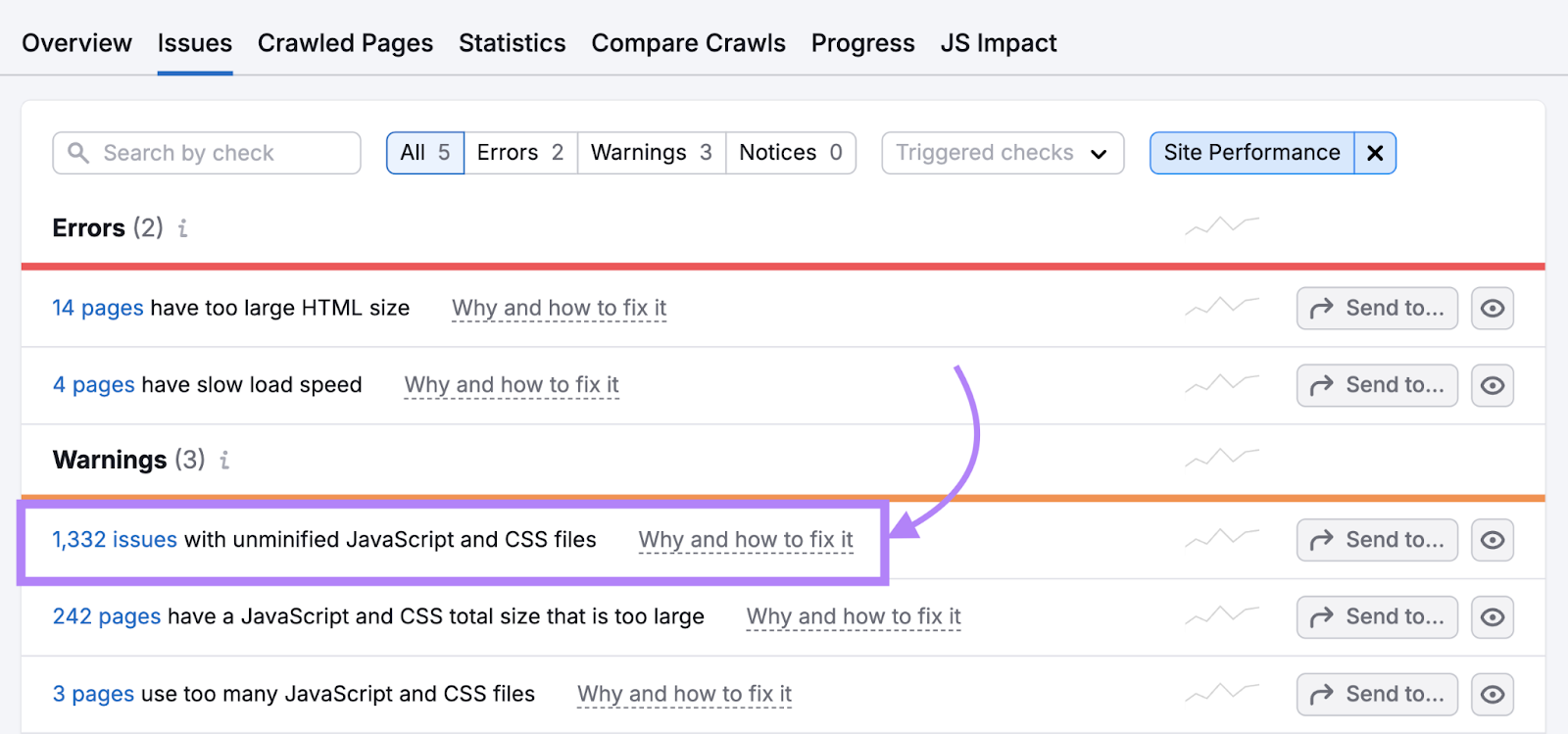
使用Semrush的现场审核工具,它用未修改的JavaScript和CSS标记页面.
要查找哪些页面需要缩小,请单击"问题"在您的网站审核报告中。 然后单击相关问题以获取受影响页面的完整列表。

然后使用一个在线minifier工具或者像这样的WordPress插件可湿性粉剂火箭以缩小受影响的代码。
5. 使用内容传递网络
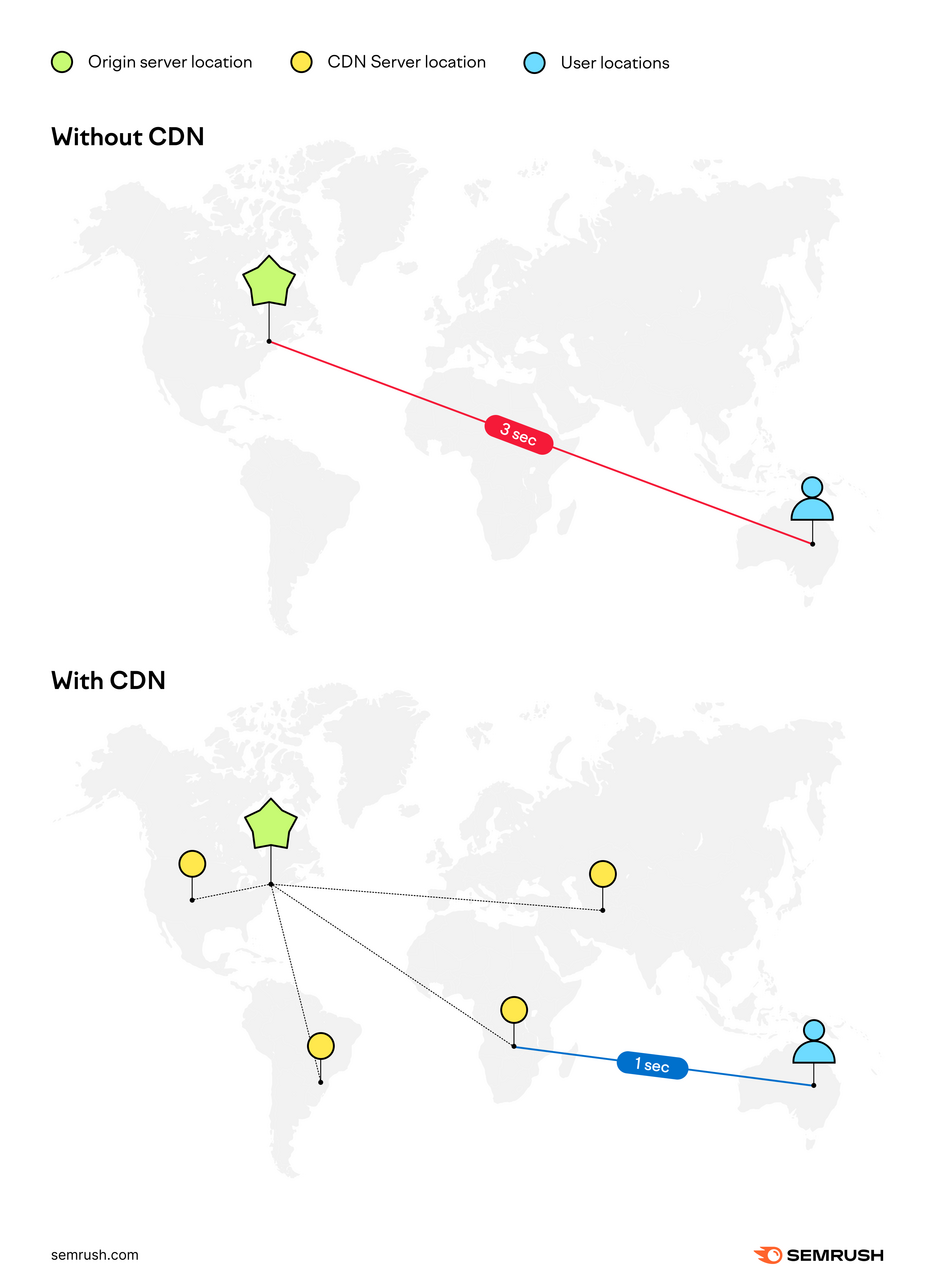
使用内容传送网络(CDN)减少了用户的页面加载时间。
CDN是分布在世界各地的服务器系统。
Cdn通过从更接近用户物理位置的服务器加载站点的缓存版本,使您的站点"更接近"用户。
例如,如果您将网站缓存在CDN上,则澳大利亚的用户将从本地服务器接收您的网站,而不是从洛杉矶的服务器接收。
这减少了加载时间。

CDN提供商包括云彩,云彩和喷气背包.
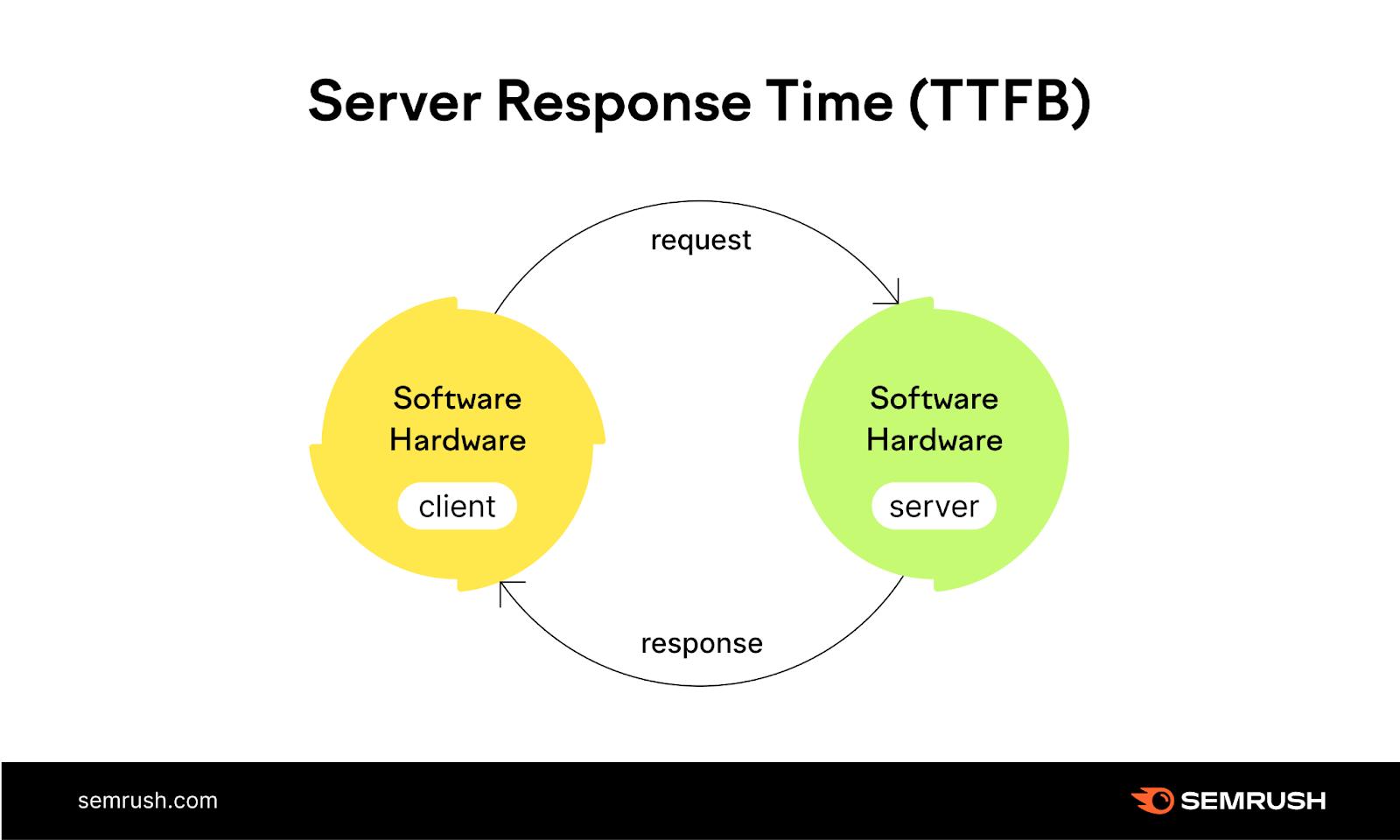
6. 提高服务器响应时间
提高您的服务器响应时间以降低负载速度。
当用户请求页面时,浏览器会发出请求。 服务器接收请求并获取请求的文件。 服务器响应时间慢会导致页面加载速度慢。

如何提高网站的服务器响应时间?
考虑将您的托管计划升级到更快的选项。 例如,虚拟专用服务器(VPS)比共享主机更快。
以下是您可以尝试的其他一些事情:
-
优化服务器的应用程序逻辑和配置
-
索引数据库表或升级数据库系统
-
增加更多随机存取存储器(RAM)和处理能力
请咨询您的托管服务提供商或开发人员以获取实施这些步骤的帮助。
7. 减少重定向
减少开支重定向删除额外的加载步骤,提高页面速度。
当用户单击一个URL但自动发送到另一个URL时,就会发生重定向。 如博客文章的更新版本。
重定向对于SEO和用户体验非常有用。
将web流量从旧页面或过时页面重定向到相关的新页面可保留搜索性能。 并避免了断页和404错误响应。
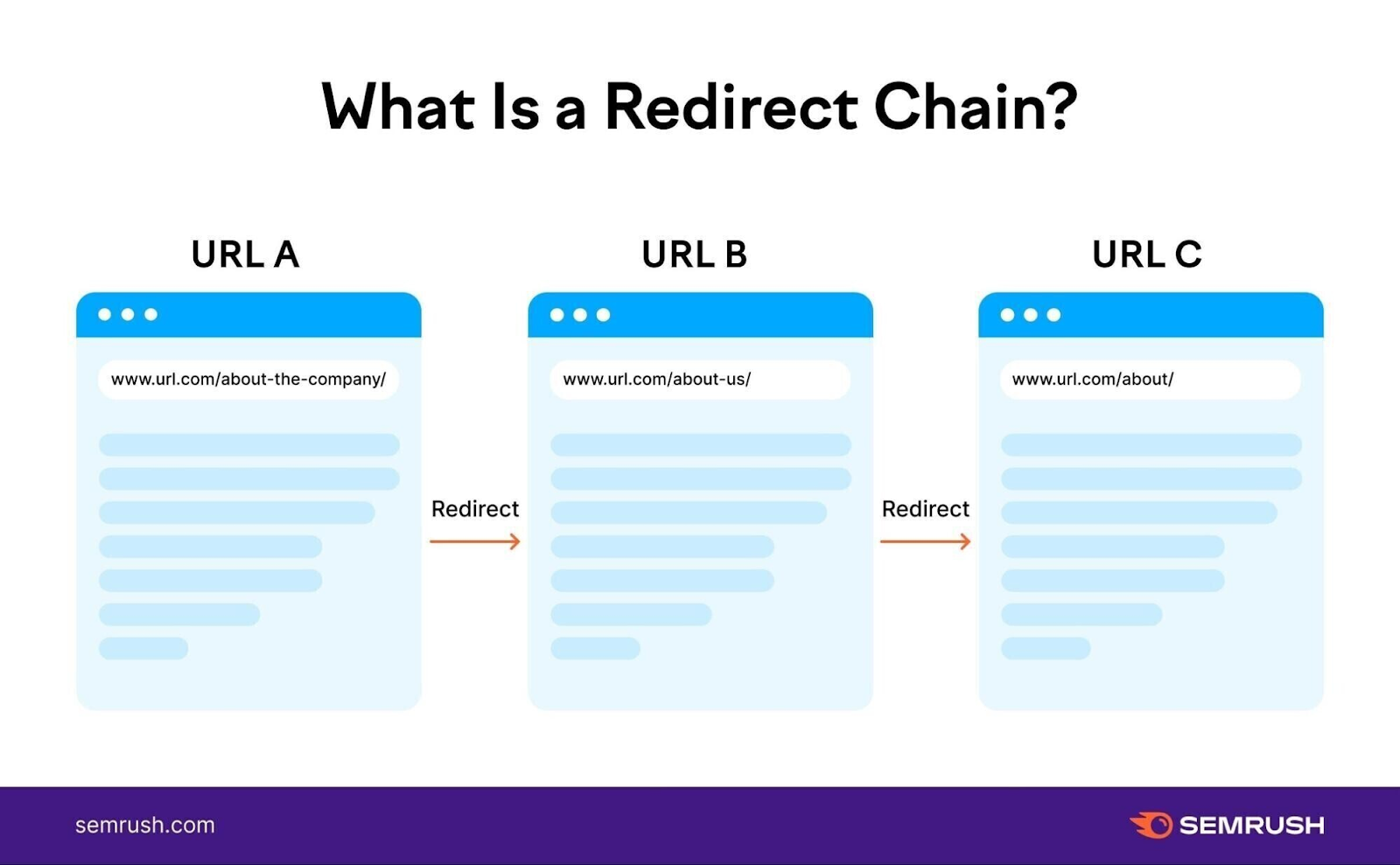
但是,有时会发生重定向链(当页面多次重定向用户时)。

每个重定向都会为页面加载过程添加一个额外的步骤,这会减慢页面速度。 这意味着删除不必要的重定向可以提高您的页面速度。
使用Semrush的现场审核工具来查找不必要的重定向。
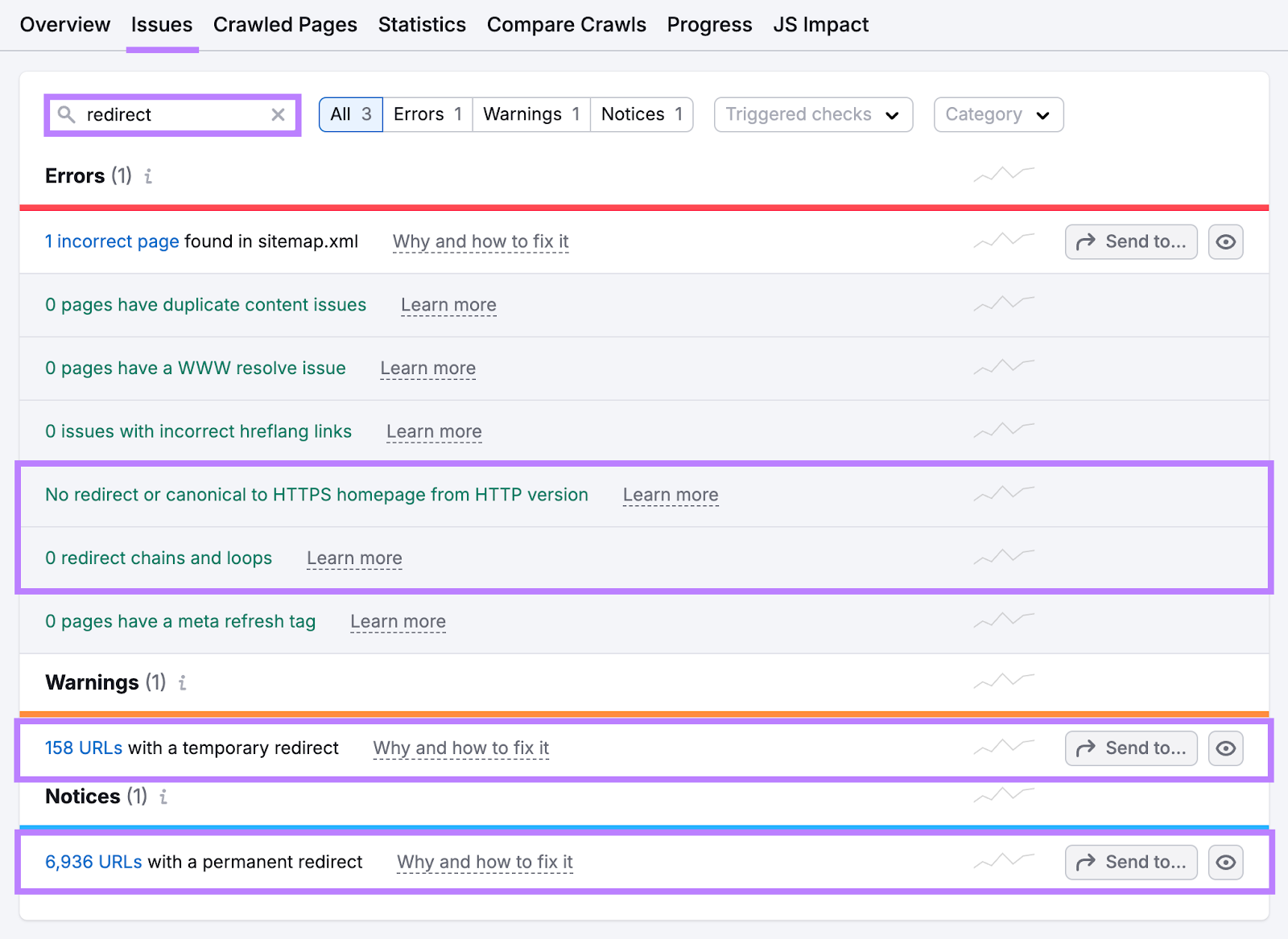
打开"问题"选项卡并在搜索栏中键入"重定向"。
您将看到与重定向相关的"错误"、"警告"和"通知"列表。 包括:
-
重定向链和循环
-
临时重定向
-
永久重定向

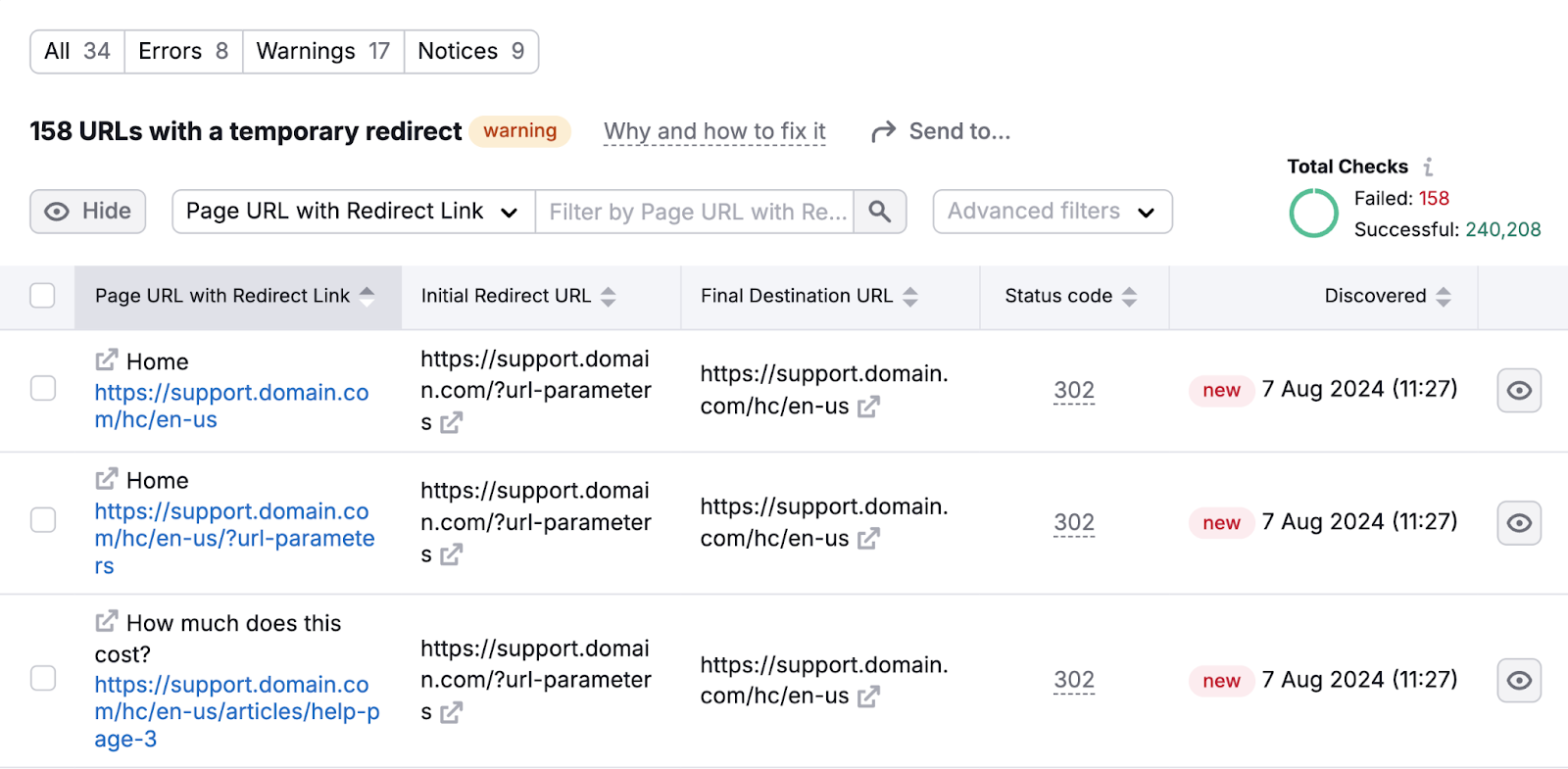
查看所有已识别的重定向链、循环和不必要的重定向。 点击每期内的链接查看受影响页面的列表。
该报告将显示每个页面的重定向类型和重定向数量:

通过将原始URL直接重定向到最终URL来删除额外的重定向。
8. 减少HTTP请求
HTTP请求发生在web浏览器向网站服务器发送"请求"以获取更多信息时。
当用户访问页面时,服务器会收到来自浏览器的请求。 它使用包含文本,图像或多媒体的文件进行响应。 在请求完成之前,用户无法查看该文件。
如果文件不包括查看页面所需的所有信息,浏览器会发送另一个请求。 每个额外的请求都会减慢页面速度,并使用户等待更长时间才能看到整个页面。
减少或加快HTTP请求以提高页面速度。
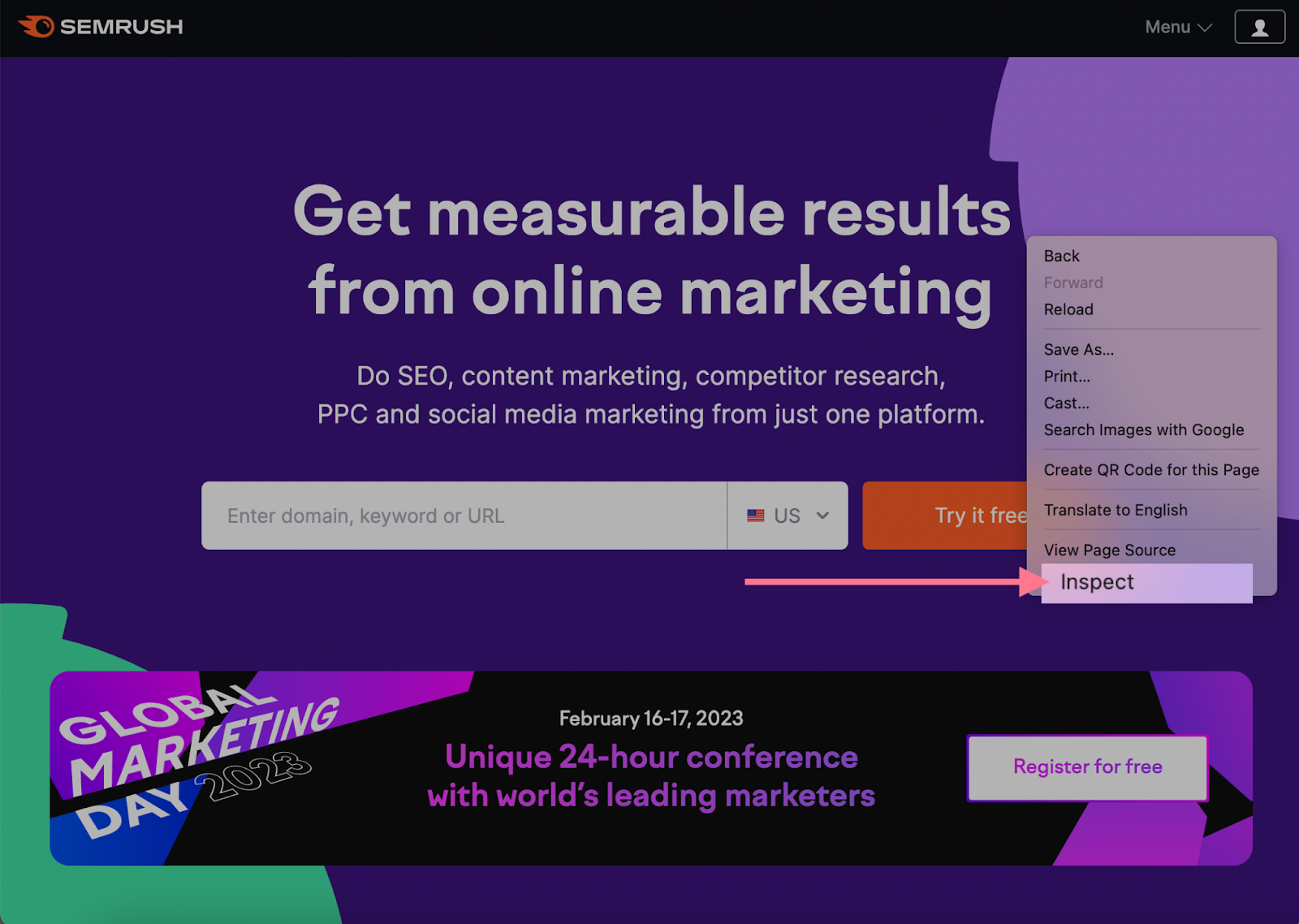
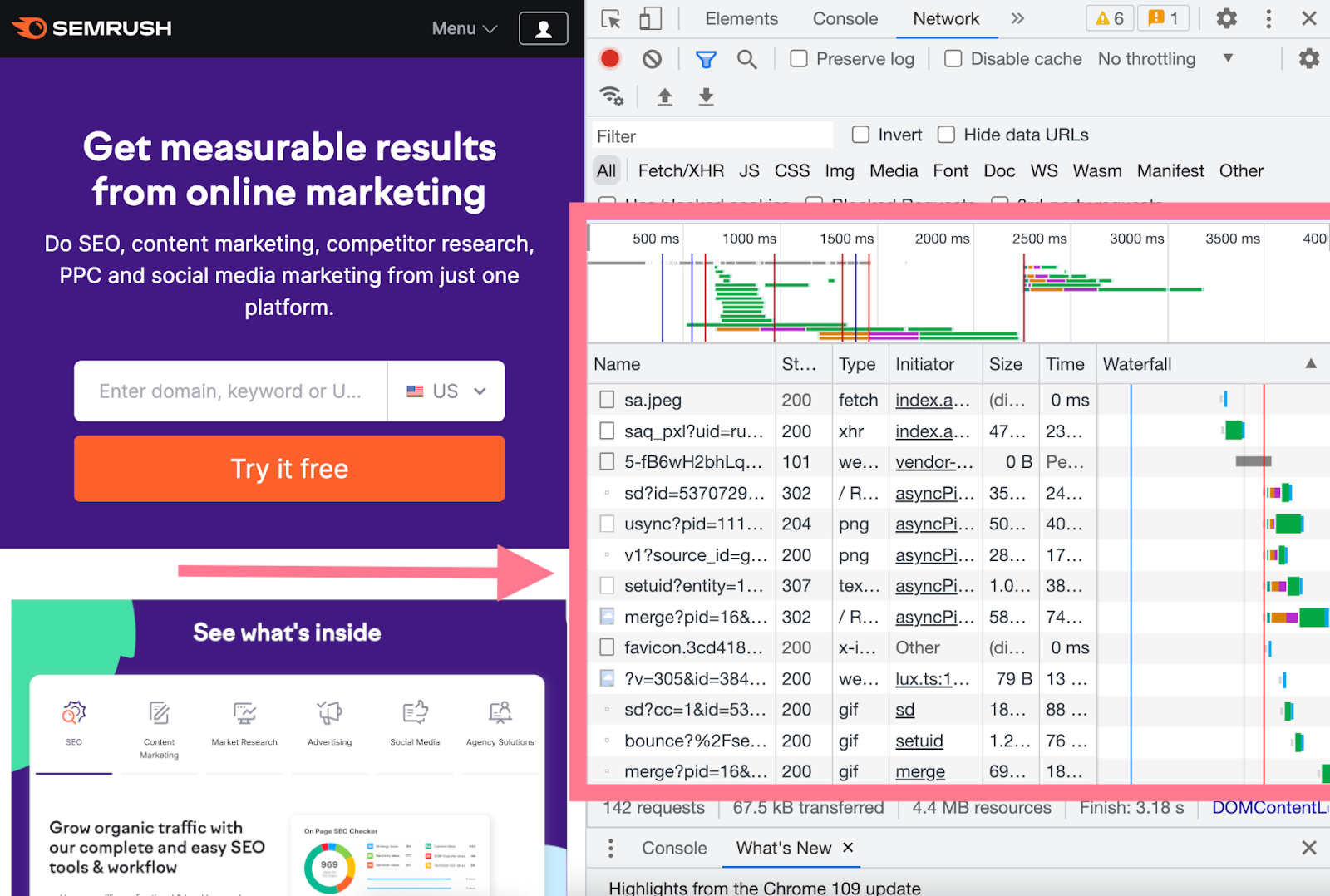
要查看页面的HTTP请求数,请使用Google Chrome。 在Chrome中打开您的页面,右键单击页面上的任何位置,然后选择"检查.”

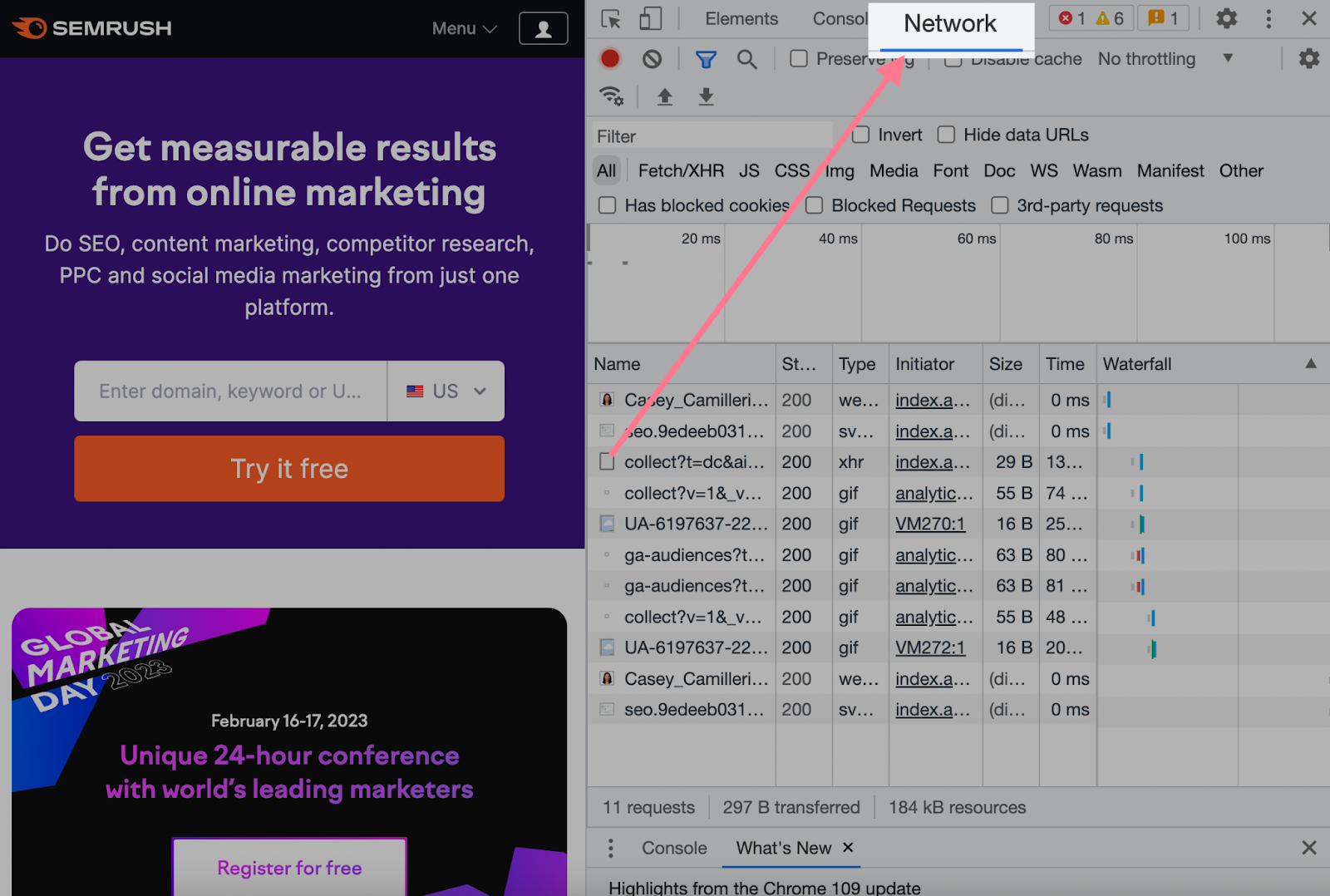
Chrome DevTools窗口将打开。 点击"网络"tab。

重新加载页面以查看所有HTTP请求(包括对图像,插件,JavaScript或CSS文件的请求)。 以及文件大小和加载每个文件所需的时间。

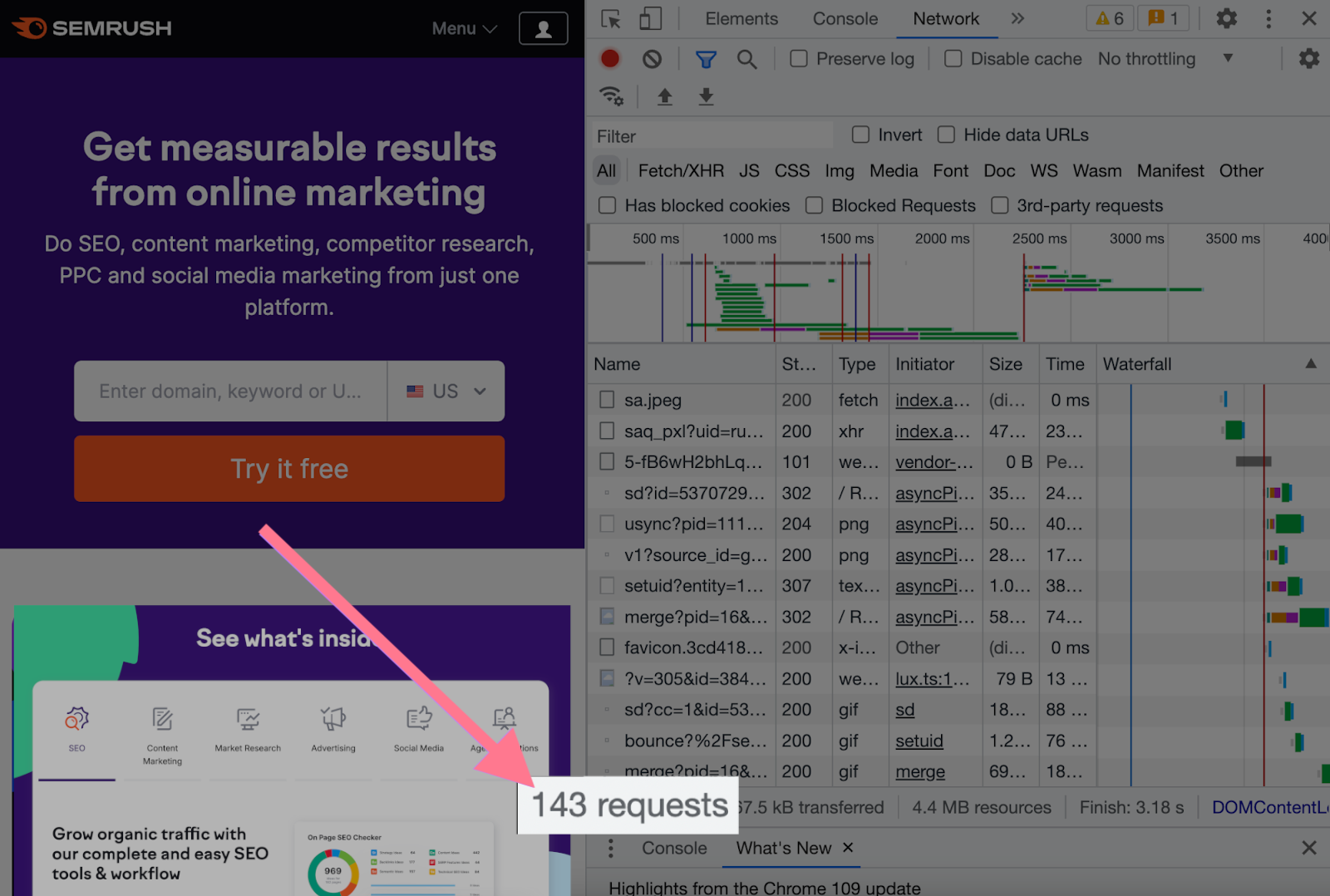
您还会在左下角看到总请求计数。

减少HTTP请求的数量应该可以提高页面速度。
没有具体的数字来瞄准,但作为一个参考框架,http请求的中位数桌面为76,移动为70。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们