什么是语义HTML?
语义HTML是使用html标签,明确定义他们所包含的内容的目的,使您的网站代码更易于理解的开发人员和搜索引擎。
这些HTML标签也称为语义元素。 并提供内容在网页中的角色的有意义的描述。
例如,
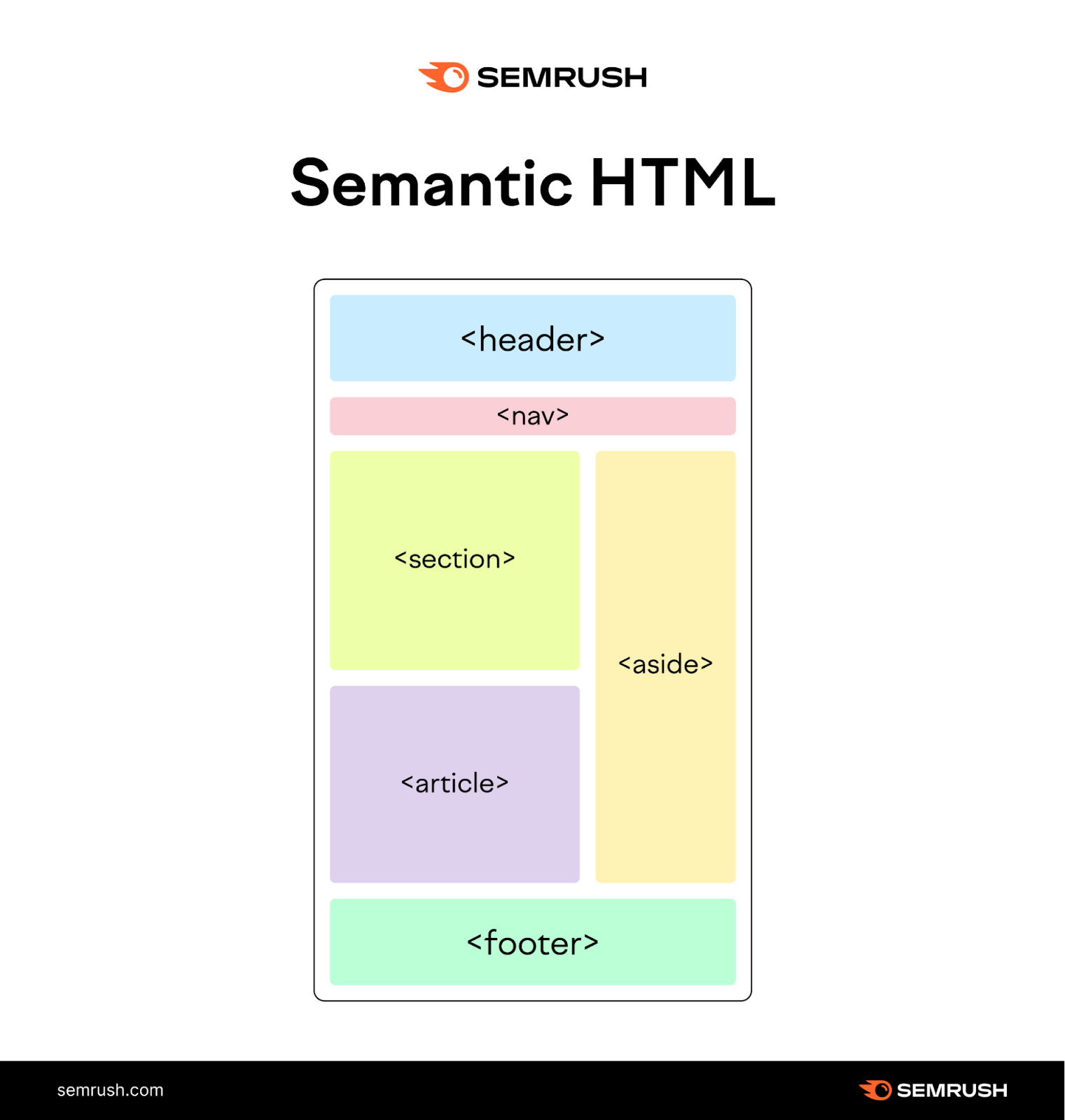
你可以看到这个和其他一些常见的语义HTML标签下面:

语义HTML与非语义HTML
语义HTML标签描述内容的含义,而非语义HTML标签是通用的,主要用于样式和布局目的。
非语义HTML标记不会传达有关内容本身的任何特定含义。
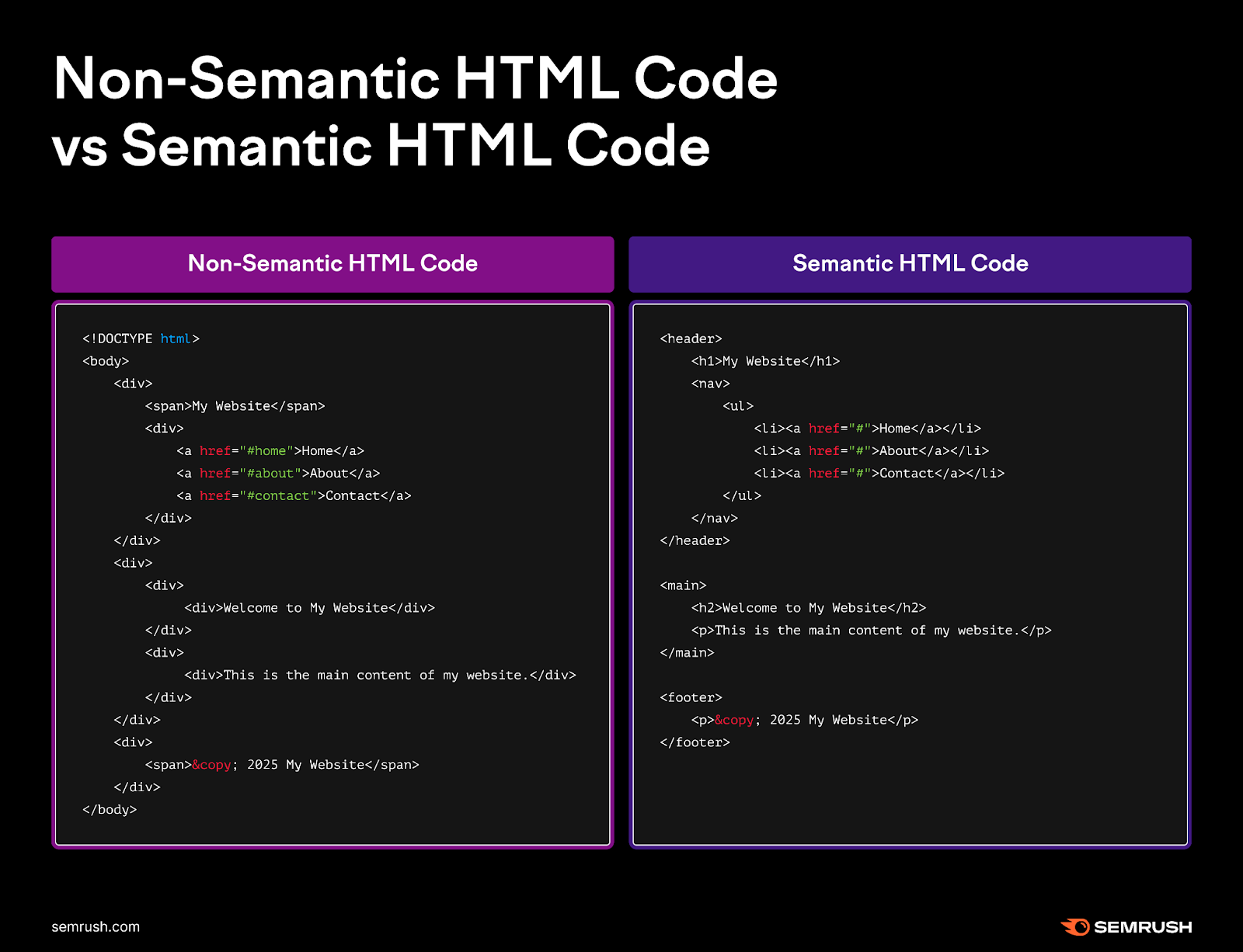
这是非语义和语义HTML代码块的视觉比较:

比较这两个代码块,您可以很容易地看到非语义代码只使用
而语义HTML代码提供了清晰的描述,即使是非编码人员也能理解。
例如,语义HTML代码告诉您"我的网站"是页面标题。
为什么语义HTML标签很重要?
语义HTML标签很重要,因为它们可以提高人类和搜索引擎对网页的可访问性和理解性。
以下是使用语义HTML的主要好处:
- 更好的用户体验和可访问性:屏幕阅读器和其他工具可以更有效地导航语义布局,并向用户准确地描述您的内容
- 更好的SEO性能:Html中的语义标签可以帮助像Googlebot这样的网络抓取工具从页面的HTML中准确识别内容的相关部分。 这可以导致更好的索引和潜在的更高的排名相关的关键字。
- 增加出现丰富结果的机会:语义元素可以增强架构标记-您添加到页面的代码,以帮助Google显示丰富的结果。 丰富的结果包含其他信息,如评级、价格或活动日期。
- 面向未来的代码:语义HTML遵循web标准,使您的代码与未来的技术更兼容
- 清晰的沟通:开发人员,设计人员和SEOs协同工作可以很容易地理解每个部分的目的。 这使得维护和更新您的网站更容易。
进一步阅读: 提高搜索引擎优化:11个步骤来提高你的排名
常见的语义HTML元素
有很多语义HTML元素,但让我们来看看最常用的语义标签按类别:
结构的语义HTML标签
这些HTML语义元素定义了页面的结构和布局:
:表示网页或部分的介绍性或导航性内容。 它通常包括标题,导航菜单,搜索栏和徽标等元素。 - :定义导航链接块。 将其用于网站范围内的导航(例如,指向"主页"、"关于我们"或"服务"的链接)或将链接分组到页面内的特定部分(如"功能"、"定价"或"目录")。
- :表示网页的主要内容或主要部分。 每页仅使用此标记一次。
- :将共享共同主题或目的的相关内容分组。 例如,您可以将登陆页面划分为"功能"、"优势"或"用例"等部分。”
- :定义您可以重复使用或单独分发的独立内容,例如博客文章,产品评论和新闻文章。
- :表示支持或为主内容提供附加上下文的切向或补充内容。 一些示例包括侧边栏、标注或相关链接块。
- :指示通常包括导航链接、联系信息和版权信息的页面或部分的页脚
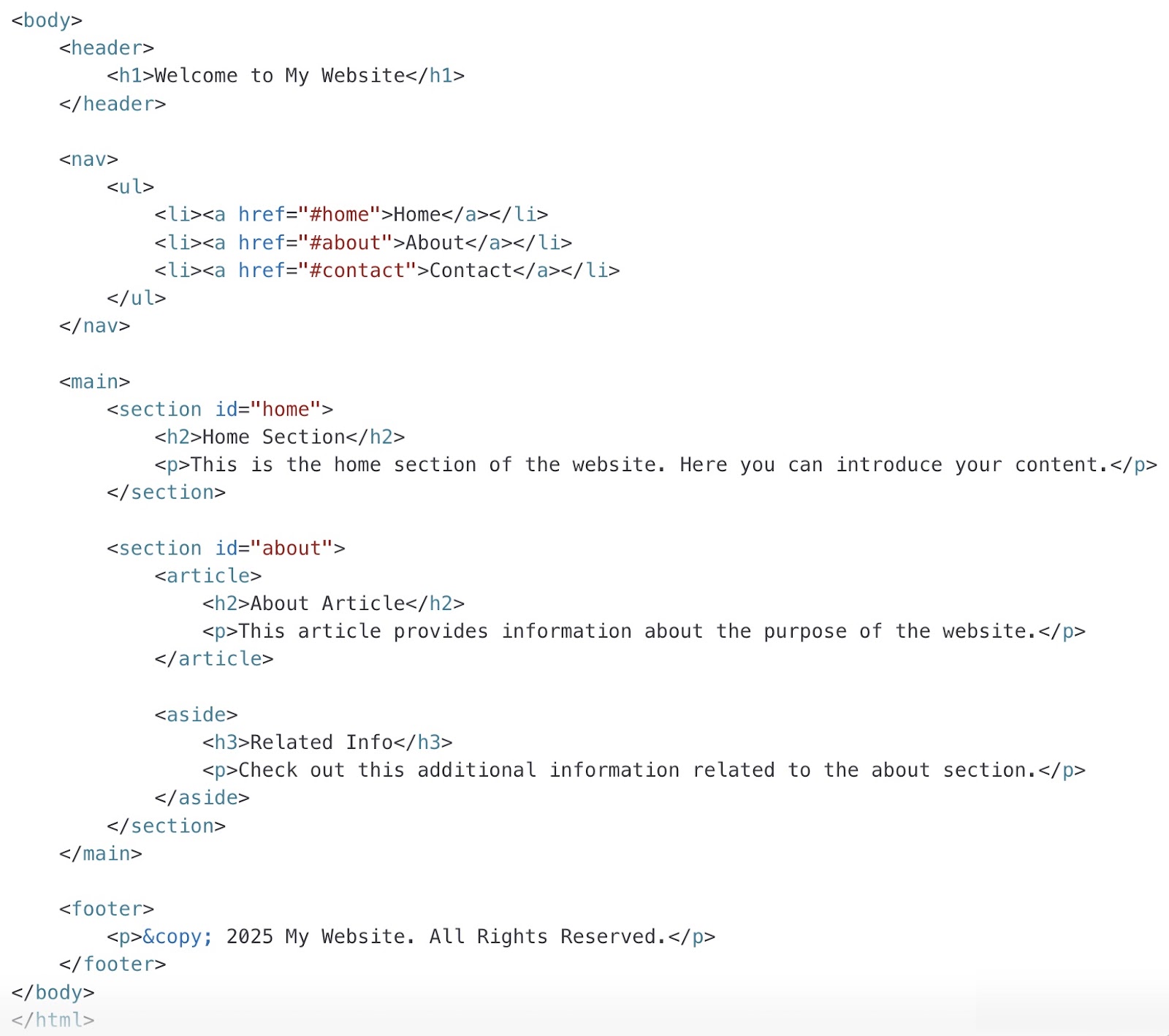
下面是一个用上述语义标签标记的html代码块示例:

这就是生成的页面可以看起来像(带注释的语义标签显示它们影响的区域)。
文本的语义HTML标签
这些html语义标签传达了它们所应用的文本的含义和格式:
to
:指示网页上信息的层次结构。 例如,(标题)
标记顶级标题,而
通过
表示副标题。
(段落)
:表示文本块-通常是一个段落。 避免使用对于单个单词或短语。
- (锚):标记指向同一文档中其他页面或部分的超链接。 使用描述性的,相关的锚文本以告知用户和搜索引擎链接通向哪里。
- (订购名单)
- (无序列表)
/
:用引号表示文本。 使用标记较短的内联引号和
对于长,多行报价。
- (重点):标记文本以表示重要性,通常以斜体显示。 谨慎使用以突出显示i重要信息-不是用于造型。
- (强调重点):表示重要程度较高的文本,通常以粗体显示。 用它来突出关键信息。
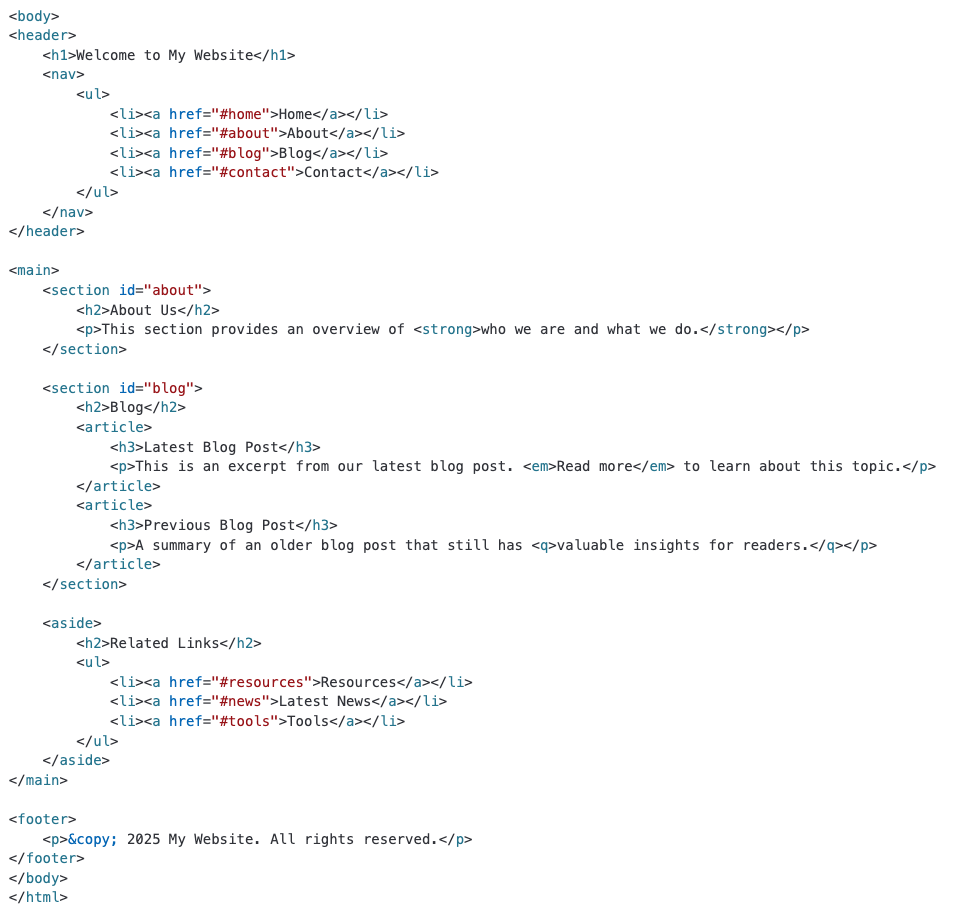
查看此示例HTML代码块,其中包含使用上述语义标记标记的文本:

下面是结果页面的样子(带注释的语义标签显示它们影响的区域)。
其他语义HTML标签
这些标签服务于一般结构或文本之外的特殊用途:
和 :为分组媒体内容(例如,图像、图表或图表)提供上下文。 配对 标签与 要包含标题或描述的元素。 - :突出显示与当前上下文相关的文本,通常用于强调搜索结果或文本中的关键点。 默认情况下,浏览器呈现黄色背景。
- :表示预格式化文本,非常适合显示代码段或任何其他格式至关重要的文本。 例如,保留空格,换行符等。
语义HTML最佳实践
遵循这些最佳实践来有效地实现语义HTML元素:
将正确的元素用于正确的目的
始终选择与内容目的相匹配的语义元素。
例如,使用
不要使用语义HTML标签进行样式设置
不要仅仅为了视觉效果而使用语义HTML标签.
例如,不要使用
to 标签只是为了使文本大。 将它们用于内容的主标题和副标题。
同样,不要申请 or 元素只是为了在不需要强调的文本中添加粗体或斜体。
简而言之,选择语义只是为了传达意义和上下文。 对于样式和外观,请使用CSS。
正确嵌套标签
确保按照正确的顺序嵌套语义标签,以保持逻辑结构。
例如,将标题放在里面
此外,请使用
查找并修复HTML标签问题
实施良好的语义HTML可以提高您网站的SEO性能和用户体验。
但是,错误地使用它们可能会混淆搜索引擎,并导致对内容进行排名的问题。
您可以通过对您的网站进行定期SEO审核来避免其中一些问题。
塞姆鲁什氏现场审核工具可以帮助您保持在您的网站问题的顶部-包括HTML问题.
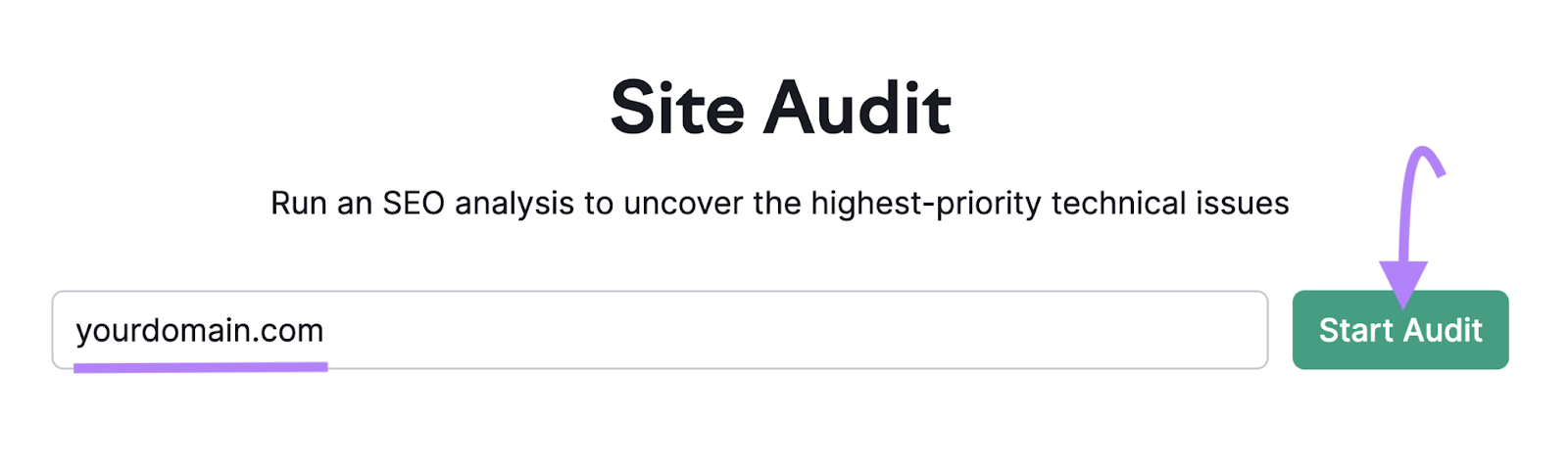
打开该工具,输入您的域,然后单击"开始审核.”

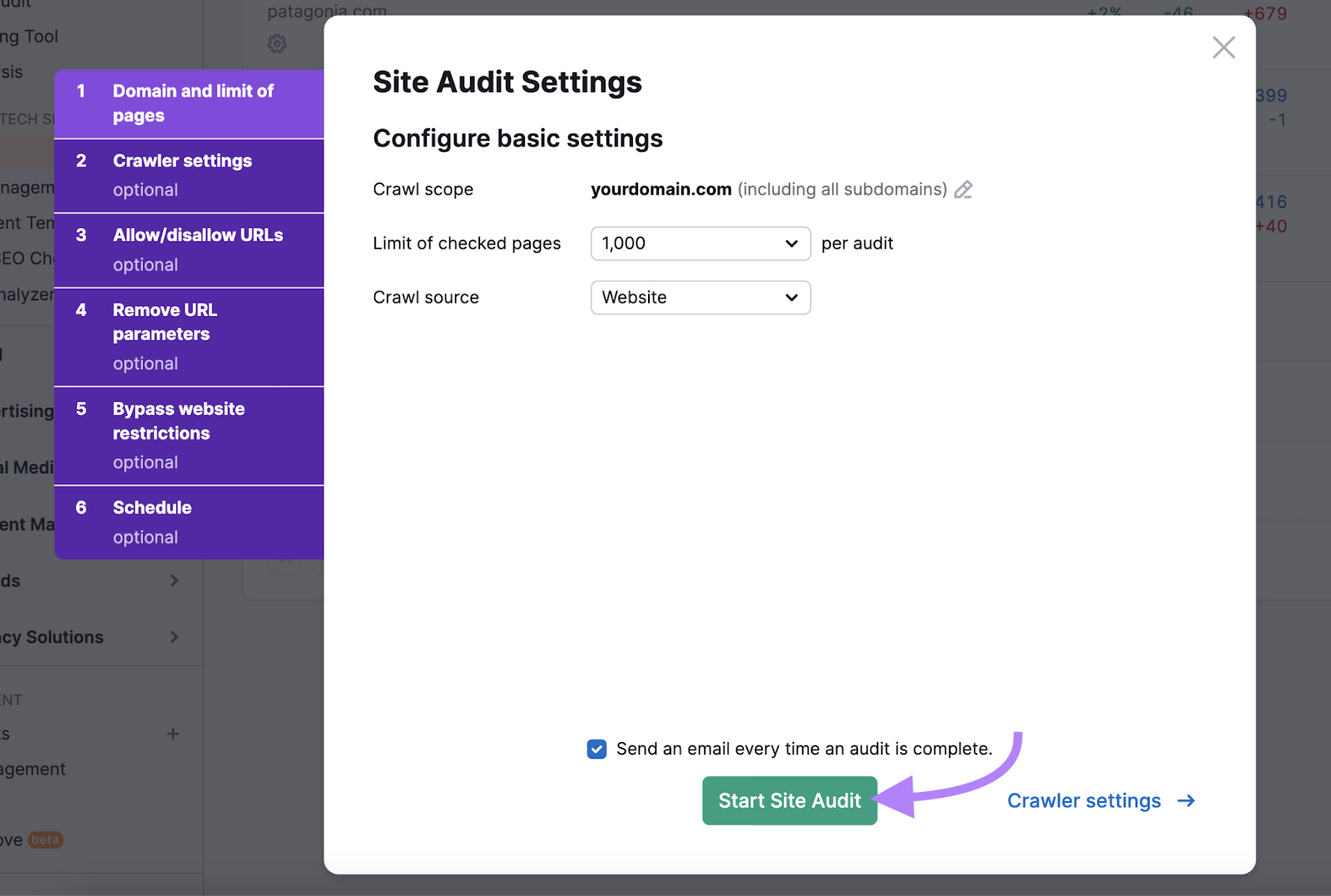
跟随配置说明并点击"开始现场审核.”

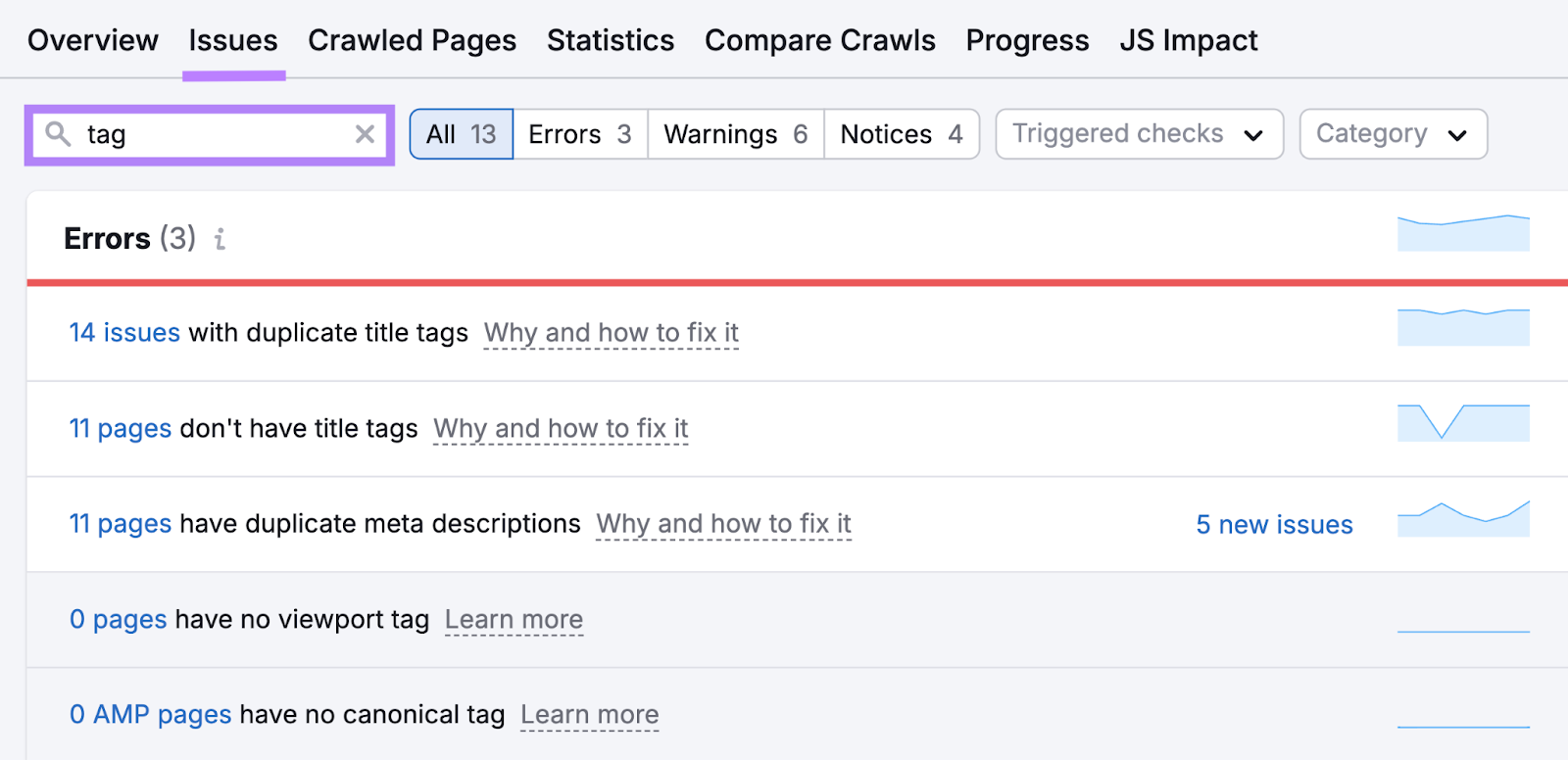
接下来,前往"问题"tab。
和类型"标签"进入搜索框。
如果您的网站有任何问题,您将看到HTML标签问题列表。
它们中的大多数都与不是语义元素的HTML标签有关。 但你也可以是否有任何问题与您的
标签。

点击"为什么以及如何解决它"以了解有关问题的更多信息。 并按照建议来解决它们。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  使用手册
使用手册  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们 
 电话:
电话: 手机:
手机: 浙江省杭州市余杭区华立云立方3号楼7楼
浙江省杭州市余杭区华立云立方3号楼7楼 杭州总部
杭州总部