什么是Html中的标签?
一个HTML标签是一段代码,用于将链接从一个web资源添加到另一个web资源。 它也被称为锚标记或锚元素。
An 标签看起来像这样:
我们的网页资源标签可以链接到包括网页、电子邮件地址、图像和视频.
如果标签创建从一个资源到另一个资源的链接同网站,该链接称为"内部链接"。”
但如果标签创建从一个资源到另一个资源的链接不同的网站,该链接称为"外部链接。”
继续阅读以了解有关HTML的更多信息标签-包括他们的好处。 以及如何检测您的任何技术问题。
HTML锚标记在哪里使用?
网站在任何想要链接到另一个资源的地方都使用HTML中的锚标记。 HTML代表"超文本标记语言。"这是web开发人员用来创建网页的语言之一。
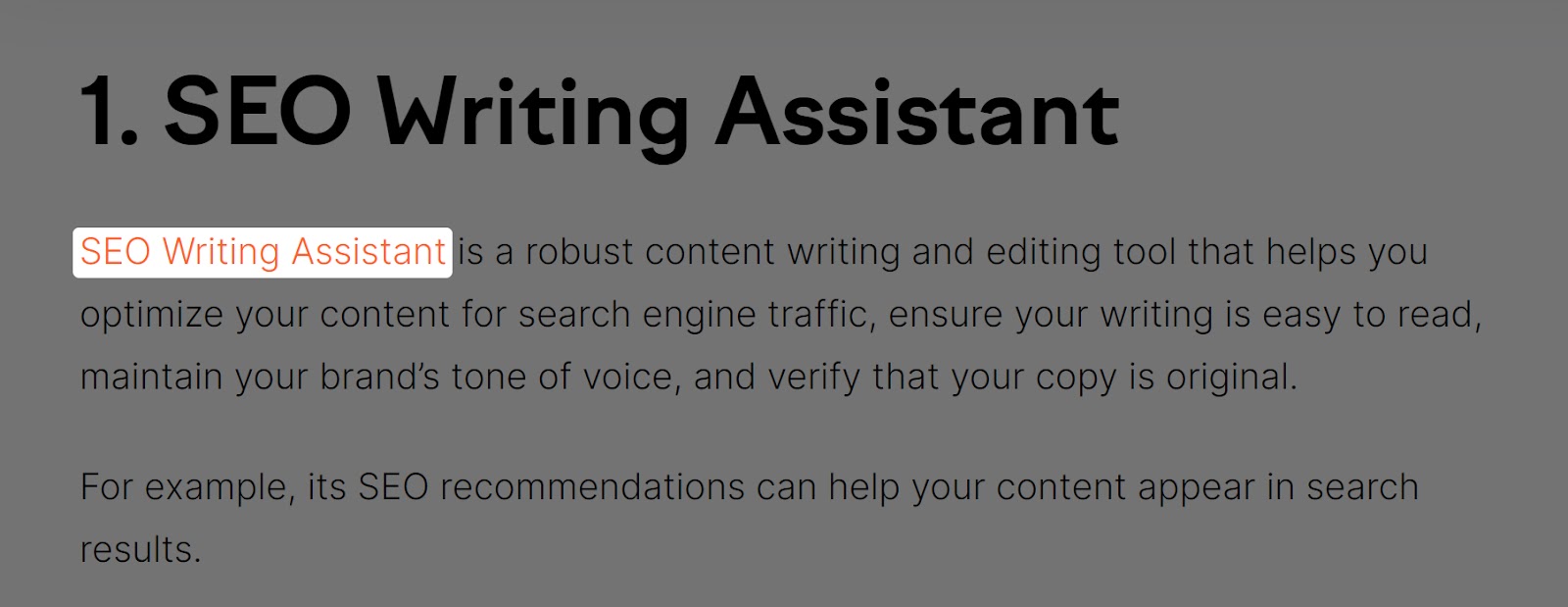
例如,这篇Semrush文章内容编辑工具将读者链接到seo写作助理工具:

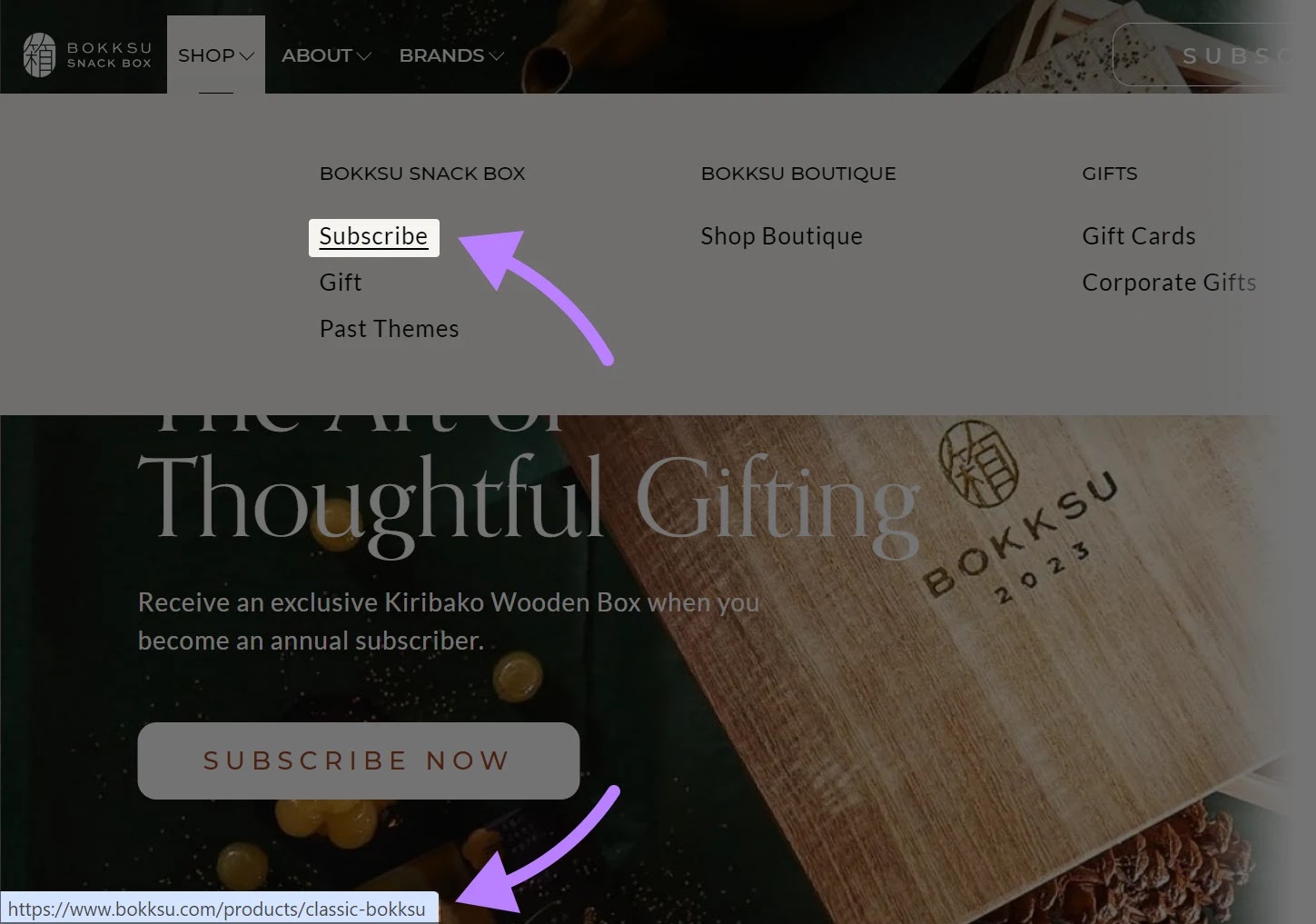
虽然Bokksu的在线商店的标题菜单有HTML锚元素链接到品牌的各种产品和礼品卡产品:

并查看本文的目录。
它包含锚标记,帮助点击它们的读者"跳转"到不同的文章部分。
上述页面的网站管理员将他们的HTML锚标记添加到文本中。
但你可以添加HTML链接代码到图像,太。
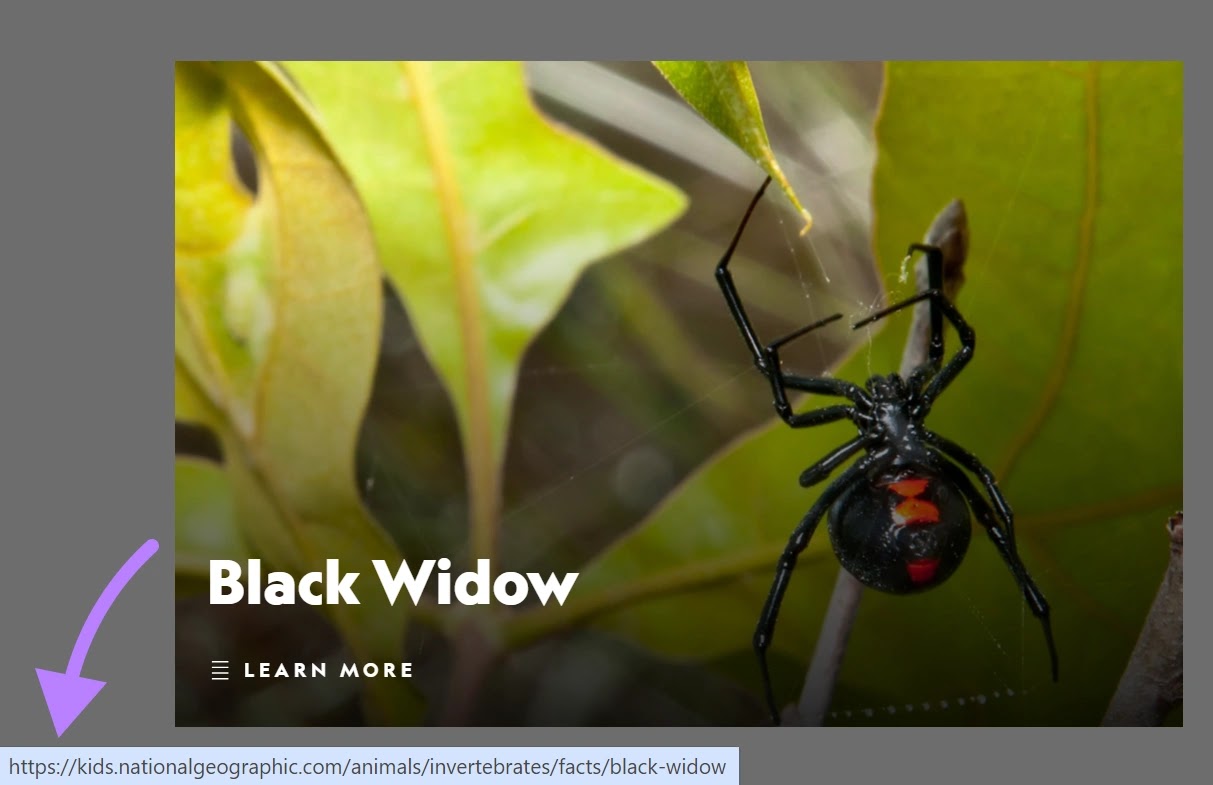
例如,单击国家地理儿童无脊椎动物页面上黑寡妇的图像会将用户引导到该组织关于黑寡妇的信息页面:

HTML的组件标签
An 标签有四个组成部分:
- 开头的标签:表示标签
- 标记属性和属性值:标签链接到的页面的状态。 并影响用户单击标签时标签的行为方式。 我们回顾共同下面的属性。
- 锚文本:文本用户点击访问链接
- 结束标签:这是"",并表示结束标签

标签属性
以下是一些常见的HTML属性:
Href
"Href"代表"超文本引用。"它说明了资源标签应该链接到.
所以,在这个"href链接"例子::
我们的网页"Href"属性的值为"https://www.semrush.com。"导致点击链接的用户访问该页面。
不像其他标记属性,在您的标签是强制性的。 否则,链接将不起作用。
因为它不包含其预期目的地的信息。
雷尔
"雷尔"是"关系"的简称。"它说明了当前资源与其链接到的资源之间的关系。
下面是一个HTML的例子带有"rel"属性的标签:
亚马逊上的商店耳机(联盟链接)此"rel"属性的值为"sponsored."表示它链接到的页面(即,"https://www.amazon.com/headphones")是付费广告或赞助内容。
其他"rel"属性值包括:
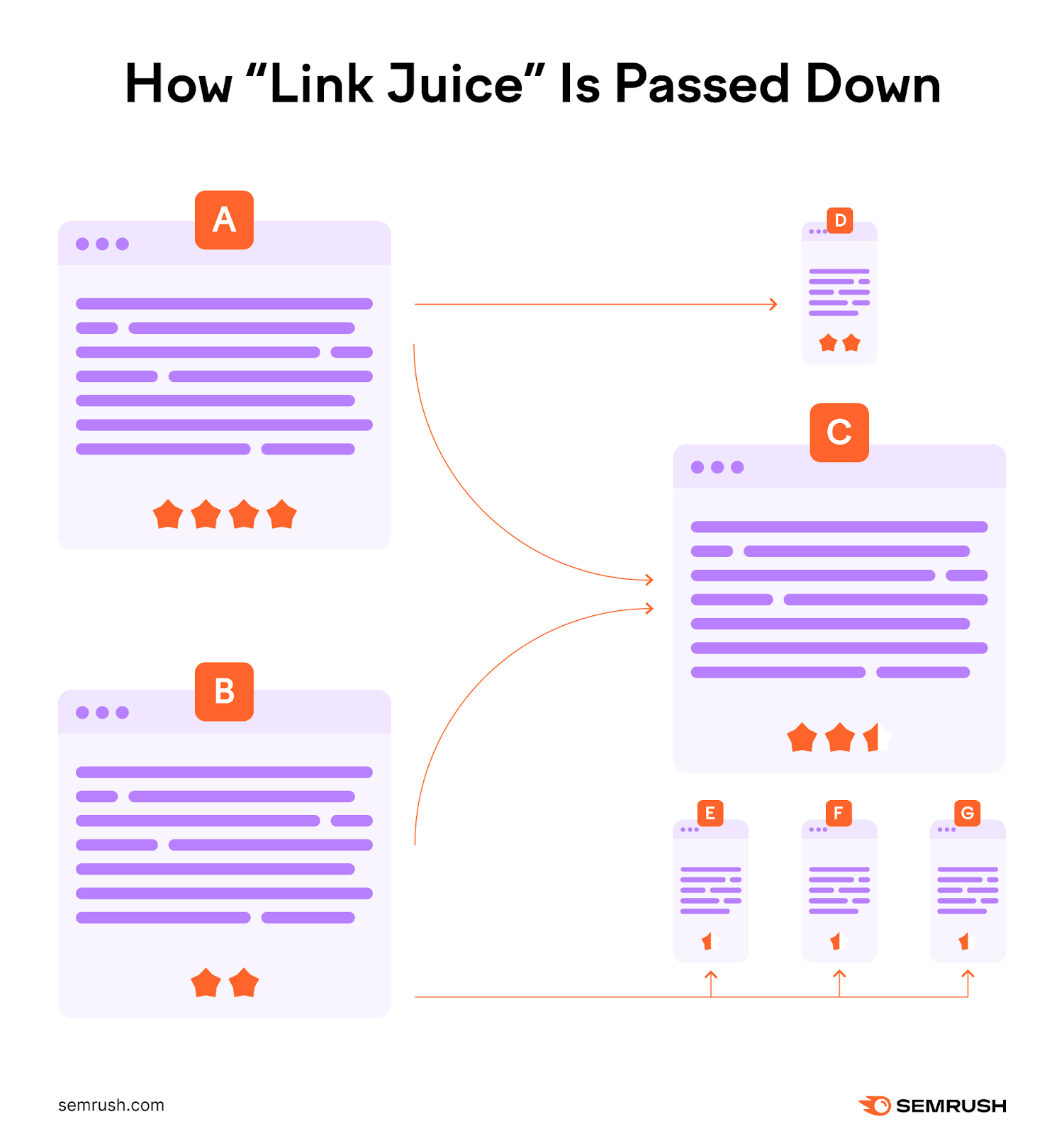
- 诺弗洛:告诉搜索引擎不要将"链接果汁"从当前页面传递到标签。 (更多关于"链接果汁"的传递.)
- Noopener缧:当用户单击在新选项卡或窗口中打开的链接时,阻止链接资源控制当前页面的安全措施。 因此,链接的资源不能将用户重定向到网络钓鱼骗局或其他不安全的页面。
- 诺菲勒:禁止链接资源将当前页面标识为其访问者来源。 这样,网站分析服务如谷歌分析(GA4)将在他们的报告中将这些访问者归类为"直接流量"。 而不是将这些访问者分类为"推荐流量"并将当前页面命名为推荐源。 "诺菲勒"也带来了"noopener"属性的效果,即使标签没有。
单个"rel"属性可以包含多个值。
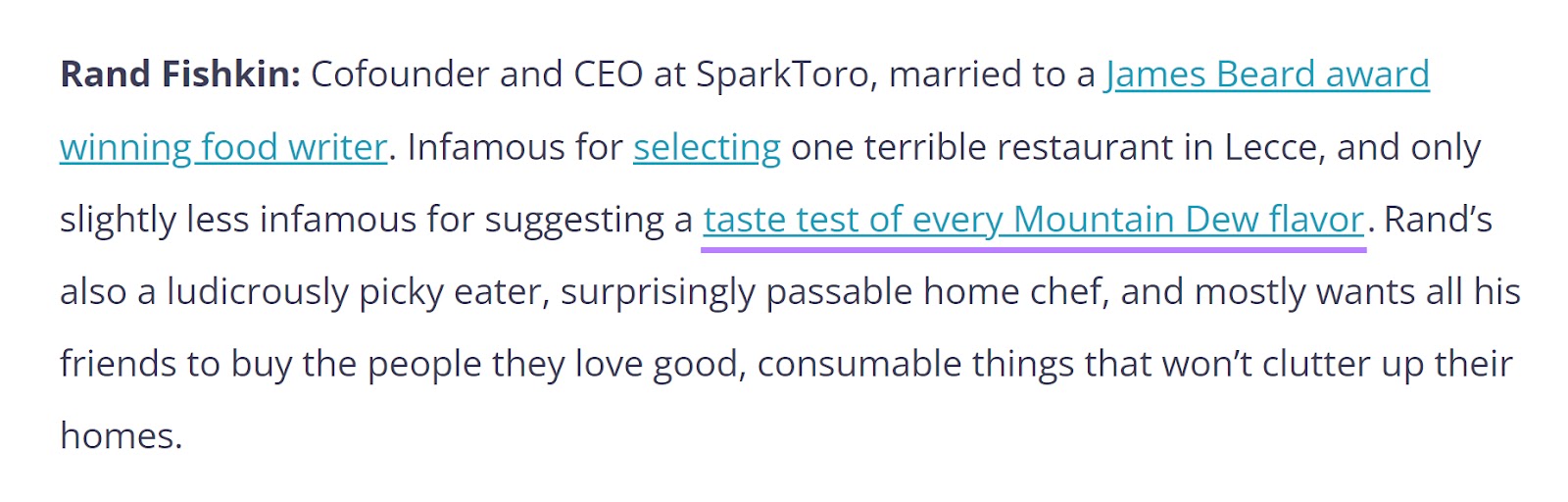
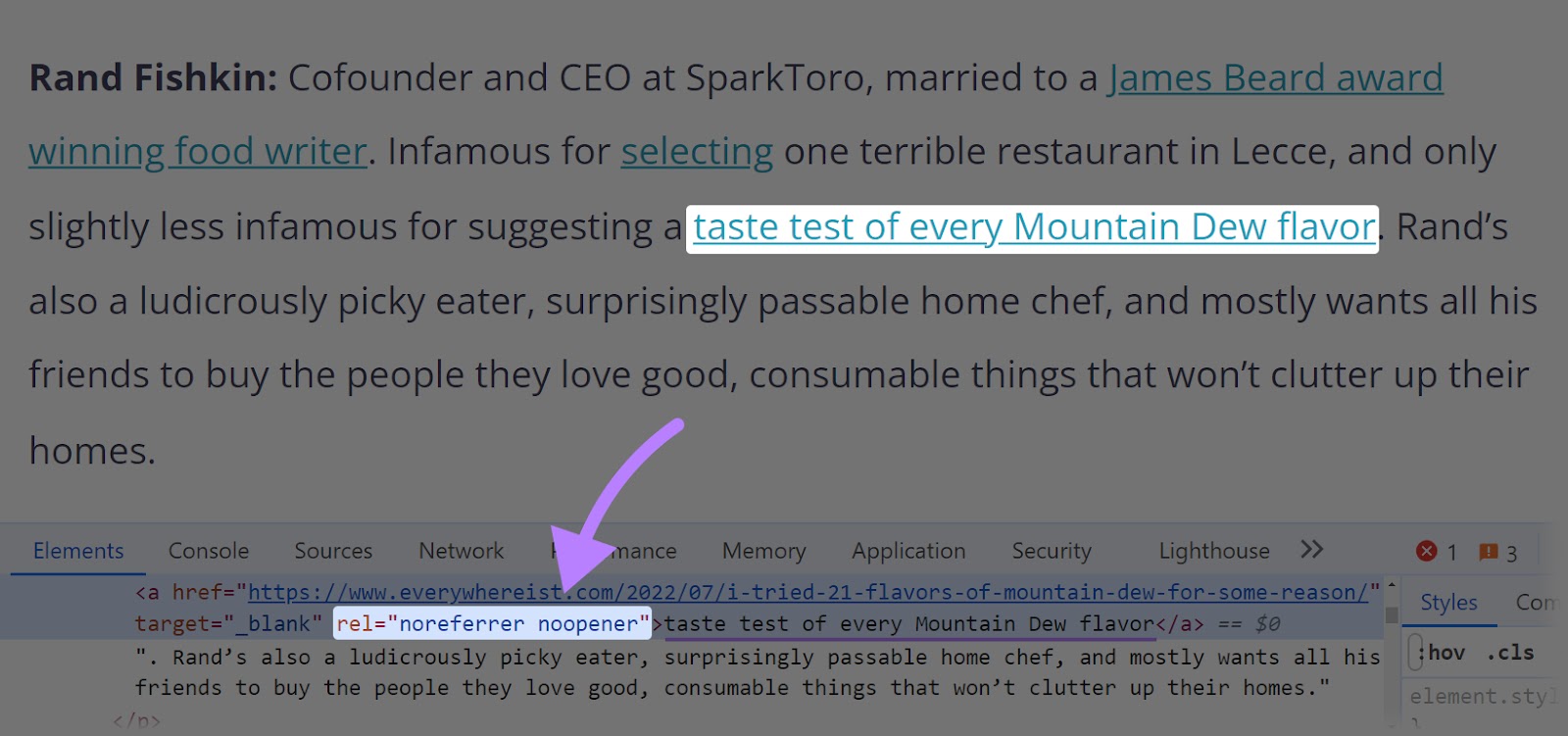
看看SparkToro博客上的这个链接,例如:

链接的基础标签具有"noreferrer noopener"的"rel"属性。”

目标
"目标"属性告诉用户的浏览器在哪里打开链接的资源。
HTML的一个例子带有"目标"属性的标签是:
在新标签中打开我们的主页如果标签不包含"target"属性值,它将默认为"_self"的"target"属性值。"这在同一帧中打开链接的资源。
一个流行的"目标"属性是"_blank。"在新的浏览器选项卡或窗口中打开链接的资源。
HTML格式标签与HTMLTags
该"href"标签在HTML中,不要与链接标签混淆。
这是一个HTMLtag的:
Web开发人员在页面中使用链接标签说明资源的"链接"或与其他资源的关系的部分。 像:
- 作为同一页面类似版本的"主副本"的页面—使用规范属性
- 是另一种语言和区域变体的页面—使用hreflang属性
链接标签没有closingtags;他们是自我关闭。 这意味着它们是自己的完整标签,不需要关闭。
相比之下,web开发人员使用HTML页面中的标签部分添加"超链接"—或简称"链接"—从一个资源到另一个资源。
他们还需要关闭每个用一个标签一个。
下表总结了两者之间的差异和链接标签:

进一步阅读:HTML标签列表:HTML备忘单
使用锚标记有什么好处?
锚标记可以帮助您:
改善用户导航体验
通过使用锚标记将您网站的资源链接在一起,您可以帮助用户发现其中的其他内容。
以类似的方式:
- 让用户浏览网站的各个部分. 在导航菜单中的内部链接的情况下。
- 使用户能够方便地跳转到页面的特定部分. 锚链接的情况下。
- 将用户引导到您在当前页面上简要提到的主题的详细指南. 这对......特别有帮助。构建内容支柱.
- 推荐其他页面供用户在阅读完当前页面后签出. 鼓励用户继续与您的网站互动更长时间。
如果不以这些方式向您的页面添加链接,用户可能不会意识到它们。 更不用说能够导航到他们查看他们的内容。
通过内部链接传递链接果汁
"链接汁,"或链接公平,是指由于另一个页面链接到它,页面在搜索引擎眼中的权威增加。
这种增加是因为指向某个页面的链接可以表示对该页面有用性的信任投票。 一个页面收到的权威网站的链接越多,这些网站可能传递给它的链接就越多。
因此,搜索引擎可能会认为该页面更具权威性。 并在搜索结果中排名更高。
一个高权限的页面也可以通过链接到他们传递链接汁到同一网站上的其他页面。

因此,利用这个简单的机会,通过添加来自高权威页面的内部链接来提高页面的权威性。
进一步阅读:内部链接:终极指南+策略
如何创建HTML标签
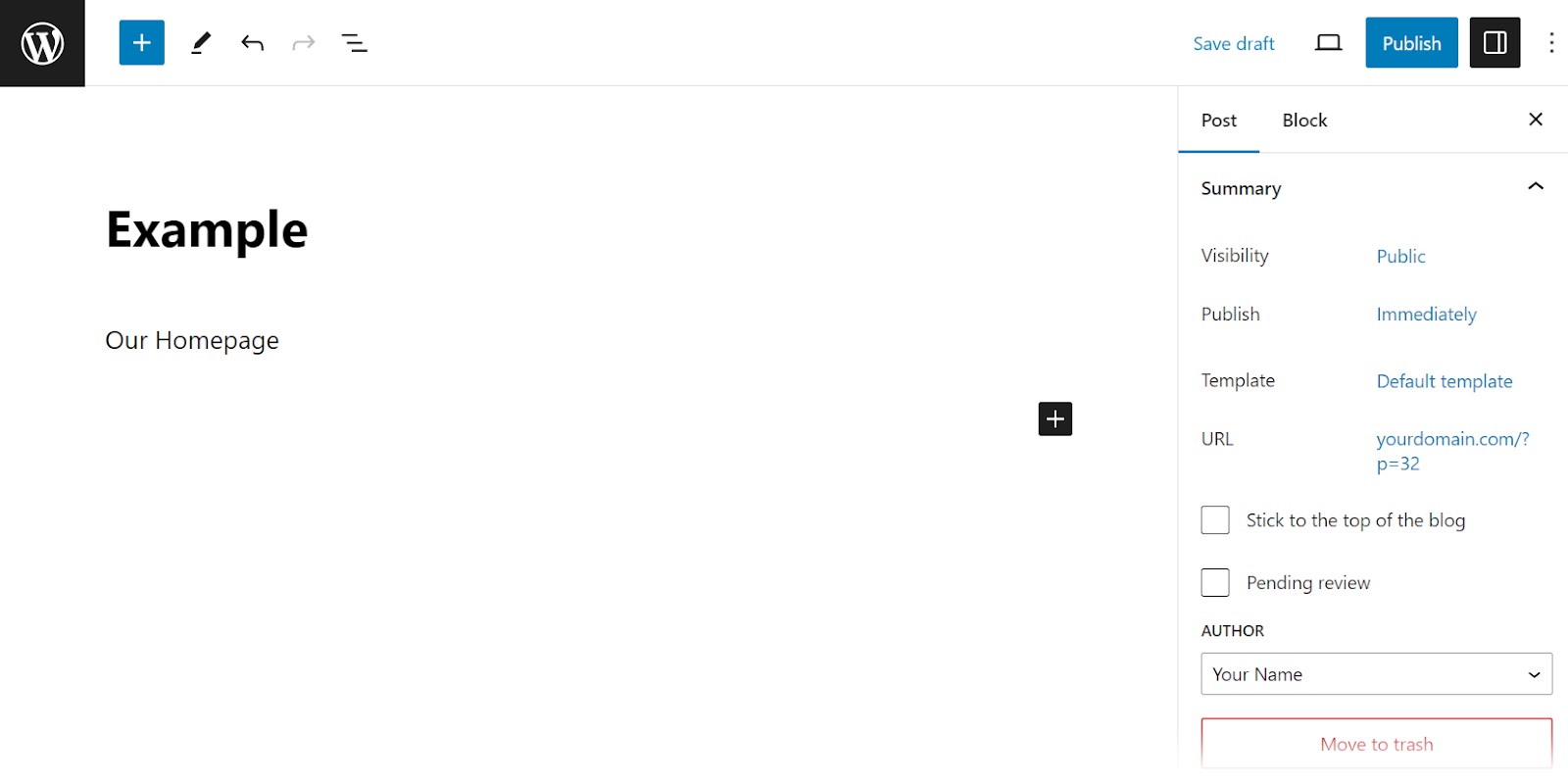
像WordPress这样的现代网站平台创建HTML链接的标签直接。 不需要编码。
确切的步骤可能会有所不同。 但它们通常涉及将锚文本输入到网站平台的内容编辑器中。

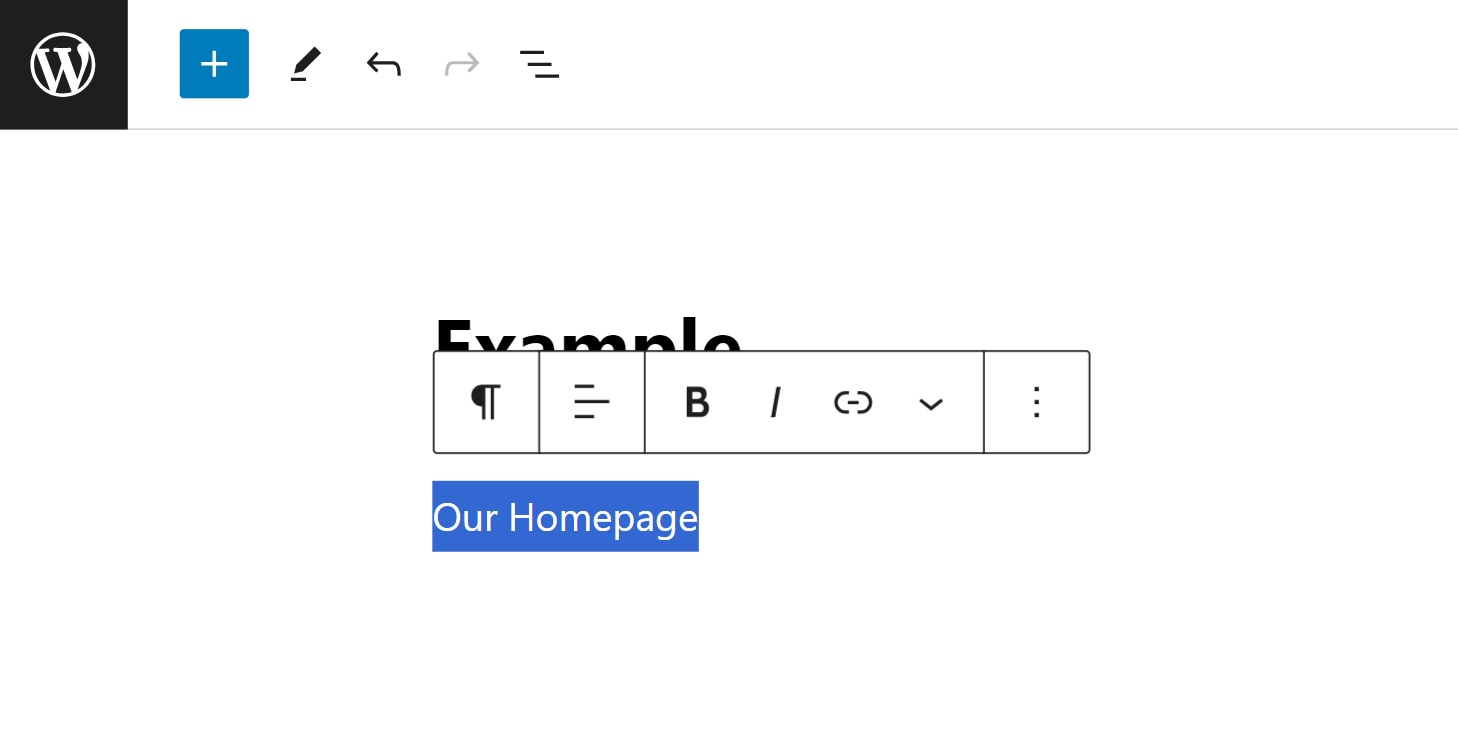
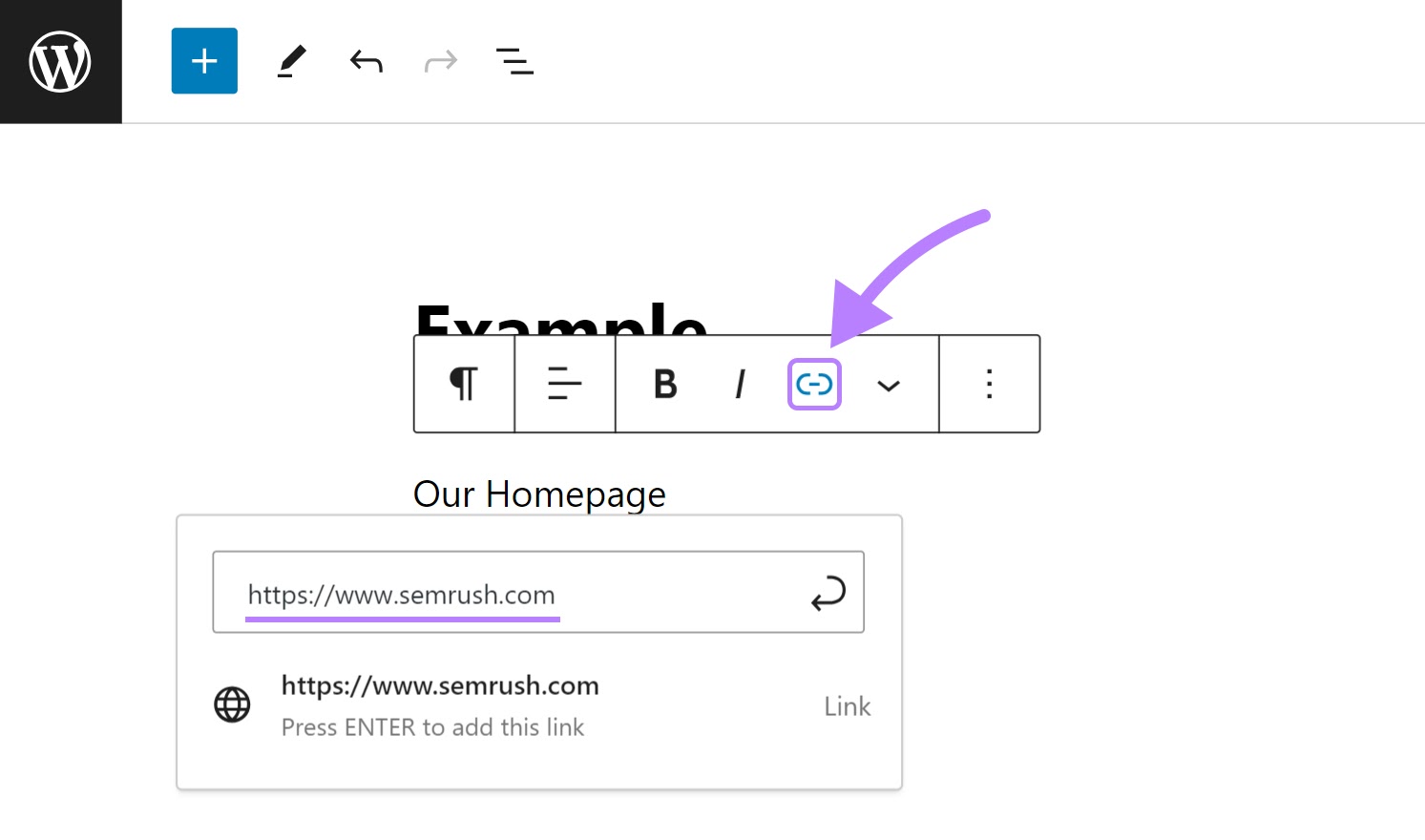
突出显示该文本。

单击编辑器的"链接"图标,然后键入(或复制并粘贴)文本应链接到的URL。

按"进入"或"回来吧"在你的键盘上确认。
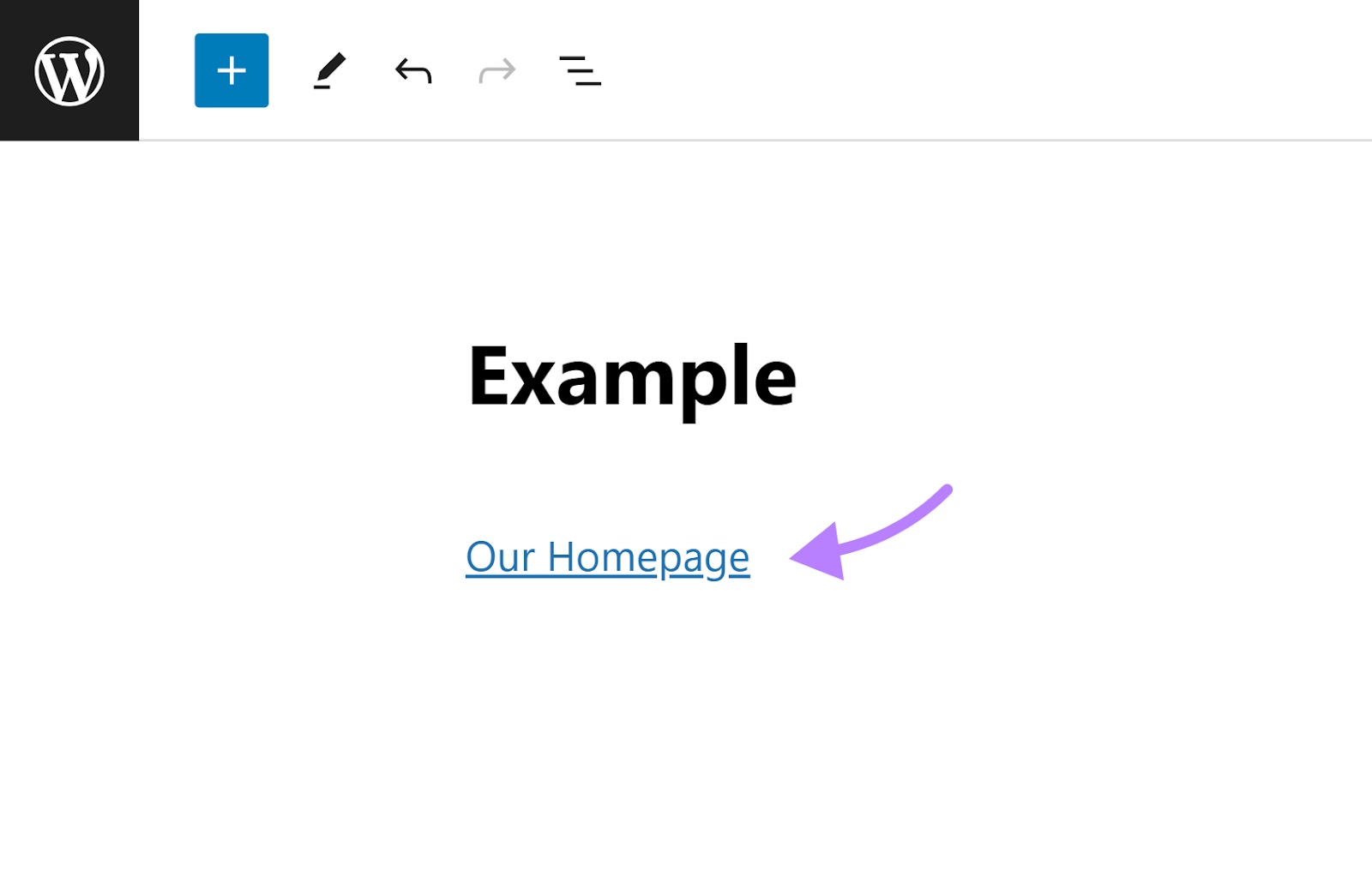
就这样! 您已经创建了您的链接-没有键入其底层HTML给自己贴上标签。

如何检测HTML标签问题
一种检查你的标签的工作是手动单击它们在页面上的关联链接。 并查看链接是否将您带到其预期目的地。
但这种方法是不可行的,如果你的网站有成千上万的链接。
所以,使用Semrush的现场审核大规模检查你的工具标签代替。
以下是如何做到的:
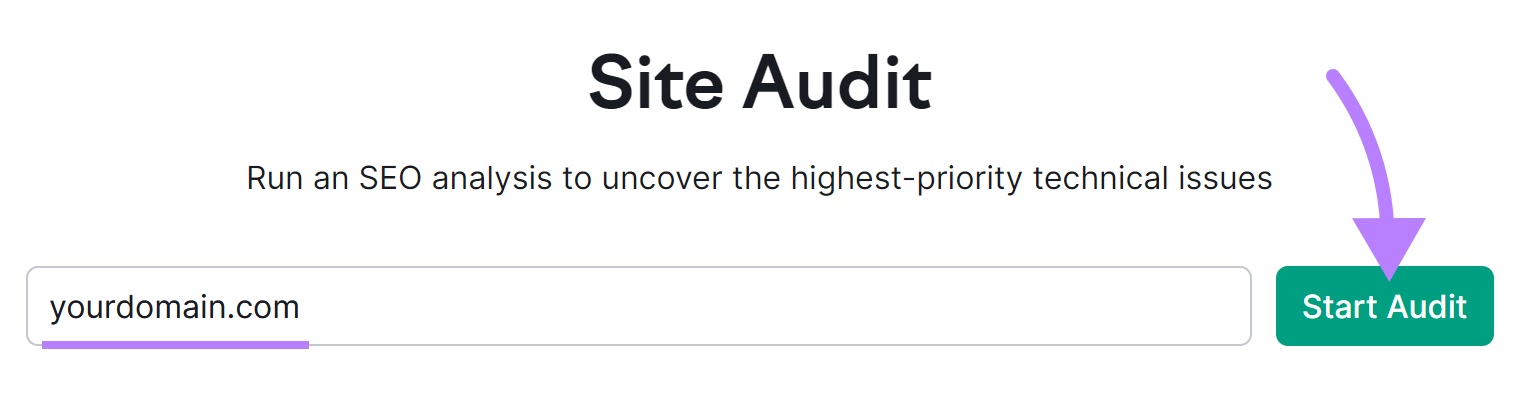
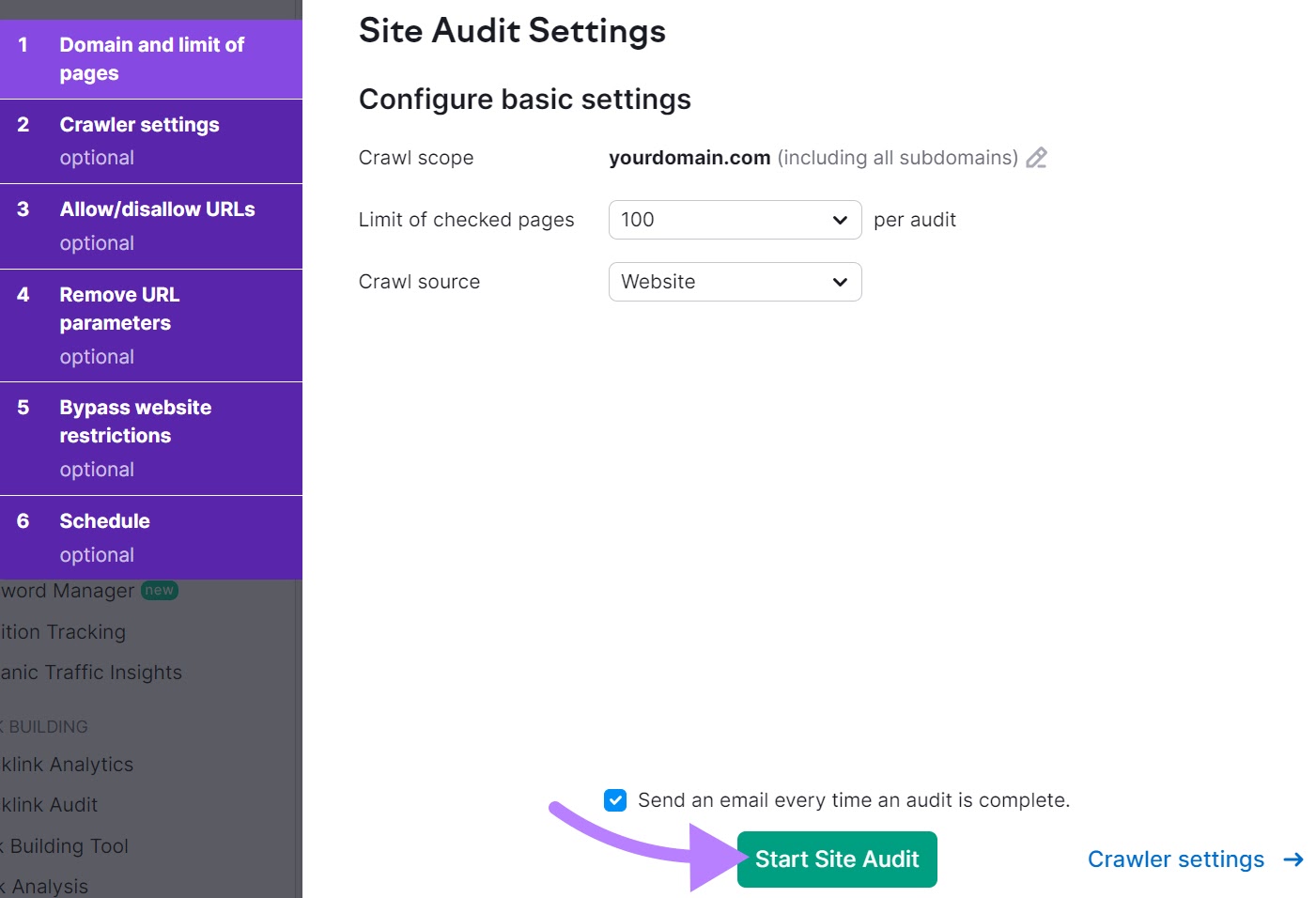
启动该工具,输入您的网站域,然后单击"开始审核。”

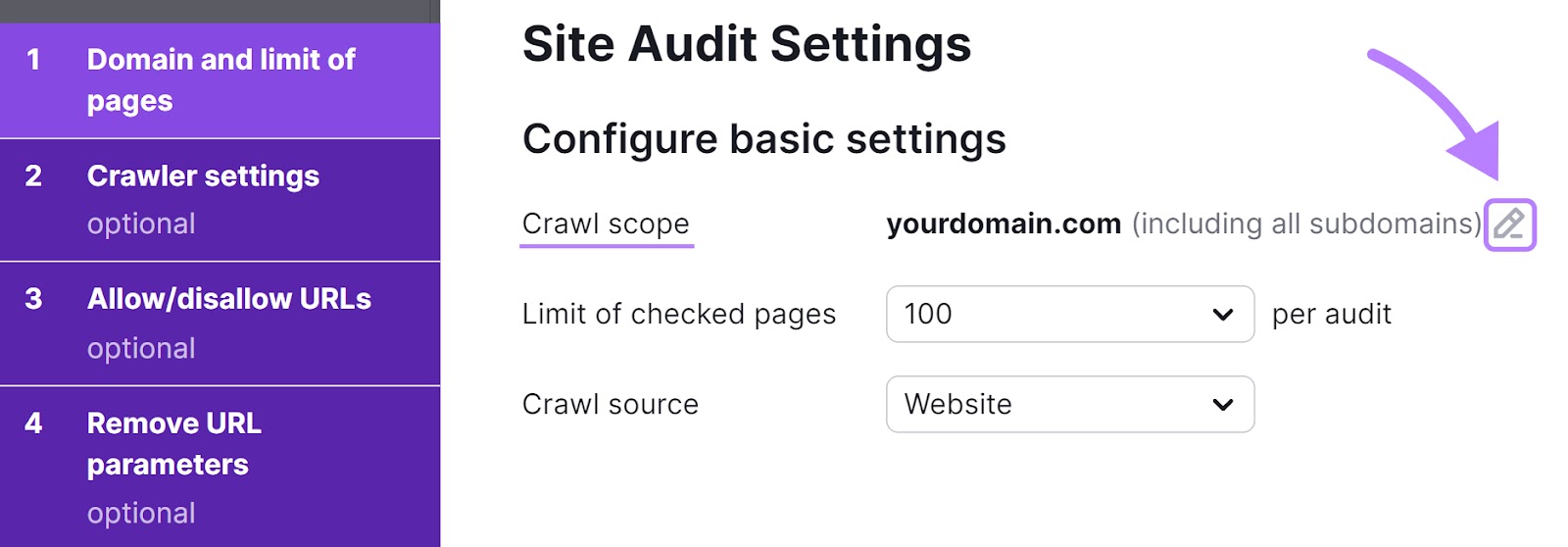
将出现"站点审核设置"窗口。
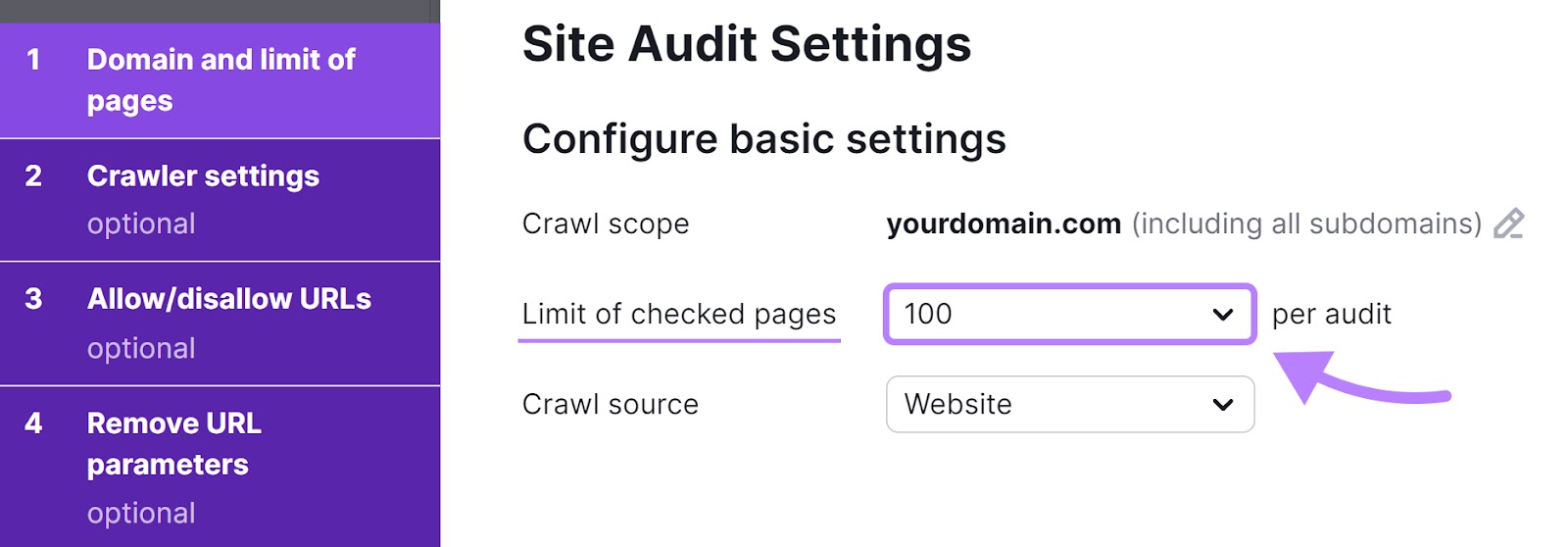
在窗口的"1。 域和页面限制"选项卡,使用"爬网范围"设置来选择该工具是否还应该检查域的子域是否存在问题。

使用"已检查页数限制"下拉菜单选择工具每次运行时应检查的页数。

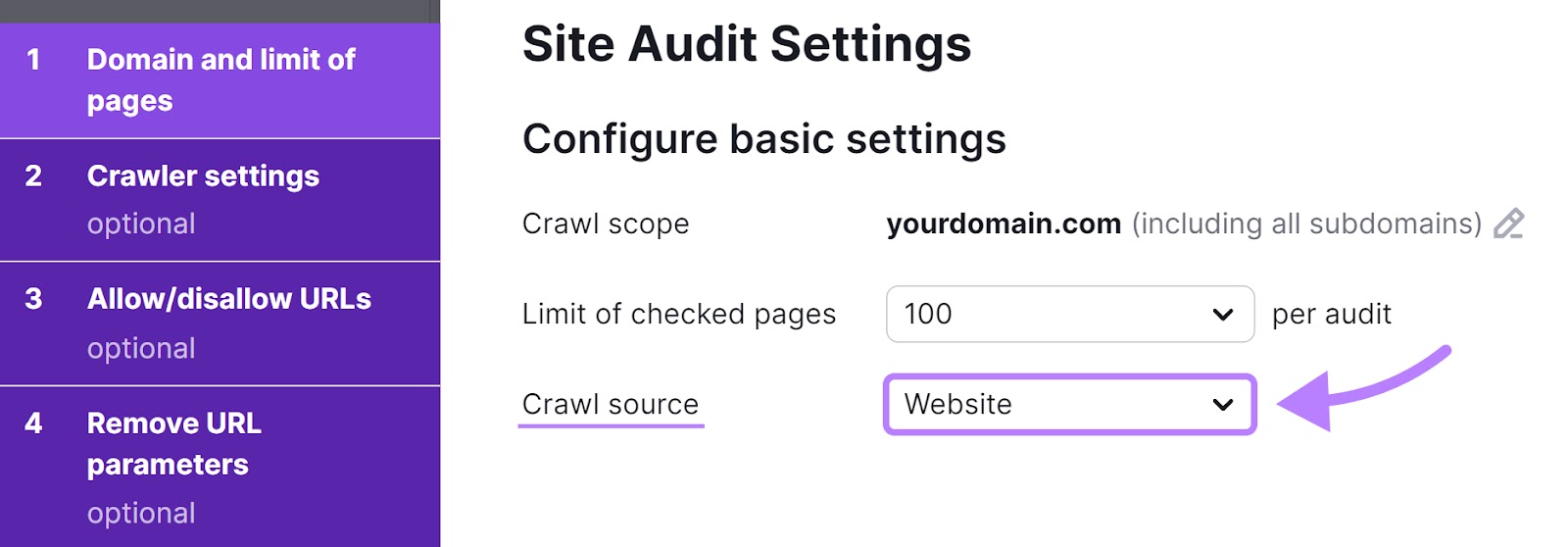
将"抓取源"下拉设置保留为"网站",以使工具审核您的整个网站。

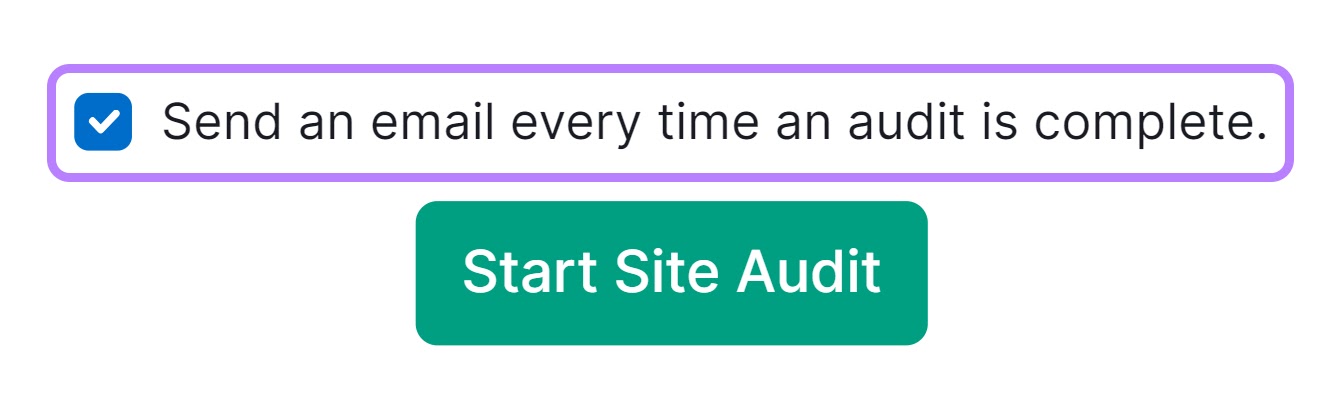
留下"每次审核完成时发送电子邮件。"检查您是否希望该工具在完成检查您的网站时通过电子邮件提醒您。

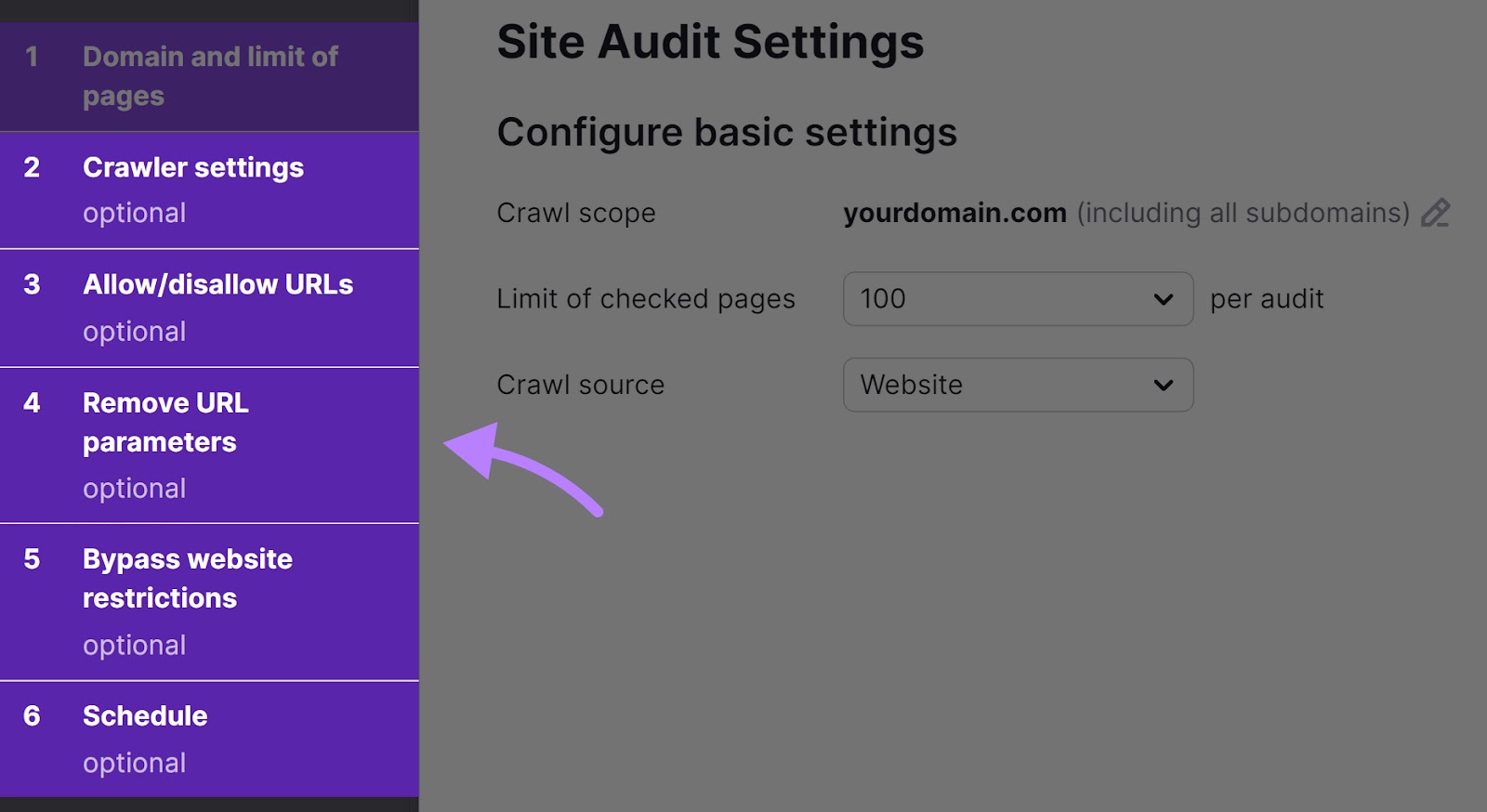
如果您愿意,可以选择使用编号为2到6的选项卡来进一步配置审核。

然后,点击"开始现场审核.”

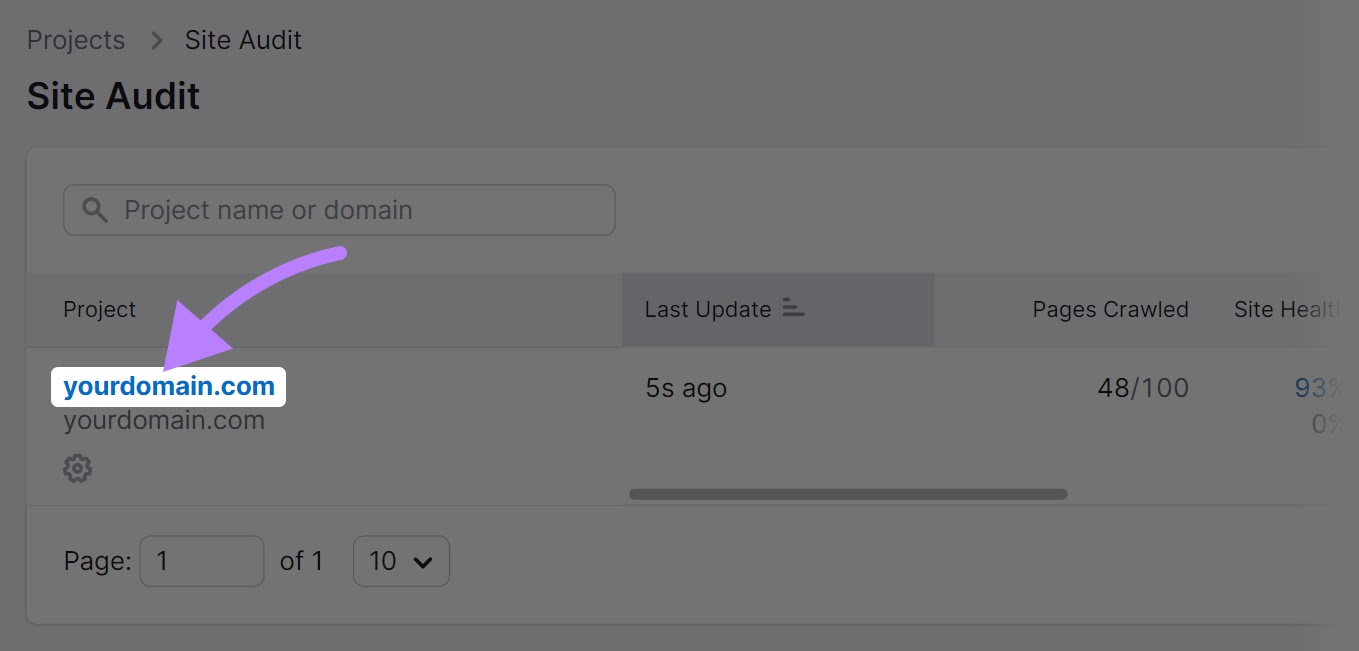
该工具将开始检查您的网站是否存在技术问题。 完成后,单击您的域名以查看该工具的报告。

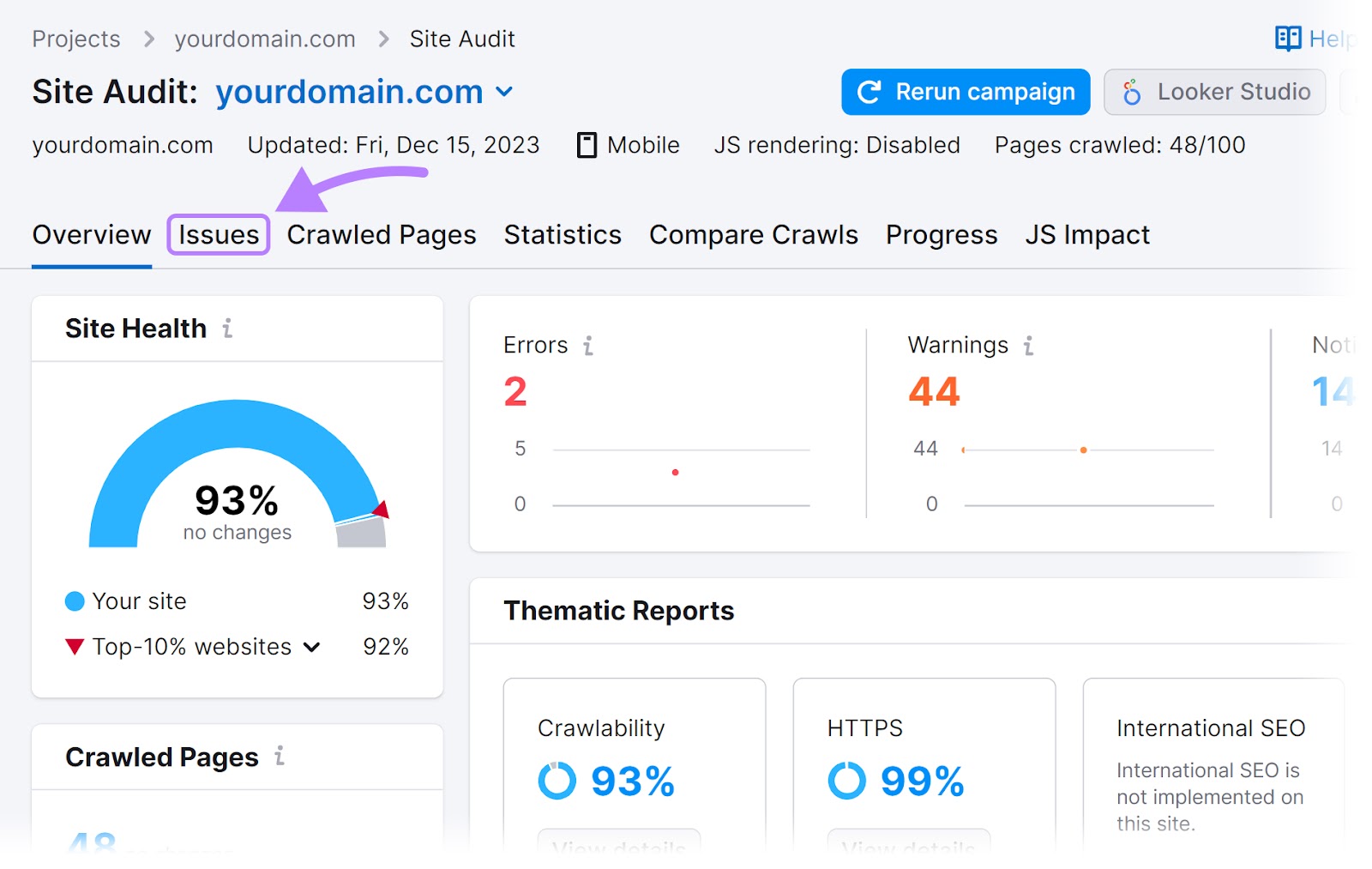
点击报告的"问题"tab。

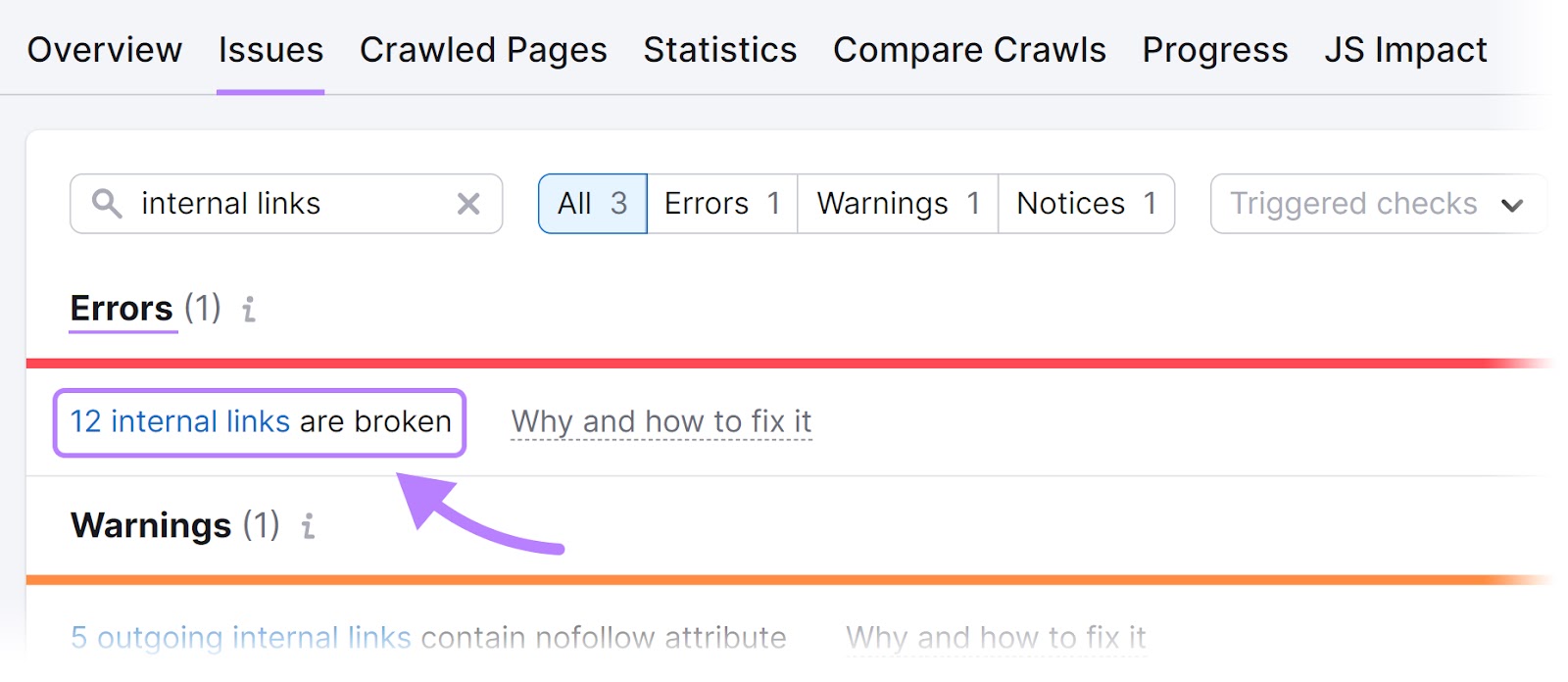
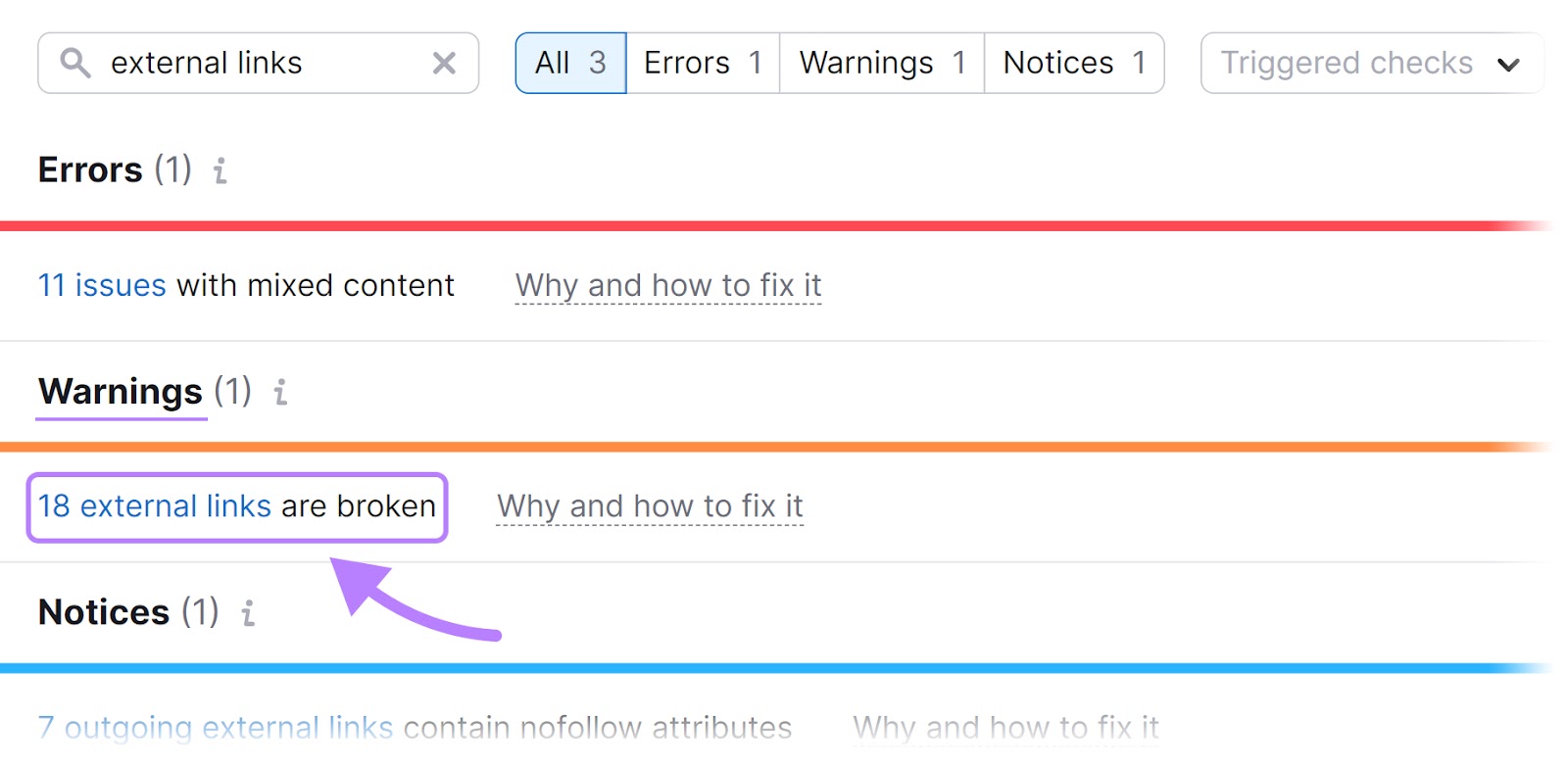
如果你的网站的一些内部链接有错误标签,你会看到一个"#内部连结"错误"部分中的"已损坏"消息:

或者,如果您的网站的某些外部链接出现故障标签,你会看到一个"#外部链接而不是"警告"部分中的"已损坏"消息。

单击任一消息以查看其列表损坏的链接.
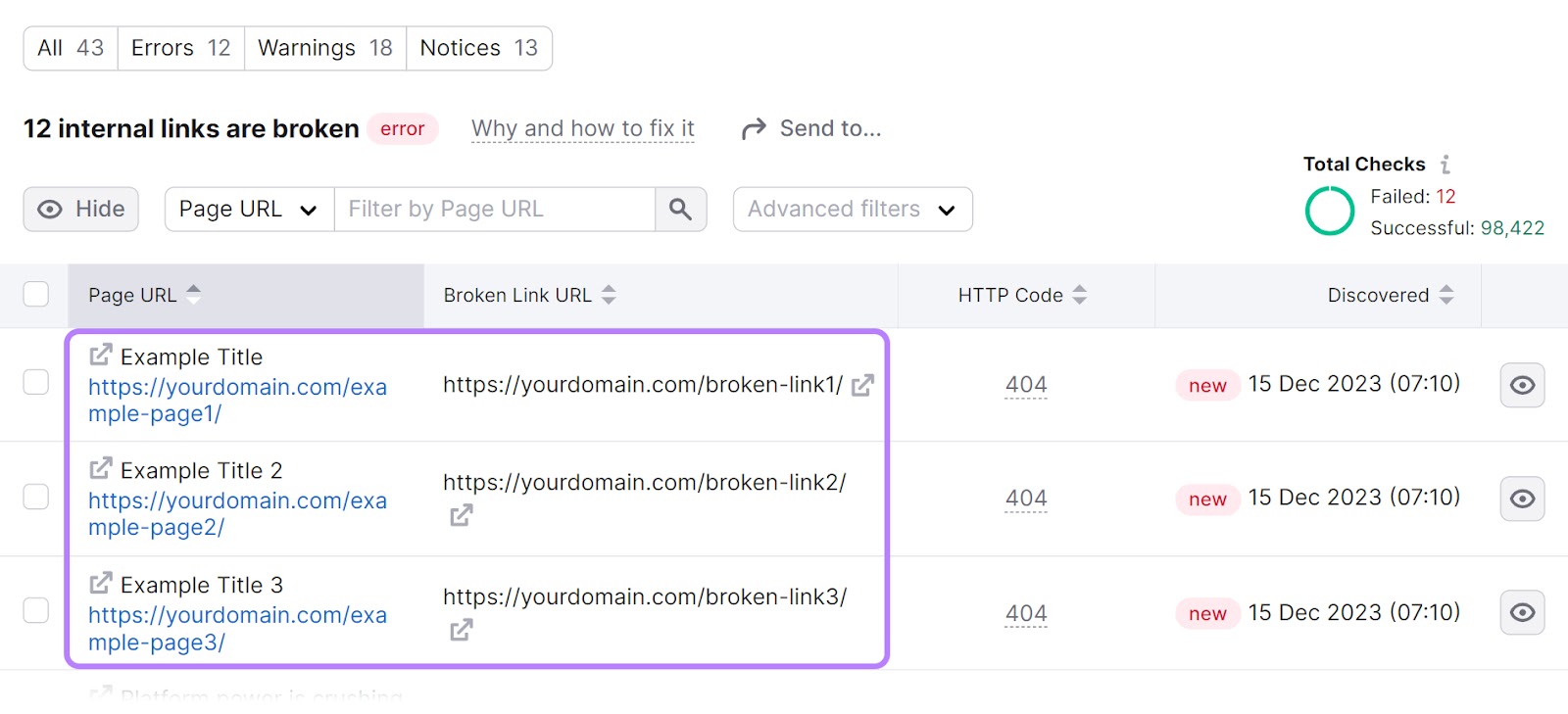
您将看到各种损坏的Url的报告。 加上可以找到它们的页面的Url。

然后,您可以通过以下方式修复每个损坏的链接:
- 编辑您的网页以替换损坏的链接有一个工作的
- 设立一个301重定向将断开链接的用户引导到不同的工作链接
- 编辑您的网页以完全删除链接如果你不再需要它
除了识别损坏的链接,网站审计可以检查超过140个其他技术问题. 包括:
- 的存在重复内容
- 慢页面加载速度
- 即将到期的安全证书
您也可以安排您的审计每天或每周发生。 所以你留在弹出的任何技术问题的顶部。
HTML格式标签:链接您的网站,用户和搜索引擎
HTML格式标签在促进用户导航和提高搜索引擎排名方面发挥着重要作用。
他们可能睇吓!复杂。 但创建它们很容易。
管理它们就更容易了.
只需开始免费试用Semrush即可使用现场审核工具。 定期检查您的网站是否有损坏的链接。 并确保您的标签按预期工作。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们