什么是图像搜索引擎优化?
图像搜索引擎优化是在您的网站上优化图像的过程,以便您的页面和图像在搜索引擎结果中排名更突出。 因此,为您的网站带来更多流量。
常见的图像SEO策略包括:
- 调整大小和压缩图像
- 给图像描述性文件名
- 将替代文本(alt文本)添加到图像
SEO图像优化的工作原理是因为它使像谷歌这样的搜索引擎更容易找到和理解你的图像。 这意味着他们更有可能为相关搜索查询显示您的图像(以及他们所在的页面)。
优化的图像加载速度也更快。 并帮助用户获取所需的信息。 这些都是Google在对搜索结果进行排名时重视的东西。
它们也是您的访客会欣赏的东西。
图像在哪里可以出现在搜索中?
图像搜索引擎优化的主要好处之一是它可以帮助您的图像出现在搜索引擎结果页(Serp). 并因此吸引用户的宝贵点击。
许多用户直接访问Google图片。 得到这样的结果:

有数十亿次搜索在谷歌镜头每个月,太。 这是一个让人们表演的应用程序视觉搜索-即,搜索使用他们的相机或图像。
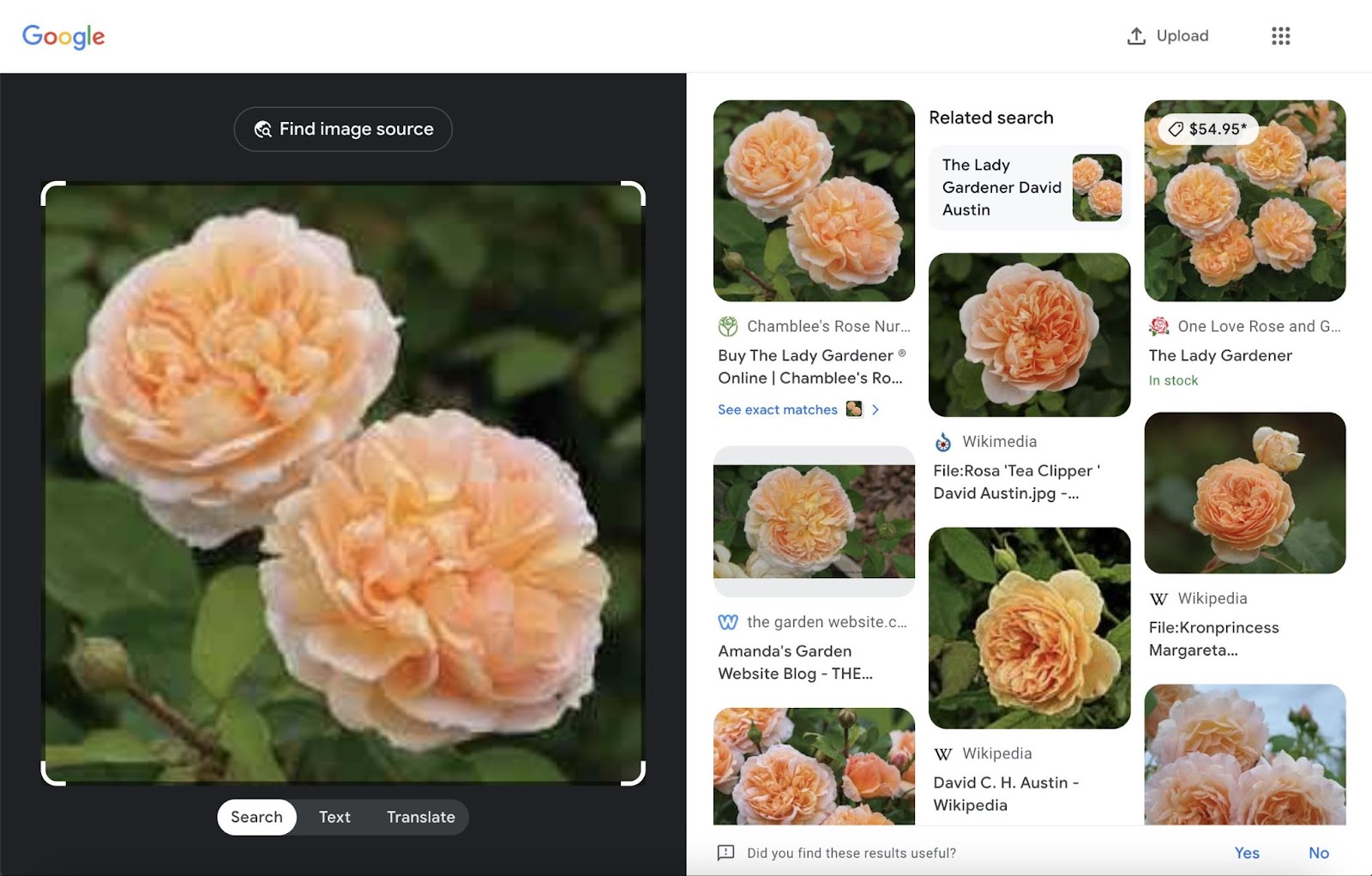
它给出了这样的结果:

此外,Google会定期在标准结果中显示图像。
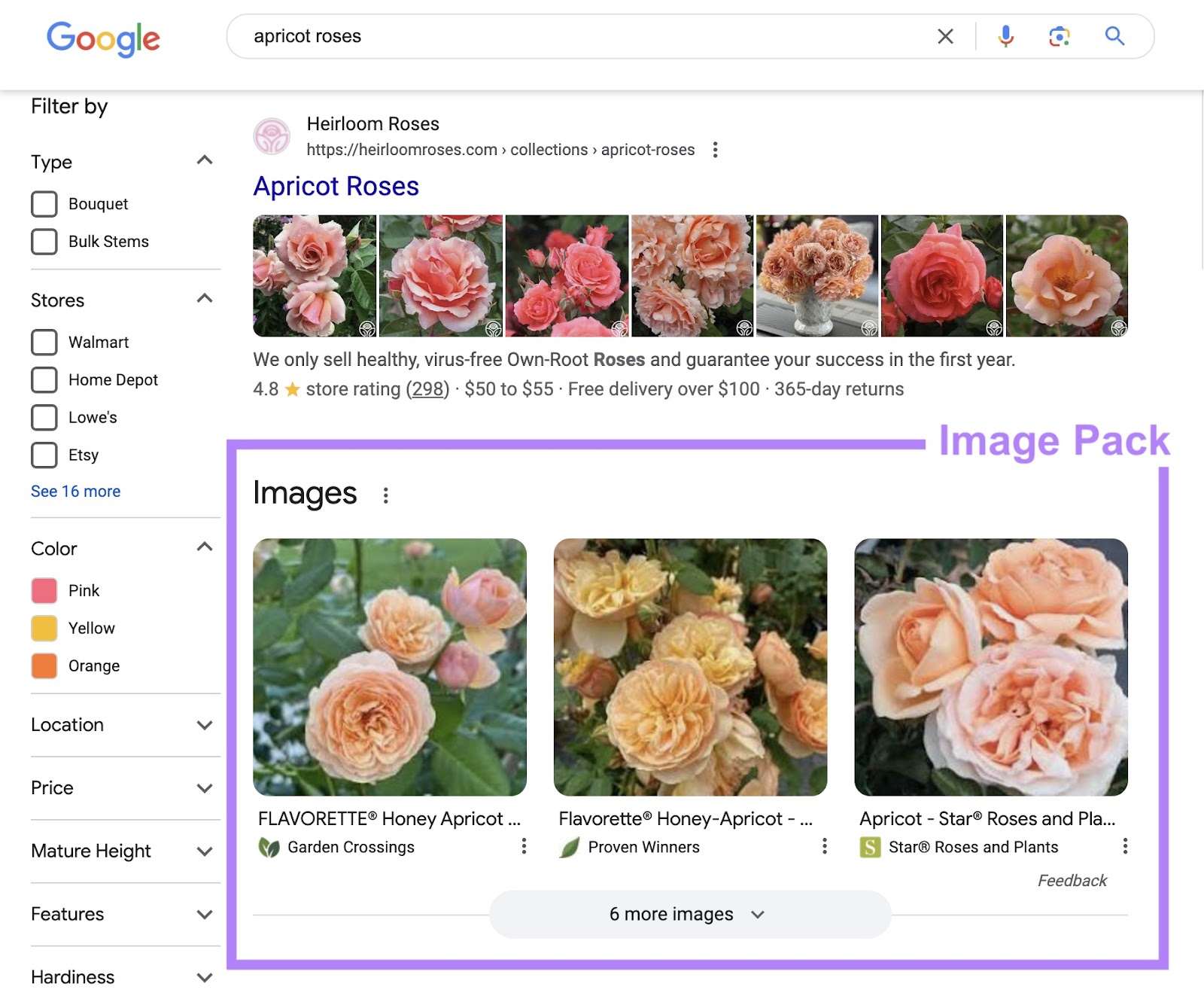
例如:2024年4月29日,Semrush传感器显示美国55.62%的标准Serp包含图像包。
像这样的:

图像结果非常适合吸引用户的注意力和点击。
但请记住,为图像做SEO也可以帮助您的其他排名。
如何为SEO优化图像
应用这些图像搜索引擎优化最佳实践,使您的网站更友好的搜索引擎。 而提升用户体验。
1. 查找或创建有用的图像
SEO图像优化的第一步是选择或创建一个支持您目标的图像。
例如:
- 照片可以展示产品并分解大块的文本
- 平面设计可以传达抽象的想法
- 图表及图表可以显示复杂的数据
- 图标可以改善网站导航和可用性
- 商标可以加强你的品牌认同
- 屏幕截图可以提供明确的说明和示例
尝试创建自己的图像,而不是使用库存图像。 这样,您就可以为用户提供独特的价值,并为Google提供更多理由对您进行排名。
如果您确实使用其他人创建的图像,请确保您具有必要的权限。 否则,您可能会违反版权法。
2. 选择正确的图像格式
您可以将图像文件保存或转换为许多不同的格式。
SVG技术通常是图标和徽标的最佳选择。 因为SVG技术s可以在没有任何质量损失的情况下调整大小。 并用JavaScript或CSS(网站编码语言)进行操作。
WebP的是其他类型图像的最佳格式之一。 因为:
- 它受到主要搜索引擎,互联网浏览器和社交媒体网站的支持(尽管一些较旧的浏览器/系统不支持它)
- 它通常创建比其他格式更小(因此加载速度更快)的文件
- 它支持透明度和动画
- 它使用有损压缩和无损压缩(这有助于确保文件大小和图像质量之间的良好平衡)
但是,SVG技术和WebP的图像可能更难创建和管理。
最好的选择是:
- JPEG格式对于标准图像
- 巴布亚新几内亚对于具有透明度、文本或大量细节的图像
- GIF对于简单的动画
3. 给您的图像描述性文件名
Google使用图像文件名来更好地了解图像所描绘的内容。 因此,最好的做法是给图像提供描述性(但简洁)的文件名。
例如:
◦苹果-iphone-15-粉红色-侧视图.jpg
❌ apple-iphone-15-latest-model-vibrant-pink-color-side-angle-view-showcasing-camera-lens-and-buttons-2024-release.jpg
❌ IMG00353.jpg
如果您在内容的翻译版本中使用相同的图像,请确保相应地更新文件名。
例如,您可以使用文件名iphone-苹果-15-罗莎-vista-横向.jpg在你的西班牙域名上。
4. 添加描述性Alt文本
Alt文本是存储在网页代码中的图像的书面描述。
具体来说,它在image标签的alt属性中进行排序。 像这样:
![]() Alt文本到这里">
Alt文本到这里">Alt文本主要用于辅助功能:文本转语音工具可以大声朗读此描述,以便视障用户知道图像传达的内容。
当页面加载不正确或加载缓慢时,它会出现。

但是,alt文本对于图像搜索引擎优化也很有用。 因为搜索引擎使用alt文本来更好地理解图像所描绘的内容。
以下是一些alt文本最佳实践:
- 仅为功能图像编写alt文本-而不是装饰图像。 这可确保使用辅助技术的人获得更少的破坏性体验。
- 描述在上下文中重要的图像方面。 例如,如果您使用相同的图表来演示不同的点,请为每个实例使用不同的alt文本来清楚地解释您的点。
- 坚持125个字符的最大长度。 一些辅助技术在这一点上停止阅读替代文本。
- 如果您的读者需要知道一些内容,请将其放在正文内容或图像标题中—而不是alt文本。 所以每个人都可以访问它。
- 避免使用多余的短语,如"图像"或"照片"。"已经很明显,alt文本指的是图像。
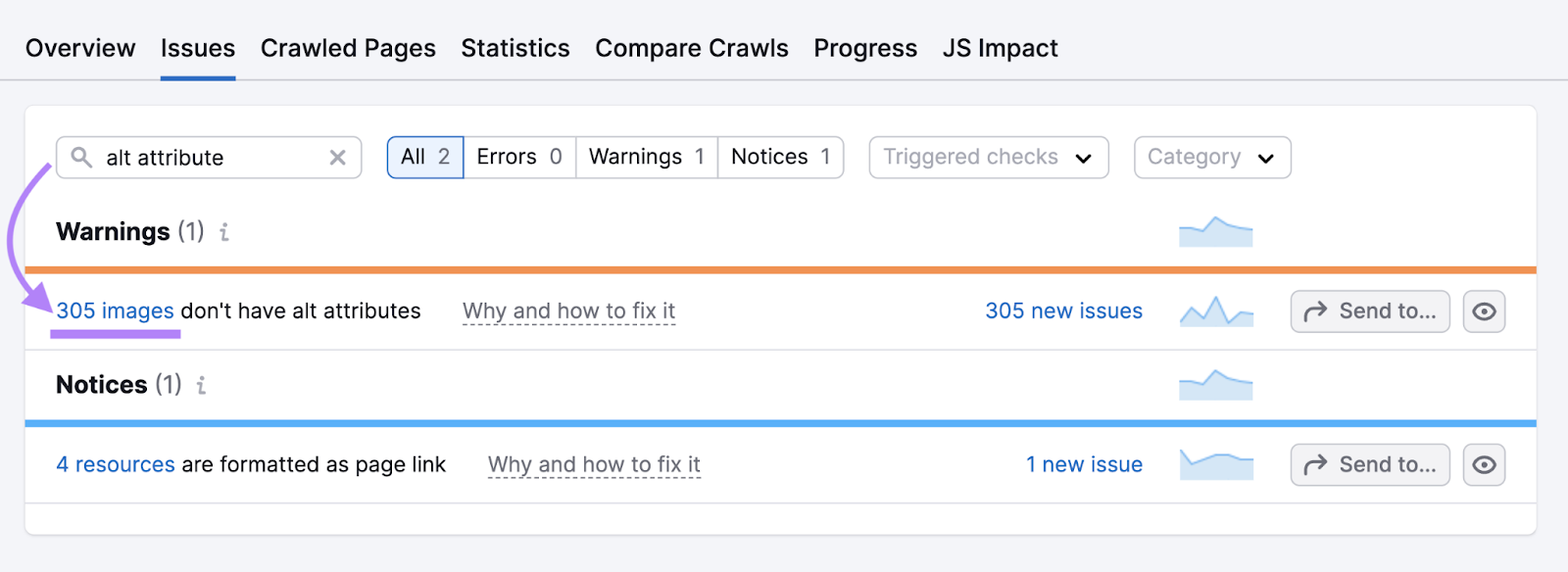
您可以使用Semrush检查您的图像是否缺少alt文本现场审核工具。
打开该工具并按照提示开始审核。
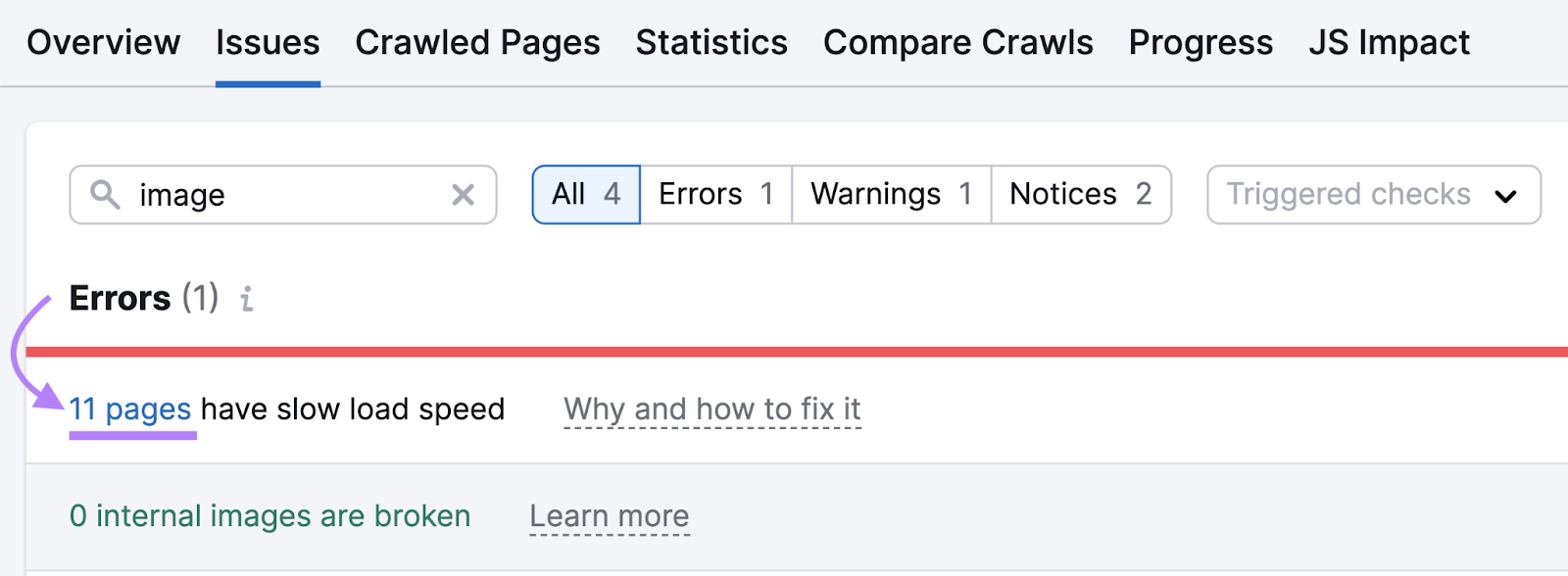
然后,转到"问题"报告并在搜索栏中搜索"alt属性"。 找到"#图像没有alt属性"警告。

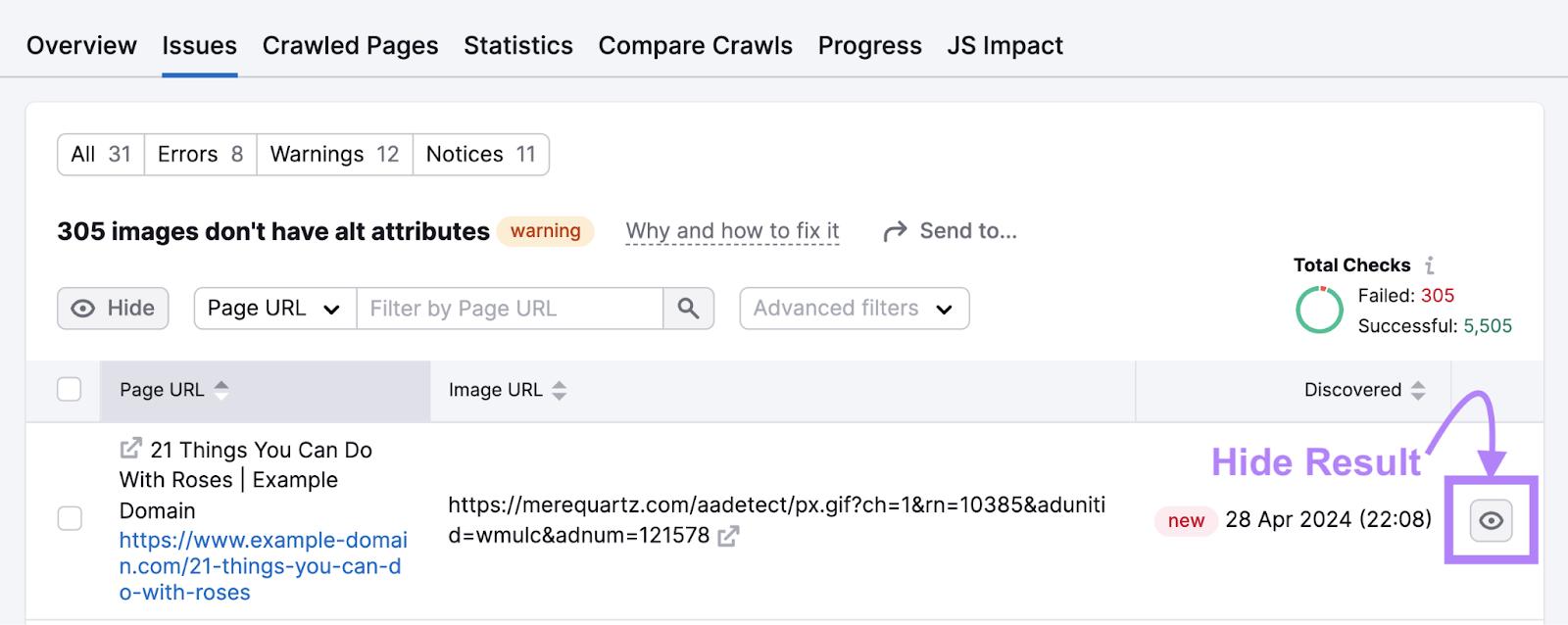
点击"#图像"看到受影响的图像。
如果您不想将alt文本添加到图像中,因为它是装饰性的,请单击眼睛图标以隐藏结果。

否则,转到您的网站并添加图像alt文本。 (正确的方法取决于您网站的设置。 如果您需要帮助,请与开发人员联系。)
然后,您可以重新运行站点审核以检查所有内容是否正常工作。
5. 调整图像大小
将图像大小调整为较小的尺寸有助于减少加载时间。 而且它不必影响图像质量。
通常,网站图像不需要宽于2,500像素。
但特定图像所需的最大尺寸取决于:
- 容器的最大宽度:如果您的图像放置在容器(用于管理网页设计中的布局的元素)中,则不应大于容器的最大大小
- 图像的目的:例如,您可能需要大型产品照片,以便用户可以放大细节并清楚地看到它们—但缩略图可以小得多
- 观众的设备:使用谷歌分析4要查看访问者使用的屏幕分辨率-这样,您就知道需要满足哪些尺寸
图像编辑和创建工具(如照片hop)通常可以轻松调整图像大小。
但您可能可以使用网站插件自动调整您上传的图像(例如,上传后调整图像大小为WordPress)。
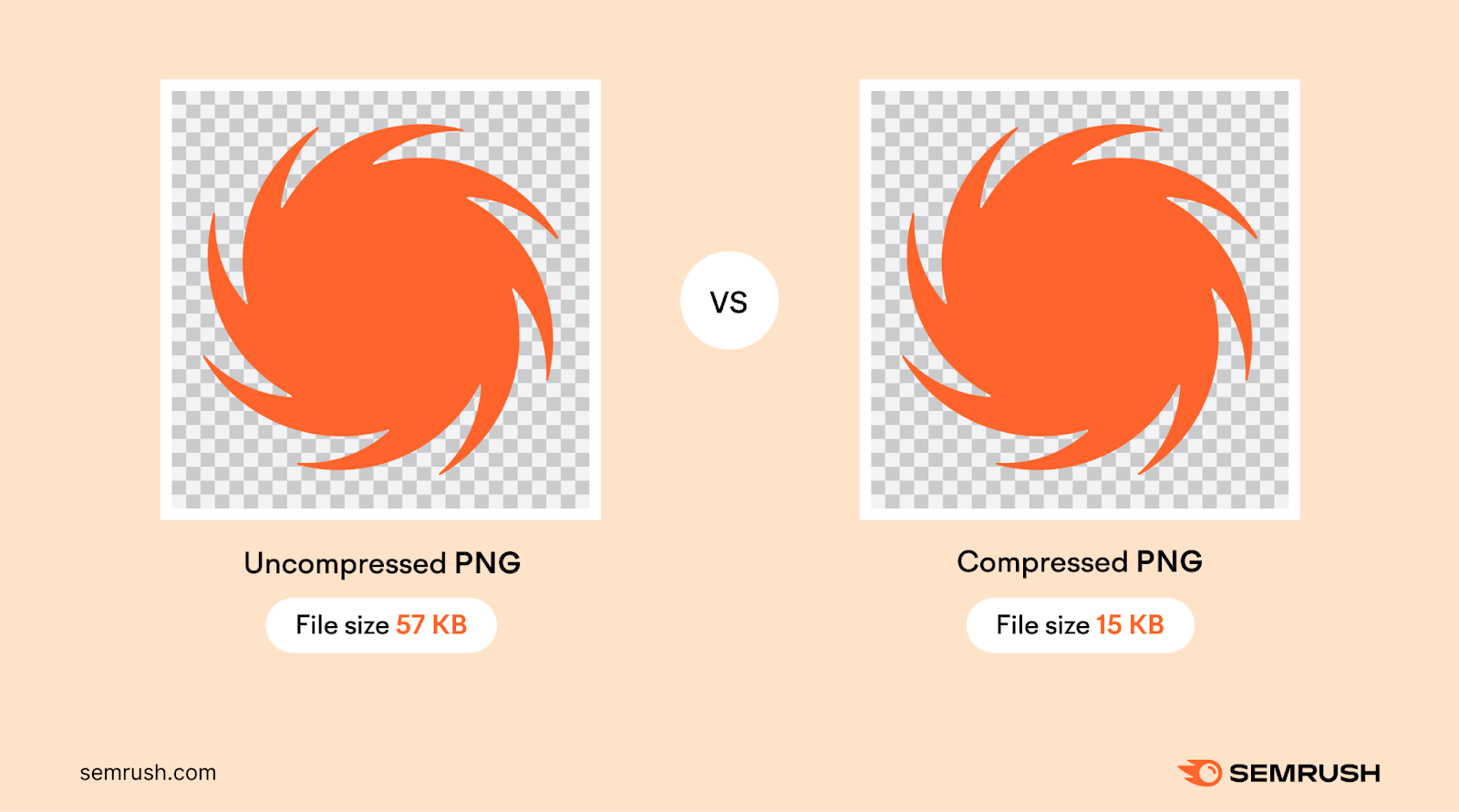
6. 压缩图像
各种工具和插件允许您压缩图像-即,减少图像文件大小,同时保持所需的图像质量水平。
像这样:

一些最受欢迎的选项包括[医]小孔, 斯阔什,而GIMP.
无论您选择哪种工具,您都需要配置各种设置以实现所需的结果:
|
设置 |
资料描述 |
指引设定 |
|
有损vs.无损 |
有损压缩通过删除"非必要"图像数据来减小文件大小。 无损压缩可在不影响质量的情况下减小文件大小,但通常可节省更少的空间。 |
有损耗 |
|
品质因数 |
对于有损压缩,通常可以选择从0到100的品质因数。 数字越高,质量越高,文件大小越大。 |
75-85 |
|
决议案 |
这通常以每英寸像素(PPI)或每英寸点数(DPI)表示。 数字越高,质量越高,文件大小越大。 |
72dpi |
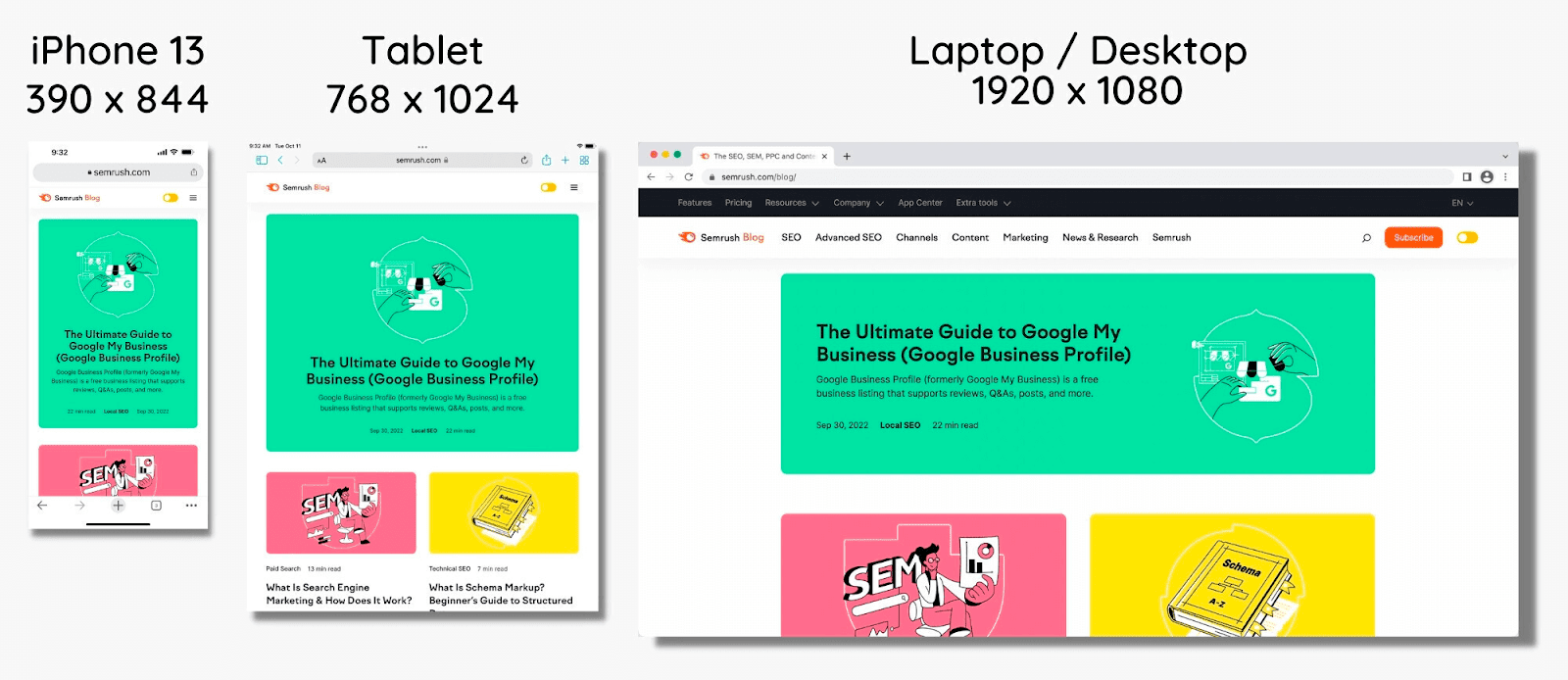
7. 使用响应式图像缩放
响应式图像缩放意味着网站图像会根据用户视口(显示网页的屏幕部分)的大小自动调整。
它有助于确保在各种设备上获得出色的用户体验。 因为它可以防止图像太难看到(例如,在移动设备上太大或在桌面上太小)。
因此,响应式图像缩放可以最大限度地缩短加载时间,因为图像不会比它们需要的更大。 这就是它对图像搜索引擎优化有好处的主要原因。
您可以在这里看到响应式图像缩放:

您可以使用CSS使图像响应。
一些网站建设者(如Wix)默认使用响应式图像缩放。 如果没有,您需要找到合适的插件或获得web开发人员的帮助。
8. 实现延迟加载
延迟加载可确保在用户视口中显示内容之前不会加载内容。
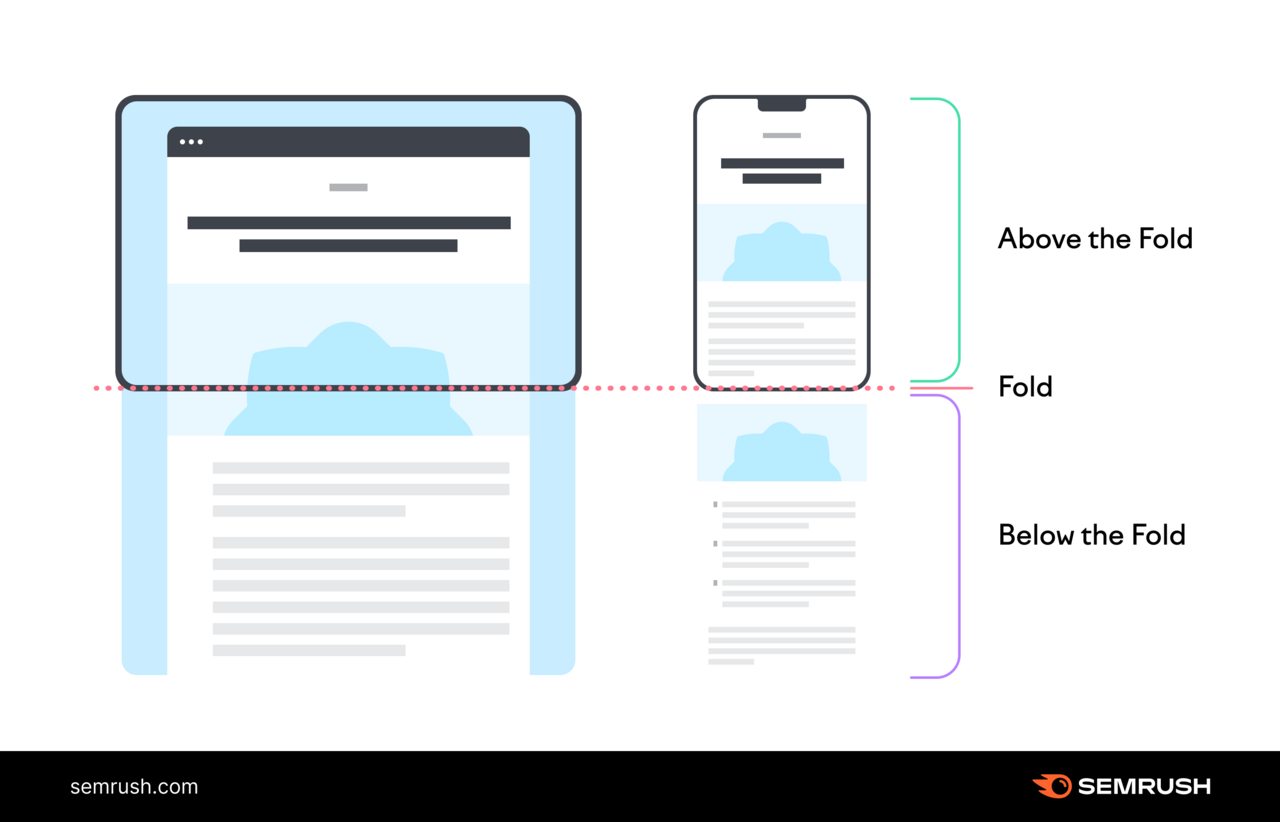
这意味着初始加载时间仅受内容的影响折叠上方(在用户在滚动之前看到的页面部分)。 因此速度更快。

实现延迟加载的最简单方法是将loading="lazy"属性添加到图像标签中。
像这样:
![]() loading="lazy"alt="Alt文本 goes here">
loading="lazy"alt="Alt文本 goes here">仅对每种设备类型上出现在折叠下方的图像执行此操作。 否则,您将使页面更慢而不是更快。
9. 创建图像站点地图
图像站点地图是一个XML站点地图特别为图像制作。
换句话说,它是一个特殊格式的文件,列出您希望搜索引擎的图像爬网和索引(即,查找并添加到数据库中的可能的搜索结果)。
创建图像站点地图有助于确保搜索引擎机器人不要错过任何重要的图像,当他们爬行您的网站。
Google建议您像这样构建图像站点地图:
[网址为您的网站上的网页]
![]()
[本网页图像的URL]
![]()
[本网页另一张图片的URL]
[网址为您的网站上的另一个网页]
![]()
[本网页图像的URL]
有很多站点地图生成工具可以帮助你。
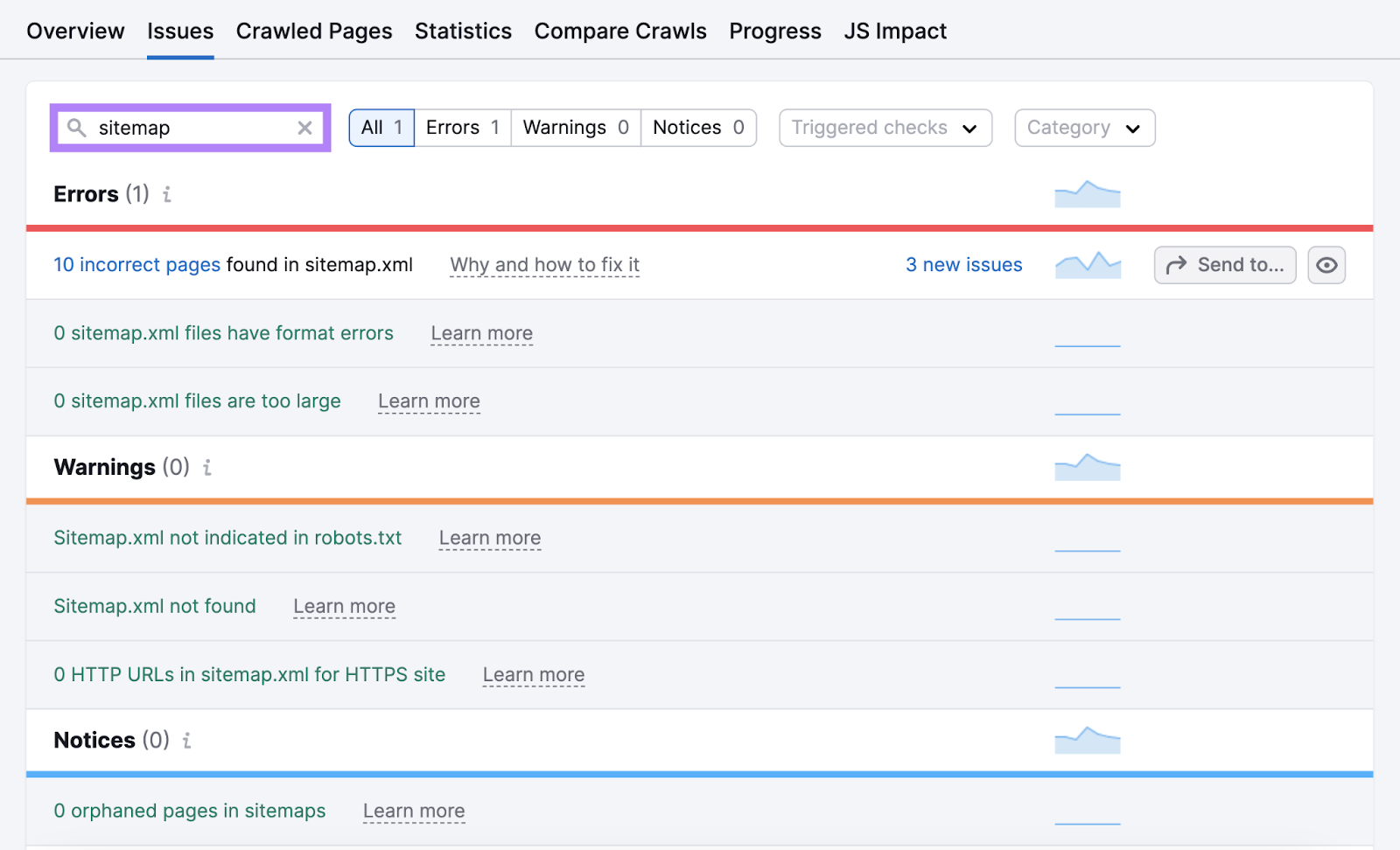
创建图像站点地图后,使用Semrush的现场审核工具来检查任何问题。
只需前往"问题"报告和搜索"站点地图。”
您将立即看到是否有错误、警告或通知要解决。

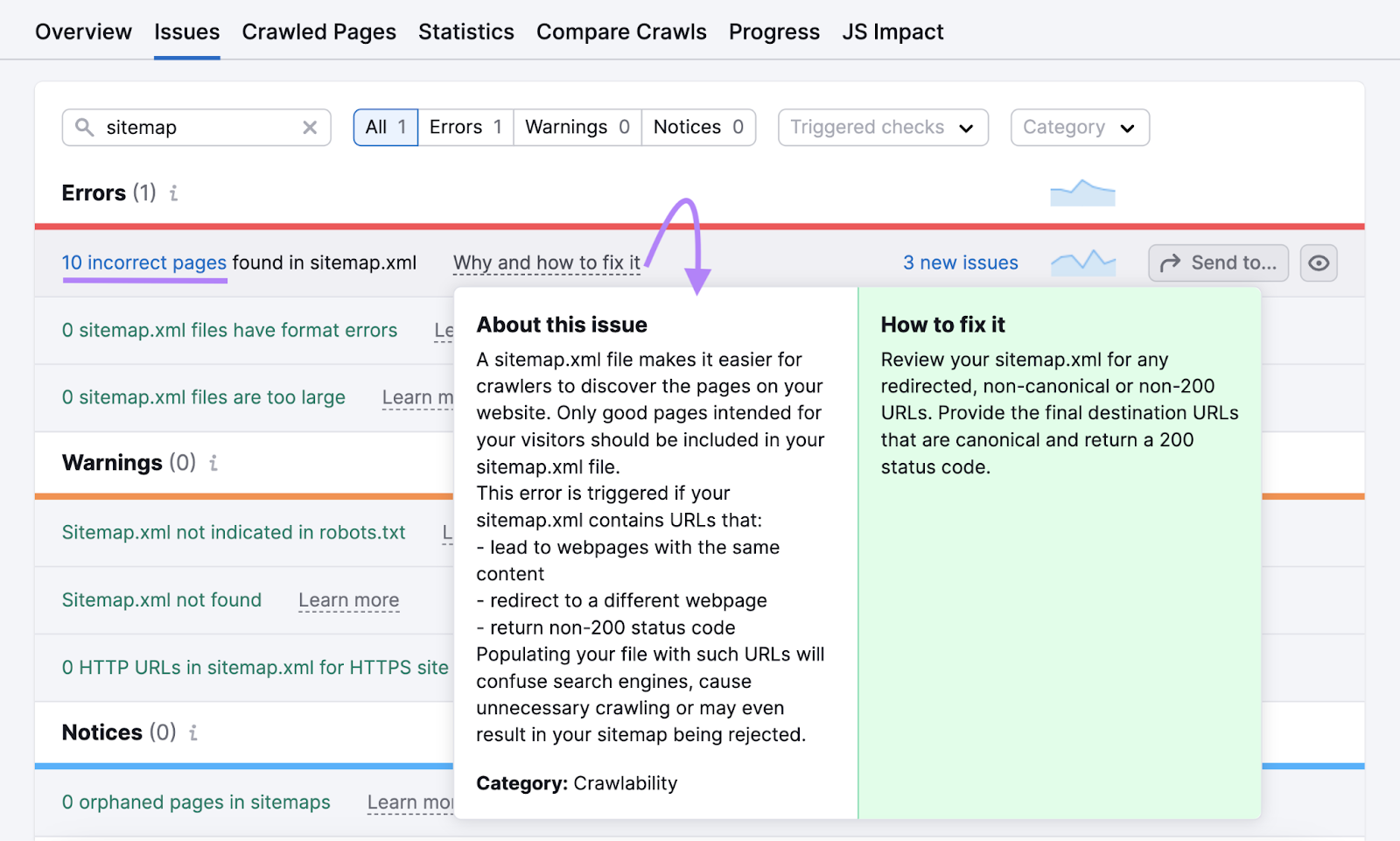
点击"为什么以及如何解决它"有关任何问题的更多信息。
然后单击蓝色链接查看详细报告。

10. 使用内容传递网络
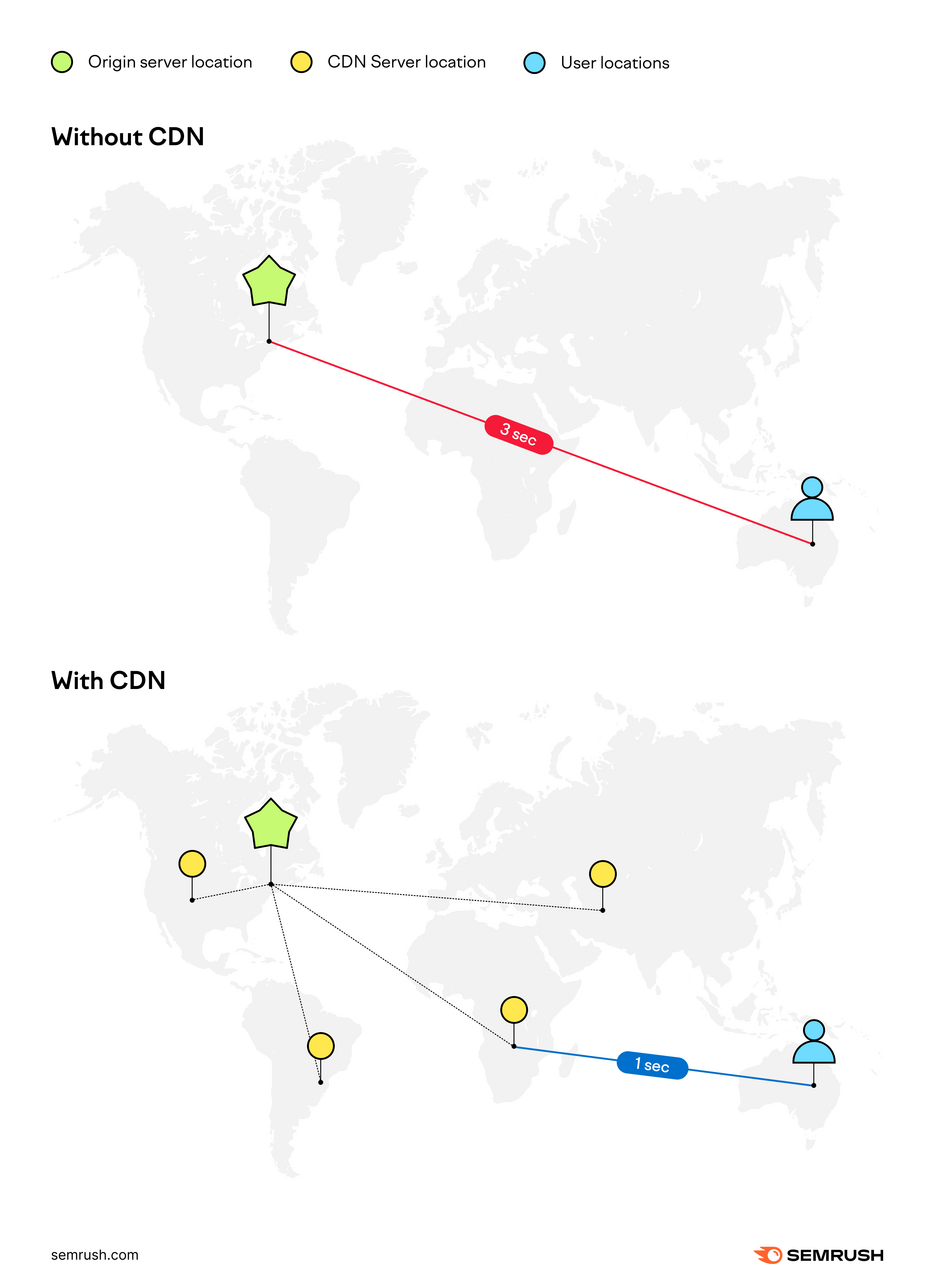
A 内容分发网络(CDN)允许您在世界各地的多个服务器上托管您的图像。
这提高了加载速度,因为数据从每个用户的"最近"服务器传输。 而不是每次都从您的源服务器旅行。
亲密度不一定取决于自然地理,而是取决于哪个服务器能够更快速、更可靠地传输数据。
如图所示:

要为您的图像实现CDN,您需要:
- 选择CDN提供商(例如Cloudflare或Amazon CloudFront)
- 将CDN与您的网站集成(例如,通过插件)
- 将您的图片上传到CDN
- 更新您的DNS记录,以便图像请求通过CDN
- 修改您的网站HTML(和您的图像站点地图)以引用新的图像Url
您将需要web开发人员的帮助。
11. 启用浏览器缓存
浏览器缓存是指访问者的浏览器在指定的时间内存储某些文件(如图像)。 以便他们可以更快地加载,如果他们再次请求。
假设有新用户访问您的主页:
- 如果您的网站徽标缓存365天,当用户点击到您网站上的另一个页面时,它会更快地加载。 和/或在下一年重新访问您的网站。
- 如果您的网站徽标未缓存,浏览器将需要在每个场合重新下载图像。 这会消耗更多带宽并增加服务器必须处理的请求数量。
通常,图像可以缓存很长时间,因为它们很少更新。
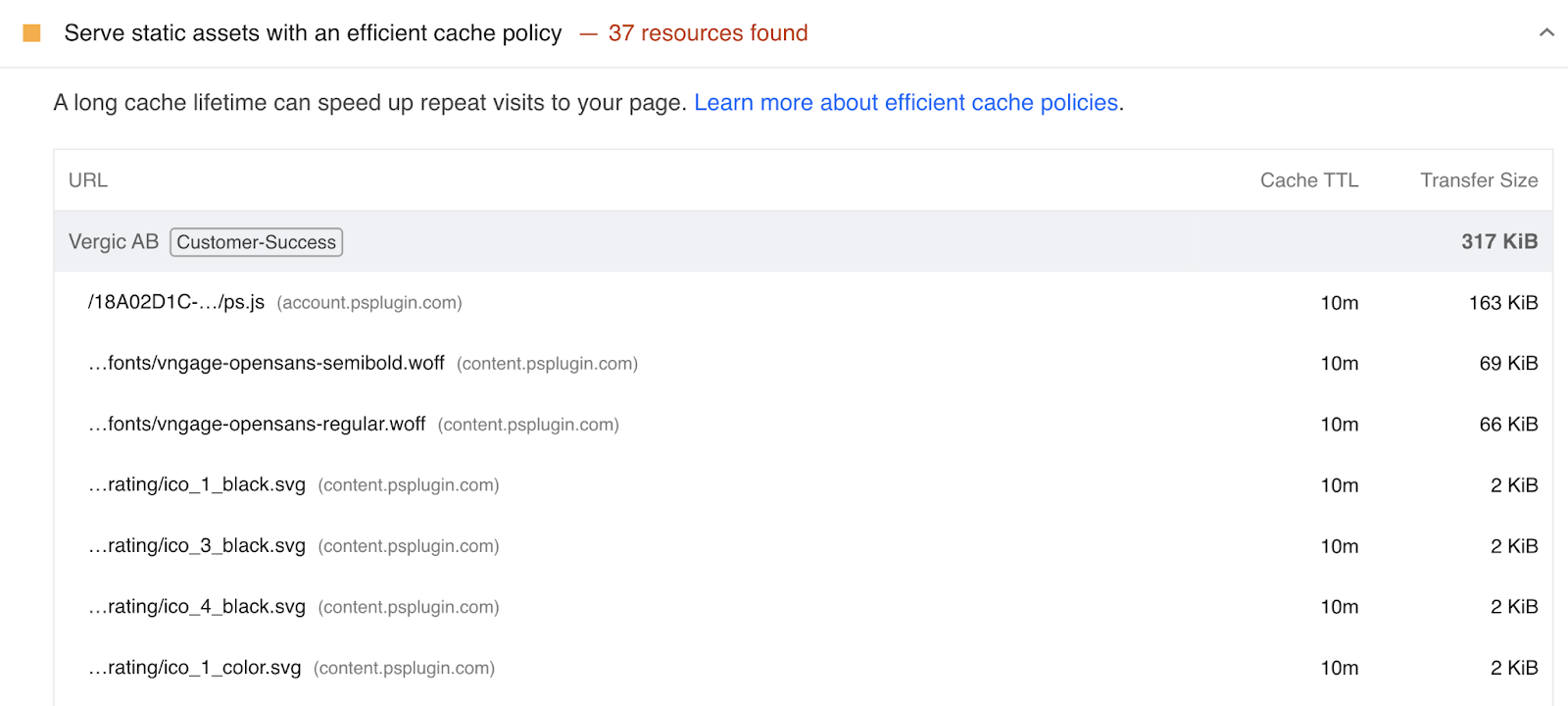
您可以使用谷歌灯塔查看网站上的图像是否缓存了合适的持续时间。
安装Chrome扩展程序后,选择Lighthouse Viewer选项以分析特定网页。

12. 应用页面SEO最佳实践
页内搜索引擎优化是优化页面以在搜索结果中排名更高的过程。 它也可以帮助页面上的图像表现更好。
首先,写一个描述性的标题标签.
Google查看此标题以更好地了解您的页面是关于什么的。 它会影响出现在搜索结果旁边的标题链接。
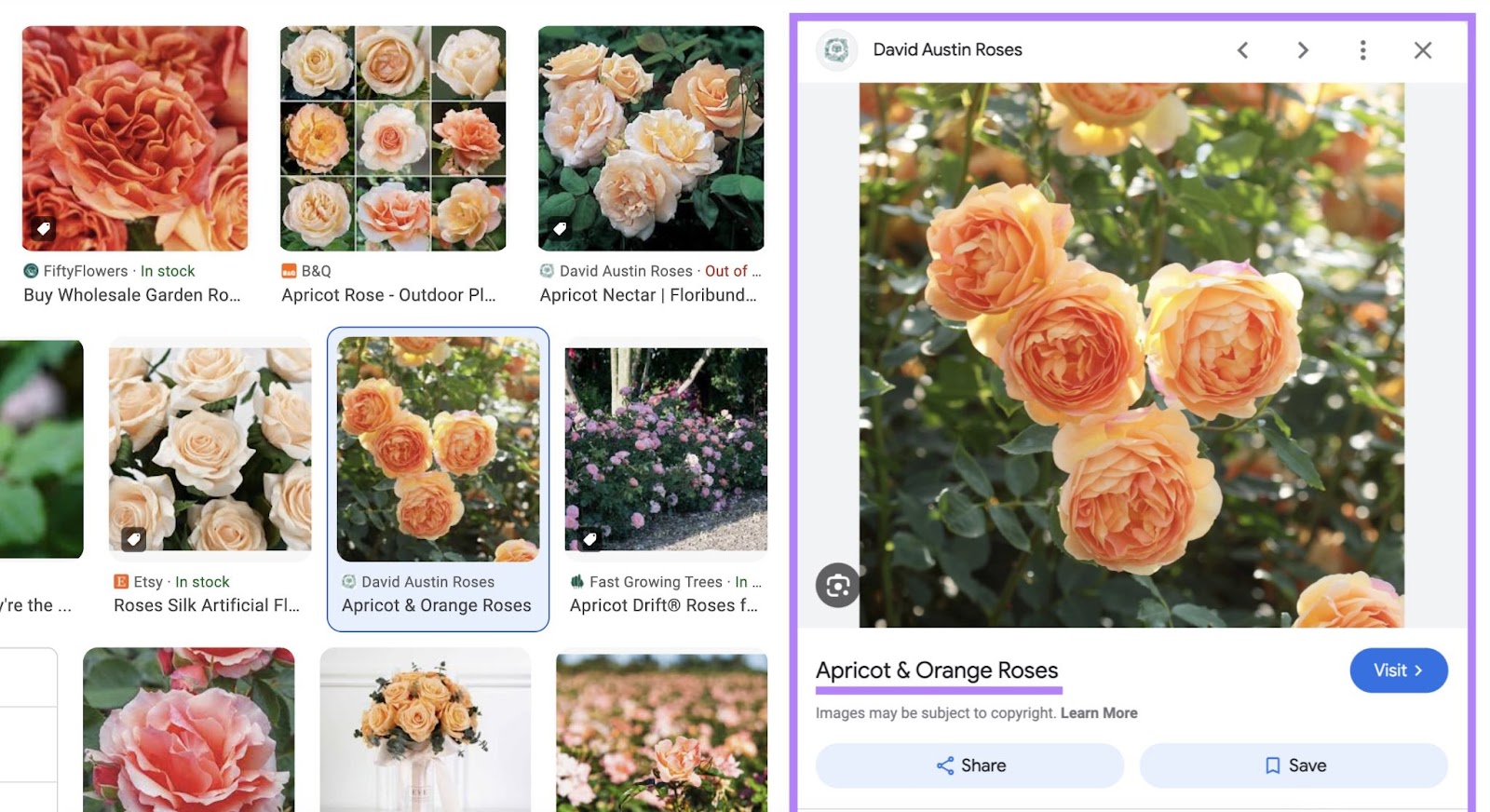
例如,David Austin Roses在其中一个页面上使用标题标签"Apricot&Orange Roses"。
这个标题出现在相应的图像结果旁边:

写一个有效的元描述也是。
这是可以出现在搜索结果中的页面摘要。 像这样:

为了降低文本被切断的风险,最好为标题编写50-60个字符,为元描述编写大约105个字符。
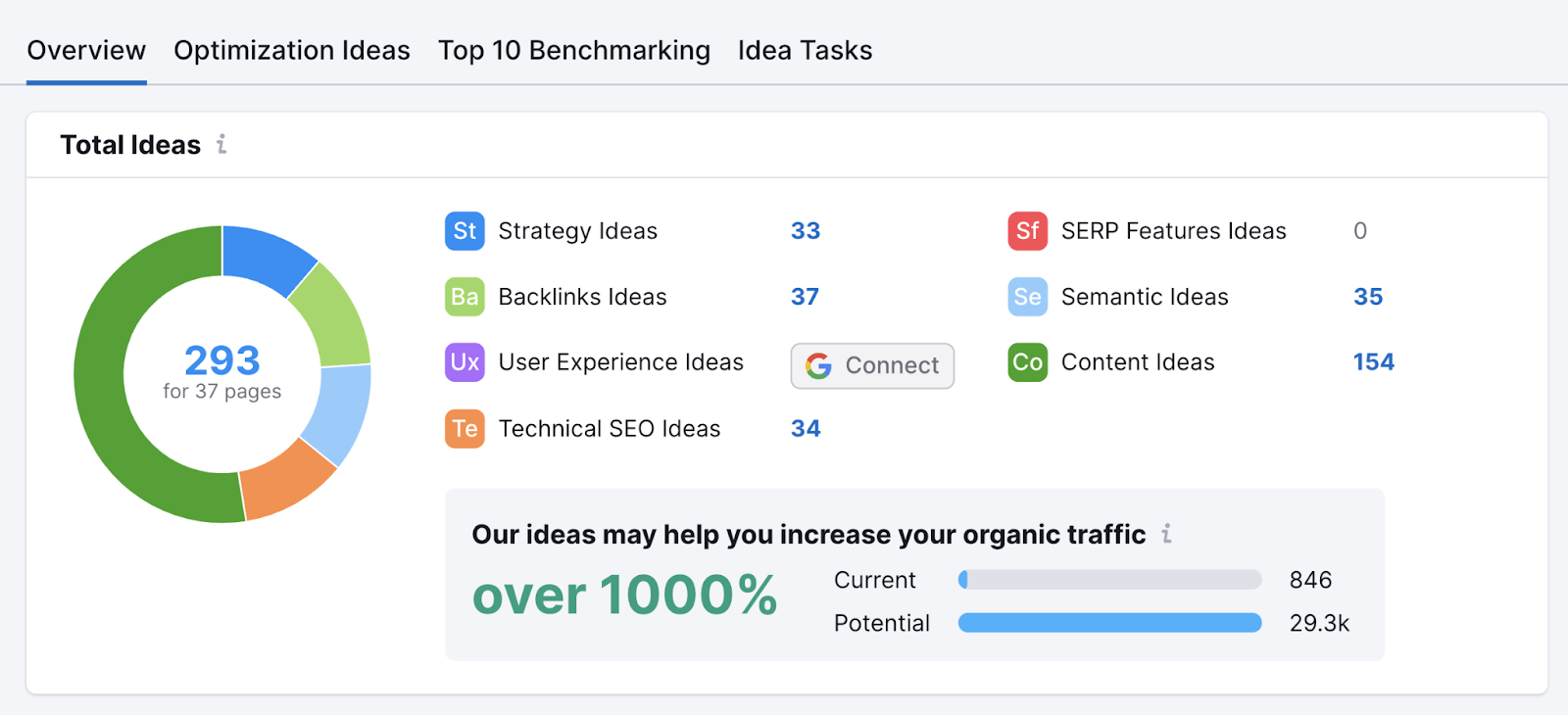
更多优化思路,使用Semrush的网页搜索引擎优化检查.
它根据最佳实践和对竞争内容的分析提供定制的建议。

13. 添加结构化数据
添加结构化数据(也称为架构标记)到您的网站增加了安全的机会丰富的片段-具有引人注目的额外元素的搜索结果,例如图像。
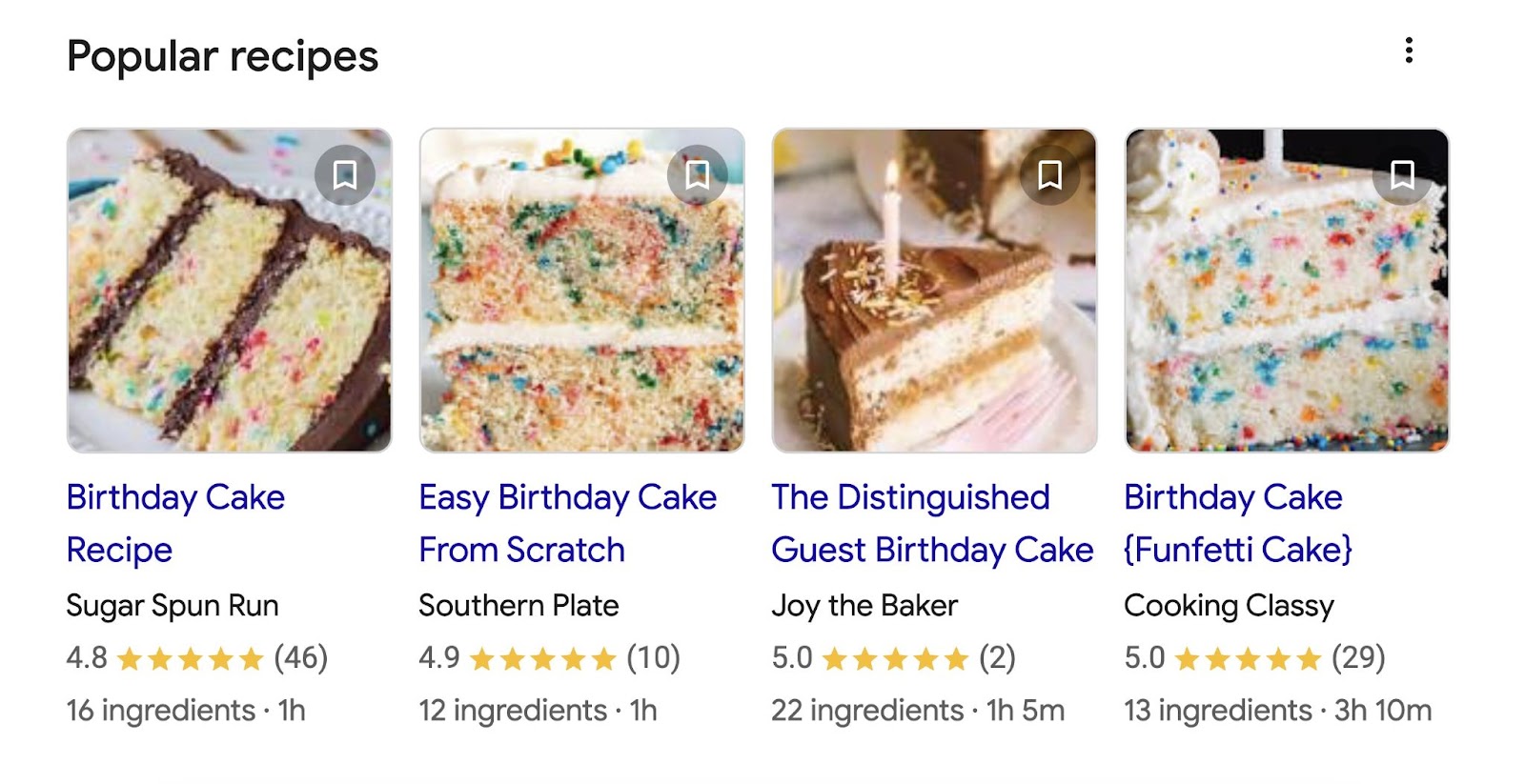
例如,Cooking Classy使用模式标记来帮助Google识别其funfetti蛋糕配方的主要图像,评论,准备时间和成分。
这有助于它确保像这样的丰富结果:

您可以使用架构为文章、事件、组织等指定图像。
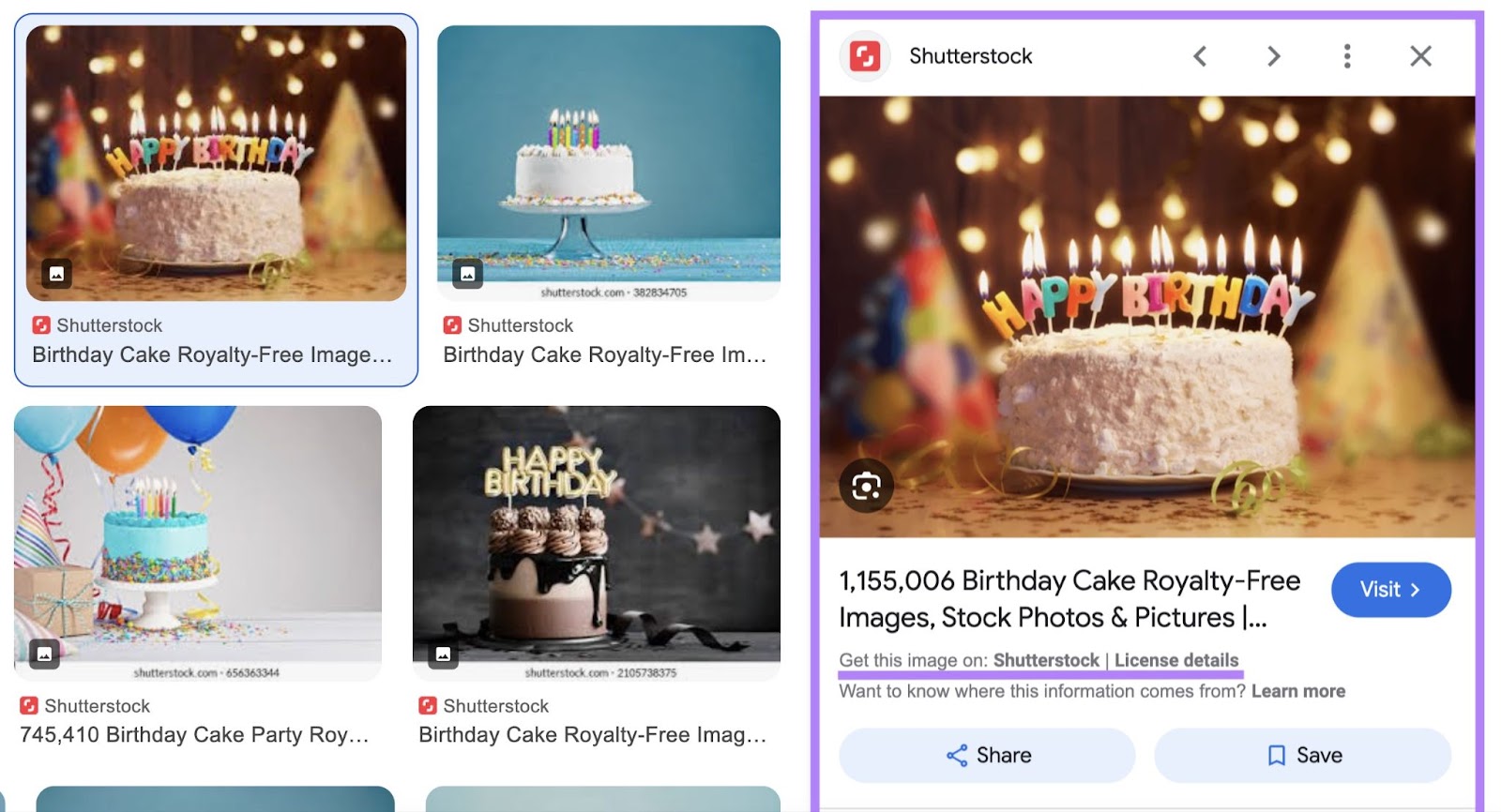
还有一个ImageObject架构,允许您提供有关图像的额外详细信息(例如,创建者的名称和指向图像许可证的链接)。
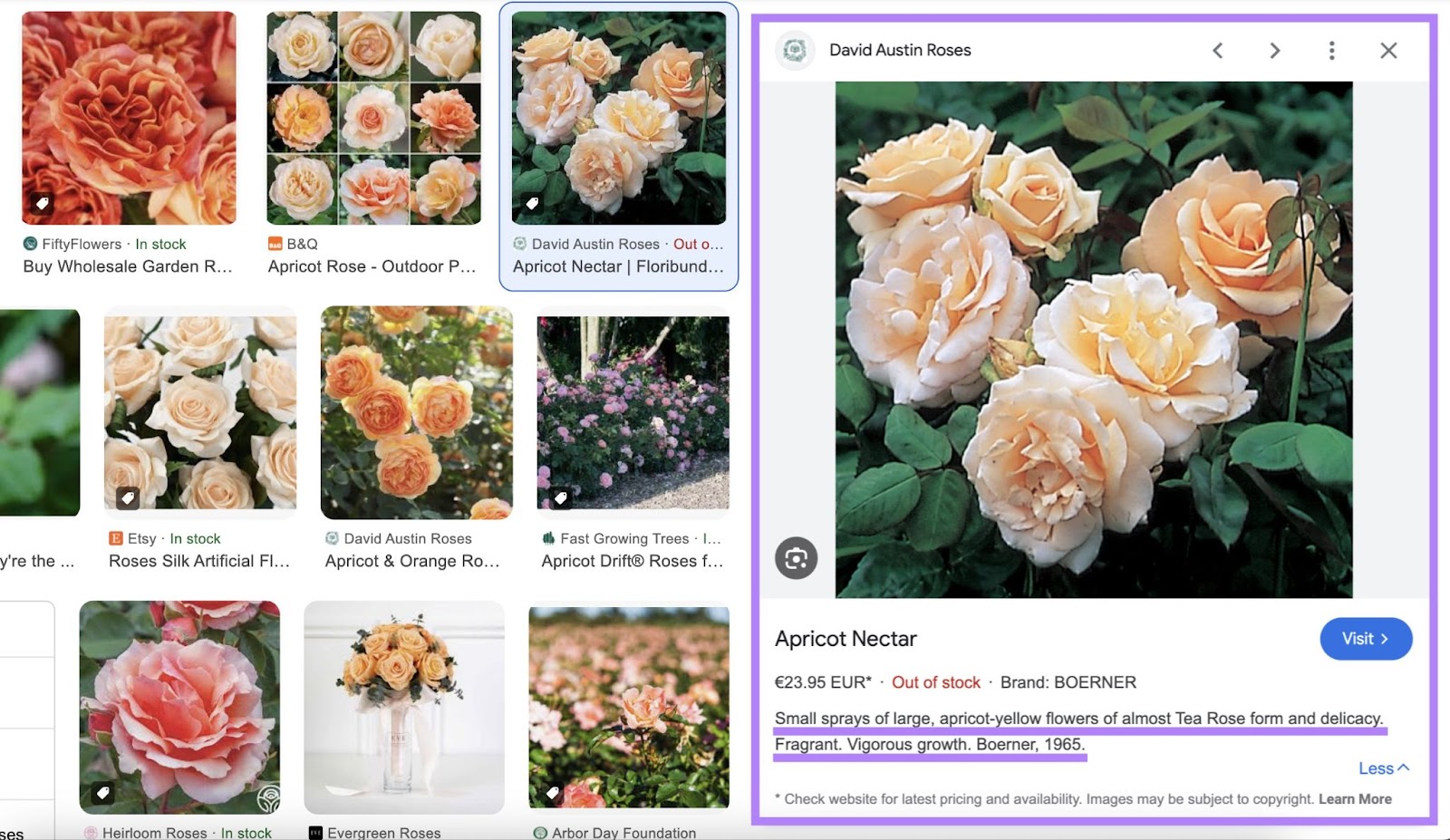
这些详细信息可能会显示在Google图片结果中。 像这样:

参观谷歌的指南有关每种模式类型的详细信息。
实现模式后,使用Semrush的现场审核工具来检查它是否正常工作。
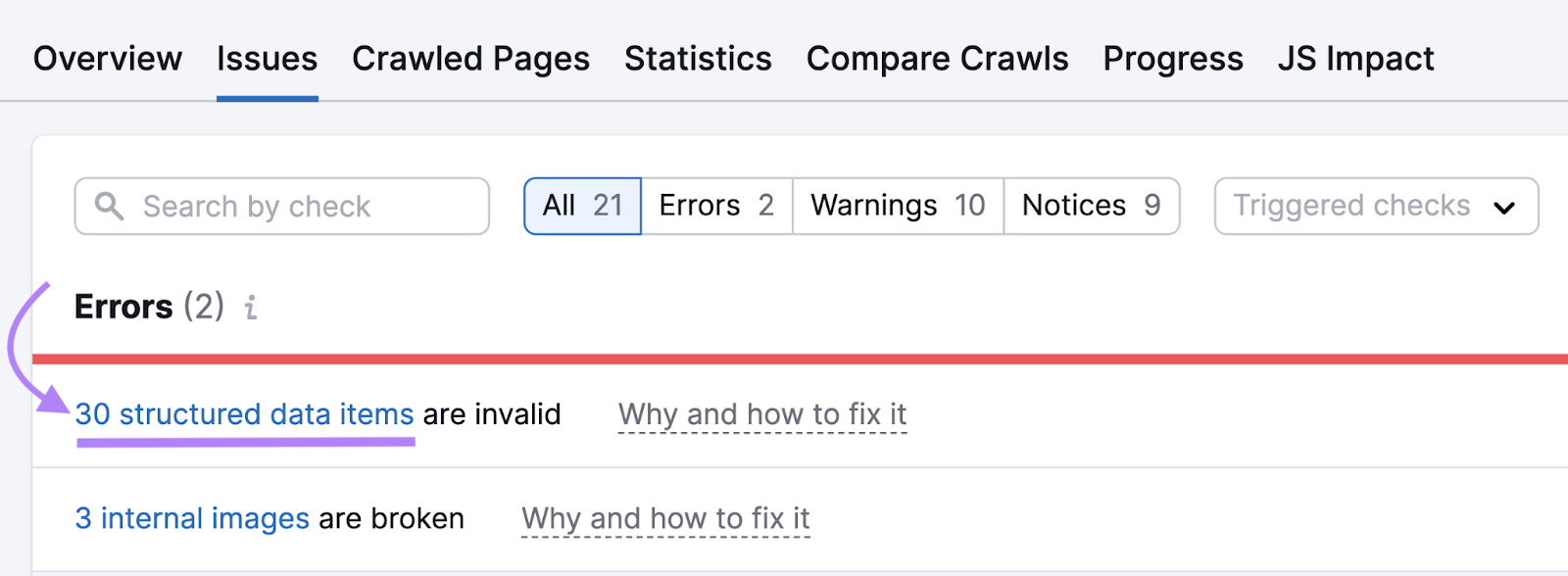
如果发现"#结构化数据项无效"错误,请单击到报告。

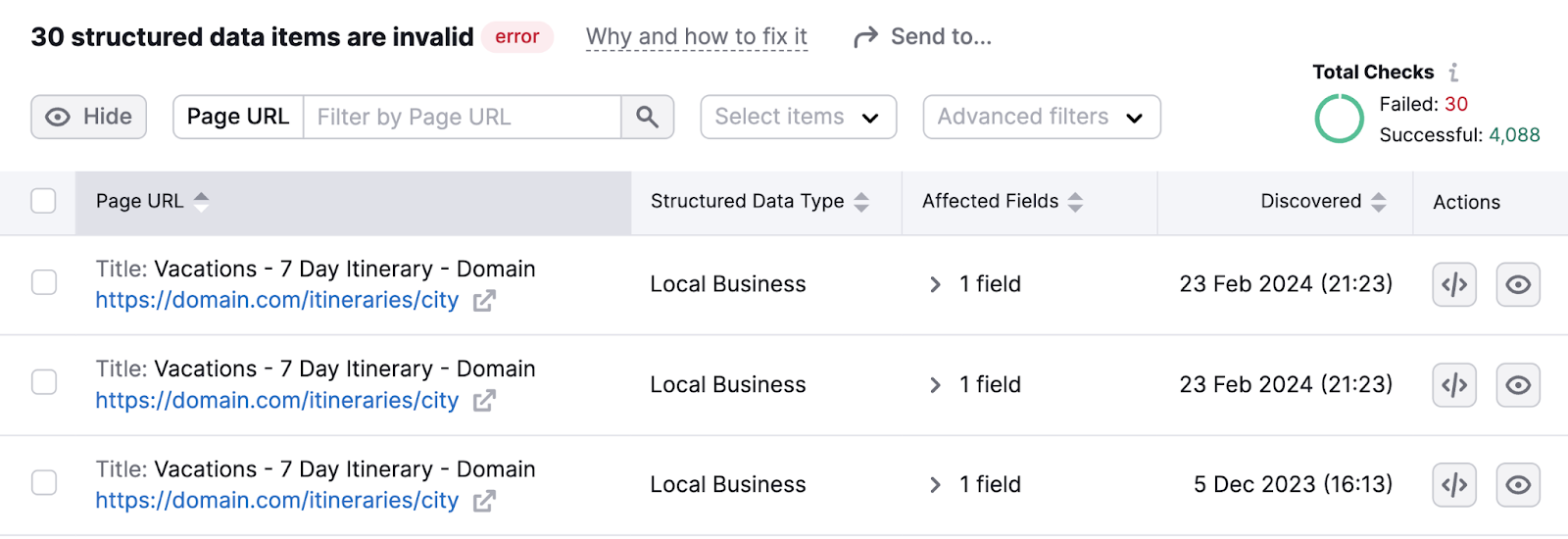
然后,您可以看到受影响的Url和字段。 并采取纠正措施。

14. 优化您的开放图元标记
您可以使用开放图元标记确保您的页面在各种平台(如社交媒体网站)上共享时以最佳方式预览。
每个页面都有四个必需的属性:
- og:标题指定应显示在预览中的标题
- og:类型指定对象的类型(例如,"article")
- og:图像指定预览图像的URL
- og:url指定页面的URL
您还可以添加许多其他类型的标签.
例如,Semrush的主页使用这些开放图形标签:
下面是当你在facebook上分享链接时的样子:

如果您的网站构建器不允许您自定义open graph元标记,则可以使用类似的插件Yoast搜索引擎优化相反。
如果您需要帮助,请与开发人员联系。
如何检查您的网站的图像
您可以检查图像和搜索引擎优化问题在您的网站与Semrush的现场审核工具。
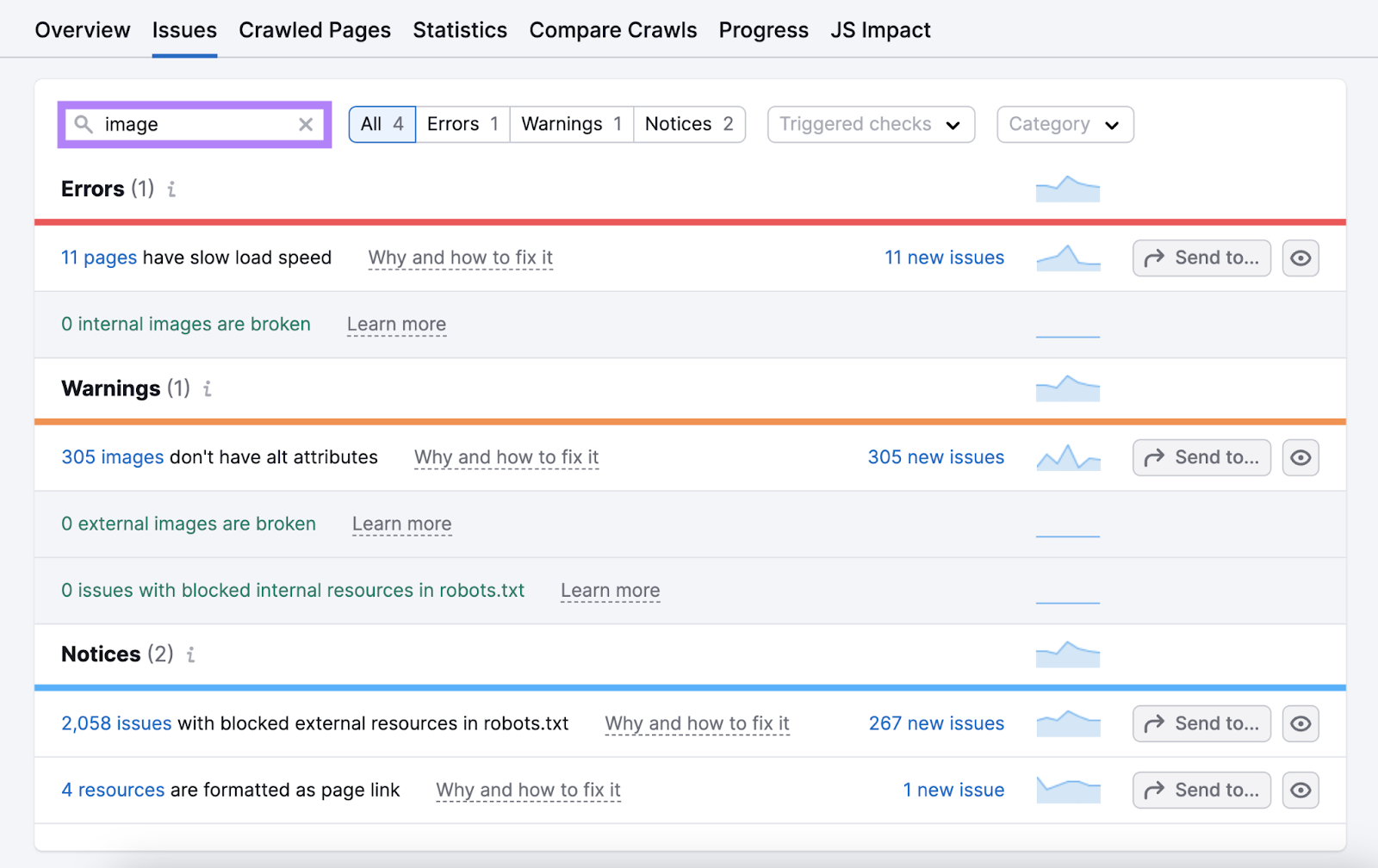
设置项目后,转到"问题"tab。 并搜索"图像。”

你会看到七项检查的结果:
- #内部图像被破坏:在您的网站上链接并托管在您的域上的图像不起作用-可能是因为文件被删除了
- #页面加载速度慢:加载缓慢的页面,其中优化不良的图像可能是一个促成因素
- #外部图像被破坏:在您的网站上链接并由外部域(例如CDN)托管的图像不起作用-可能是因为URL拼写错误
- #图片没有alt属性:图像标签不包含任何alt文本的实例
- #机器人内部资源被阻塞的问题。txt脧脗脭脴:域上通过机器人阻止的资源(如图像)。txt文件,因此无法访问搜索引擎
- #资源被格式化为页面链接:实例href链接包含资源的Url(例如,图像)而不是网页-通常,应该使用另一个标签
- #机器人中被阻塞的外部资源的问题。txt脧脗脭脴:通过网站的机器人阻止的另一个域上的资源(如图像)。txt文件,因此无法访问搜索引擎
如果您有任何"错误",请单击蓝色链接以了解更多信息。

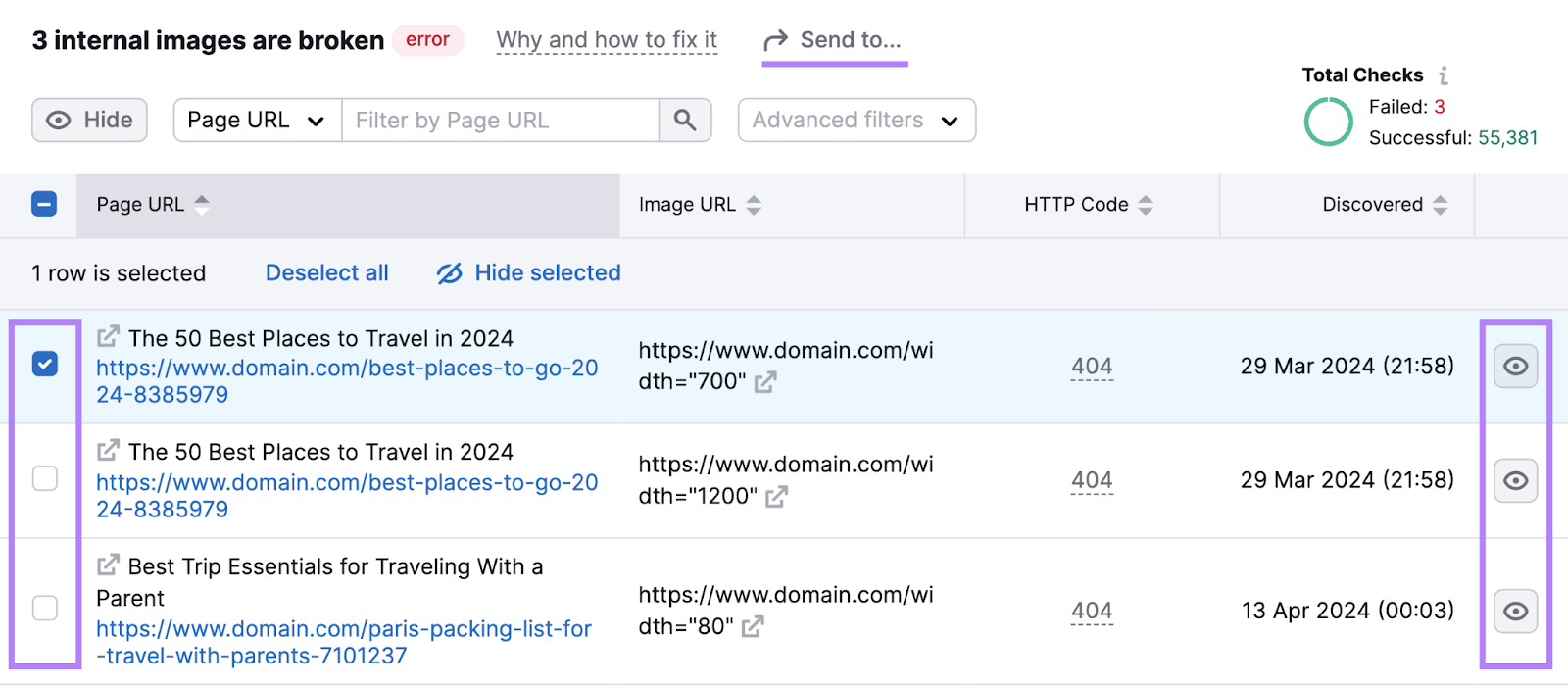
例如,下面是关于损坏的内部图像的报告。
使用眼睛图标隐藏任何不需要修复的问题。
然后,使用复选框和"发送至…"按钮在Semrush CRM,Trello或Zapier。

解决任何图像搜索引擎优化"错误"后,移动到"警告",然后"通知"。”
查看该工具标记的任何其他问题。 它们都可能对您的SEO性能产生负面影响。


 外贸B2B建站
外贸B2B建站  高端定制设计
高端定制设计  系统功能优势
系统功能优势 


 Google SEO优化
Google SEO优化  Google SEM广告
Google SEM广告  网站内容营销
网站内容营销  优化案例
优化案例  设计赏析
设计赏析  搜索引擎优化
搜索引擎优化  付费广告
付费广告  社媒运营
社媒运营  公司介绍
公司介绍  渠道共赢
渠道共赢  联系我们
联系我们